I denne vejledning vil jeg vise dig, hvordan du korrekt opretter dine Power Apps-miljøer.
En af de største fordele ved at brugeer mængden af tilpasningsmuligheder, så du kan bestemme, hvordan du skal lægge alt ud. Målet her er at hjælpe dig med at blive mere fortrolig med alle dele af Power Apps-miljøet, så du kan maksimere din apps brug.
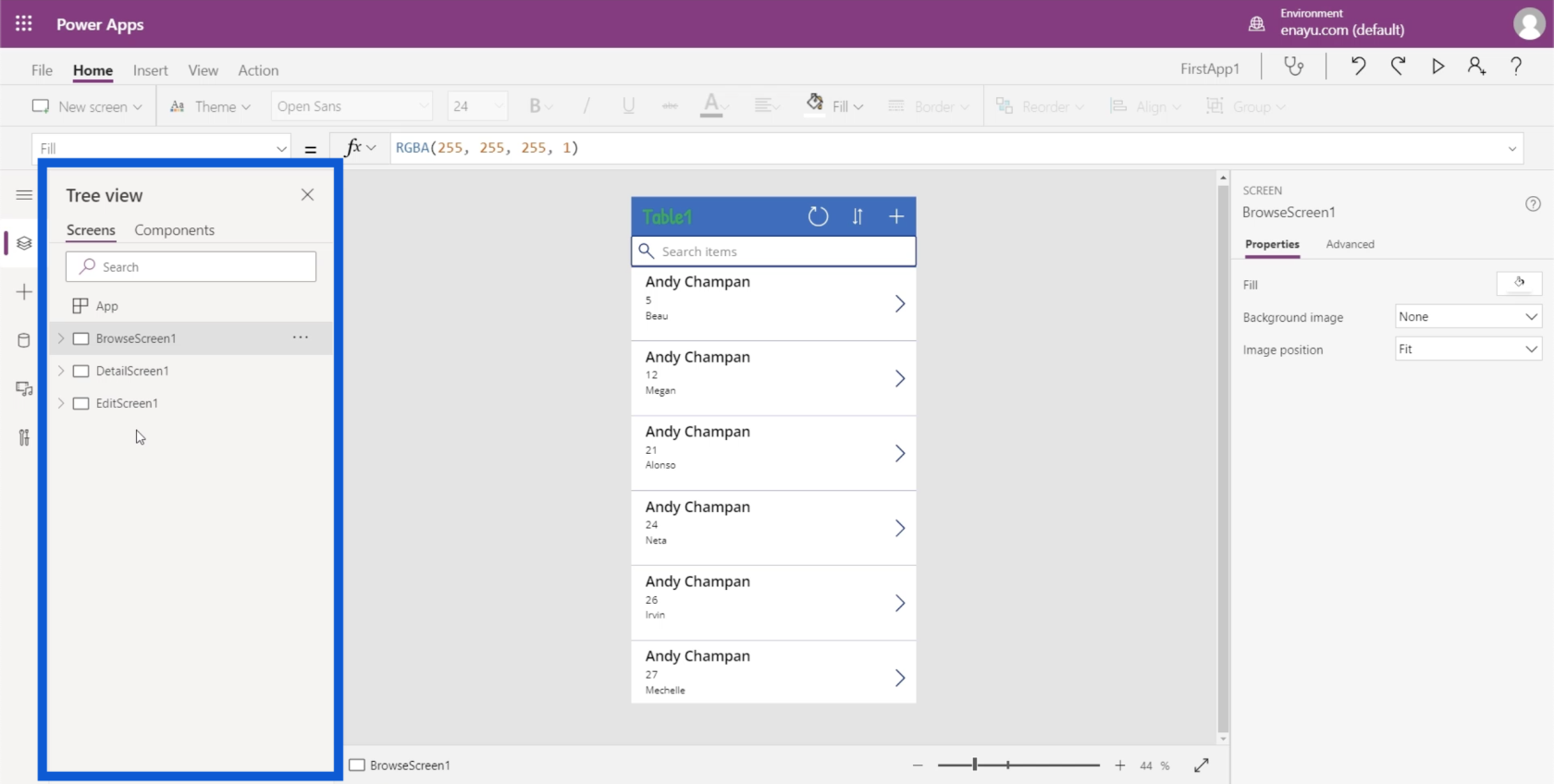
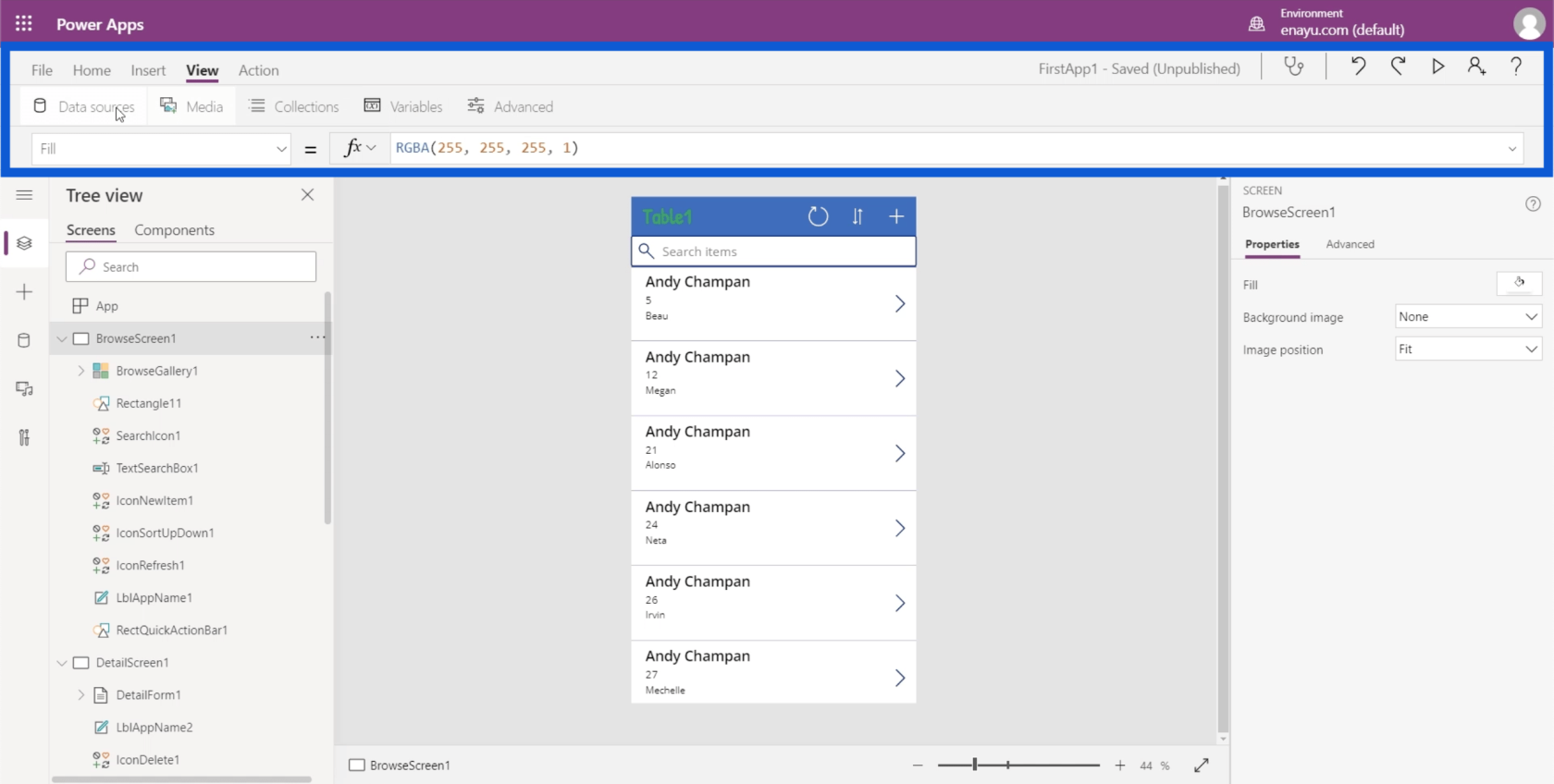
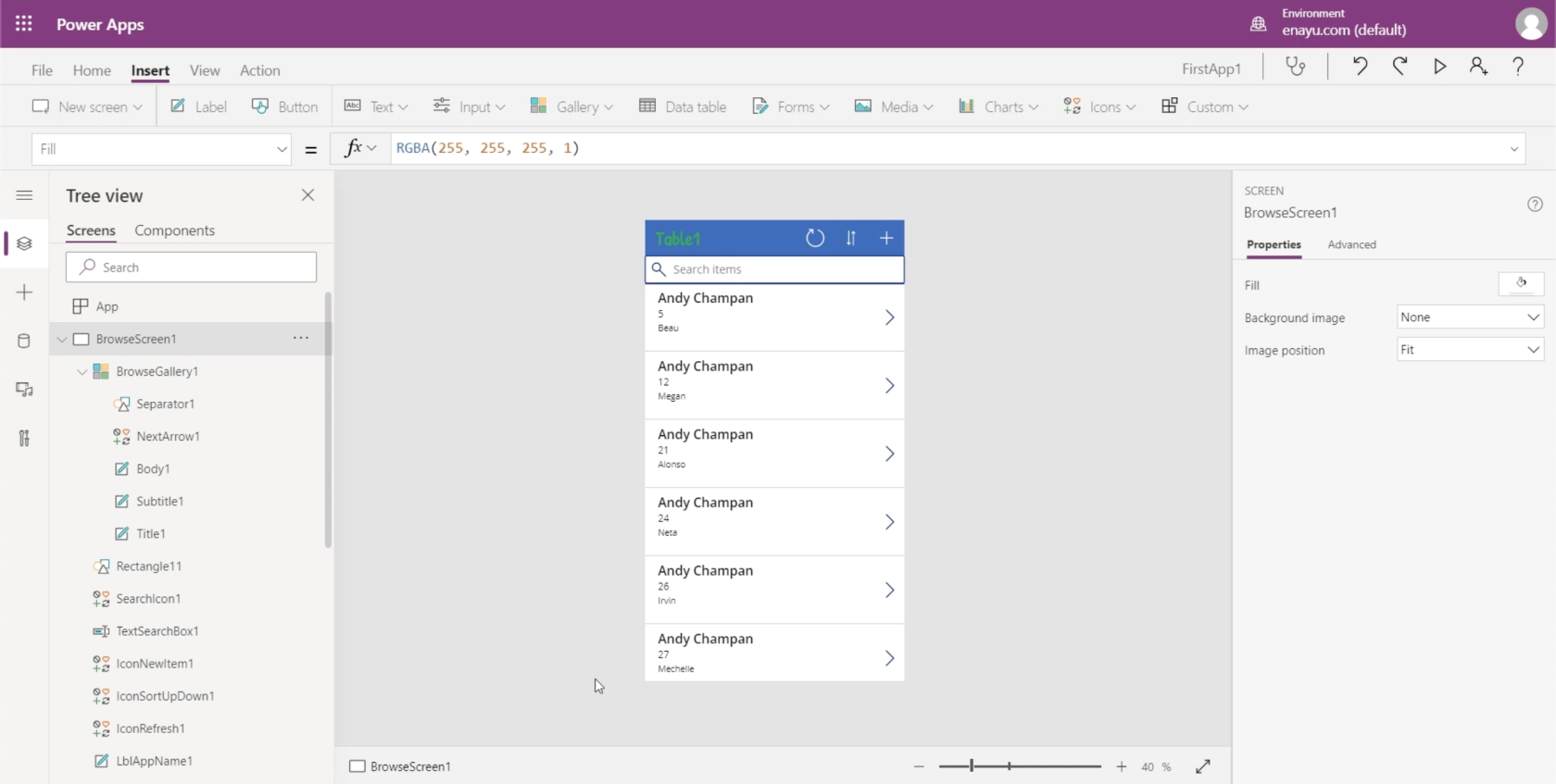
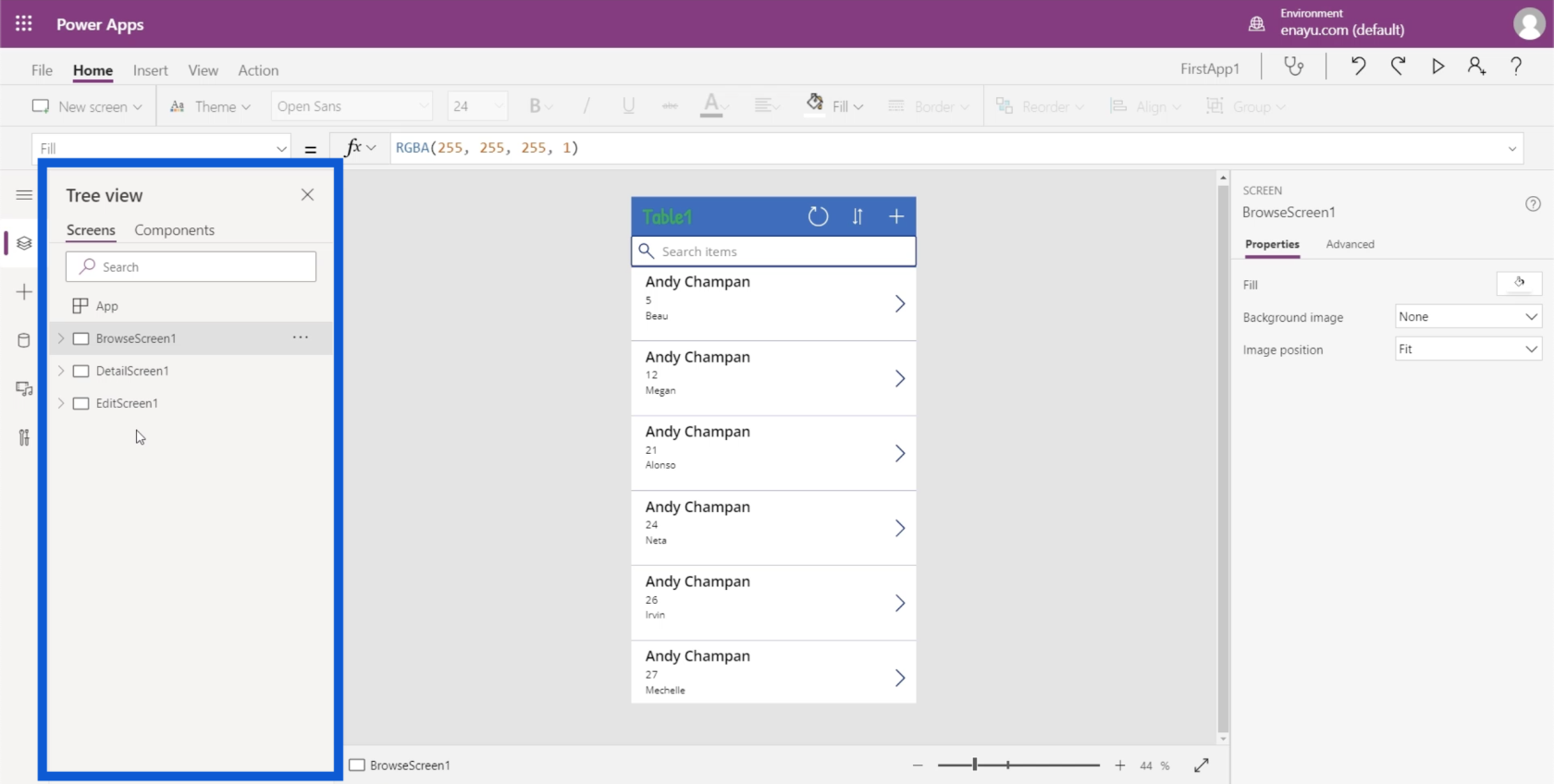
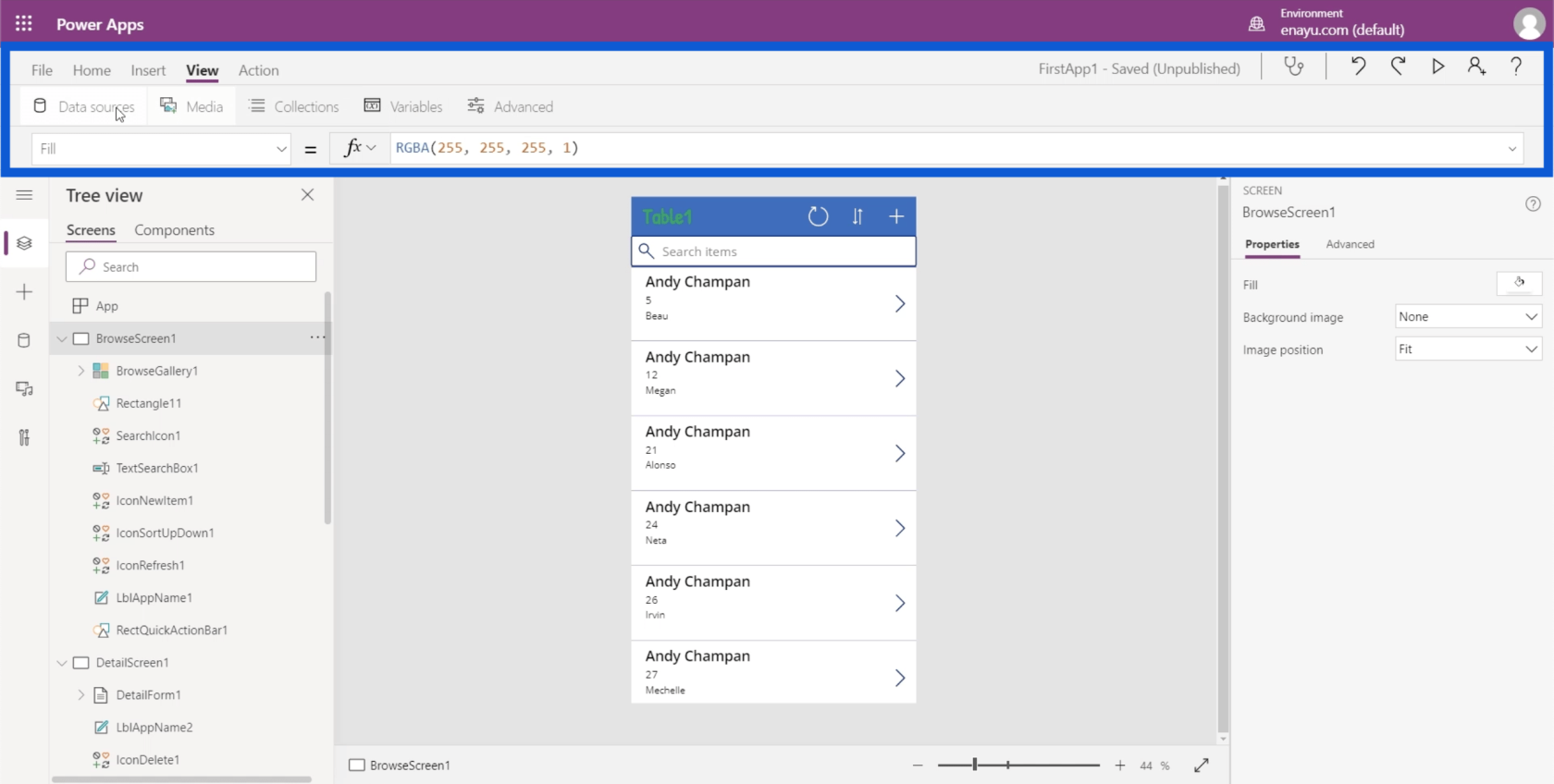
Sådan ser dit Power Apps-udviklingsmiljø ud.

Jeg vil oprette separate selvstudier, der beskriver og demonstrerer i detaljer, hvordan hver del fungerer. Men indtil videre vil jeg koncentrere mig om, hvad disse forskellige dele gør, og hvad de er ansvarlige for.
Indholdsfortegnelse
Den midterste rude i Power Apps-miljøer
Lad mig starte med det midterste område. Det er her, du kan se den app, du bygger.

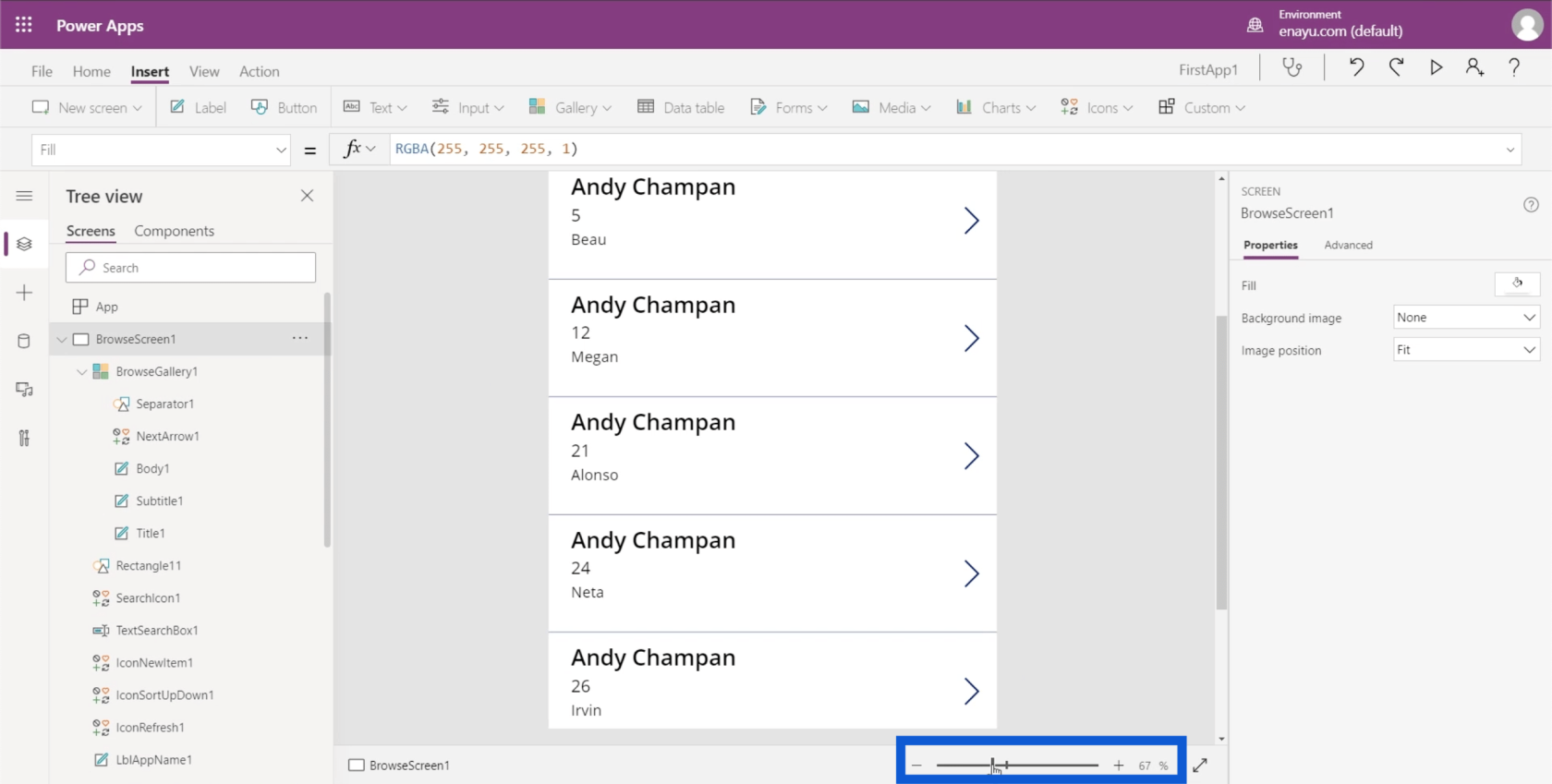
Der er en zoomskyder i bunden, som du kan bruge til at ændre din visning og giver dig mulighed for at zoome ind og ud af appen.

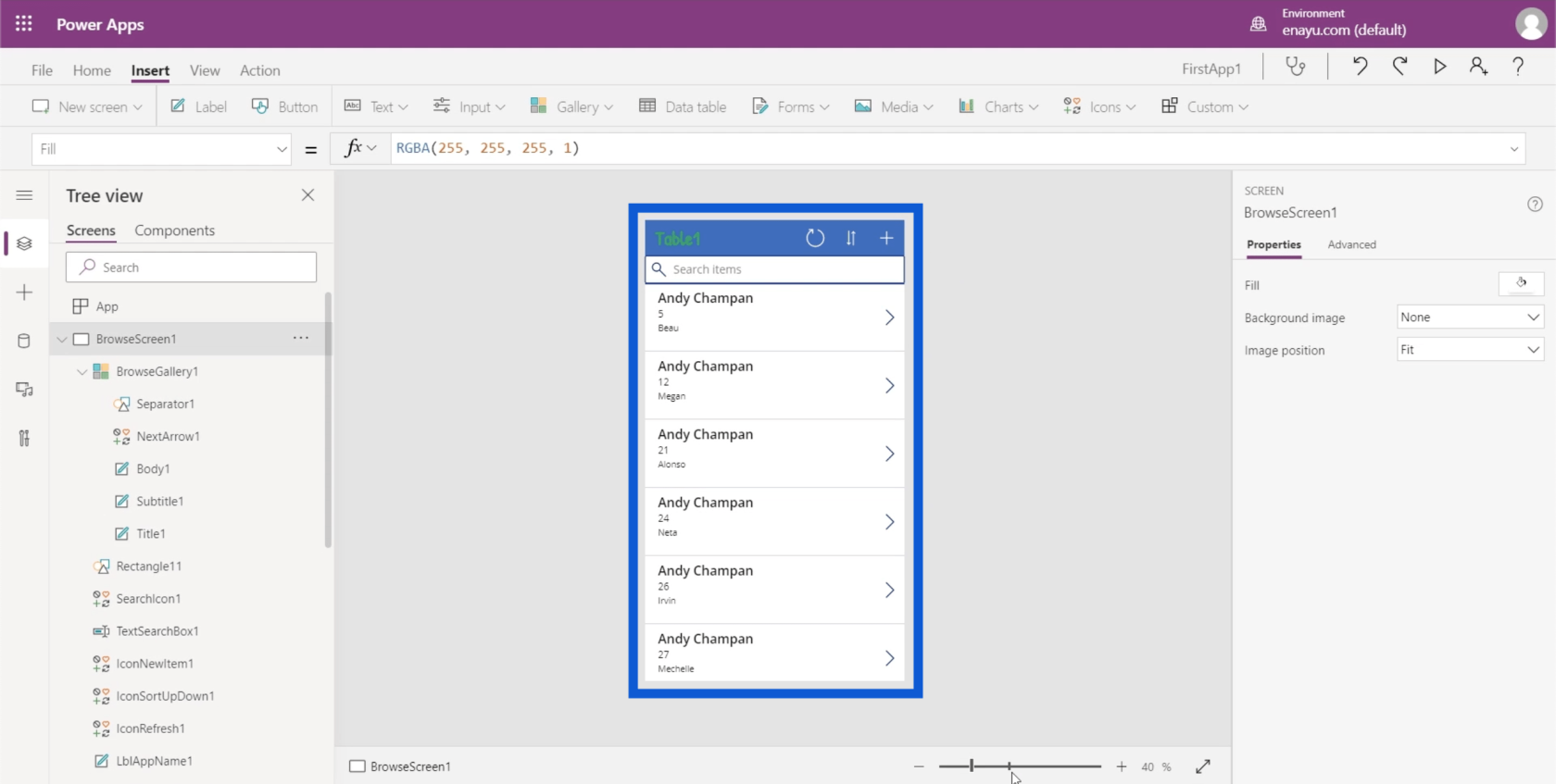
Der er en dobbelthovedet pil lige ved siden af zoomskyderen, som giver dig mulighed for at udvide appskærmen, så den passer til hele vinduet.

Skærme, elementer og underelementer
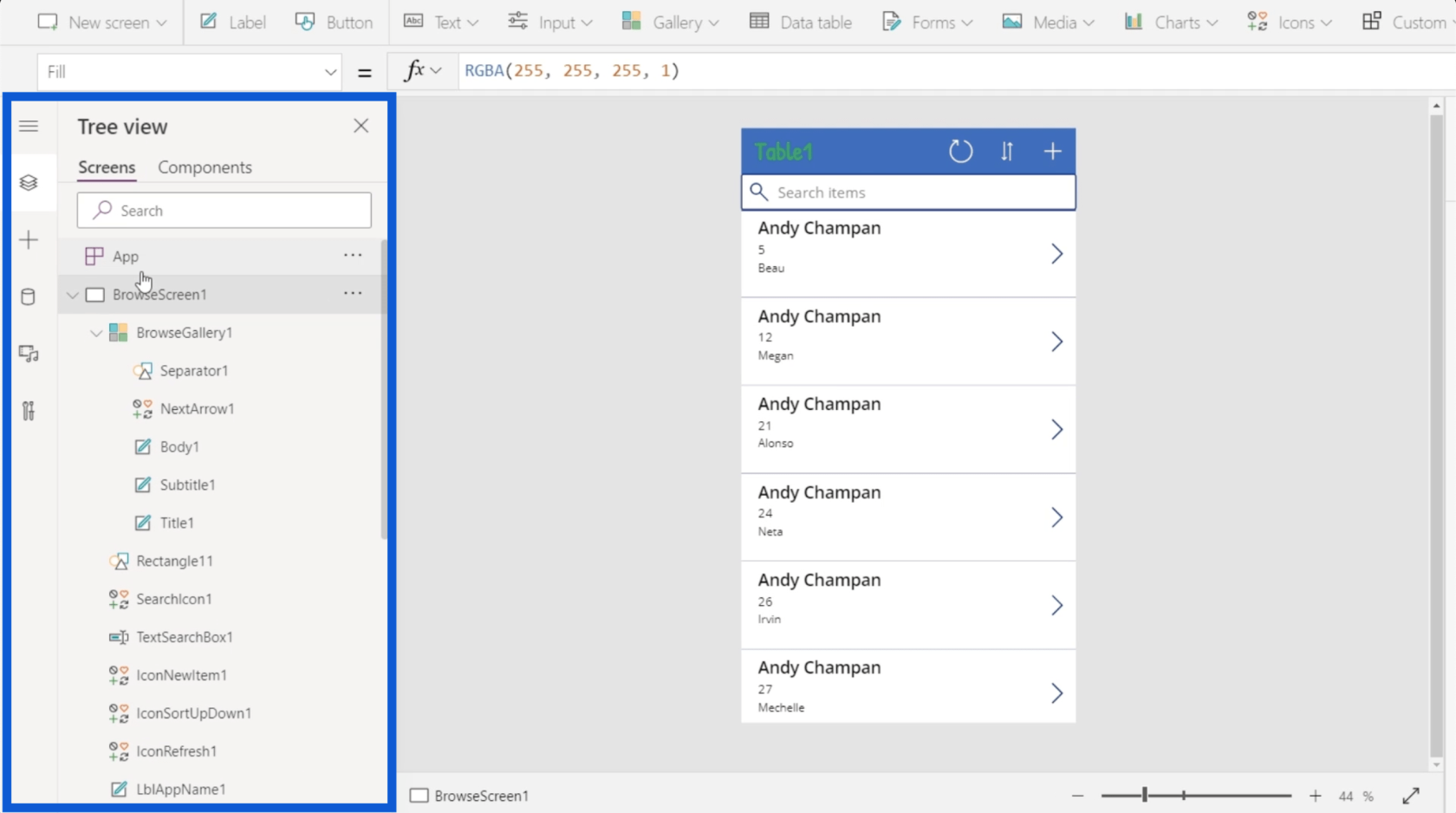
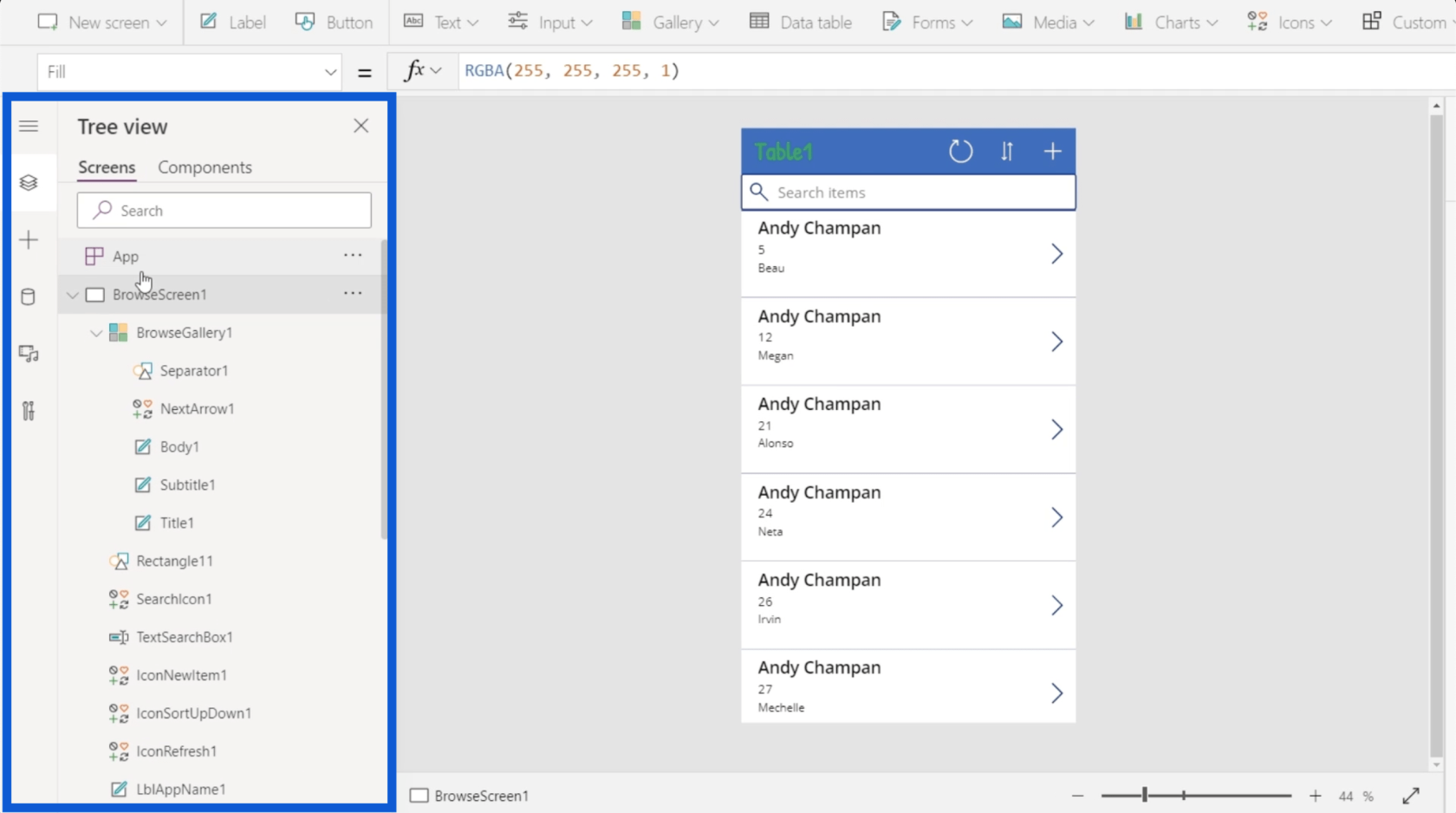
Den venstre rude viser de forskellige skærmbilleder i den app, du arbejder på. I øjeblikket er det arrangeret i "Tree view", som er den mest brugte visning. Det viser dig, hvordan hver skærm forgrener sig i mindre elementer.

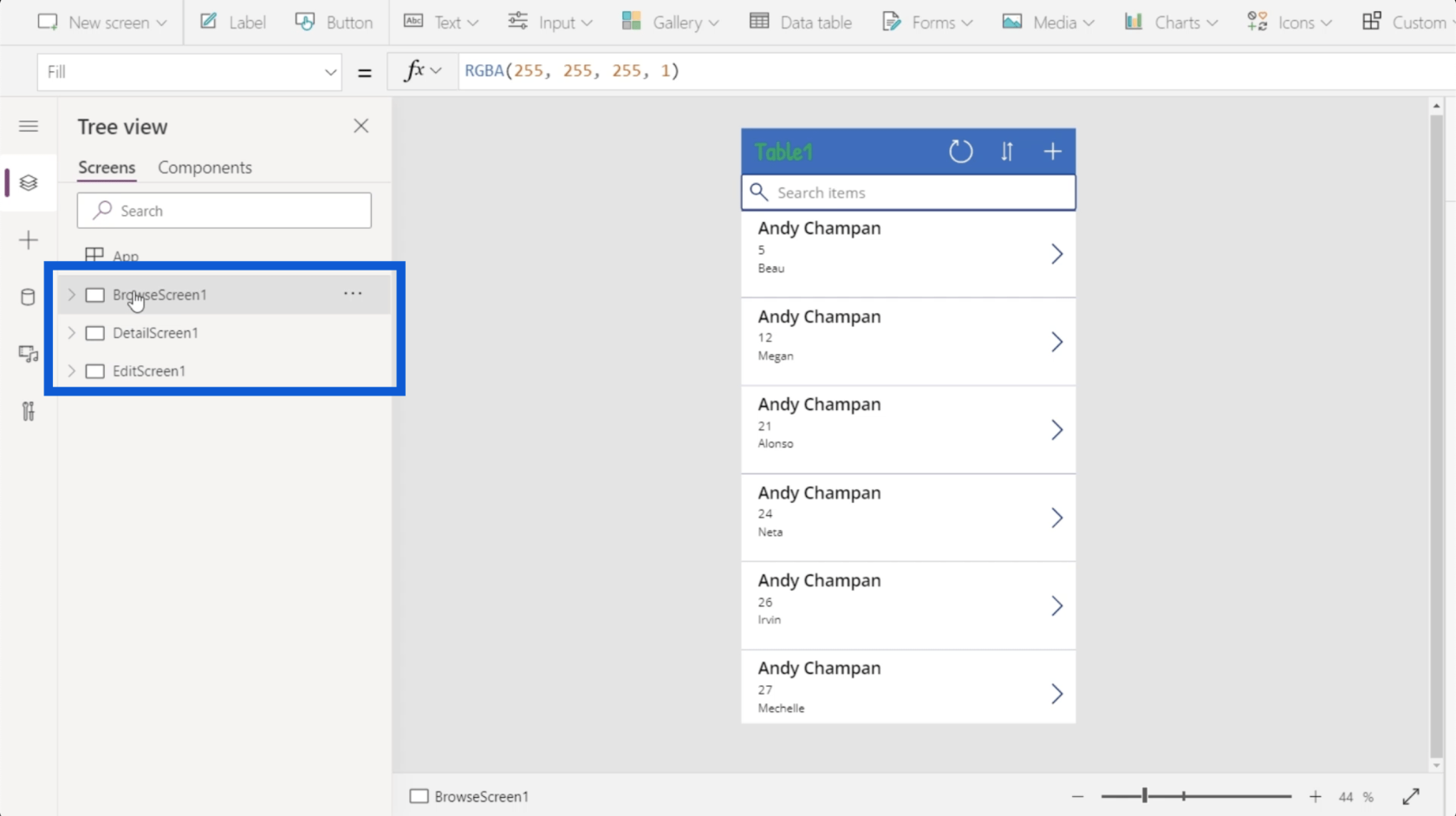
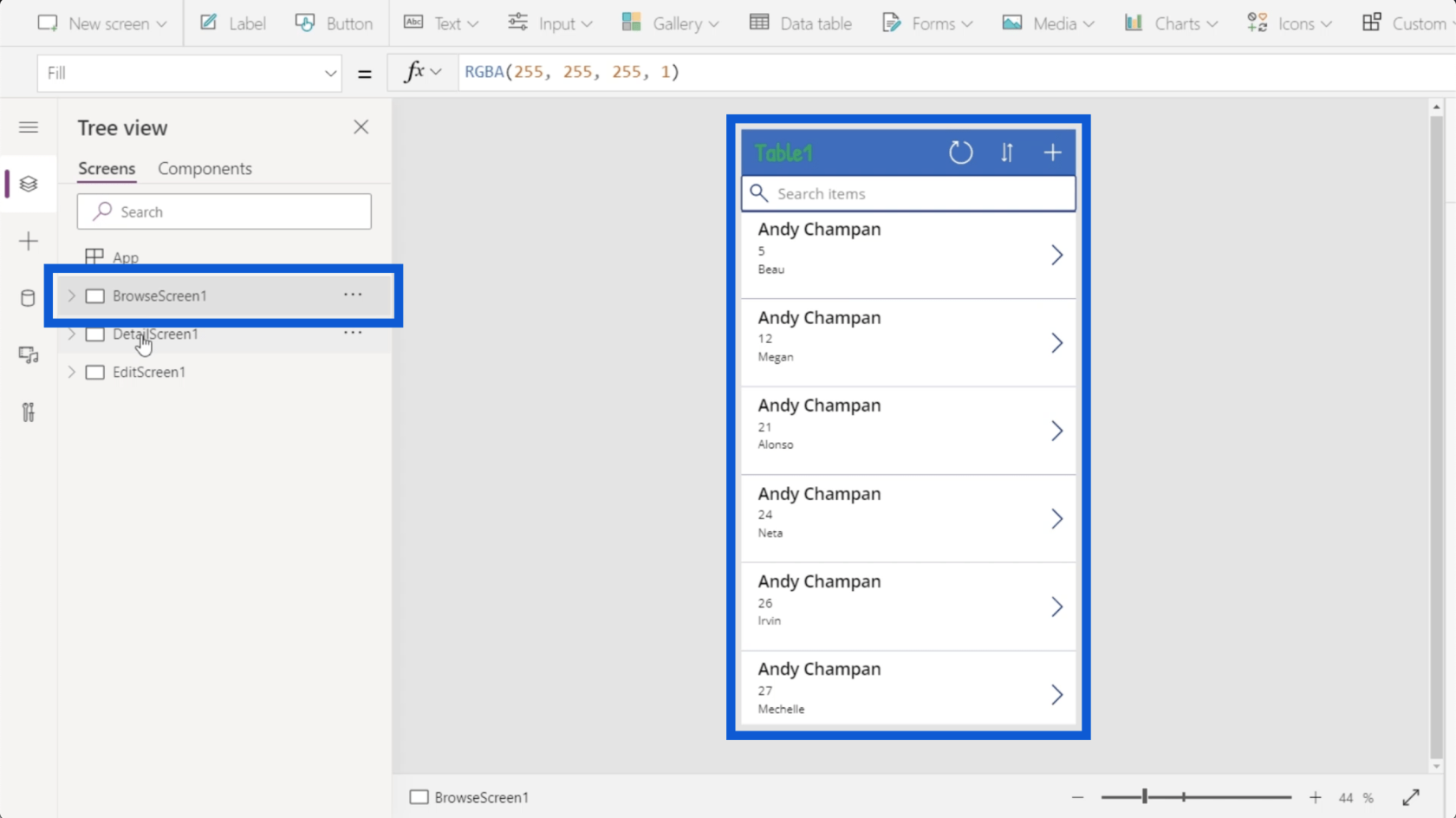
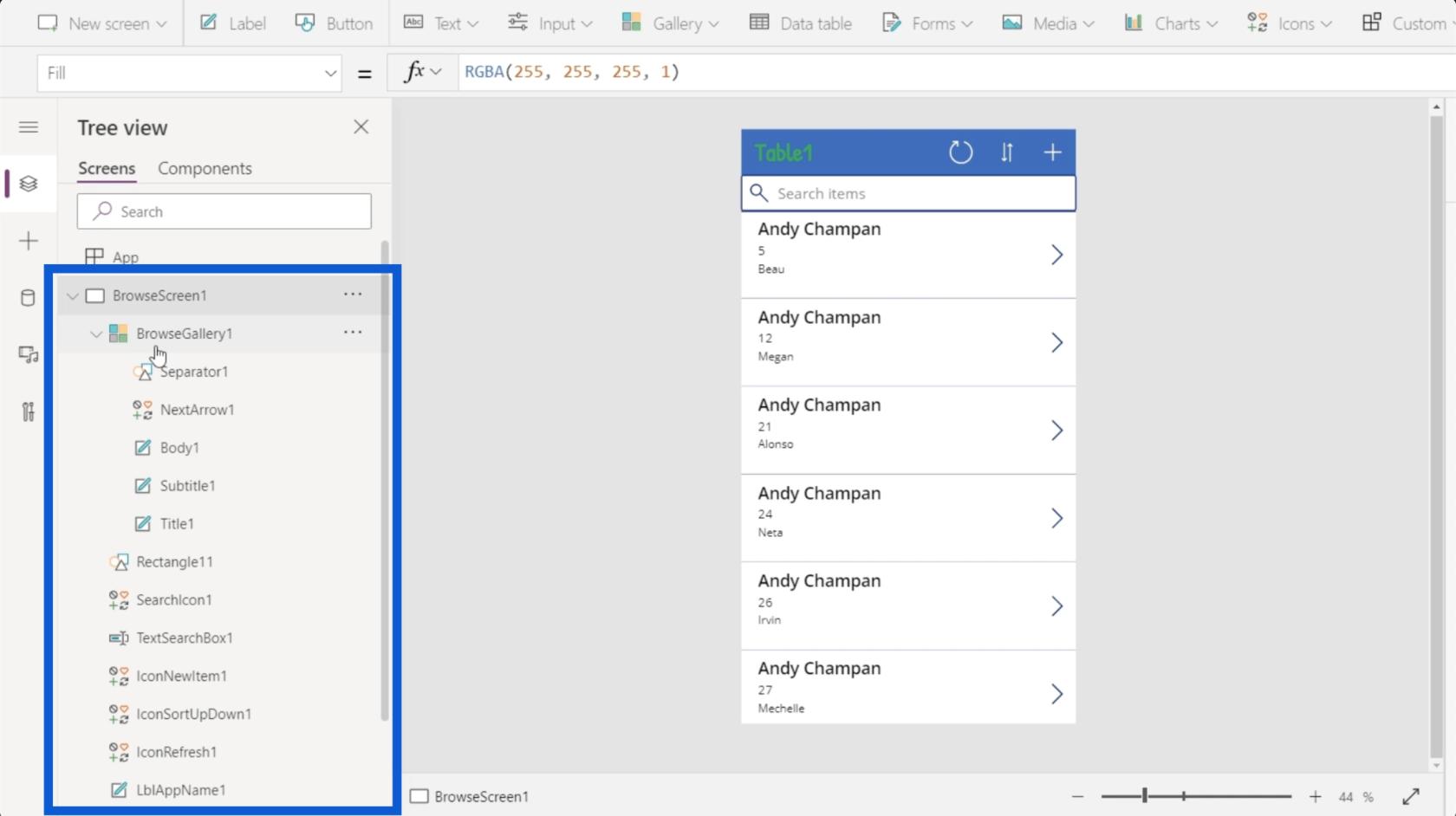
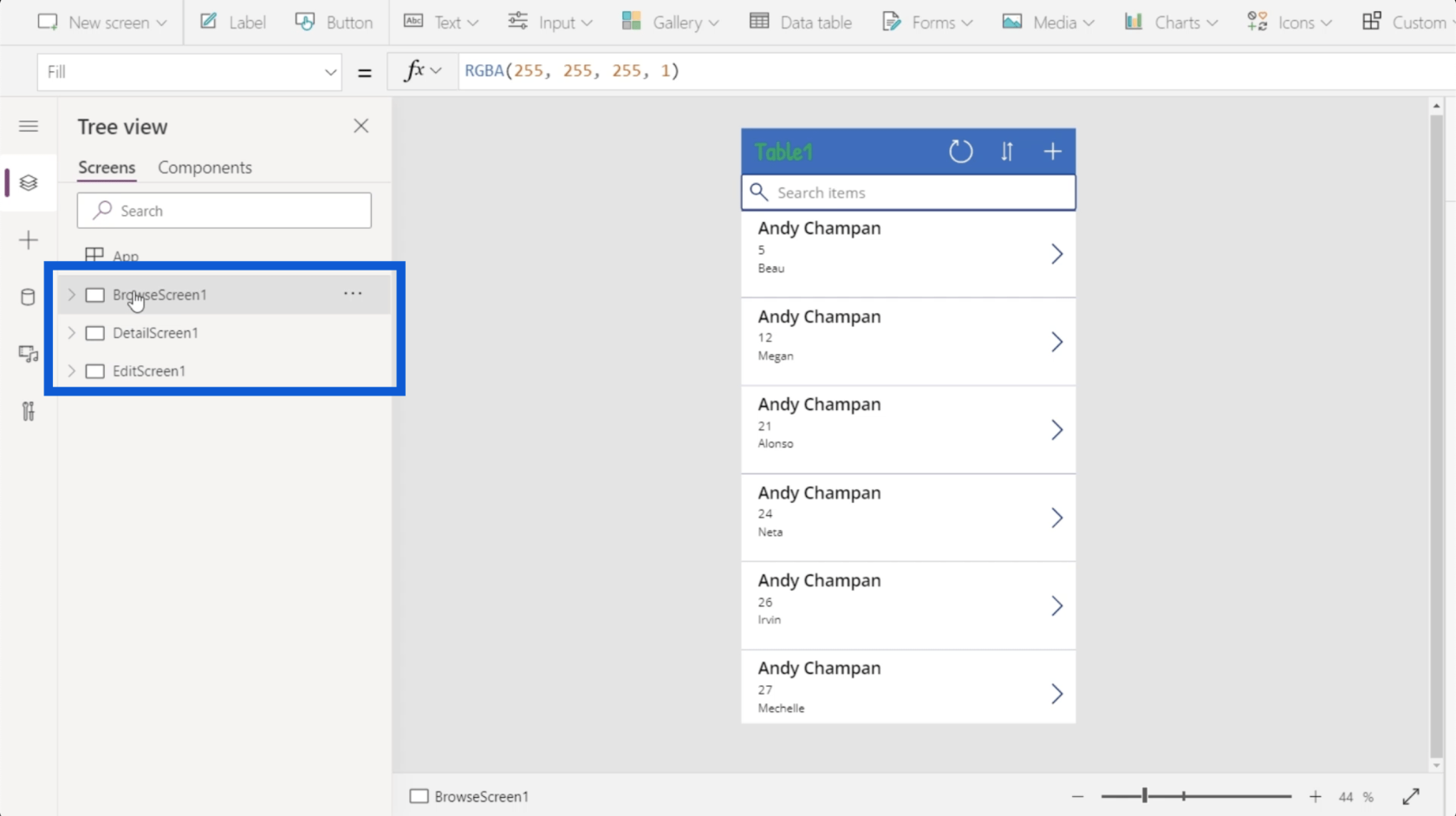
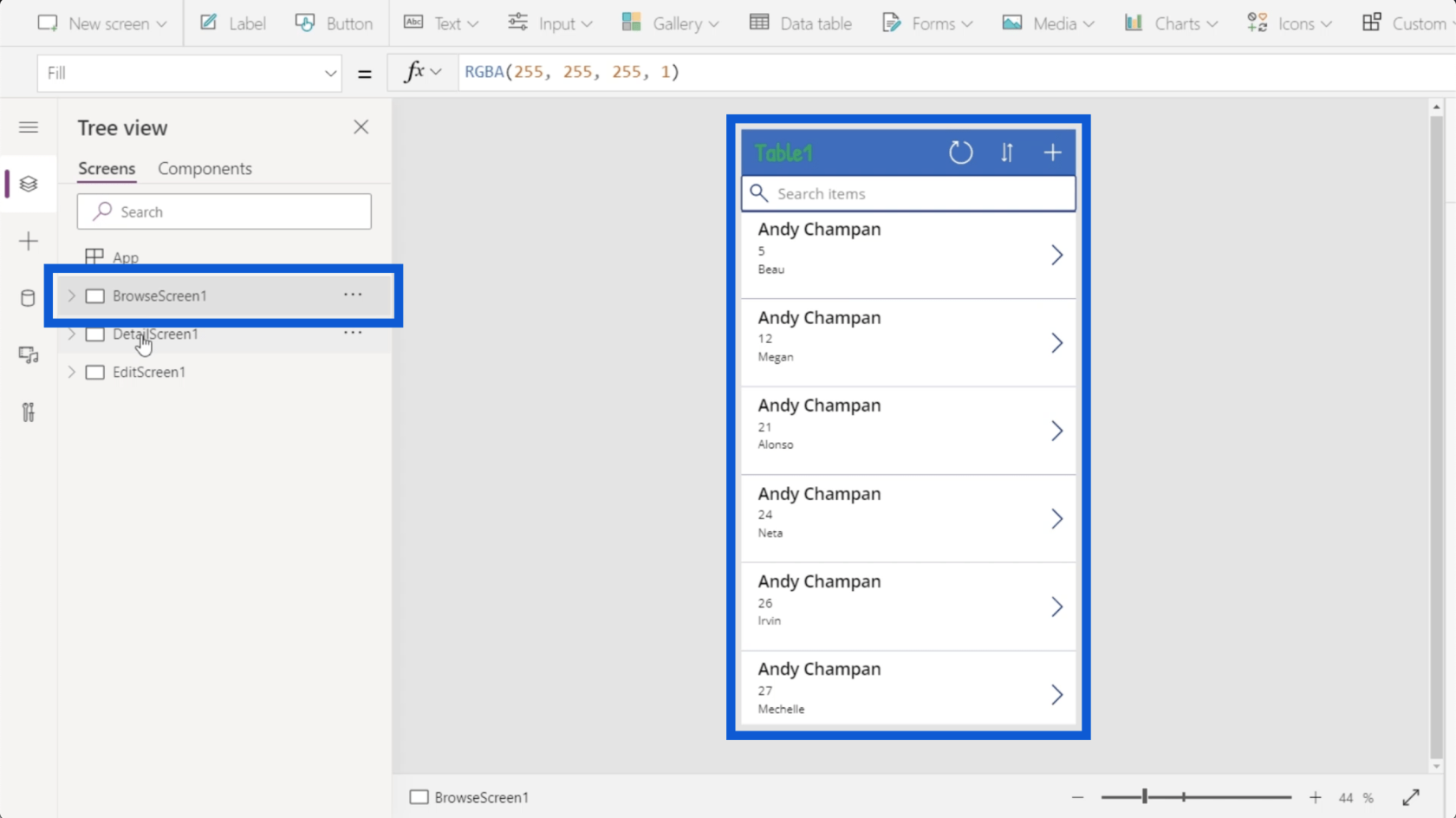
Så hvis jeg skjuler nogle af listerne her til venstre, fortæller det os, at der er tre skærmbilleder på den app, jeg i øjeblikket arbejder på — BrowseScreen1, DetailScreen1 og EditScreen1.

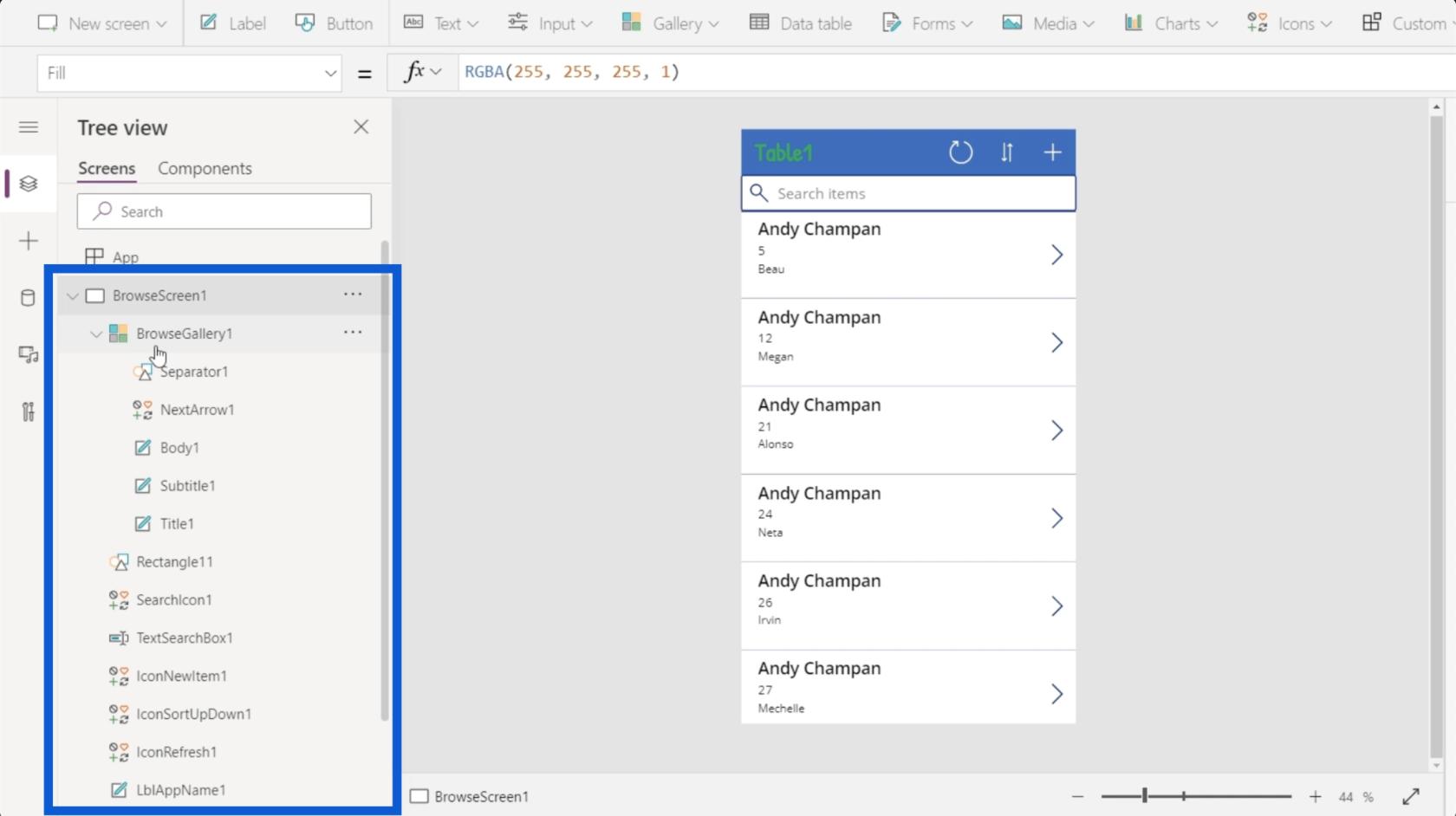
Hvis jeg klikker på den første skærm i venstre rude, viser den mig appens gennemseskærm. Denne skærm viser blot en liste over poster, der kommer fra min datatabel.

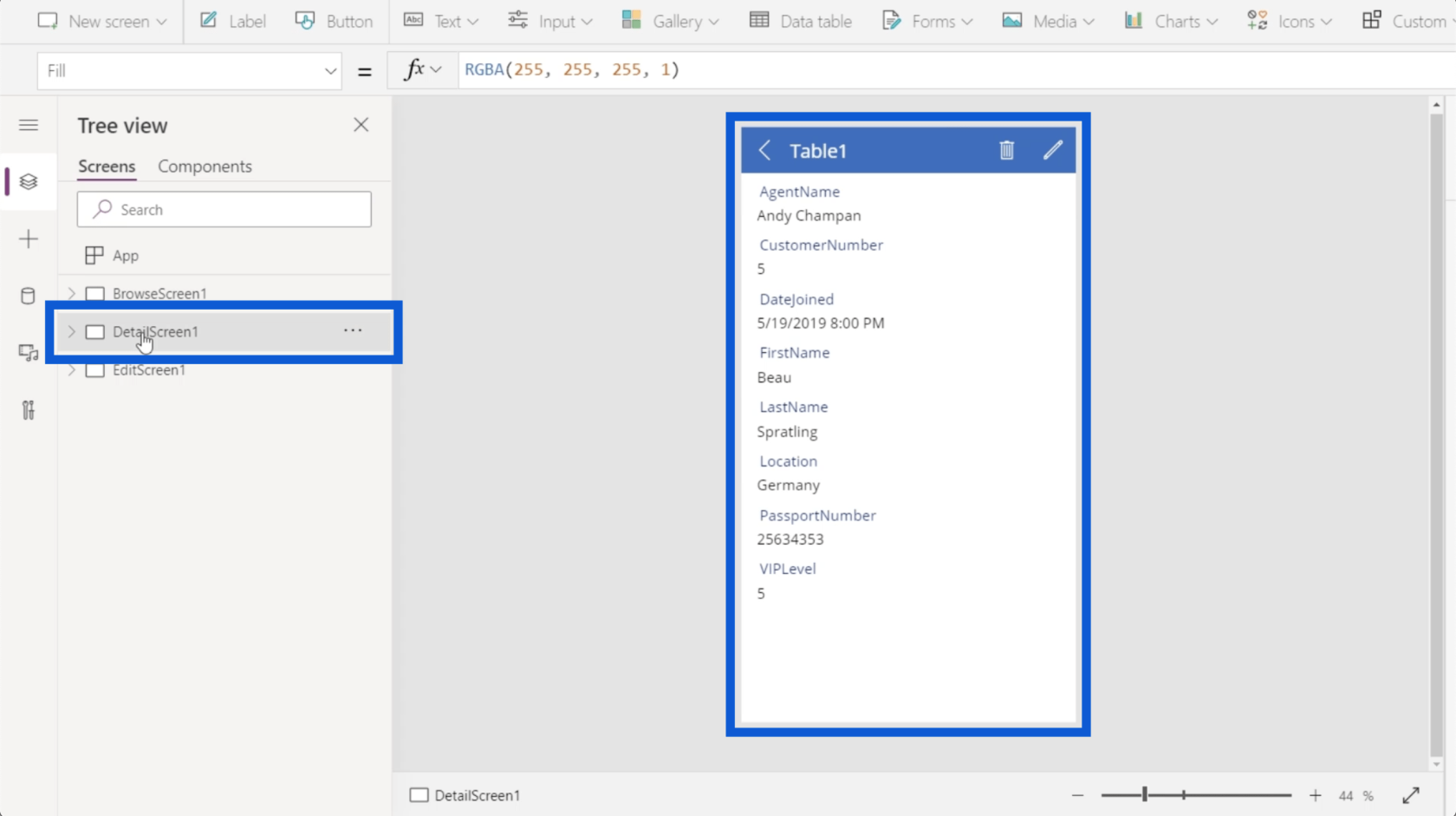
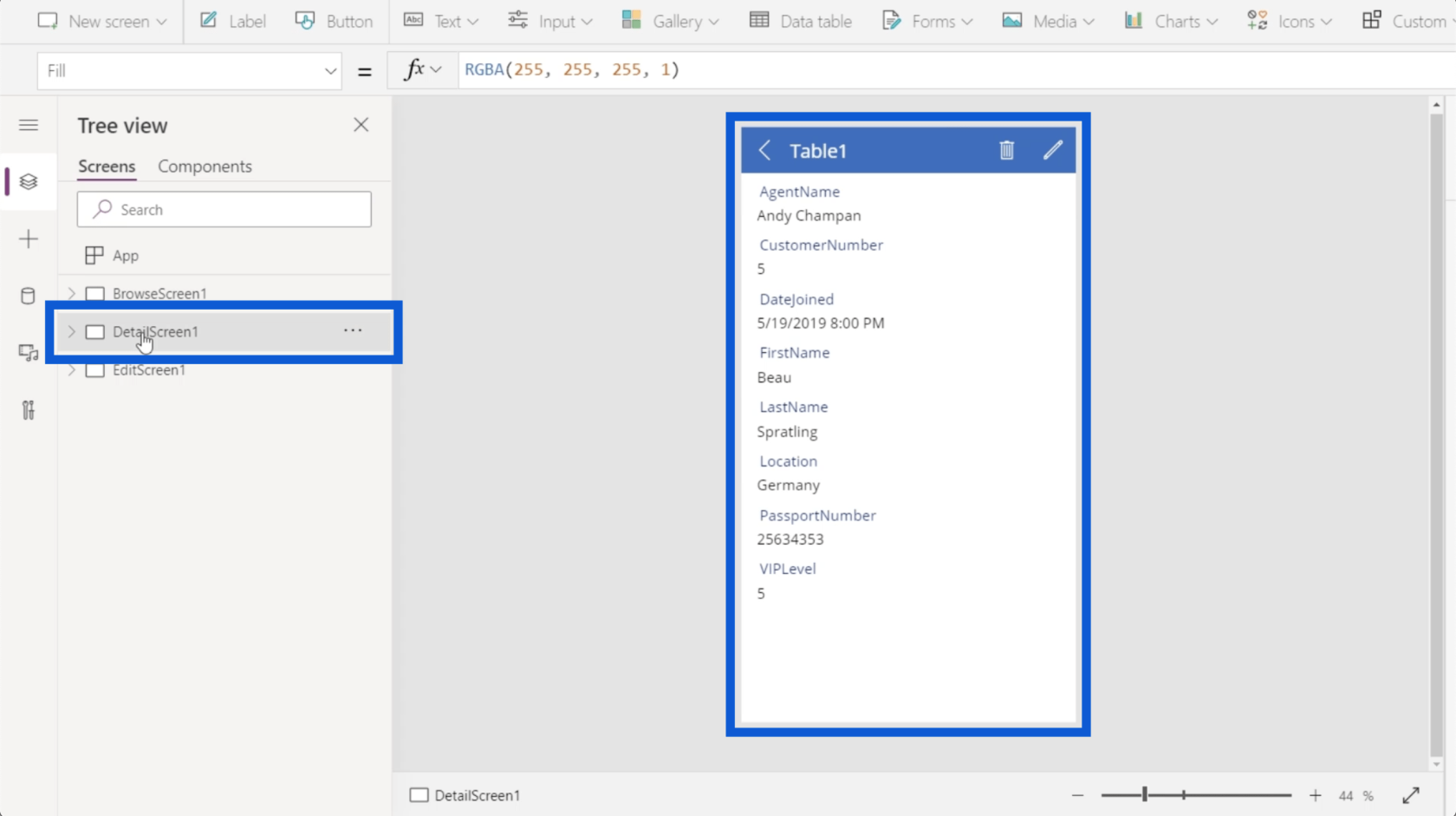
Den anden er til min detaljeskærm. Dette viser detaljerne for hver post på listen på min gennemseskærm.

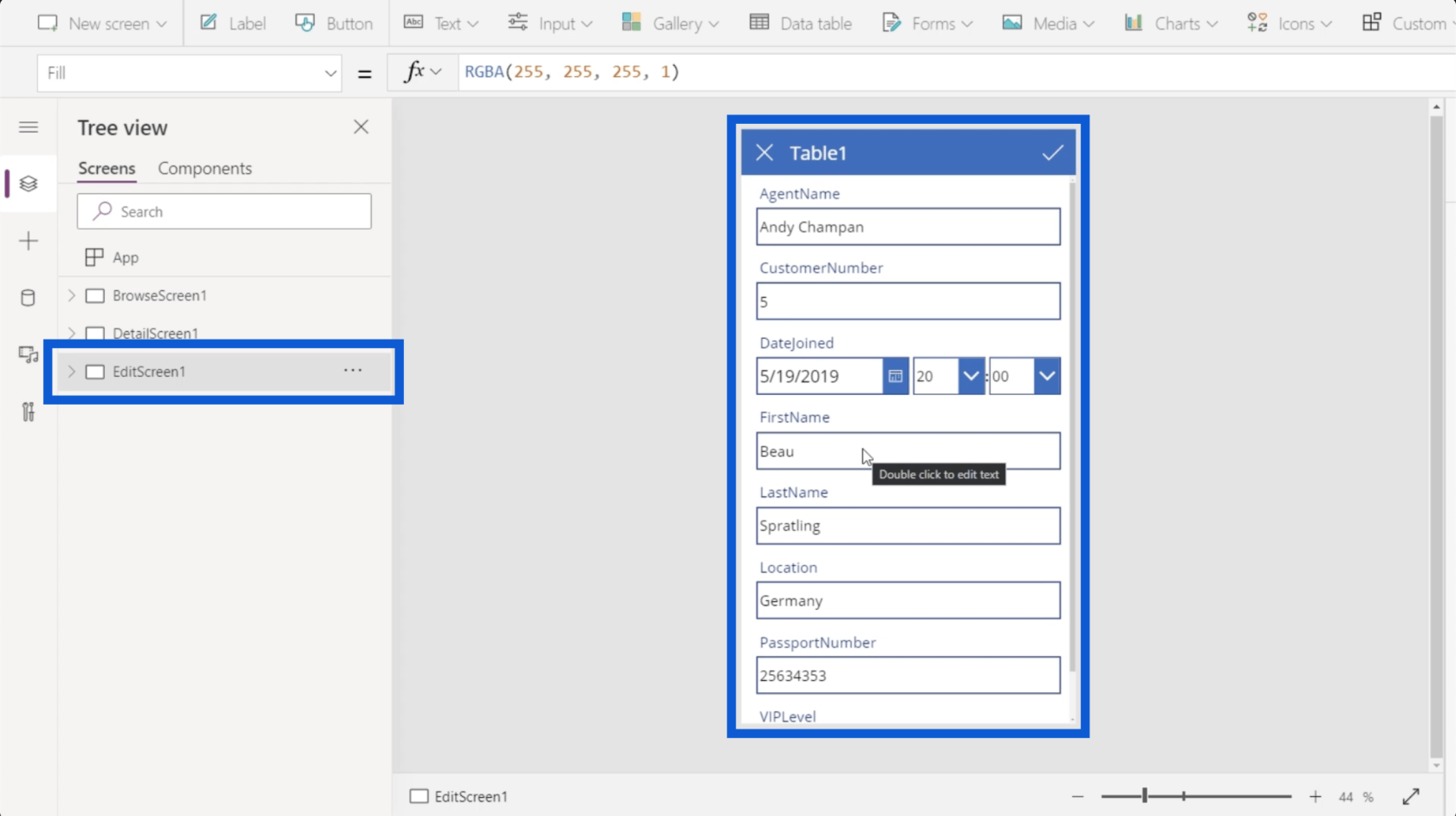
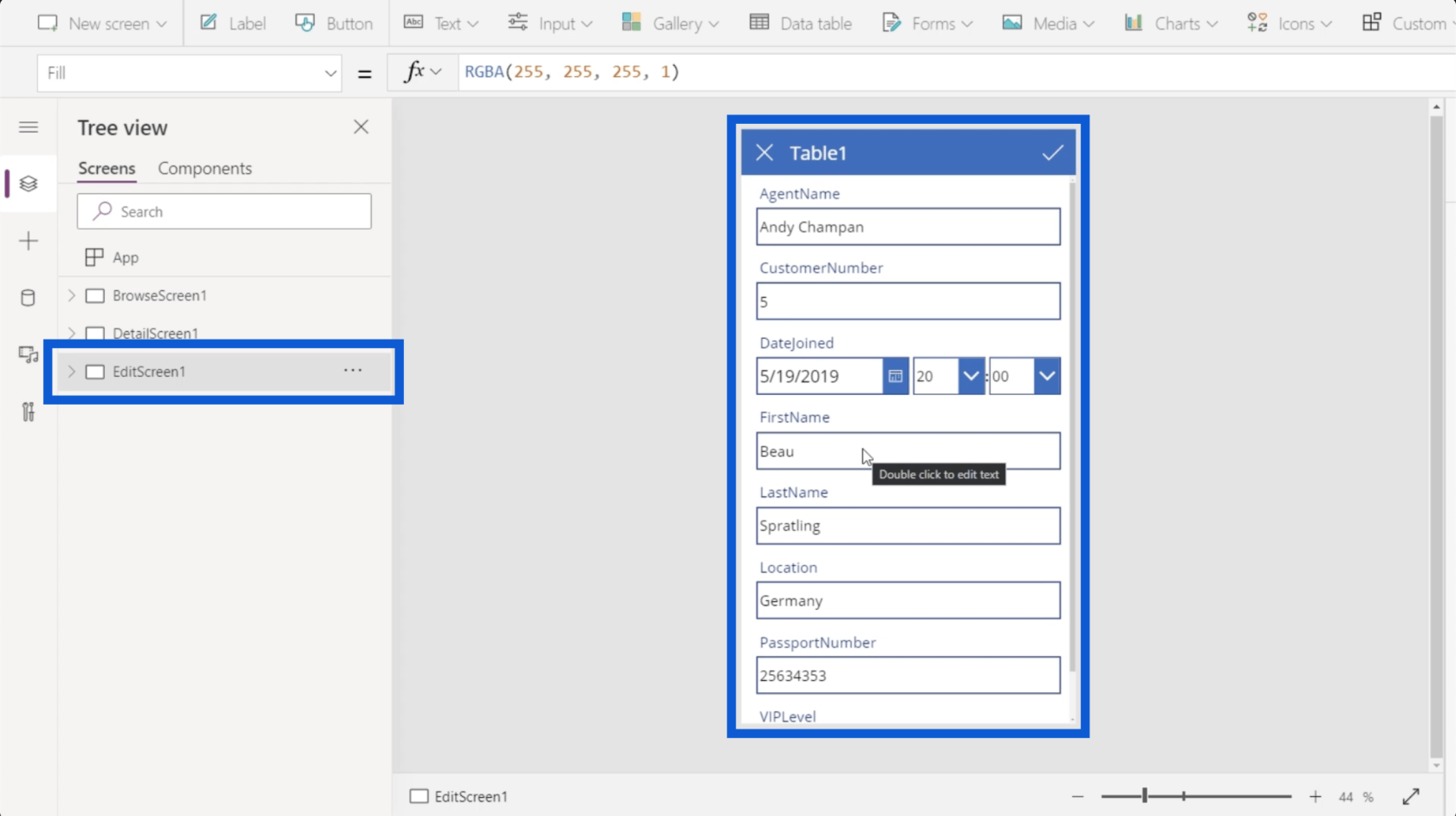
Den sidste skærm er til min redigeringsskærm, som giver mig mulighed for at redigere specifikke poster eller oprette en ny.

Hvis disse tre skærme ikke er nok, er det muligt at tilføje en ny skærm. Jeg vil gennemgå det i detaljer senere.

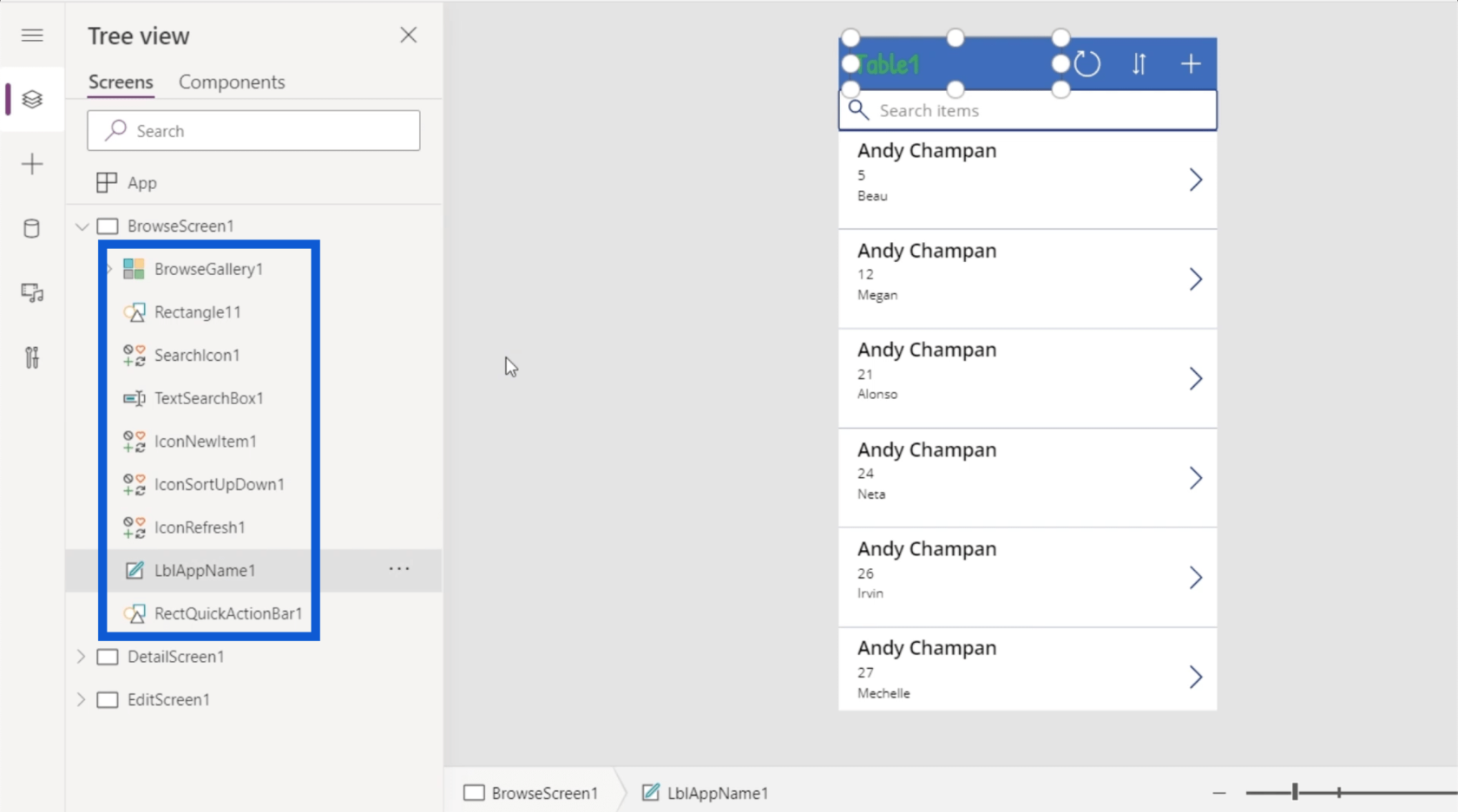
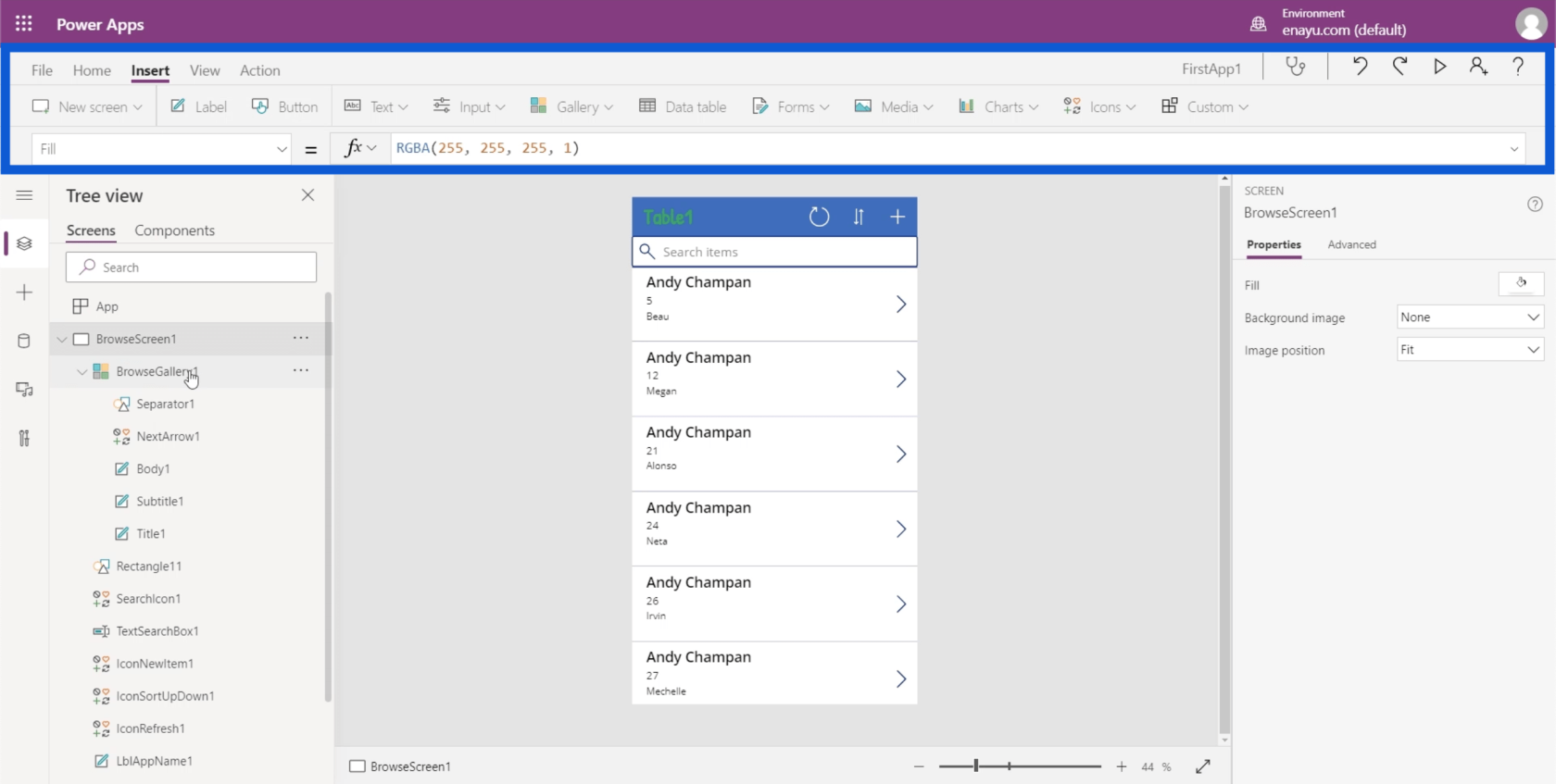
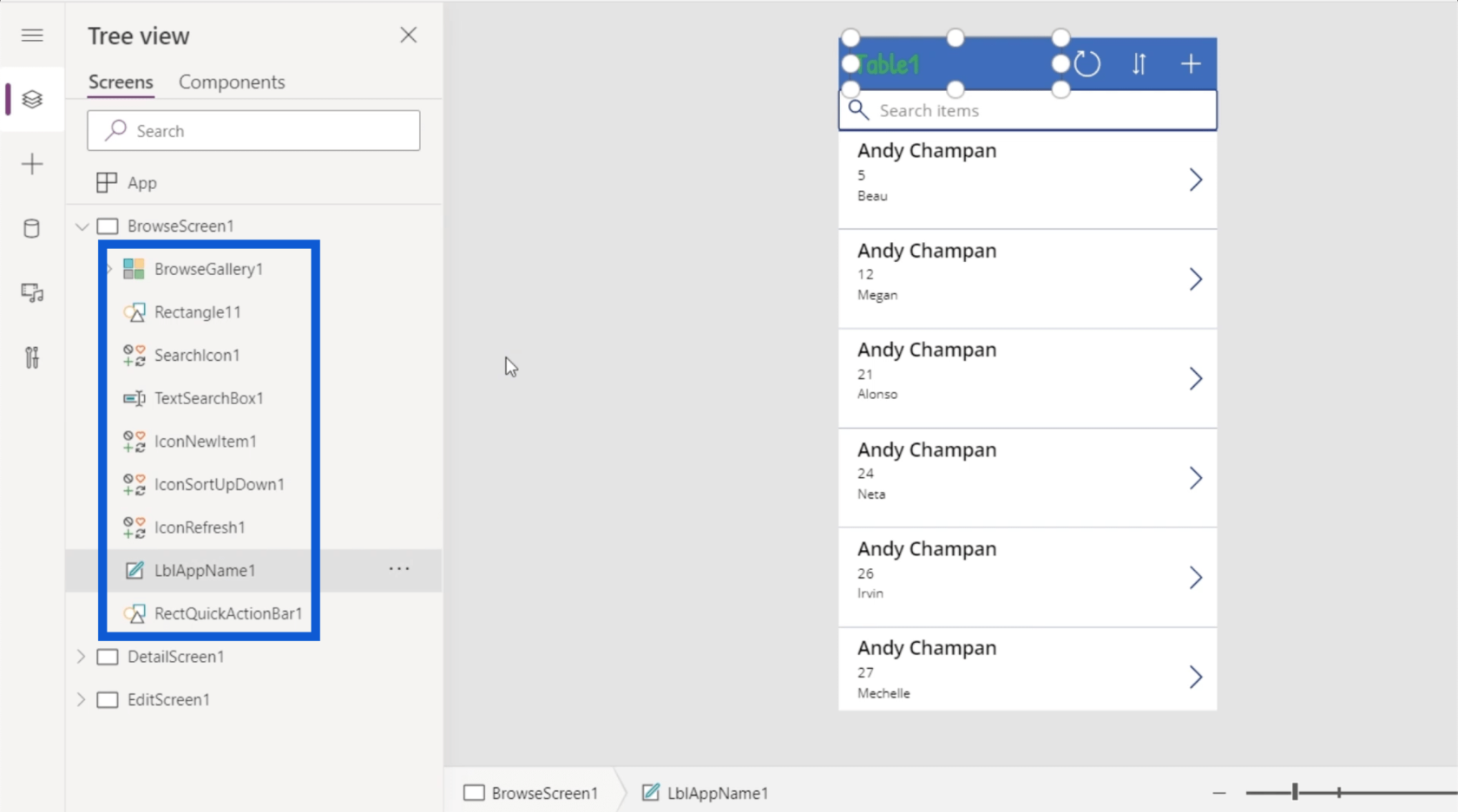
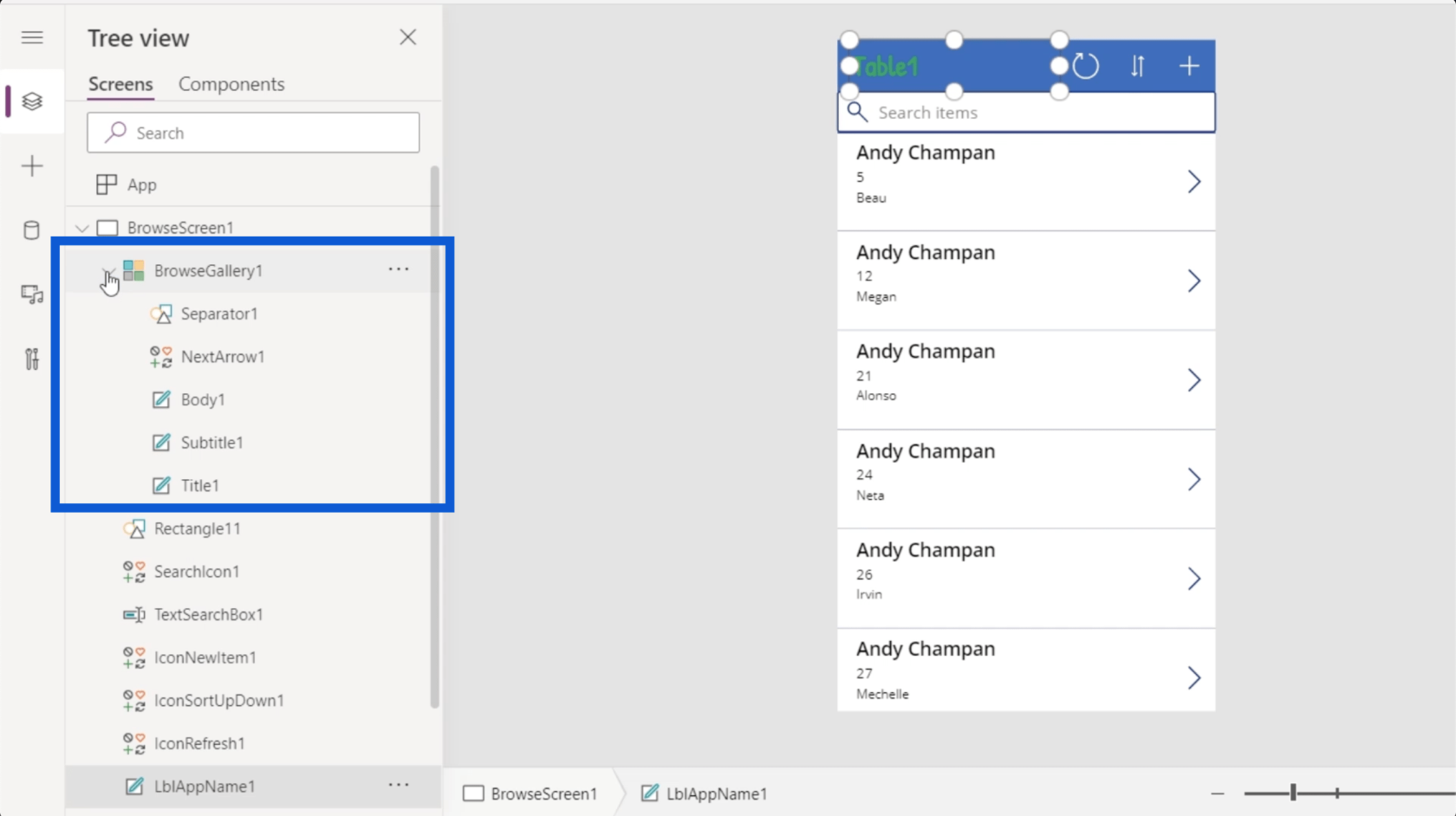
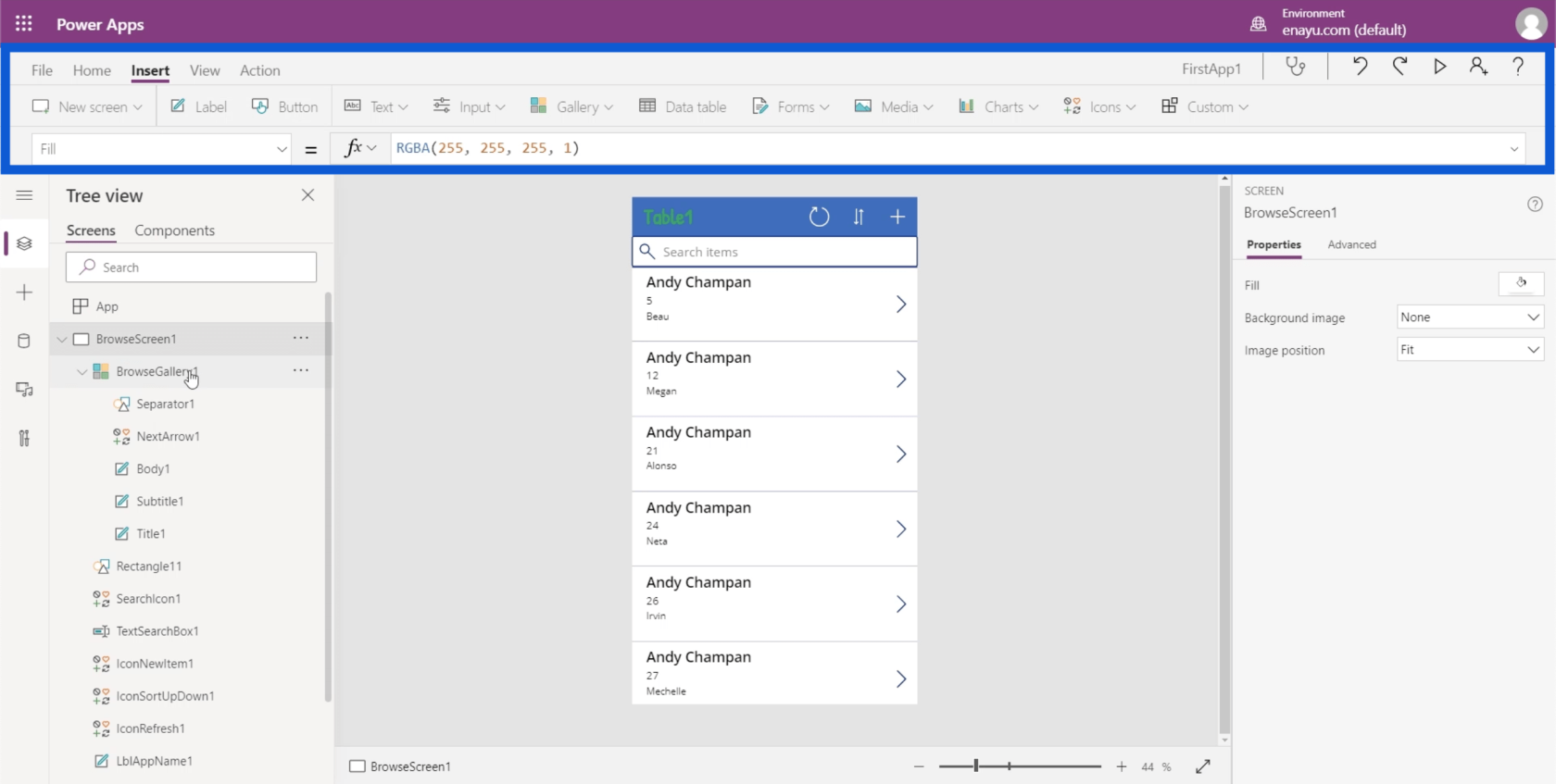
Lad os gå tilbage til gennemseskærmen. Hvis jeg klikker på rullemenuen, vil den vise en liste over alle de elementer, der er til stede på min browserskærm.

Det første element her viser et galleri, som stort set kun er en liste over poster. Når du ser på appen i den midterste rude, vil du se, at galleriet dækker denne liste over poster, der kan rulles.

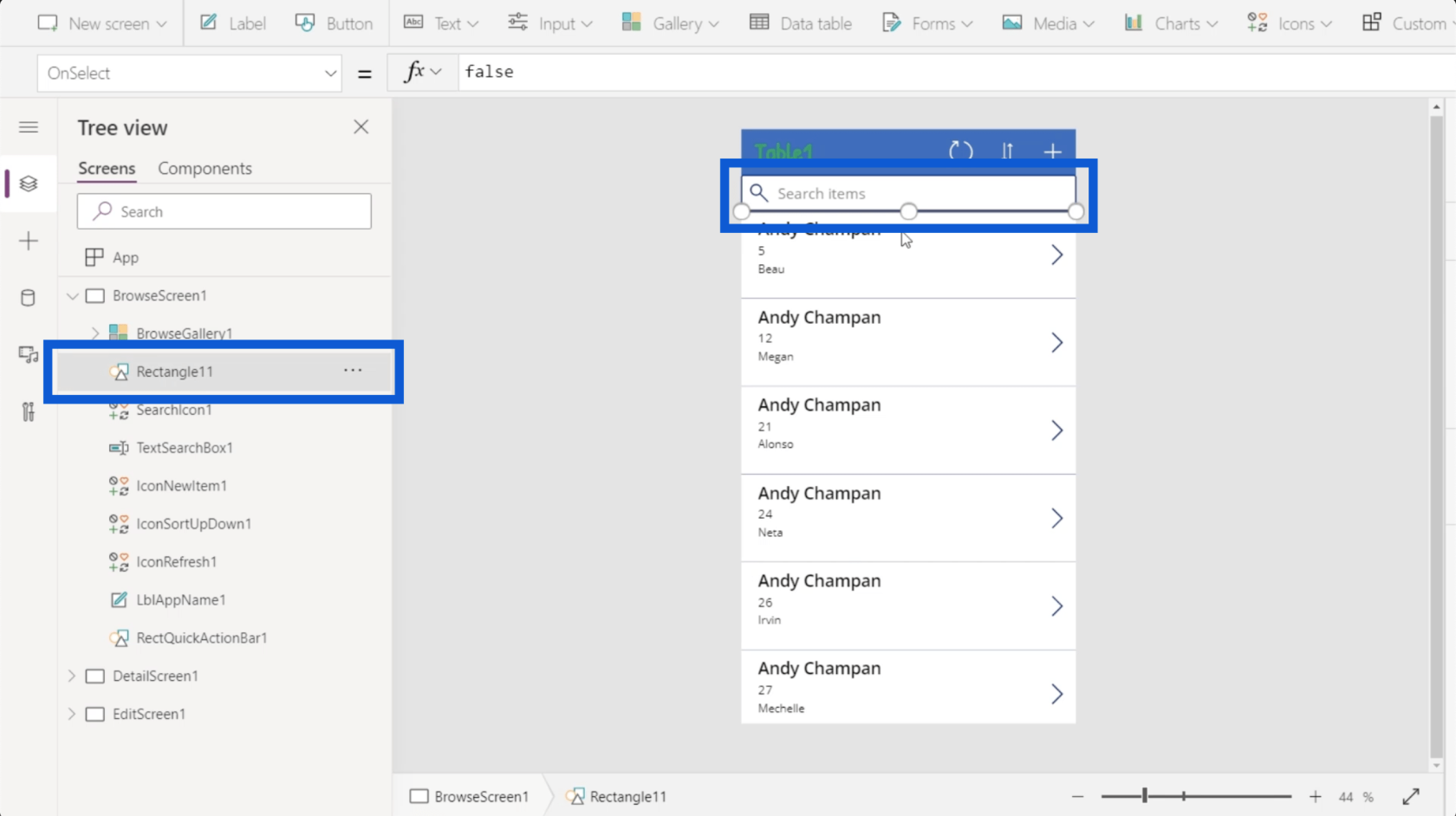
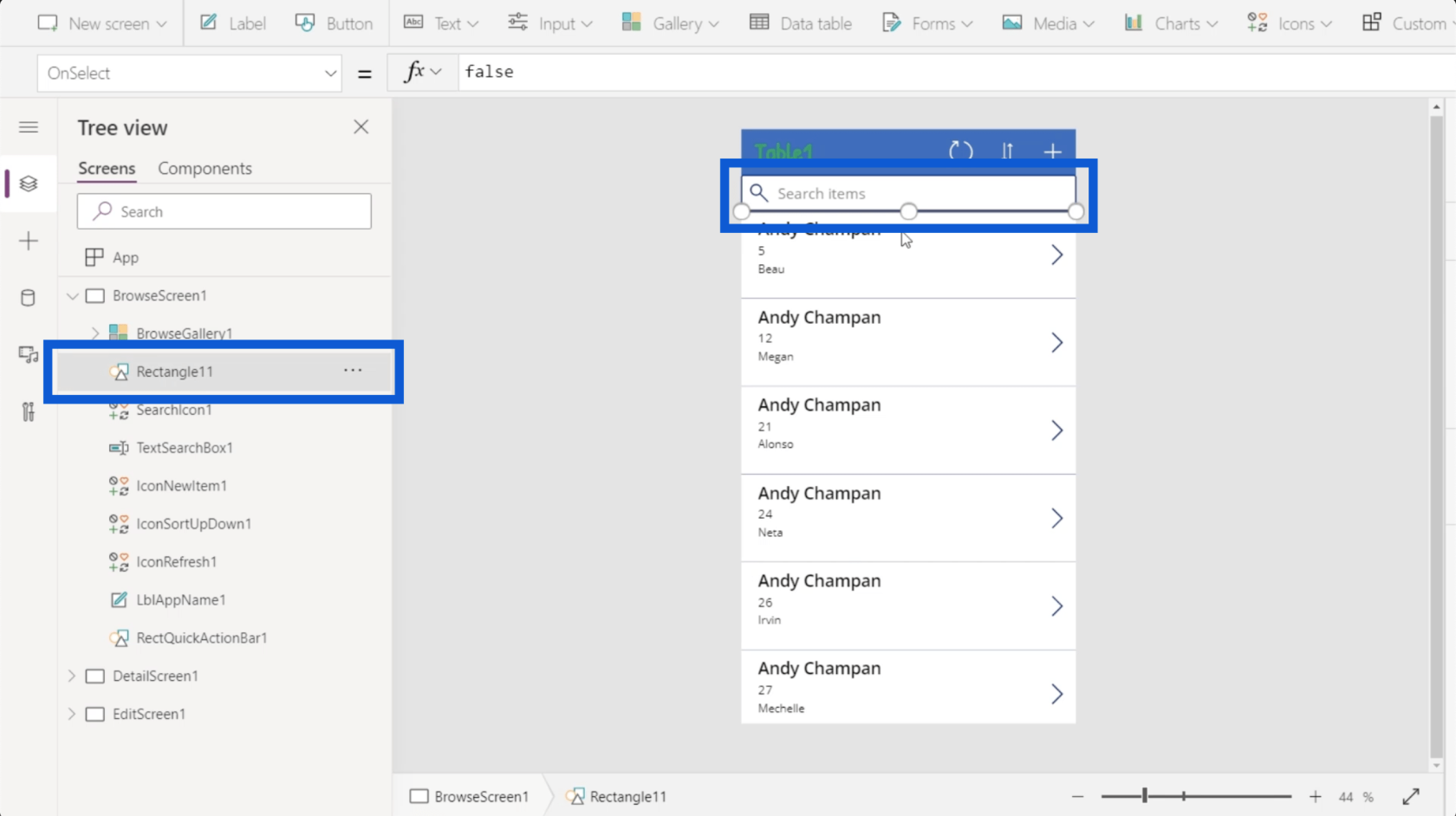
Der er et objekt her tagget som Rectangle11, som blot er et simpelt rektangel mellem søgelinjen og galleriet.

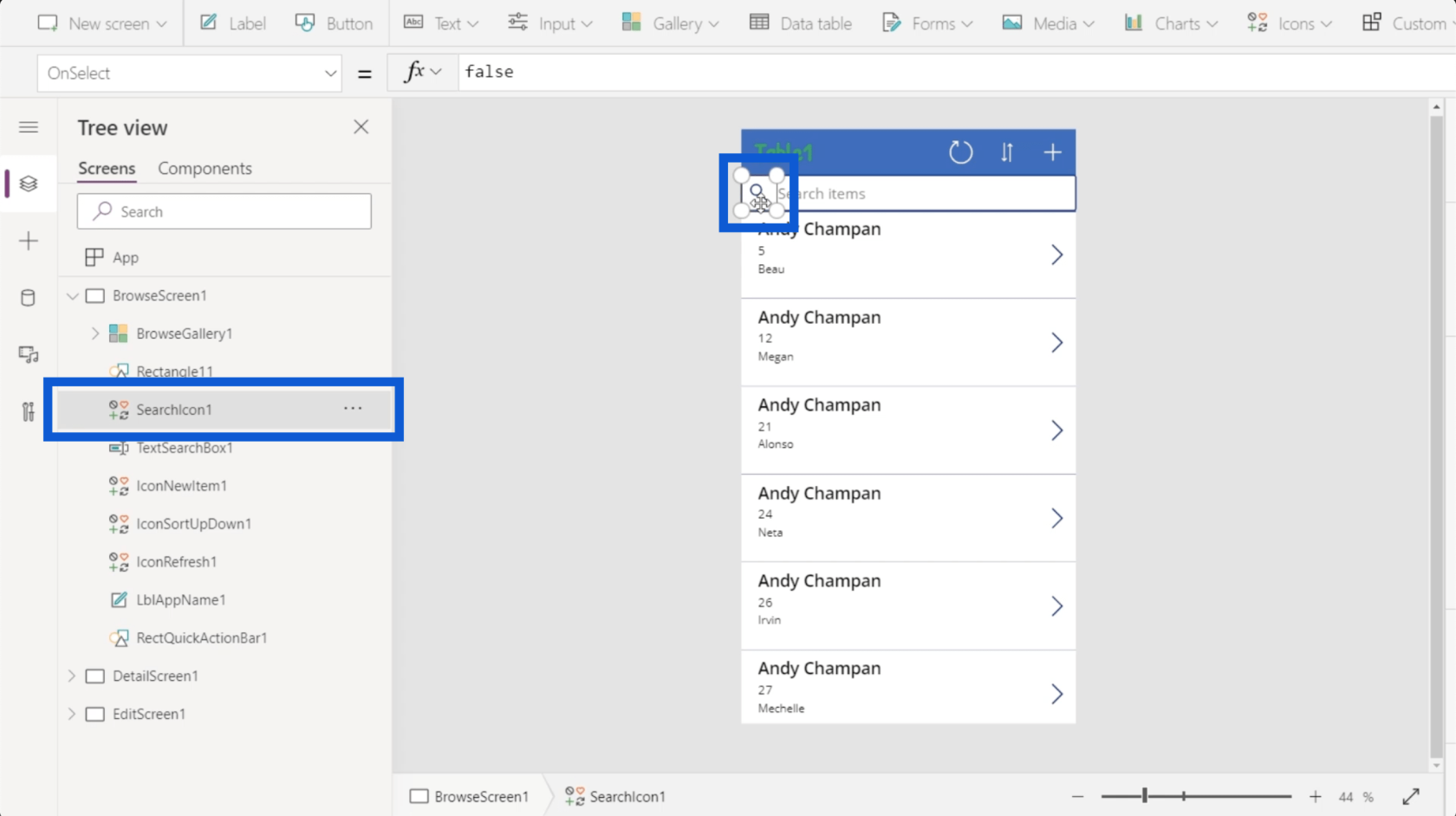
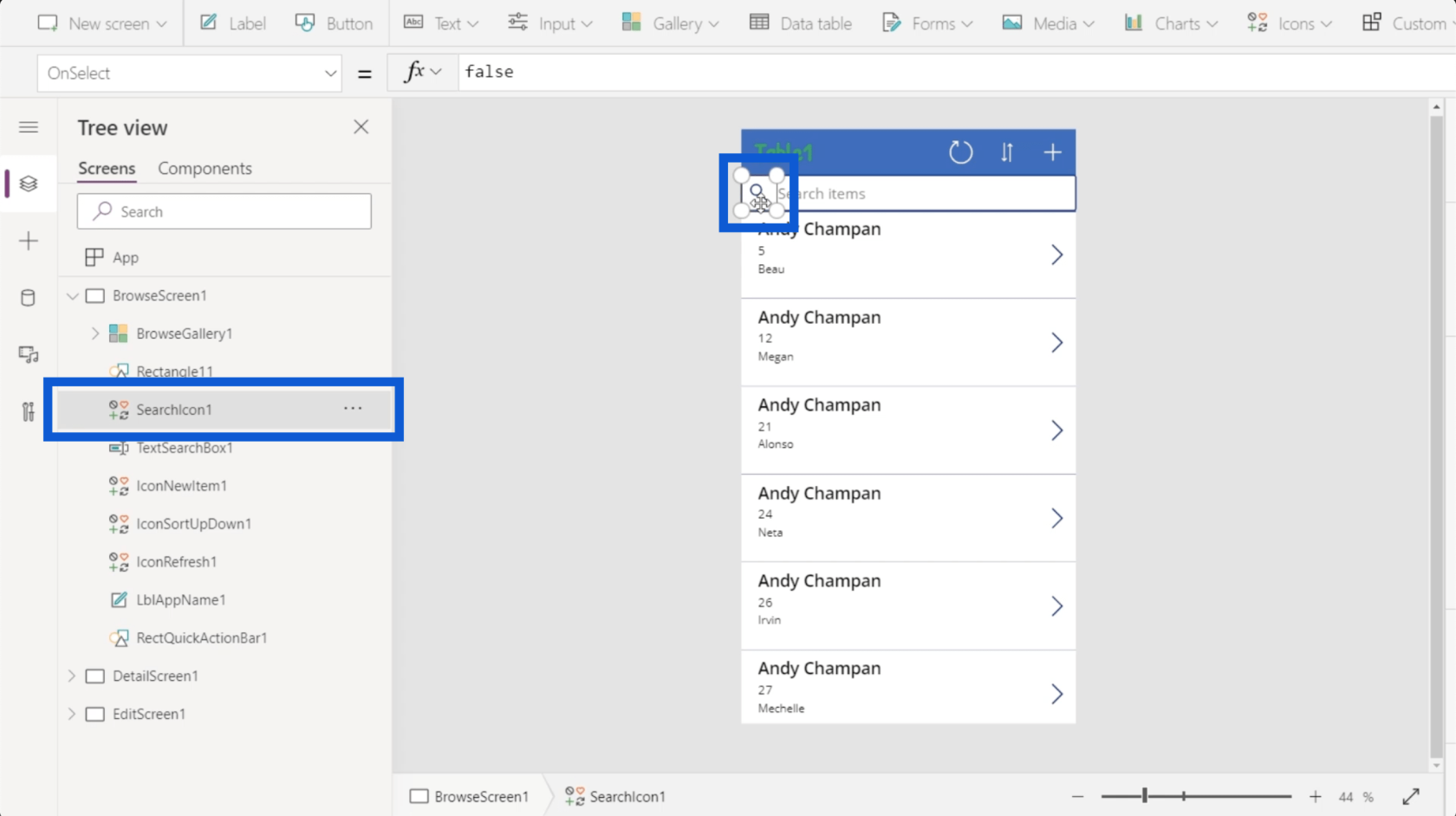
Der er også et søgeikon, som kun er et billede af et forstørrelsesglas.

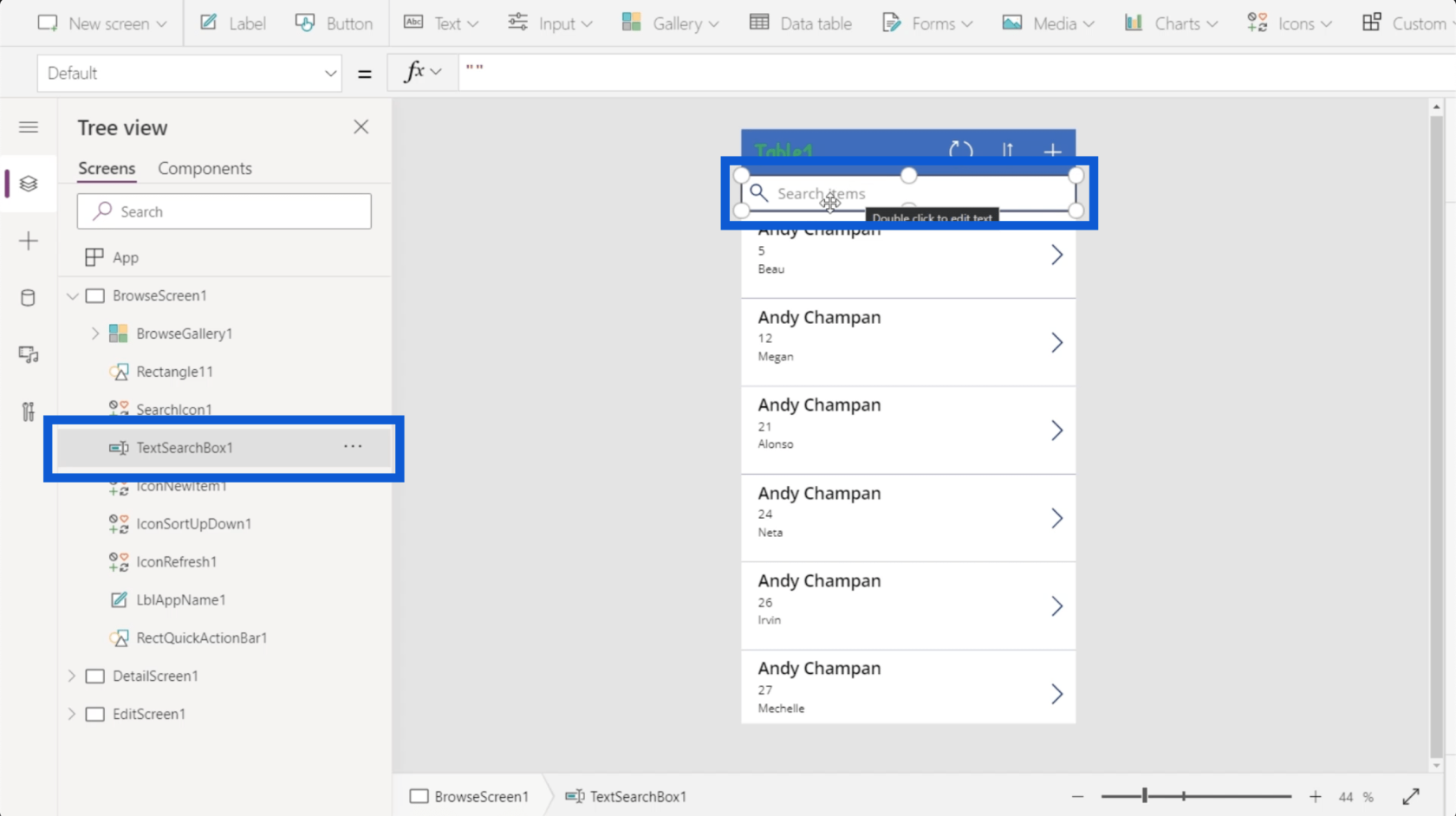
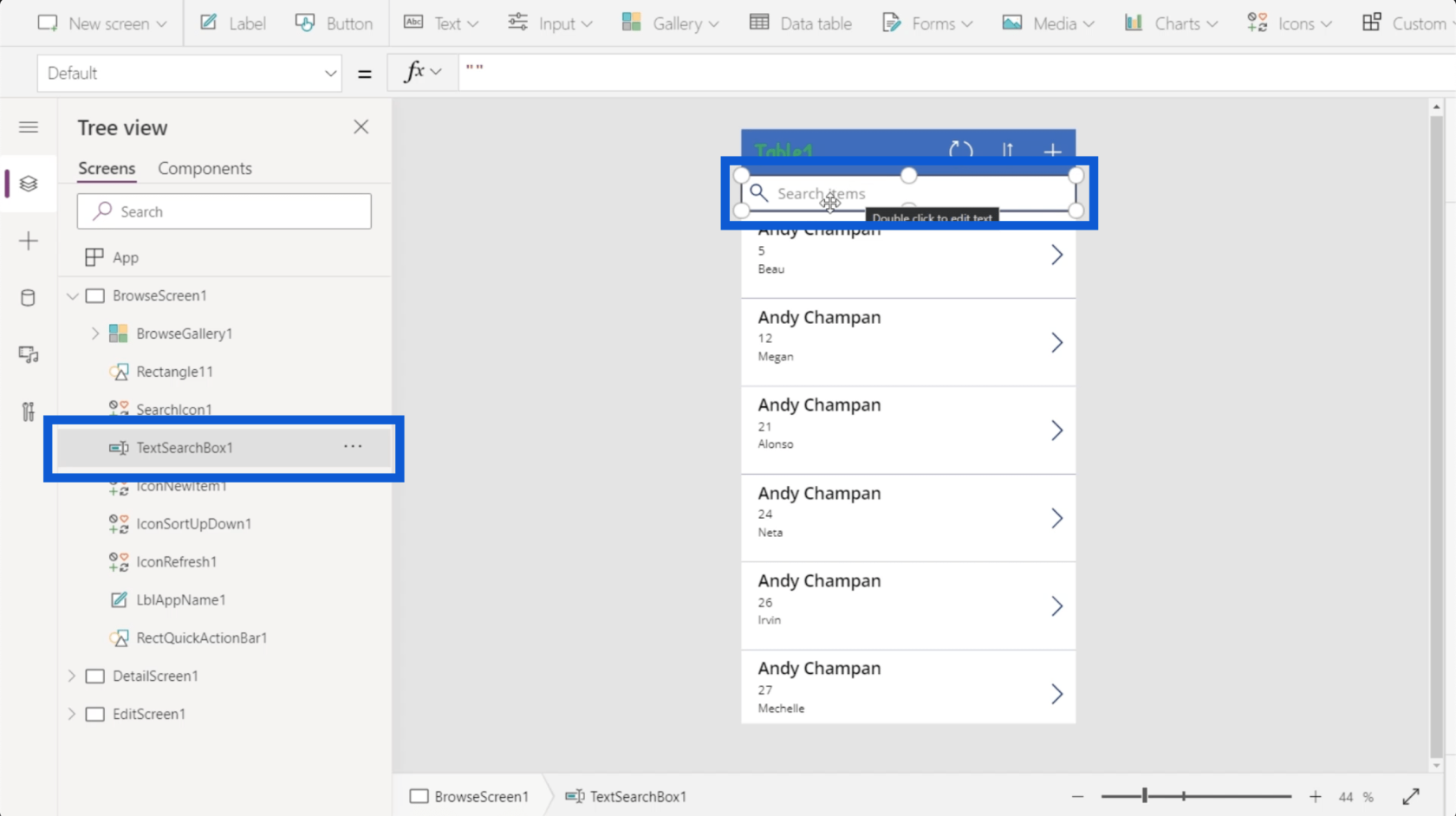
Der er et tekstfelt, hvor du kan skrive tekst, når du søger efter et element.

Der er meget mere under det, med en lang liste af elementer, der står for hver del af den app, du bygger. Microsoft bygger normalt deres værktøjer til intuitiv brug, så hvert element er repræsenteret af et symbol for at vise, hvad de er, eller hvad de gør.
For eksempel vil et galleri være anderledes end et rektangel. Et galleri er en liste over poster, så det er repræsenteret af et ikon, der viser forskellige vinduer. Et rektangel er en form, så ikonet, der repræsenterer det, viser en samling af figurer. En tekstboks giver dig mulighed for at skrive tekst i den, så ikonet viser en pen.

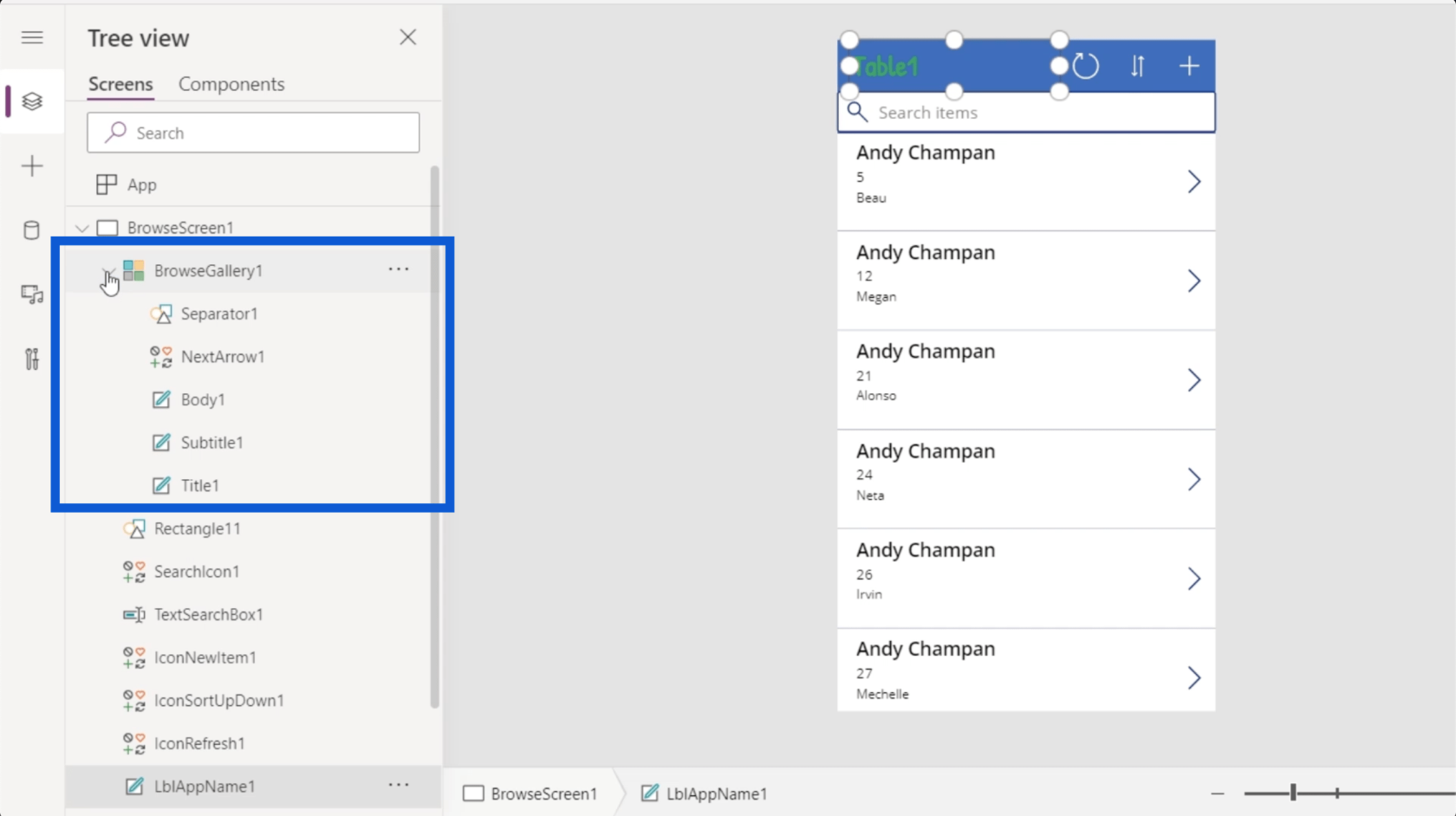
Elementer kan også have underelementer. For eksempel har BrowseGallery1 andre elementer anført under sig. Dette giver mening at vide, at galleriet har en masse ting, der foregår i appen.

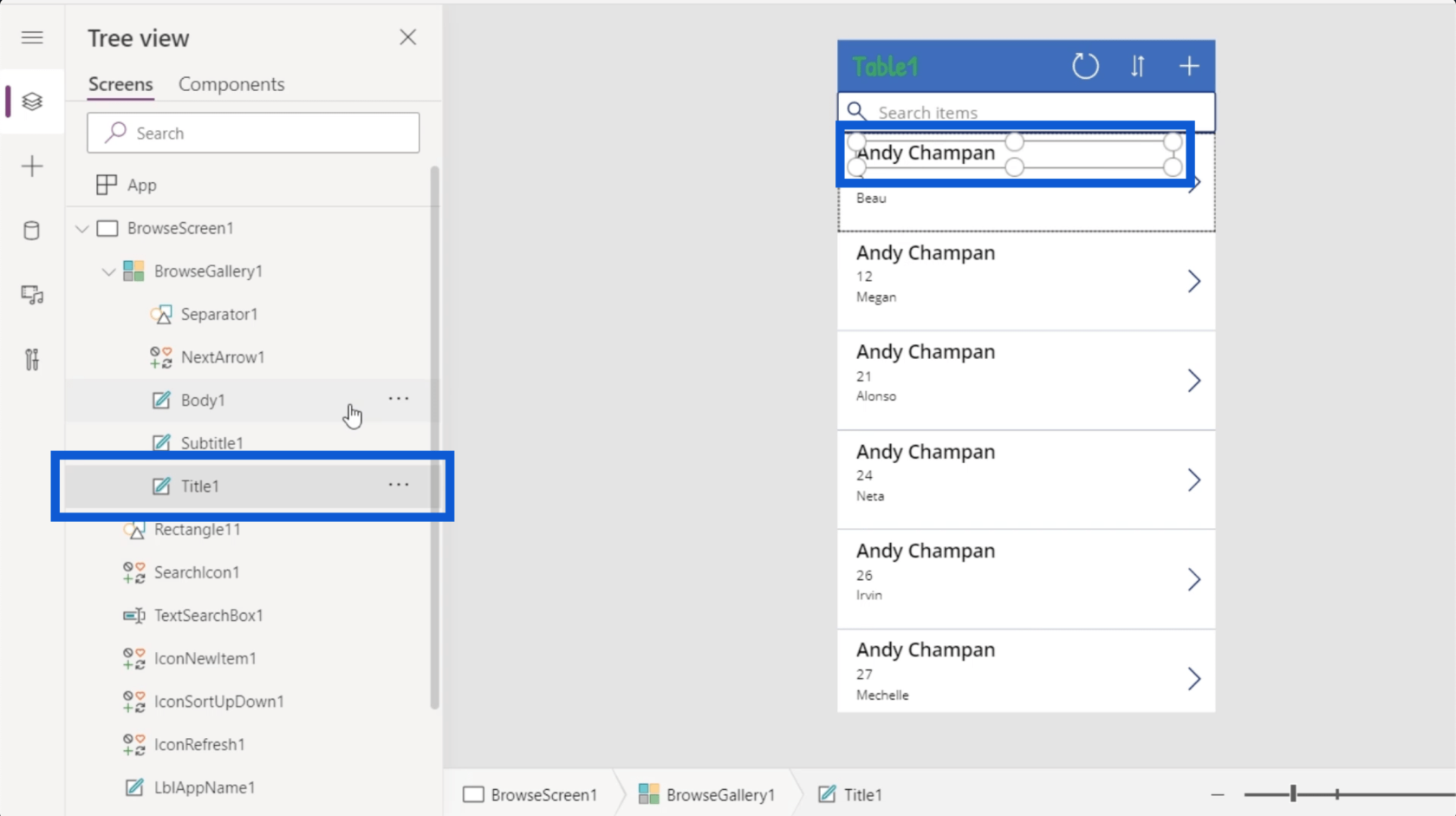
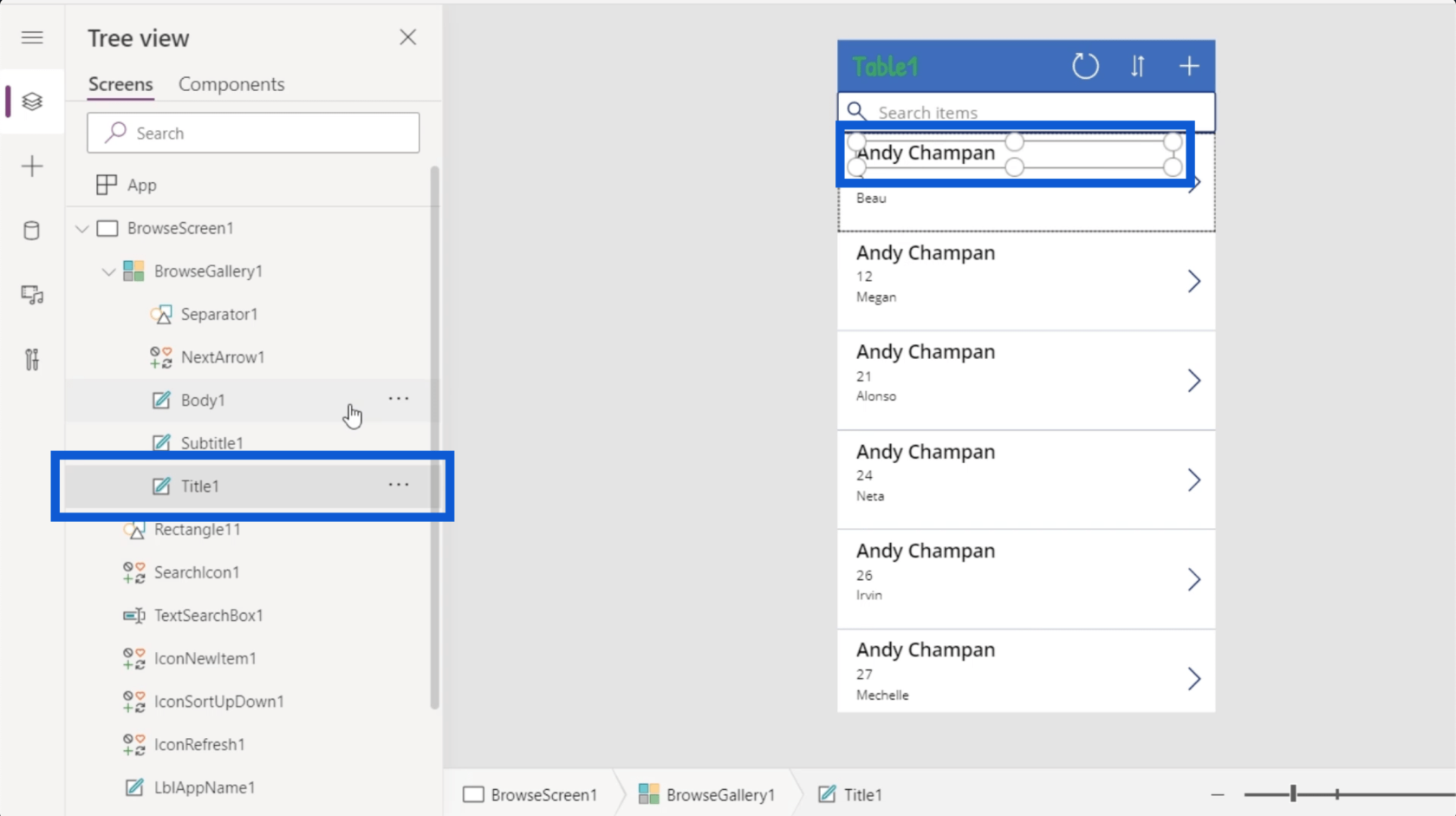
Galleriet har for eksempel et element kaldet Title1, som er navnet på toppen af galleriposten.

Udover Title1 har galleriposten også en undertekst og en krop, samt en næste pil og en separator, der går mellem posterne. Alle disse er repræsenteret af underelementerne i venstre rude.
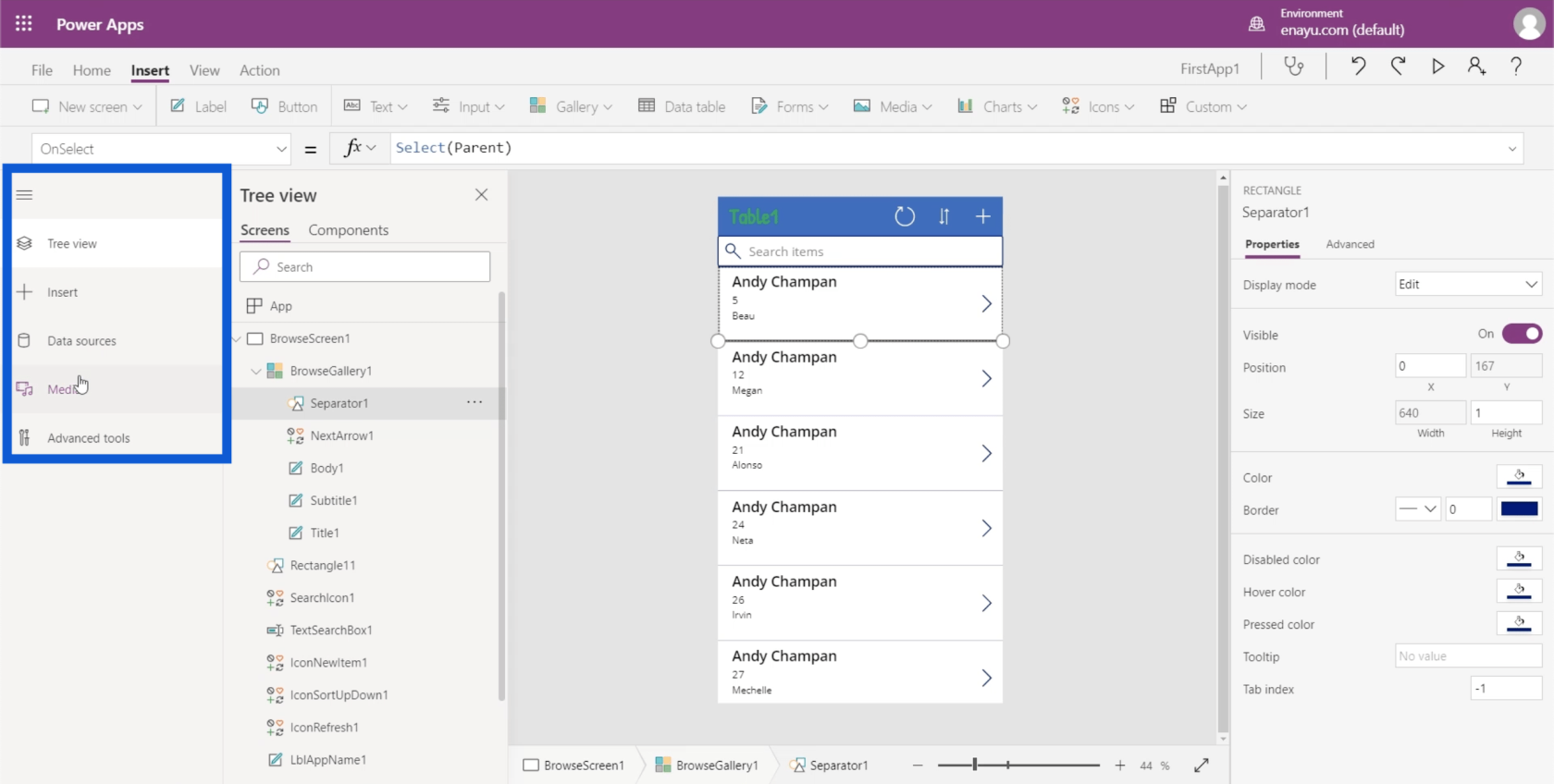
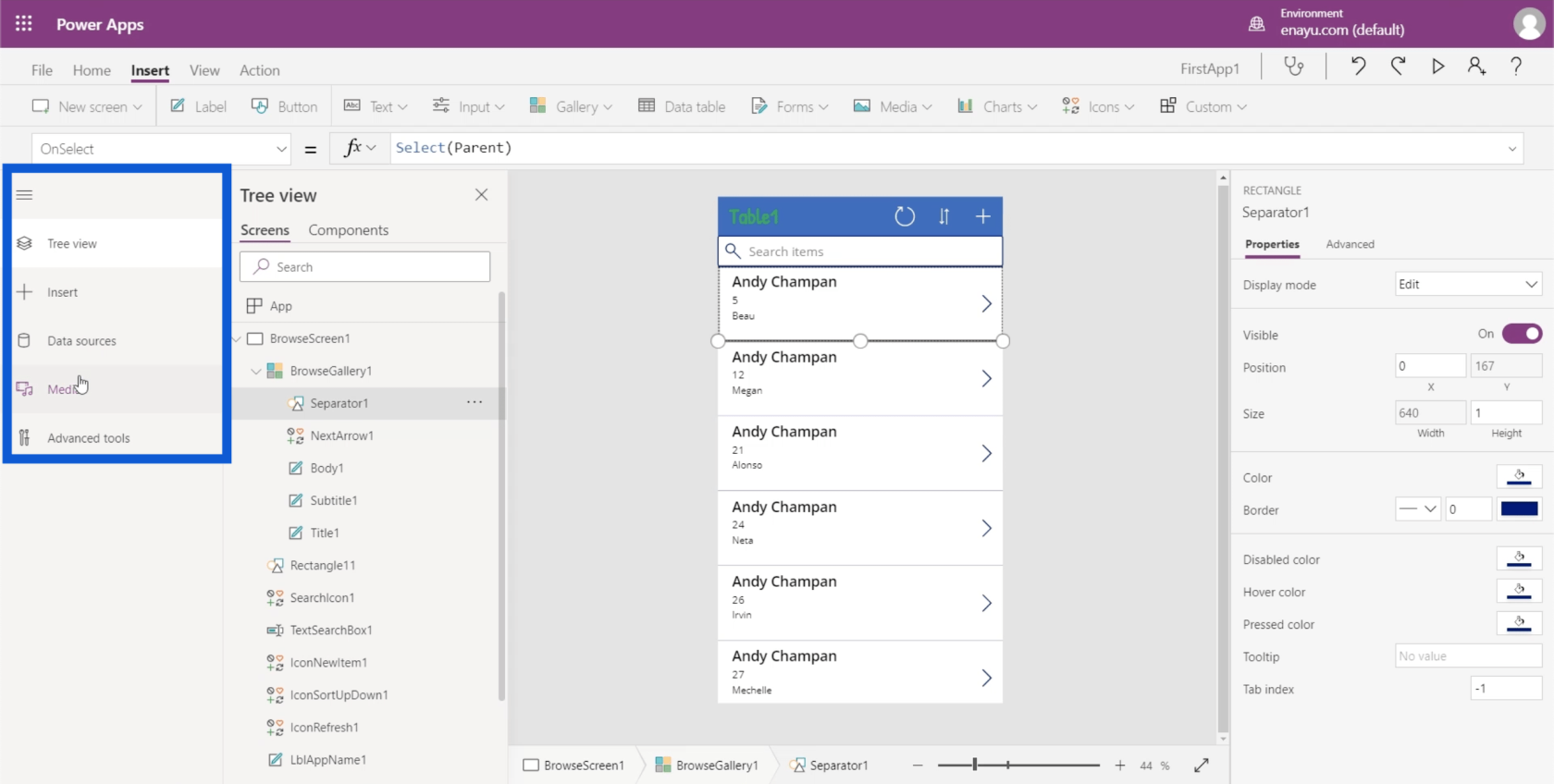
Når du går længere til venstre, kan du få adgang til et nyt sæt muligheder ved at klikke på de tre linjer.

Som du kan se, er den første post i menuen trævisningen, som vi har kigget på. Det giver dig også mulighed for at indsætte andre elementer.
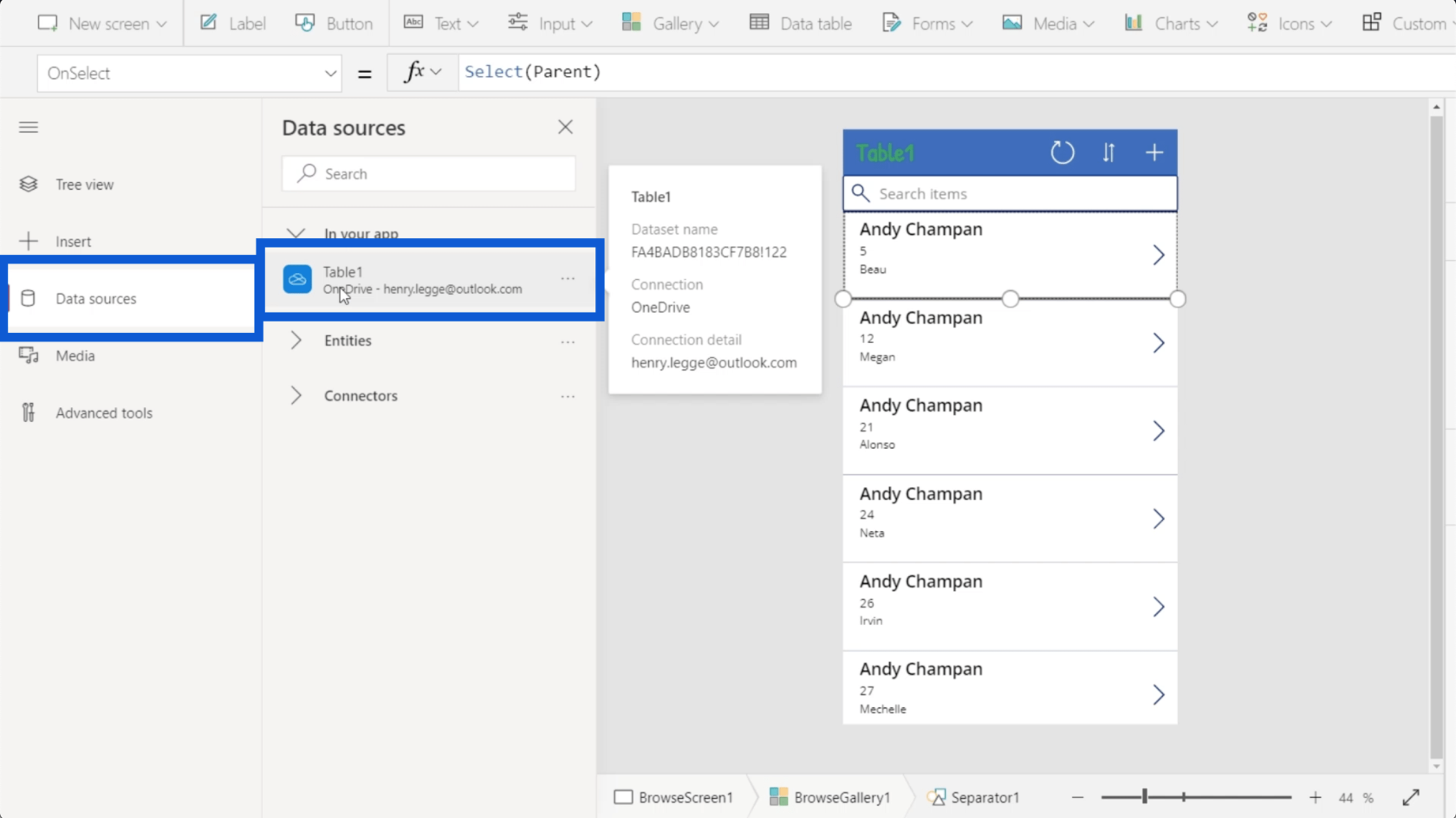
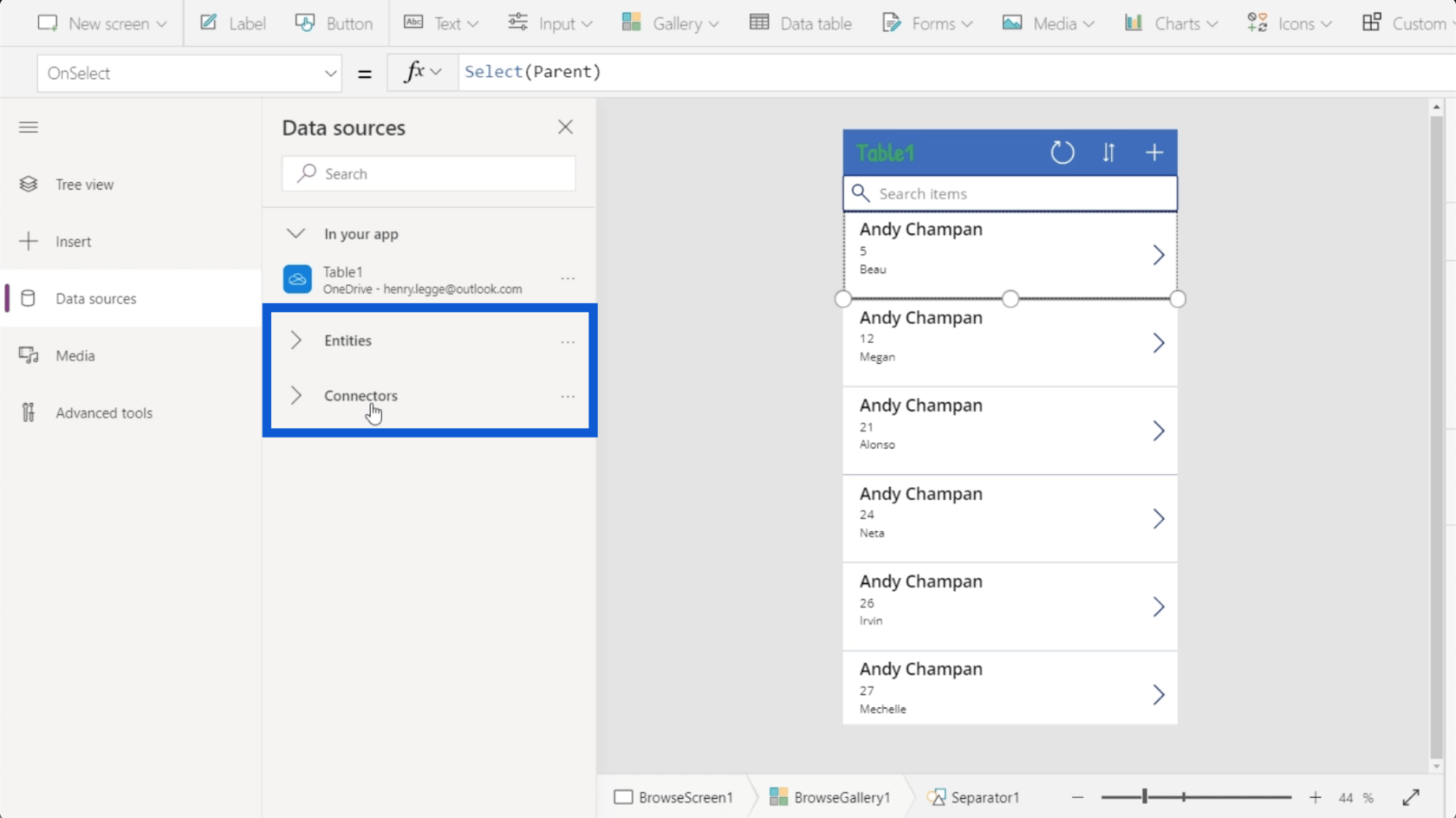
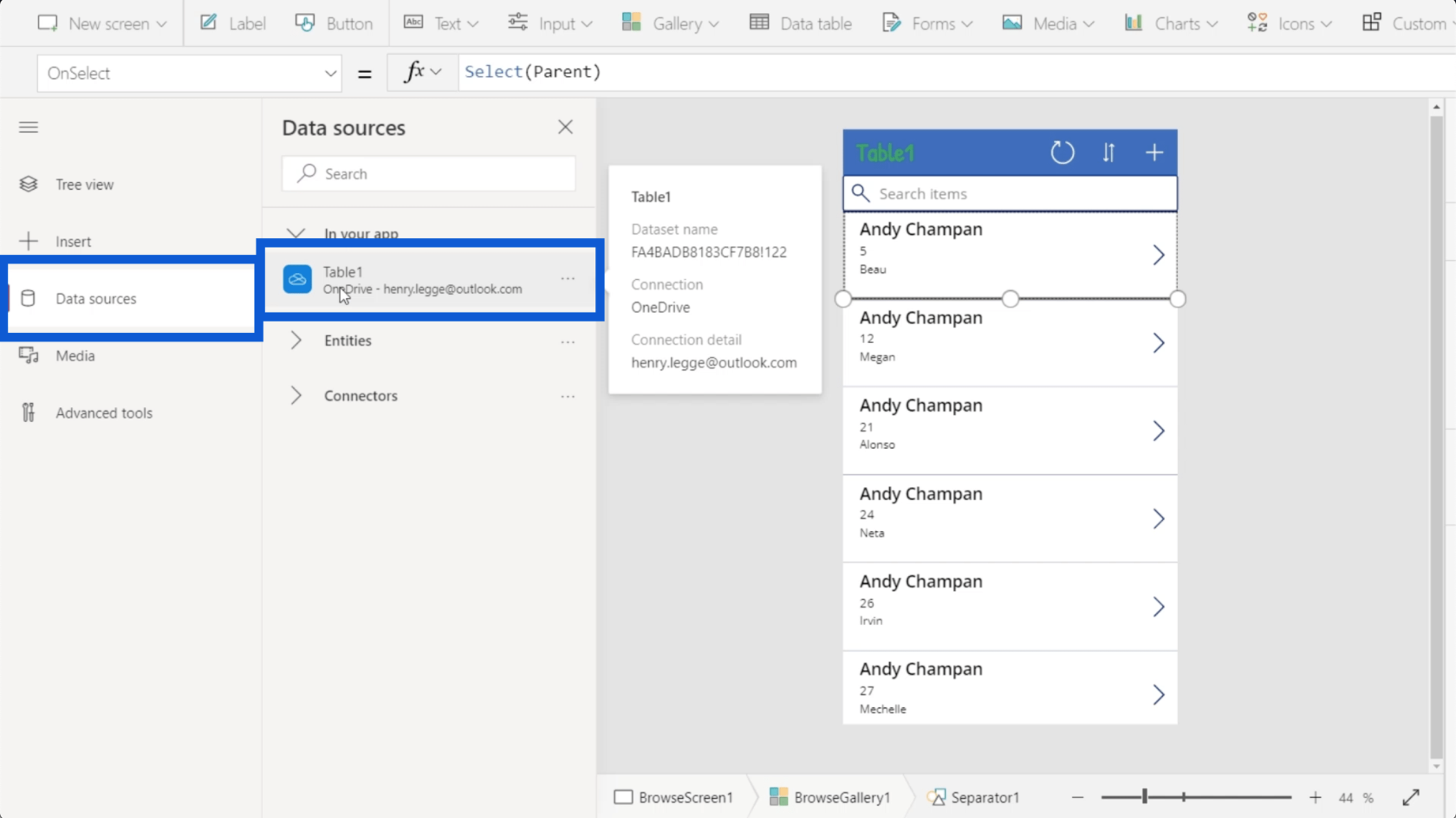
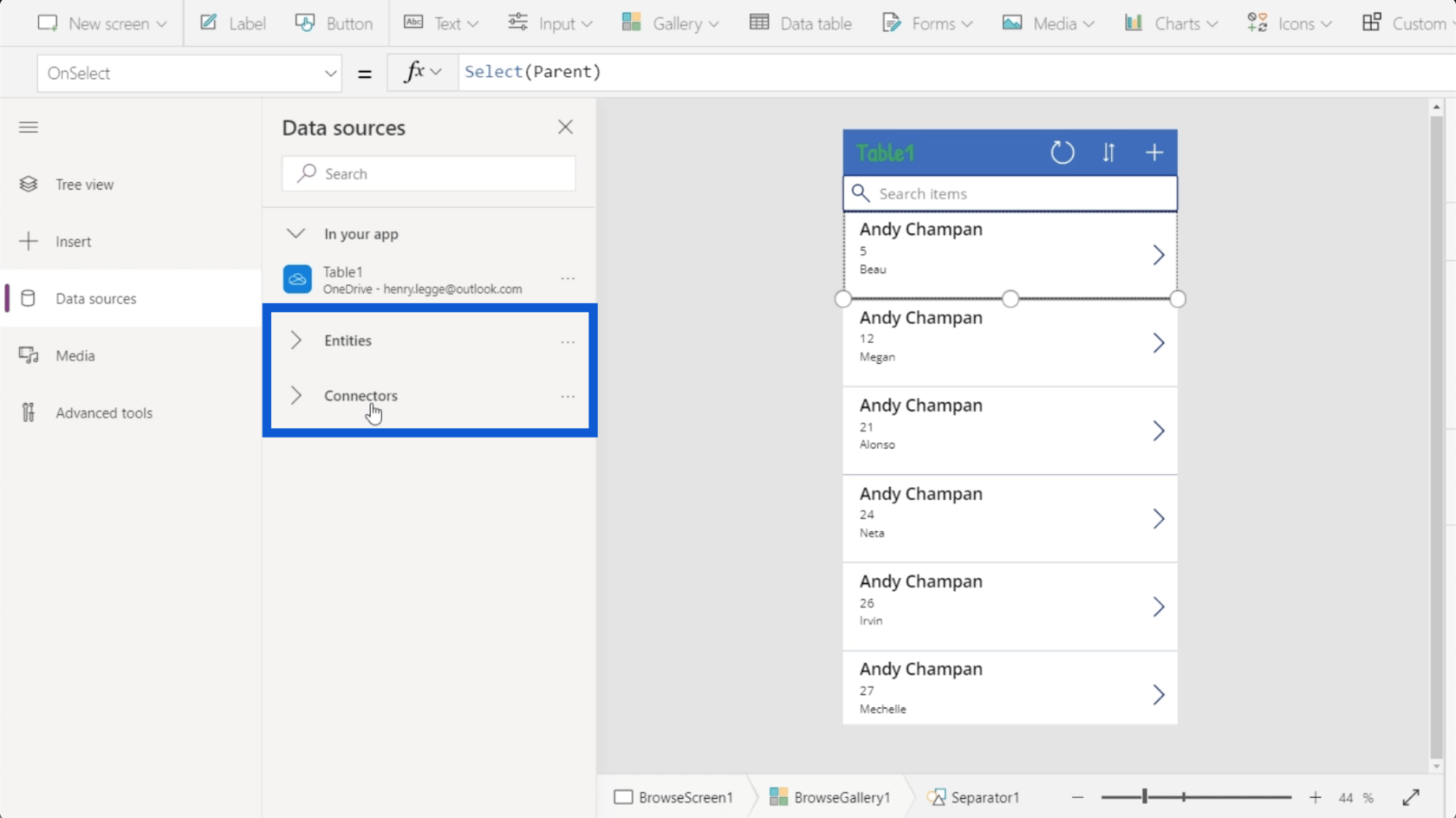
Den viser også de datakilder, der er brugt på projektet. I dette tilfælde er der kun én datakilde, der er integreret i den aktuelle app. Denne kommer fra OneDrive.

Du kan også integrere forskellige entiteter og forbindelser under Datakilder, men dette er et mere avanceret emne, som vil blive diskuteret i andre selvstudier.

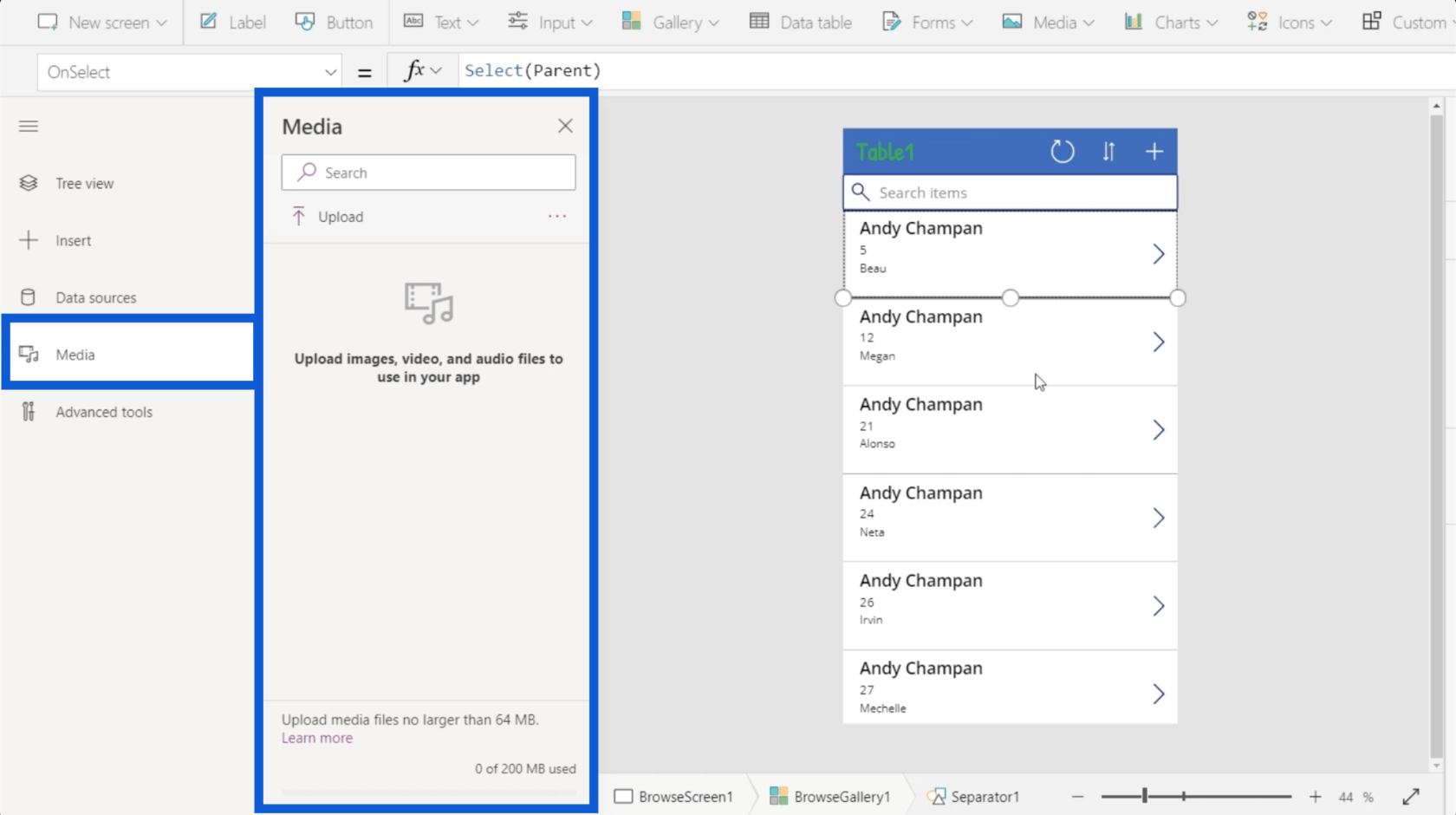
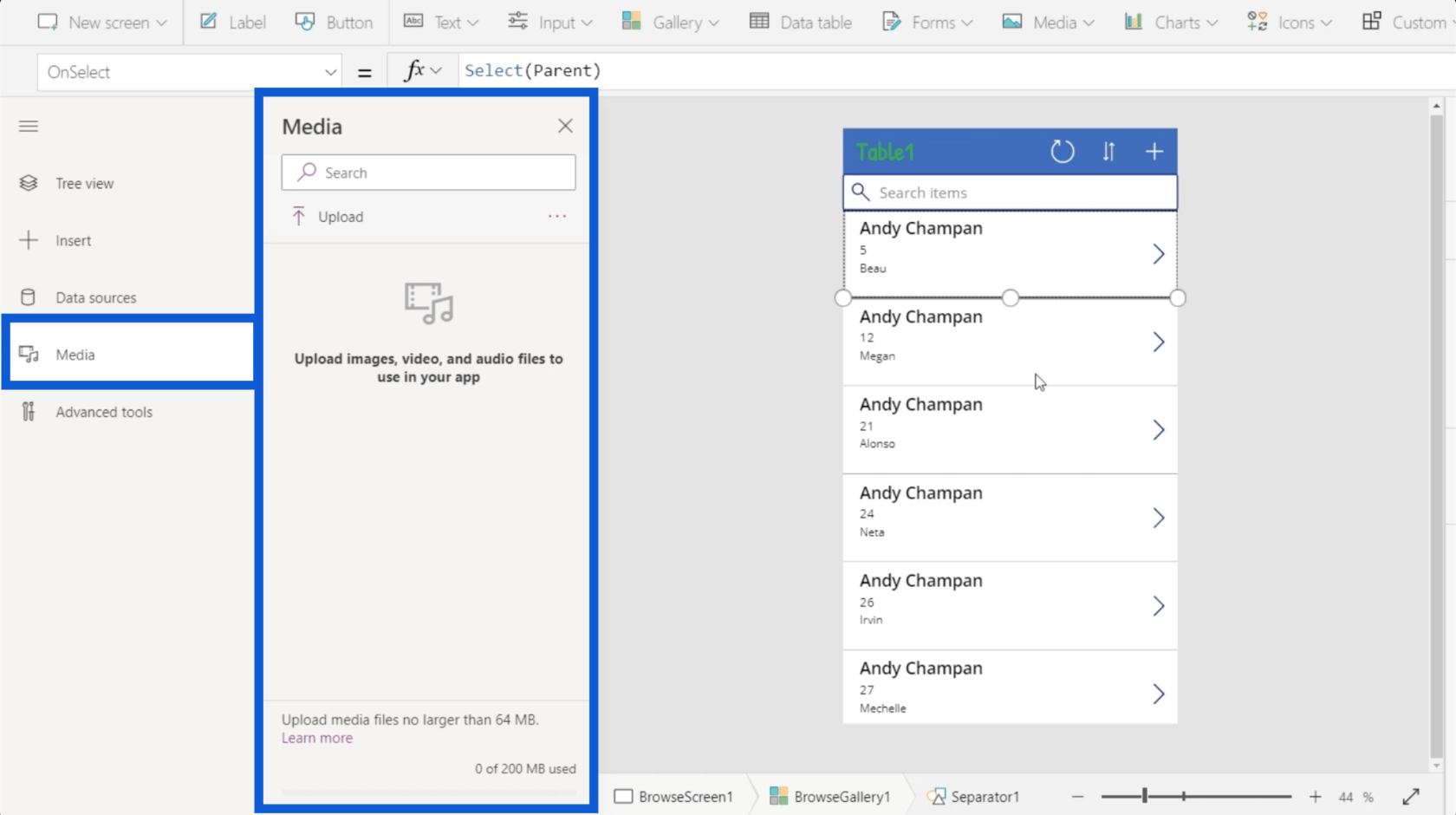
Menuen viser også de medier, der bruges i appen. Det er her, du kan uploade billeder, videoer og lydfiler.

For at skjule menuen skal du blot klikke på de tre linjer igen.
Bånd brugt i Power Apps-miljøer
Som med ethvert andet Microsoft-program består den øverste del normalt af bånd. Disse bånd tilbyder forskellige handlinger kategoriseret i forskellige menuer.
Lad os starte med Home-båndet.

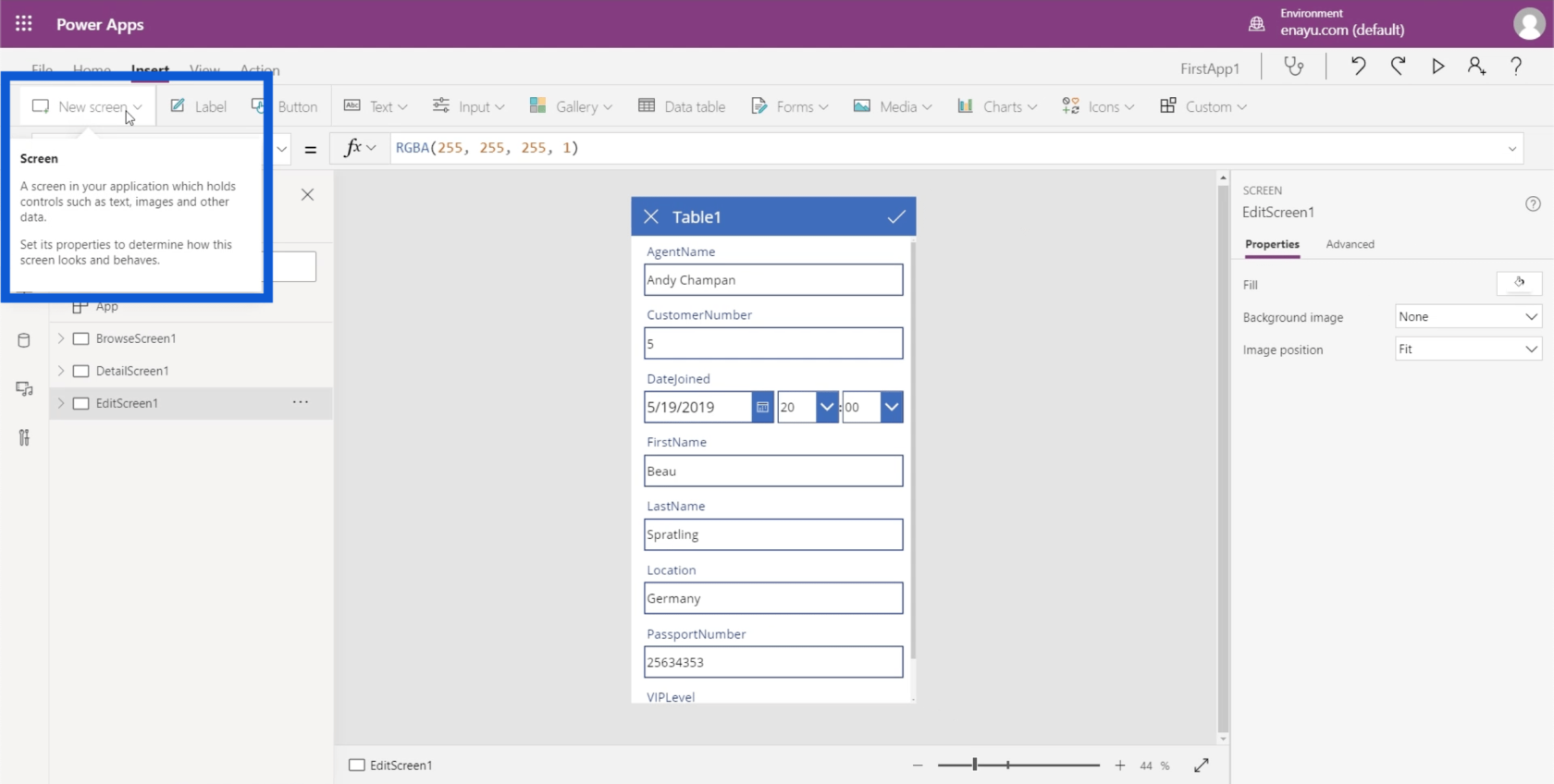
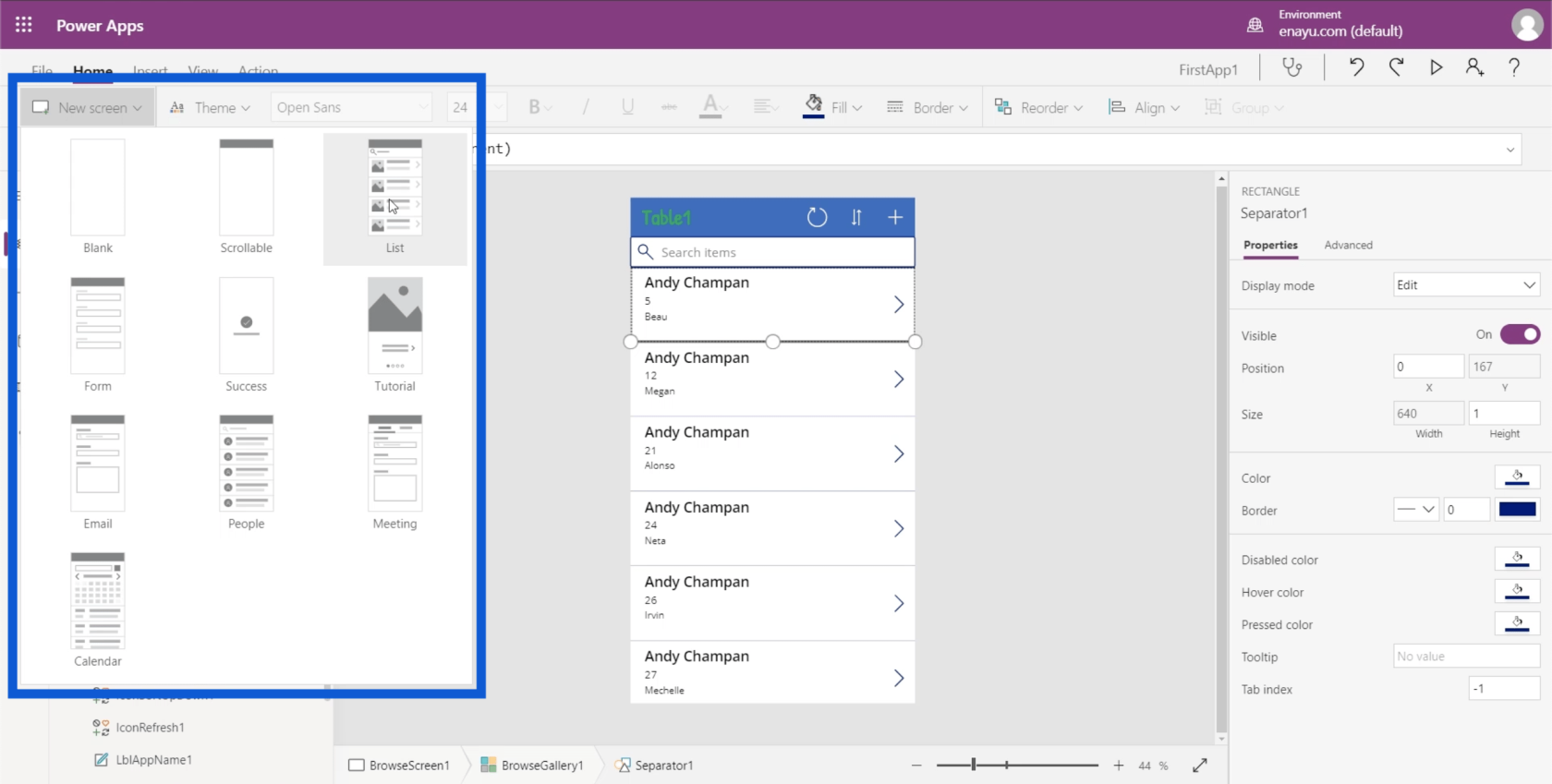
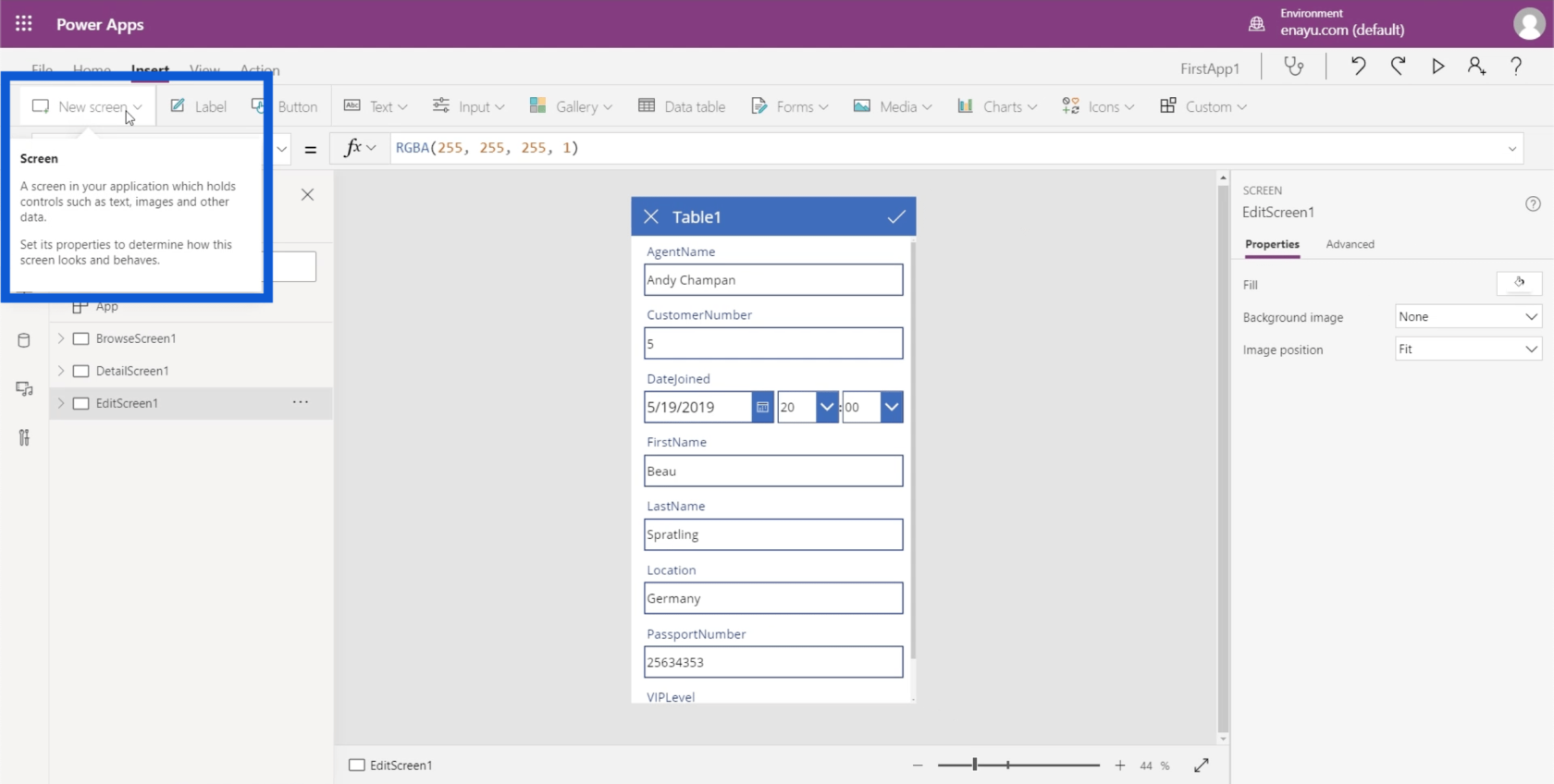
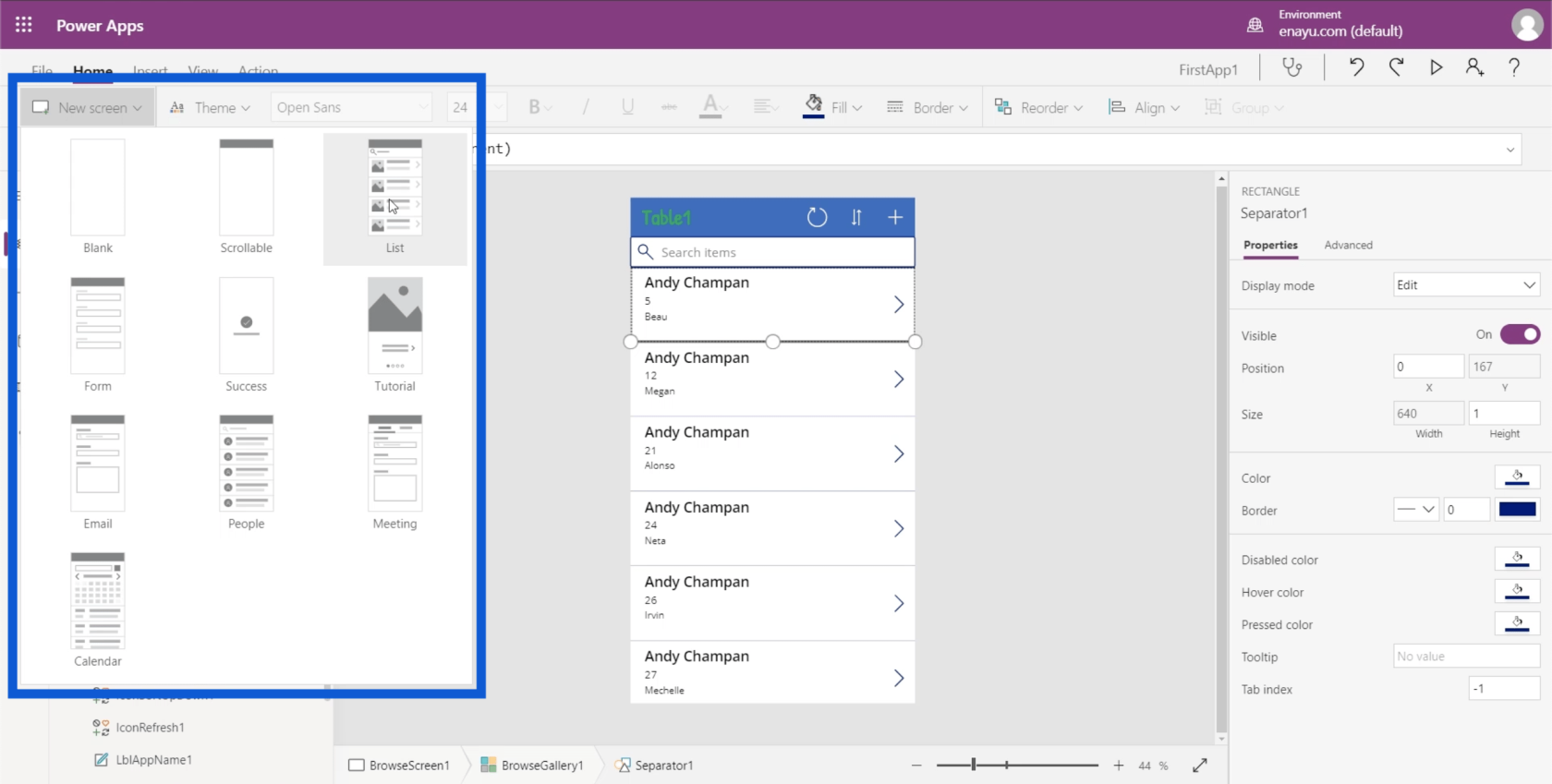
En af de tilgængelige handlinger under startbåndet er at oprette en ny skærm. Ligesom Powerpoint er der skabeloner, som du kan vælge imellem. Hvis du mener, at ingen af disse skabeloner er relevante for den app, du opretter, kan du starte med en tom skærm.

Når du har valgt en skabelon til din nye skærm, vil du se den tilføjet nederst i din trævisning.

Der er også temaer, som vi har talt om i en nylig tutorial.
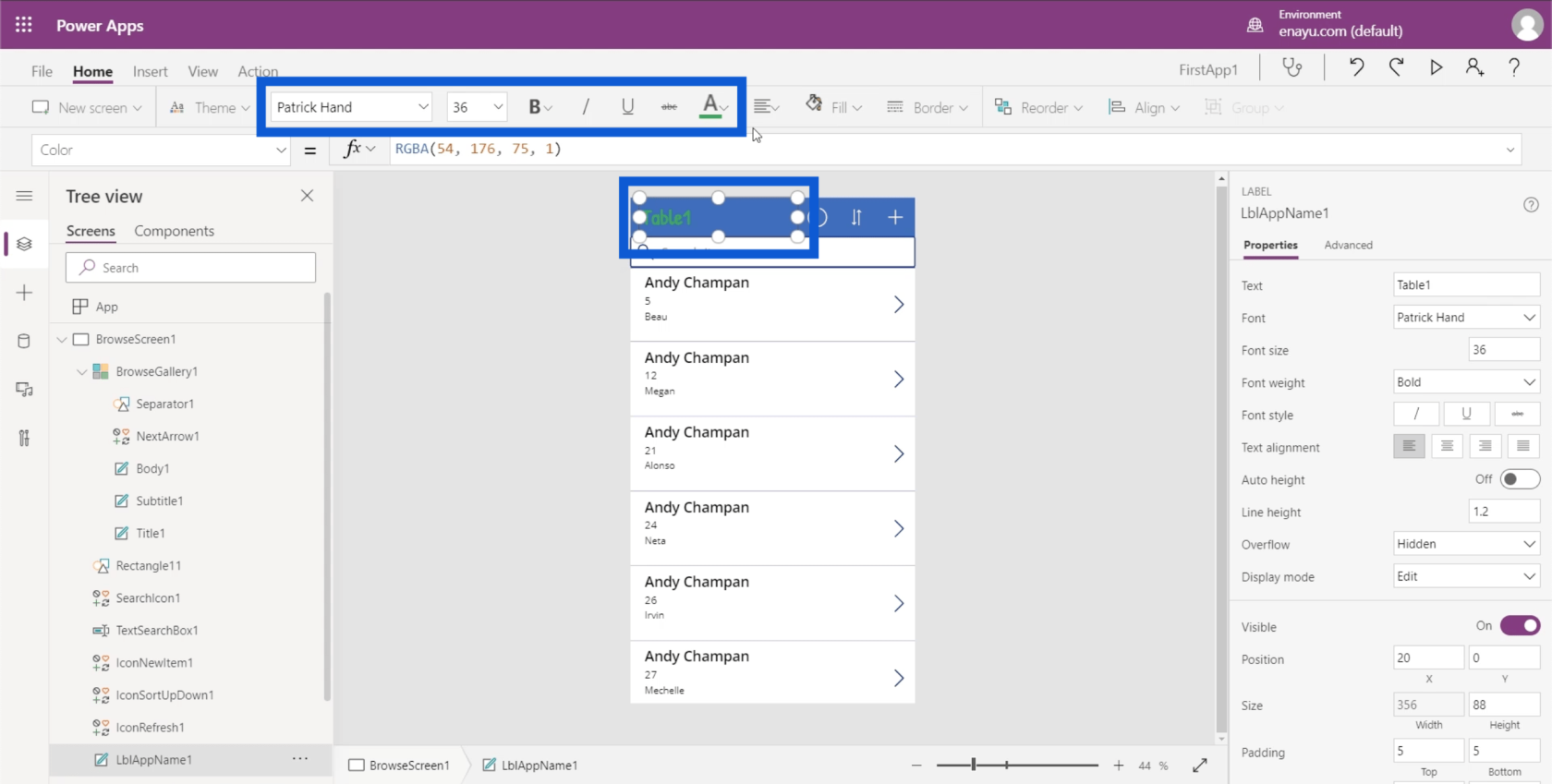
Du kan også vælge en hvilken som helst tekst på din app og ændre skrifttype, skriftstørrelse og skriftfarve eller have den med fed, kursiv eller understreget.

Du kan også vælge, hvordan du ønsker, at din tekst skal justeres. Du kan have det venstrejusteret, højrejusteret eller centreret.
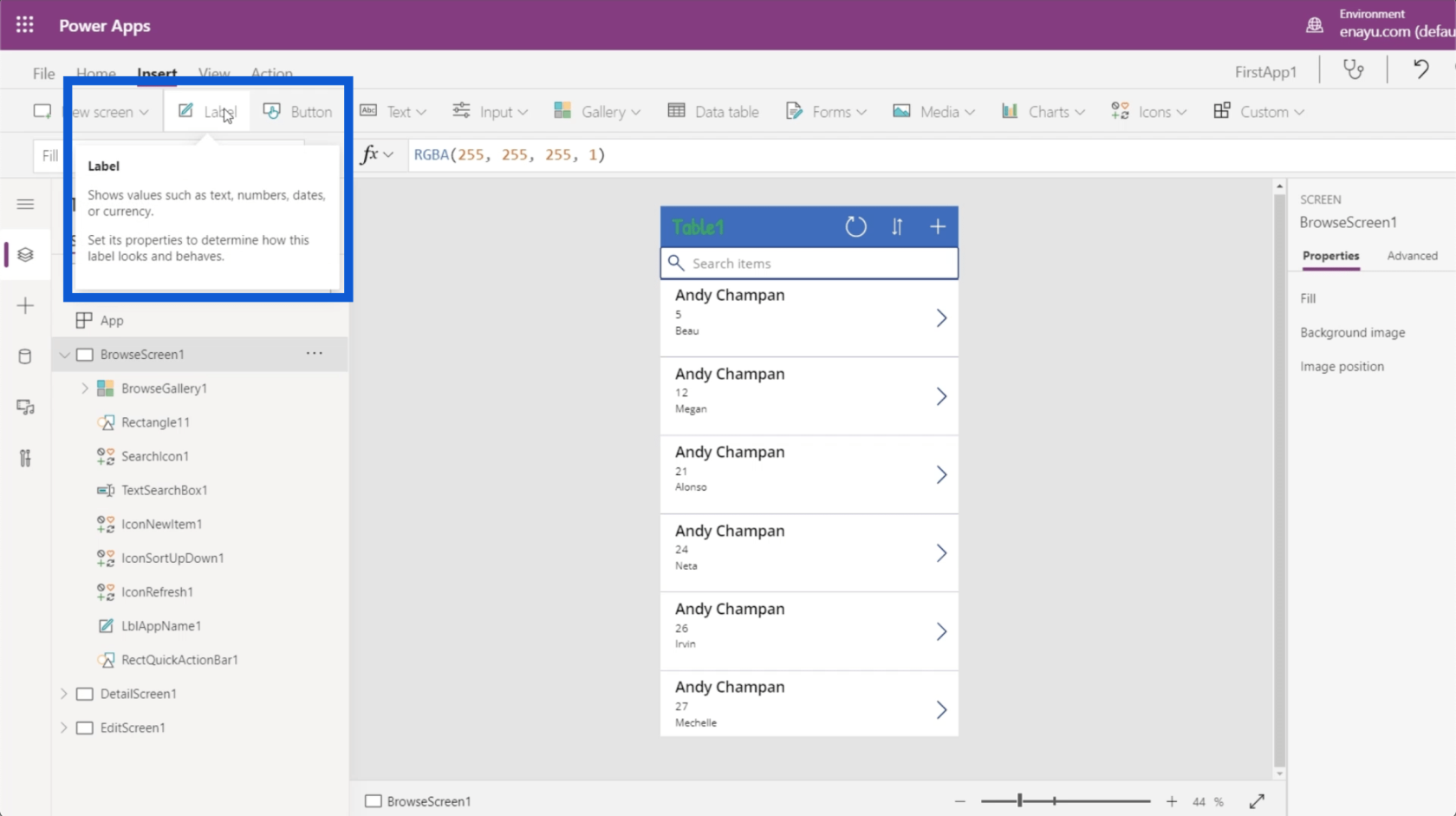
Indsætningsbåndet giver dig mulighed for at tilføje eller indsætte ting i Power Apps-miljøer.

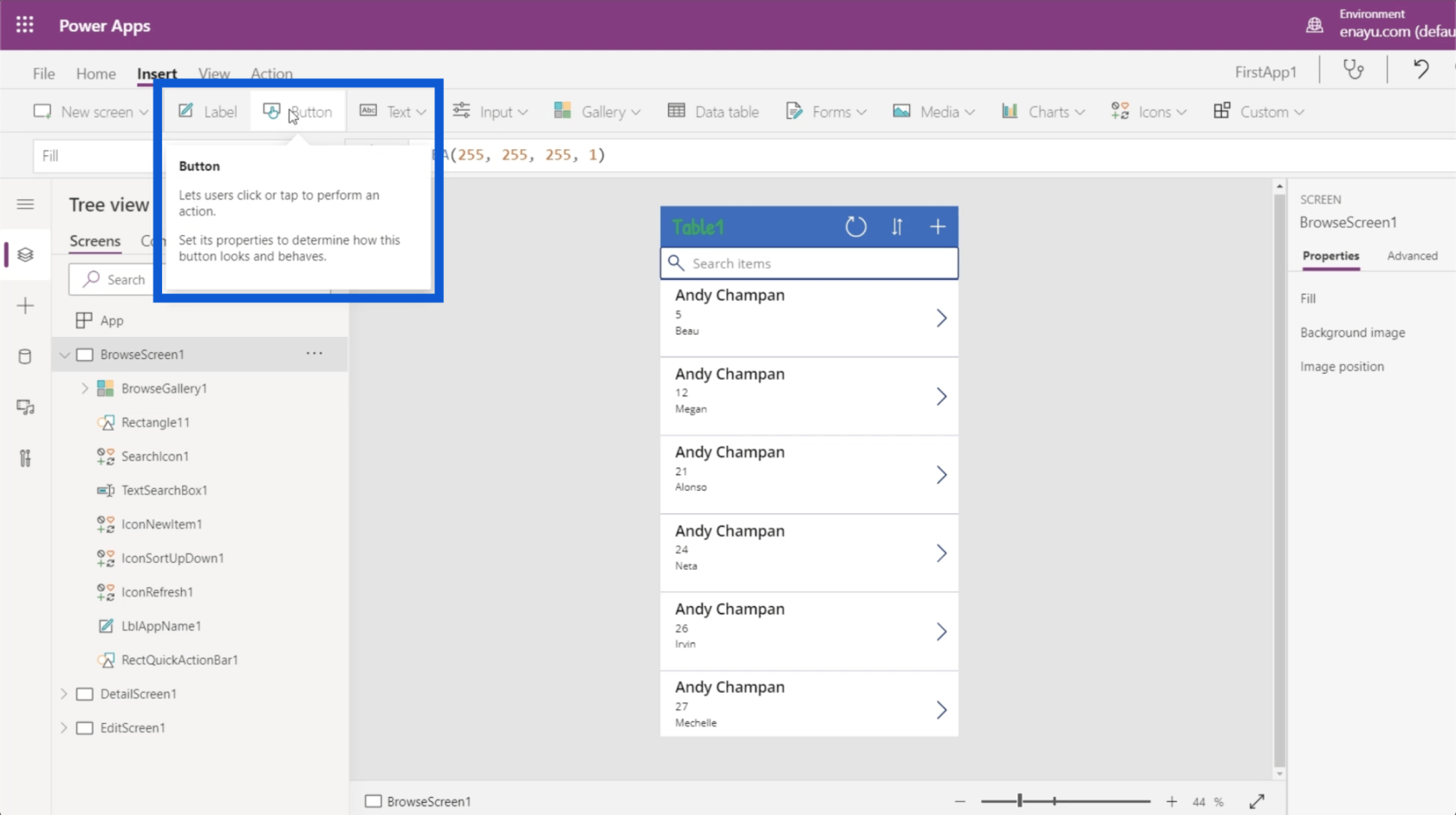
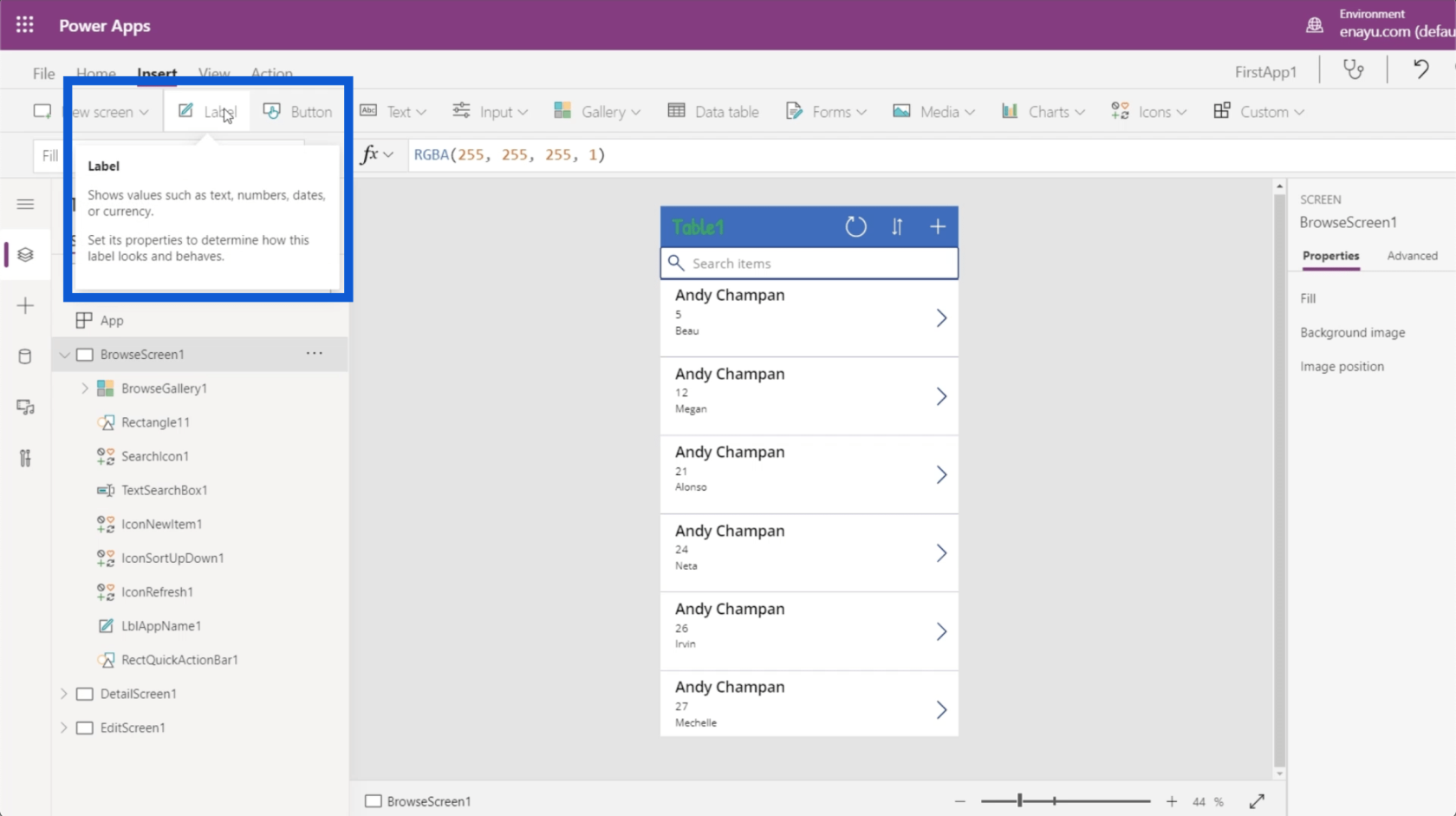
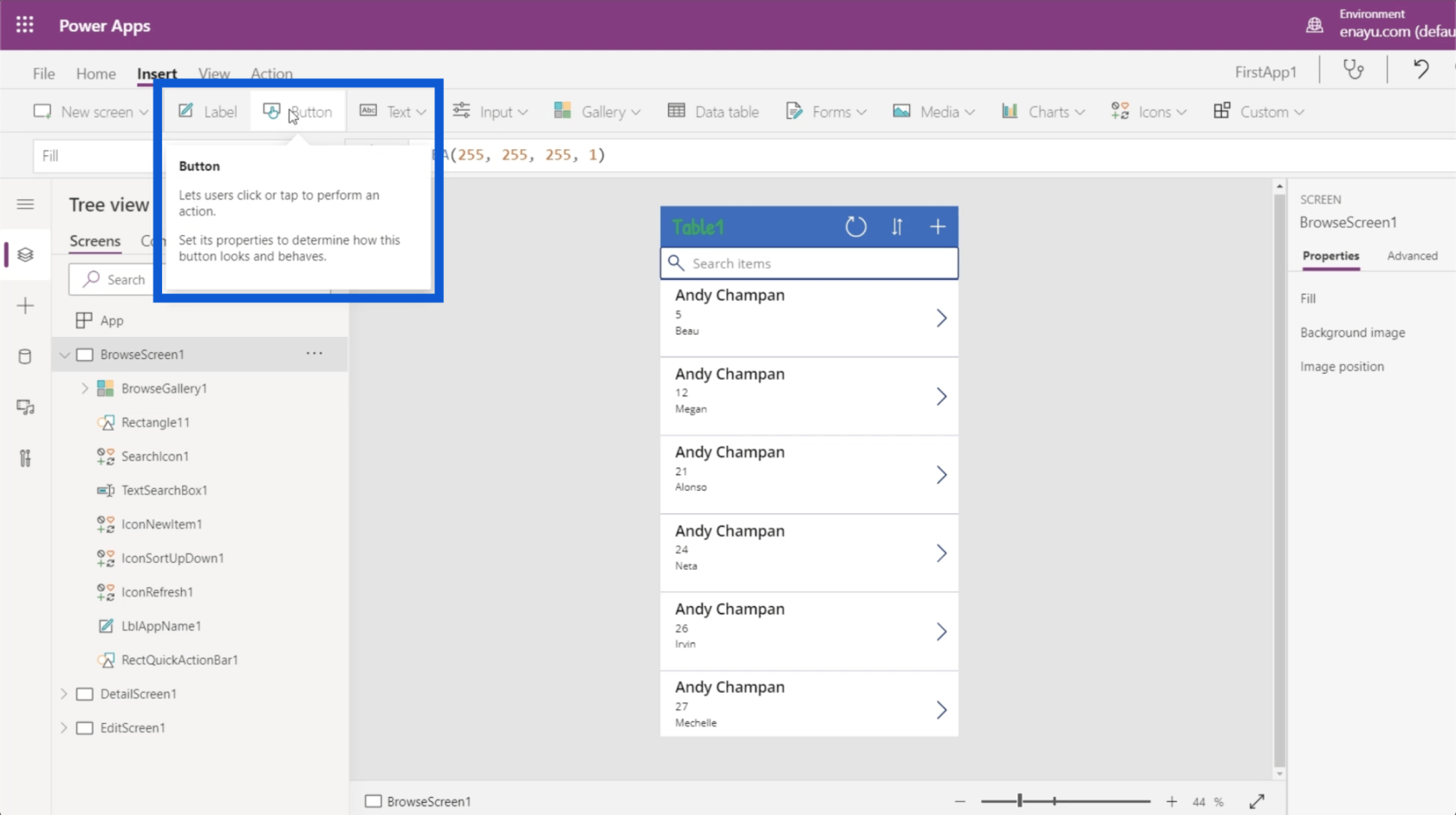
For eksempel, hvis du vil indsætte et etiketelement, kan du bare klikke på knappen, der siger Label, og det vil indsætte det element for dig.

Det giver dig også mulighed for at indsætte en knap.

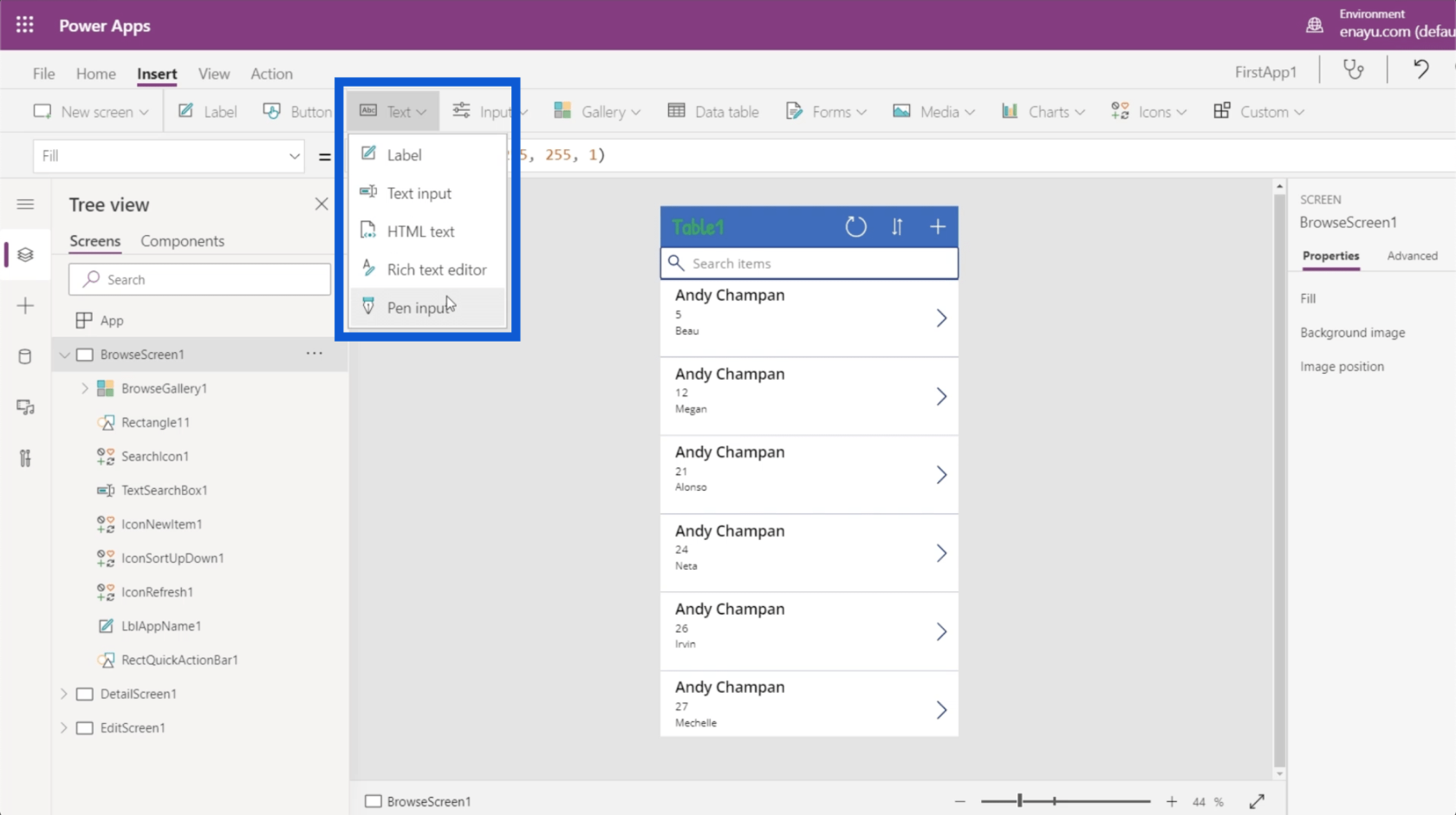
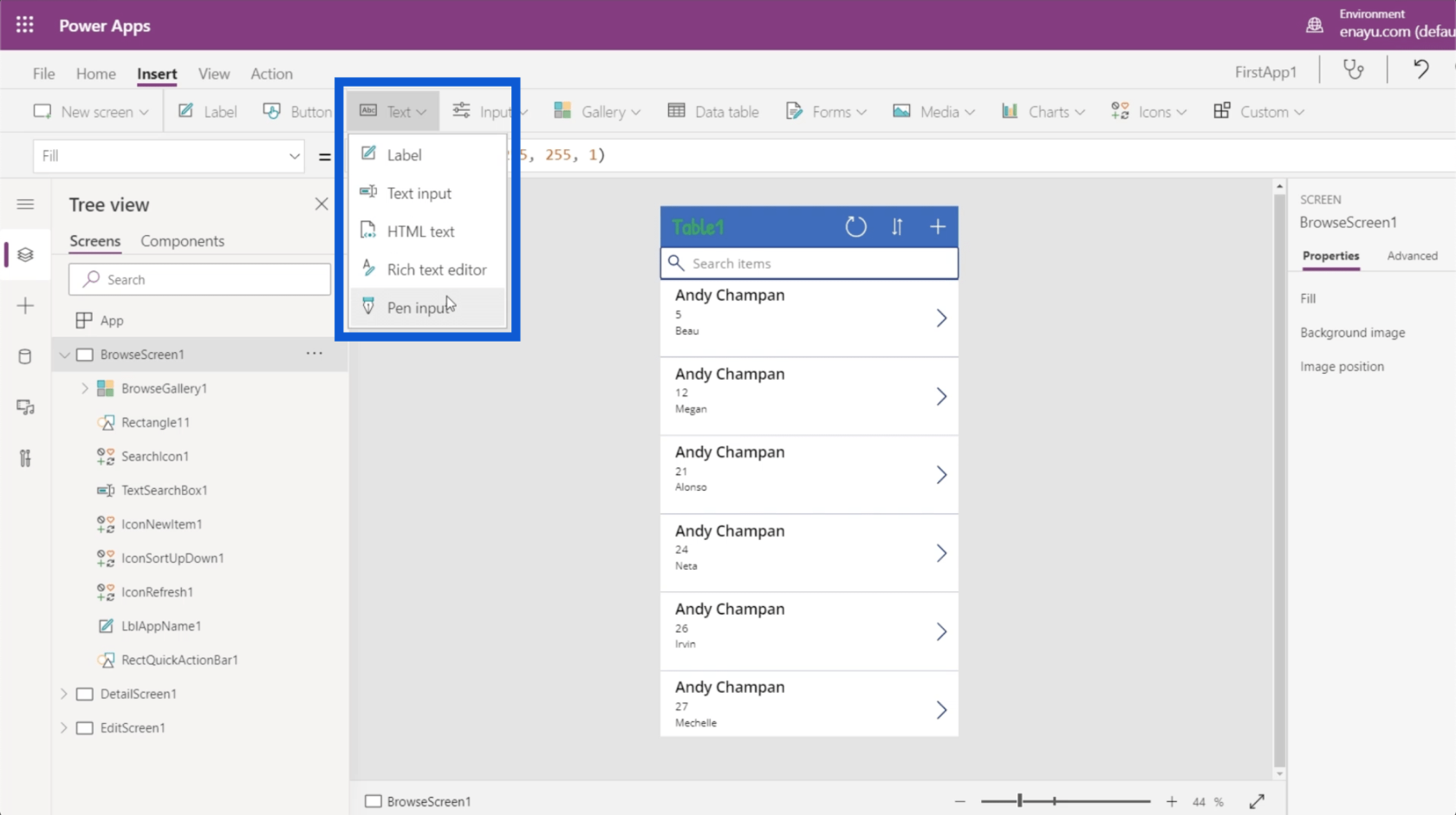
Der er forskellige typer tekstbokse, som du kan bruge her. Bare klik på rullemenuen under Tekst, og du vil være i stand til at indsætte tekstinput, HTML-tekst, peninput osv.

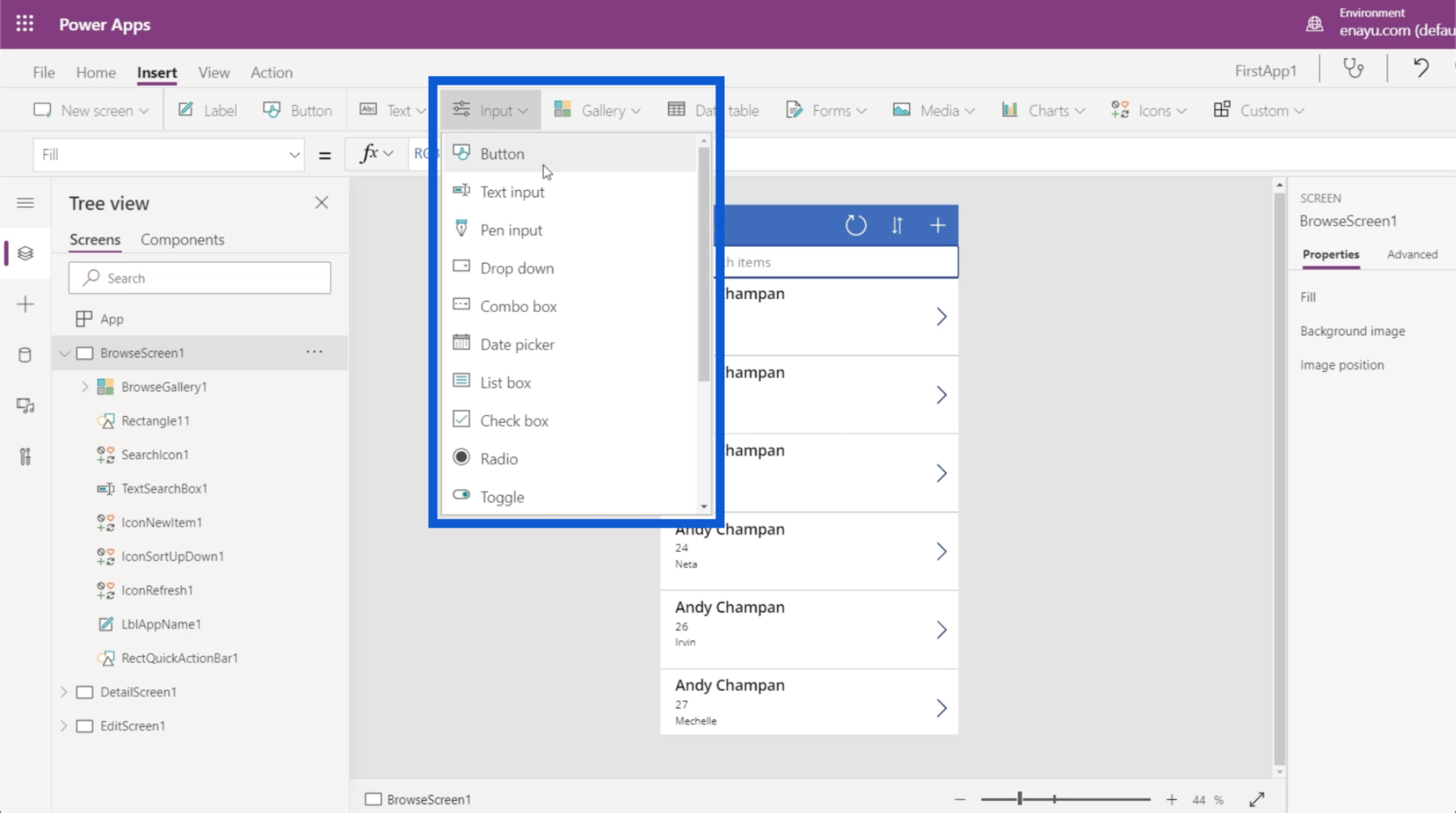
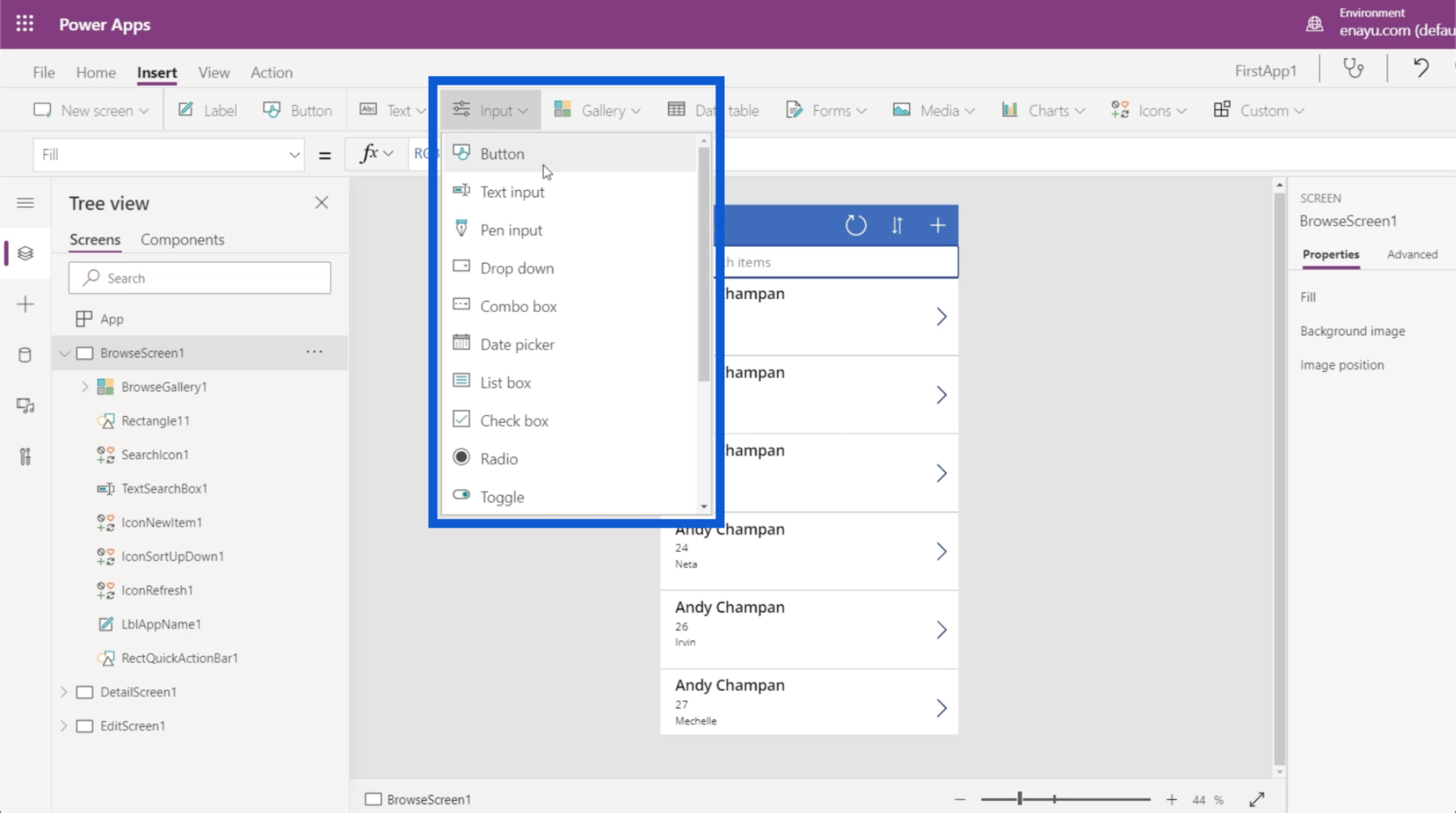
Der er også forskellige typer input, såsom kombinationsbokse, datovælgere, lister, bokse, afkrydsningsfelter og skydere.

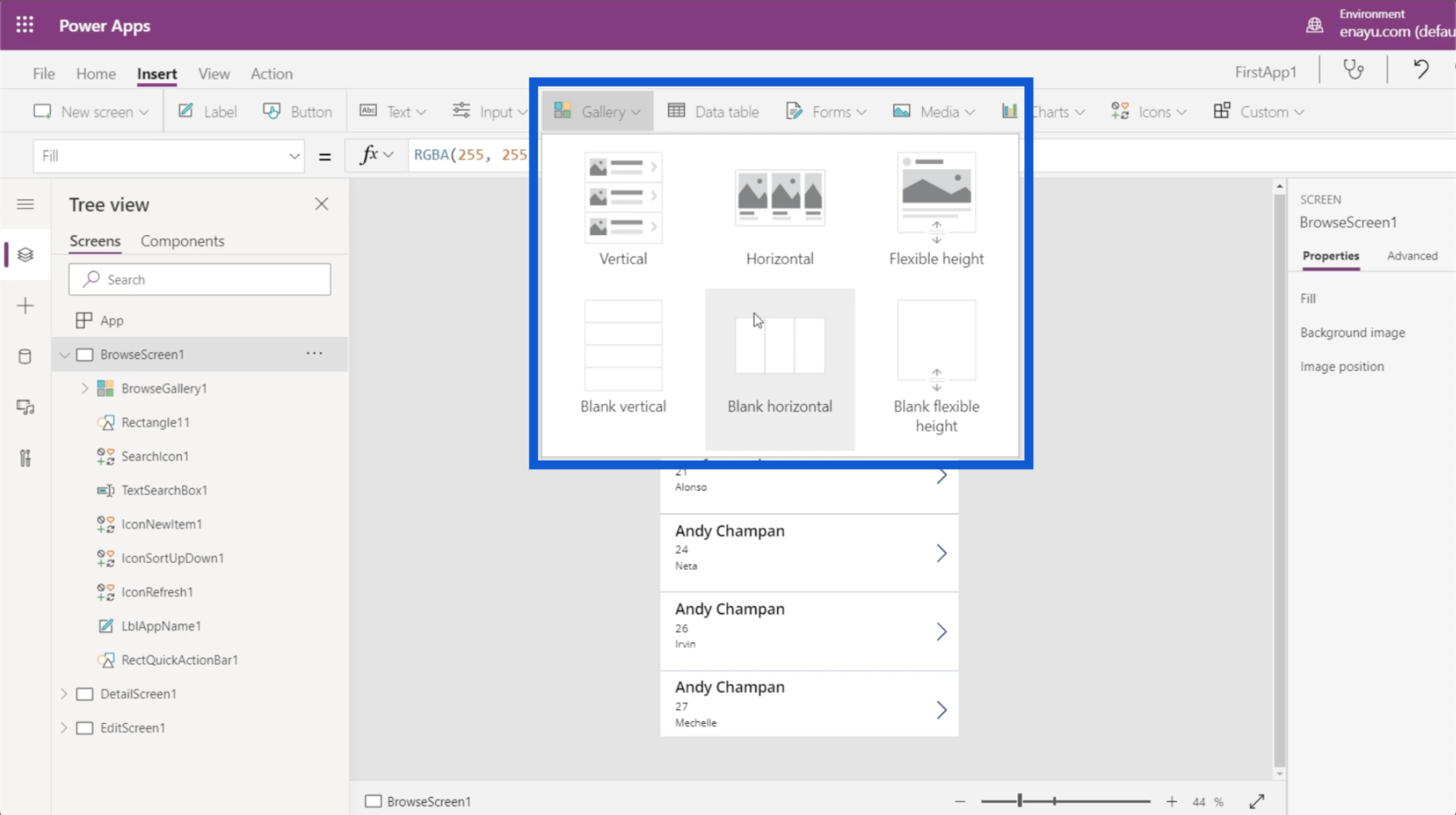
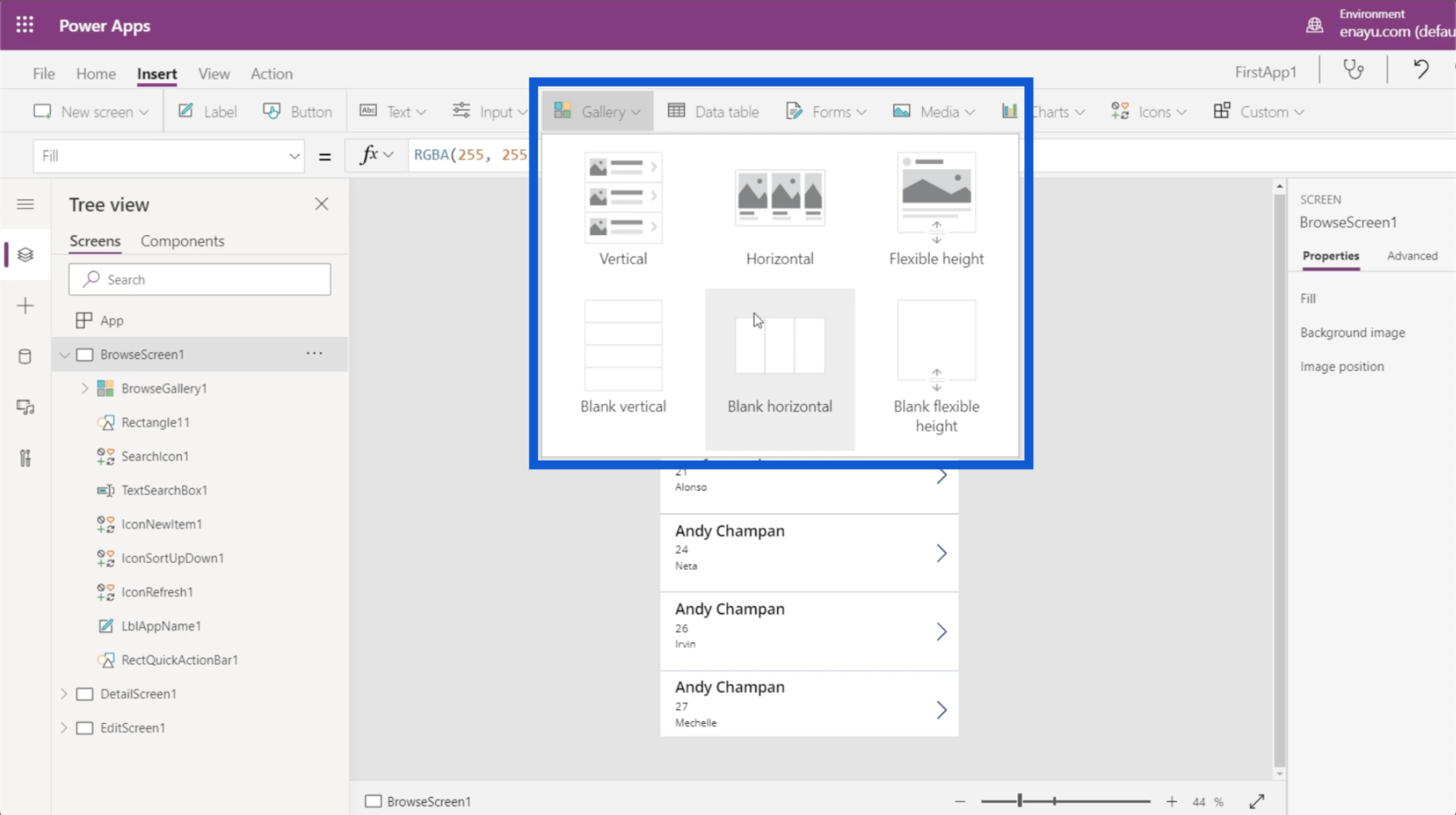
Du kan vælge forskellige typer gallerier. Lige nu bruger vi et lodret galleri til vores app. Men du kan også have et vandret galleri og kunne endda indsætte billeder på skærmen.

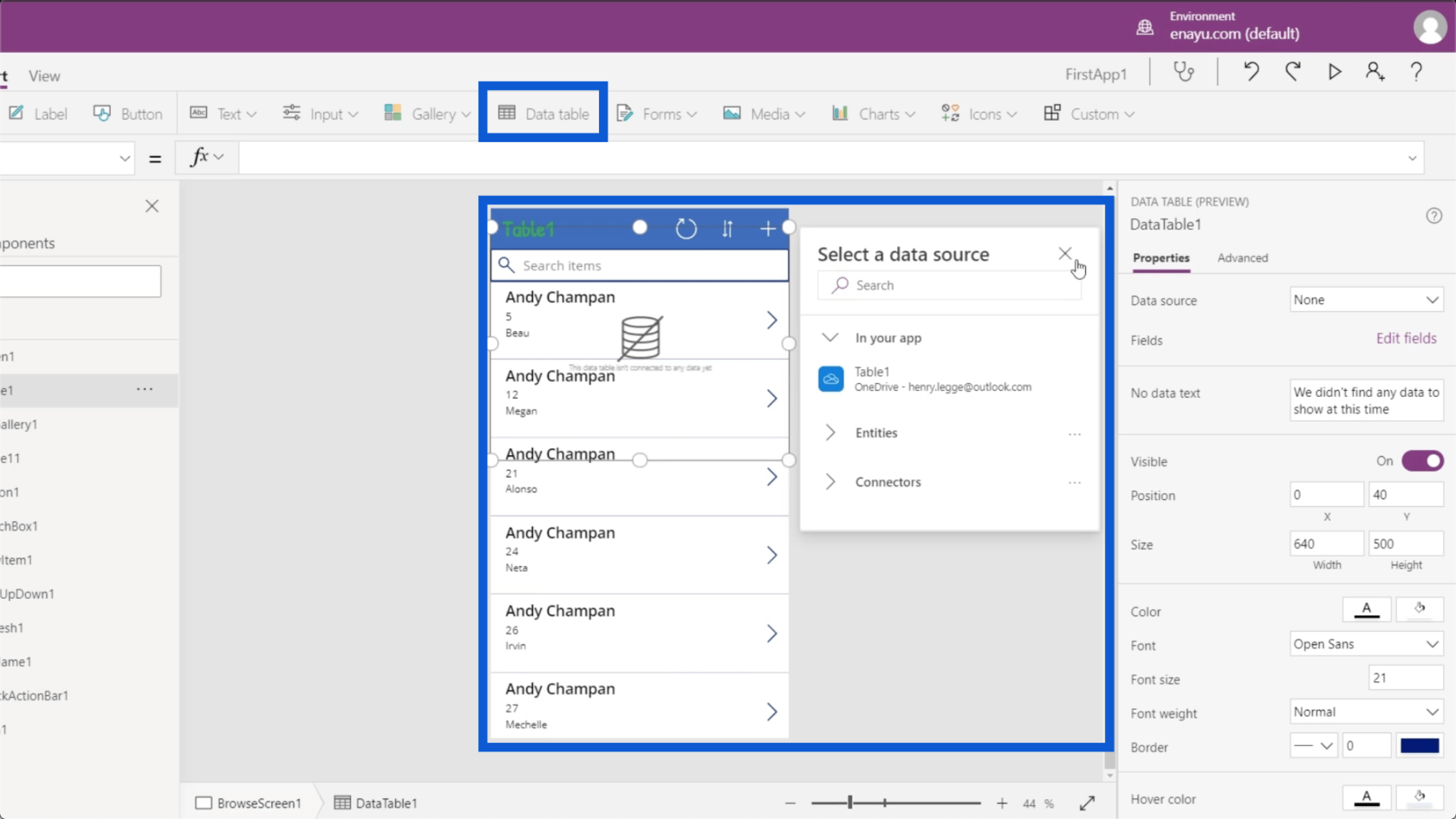
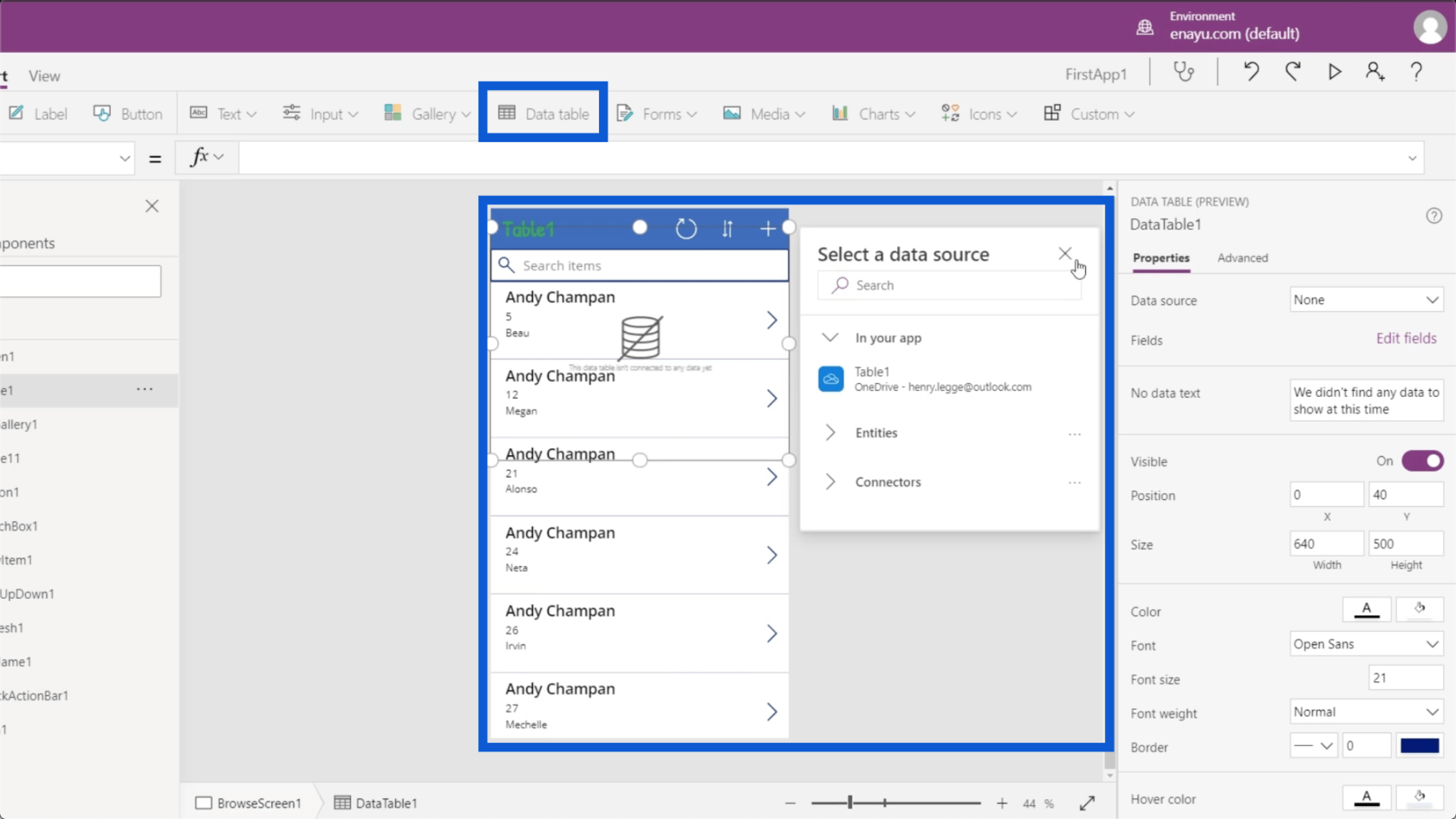
Indsæt-båndet giver dig også mulighed for at tilføje datatabeller, som vil blive grundigt diskuteret i en anden vejledning.

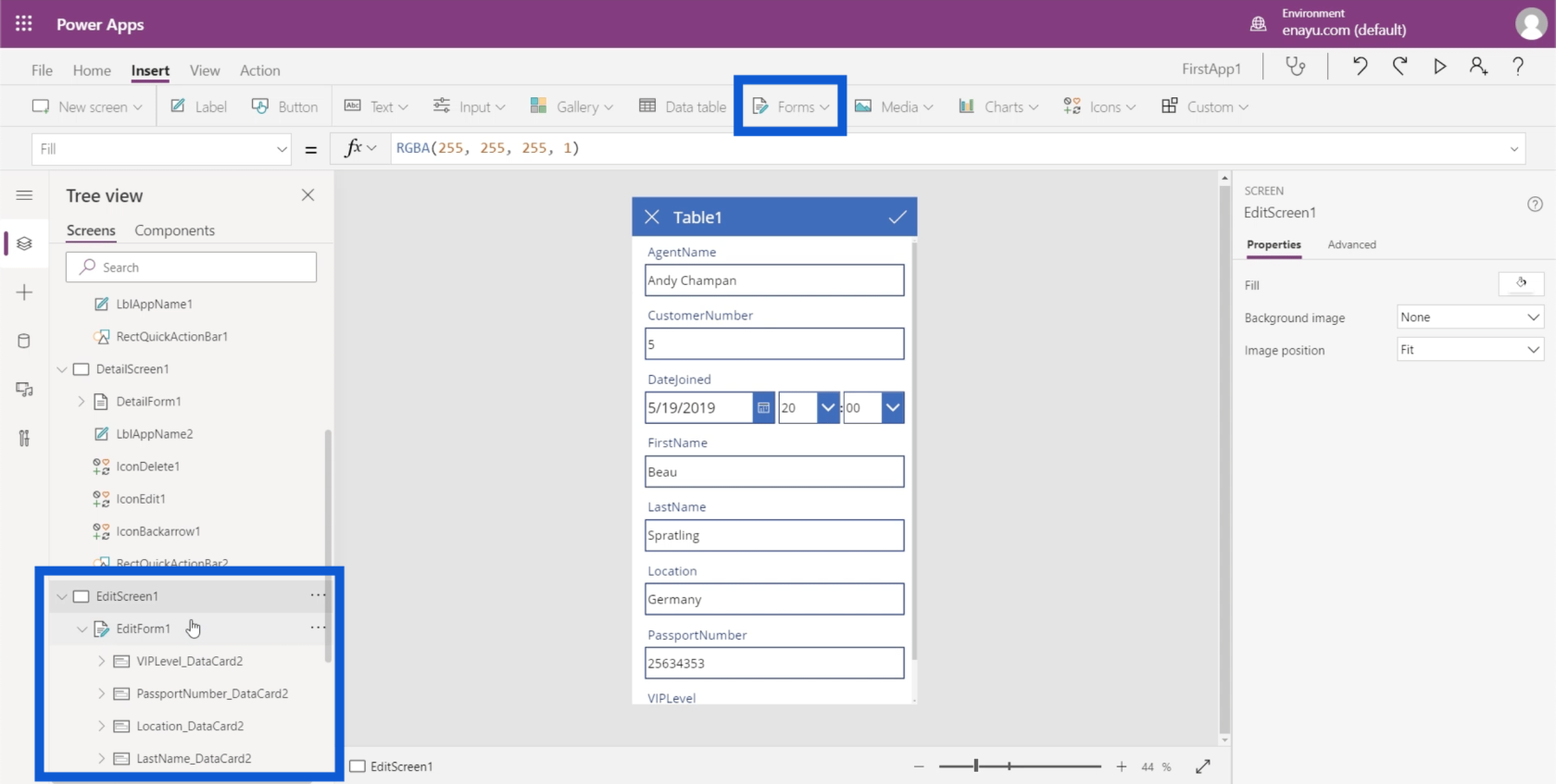
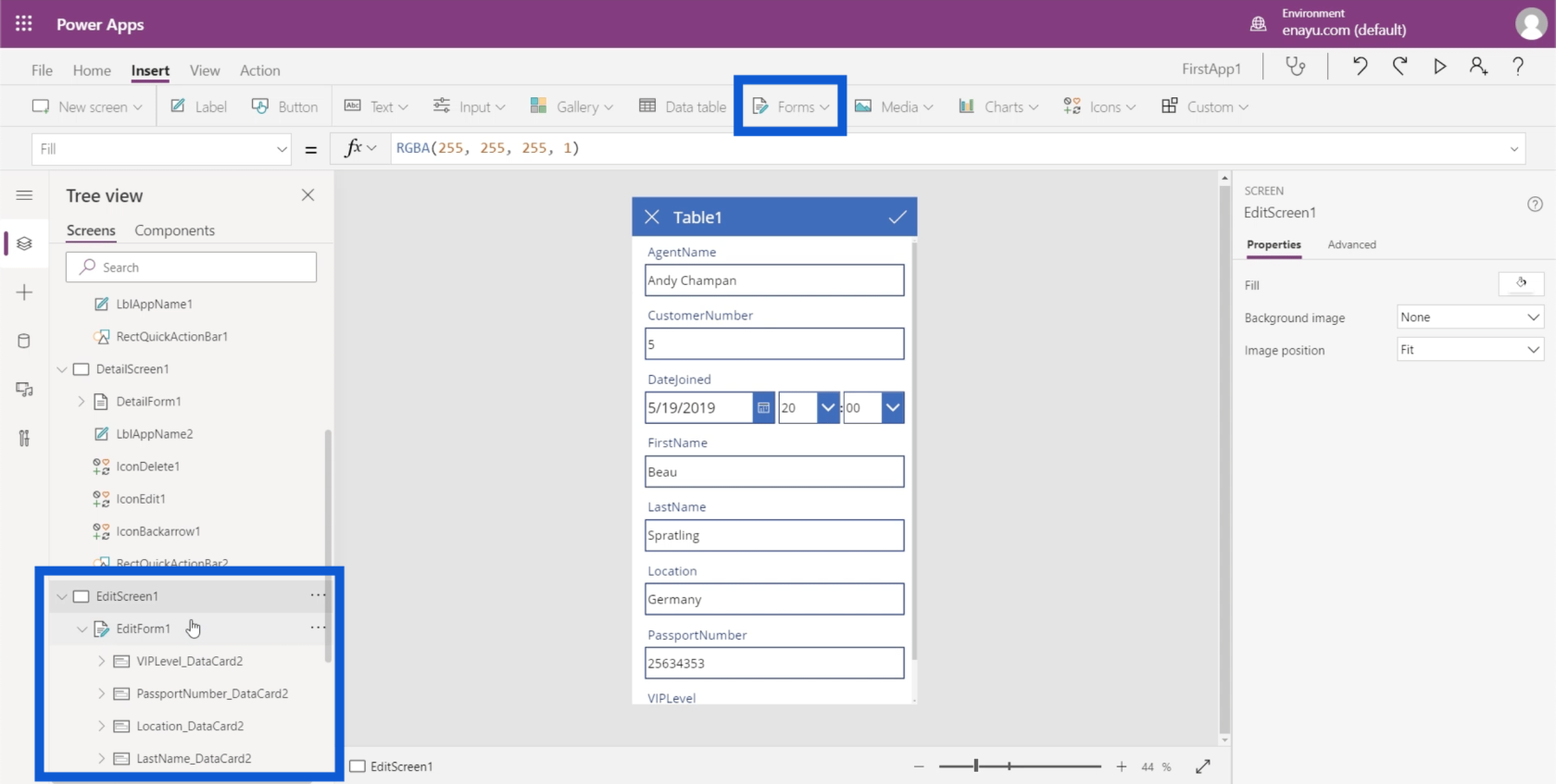
Det er her du også kan indsætte formularer. Hvis du husker redigeringsskærmen på den app, vi laver, giver den en formular, hvor brugere manuelt kan tilføje data til appen. Så klik bare på Forms under Indsæt båndet, og du kan tilføje endnu en formular under dine skærme.

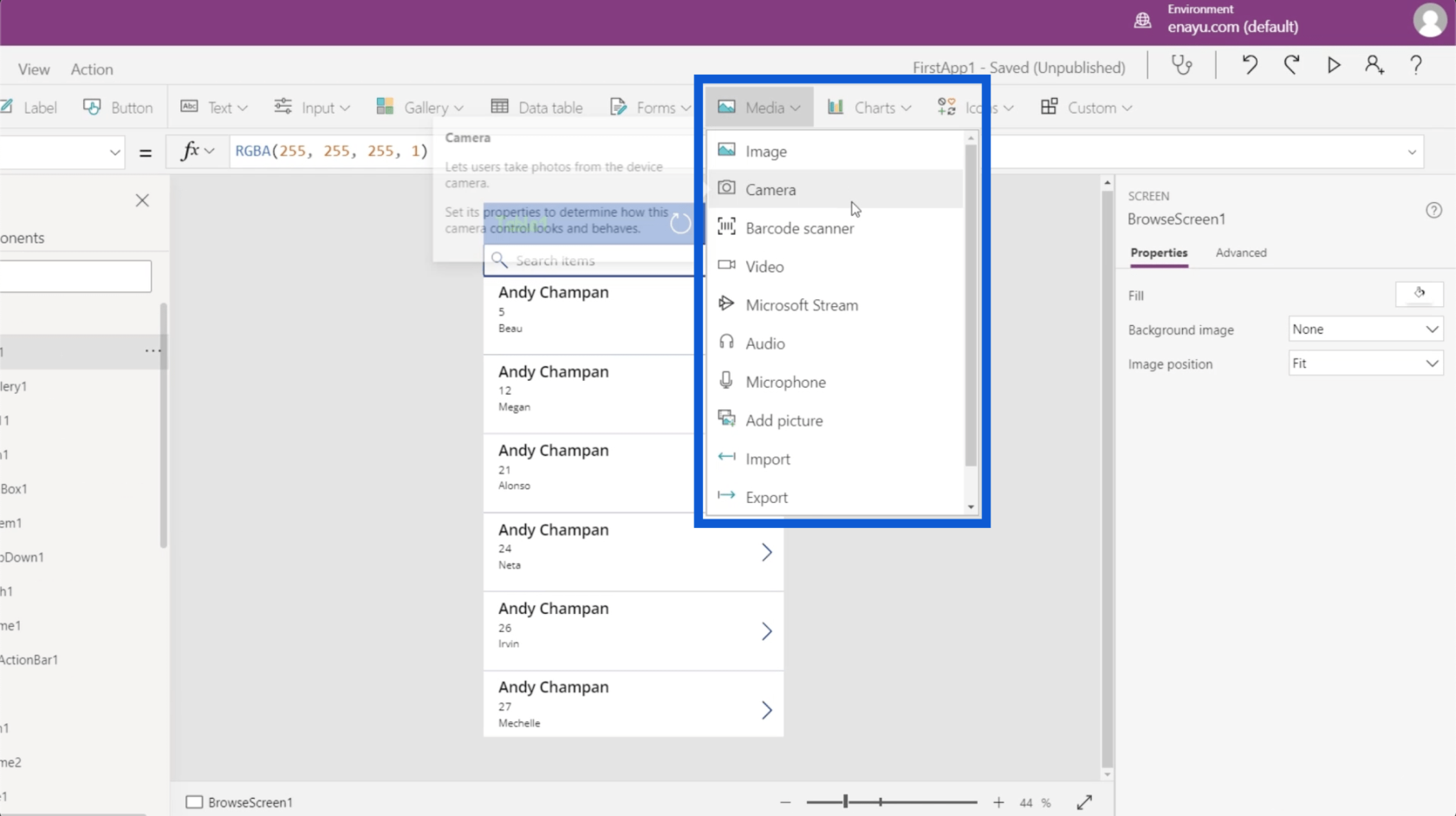
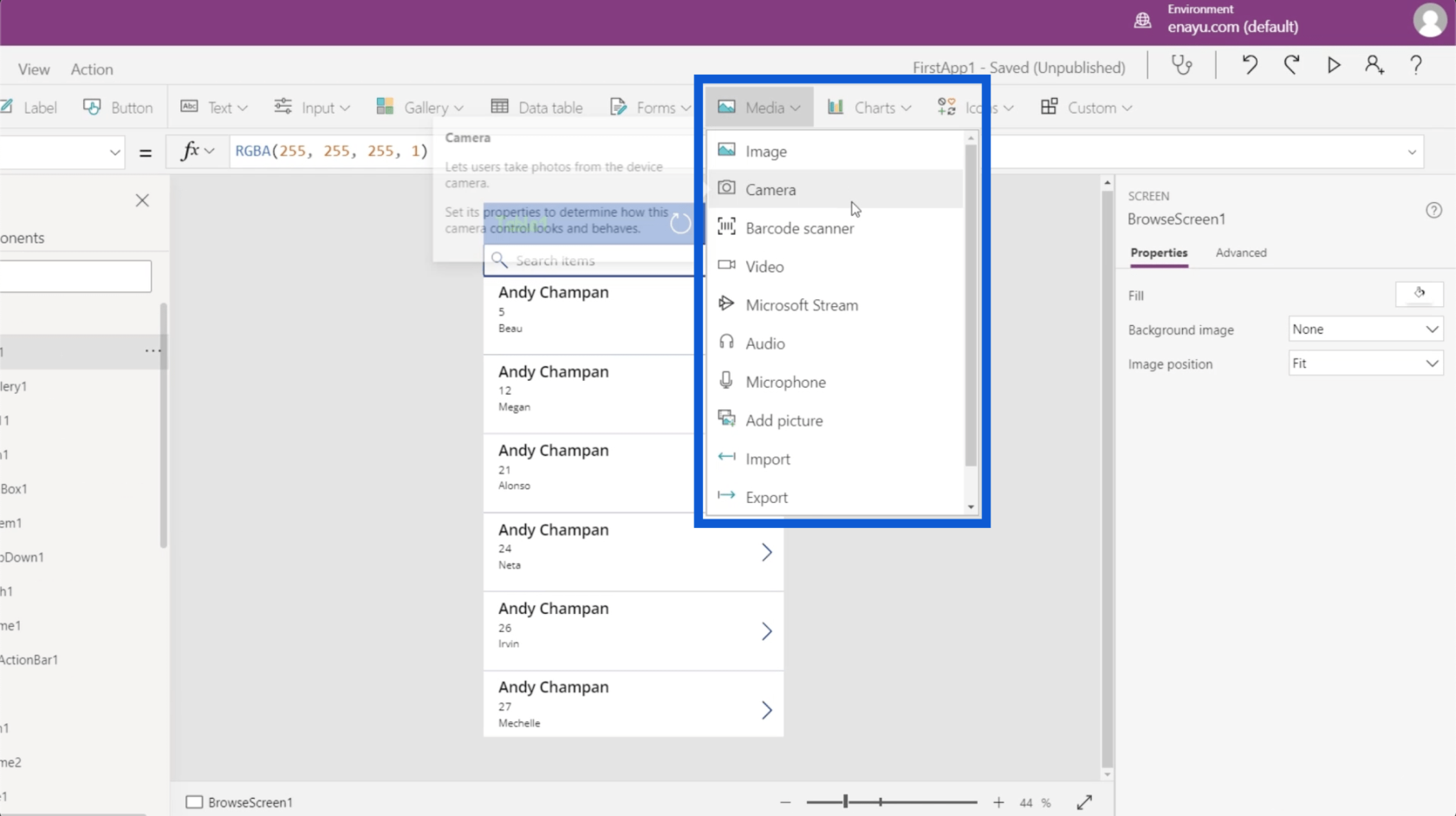
Hvad angår medier, kan du indsætte billeder, stregkodescannere, videoer og lyd. Det er også her, du kan give appen mulighed for at aktivere brugerens kamera, mikrofon og andre funktioner.

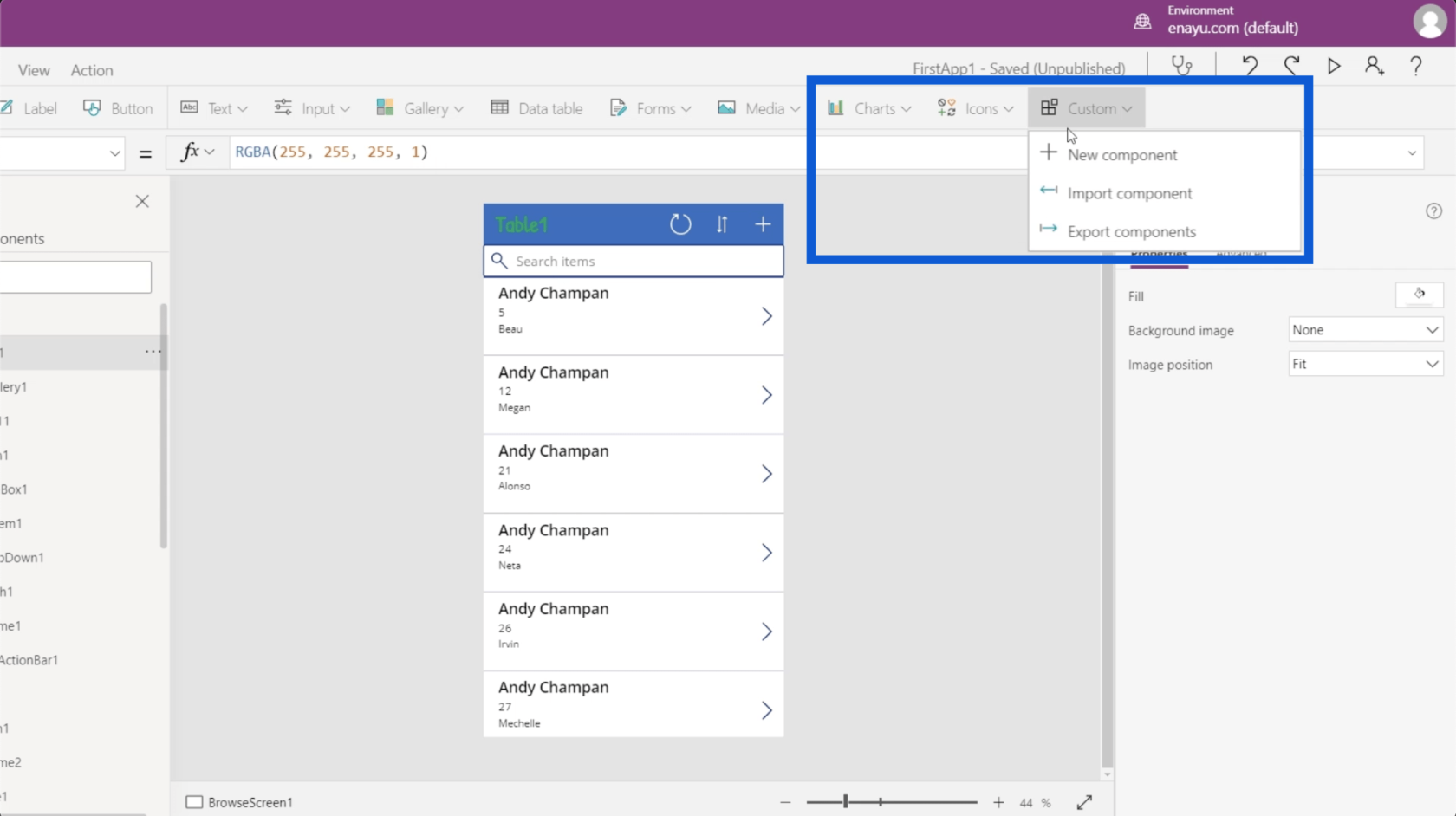
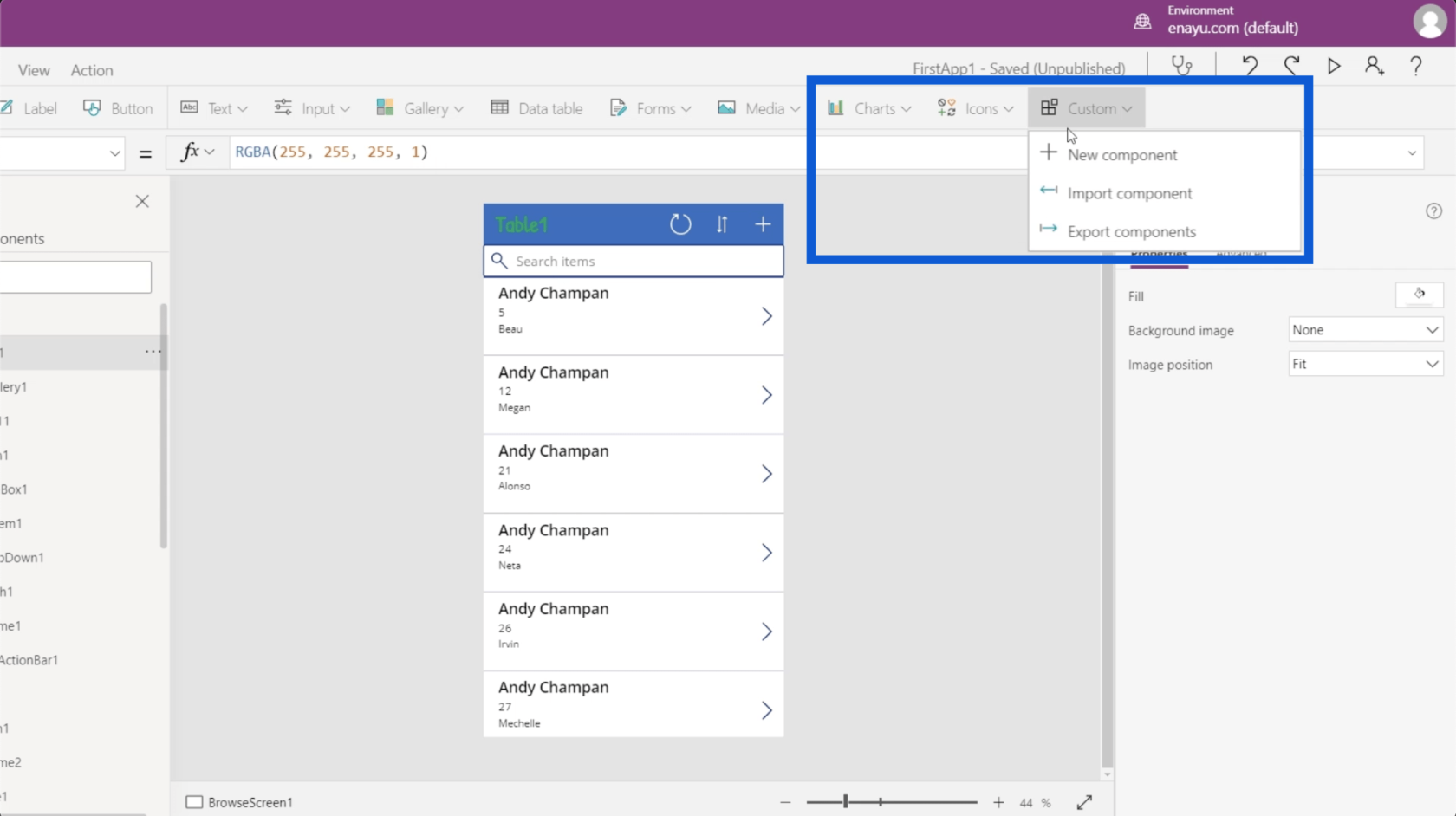
Andre ting, du kan tilføje ved hjælp af båndet Indsæt, er diagrammer, ikoner og brugerdefinerede objekter.

Lad os gå til båndet Vis. Dette giver dig mulighed for at se variabler, datakilder og andre ting, der er relevante for dine Power Apps-miljøer.

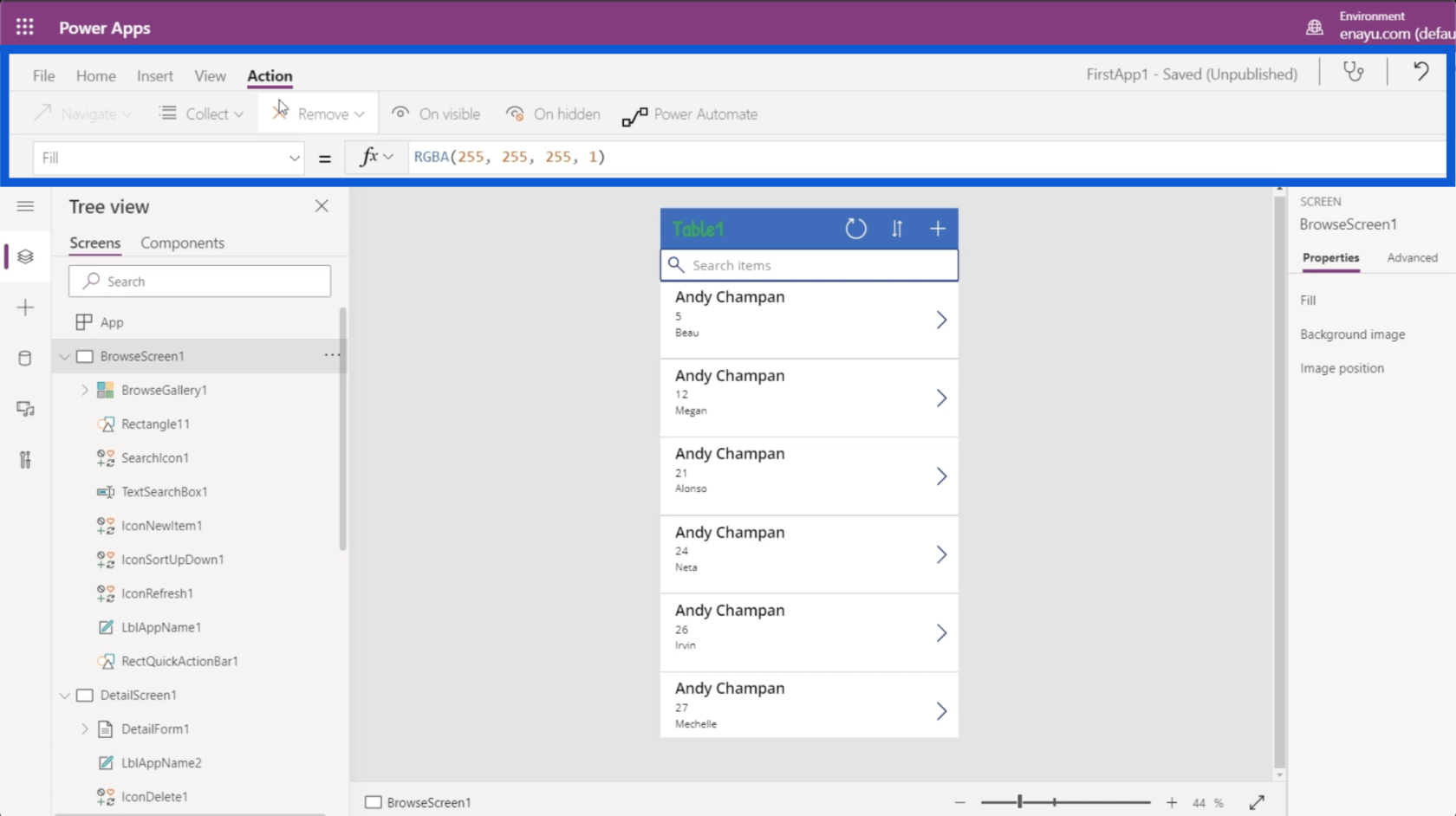
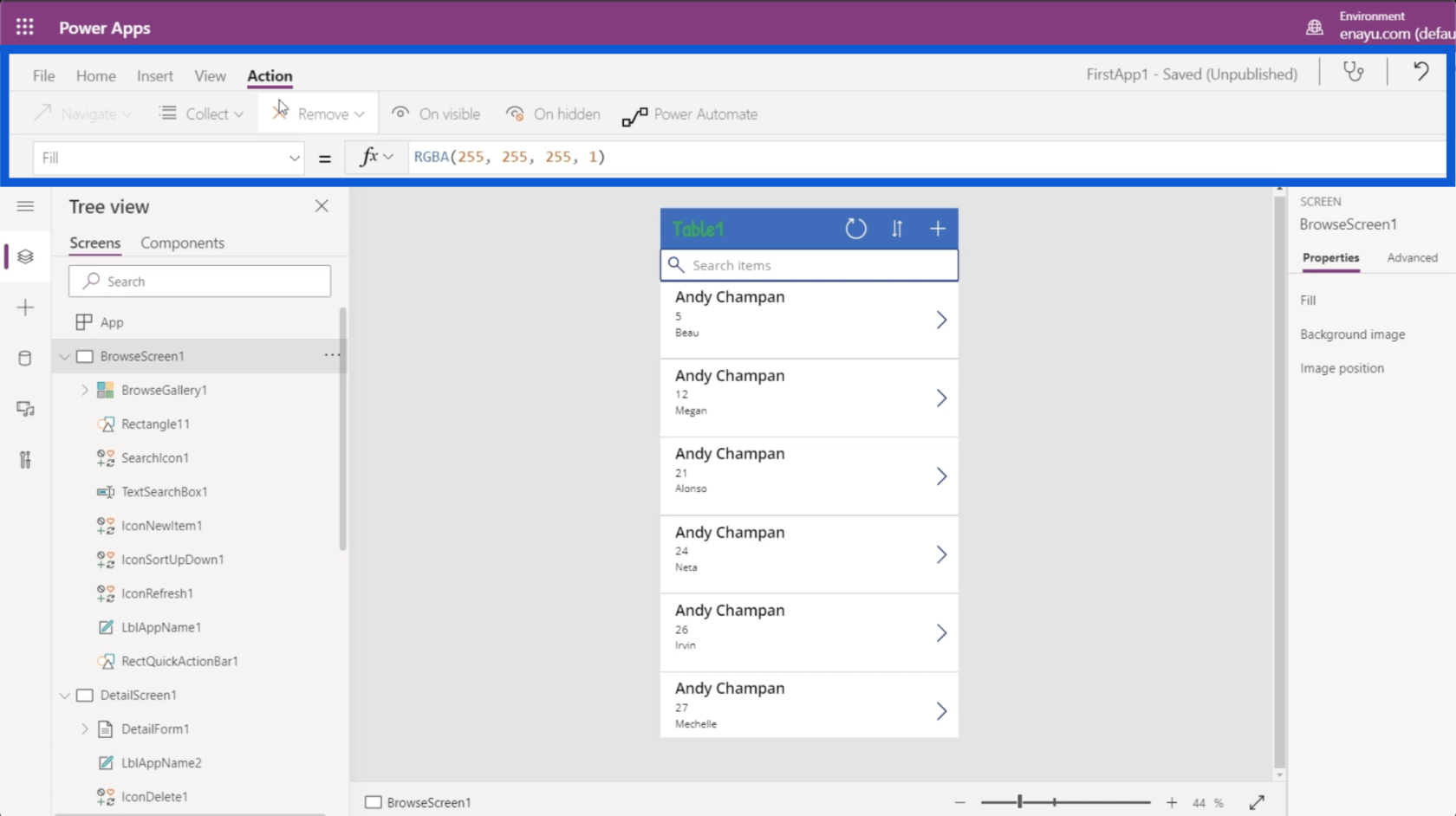
Endelig giver Action-båndet dig mulighed for at udføre forskellige automatiseringer. Da dette er en mere avanceret del af emnet, gennemgår vi det i et andet selvstudie.

Ændring af egenskaber for app-elementer
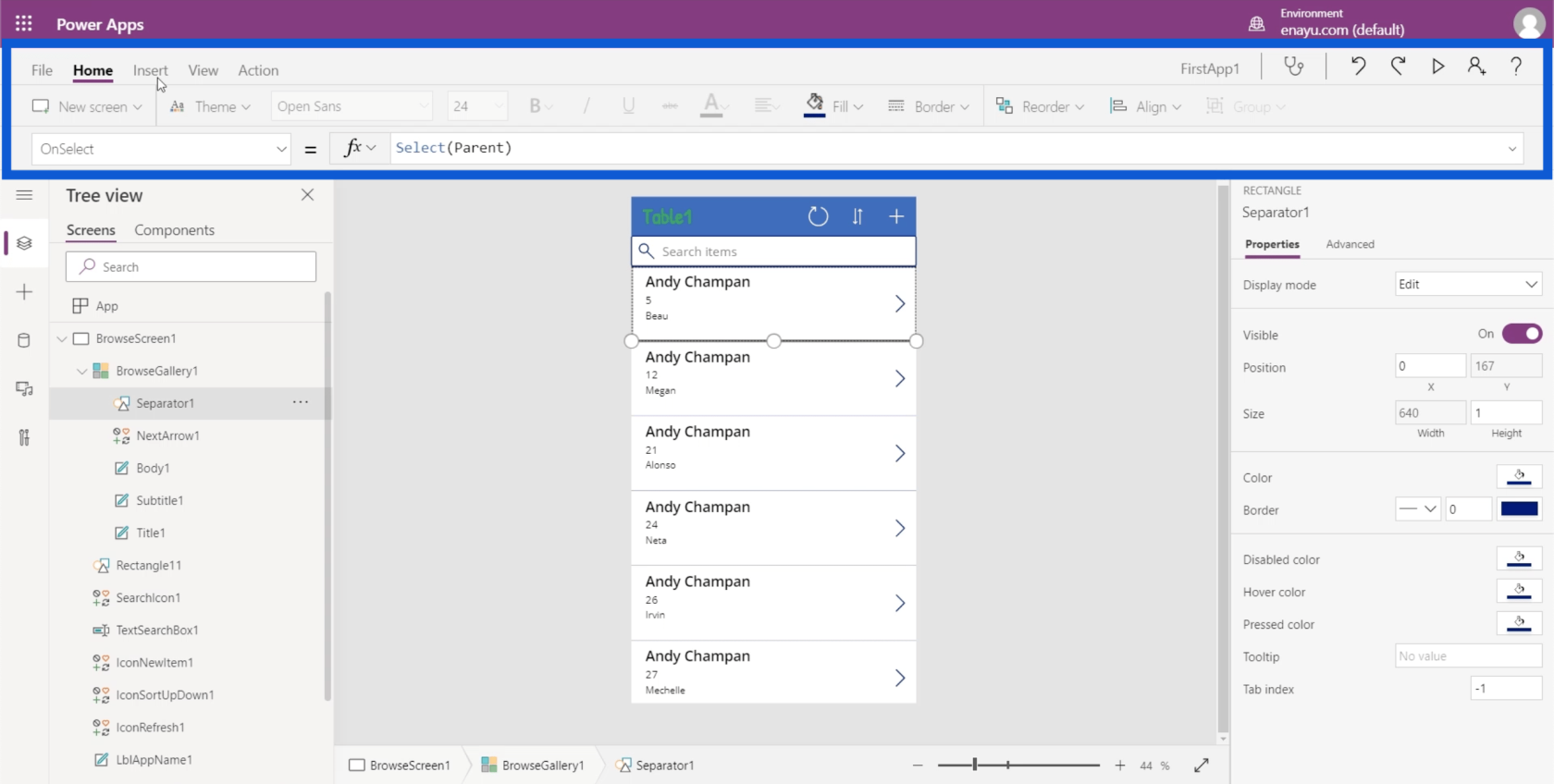
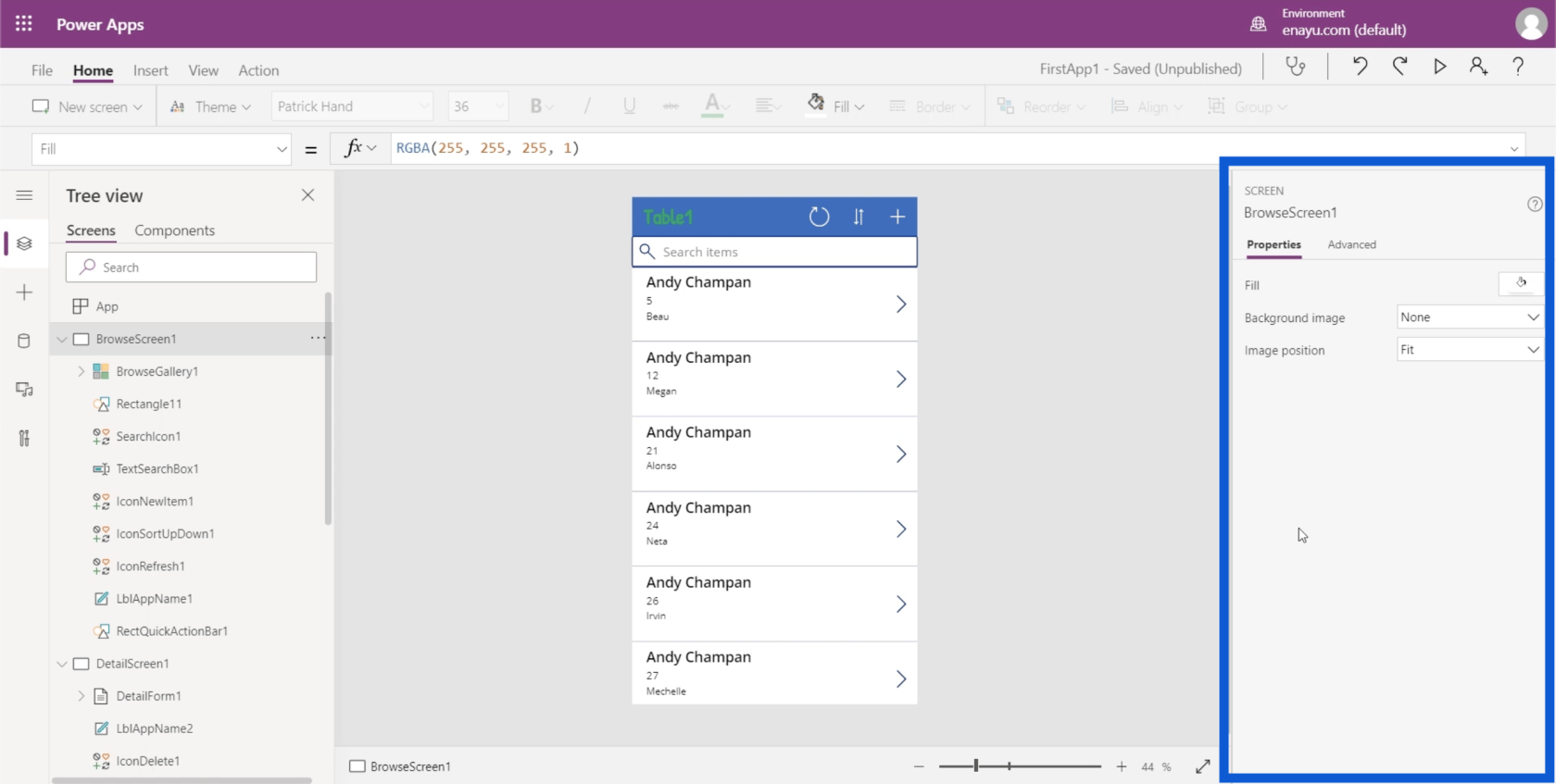
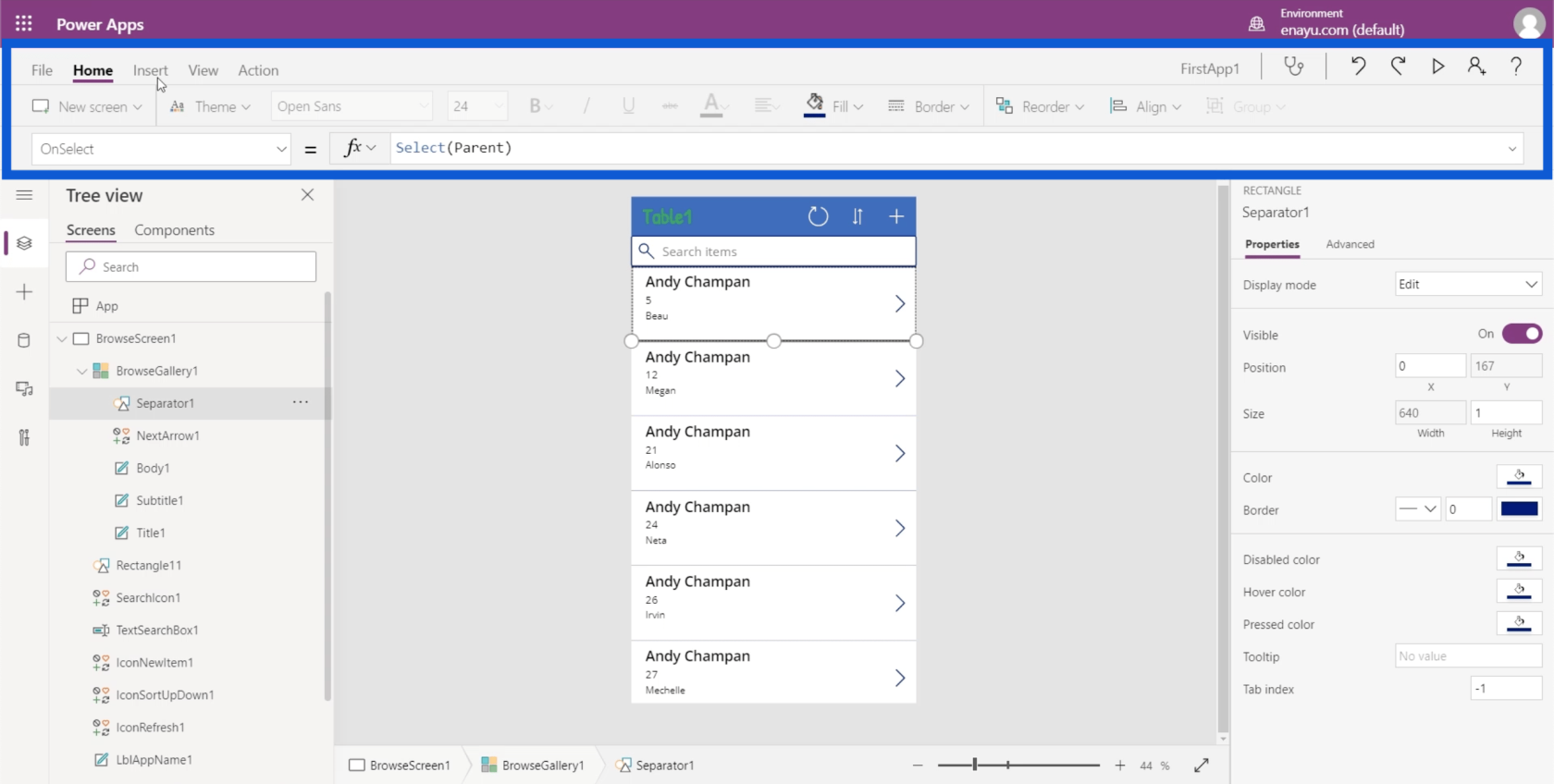
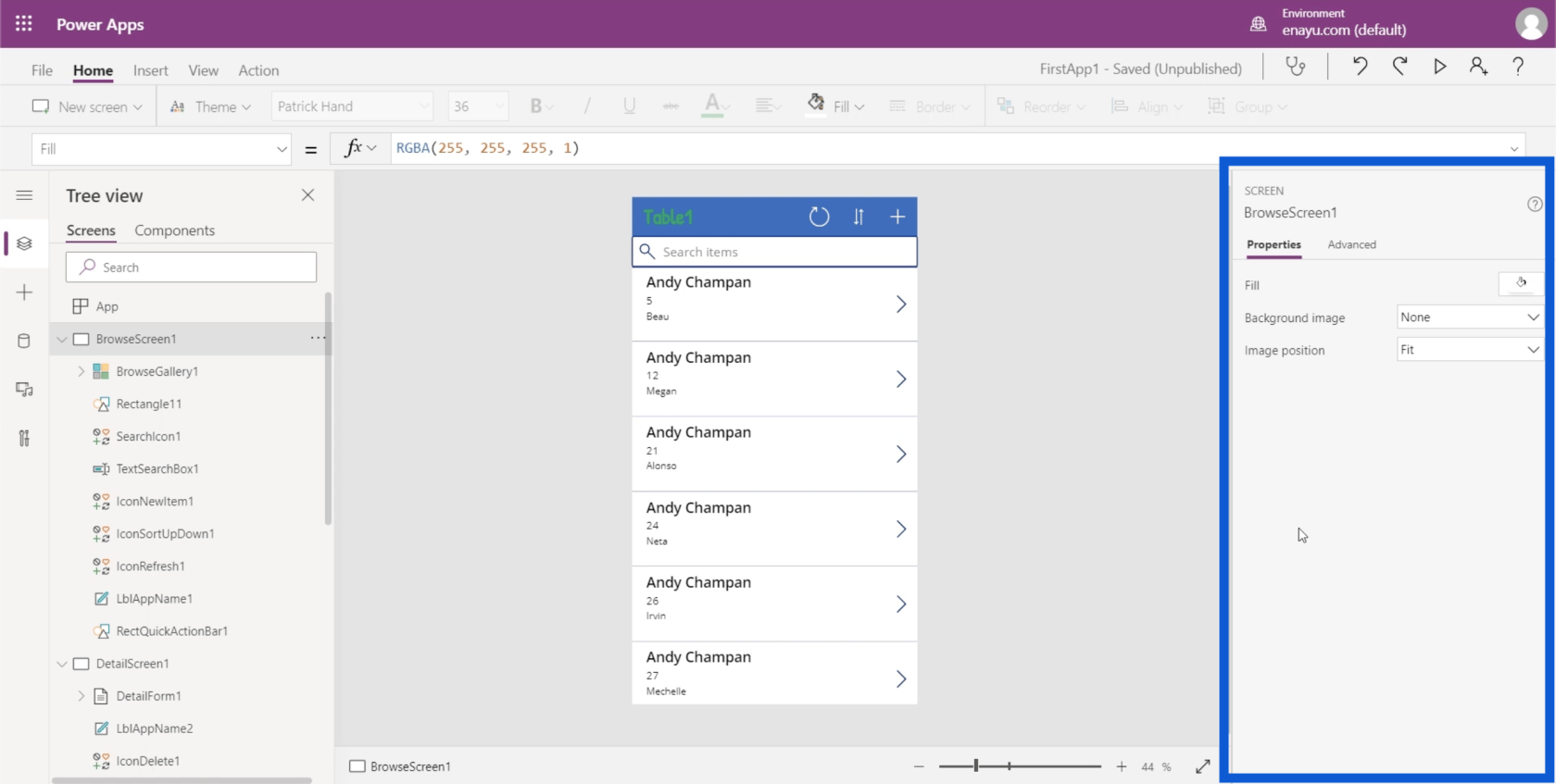
Den sidste ting, jeg vil tale om, er højre side af skærmen, som viser ruden Egenskaber.

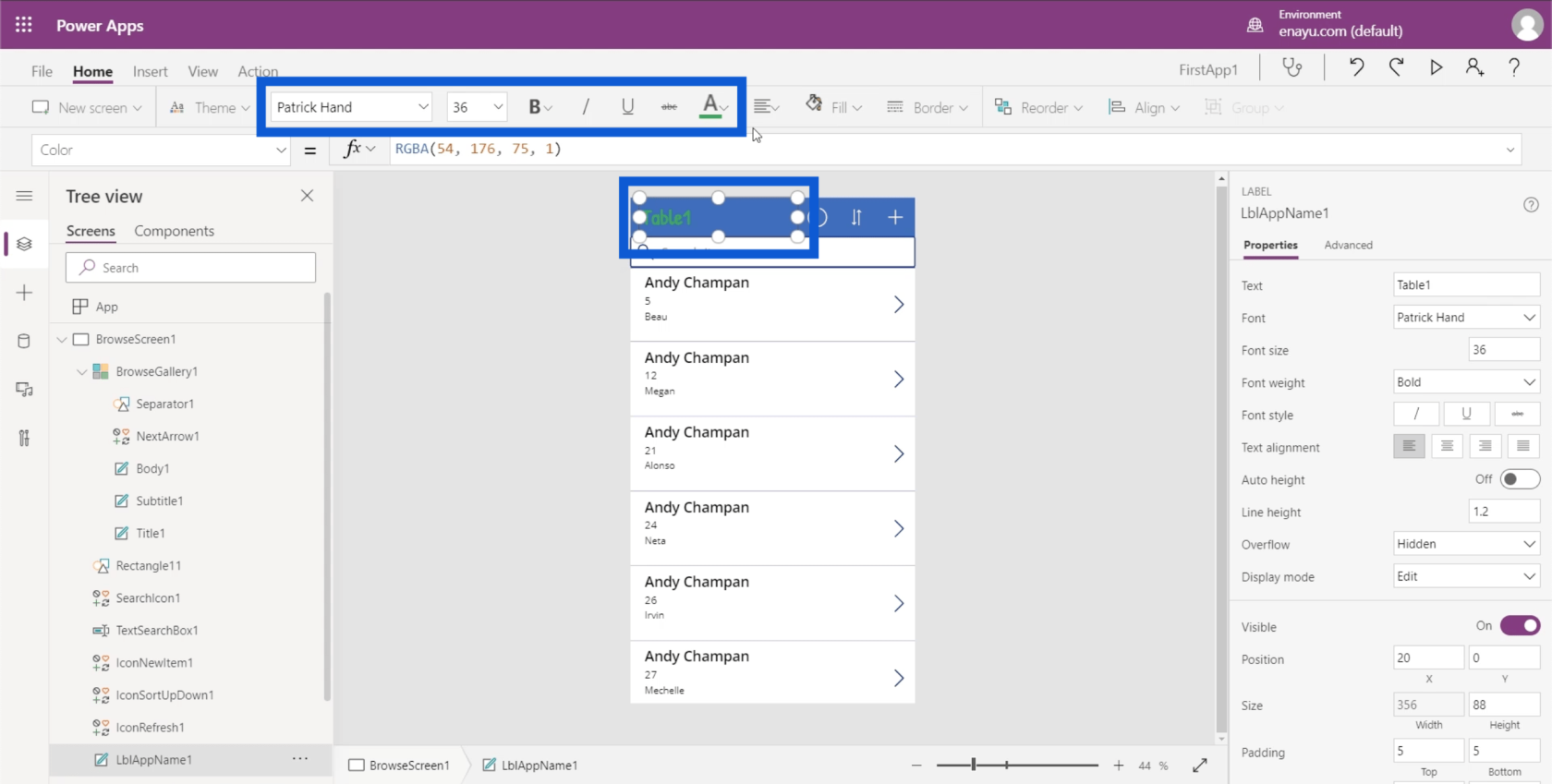
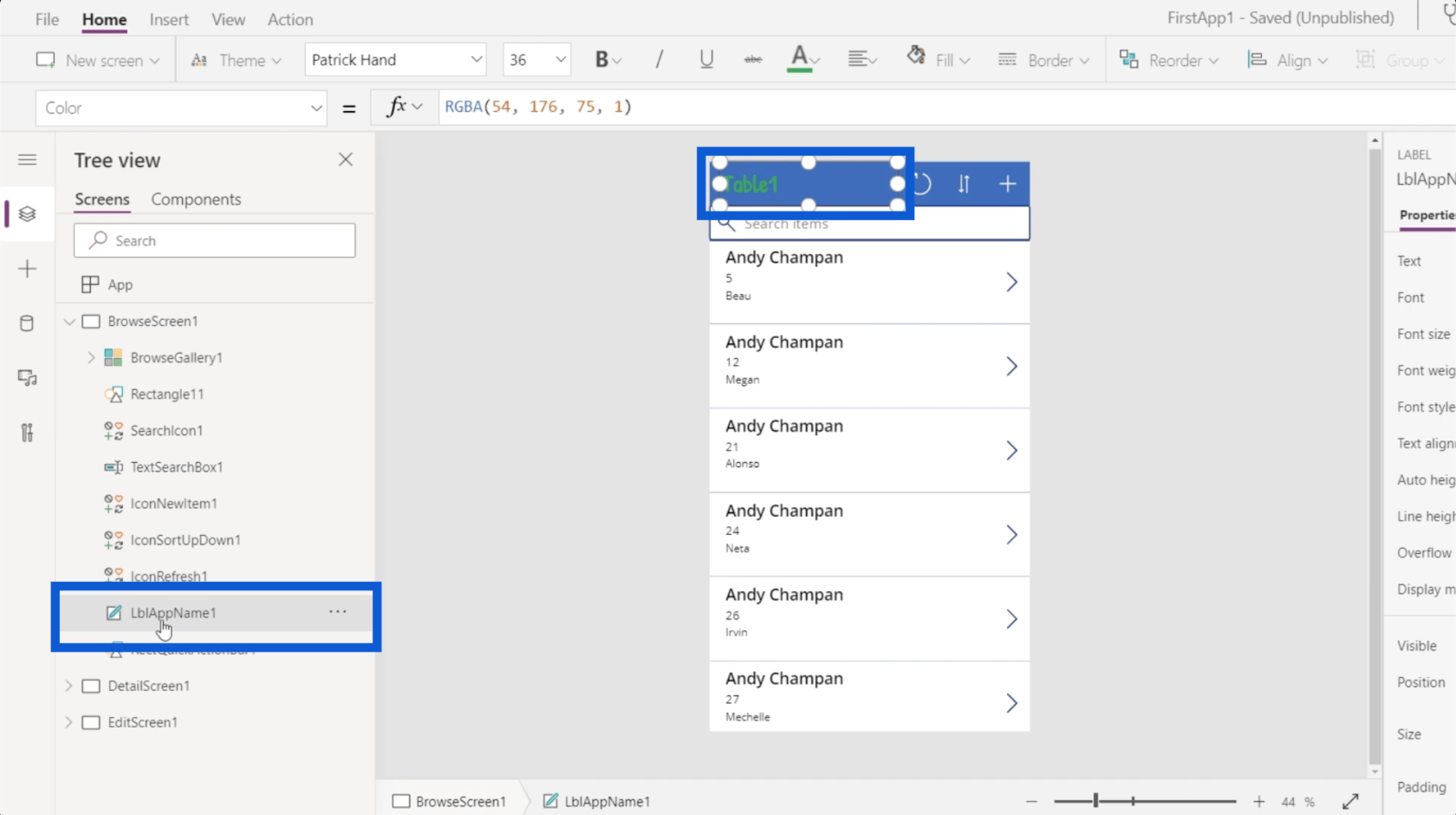
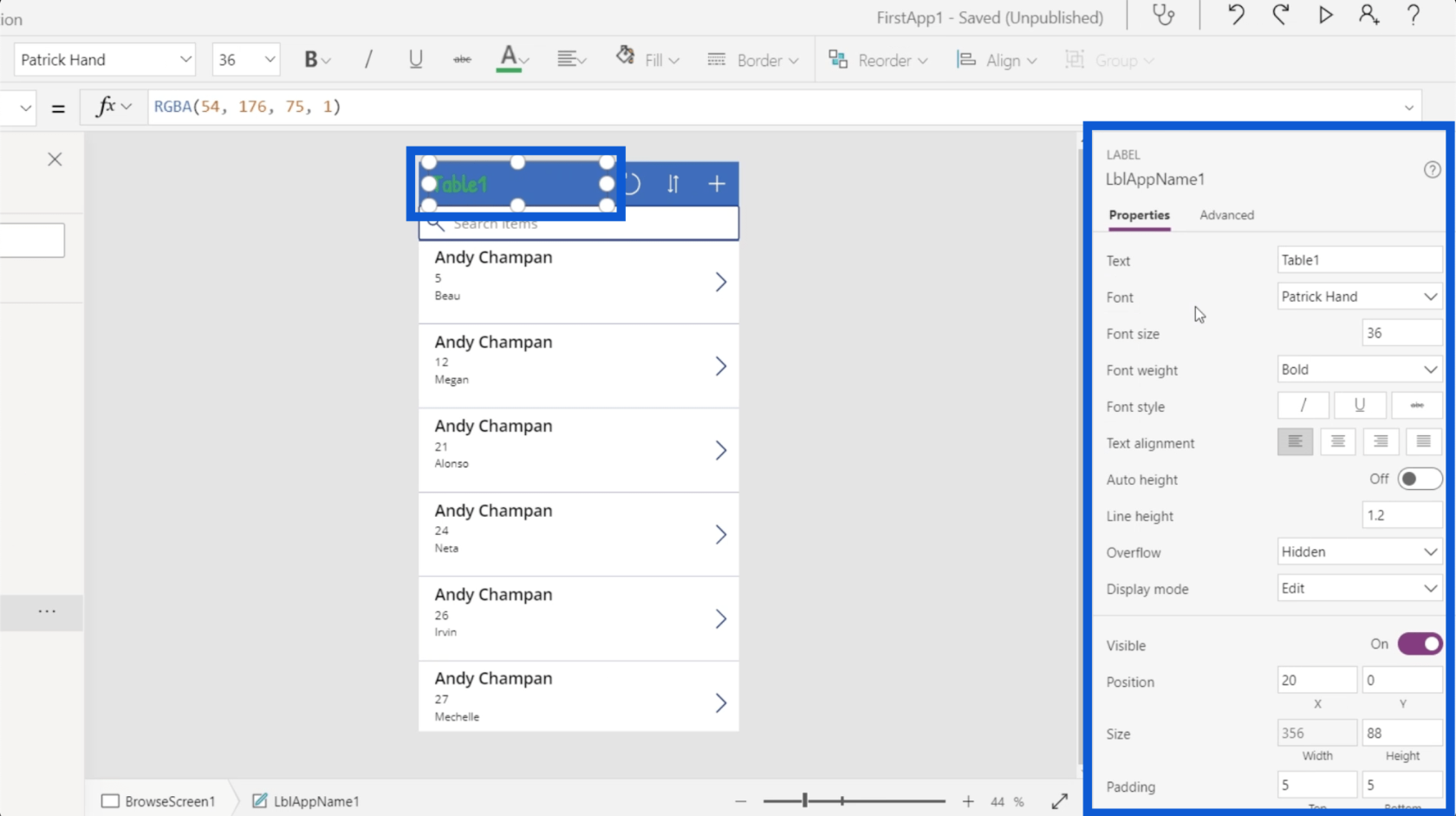
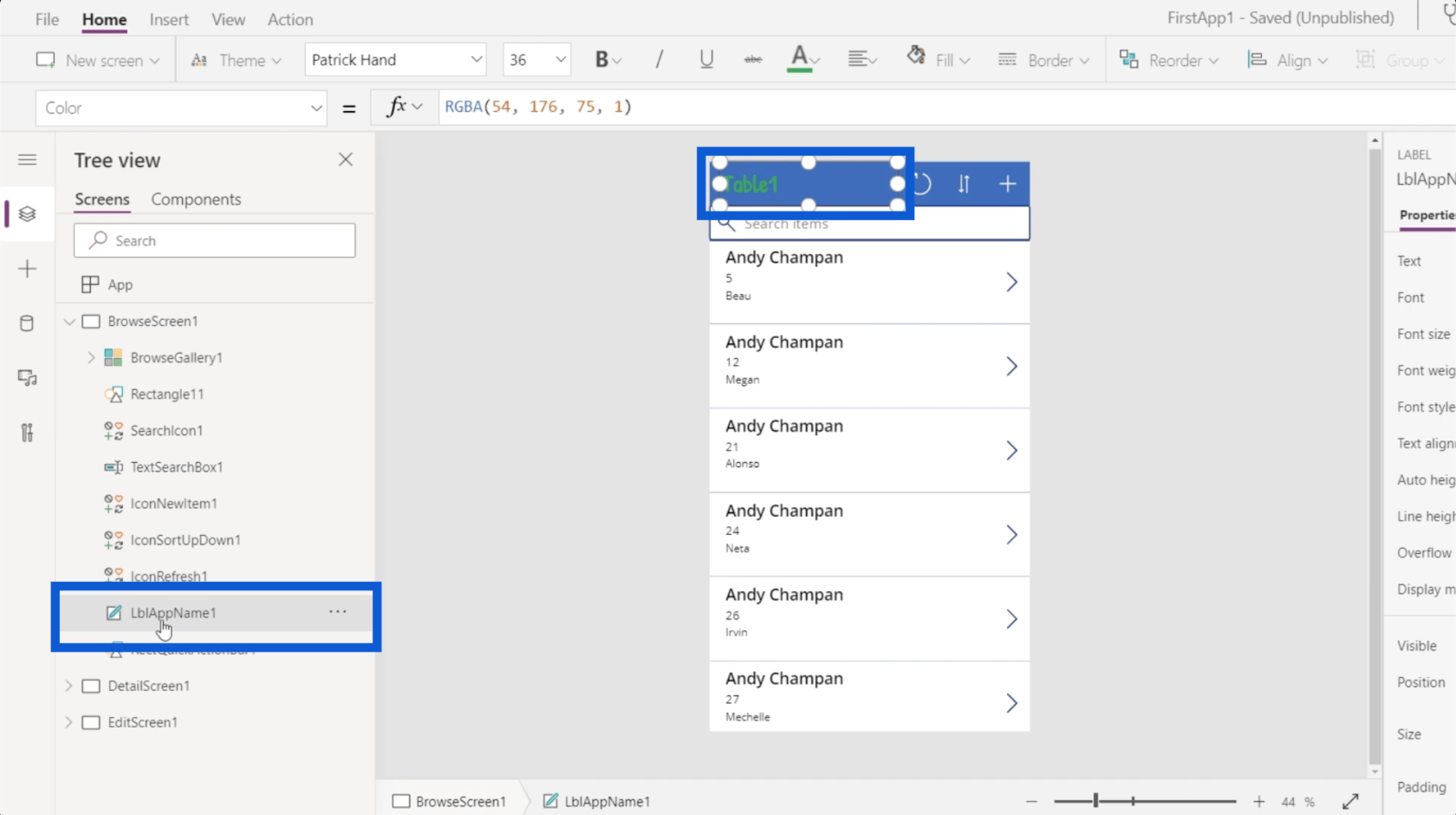
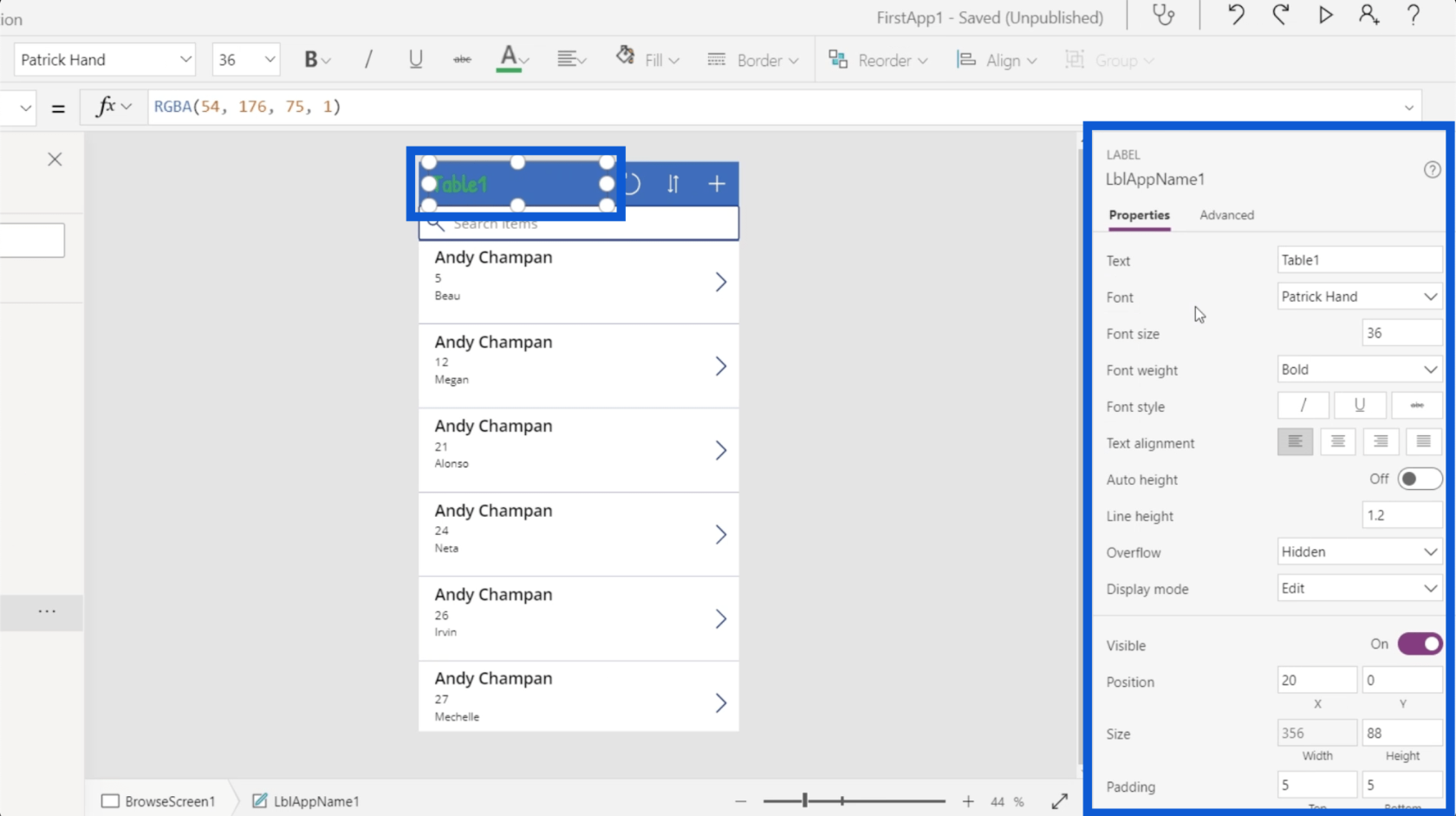
Hvert element, der bruges i appen, har tilsvarende egenskaber. Lad os sige, at vi vil ændre overskriften på appen, der siger Tabel1. Du kan enten klikke på det specifikke element her i venstre rude for LblAppName1 eller klikke på selve elementet på appen for at fremhæve det.

Når elementet er fremhævet, vil du automatisk se det pågældende elements egenskaber i højre side.

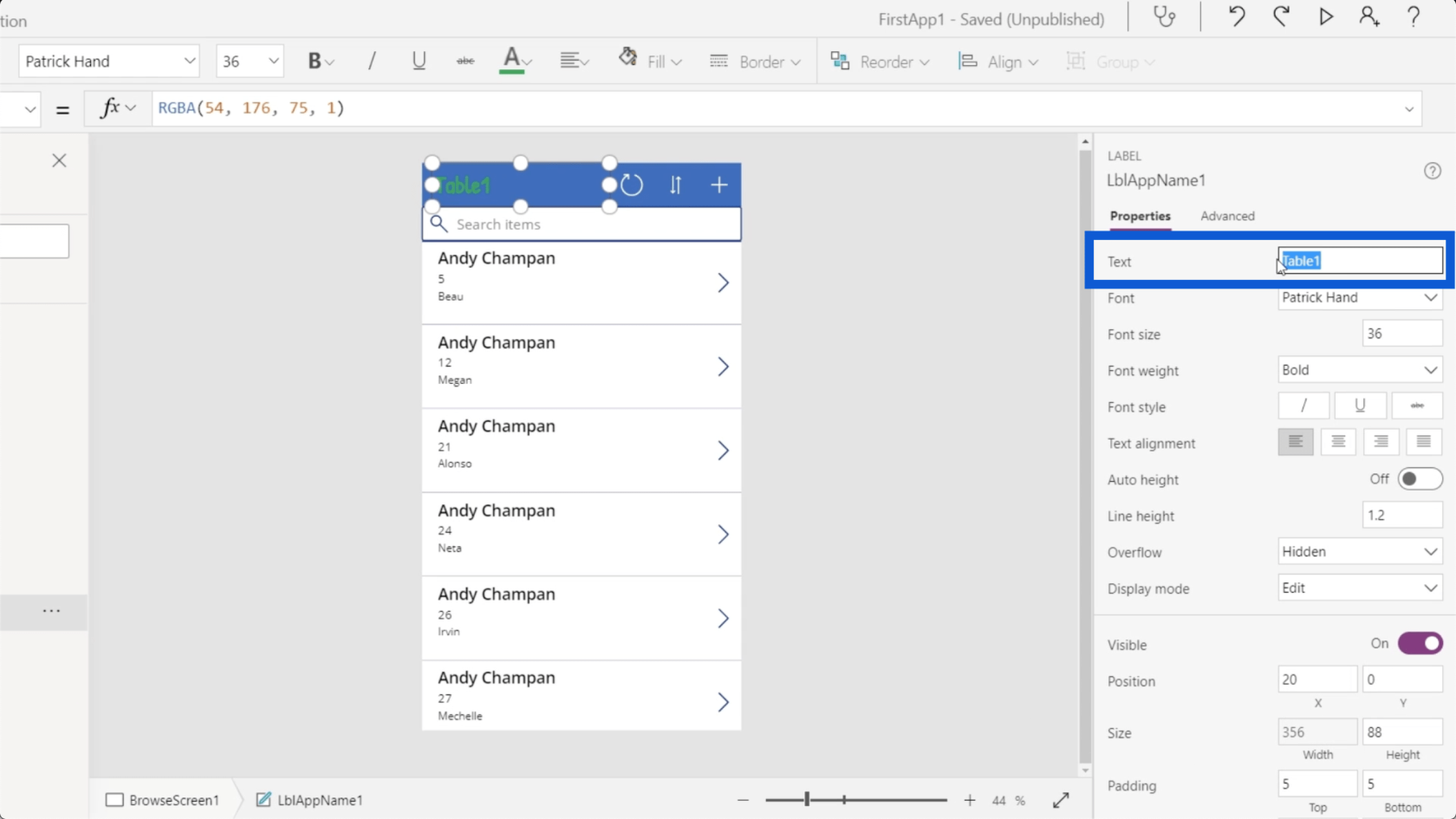
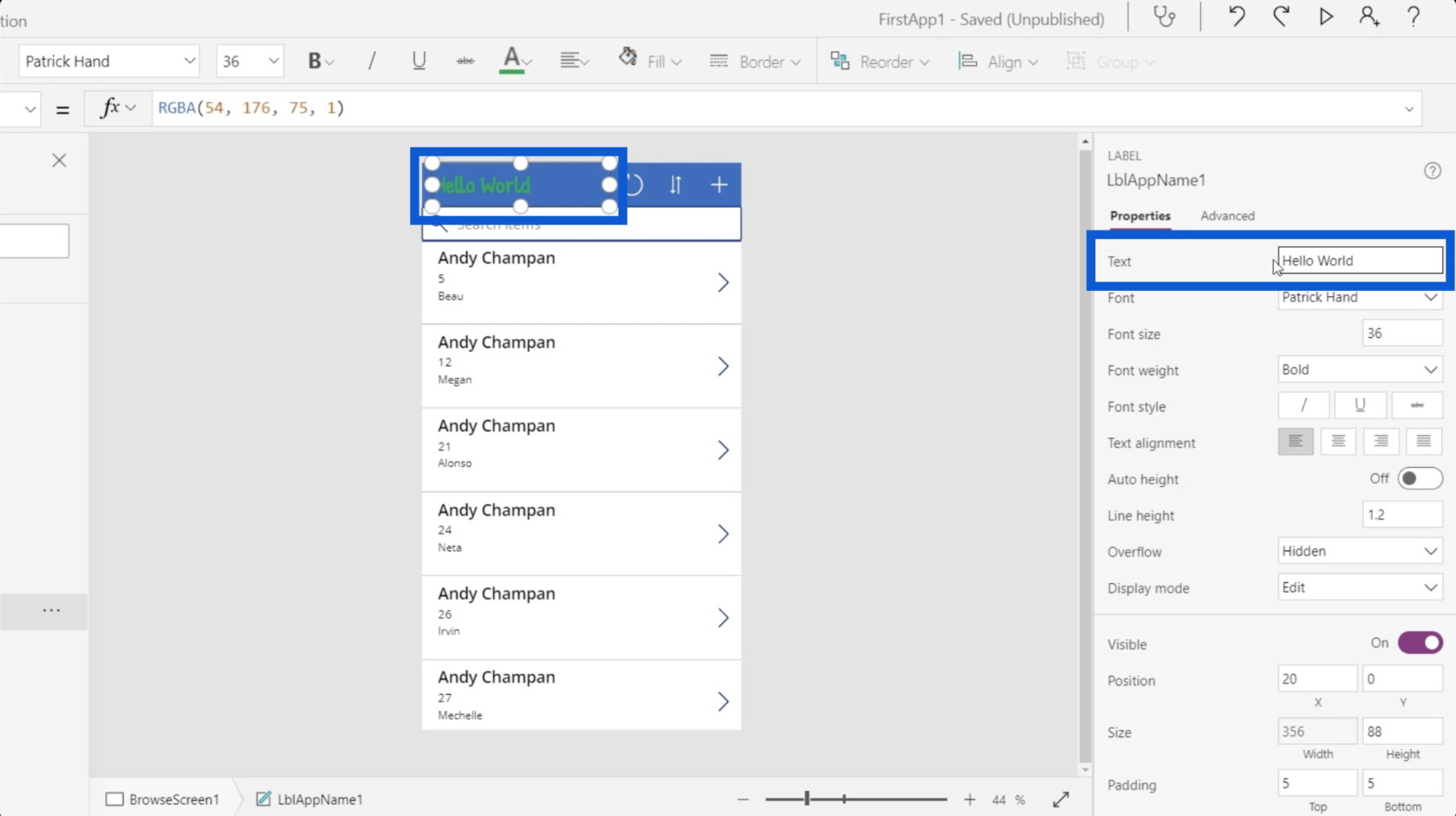
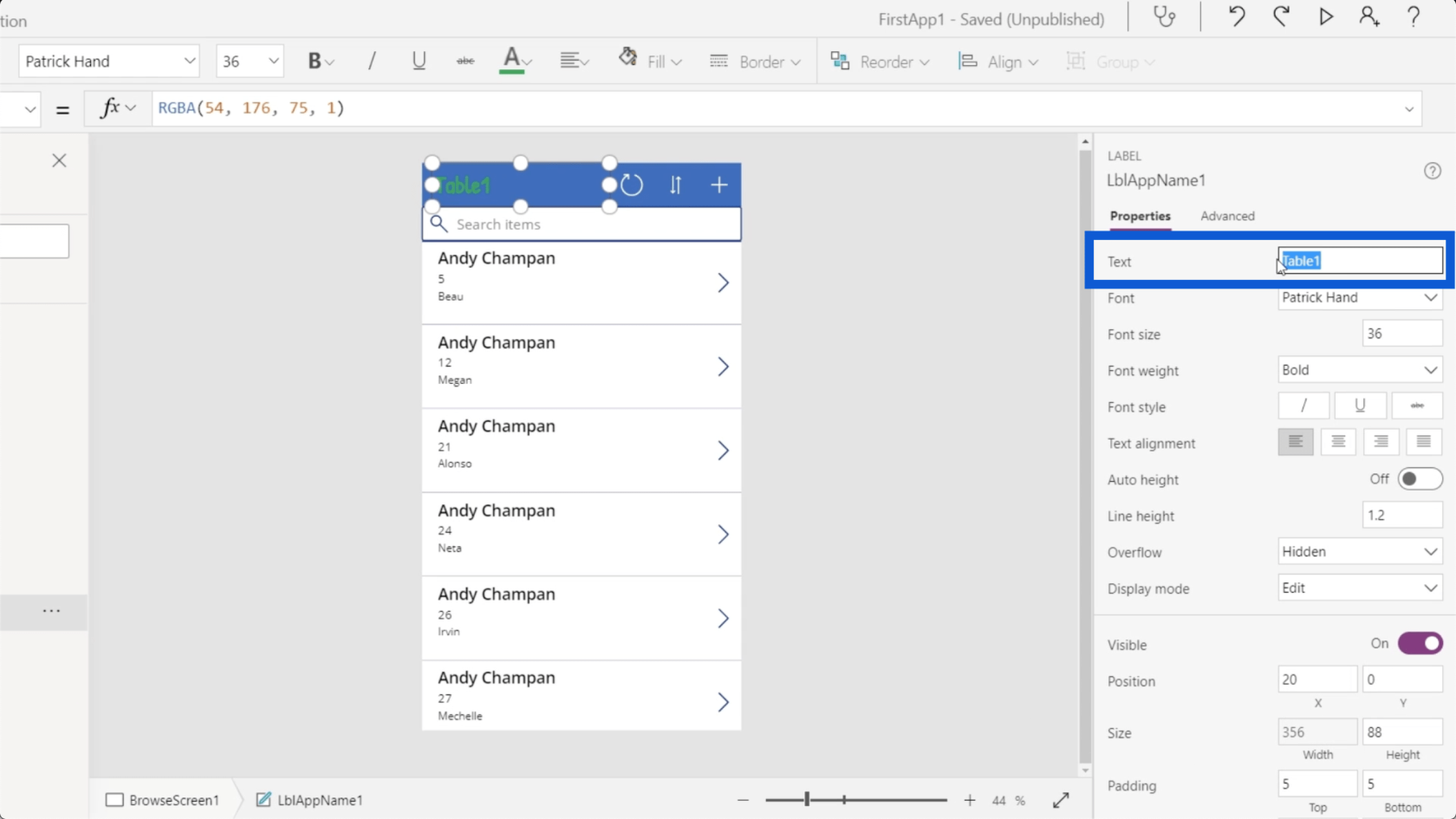
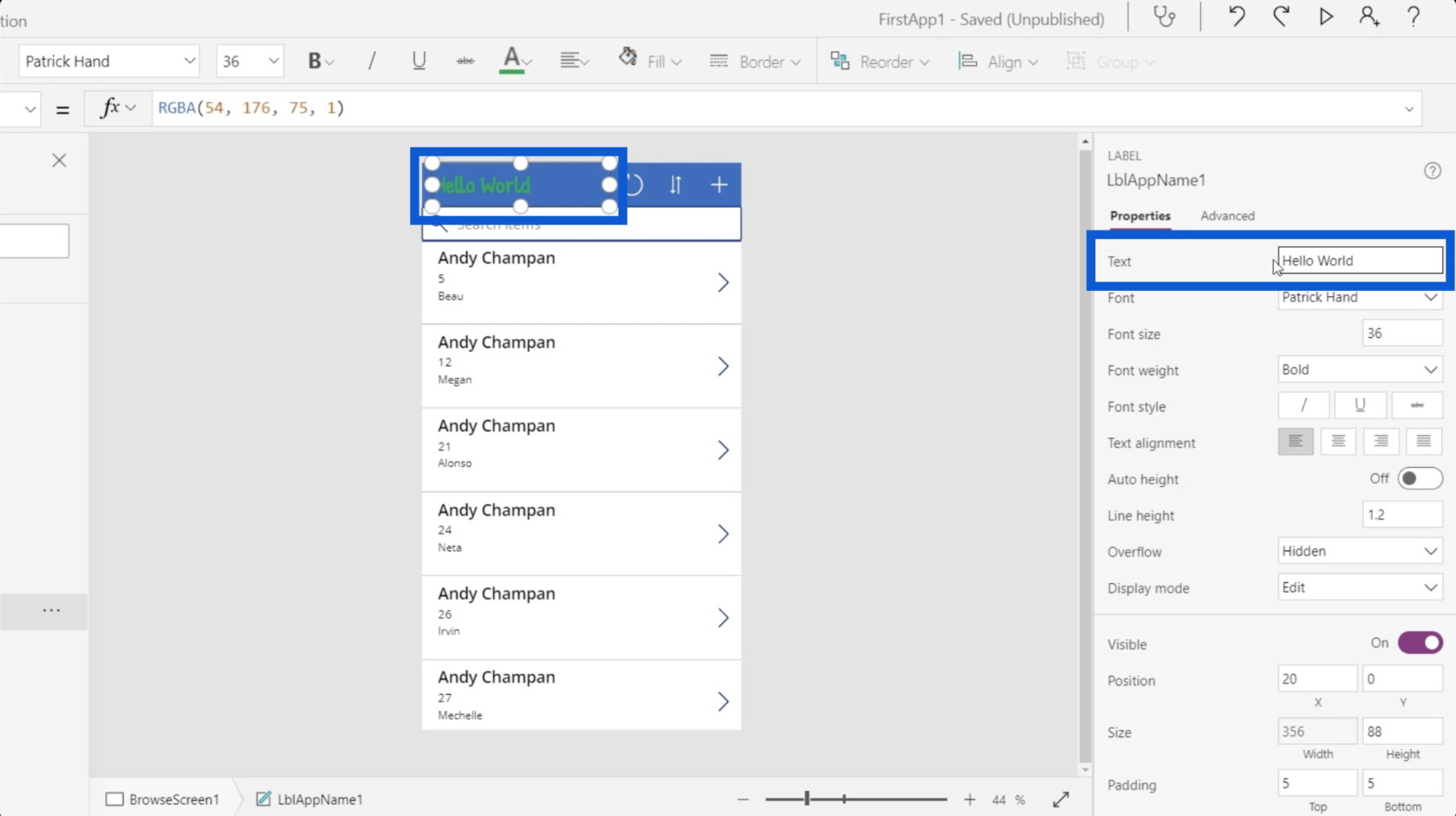
Hvert element har et andet sæt egenskaber. Når du ser på LblAppName1, er den kategoriseret som en etiket som angivet over elementnavnet. Dette har en tekstegenskab, hvor du kan ændre den tekst, der vises på appen. Du kan også redigere teksten direkte på dette felt.

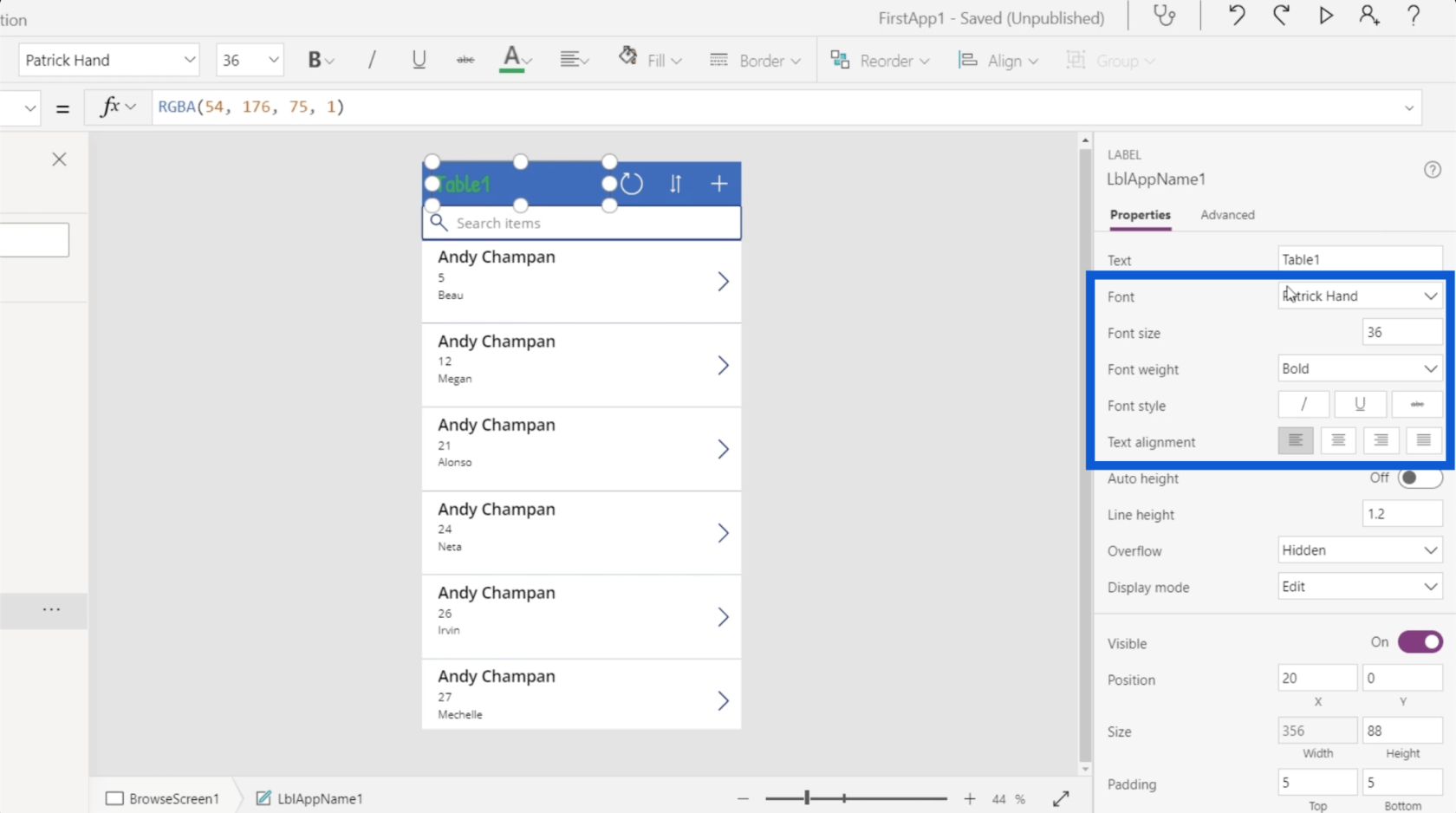
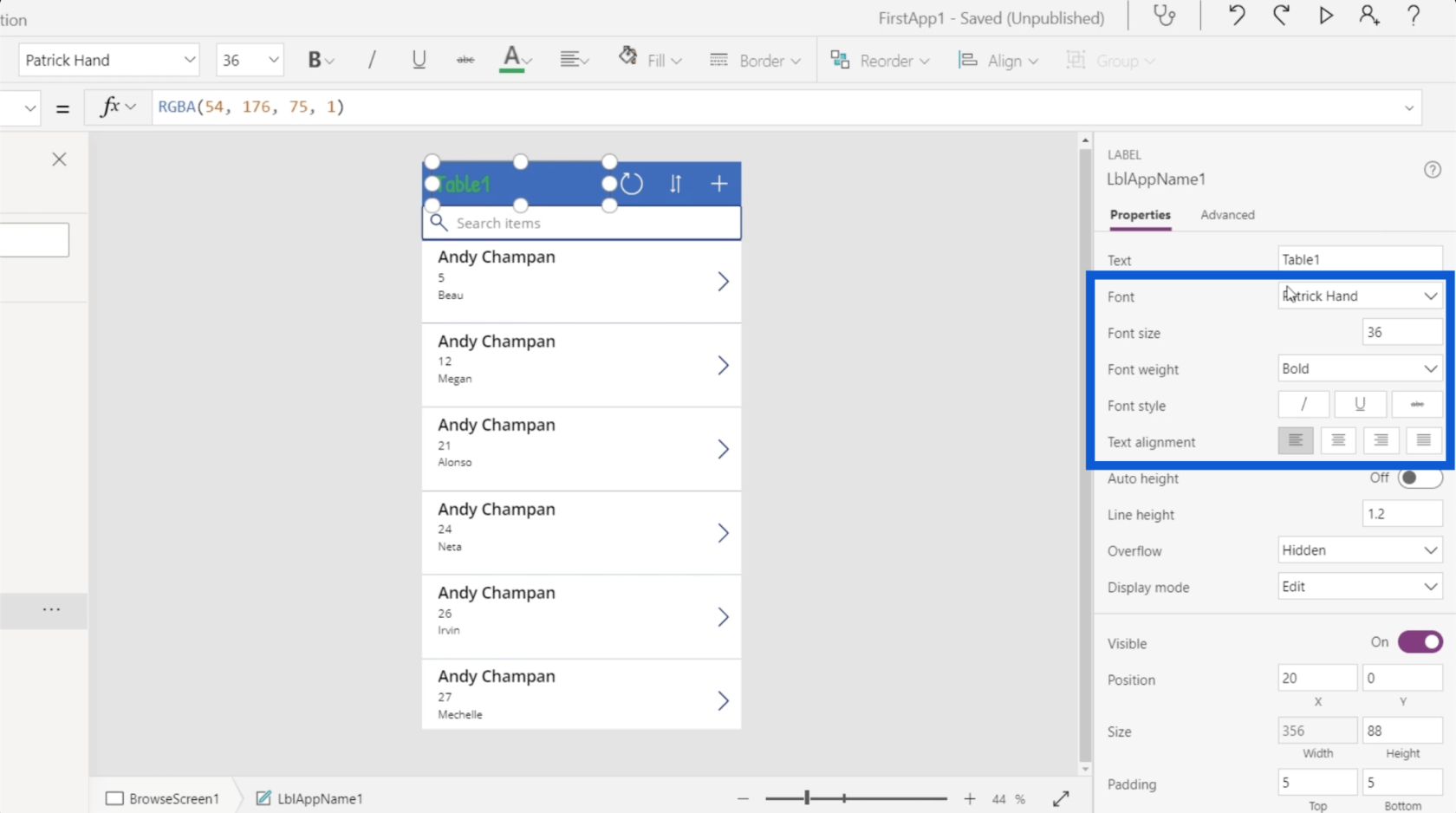
Du kan vælge skriftstørrelse, skriftvægt, skrifttype osv.

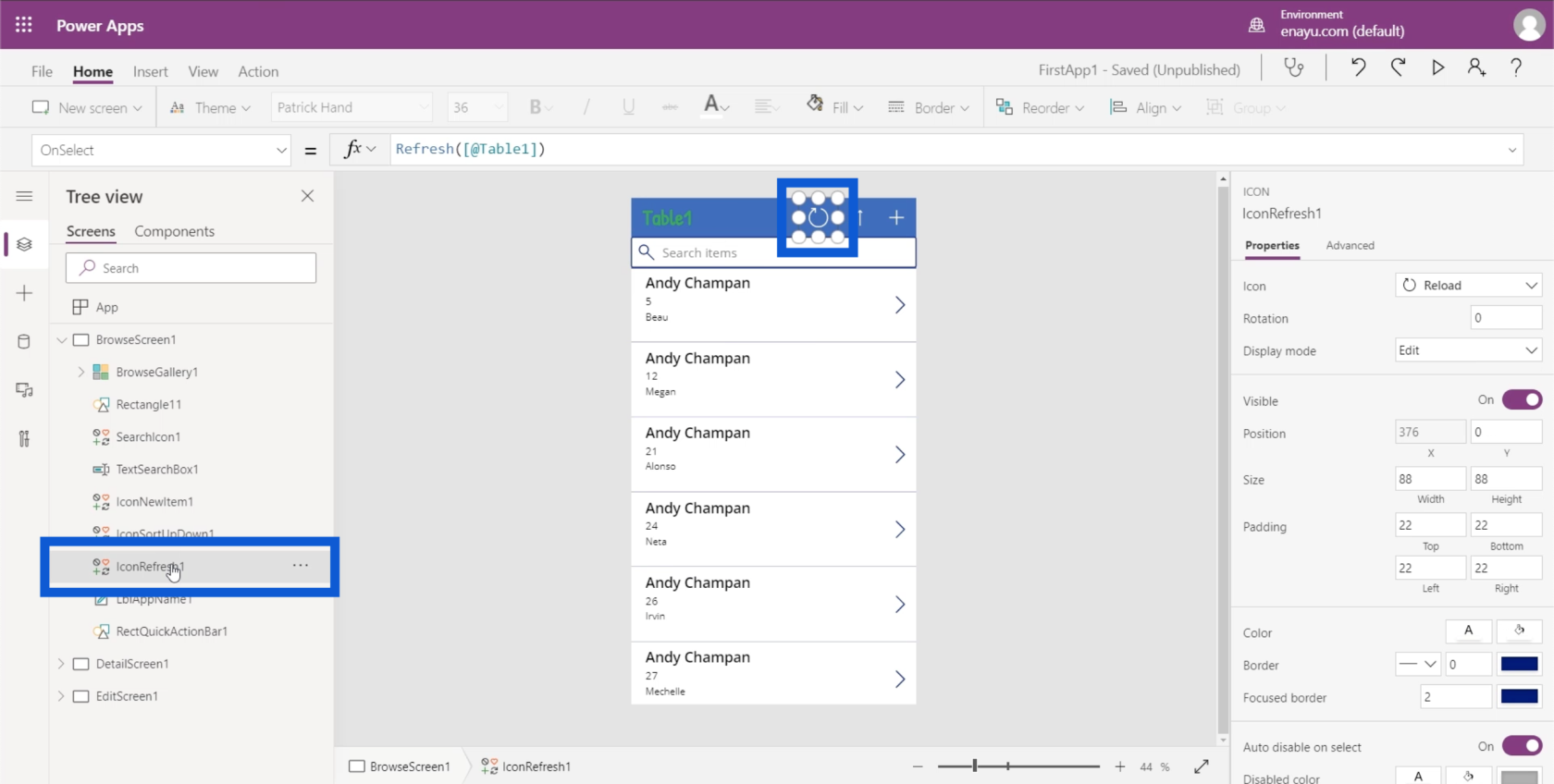
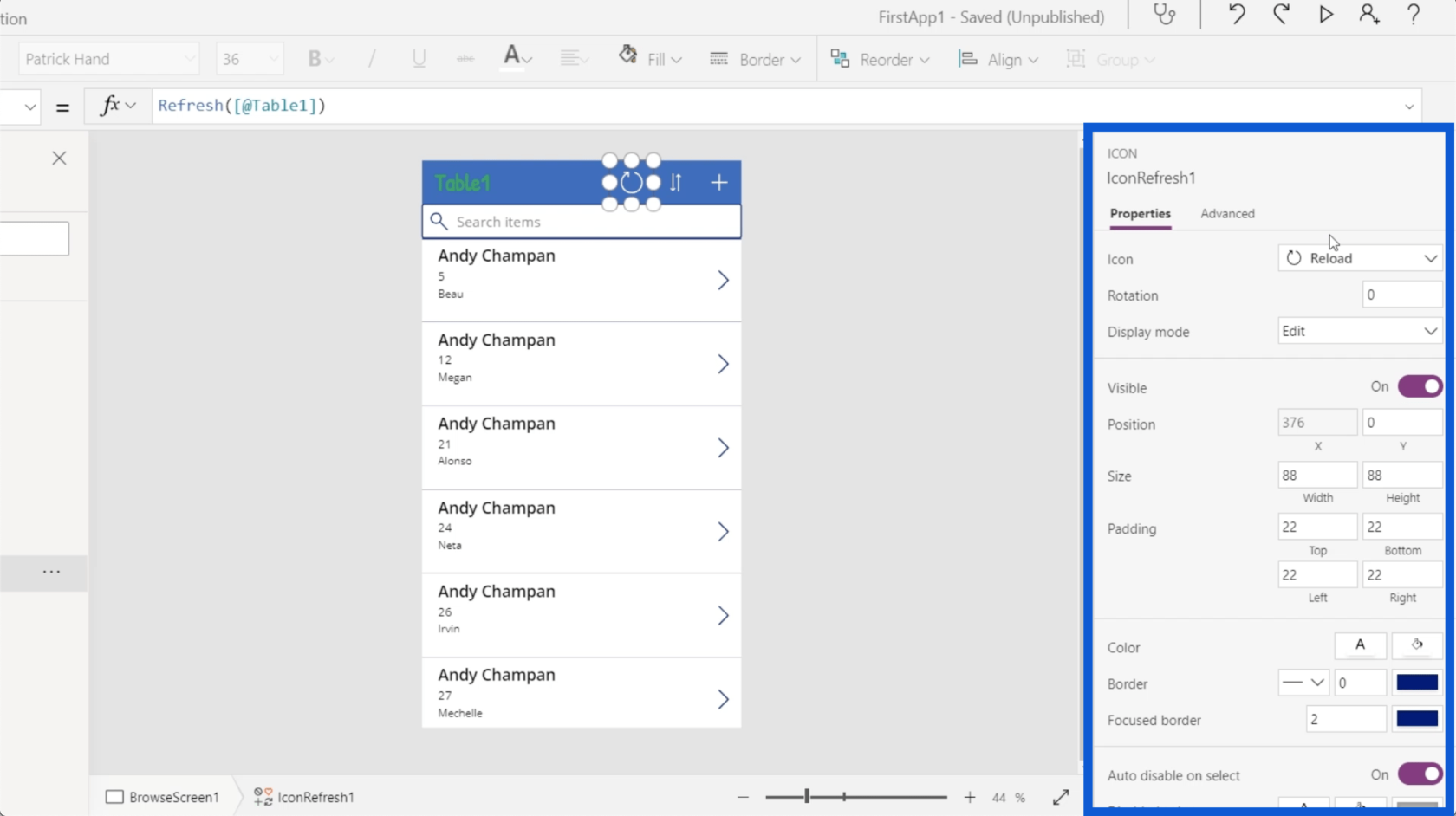
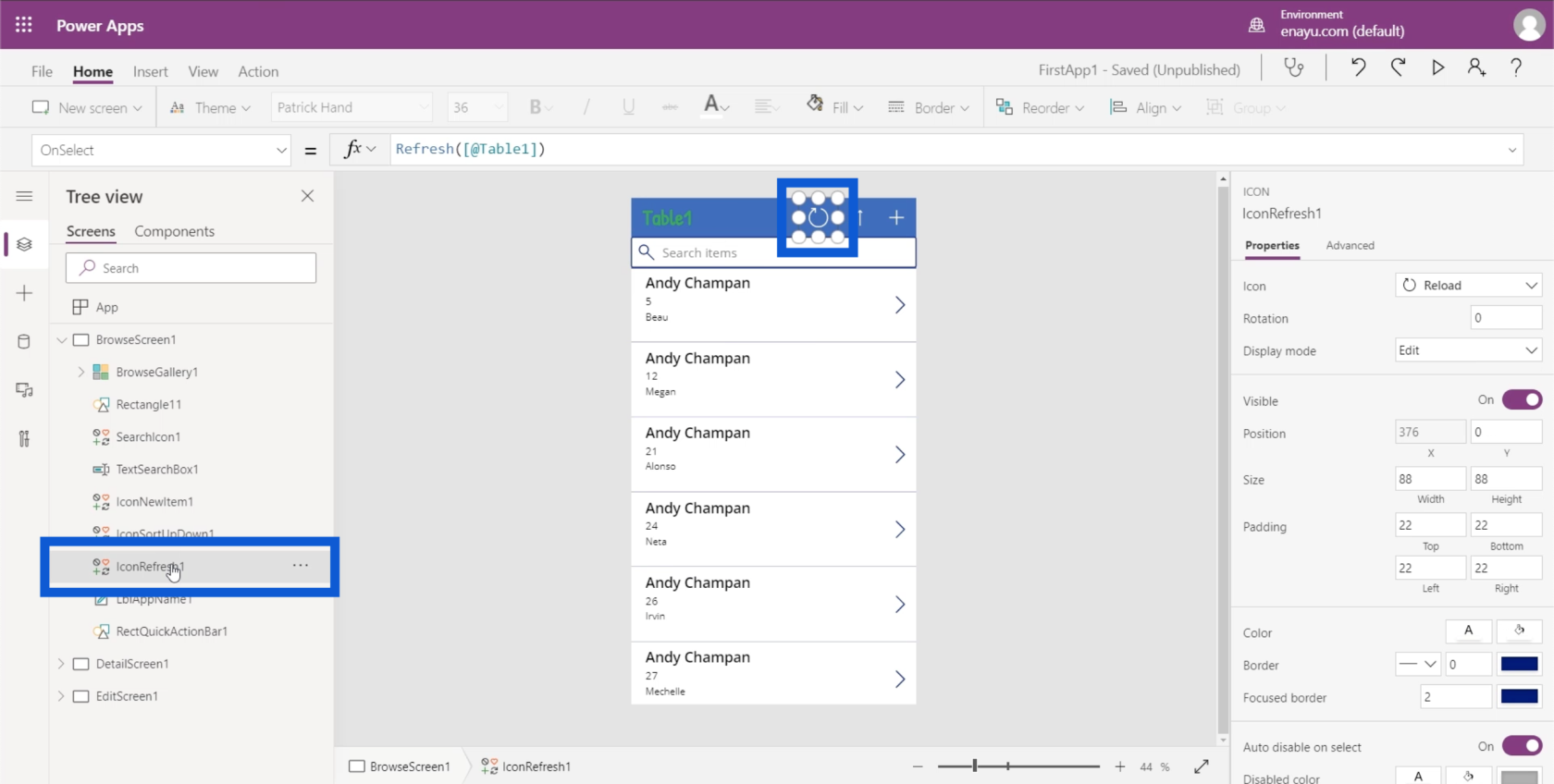
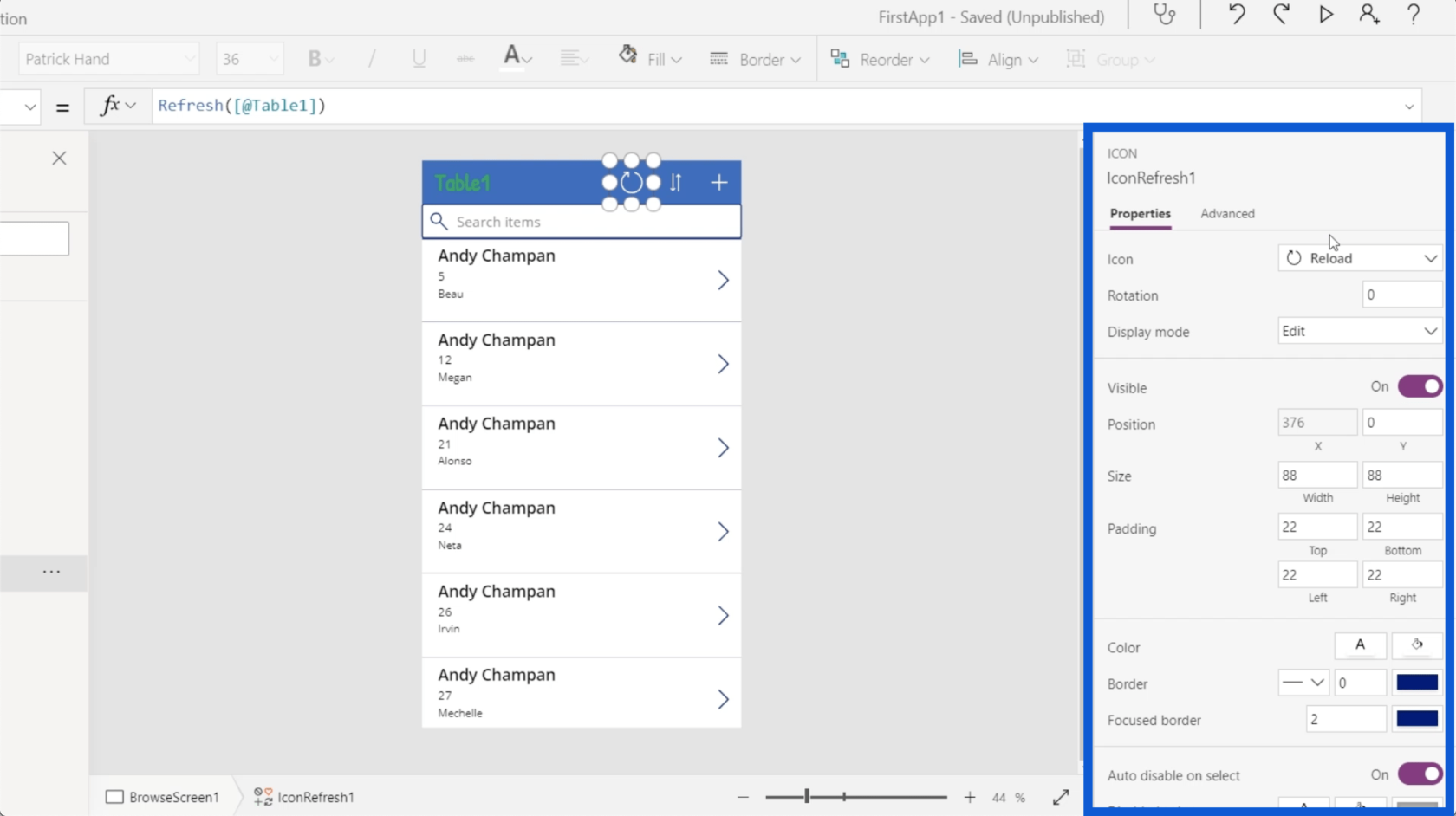
Forskellige typer af elementer har også forskellige sæt egenskaber. Lad os se på opdateringsikonet her på appen. Hvis du ser på trævisningen, er dette elementet kaldet IconRefresh1.

Når du ser på egenskabsruden, kan du se, at den er kategoriseret som et ikon. Det har også et andet sæt egenskaber som det anvendte ikon, rotationen, visningstilstanden osv.

Det fede veder, at du faktisk kan redigere disse egenskaber på to måder. Du kan enten have dem statisk eller dynamisk indstillet.
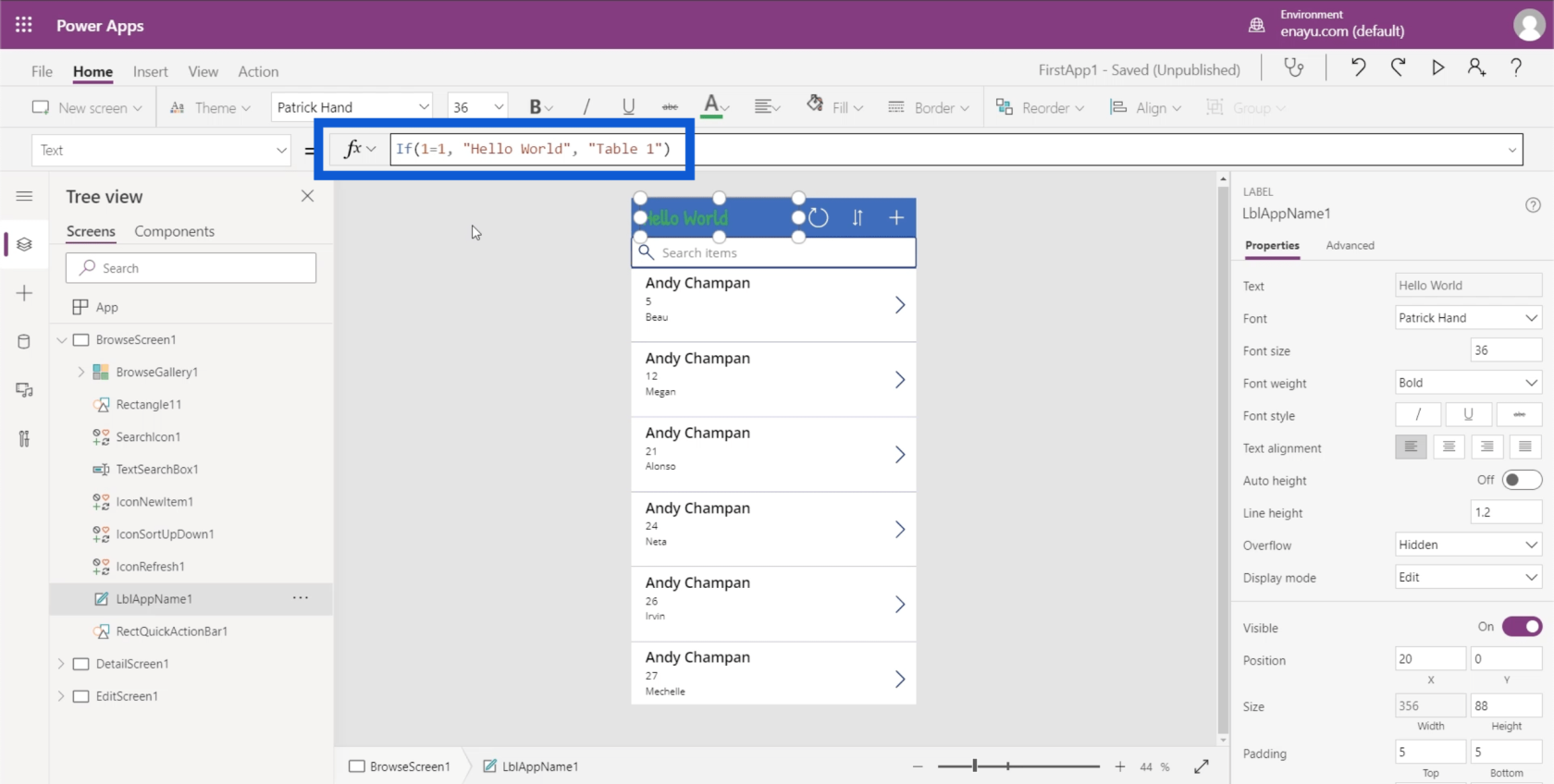
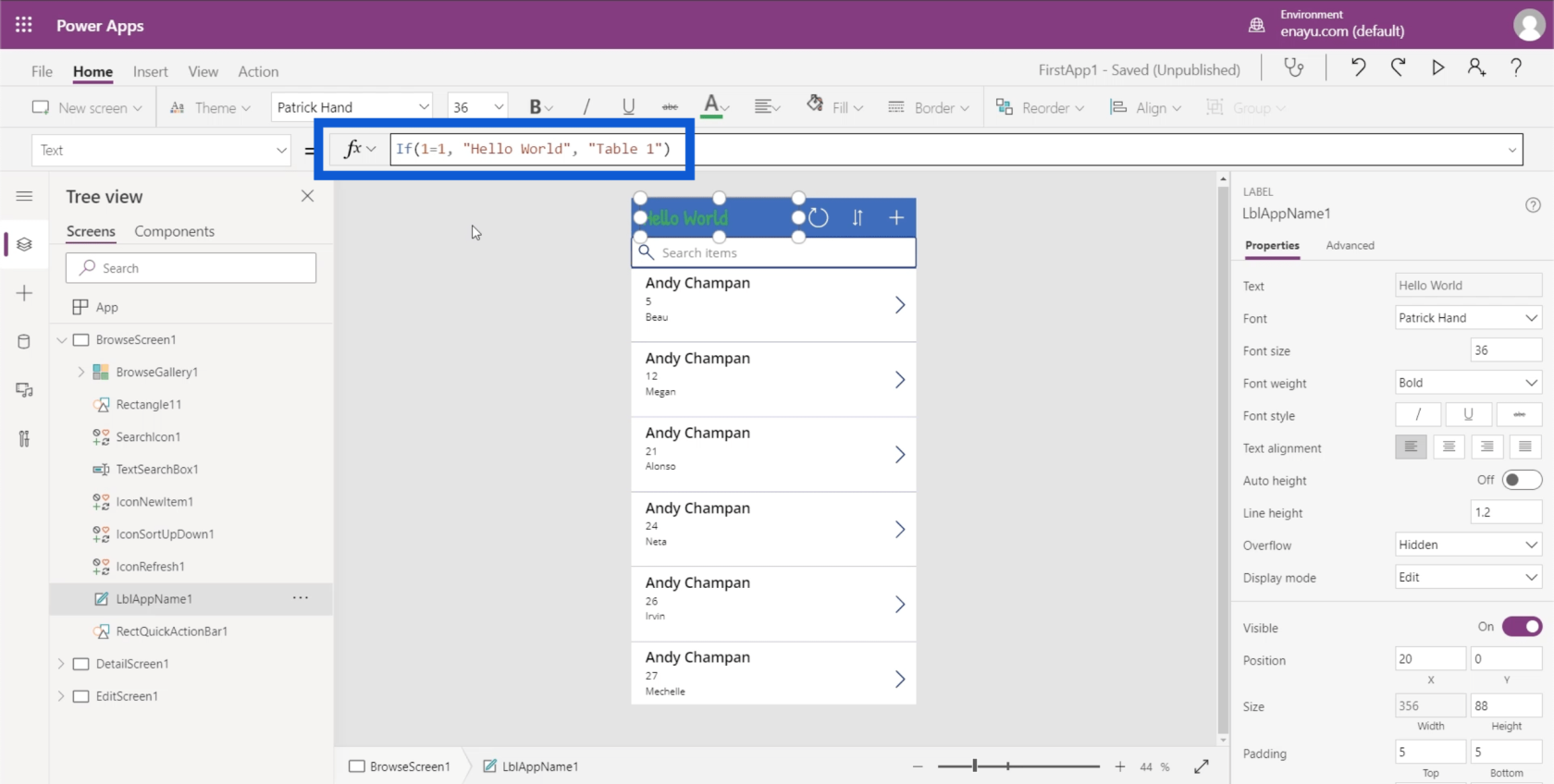
Hvis vi går tilbage til Table1-elementet og går til tekstegenskaben, kan jeg redigere det direkte og ændre det til noget som Hello World. Det vil automatisk ændre, hvad der vises på den faktiske etiket på appen.

Det, jeg lige gjorde, var at ændre ejendommen statisk.
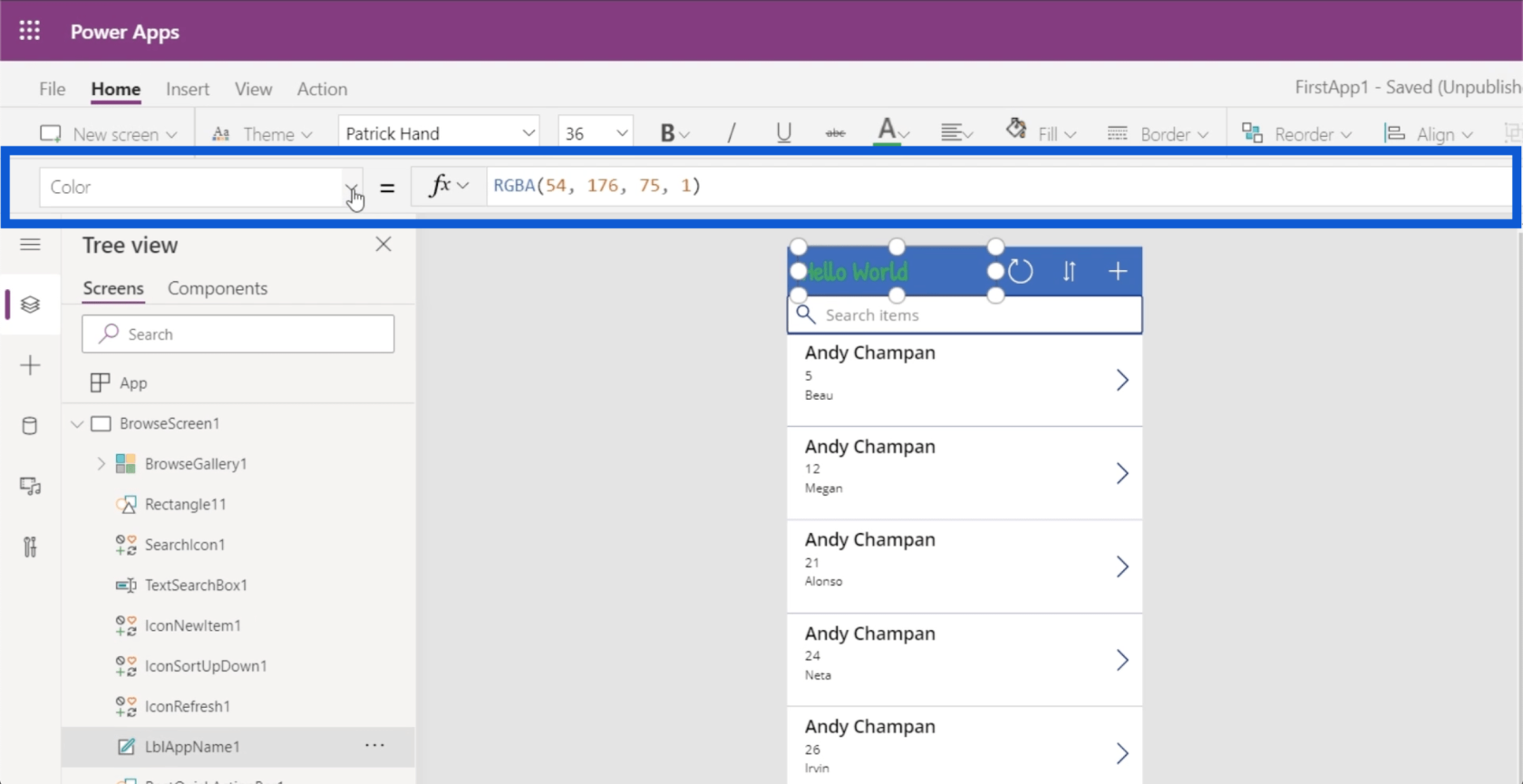
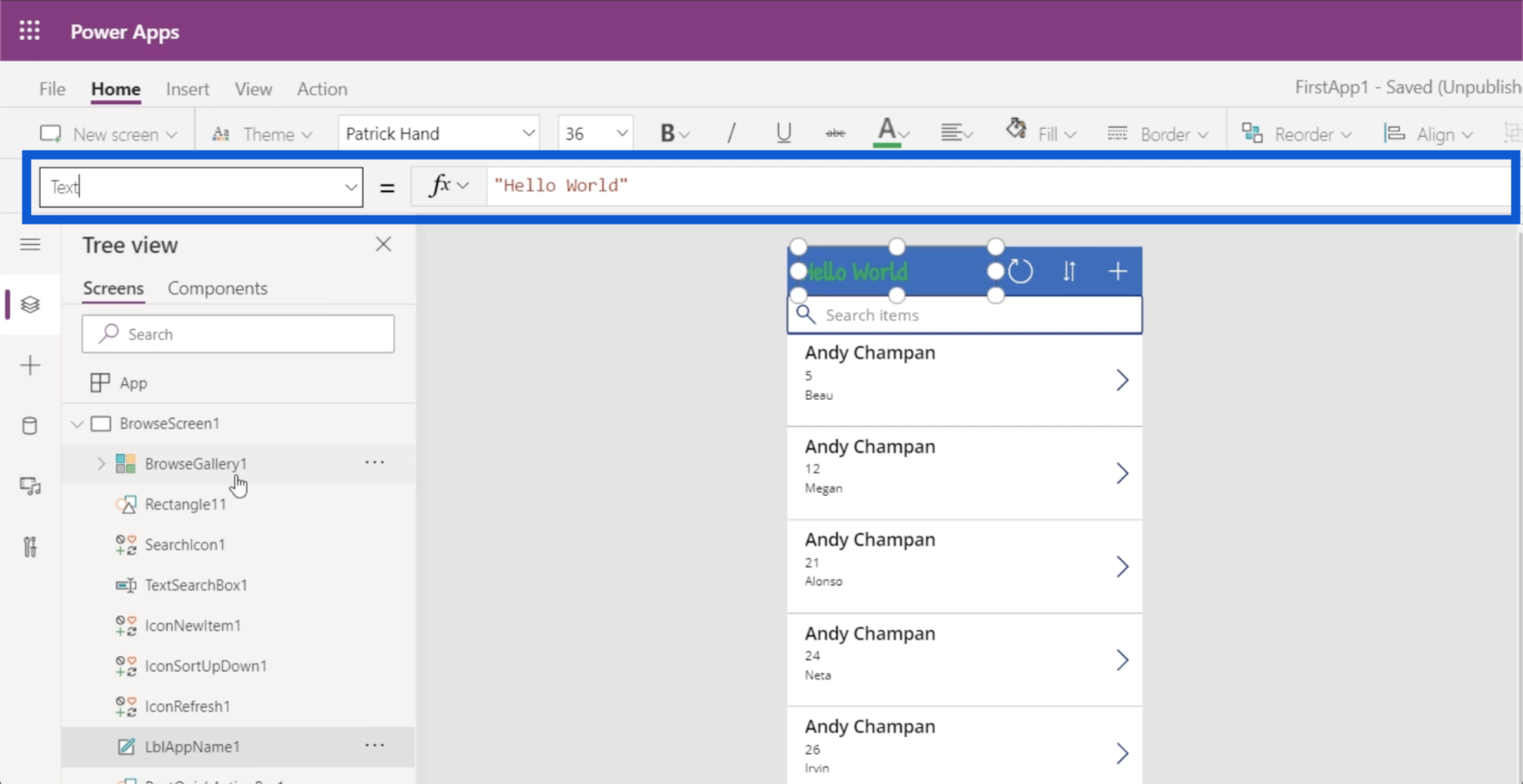
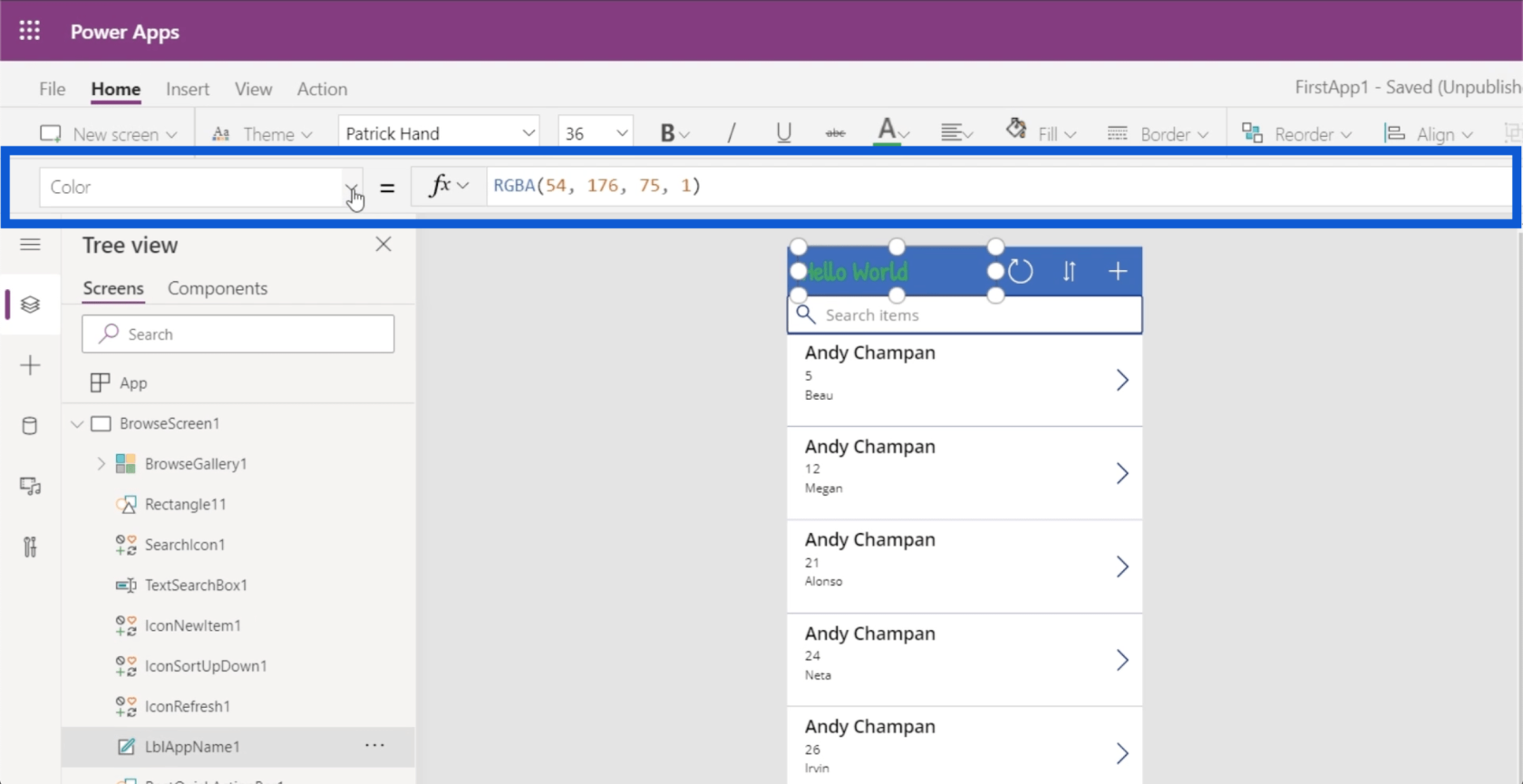
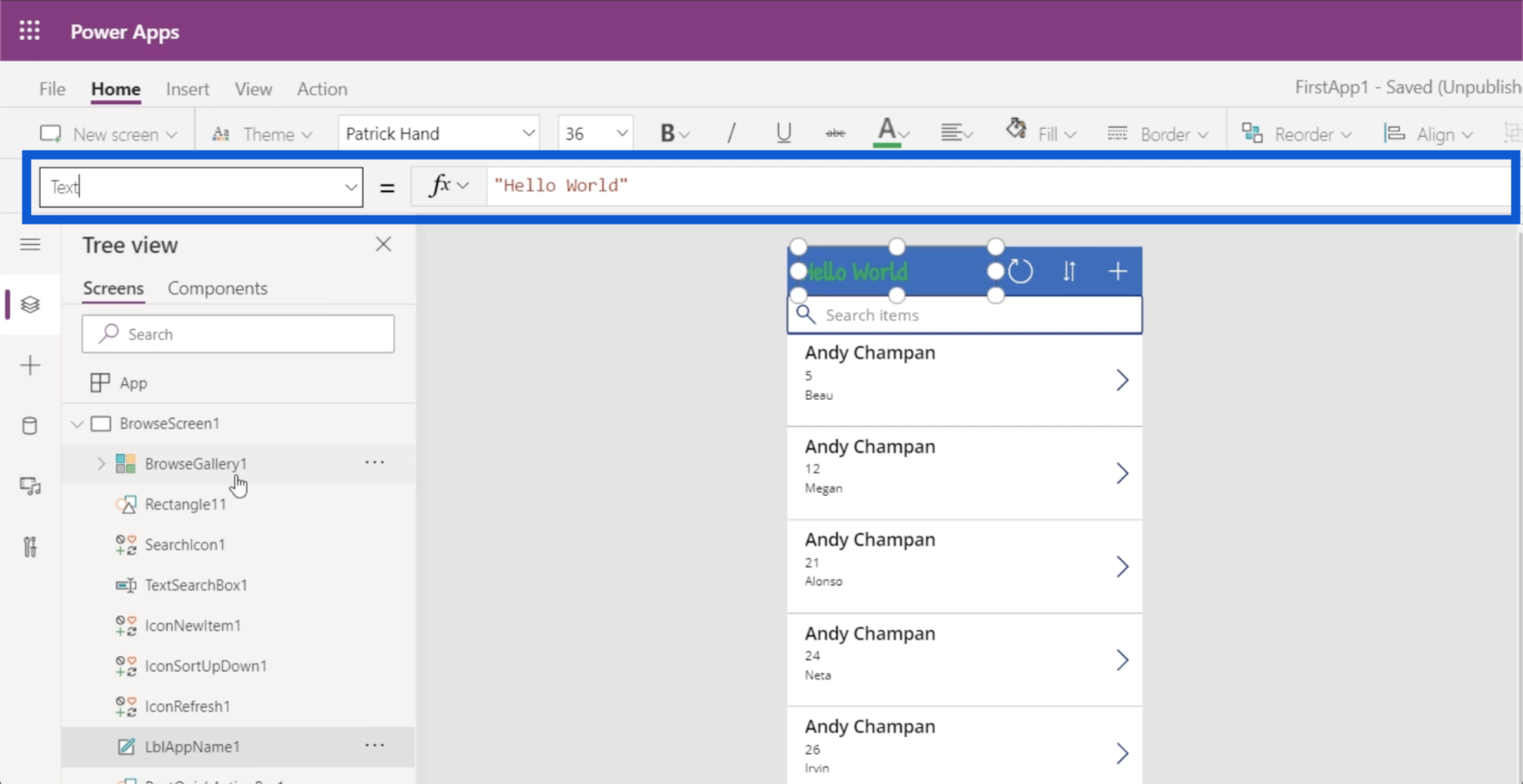
Hvis du nu ser øverst, hvor formellinjen er, vil du se, at du også kan vælge forskellige egenskaber fra rullemenuen i venstre side.

Så hvis jeg vælger tekstegenskaben og skriver i Hello World, gør det det samme.

Det er her, du dynamisk kan ændre det. Selvom der er mange måder at skabe en dynamisk ændring på, vil jeg vise dig et simpelt eksempel ved hjælp af IF- funktionen.
På formellinjen skriver jeg IF(1=1), "Hello World", "Tabel 1"). Dette betyder grundlæggende, at hvis udsagnet er sandt, så få Hello World til at stå på etiketten. Hvis ikke, så få den til at vise tabel1 .

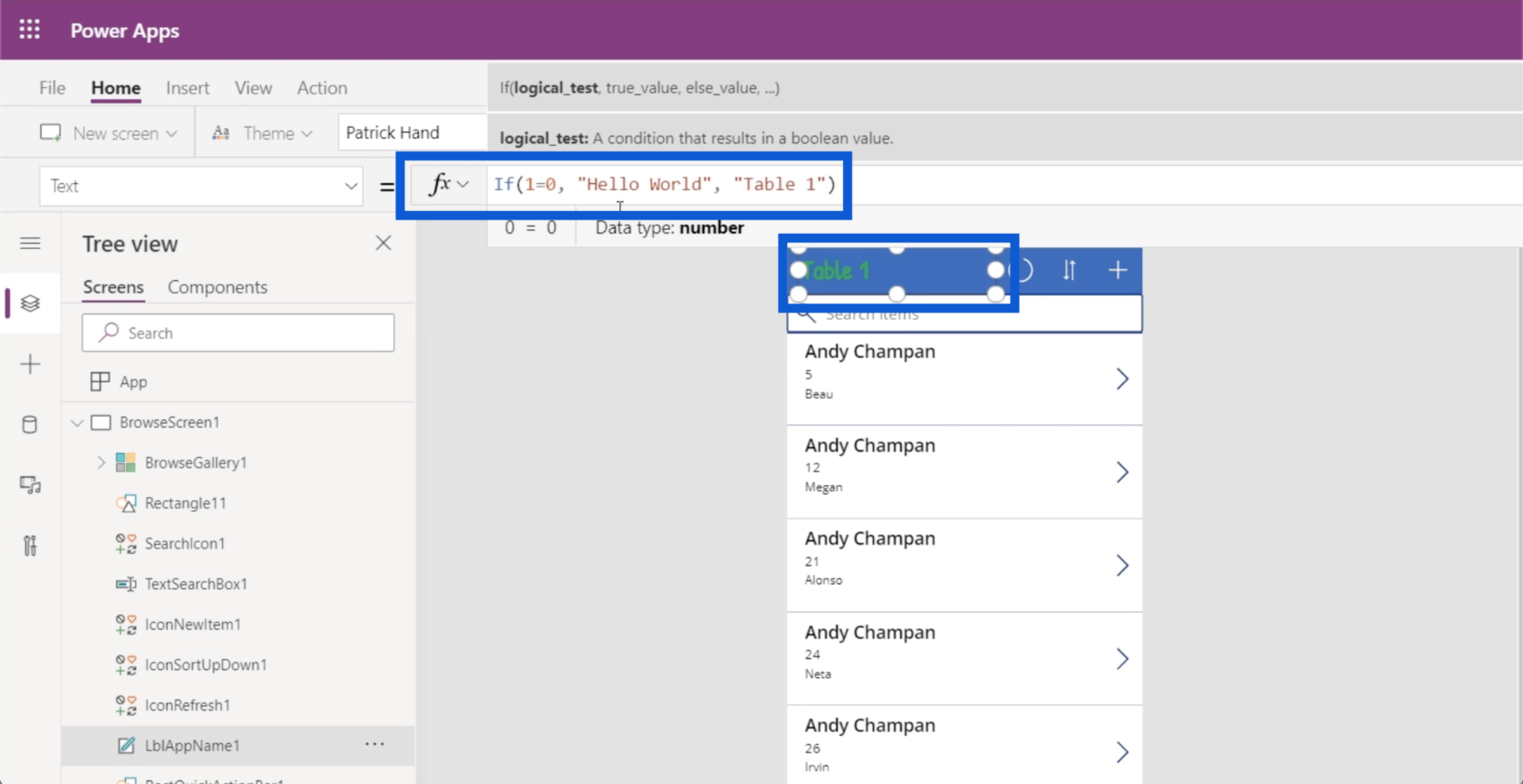
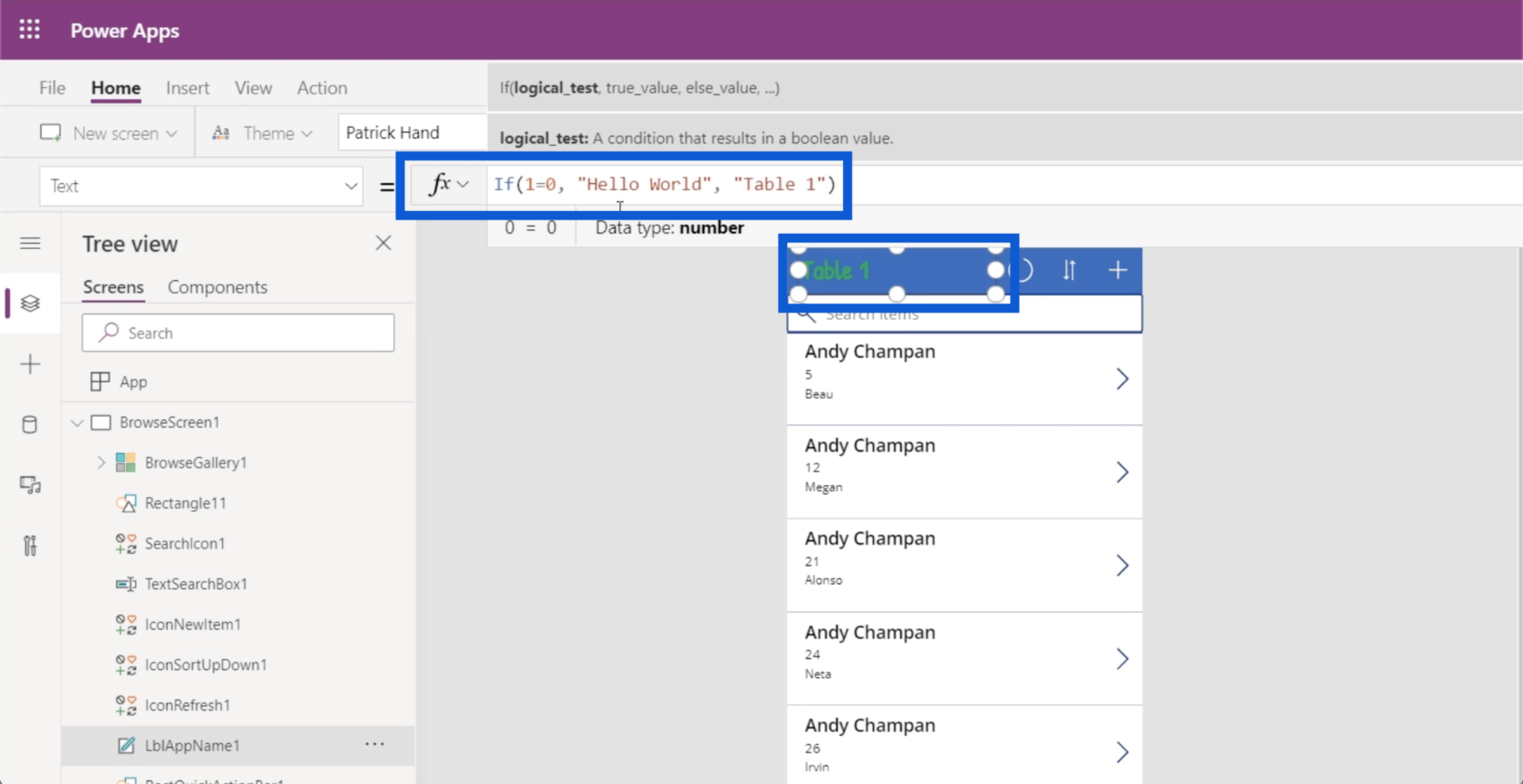
Da dette er dynamisk indstillet, kan jeg også gøre denne betingelse falsk. Så hvis jeg ændrer dette og skriver 1=0, så vil det automatisk ændre etiketten til Tabel1.

At gøre egenskaber dynamiske betyder, at dine brugere kan ændre disse egenskaber baseret på bestemte parametre. For eksempel kan du tillade brugere at redigere titlerne selv og derefter få disse ændringer gemt i en variabel. Derefter kunne denne formel kalde denne variabel for at angive titlen på denne tekst.
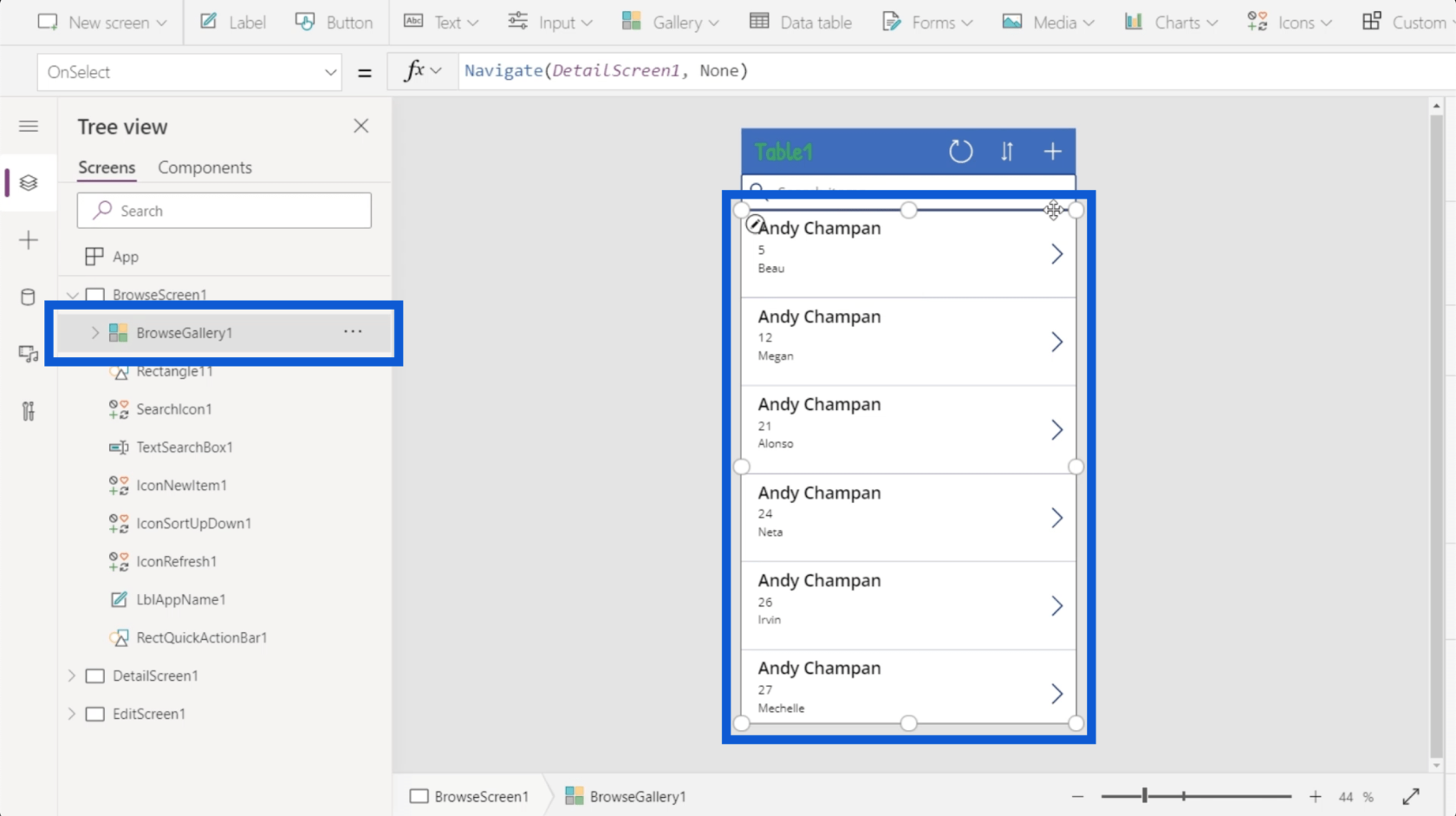
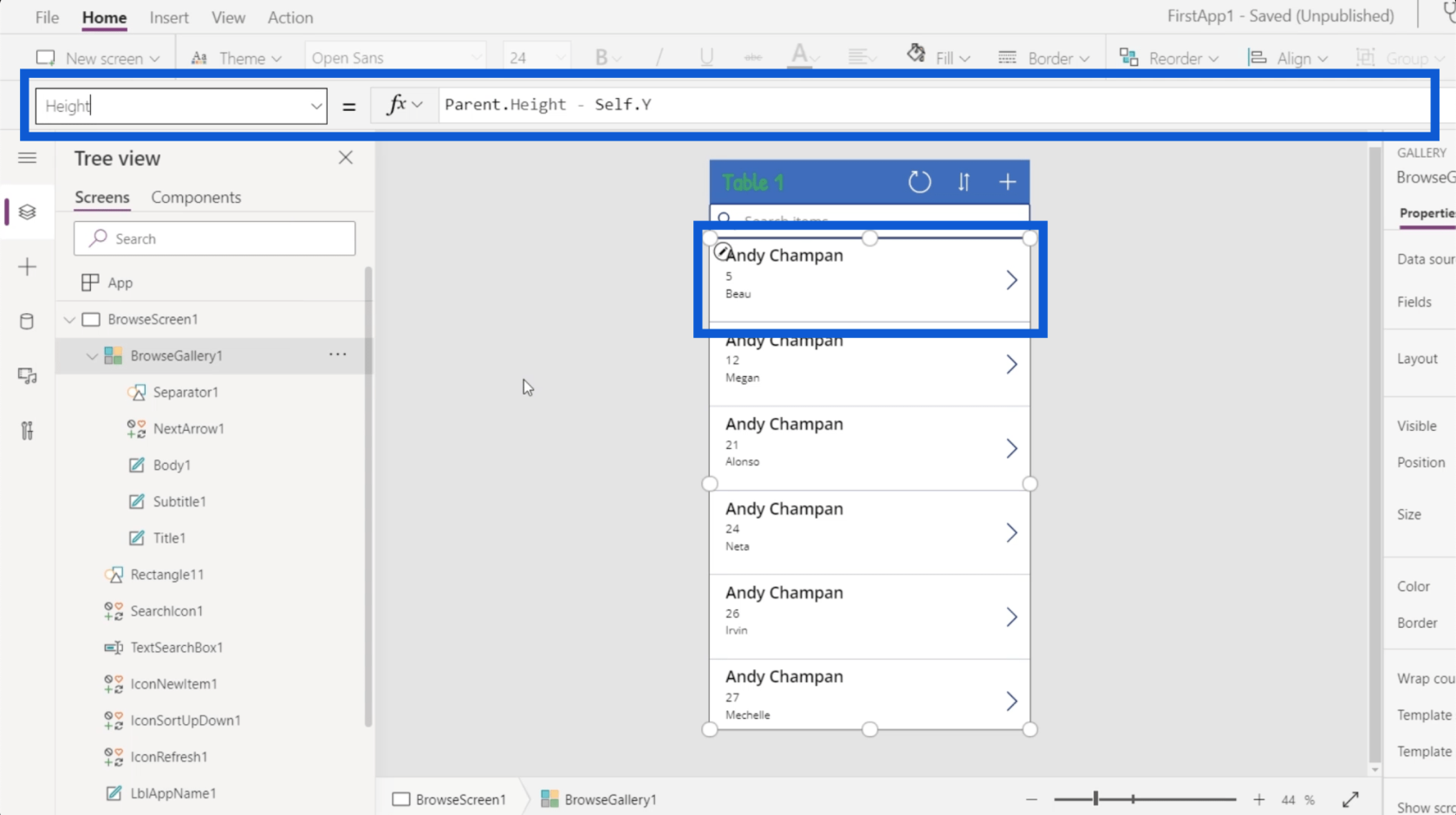
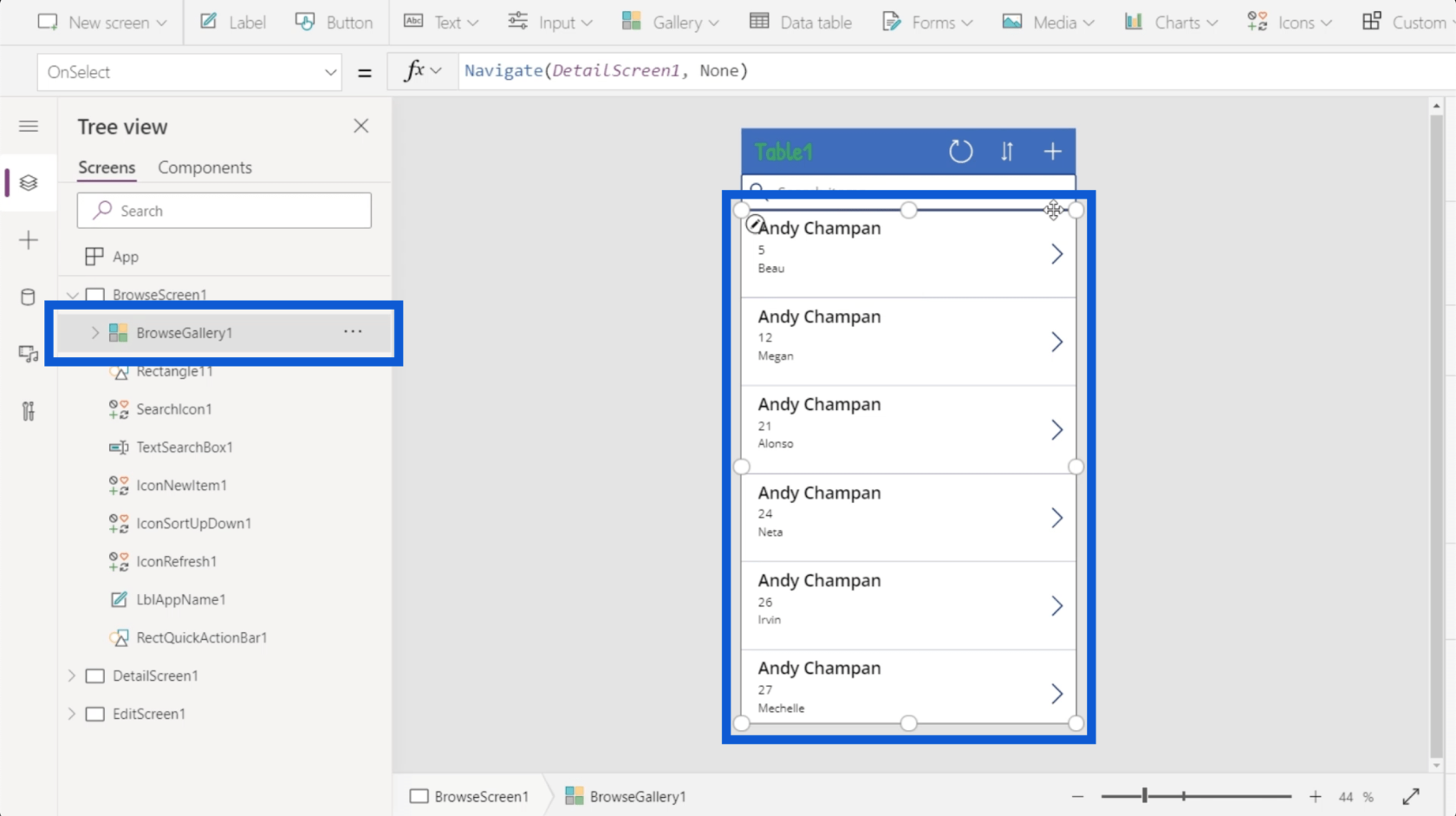
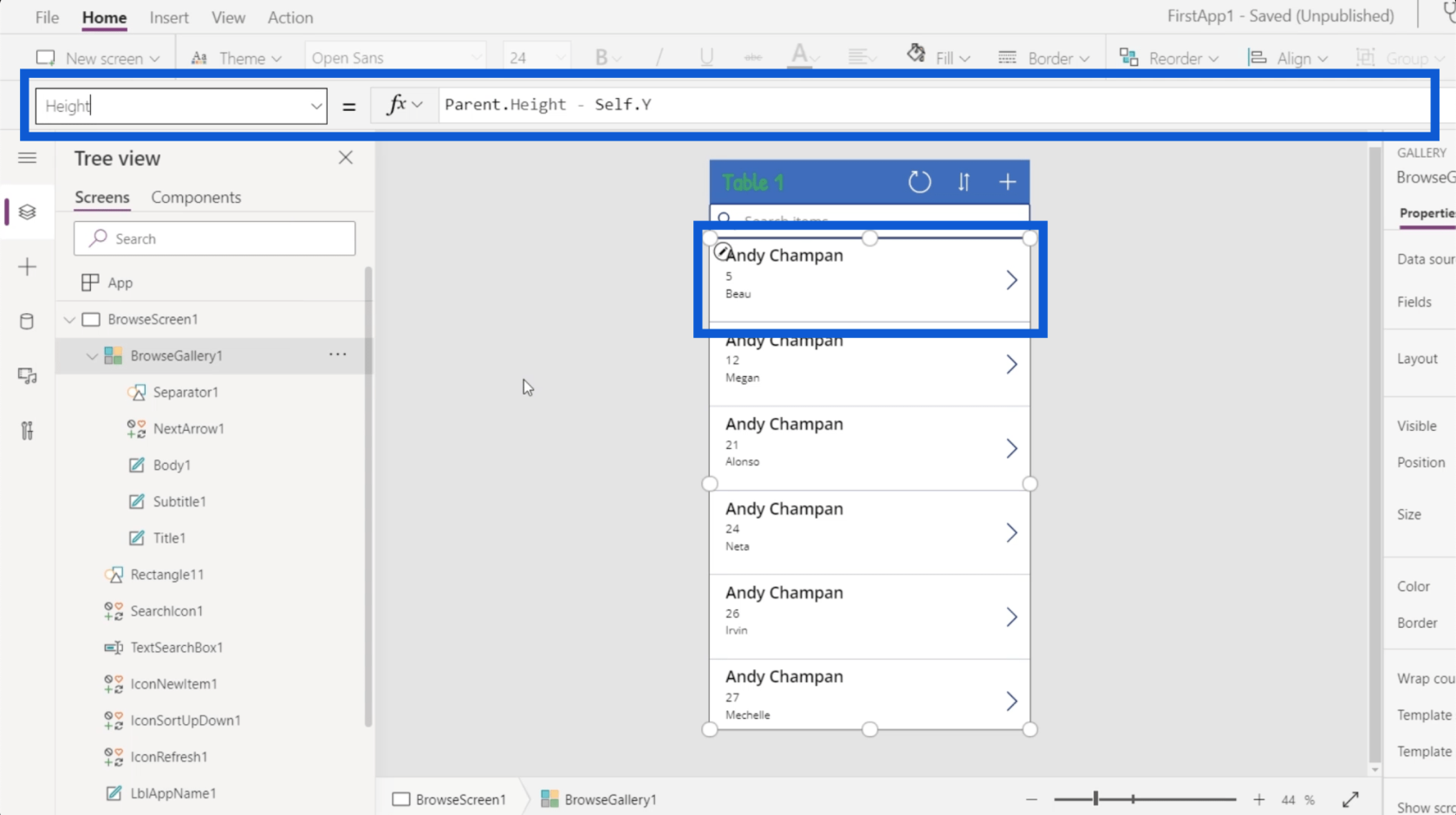
Du kan også ændre andre ting. For eksempel, hvis vi klikker på den øverste post i galleriet for Andy Chapman, kan jeg gå videre og tjekke, hvordan dette indlægs højde måles.

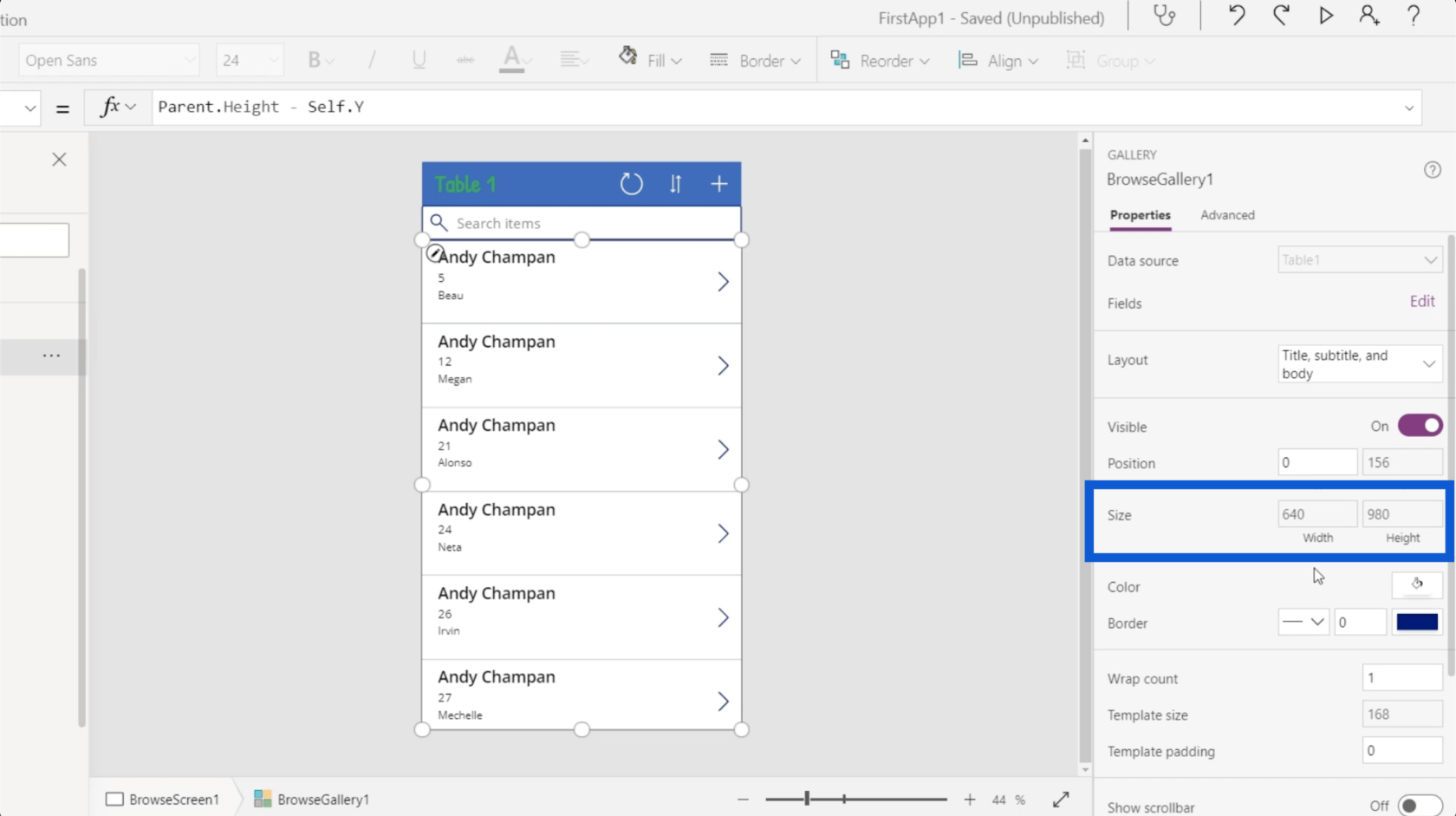
Du kan se, at højden af dette galleri er dynamisk indstillet til at være højden på forælderen minus Y-positionen for det faktiske galleri. Dette betyder, at størrelsen af denne post er lig med højden af applikationen fra top til bund minus Y-koordinaterne for selve elementet. Så hvis højden er 100 fra top til bund, og Y-punktet er på 10, så indstiller den dynamisk højden til 90.
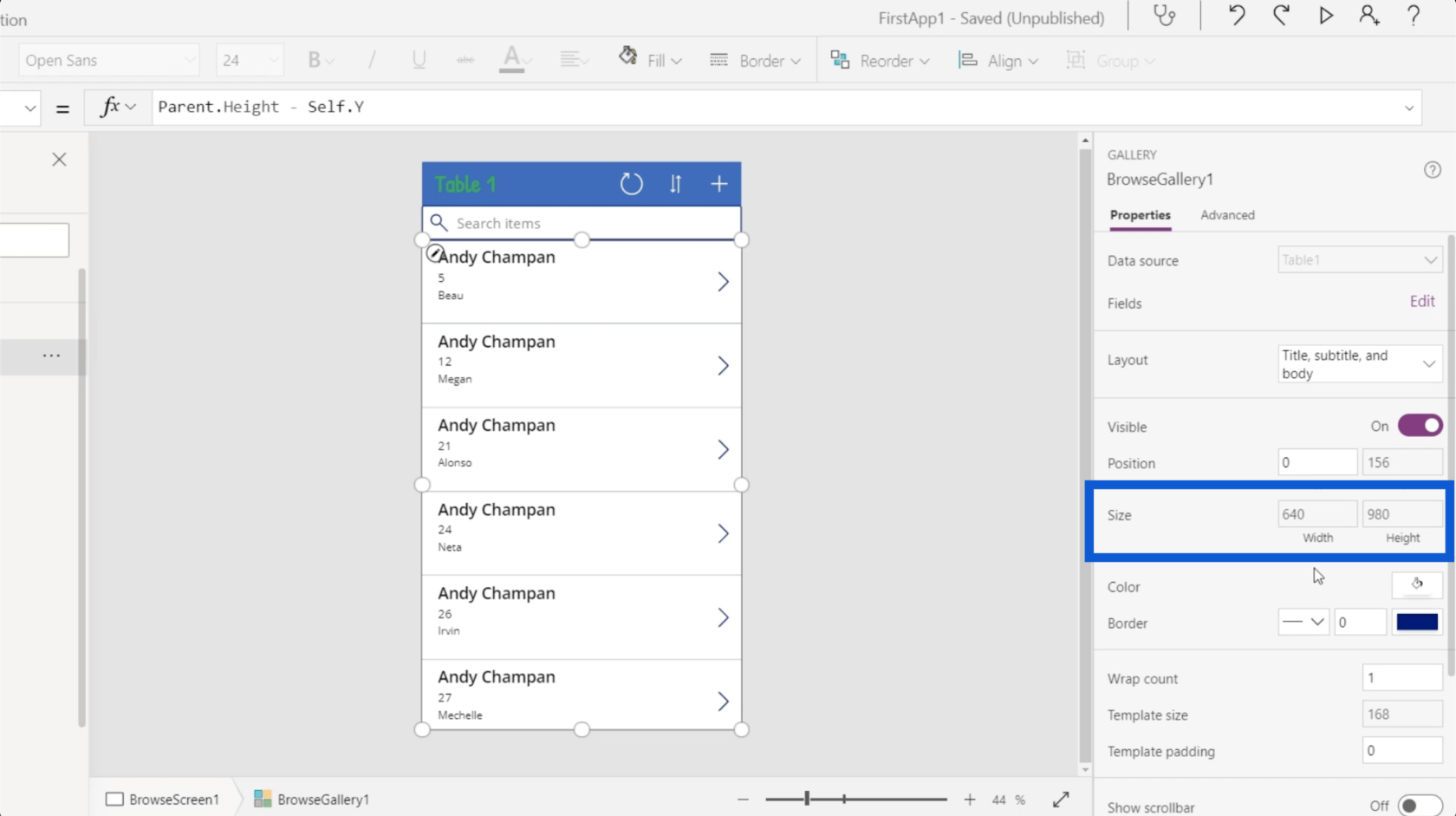
Dette koncept er vigtigt, fordi jeg simpelthen kunne gå til egenskaber og manuelt ændre størrelsen.

Men forskellige apps har forskellige størrelser. De forskellige elementer vil også have forskellige koordinater. Hvis jeg indstiller en statisk højde, vil det ødelægge hele appen i det øjeblik, jeg ændrer noget andet.
Konklusion
At se, hvordan alt er lagt ud i Power Apps-miljøer, viser yderligere, hvor intuitivt og brugervenligt dette værktøj virkelig er. Fra den måde, hvert element og hver skærm vises på, til letheden ved at ændre hver egenskab for hvert element, giver disse Power Apps-miljøer absolut enhver mulighed for at skabe deres egen app og gøre deres egne processer meget mere effektive.
Selvfølgelig er Power Apps ikke kun for begyndere, der lige er begyndt at opdage, hvor nyttige apps kan være inden for deres felt. Der er også en masse avancerede funktioner, som mere avancerede brugere ville nyde. Jeg vil dække dem i andre tutorials.
Alt det bedste,
Henrik