I denne vejledning vil vi tale om tre Power Apps-funktioner, der kan gøre en enorm forskel i den måde, slutbrugere ser og bruger din app på - funktionerne User(), Today() og Now().
Hvis du fulgte vores andre tutorials om, så ved du sikkert, hvordan du laver din egen app, og hvordan du udgiver den nu. Skønheden ved denne platform er dens brugervenlighed, selv for dem, der har lidt kodning eller app-udviklingsbaggrund.
Men at oprette en app betyder, at man også tænker på slutbrugerens bekvemmelighed. Det er det smukke ved de tre Power Apps-funktioner, som vi vil diskutere i dag.
Indholdsfortegnelse
Bruger()-funktionen
Funktionen User() returnerer et stykke information om appens nuværende bruger.
Denne funktion introducerer så mange muligheder med hensyn til tilpasning, især hvis du har flere personer, der bruger din app.
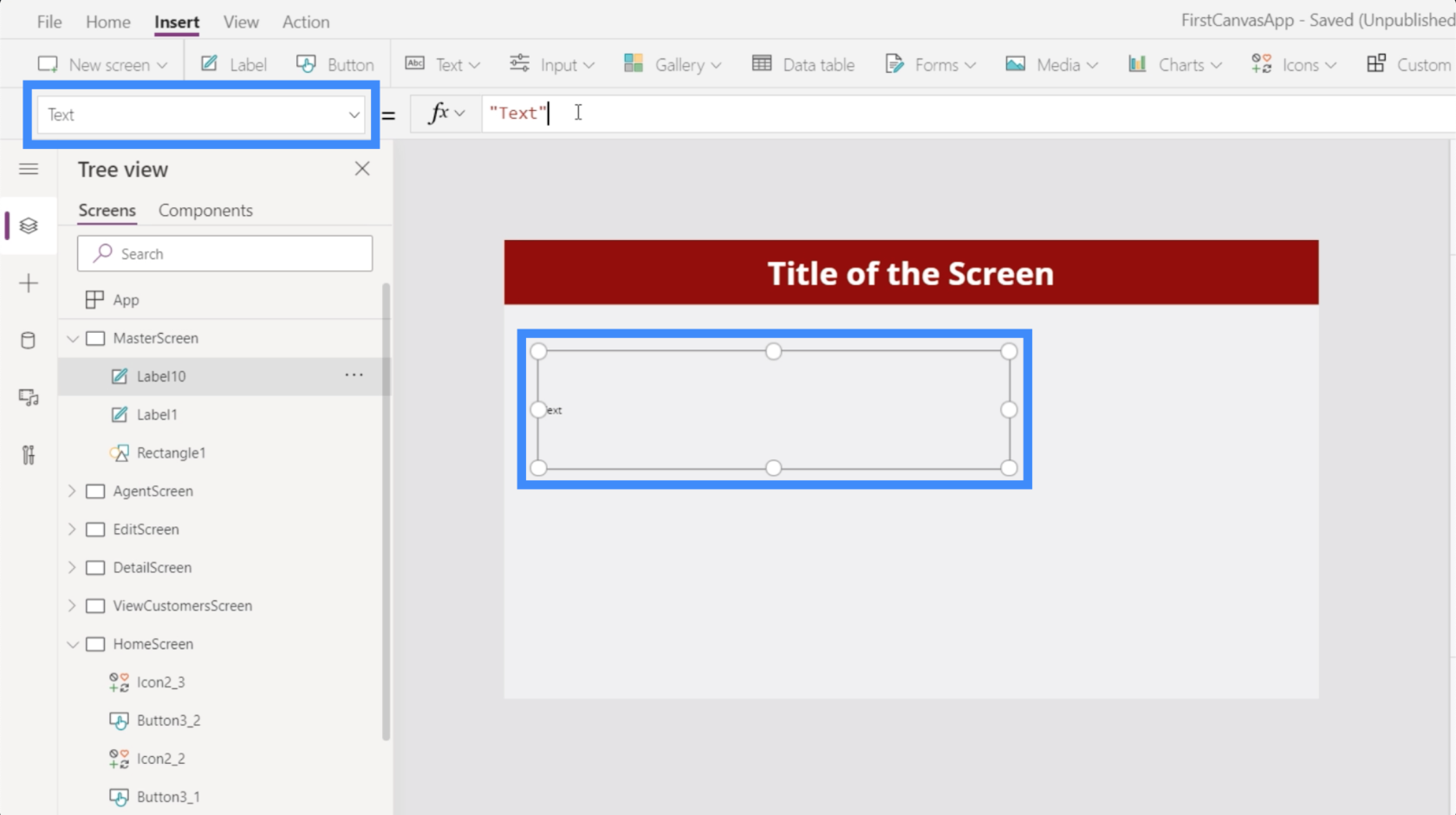
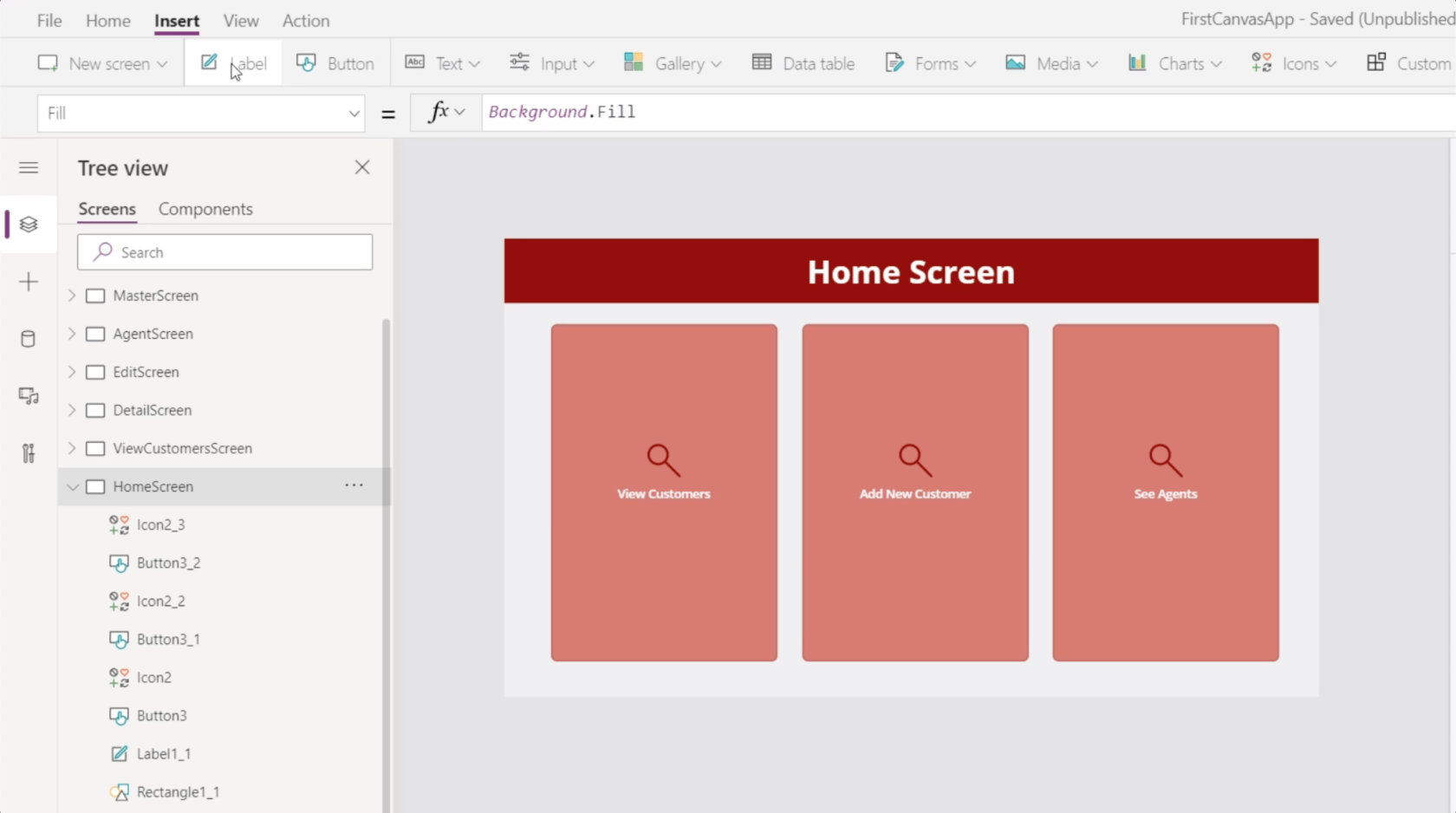
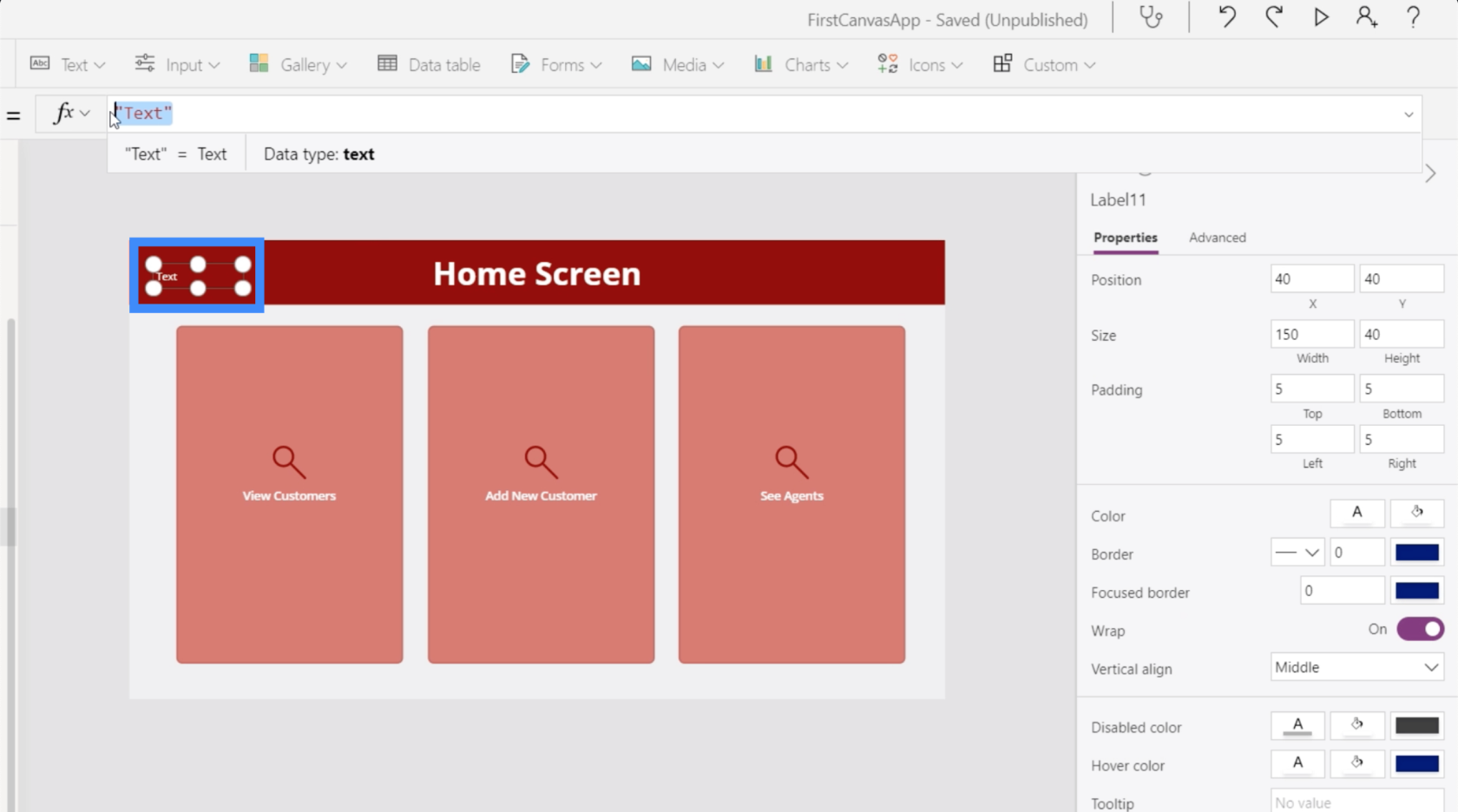
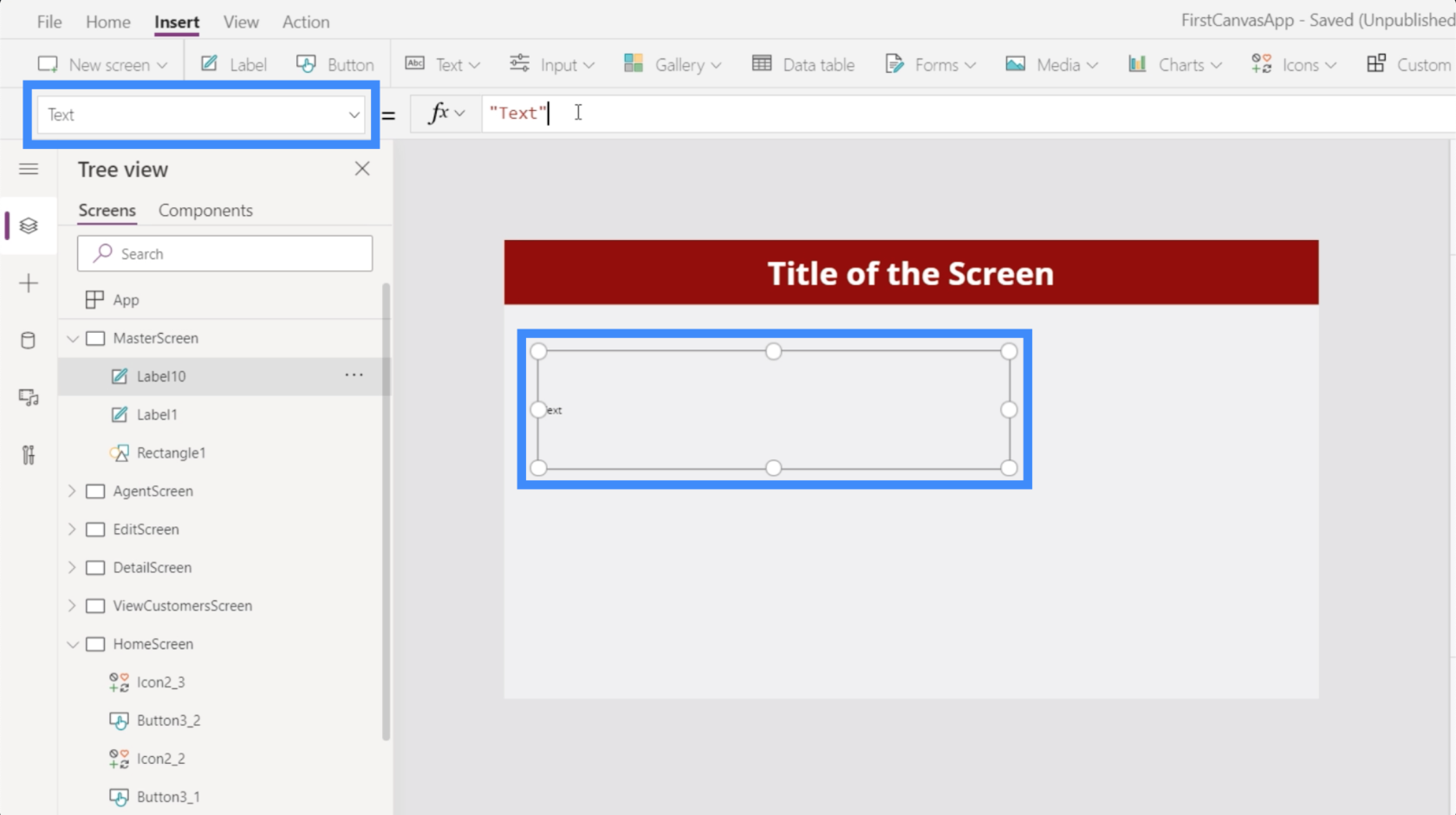
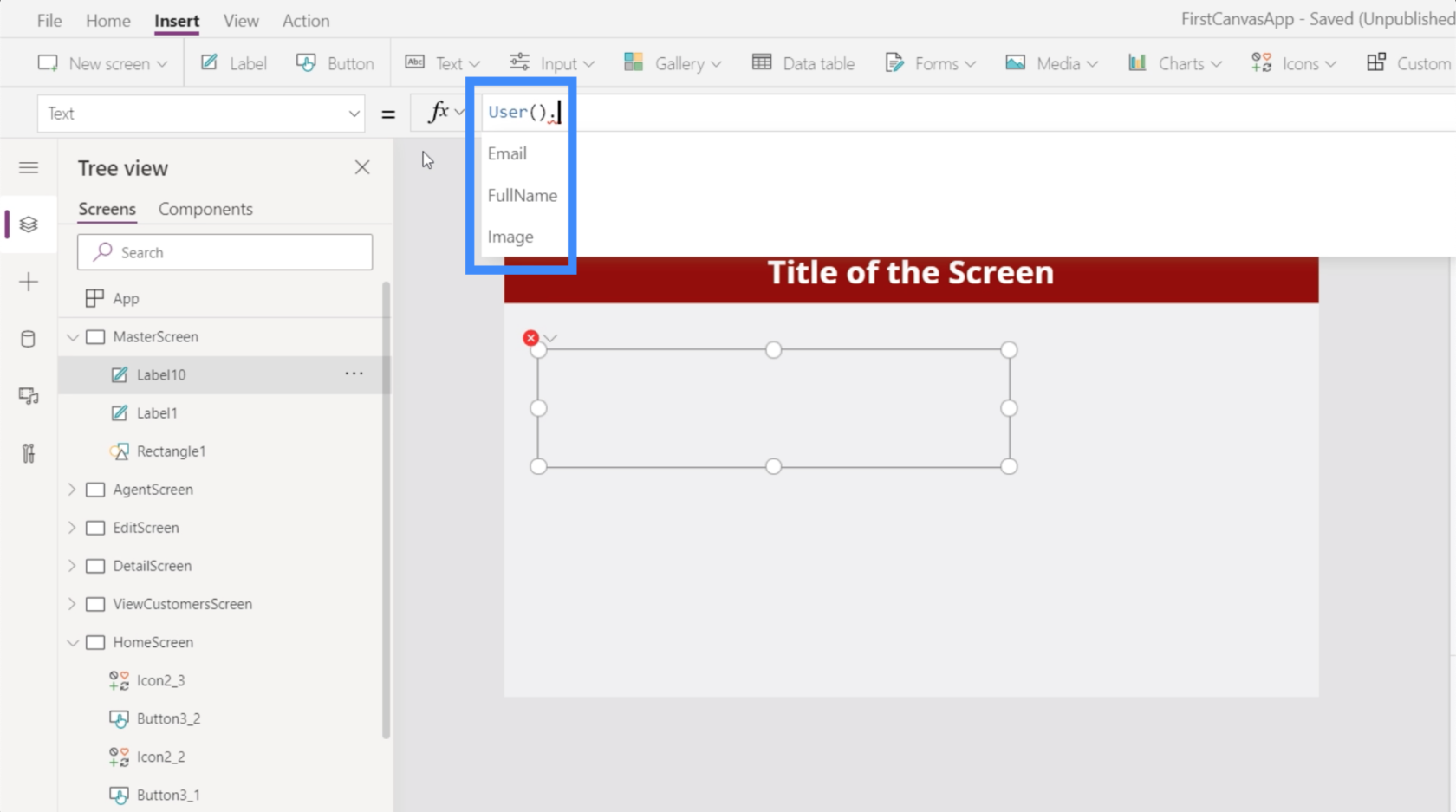
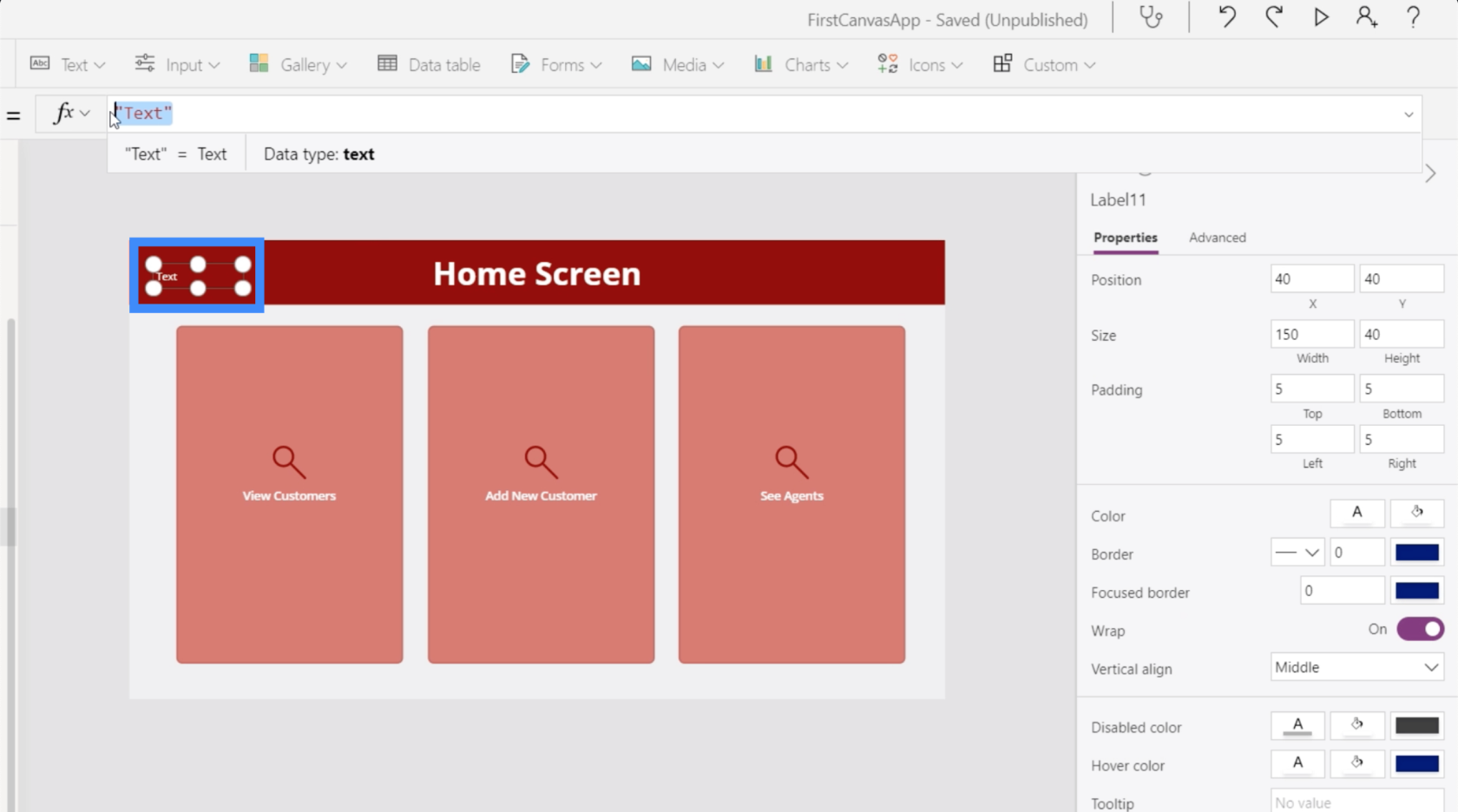
For at vise dig, hvordan funktionen User() fungerer, lad os tilføje en etiket, og lad os derefter vælge tekstegenskaben under rullemenuen Egenskaber.

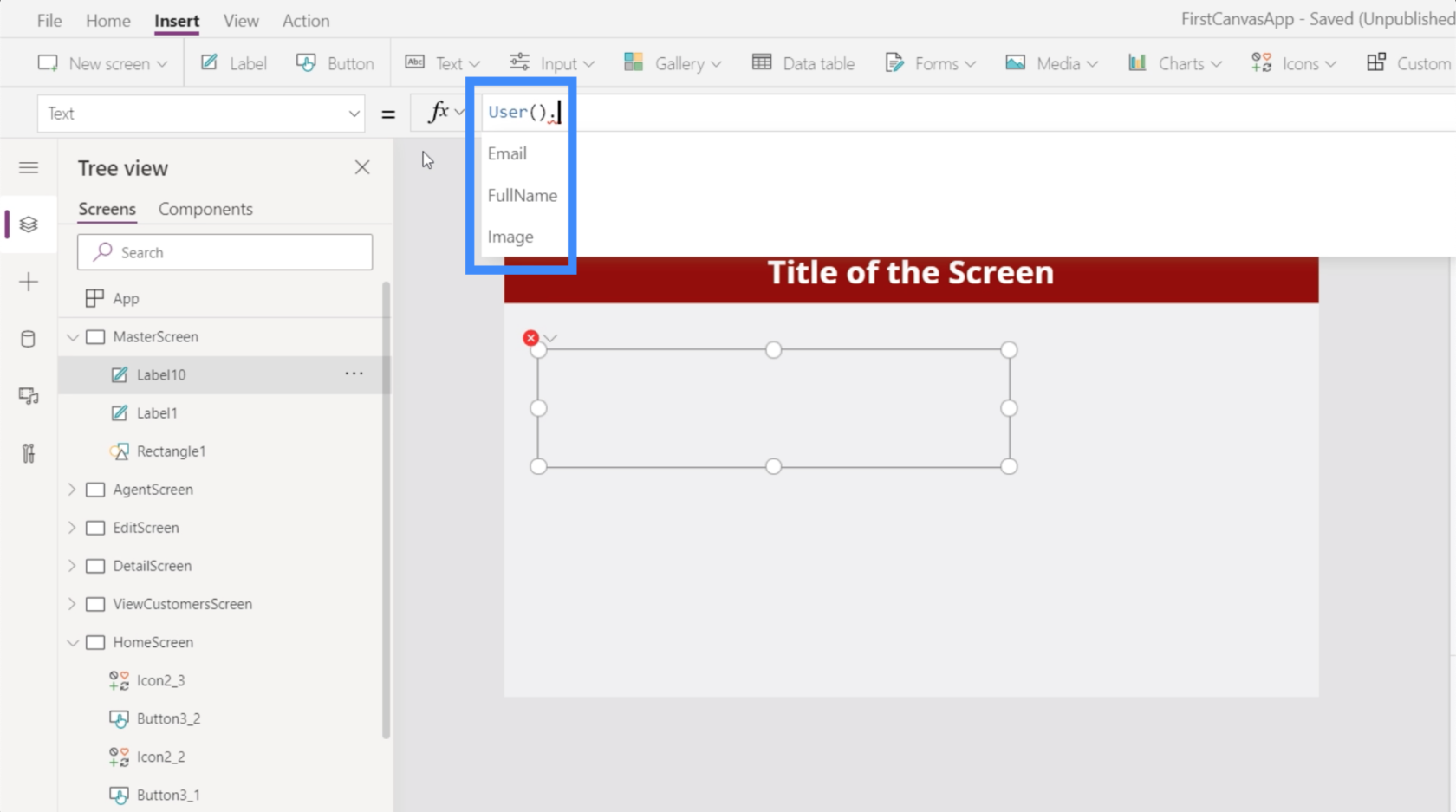
Indtast derefter User() og tilføj en prik for at se, hvilke muligheder vi har.

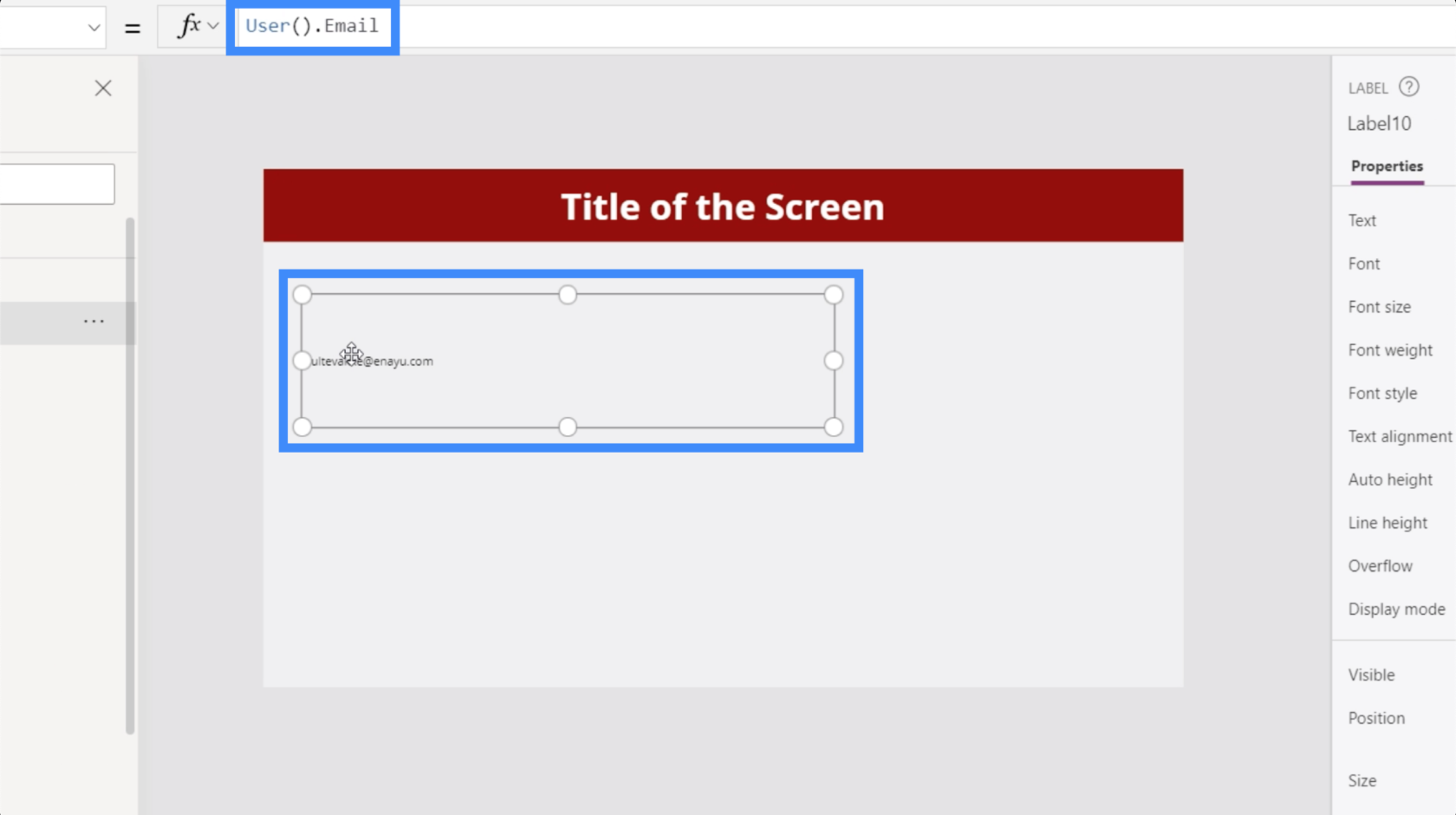
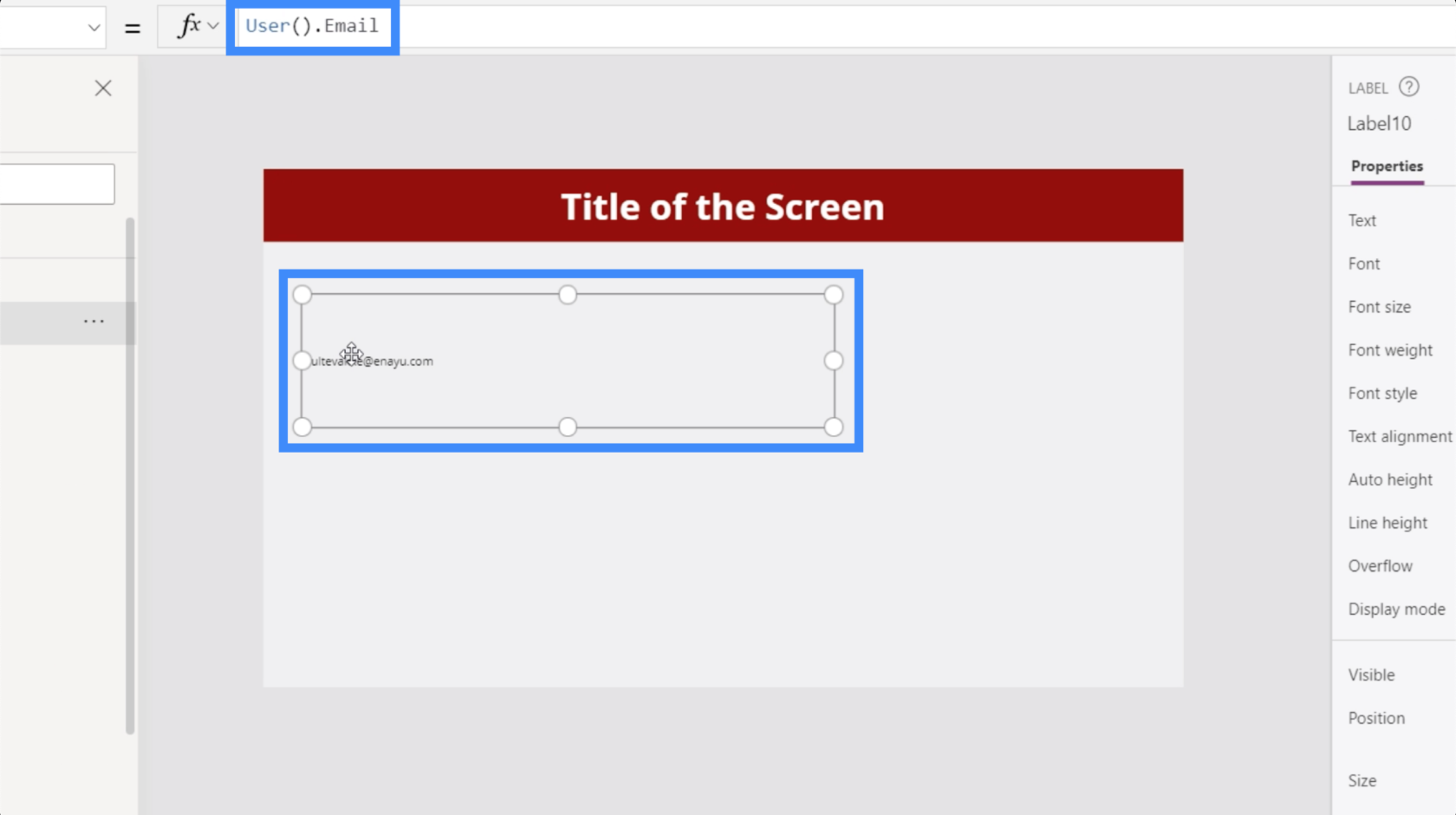
Som du kan se, kan funktionen User() returnere tre ting - brugerens e-mail, deres fulde navn og deres billede. Så hvis vi indtaster User().Email, dukker brugerens e-mailadresse op på den etiket, vi har oprettet.

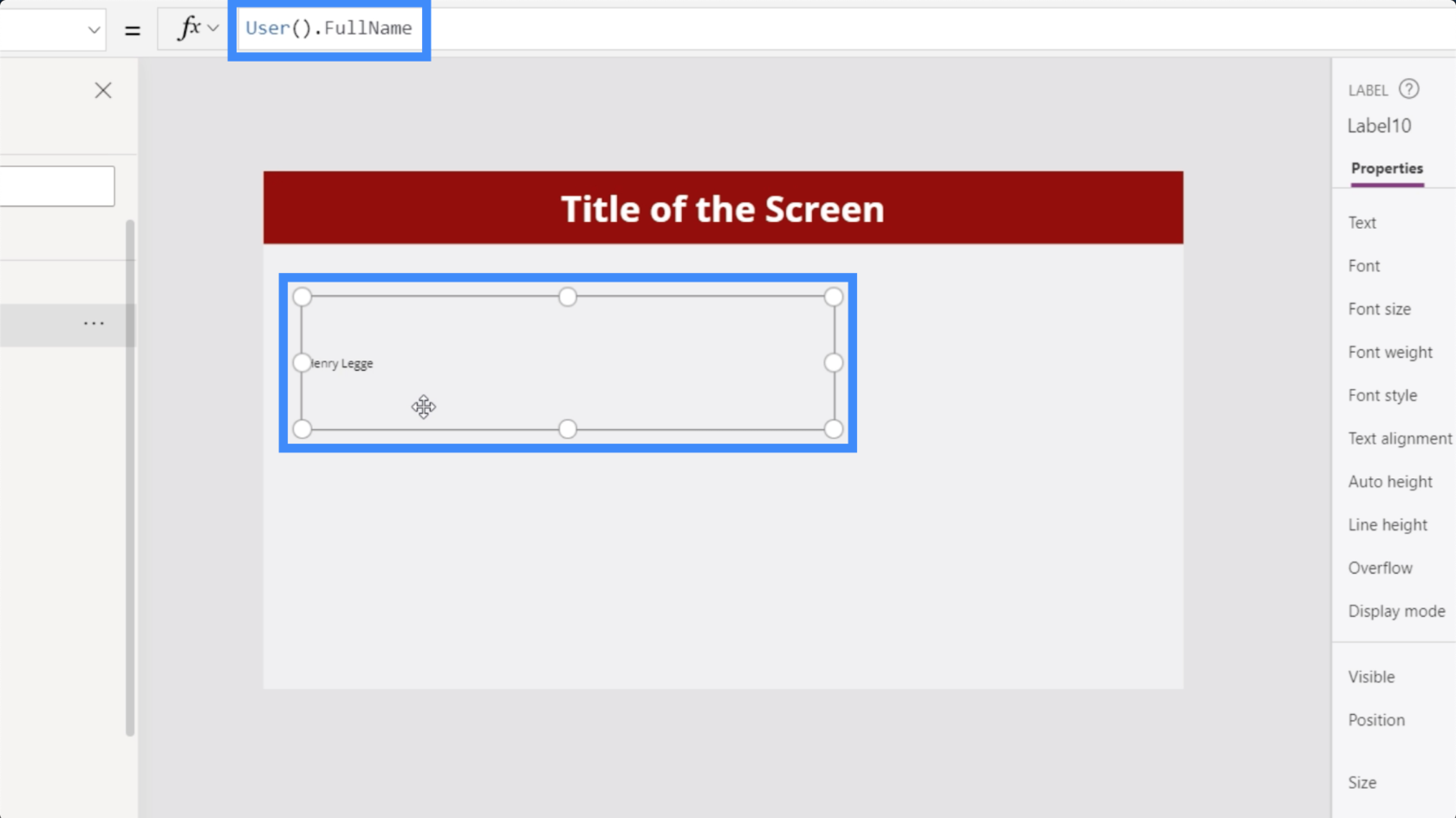
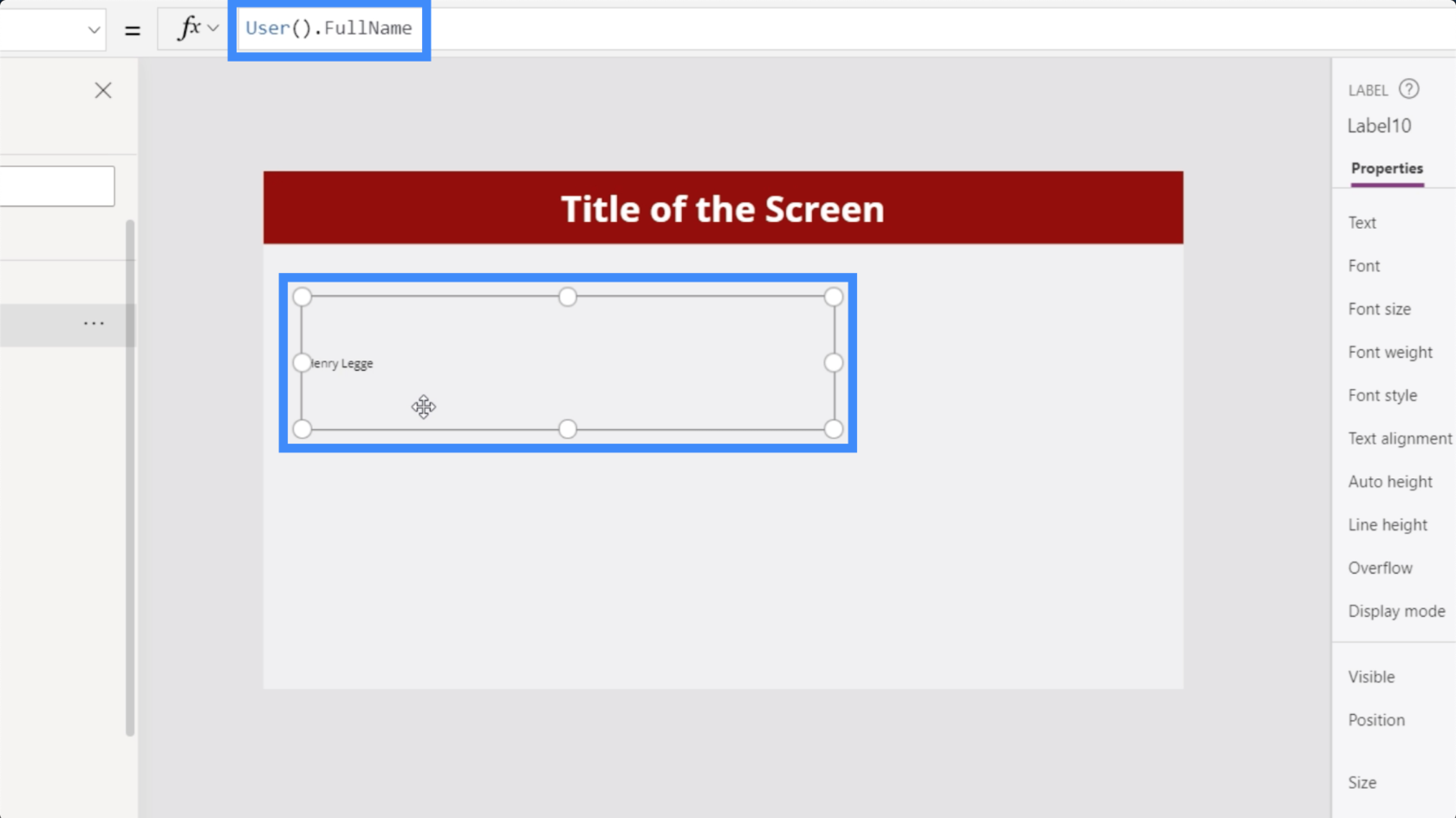
Hvis vi prøver User().FullName, returnerer det derefter Henry Legge.

Dette giver os så mange muligheder med hensyn til at tilpasse appen afhængigt af, hvem der bruger den.
For eksempel kan vi have en velkomstbesked, der bruger det faktiske navn på brugeren på hjemmesiden. Hvis du ønsker mere avancerede tilpasninger, er det også muligt at bruge denne funktion til at diktere visse indstillinger baseret på brugerens præferencer.
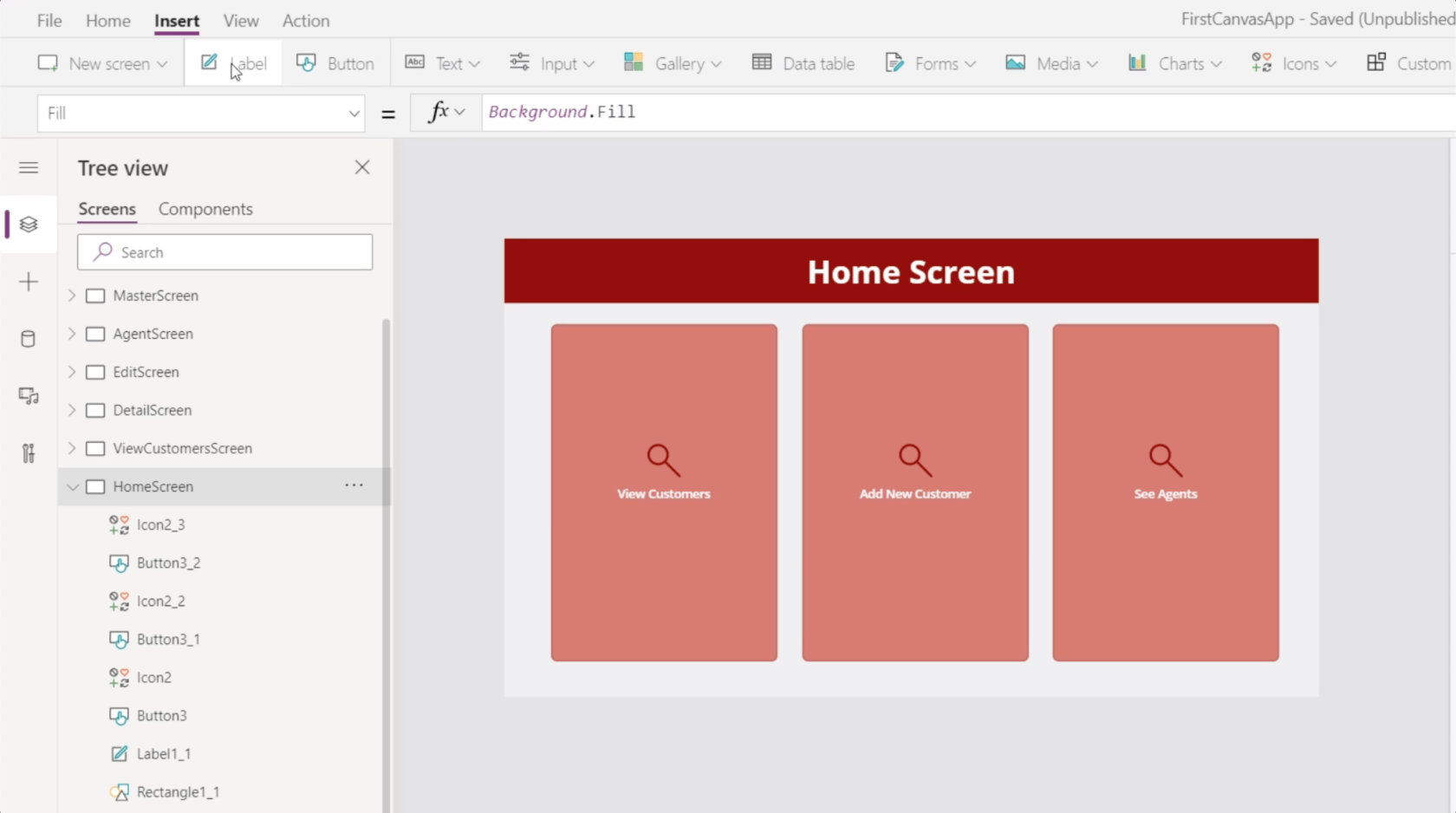
Lad os indtil videre tage et kig på, hvordan vi kan bruge denne funktion til at oprette en personlig velkomstbesked. Lad os fortsætte til vores startskærm.

Vi starter med at tilføje en etiket her på toppen og tilpasse farven til hvid, så den stemmer overens med resten af temaet.

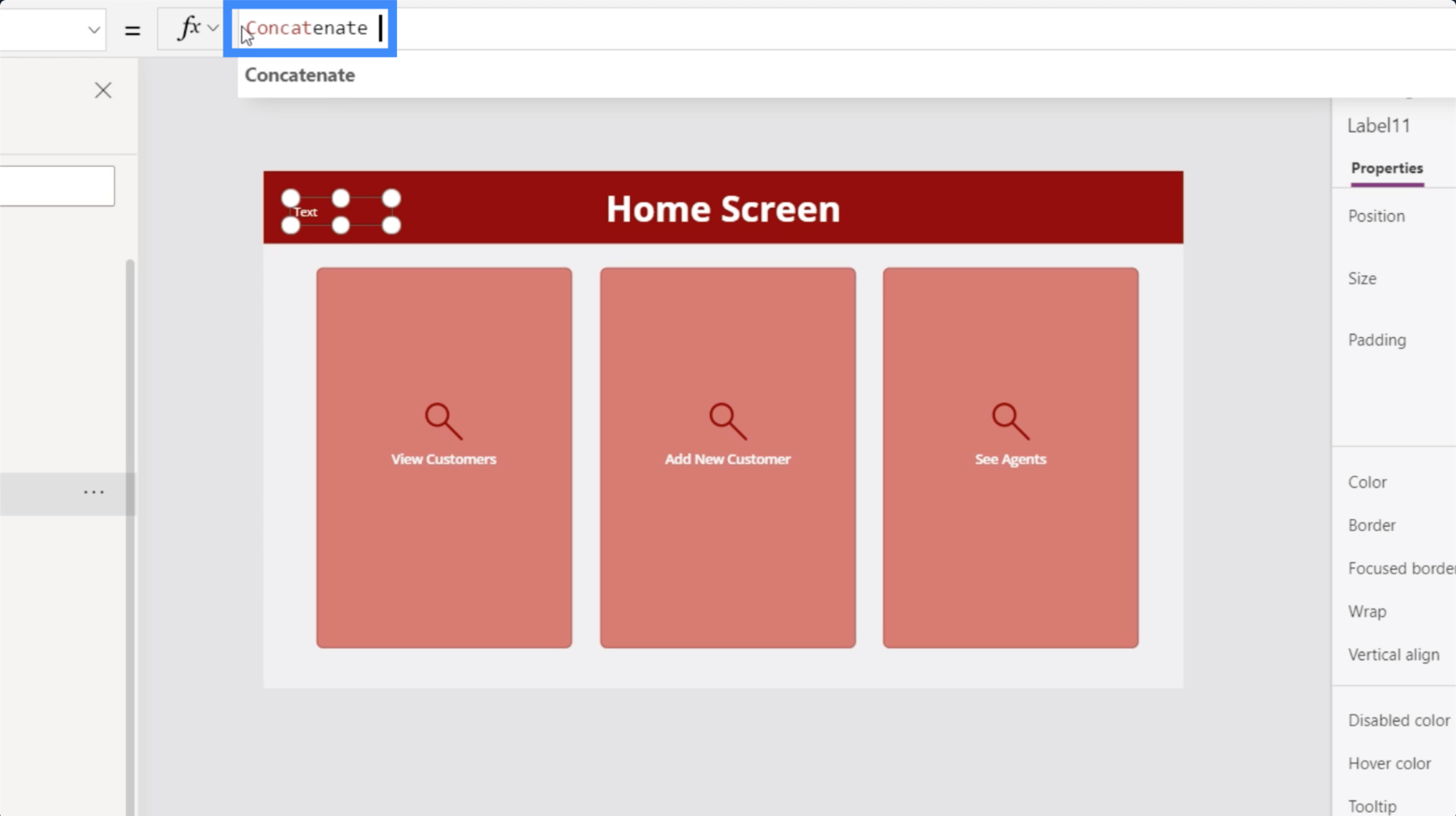
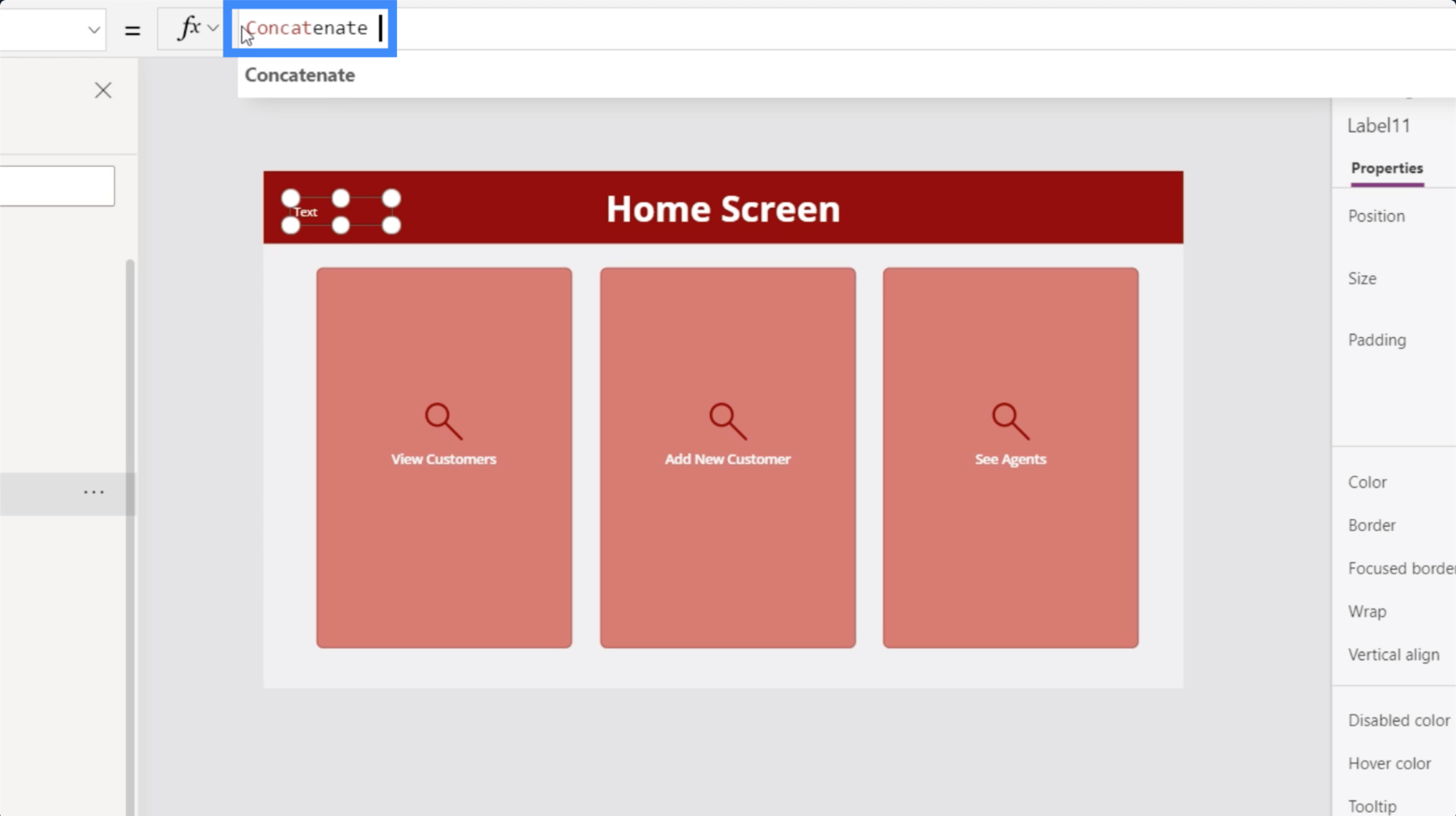
Da vi skal forbinde forskellige strenge i denne formel, vil vi brugefungere.

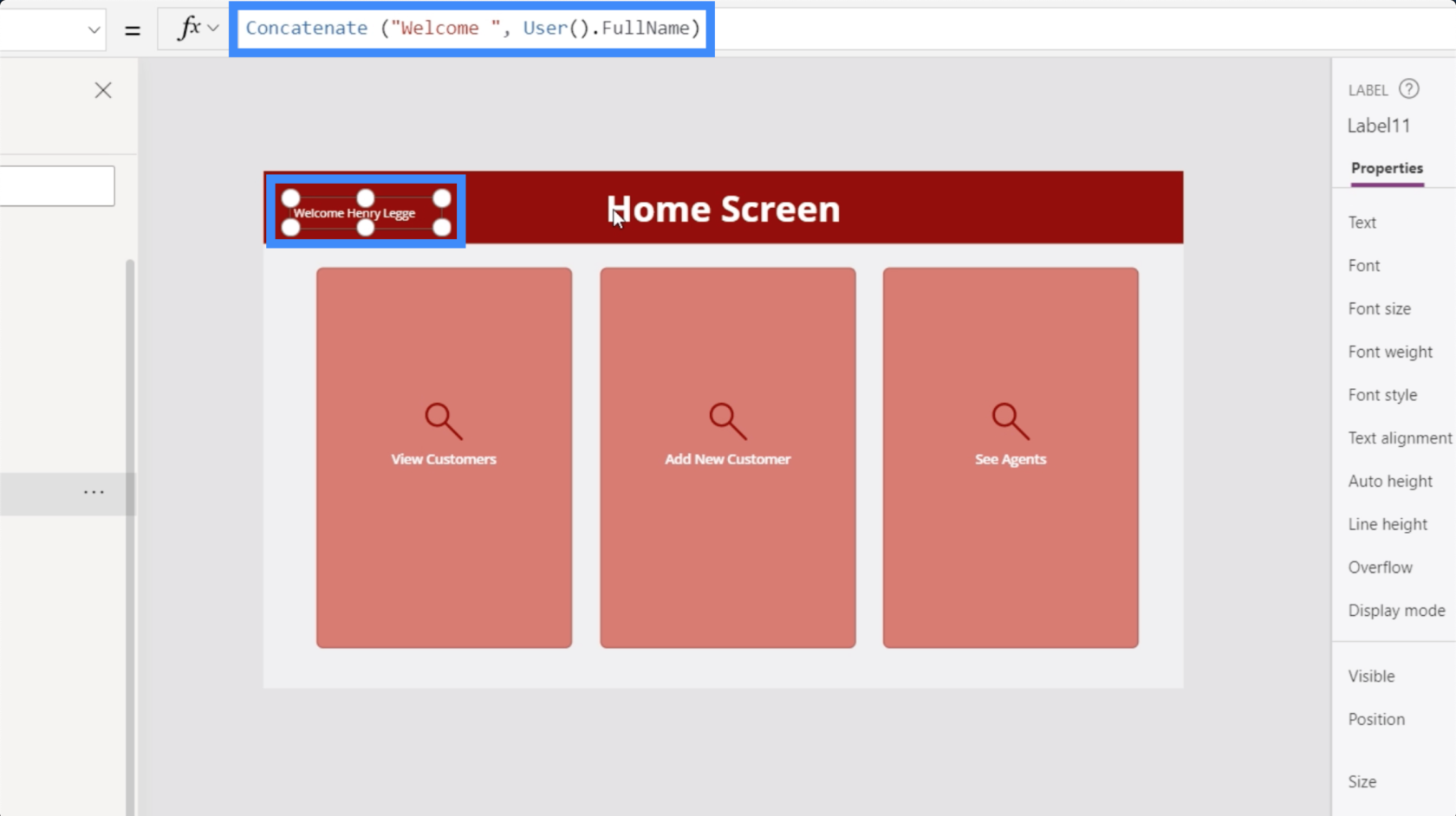
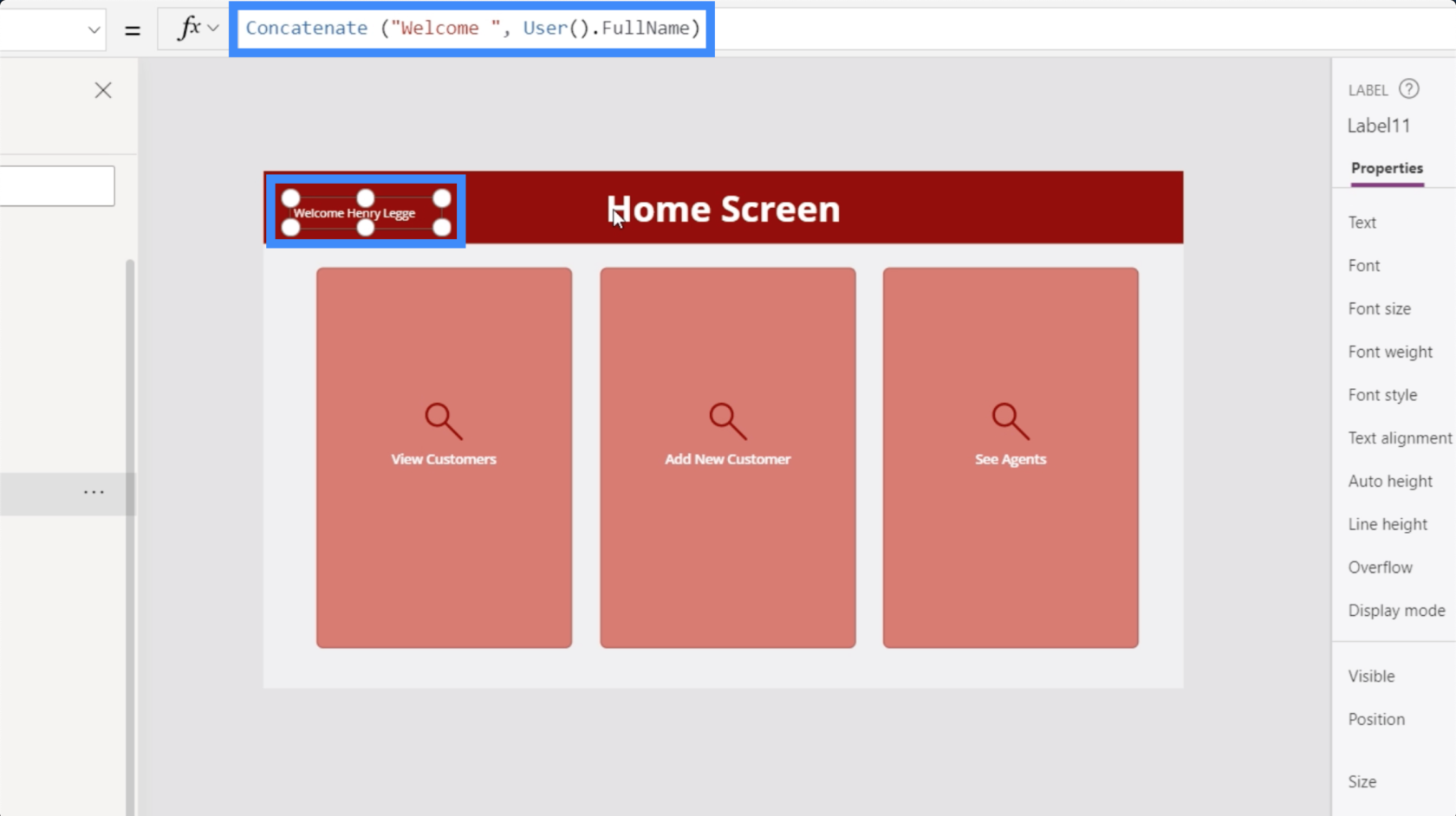
Derefter tilføjer vi teksten "Velkommen" og refererer til brugerens fulde navn. Når vi trykker på Enter-tasten, vil du se, at etiketten nu siger "Velkommen Henry Legge".

Fordi vi refererede til brugeren, betyder det, at navnet ændres afhængigt af, hvem der er logget ind.
Nu() og Today() funktionerne
Lad os gå videre til den næste funktion, vi skal diskutere, som er Now()-funktionen.
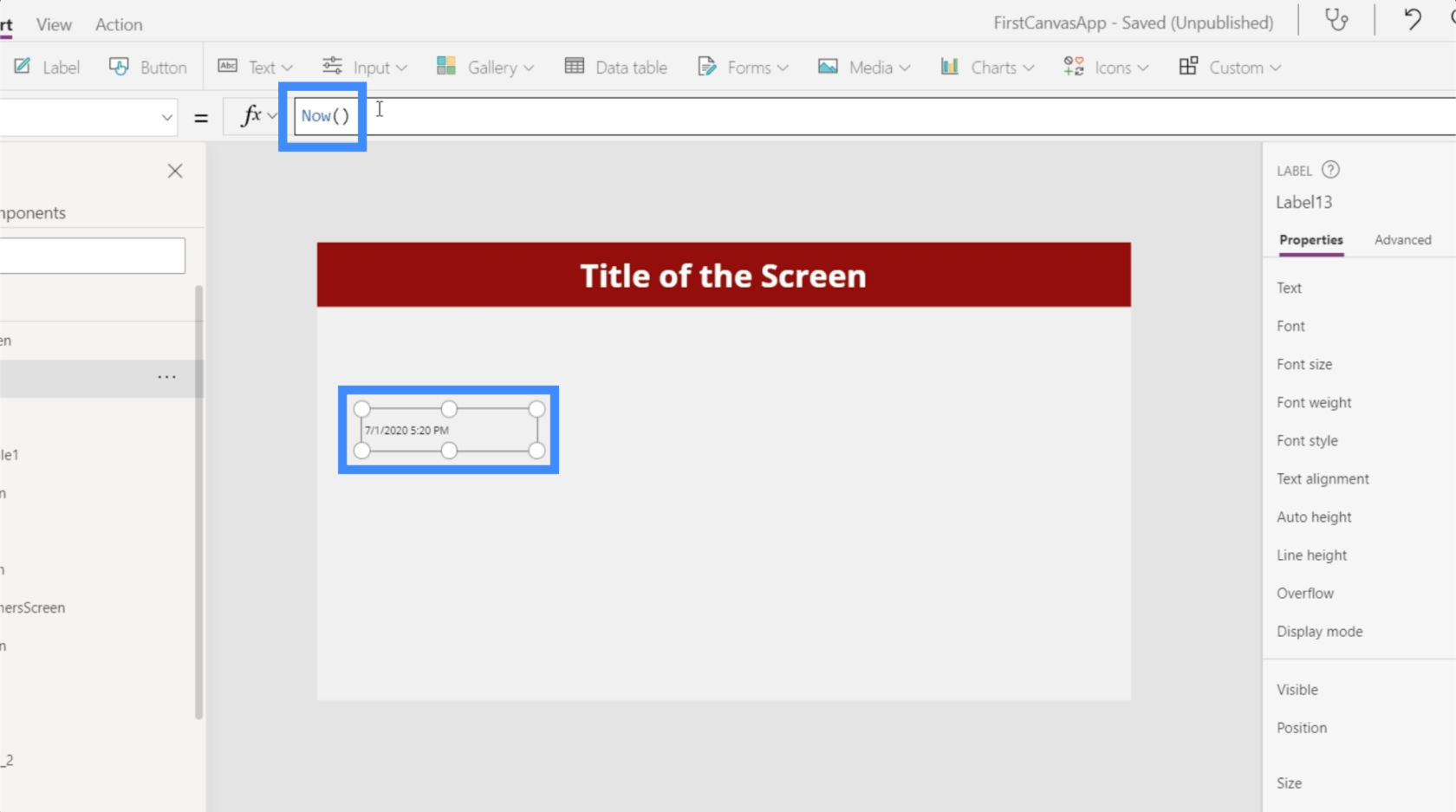
Funktionen Now() returnerer den aktuelle dato- og tidsværdi.
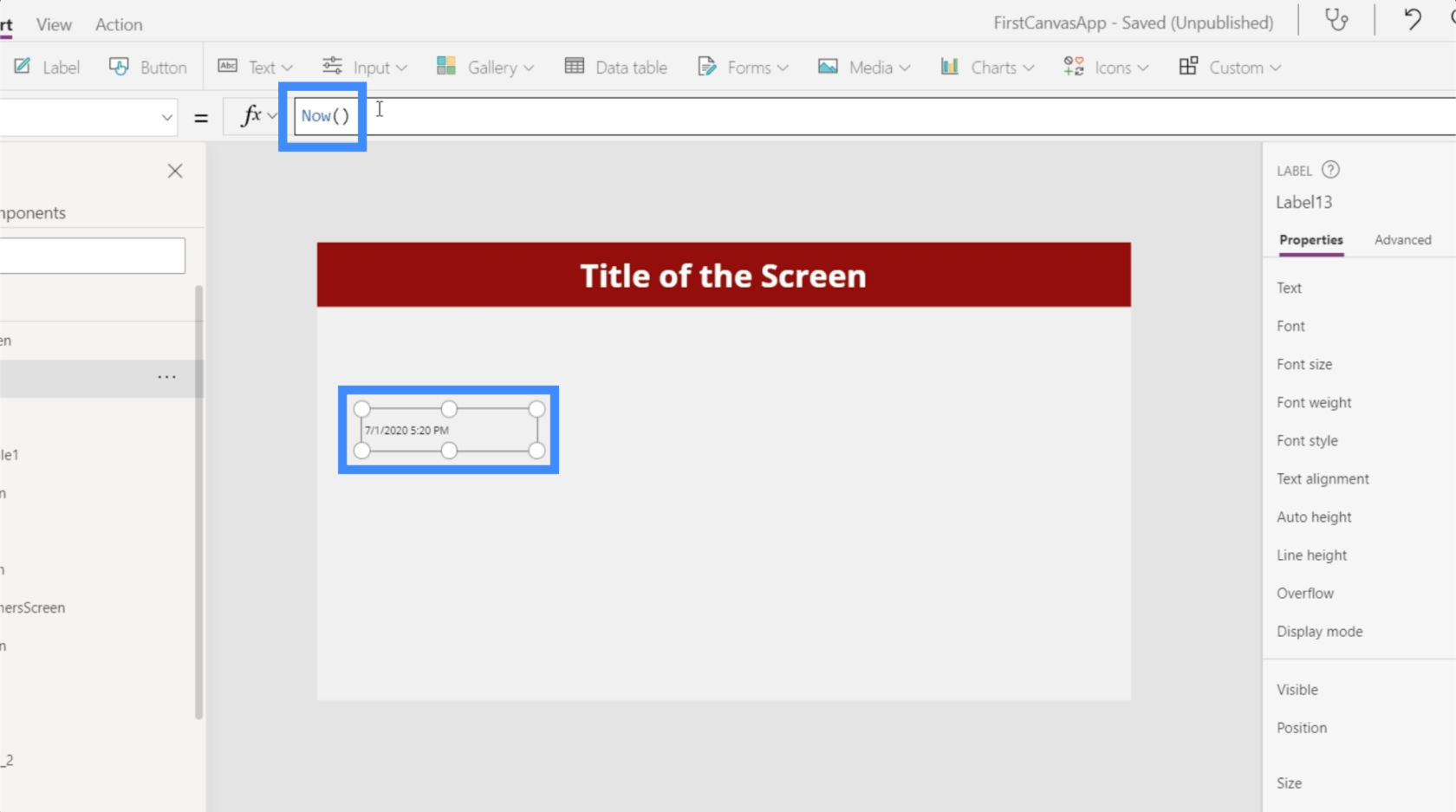
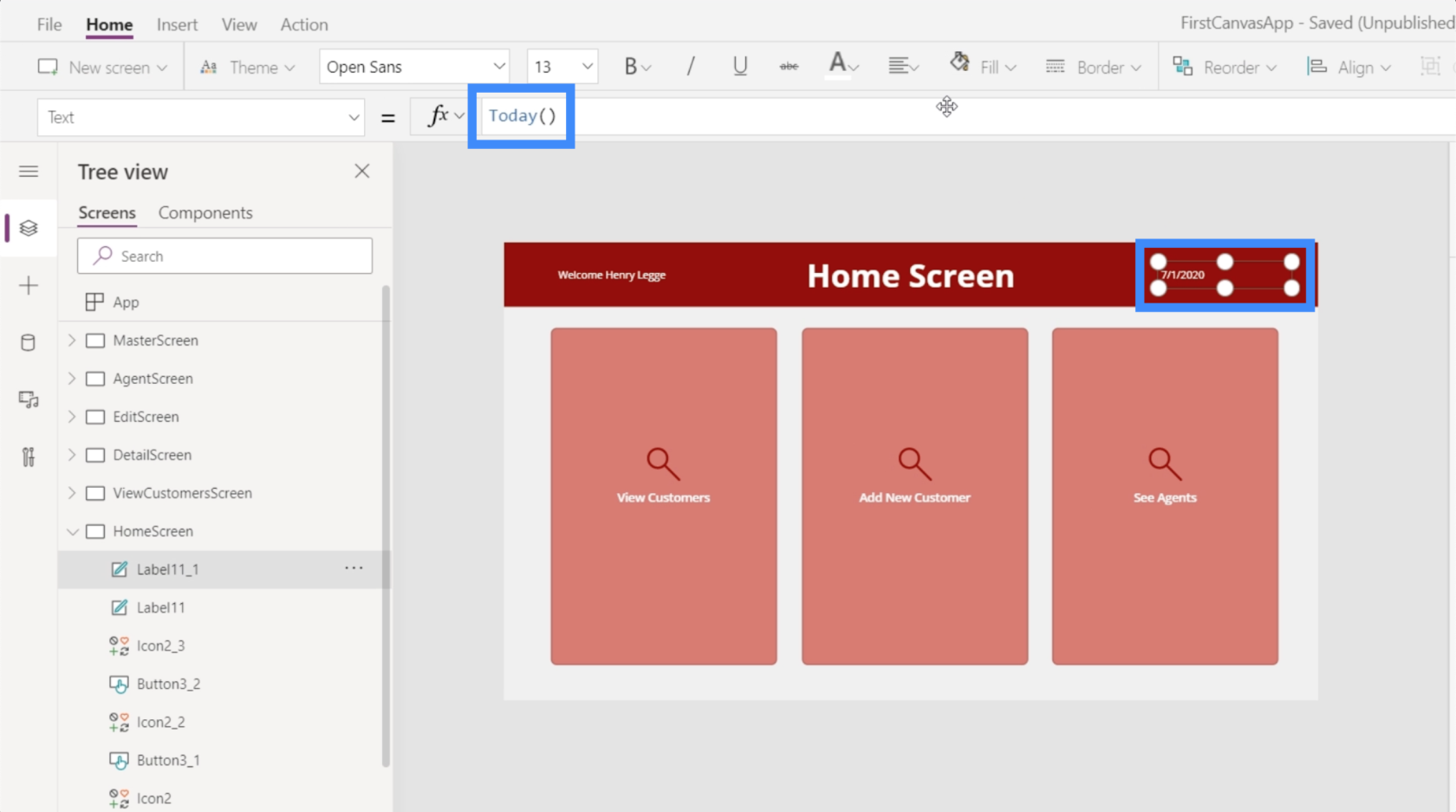
Lad os gå til vores hovedskærm og tilføje en etiket. Så lad os bruge Now()-funktionen. Som du kan se, viser etiketten den aktuelle dato og et tidsstempel.

Dette tidsstempel ændres afhængigt af din tidszone. Det betyder, at selvom du har app-brugere andre steder rundt om i verden, vil den altid vise deres aktuelle dato og klokkeslæt, og ikke din.
Denne funktion giver også så mange muligheder i forhold til personalisering. For eksempel kan du kun gøre nogle af appens funktioner tilgængelige på bestemte tidspunkter på en dag. Du kan også indstille en personlig besked på et bestemt tidspunkt.
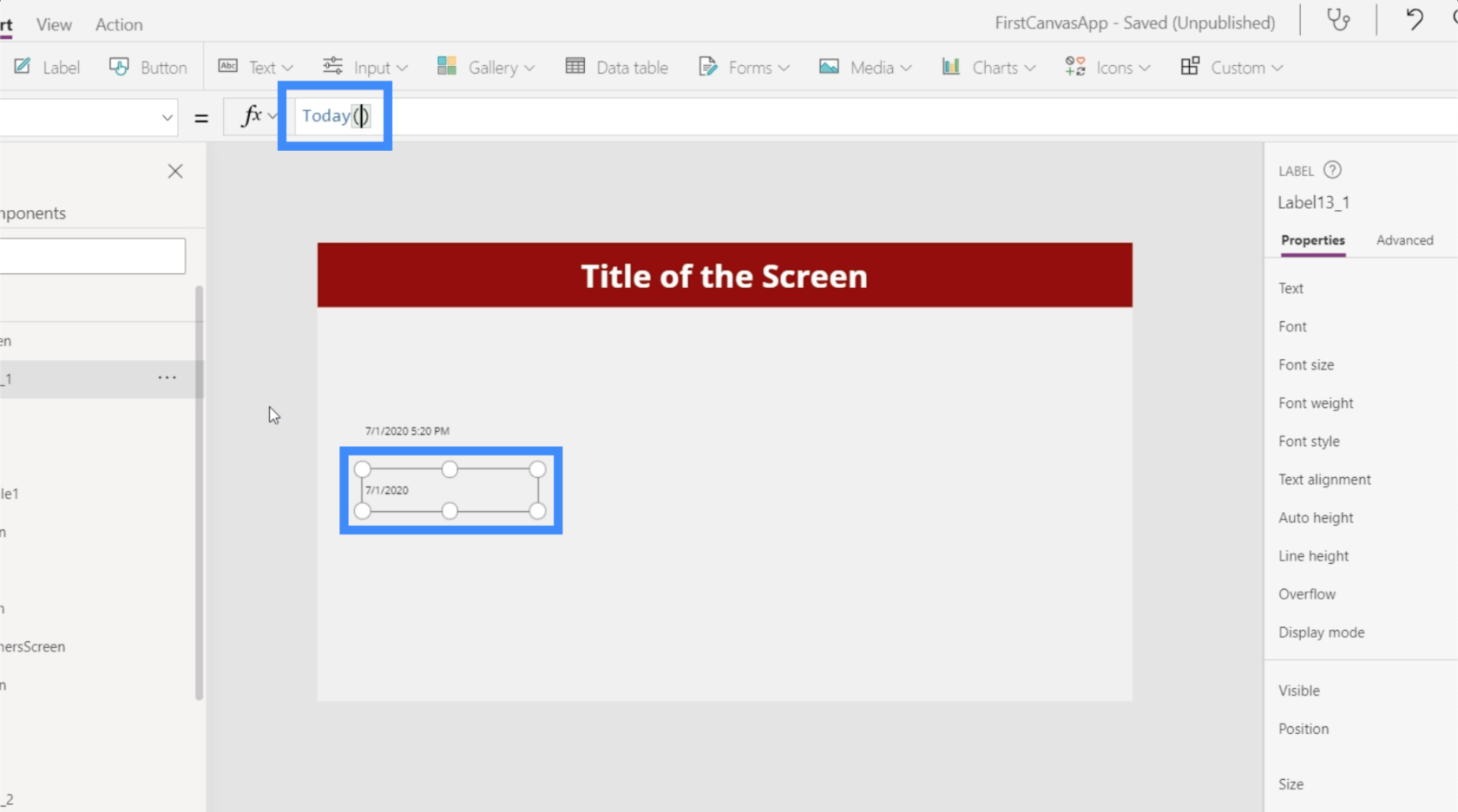
I modsætning hertil returnerer Today()-funktionen kun dagens dato.
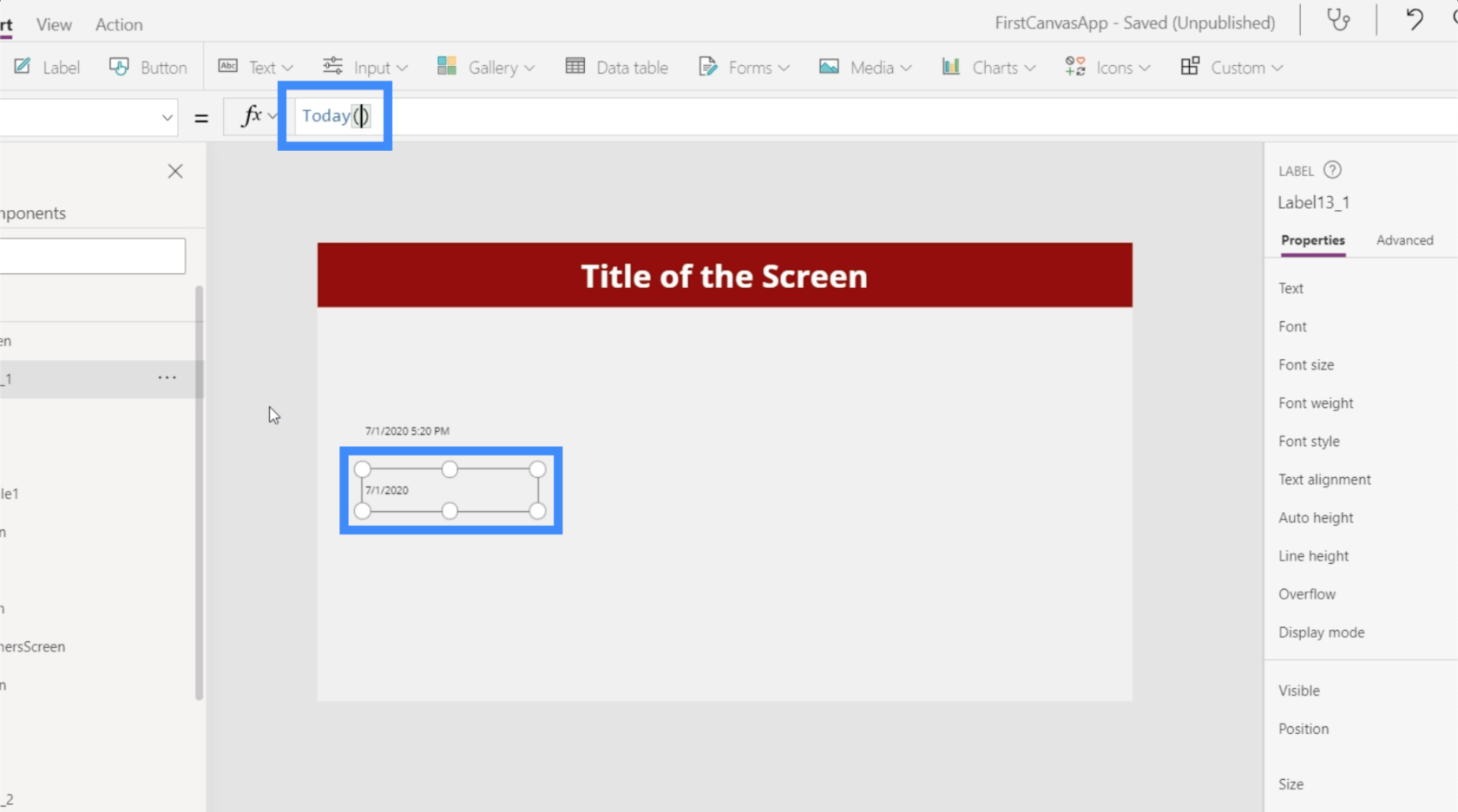
Så hvis vi kopierer etiketten, men indsætter Today() i stedet, kan vi se forskellen mellem de to.

At vælge mellem Now() og Today()-funktionen er mere en præference, så det er op til dig, hvad du mener, der bedst tjener din slutbruger. Du kan også tænke over andre muligheder, som du ønsker, at din app skal have og vælge den funktion, som du synes passer bedst.
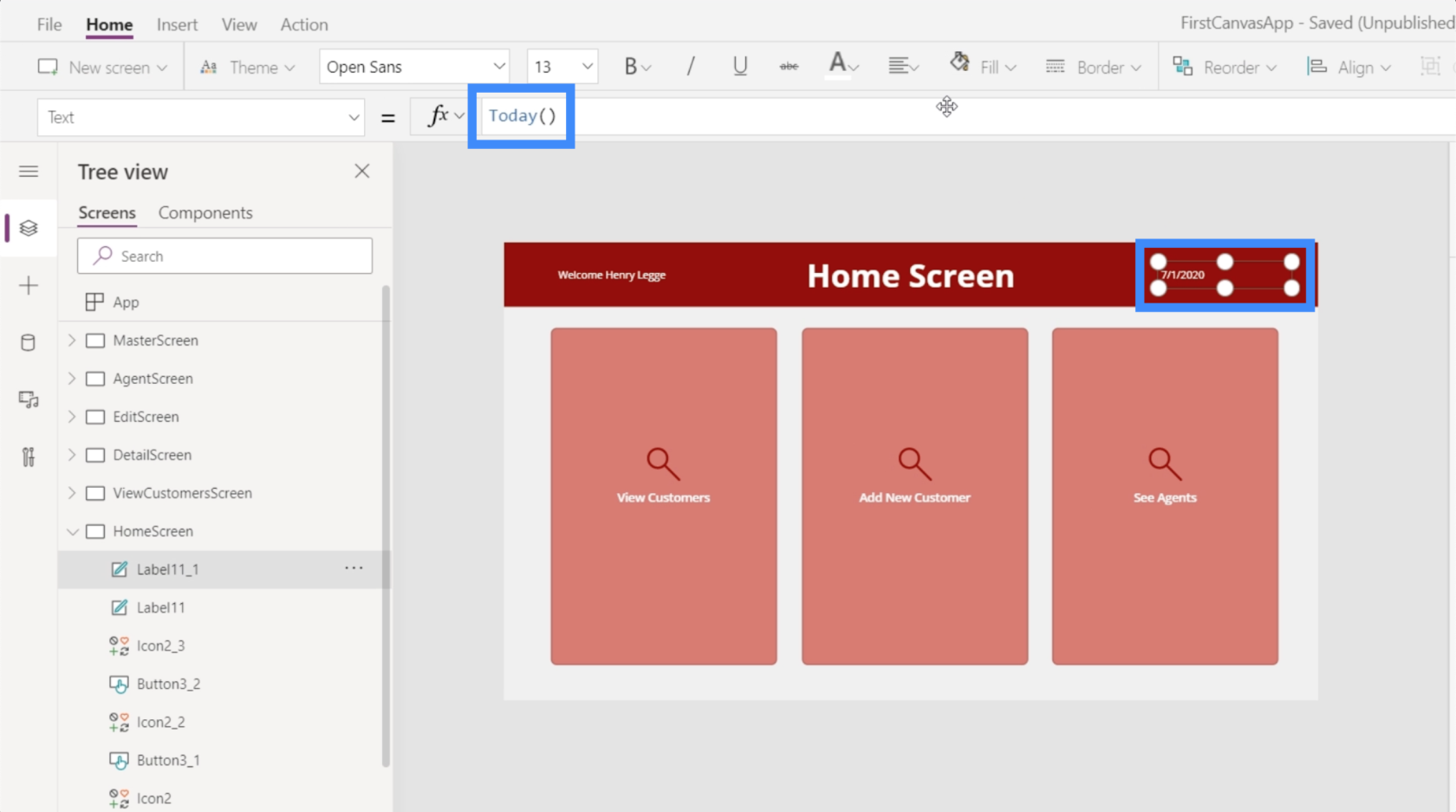
Lad os nu gå tilbage til startsiden. Lad os sige, at vi ønsker at holde tingene enkle og ikke rigtig har noget imod ikke at have tiden vist her. Så lad os oprette en ny etiket, der bruger Today()-funktionen.

Konklusion
Det, vi har dækket i denne tutorial, er kun det grundlæggende. Men som tidligere nævnt kan disse tre funktioner føre til et uendeligt antal tilpasninger, der kan forbedre brugeroplevelsen.
Mens du arbejder på din app, så tænk på, hvordan den specifikke bruger kan få deres egne præferencer anvendt, eller hvordan datoen og klokkeslættet kan påvirke den måde, tingene fungerer på. Jo mere kreativ du er med disse løsninger, jo mere vil dine brugere nyde den app, du har arbejdet på.
Alt det bedste,
Henrik