I denne vejledning taler vi om at forbinde vores app til flere Power Apps-datakilder.
Vi har allerede lært om, hvordan man forbinder en enkelt datakilde til vores app i en tidligere tutorial, og har brugt den samme kilde, som vi oprettede vores egen app fra bunden. Men i de fleste tilfælde har du brug for data fra flere kilder. Hvis du tilmelder dig vores, for eksempel vil du se, at der er flere Excel-filer der, som vil blive brugt som kilder.
Indholdsfortegnelse
Opsætning af din datakilde
Da vi begyndte at bygge den app, vi skal bruge i dag til vores eksempel, gjorde vi det med det samme. Lad os nu tilføje en anden datakilde oven i det.
Lad os sige, at vores nye kilde er en Excel-projektmappe i OneDrive. Den indeholder data om vores agenter.

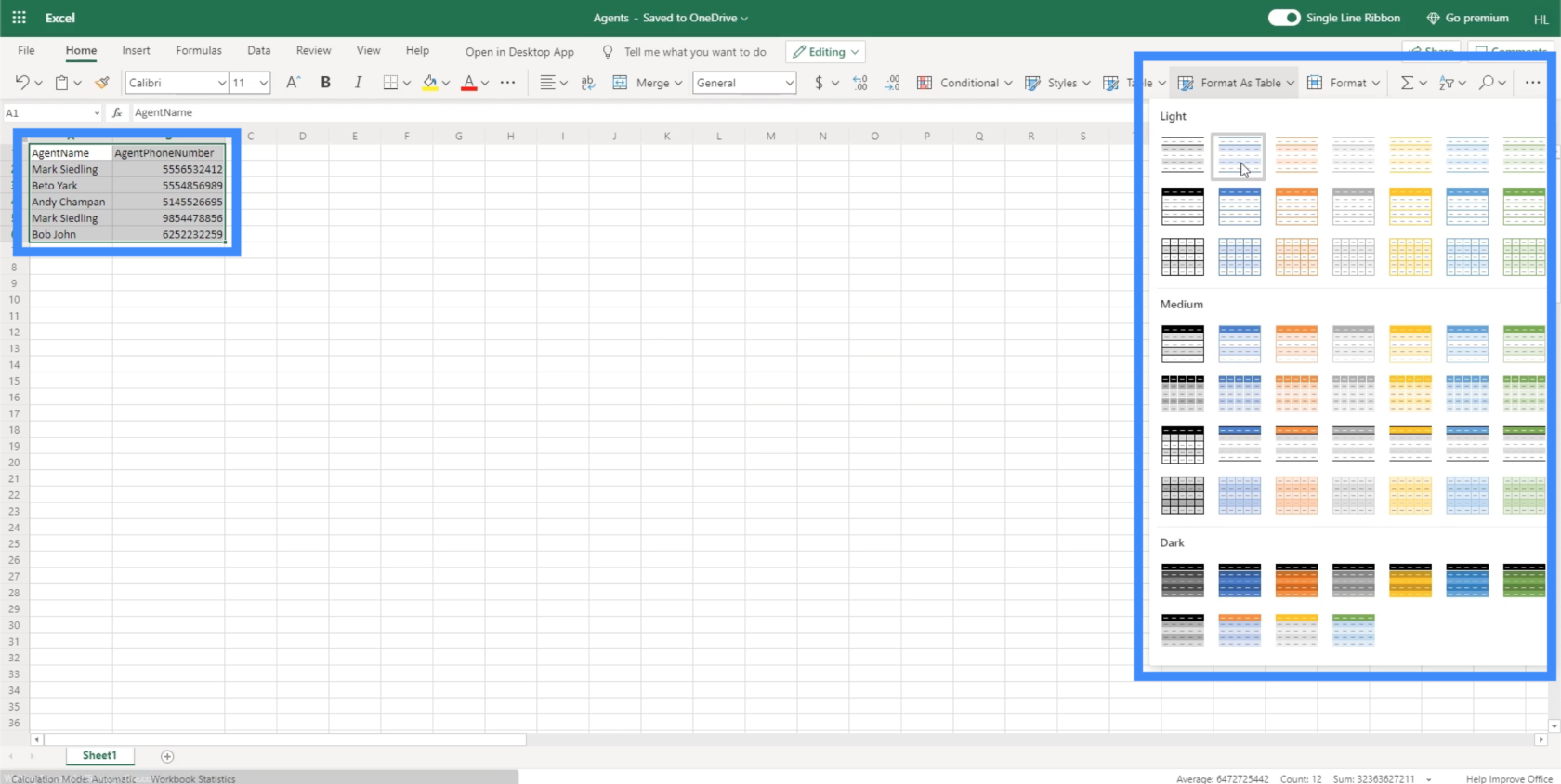
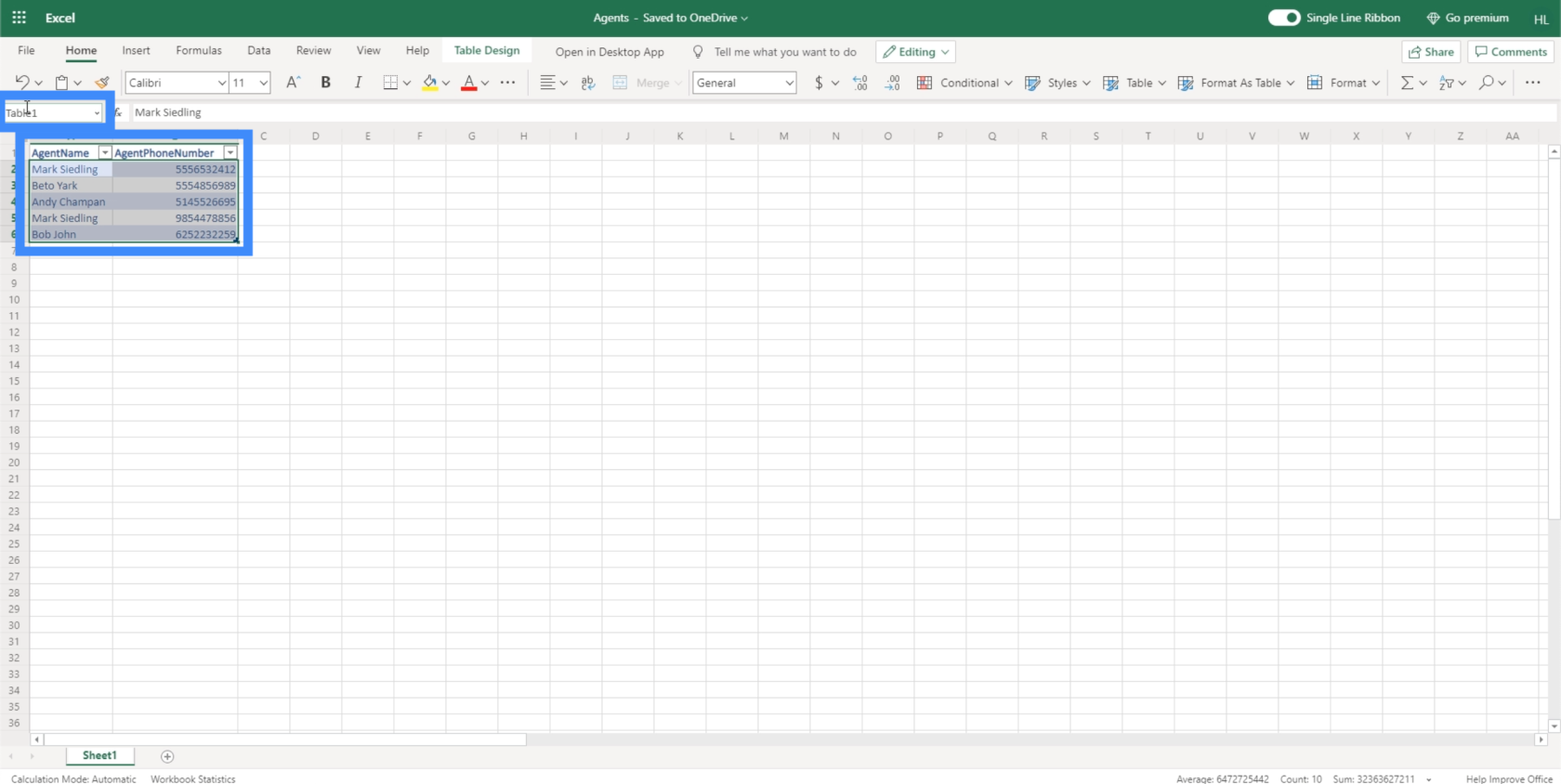
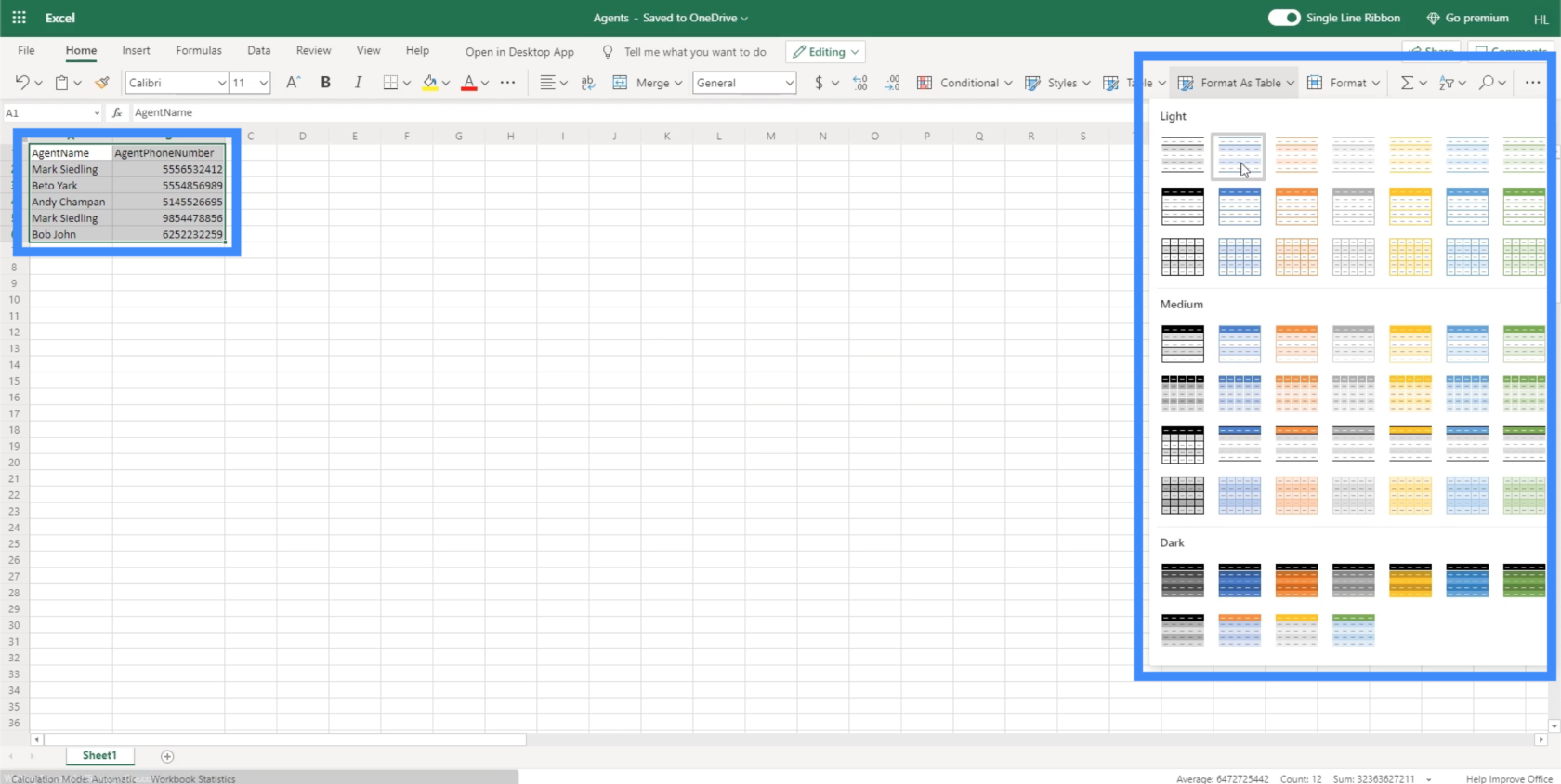
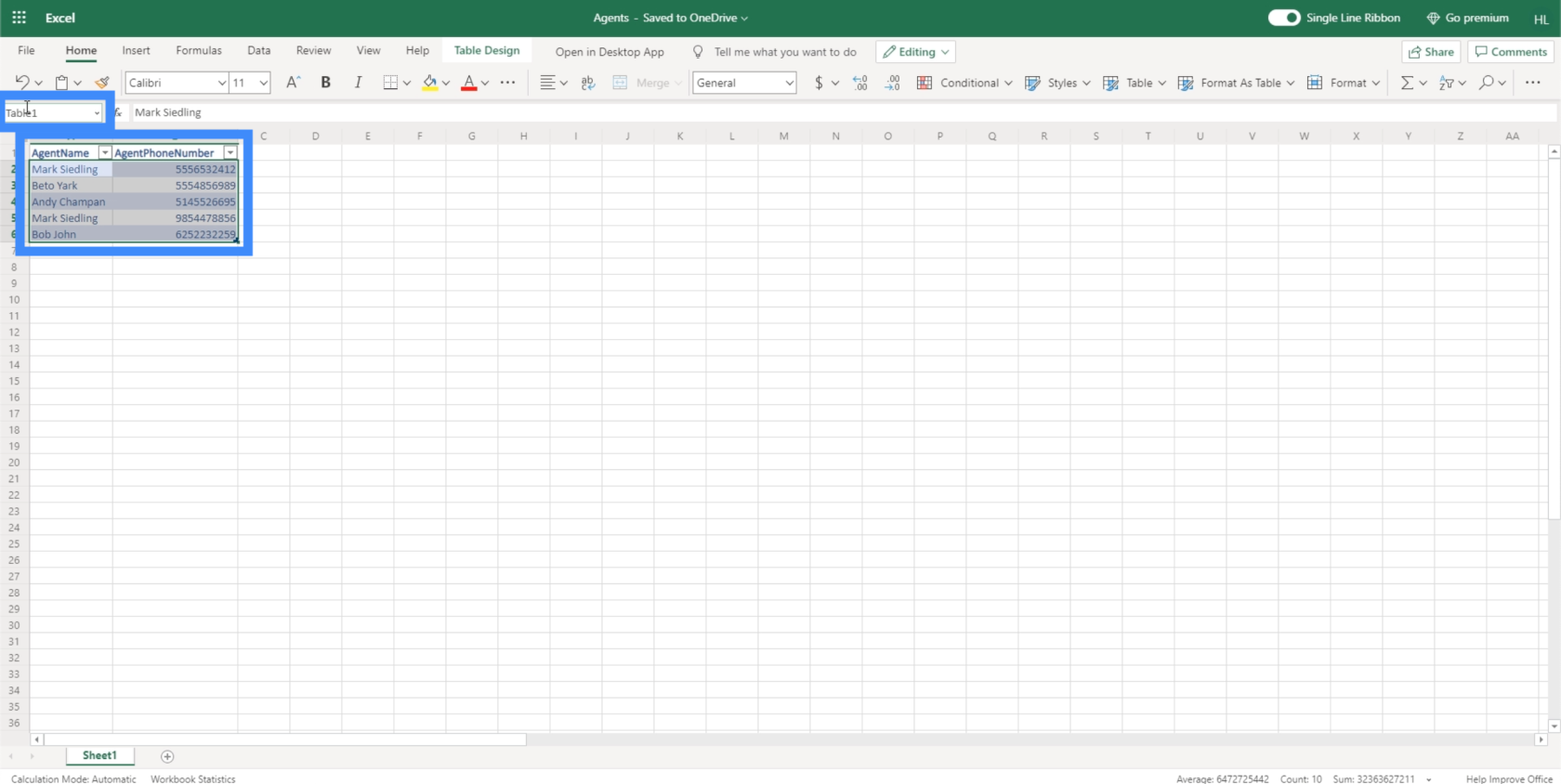
Som standard søger Power Apps efter tabeller, der skal bruges, når vi linker en datakilde. Så vi fremhæver de data, vi arbejder med, og klikker på knappen Formater som tabel. Det er lige meget, hvilket tema vi vælger her, da vi kun vil bruge det som en datakilde, så vi kan klikke på et hvilket som helst tema her.

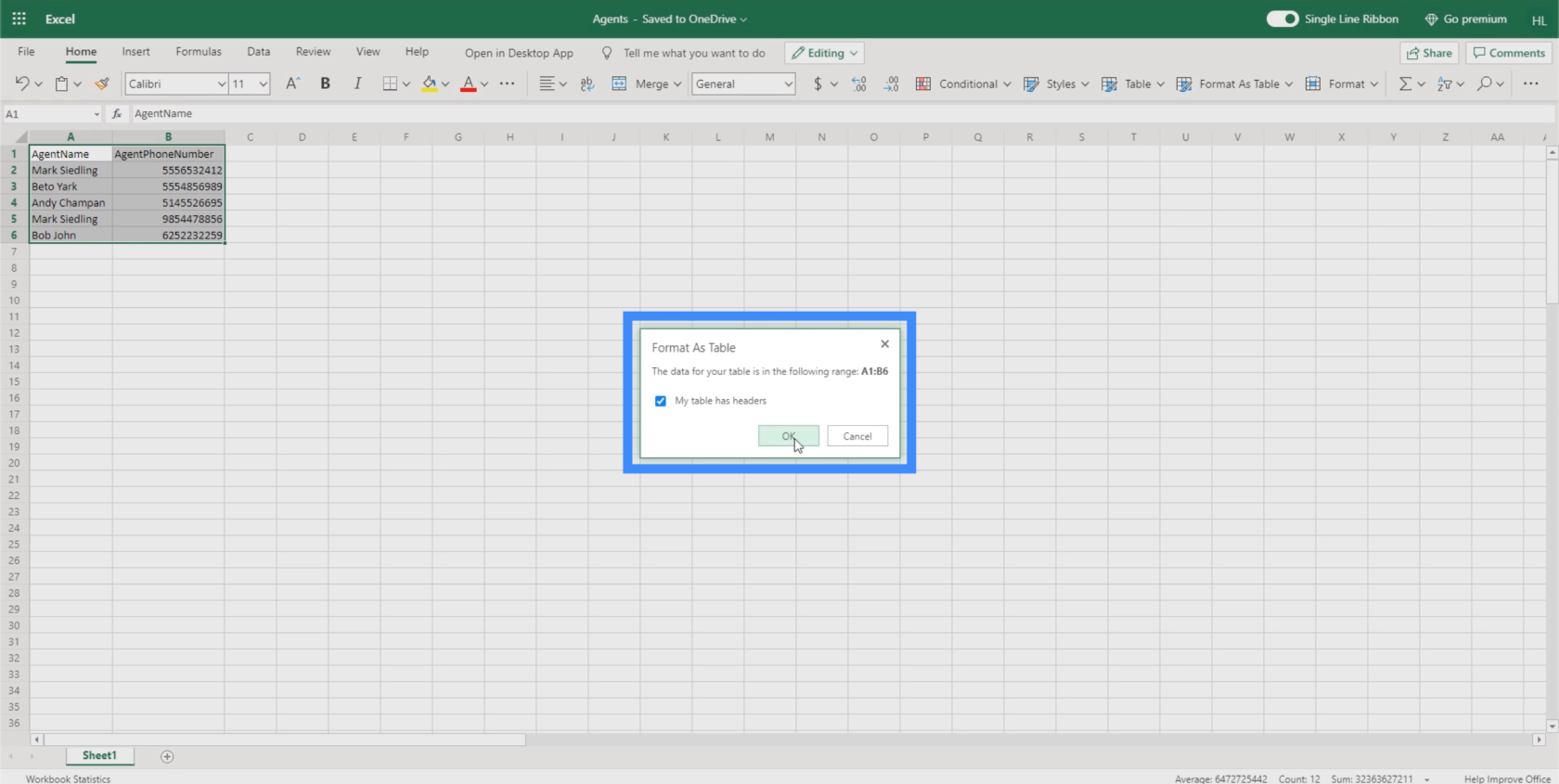
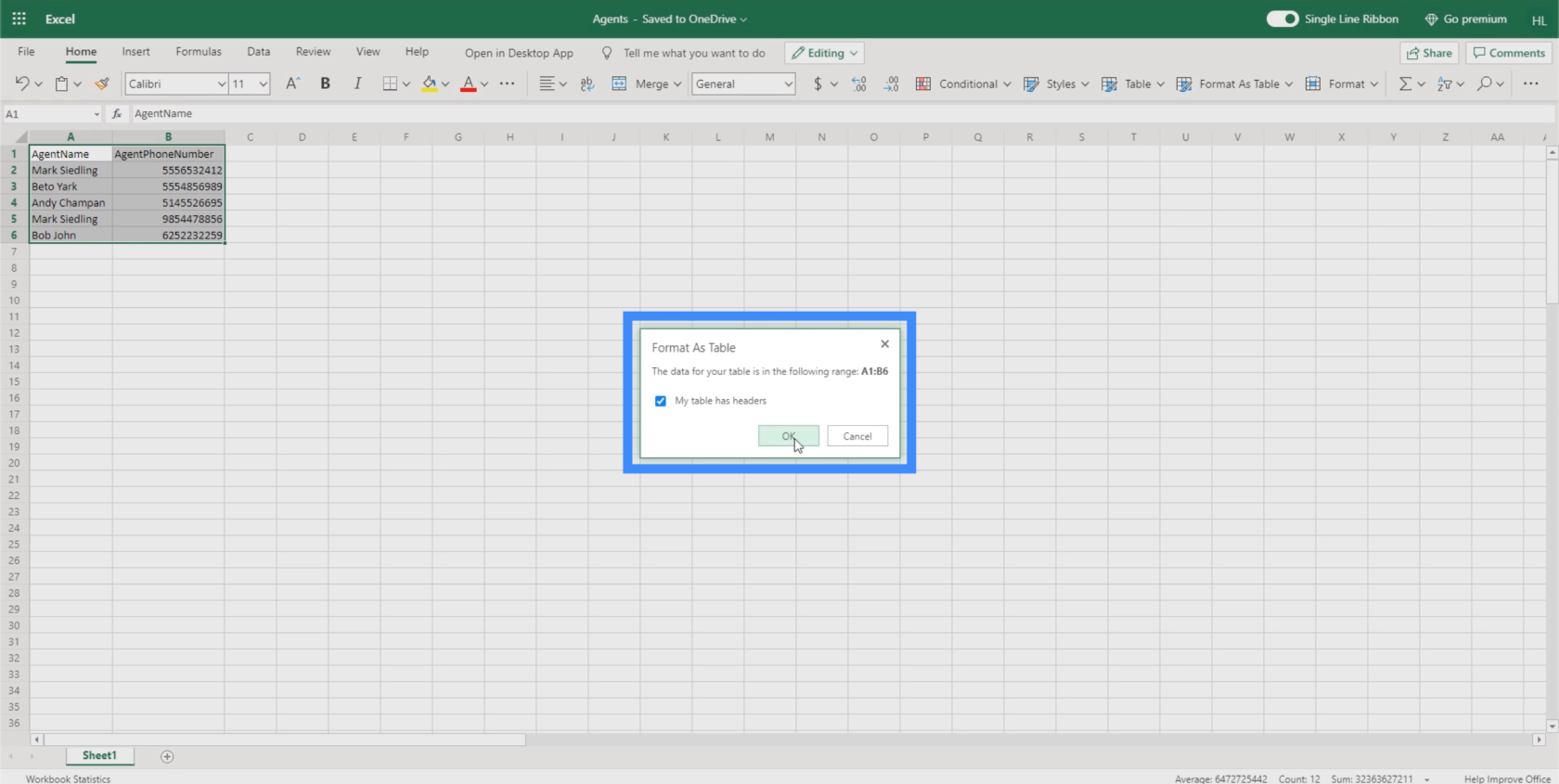
Da vores tabel har overskrifter, vil vi afkrydse boksen her, før vi klikker på OK.

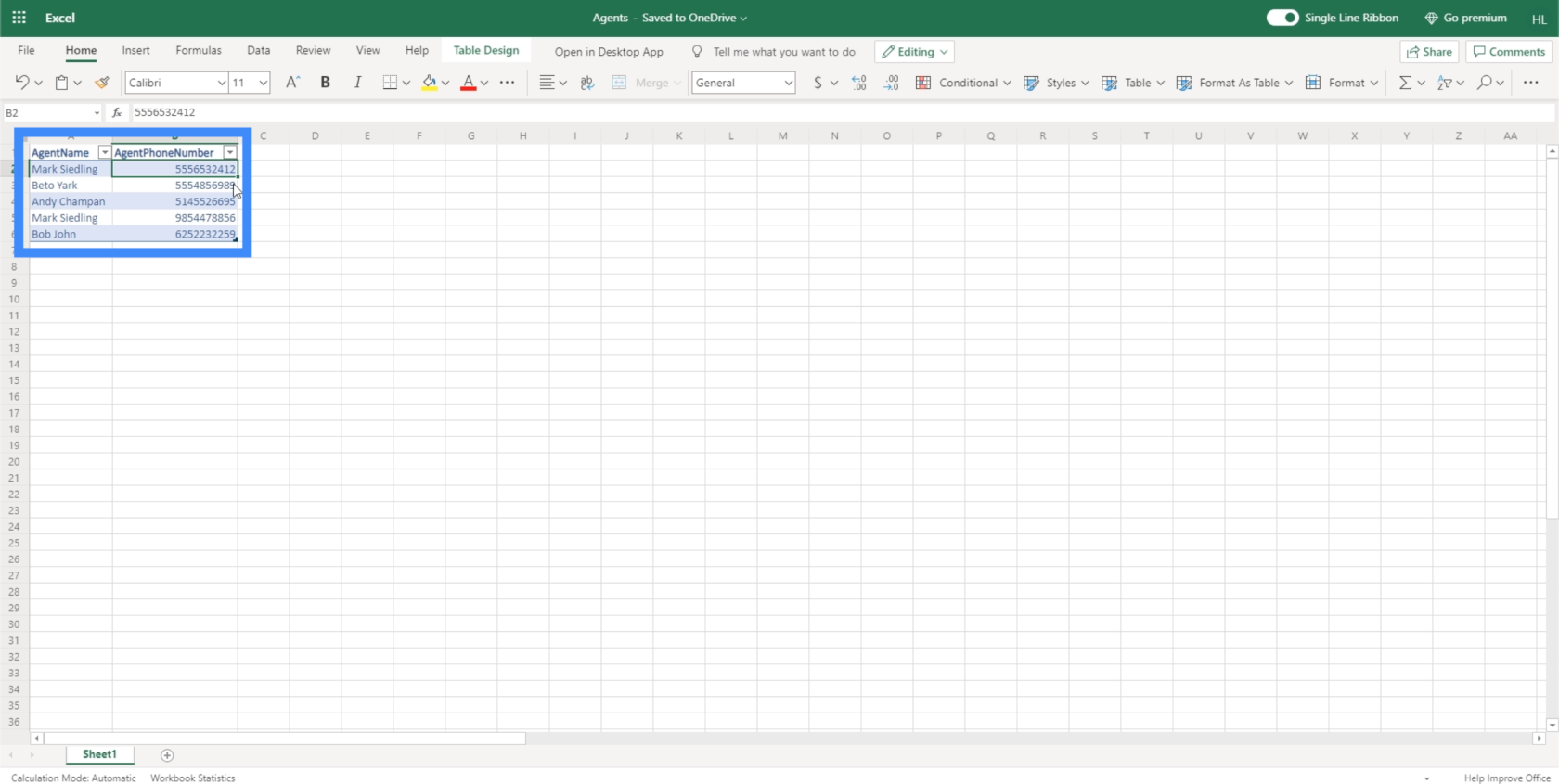
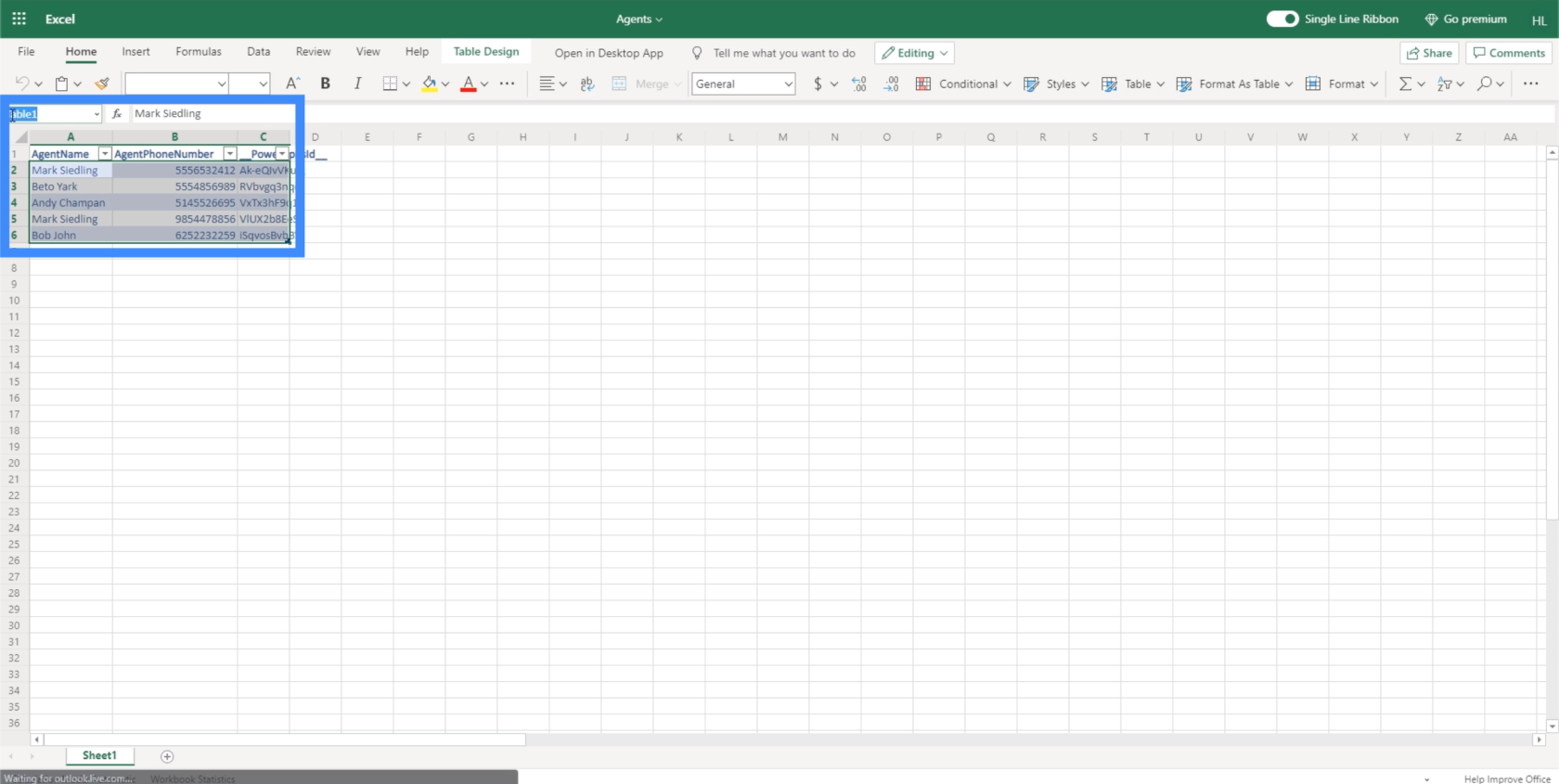
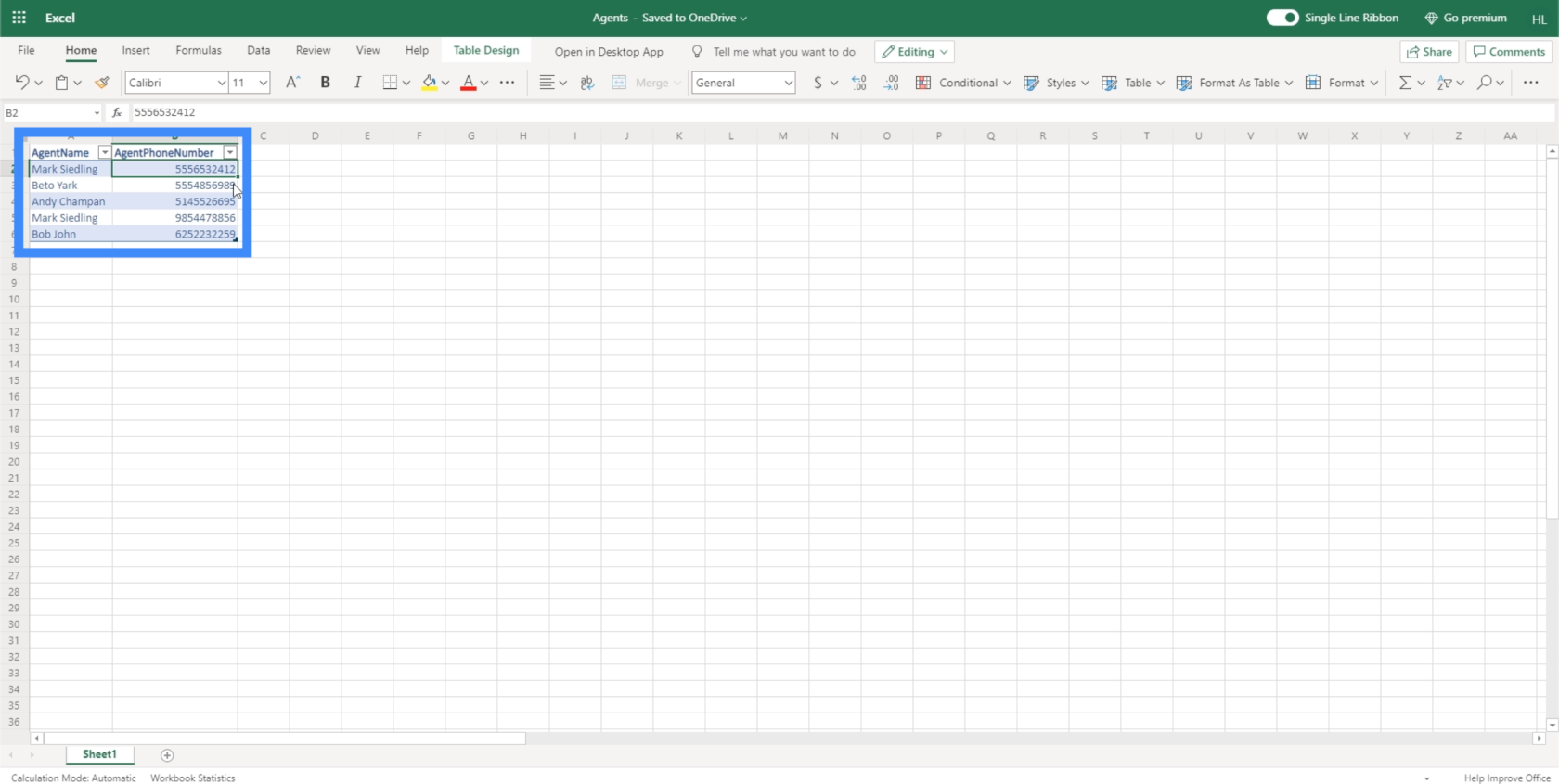
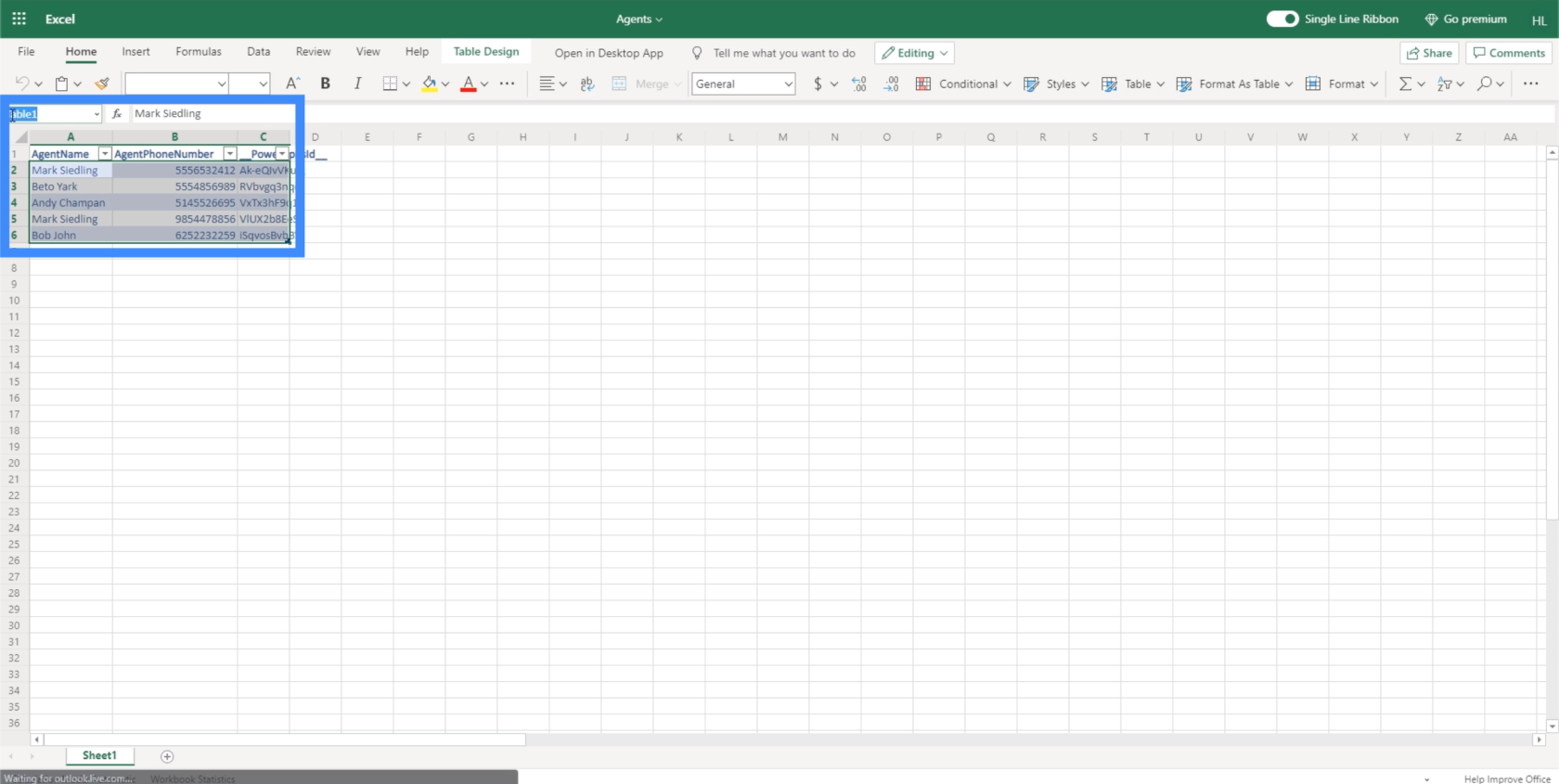
Når vi gør det, vil du se, at vores tabel nu er blevet formateret som en tabel.

For at bekræfte, at vi har gjort det korrekt, skal der stå Tabel øverst til venstre, når vi fremhæver rækkerne i tabellen.

Nu hvor vi har konfigureret vores datakilde, er det tid til at linke den til vores lærredsapp. Sørg for at lukke filen, før du forsøger at oprette forbindelse til den.
Tilslutning af Power Apps-datakilder
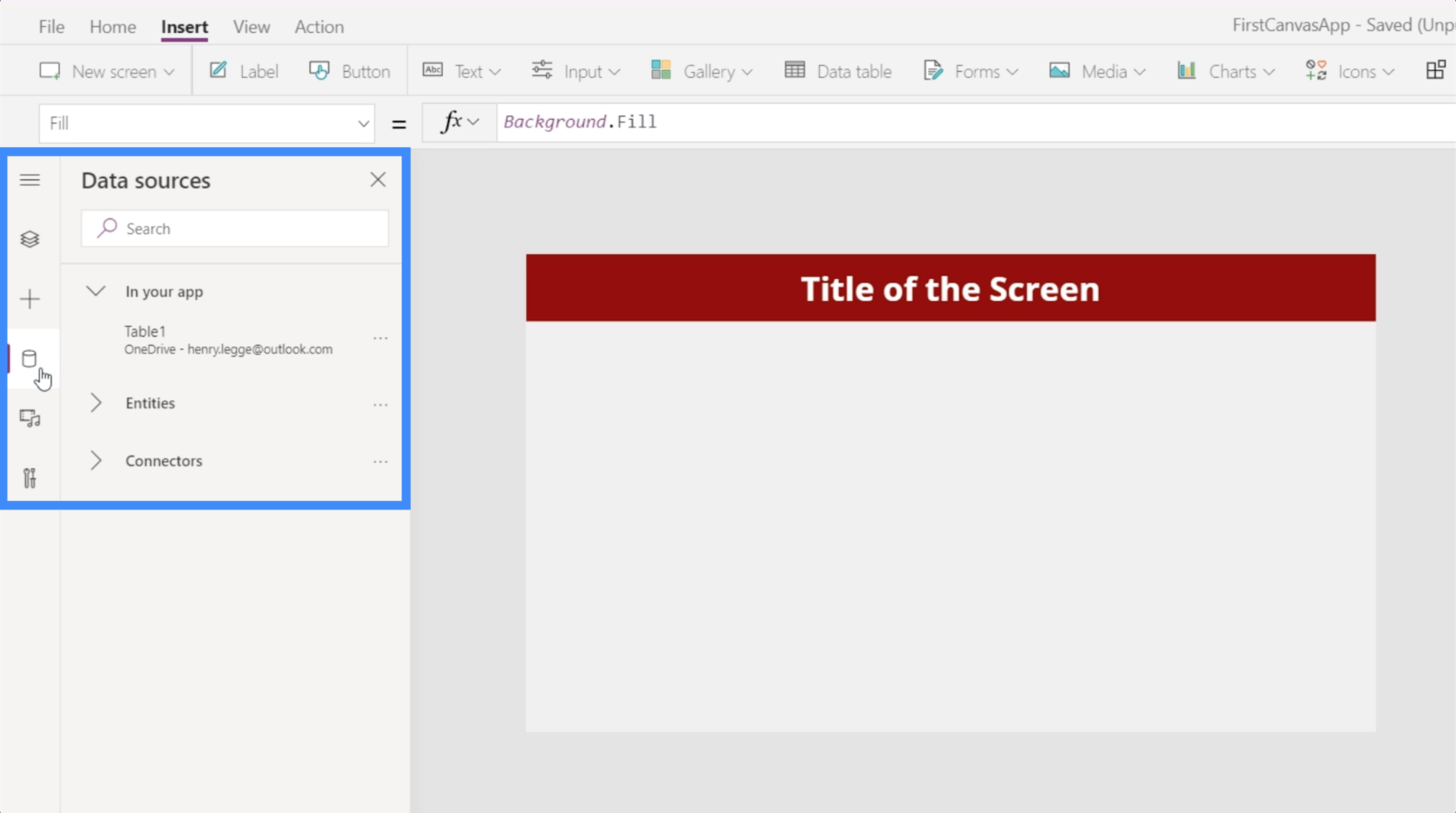
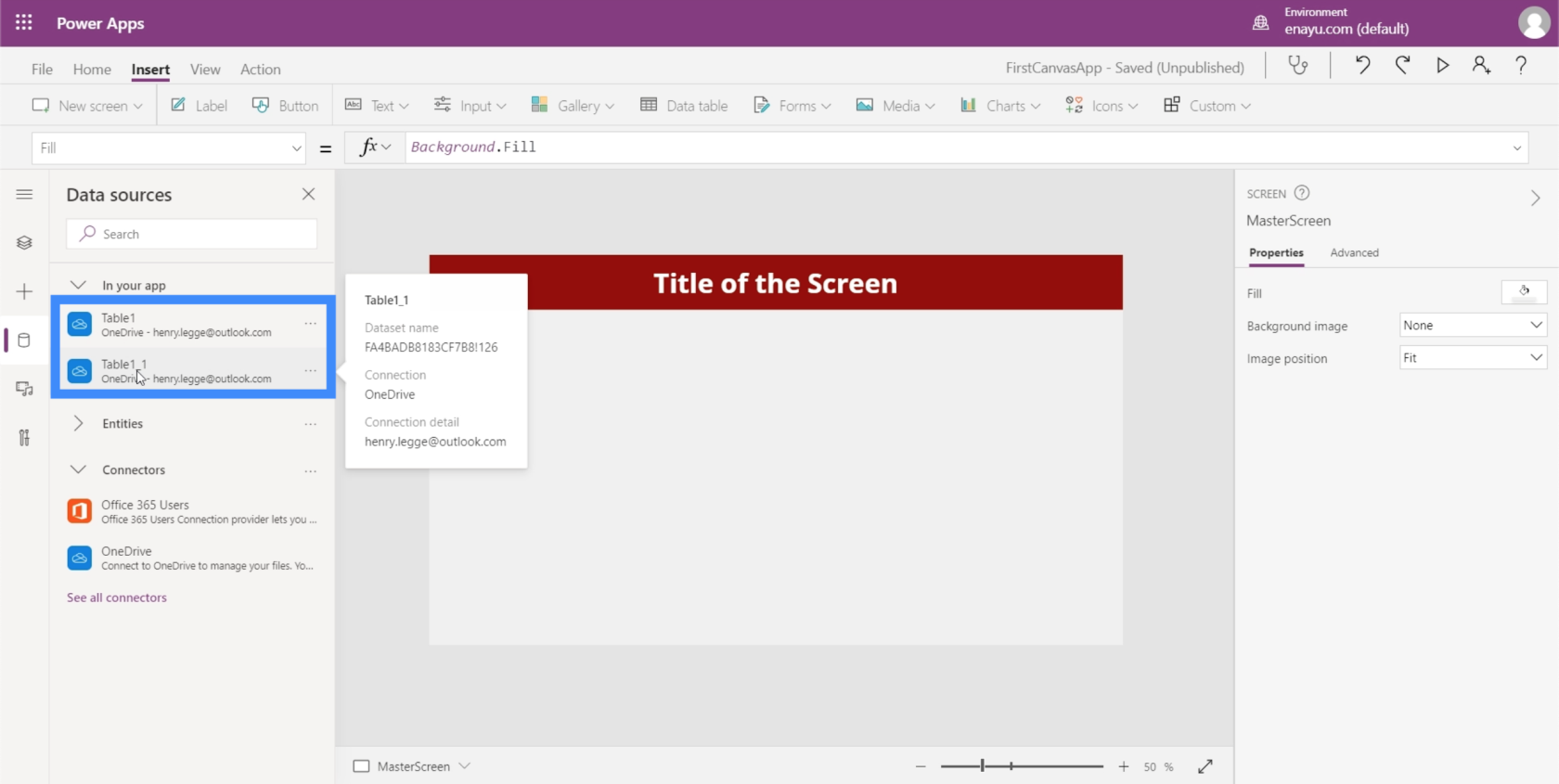
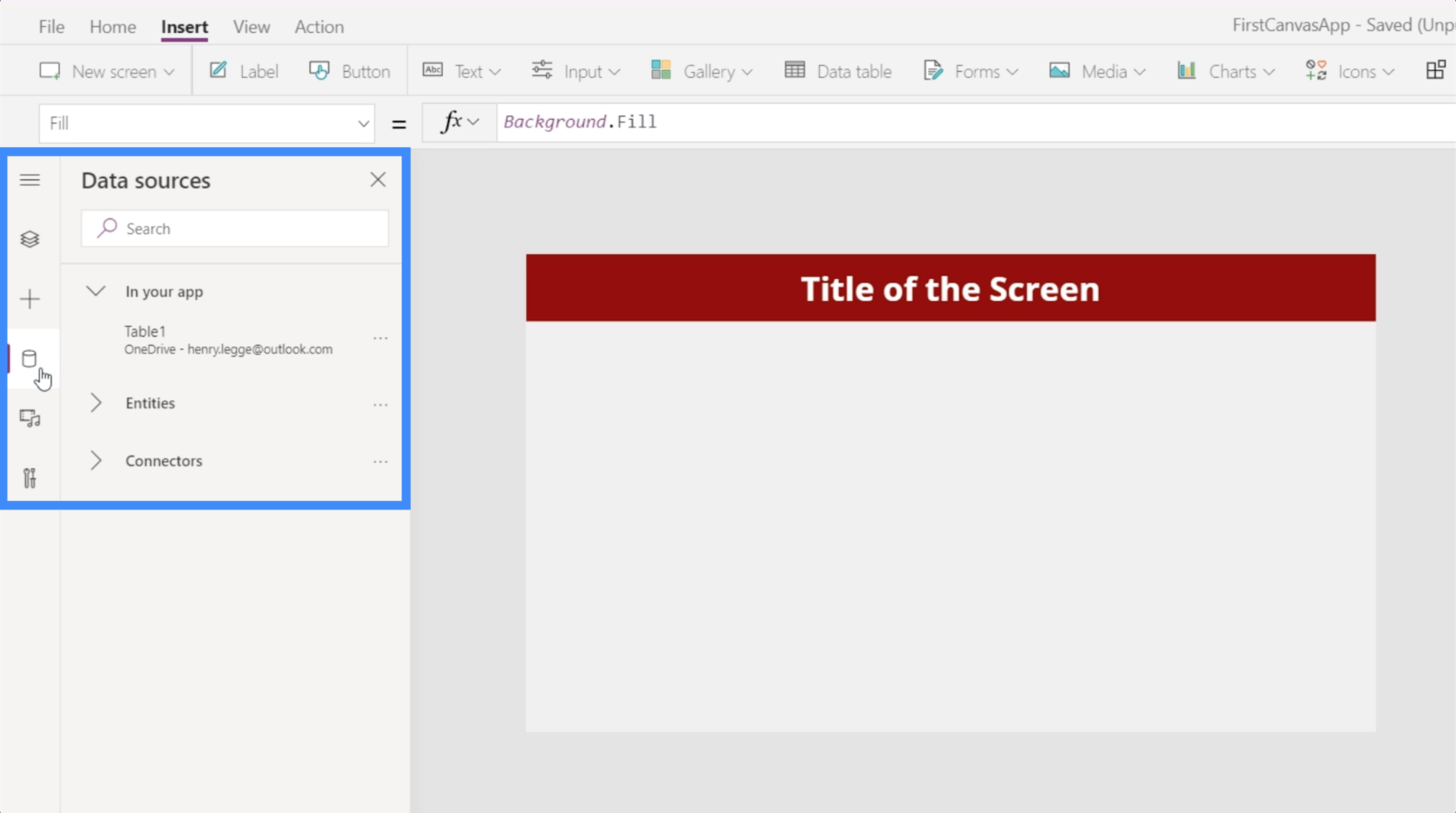
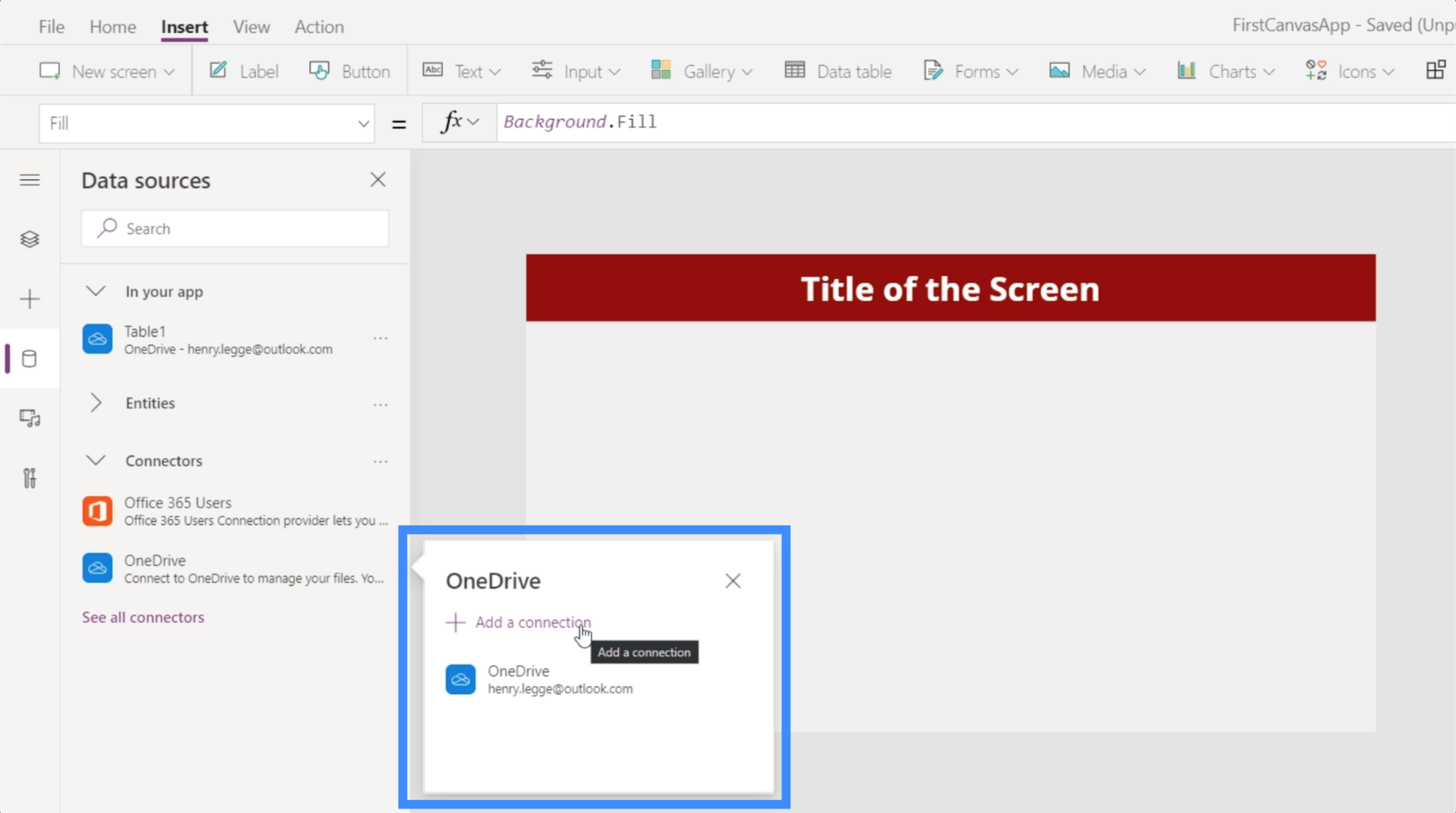
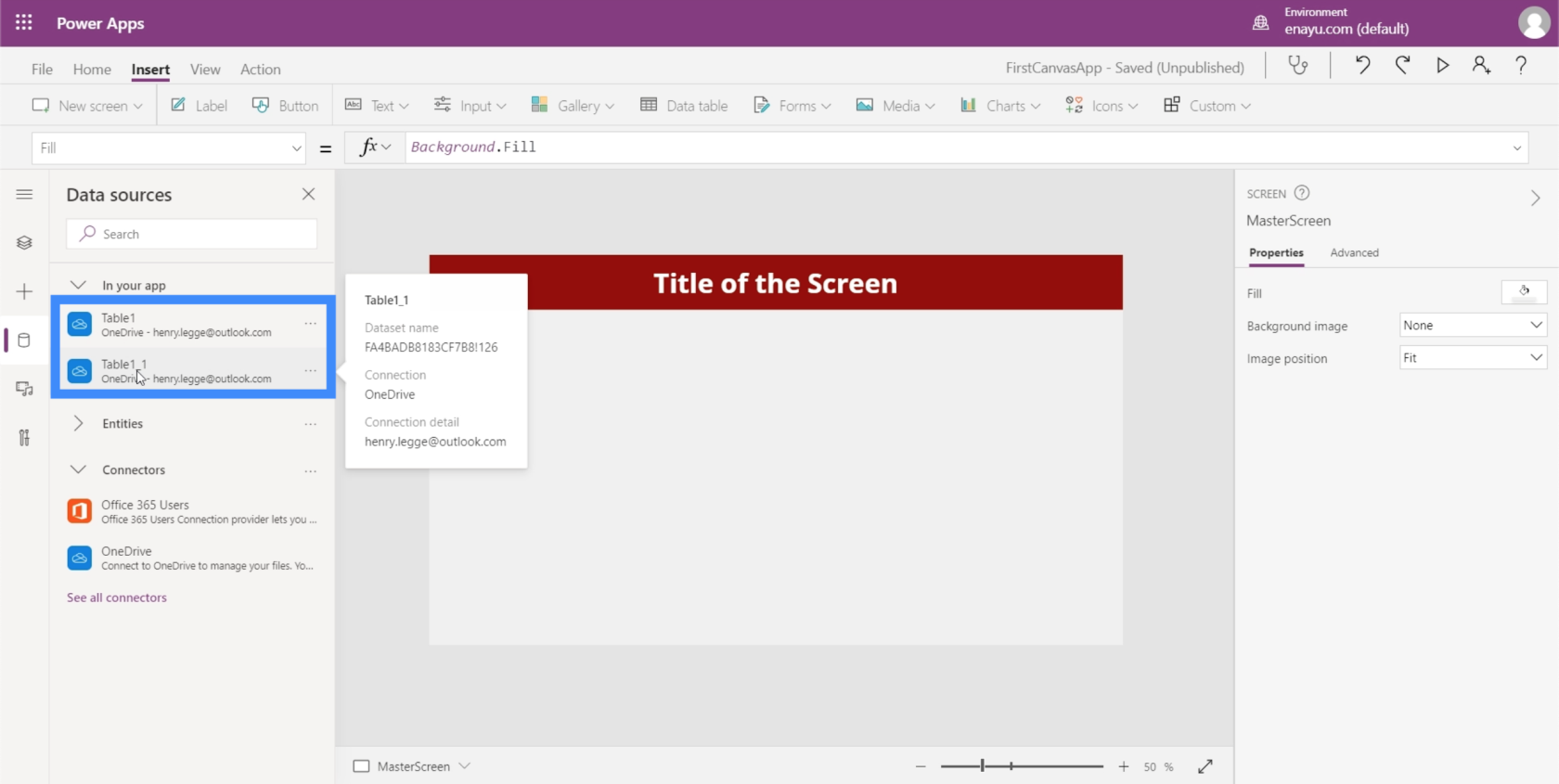
Vi kan tilføje Power Apps-datakilder gennem dette cylinderikon i venstre rude. Hvis du klikker på den, vises de datakilder, vi arbejder med, og giver os mulighed for at tilføje flere.

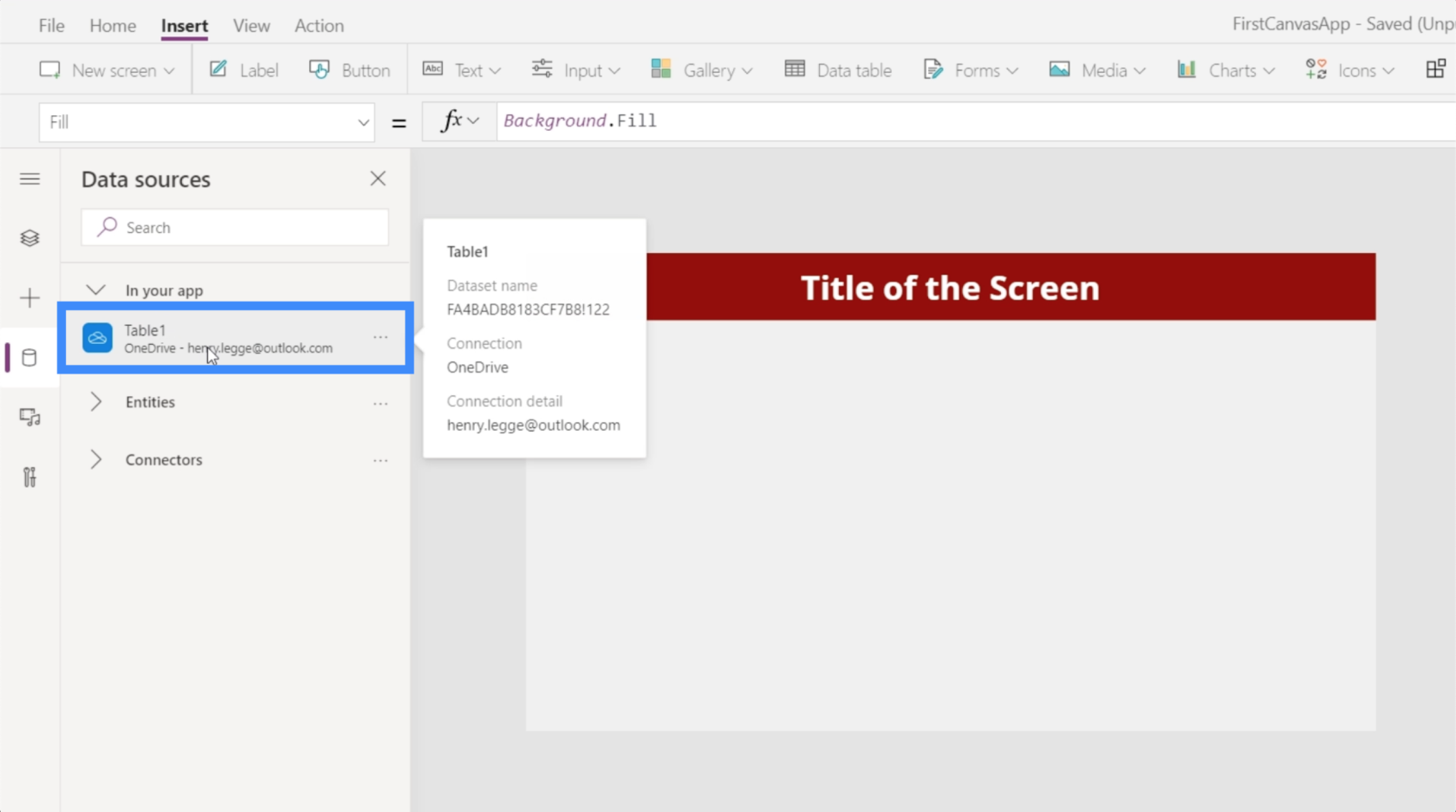
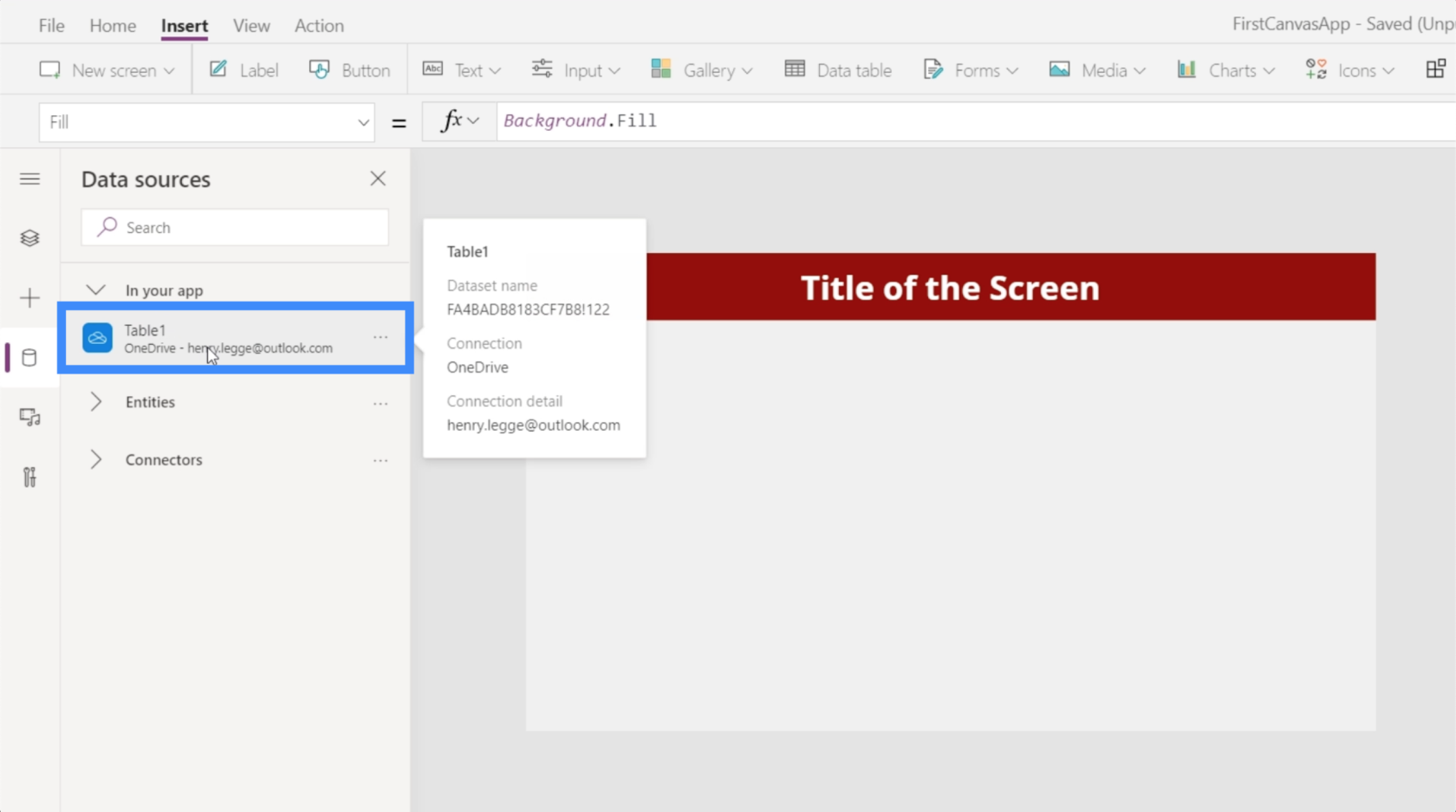
I øjeblikket viser det, at vi allerede har forbundet Table1 til vores app. Dette bord kommer fra OneDrive.

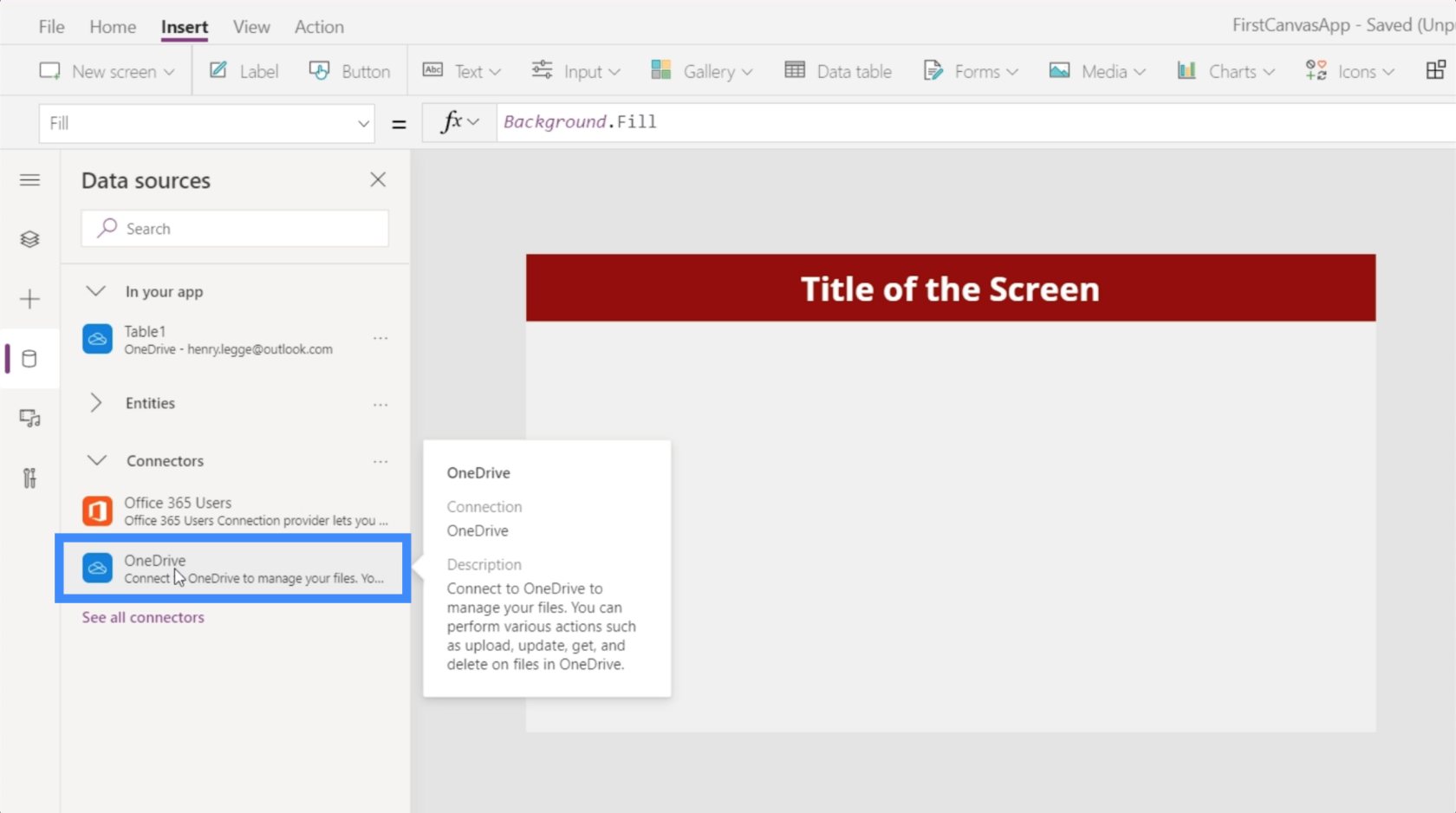
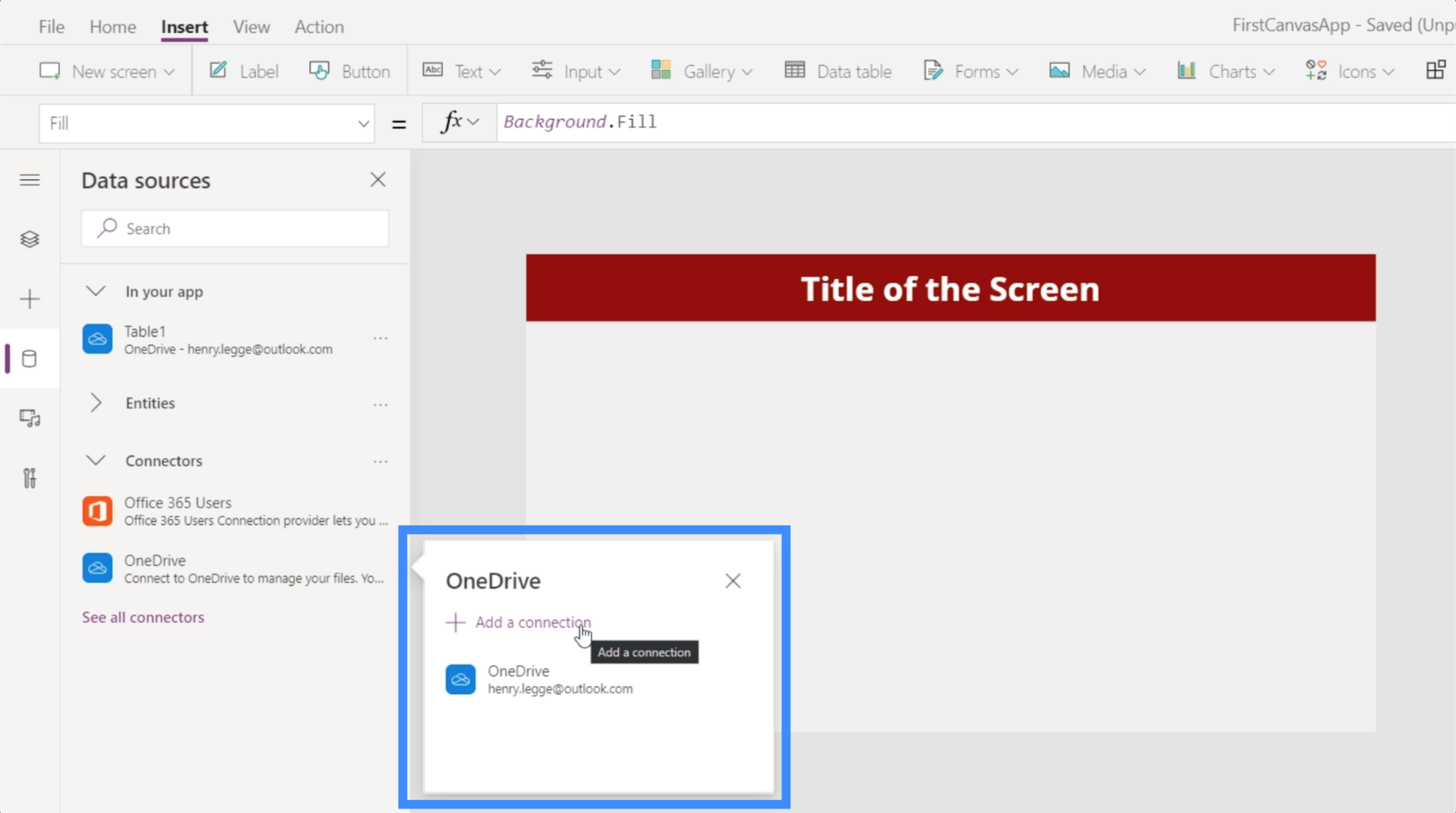
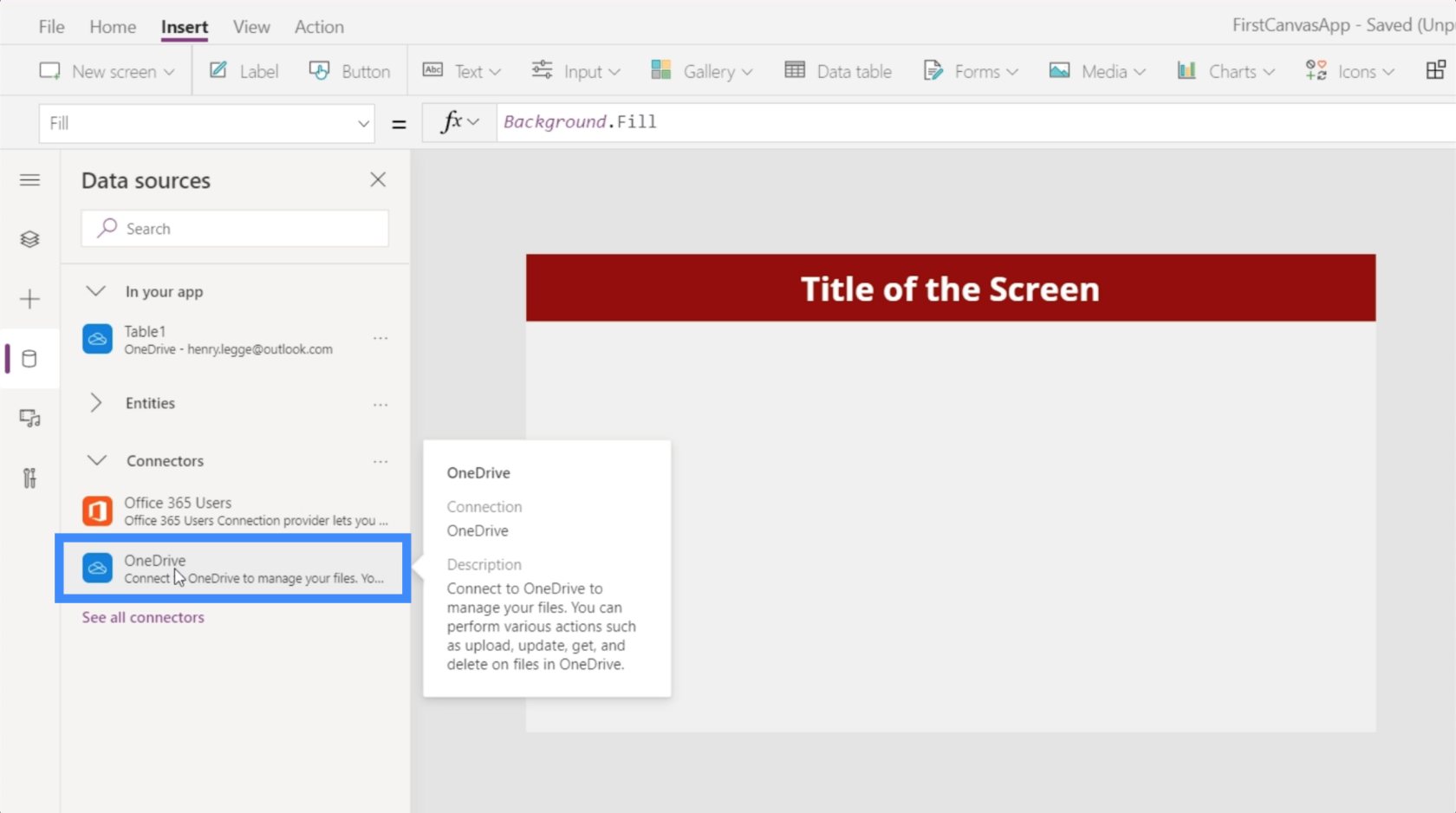
Lad os nu importere den nye datakilde, vi arbejdede på tidligere. Da vi gemte det i OneDrive, vil vi vælge OneDrive her under Connectors.

Dette åbner et vindue, hvor det viser os de OneDrive-konti, vi kan hente vores data fra. Bemærk, at det også er muligt at importere data fra andre steder, f.eks. Google Sheets eller SQL. Alt du skal gøre er at klikke på Tilføj en forbindelse , hvis den rigtige placering ikke vises på listen.

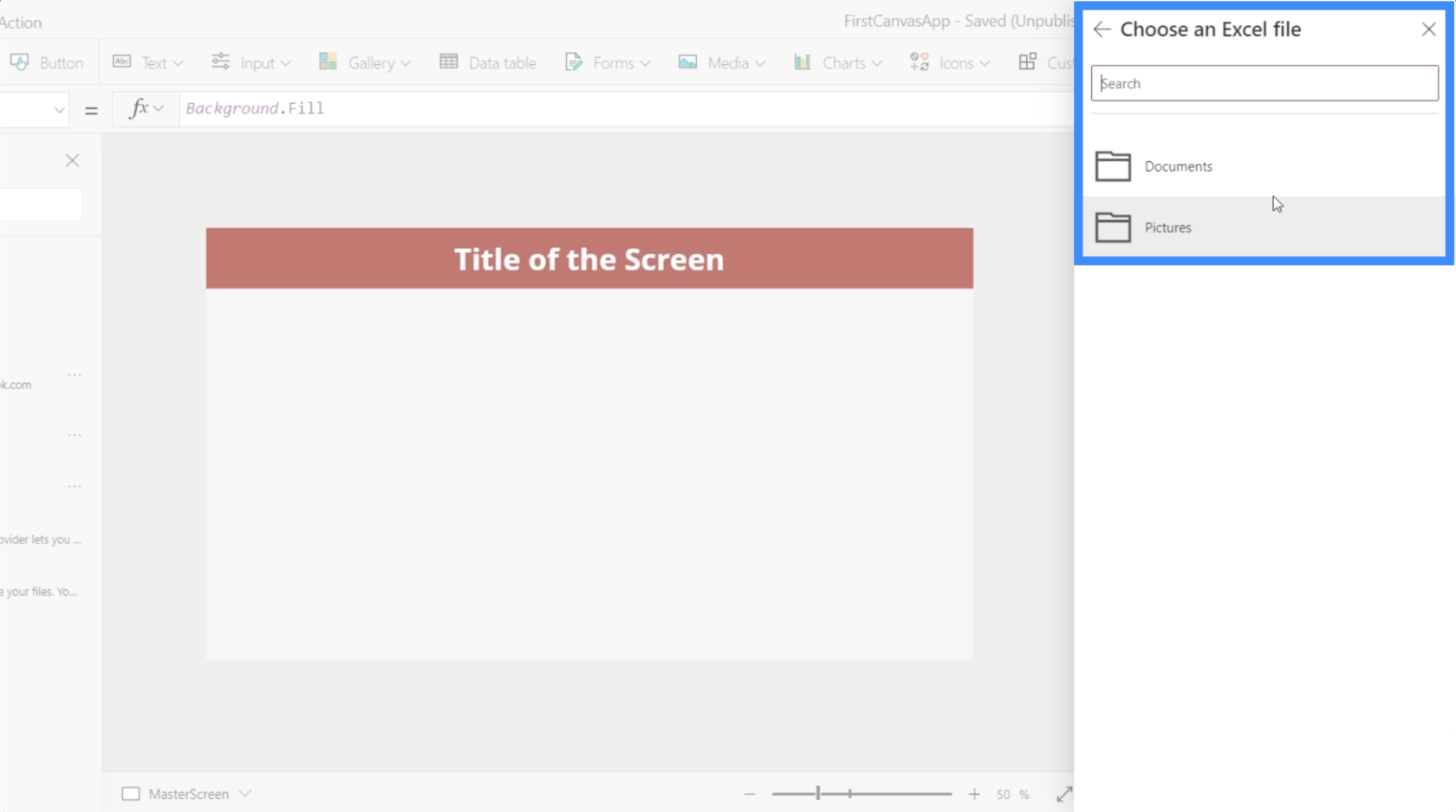
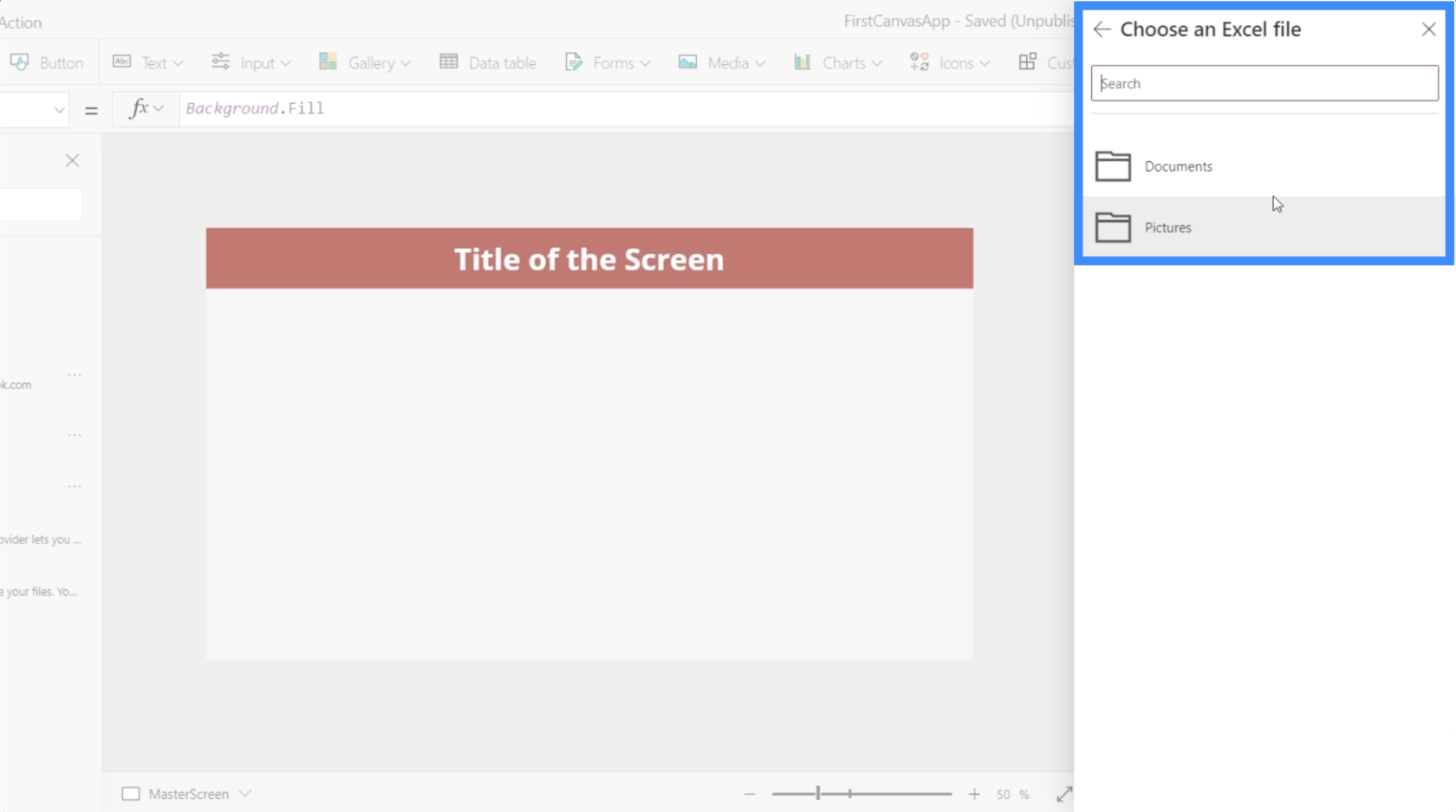
Når vi klikker på OneDrive, vil det bede os om at vælge en fil. Det vil også vise alle mapper eller undermapper, vi har i drevet, hvis den fil, vi skal bruge, er inde i en af disse mapper.

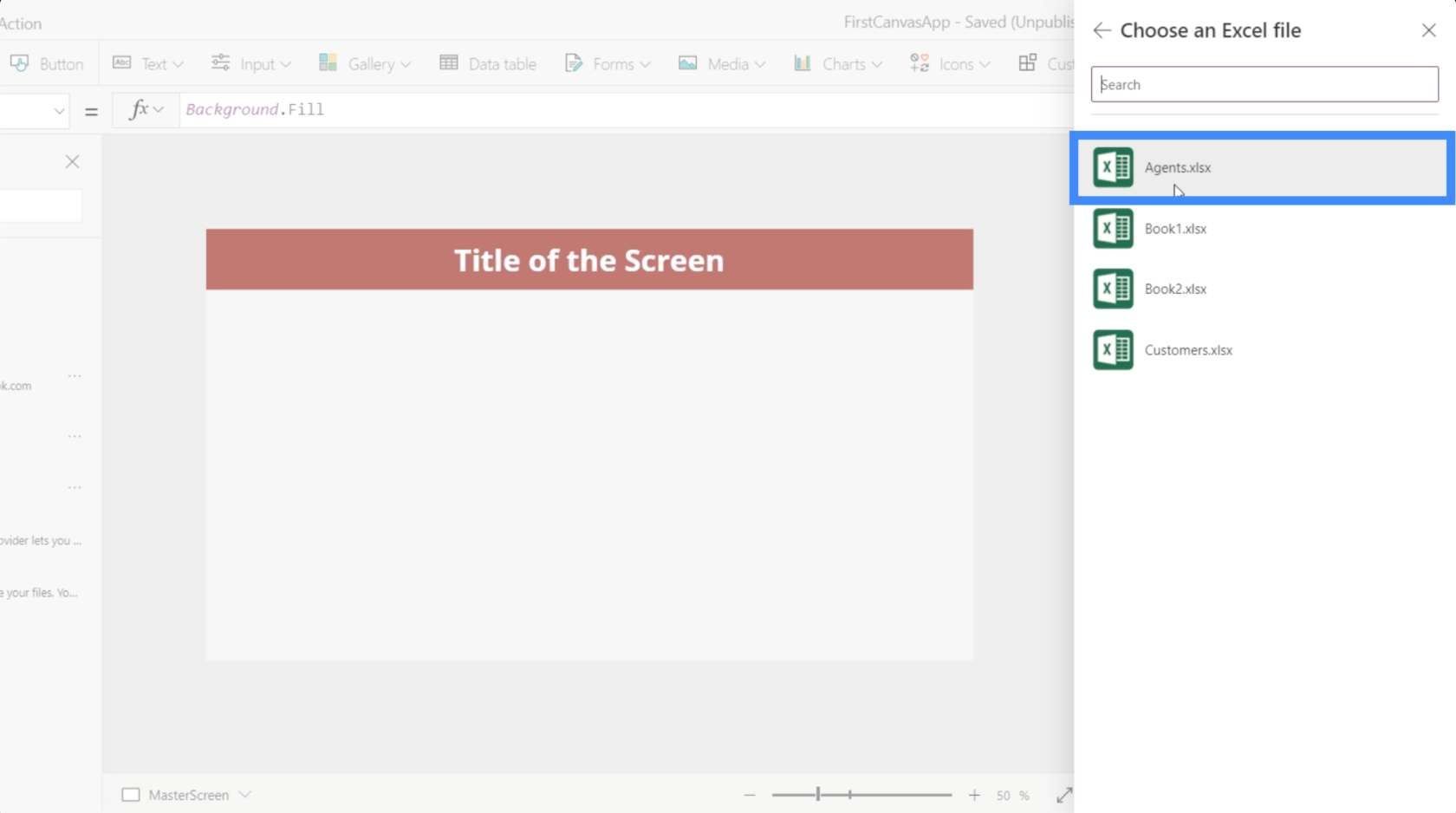
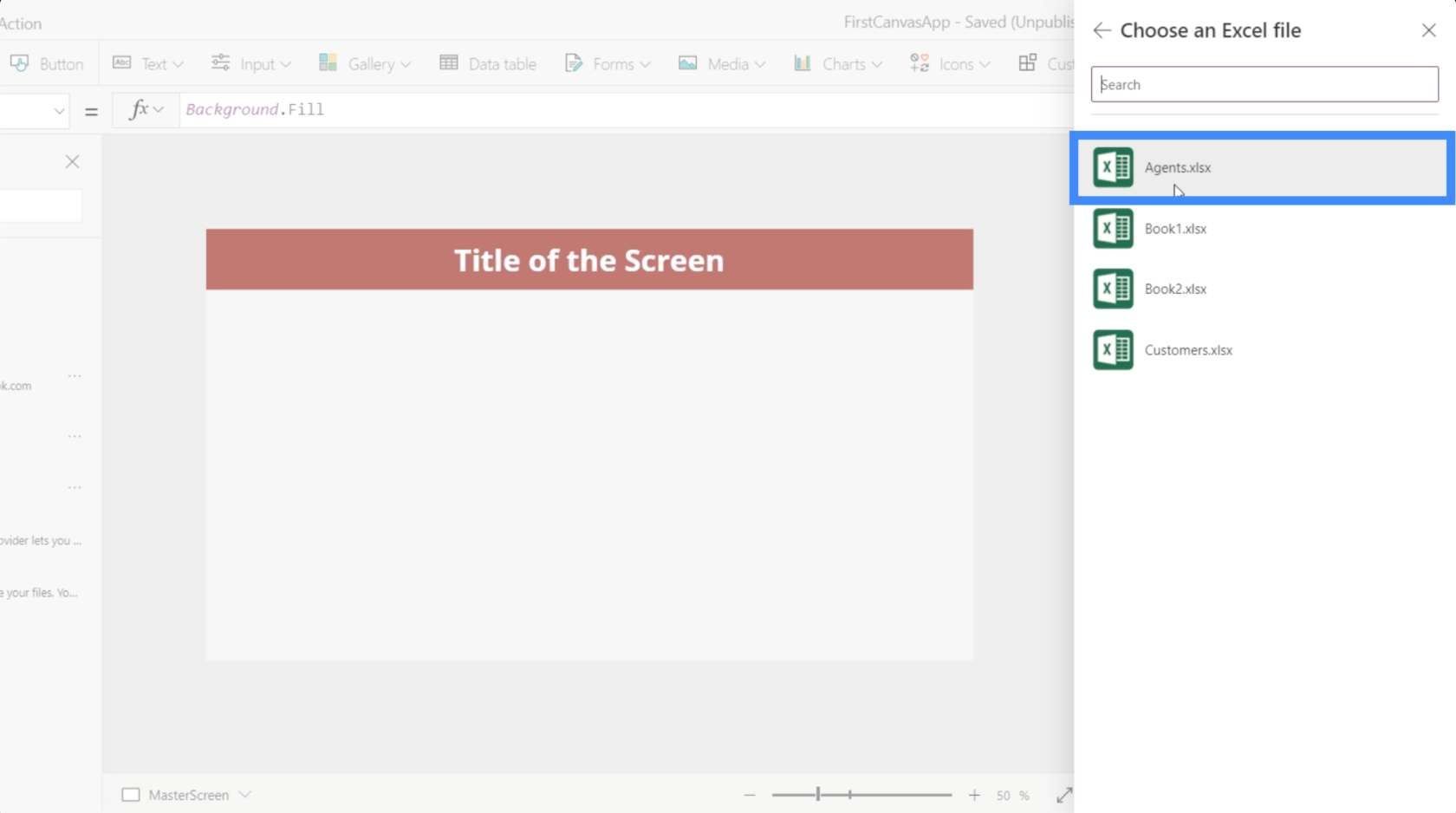
Den eksisterende datakilde kaldet Tabel1, som vi så tidligere, kommer fra Excel-filen her kaldet Kunder. Da de nye data, som vi vil bruge, kommer fra filen med navnet Agenter , vil vi klikke på det.

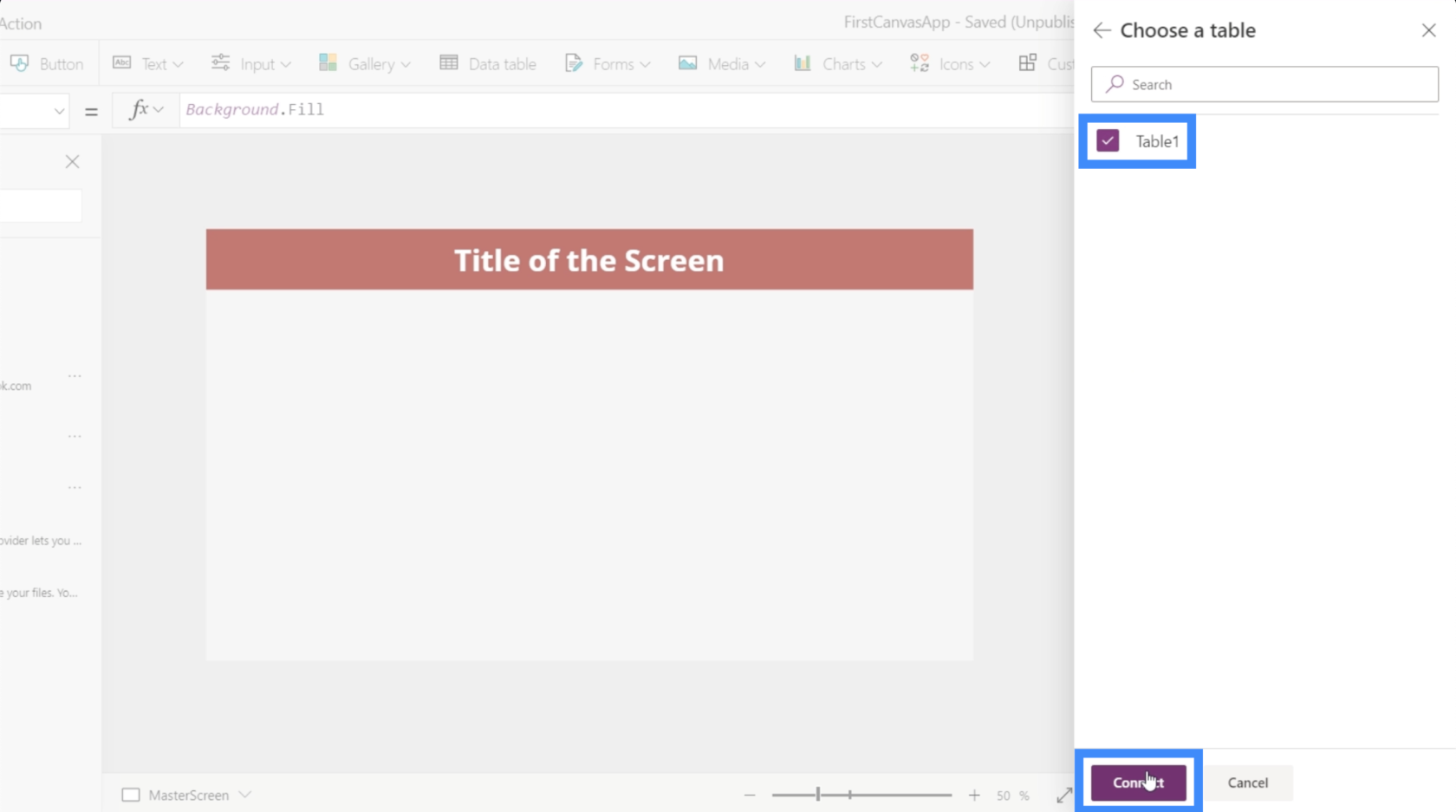
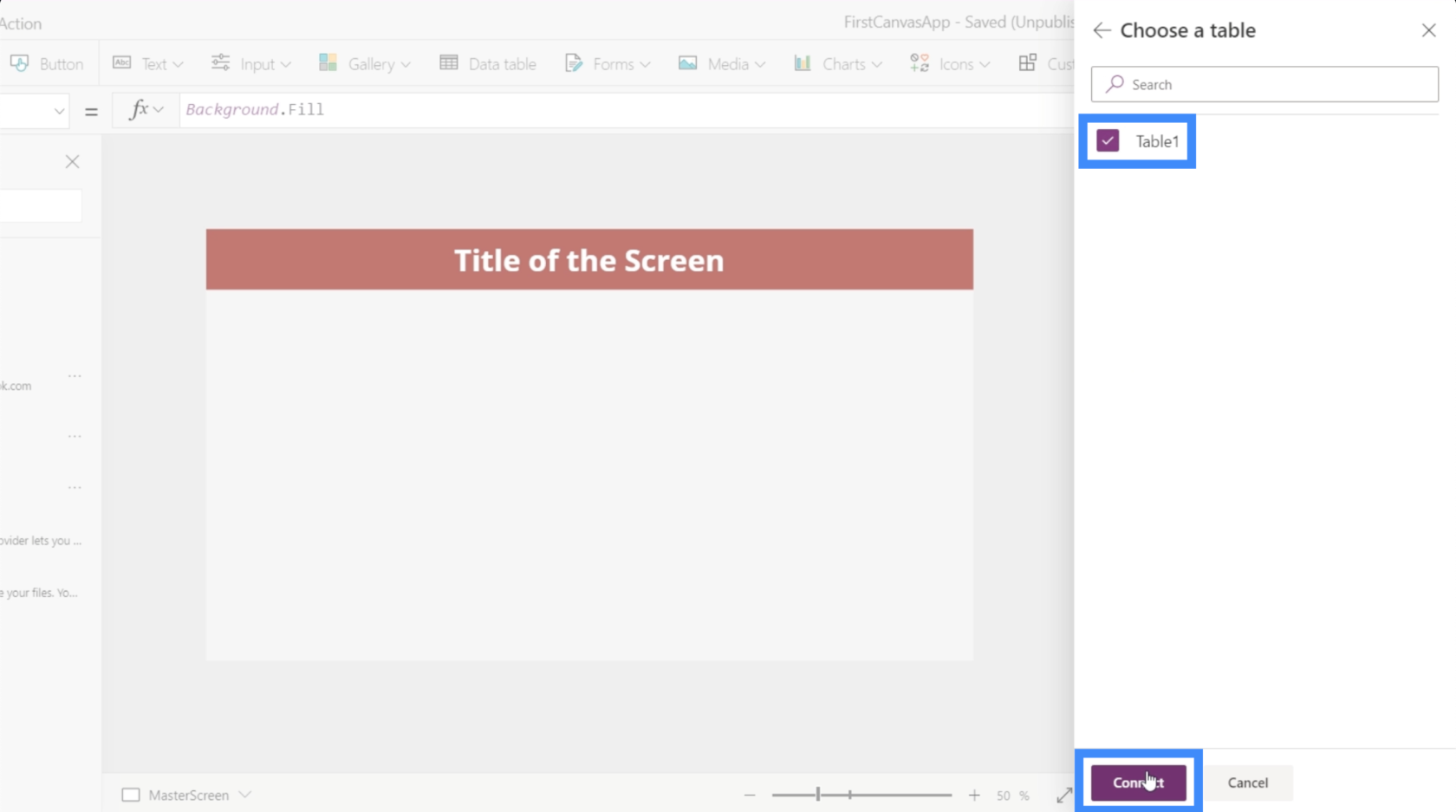
Hvis du gør det, vil du vise os de tabeller, som vi kan bruge i den fil. I dette tilfælde har vi kun Tabel1, som er den tabel, vi oprettede tidligere. Klik på Connect, når den rigtige tabel er valgt.

Da vi allerede har en eksisterende Tabel1 som kilde, hedder den nye, vi tilsluttede til vores app, automatisk Tabel1_1 .

For andre brugere kan dette være forvirrende. Så sørg for, at når du navngiver dine tabeller i Excel, skal du undgå at bruge standardnavnesystemet og give specifikke navne til hver tabel. Det kan vi gøre ved at fremhæve den pågældende tabel og ændre navnet i den øverste venstre del.

Arbejde med datatabeller
Nu hvor vi har tilsluttet en ny datakilde til vores app, lad os bruge dataene i den ved at oprette en datatabel. En datatabel er ligesom enhver anden tabel med kolonner og rækker.
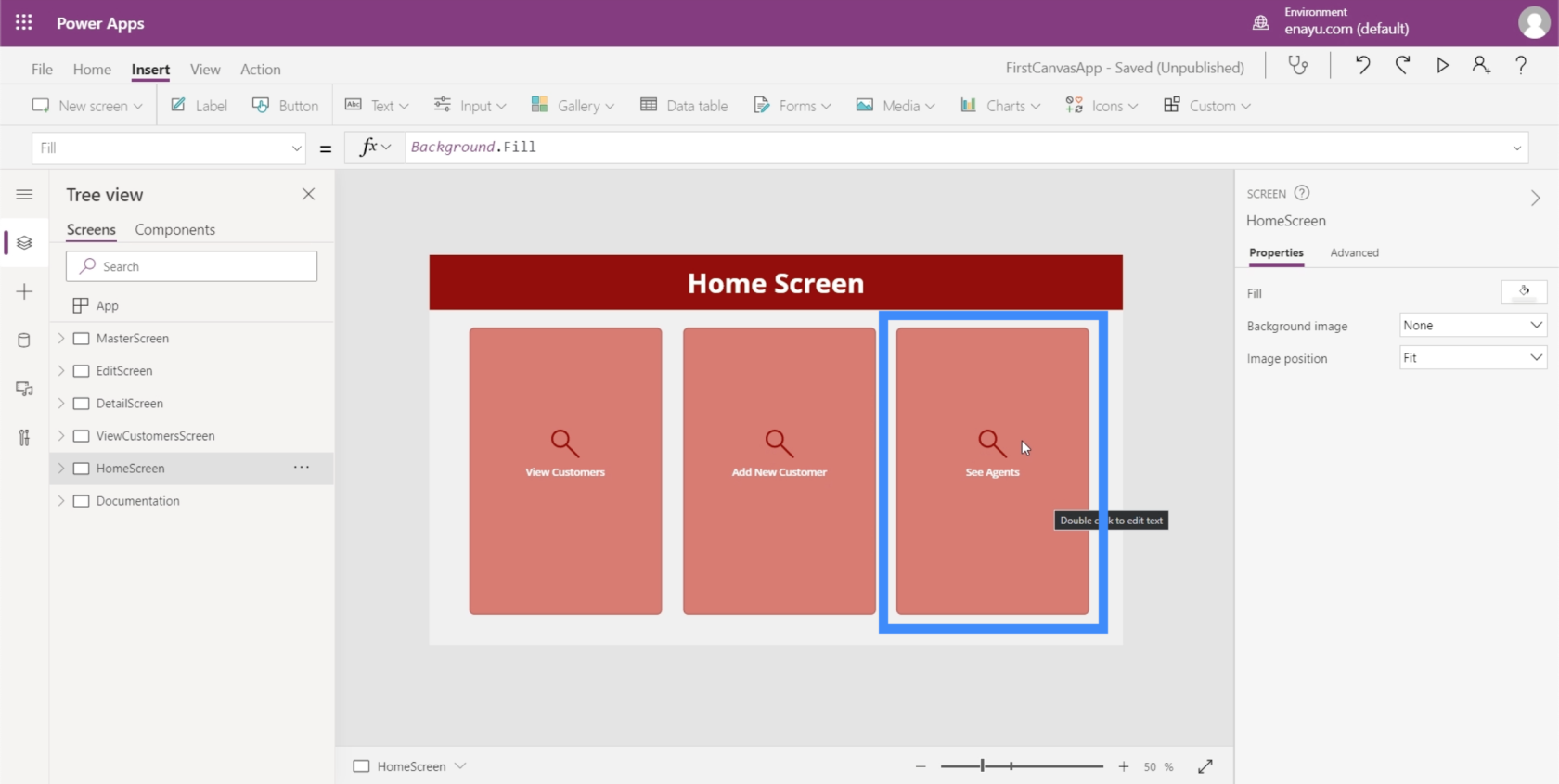
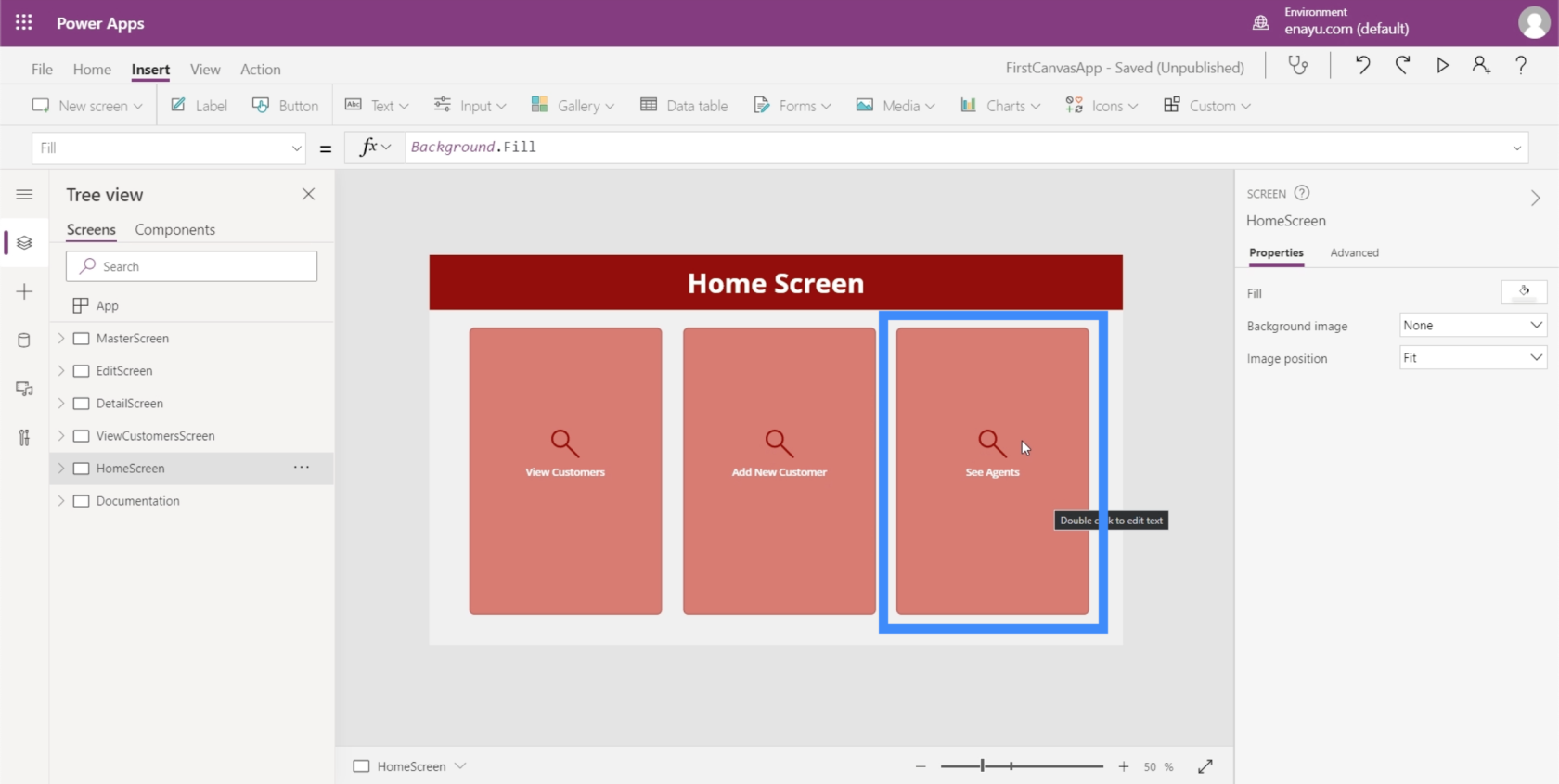
På startskærmen i den app, som vi arbejder på, har vi allerede funktionelle knapper til at se og tilføje nye kunder. Vi arbejdede på disse i. Denne knap, der siger "Se agenter", fungerer dog stadig ikke. Det er her, vi skal bruge vores nye data.

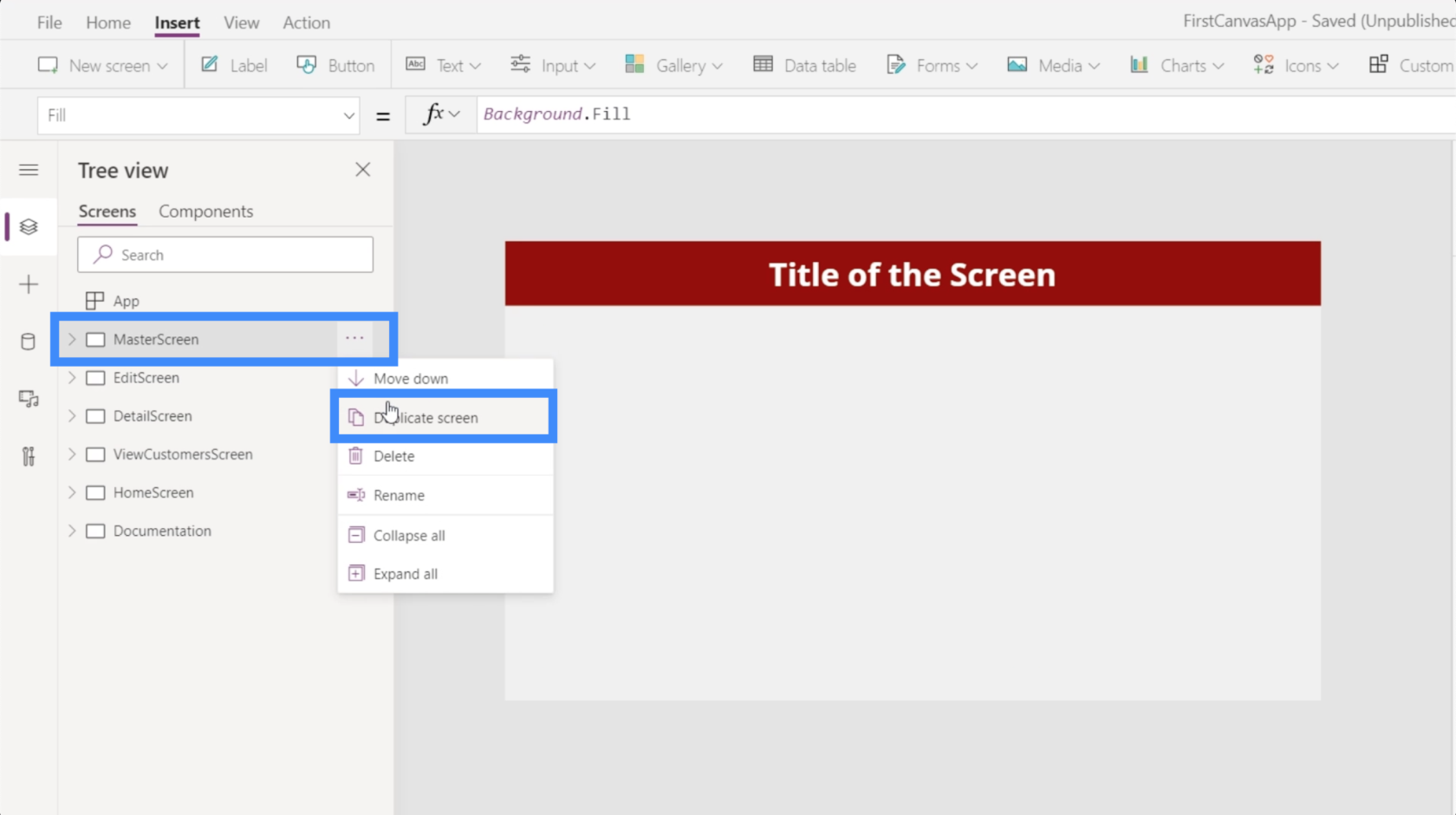
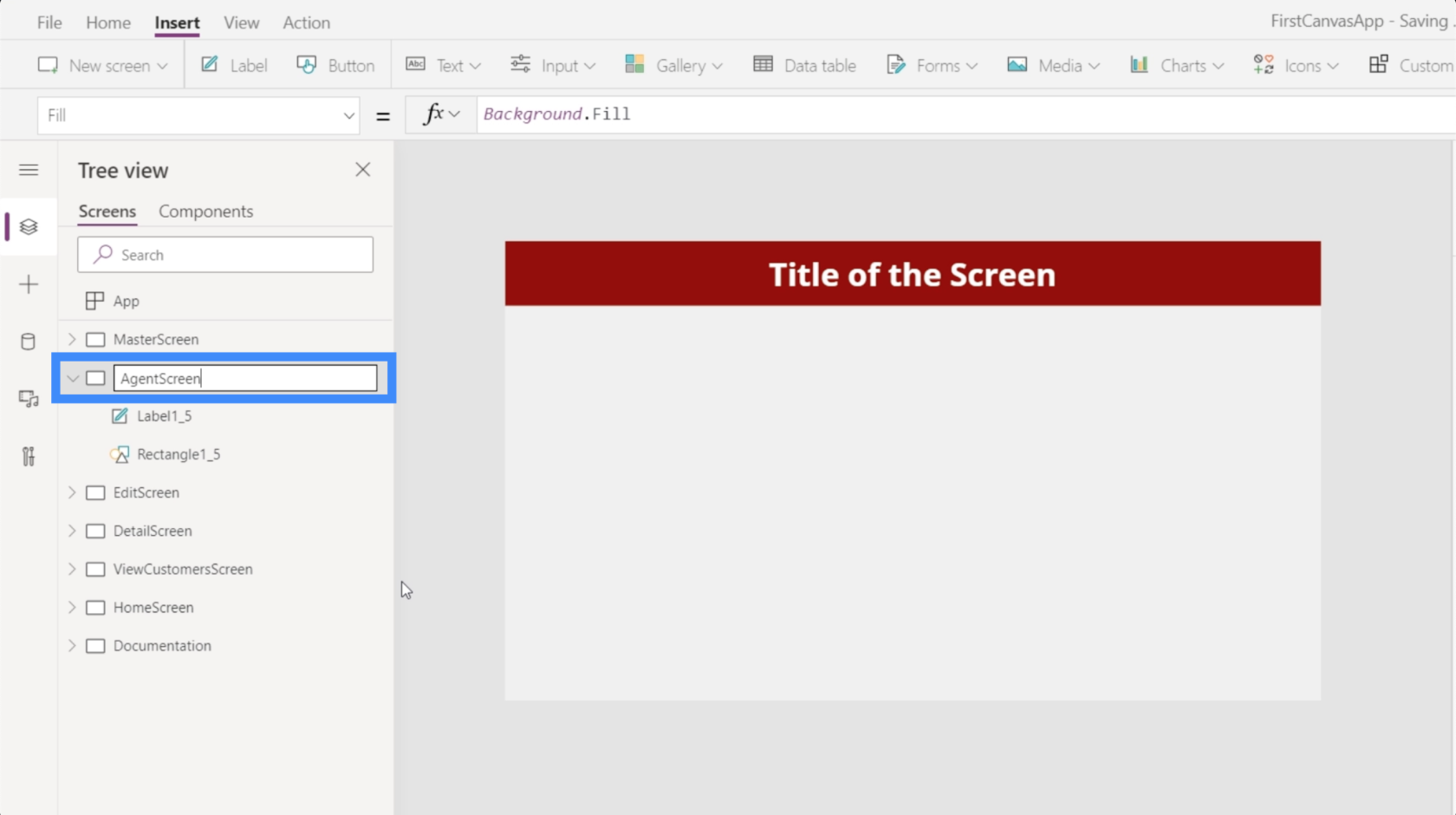
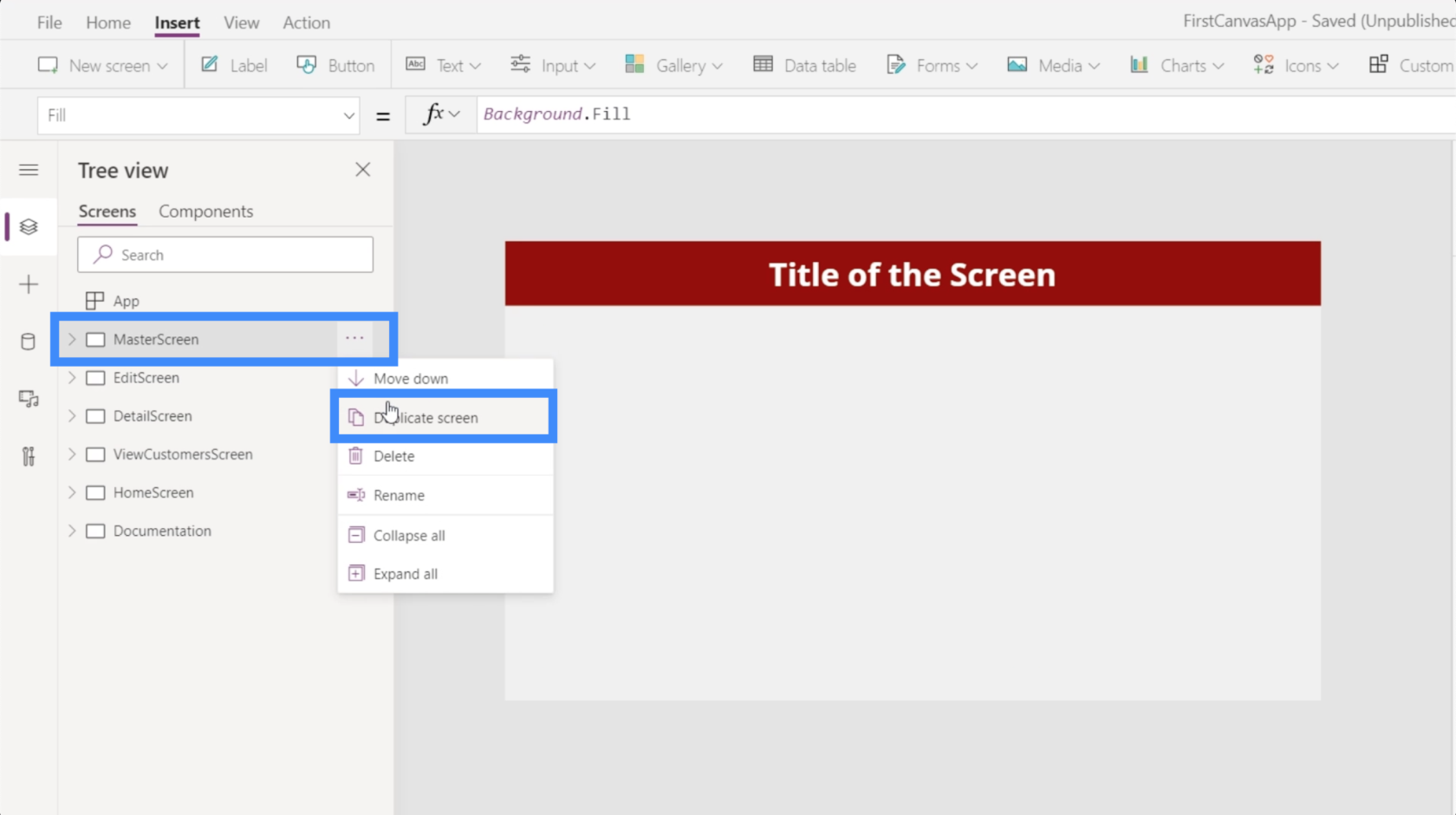
Lad os starte med at oprette en ny skærm. Vi dublerer vores hovedskærm, som fungerer som vores skabelon for alle skærmbillederne i denne app.

Vi kalder denne skærm for vores AgentScreen.

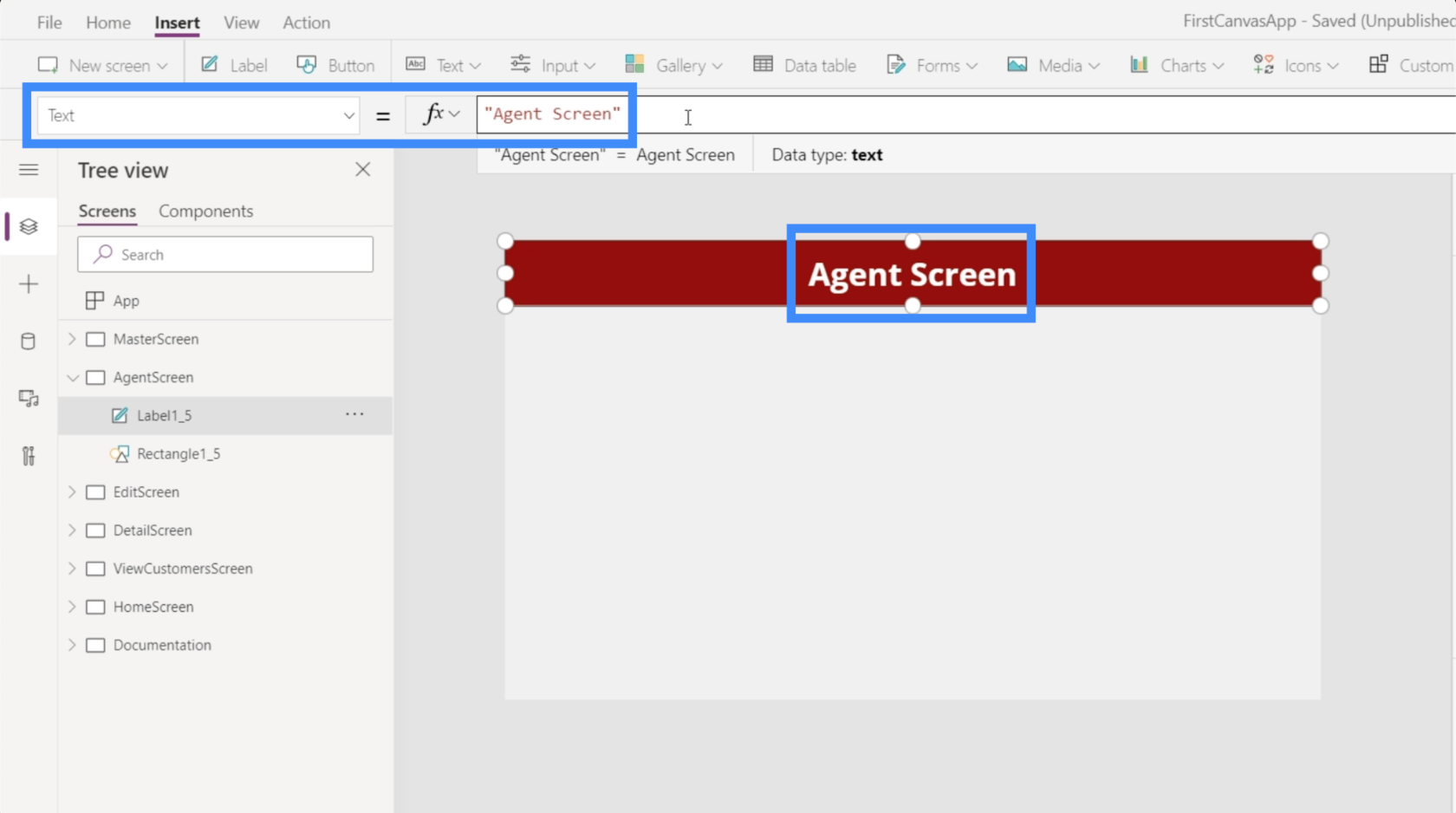
Vi ændrer også teksten på vores sidehoved til Agentskærm.

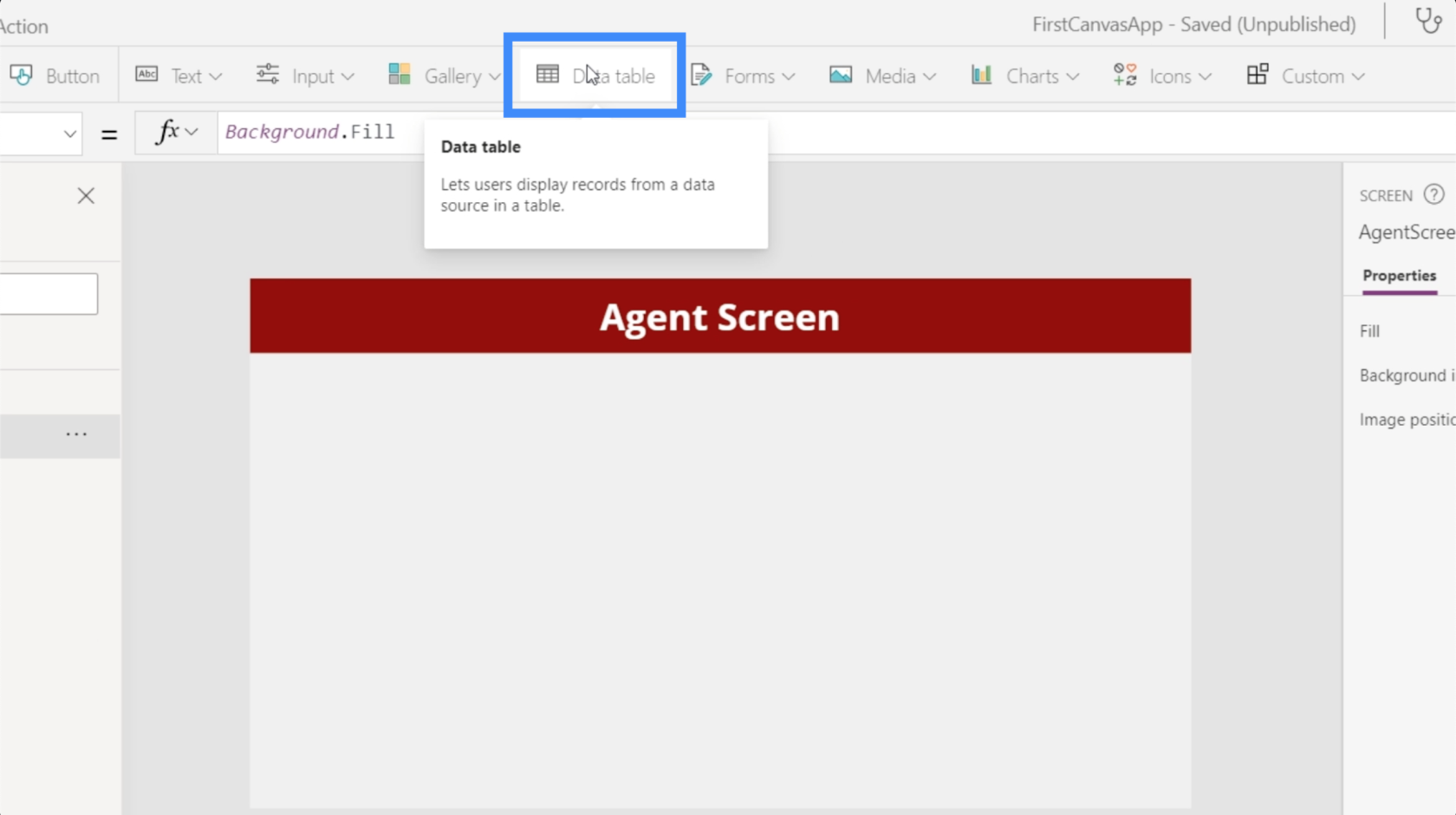
Lad os derefter tilføje en datatabel. Dette kan findes under Indsæt båndet.

En datatabel viser kun information til slutbrugeren. I modsætning til formularer, der giver slutbrugere mulighed for at redigere nogle af dataene, kan tabeller kun ses.
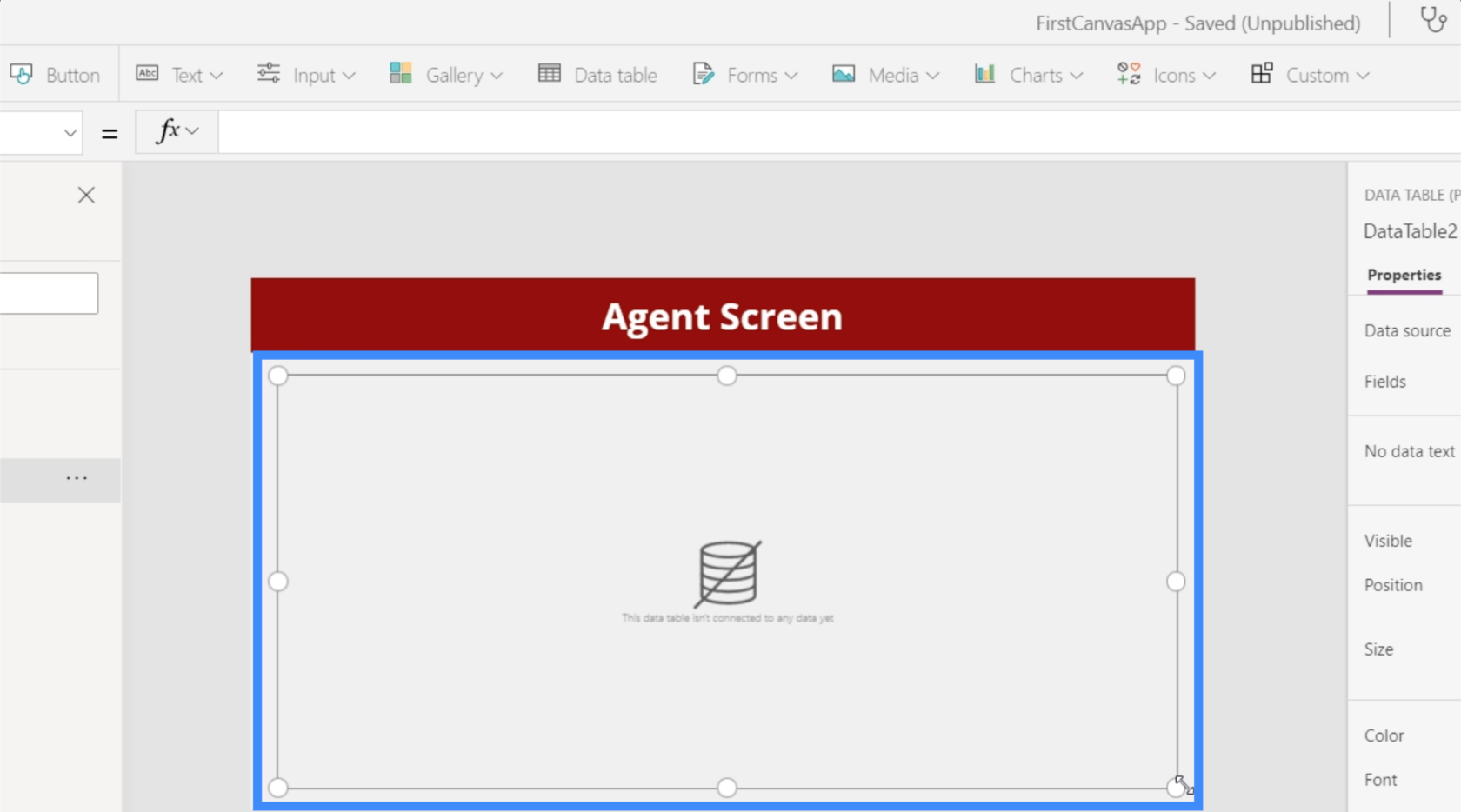
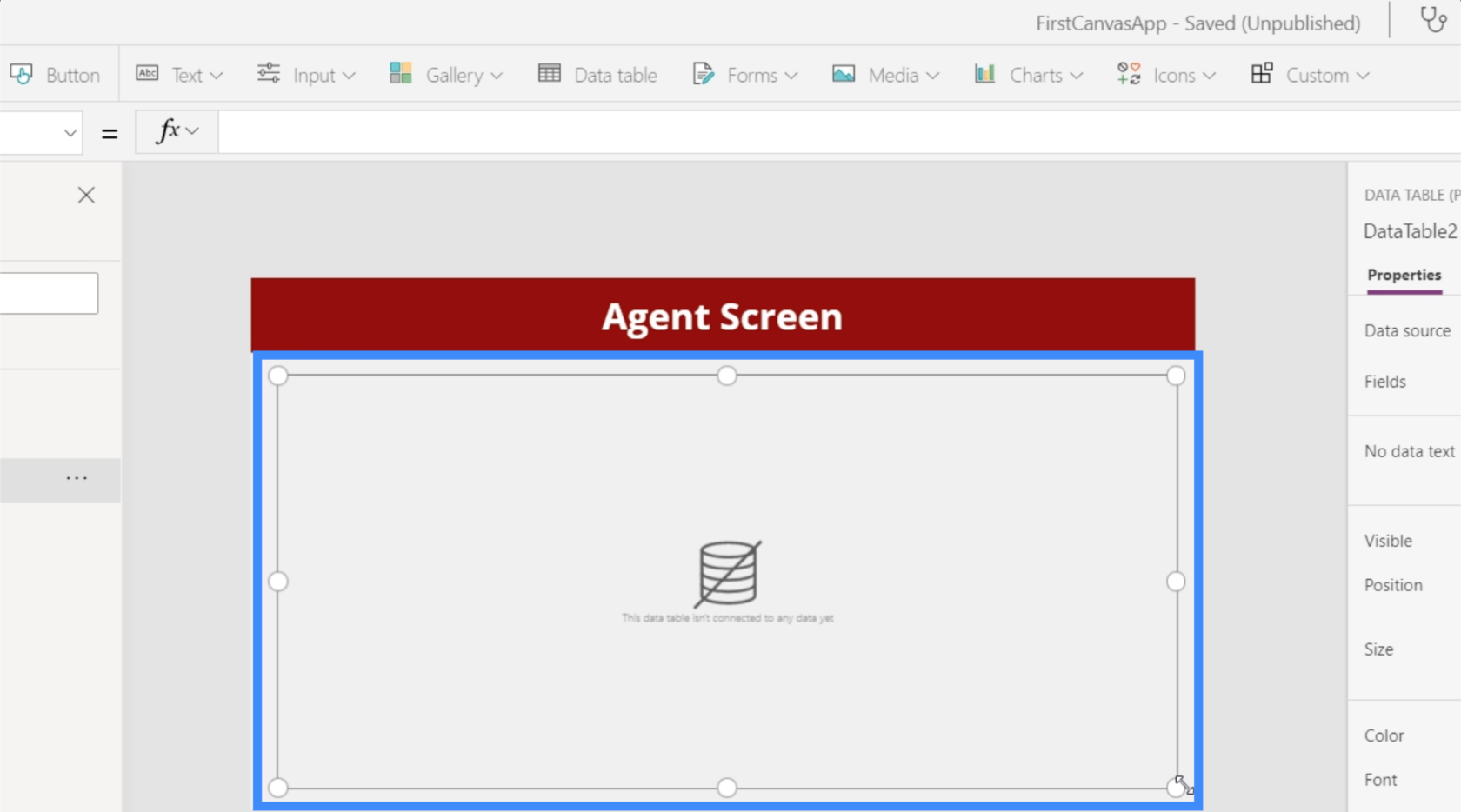
Datatabeller kan ændres ved at trække på et hvilket som helst af hjælpepunkterne. I dette tilfælde ønsker vi, at vores datatabel skal bruge hele skærmen.

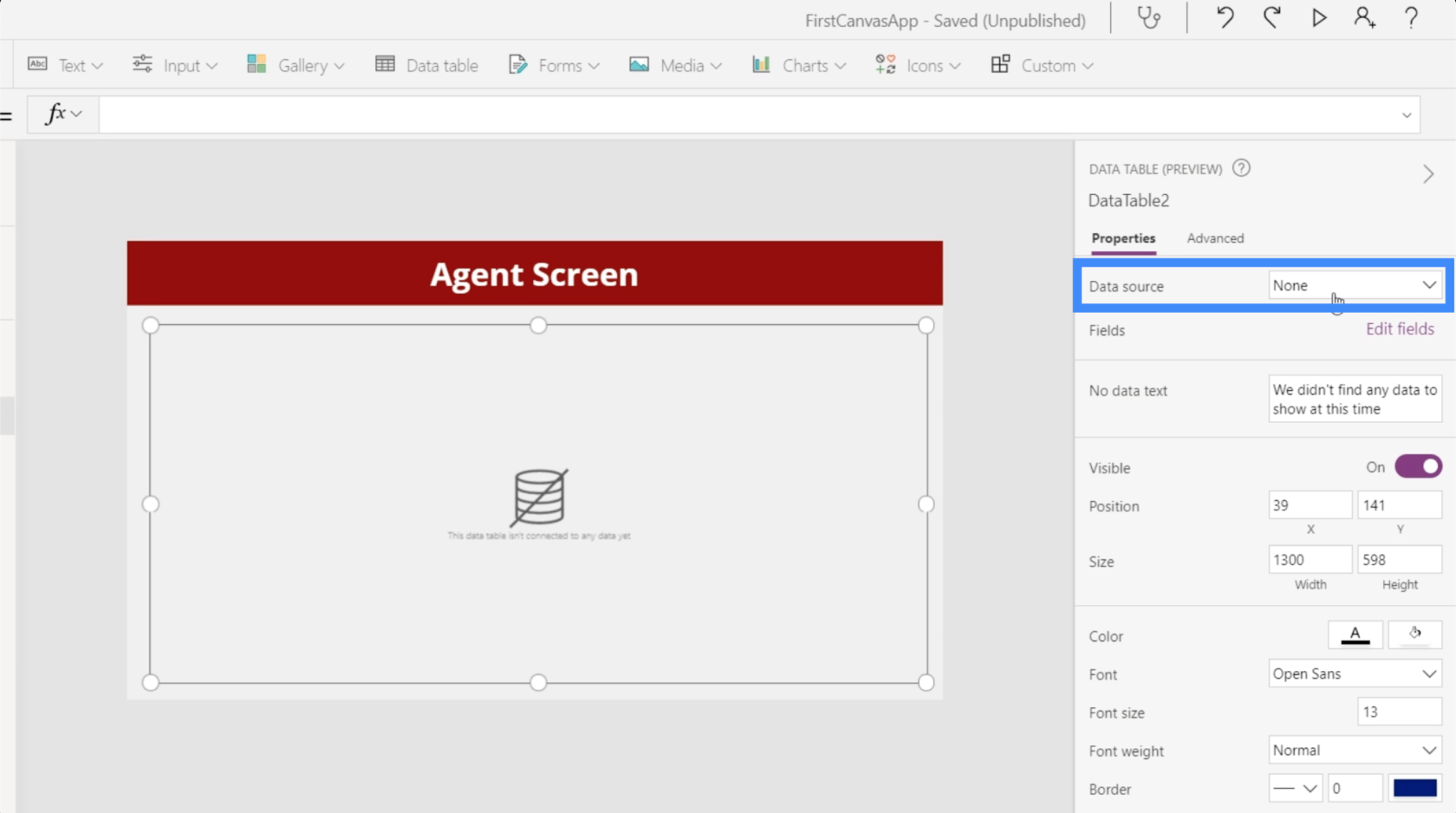
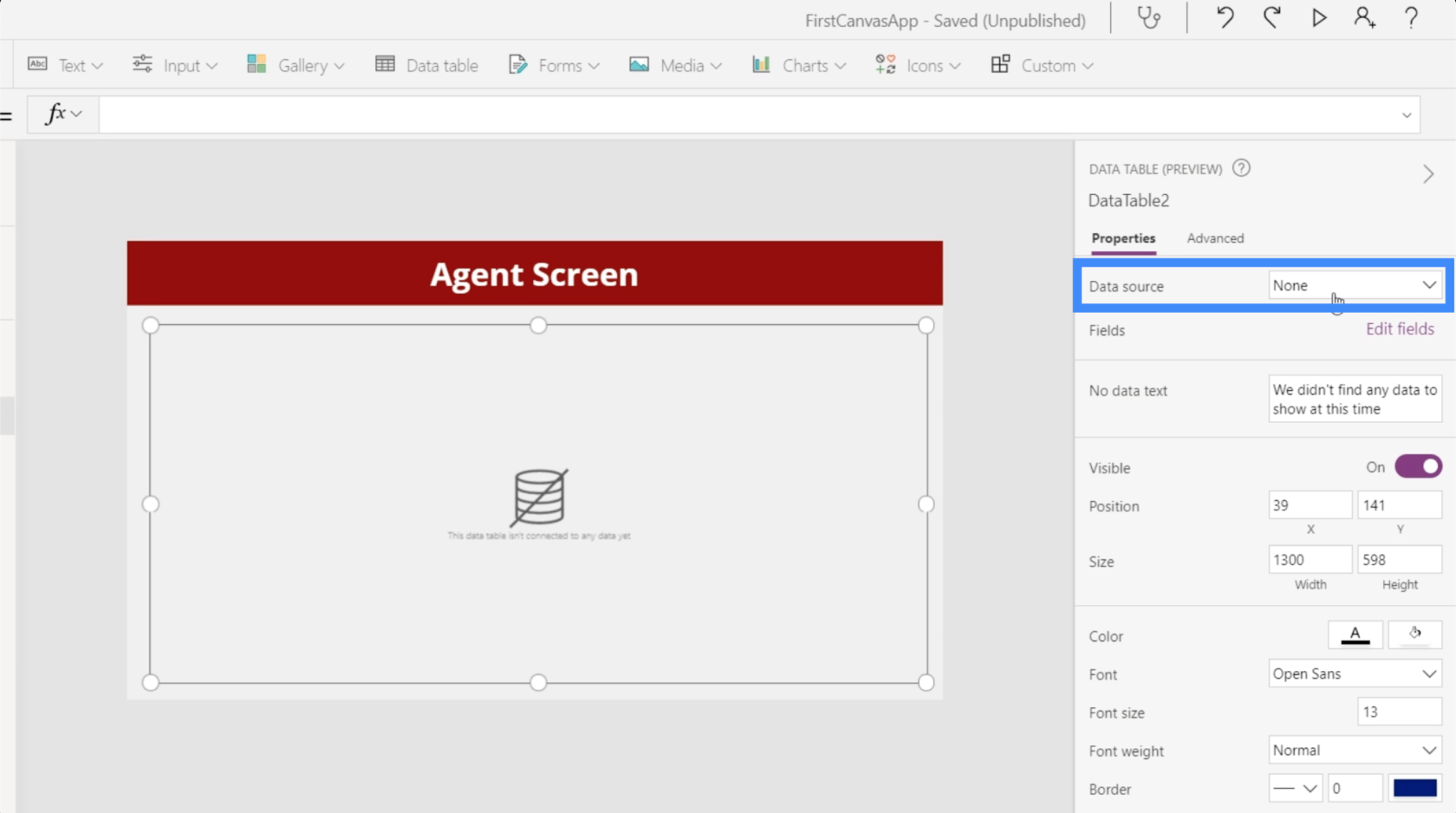
Lad os nu tilføje en datakilde til vores tabel. Vi kan gøre det ved at klikke på rullemenuen ved siden af Datakilde under Egenskabsruden til højre.

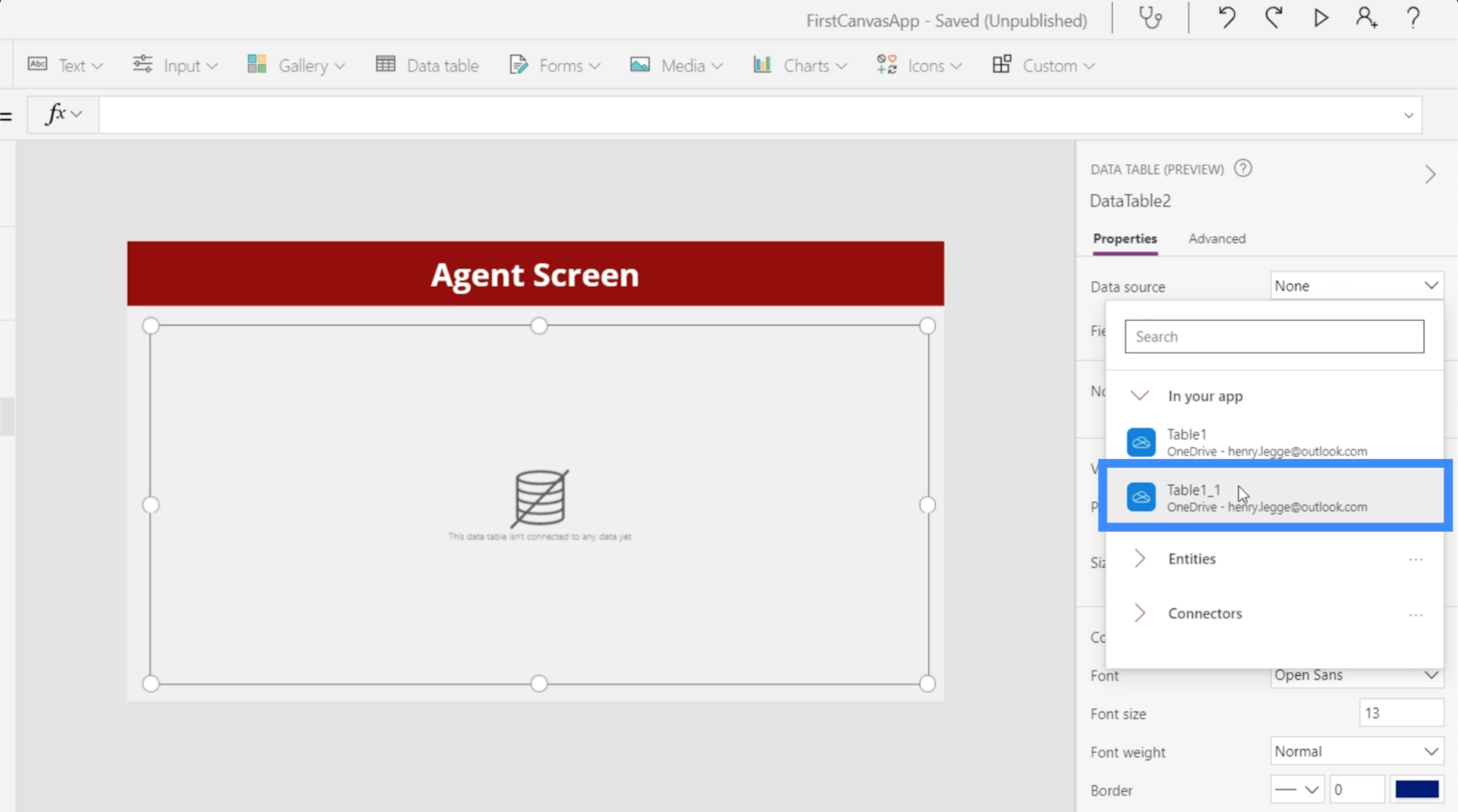
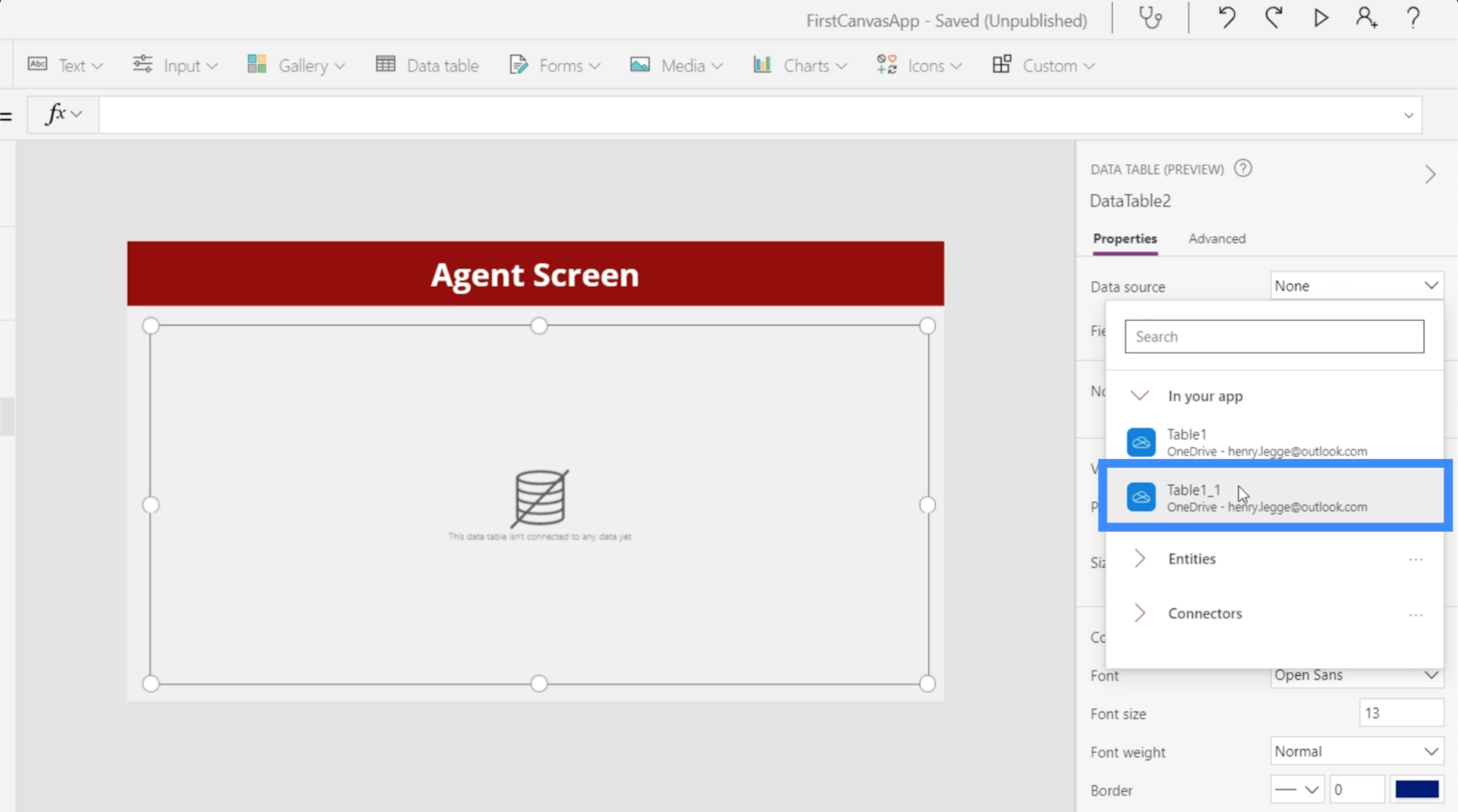
Vi vælger Tabel1_1.

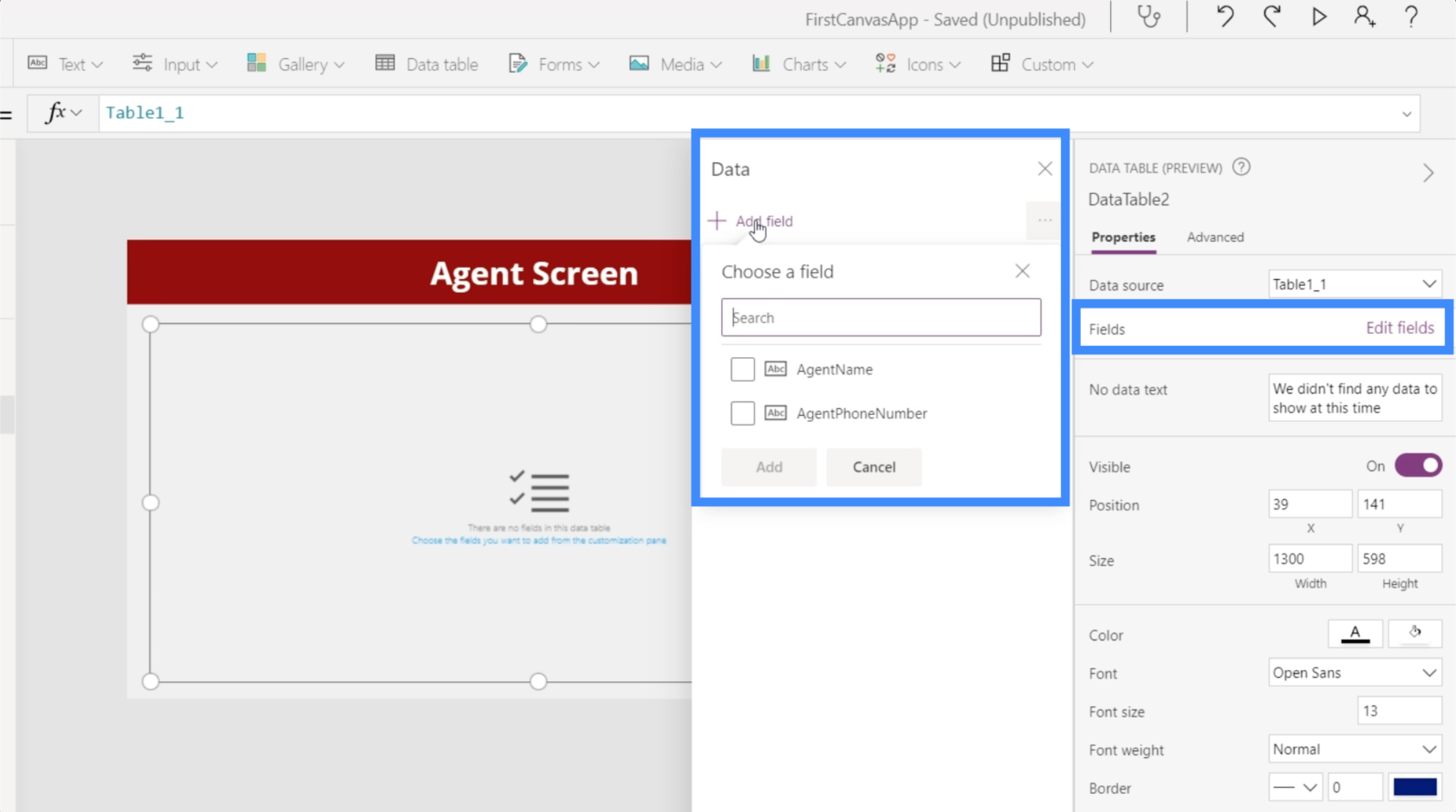
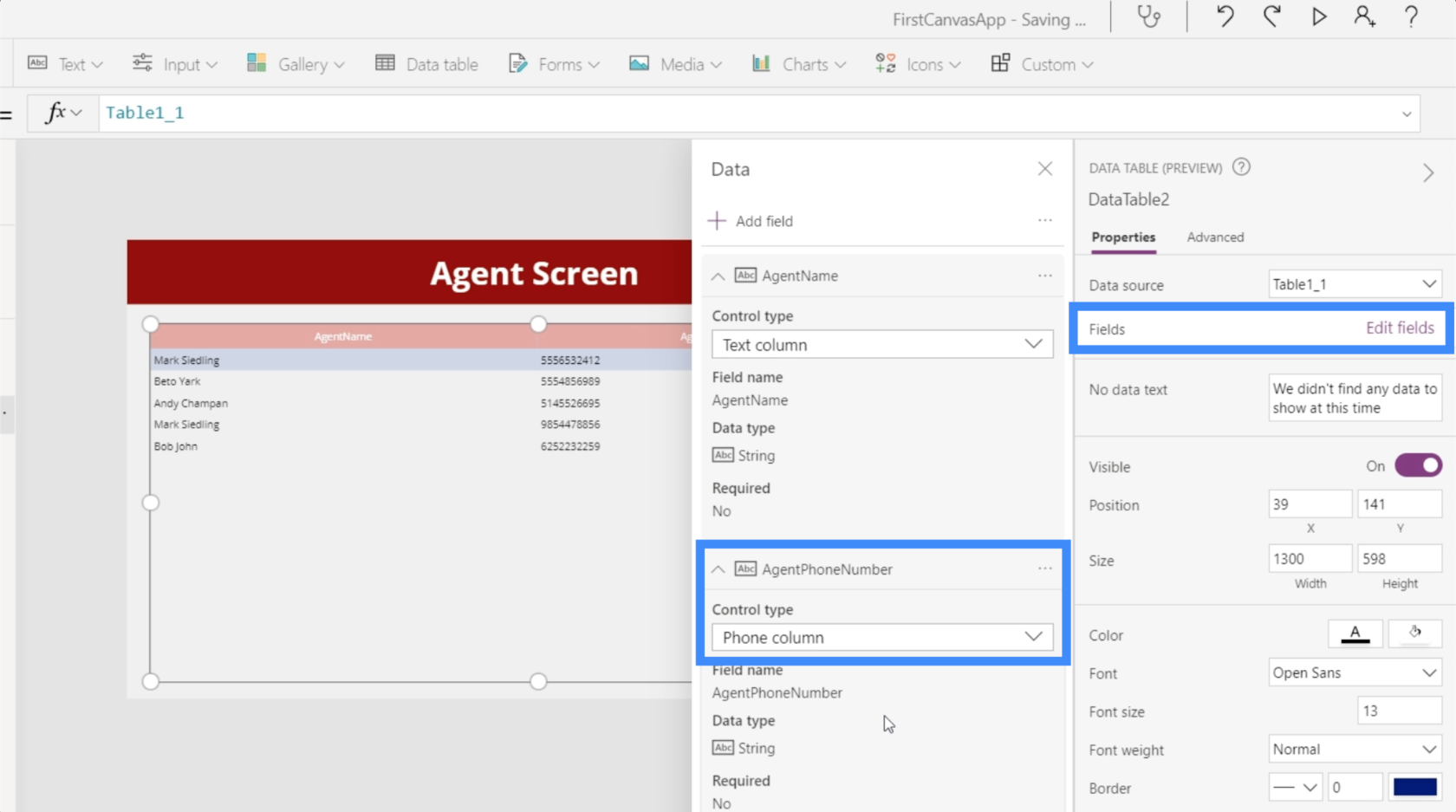
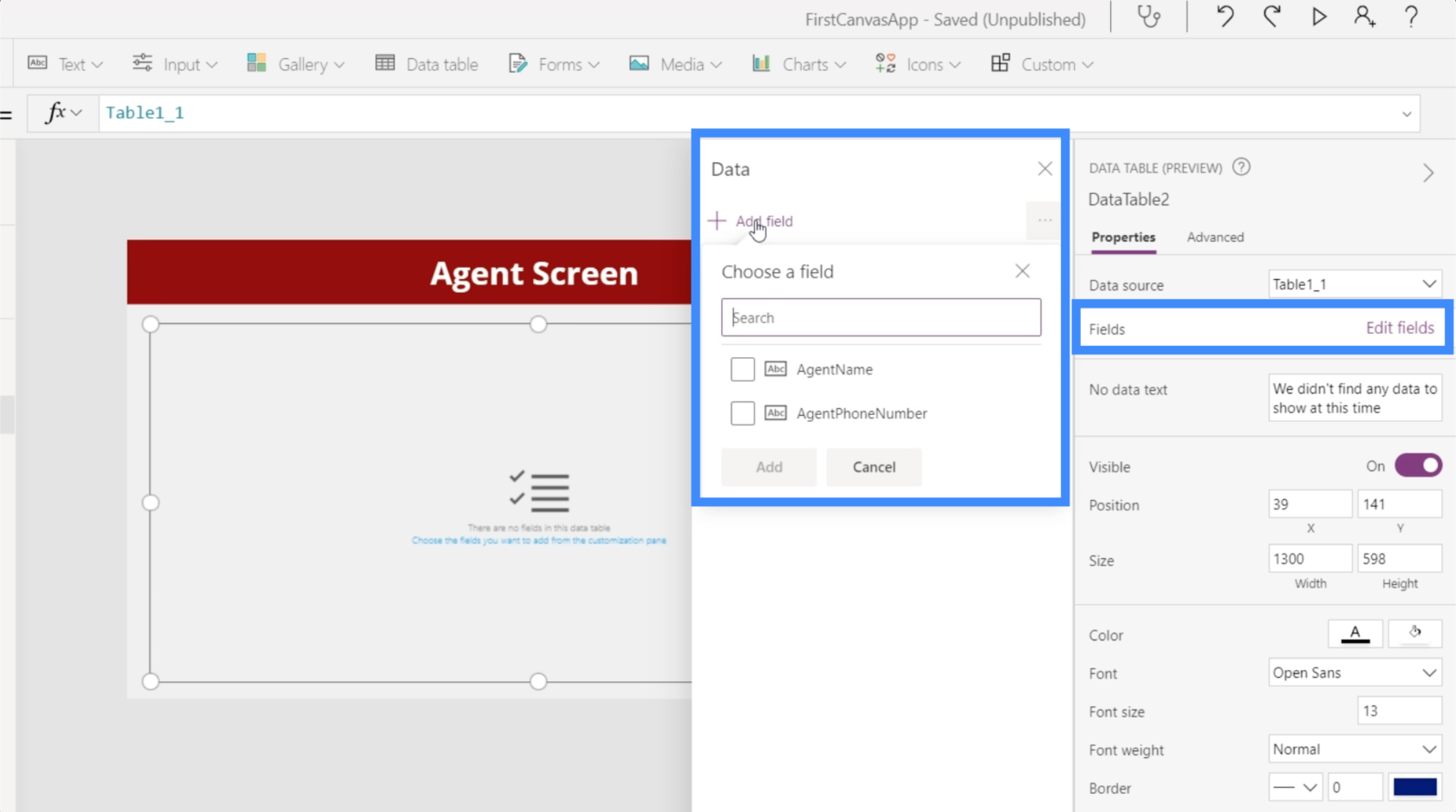
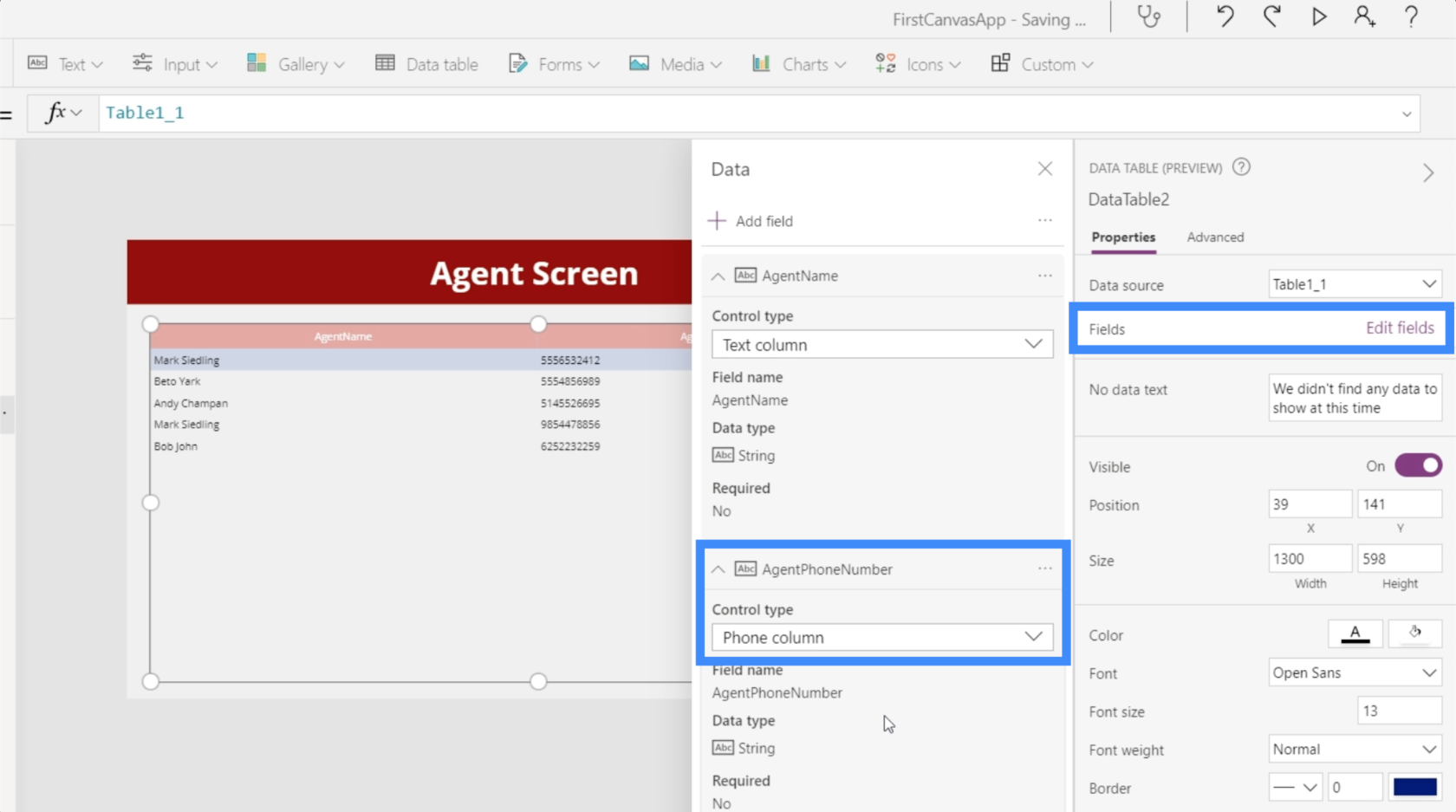
Derefter klikker vi på Rediger felter, så vi kan begynde at tilføje de felter, vi vil have vist i vores tabel.

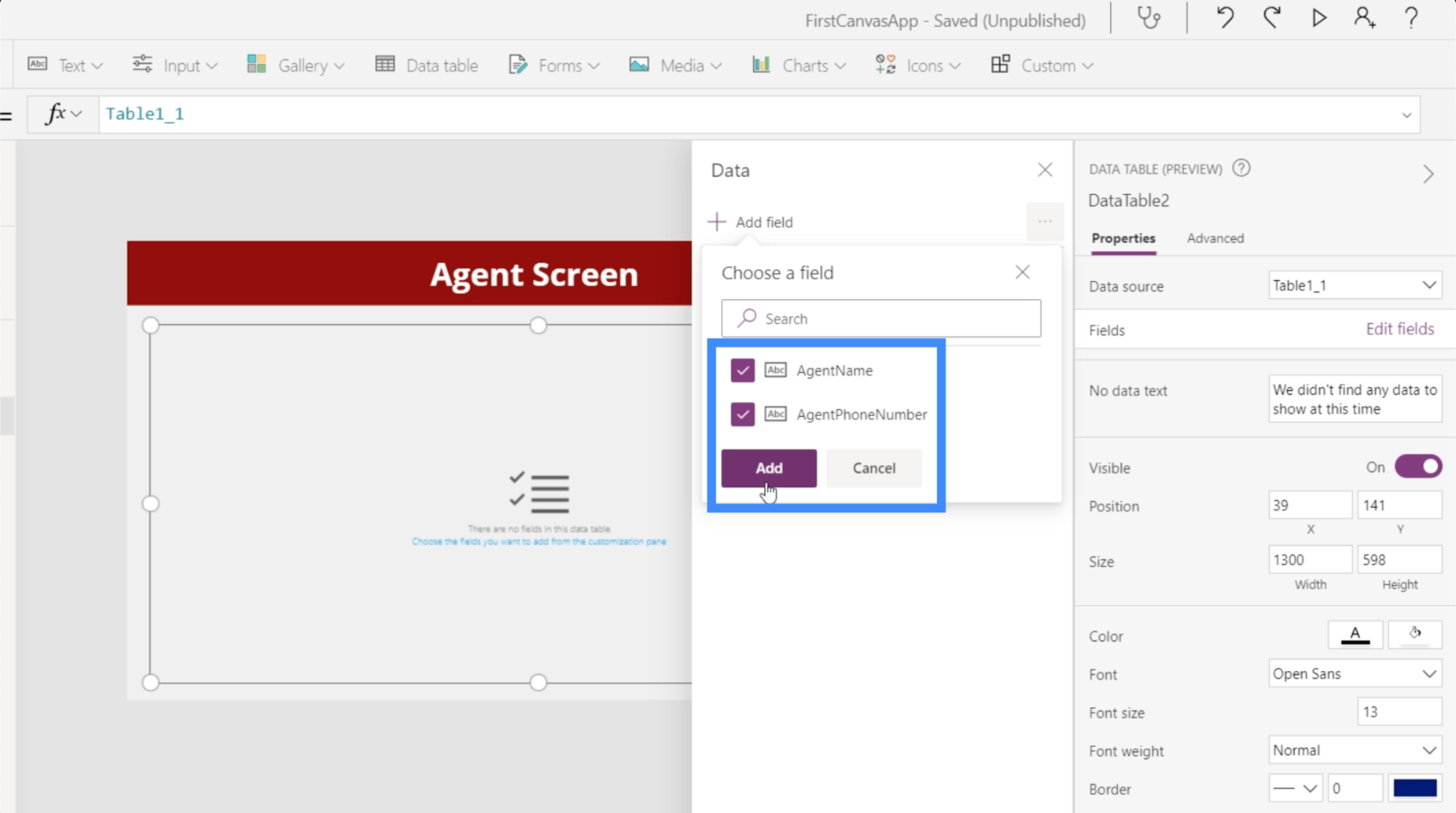
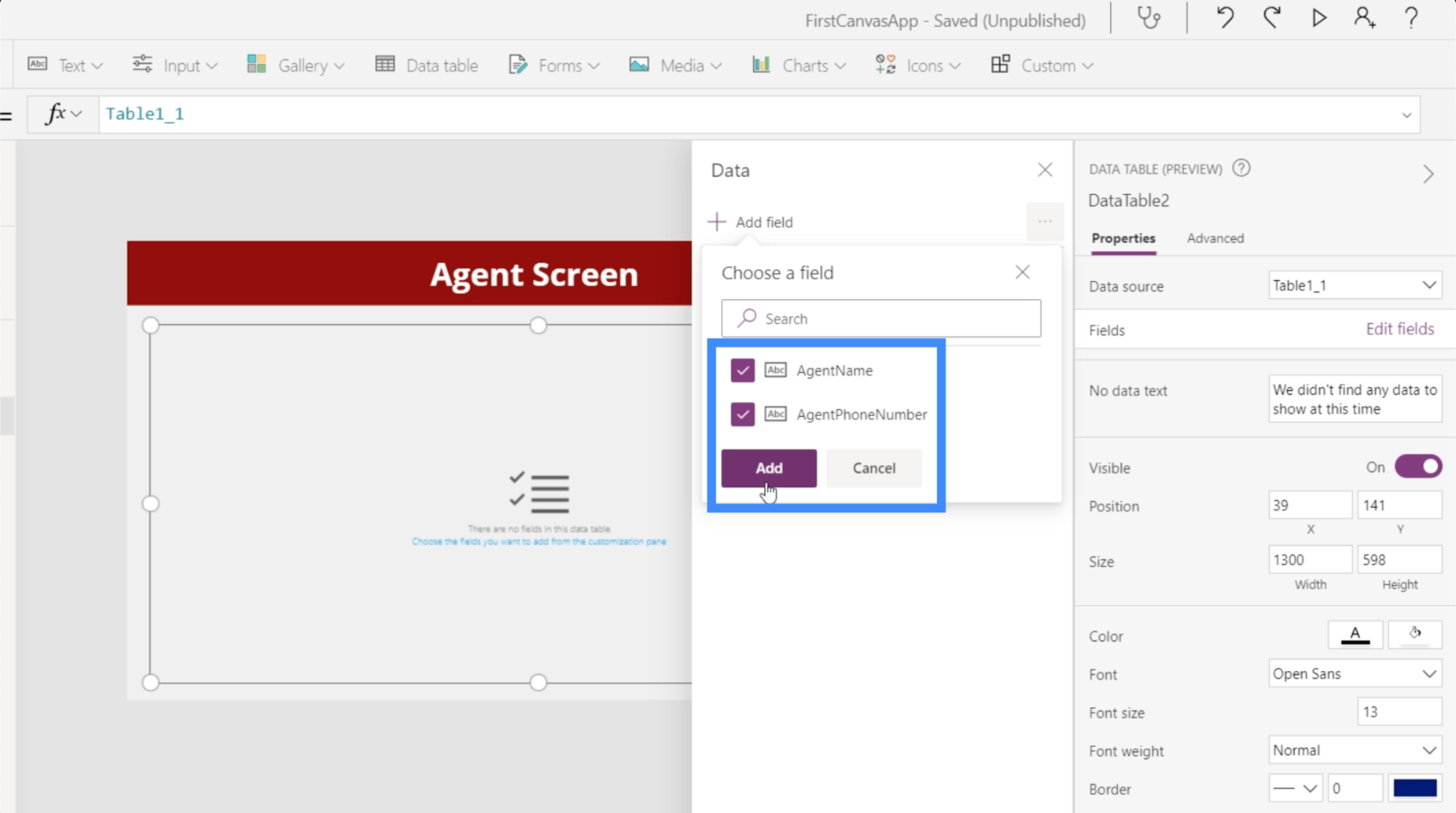
Vi skal bruge både AgentName og AgentPhoneNumber, så vi vælger dem begge og tilføjer dem til vores tabel.

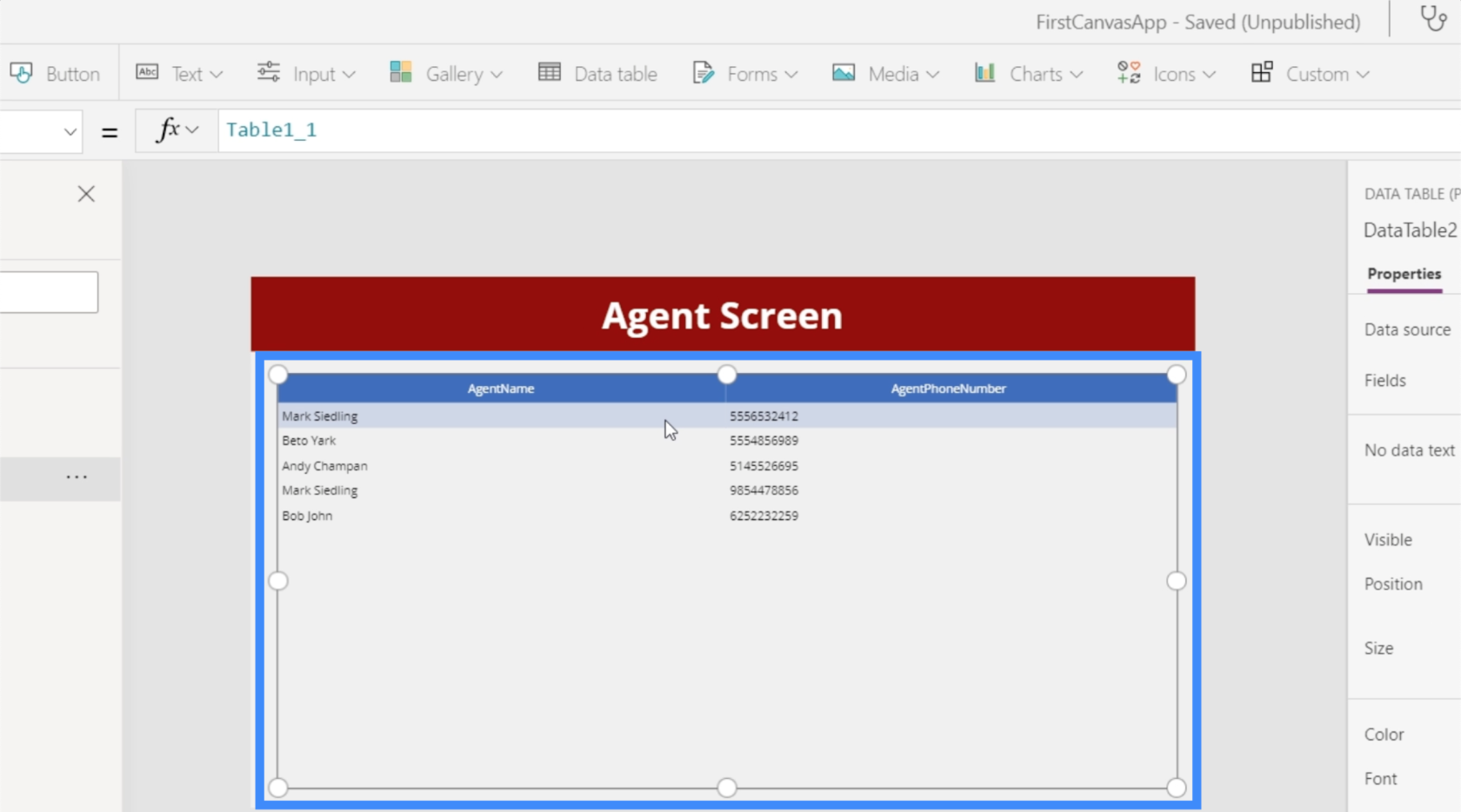
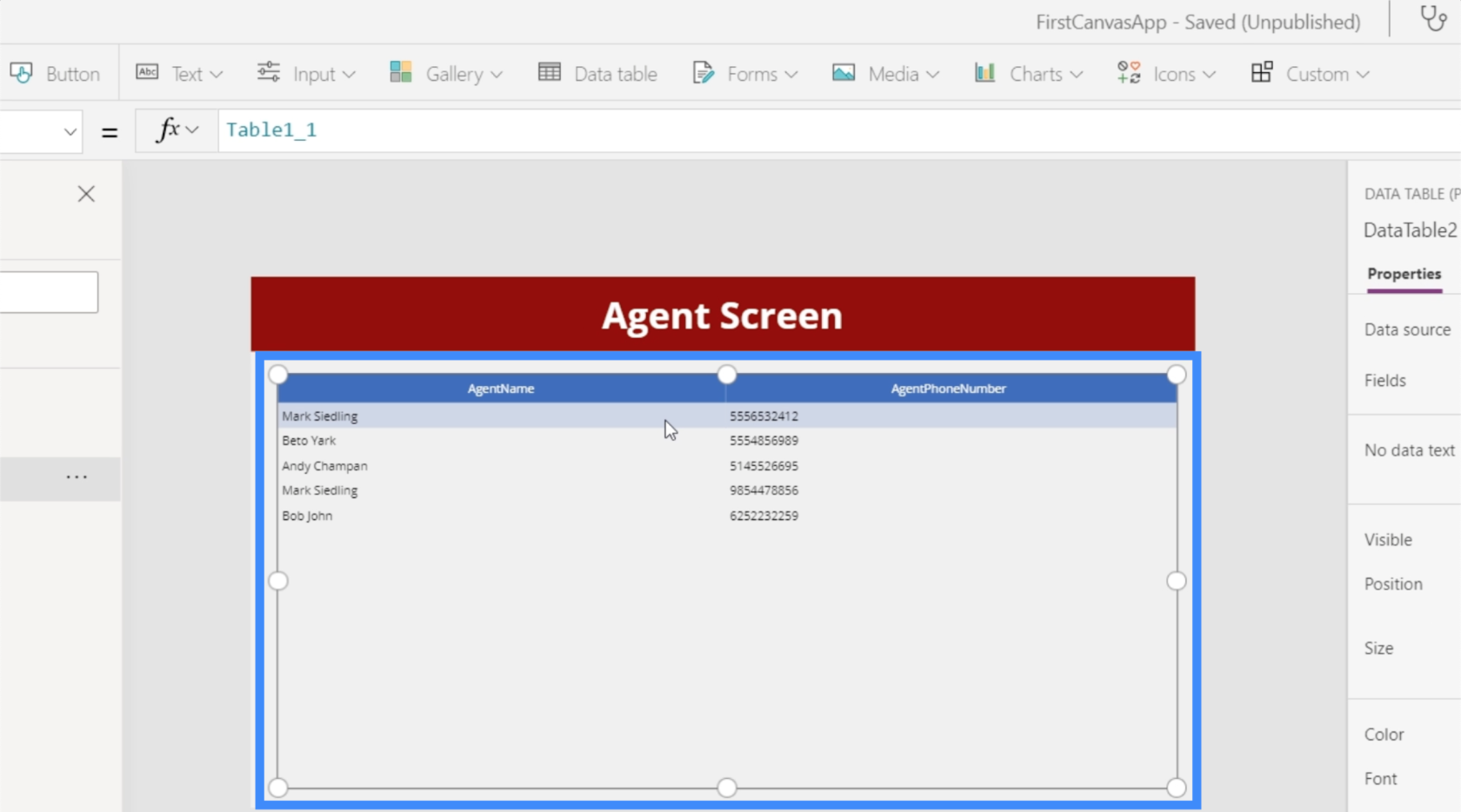
Når vi har valgt vores felter, vil dataene automatisk udfylde tabellen.

Som du kan se, er datatabeller ligesom enhver anden tabel, vi laver på Excel eller Google Sheets. Den eneste forskel her er, at slutbrugere ikke vil være i stand til at ændre noget og kun vil kunne se de viste data.
Tilpasning af datatabeller
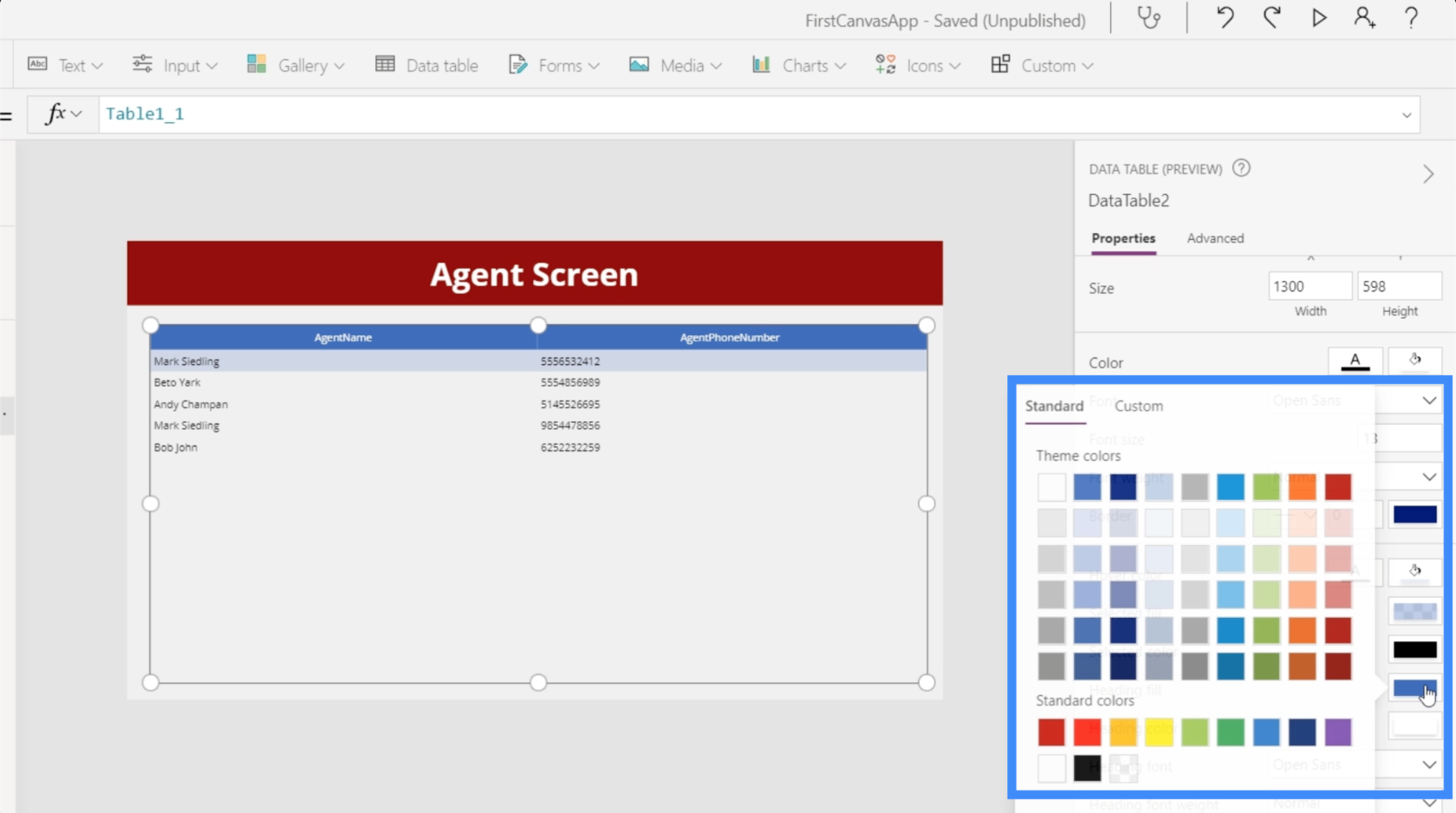
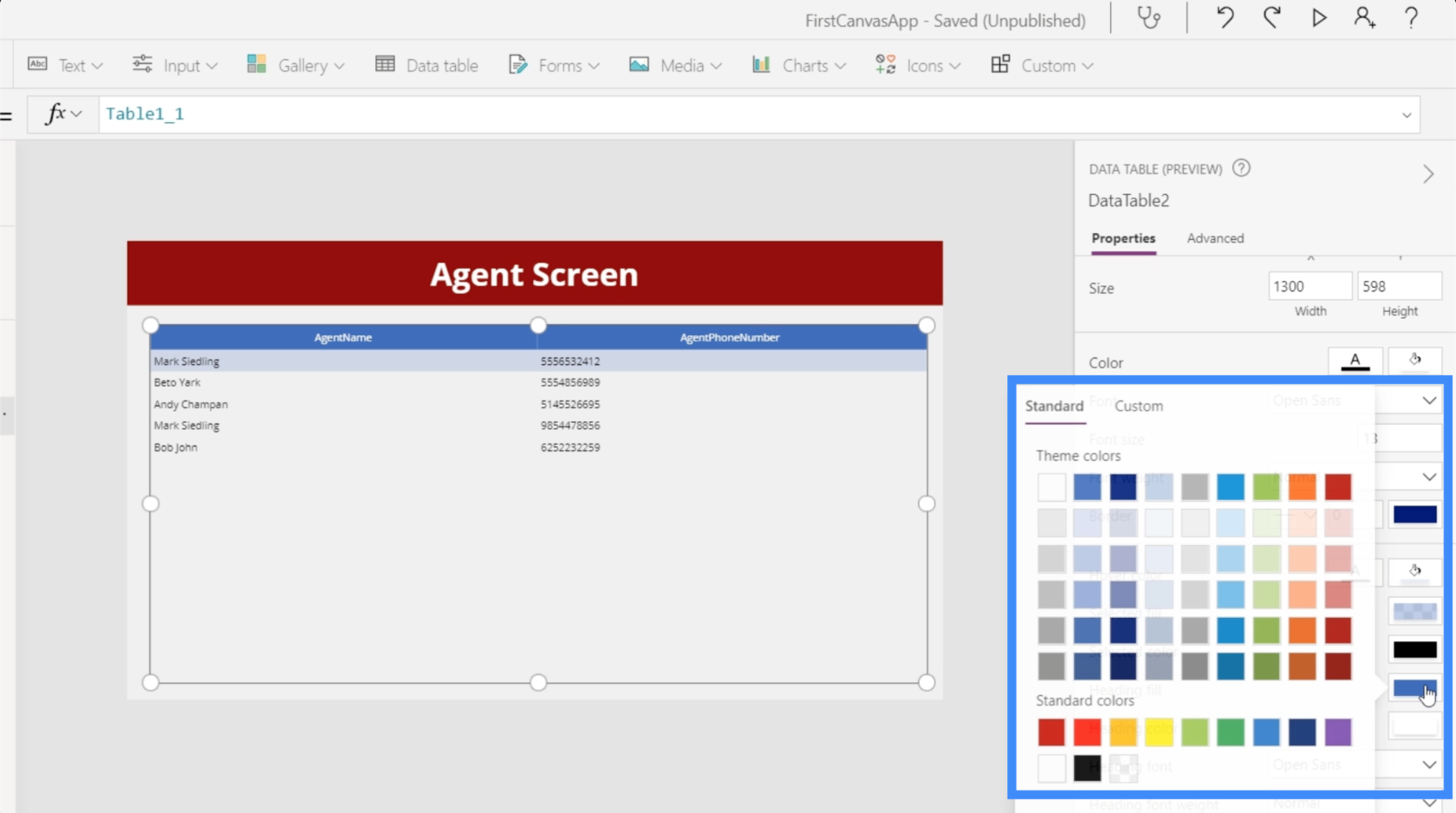
Datatabeller kan tilpasses på så mange måder. Vi kan for eksempel ændre farverne, så de er mere synkroniserede med appens overordnede tema.

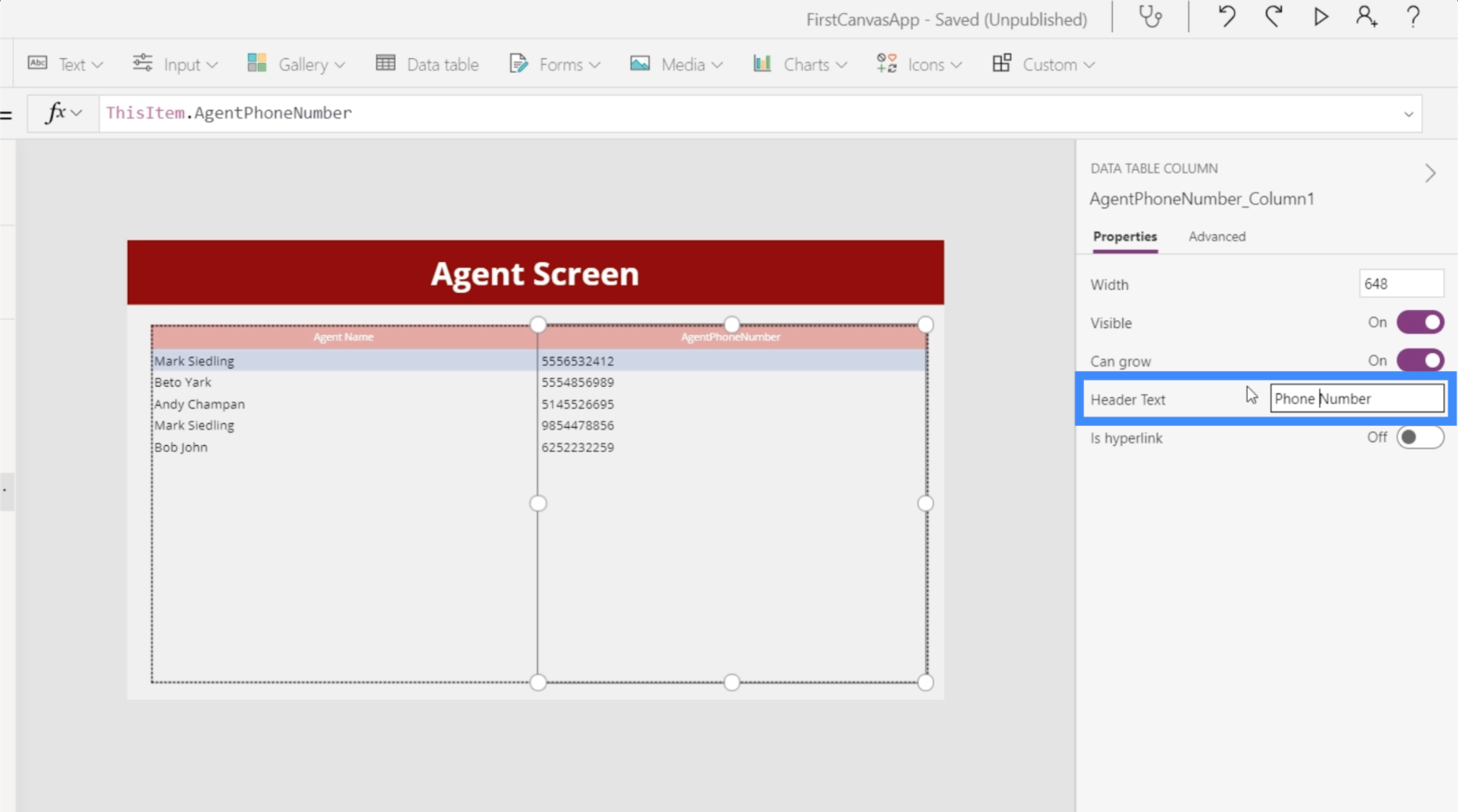
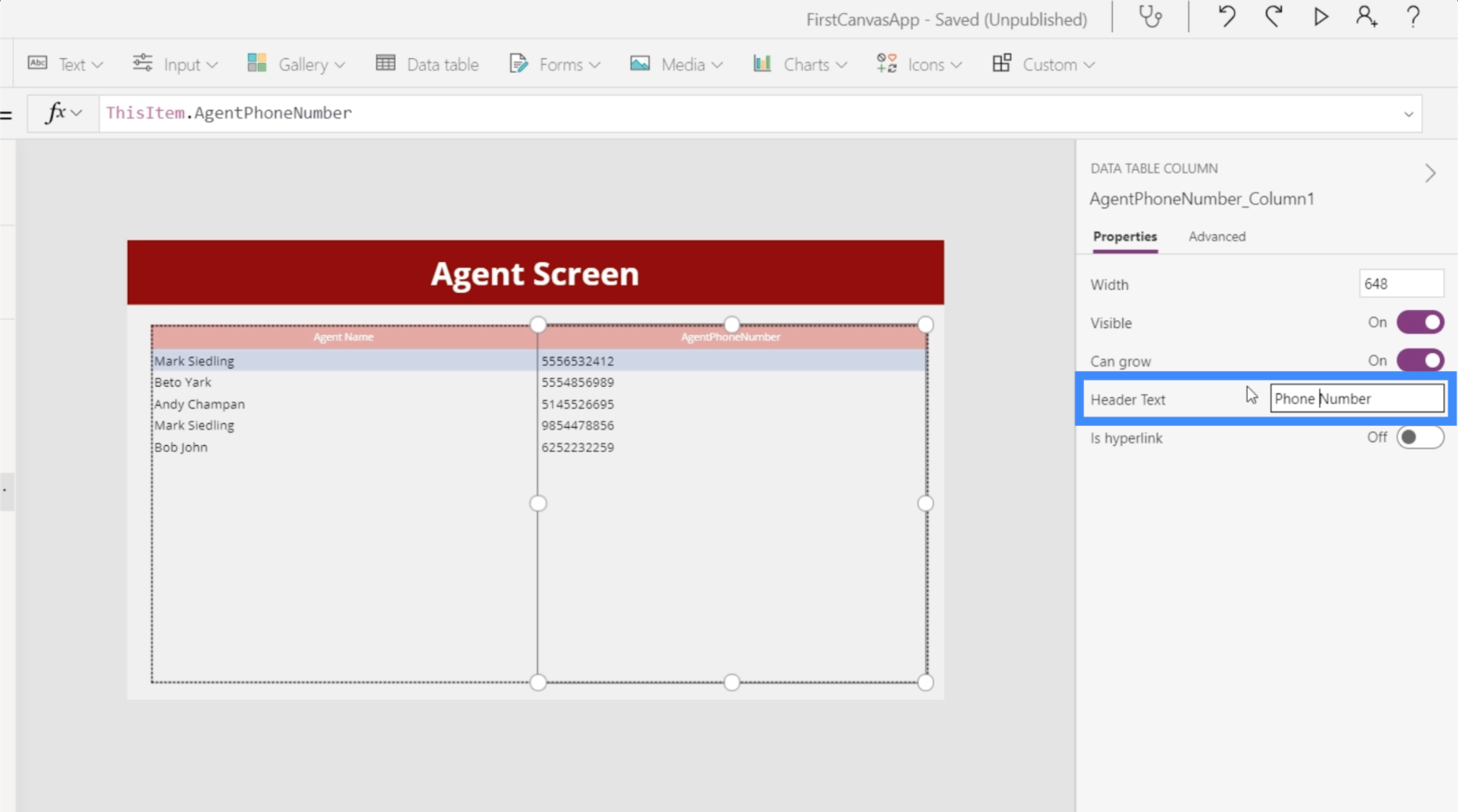
Vi kan også ændre formatet på de data, der vises under hvert felt. Under AgentPhoneNumber, for eksempel, kan vi ændre kontroltypen til Phone Column, så dataene, der vises, behandles som telefonnumre.

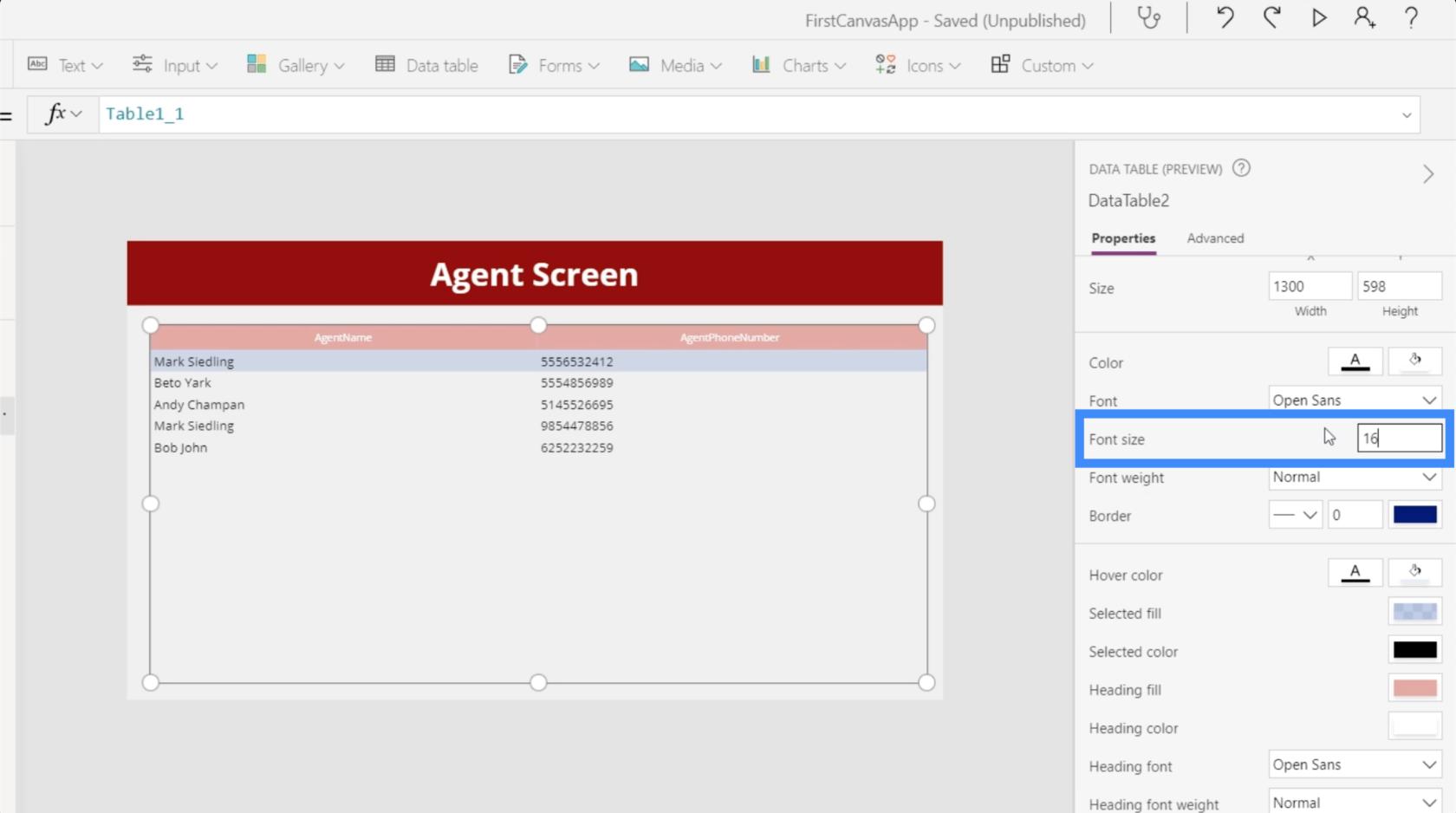
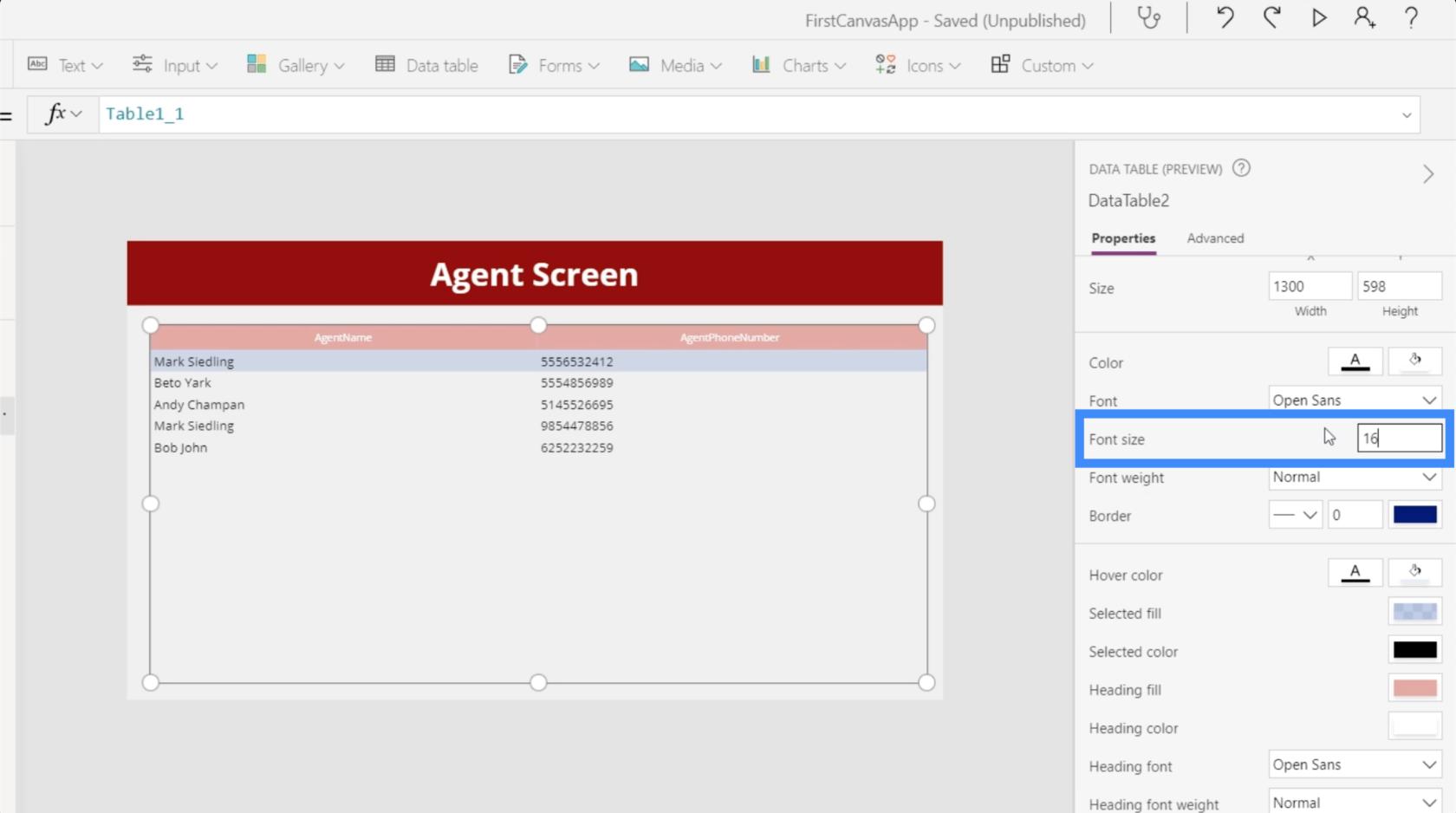
Vi kan ændre skriftstørrelsen og gøre bogstaverne større for at gøre det nemmere for brugerne at læse de givne oplysninger.

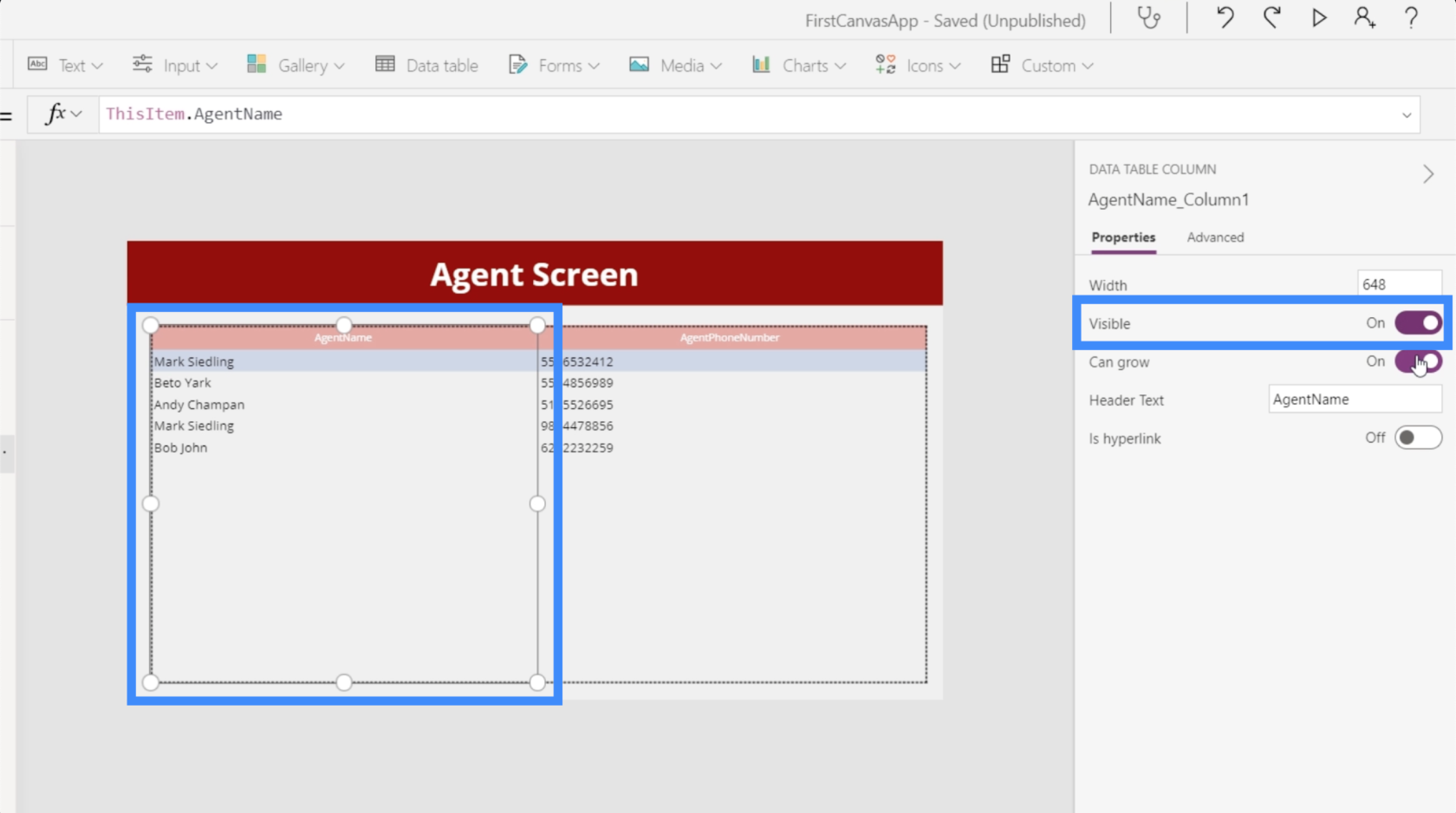
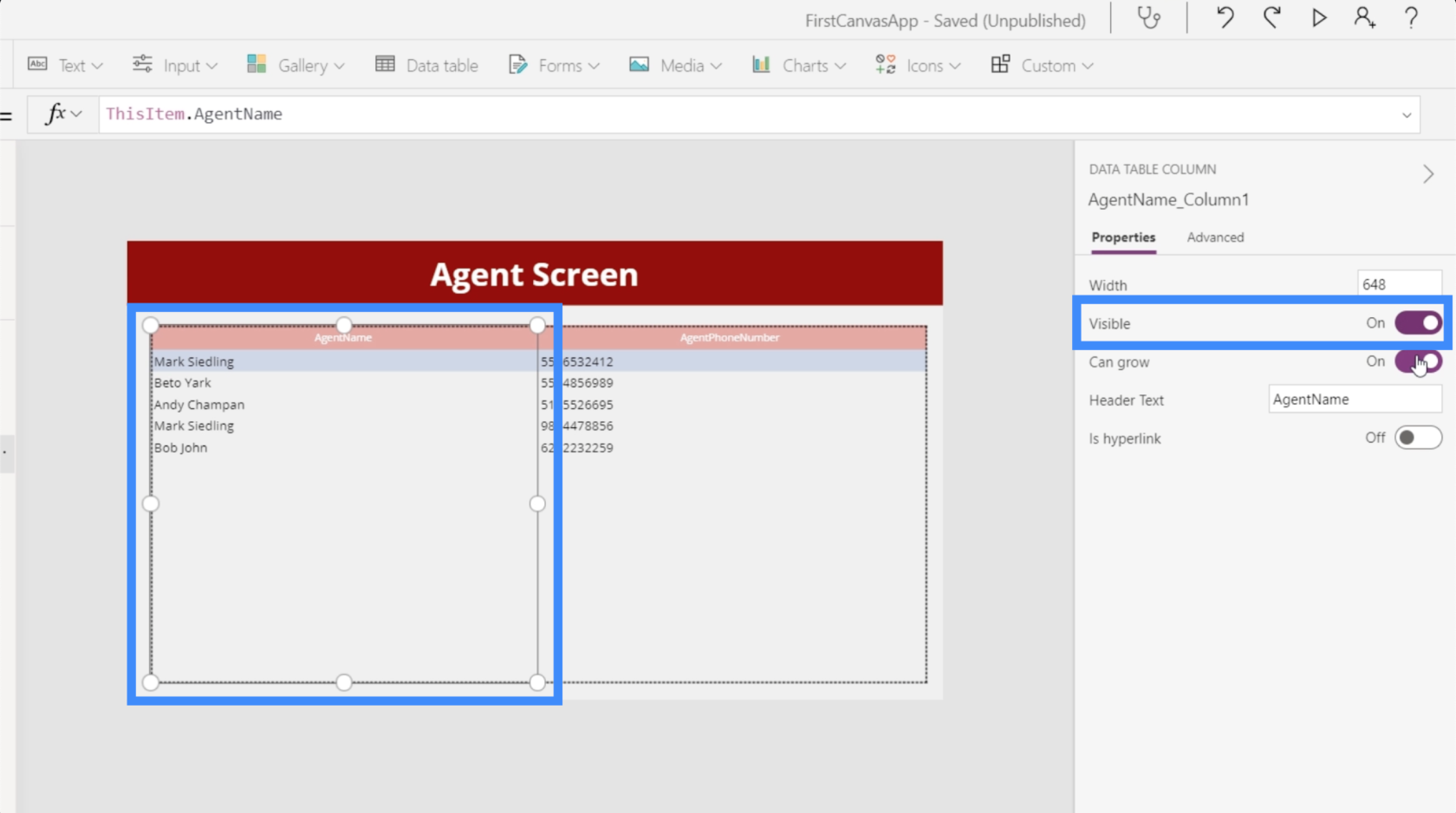
Bortset fra tilpasningsmulighederne for hele tabellen, er det også muligt blot at fremhæve en kolonne og ændre dens indstillinger. For eksempel kan vi klikke på kolonnen Agentnavn og ændre dens synlighed.

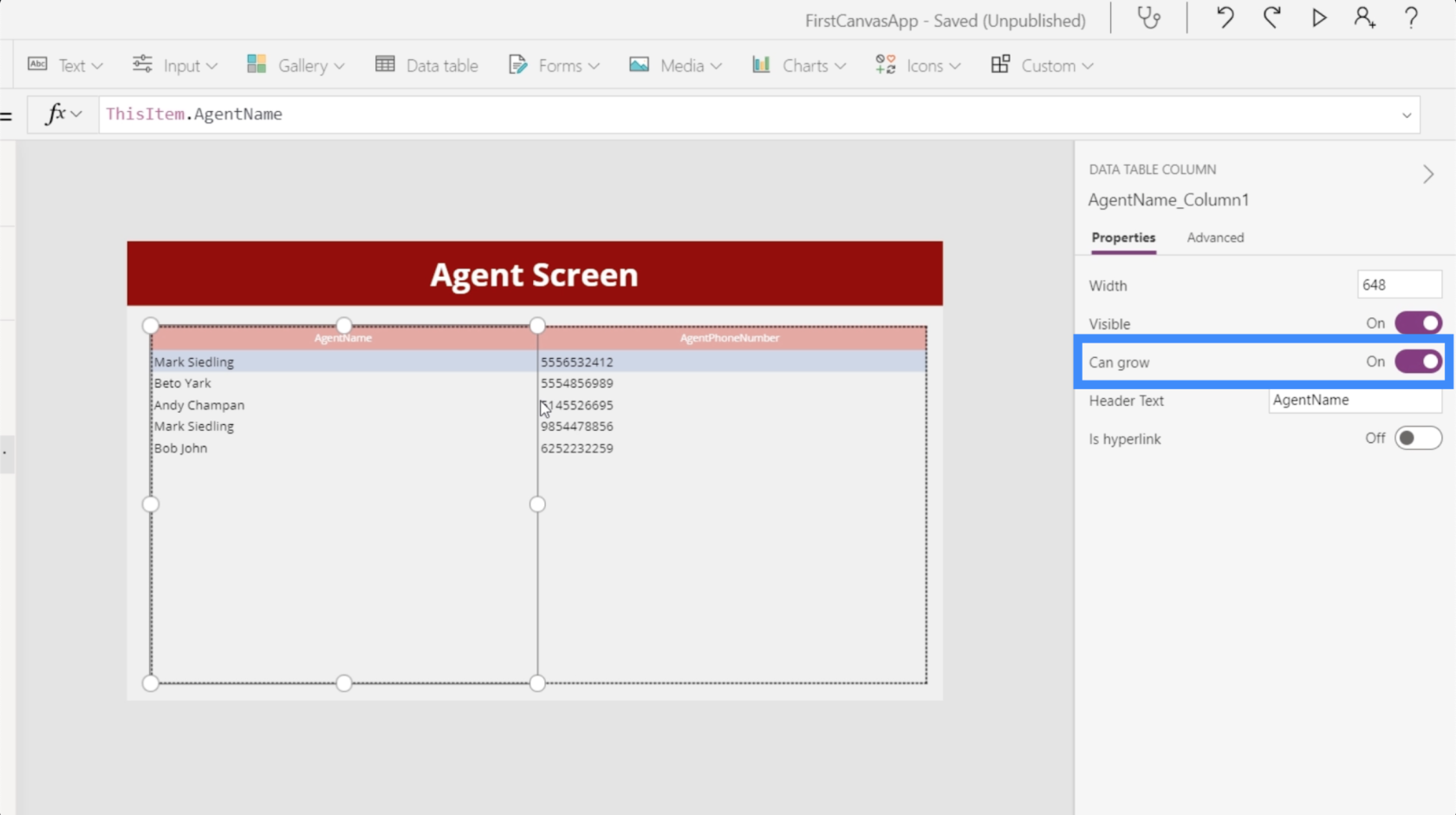
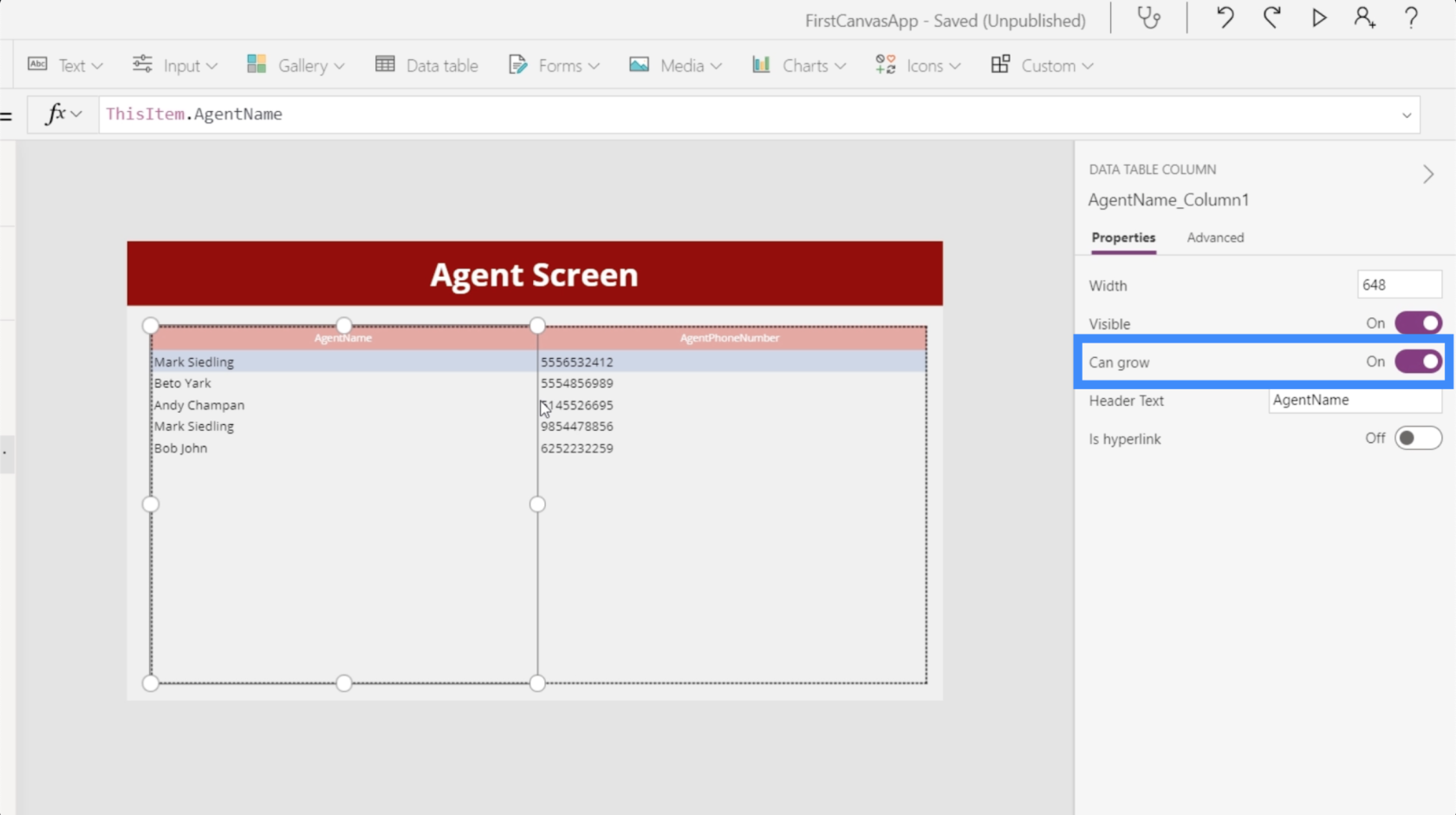
Vi har også vækstfunktionen, som bestemmer, om kolonnen vil justere sin bredde, hvis en post er længere end den tildelte plads, eller om den forbliver som den er.

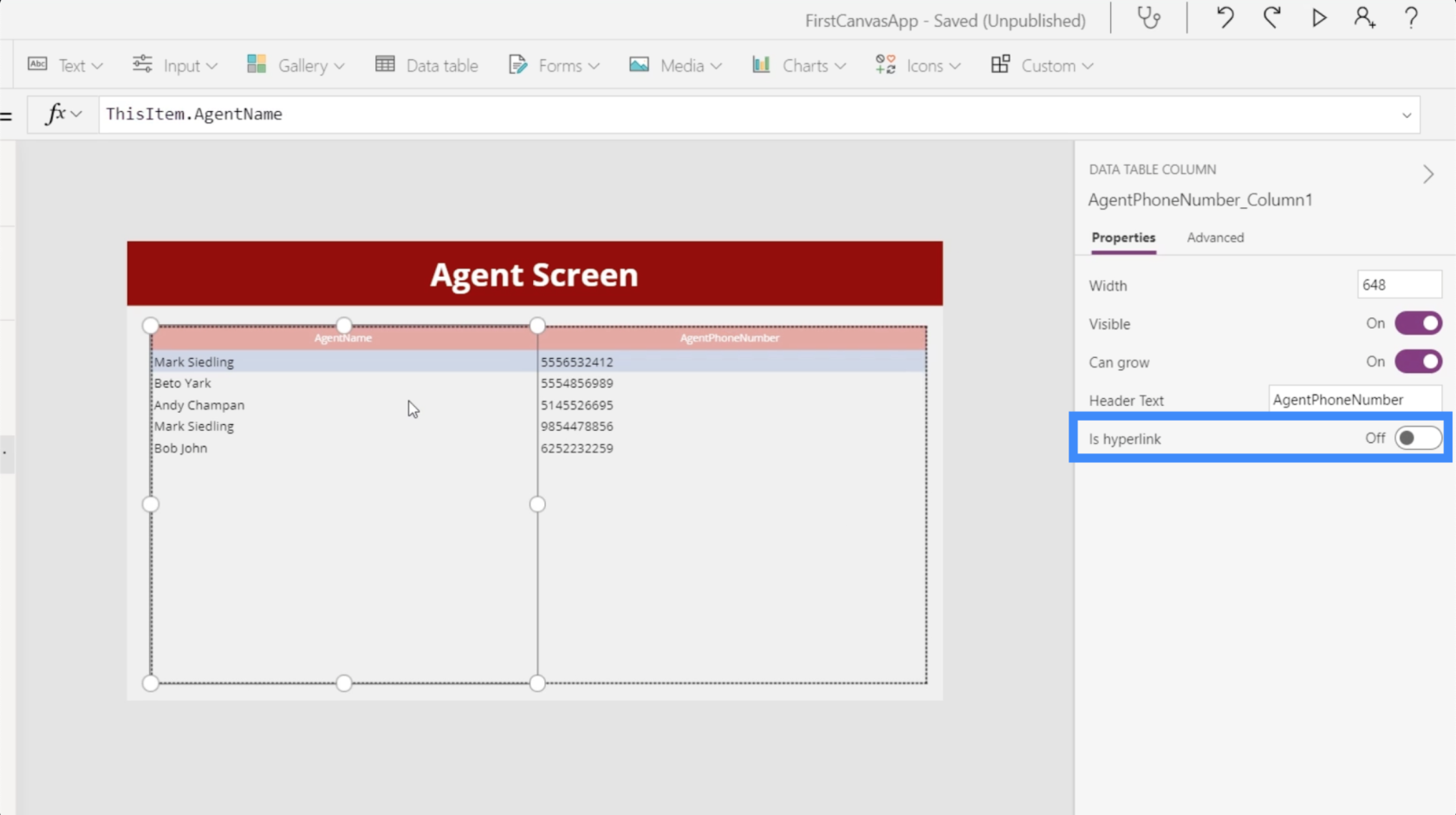
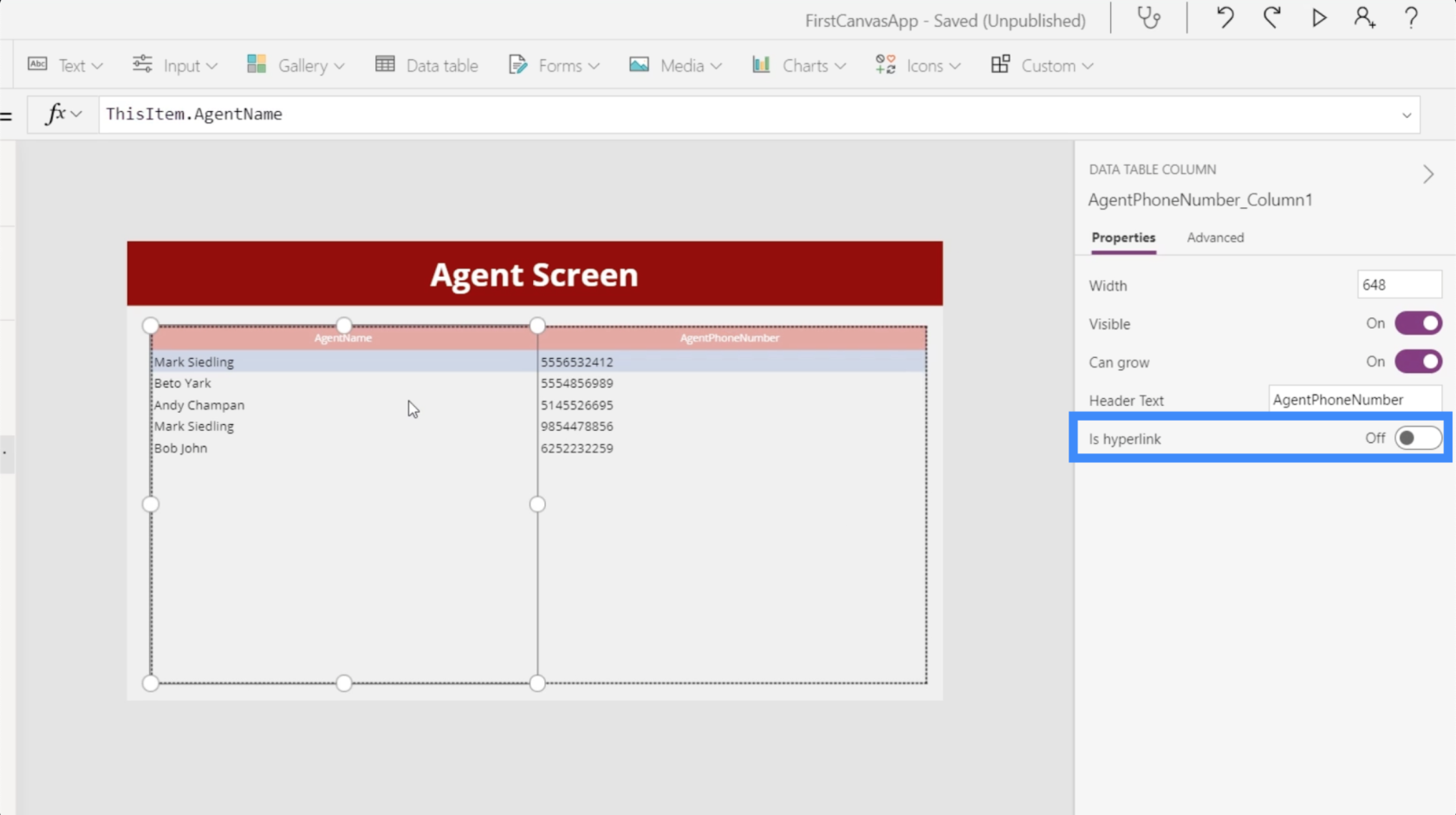
Der er også en skift her, der giver os mulighed for at tilføje hyperlinks.

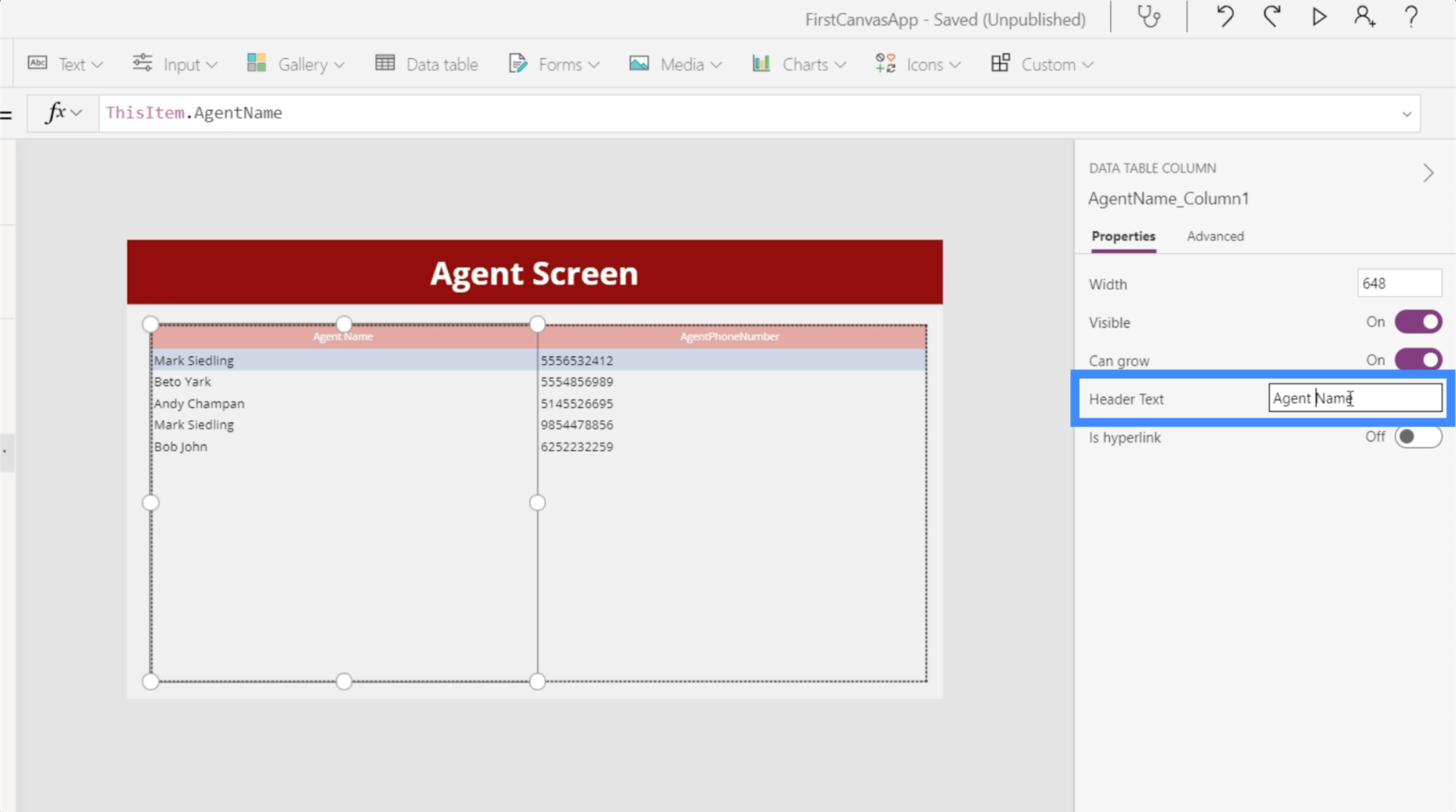
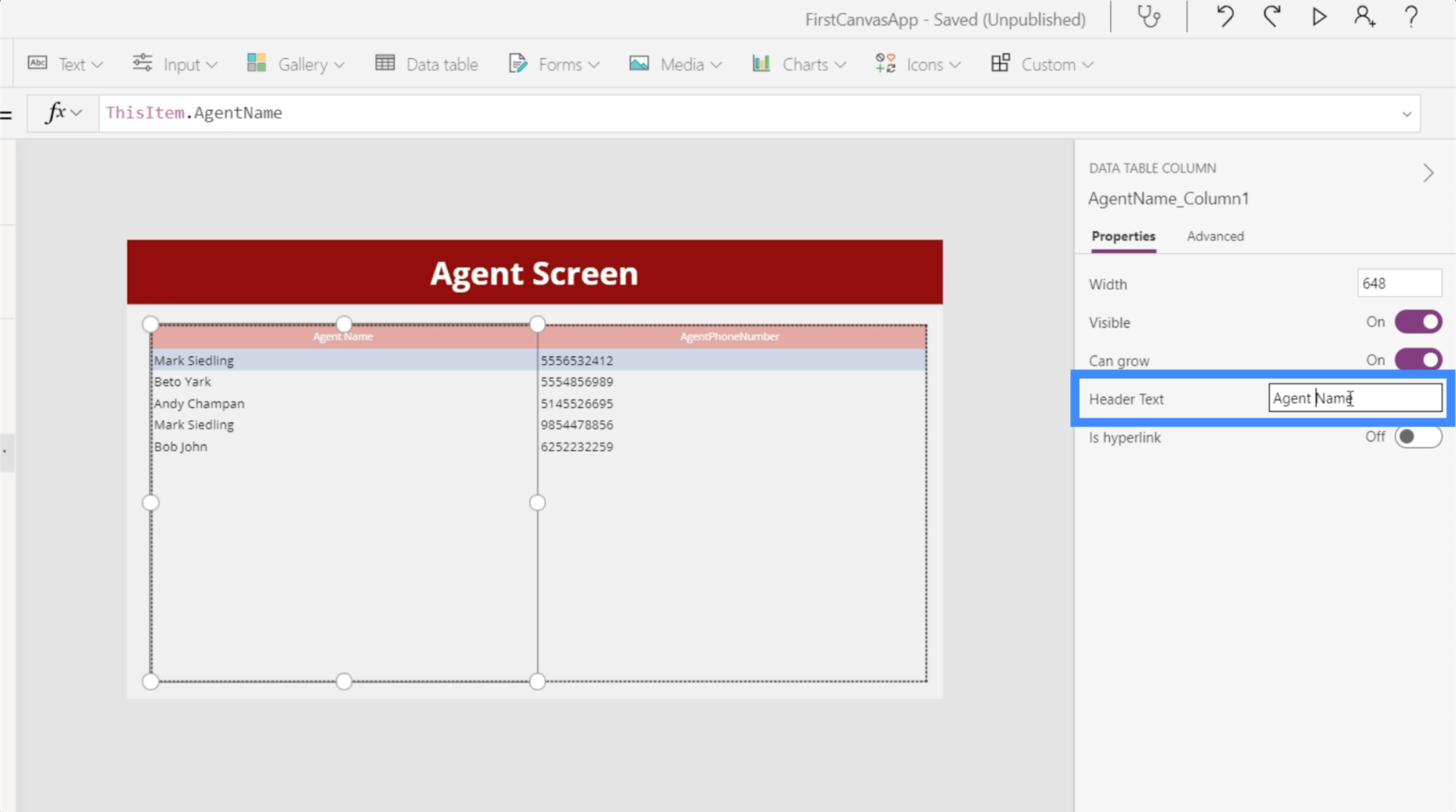
Vi kan også ændre navnene på overskrifterne. I dette tilfælde har vores overskrifter for eksempel ingen plads, hvilket gør det lidt svært at læse. Så lad os lave den første kolonne Agentnavn i stedet for Agentnavn.

Lad os derefter ændre den anden kolonne fra AgentPhoneNumber til kun Phone Number.

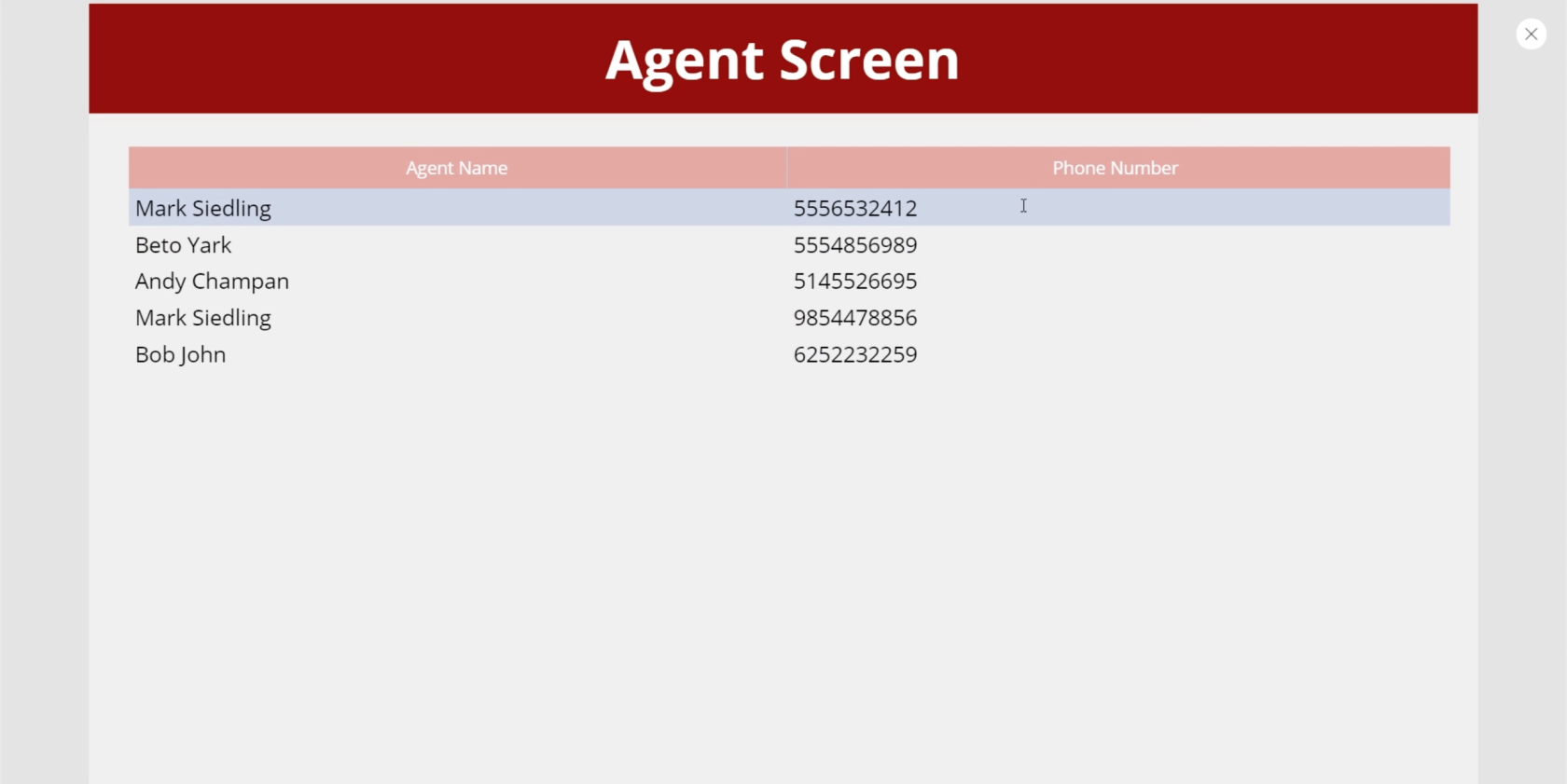
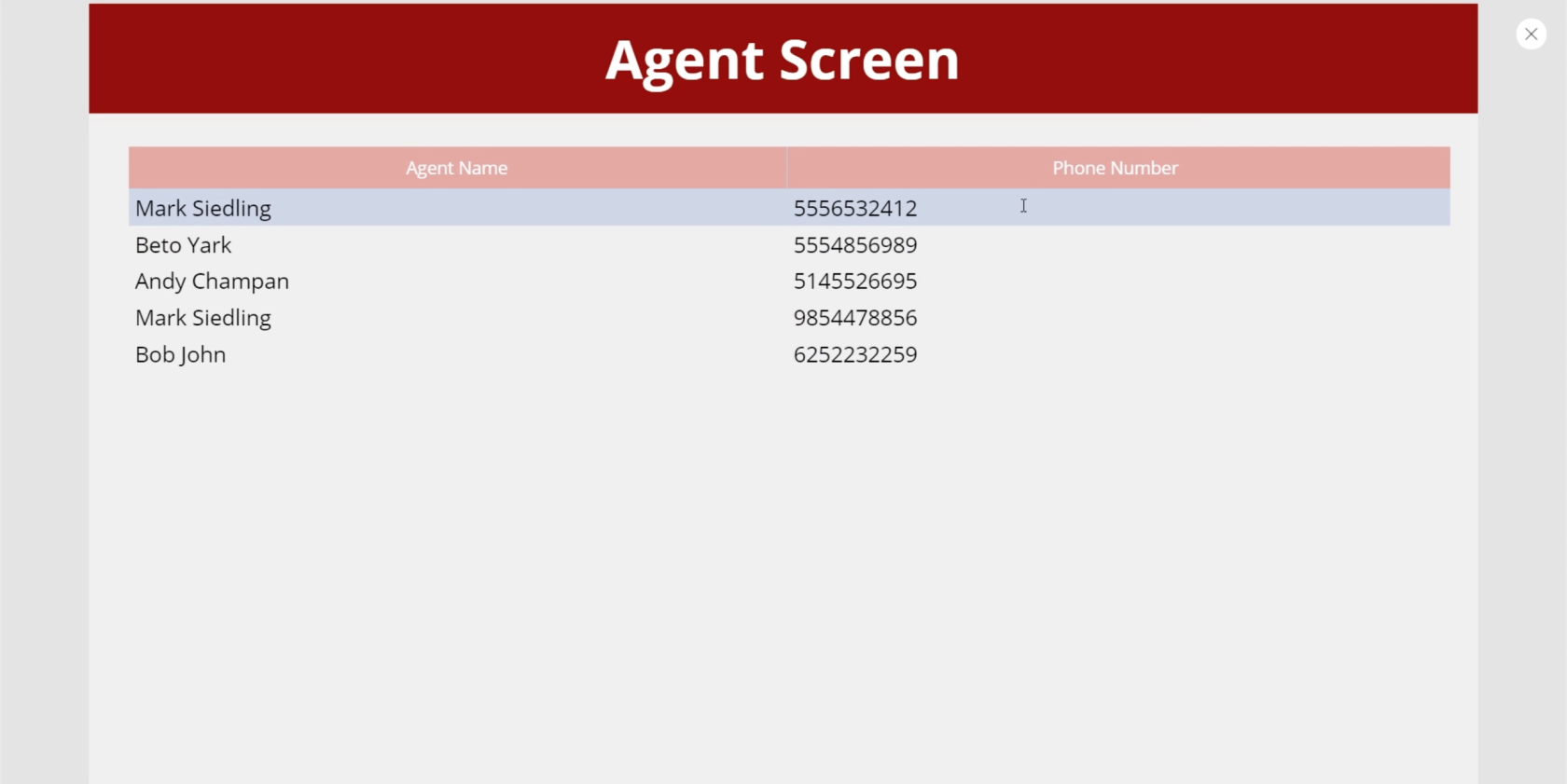
Nu hvor vi har foretaget alle ændringerne, ser vores datatabel sådan ud.

Tilføjelse af navigation til datatabeller
Vi vil sikre os, at slutbrugere er i stand til at lande på vores agentskærm fra startsiden og vende tilbage til startskærmen fra agentskærmen efter behov. Så lad os tilføje noget navigation for at tillade det.
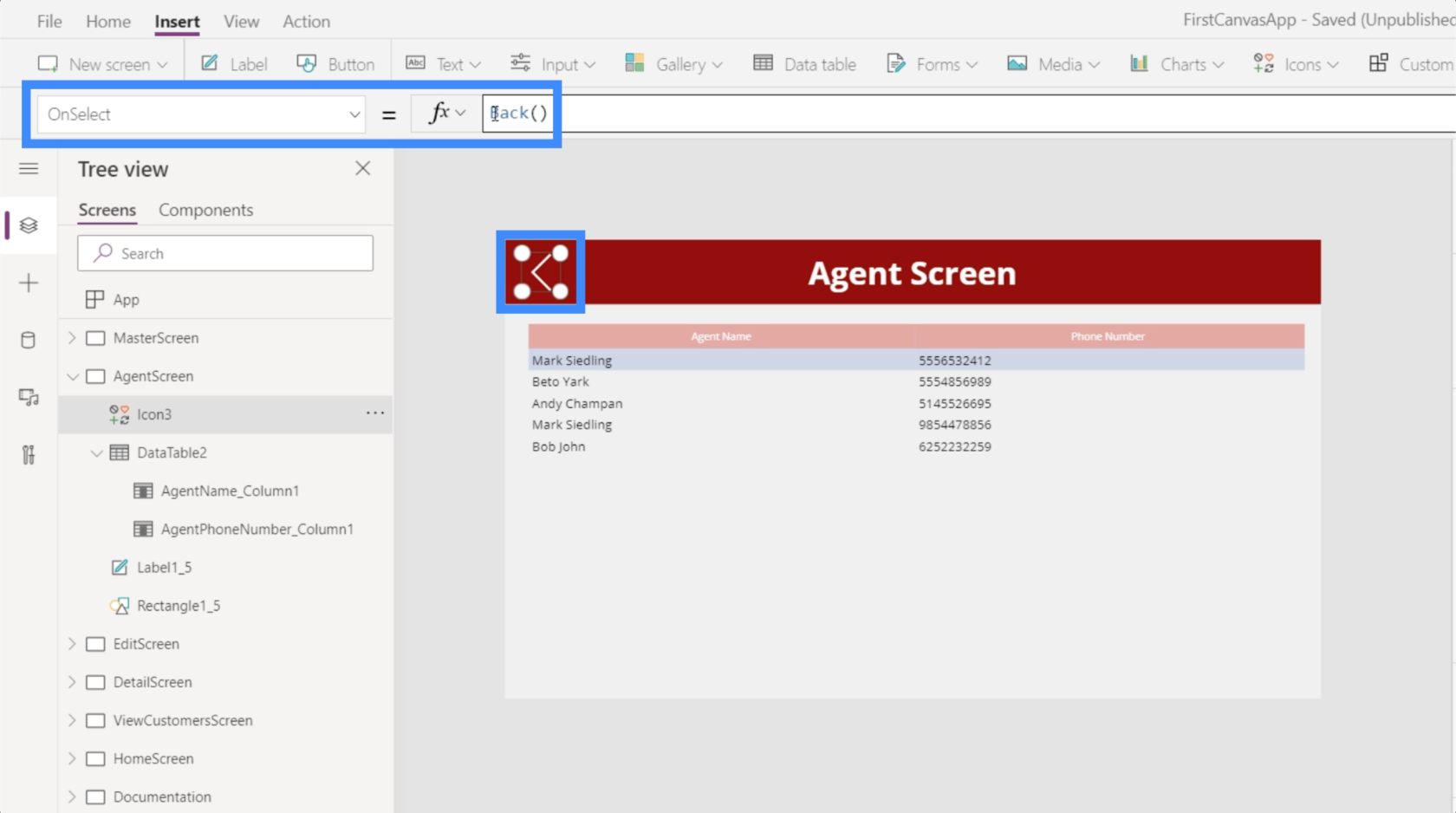
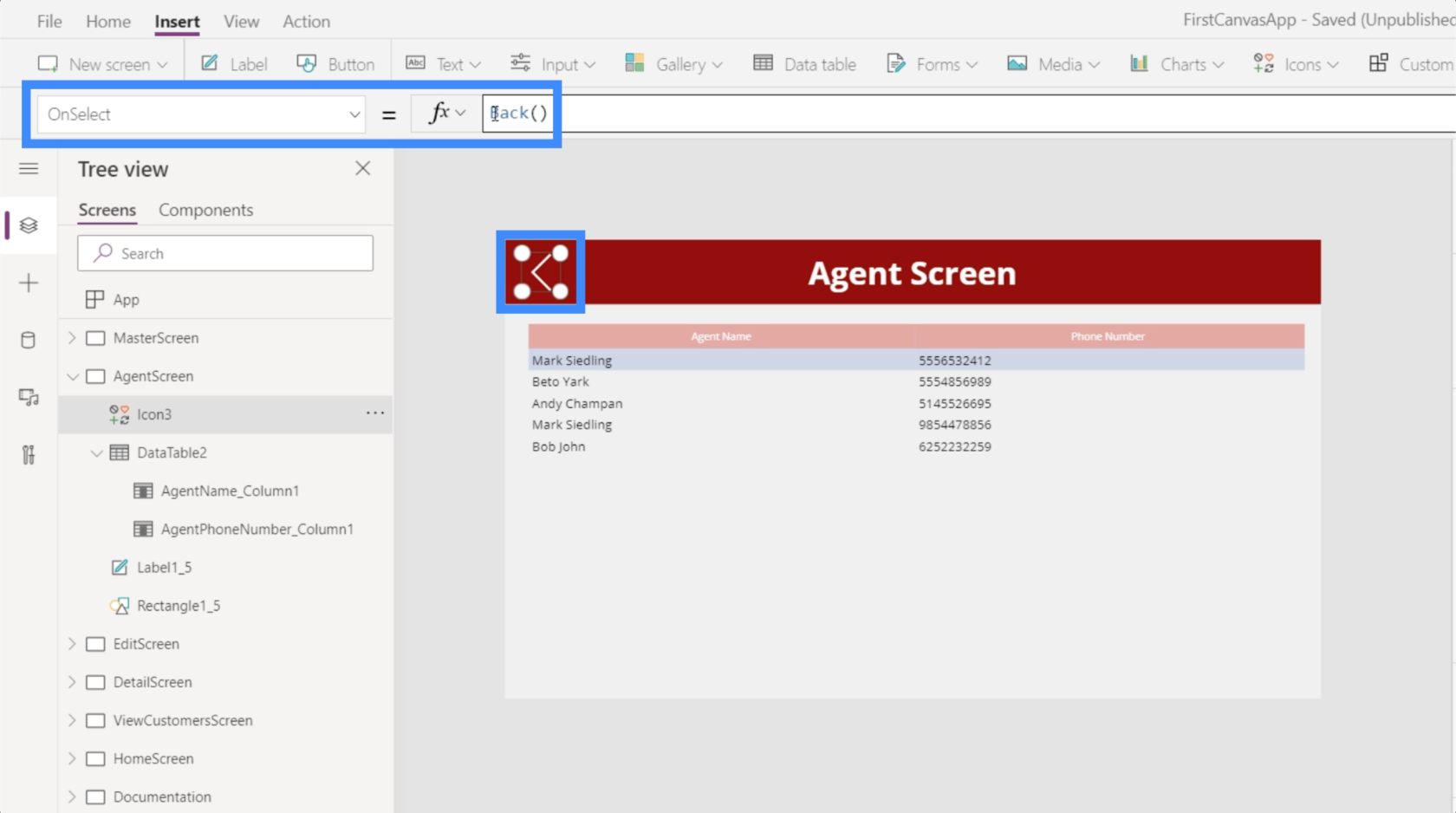
Først tilføjer vi venstre pil-ikon her for at fungere som vores tilbage-knap. Vi sætter derefter dens OnSelect-egenskab til Back(). Det betyder, at brugere, der klikker på ikonet, vil blive ført tilbage til den skærm, de kom fra, før de lander på denne skærm.

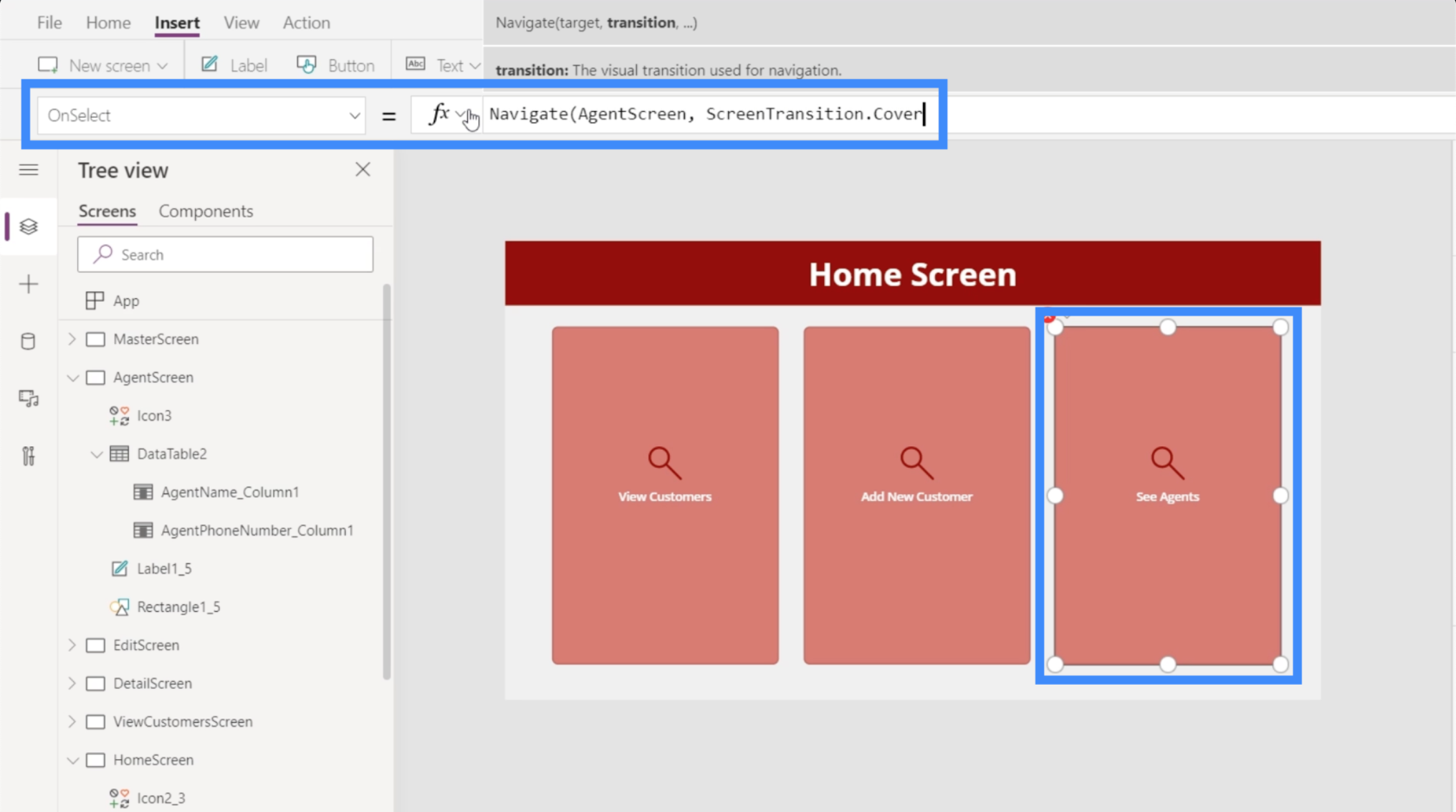
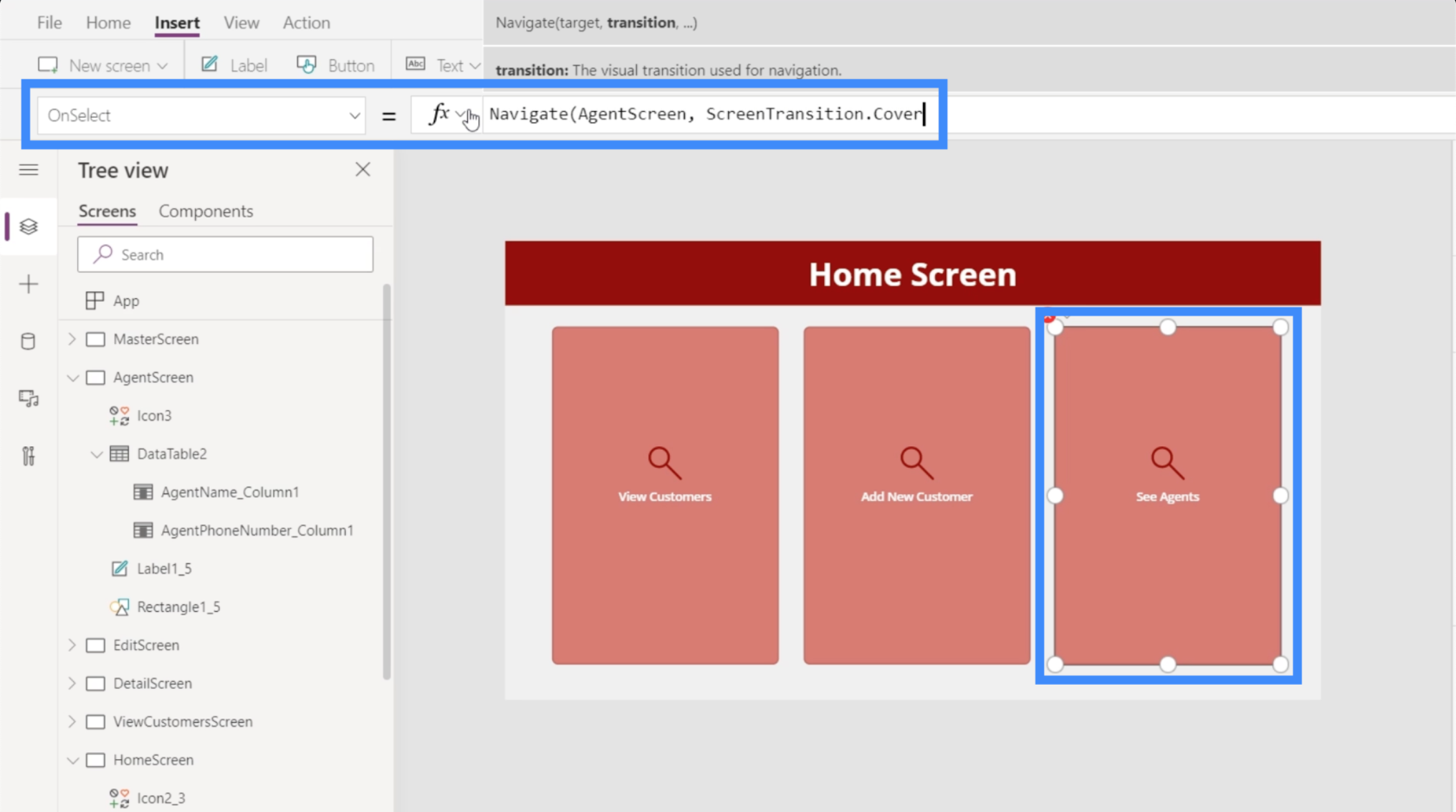
Lad os derefter konfigurere navigation for vores Se agenter-knap her på startskærmen.
Med knappen fremhævet, bruger vi Naviger-funktionen på knappens OnSelect-egenskab og refererer til AgentScreen. Lad os også tilføje en skærmovergang for at tilføje en covereffekt, når vi skifter skærm herfra.

Med navigationen på plads kan slutbrugere nu nemt se tabellen med agenternes oplysninger ved at klikke på denne knap på startsiden.
Konklusion
At arbejde med flere Power Apps-datakilder er uundgåeligt, især hvis du er en del af en stor organisation, hvor du har at gøre med kunder og agenter på tværs af forskellige lokationer. Det er en god ting, der er designet til at være let at bruge. Når vi ser hele processen i denne tutorial, har vi igen bevist, at tilføjelse af flere kilder kun tager et minut eller to.
Vi så også, hvordan datatabeller er nyttige til at vise alle de data, vi henter fra disse kilder. Nu er det kun et spørgsmål om at vælge mellem datatabeller eller gallerier, når du viser information. Dybest set er datatabeller gode til poster, som du kun ønsker at vise, men gallerier og formularer ville være mere nyttige, hvis du ønsker, at slutbrugere skal have mulighed for at redigere oplysninger.
Alt det bedste,
Henrik