LuckyTemplates -sidens navigationsknapper spiller en afgørende rolle, når det kommer til historiefortælling. Et organiseret og gennemsigtigt navigationssystem fungerer som en køreplan for at dirigere besøgende til forskellige sider i din rapport.
Disse knapper er grundlæggende for at opmuntre besøgende til at blive, engagere sig i dit indhold og have en positiv brugeroplevelse, der ville føre til mere adoption og indflydelse.

Indholdsfortegnelse
4 ting at inkludere i dine rapporter
Brugere vil typisk gerne vide fire ting under deres besøg i din rapport:
- Hvor er jeg?
- Hvad ser jeg?
- Hvor kan jeg ellers gå hen?
- Hvad foreslår du?
Ved synligt at demonstrere disse svar i dine navigationsmenuer, er der en større chance for, at besøgende forbliver på din rapport i længere tid og vender tilbage til den oftere.
I min , diskuterede vi nødvendigheden af at tilpasse vores tale til publikum, da analytikere og ledere kan have helt forskellige måder at løse et problem på.
Vi kan bruge en induktiv tilgang , hvor vi forbereder publikum på vores konklusioner eller en deduktiv tilgang , hvor vi starter direkte med anbefalingerne.
Navigationen giver dig mulighed for at plotte din historie, som du vil. Du har mange muligheder, du kan bruge til at bygge fantastisk navigation, såsom:
- LuckyTemplates side navigationsknapper
- interaktioner mellem grafer
- værktøjstip
- gennemborende handlinger

Ingen elementer påvirker dog brugervenligheden så meget som navigationsdesignet. Hvis besøgende ikke kan finde ud af, hvad de skal gøre, når de lander på din rapport, er det en forpasset mulighed.
Derfor er LuckyTemplates-sidens navigationsknapper ekstremt vigtige, fordi de opsætter rammerne og rygraden i en vellykket rapport.

LuckyTemplates side navigationsknapper er meget almindeligt brugt i LuckyTemplates rapporter. Selvom der er meget indhold om, hvordan man bygger dem, er der ikke så meget indhold om bedste praksis, når det kommer til .
Med dette i tankerne har jeg udarbejdet en liste over adskillige bedste fremgangsmåder, der er de vigtigste til opbygning af navigationsmenuer.
Opbygning af LuckyTemplates sidenavigationsknapper
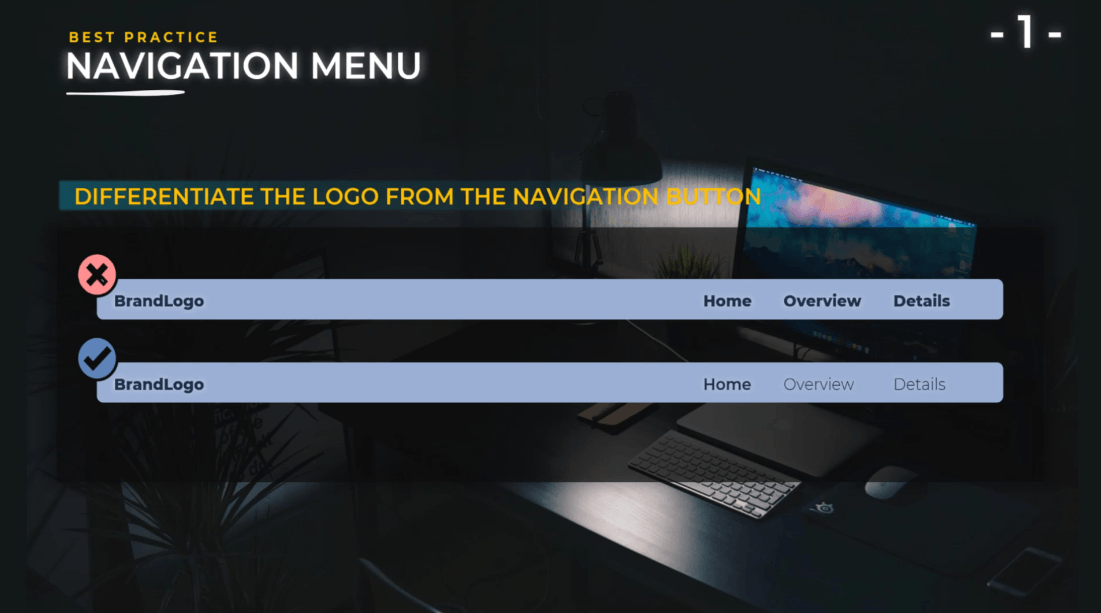
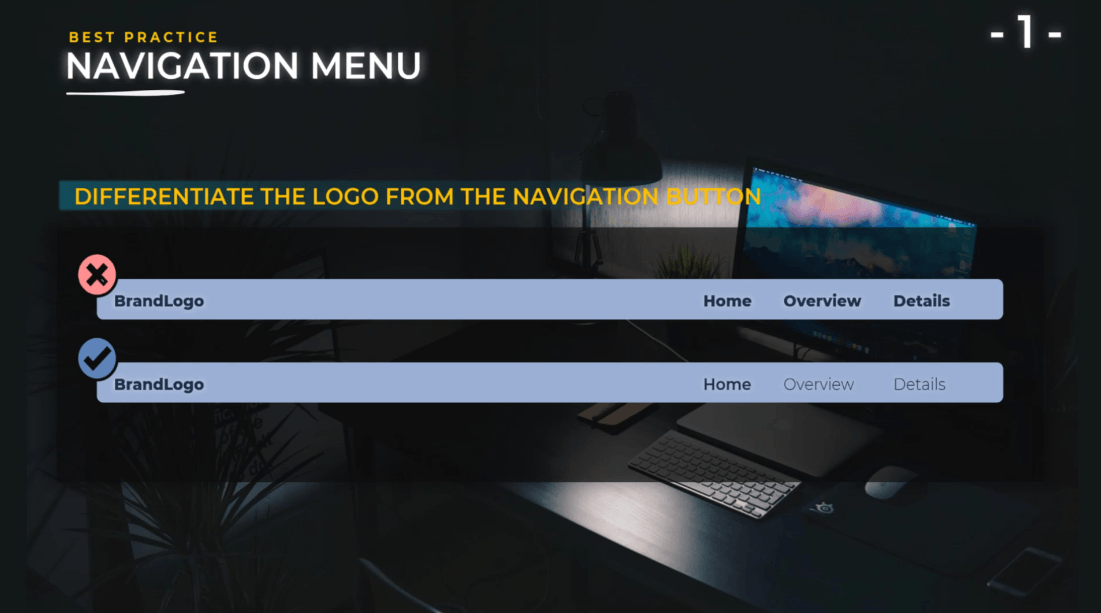
Differentier logoet fra LuckyTemplates-sidens navigationsknapper .
Logoet for din virksomhed er den måde, du brander din rapport på. Det er anderledes end LuckyTemplates-siden; derfor skal du gøre det ekstra tydeligt i dit rapportdesign.

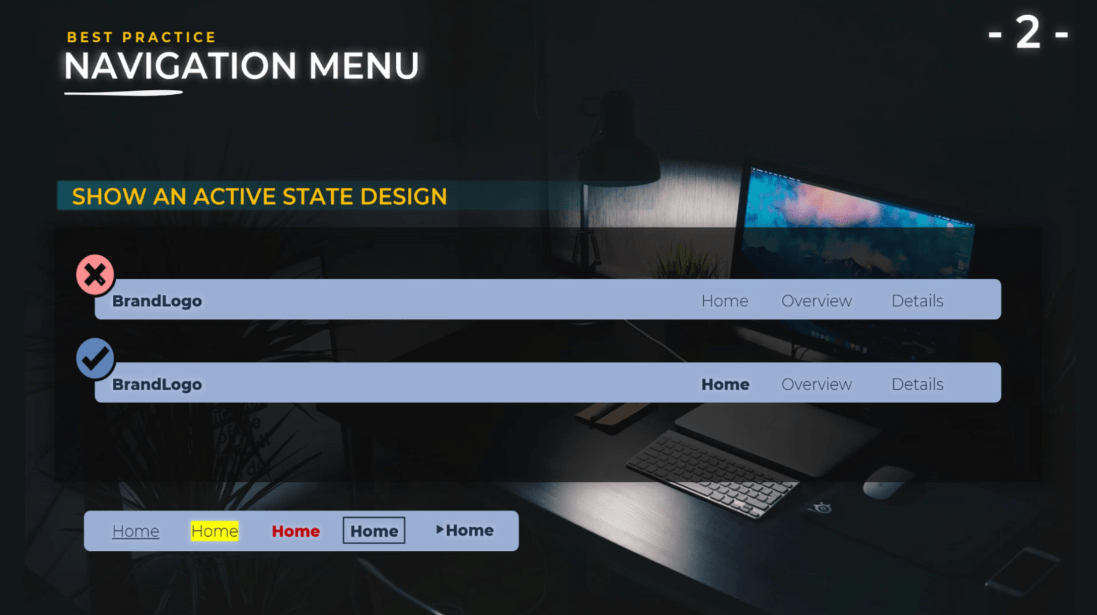
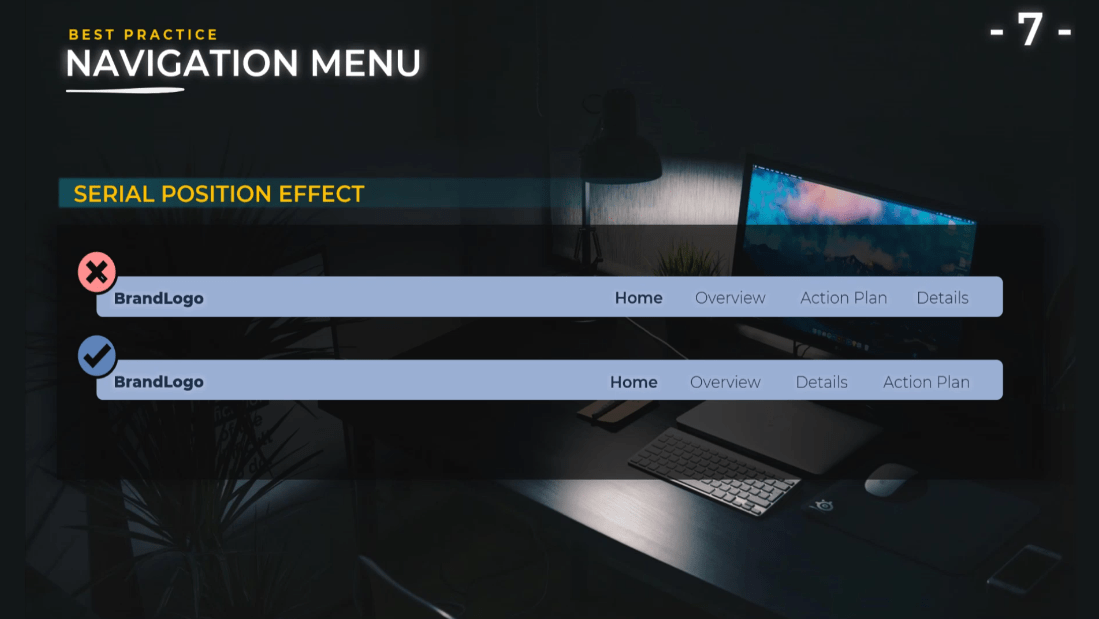
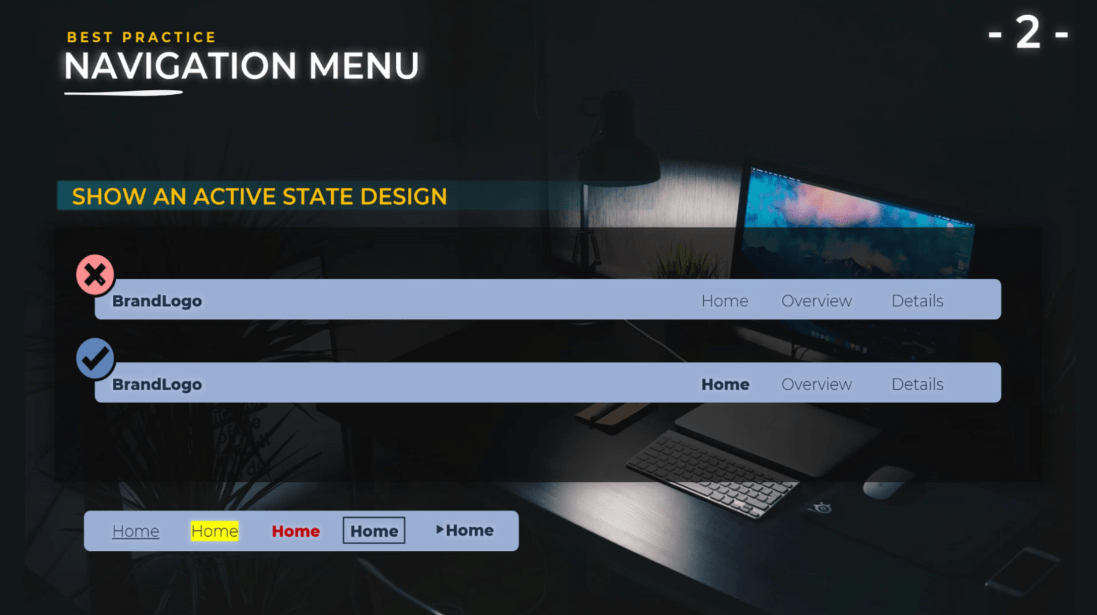
Vis et aktivt tilstandsdesign.
Det burde være meget enkelt for slutbrugerne at vide, på hvilken side de er i øjeblikket. Du har en masse muligheder at vælge imellem, såsom farve, fed tekst, baggrundsfarve eller ikoner.

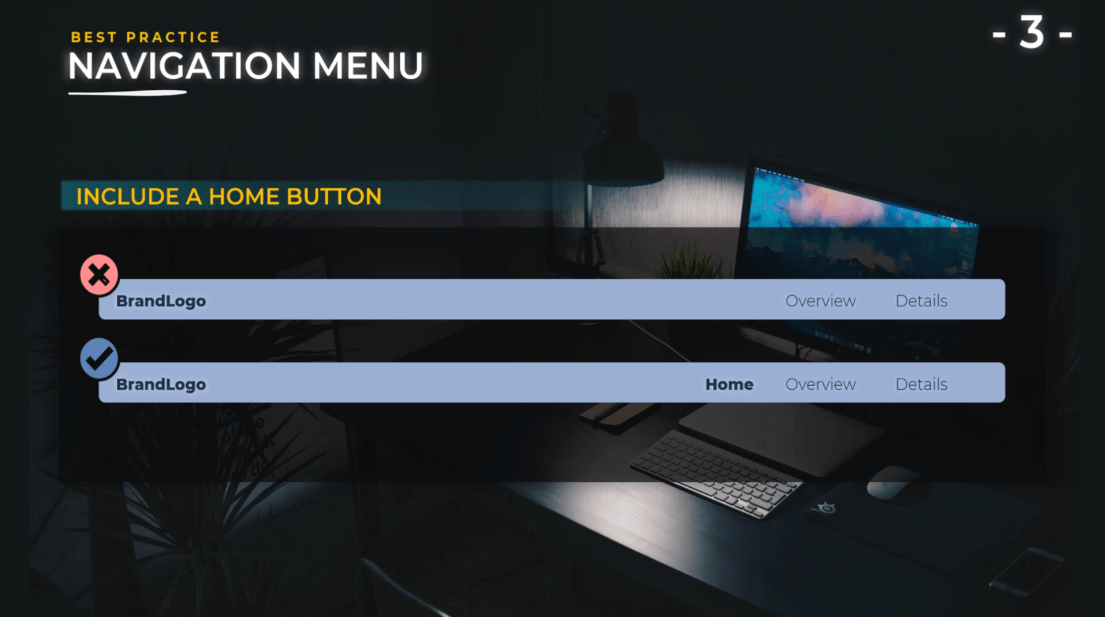
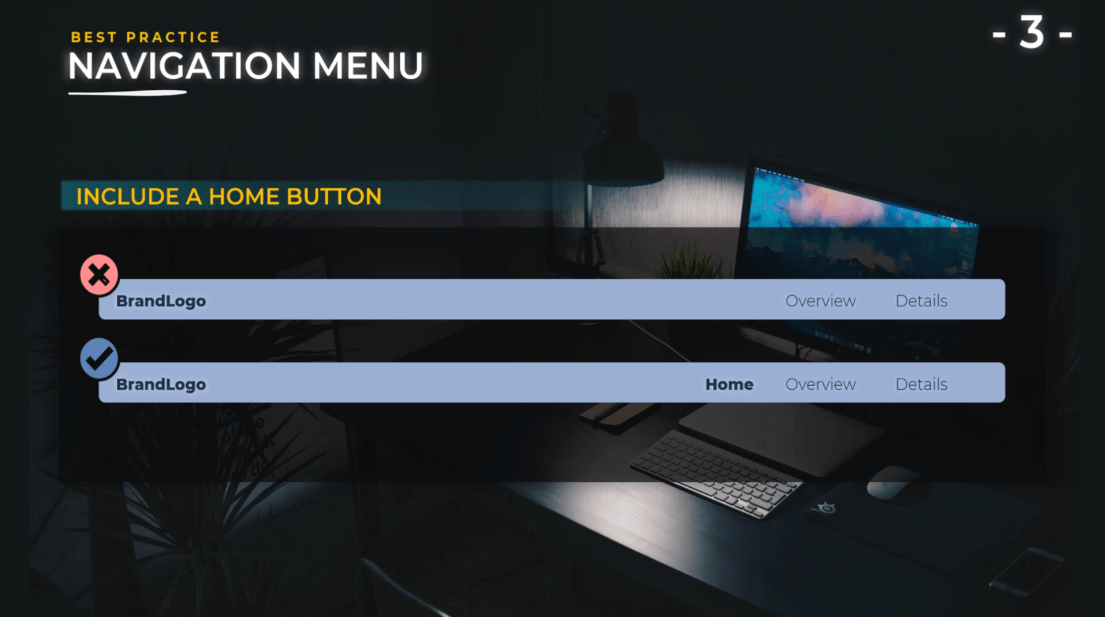
Inkluder en startknap.
Selvom du har et firmalogo, der kan fungere som en startknap, er den bedste praksis også at tilføje en specifik startknap, fordi ikke alle brugere ved, at logoet kan fungere som en knap til hjemmesiden.

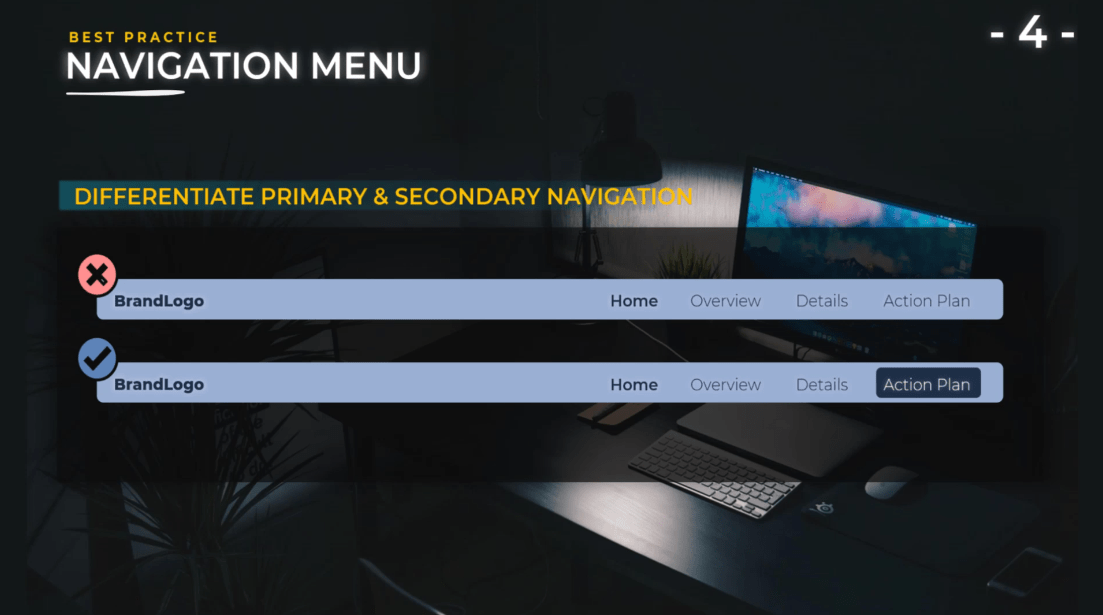
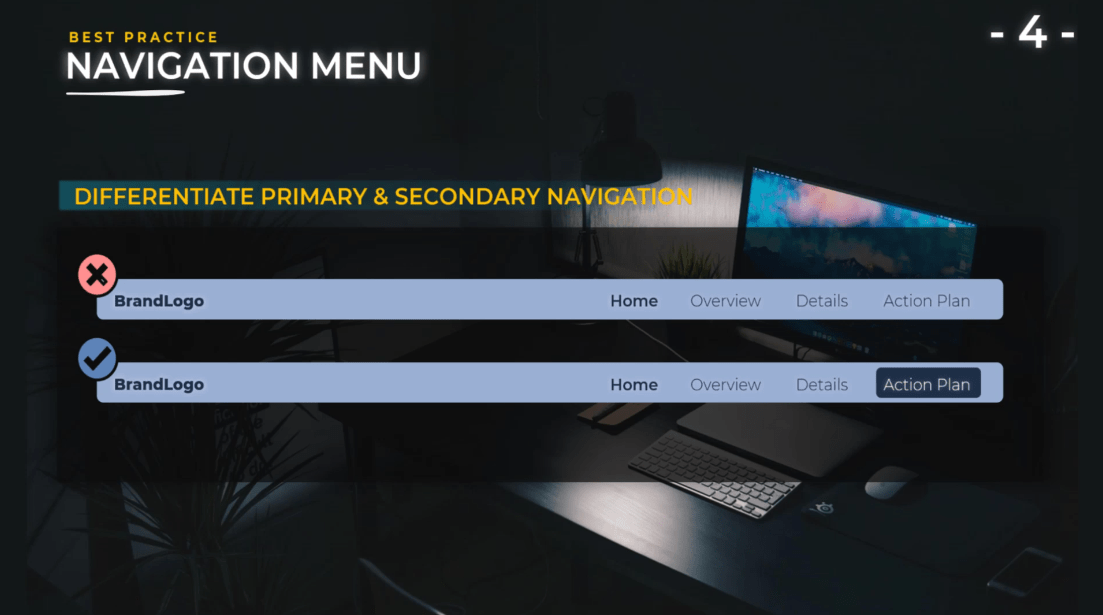
Differentier primær navigation og opfordring til handling .
Din rapport bør indeholde en specifik handlingsplan, anbefalinger og mere. Du skal gøre disse tydelige fra start til slutbruger.
De vil forstå, at de ikke kigger på din rapport bare for at se på nogle flotte fancy grafer, men at disse grafer fortæller en historie, og at der i slutningen af den historie er en konklusion og en handlingsplan.
Som et resultat vil dette vække nysgerrighed og engagement hos brugeren. De skal være opmærksomme på, hvad de ser, for i sidste ende bliver de nødt til at tage en handling eller træffe en beslutning .

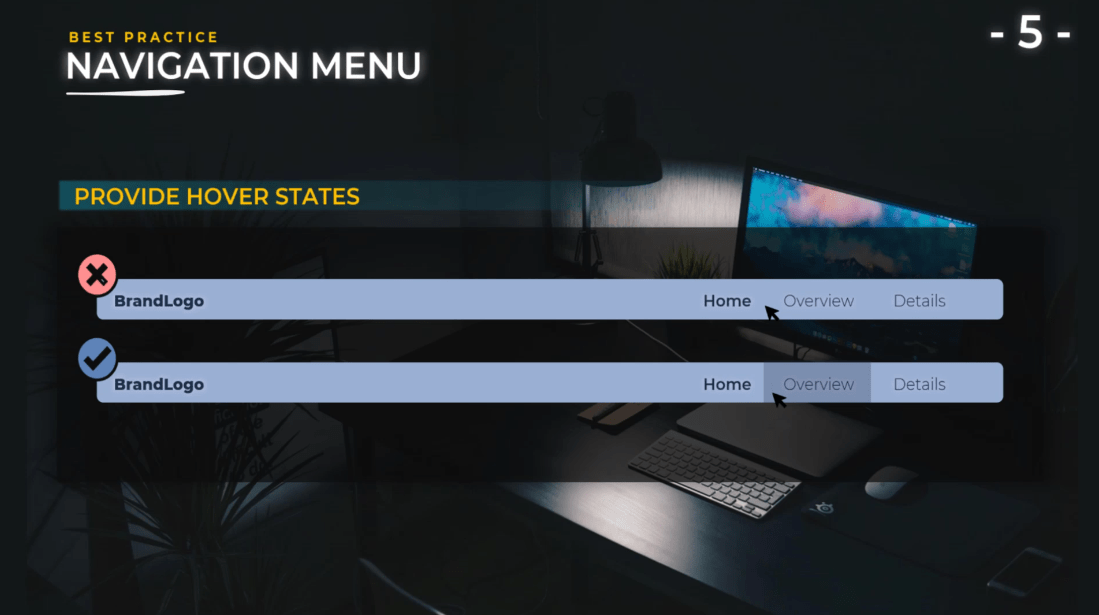
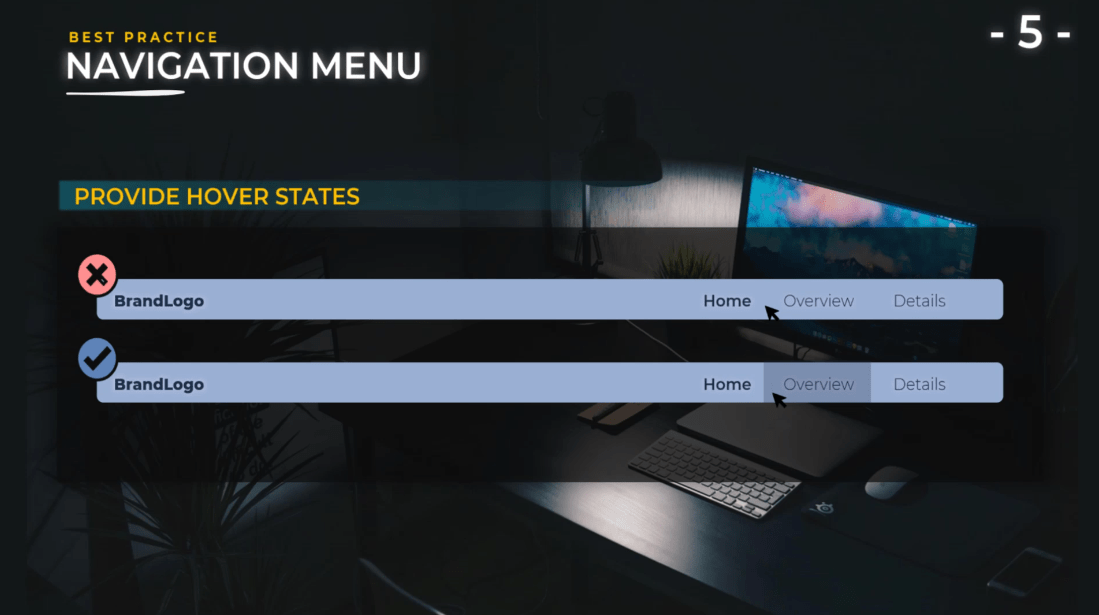
Angiv svævetilstande .
Det er vigtigt, fordi vi gerne vil gøre det ekstra tydeligt for slutbrugeren, at det er aktive knapper. Det tager to sekunder at tilføje dem, og tro mig, det bidrager virkelig til brugeroplevelsen. Du har mange muligheder for at gøre dette, såsom fed tekst, understregning, ikoner, kant eller justering.

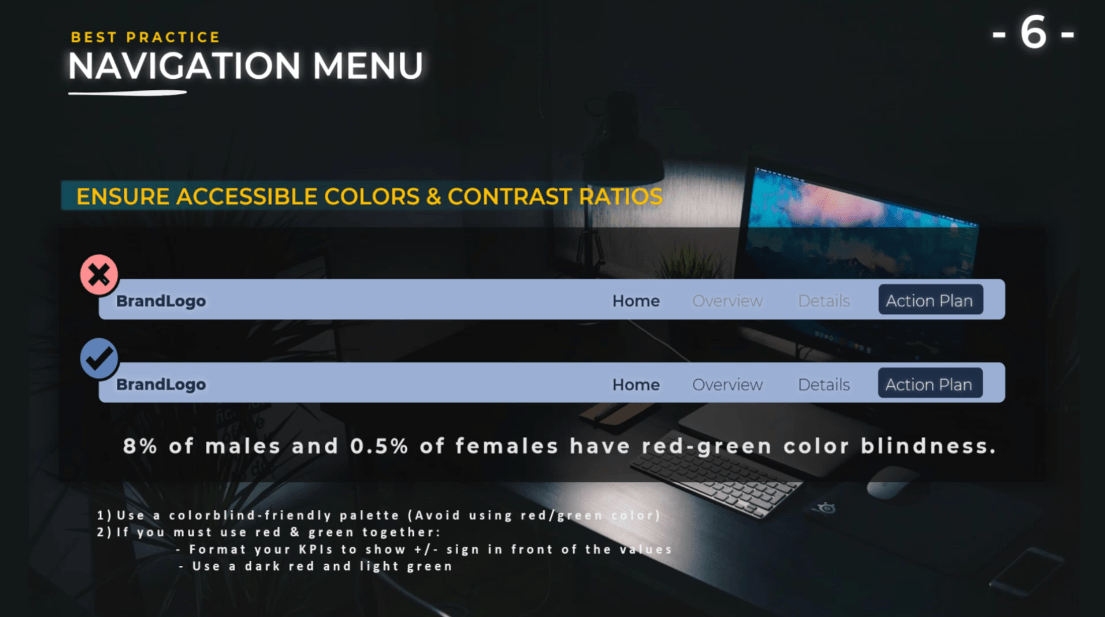
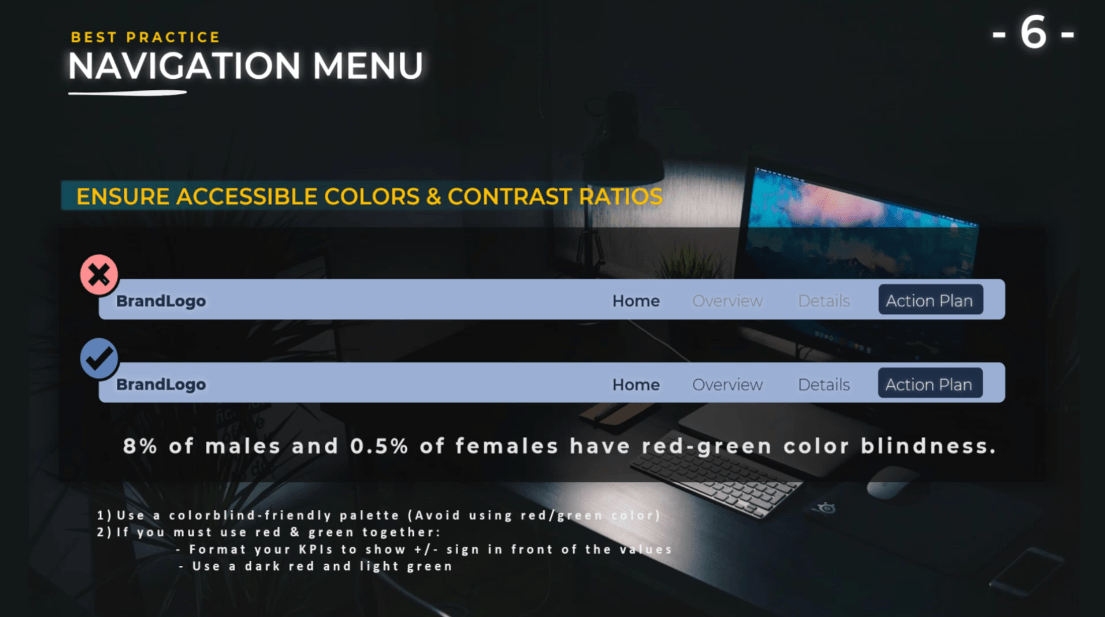
Sørg for tilgængelige farver og kontrastforhold .
Når vi taler om tilgængelighed, inkluderer det farveblindhed, fordi 8 % af den mandlige befolkning og 0,5 % af den kvindelige befolkning er farveblind. Det betyder, at du skal være forsigtig, når du vælger dine farver.
For eksempel bruger mange virksomheder røde og grønne farver. Rød for negative resultater og grøn for positive resultater. Disse farver er problematiske, fordi mange mennesker vil have svært ved at skelne mellem disse farver. Derfor er det vigtigt at tjekke dit tema og farver på forskellige hjemmesider.

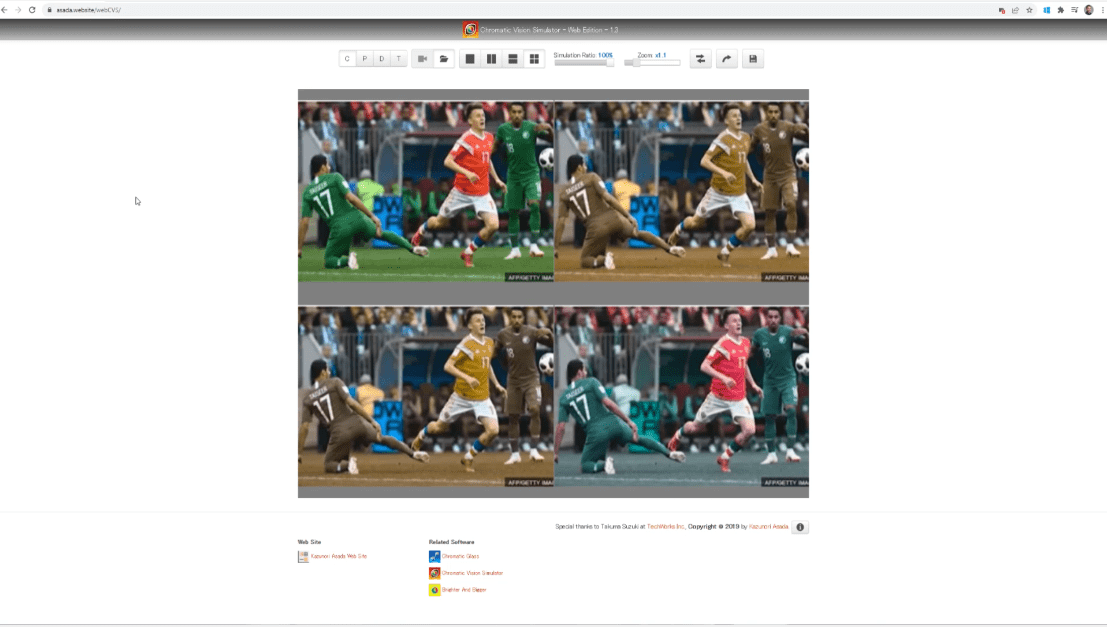
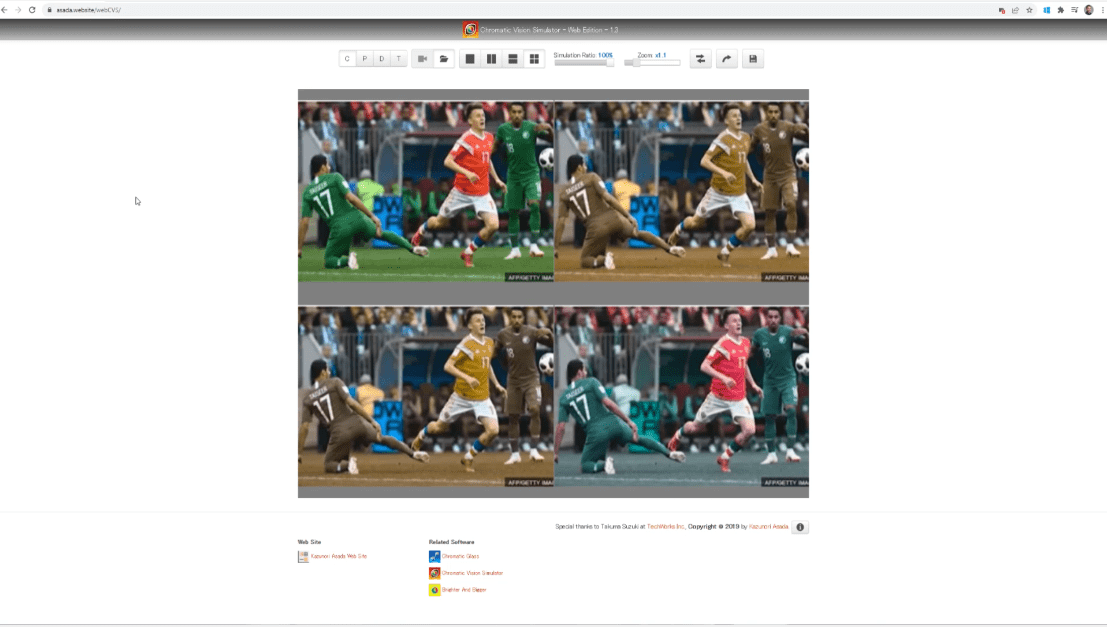
En meget nyttig hjemmeside er Asada , hvor du kan importere ethvert billede og se præcis, hvordan farveblinde brugere vil se din rapport. Du skal blot lave en printskærm af din rapport og tilføje den.
På dette billede, som jeg tilføjede, kan du se de forskellige farveblinde muligheder, som du kan støde på. Som vi kan se, er forskellen mellem rød og grøn nogle gange ikke så tydelig.

For at løse dette, skal du bruge andre farvepaletter som blå i stedet for grøn og orange i stedet for rød, så det bliver meget tydeligere for brugerne.
Men hvis du ikke kan ændre disse farver, fordi du skal bruge rød og grøn, så er der andre tips, som du kan tilføje til dine rapporter.
Formater f.eks. dine tal, så de har et plus- eller minustegn foran værdierne, så brugerne kan se, om dine værdier er positive eller negative.
Du kan også bruge mørkerød og lysegrøn. Selvom brugeren ikke kan skelne mellem farverne rød og grøn, vil de være i stand til at se kontrasten mellem de to farver, hvilket vil være fantastisk for dem.
Gør rapporter tilgængelige gennem kontrastforhold.
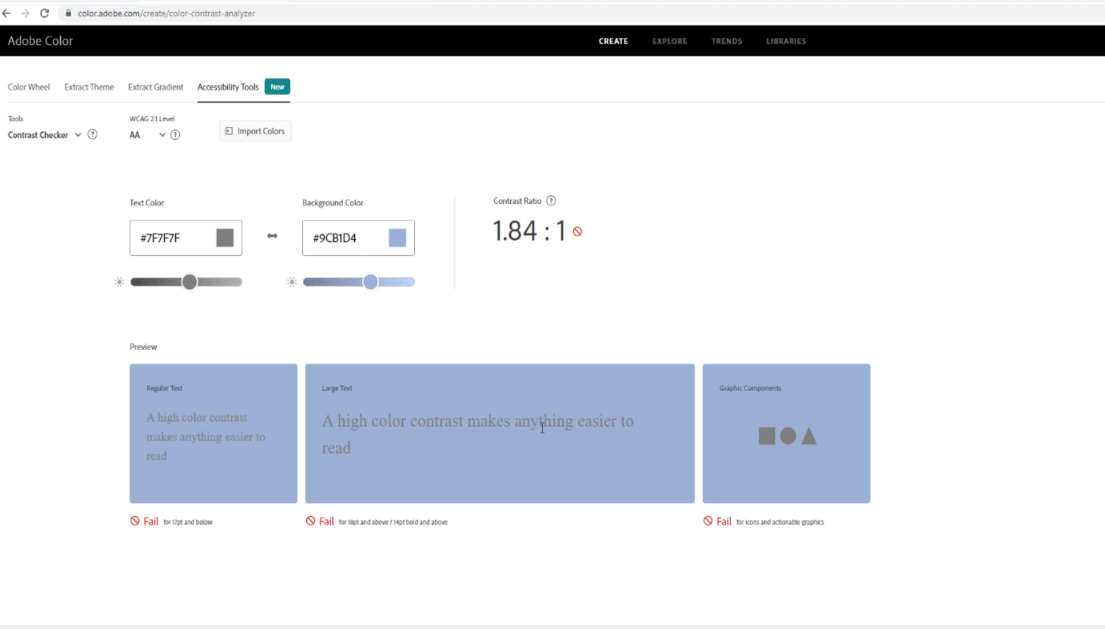
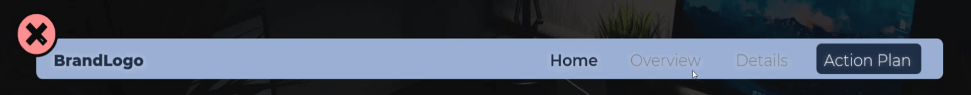
En anden faktor for tilgængelighed er kontrastforholdene. Som illustreret i mit eksempel, skrev jeg Oversigt og detaljer i en grå farve og brugte derefter blå som baggrund. Dette er ikke klart og vil ikke give tilstrækkelig kontrast til, at brugerne kan læse.

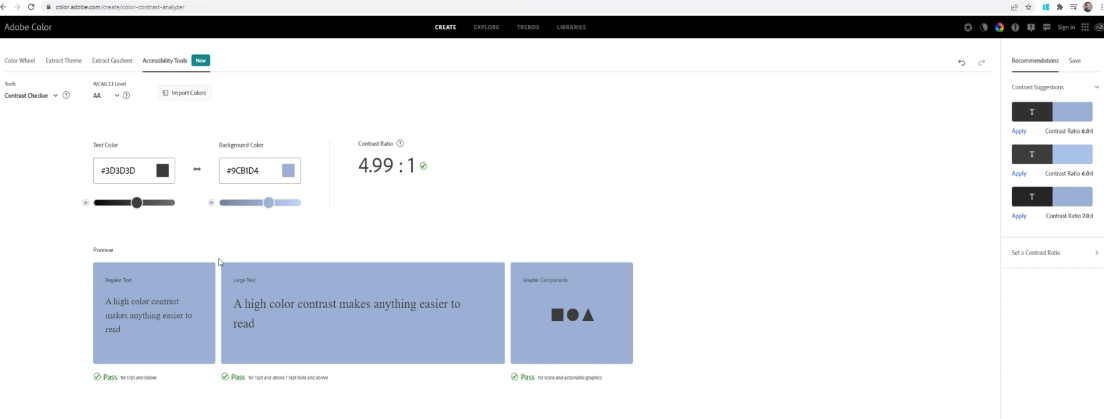
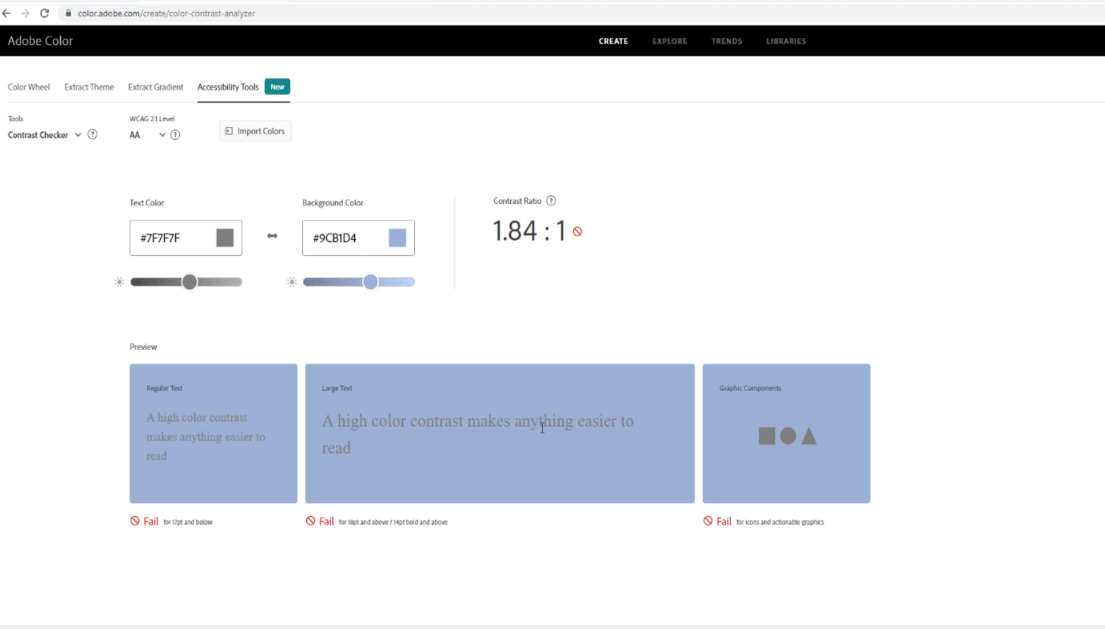
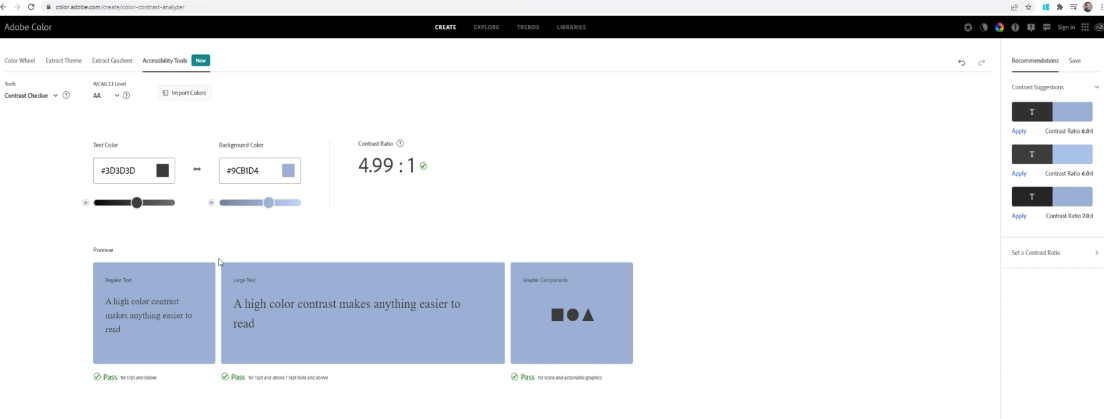
For at forhindre noget som dette, kan vi tjekke ved hjælp af en kontrastanalysator hjemmeside kaldet Color.Adobe.com .
Du skal blot kopiere og indsætte farverne på baggrunden, teksten og de grafiske komponenter. For dette eksempel har vi et kontrastforhold på 1,84:1, hvilket ikke er nok til at have en god kontrast.

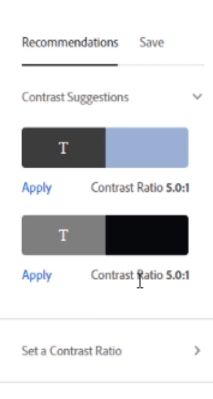
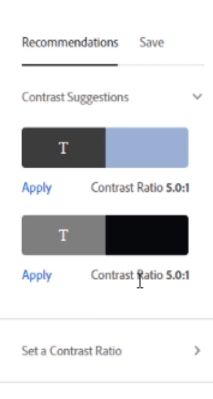
Det gode ved denne hjemmeside er, at den giver anbefalinger om kontrasten. Den bedste kontrast er 5,0:1. Du kan vælge og anvende forskellige kontraster.

Som du kan se, ændrede jeg farven på min grå til mørkegrå og kontrastforholdet til 4,99:1.

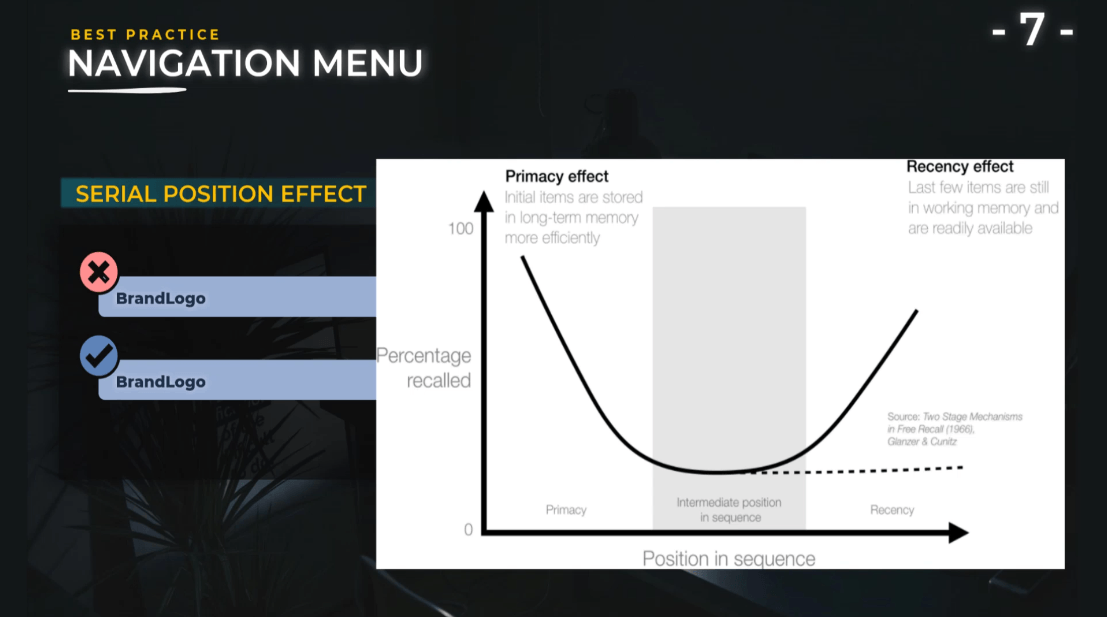
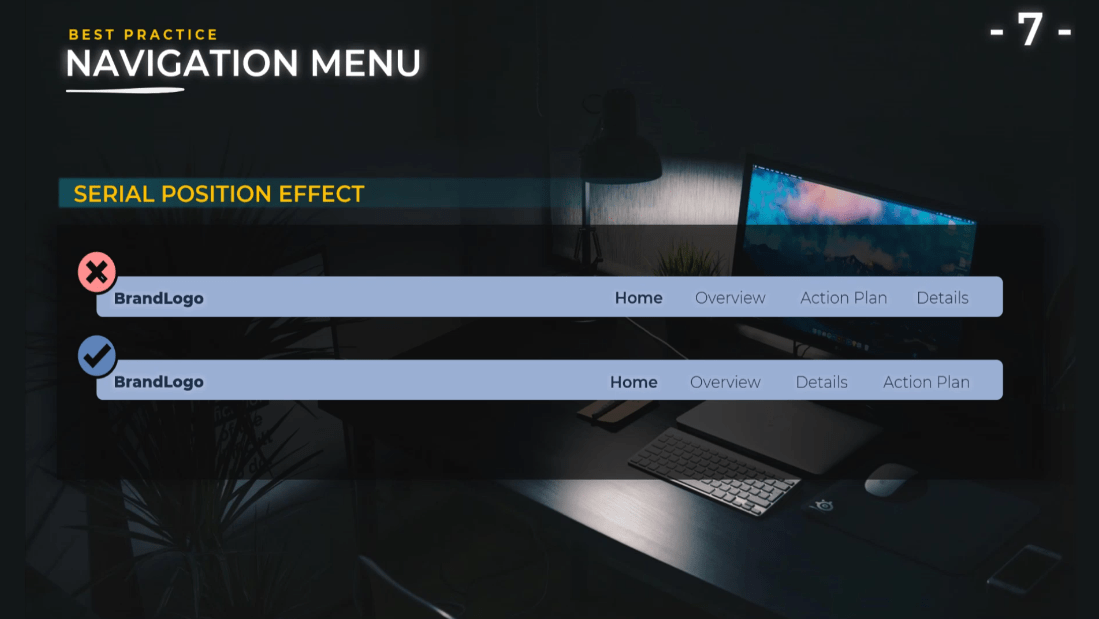
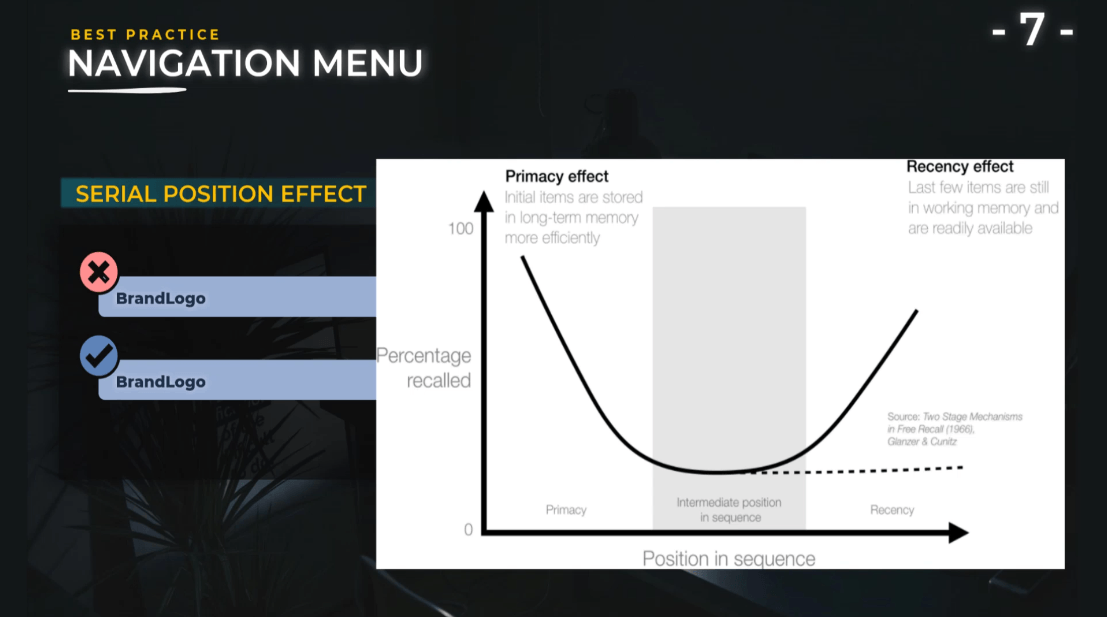
Implementer den serielle positionseffekt.
Den serielle positionseffekt beskriver, hvordan vores hukommelse påvirkes af placeringen af information i en sekvens. Indledende elementer huskes mere effektivt end elementer på en senere position på listen. Punkter i slutningen af listen genkaldes lettere umiddelbart efter præsentationen.

Grundlæggende vil du gerne præsentere vigtige elementer i begyndelsen og slutningen af en liste for at maksimere genkaldelsen. Hvis du ønsker, at folk skal vælge et emne frem for et andet, så fremlæg det sidst på listen, hvis beslutningen skal tages umiddelbart efter præsentationen.
Dette skyldes, at vi har en tendens til at favorisere den sidste kandidat, der blev præsenteret for os. Hvis beslutningen skal træffes på et senere tidspunkt, skal du præsentere dit foretrukne punkt i begyndelsen af listen.

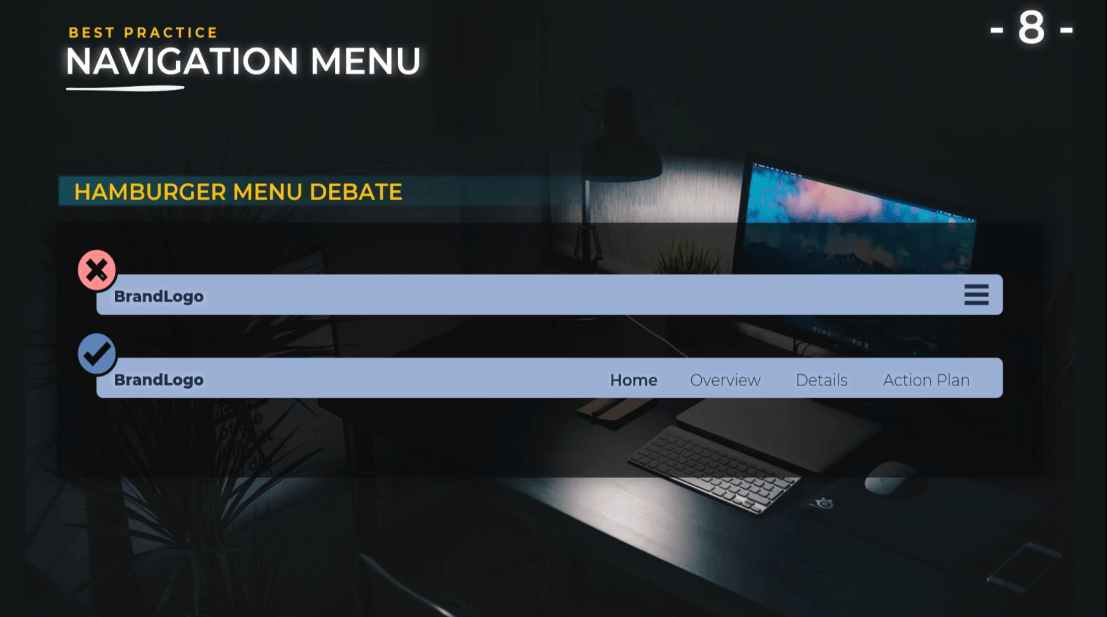
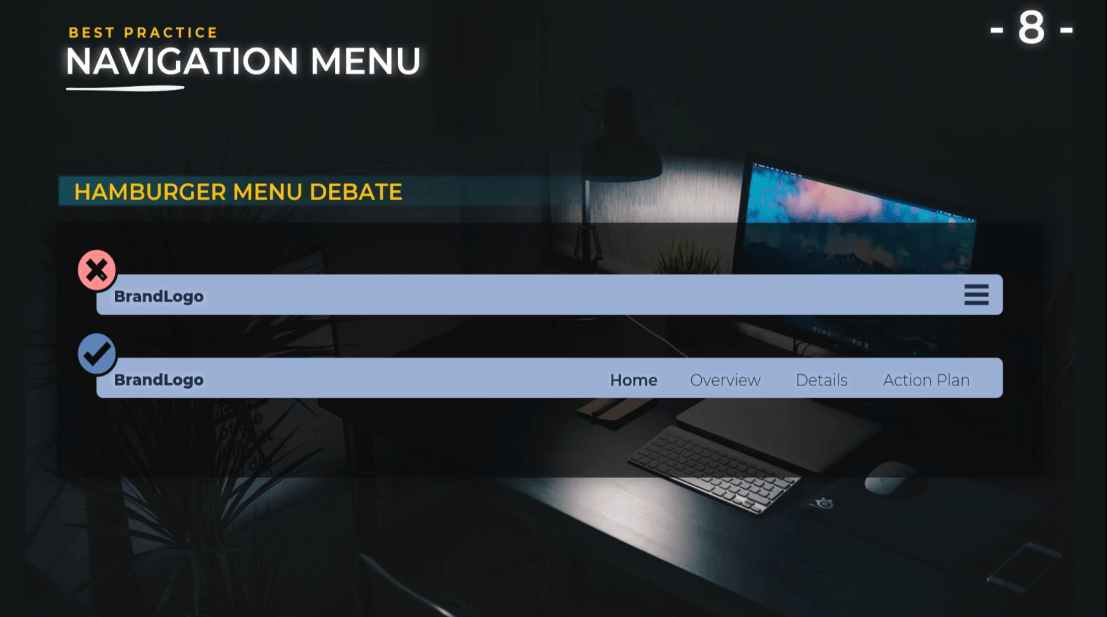
Hamburger menu debat .
Jeg ville præsentere en debat om brugen af hamburgermenuer. Nogle designere mener, at hamburgermenuen ikke bør bruges i desktop-applikationer, og hvis du ikke har for mange knapper.
I dette eksempel har vi Home , Overview , Details og Action Plan . Det er mere brugervenligt for brugerne at se denne menu end at åbne en hamburgermenu.

På den anden side er fordelen ved at bruge en hamburgermenu, at den giver dig mere plads, rydder designet og giver dig mulighed for kun at få vist ekstra information, når brugeren åbner denne menu.
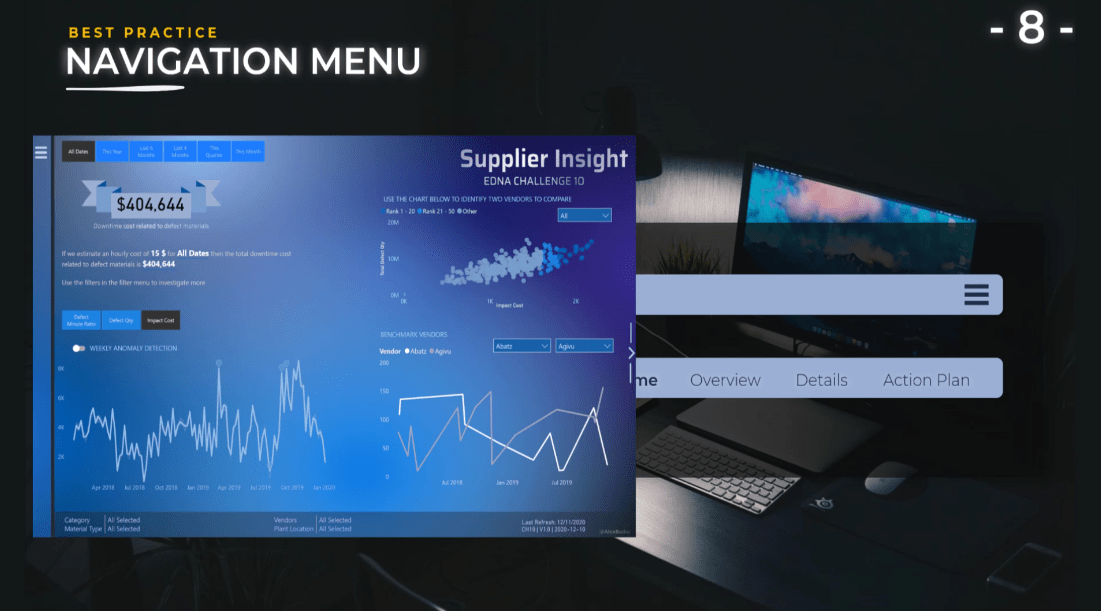
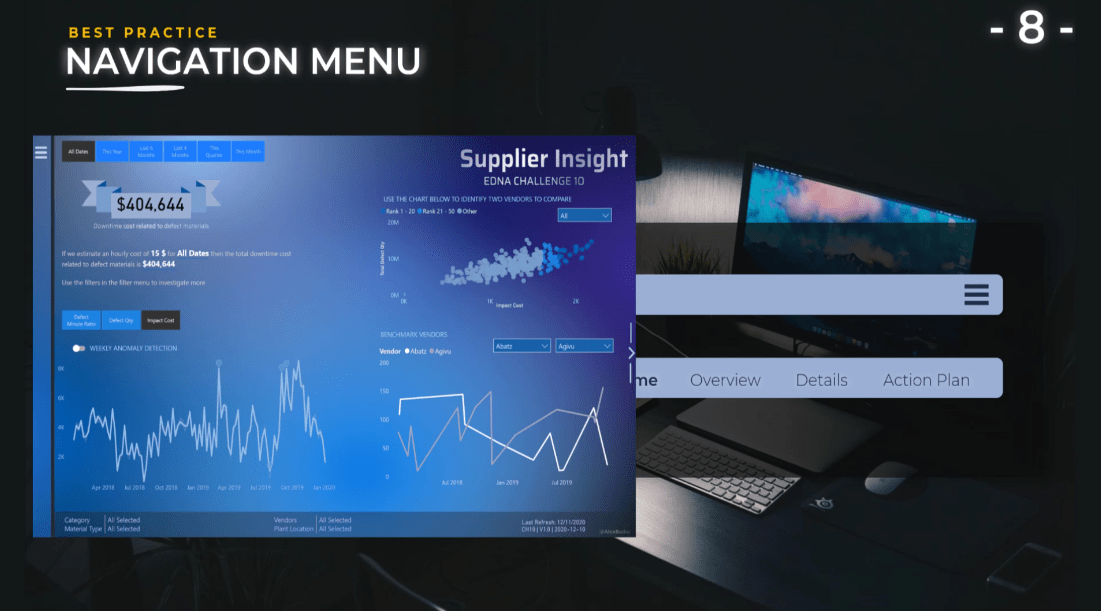
Hvis du bruger denne hamburgermenu, skal du være opmærksom på, om du bruger filtre indeni. Du skal genkalde det på din side, så slutbrugeren ikke bliver tvunget til at foretage et ekstra klik for at åbne menuen for at se de filtre, der blev anvendt på rapporten.
For at illustrere, lavede jeg forskellige udfordringer til LuckyTemplates, hvor jeg brugte denne hamburgermenu. Jeg brugte denne menu på den nederste del af skærmen til at genkalde de filtre, der anvendes på denne menu.

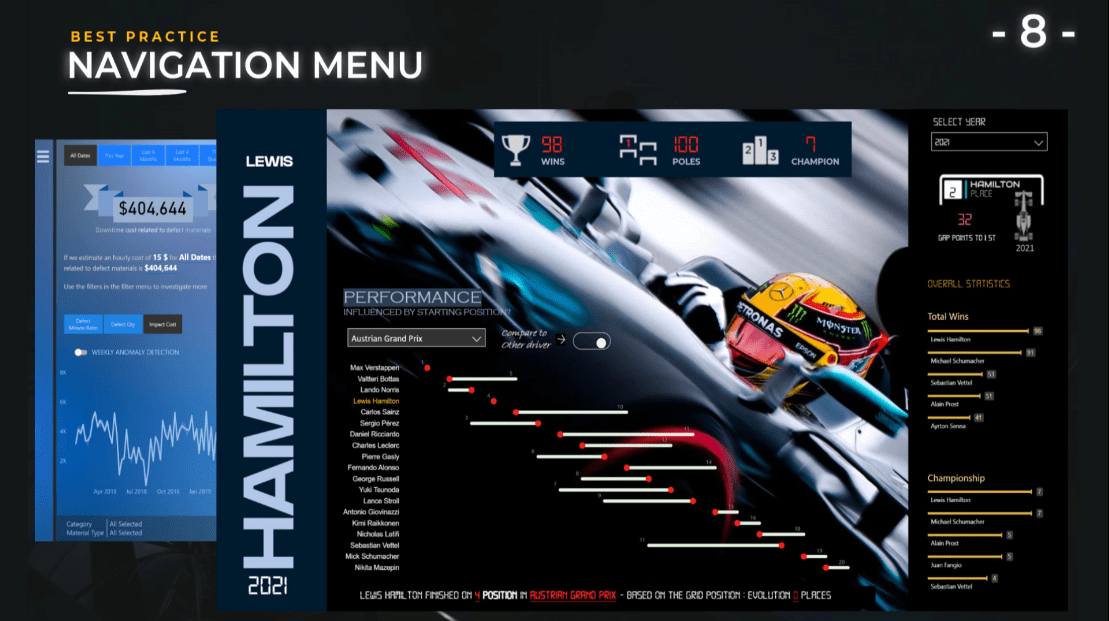
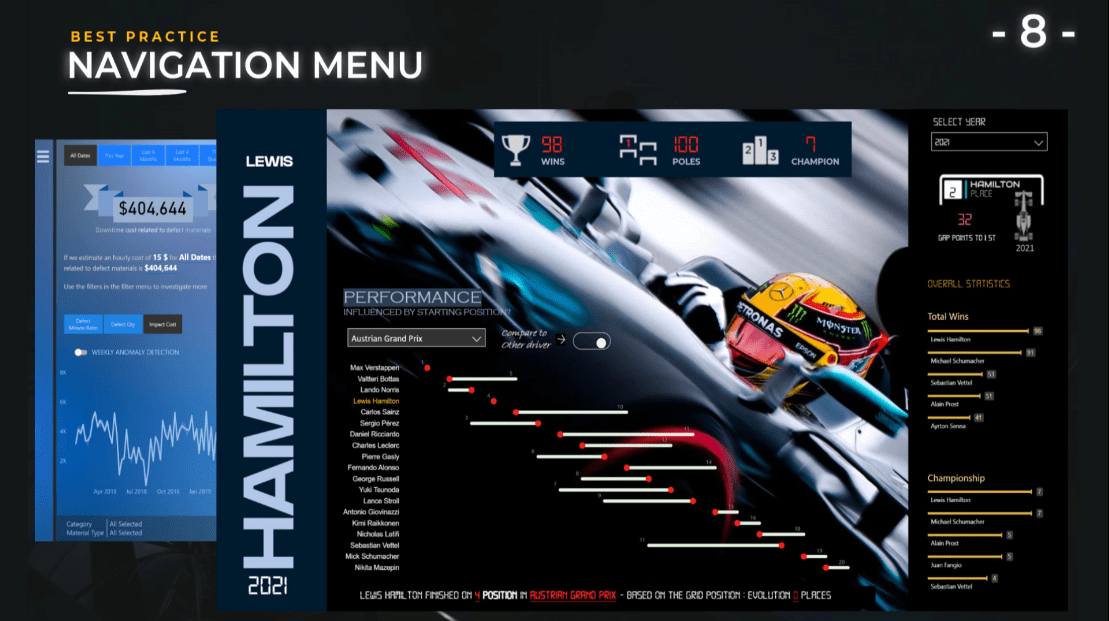
En anden rapport, som jeg har oprettet, er Lewis Hamilton 2021. Når du åbner hamburgermenuen, har den yderligere information såsom filtre og ekstra grafer.
I dette tilfælde er det eneste filter, jeg har, årstallet. Årstallet er også præsenteret i hovedrapporten lige under navnet Lewis Hamilton, så slutbrugeren ved, hvilken information der vil blive præsenteret på skærmen uden at skulle klikke på hamburgermenuen.


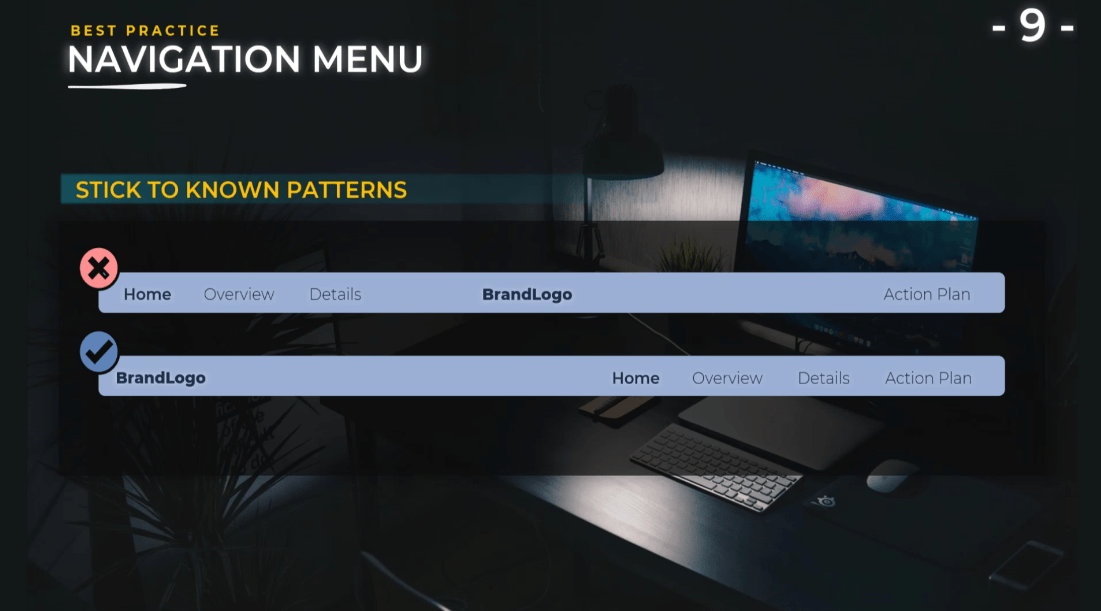
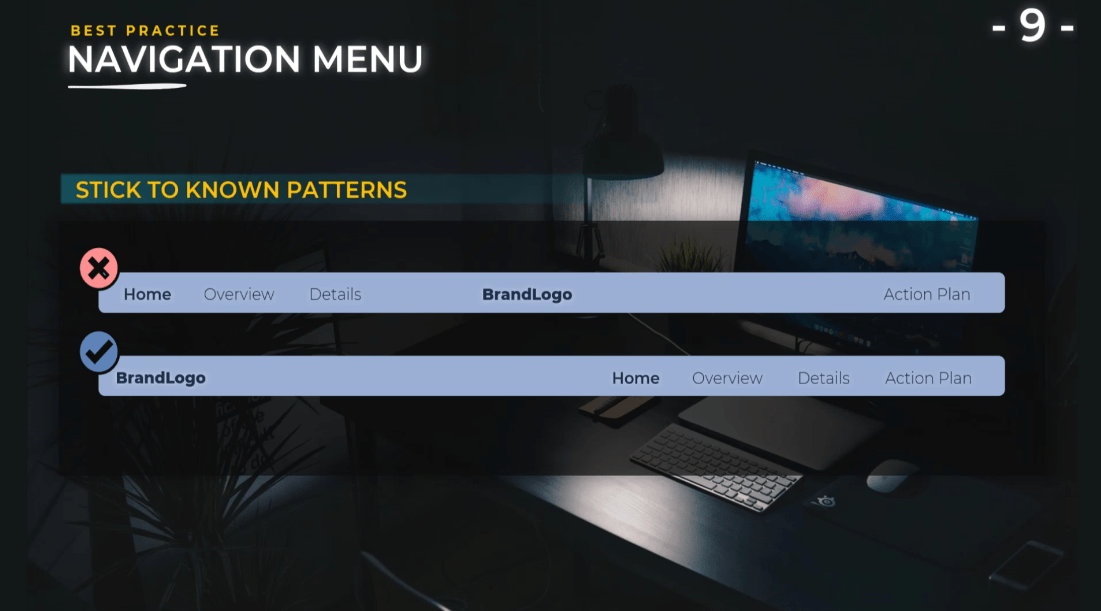
Hold dig til kendte mønstre .
Du skal have en masse fantasi og prøve nye ting, når du laver en rapport, men du bør holde dig til kendte mønstre, når du bruger en hamburgermenu.
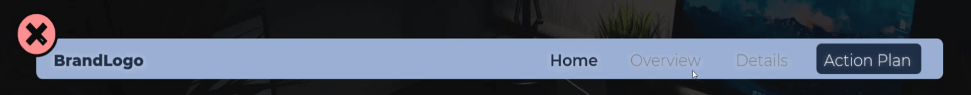
I dette eksempel viser det et brand-logo, der er i midten af den øverste bjælke, en del af navigationsknapperne til venstre og handlingsplanen til højre, hvilket ikke er en god brugeroplevelse.

Brugerne er vant til at se logoet til venstre og alle knapperne til højre med handlingsplanen til sidst.
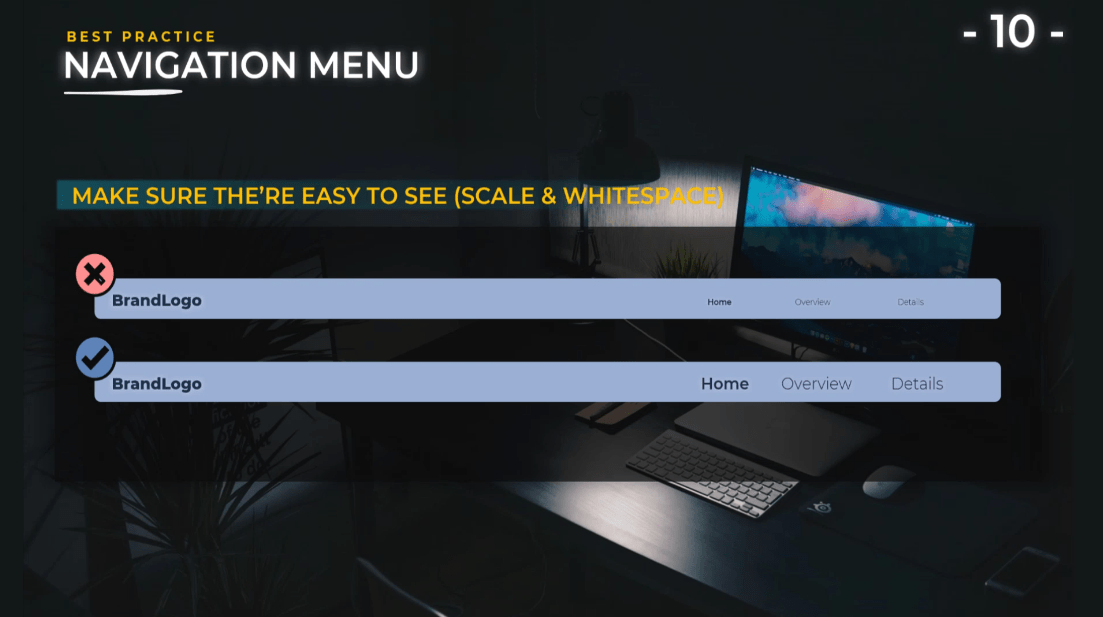
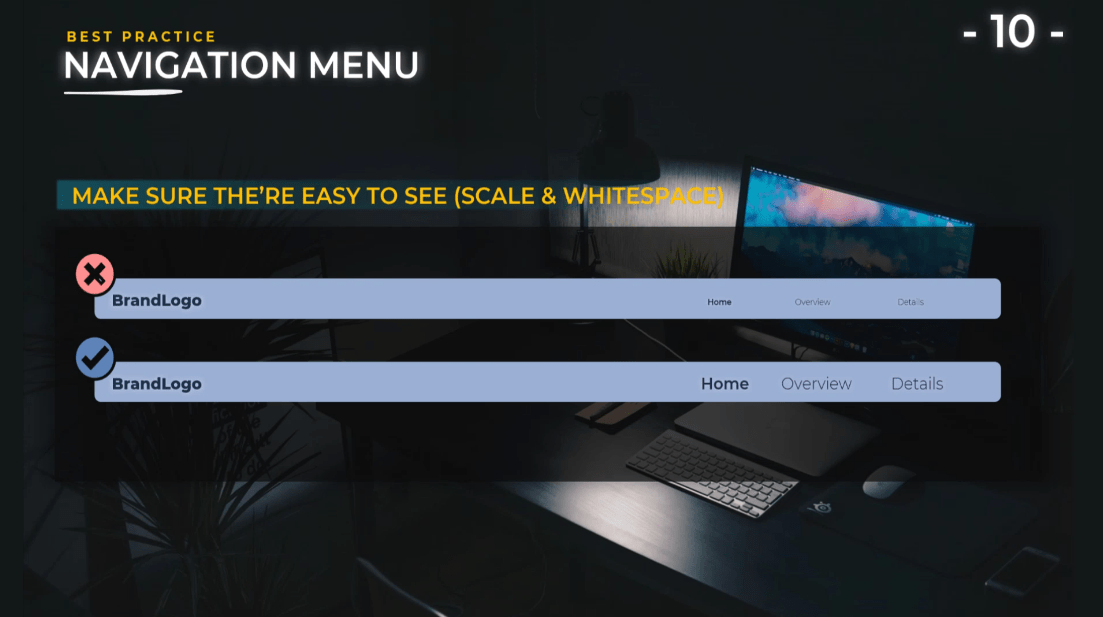
Sørg for, at de er nemme at se .
Selvfølgelig er dette en sag, der opstår ret ofte, fordi vi har tendens til at tilføje en masse information i vores rapporter. For at få lidt plads reducerer vi desværre størrelsen på teksterne og størrelsen på menuerne.
Det er vigtigt, at brugerne kan læse teksterne på din rapport, skalere den til den rigtige størrelse, have et godt kontrastforhold og være opmærksom på hvidt mellemrum. Når jeg taler om hvidt mellemrum, taler jeg om mellemrummet øverst og nederst i navigationsmenuen.
Dette er for at sikre, at slutbrugerne har et dedikeret sted til menuen, og at du ikke har et rodet design, hvor slutbrugerne vil føle sig fortabte og ikke vil vide, at disse knapper vil lede dem til forskellige analyser inde i rapporten.

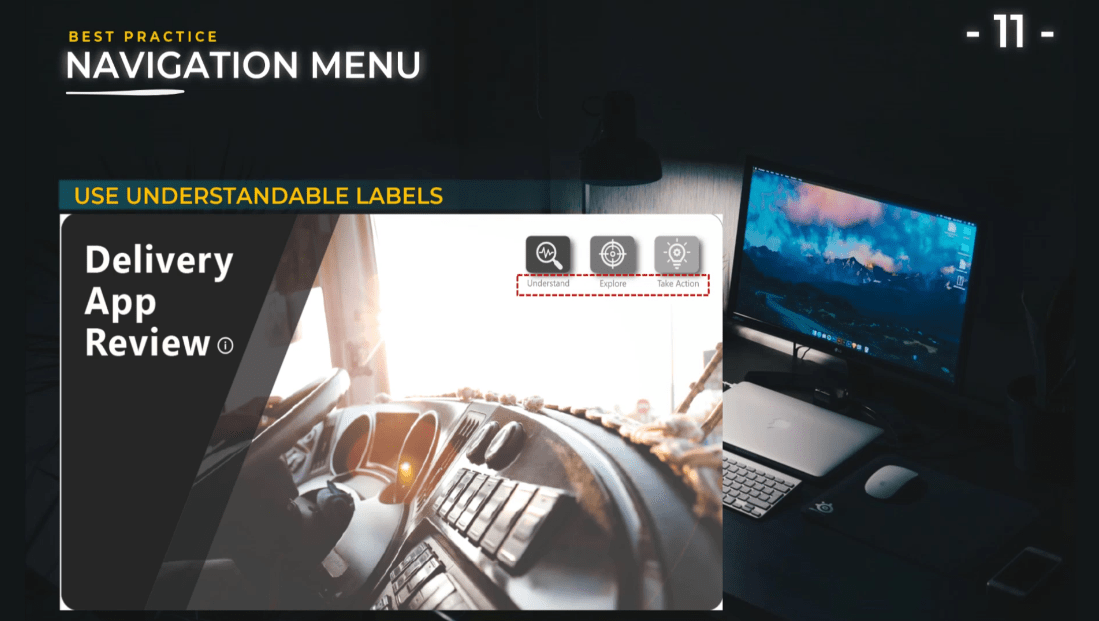
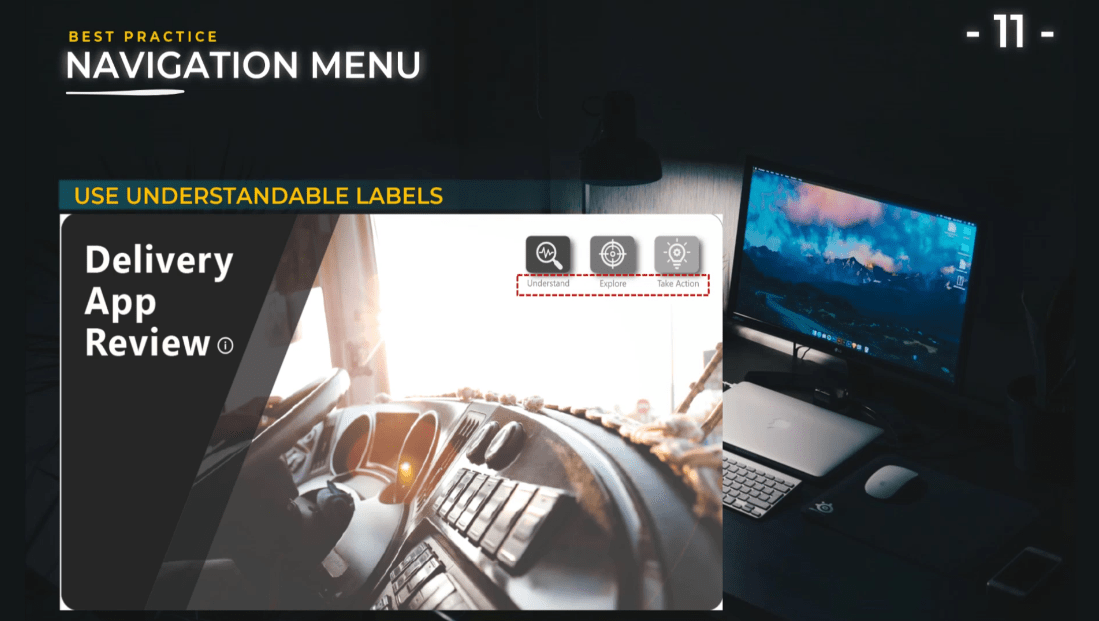
Brug forståelige etiketter .
For etiketter skal du bruge korte navne, der giver mening for slutbrugeren. I lighed med min rapport om leveringsappgennemgang kan du bruge navne, der kan bruges til handling, såsom Forstå , Udforsk og Tag handling . Udnyt visuelle elementer, billeder og ikoner.
Som du kan se, hjælper vi brugeren med at forstå, hvad du præsenterer ved at tilføje nogle ikoner eller nogle billeder ud over teksten, og giver dem mulighed for at handle for at navigere meget lettere i din rapport.

Brug synkroniserede filtre.
For eksempel, hvis du åbner menuerne for at vælge et filter, skal dette filter sidde fast, selvom du ændrer billedet.
Som illustreret på skærmen, kan du se, at jeg ændrede de anslåede nedetidsomkostninger til $15, og da jeg klikkede på knappen i højre side af skærmen, har jeg ændret mine hovedsidebilleder.
Et andet eksempel er at ændre Ugentlig Anomaly Detection , som er grafen nederst til venstre. Jeg kan ændre det fra Anomaly Detection til Forecast , men da jeg åbnede menuen igen, vil jeg have det samme valg og beholde det filter, som er de estimerede nedetidsomkostninger .
Så det er vigtigt at kende bogmærkerne for at skabe en rig brugeroplevelse med din navigation.
Inkluder en måde at nulstille alle filtre på.
Dette er meget nemt at implementere, og det tilføjer også meget til brugeroplevelsen. Hver gang du har en menu, der har flere filtre inde, skal du have en nulstilling af alle filtre.
Slutbrugeren behøver ikke at gå individuelt til hvert filter og sætte det tilbage til den skærm, de havde i begyndelsen. Det er meget nemt at gøre: Du skal blot tilføje et ikon, oprette en knap, og dirigere denne knap til et bogmærke, der har den første visning.
Giv ekstra information med knapper.
Vi kan bruge knapper ikke kun til navigationsmenuerne; vi kan også bruge knapper i vores rapport til at skifte visning.
I dette tilfælde kan vi skifte ugentlig anomalidetektion til prognosevisning ved at bruge en lille skifteknap. Det tilføjer ekstra information på siden uden at skulle præsentere alt på samme tid. Dette er også et eksempel på progressiv offentliggørelse og en fantastisk måde at engagere brugeren i din rapport.
Selvfølgelig har vi andre muligheder at vælge imellem, såsom skifte-knappen og ikoner, der er meget populære på telefonapplikationer som hamburger , bento , alt -burger , frikadeller , kebab og doner .
Alle disse ikoner er fantastiske, og brugerne kender dem.
Konklusion
Uden tvivl vil placering af LuckyTemplates-siden på din rapport give dig mulighed for at plotte historien, der kan hjælpe dine slutbrugere til at forstå, hvad de ser, hvilke dele af din rapport, de kan gå til, og de handlingsplaner, du foreslår.
Jeg håber, at du kan anvende de bedste praksisser, som du har lært fra denne tutorial.
Alt det bedste,