I denne vejledning vil jeg vise dig, hvordan formularerne og datakortene på detaljeskærmen fungerer.
En af de største fordele ved at bruge Power Apps er dens brugervenlighed på din side som den, der bygger appen. Men en endnu større fordel er at have kontrol over, hvor effektiv oplevelsen vil være for brugerne af din app. Det er noget, som denne tutorial kan adressere.
Indholdsfortegnelse
Udforsker detaljeskærmen
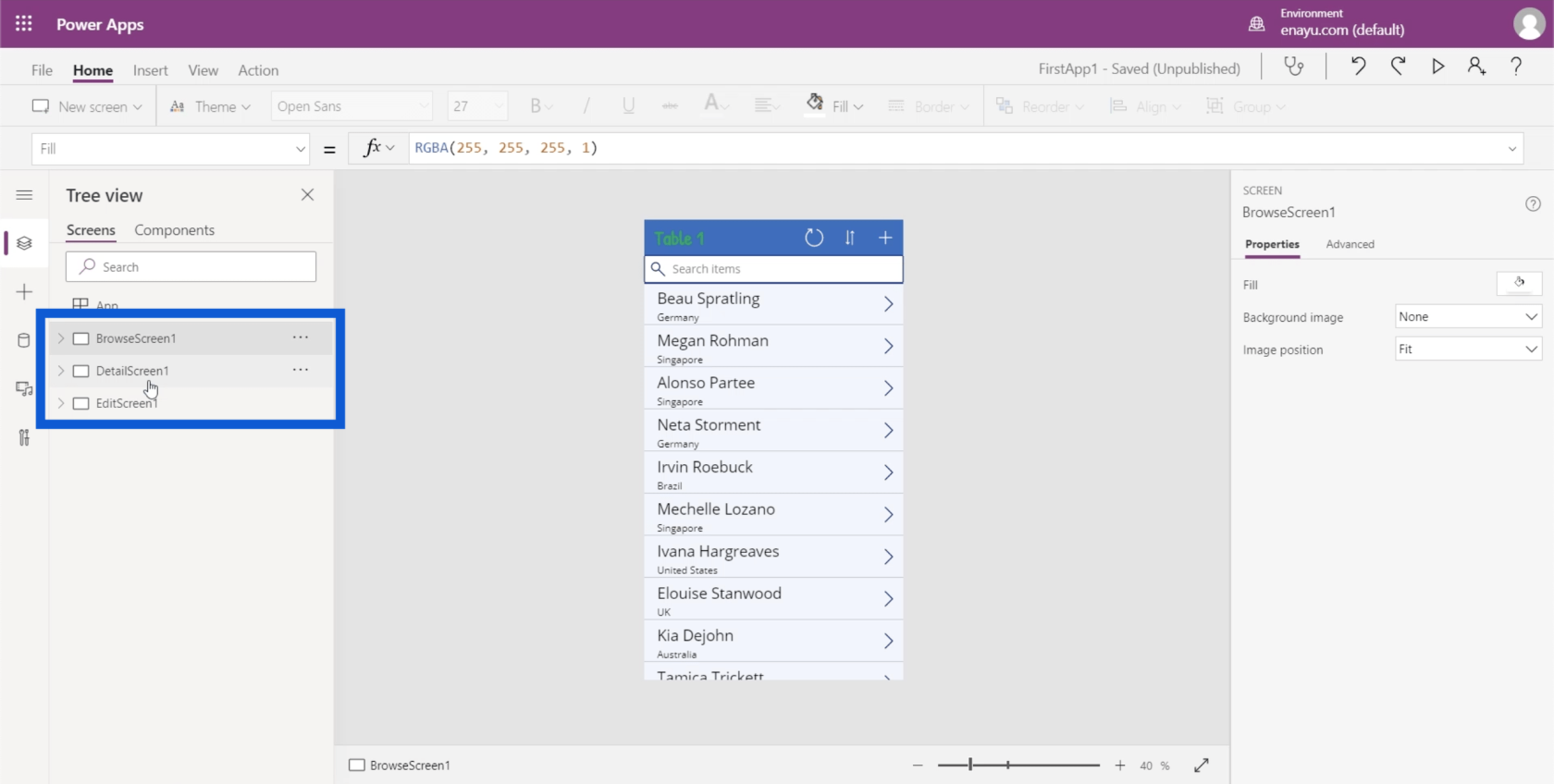
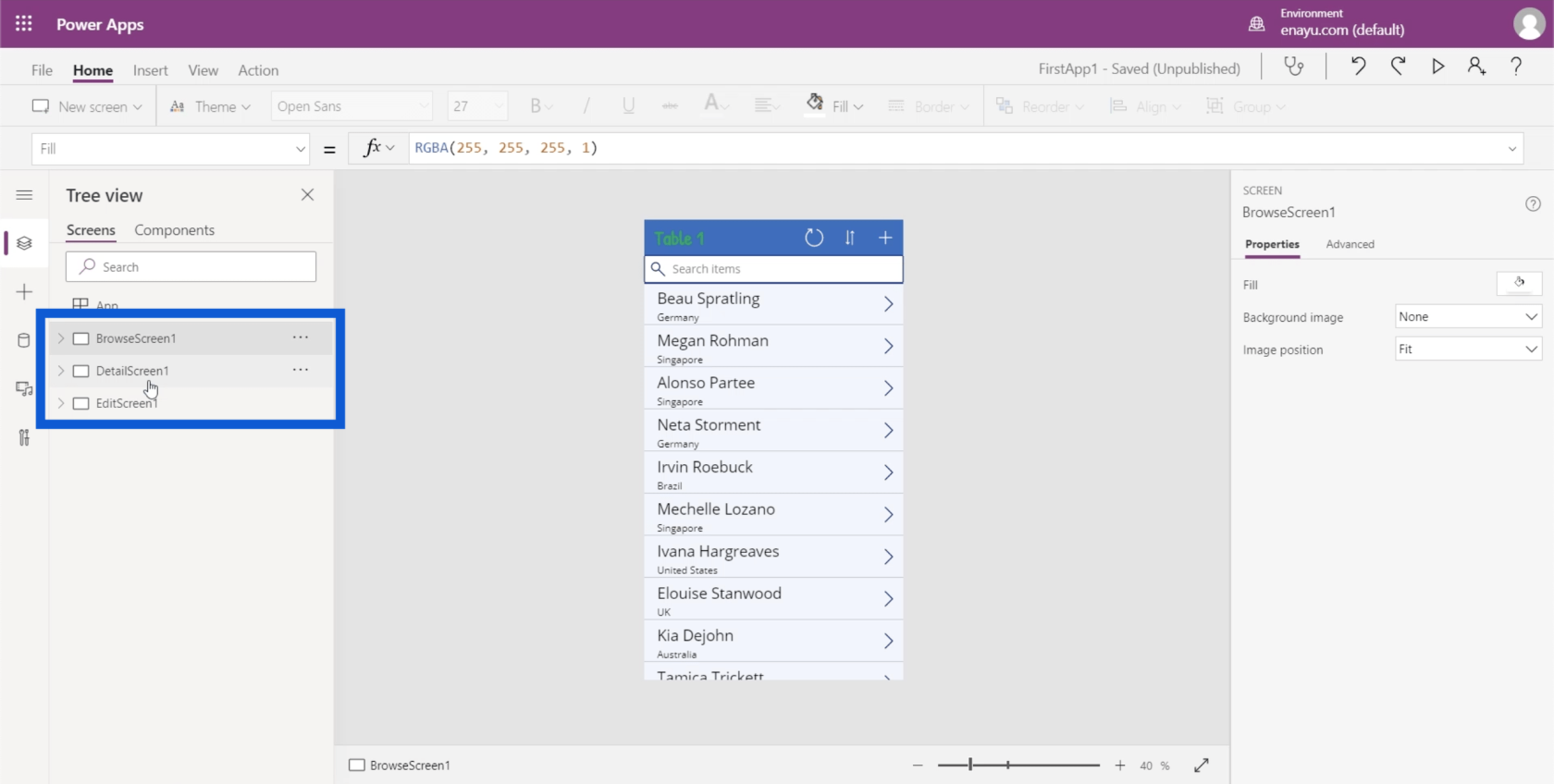
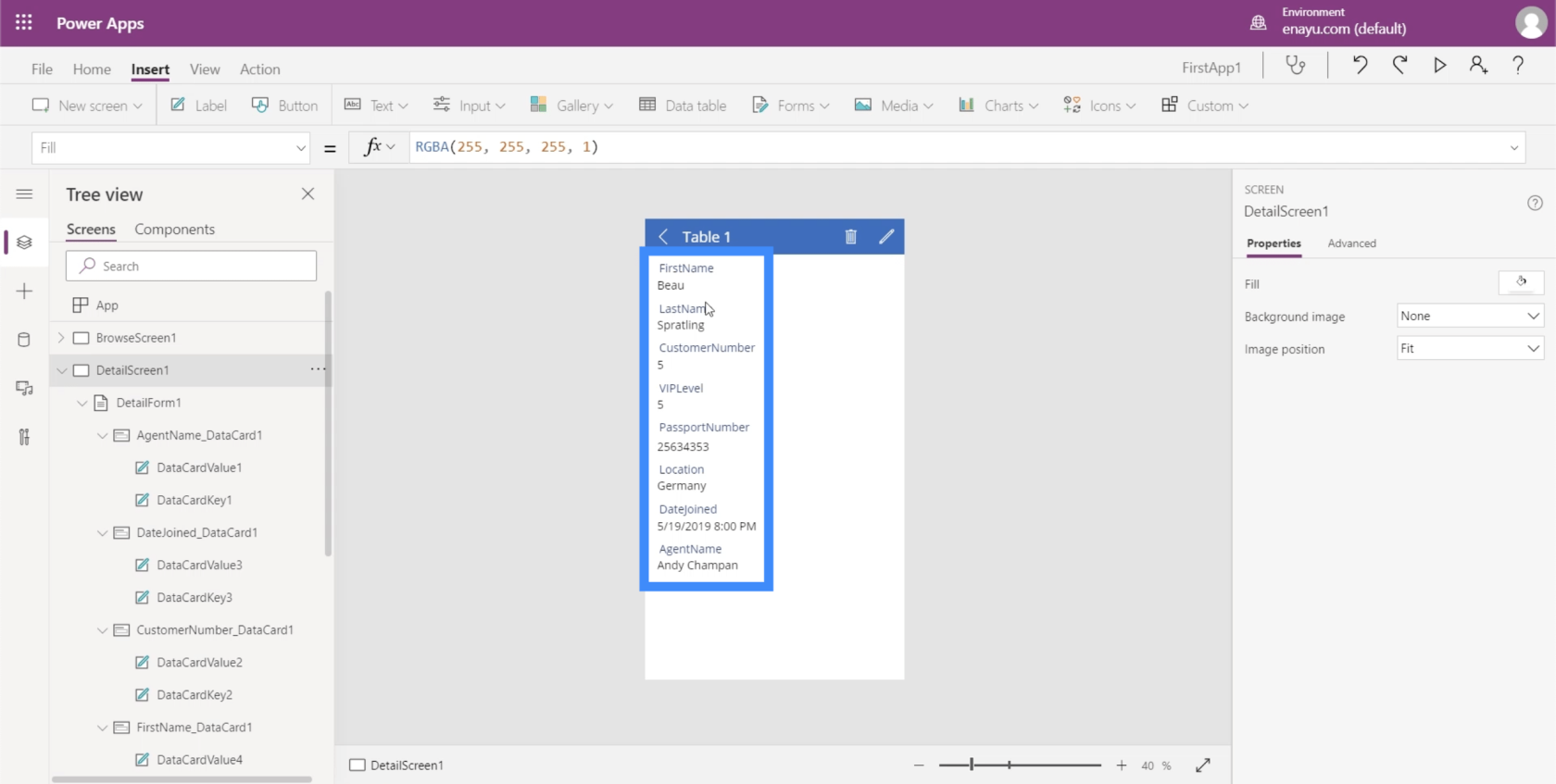
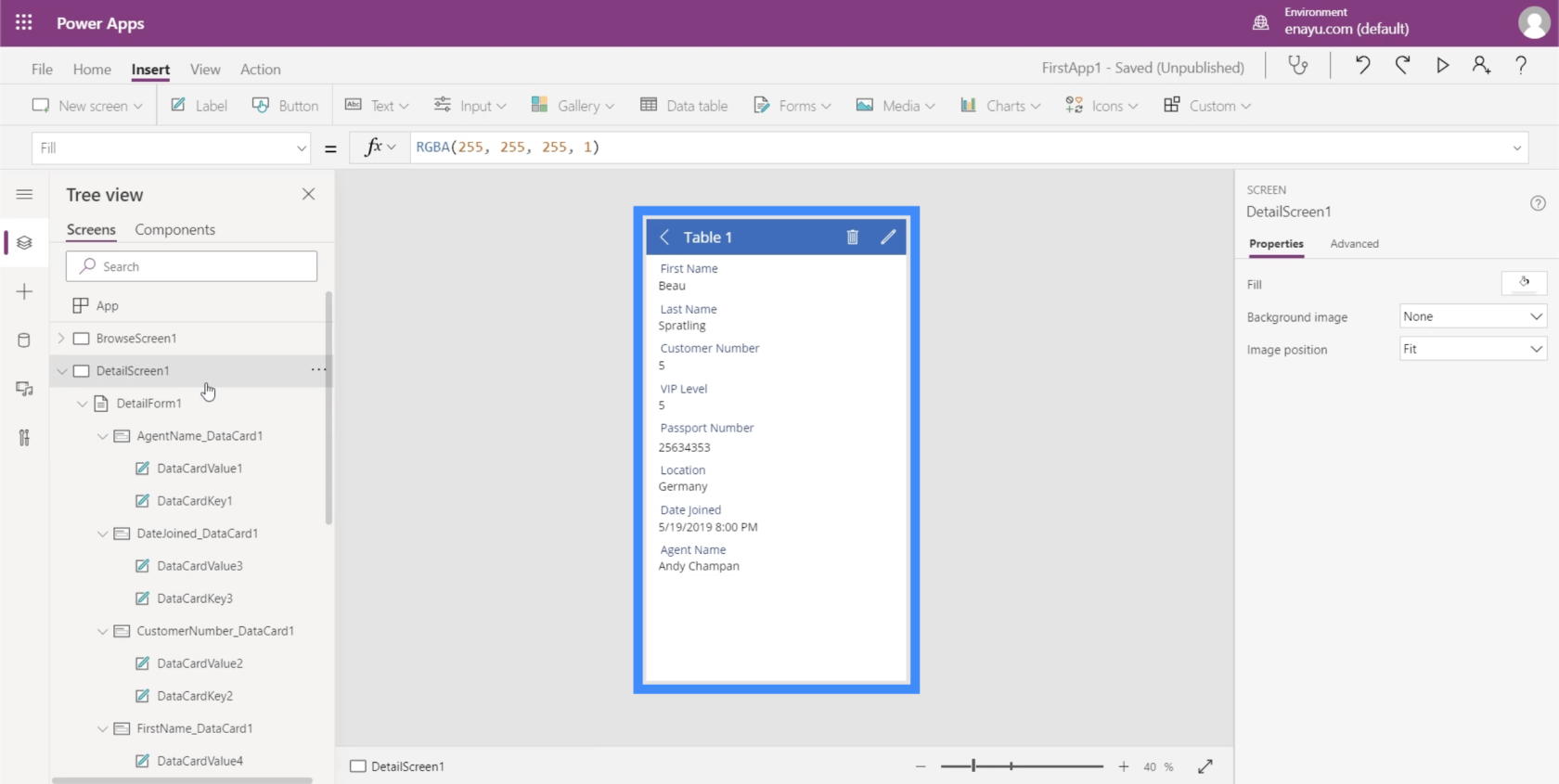
Lad os først gå til skærmen med detaljer. Bare gå til venstre rude og vælg det rigtige element under Skærm.

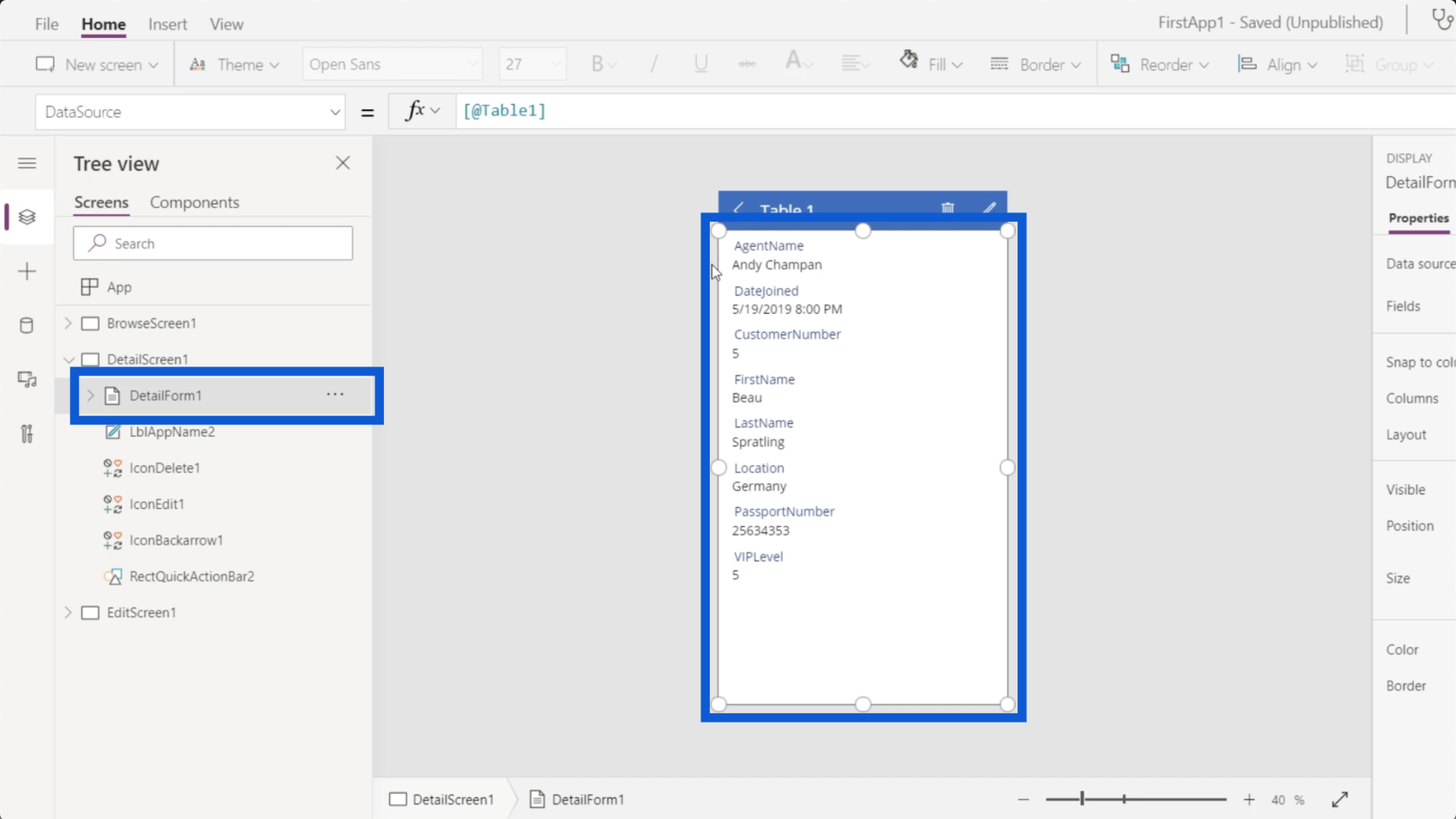
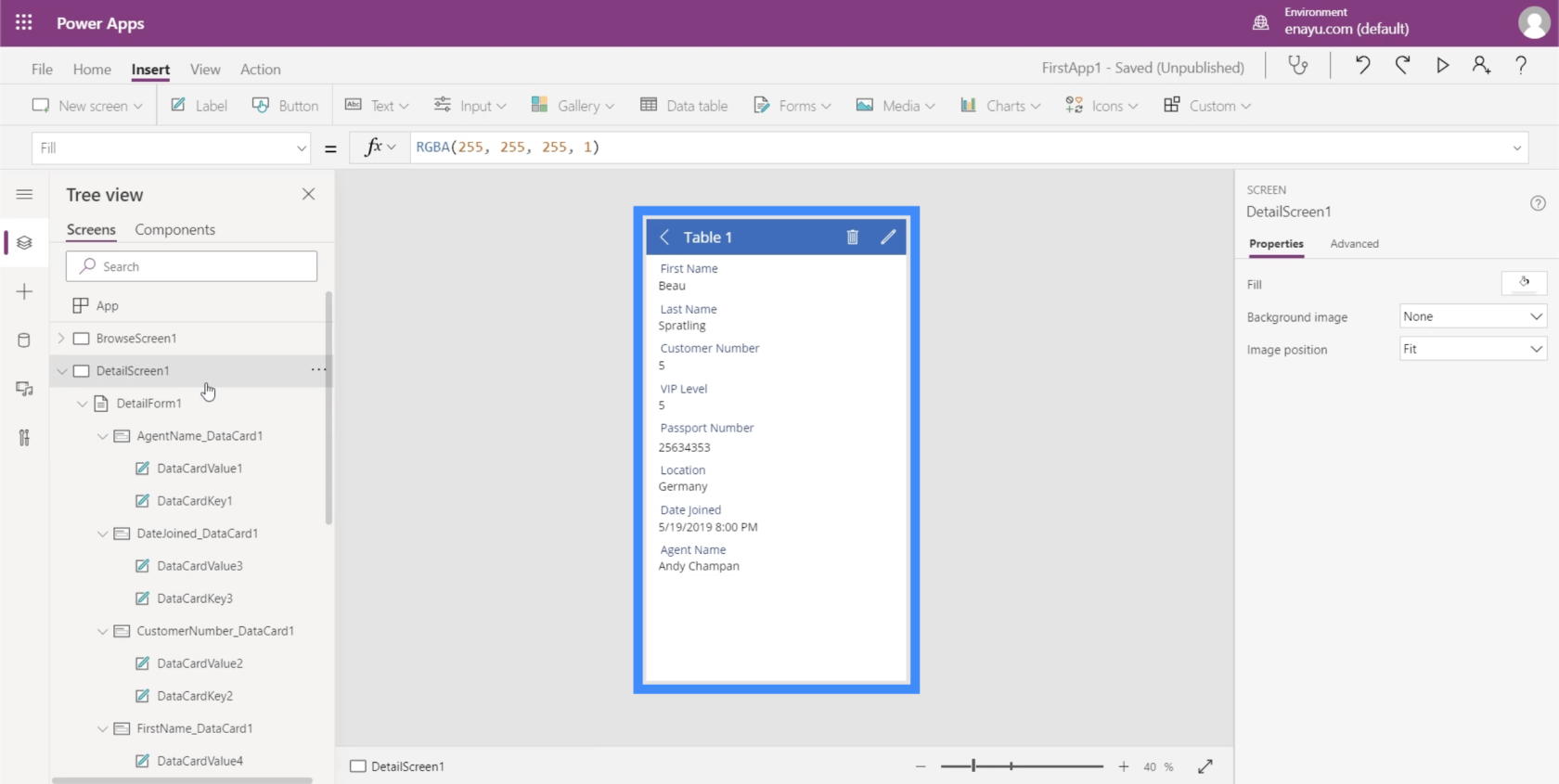
Når du er på detaljeskærmen, vil du se en række elementer, der vises under den. I dette tilfælde er der en detaljeret formular, der vises. Denne formular dækker det store rektangel på appen, der indeholder alle oplysningerne.

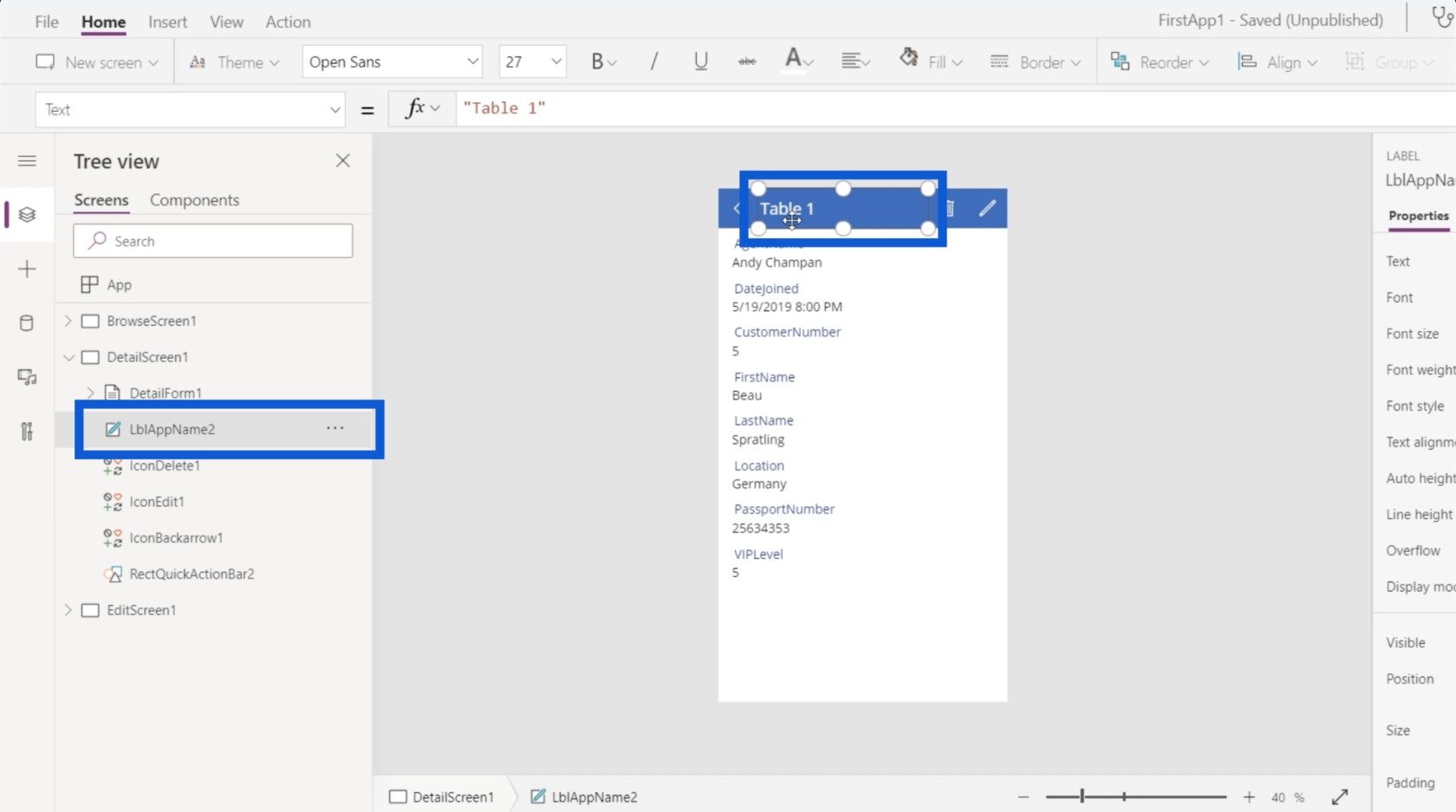
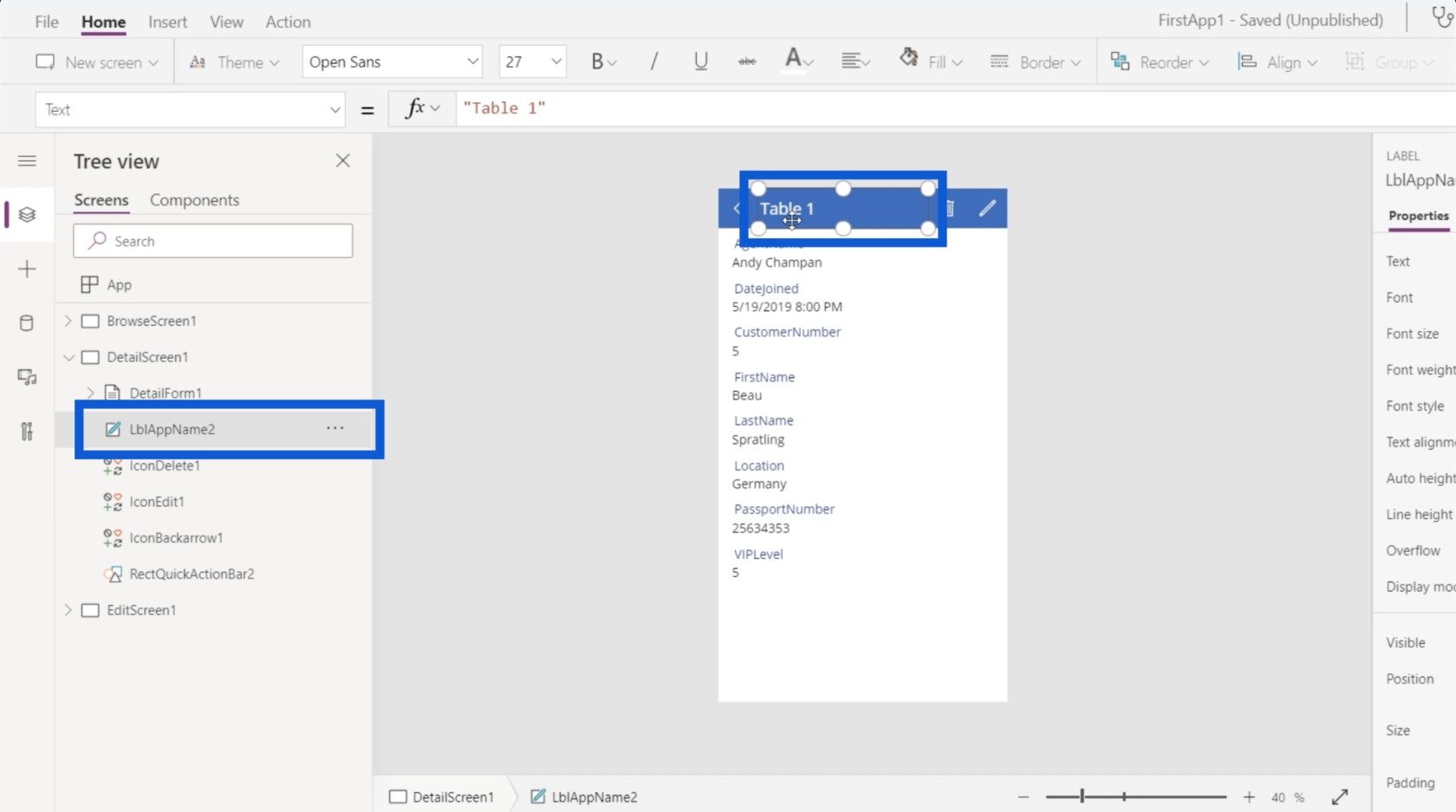
Sidens titel er også et element i detaljeskærmen, som kaldes LblAppName2. På den faktiske app er det her, der står Tabel 1.

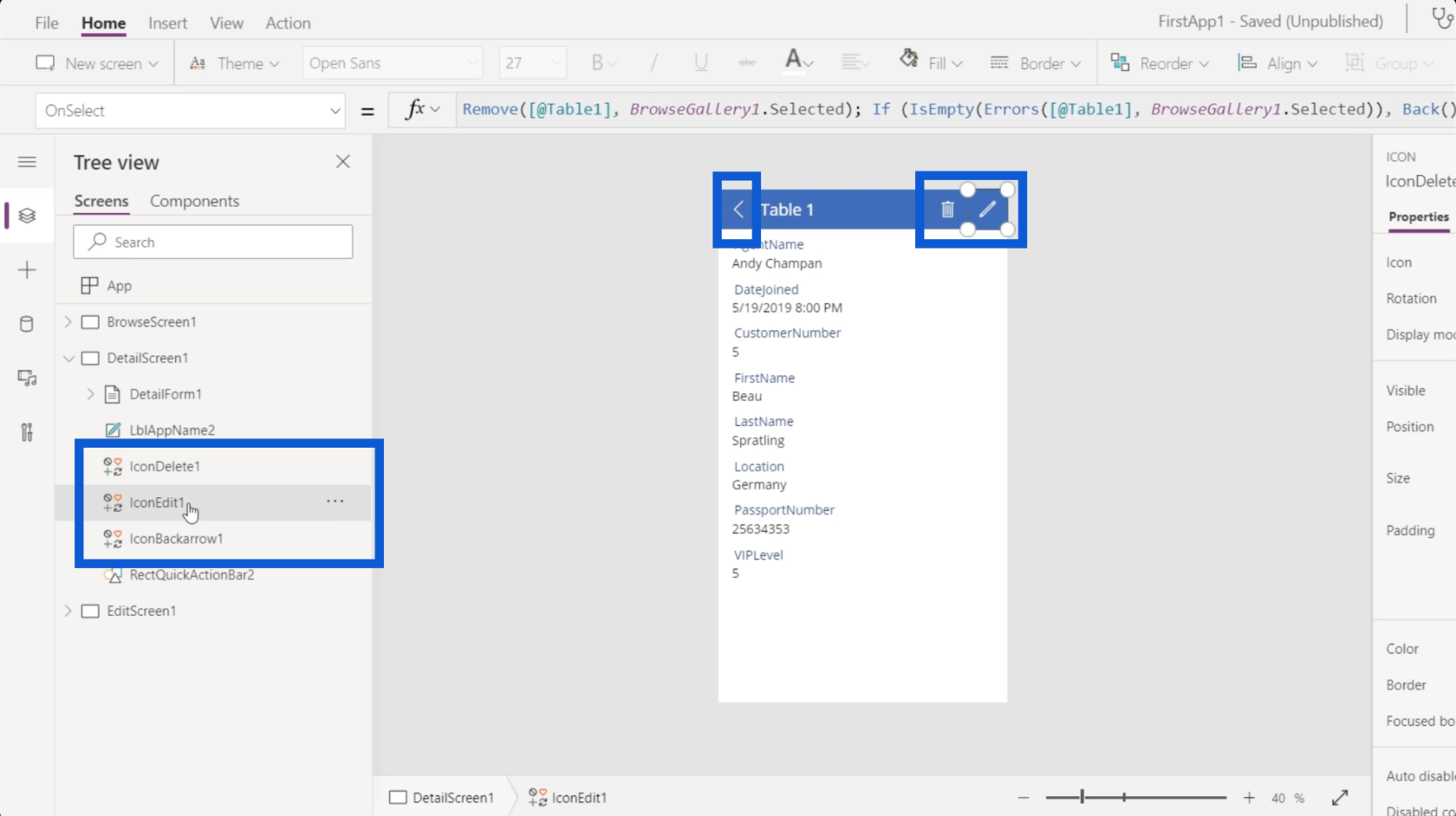
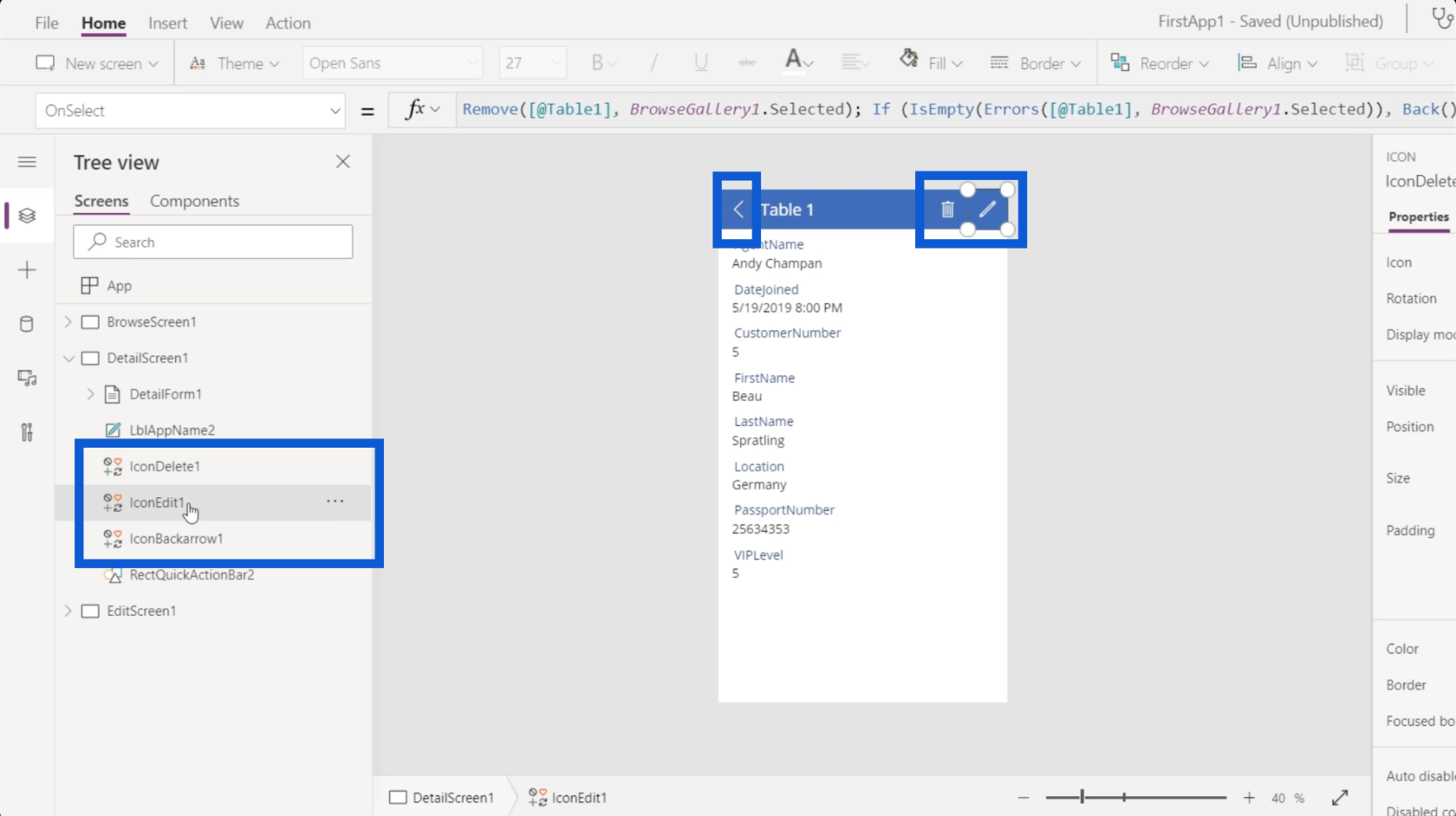
Appen viser også en række ikoner som venstre pil, papirkurvsikonet og redigeringsikonet. Som du kan se i venstre rude, er hvert ikon også repræsenteret af individuelle elementer under DetailScreen1.

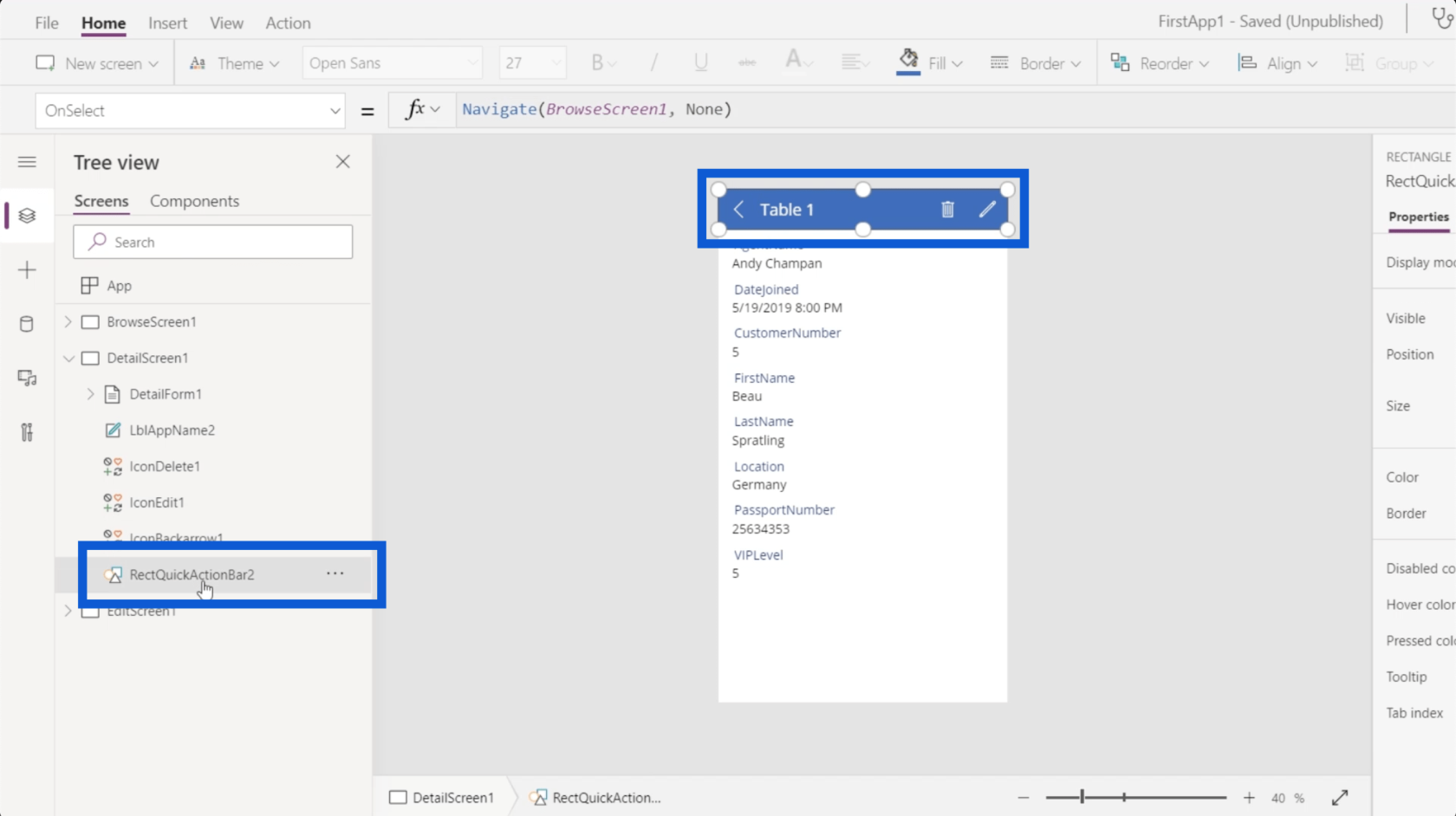
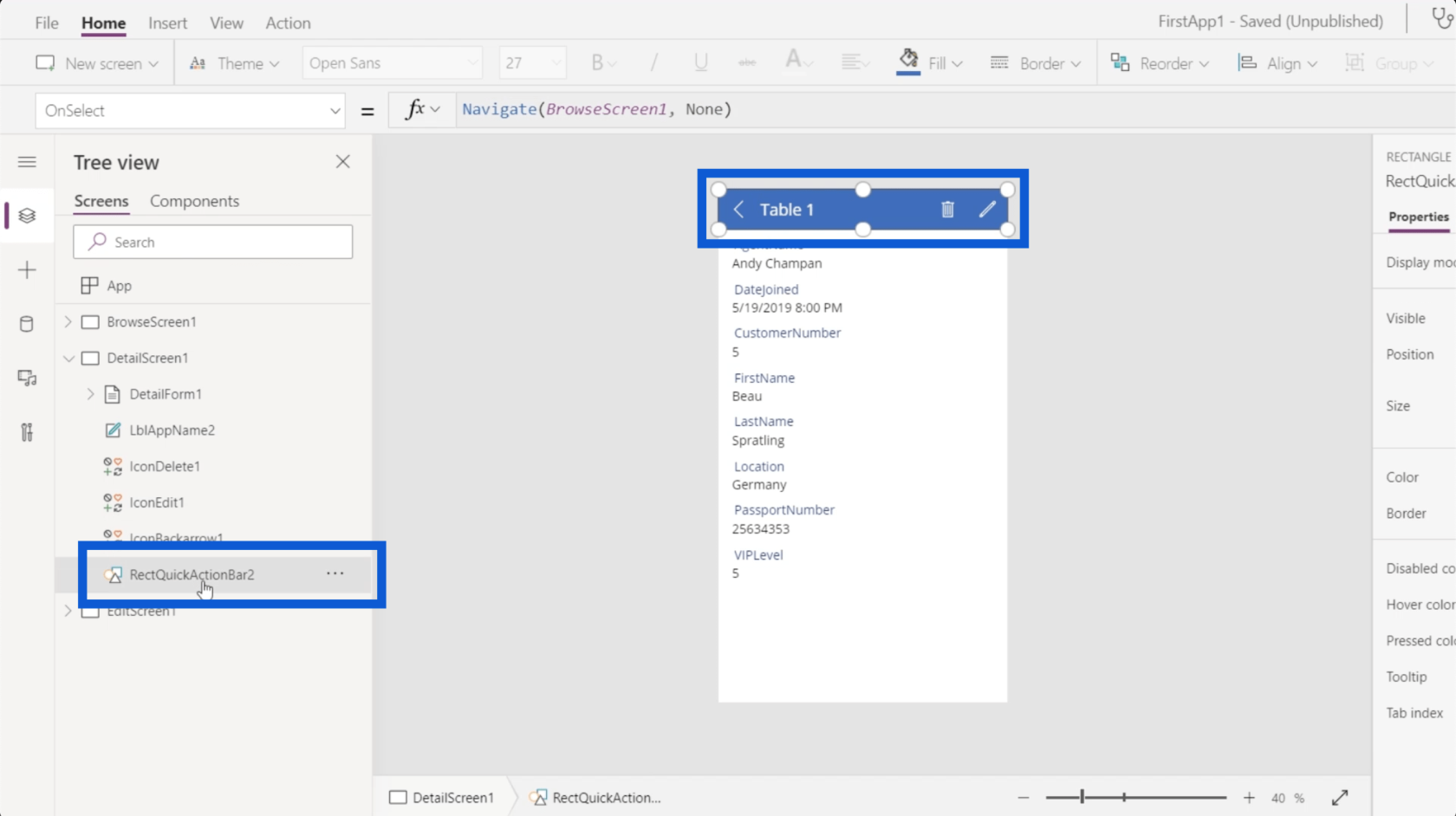
Der er også en handlingslinje helt øverst, hvor titlen og ikonerne findes. Ser man på listen til venstre, er dette repræsenteret af punktet RectQuickActionBar2.

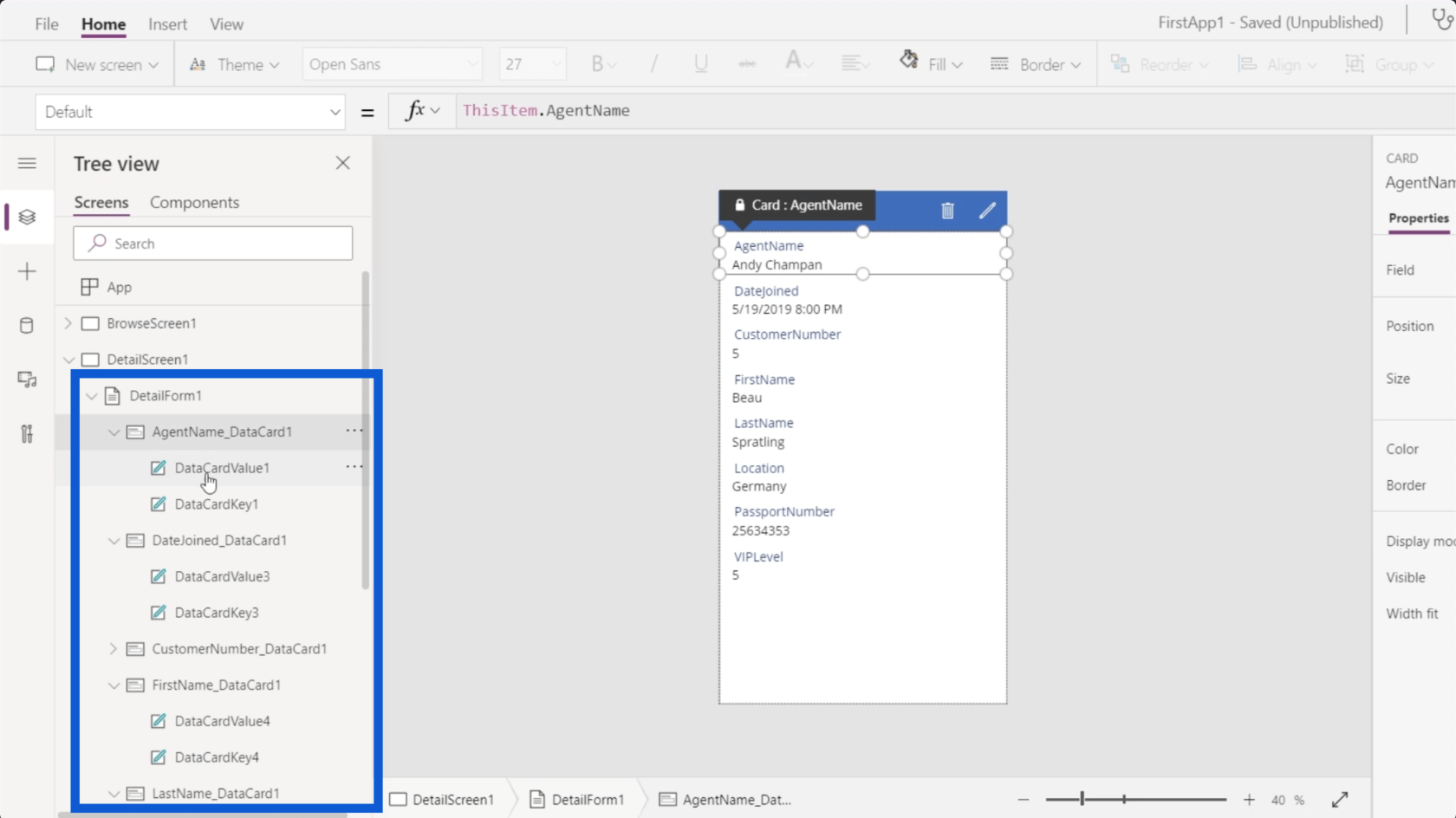
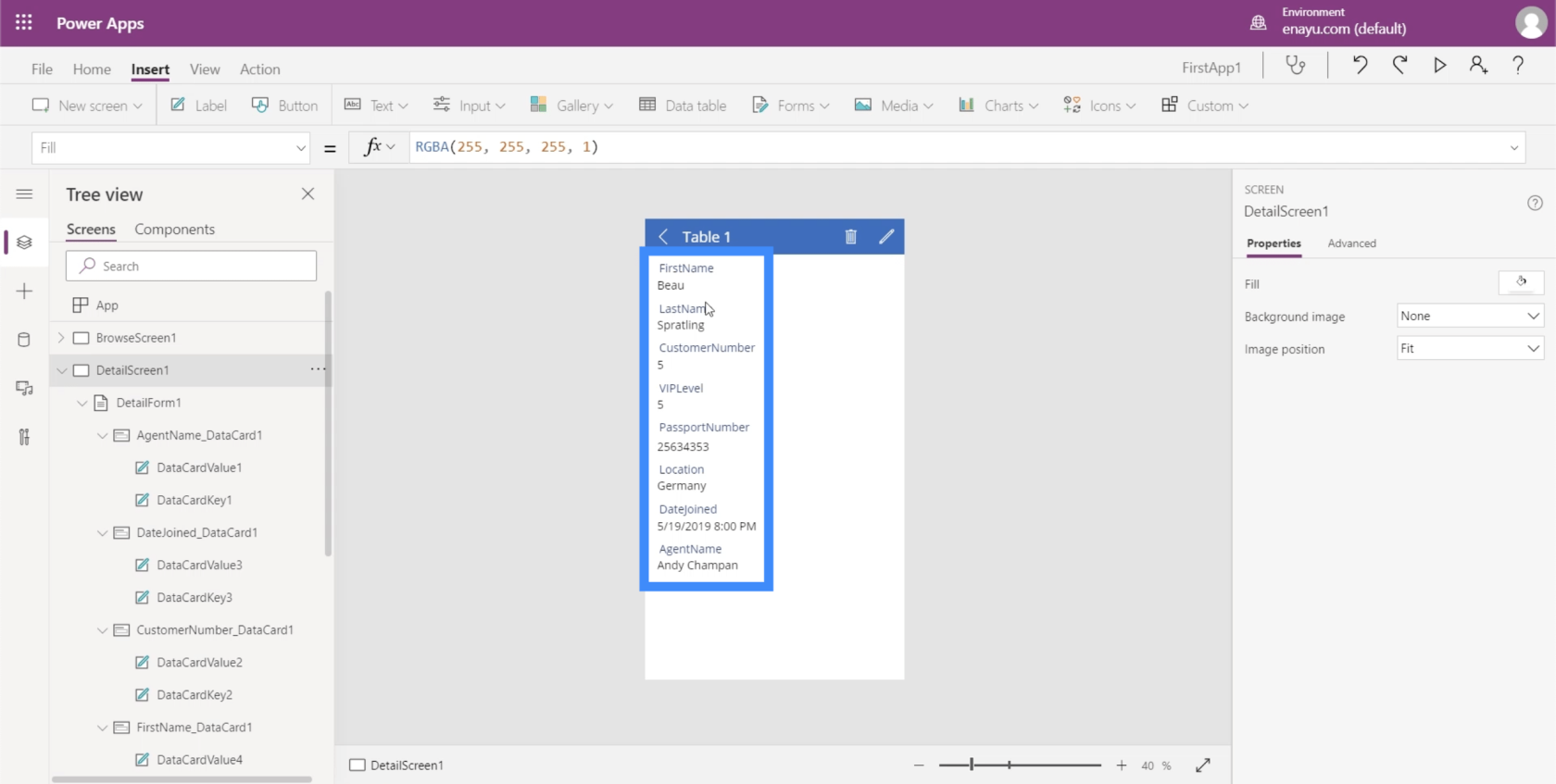
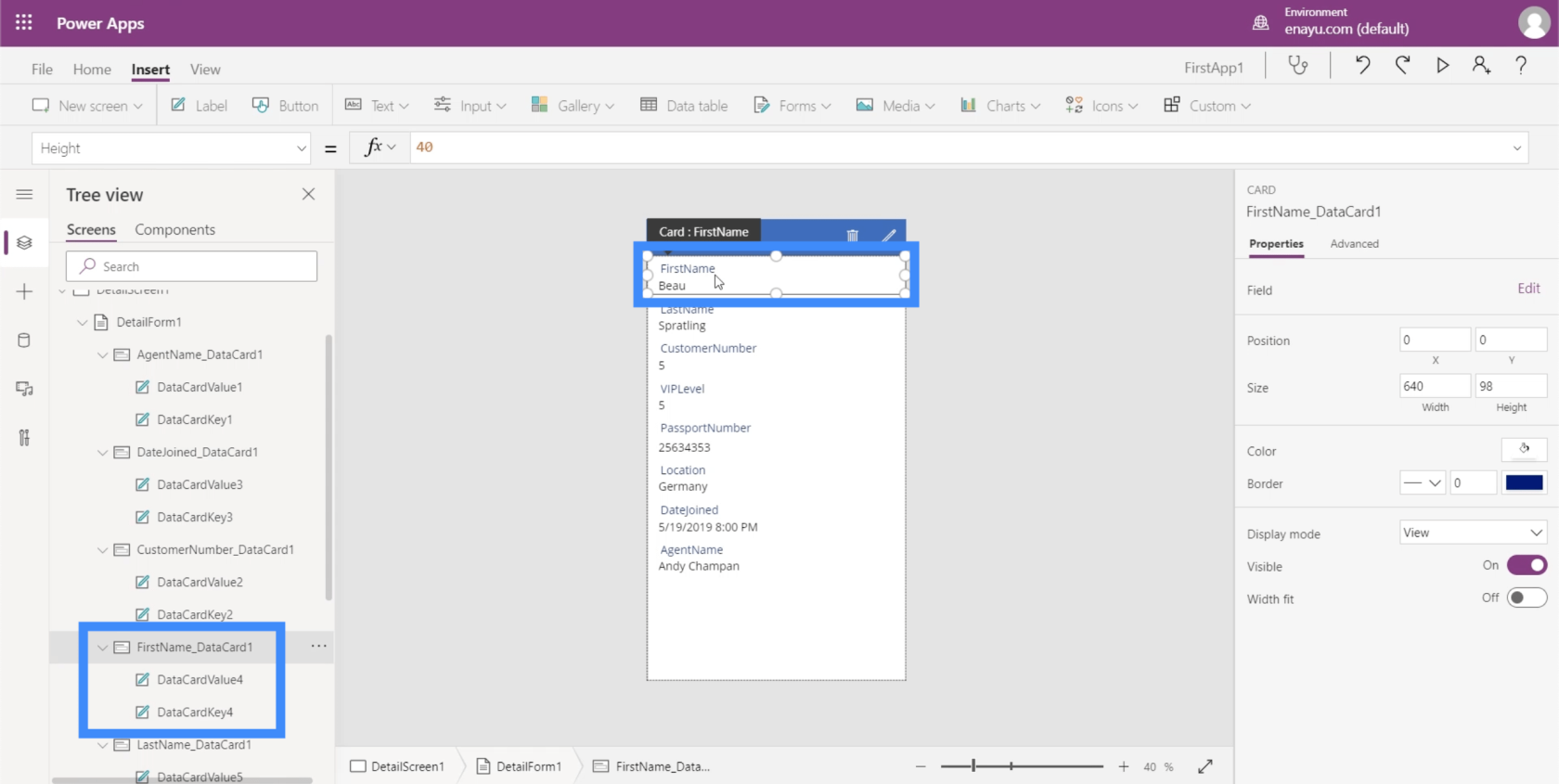
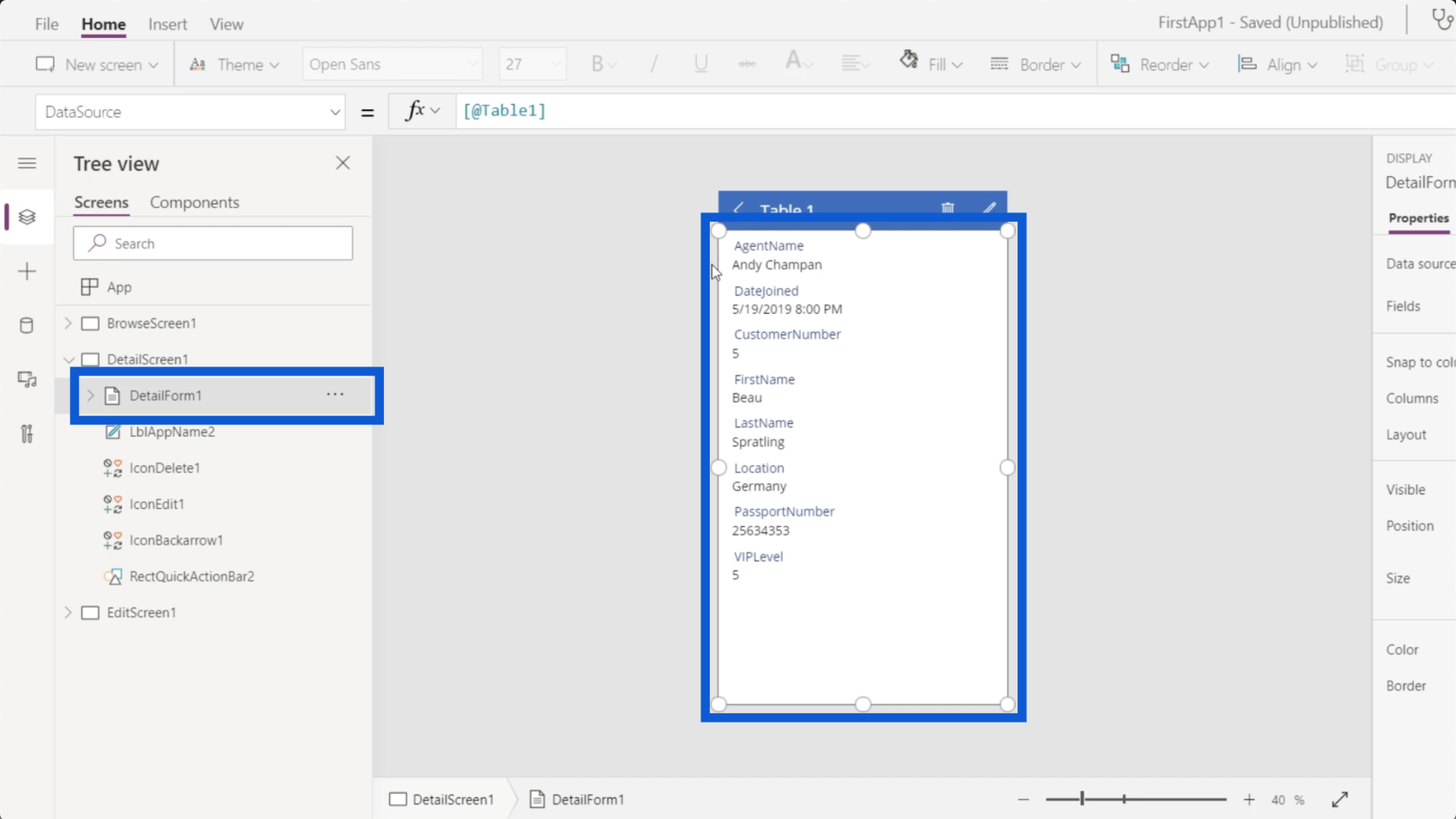
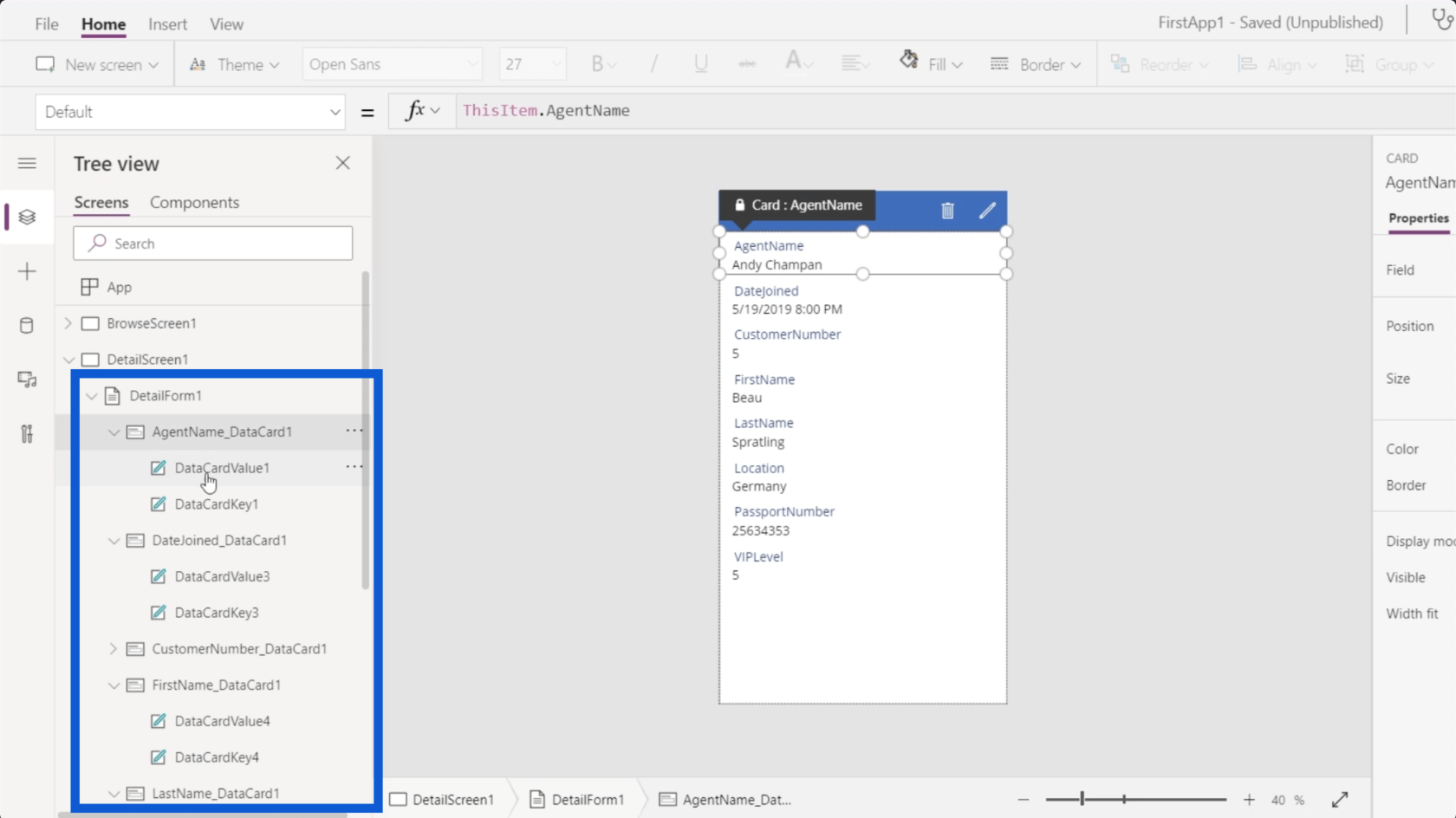
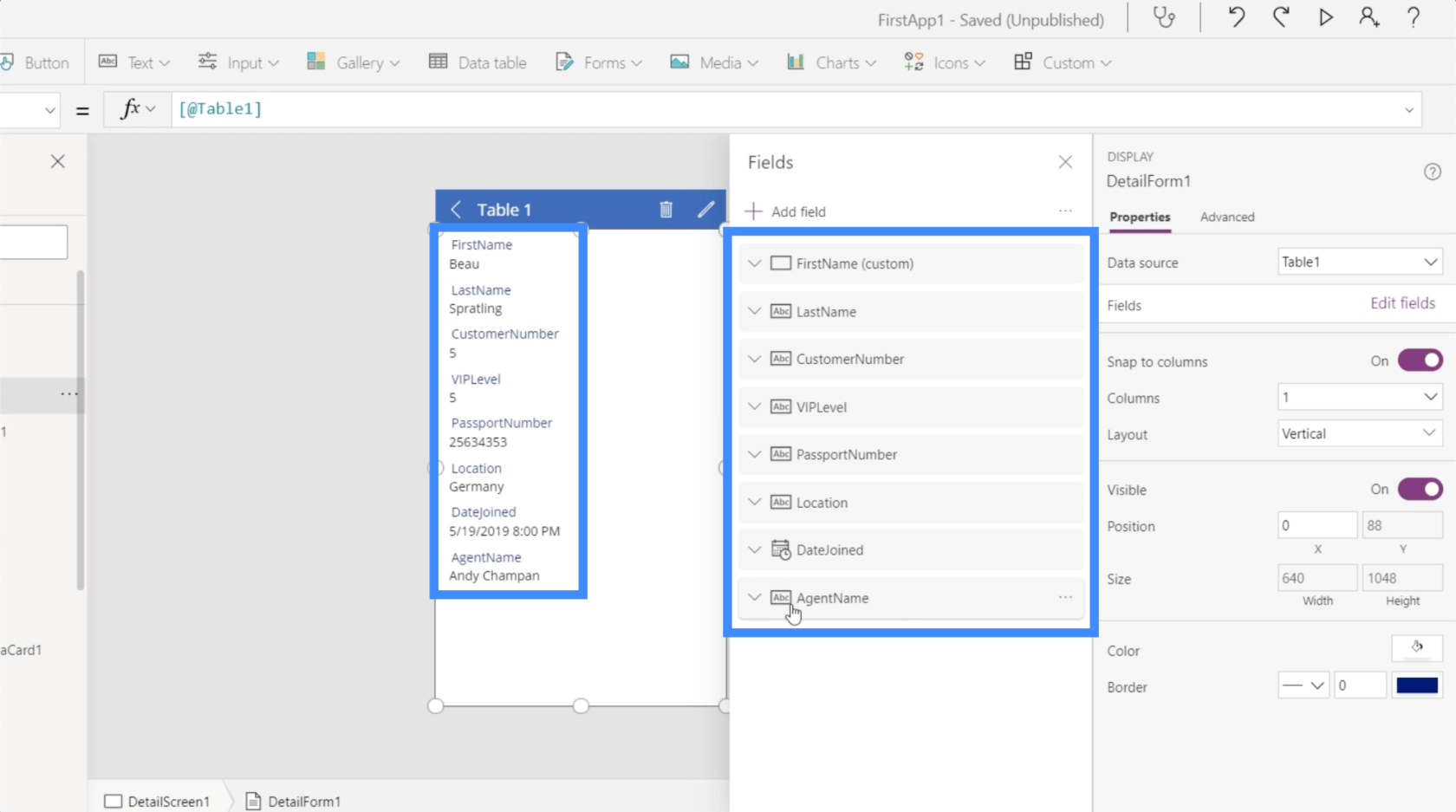
Når jeg klikker på detaljeformularen til venstre, vil du se datakort vises under den. Hvert af disse kort har en værdi og en nøgle.

Nøglen repræsenterer kolonnenavnet på datakilden, mens værdien er den faktiske post i kolonnen.
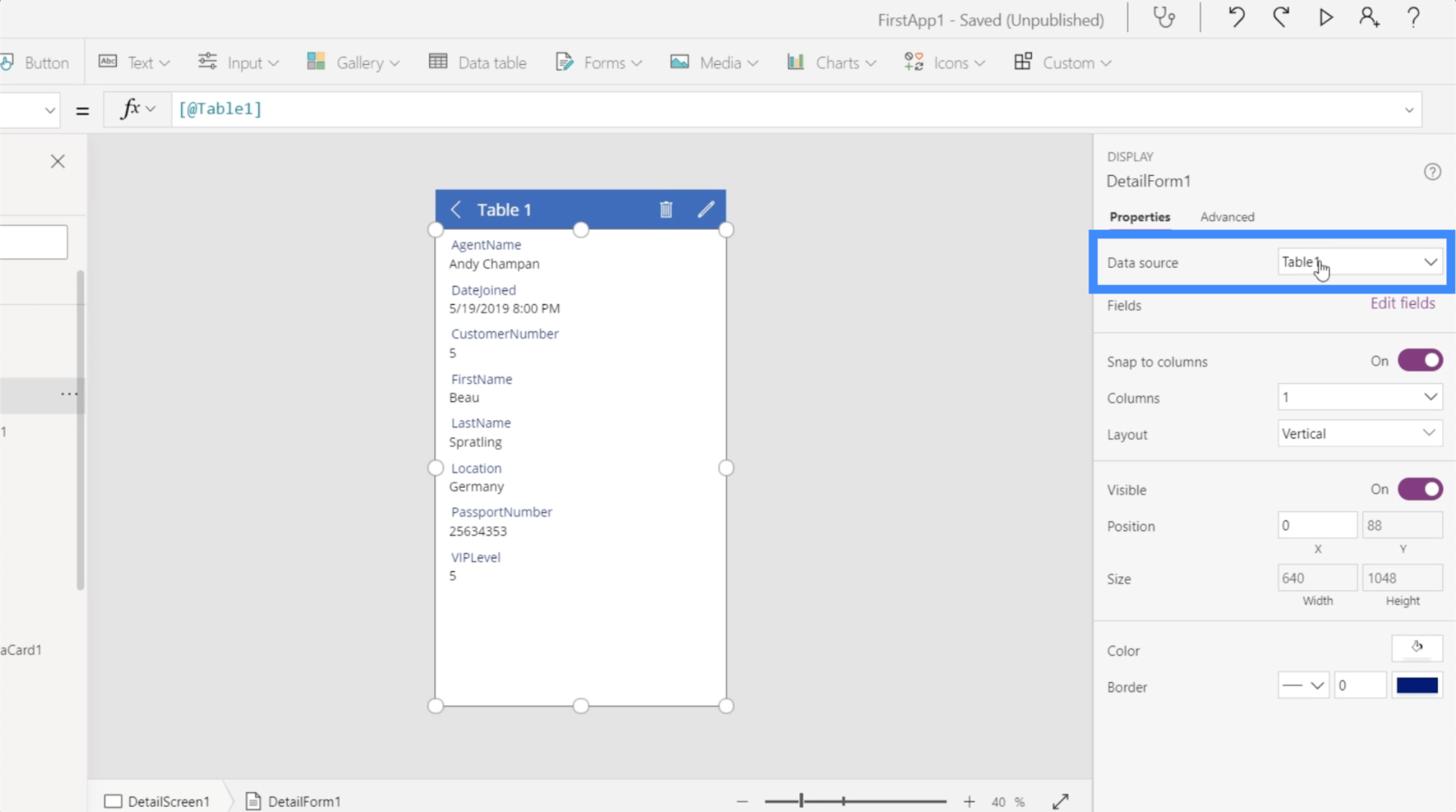
Power Apps Forms Egenskabsrude
Hvert element i dine Power Apps-formularer har et sæt egenskaber, som du kan justere efter behov. Disse egenskaber er enkle nok til at forstå og kan gå langt i forhold til at forbedre den måde, din app ser ud og fungerer på.
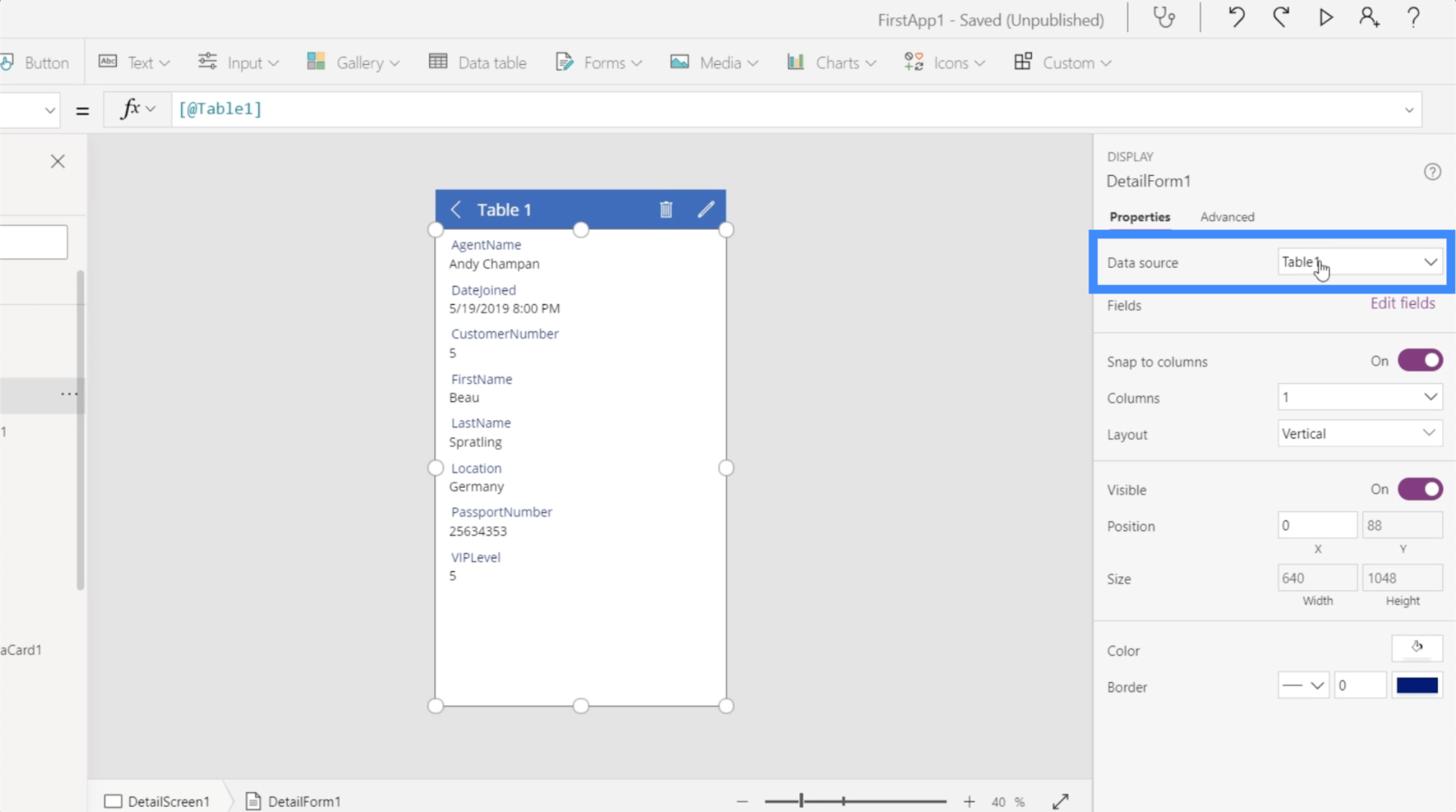
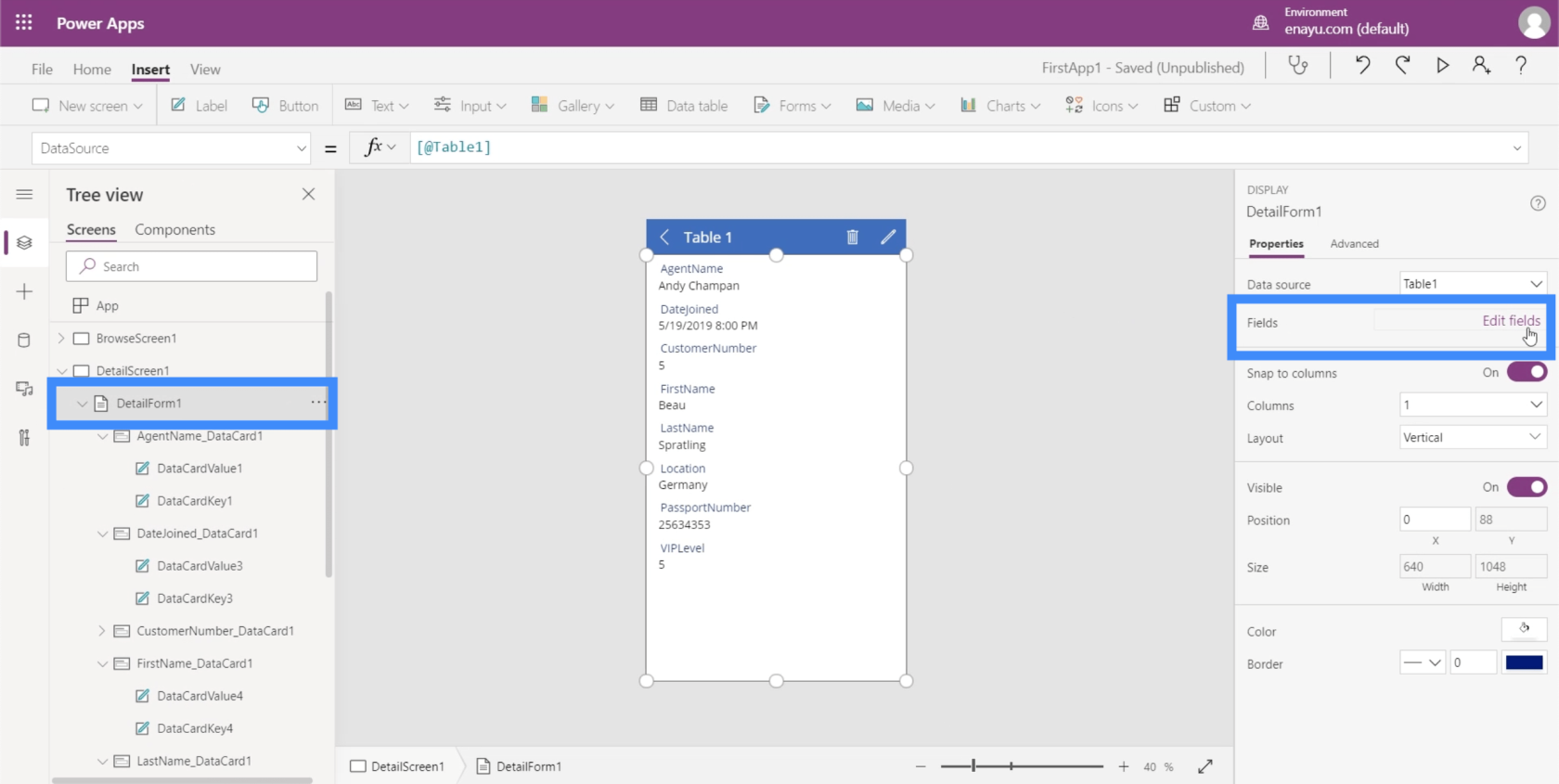
Lige øverst på listen Egenskaber kan du se datakilden. Her viser det, at vi henter vores appdata fra tabel 1. Jeg diskuterede også, hvordan du tilføjer en datakilde til dine Power Apps i et tidligere selvstudie.

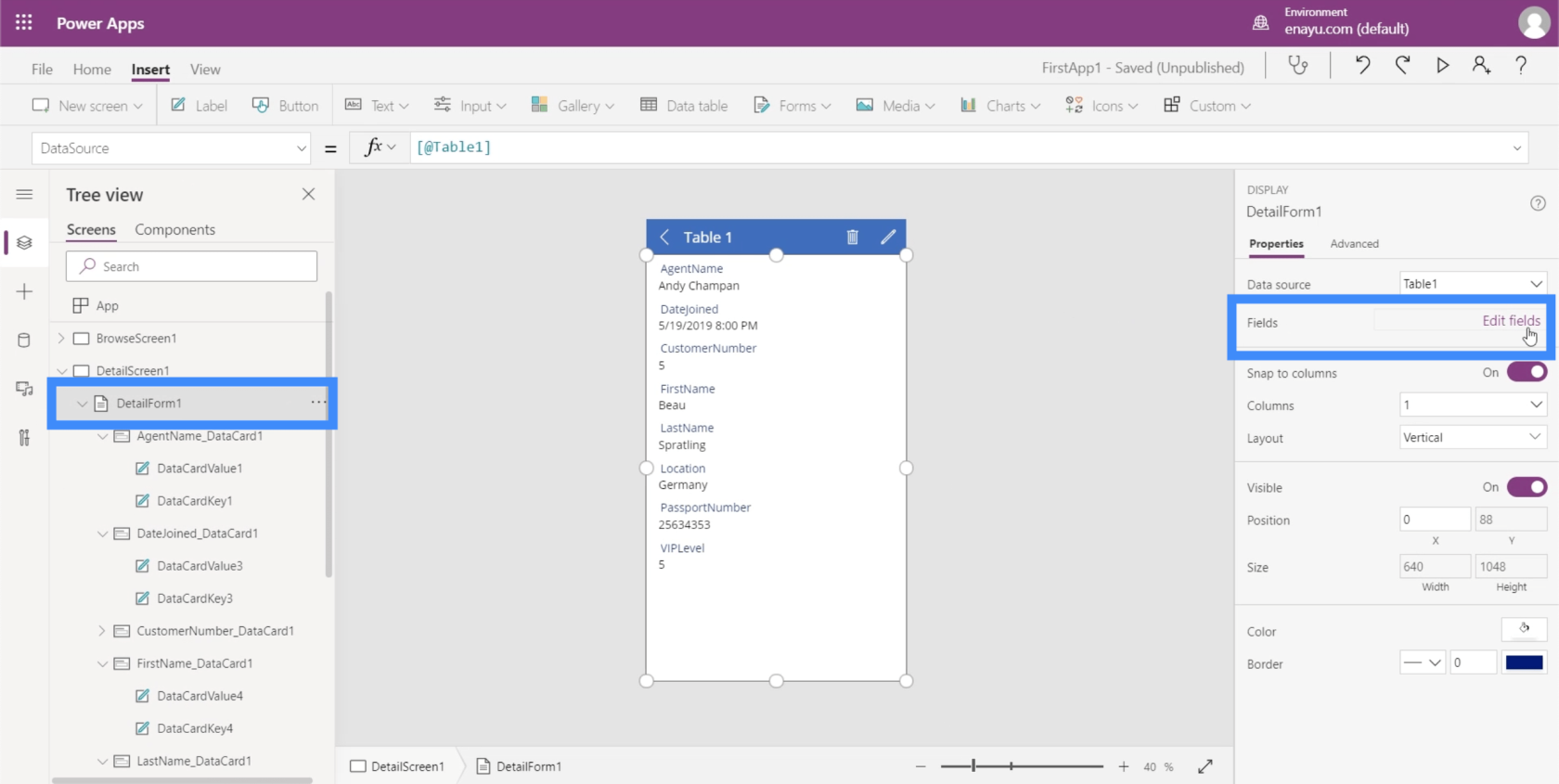
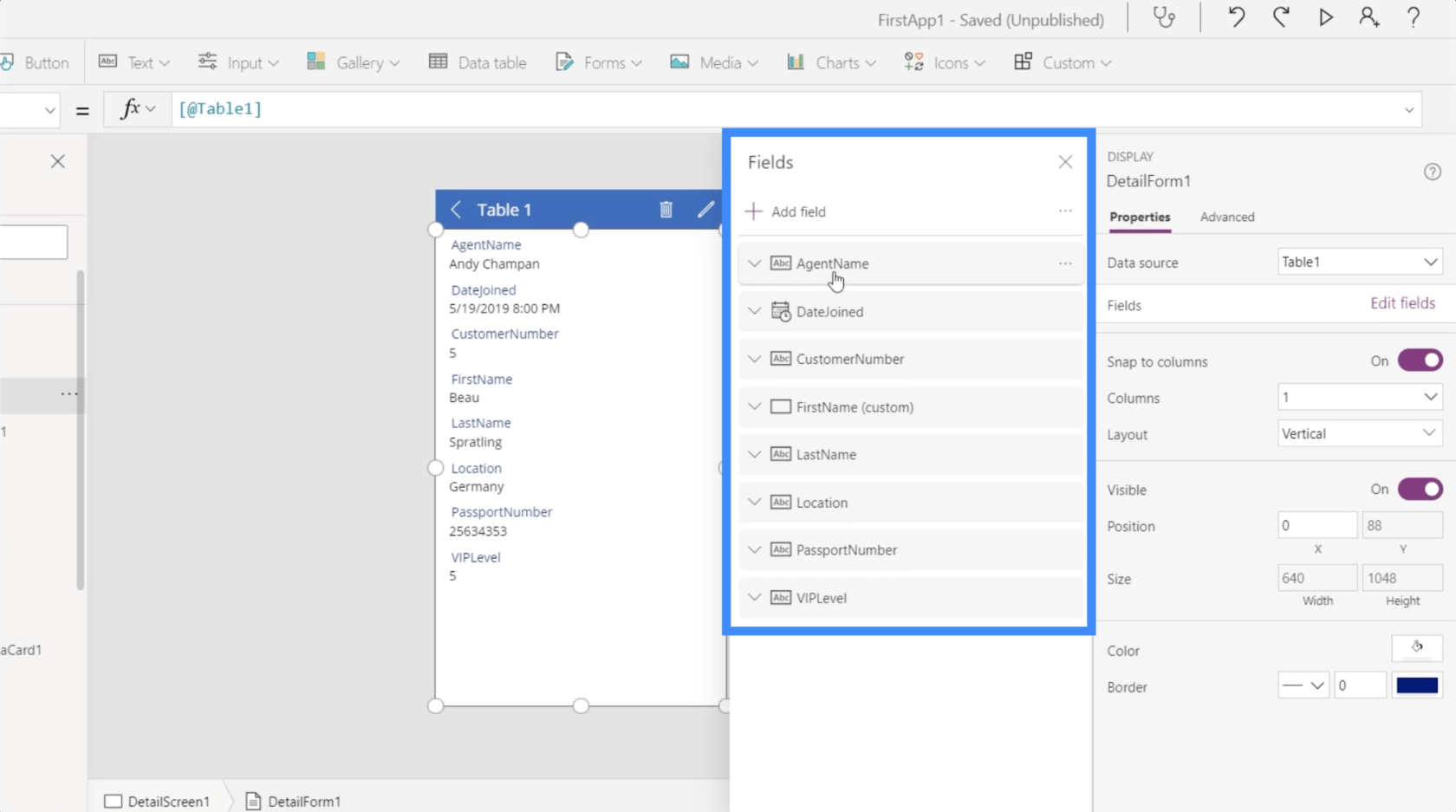
Det næste punkt på listen hedder felter.

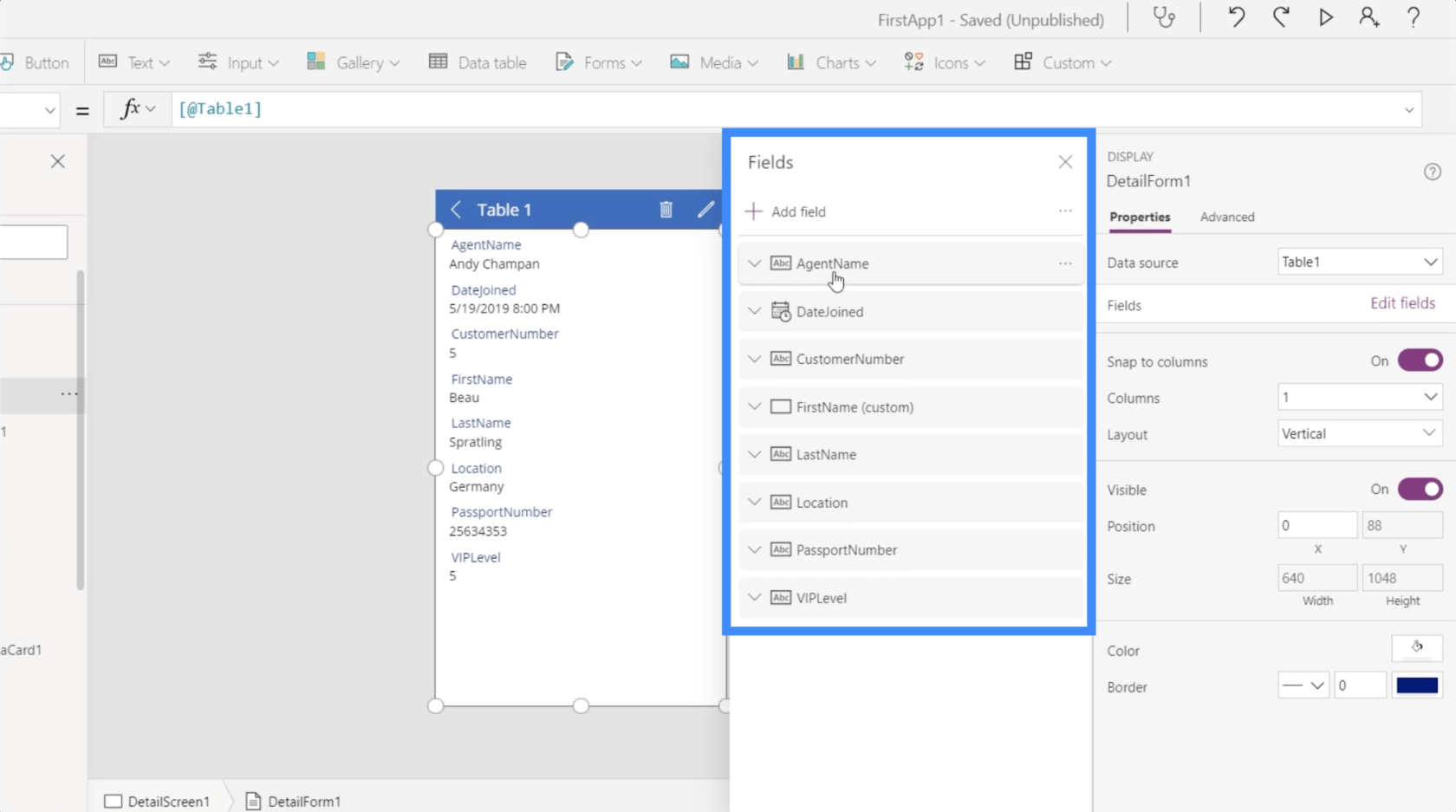
Når du klikker på knappen, der siger "Rediger felter", viser den dig en hel liste over de forskellige felter på appen.

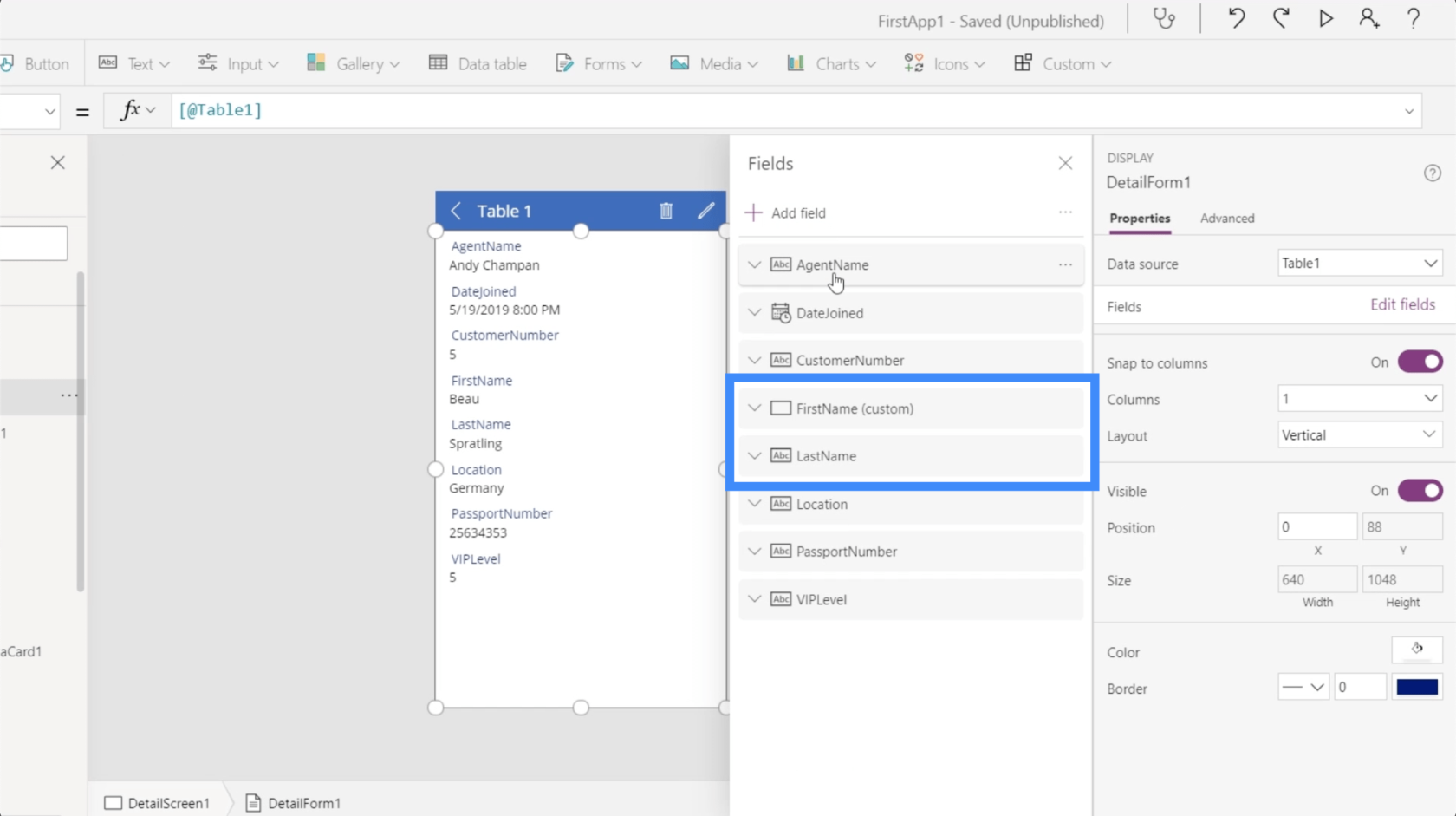
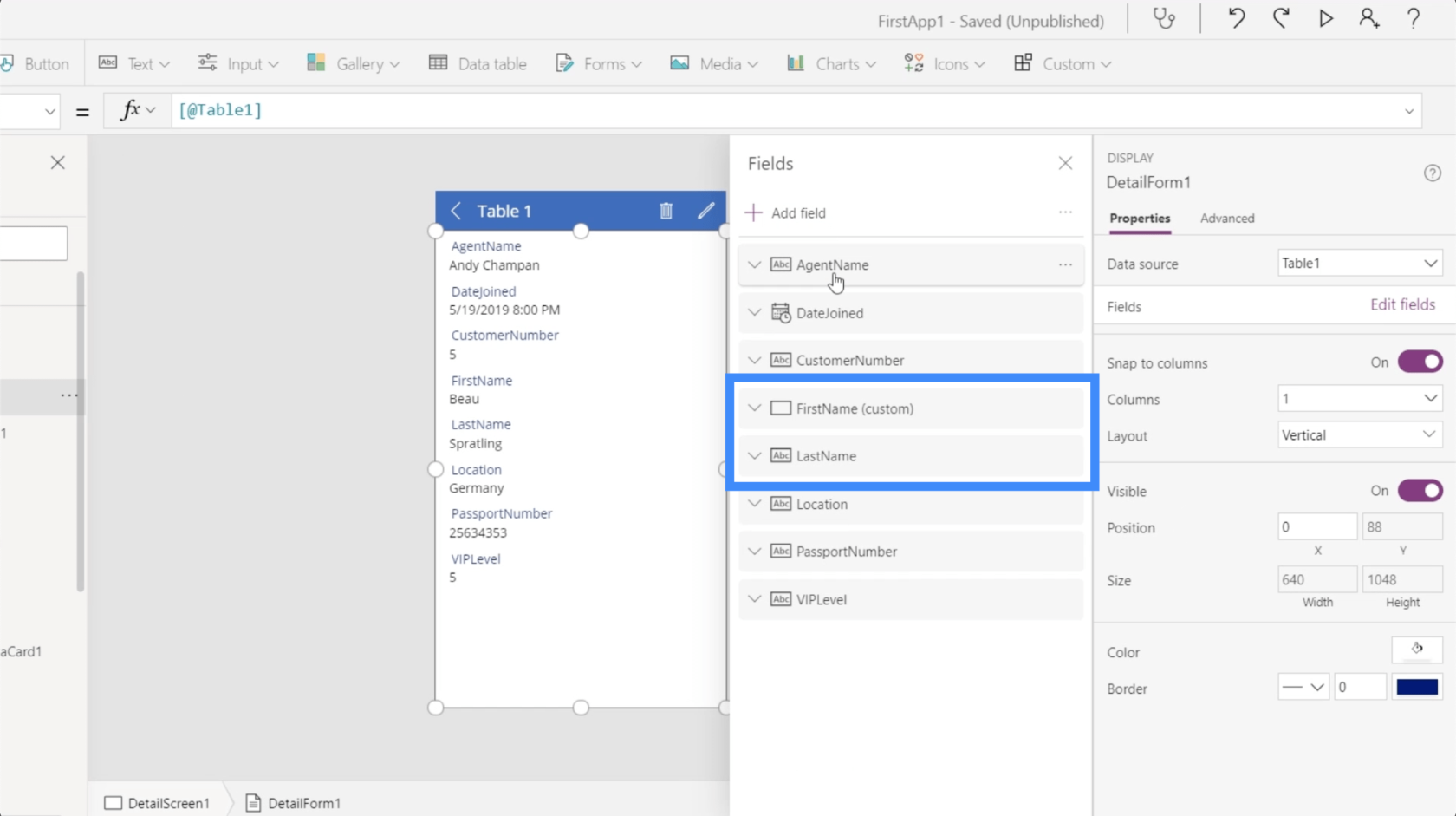
Du kan nemt flytte rundt på disse felter. Så lad os sige, at vi for eksempel vil have fornavnet og efternavnet øverst.

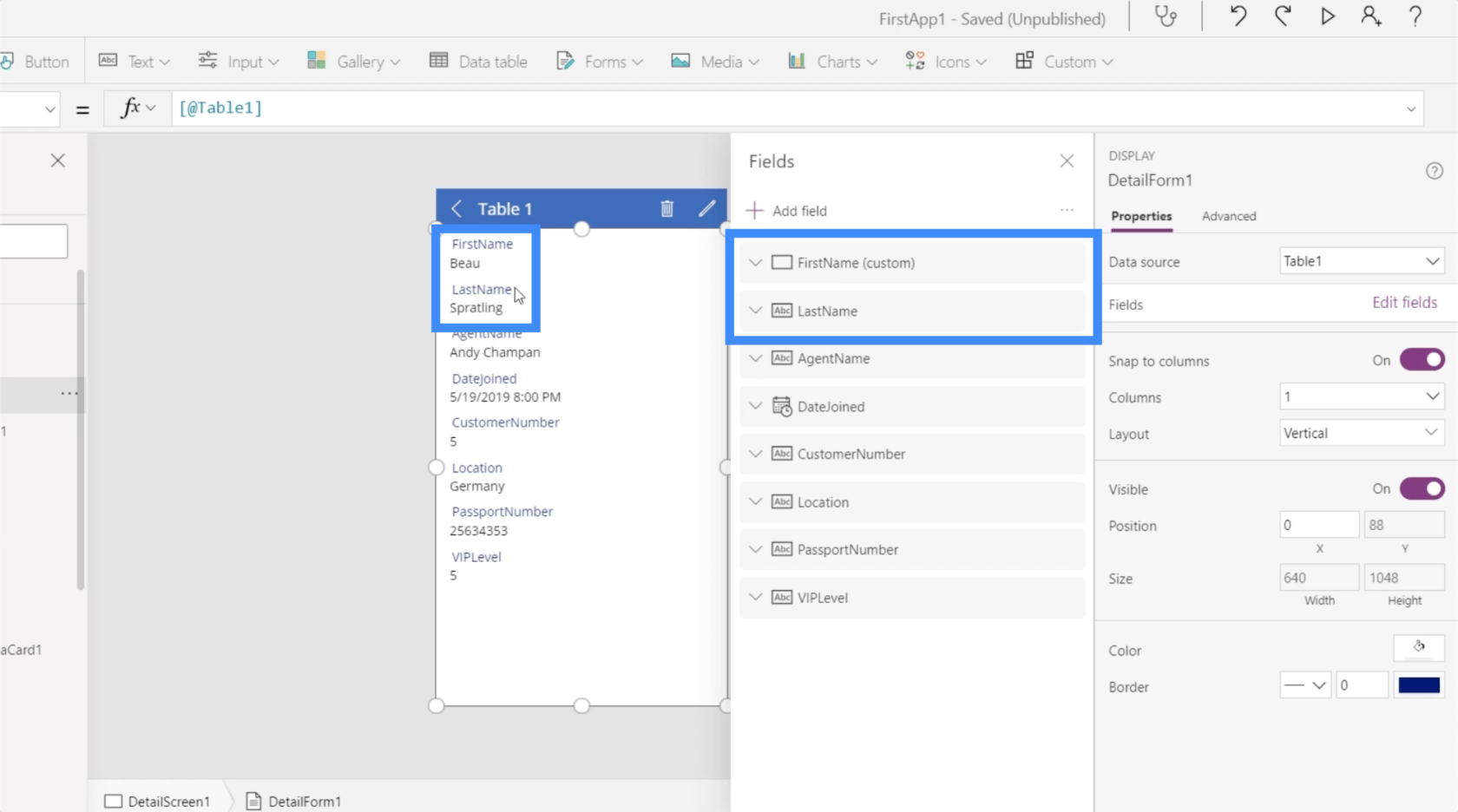
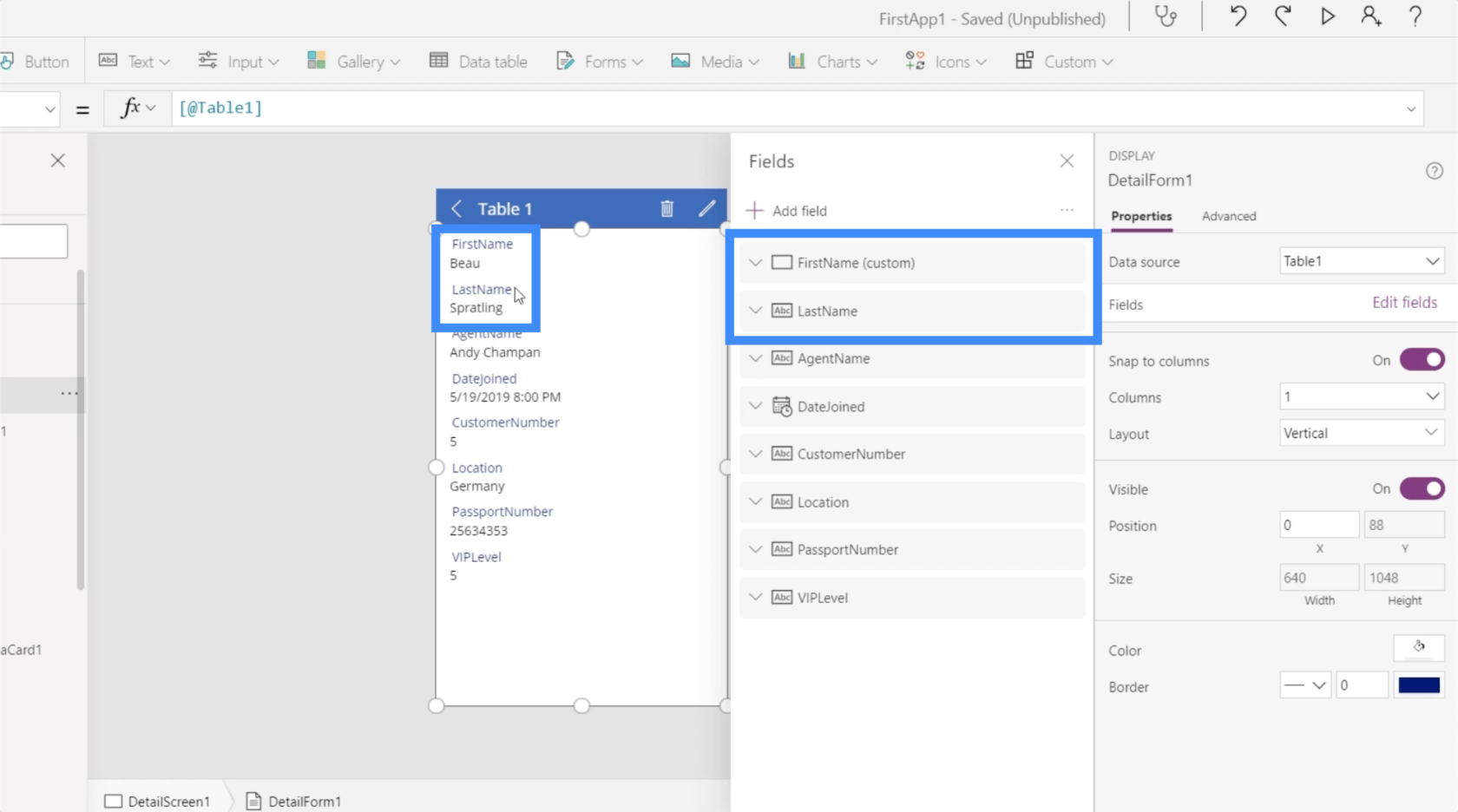
Vælg blot feltet og træk det hen over listen, indtil det når det sted, hvor du vil have det. Som du kan se, ændrede rækkefølgen af felterne på selve appen sig også automatisk.

Dette er en anden god ting ved Power Apps. Du behøver ikke engang at lave nogen kodning. Alt er intuitivt. Du skal bare trække og slippe elementer rundt og slå nogle ting til eller fra.
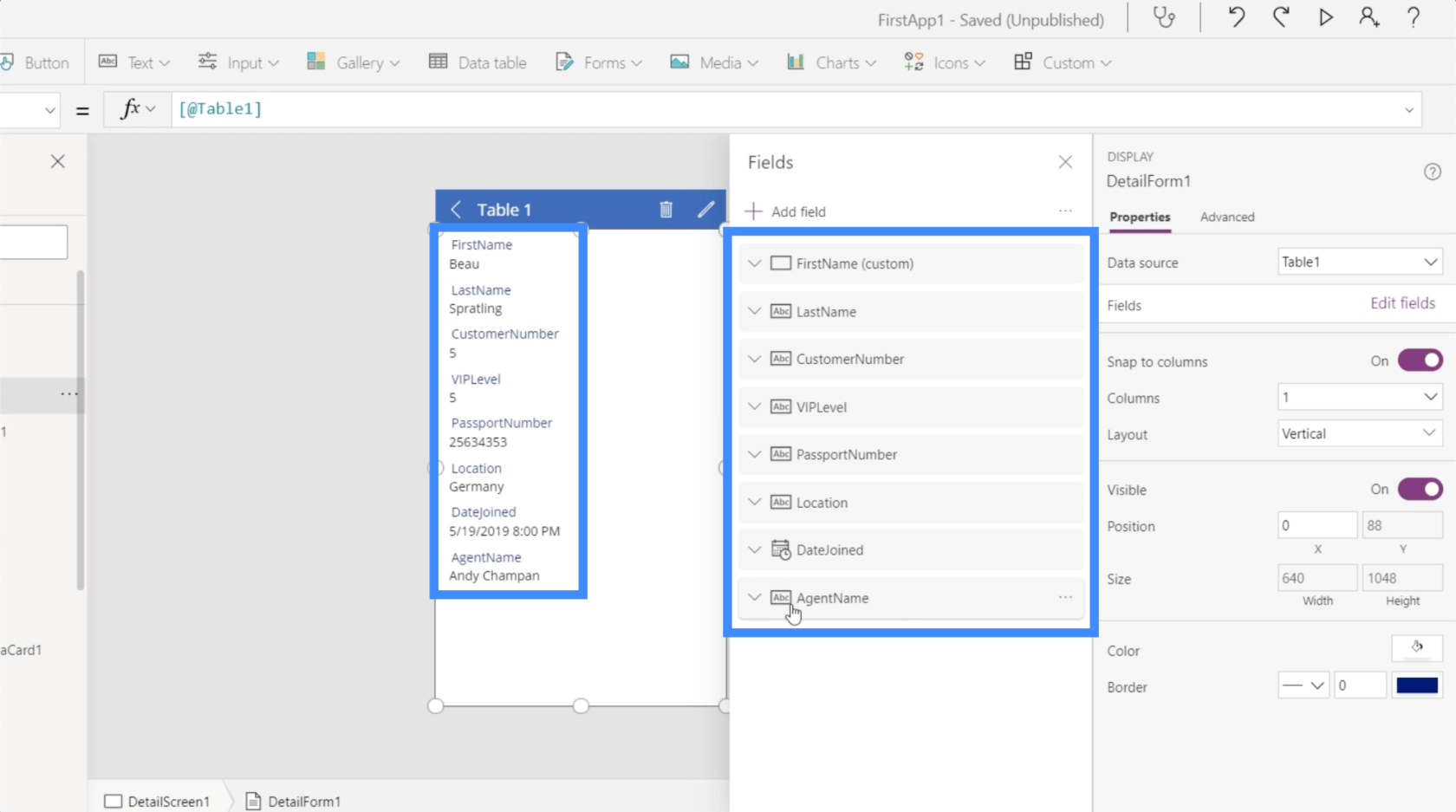
For at gøre felterne på appen mere logiske, sætter jeg kundenummer, VIP-niveau, pasnummer, lokation, dato for tilslutning og agentnavn efter for- og efternavne.

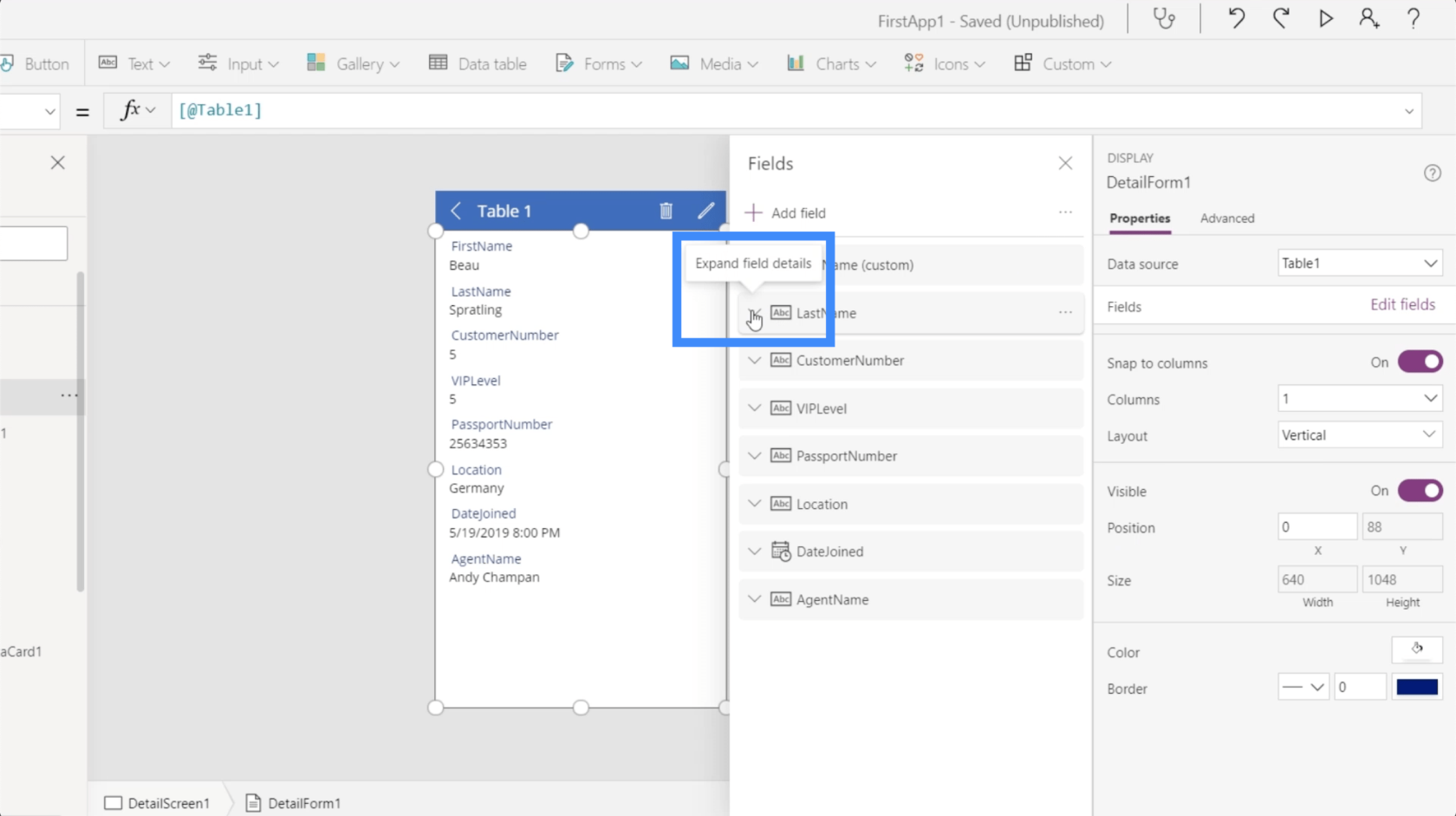
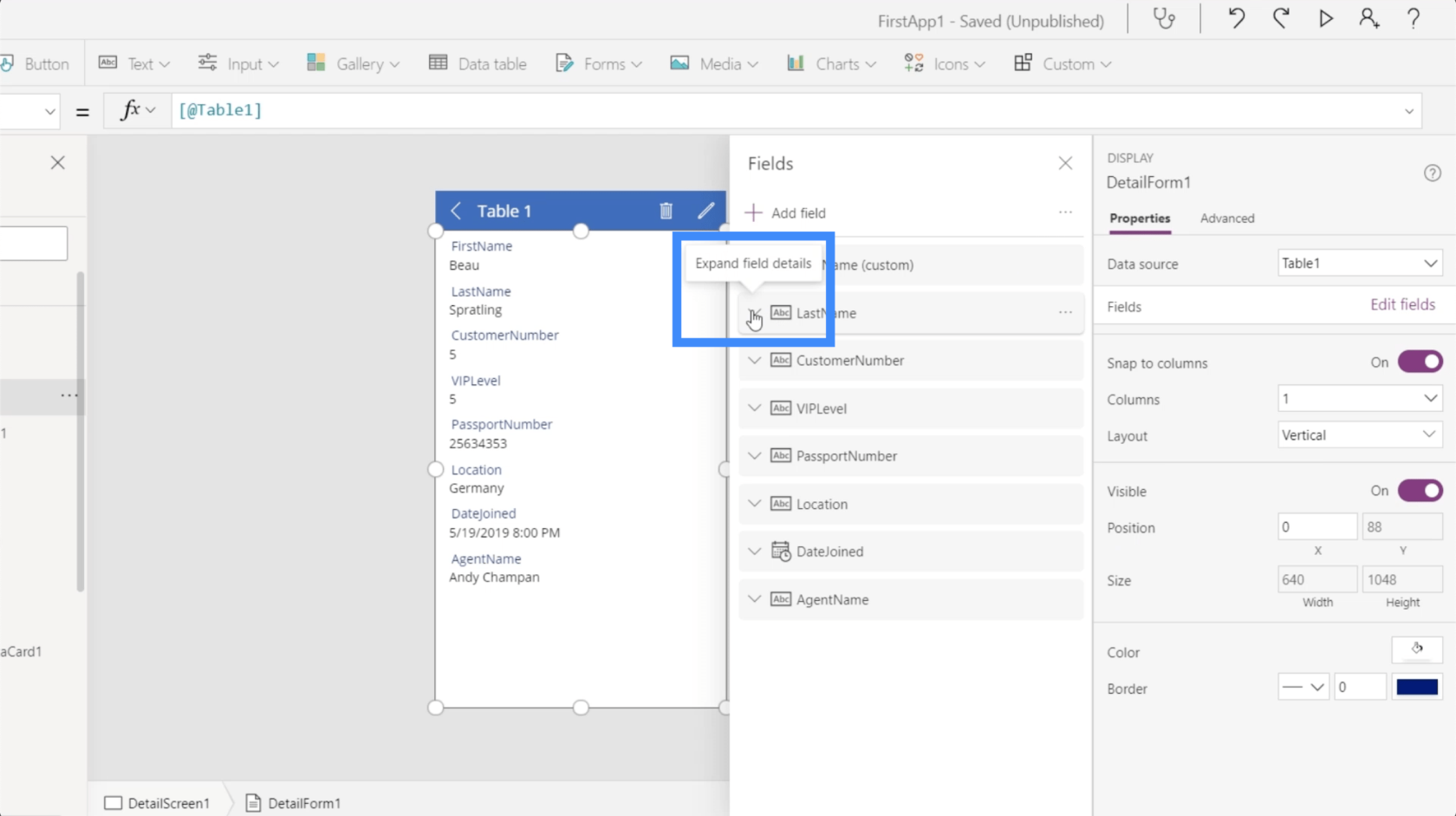
Du vil bemærke, at hvert felt giver dig mulighed for at udvide hvert element yderligere.

Dette åbner op for endnu flere muligheder for, hvordan hvert felt kan tilpasses.

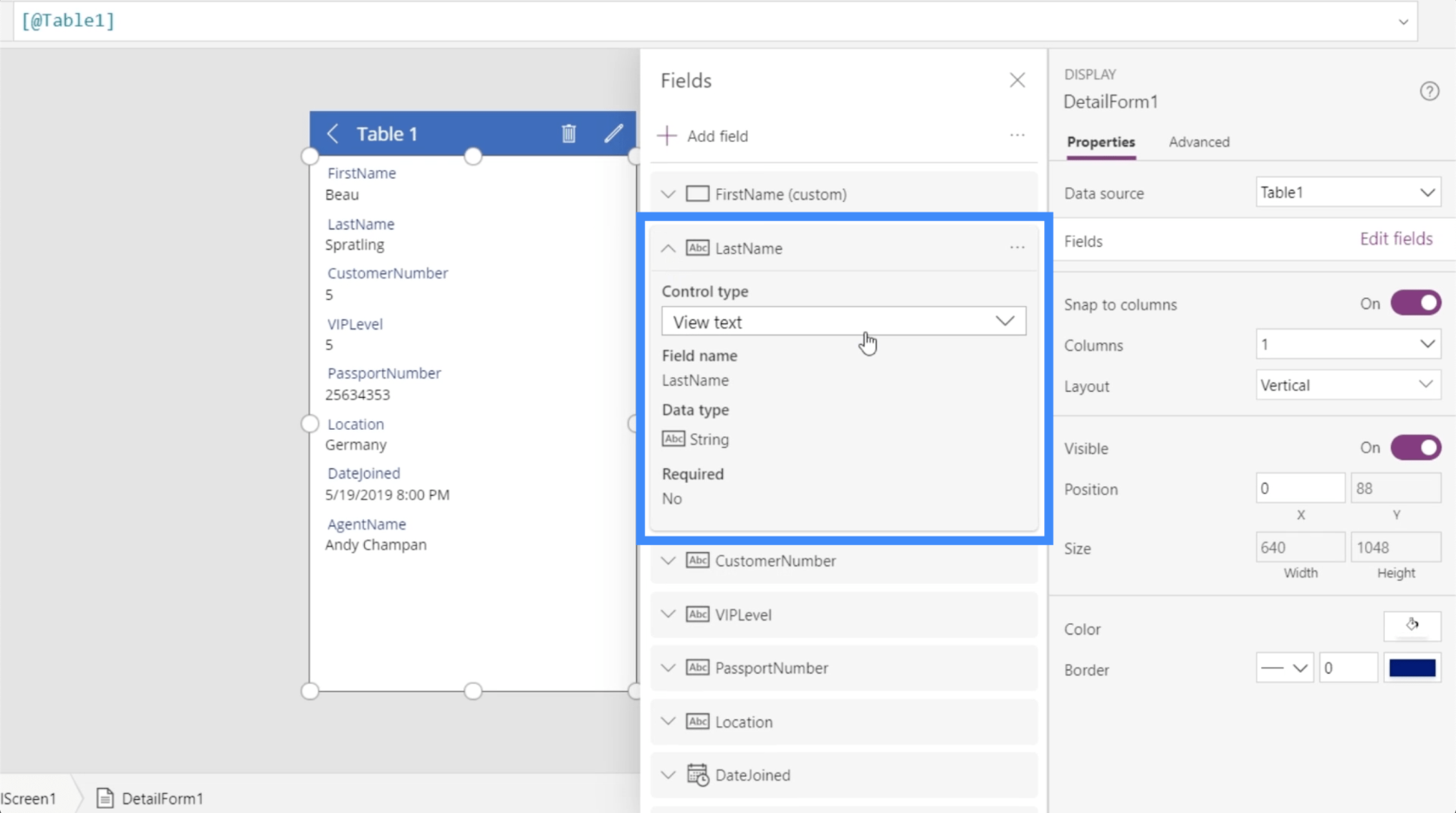
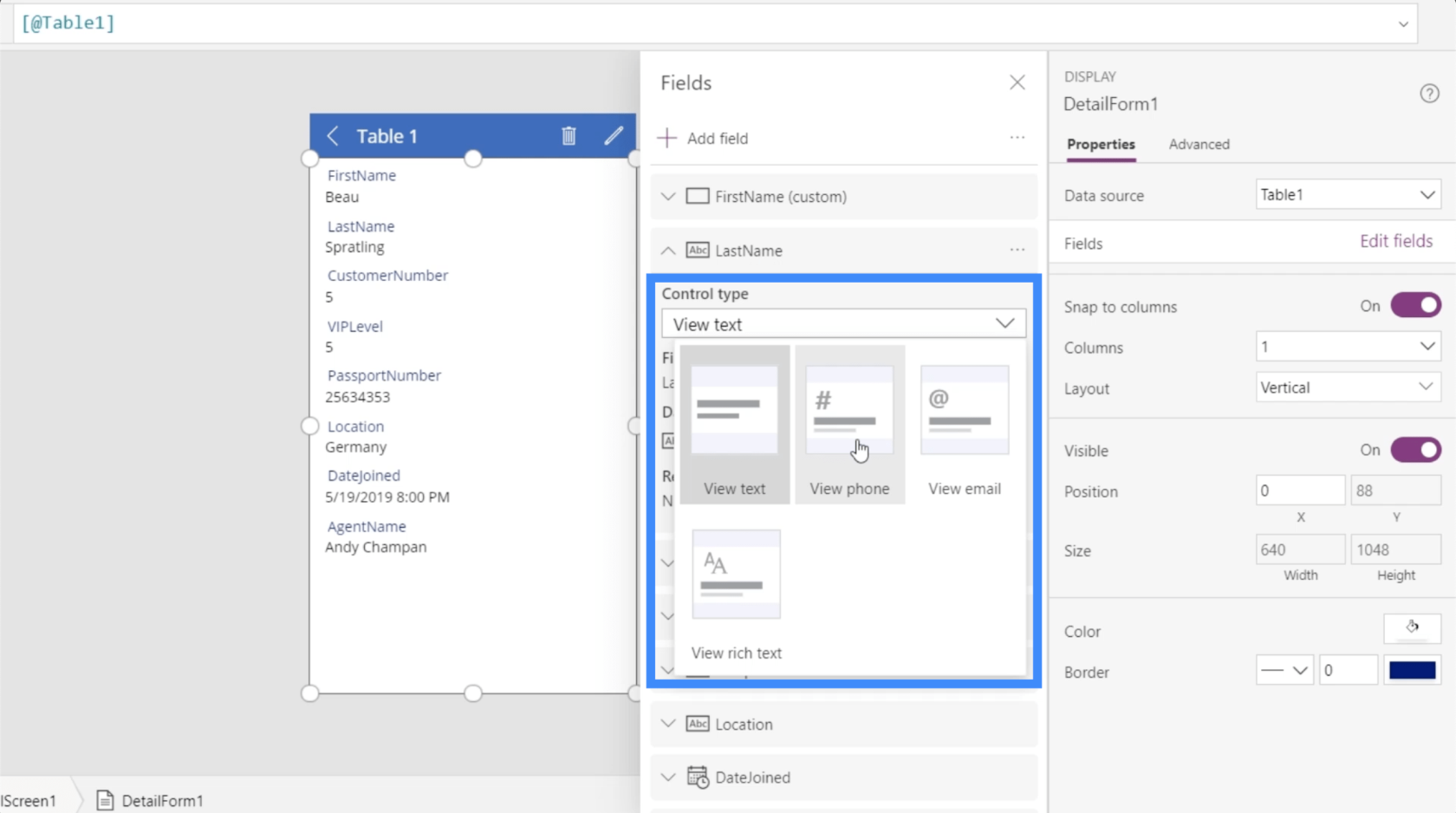
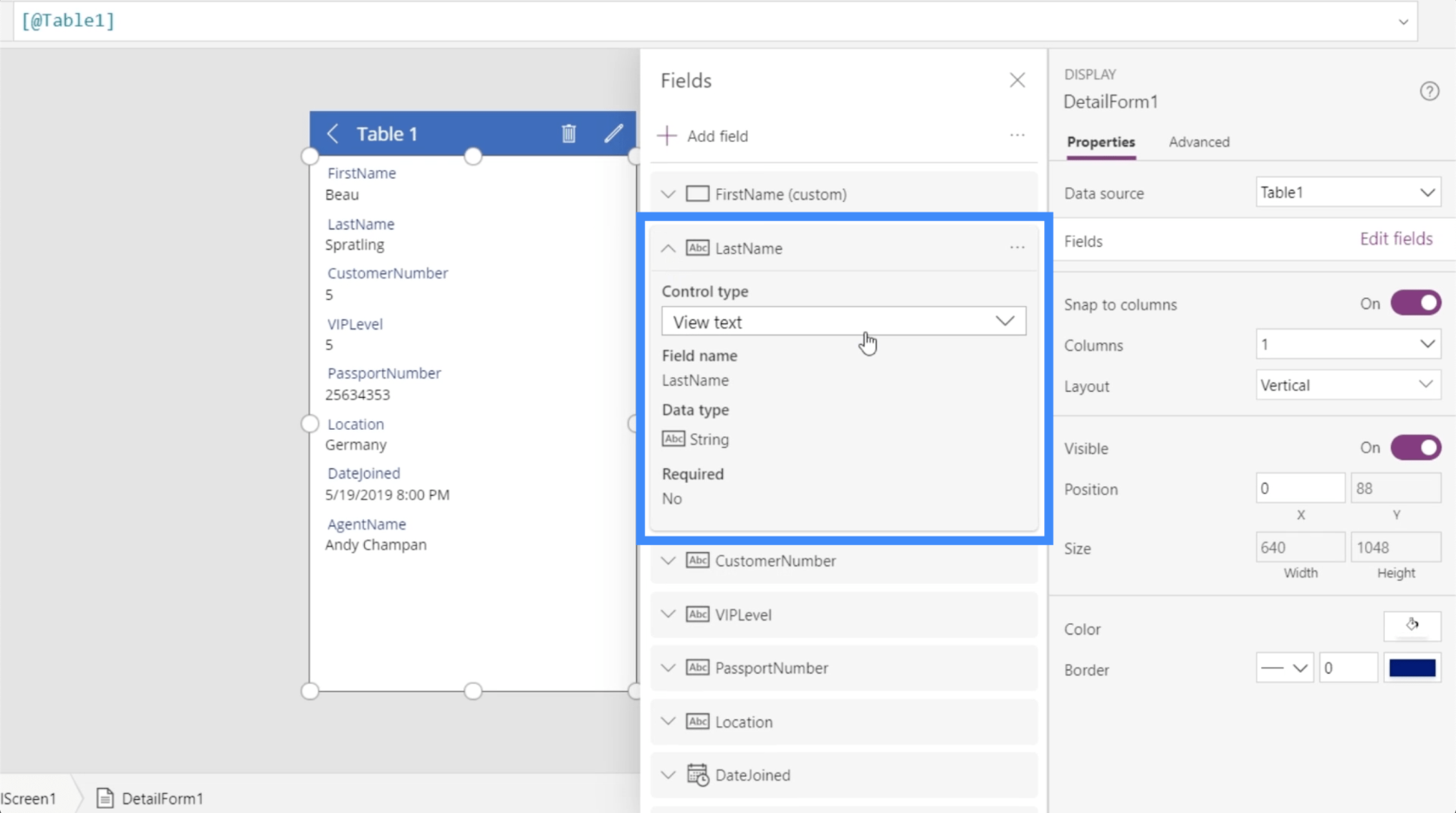
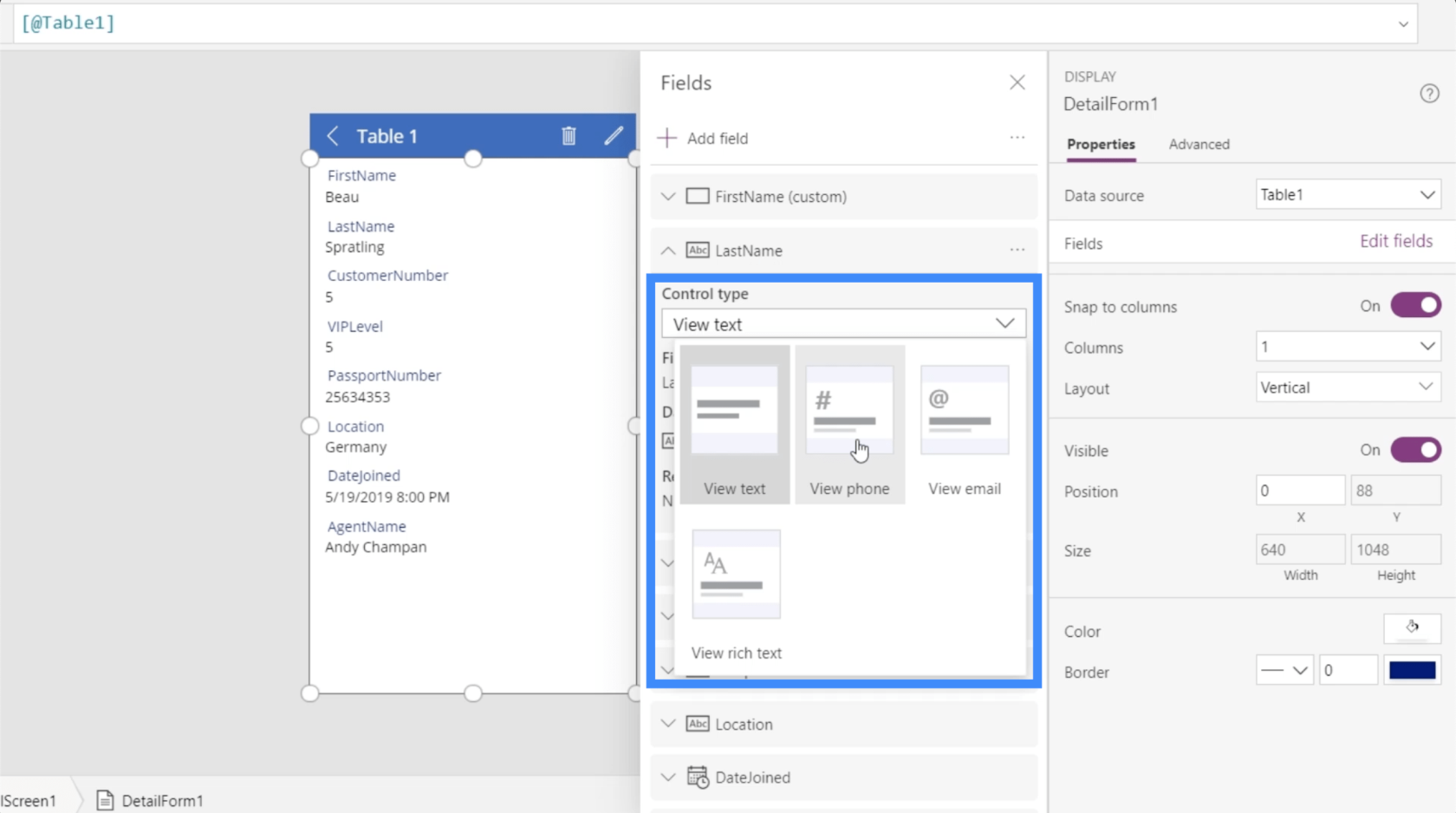
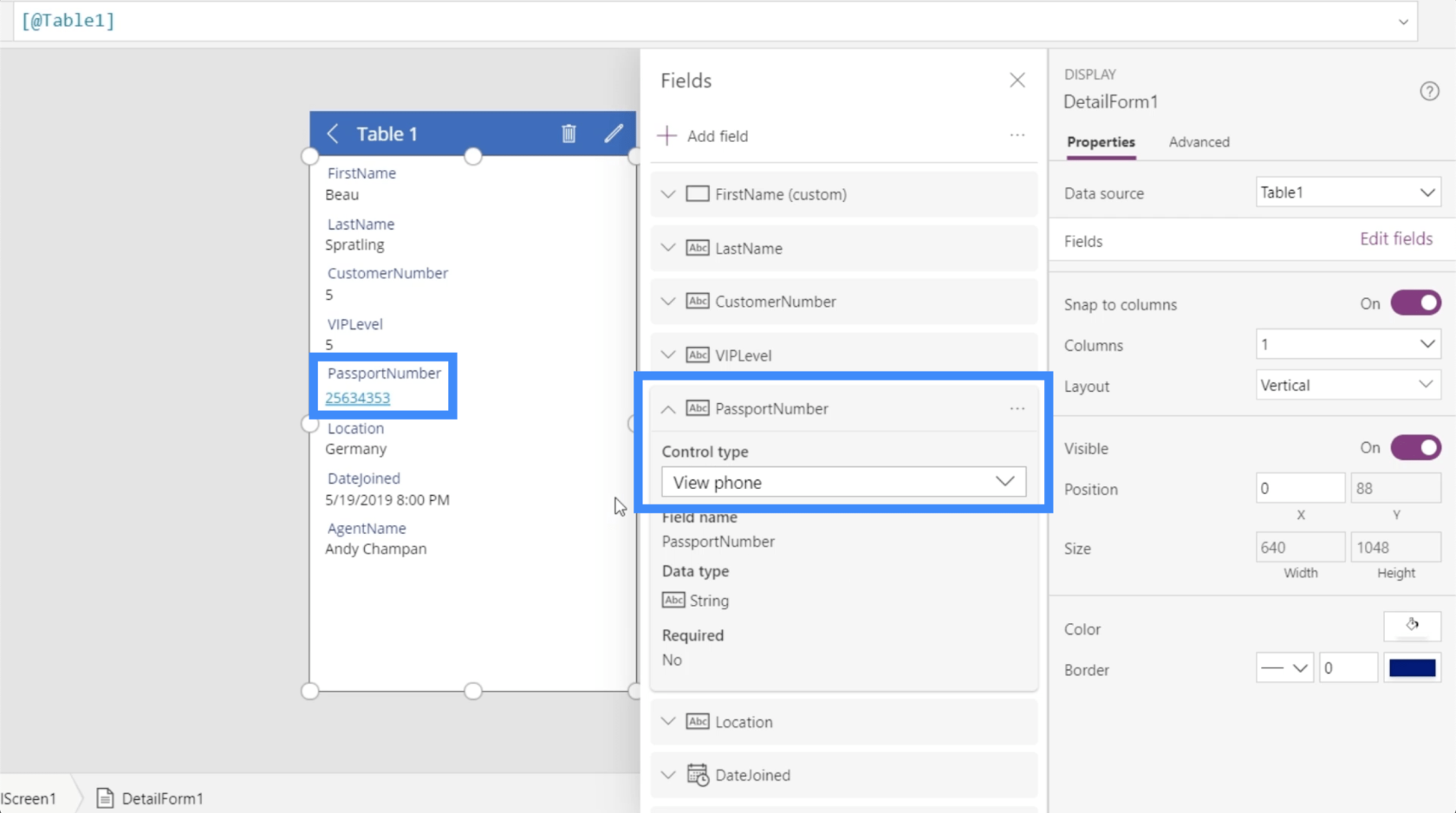
Ser du på efternavnet, for eksempel, giver det dig mulighed for at se det specifikke felt som tekst, som et telefonnummer, som en e-mail eller som rich text.

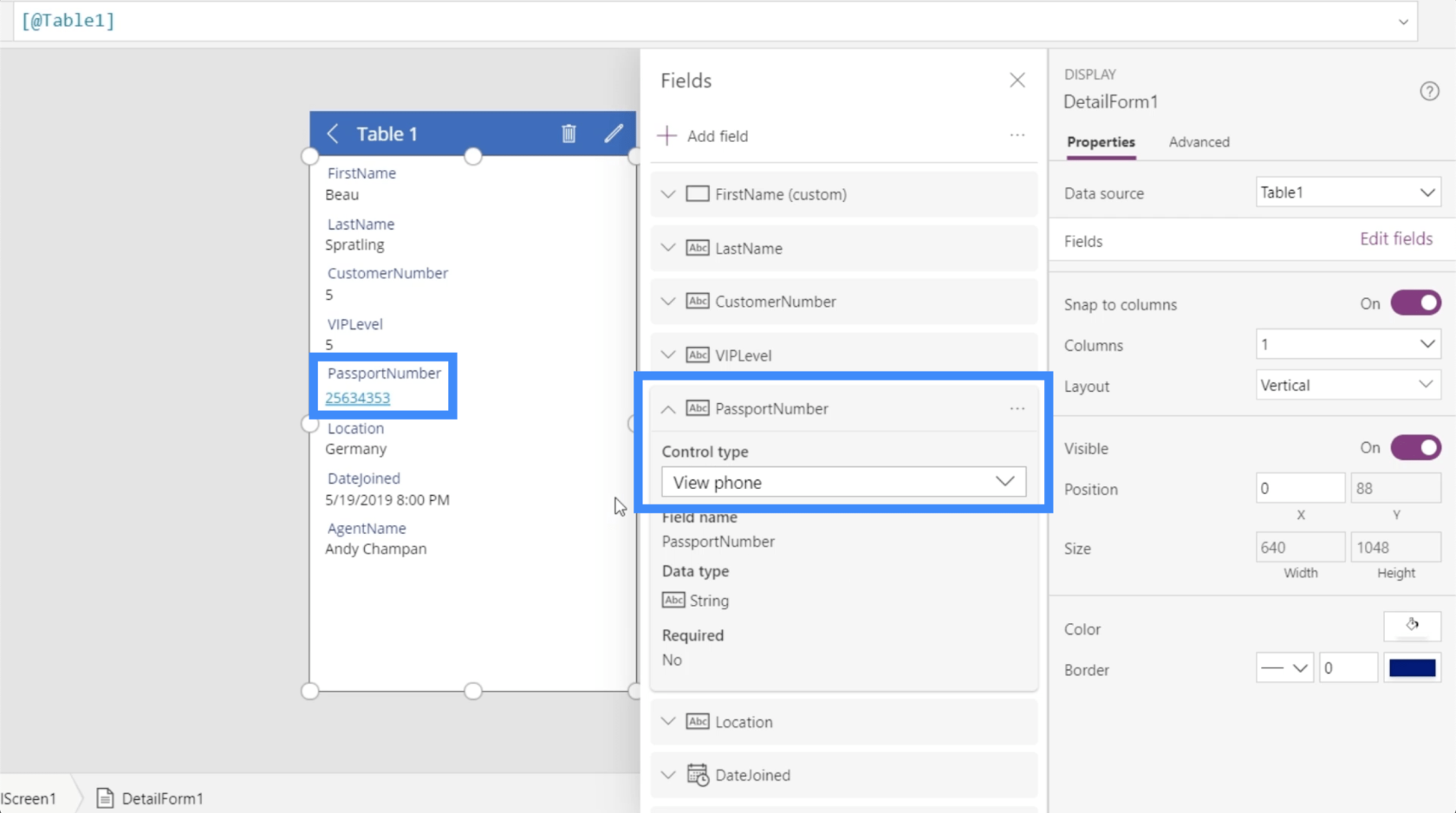
Lad os gå til pasnummeret for at prøve det. Jeg vil ændre kontroltypen og gøre den til et telefonnummer.
I det øjeblik jeg gør det, ændres pasnummeret til et link, der automatisk ringer til nummeret, når jeg klikker på det.

Det betyder, at når denne app er oppe at køre, kan du kontakte hver person direkte inde fra appen, så længe du har deres kontaktnummer i formularen.
Går du tilbage til ruden Egenskaber til højre, er der en række andre muligheder for tilpasning tilgængelige.
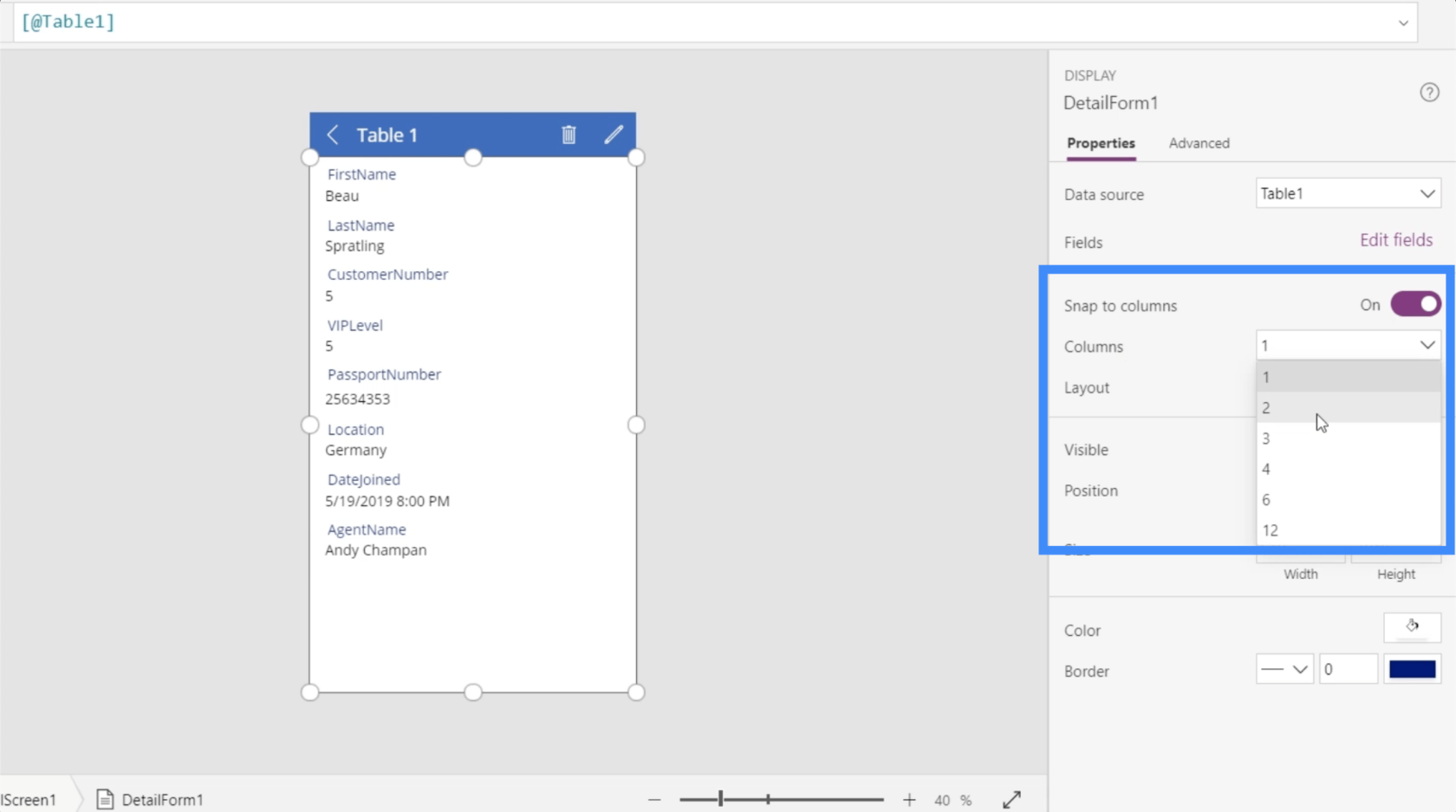
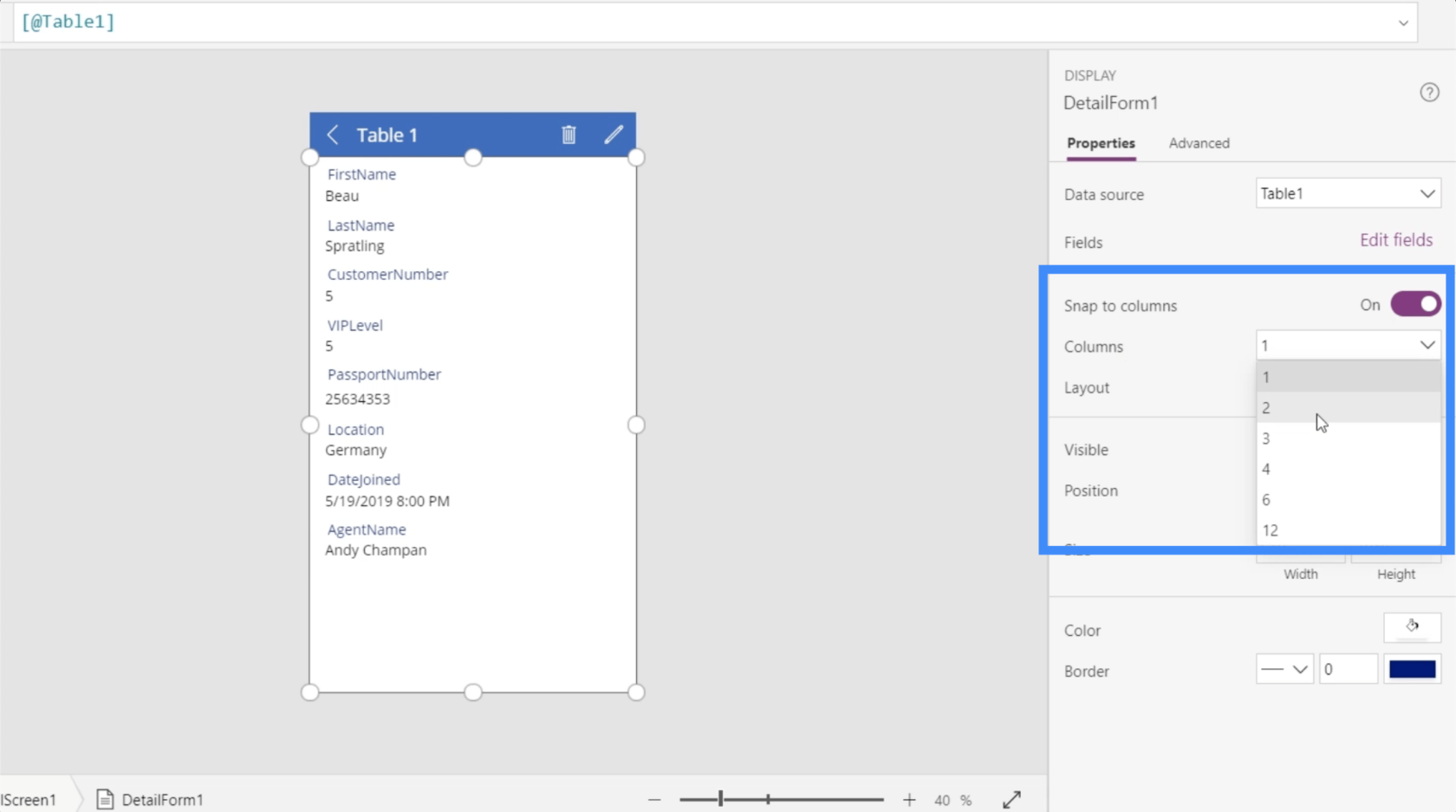
For eksempel kunne jeg opdele dataene i formularen i flere kolonner gennem denne dropdown.

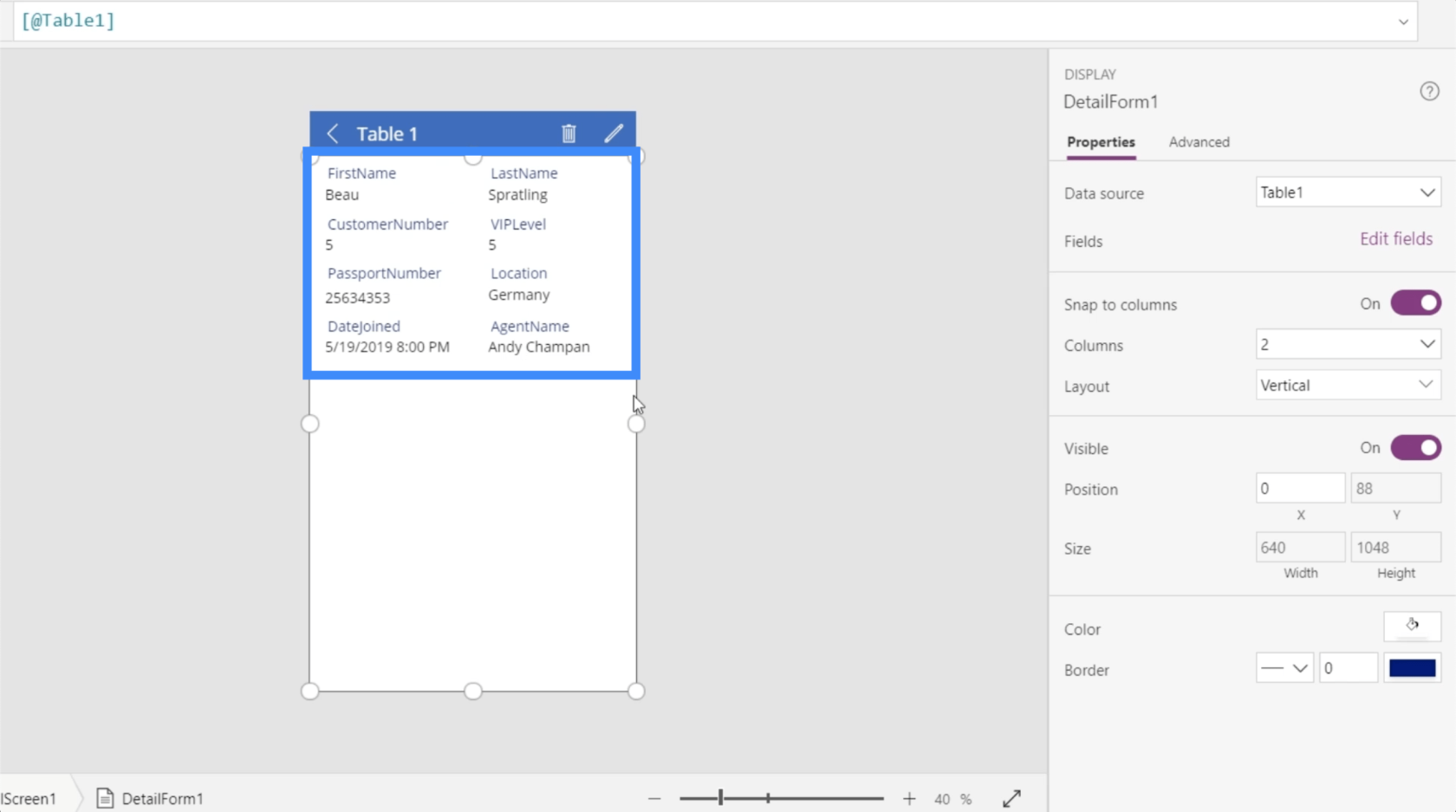
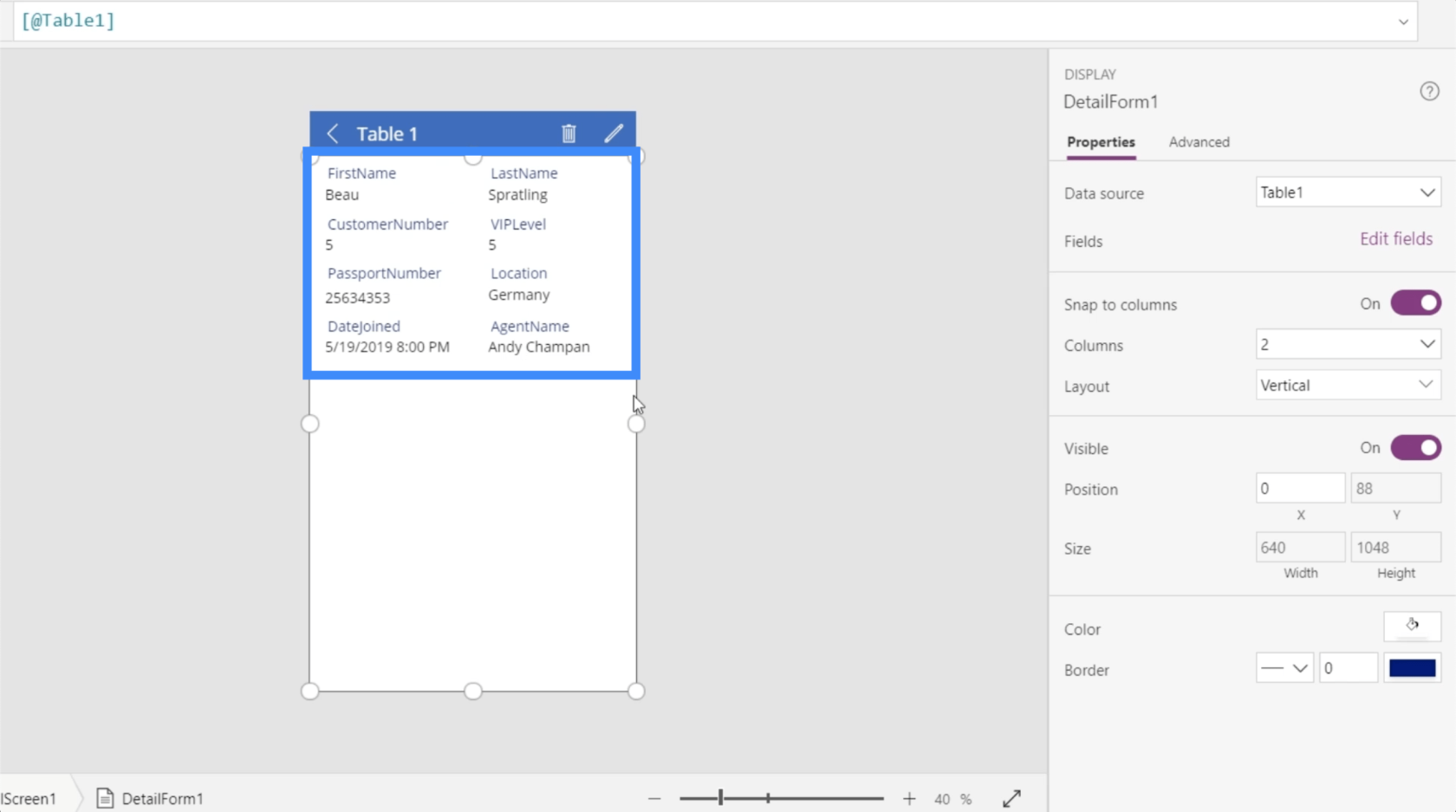
Så hvis jeg vælger to kolonner, opdeler det felterne på detaljeskærmen i to kolonner.

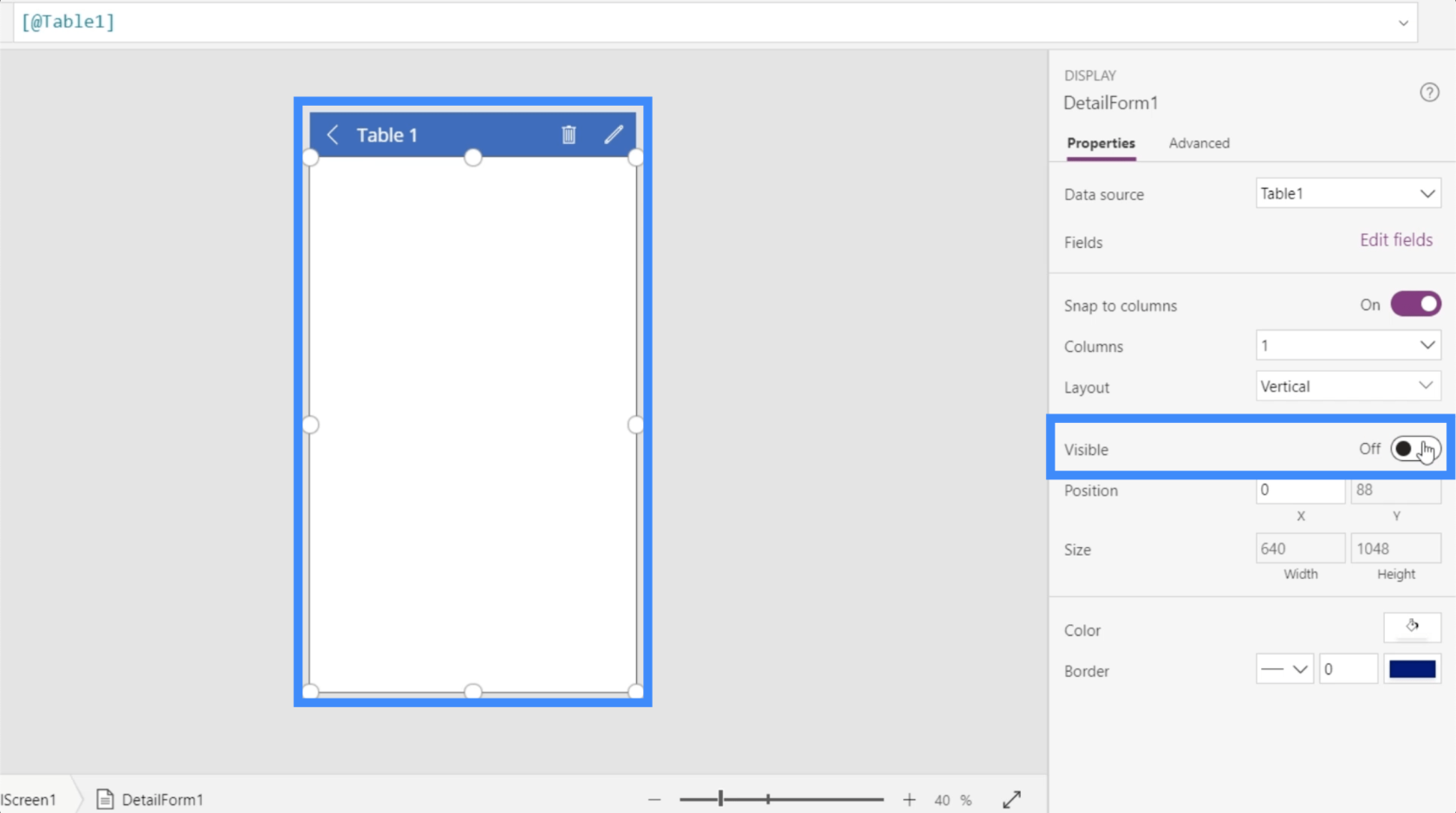
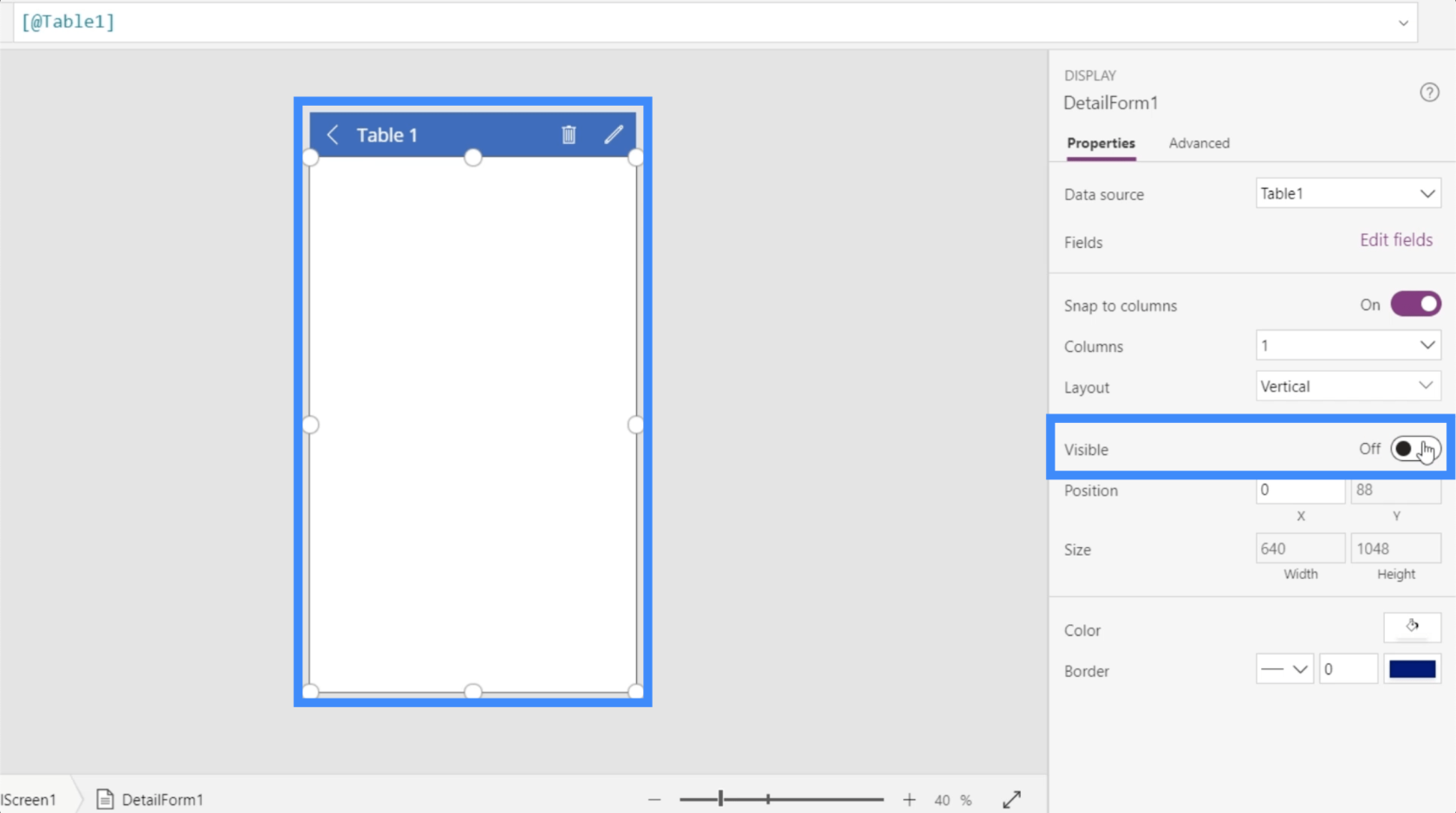
Der er en mulighed her for at gøre specifikke felter synlige eller usynlige bare ved at slå dette element til eller fra.

Andre ting, der kan ændres under Egenskaber, vil blandt andet være farver og kanter.
Ændring af visningsnavne i Power Apps-formularer og datakort
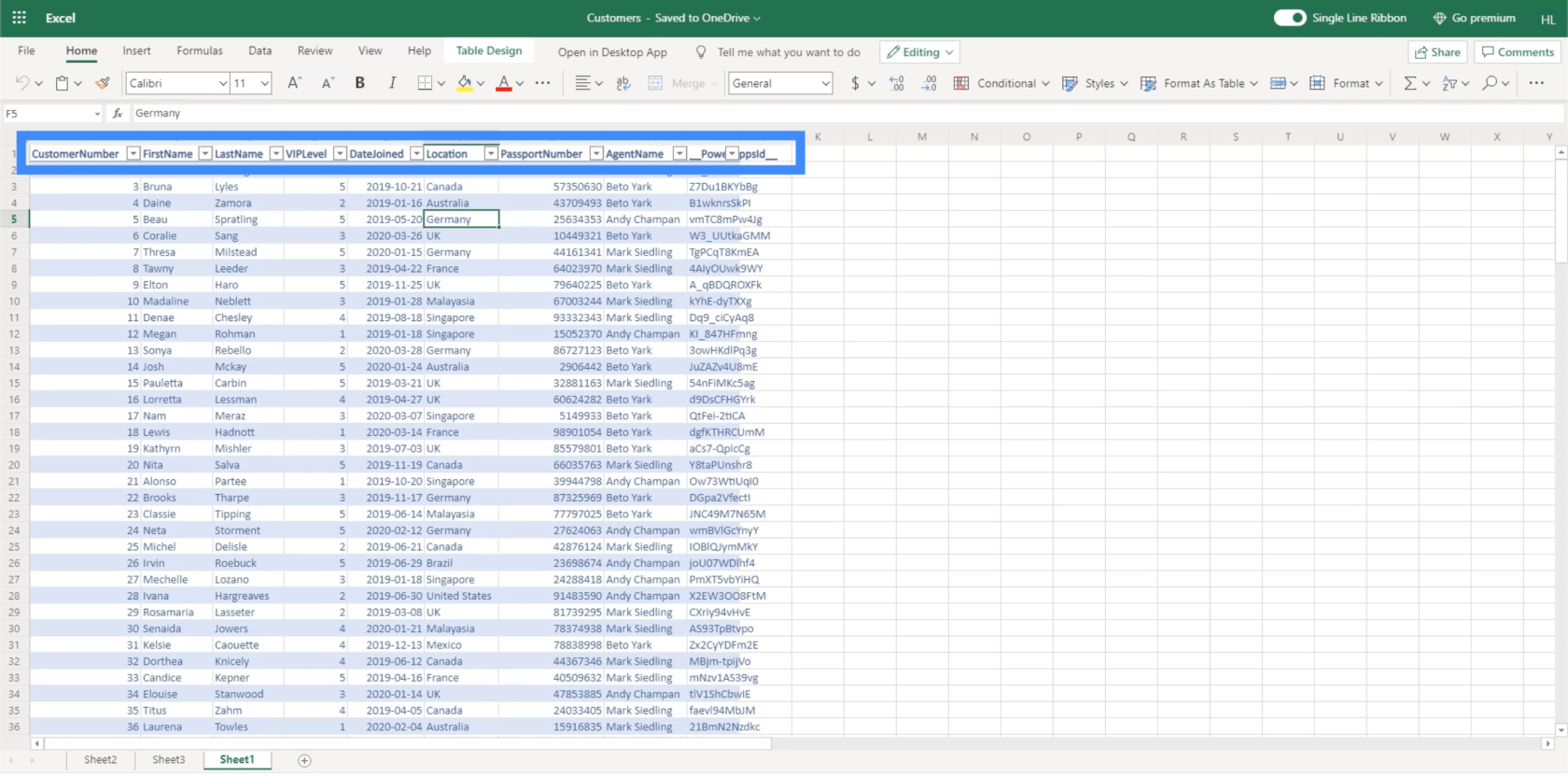
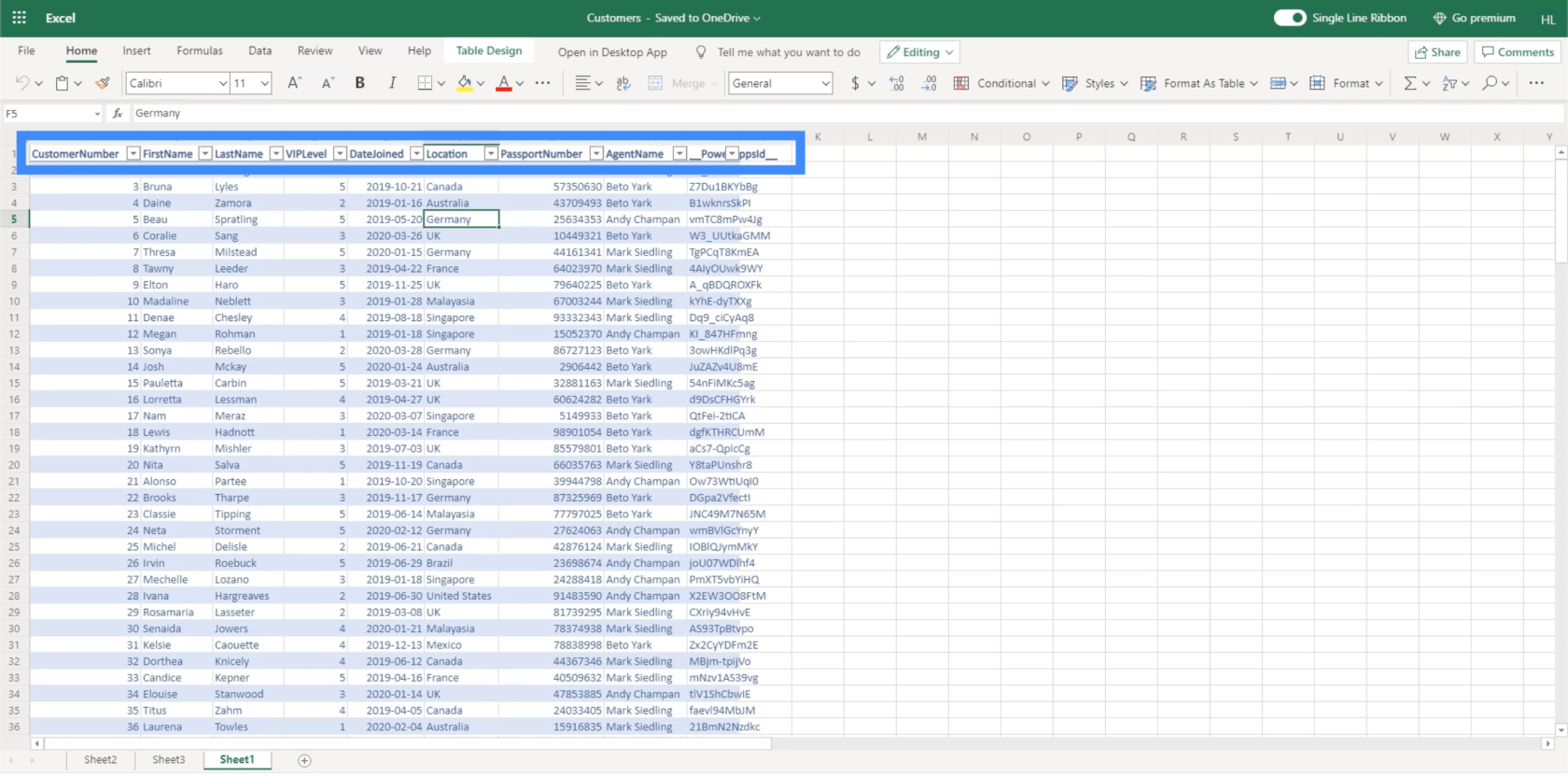
Lad os denne gang tage et kig på visningsnavnene på appen. Bemærk, at der ikke er mellemrum mellem navnene. Så vi ser fornavn, efternavn, kundenummer osv.

Det er fordi hvert af disse navne svarer til deres kolonnenavne i Excel-filen her, der fungerer som datakilden.

Vi ønsker selvfølgelig ikke, at brugerne skal se visningsnavnene som dette. For at gøre alt lettere at læse, vil vi ændre disse visningsnavne og skrive dem i det rigtige format.
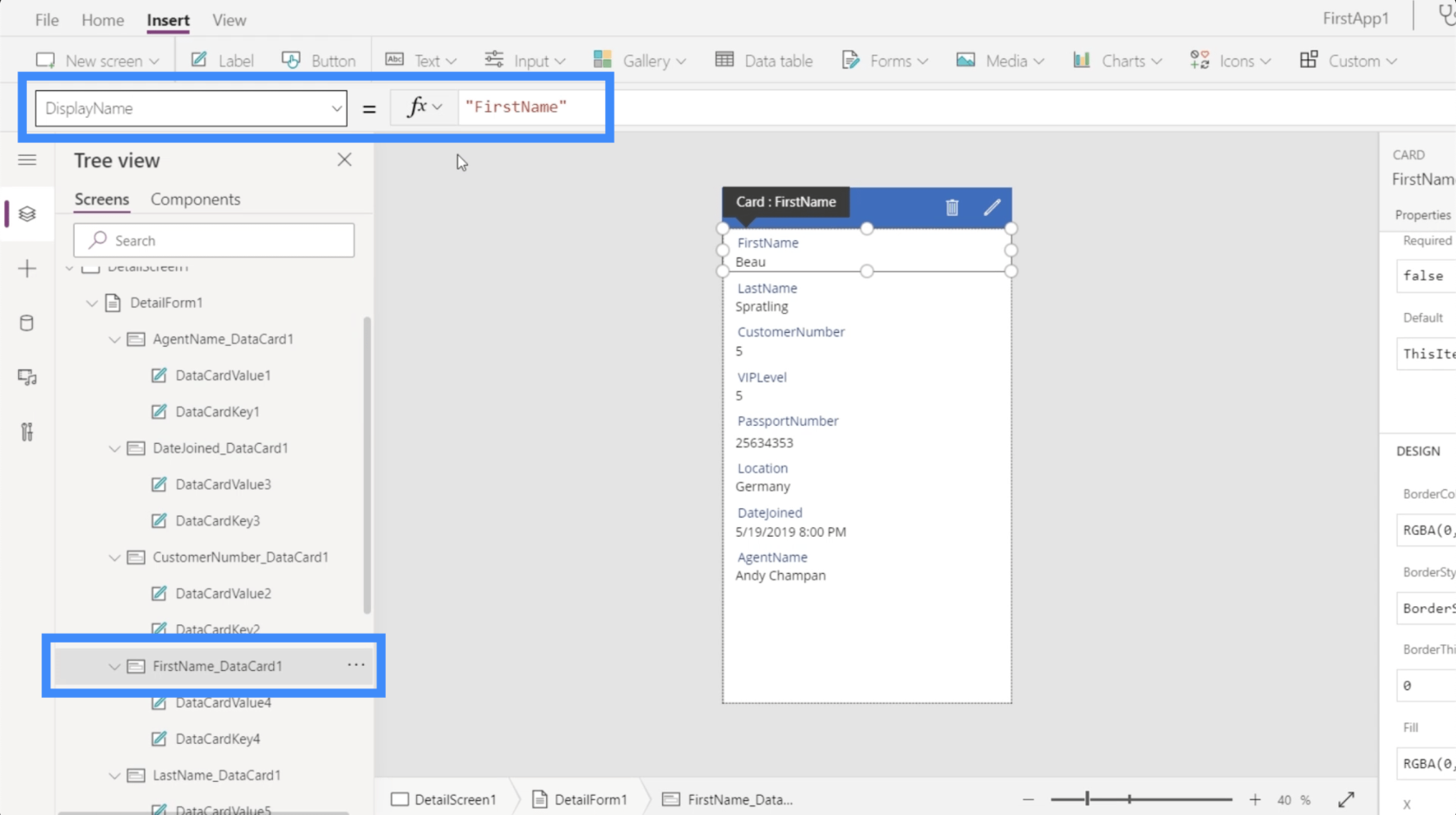
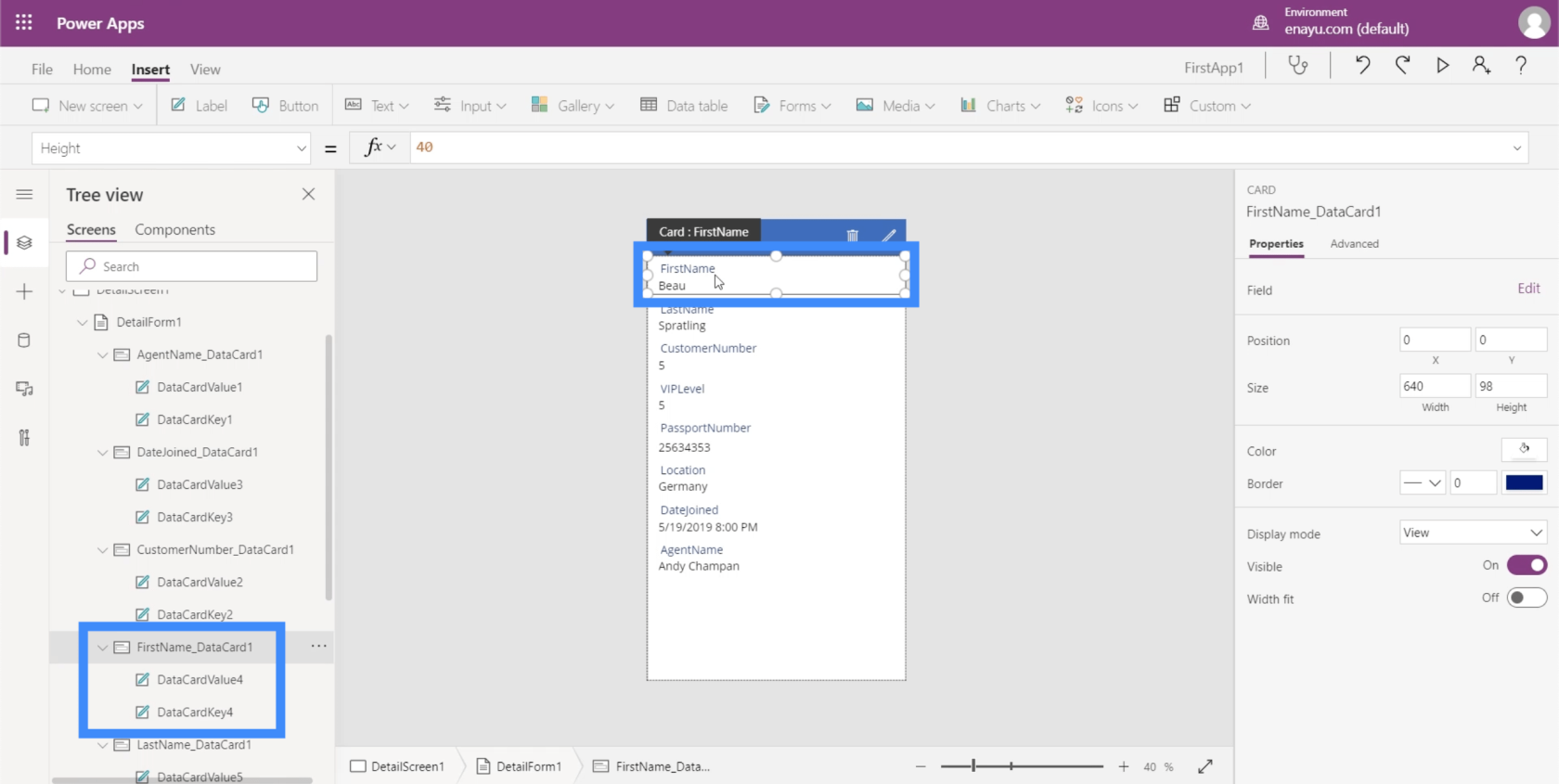
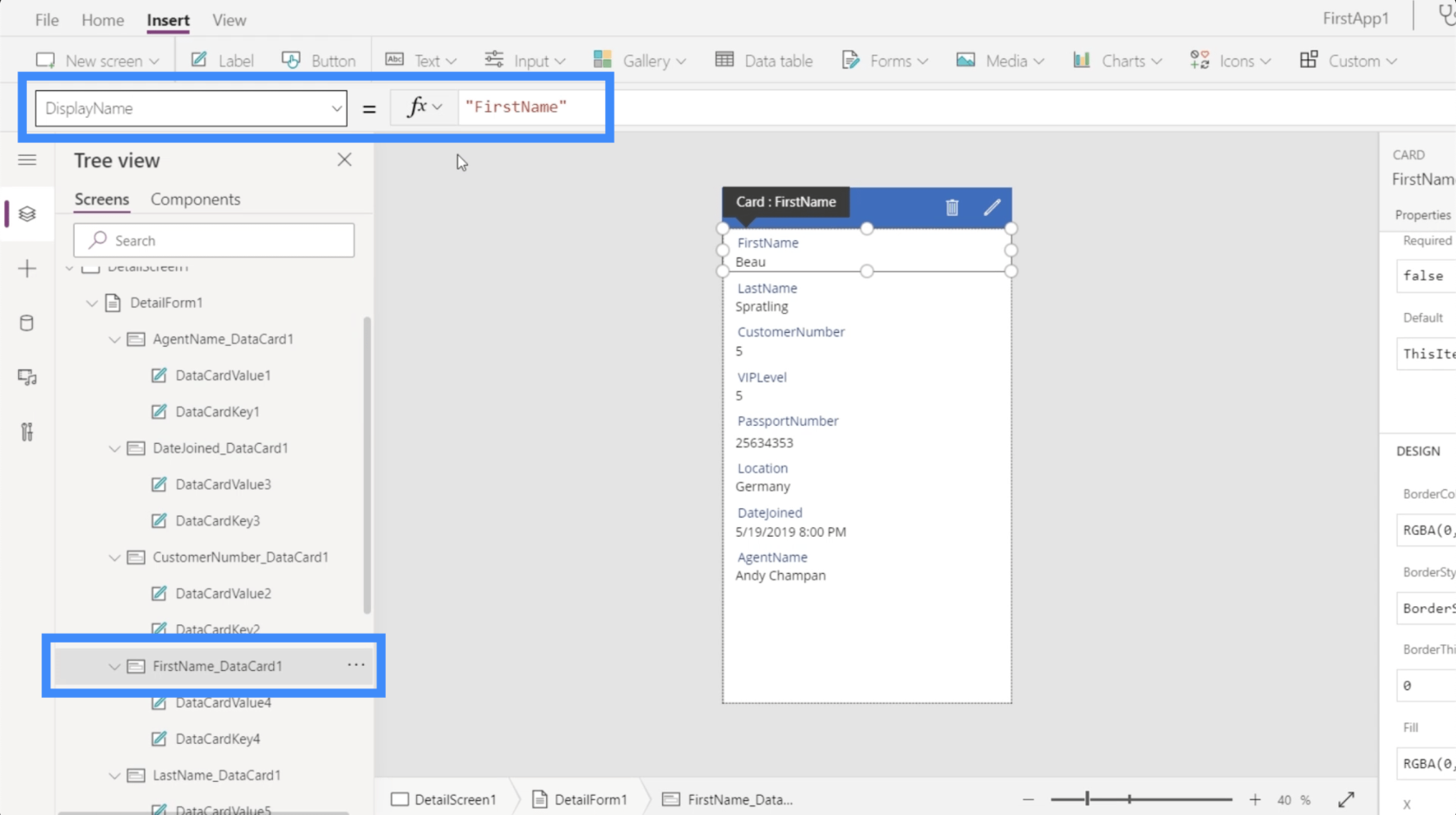
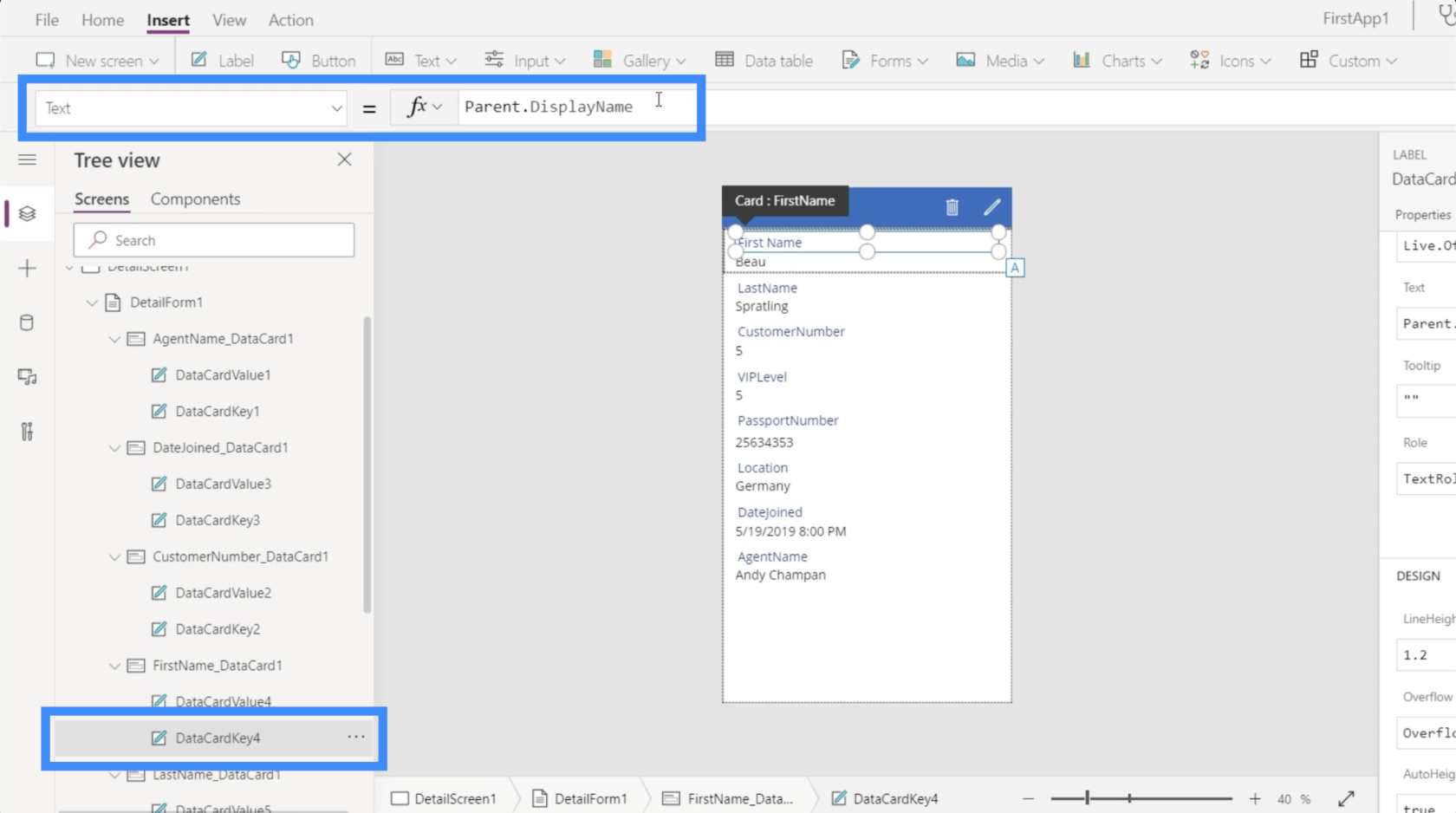
Klik først på det tilsvarende datakort. Jeg vil starte med Fornavn. Igen ser vi, at der er en værdi og en nøgle i dette kort.

Som tidligere nævnt er nøglen baseret på kolonnenavnet på datakilden.
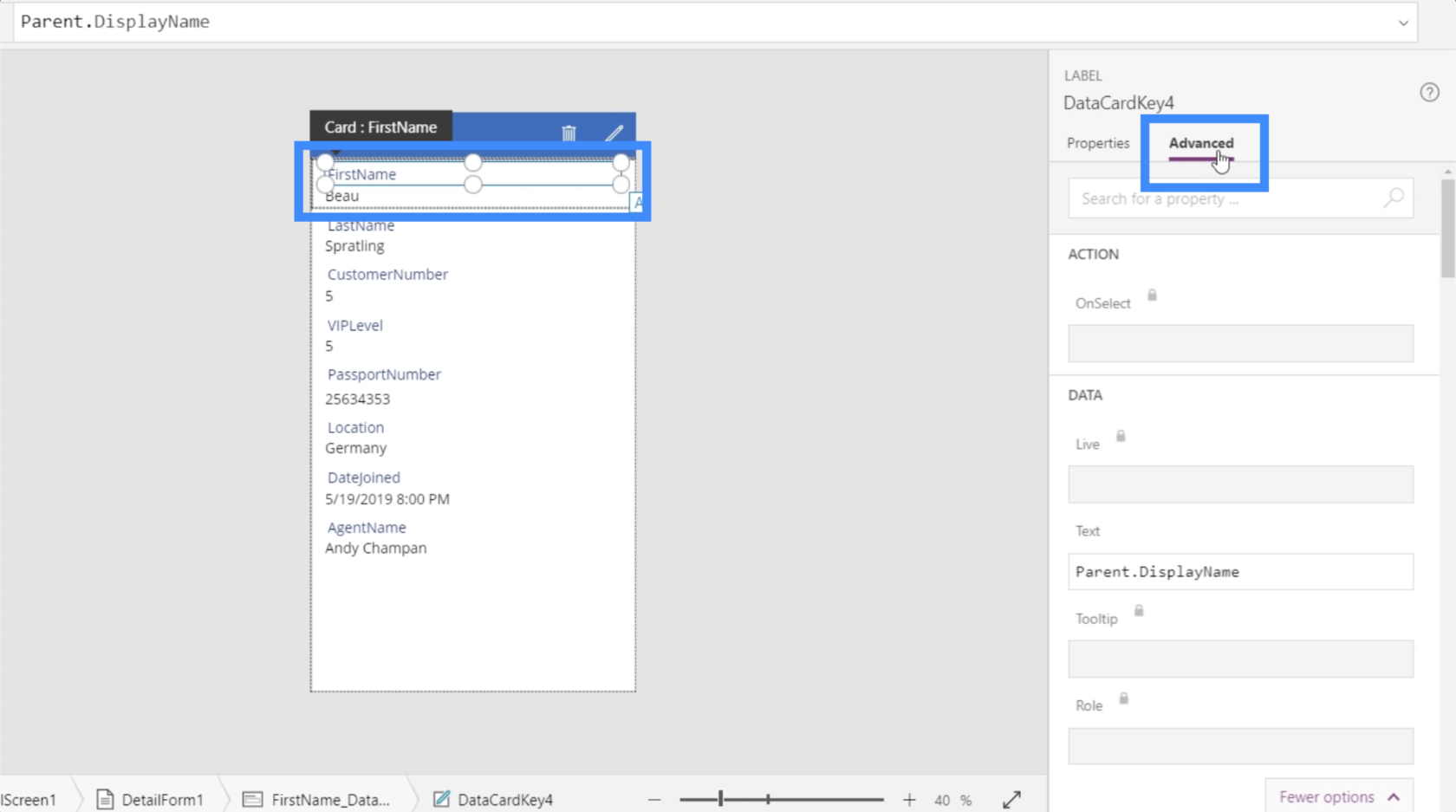
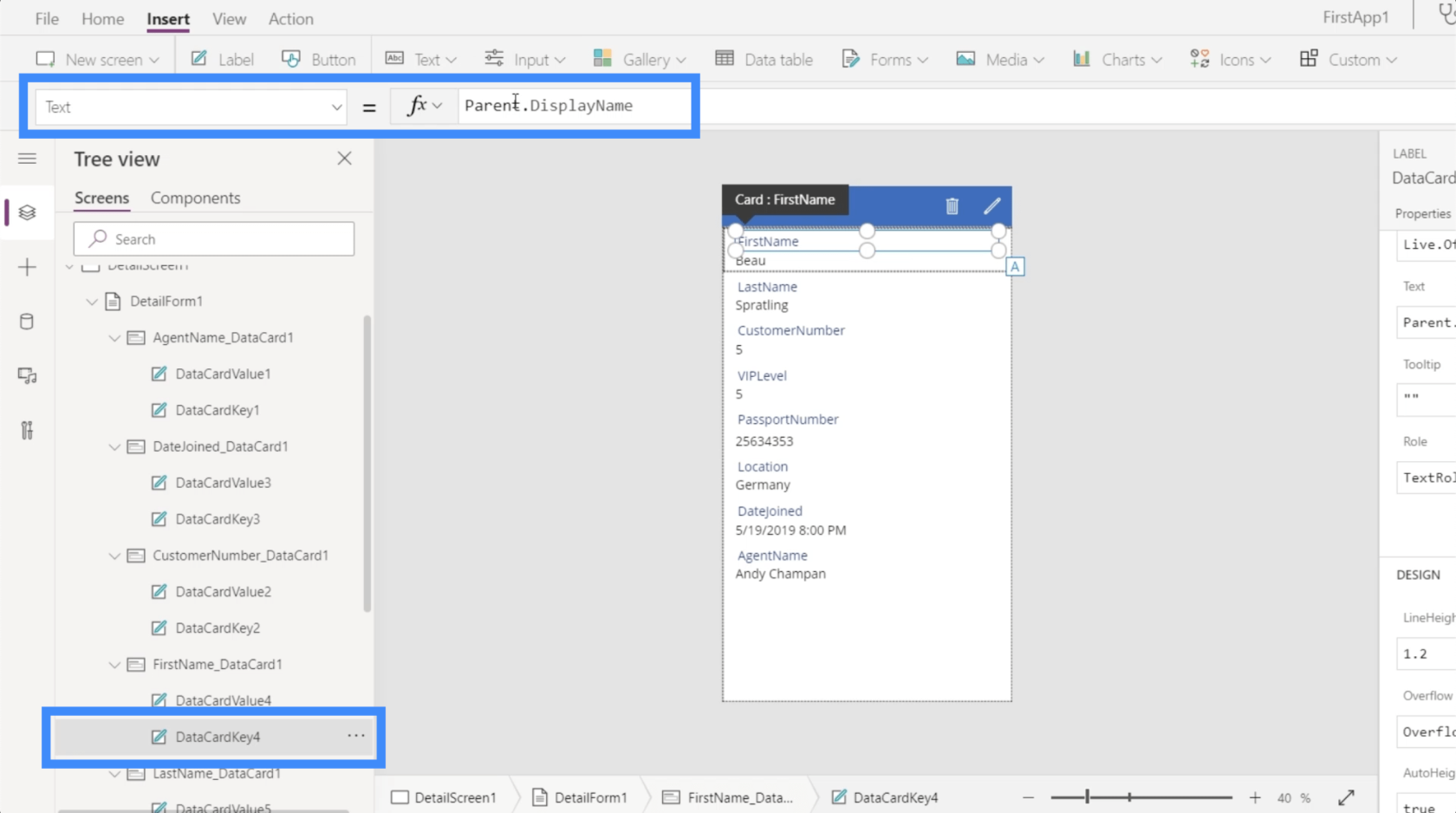
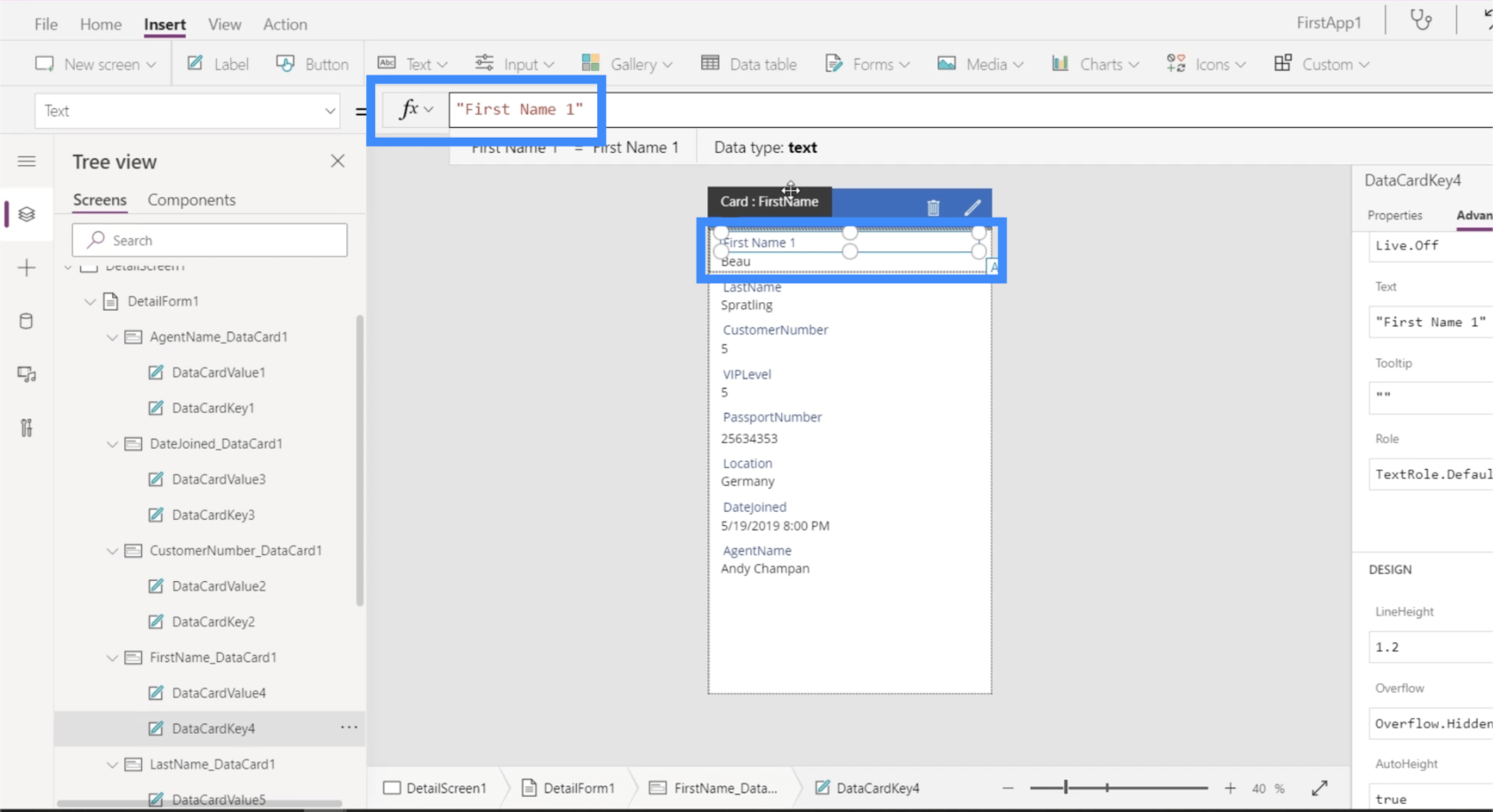
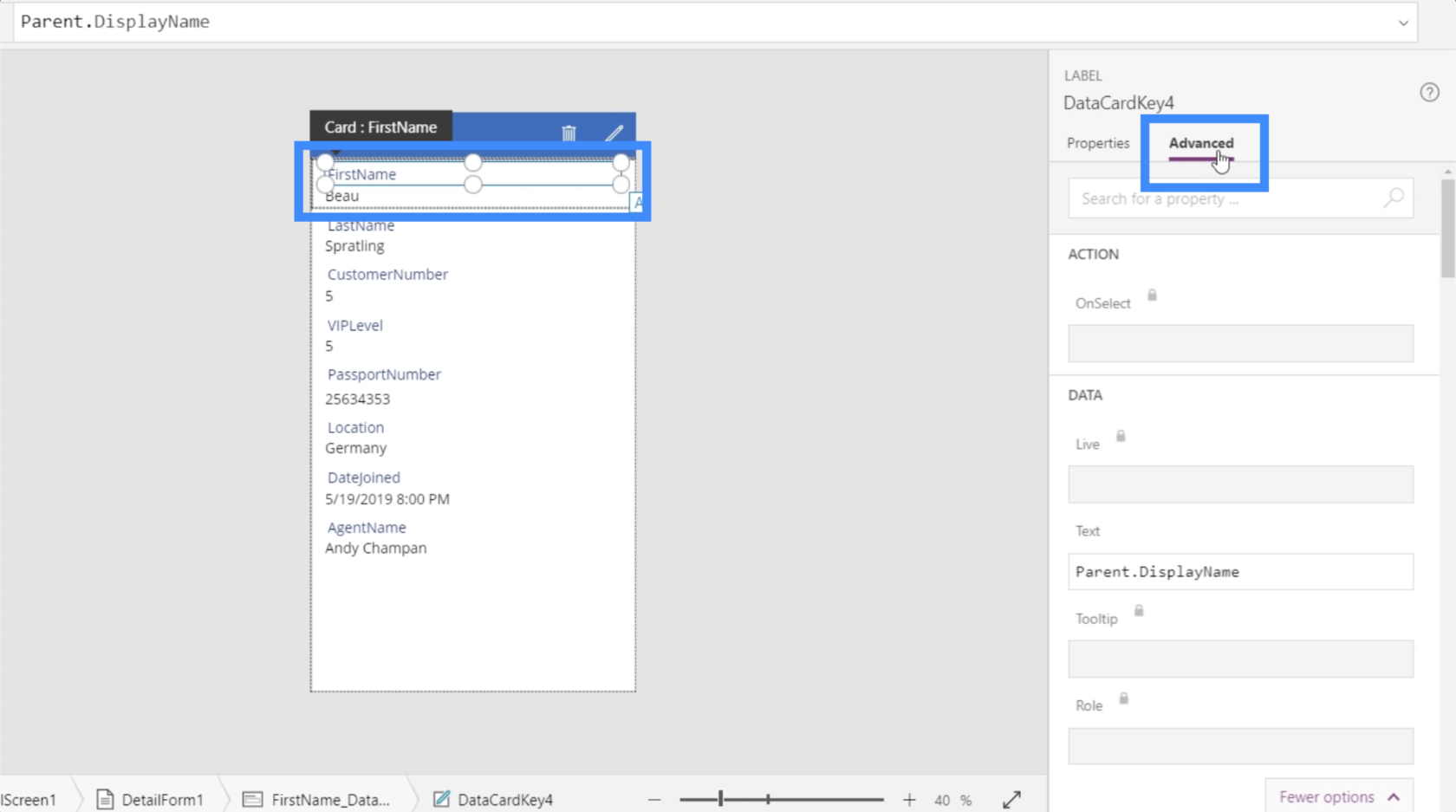
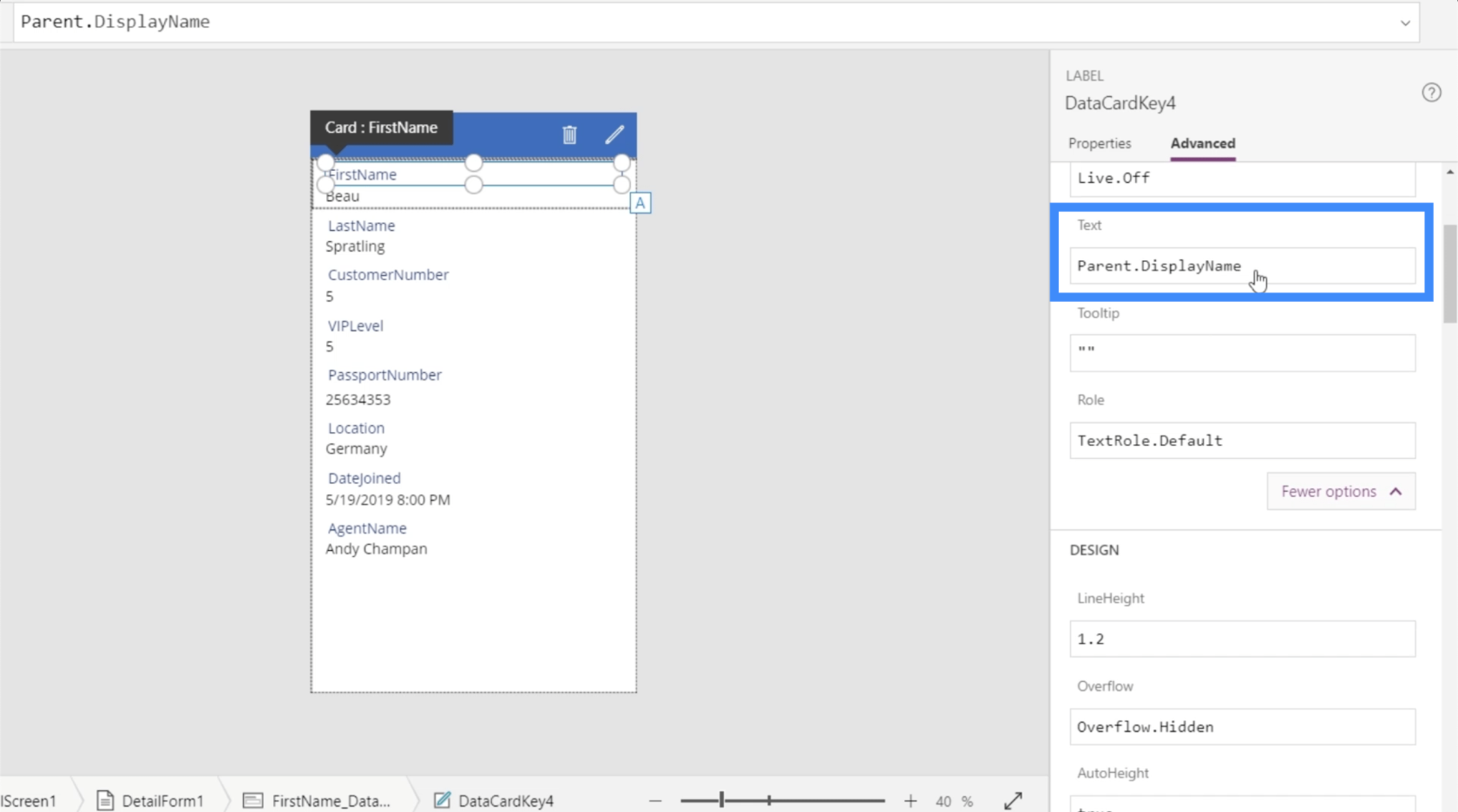
Når det rigtige element er fremhævet på appen, skal du klikke på Avanceret i højre rude.

Her ser vi, at teksten viser Parent.DisplayName.

Dette fortæller os, at det baserer dette på det overordnede felt, som er FirstName_DataCard1. Hvis vi tjekker visningsnavnet, viser det værdien "FirstName".

Med andre ord tager datakortnøglen det visningsnavn, der dikteres af selve datakortet.

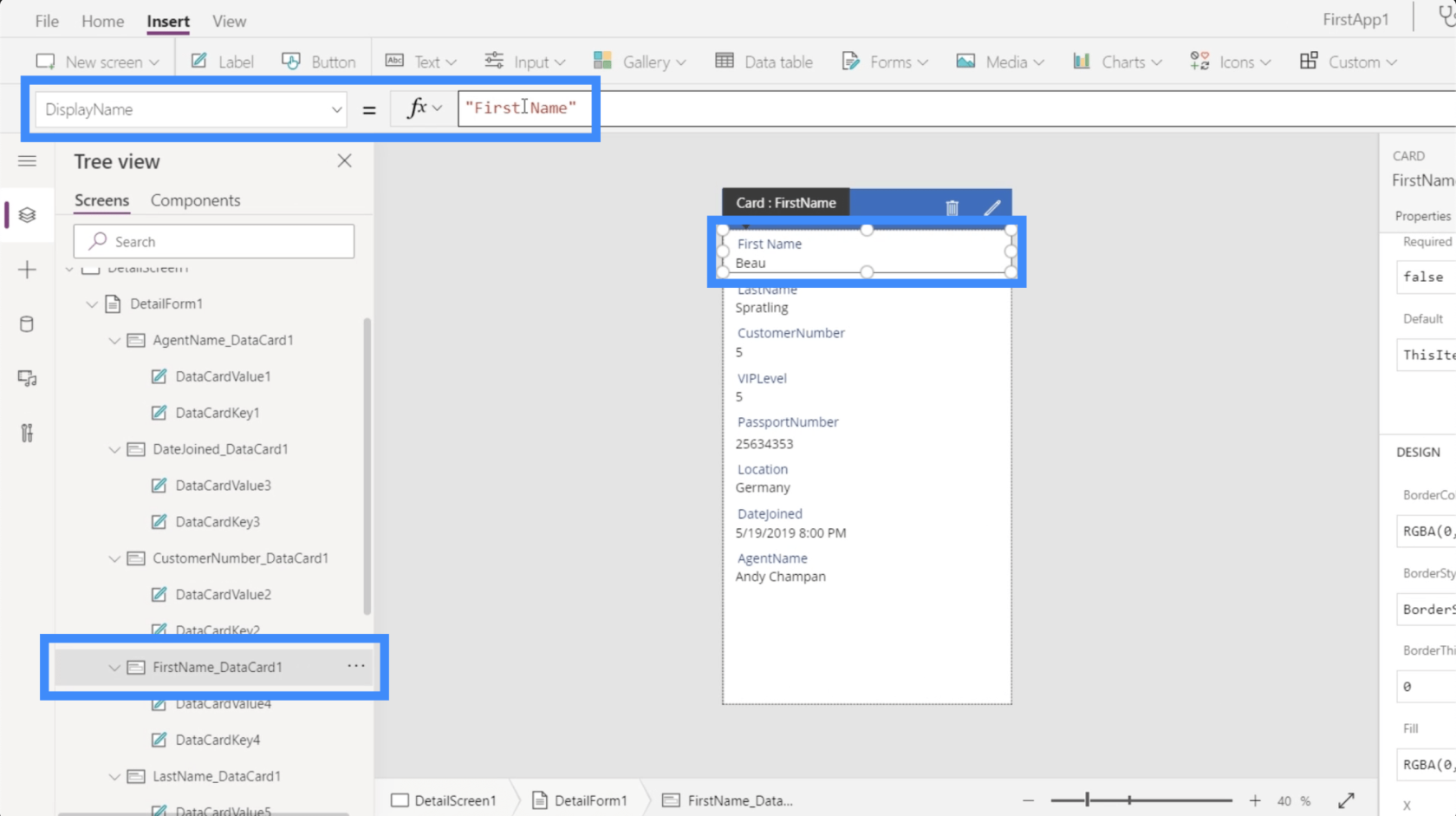
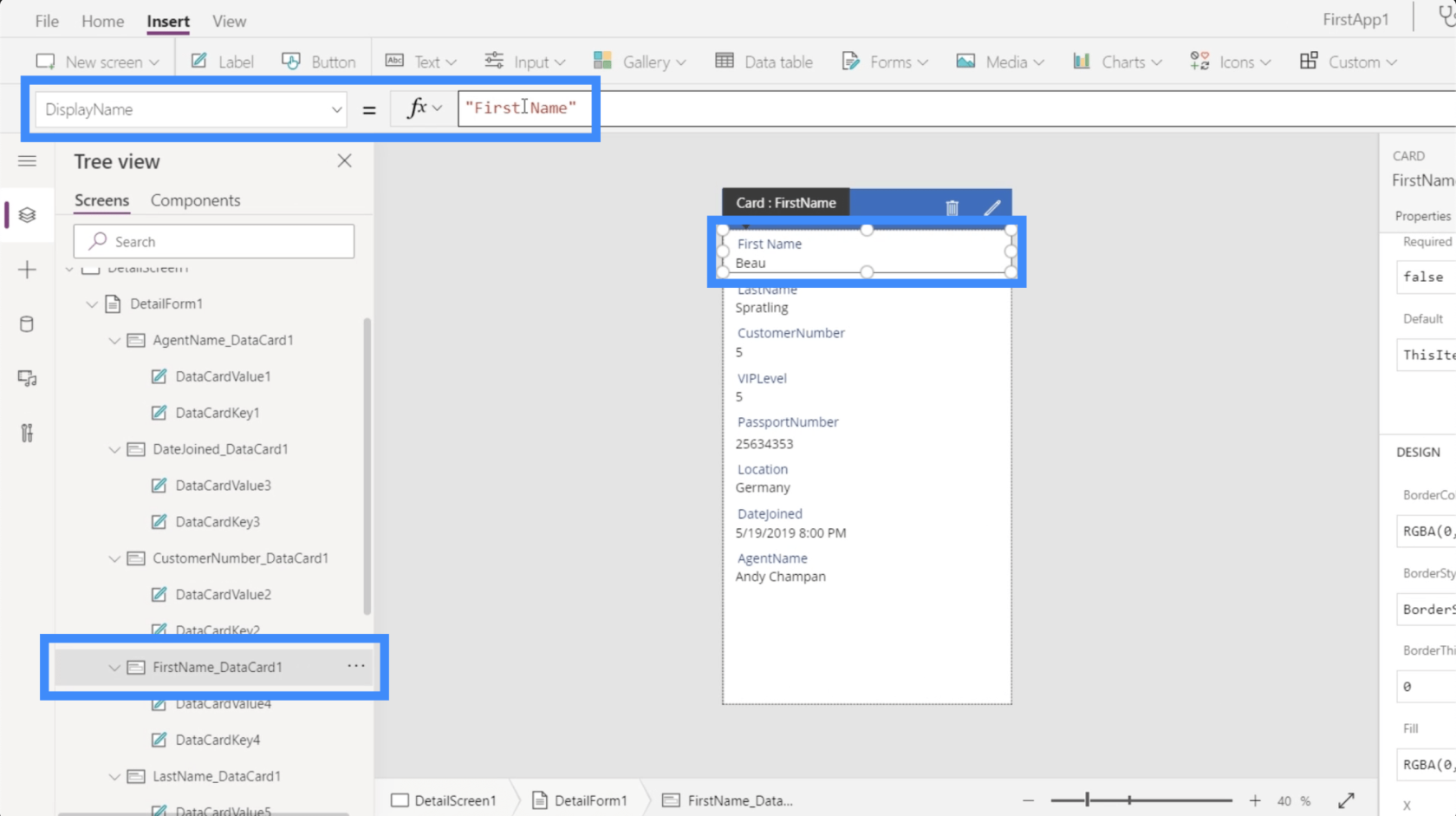
Der er to måder at ændre dette på. Den første og nemmere måde er blot at fremhæve det overordnede datakort og tilføje et mellemrum på displaynavnet. Som du kan se, ændrer dette automatisk navnet på selve appen. Det viser nu "Fornavn" i stedet for "Fornavn".

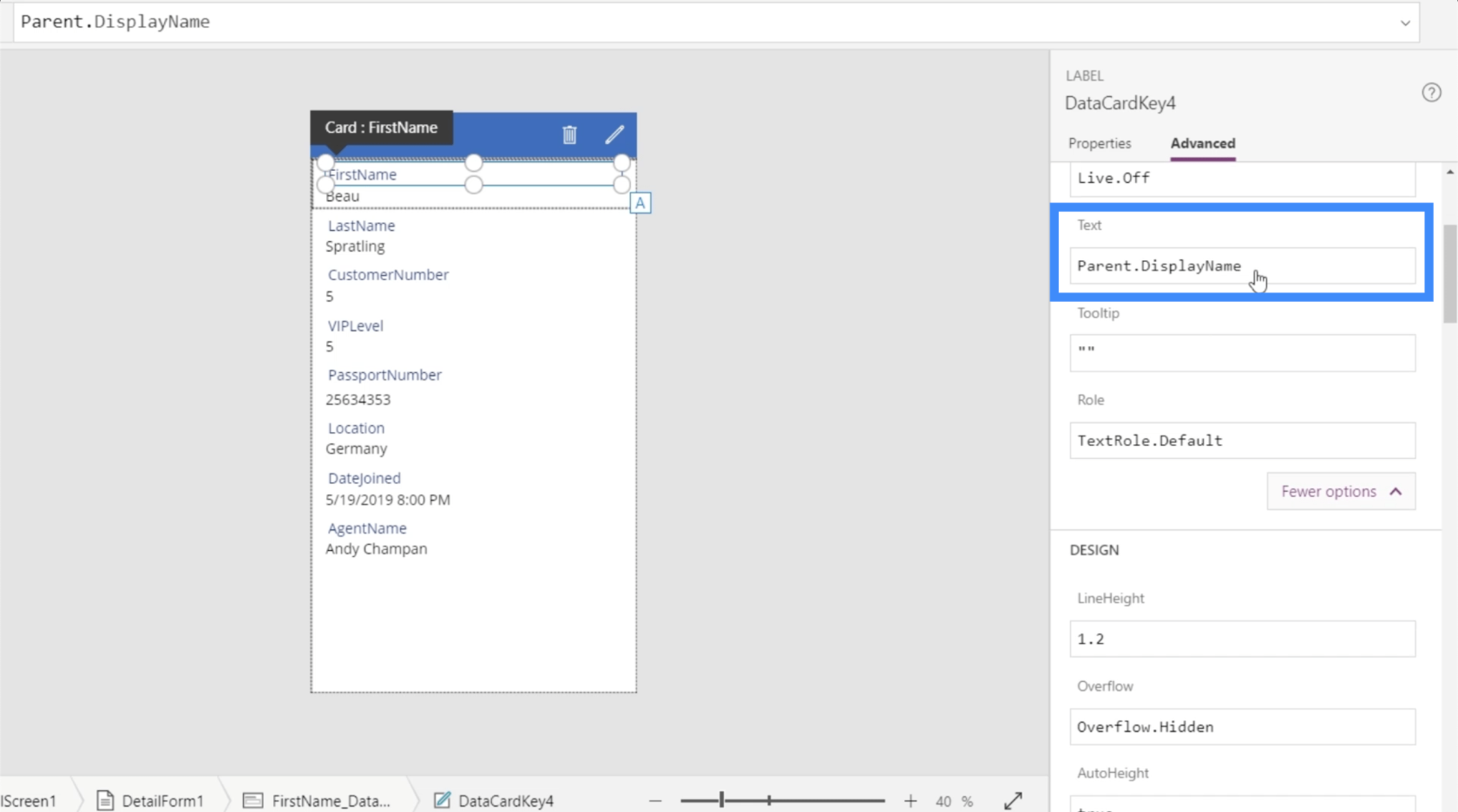
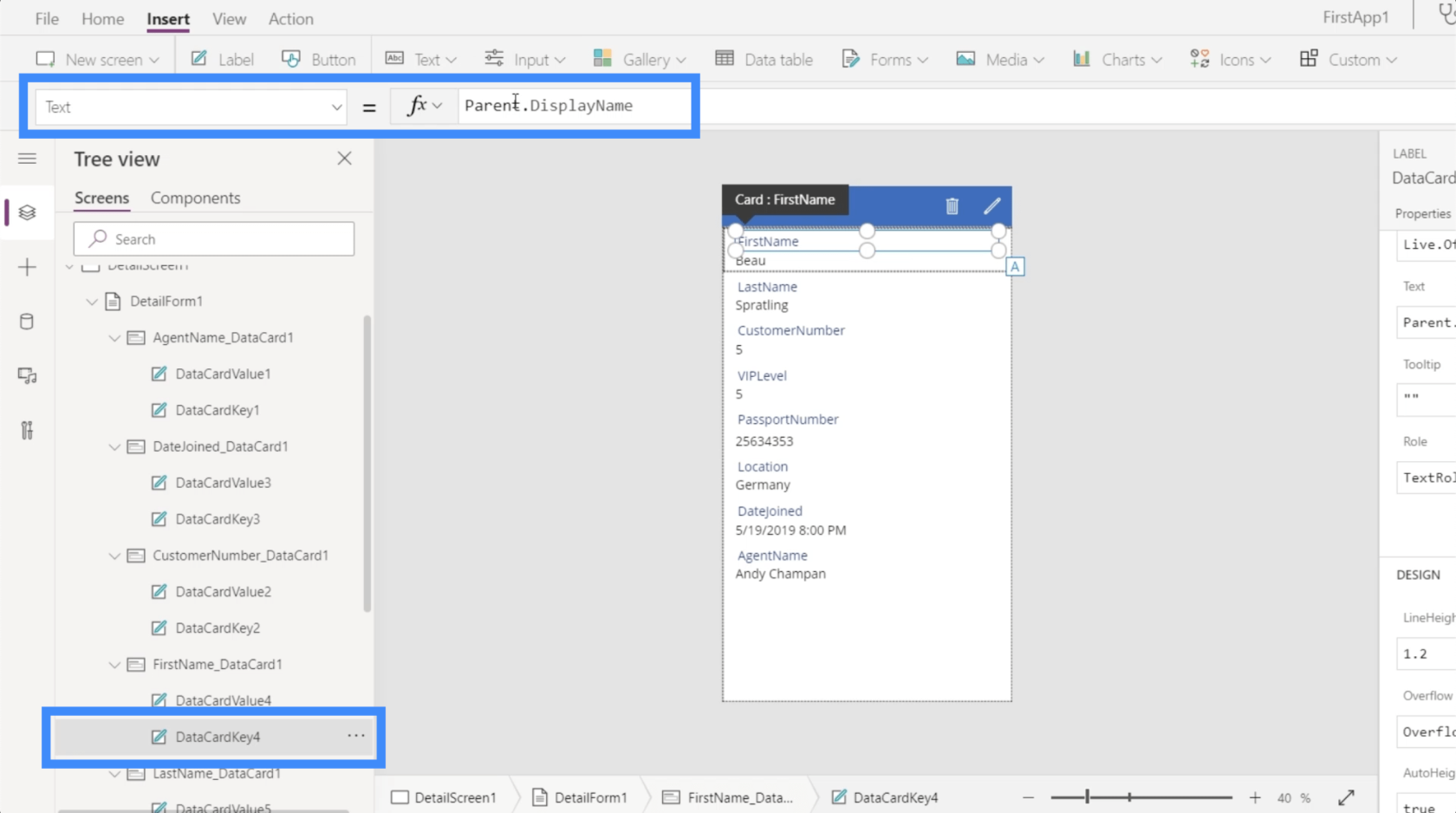
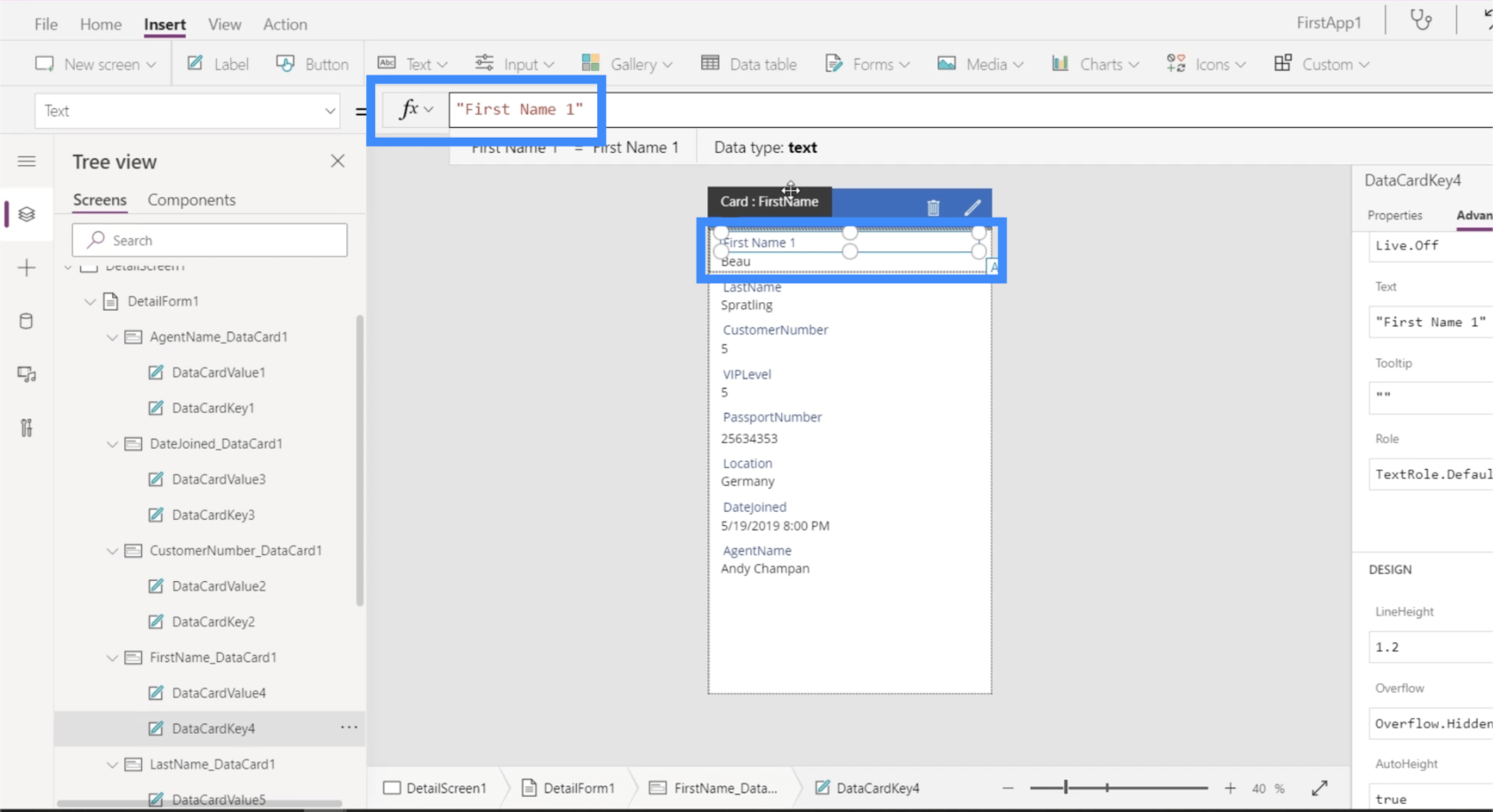
Den anden måde at gøre det på involverer at erstatte den dynamiske formel på datakortnøglen til en statisk formel.

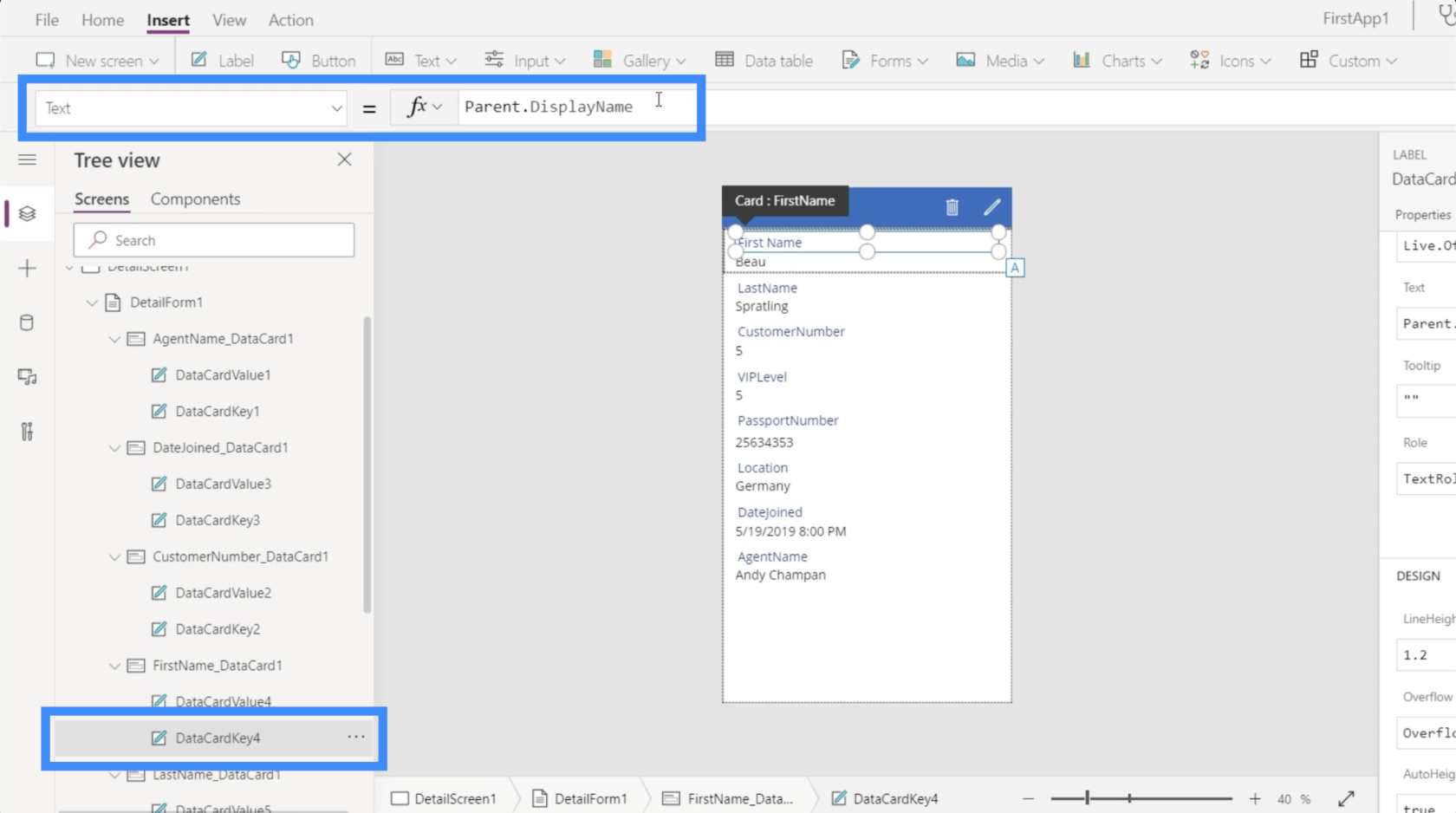
Jeg sørger for, at DataCardKey4 er fremhævet, som er nøglen under datakortet til fornavnet, og jeg vil slette formlen Parent.DisplayName og ændre den til "First Name 1". Igen ændrer dette automatisk visningsnavnet på selve appen.

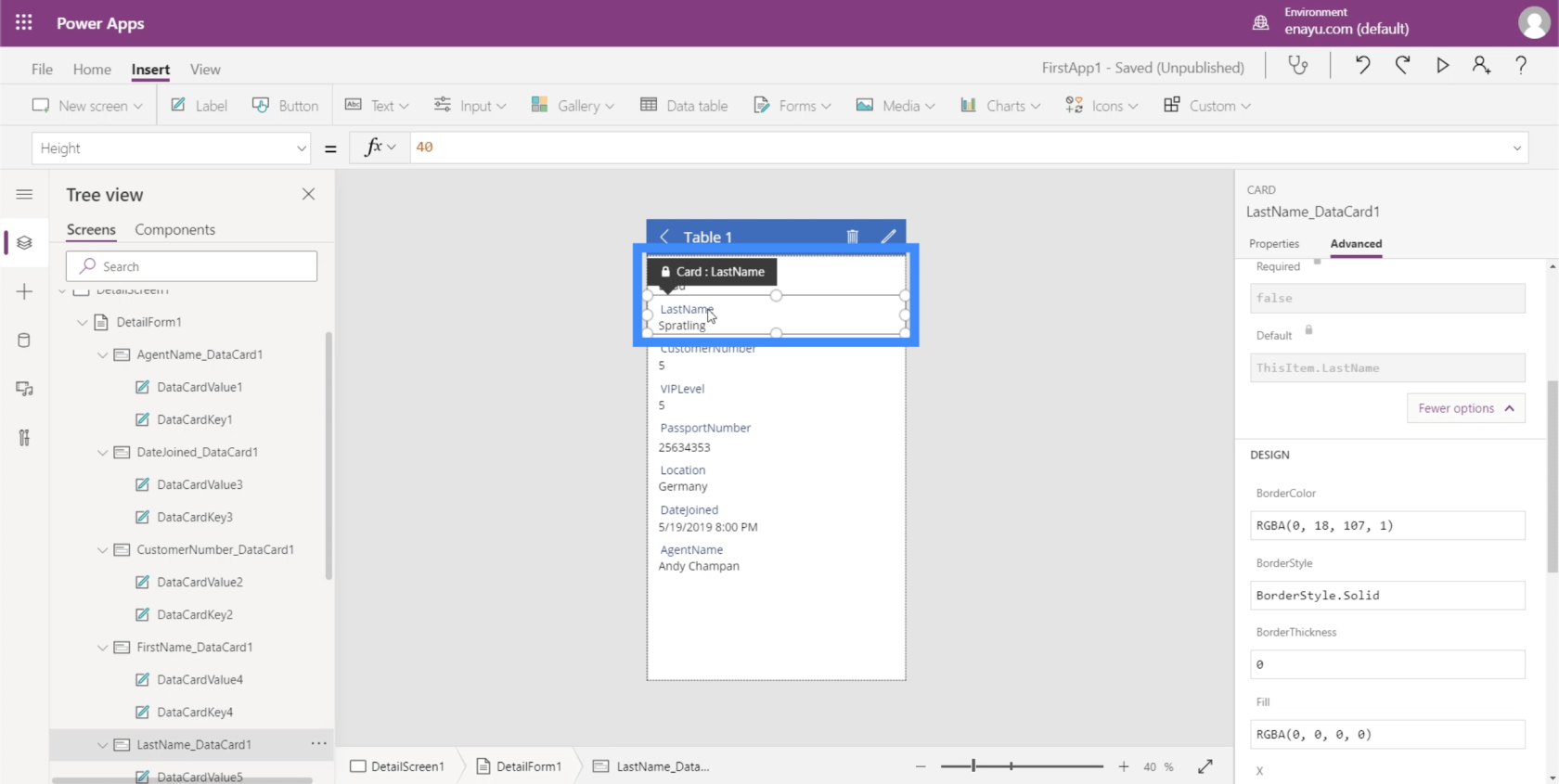
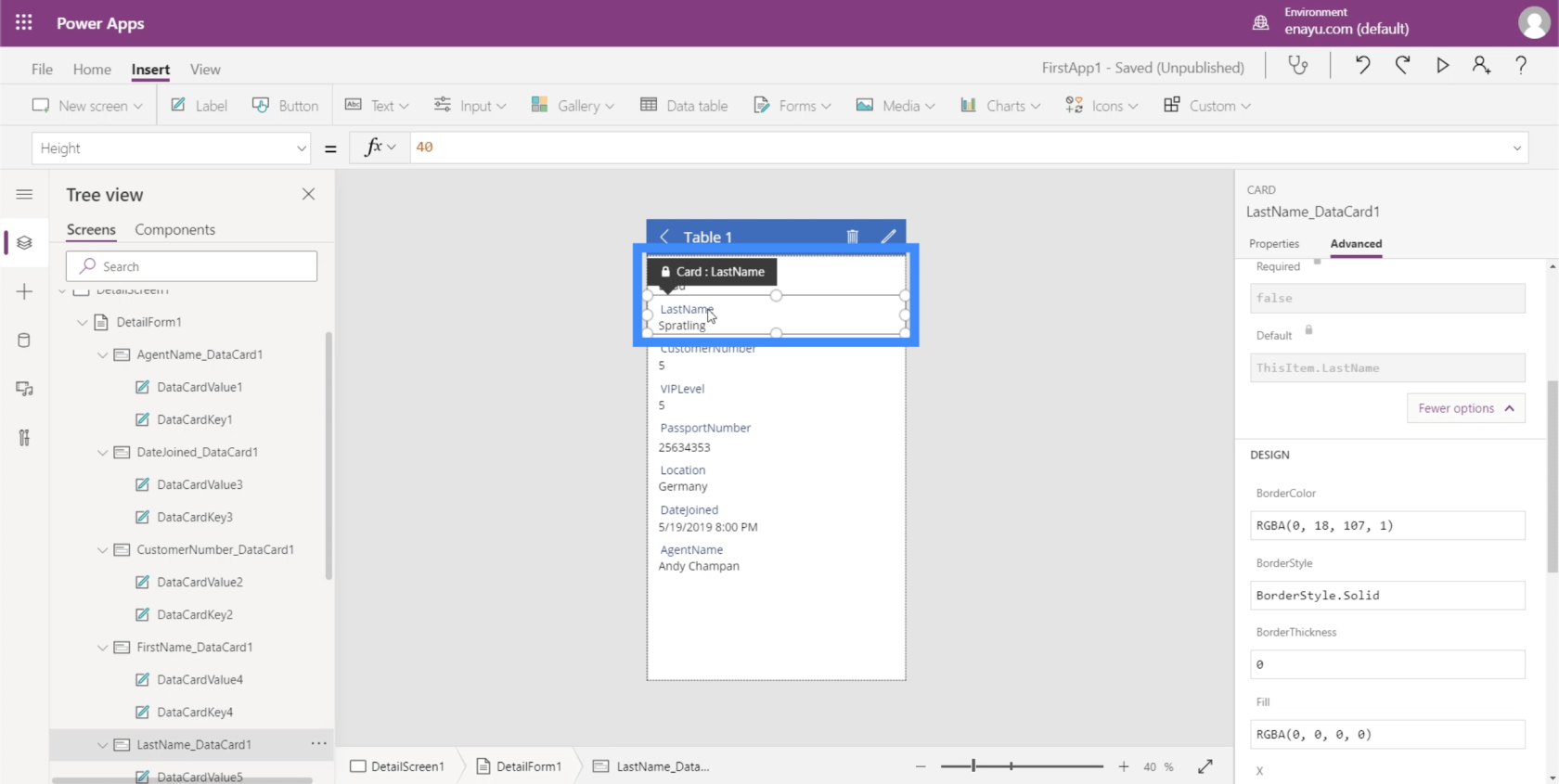
Der vil være tidspunkter, hvor kortene er låst, og du vil ikke kunne ændre noget. Du kan kontrollere, om et kort er låst, ved at kigge efter hængelåsikonet.

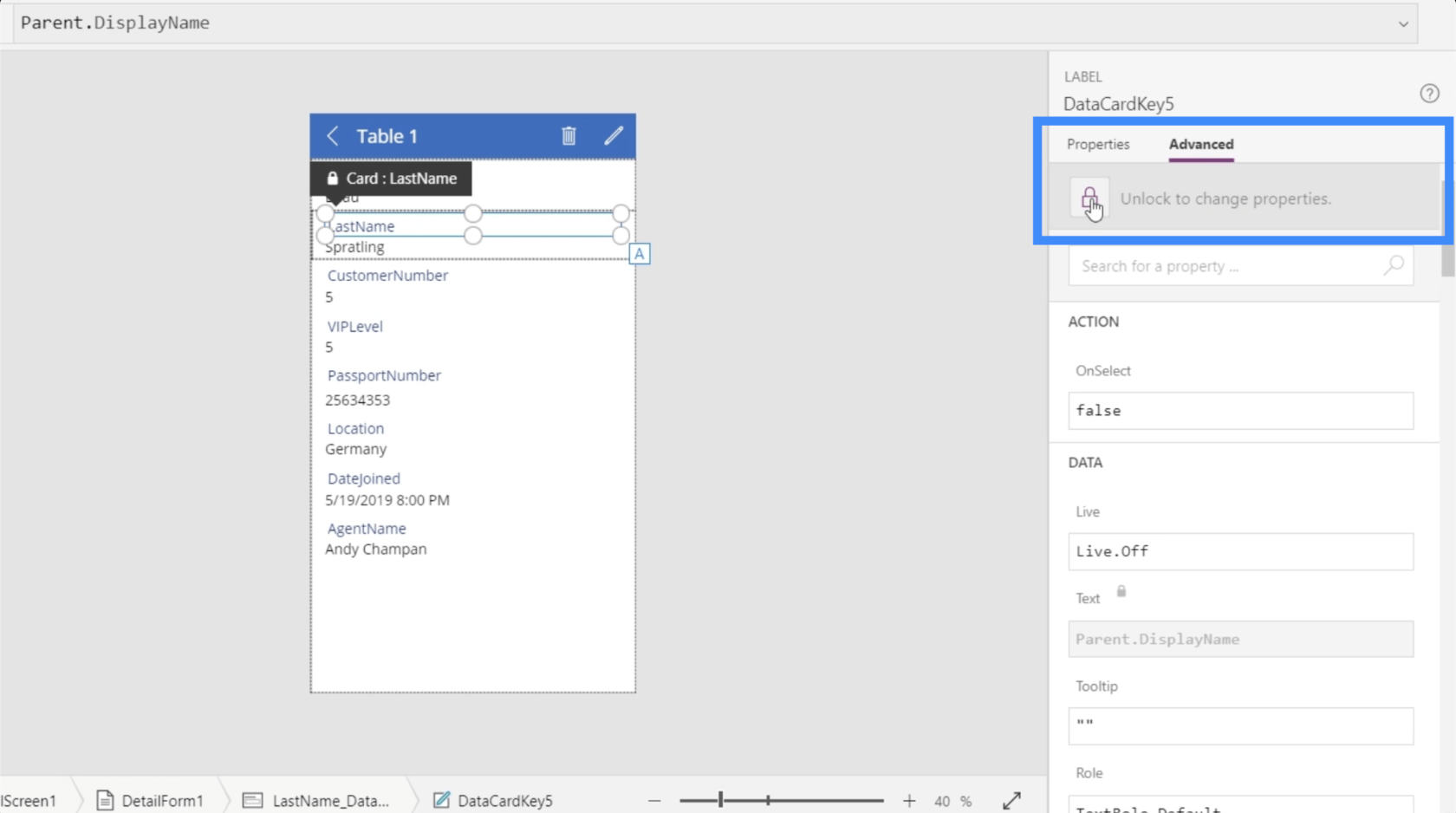
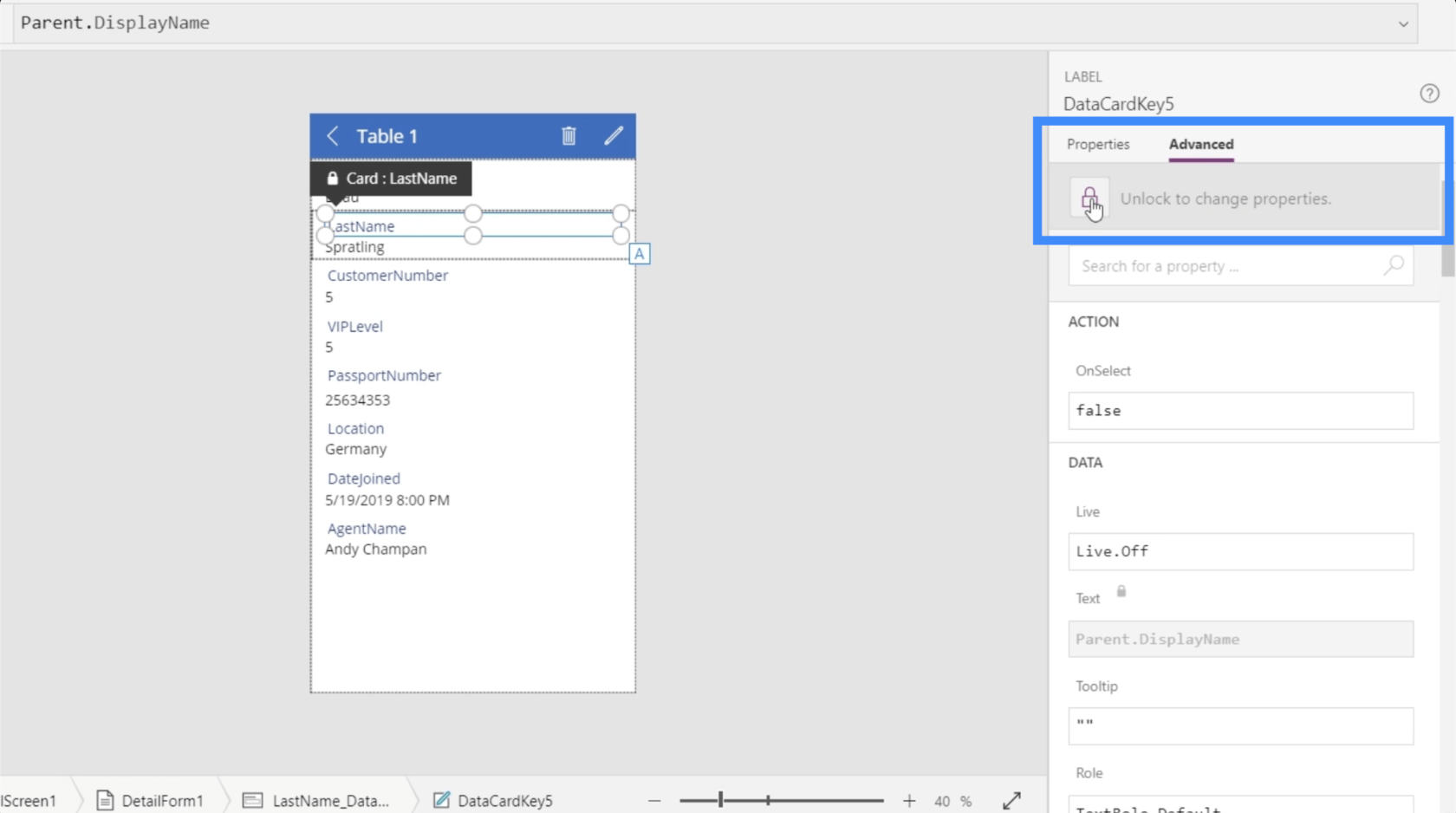
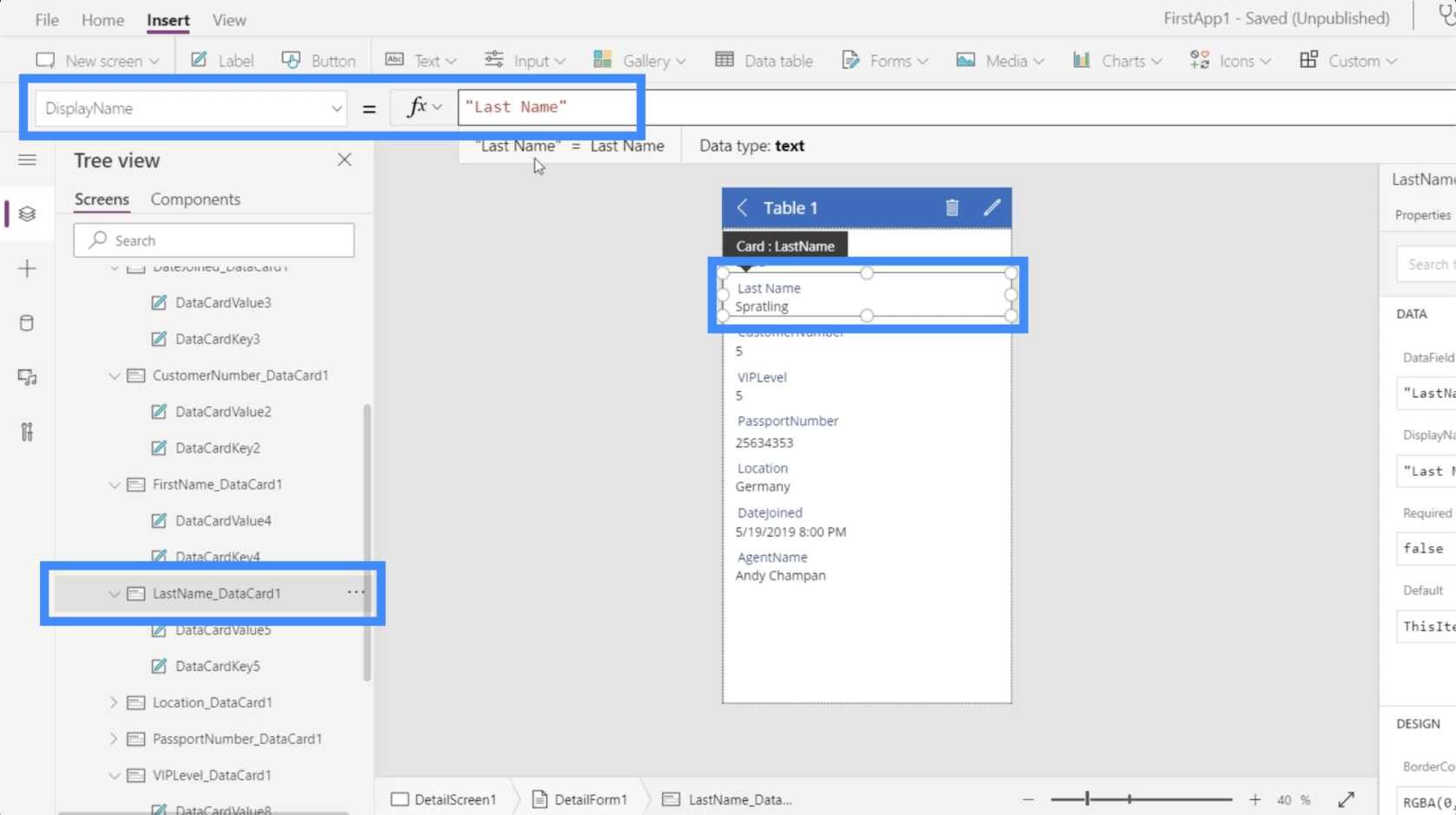
Da efternavnet er låst, vil jeg fremhæve det kort og gå til Avanceret. Der er en mulighed her, der siger "Lås op for at ændre egenskaber".

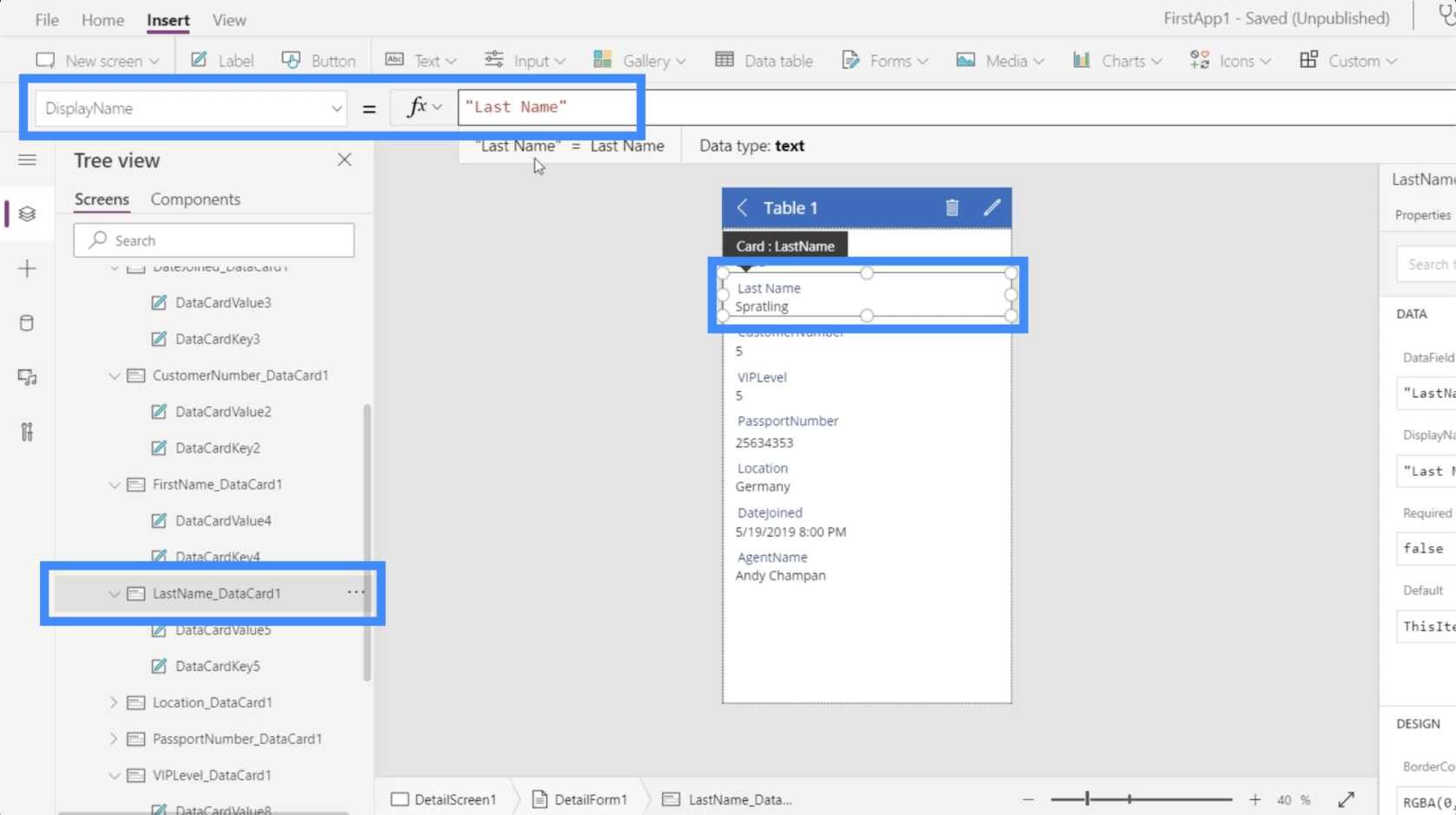
Når jeg klikker på det, vil det nu give mig mulighed for at ændre efternavnet og tilføje et mellemrum i visningsnavnet. Igen, jeg vil gøre det ved at gå til forældrekortet og ændre visningsnavnet.

Jeg vil gøre det samme for alle de andre felter. Når alle disse er blevet ændret, vil du se, at hele detaljeskærmen nu er lettere at læse.

Konklusion
Power Apps er virkelig en fantastisk platform, som alle kan bruge til at gøre data mere tilgængelige for forskellige brugere. Den brugervenlighed, du så her, gælder ikke kun for Power Apps-formularerne og datakortene. Det samme kan siges om alle de andre funktioner, som denne platform har.
Jeg har lavet andre tutorials, der kan hjælpe dig med at mestre Power Apps trin for trin. Når du først har lært denne platforms ins og outs, kan du sætte pris på endnu en fantastisk måde at levere data til din tilsigtede målgruppe.
Alt det bedste,
Henrik