I denne vejledning vil jeg vise dig, hvordan jeg finder på mit overordnede tema, farveskemaer, baggrunde, og hvordan jeg sætter disse grundlæggende elementer sammen for at give mine rapporter et rent og let-navigerbart udseende. Dette har en enorm indflydelse på min LuckyTemplates-rapportudviklingsproces, fordi det påvirker, hvordan folk navigerer gennem rapporten og fortolker de data, jeg præsenterer.
Jeg har tænkt mig at bruge en rapport, jeg har oprettet til en af LuckyTemplates-udfordringerne, som et eksempel for at give en klar trin-for-trin, hvordan jeg gør det.
Indholdsfortegnelse
Valg af det overordnede tema
I det øjeblik jeg modtager briefet til en udfordring som denne, prøver jeg med det samme at beslutte mig for, hvad det er for et tema, jeg skal lave. Det er den første del af min LuckyTemplates-rapportudviklingsproces, selv før jeg bringer nogen data, modeller eller målinger ind, så der ikke er behov for at anvende temaet i hvert element én efter én.
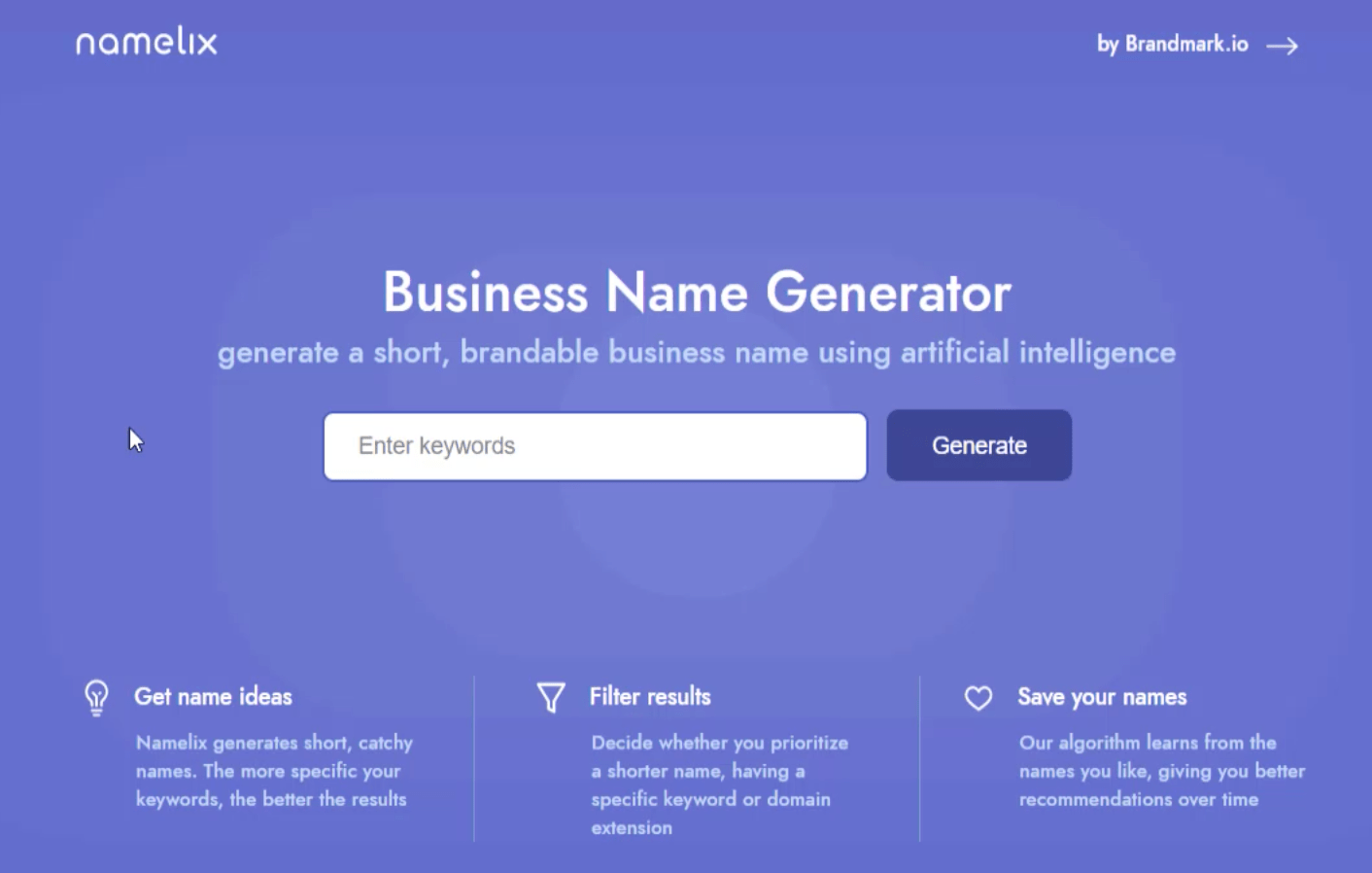
Jeg starter med at gå ind på namelix.com .

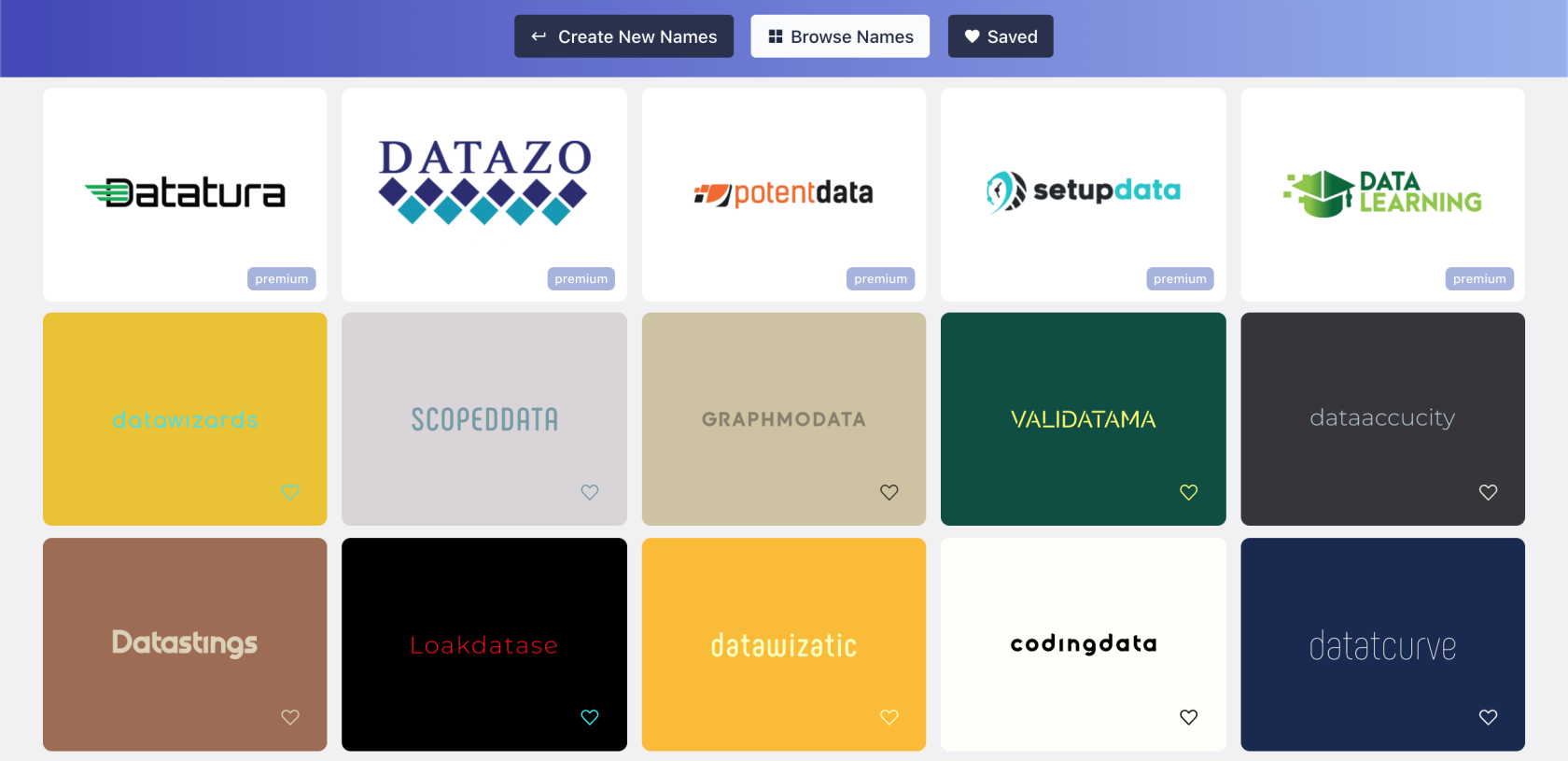
Du kan indtaste et hvilket som helst søgeord på pladsen på hjemmesiden. Når du klikker på Generer , viser den dig resultater baseret på det søgeord, du har indtastet. Så hvis jeg for eksempel bruger søgeordet "data", giver det mig disse resultater.

Du kan rulle gennem alle resultaterne og vælge den, som du synes fungerer bedst med din rapport. I mit tilfælde er det denne, jeg har valgt.

Bare husk, at vi ikke er efter mærkenavnet her. Alt, hvad vi behøver, er temaet, så bruger vi vores eget navn eller titel.
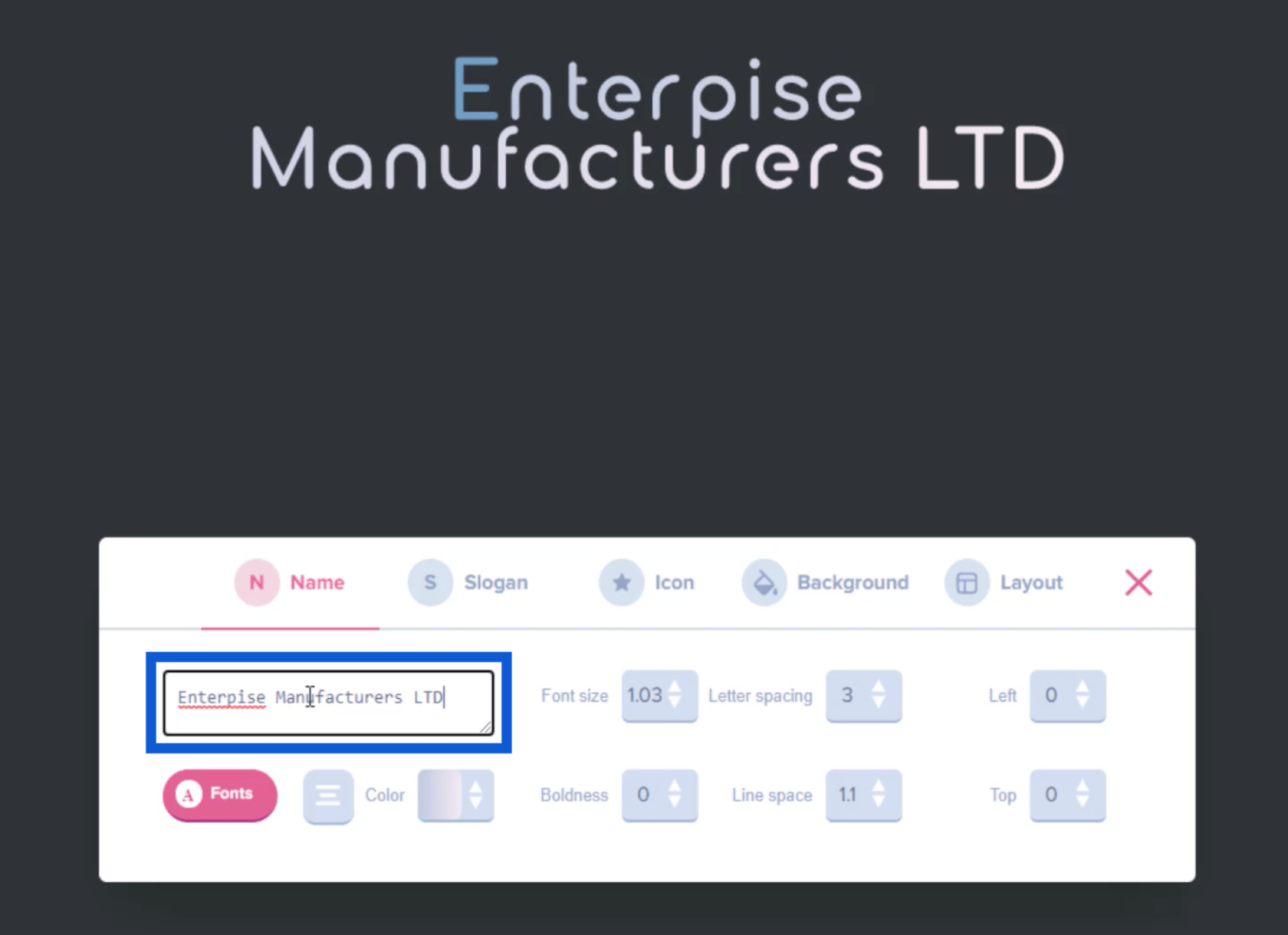
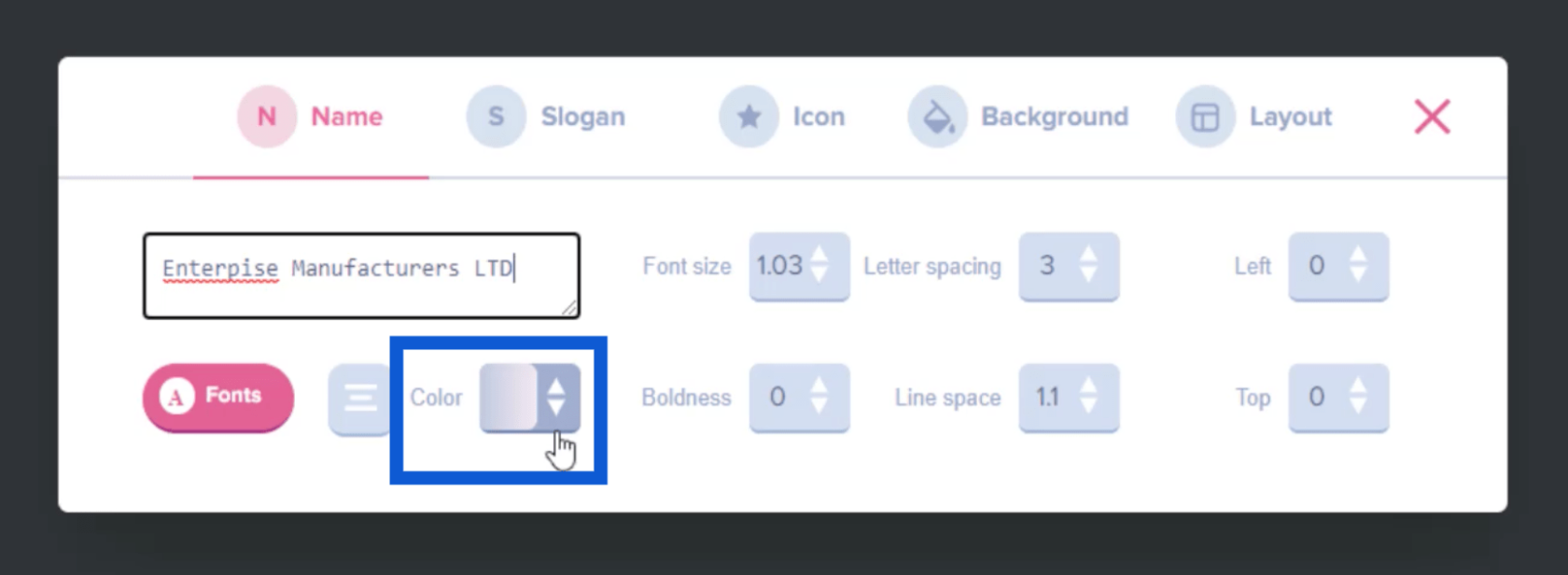
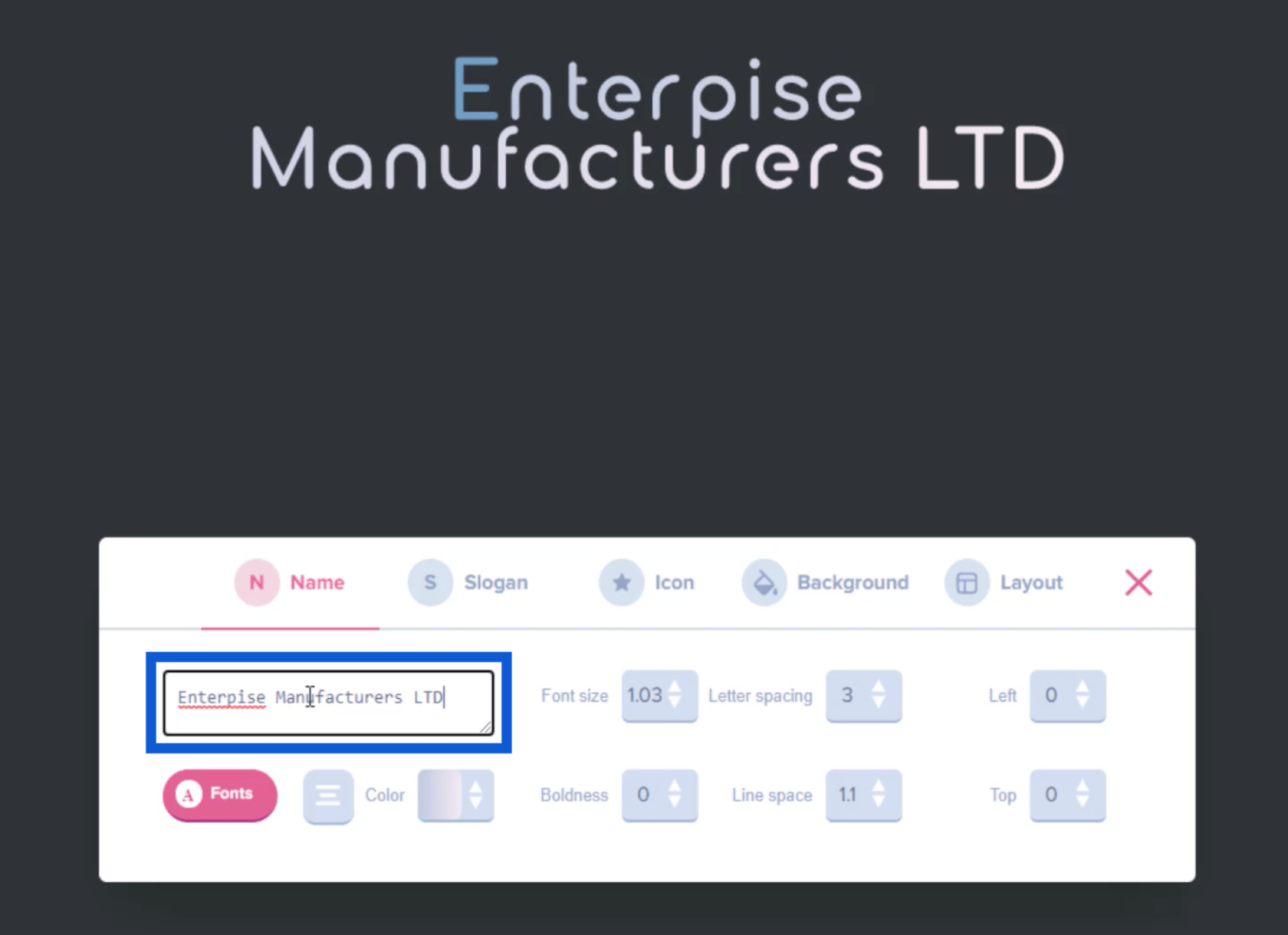
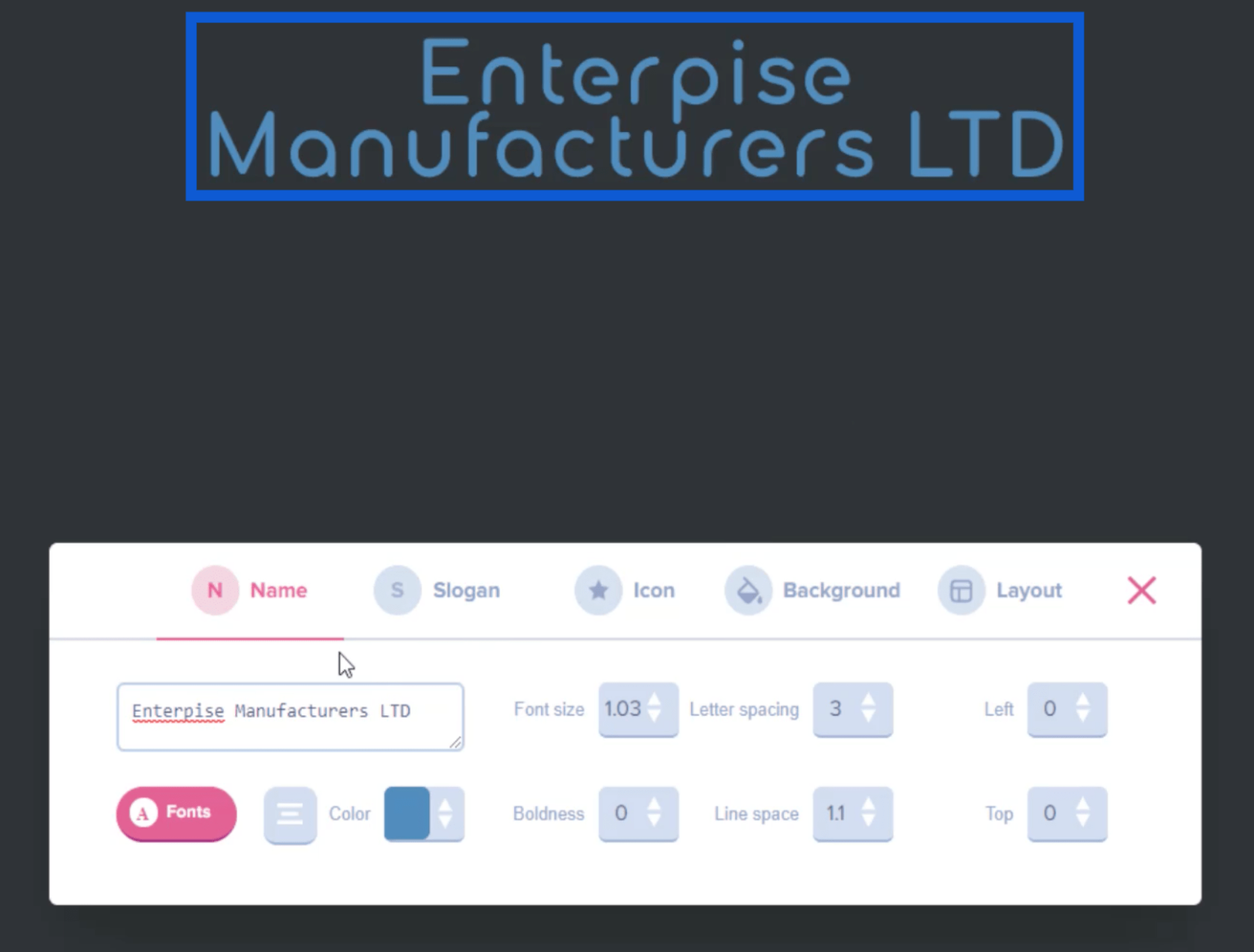
Kortet til denne rapport gav et navn, så vi anvender dette navn på dette dias ved at klikke på rediger, og skriv derefter "Enterprise Manufacturers LTD" på det angivne felt.

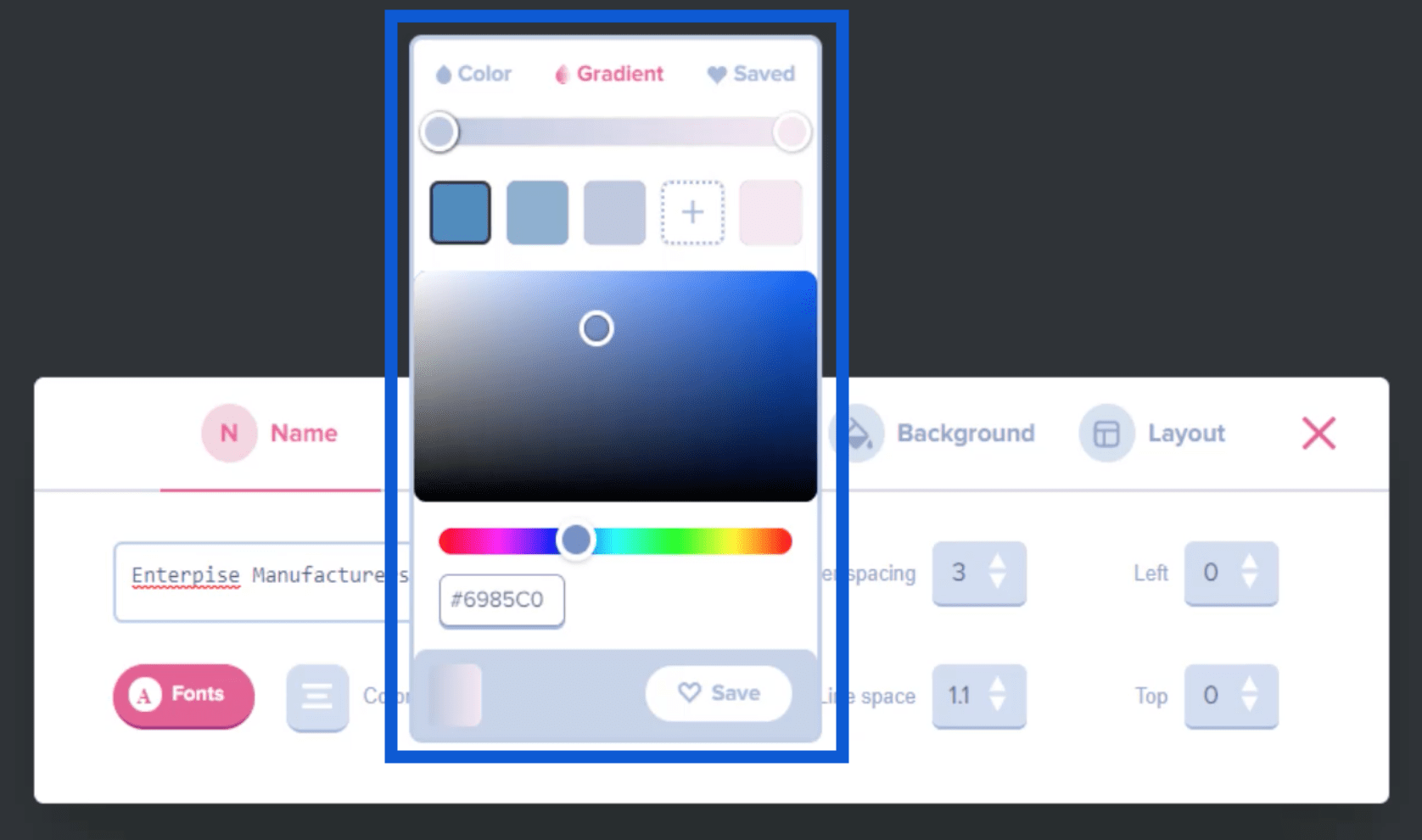
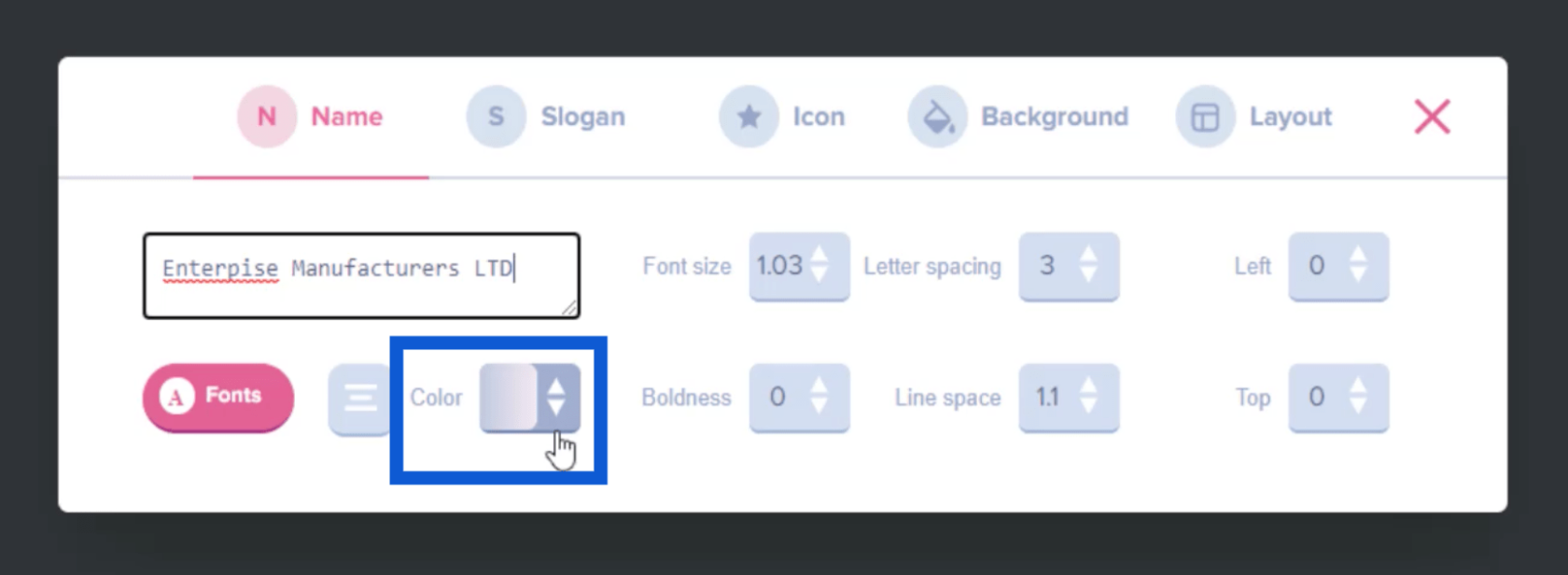
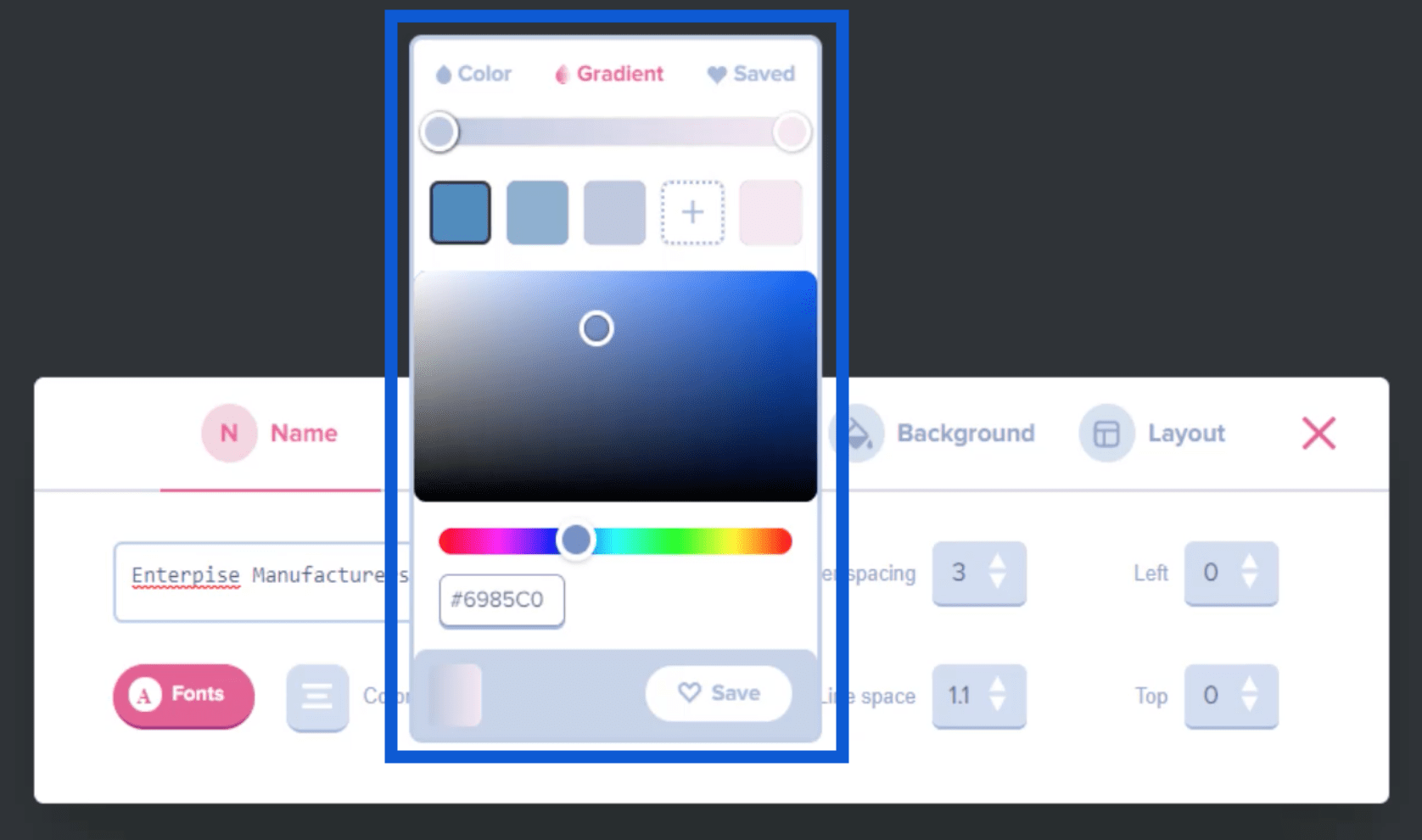
Du kan også klikke på Farve for at ændre farven på det navn, du har indtastet.

I det originale dias, jeg valgte, var kun det første bogstav blåt, og resten var hvidt. Hvis jeg vil ændre det, kan jeg klikke på en bestemt farve her.

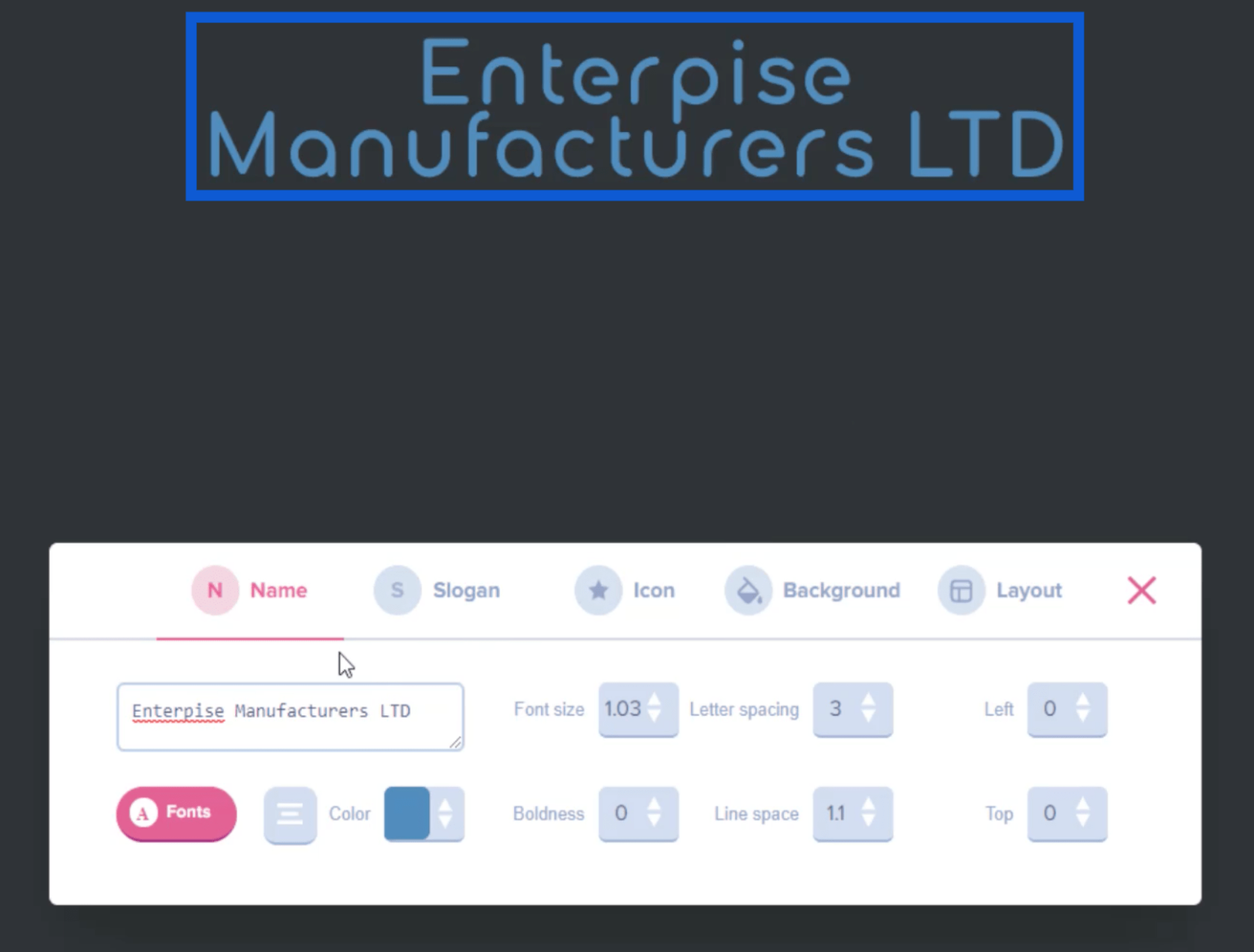
Dette vil automatisk ændre navnet på sliden.

Oprettelse af et logo
Nu hvor jeg kan lide, hvordan navnet ser ud, vil jeg vælge et ikon at tilføje til navnet. Dette vil hjælpe os med at oprette et logo til brug for vores rapport.
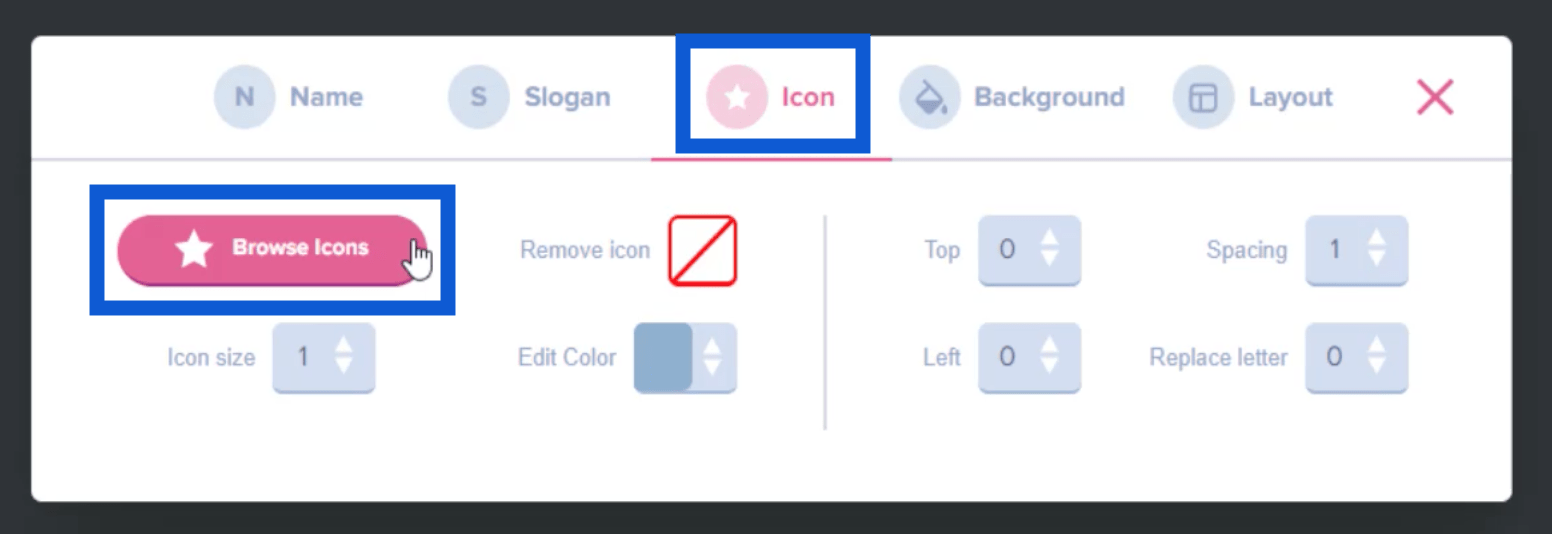
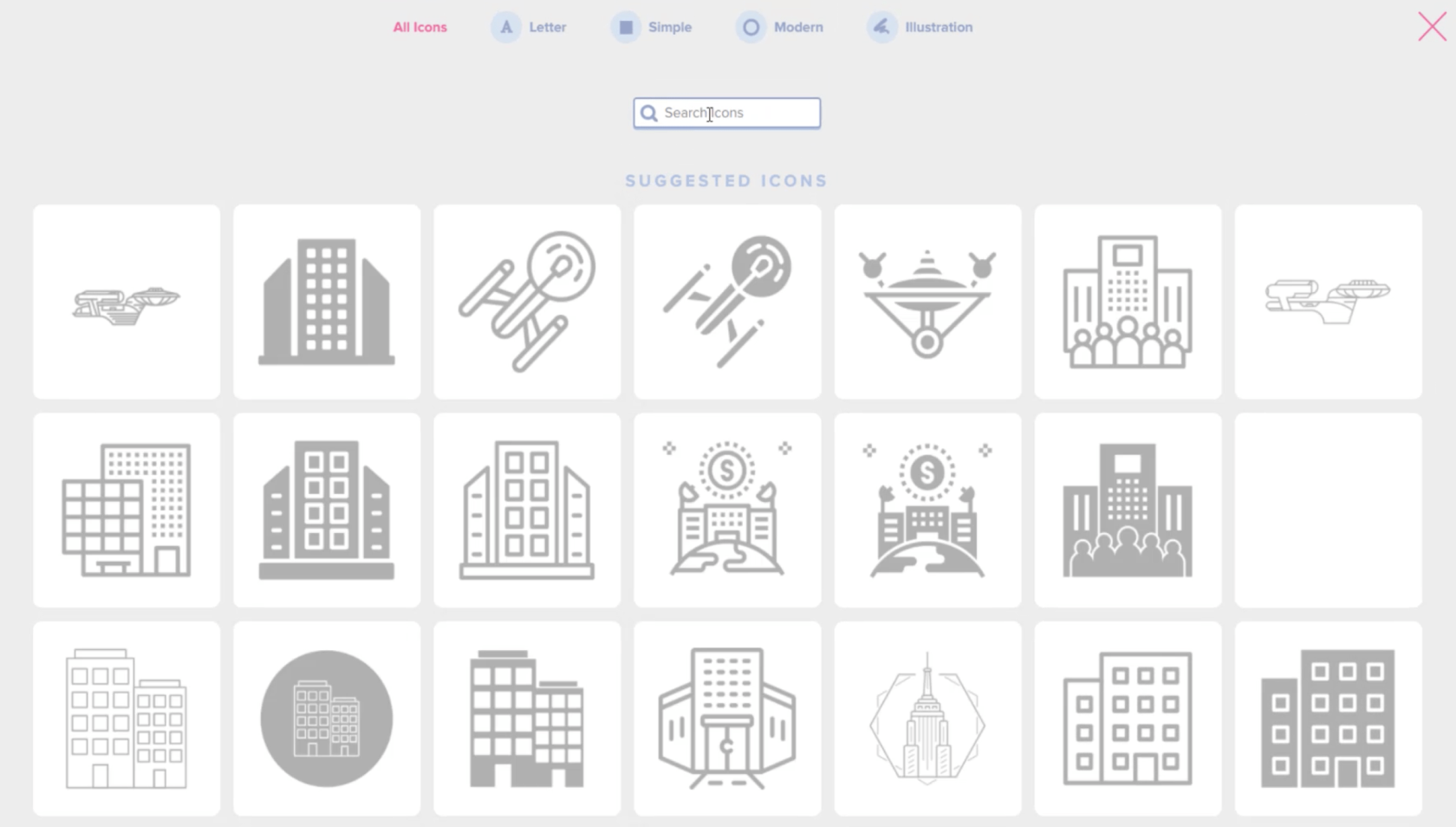
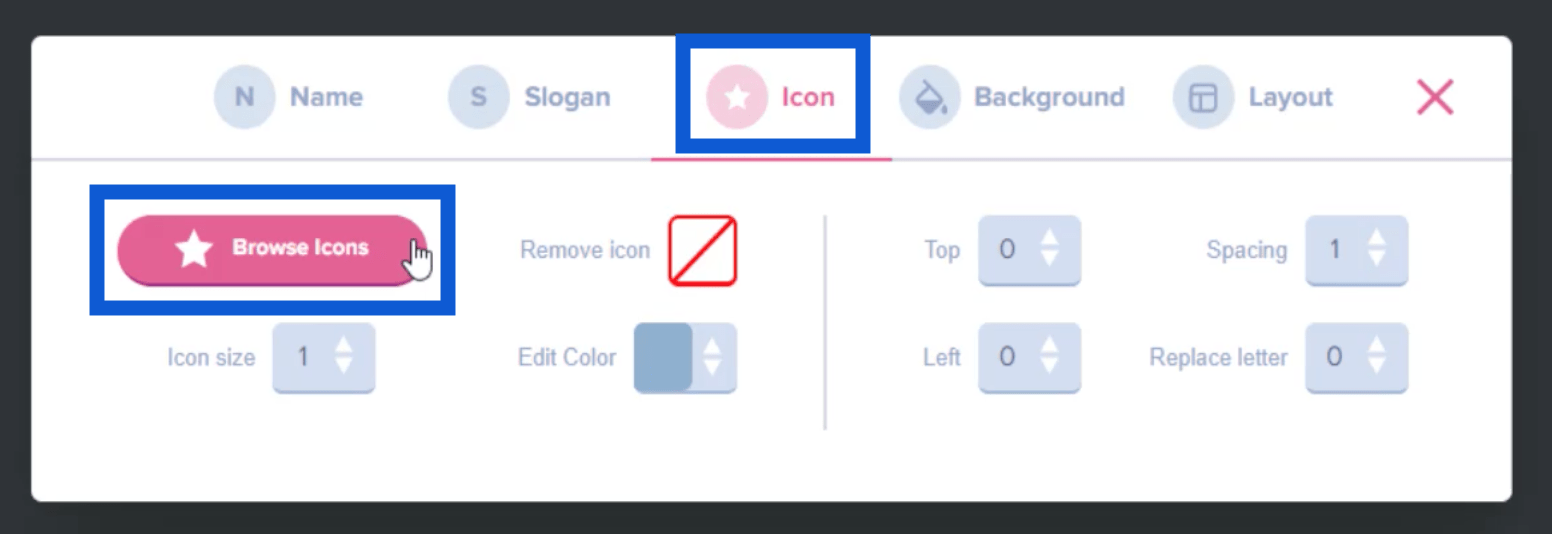
Bare gå til ikonmenuen, og klik derefter på Gennemse ikoner .

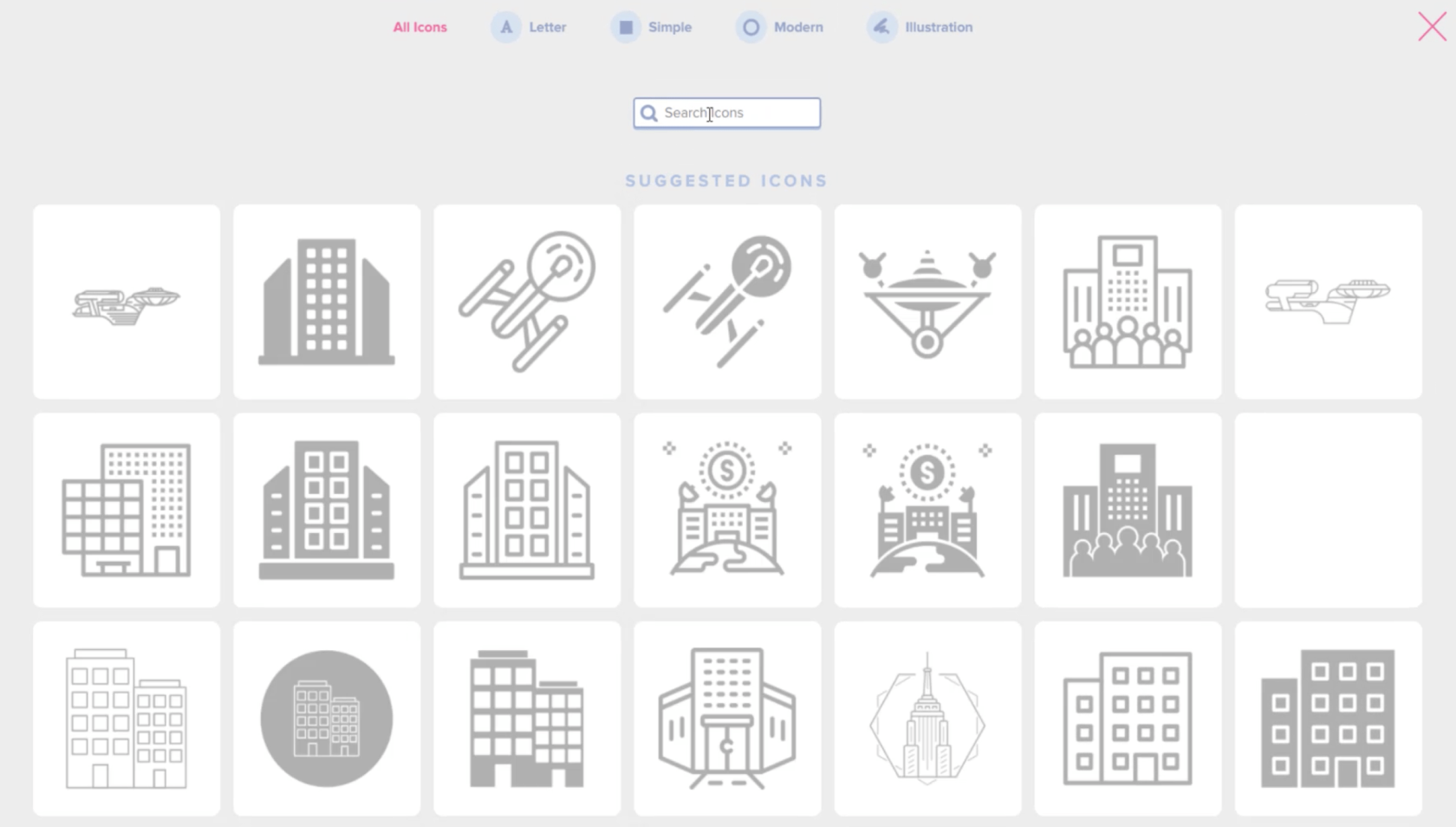
Dette vil give mig en hel side med mulige ikoner, jeg kan tilføje til mærkenavnet eller titlen.

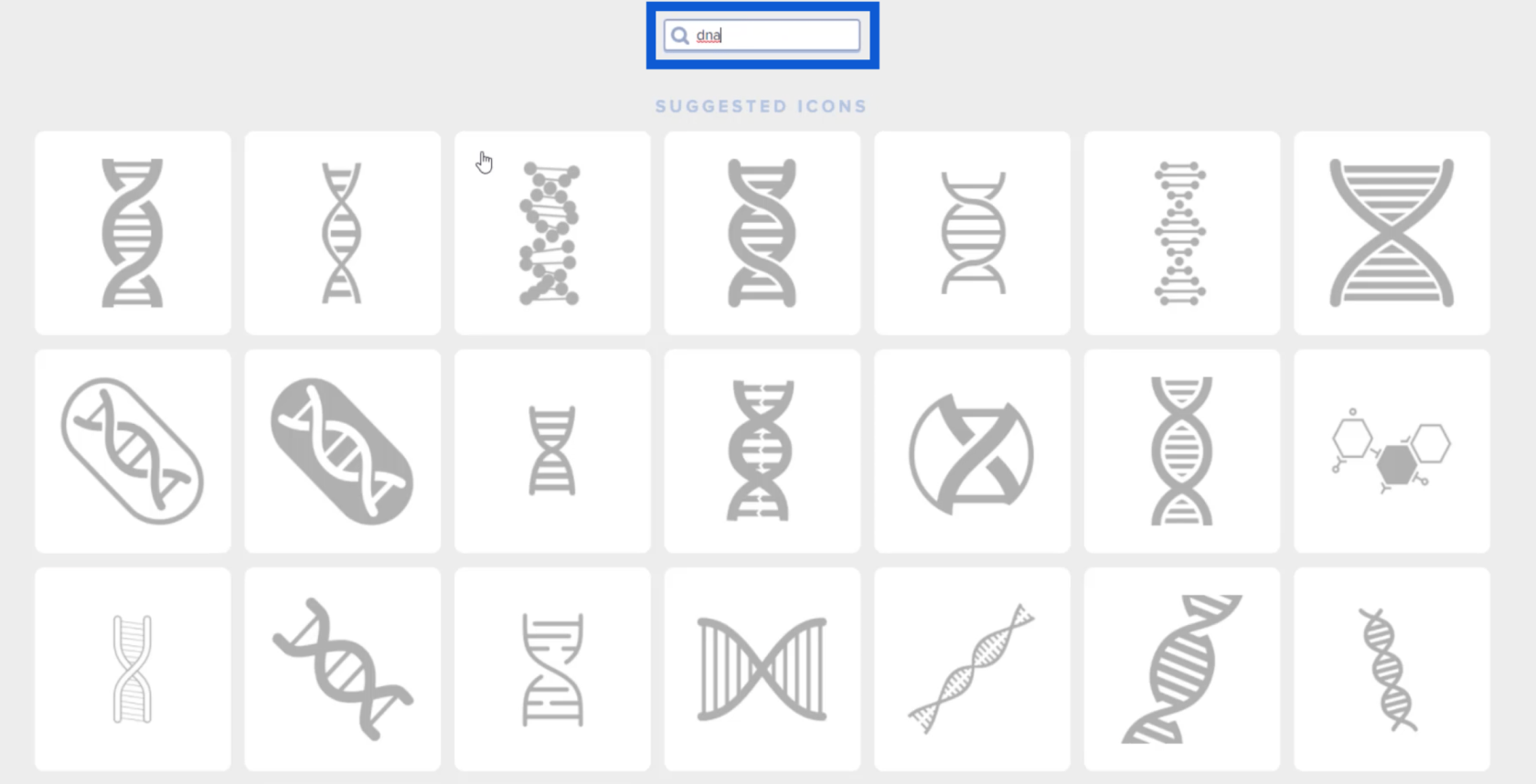
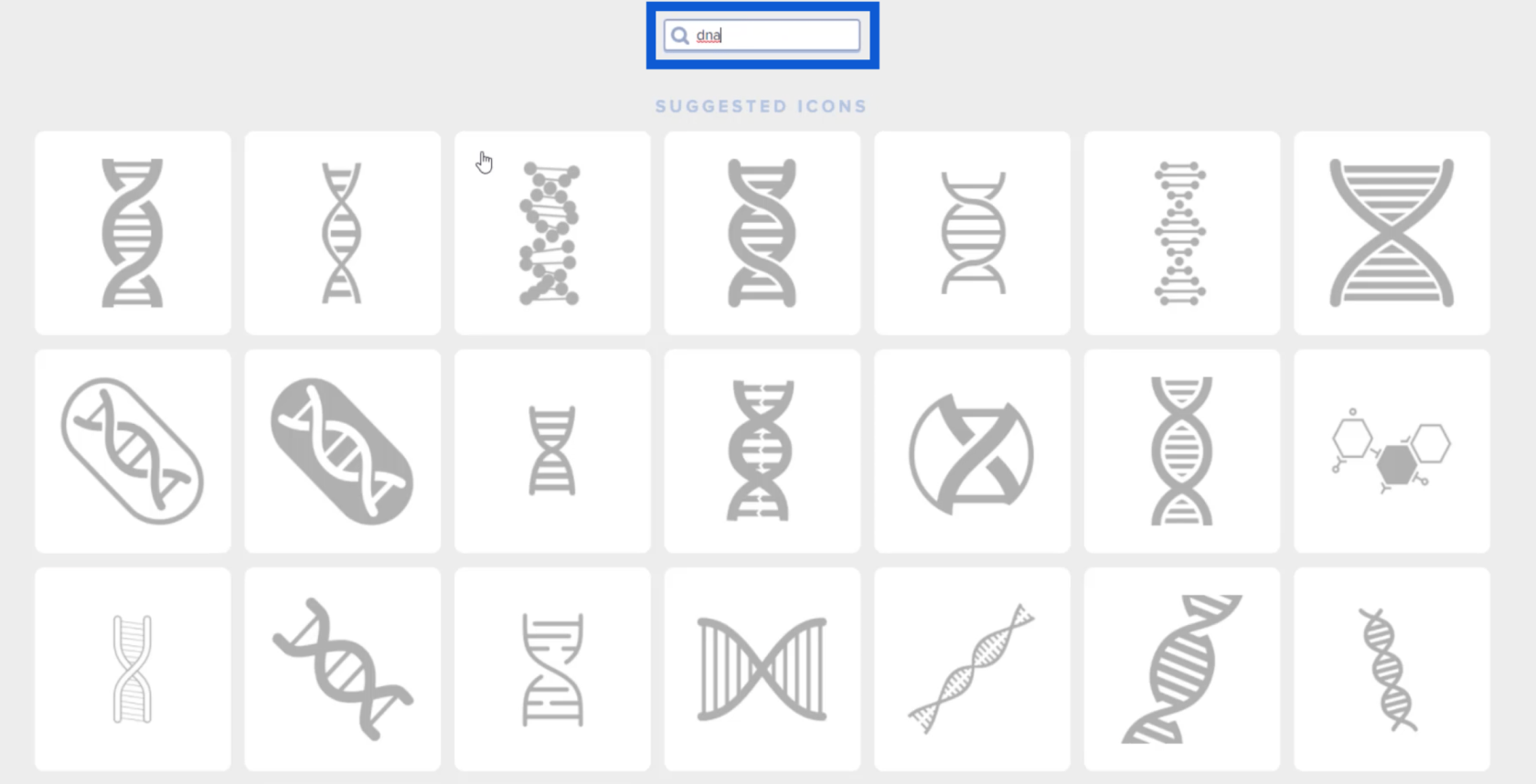
Jeg kan bruge søgefeltet øverst til at finde specifikke ikoner, der matcher temaet i den rapport, jeg forsøger at bygge. Så hvis jeg indtaster DNA , indsnævrer det resultaterne til de mest relevante ikoner.

Når jeg ser et ikon, jeg kan lide, kan jeg bare klikke på det, så det vises på det dias, jeg arbejder på.

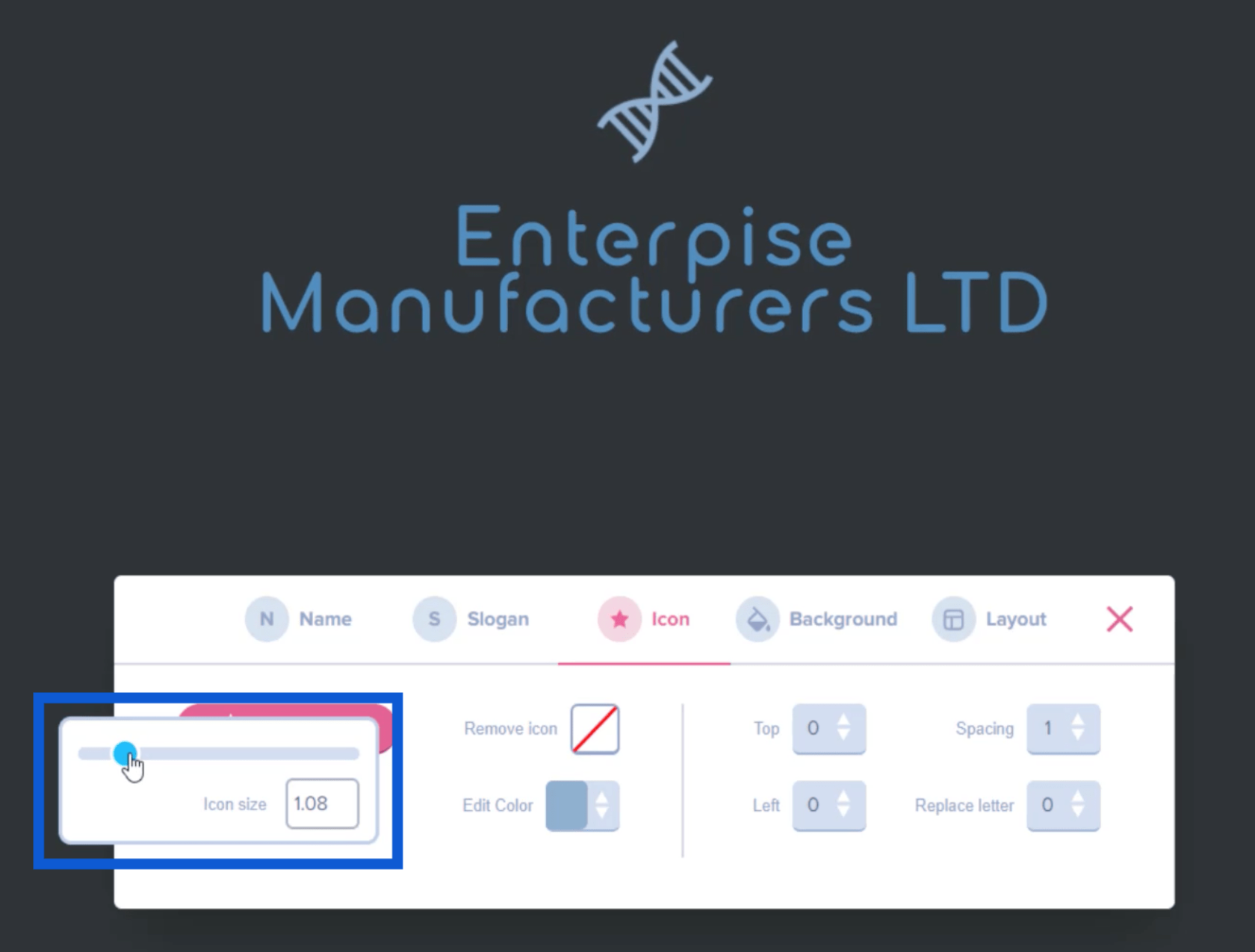
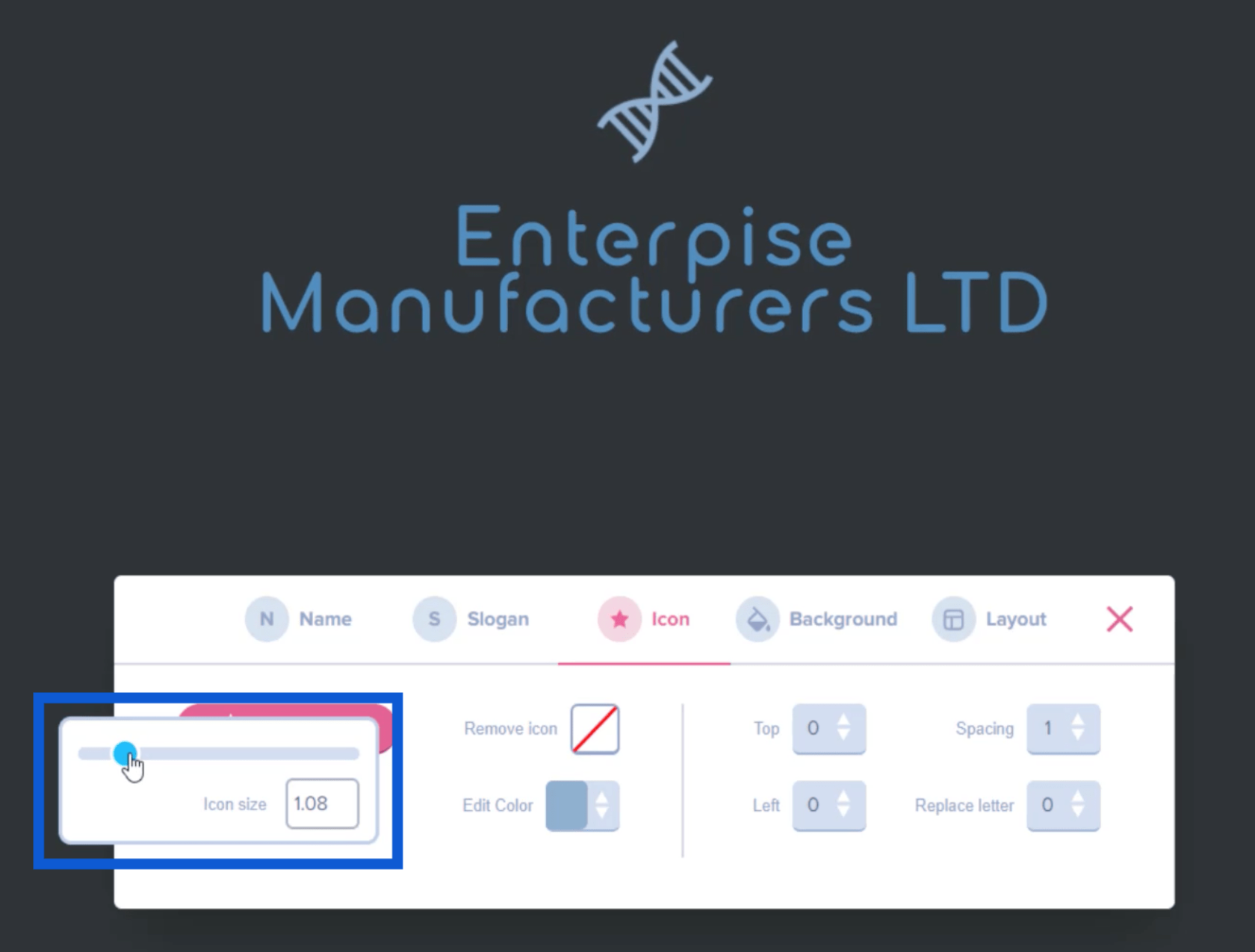
Jeg kan også ændre størrelsen på dette ikon ved at flytte skyderen på ikonmenuen.

Hvis jeg vil redigere ikonets farve, kan jeg også gøre det gennem den samme menu.
Nu hvor jeg kan lide, hvordan mit logo ser ud, skal jeg bare tage et skærmbillede af det og gemme det i en mappe på mit skrivebord.

Oprettelse af et farveskema
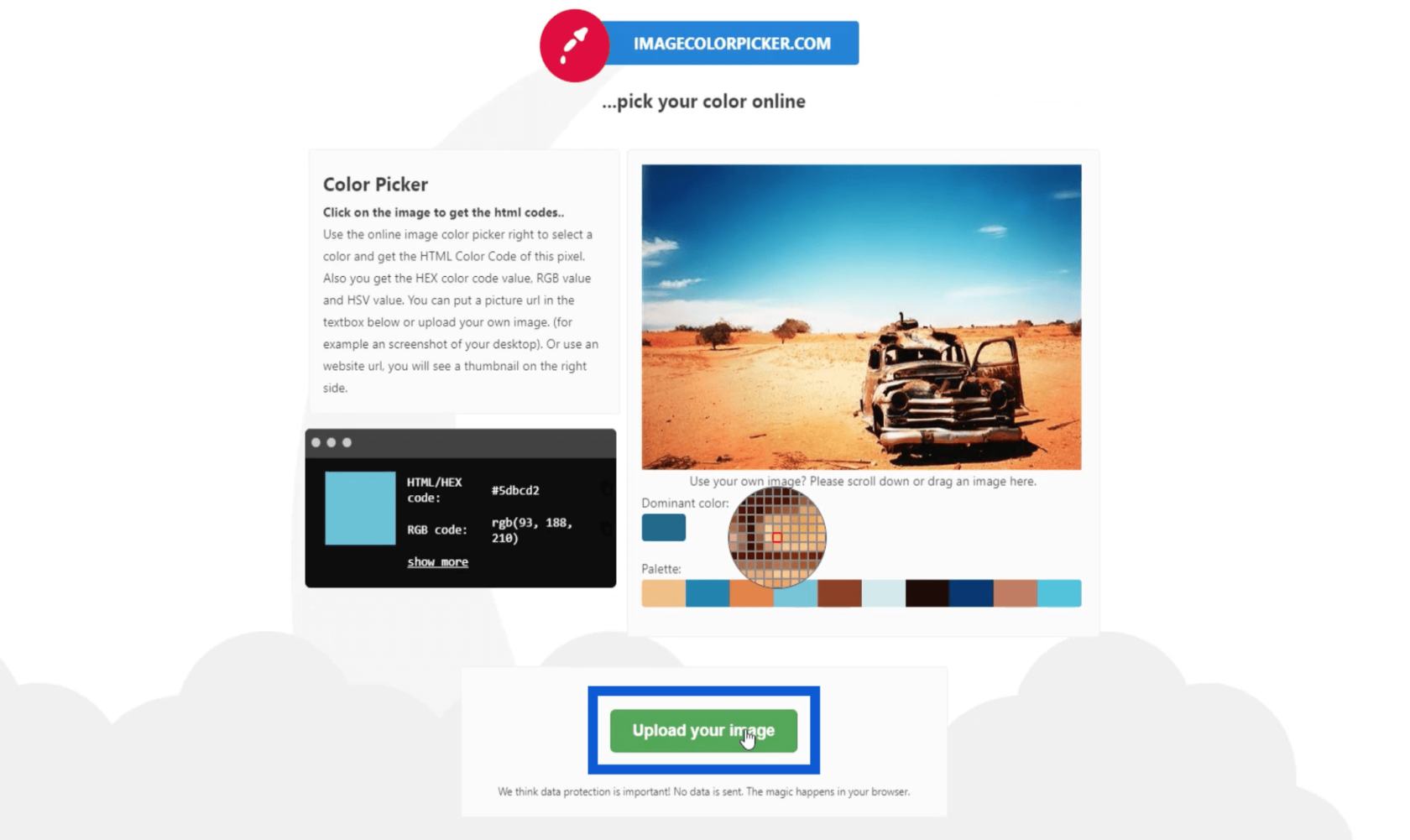
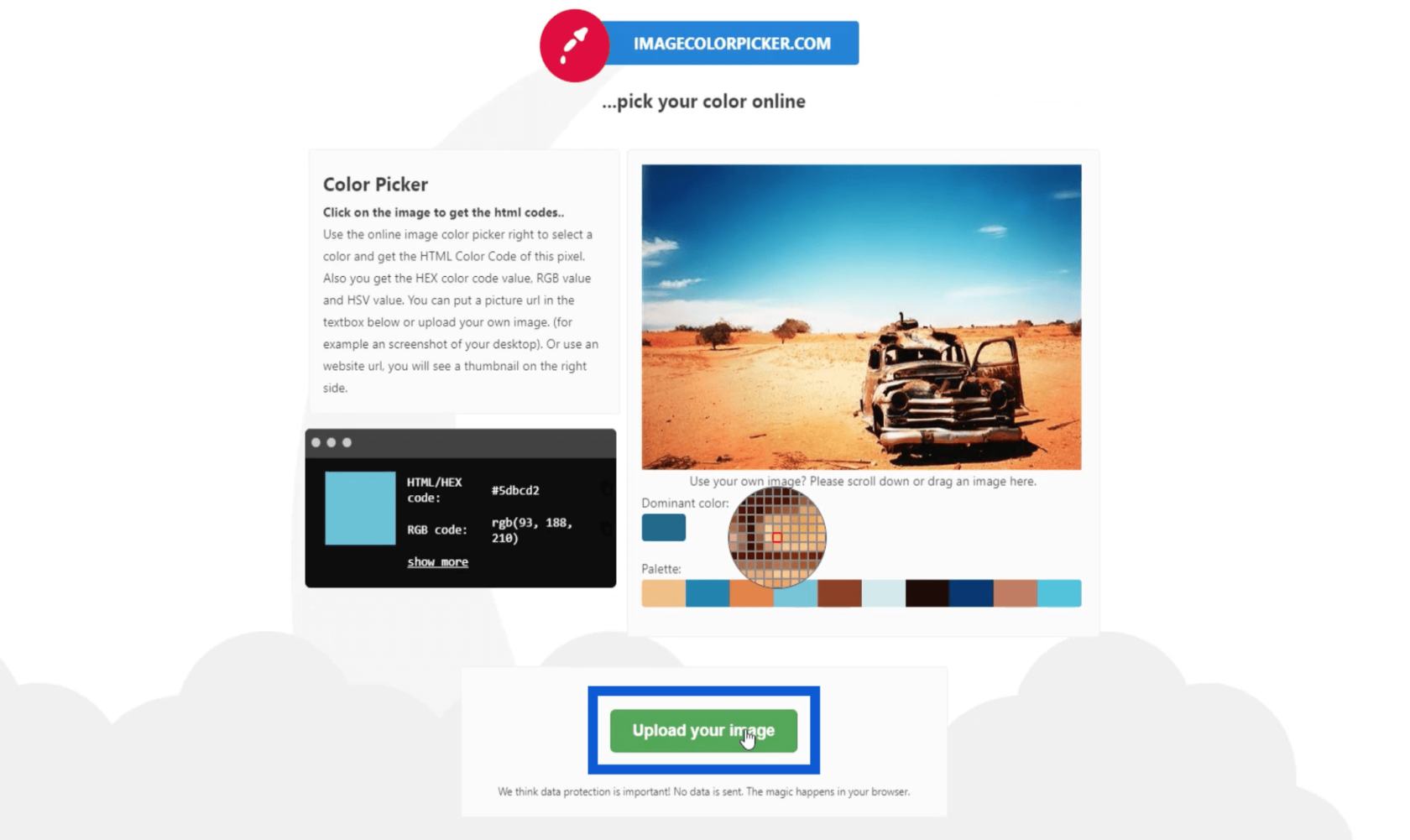
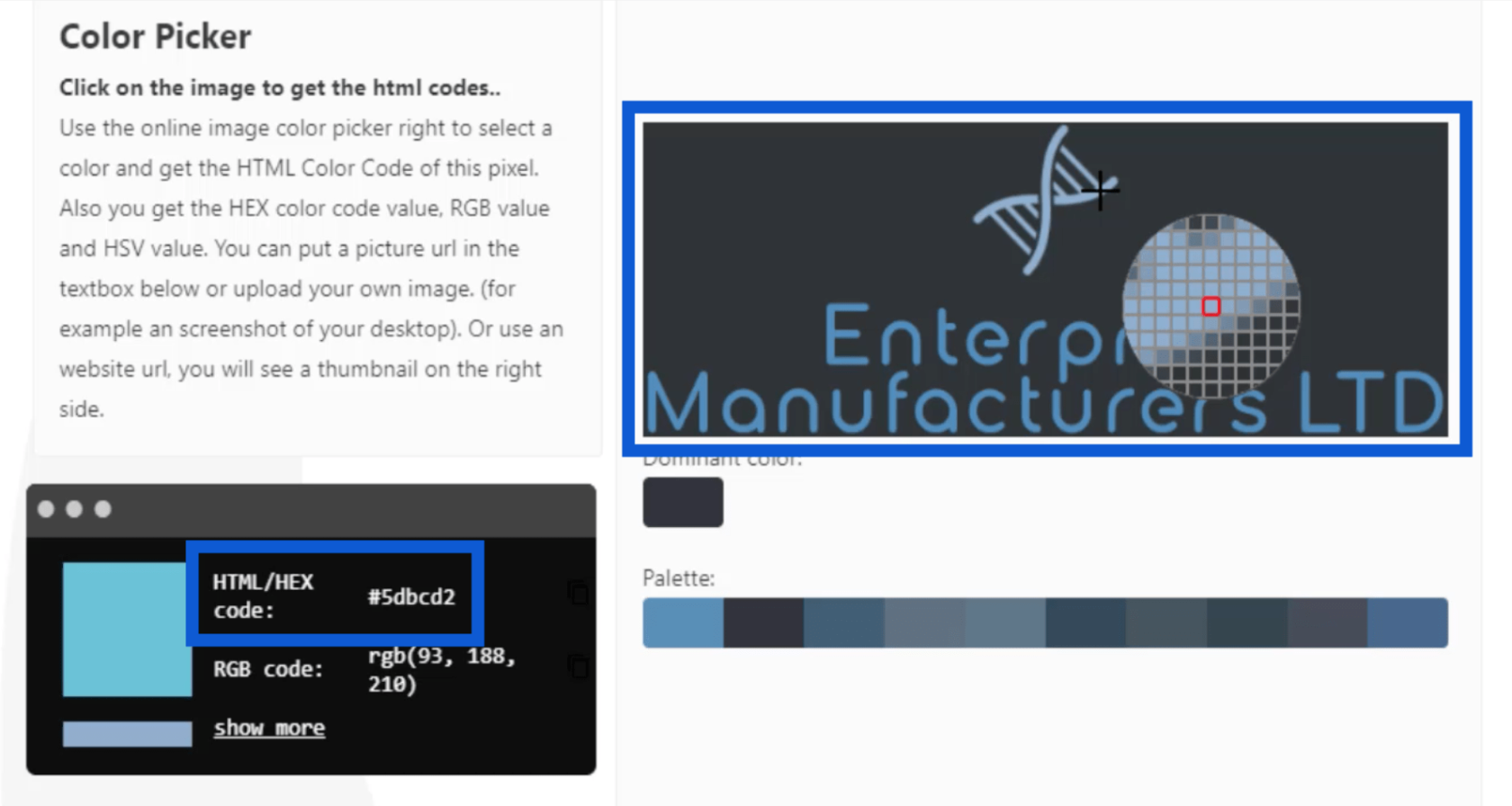
Det næste trin er at komme med et farveskema baseret på det tema, jeg valgte tidligere. For at gøre det går jeg til et websted kaldet imagecolorpicker.com .
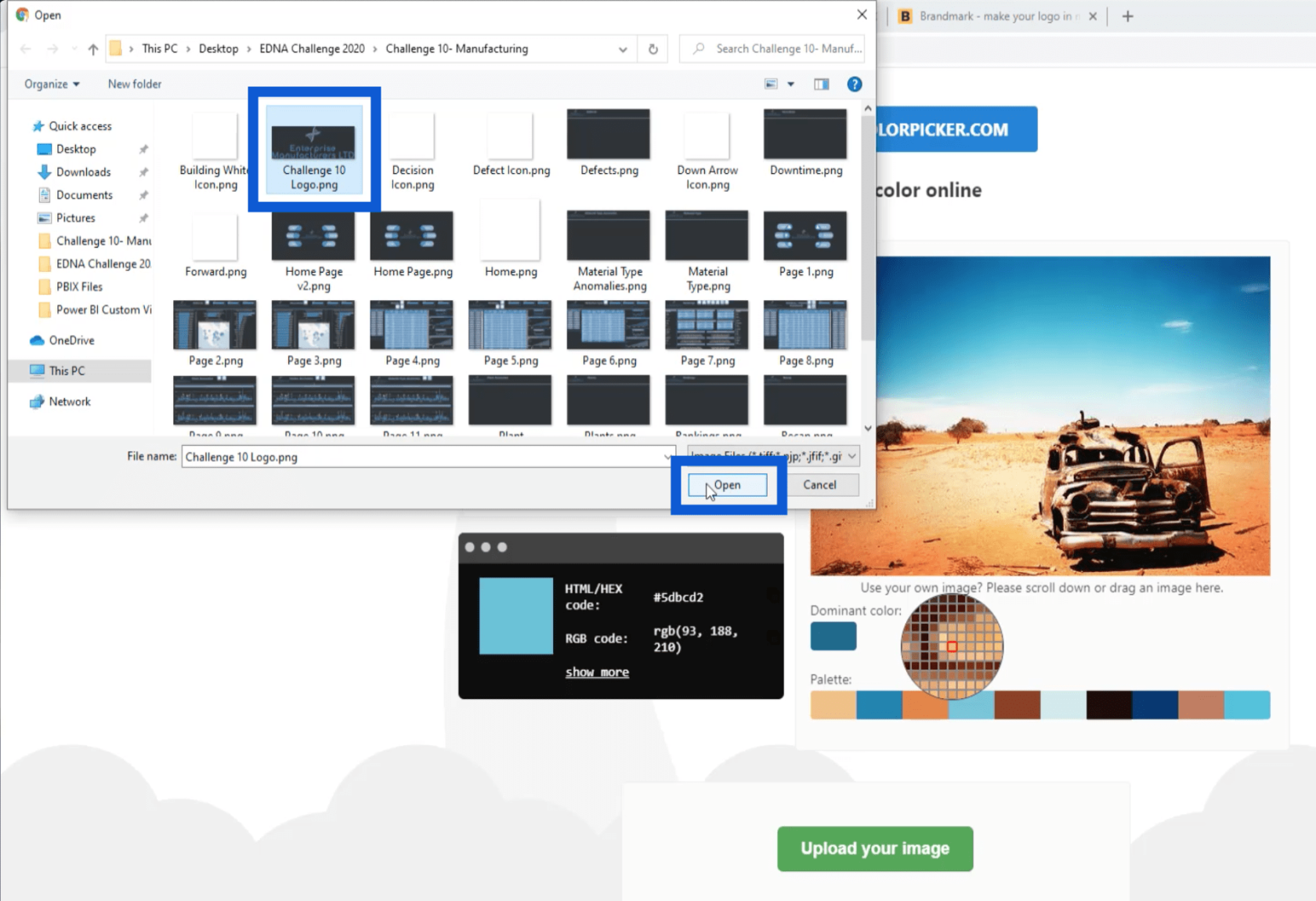
Der er en knap nederst på hjemmesiden, der siger "Upload dit billede."

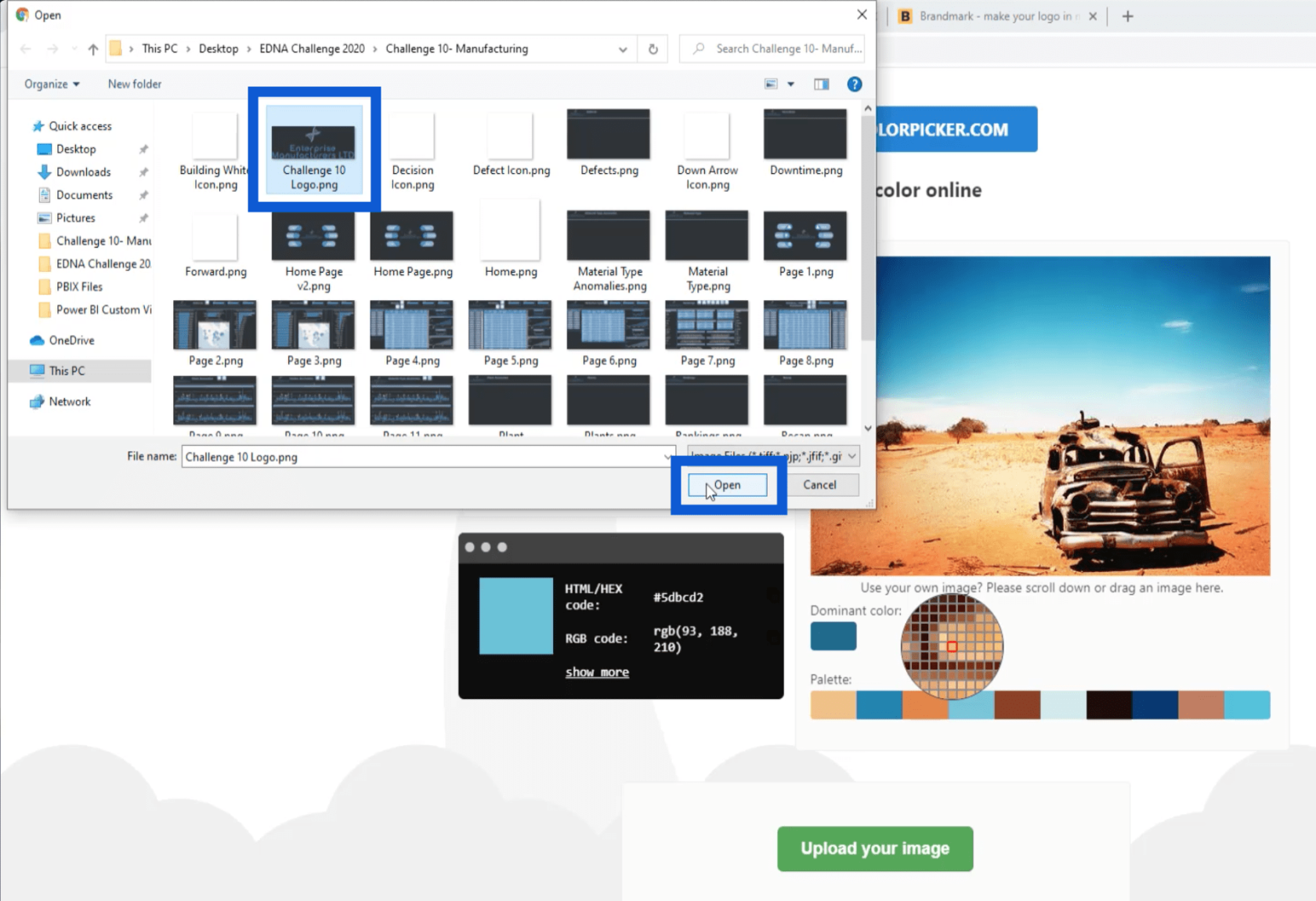
Når jeg klikker på det, åbner det mine mapper. Jeg vælger det logo, jeg gemte tidligere, og klikker på Åbn .

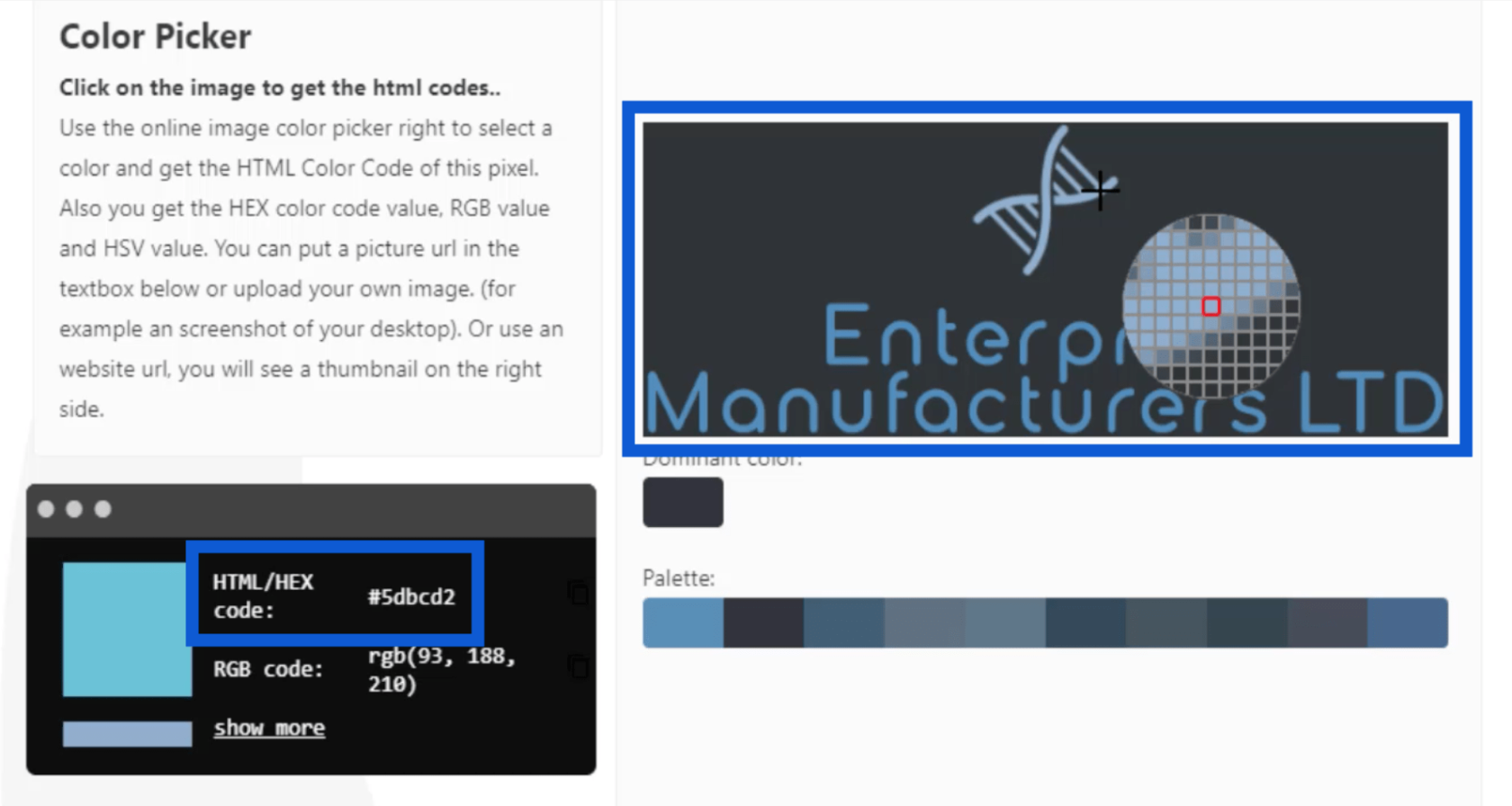
Når uploaden er færdig, viser den mig det billede, jeg uploadede, sammen med en palet, der består af de farver, jeg brugte til logoet. Det fantastiske ved dette er, at jeg kan holde min markør over en hvilken som helst del af billedet, og når jeg klikker på en bestemt pixel, giver den mig hex-koden for den pågældende farve.

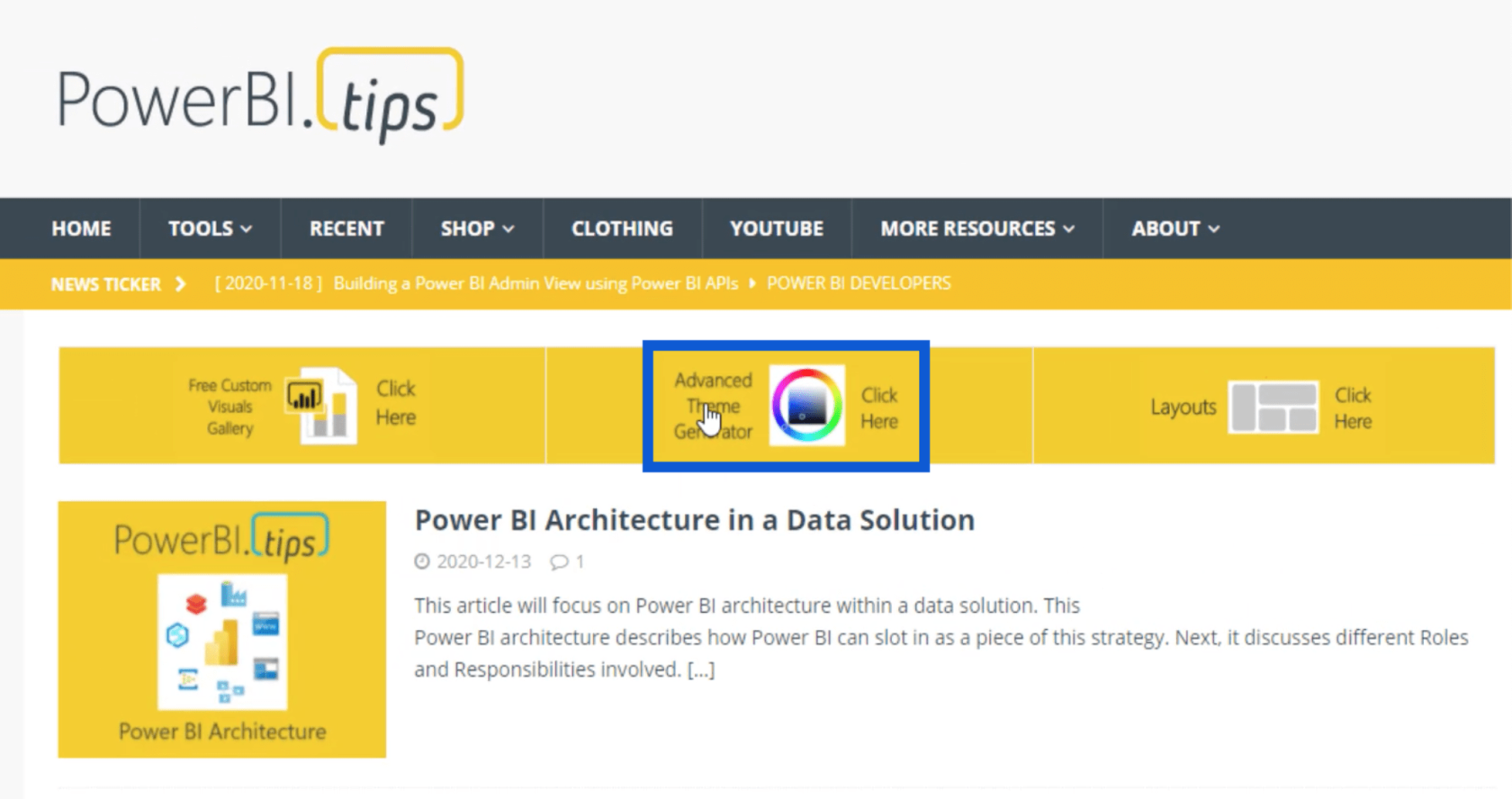
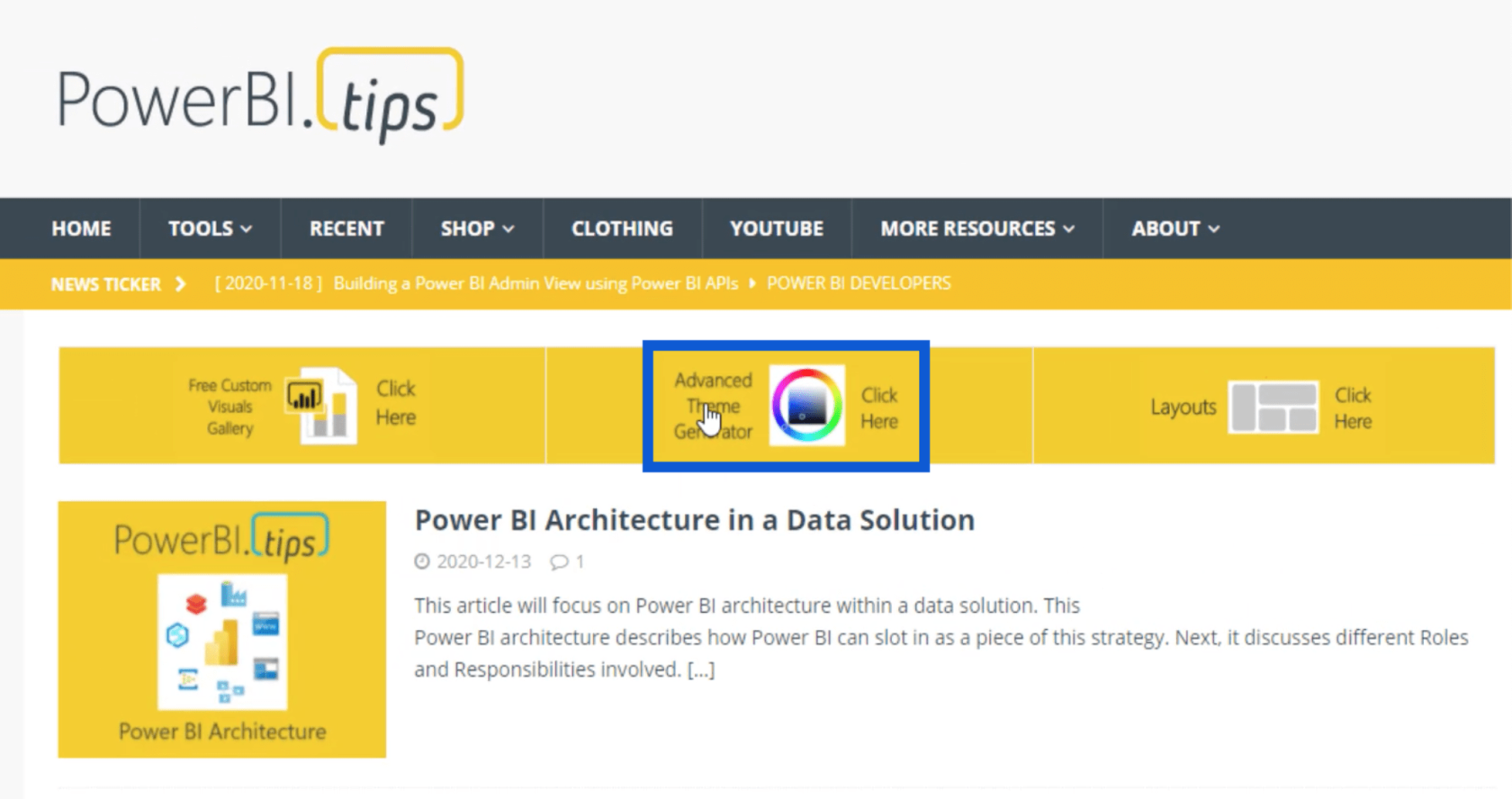
Bemærk, at jeg senere vil gemme alle disse hex-koder i en JSON-fil, som kun kan bære op til otte farver. Når jeg har valgt disse farver, vil jeg liste hex-koderne ned og gå til PowerBI.tips . Jeg klikker på Advanced Theme Generator.

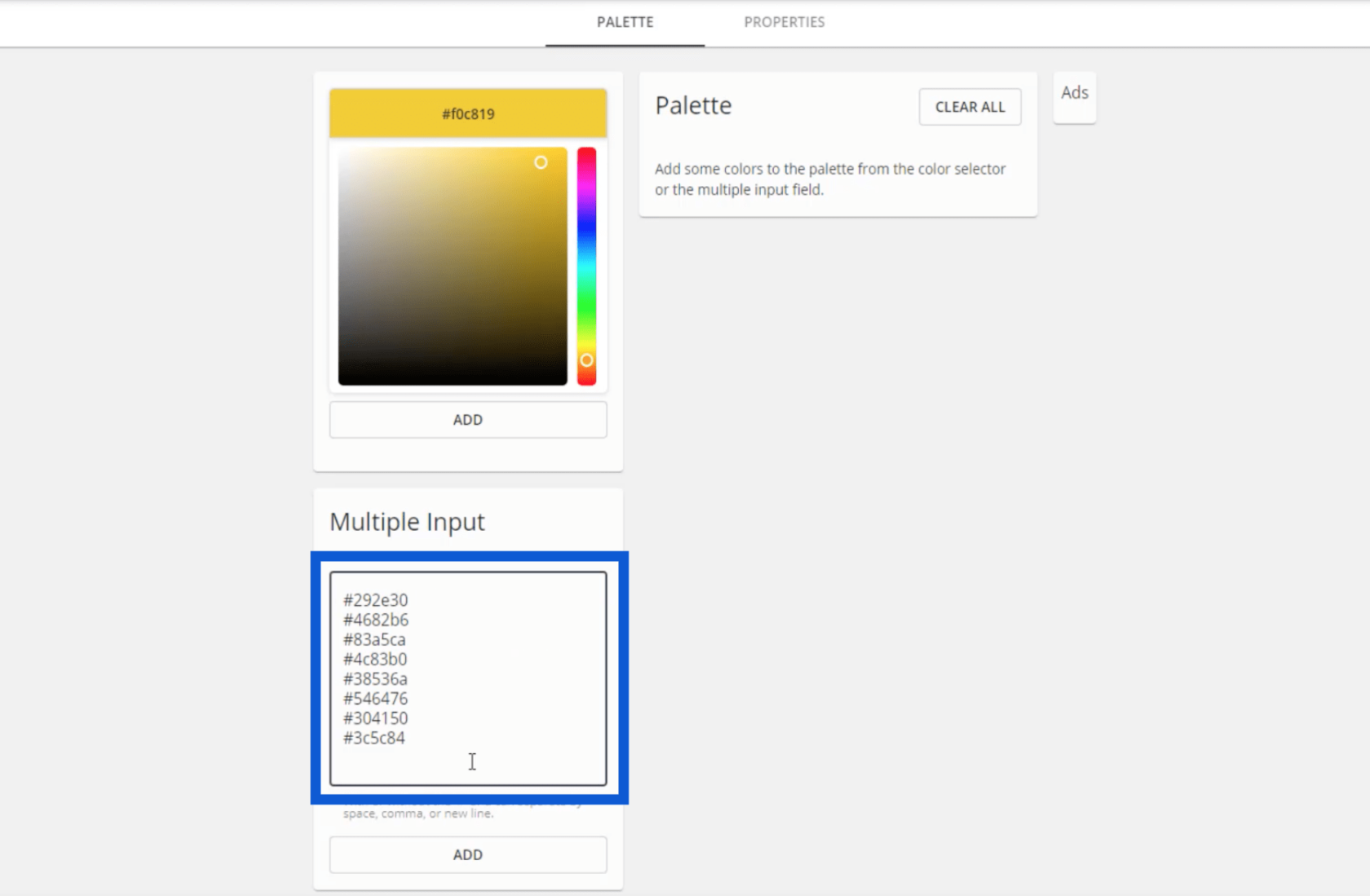
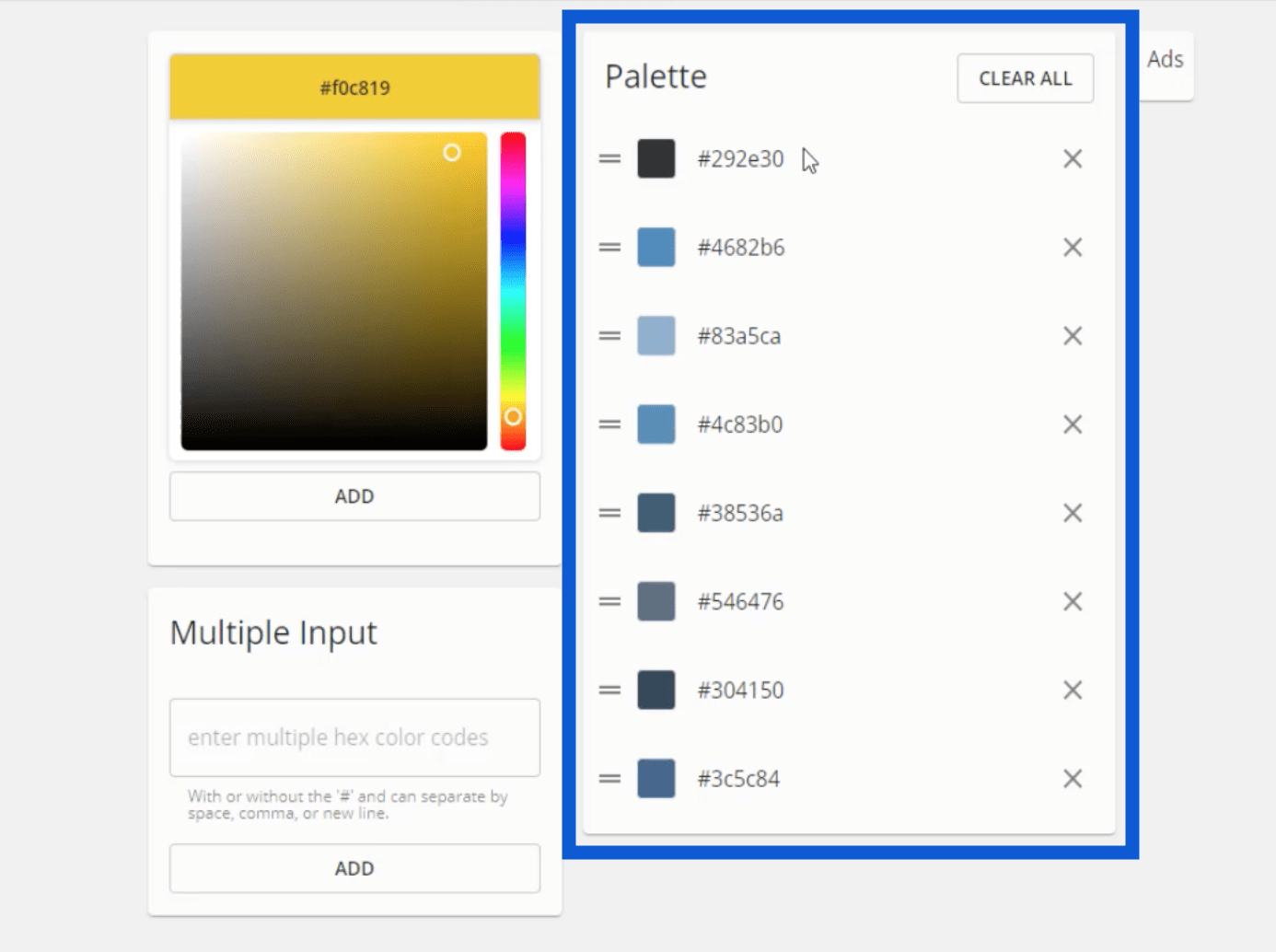
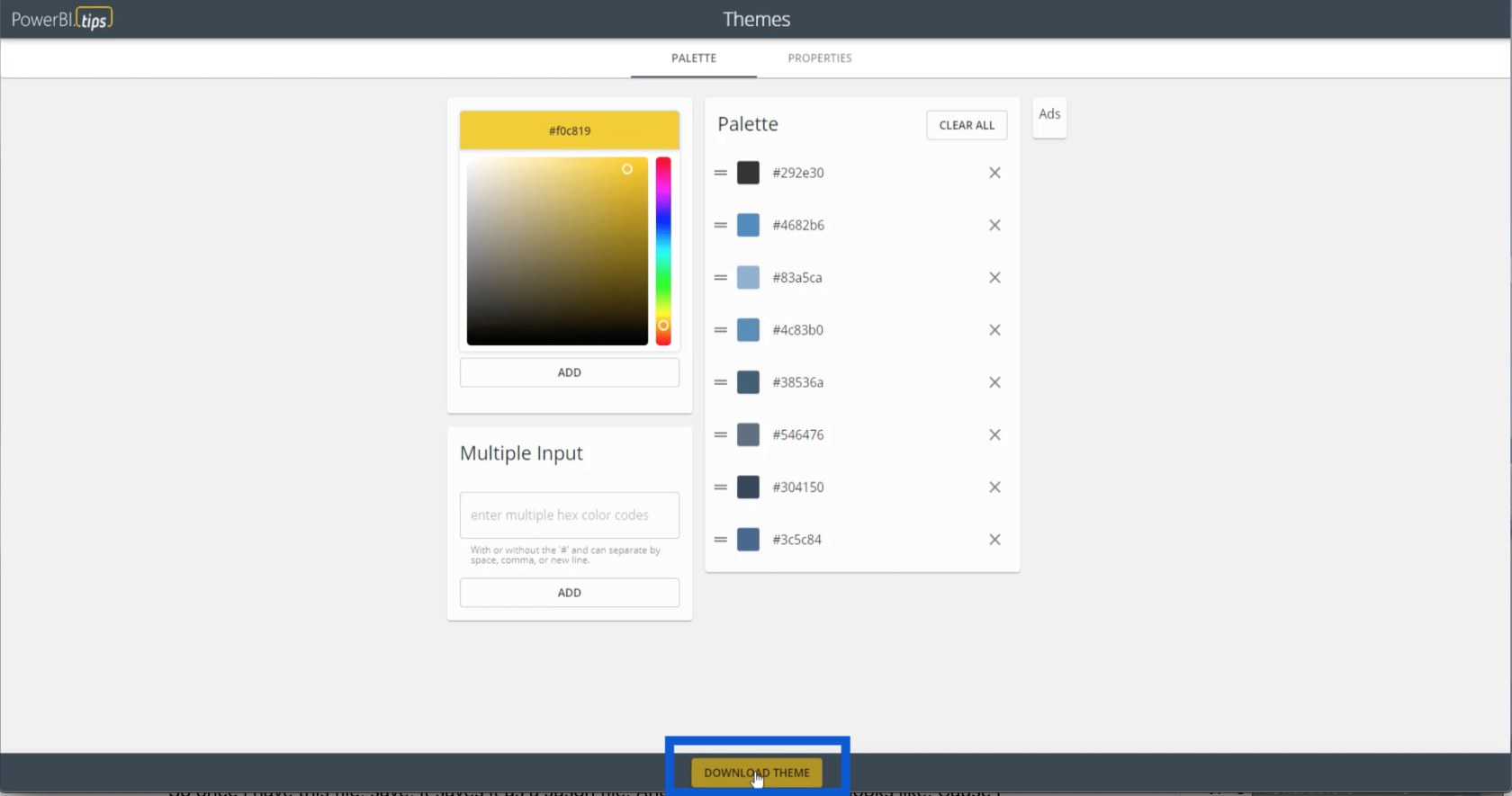
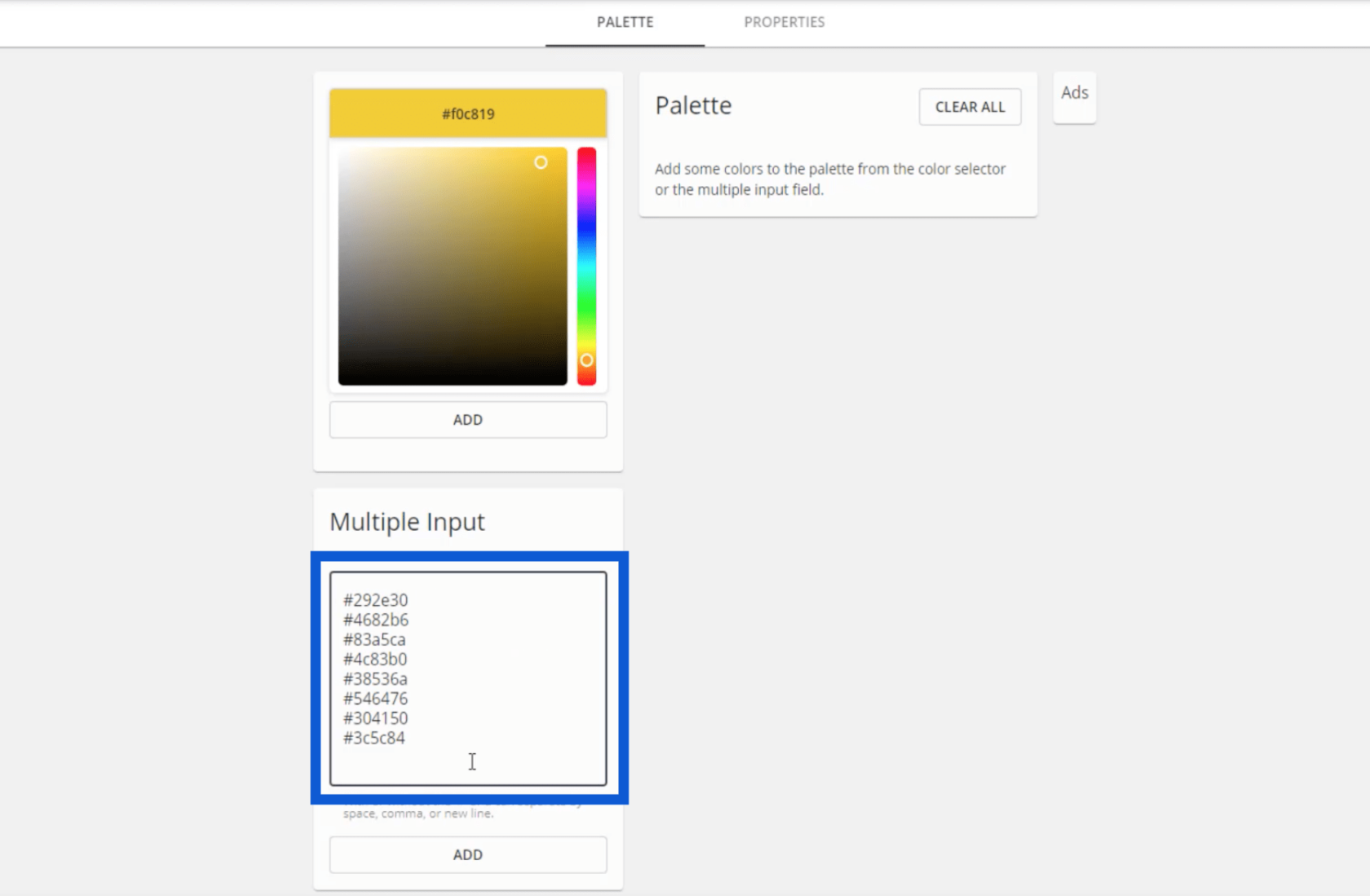
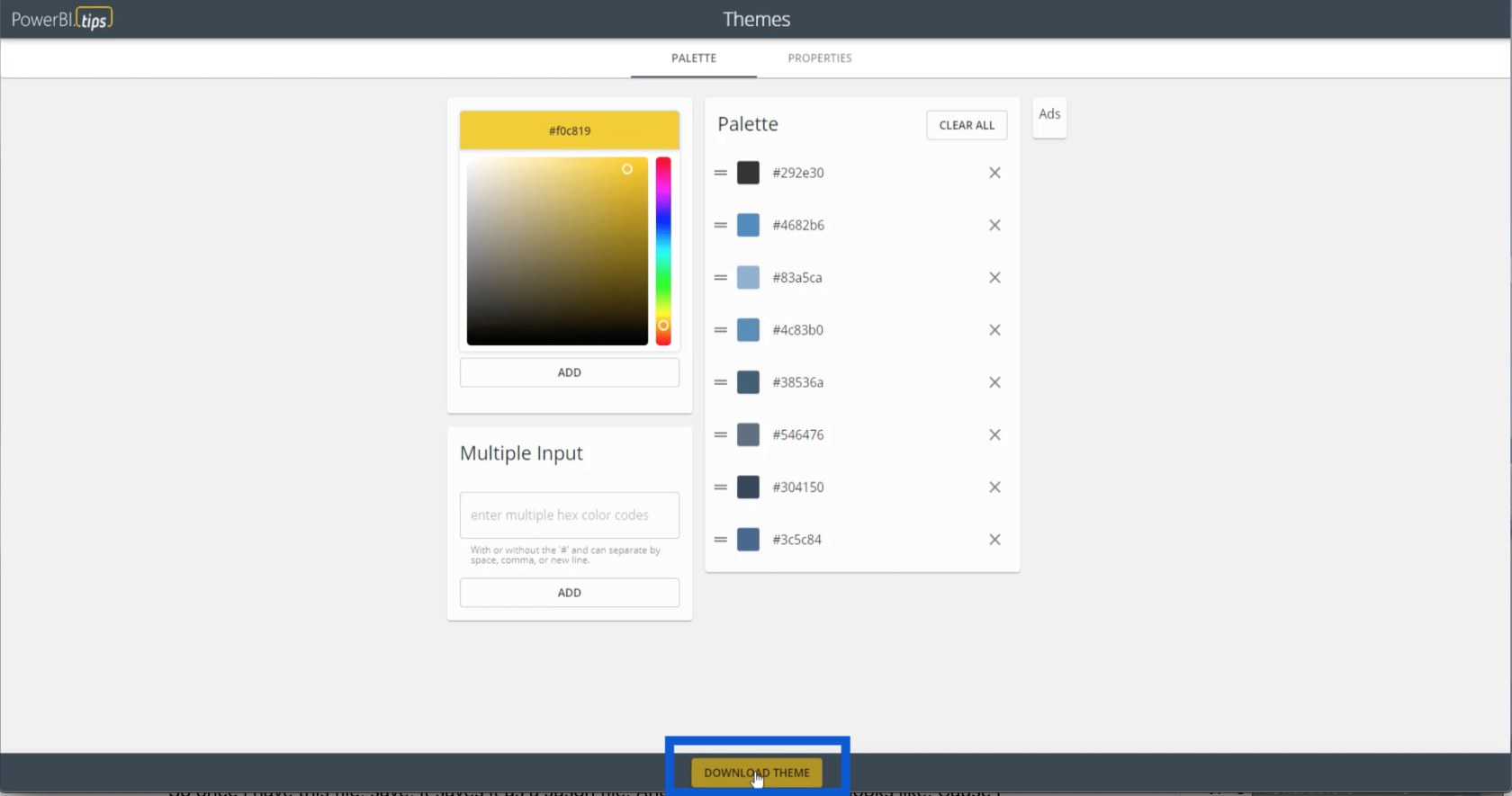
Inde i Advanced Theme Generator kan jeg indtaste alle disse hex-koder under Multiple Input.

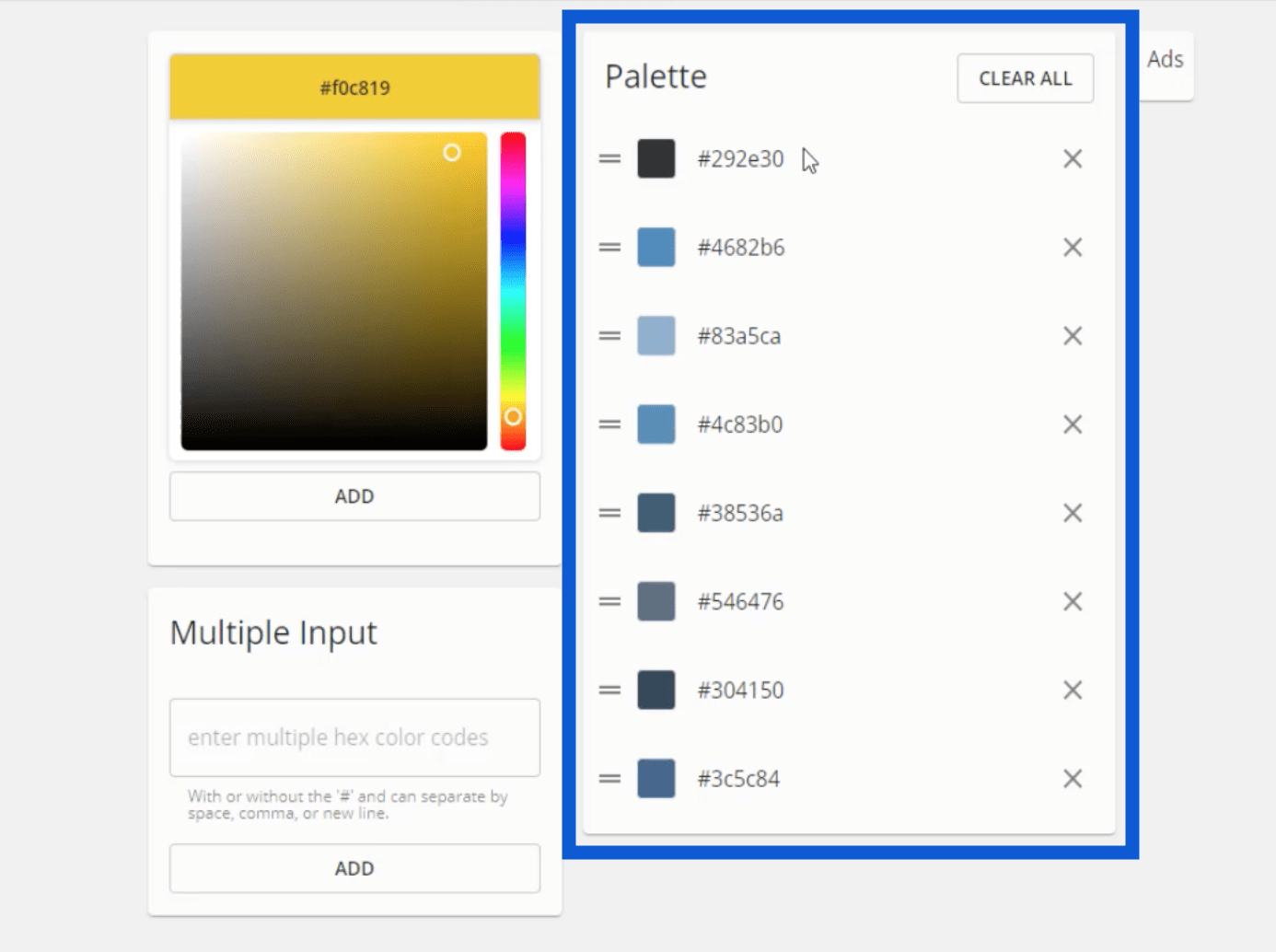
Når jeg trykker på tilføj, vil min palet dukke op med de specifikke hex-koder for hver farve.

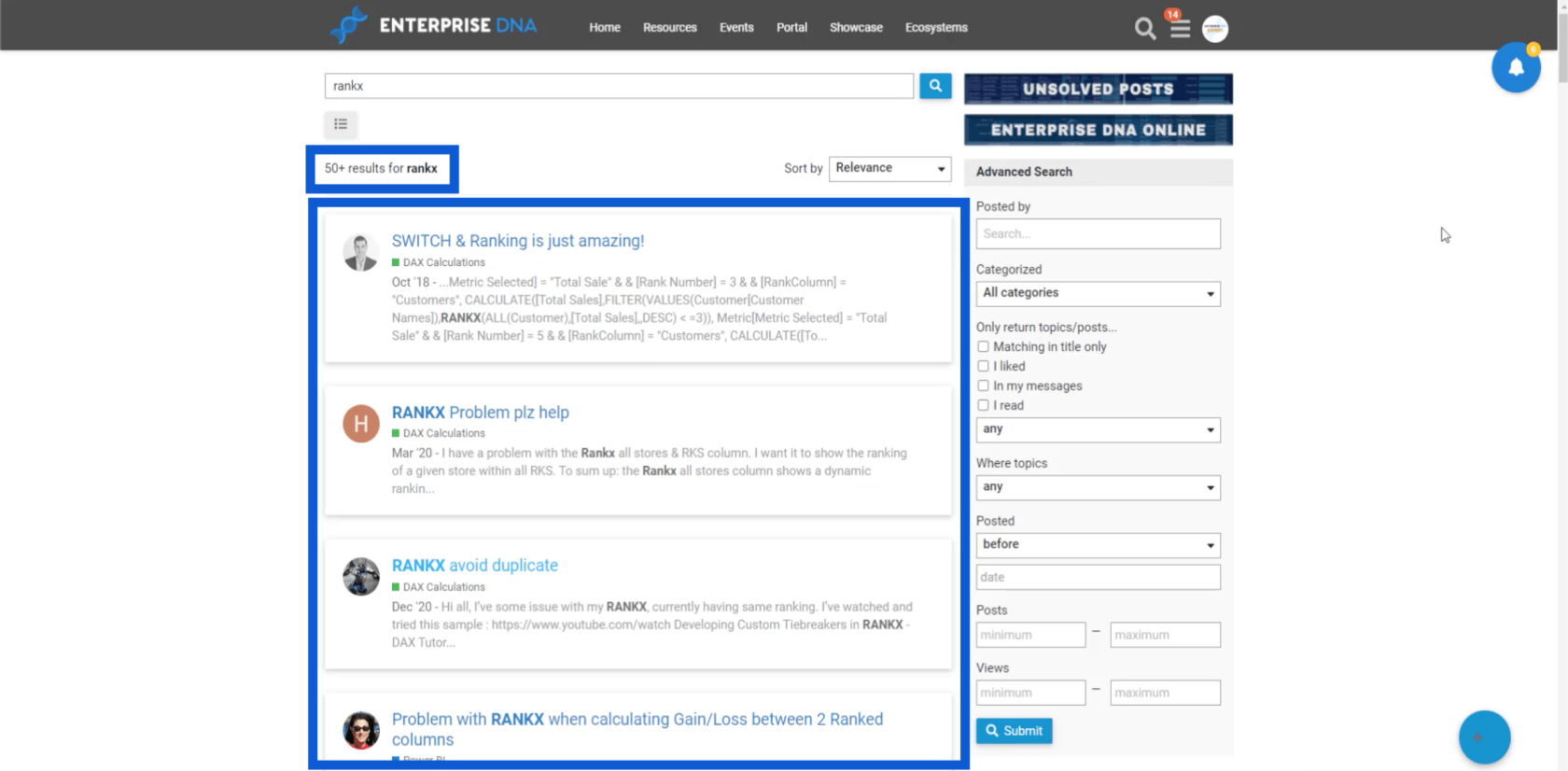
En af de andre LuckyTemplates-eksperter, Brian Julius, bruger også dette samme værktøj. Han nævntei en af hans tidligere tutorials.

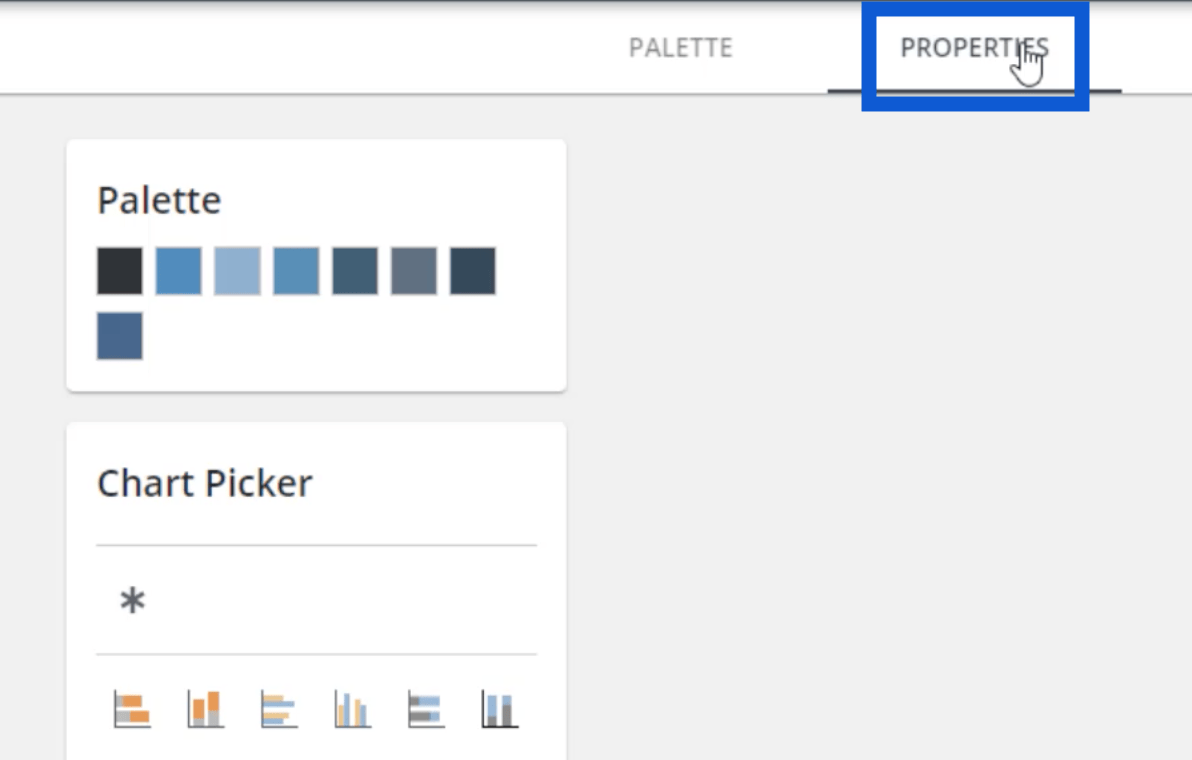
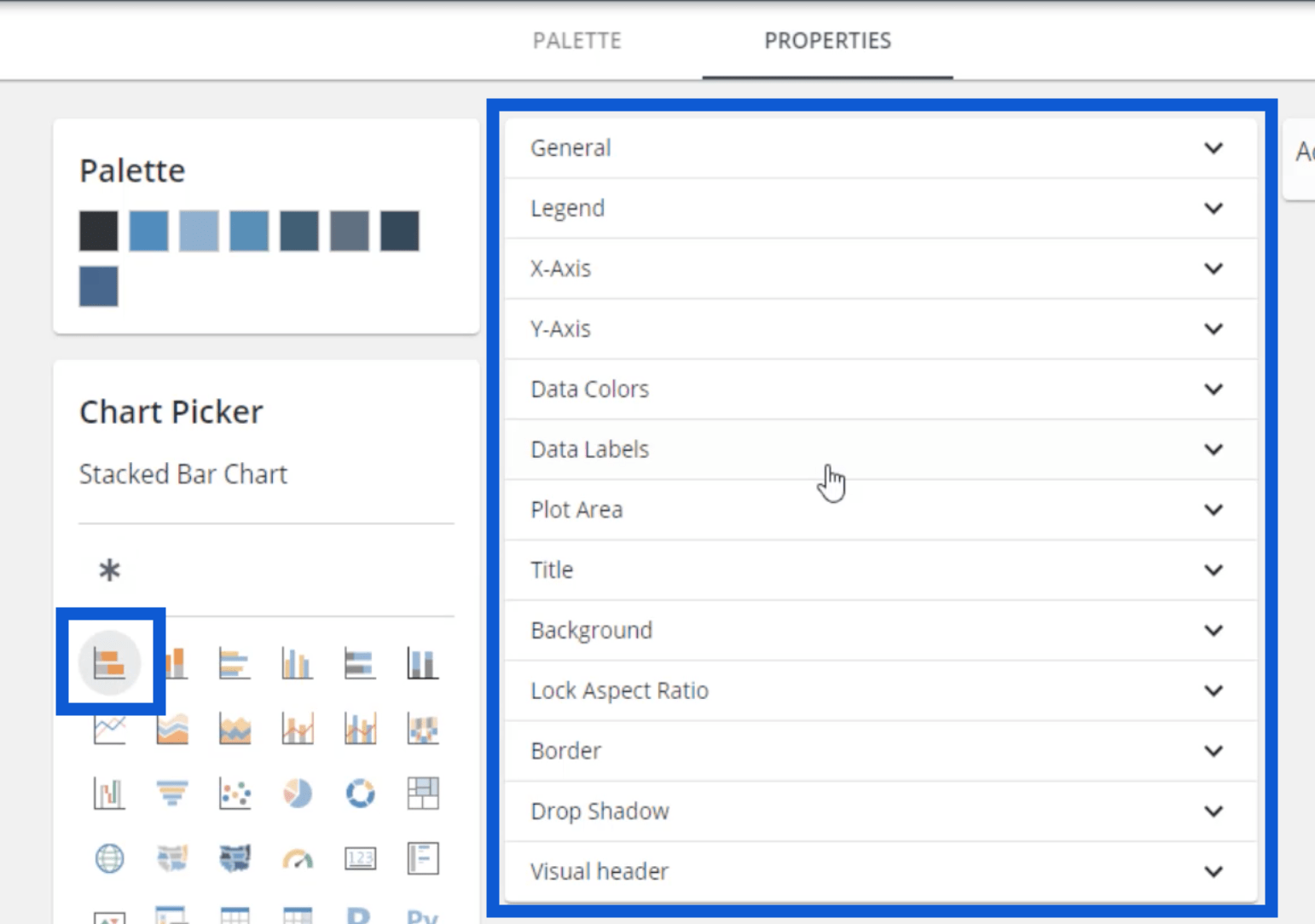
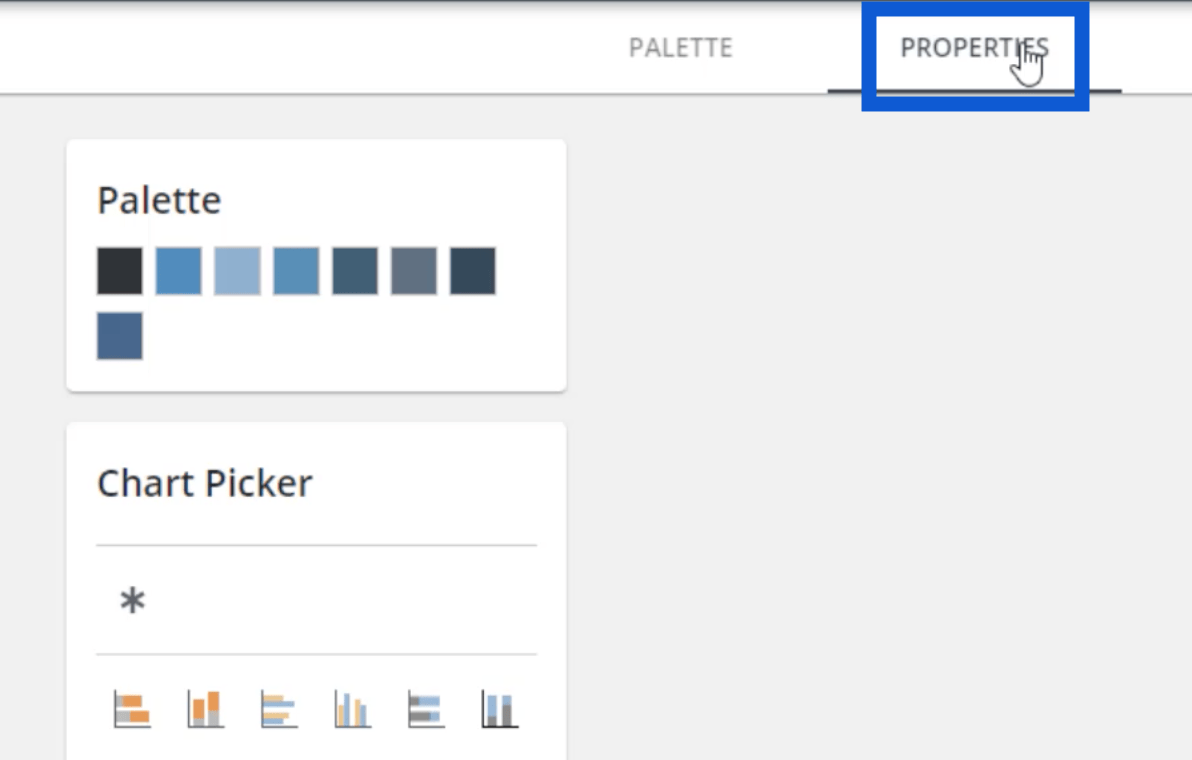
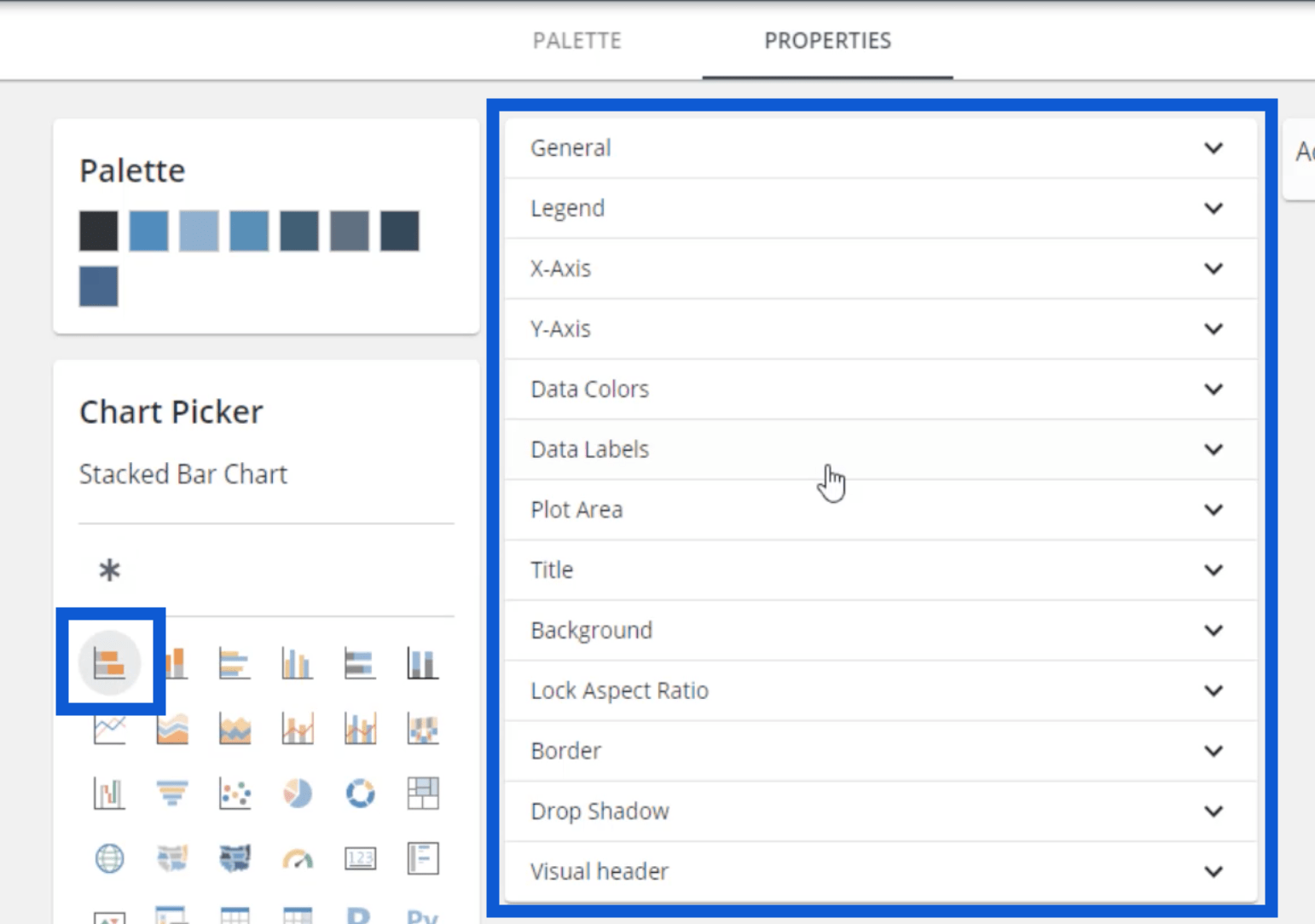
Fanen Egenskaber er, hvor jeg kan indstille, hvordan jeg vil have, at visse billeder skal se ud. For eksempel, hvis jeg klikker på det første diagram under diagramvælgeren, vises disse forskellige faner, som giver mig mulighed for at tilpasse hver del af diagrammet.

Så hvis jeg ønsker, at mine diagrammer skal have en legende, kan jeg klikke på Legend og ændre titlen og farven.

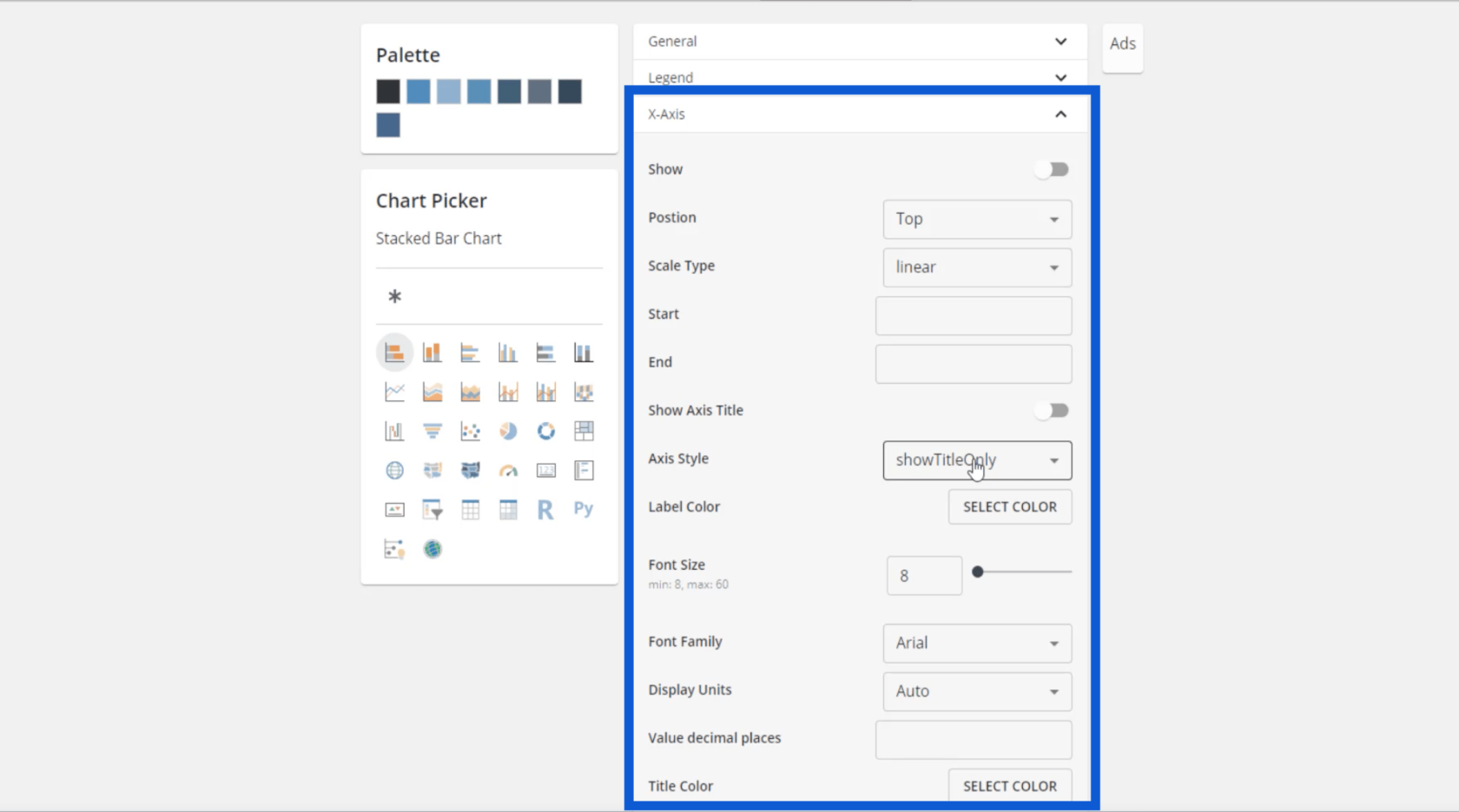
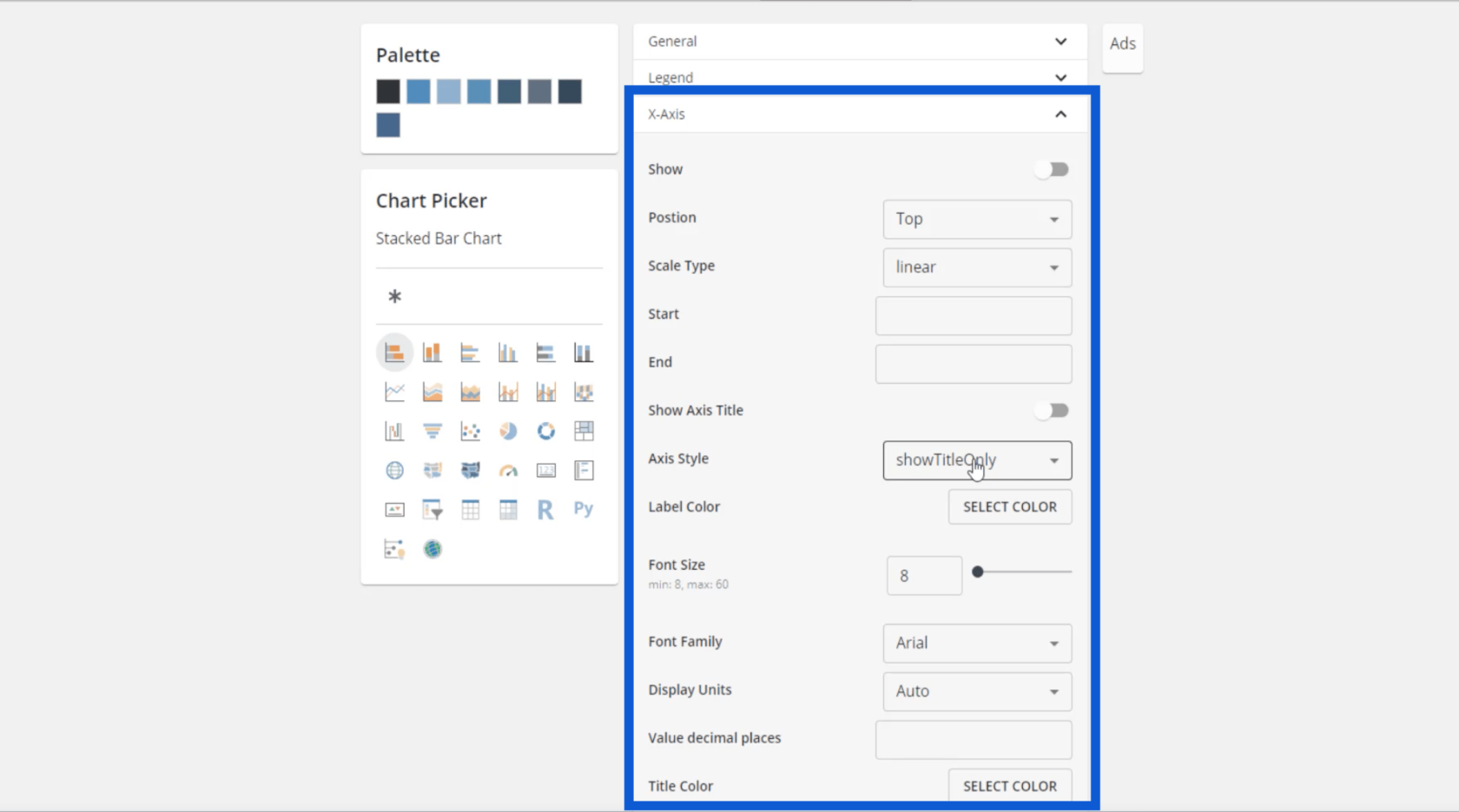
Jeg kan justere skriftstørrelsen, samt lave forskellige tilpasninger på X-aksen.

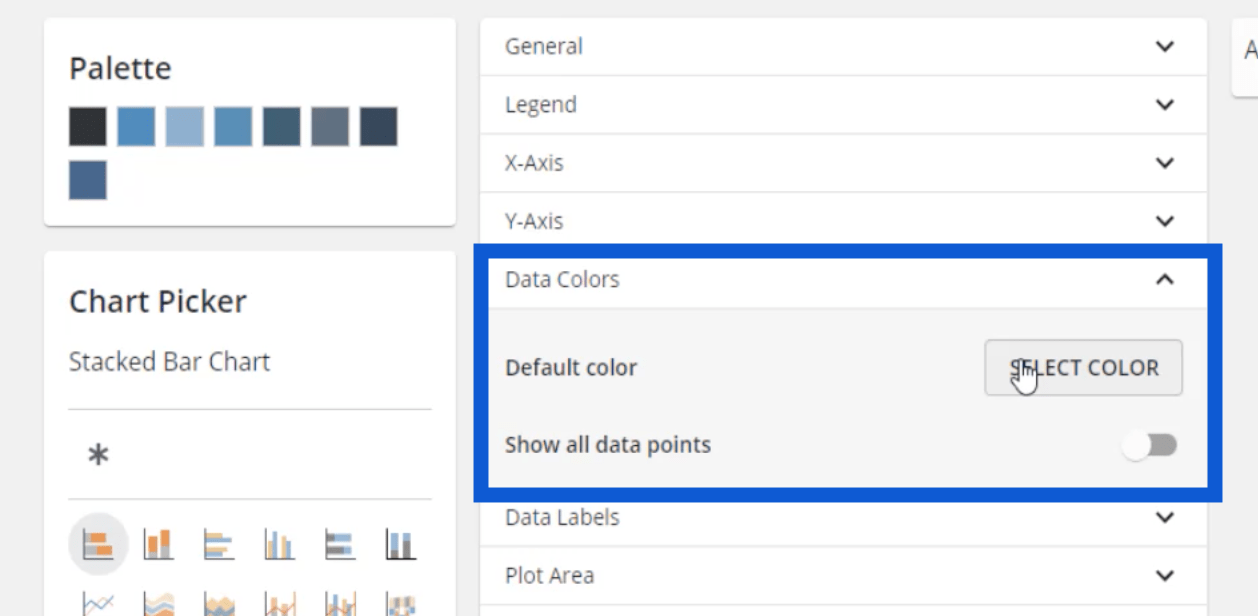
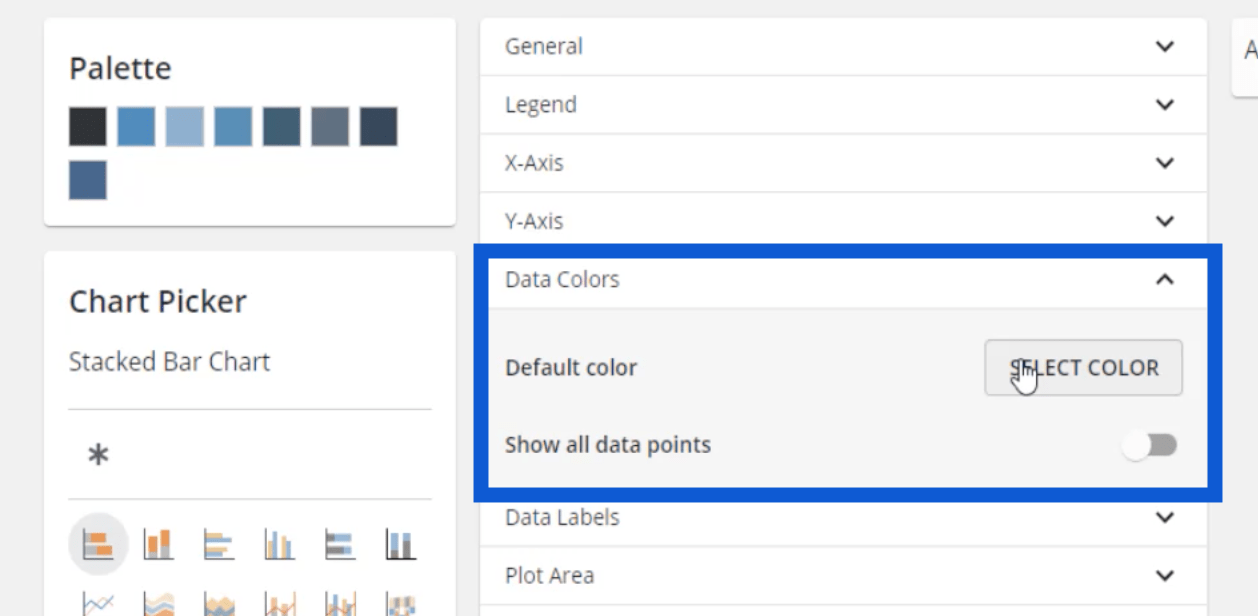
Jeg kan vælge titlen, en farve til titlen, etiketfarven og skriftstørrelsen. Endnu vigtigere, jeg kan også justere mine datafarver her.

Det er fantastisk, at jeg kan sætte alle disse op her, fordi det betyder, at når jeg har placeret hele dette tema i LuckyTemplates, behøver jeg ikke justere farverne én efter én, mens jeg opretter poster. Selv med dataetiketterne vil disse indstillinger automatisk aktiveres i det øjeblik, jeg tænder dem i LuckyTemplates.
Det er nøglen til problemfri udvikling af LuckyTemplates-rapporter – at finde ting, der kan mindske trinene til at færdiggøre din rapport.
I de fleste af mine modeller ville jeg bruge en mørkere baggrund og derefter bruge hvid som dataetiket. Du kan vælge dine egne farver; bare sørg for, at du har tilstrækkelig kontrast mellem baggrunden og etiketterne, så de er nemmere at læse.
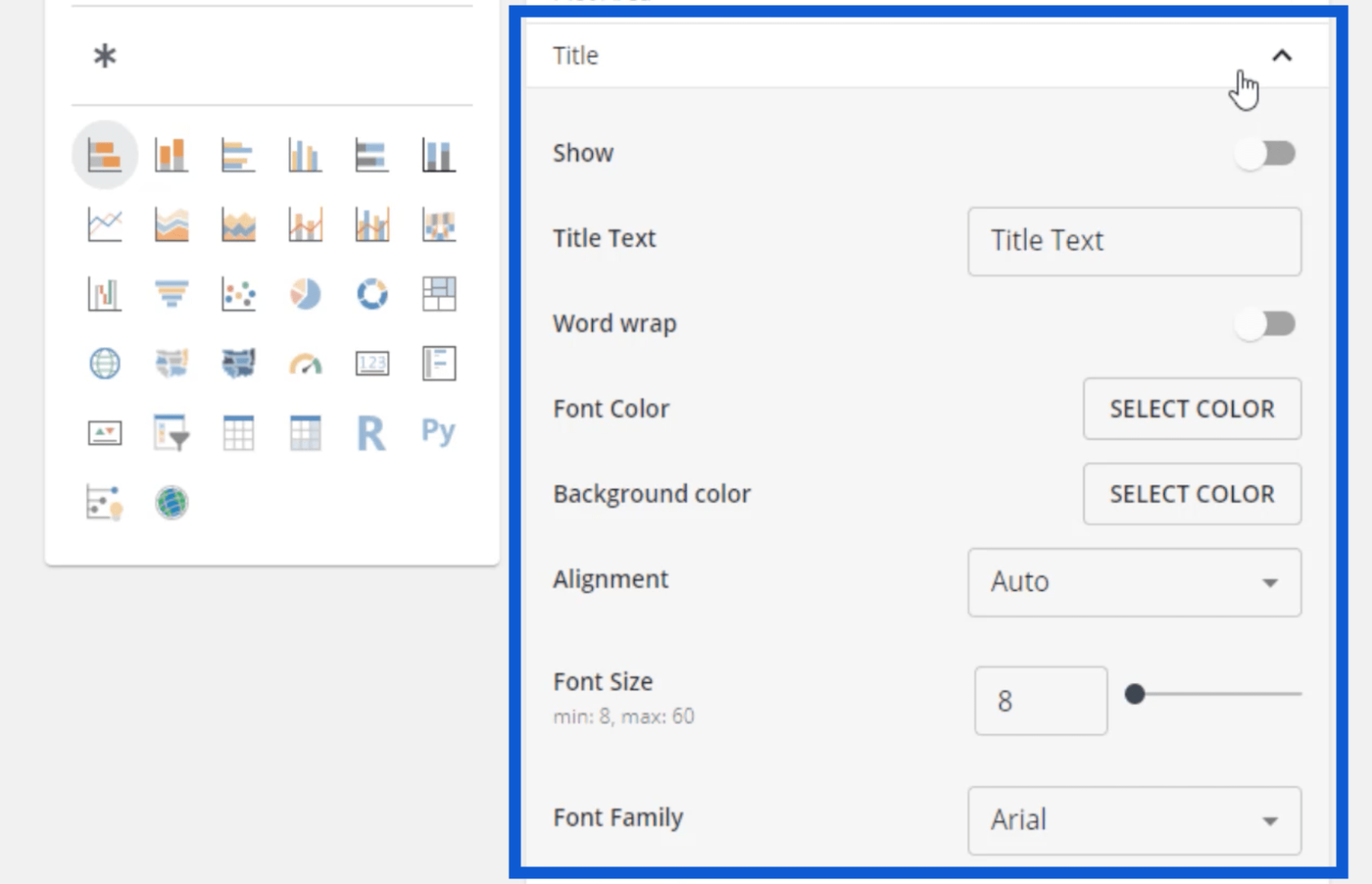
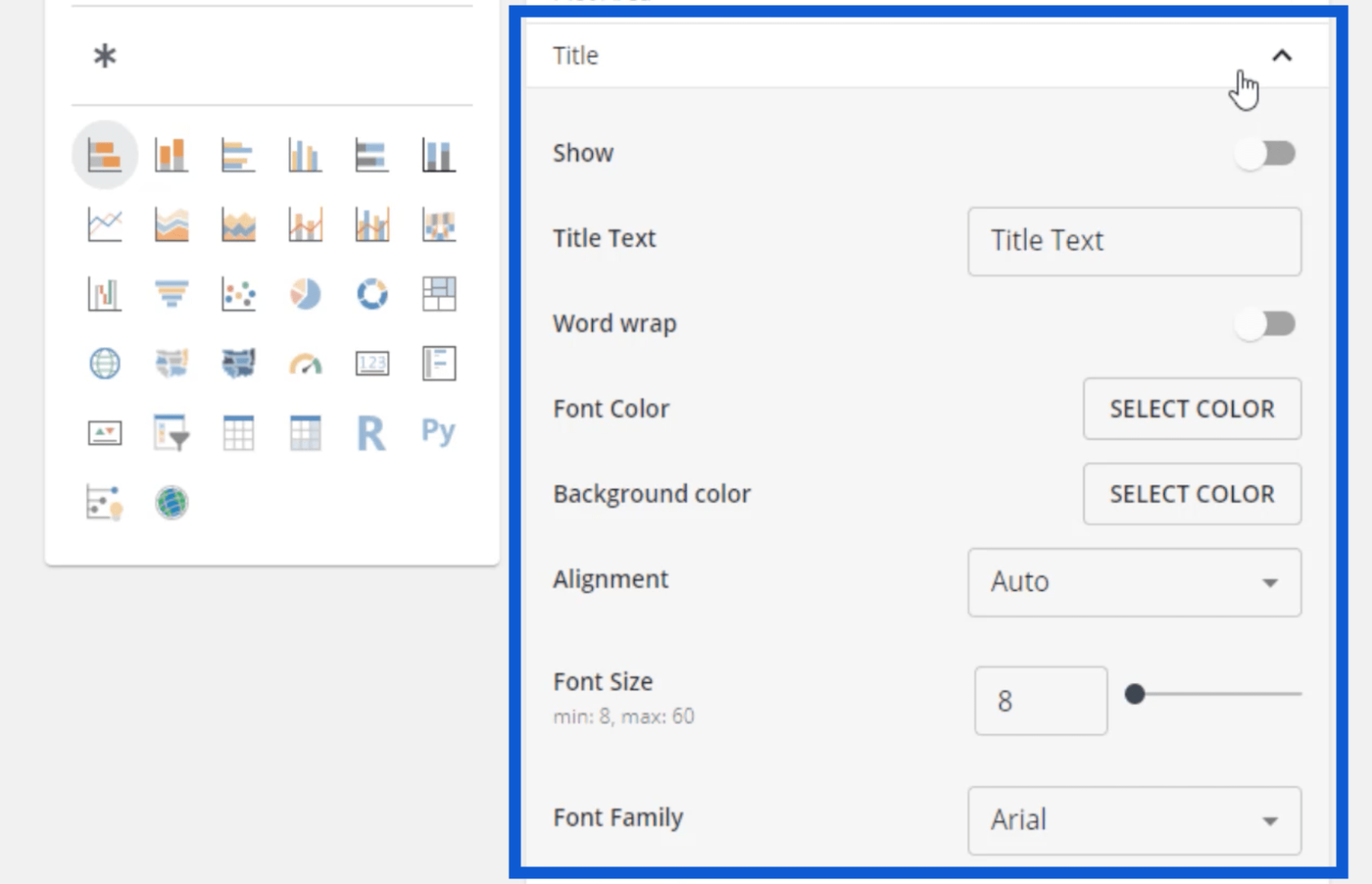
De samme indstillinger kan ændres for diagramtitlen.

Når alle disse er sat op, kan jeg gå tilbage til pallen og downloade temaet ved at klikke på knappen nederst.

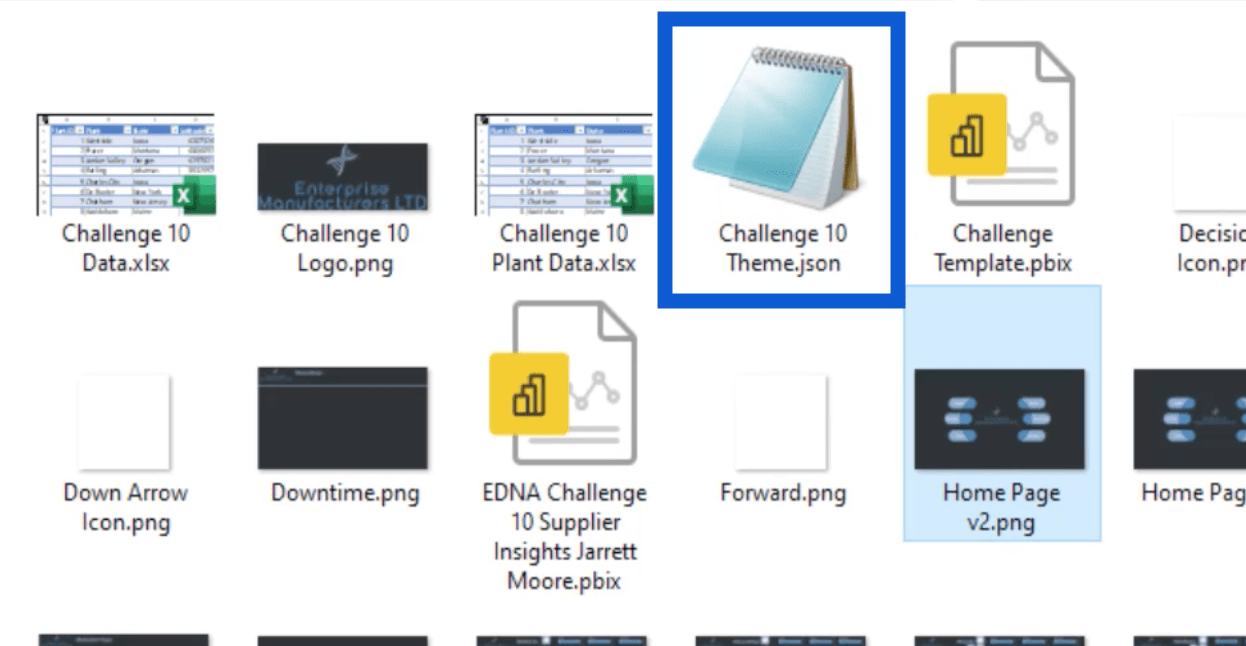
Alle disse indstillinger vil blive gemt i en JSON-fil. Det vises sådan, fordi min computer læser JSON-filer ved hjælp af Microsofts notesblok. Men det kan også åbnes ved hjælp af andre apps som Visual Studio.

Hvis jeg åbner JSON-filen, ser den sådan ud.

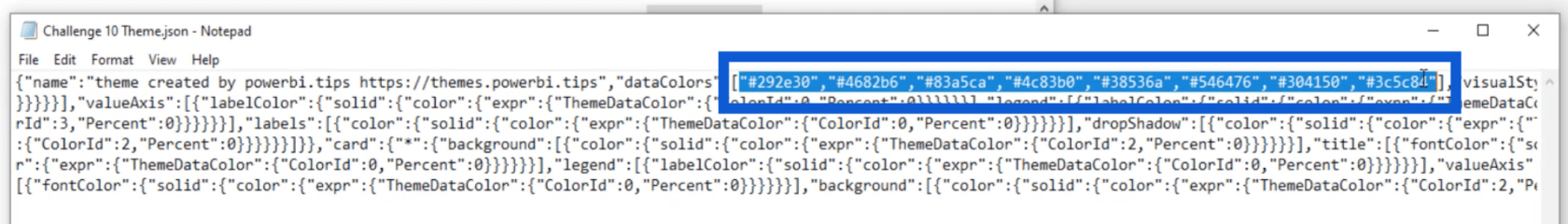
Når jeg ser på koden, kan jeg se de otte hex-koder her.

Anvendelse af temaet på Lucky Templates
Bortset fra farvepaletten indeholder den JSON-fil også alle de indstillinger, som jeg gemte tidligere. Det betyder, at når jeg først har importeret denne fil til, vil jeg ikke skulle udføre så meget detaljeret arbejde, når jeg først er kommet i gang med min rapport.
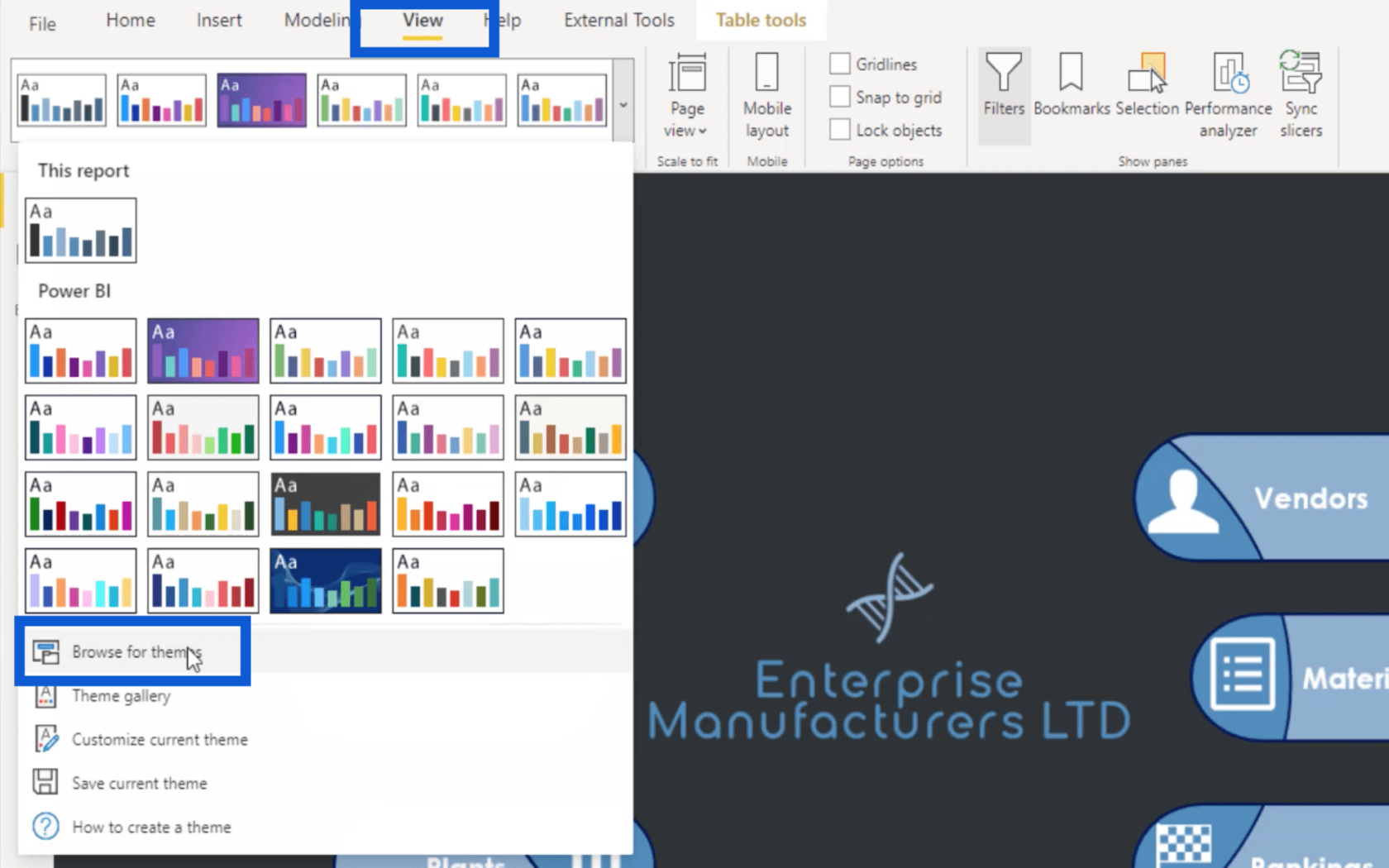
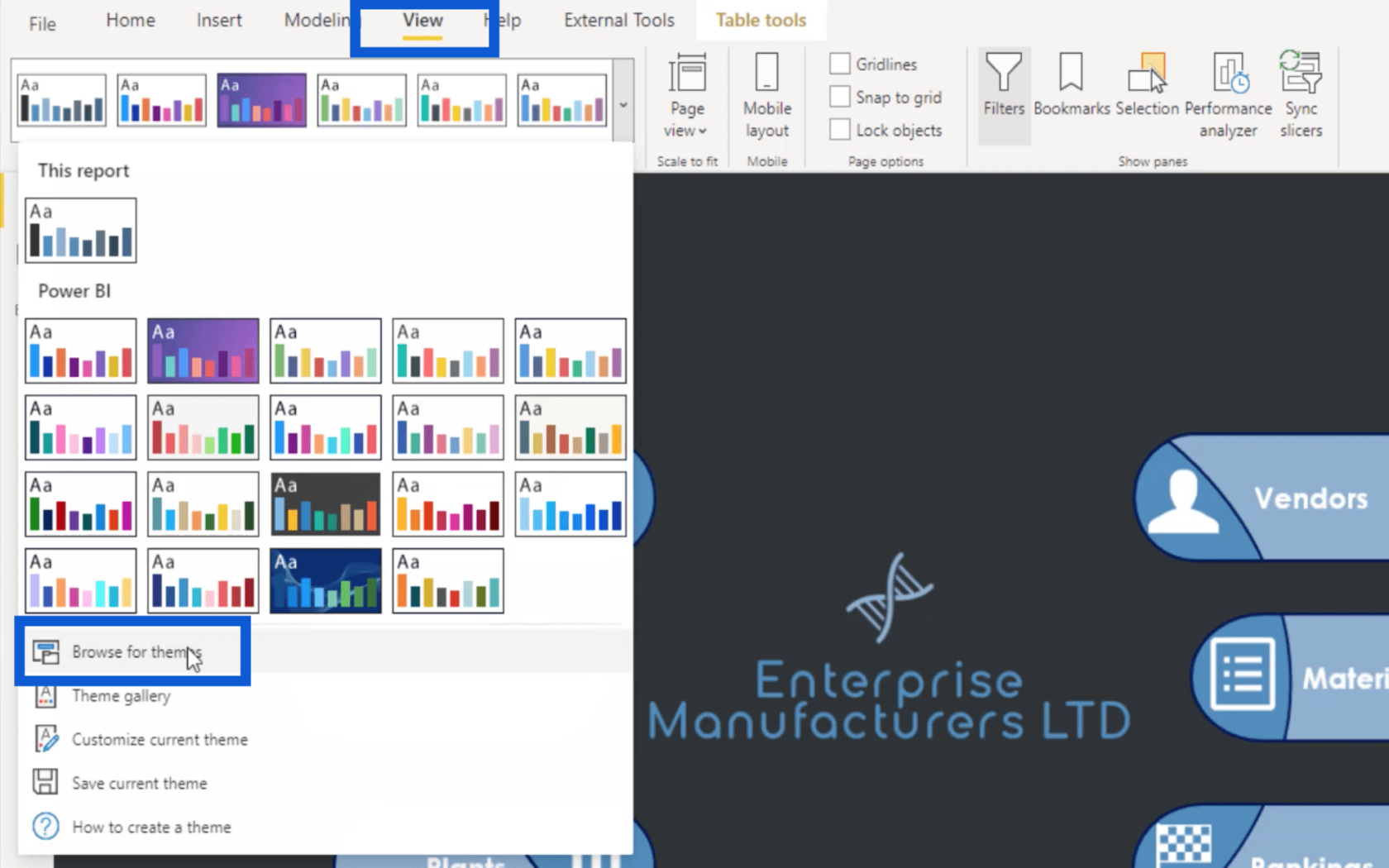
For at importere den fil, vil jeg bare gå til min LuckyTemplates-skrivebord og klikke på visningsruden øverst. Derefter klikker jeg på "Gennemse efter temaer."

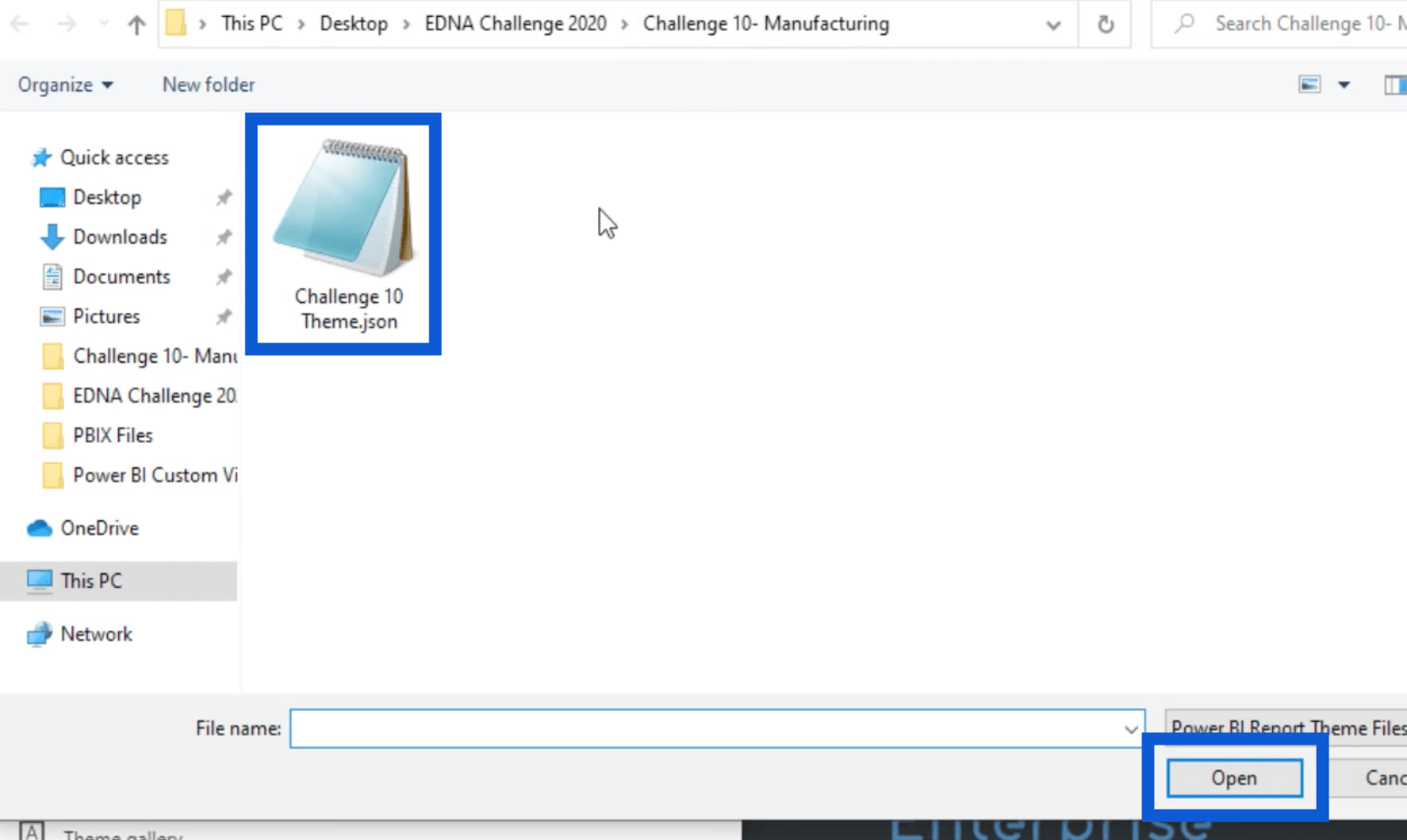
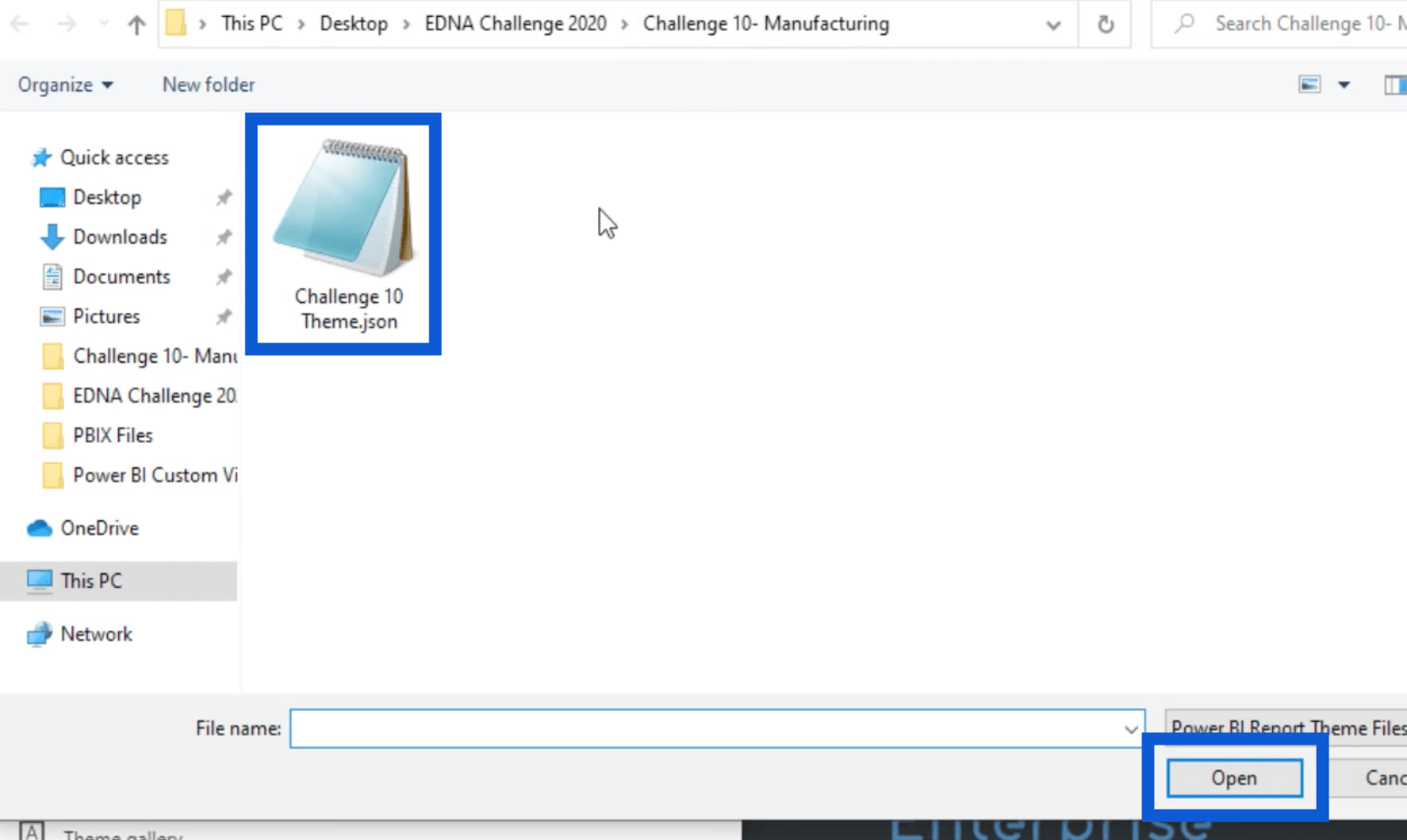
Jeg skal bare vælge denne fil og klikke på åben.

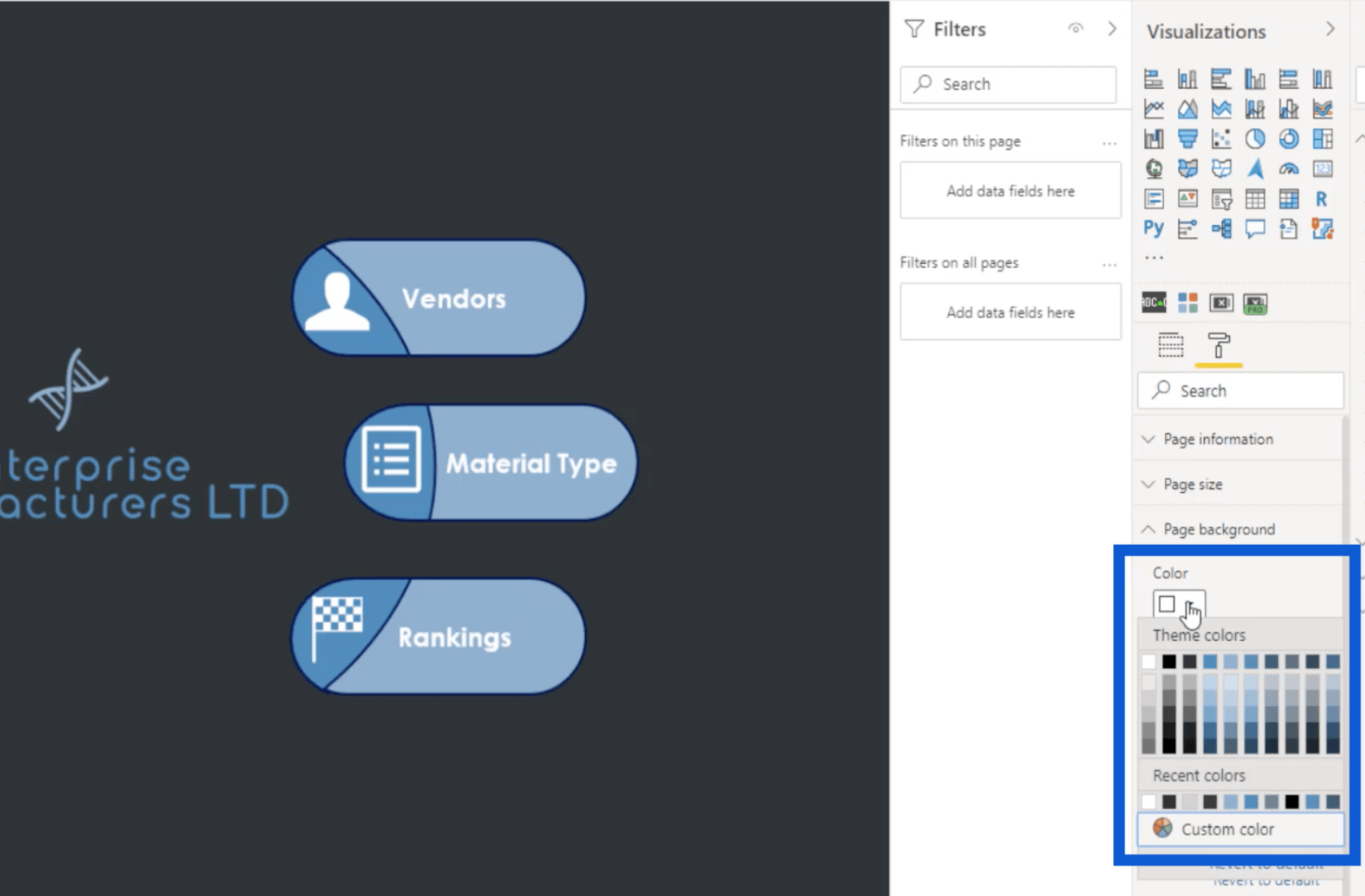
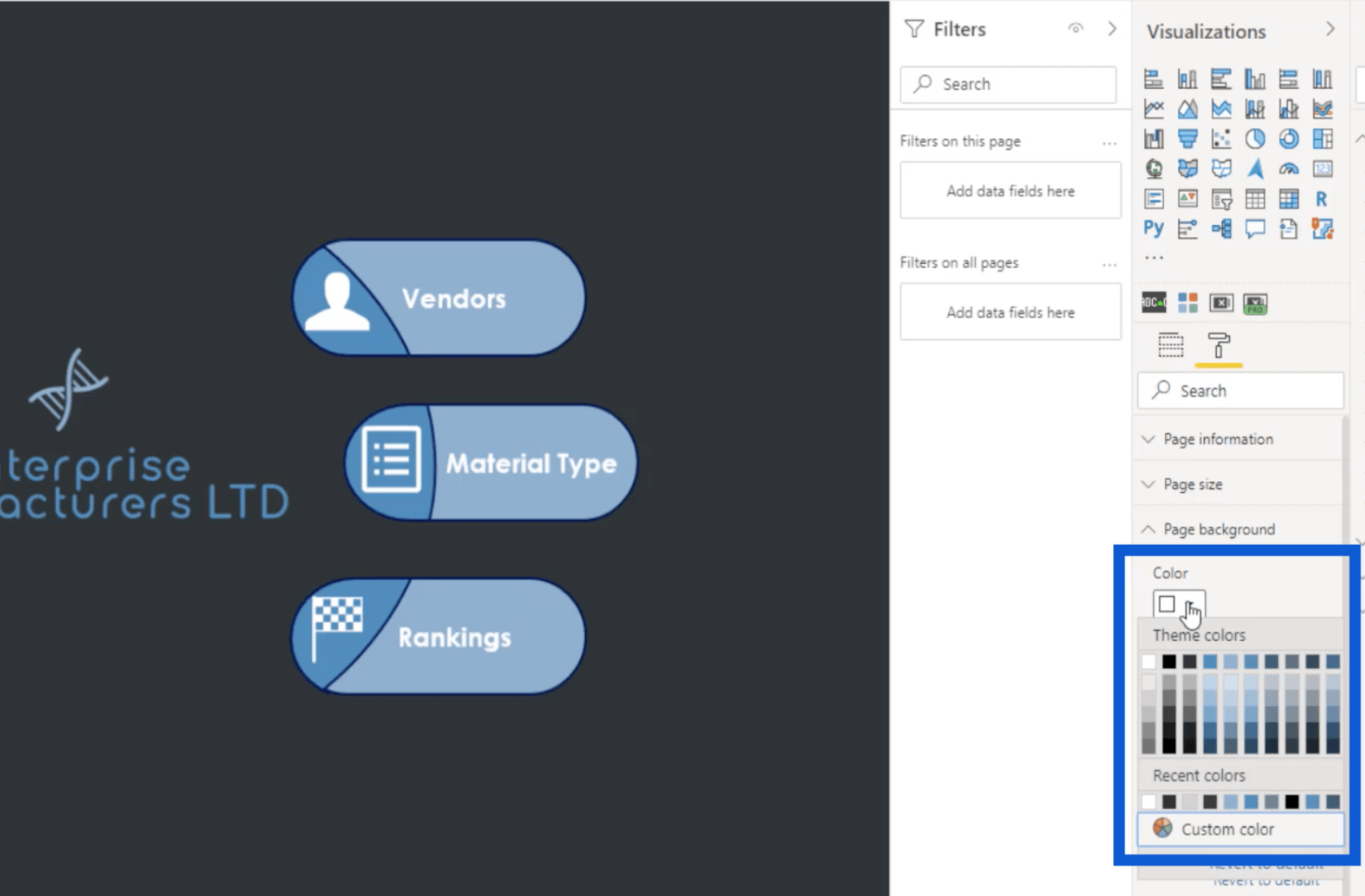
Dette vil automatisk importere temaindstillingerne til mine LuckyTemplates. Jeg kan bekræfte dette ved at gå til Visualiseringer. Jeg klikker på formatruden og går til sidens baggrund. Som du kan se, dukker de temafarver, jeg valgte tidligere, nu op her.

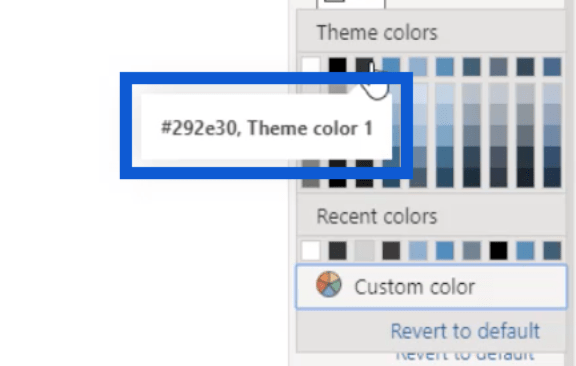
Du vil bemærke, at der er ti rækker af farver her, men vi har kun gemt otte tidligere. Det er fordi LuckyTemplates automatisk inkluderer hvid og sort i ethvert farvetema. Derefter vil du se, at den tredje række siger "Temafarve 1", hvilket betyder, at det er den første af de otte farver, jeg importerede med mit tema.

Tilføjelse af ikoner til rapporten
Nu hvor jeg har hele mit tema i LuckyTemplates, vil jeg vise dig, hvordan jeg valgte alle disse ikoner, jeg brugte på rapportens hjemmeside.

Da jeg lavede en Google-søgning efter hvide ikoner, var denne hjemmeside den første ting, der dukkede op i resultaterne.

Her er linket for at komme til siden.

Husk, at jeg foretrækker at bruge mørke baggrunde i mine rapporter. Derfor søgte jeg efter hvide ikoner her. Der er en masse andre sider, hvor du kan få dine egne ikoner baseret på dit tema og dine præferencer.
På denne hjemmeside skal jeg blot indtaste et søgeord for at få de mest relevante ikoner i sidens database. Jeg vil bruge ordet "beslutning".

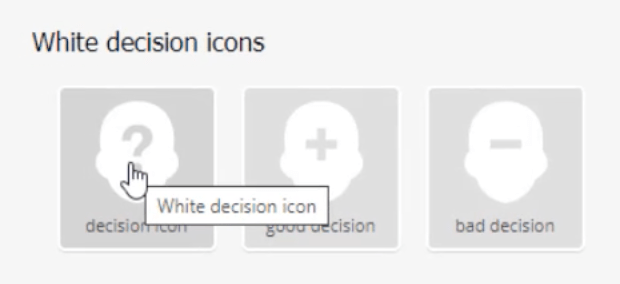
Når jeg klikker på knappen Søg , vil den vise disse resultater.

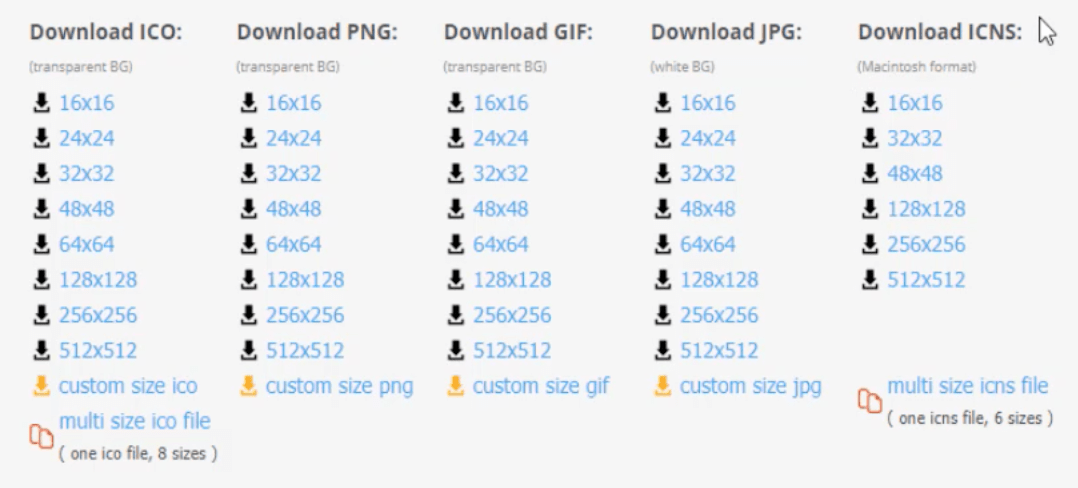
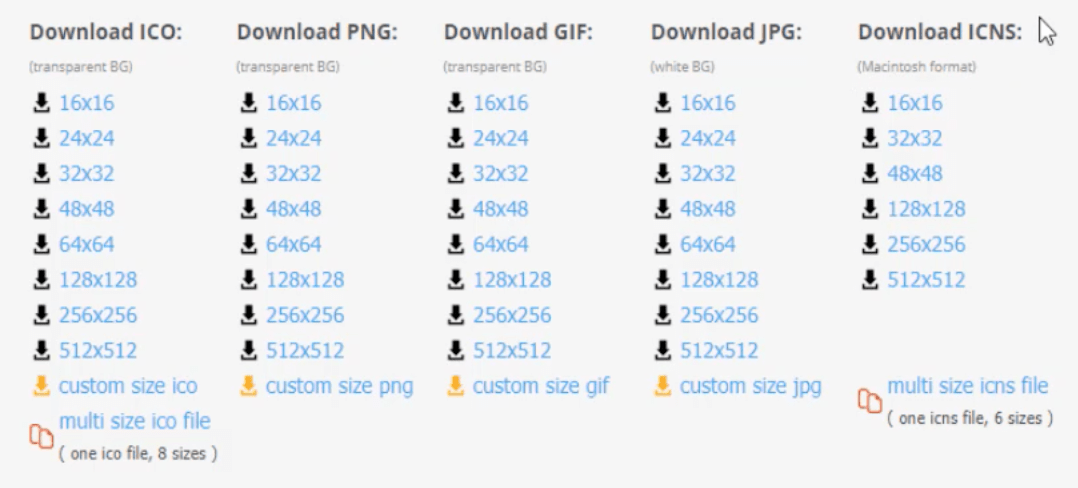
Når jeg klikker på det ikon, jeg vil have, kommer alle disse muligheder for, hvordan jeg kan gemme filen.

Jeg downloader altid PNG-filen. Den størrelse, jeg typisk downloader, er 48×48. Når jeg klikker på mit valg, vil det bede mig om at downloade det og gemme det i en mappe. Sådan ser det ud, når det først er gemt på min computer.

Oprettelse af baggrunde i PowerPoint
Når jeg har alle de ikoner, jeg har brug for, er næste stop i denne proces at oprette dias til min baggrund ved hjælp af PowerPoint.
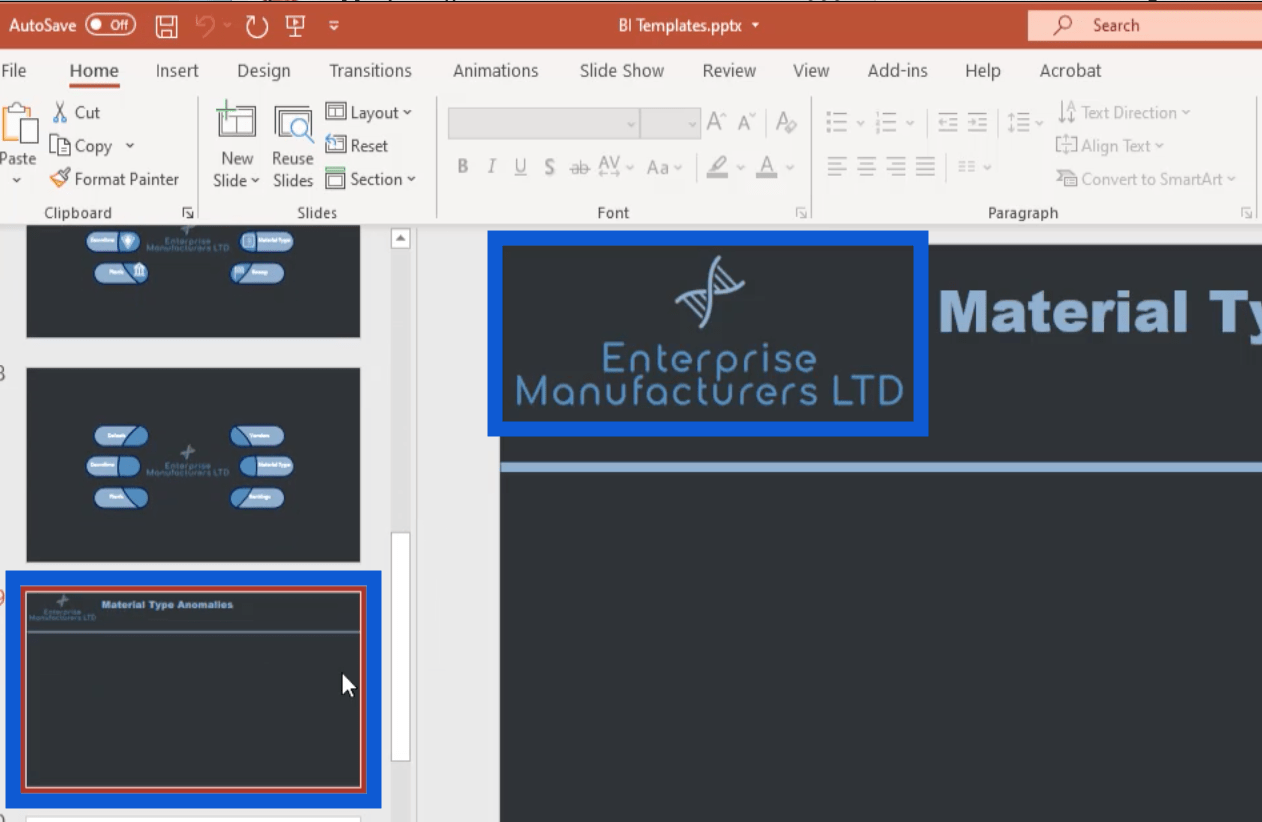
Jeg plejer at starte med et tomt dias, men jeg vil bare vise dig den fil, jeg oprettede, da jeg stadig arbejdede på rapporten i det eksempel, jeg bruger her. Hvis du for eksempel ser på dette dias, vil du se, at jeg bruger det samme logo, som jeg oprettede tidligere.

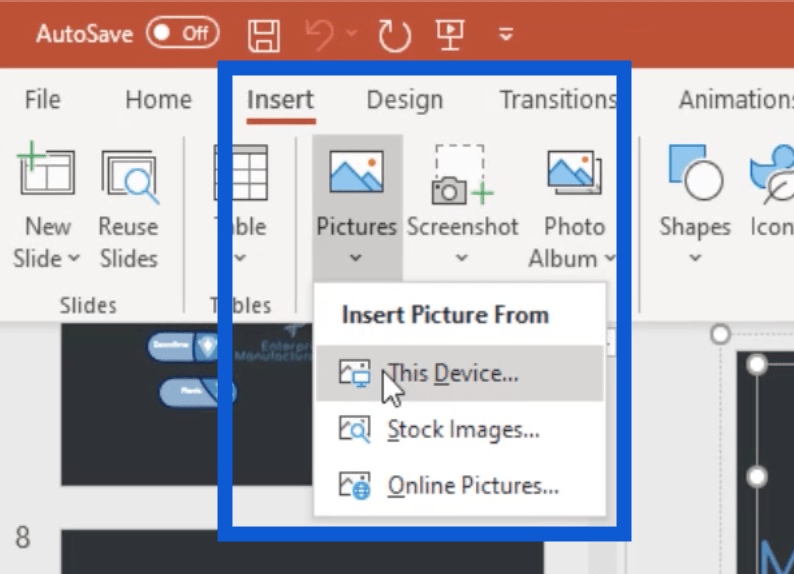
Dybest set tilføjede jeg lige det billede til denne PowerPoint-fil. For at gøre det gik jeg bare til menuen Indsæt, klikkede på Billeder og valgte derefter "Indsæt billede fra denne enhed".

Hvad angår diasoverskriften, er det kun en tekstboks, hvor jeg kan indtaste navnet på hvert dias.

Jeg tilføjede også denne linje, der går på tværs af siden for at isolere overskriften fra resten af det indhold, jeg vil tilføje til siden.

Bemærk, at alle disse elementer på diaset skal gemmes som en gruppe, for at de kan vises på billedet, når jeg gemmer det. Ellers vises disse elementer ikke, når jeg gemmer dette dias som et billede.
Du skal blot vælge alle disse elementer ved at klikke på hver af dem, mens du holder Ctrl-tasten nede. Du ved, at de er blevet valgt, hvis du ser de hvide prikker omkring hvert element.

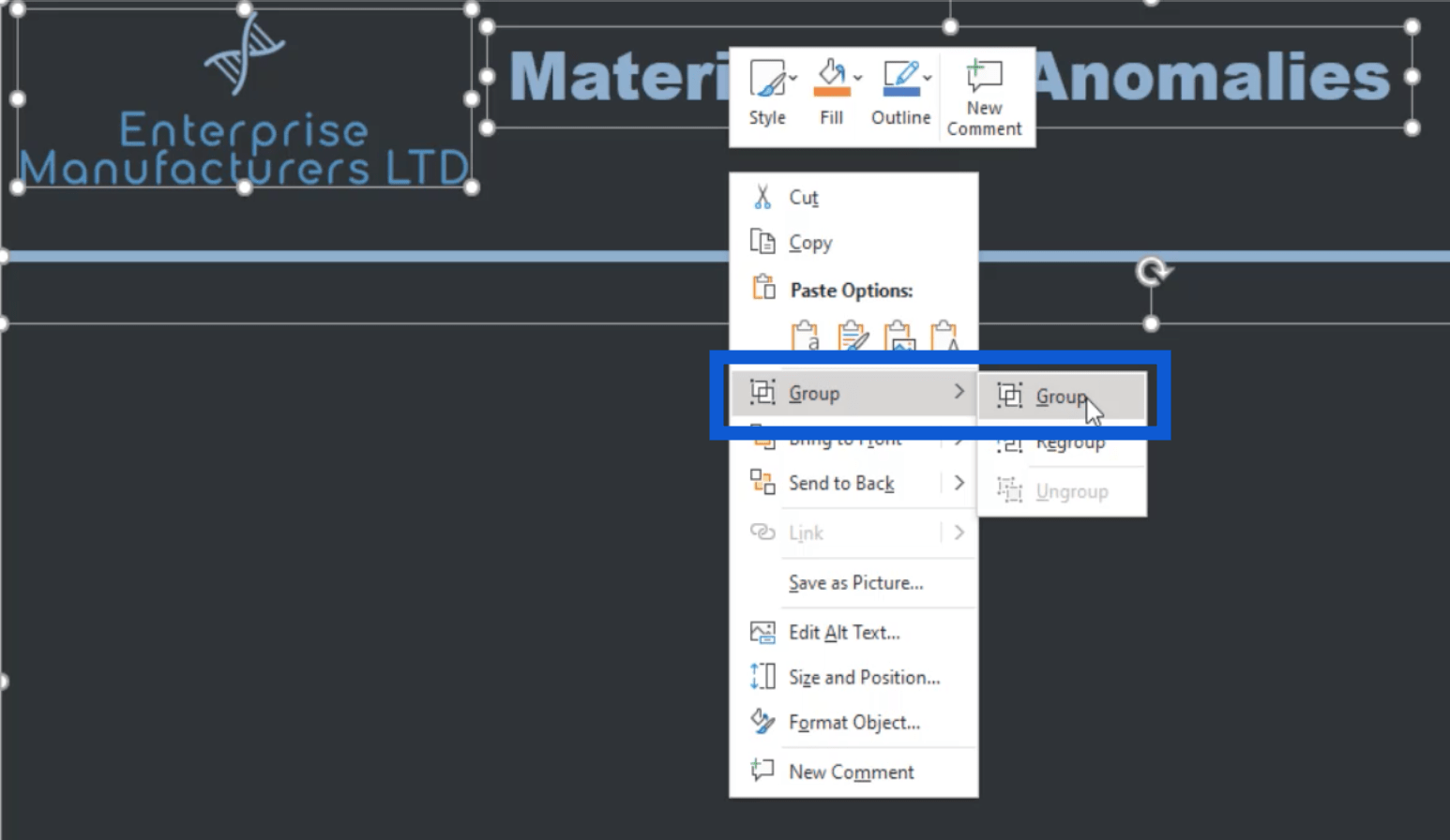
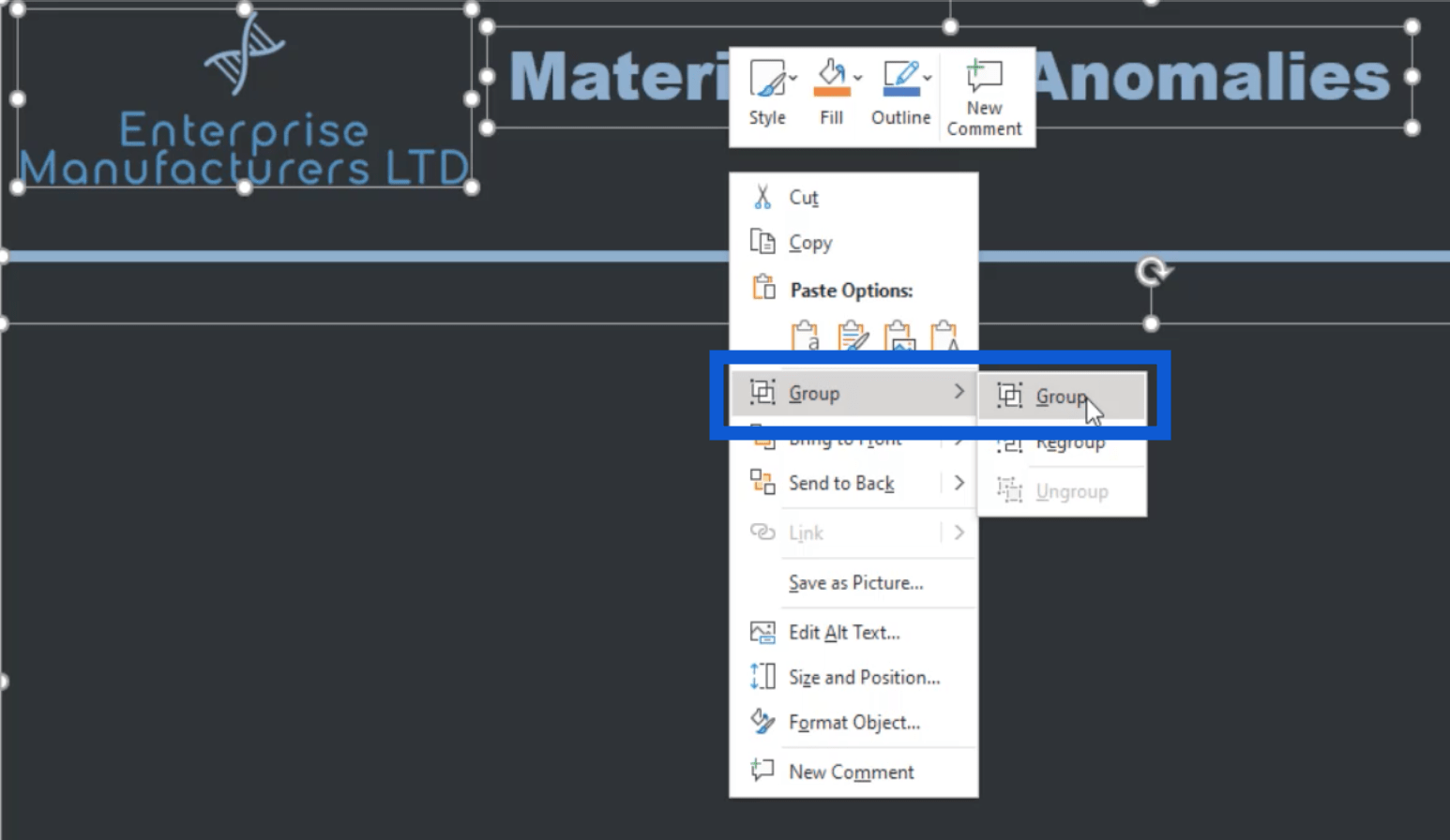
Når alt er valgt, skal du blot højreklikke og derefter vælge Grupper.

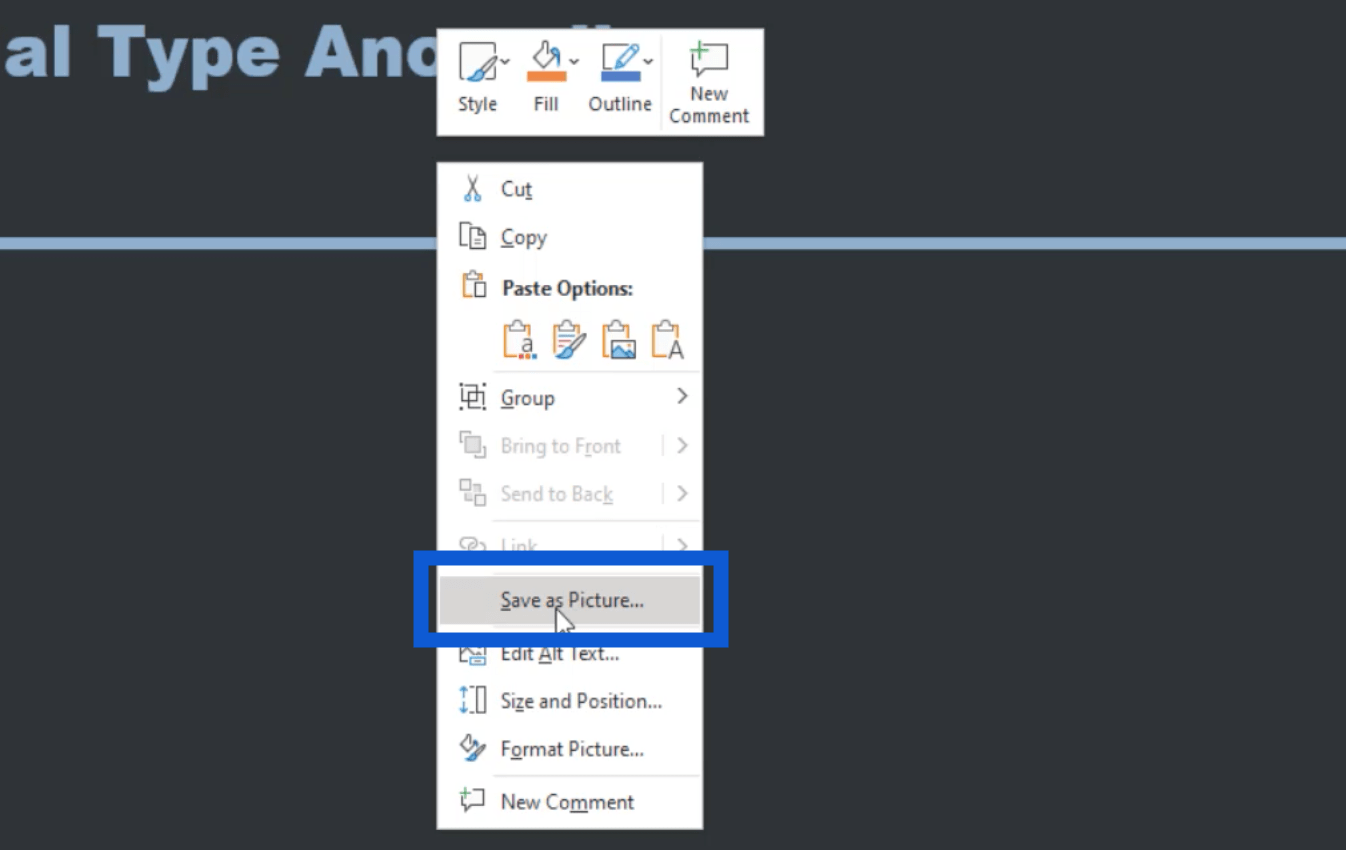
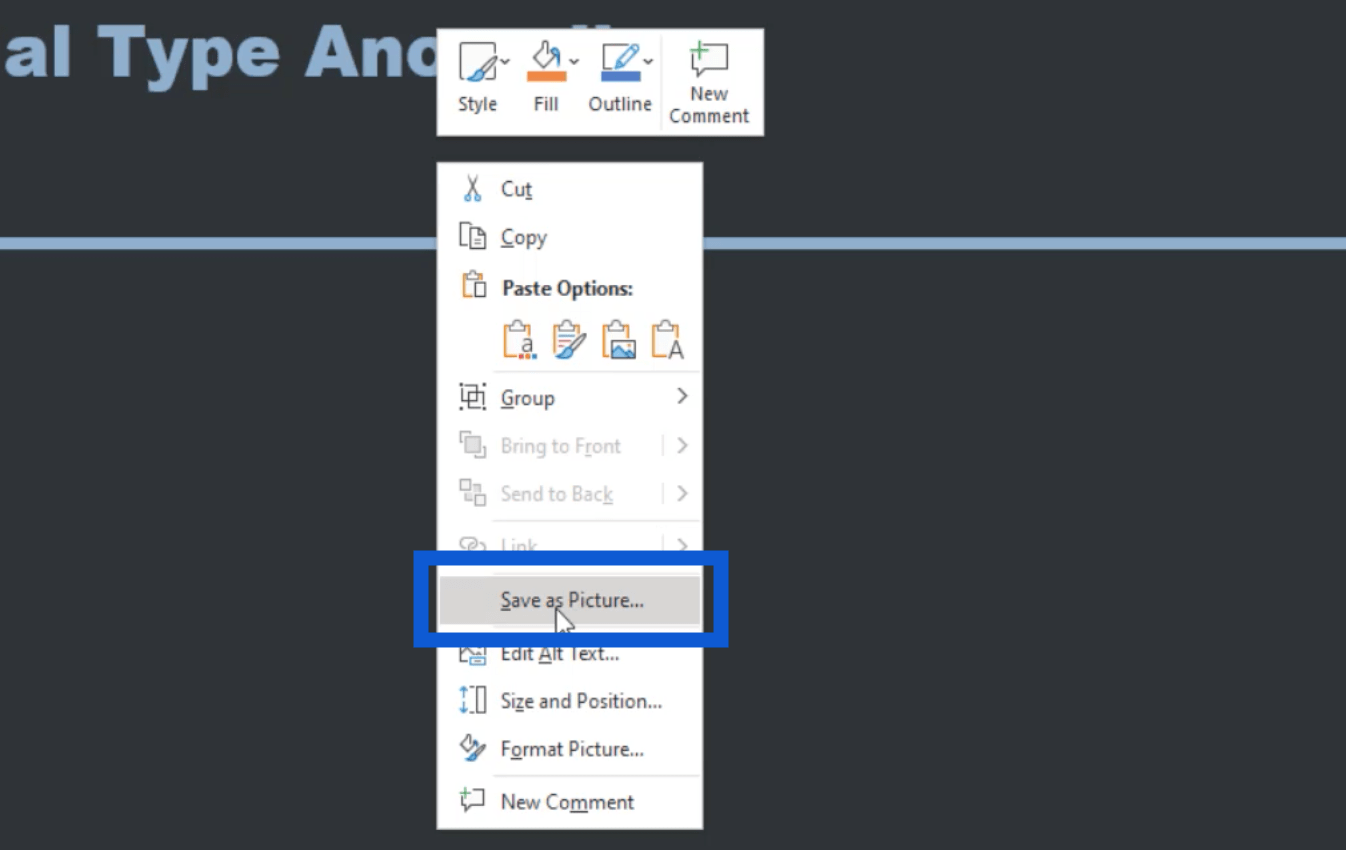
Højreklik derefter igen og vælg Gem som billede.

Når filen er blevet gemt, kan den nu bruges som skabelon for alle de andre slides, der er nødvendige til rapporten.
Jeg har også lavet min rapports hjemmeside her.

Som du kan se, er dette en lille smule mere detaljeret sammenlignet med den almindelige skabelon, jeg arbejdede på tidligere. Jeg brugte bare de former, der er tilgængelige i PowerPoint, til at sætte dette sammen.
Bemærk, at den endnu ikke har de ikoner, som jeg gemte tidligere. Jeg vil tilføje ikonerne, når jeg er i LuckyTemplates og bruge dem til sidenavigation. For nu er det alt, hvad min hjemmeside har brug for.
Tilføjelse af sidenavigation
Nu går jeg tilbage til min LuckyTemplates-skrivebord for at vise dig, hvordan jeg føjede alle disse til mine rapporter, og hvordan jeg også konfigurerer sidenavigationen.
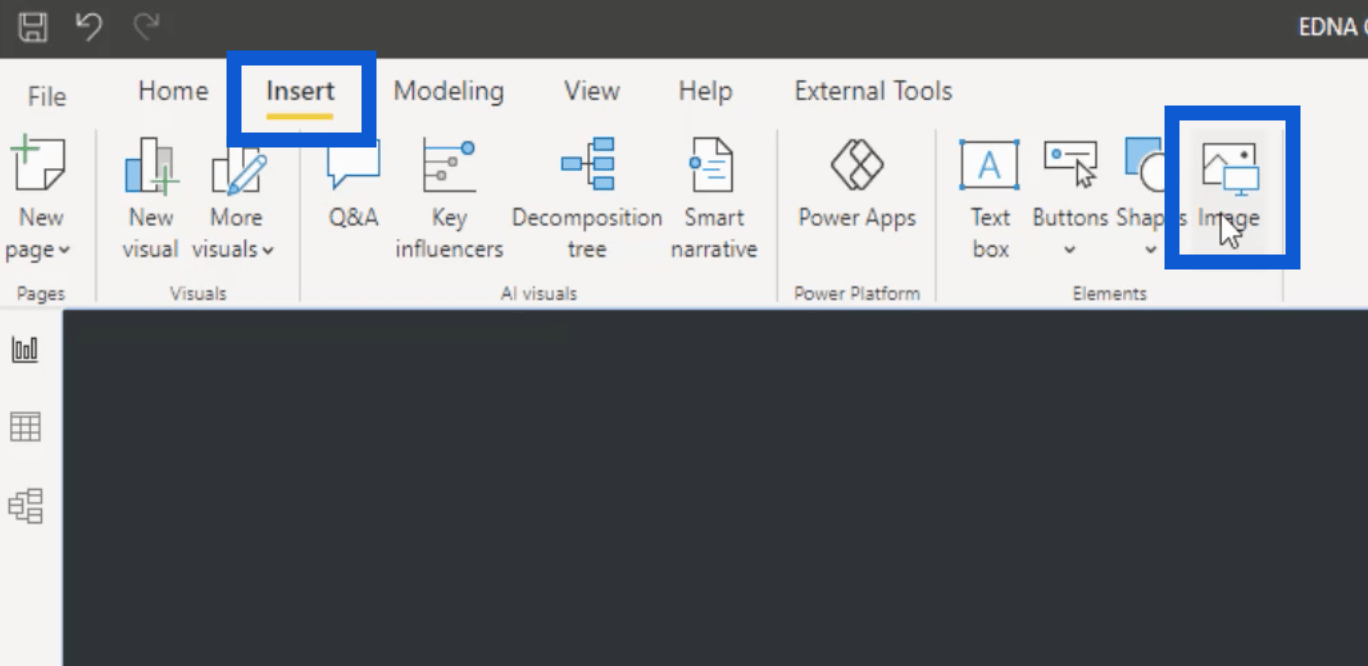
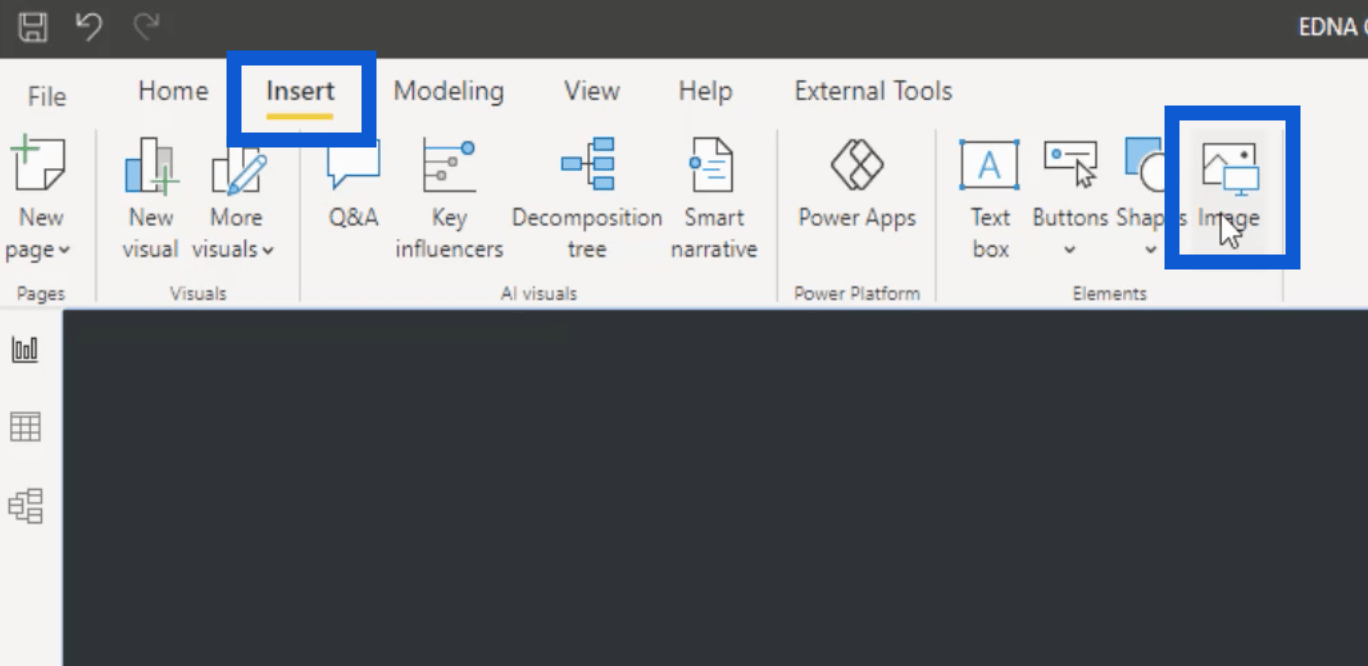
Jeg skal gå til menuen Indsæt, og klik derefter på Billede.

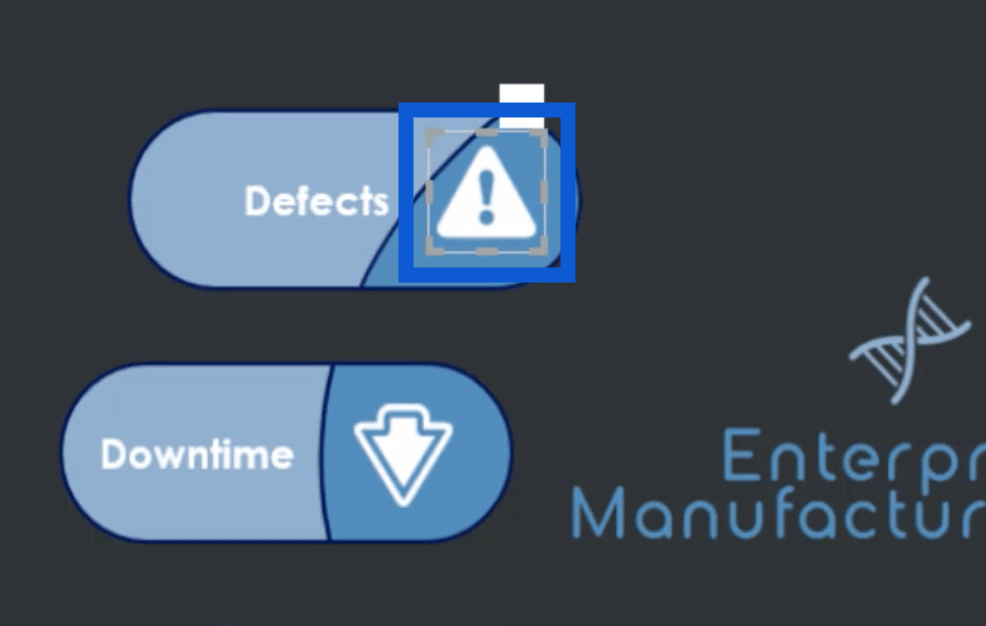
Dette vil åbne mine mapper. Når jeg har fået slides og ikoner ind i rapporten, kan jeg ændre størrelsen på dem efter behov, så alt er lagt ordentligt ud.

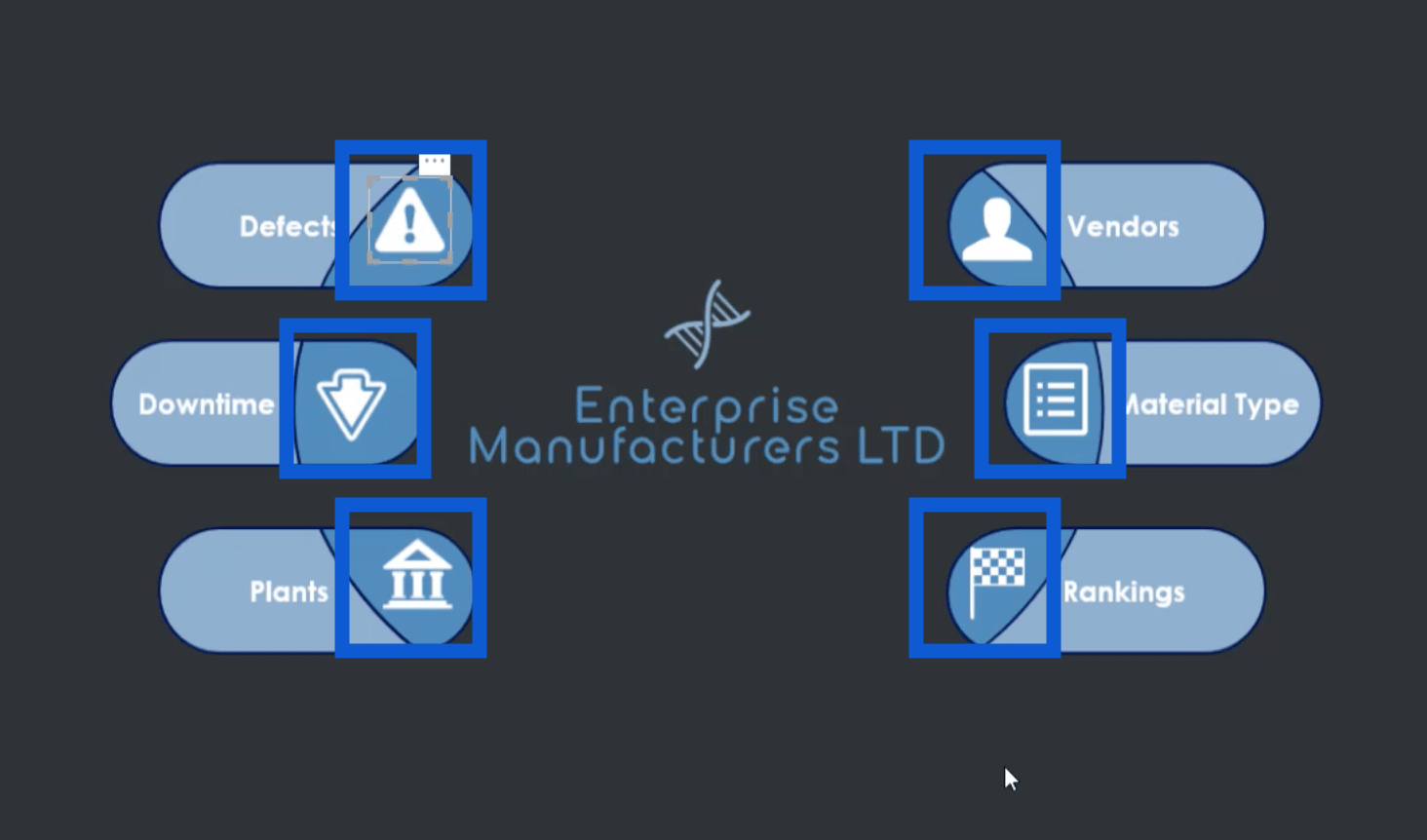
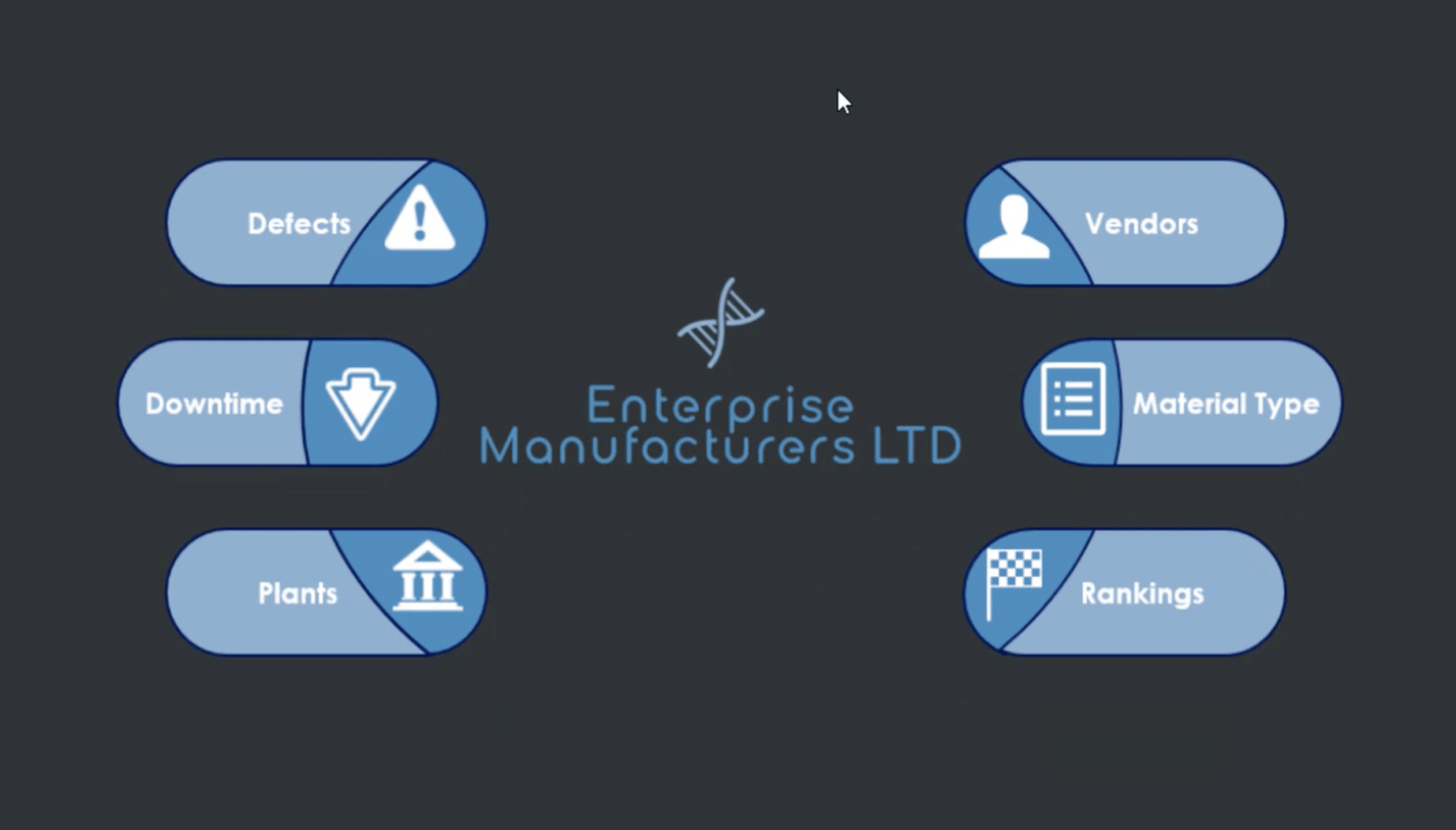
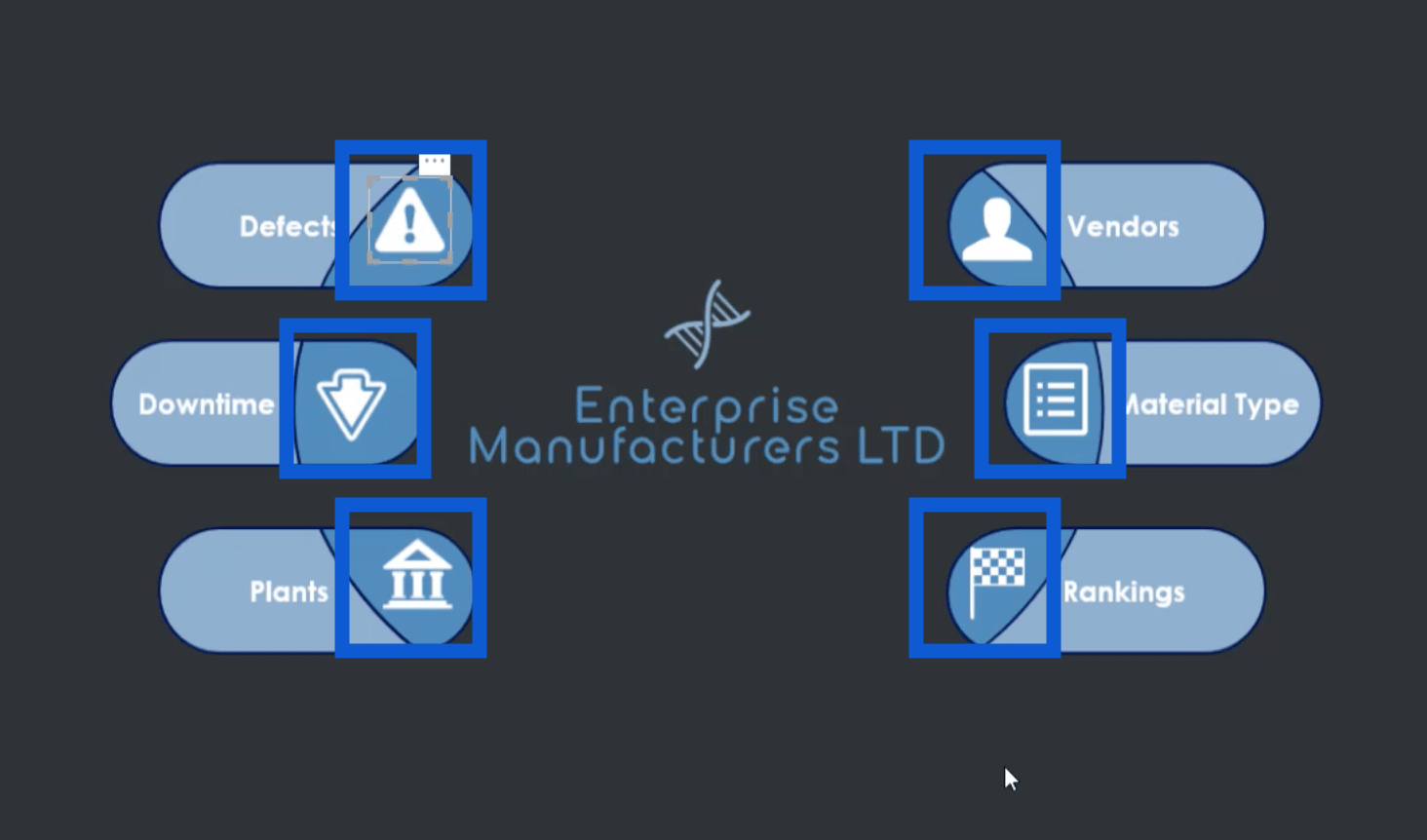
Som du kan se, viser siden nu det dias, jeg arbejdede på i PowerPoint, plus de ikoner, som jeg fik online.
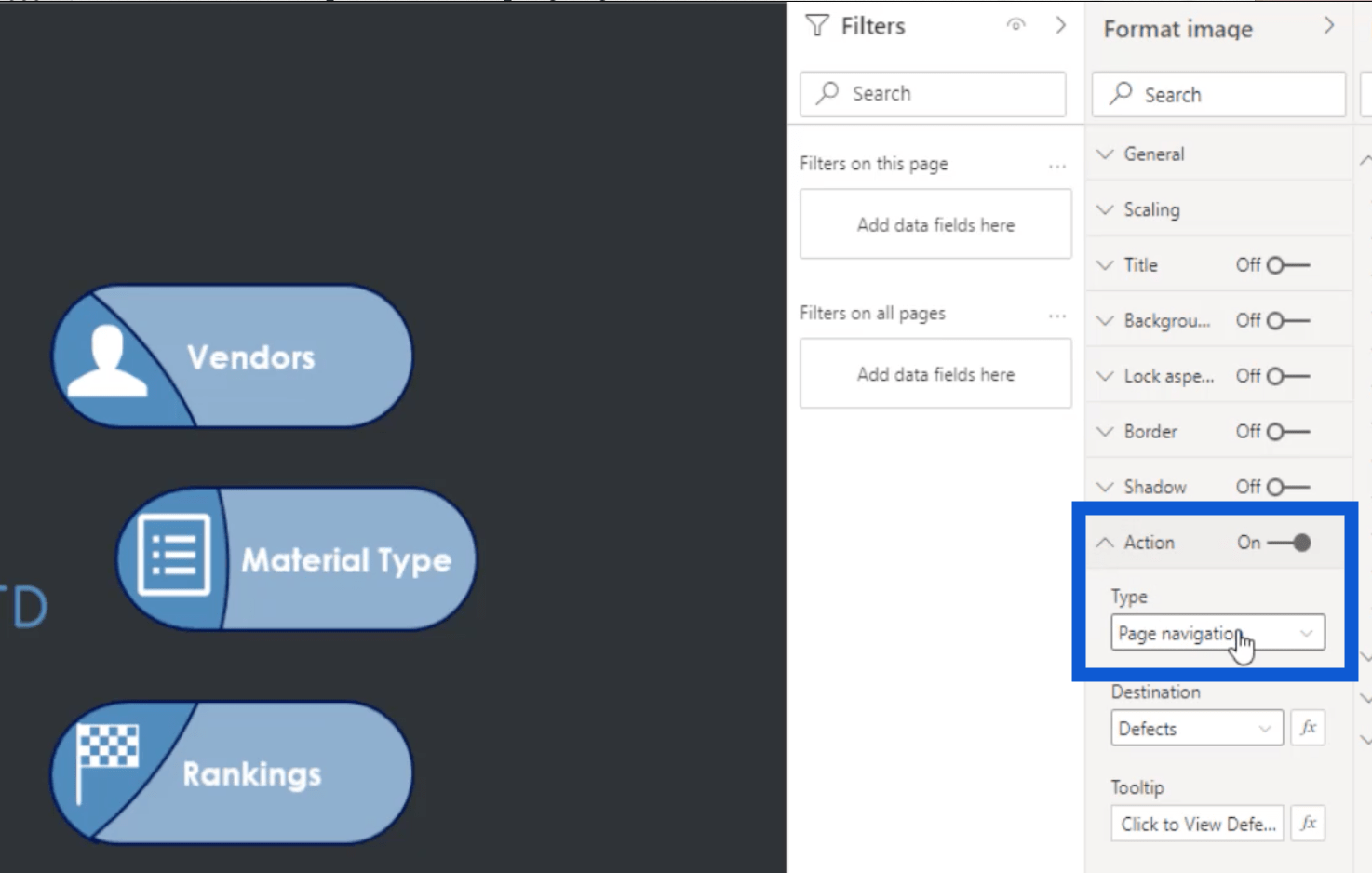
Nu vil jeg tilføje noget sidenavigation. Jeg starter med dette ikon for Defekter.

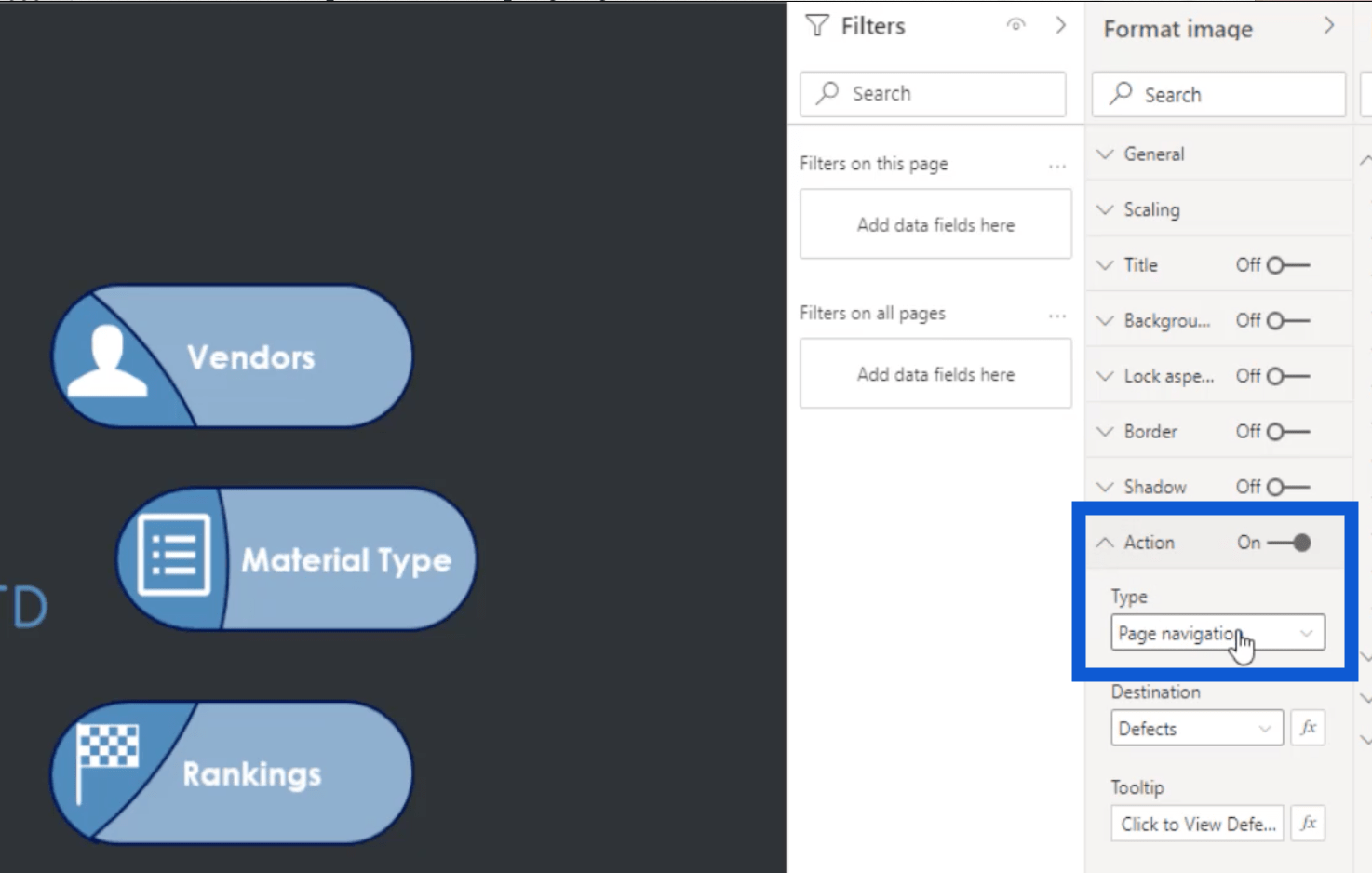
Derefter går jeg til sektionen Handling til højre og vælger Sidenavigation under Type.

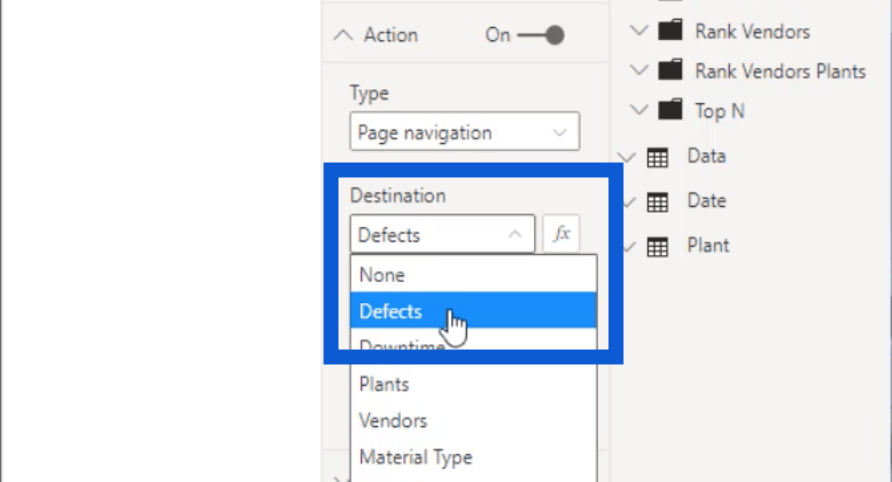
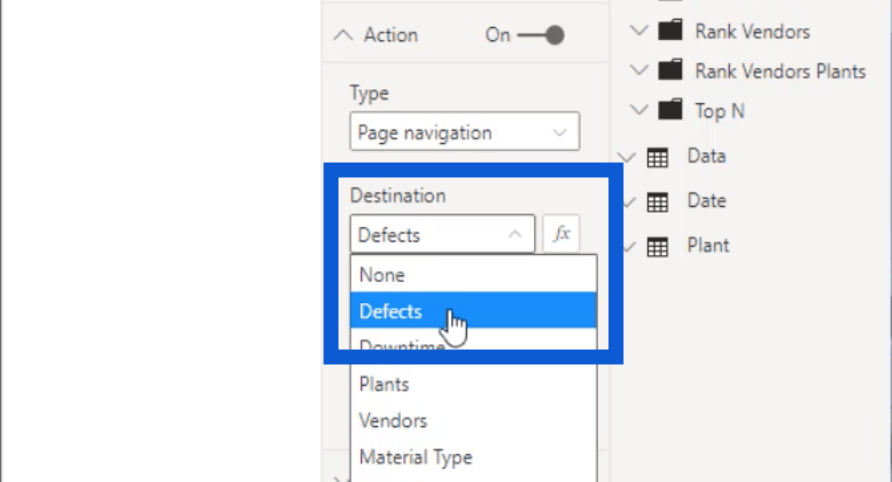
Under Destination skal jeg bare vælge den side, hvor jeg vil have det ikon til at føre til. I dette eksempel vil jeg vælge Defekter.

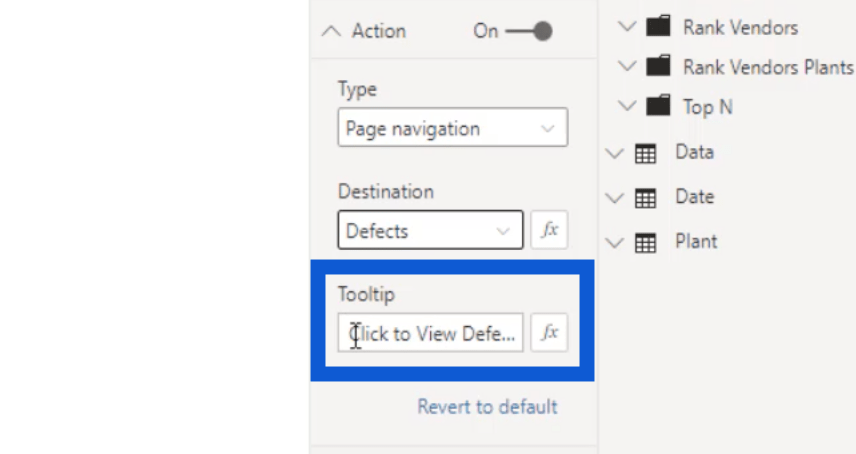
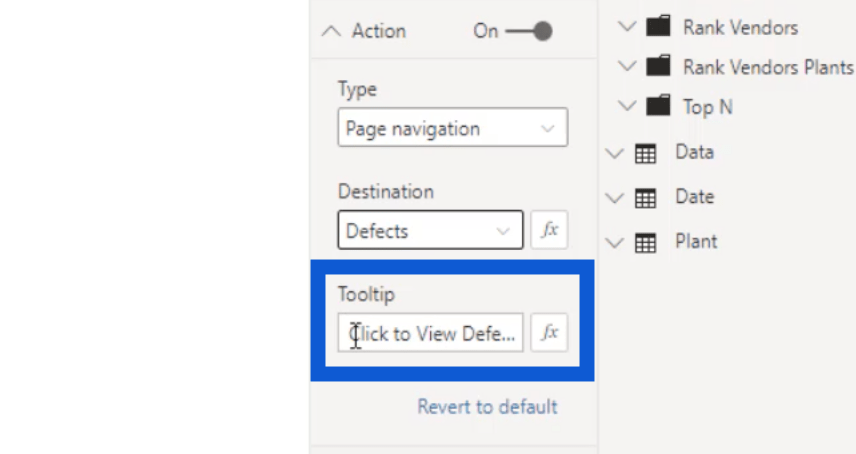
Jeg tilføjede også en lille note i Værktøjstip og skrev "Klik for at se fejldias".

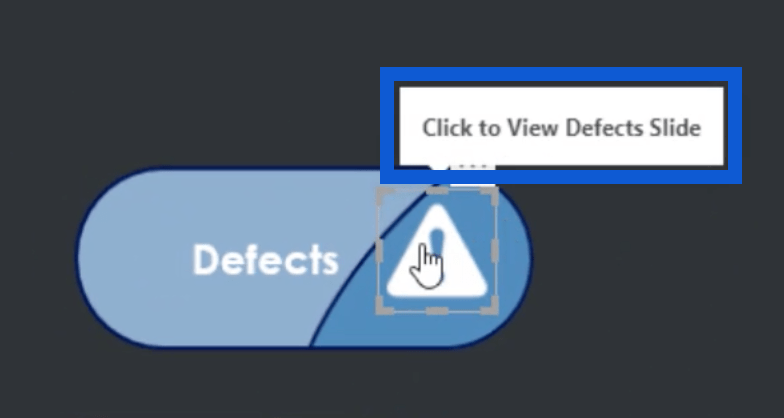
Så hver gang jeg fremhæver min mus over ikonet, kan du se det værktøjstip dukke op.

Mens jeg stadig er inde i og sætter tingene sammen, skal jeg lave et Ctrl+ venstreklik for at det virker. Men når rapporten er blevet offentliggjort, behøver brugeren, der ser rapporten, kun at foretage et venstreklik for at blive ført til højre side.

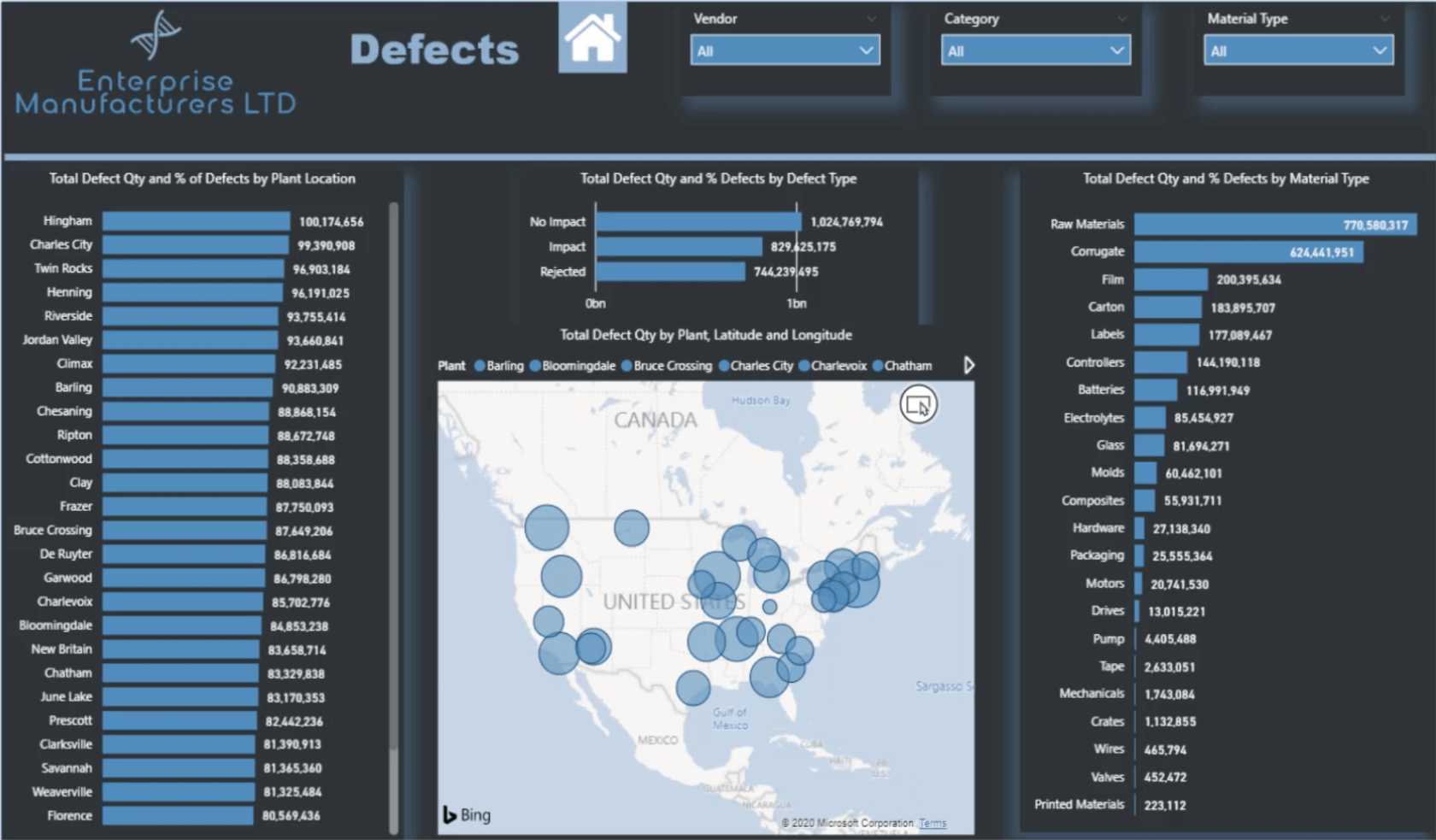
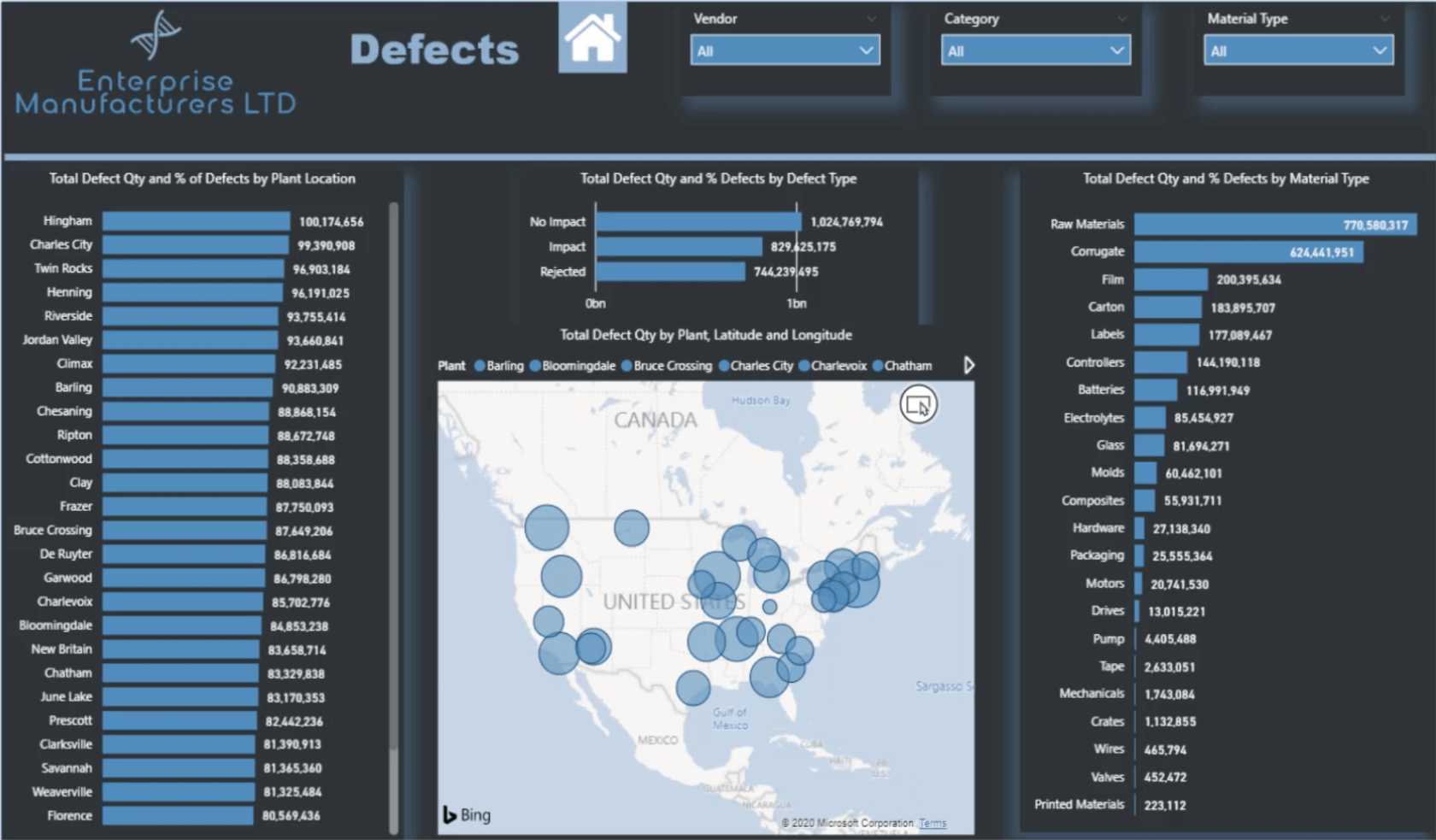
På diasset Defekter kan du se den skabelon, jeg arbejdede på tidligere, men med mere indhold på siden. Jeg har også tilføjet et hjem-ikon øverst, så brugere kan gå tilbage til hjemmesiden når som helst, de har brug for det.

Jeg gjorde den samme proces med de andre ikoner på hjemmesiden, hvilket gjorde det nemmere for brugere at springe fra en del af min rapport til en anden.
Konklusion
De ting, som jeg gik igennem i denne tutorial, er kritiske for LuckyTemplates rapportudviklingsprocessen, fordi det kan have en enorm indflydelse på, hvordan din rapport vil blive fortolket.
At vælge den rigtige farvepalet alene kan gøre eller ødelægge din rapport. At vide, at det forkerte valg af farver kan gøre dine etiketter ulæselige eller dine visualiseringer svære at forstå.
Jeg håber, at denne vejledning også kan hjælpe dig med at oprette din egen LuckyTemplates-rapportudviklingsproces. Du kan altid finde på din egen arbejdsgang, men dette ville være et godt sted at starte, hvis du lige er begyndt at få en fornemmelse af, hvad der virker for dig.
Alt det bedste,
Jarrett