I denne øvelse vil vi diskutere, hvordan man kreativt bruger et LuckyTemplates-scatter-diagram. Vi vil også tage fat på en af dens begrænsninger, og hvordan vi kan håndtere den. Et punktdiagram, også kendt som punktplot, bruger en række prikker til at repræsentere data. Denne type datavisualisering bruges til at vise sammenhængen mellem forskellige variabler.
Indholdsfortegnelse
Betinget formatering for et LuckyTemplates scatter-diagram
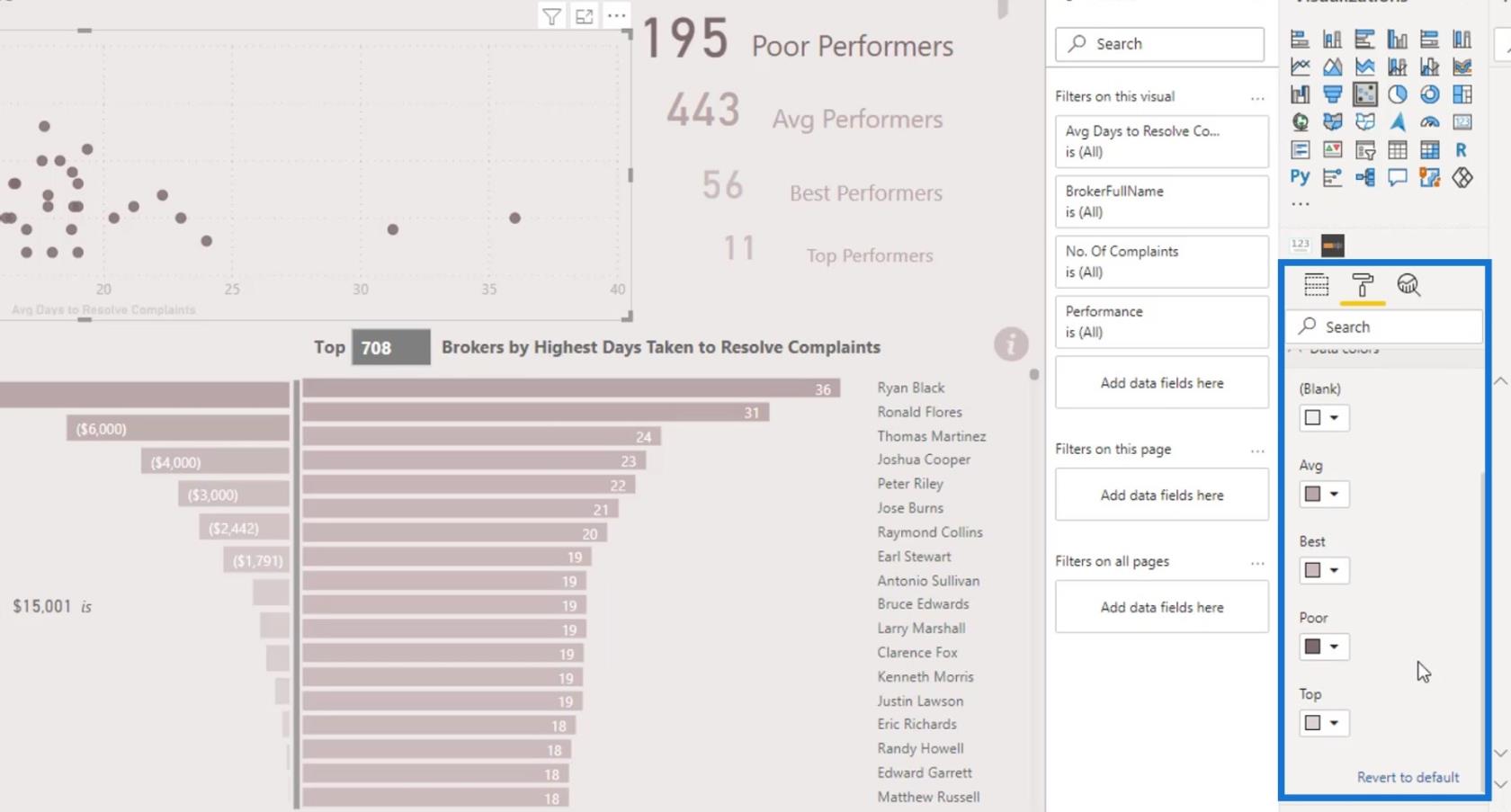
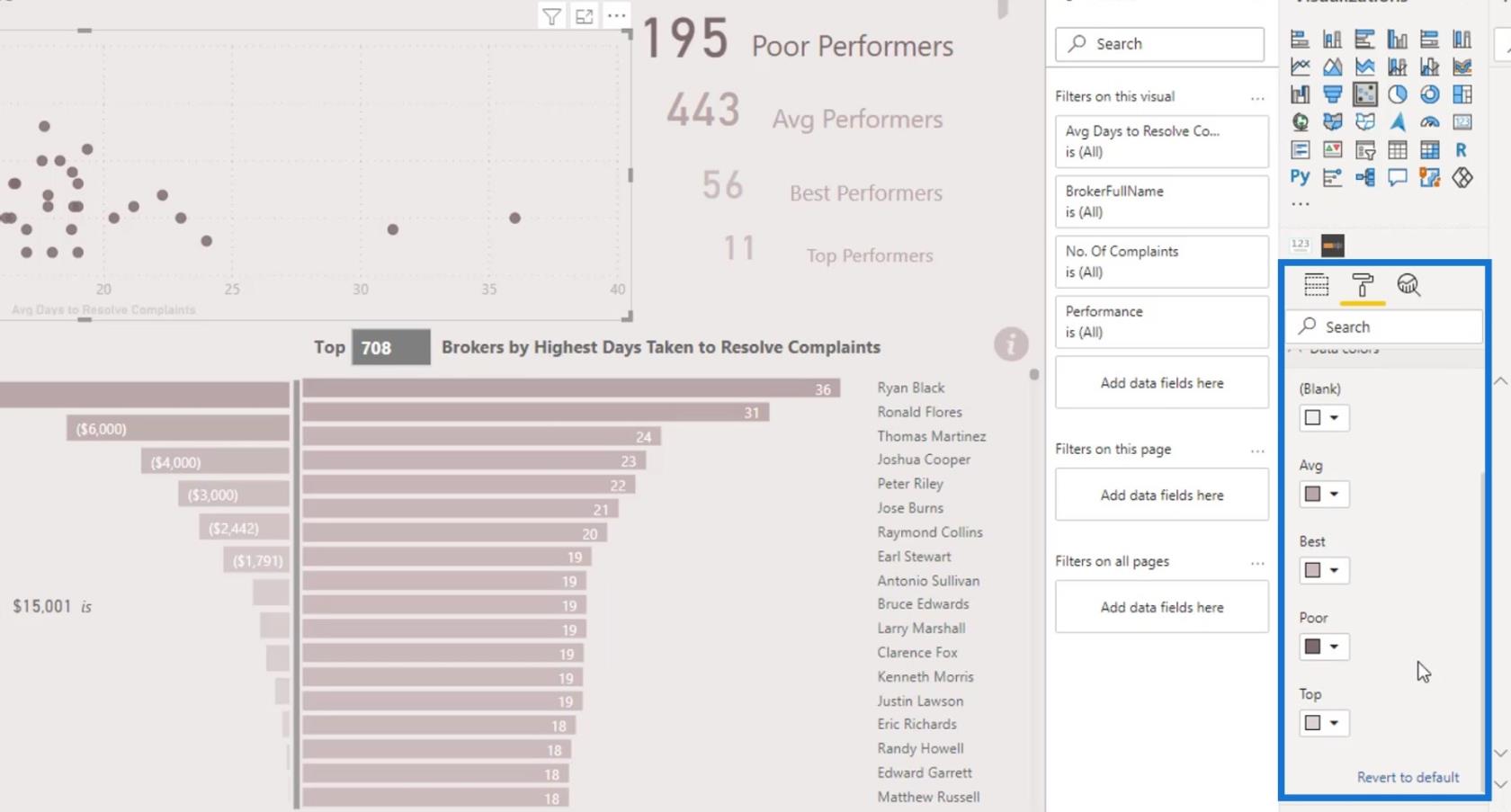
Scatter-diagrammet er næsten alles favorit. En af dens begrænsninger er dog, at der ikke er nogen tilgængelig betinget formatering for det. Lad os sige, at vi vil betinget formatere punktdiagrammet i denne rapport. Hvis vi går til Datafarver , vil vi se, at vi ikke har den mulighed.

For at få forskellige farver skal vi lave en ret kompleks DAX-kode og en tabel. Det mønster, der bruges til dette bestemte scenarie, kaldes dynamisk segmentering . Vi har en masse videoer, der er relateret til dette emne på vores EDNA YouTube-kanal og . Du kan tjekke dem ud, hvis du ikke har gjort det endnu.
Vi kan stadig udføre den betingede formatering uden at skulle oprette komplekse DAX-koder. Men vi kan kun gøre det i Charticu l ator og ikke i LuckyTemplates visual.
Bliv kreativ med LuckyTemplates Scatter Charts
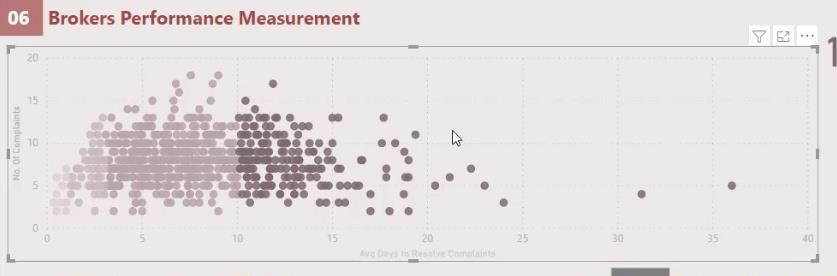
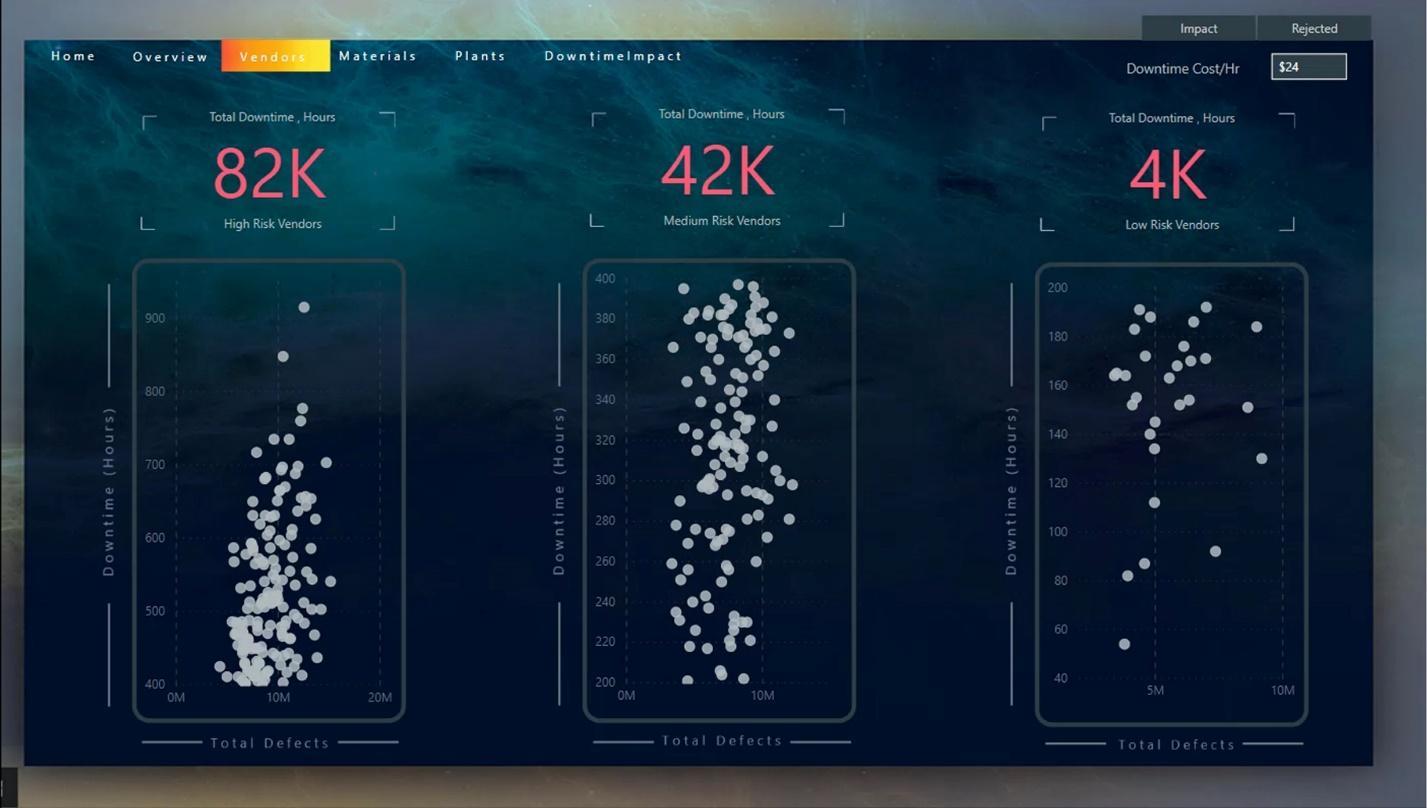
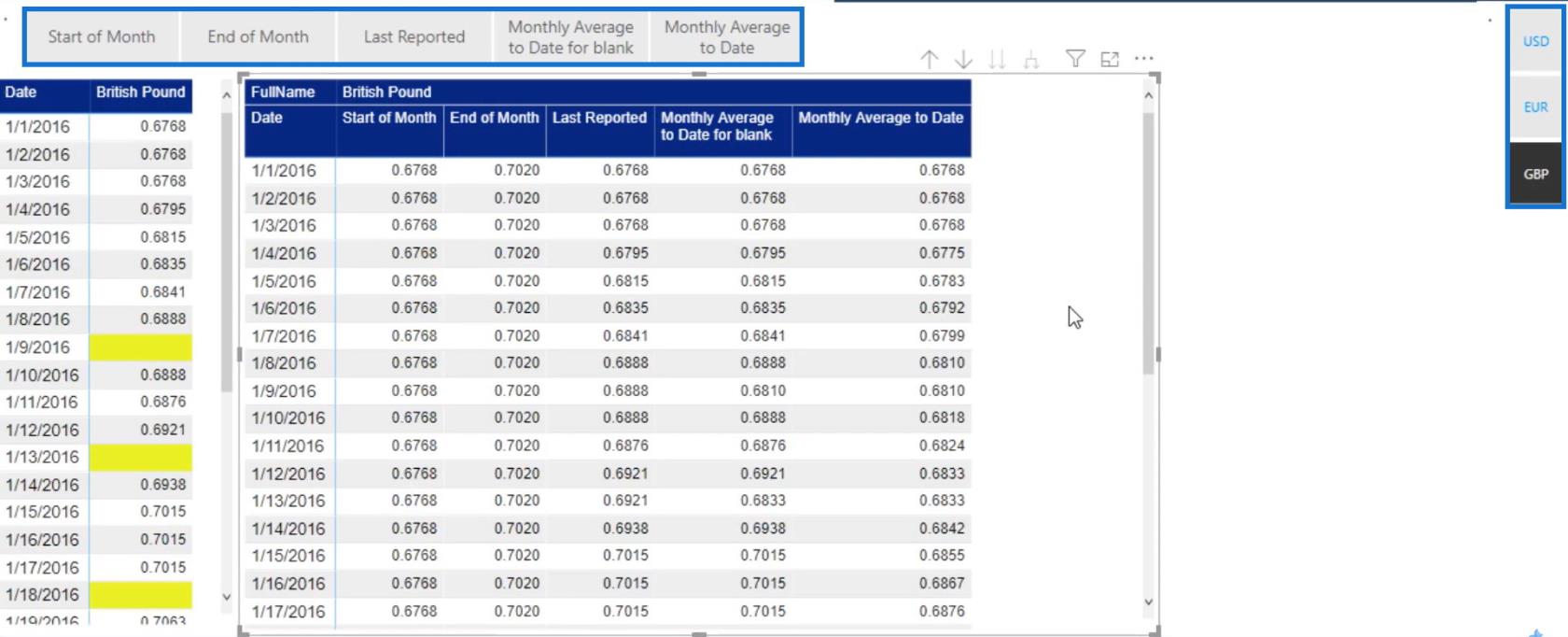
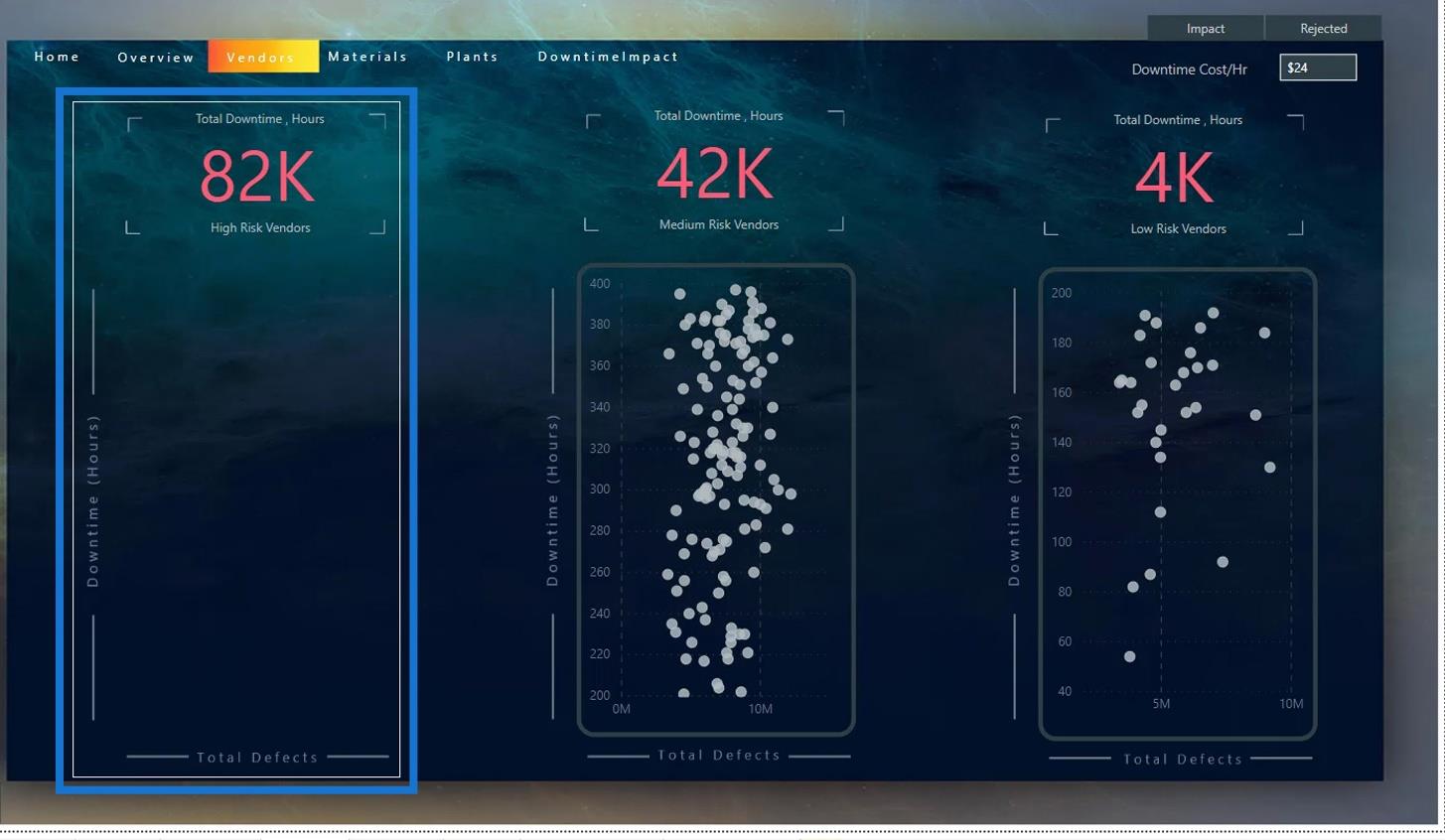
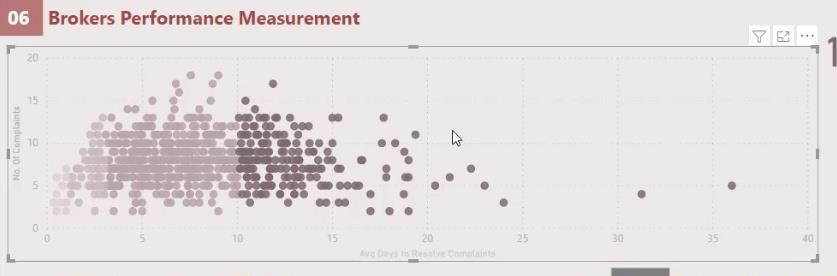
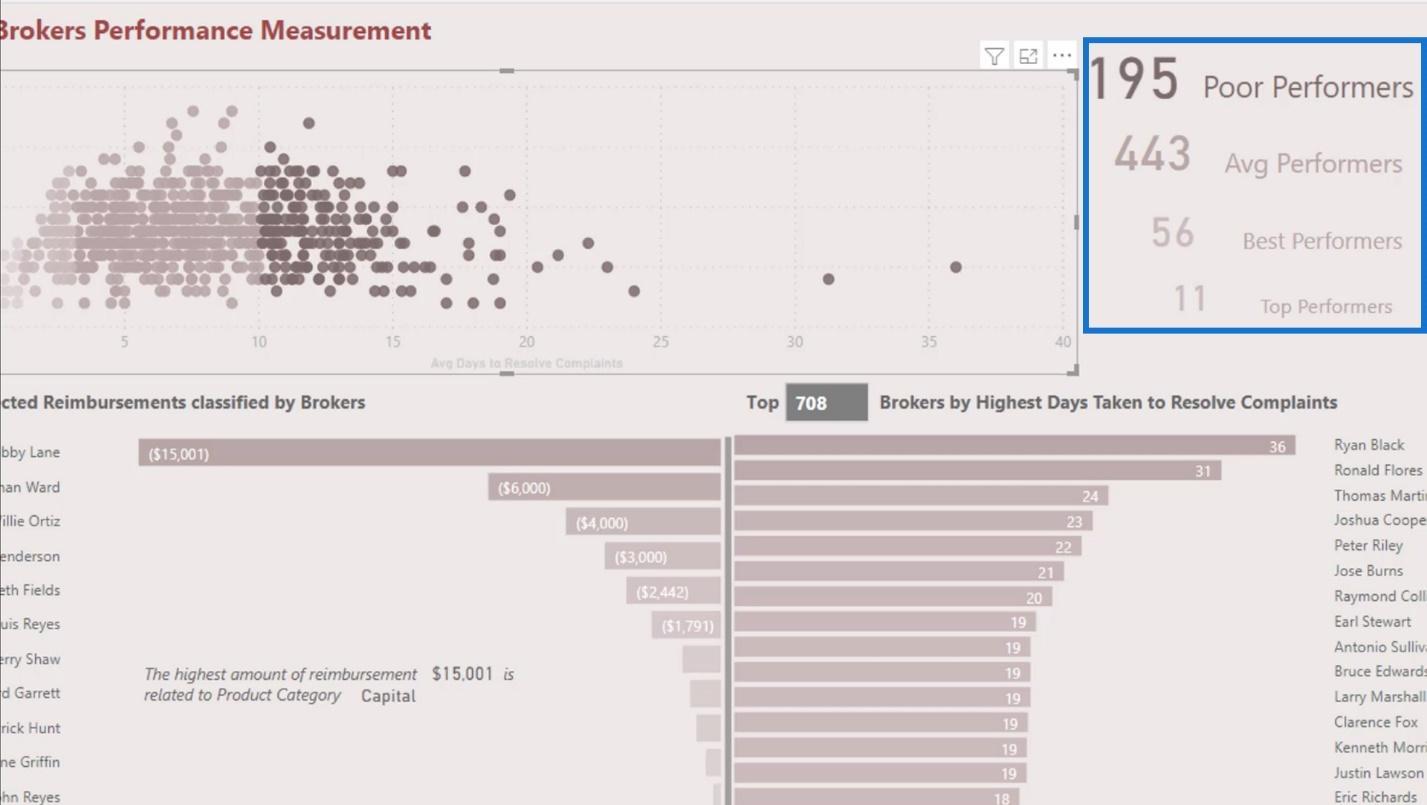
Lad os også tale om, hvordan du kreativt kan bruge punktdiagrammer. I denne rapport brugte vi et punktdiagram, som viser det gennemsnitlige antal dage til at løse klager, og antallet af klager på y-aksen.

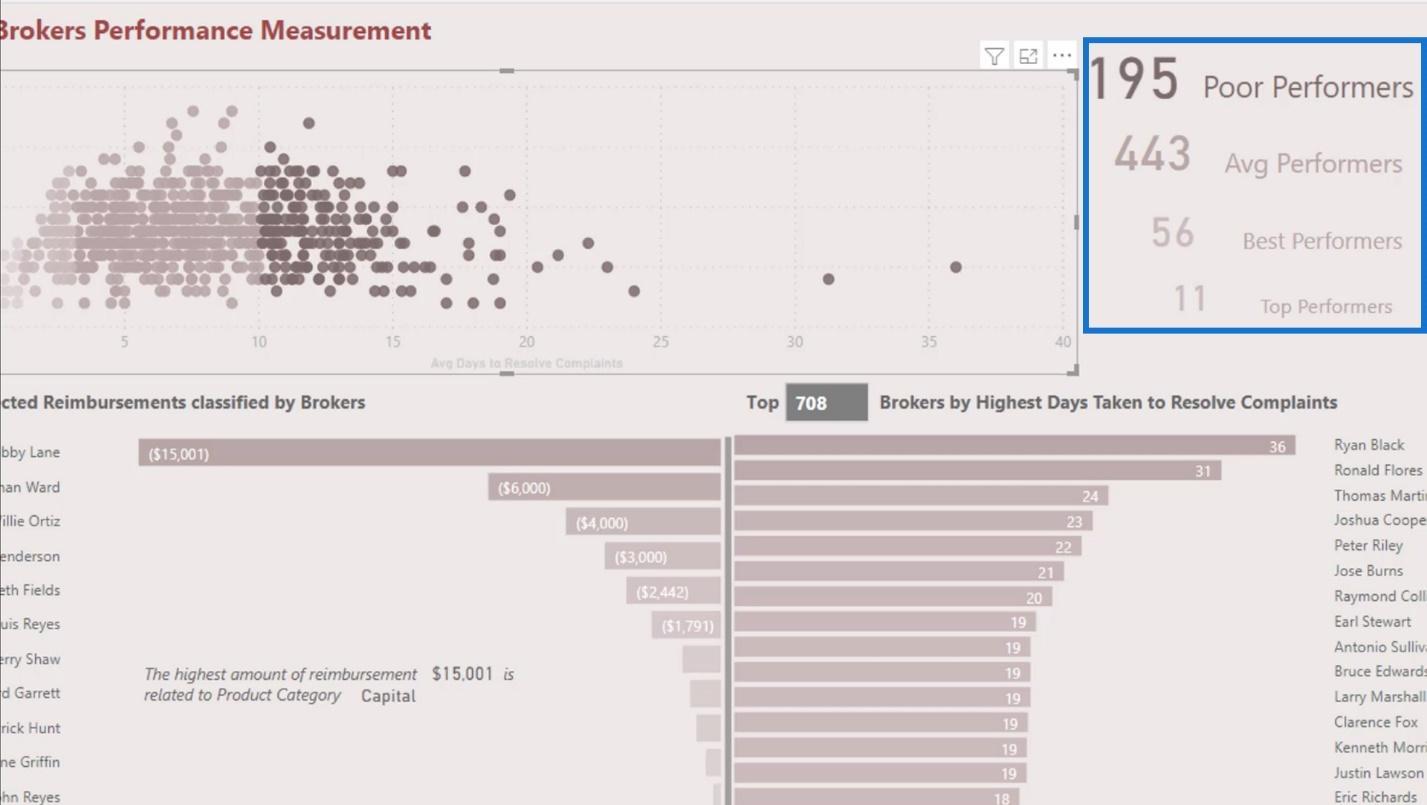
For at give brugeren mere synlighed tilføjede vi et kortvisuelt billede. Dette gør det muligt for slutbrugerne at se, hvor mange af dem, der er dårlige , gennemsnitlige , bedst og bedste .

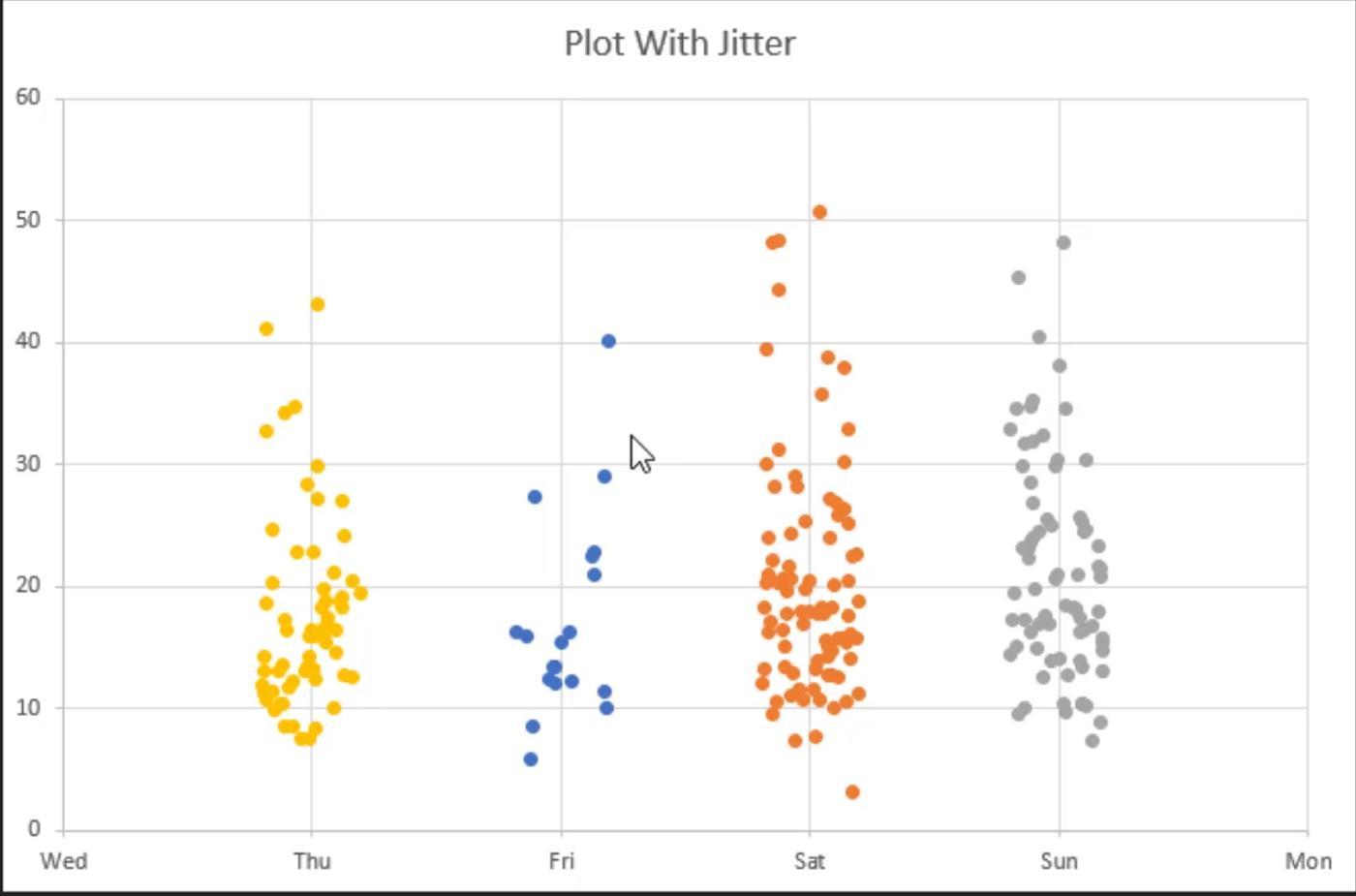
Oprettelse af en jittereffekt for et LuckyTemplates scatter-diagram
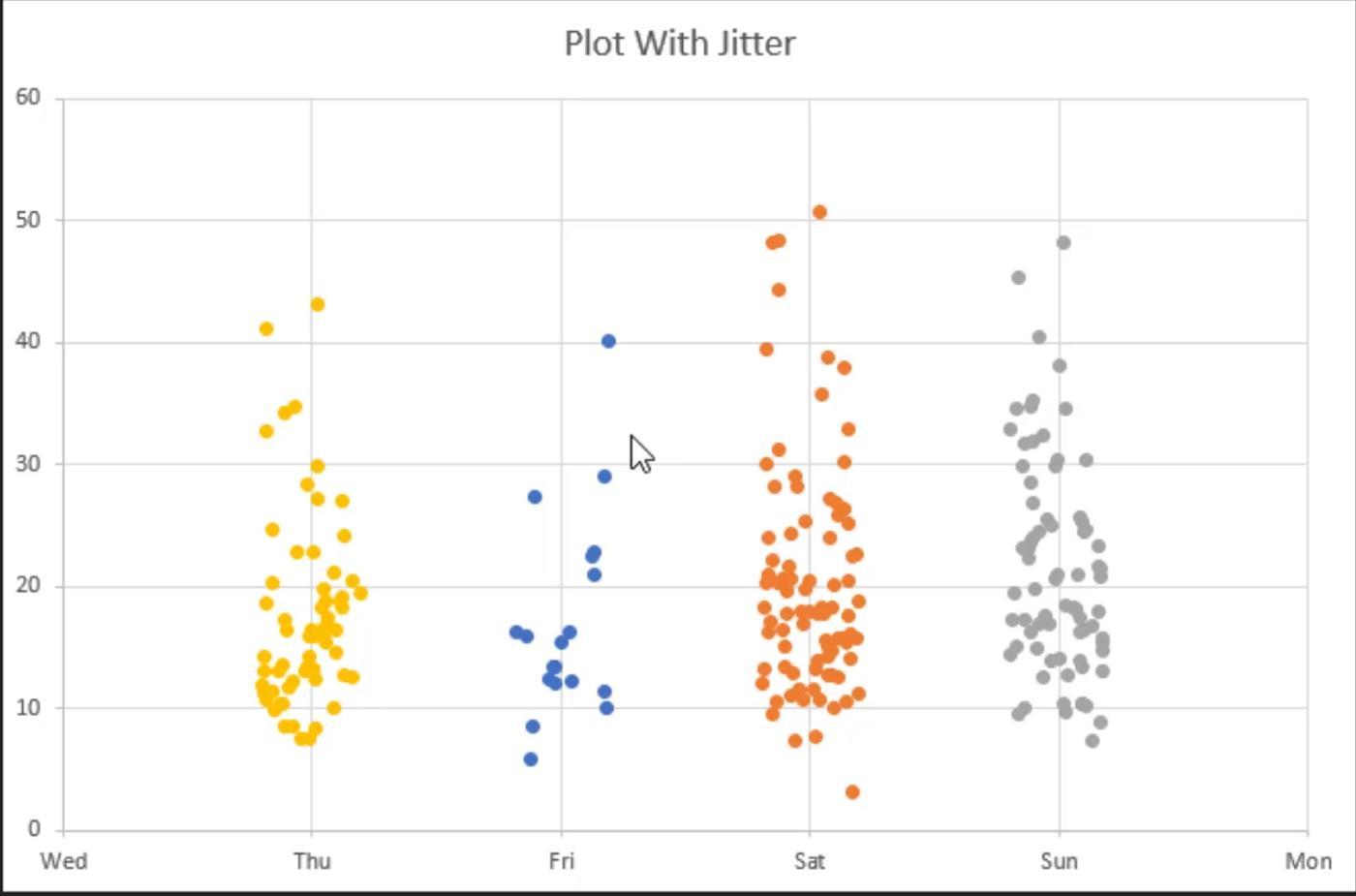
Punktdiagrammer har ikke en Jitter-effekt i LuckyTemplates. Det meste af tiden er prikkerne i en lige linje. Jitter-effekten kan dog også være nyttig, da den skaber mellemrum mellem datapunkterne. Vi kan opnå denne type visualisering ved at oprette en brugerdefineret visualisering i Charticulator, men vi vil ikke fokusere på det i denne tutorial.

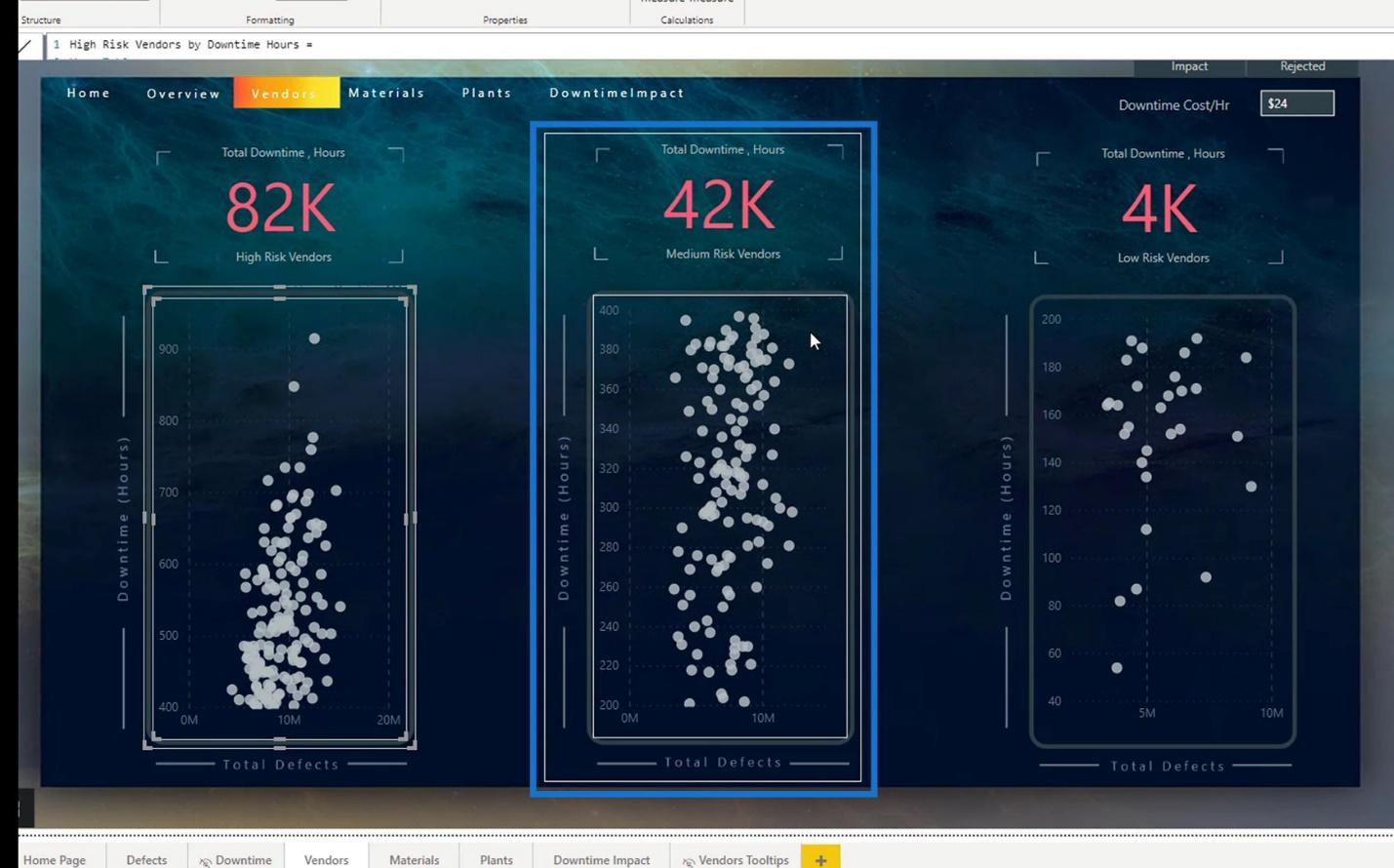
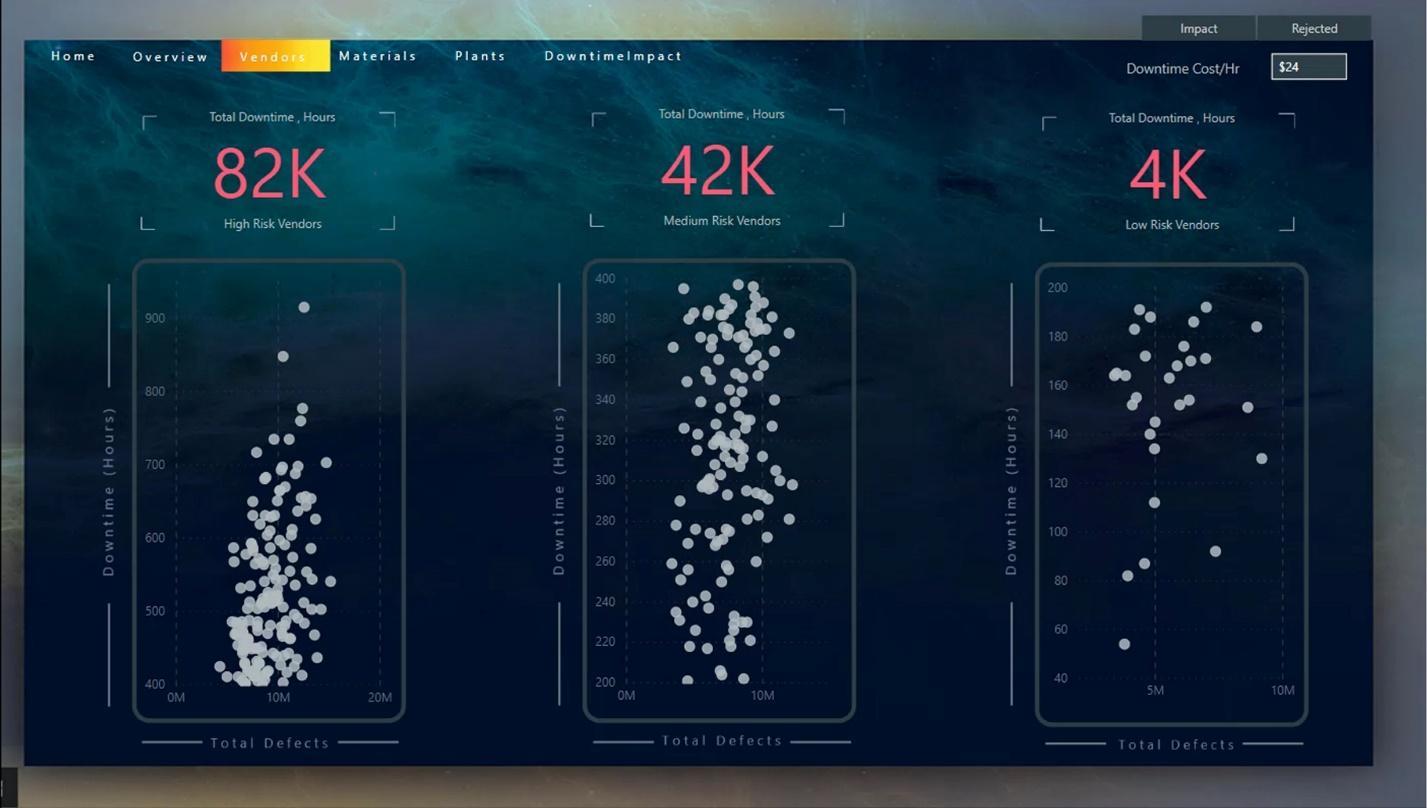
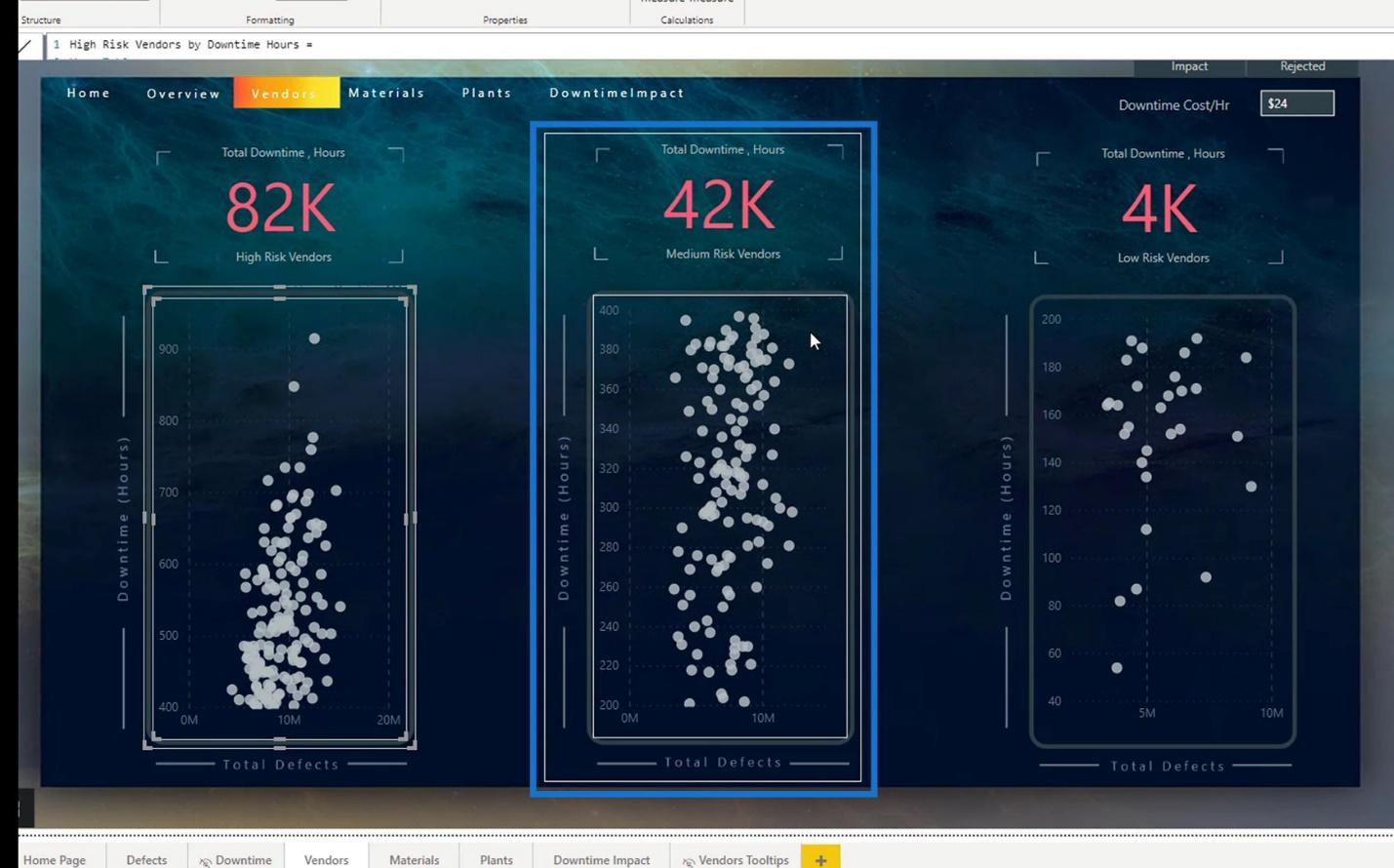
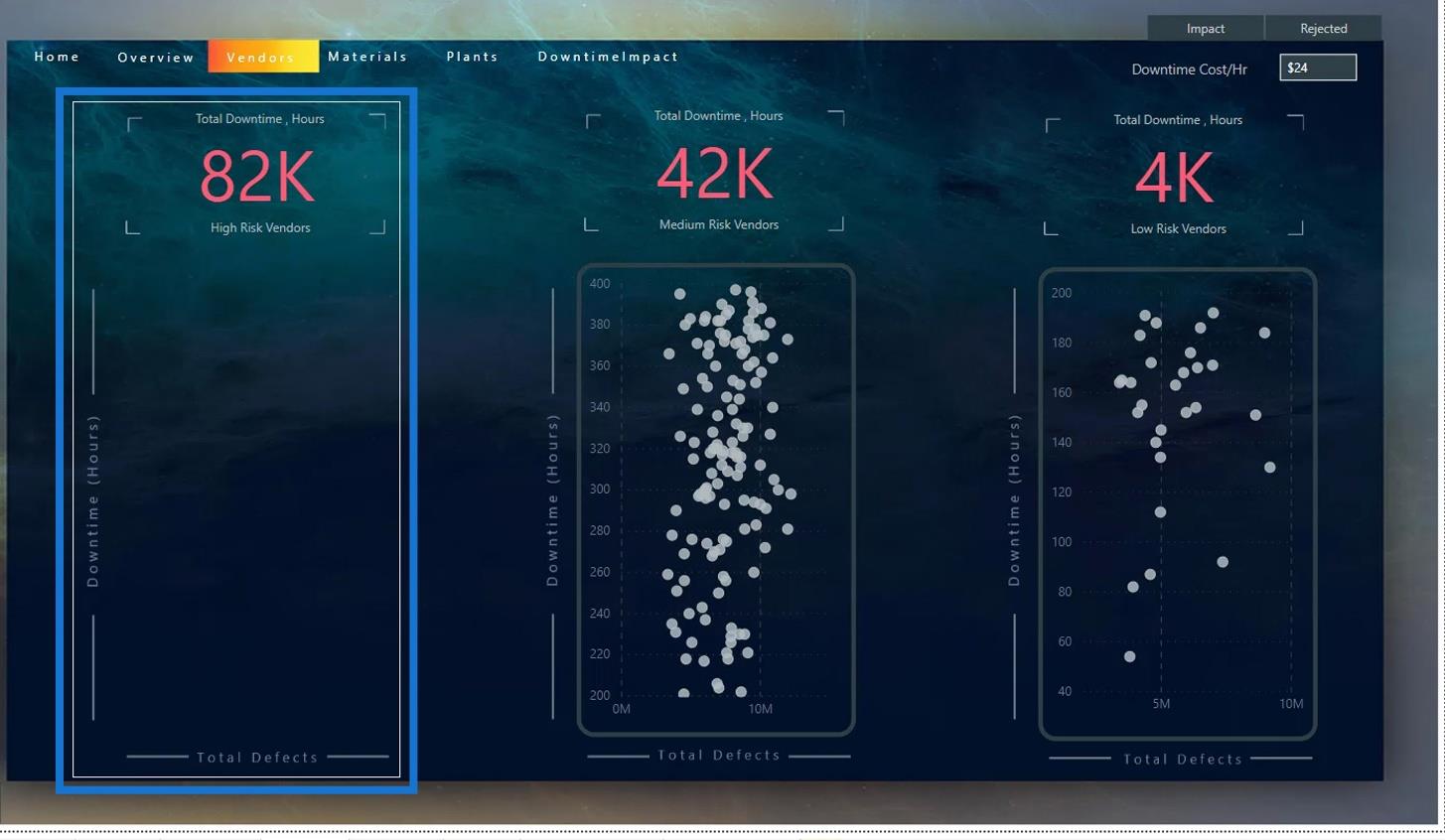
I dette eksempel brugte vi Dynamic Segmentation- teknikken i stedet. Men vi gjorde det på en anden kreativ måde. Dette er den type punktdiagram, som jeg oprettede i min rapport.

Denne udfordringsrapport var relateret til leverandørindsigten, hvor vi skulle evaluere en samlet mængde defekter på tværs af forskellige kriterier. Vi vurderede også det samlede antal nedetider forårsaget af det defekte materiale fra leverandørerne.
1. Oprettelse af foranstaltningerne
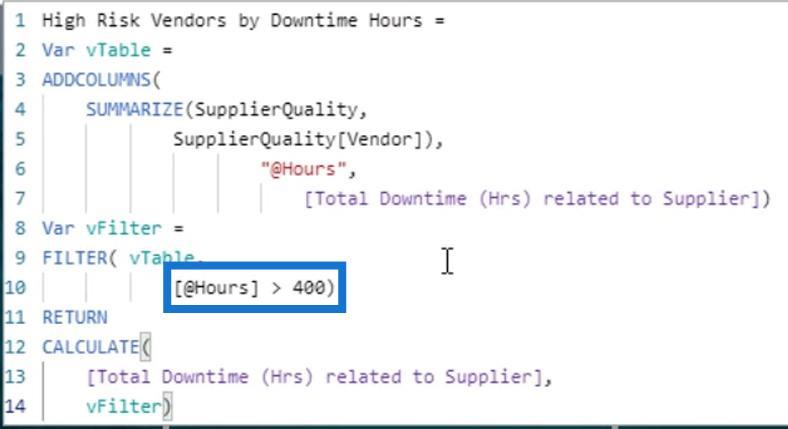
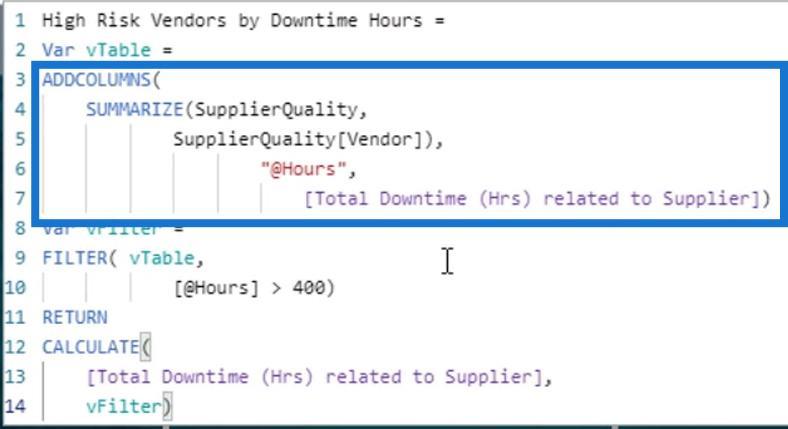
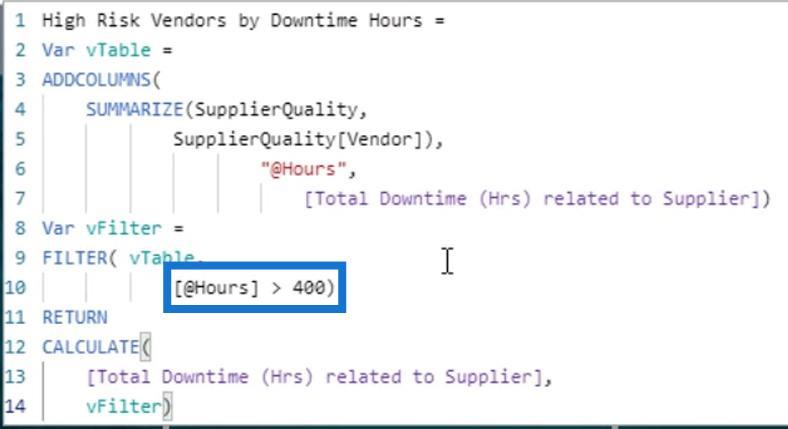
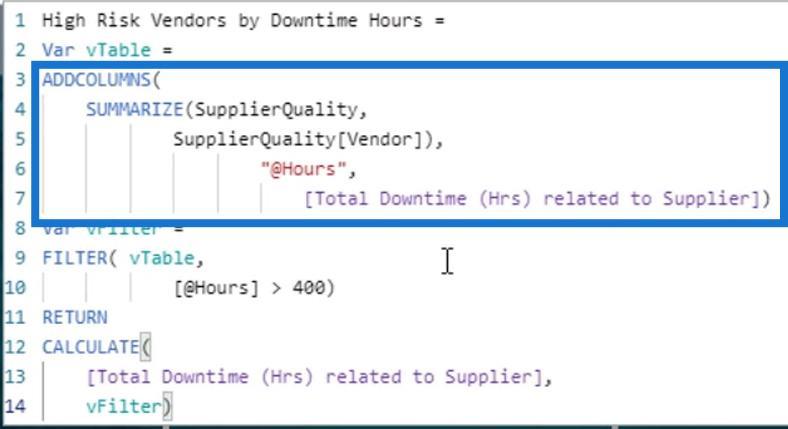
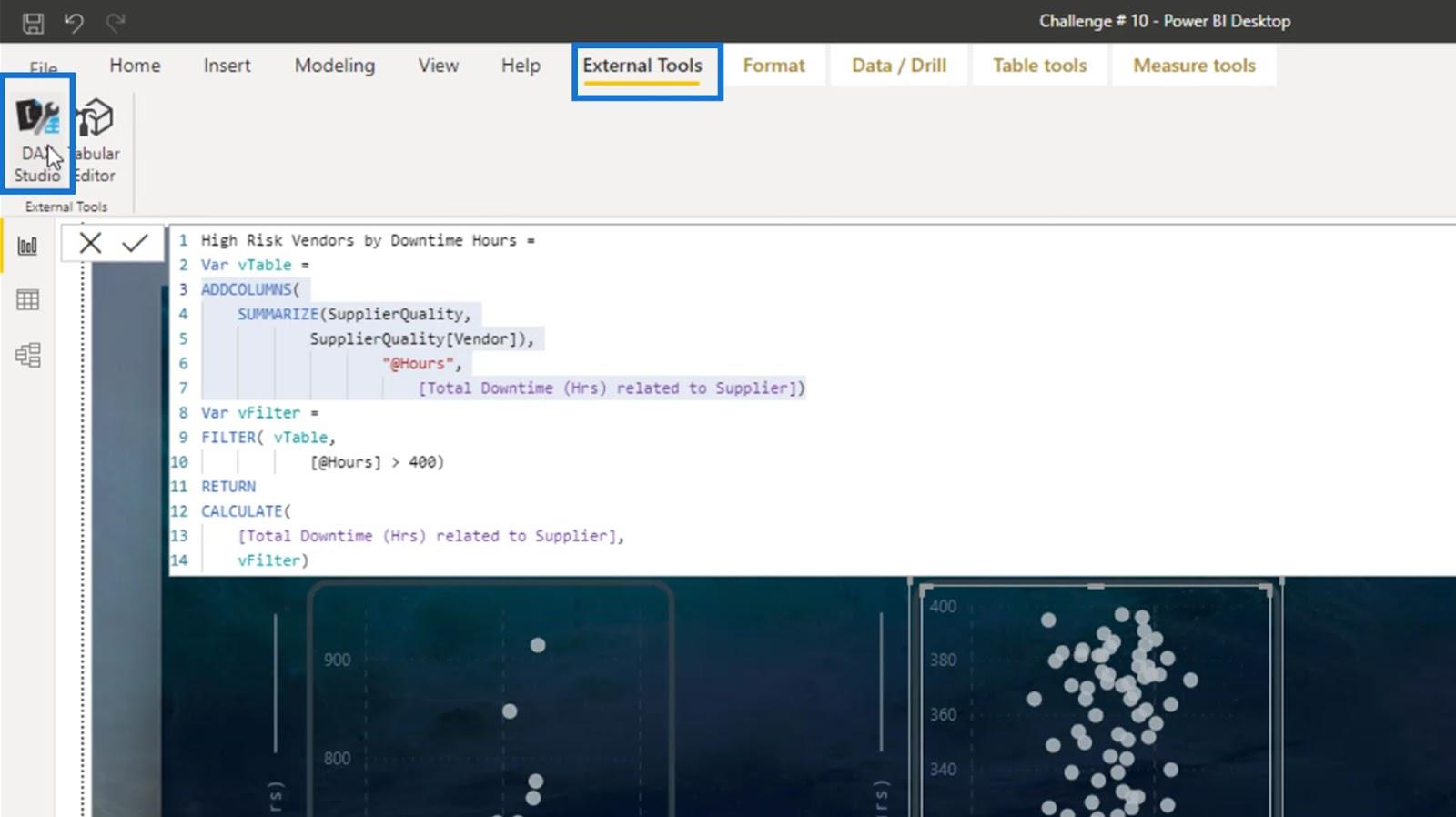
I denne rapport brugte jeg et mål, hvor jeg placerede leverandørerne i højrisikoområdet, hvis nedetidstimerne er større end 400 .


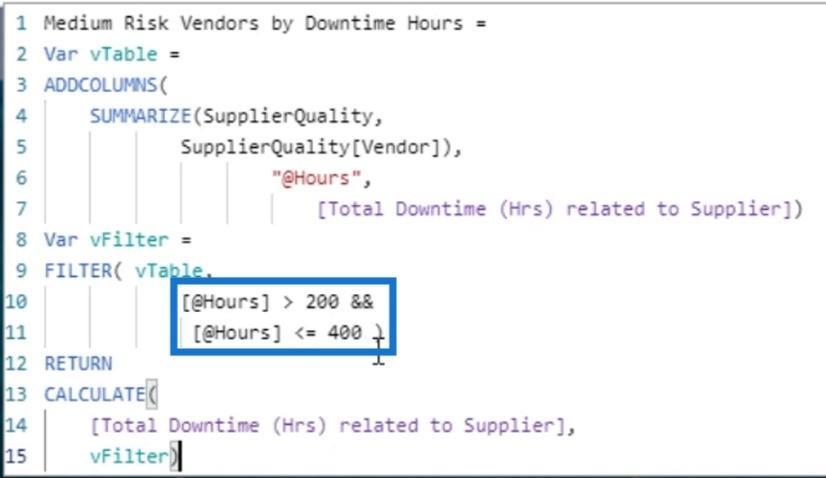
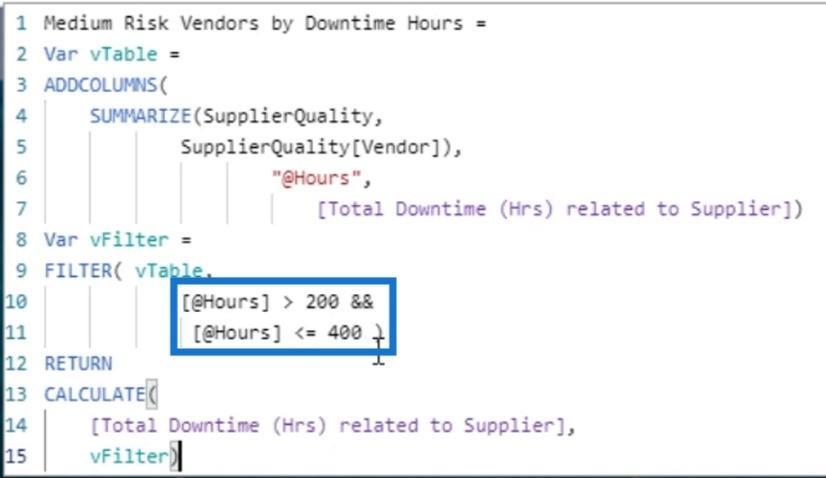
Jeg lavede også et mål for de mellemrisikoleverandører, hvor nedetidstimerne på grund af det defekte materiale er mellem 200 og 400 .


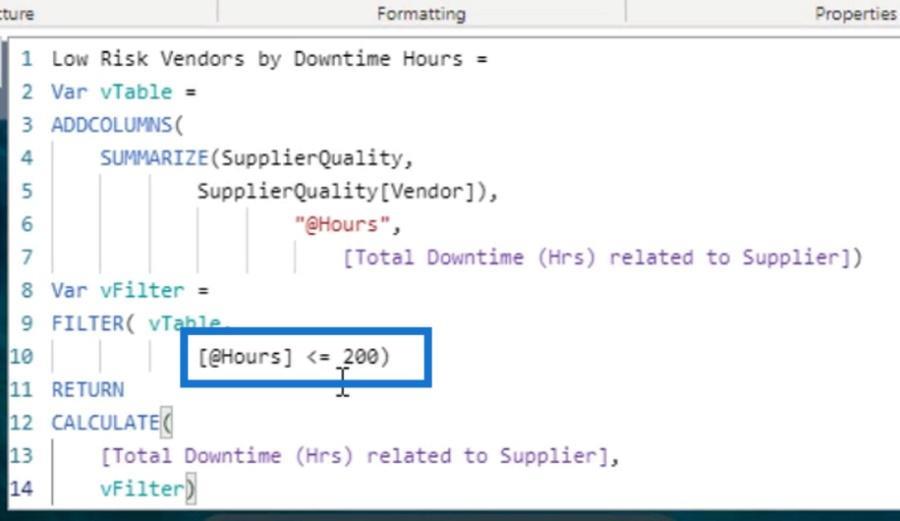
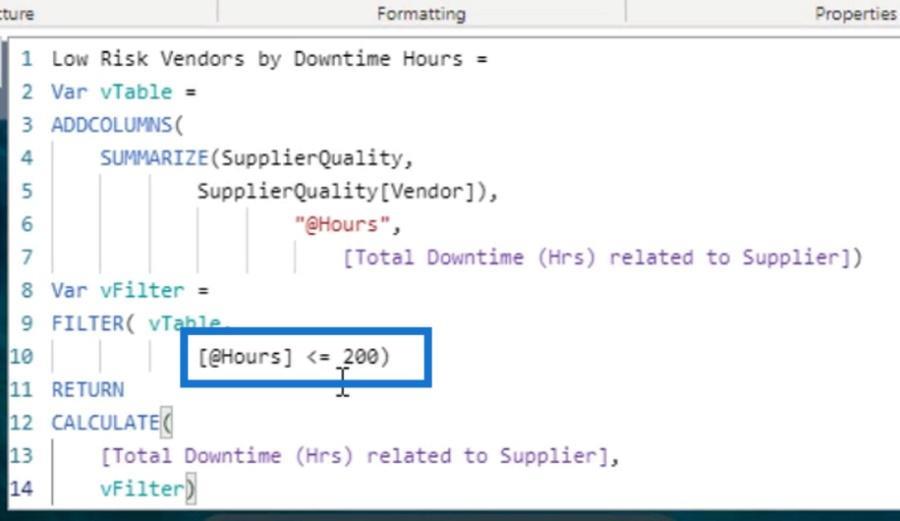
For lavrisikoleverandører er nedetidstimerne mindre end eller lig med 200 .

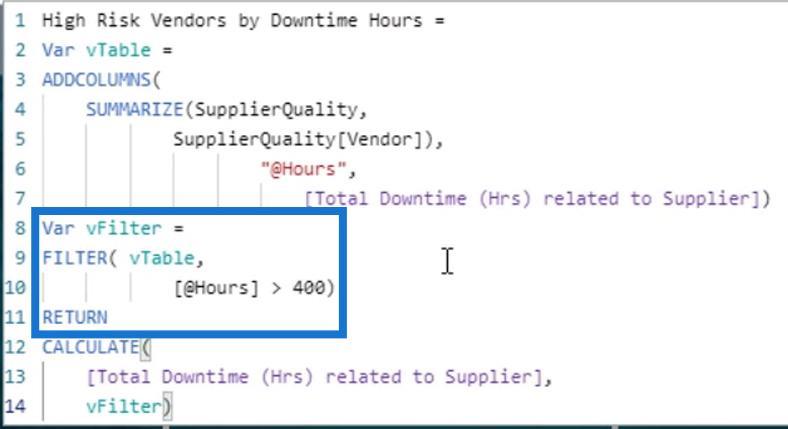
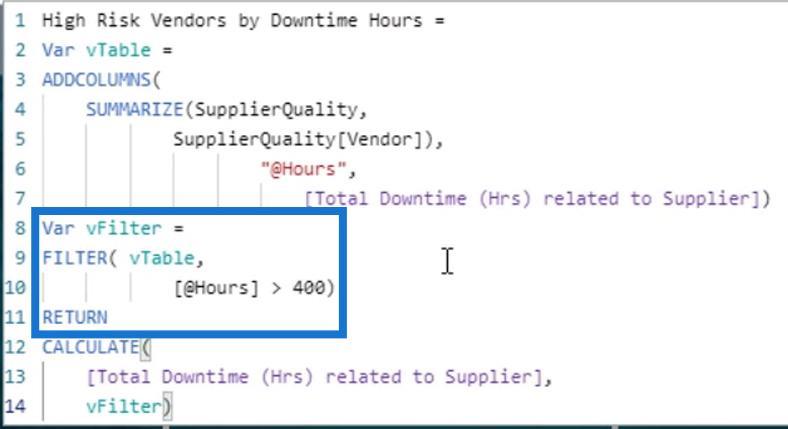
Lad os først analysere målene, så vil jeg vise dig, hvordan jeg oprettede punktdiagrammerne. For højrisikoleverandørerne har jeg grupperet leverandørerne med antallet af timer.

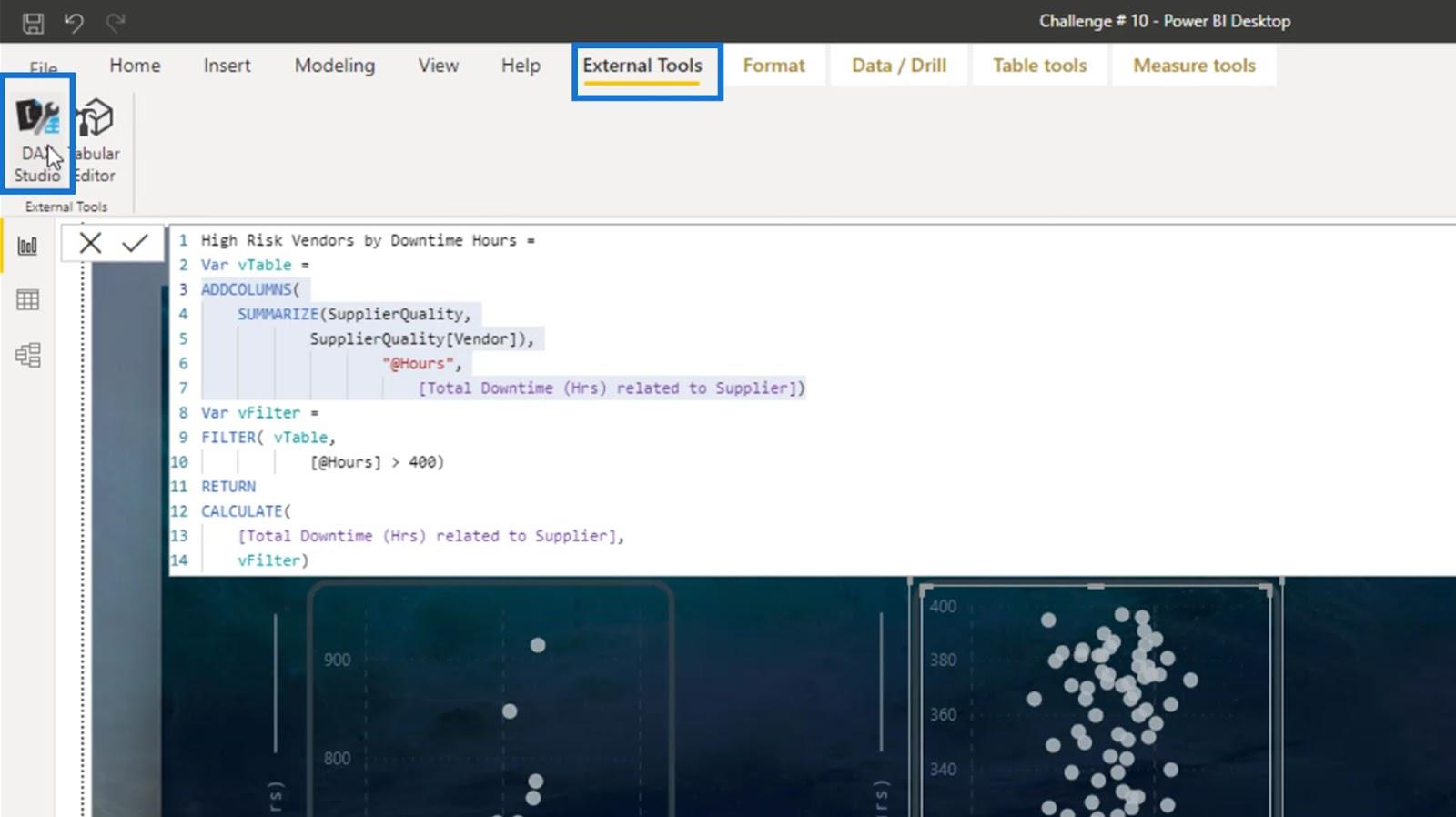
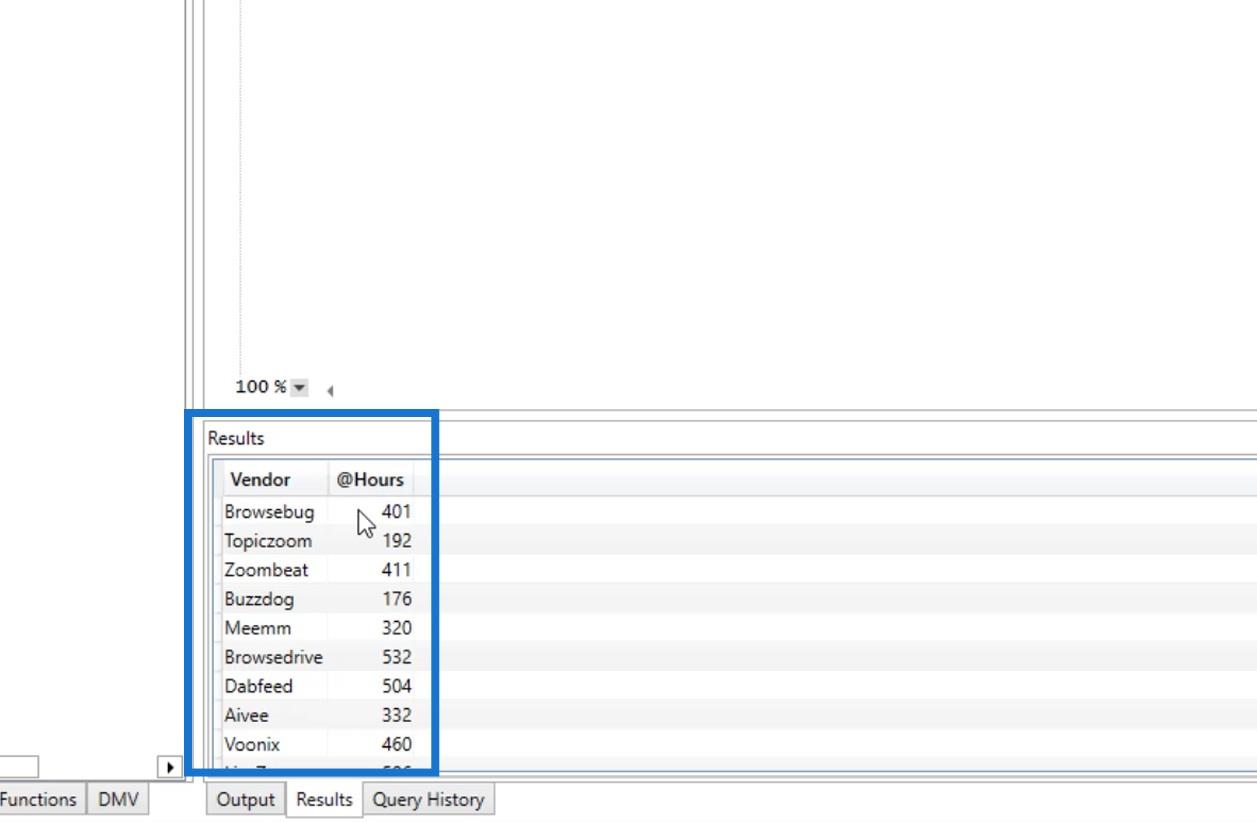
Hvis vi opretter en tabel, behøver vi ikke oprette en beregnet kolonne for at se resultatet. Vi kan lave en virtuel tabel og teste resultaterne i DAX Studio. Nu, for at se resultatet af den forrige kode, skal du blot kopiere den virtuelle tabelkode. Gå derefter til Eksterne værktøjer og klik på DAX Studio .

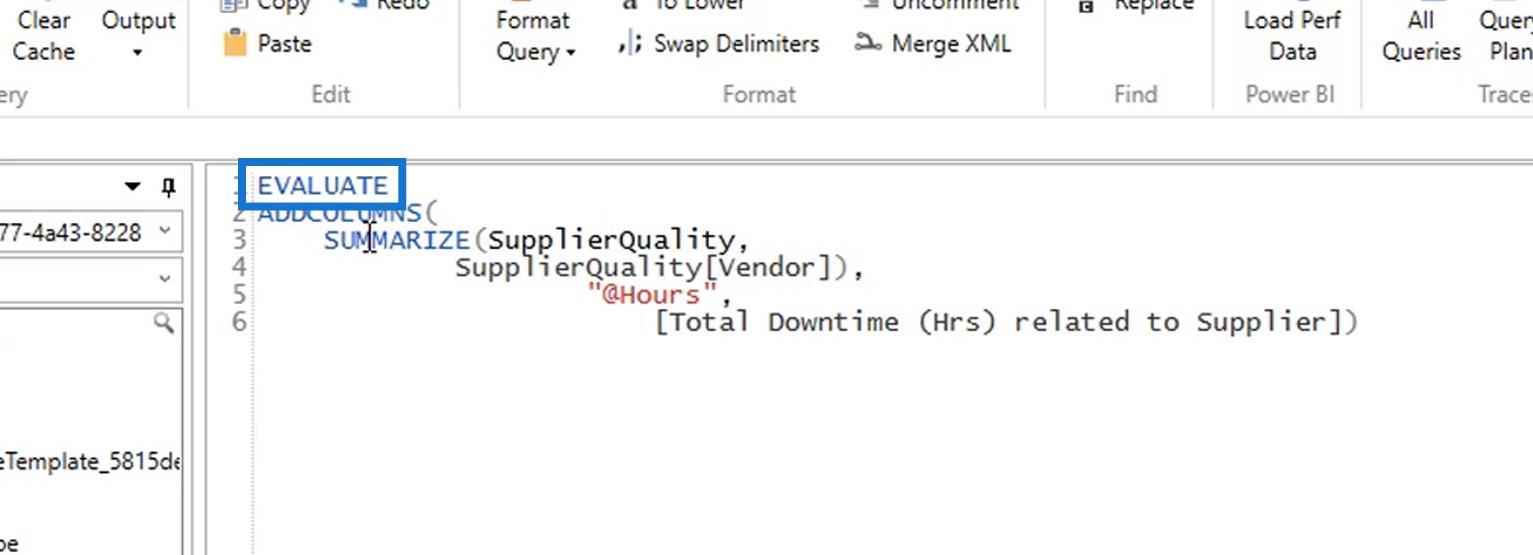
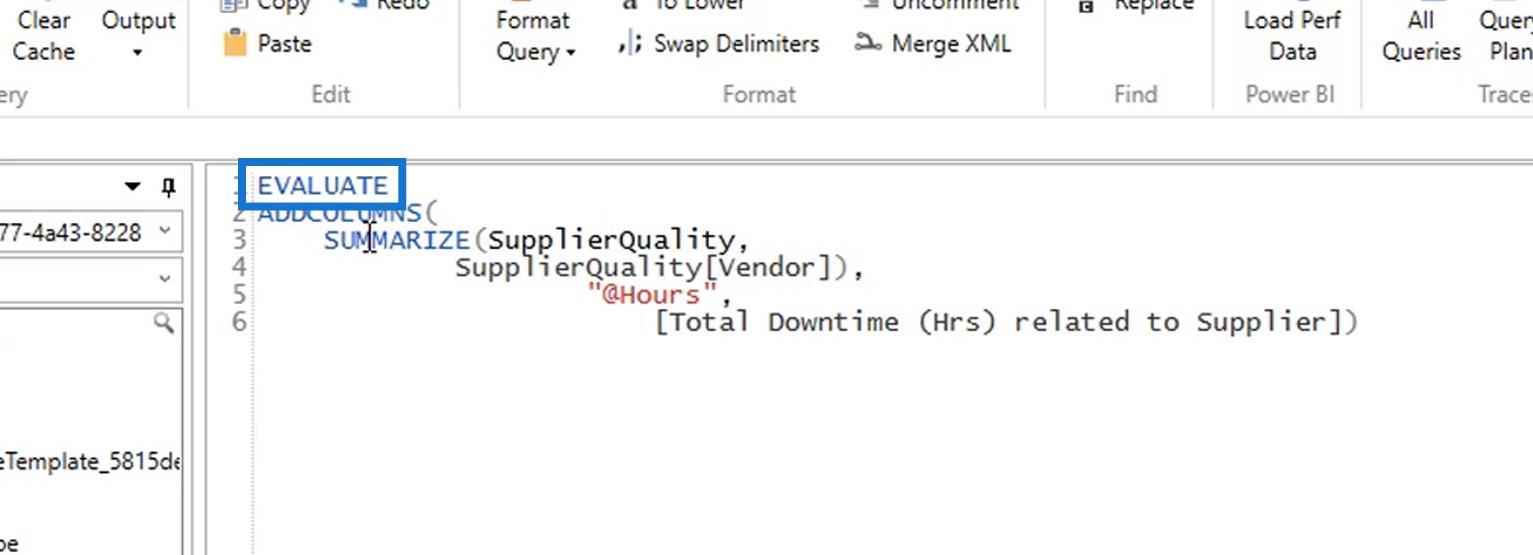
Indsæt den virtuelle tabelkode her.

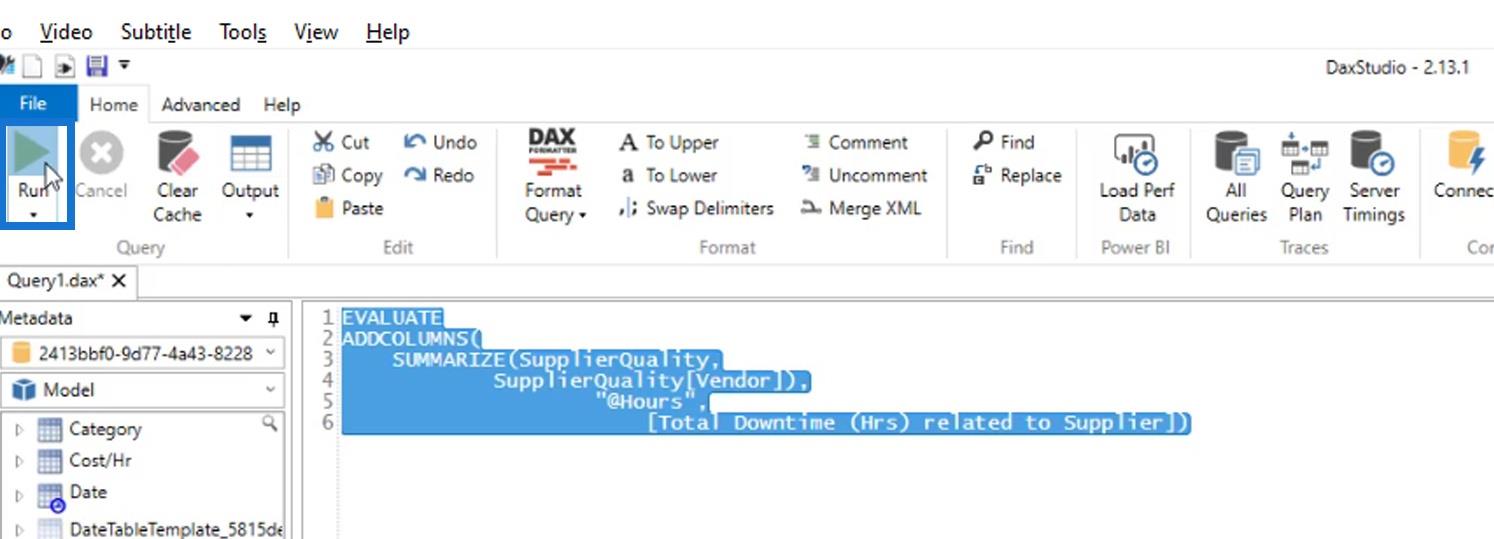
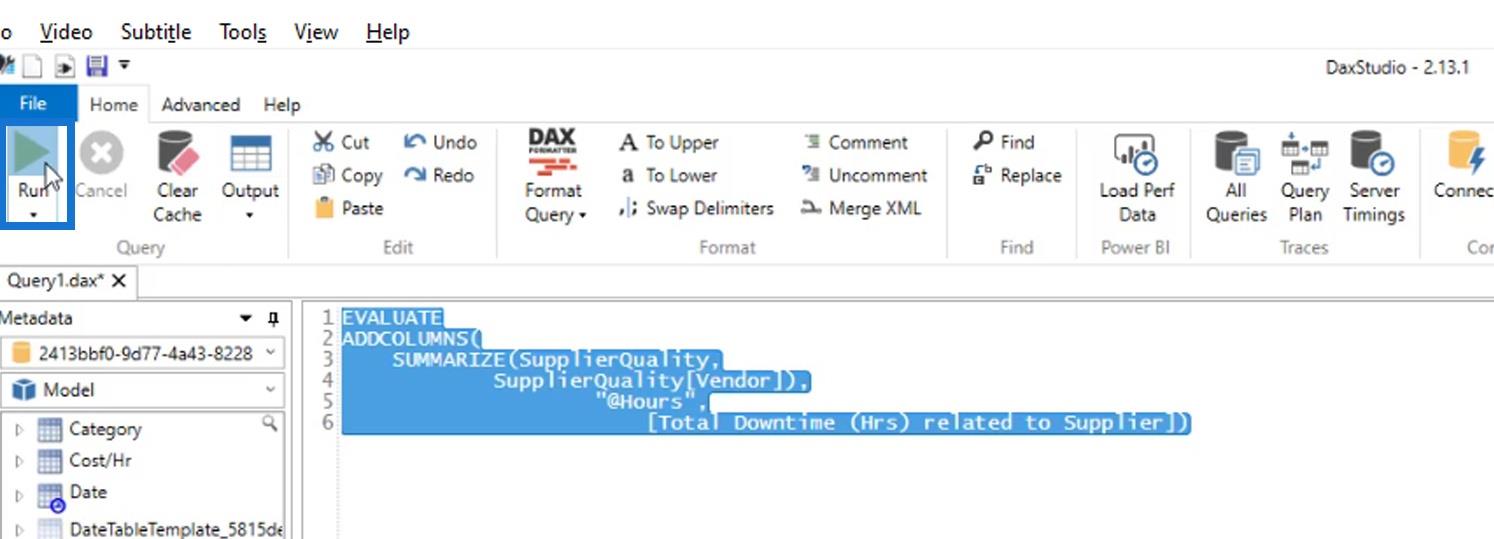
Skriv EVALUATE- sætningen.

Kør derefter denne kode.

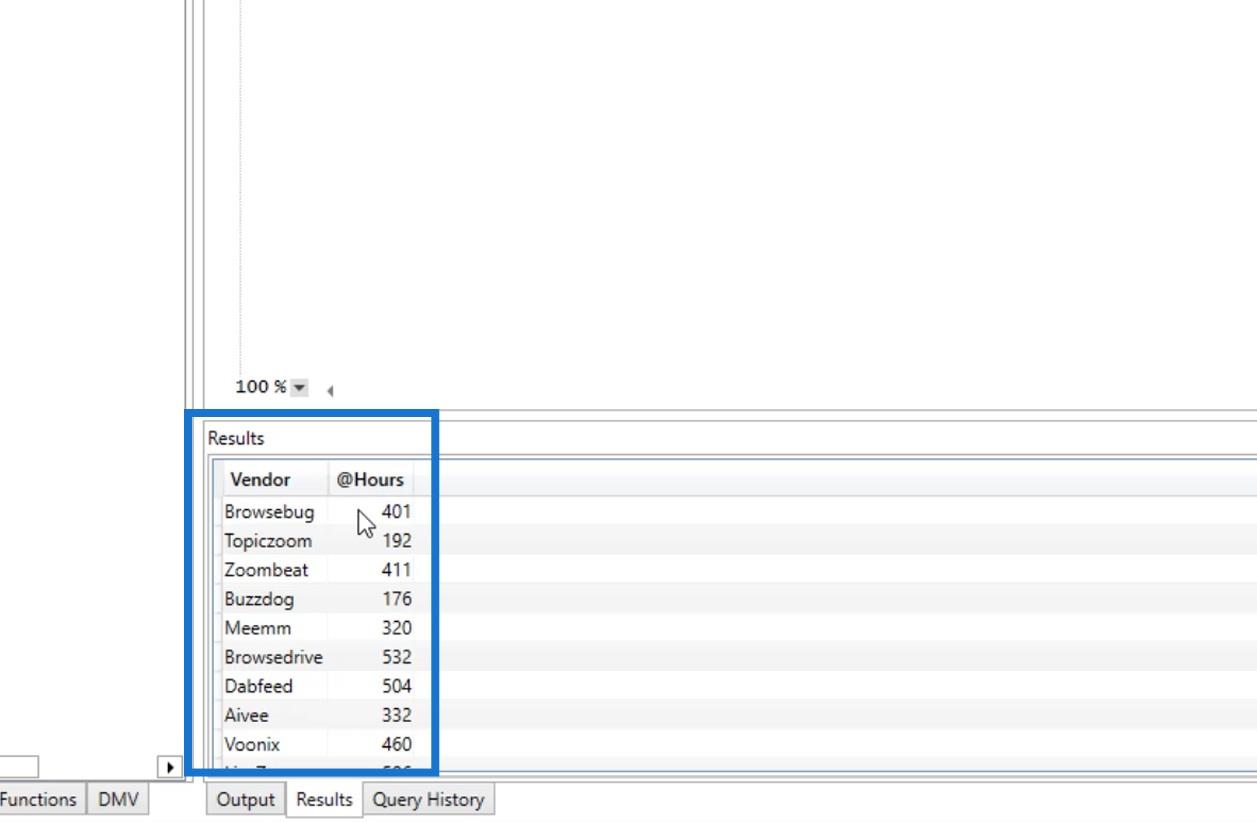
Som et resultat heraf opsummeres og grupperes leverandørerne efter antal timer.

Derefter filtrerede jeg de leverandører fra, hvis defekte materiale har resulteret i nedetidstimer, der er større end 400 .

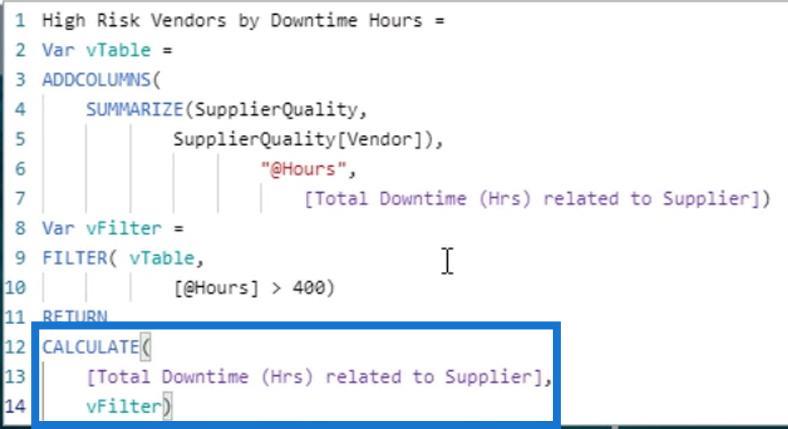
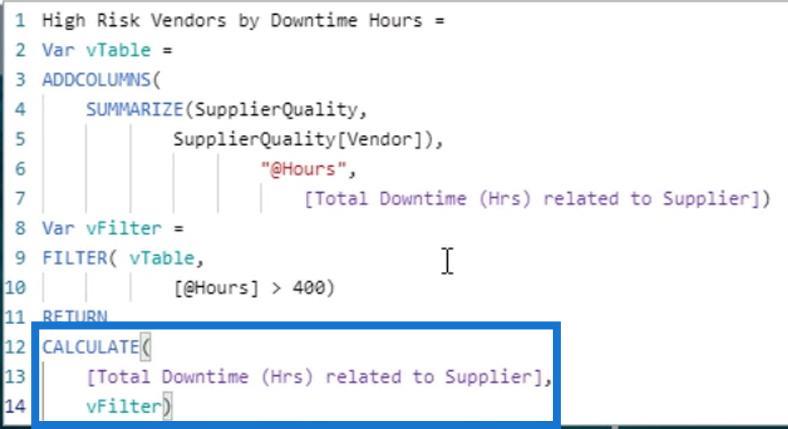
Derefter beregnede jeg det samlede antal nedetidstimer med dette kriterium.

Jeg har gjort det samme med foranstaltningerne for mellem- og lavrisikoleverandører.
2. Oprettelse af et punktdiagram
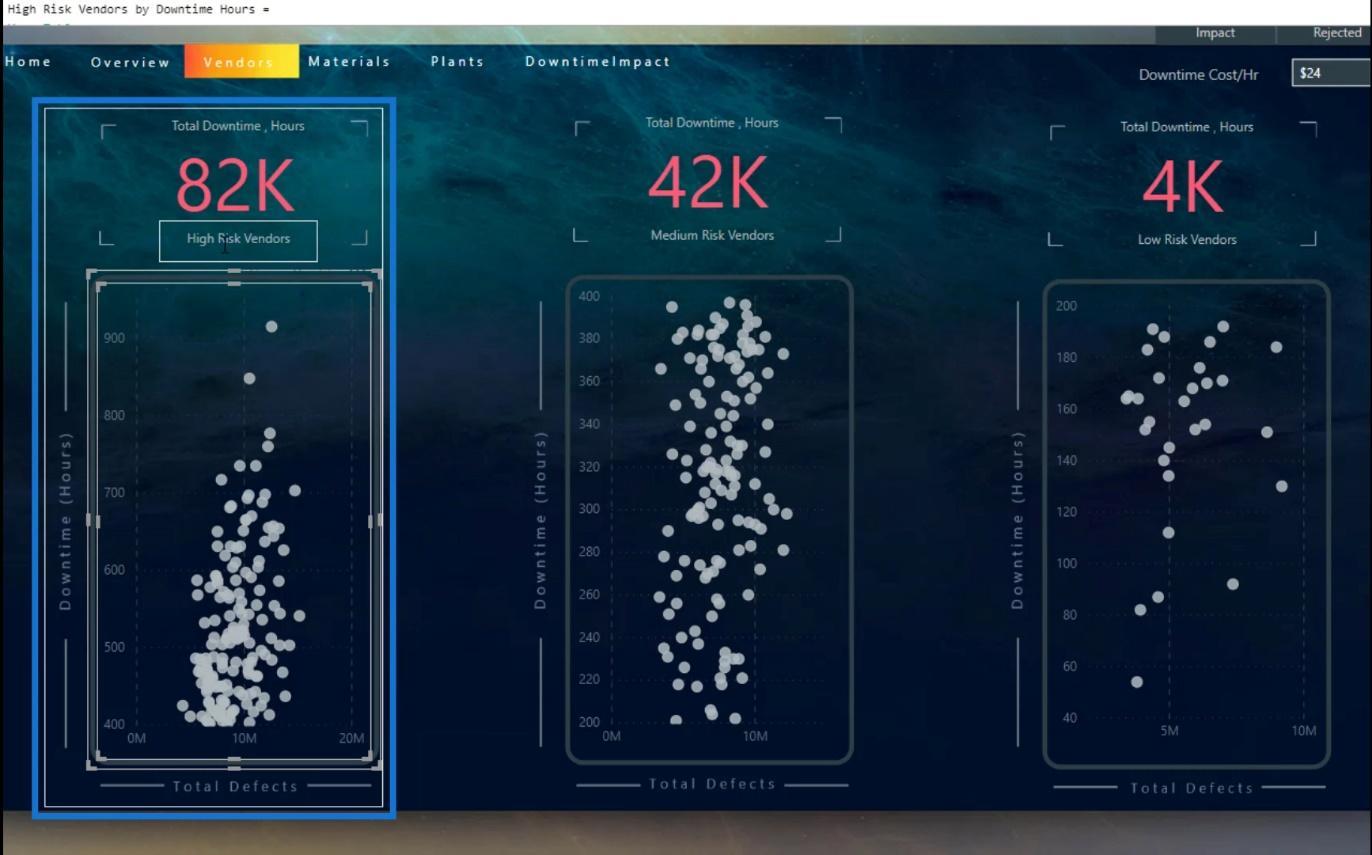
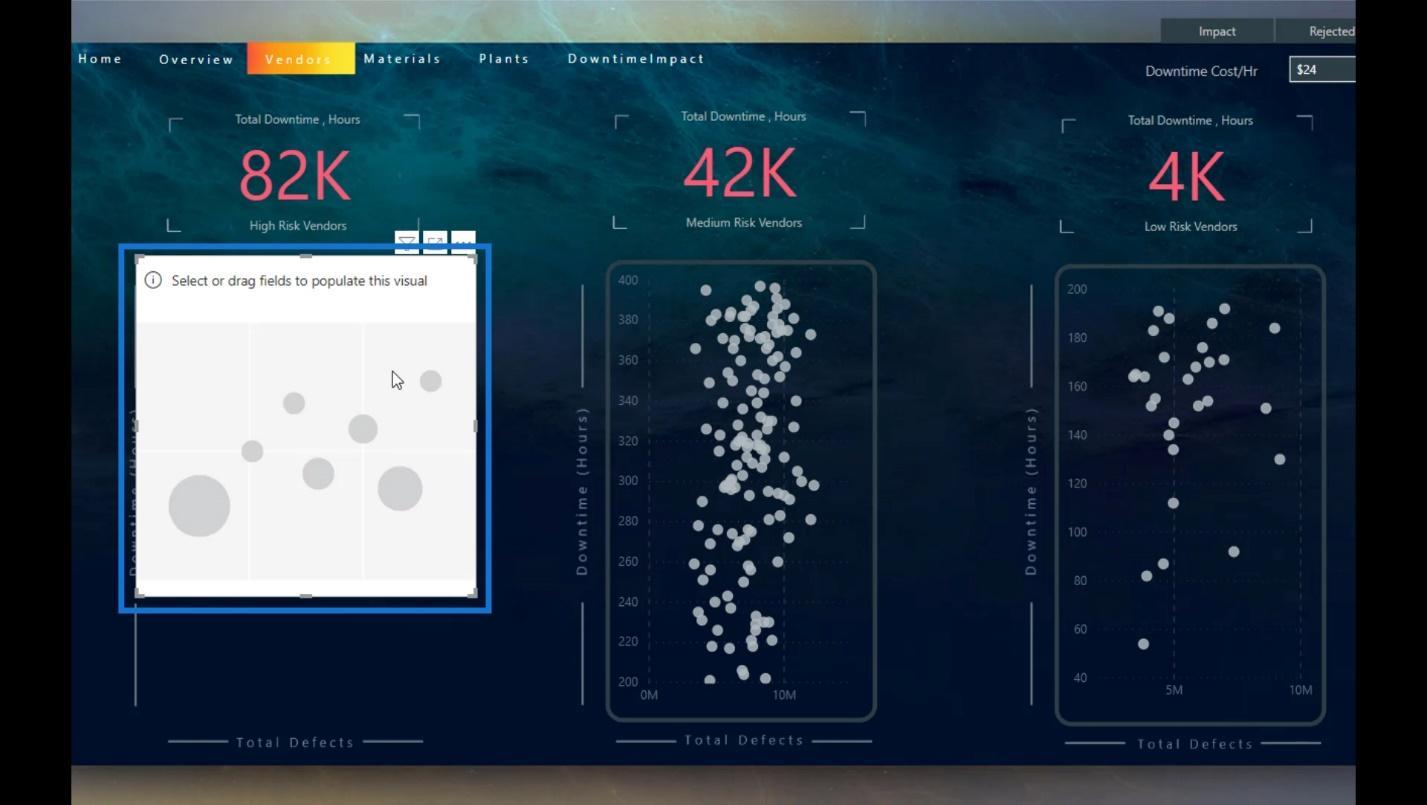
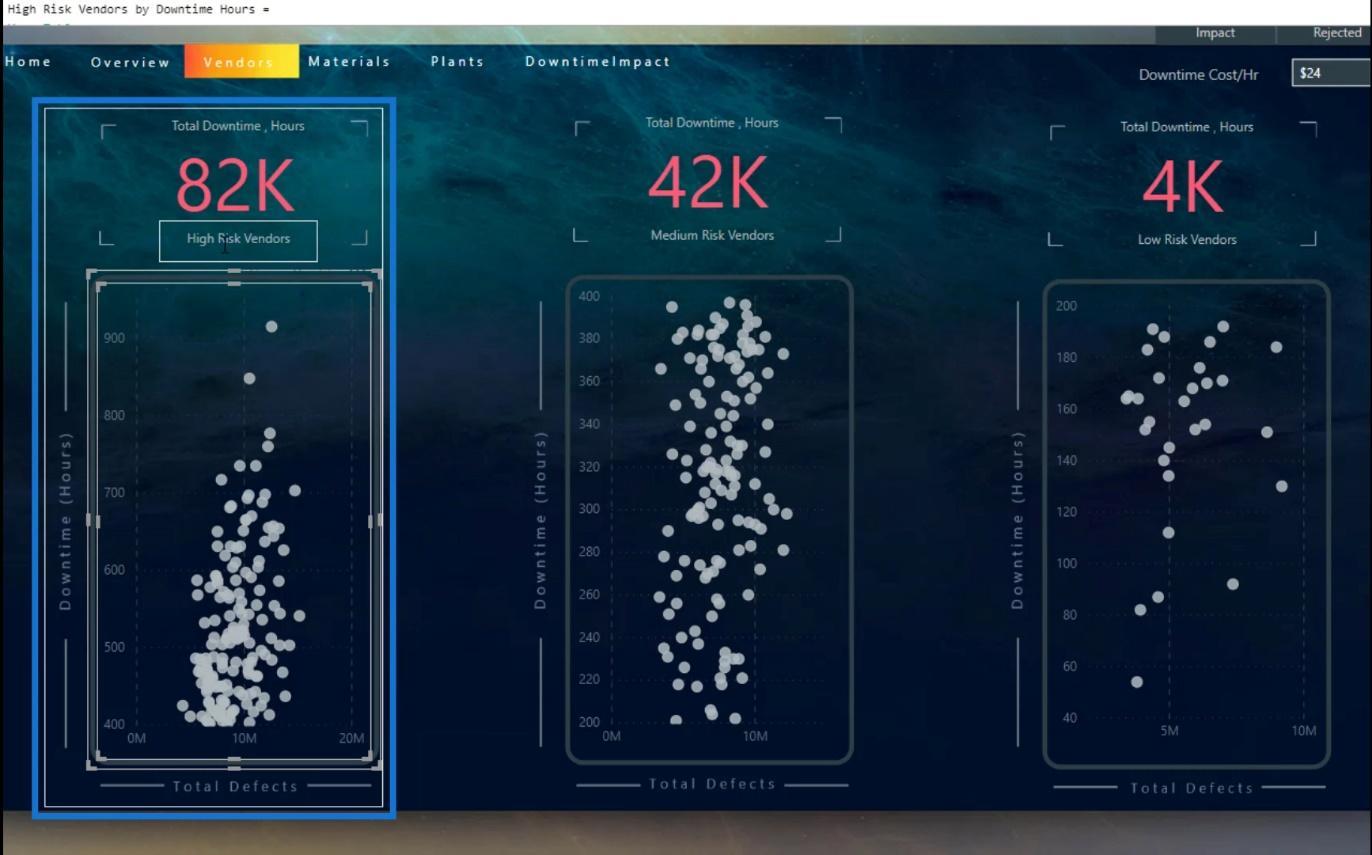
Lad os nu diskutere, hvordan man opretter et punktdiagram. Jeg slettede det eksisterende diagram for højrisikoleverandørerne, så vi kan oprette det fra bunden.

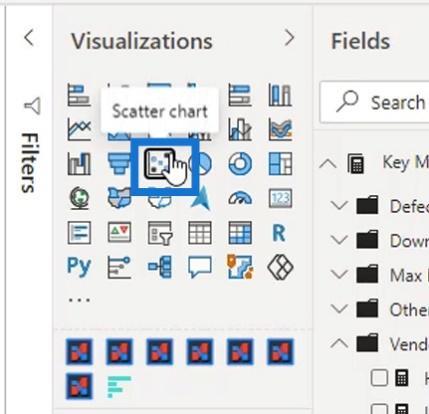
Klik først på punktdiagrammet i ruden Visualiseringer .

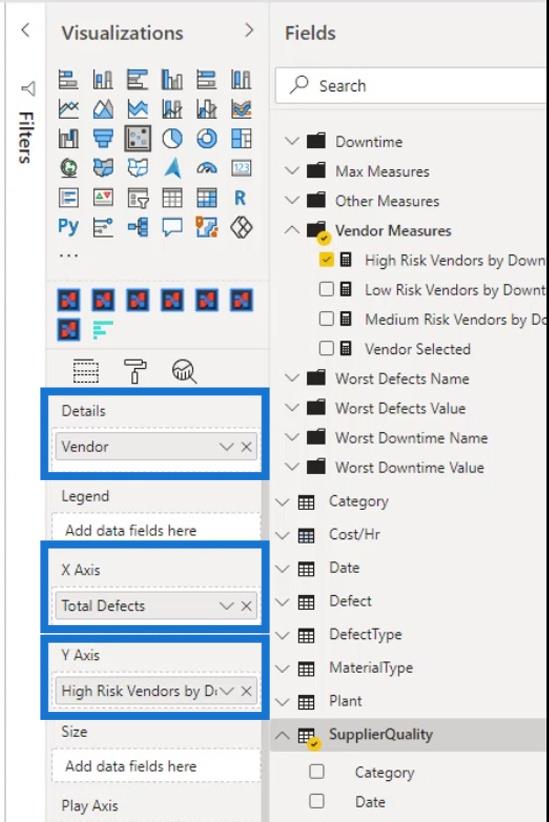
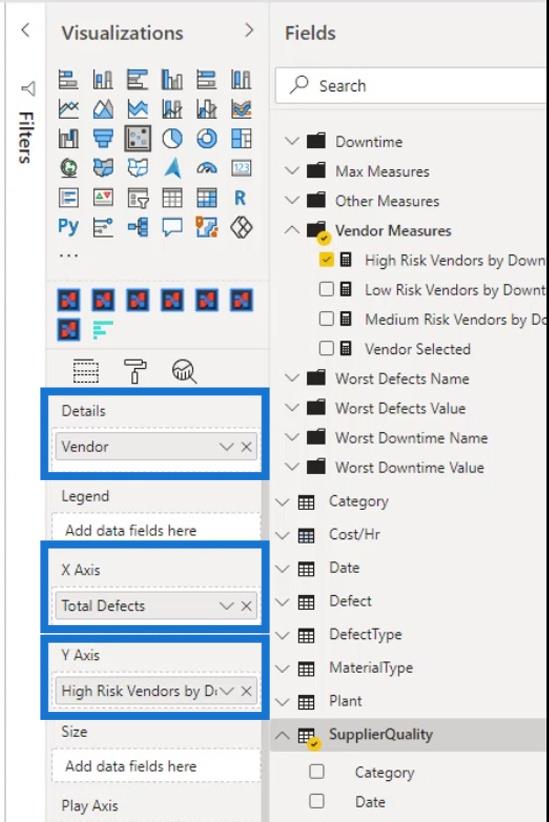
Tilføj derefter foranstaltningerne først for højrisiko-spredningsdiagrammet. Jeg føjede målingerne for højrisikoleverandører efter nedetid til feltet Y-akse , mål for Totale defekter til X-akse og måling af leverandør til feltet Detaljer .

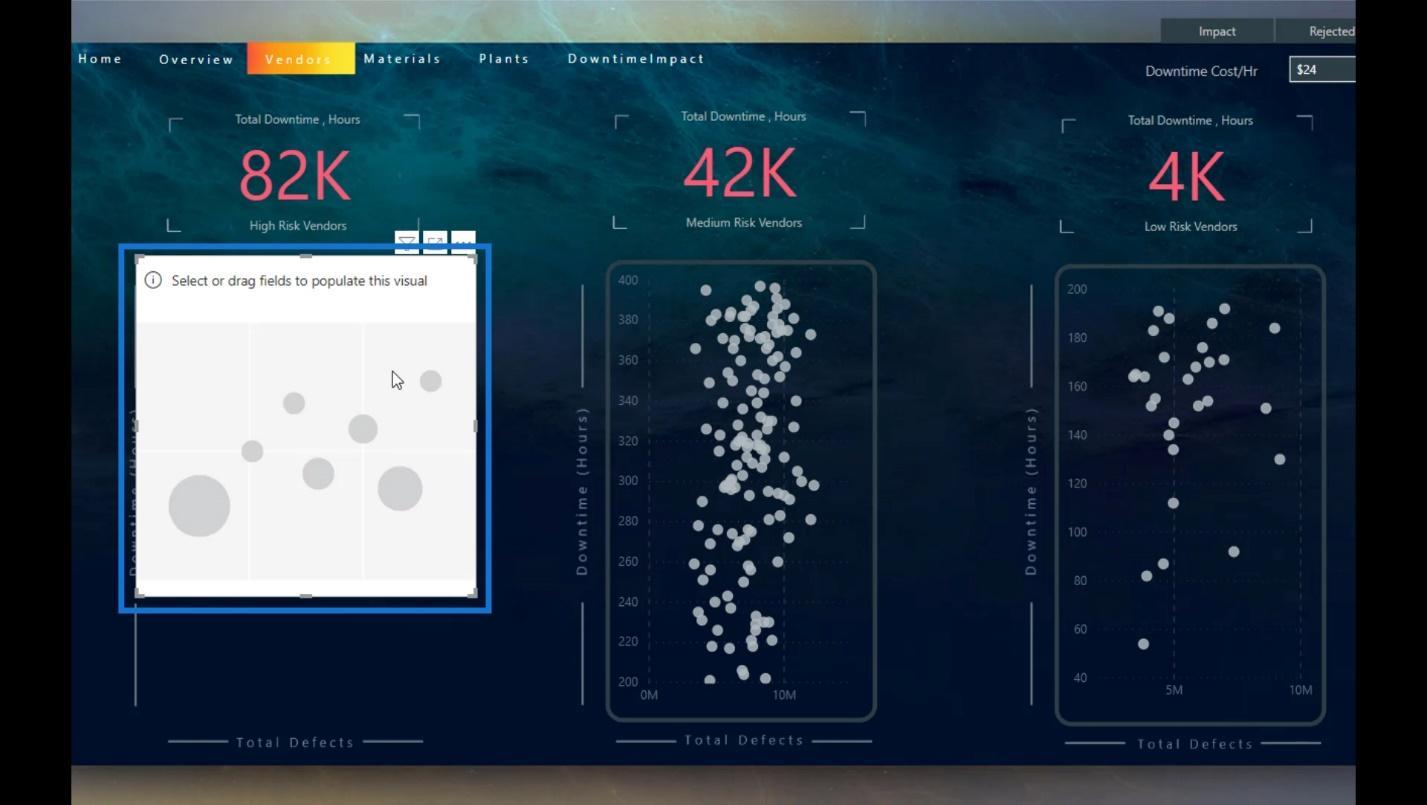
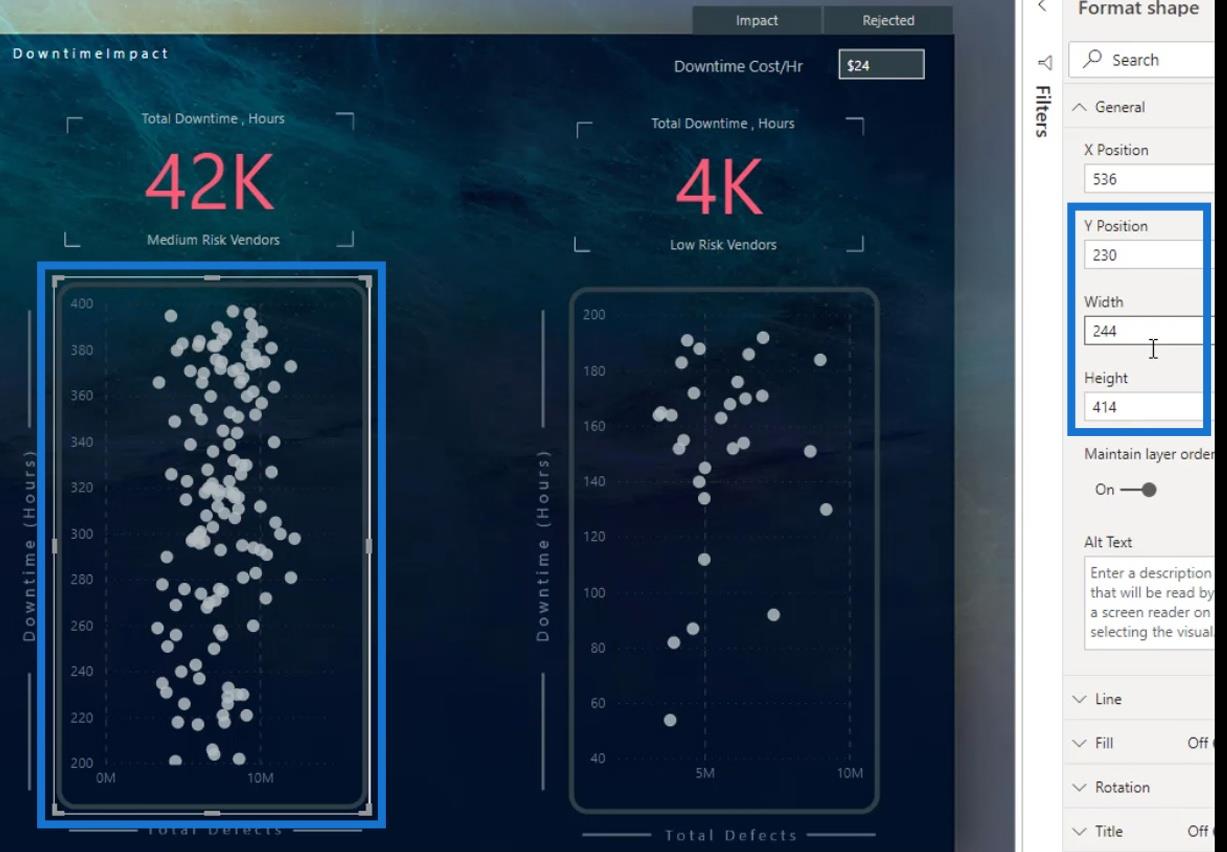
Mange mennesker ved ikke, hvordan man ændrer størrelsen på punktdiagrammer. For eksempel ønsker vi at ændre størrelsen på dette scatter-diagram nøjagtigt som scatter-diagrammet for mellemrisikoleverandøren.

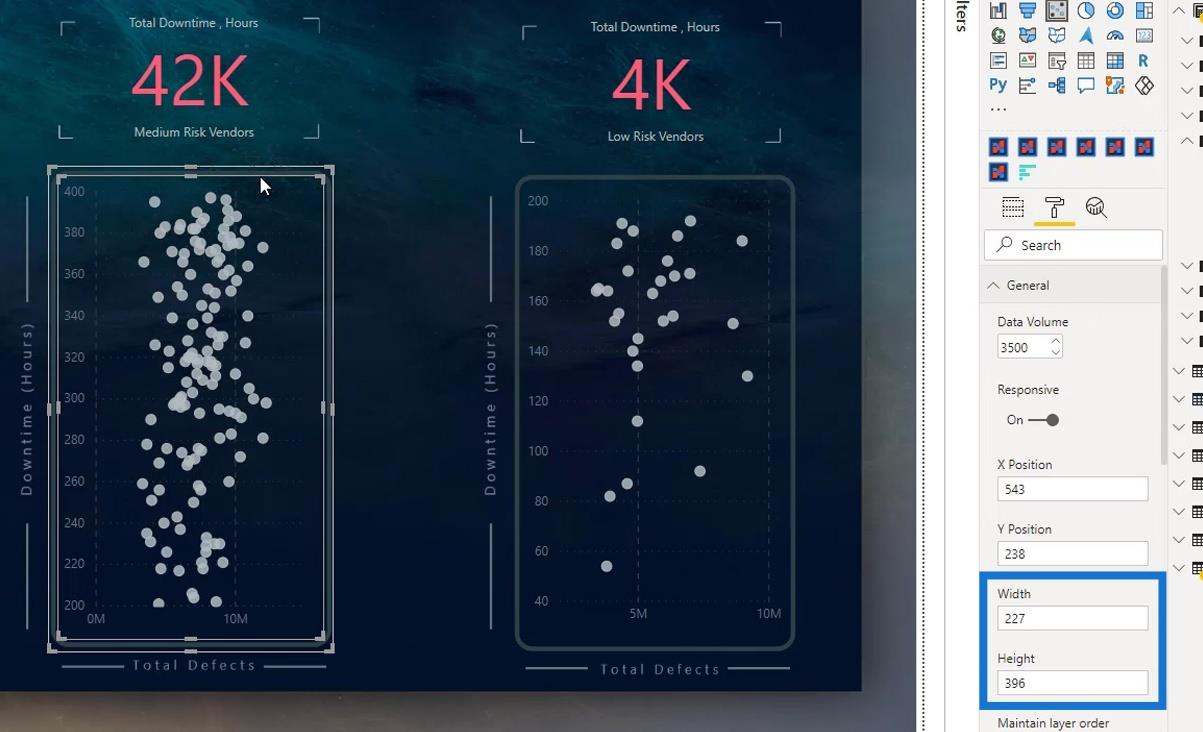
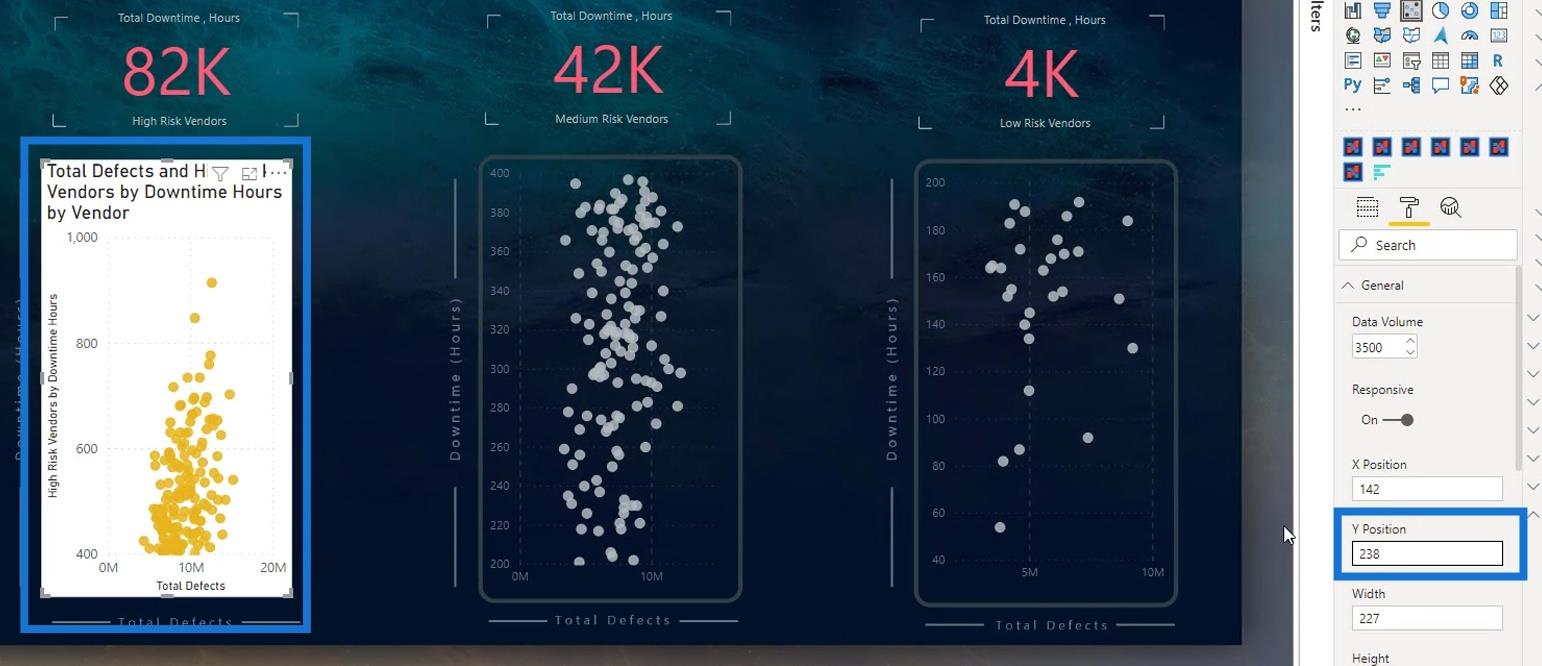
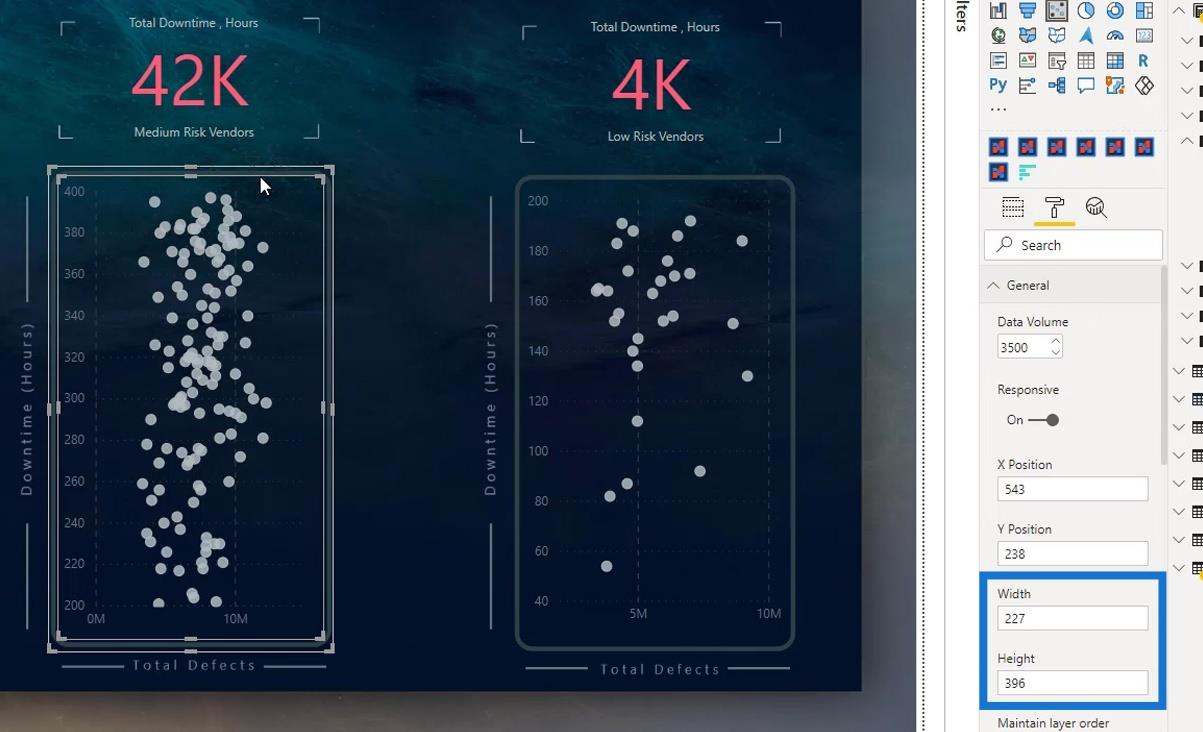
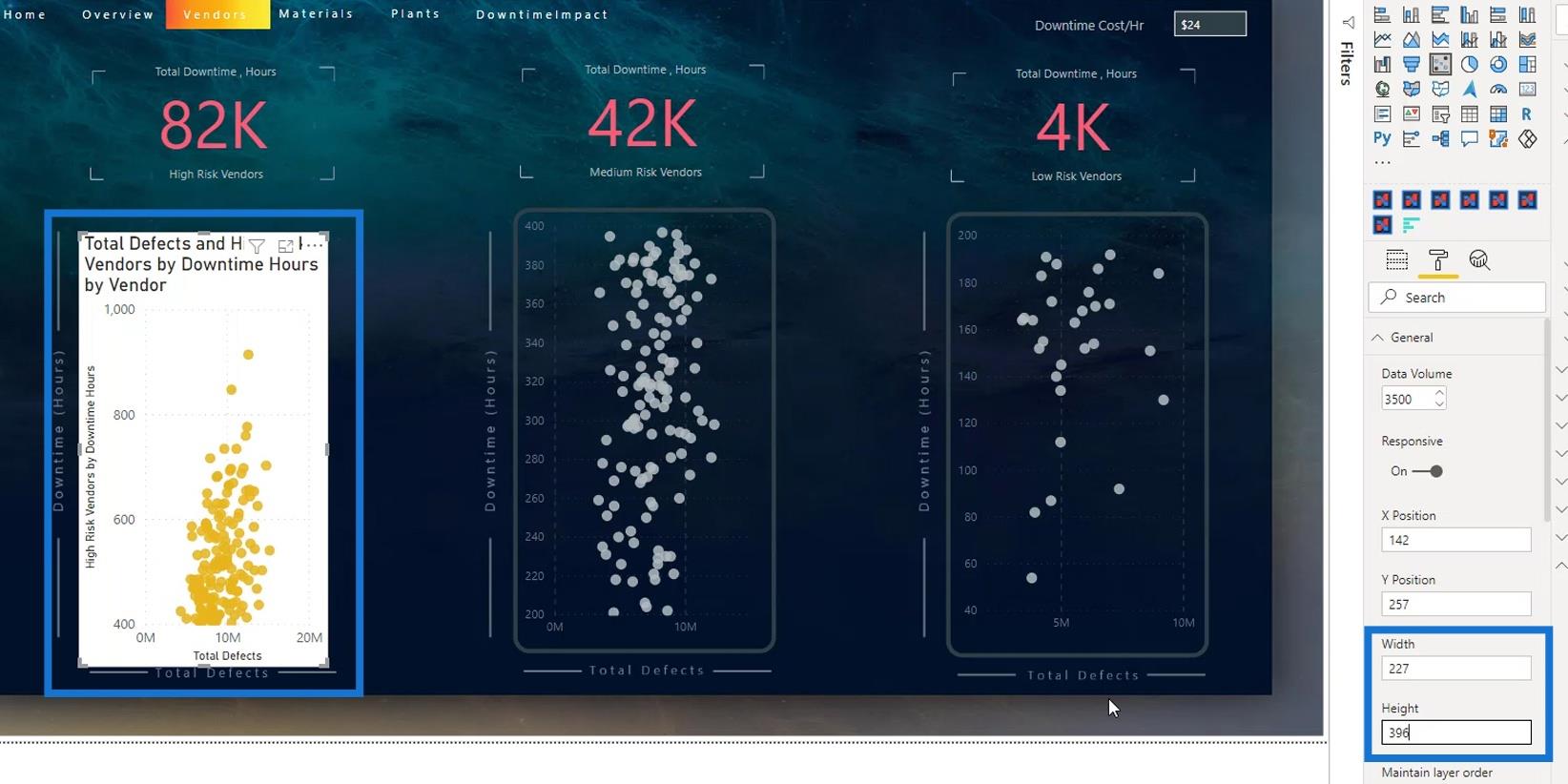
Det, vi kan gøre, er at se på bredden og højden af spredningsdiagrammet for mellemrisikoleverandører.

Indtast derefter de samme værdier for bredden og højden af højrisiko-spredningsdiagrammet.

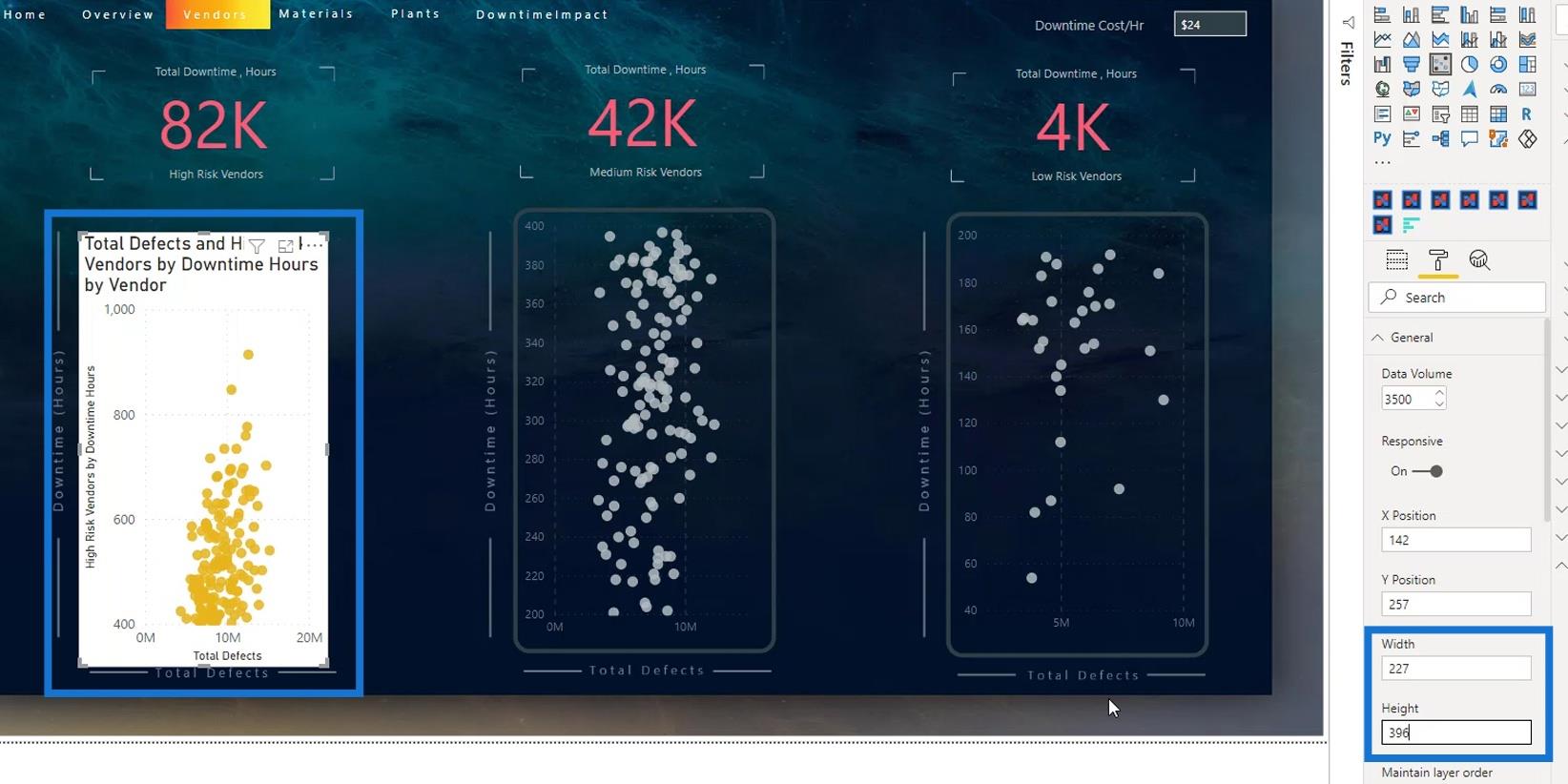
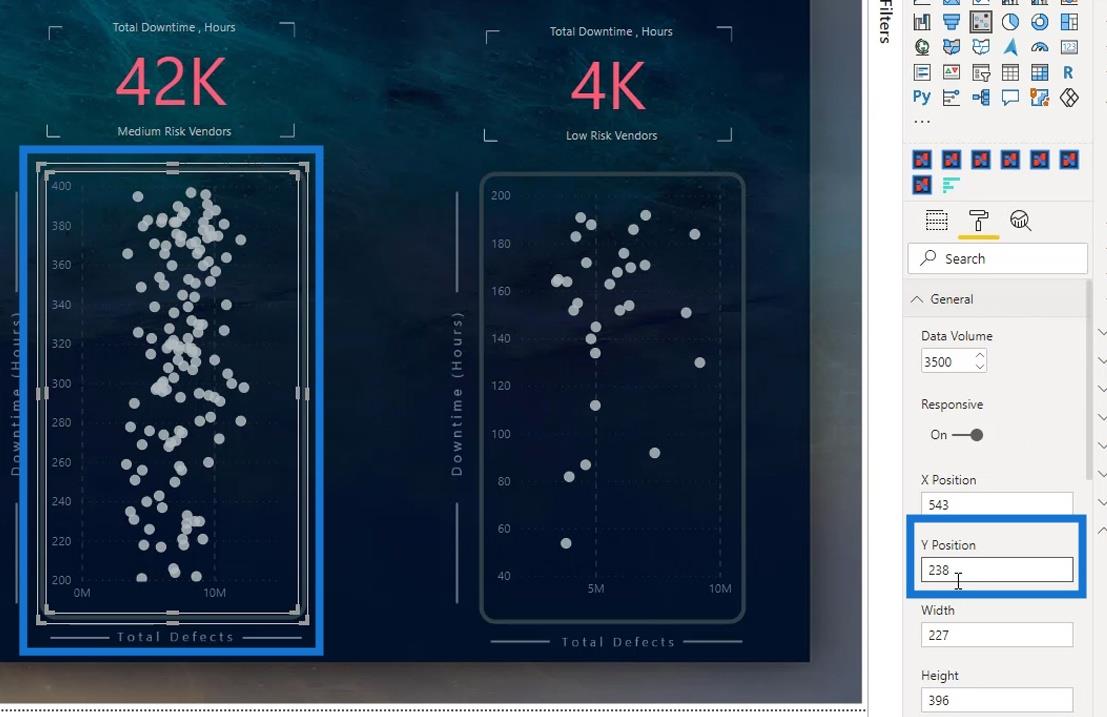
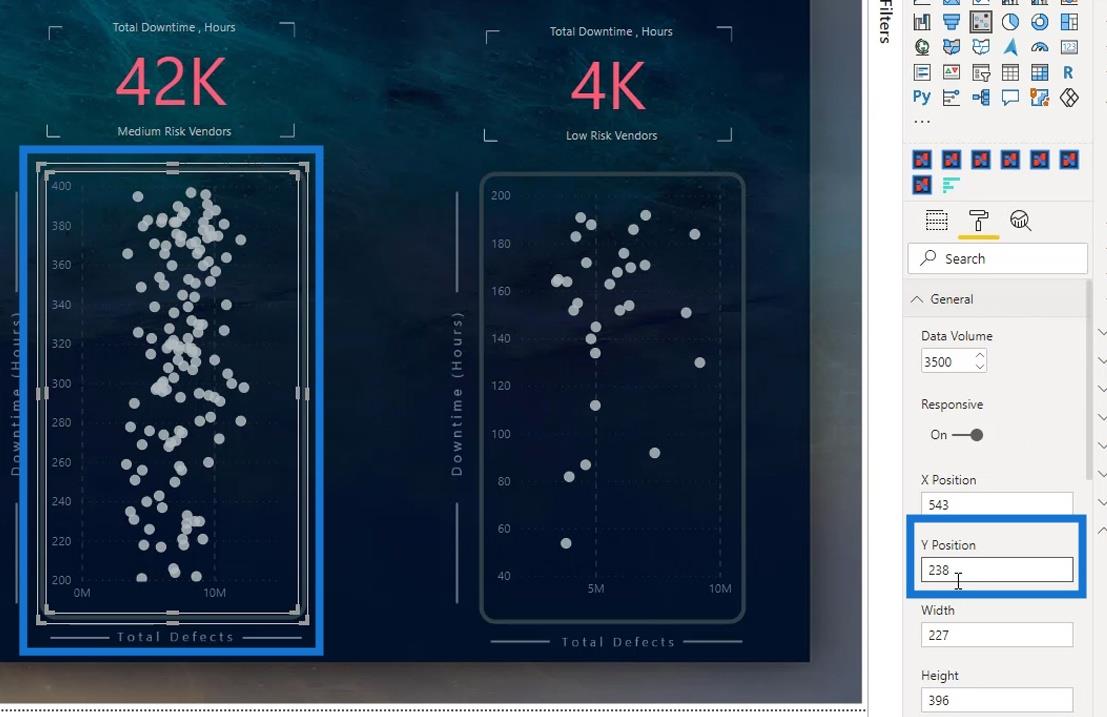
Placer den derefter i samme position som de andre punktdiagrammer. For at gøre det skal du bare tjekke Y-positionen på de andre scatter-diagrammer. Som du kan se, er deres Y-position 238 .

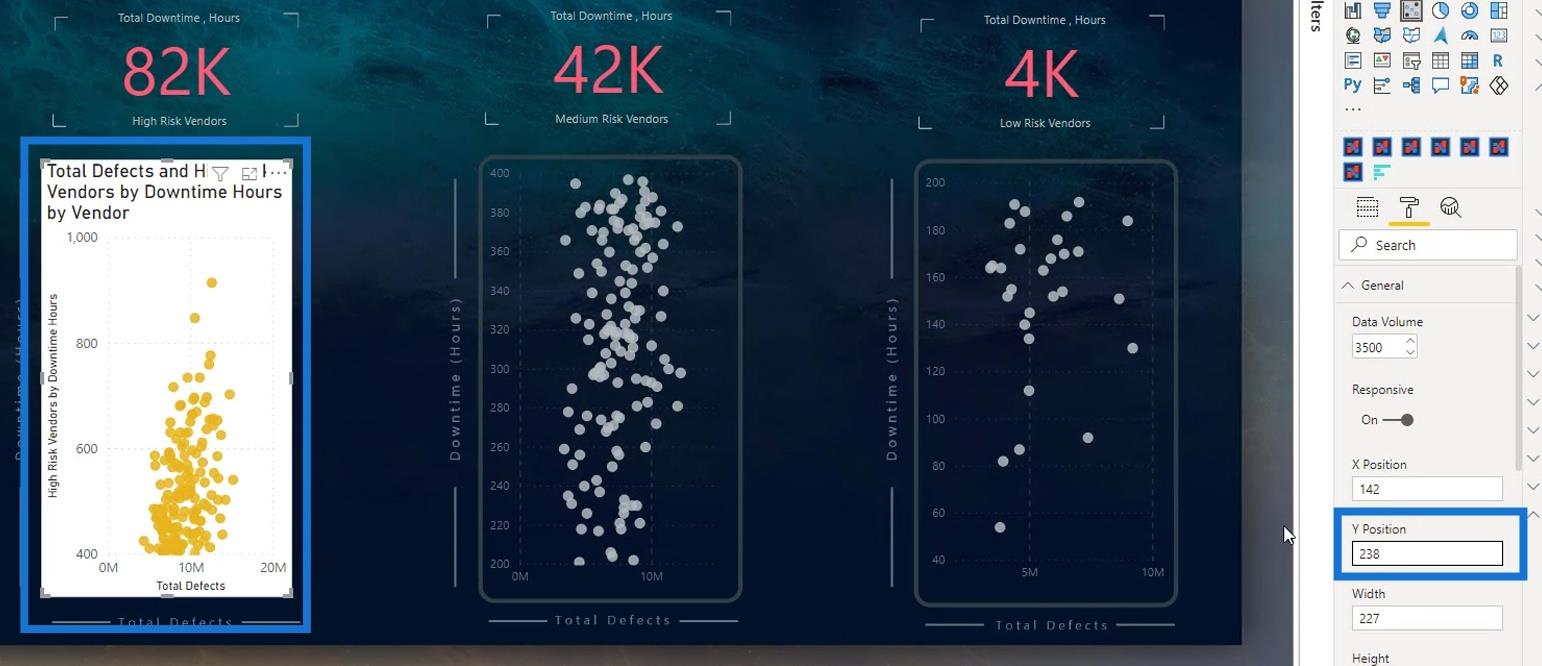
Så brug bare det på scatter-diagrammet for højrisikoleverandører også.

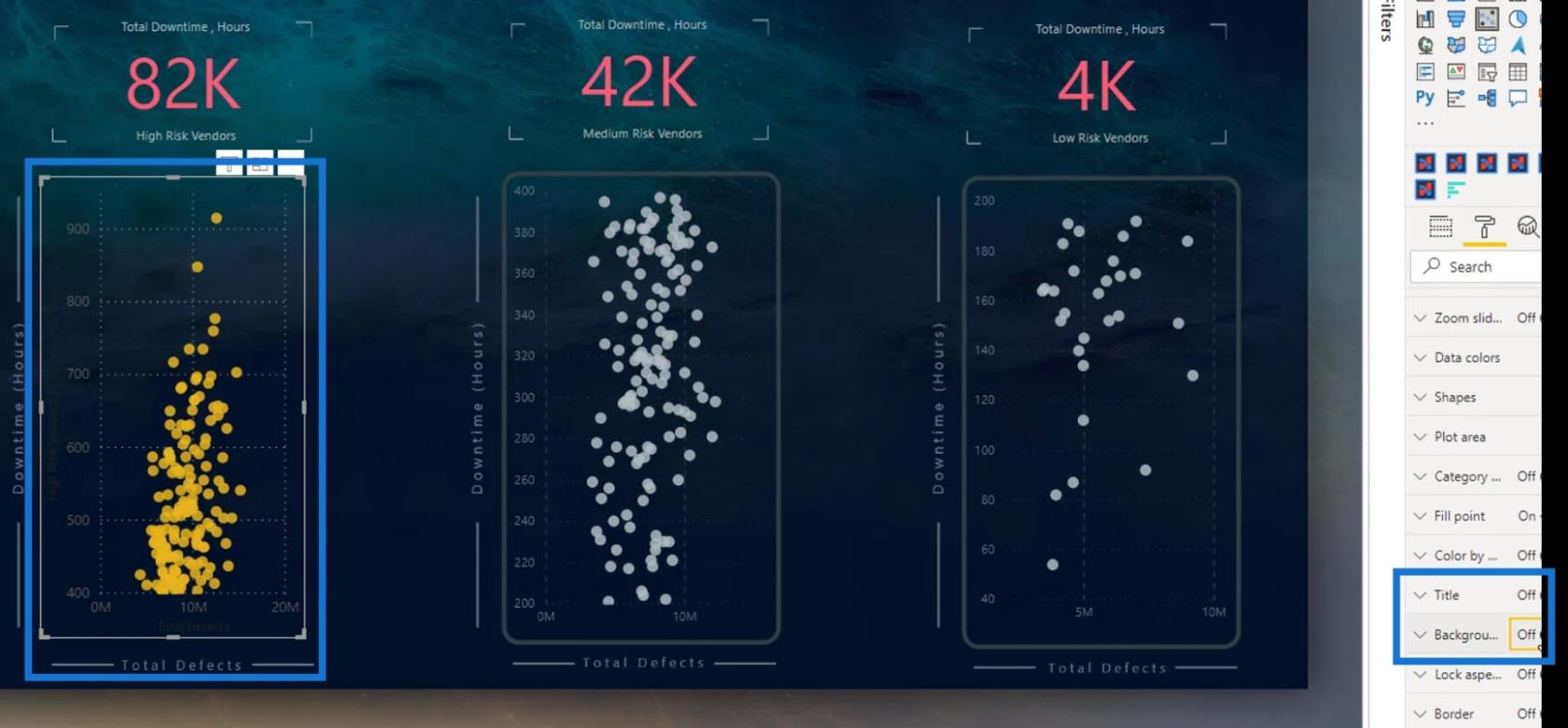
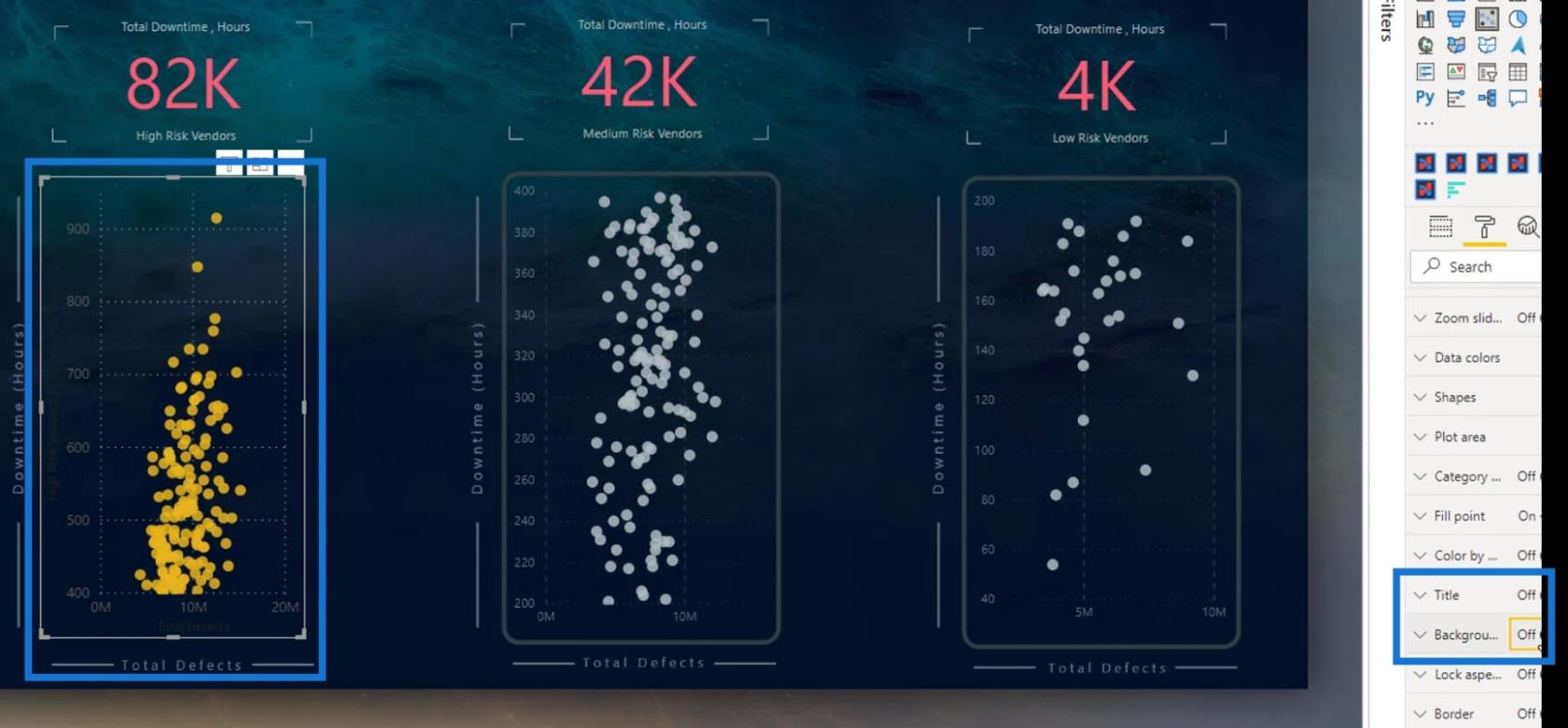
Som du kan se, er de nu på linje med hinanden. Derefter skal du slukke for titel og baggrund , så det ser sådan ud.

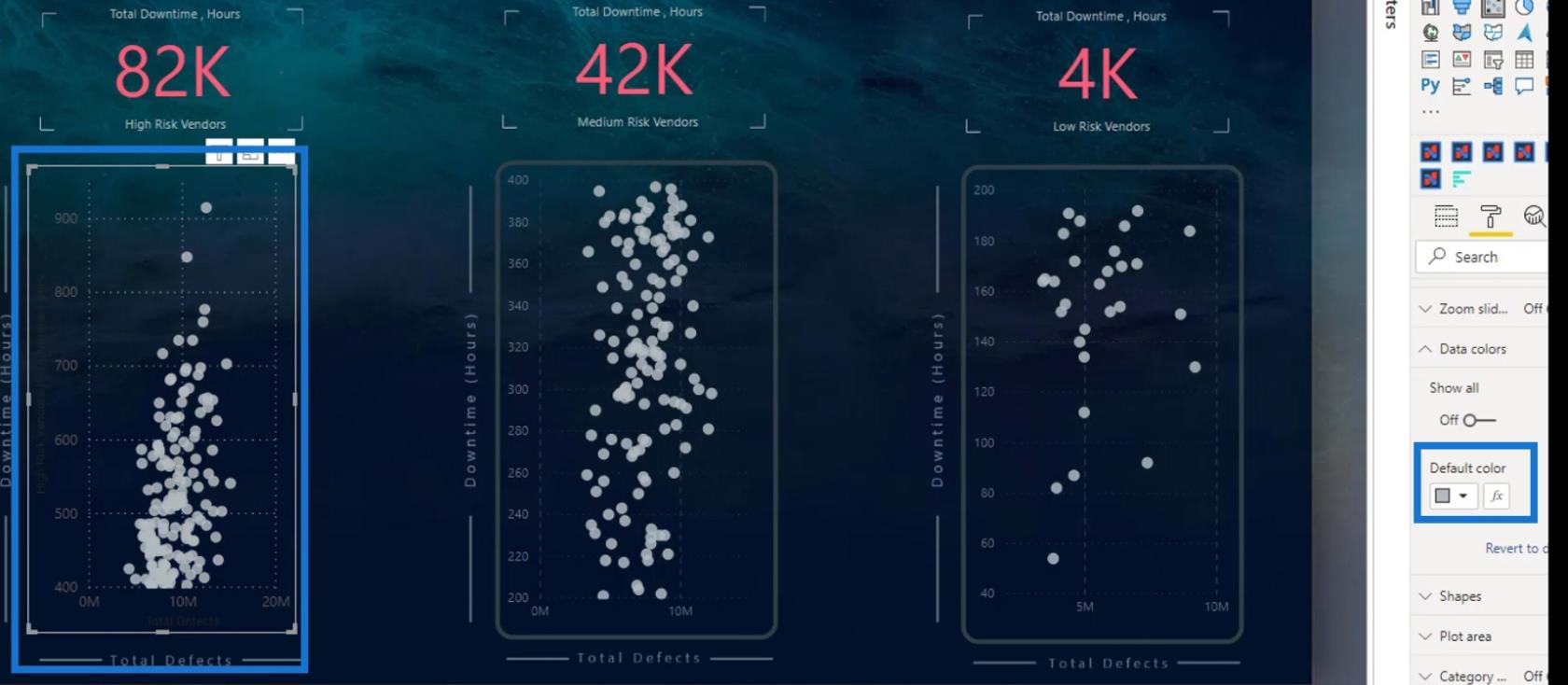
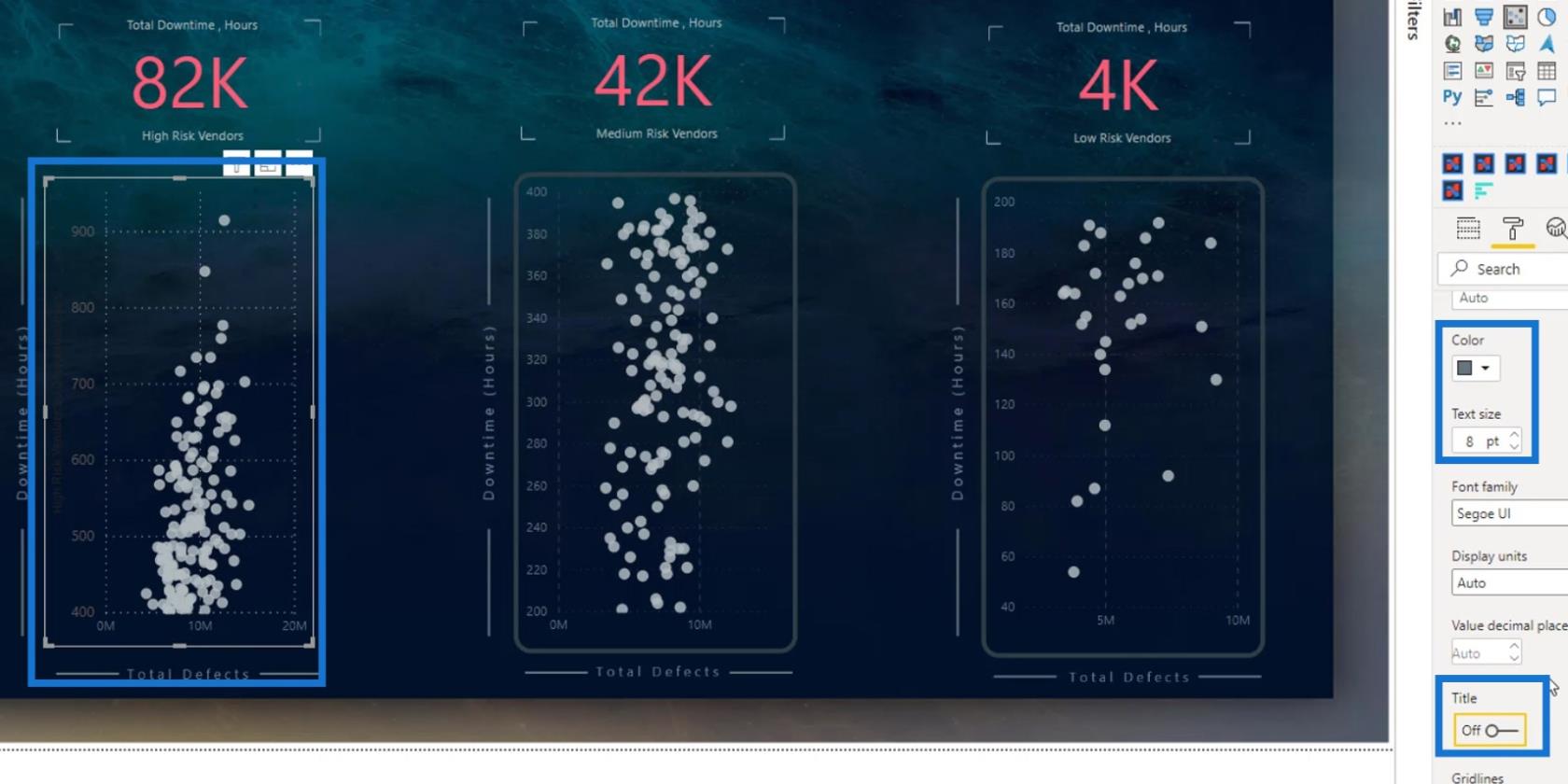
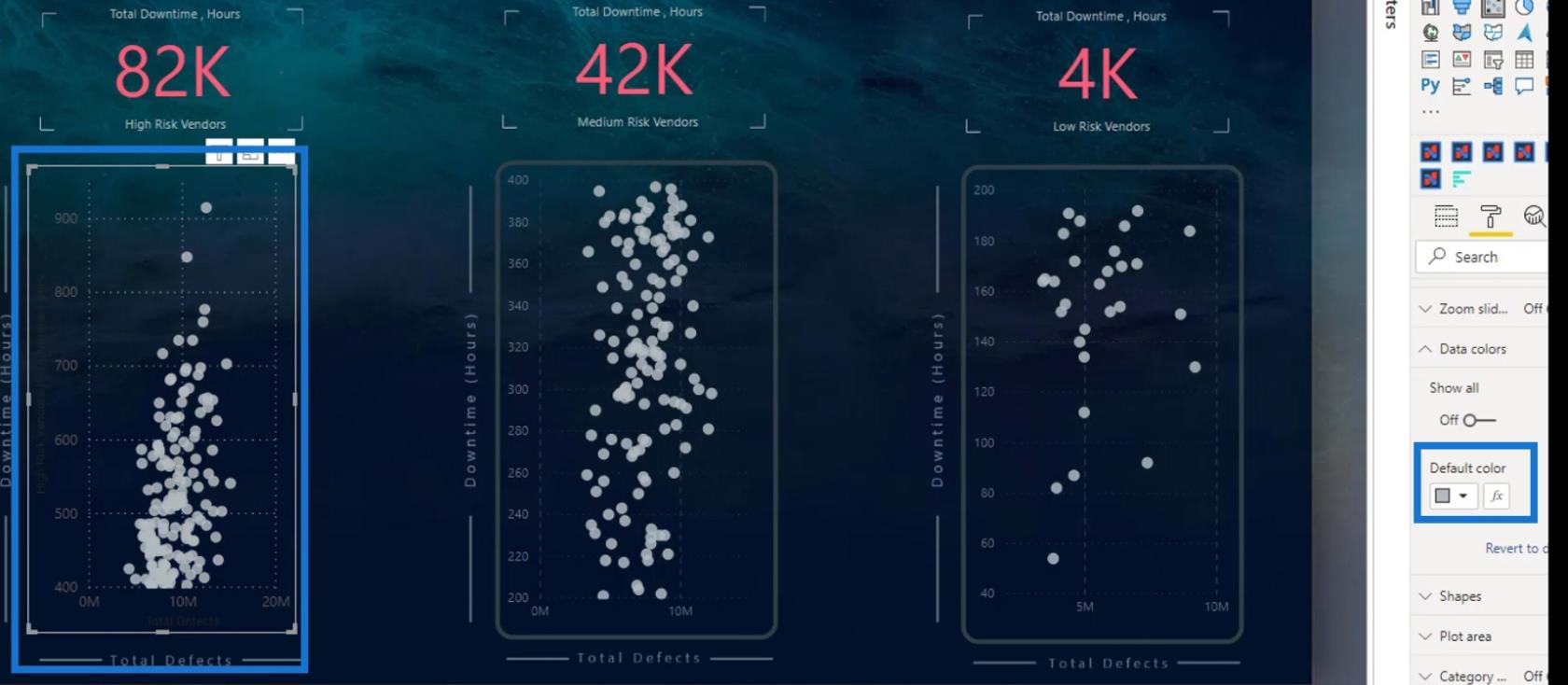
Skift derefter farven på datapunkterne. Gå til Datafarver og vælg din foretrukne farve i standardfarvevalget .

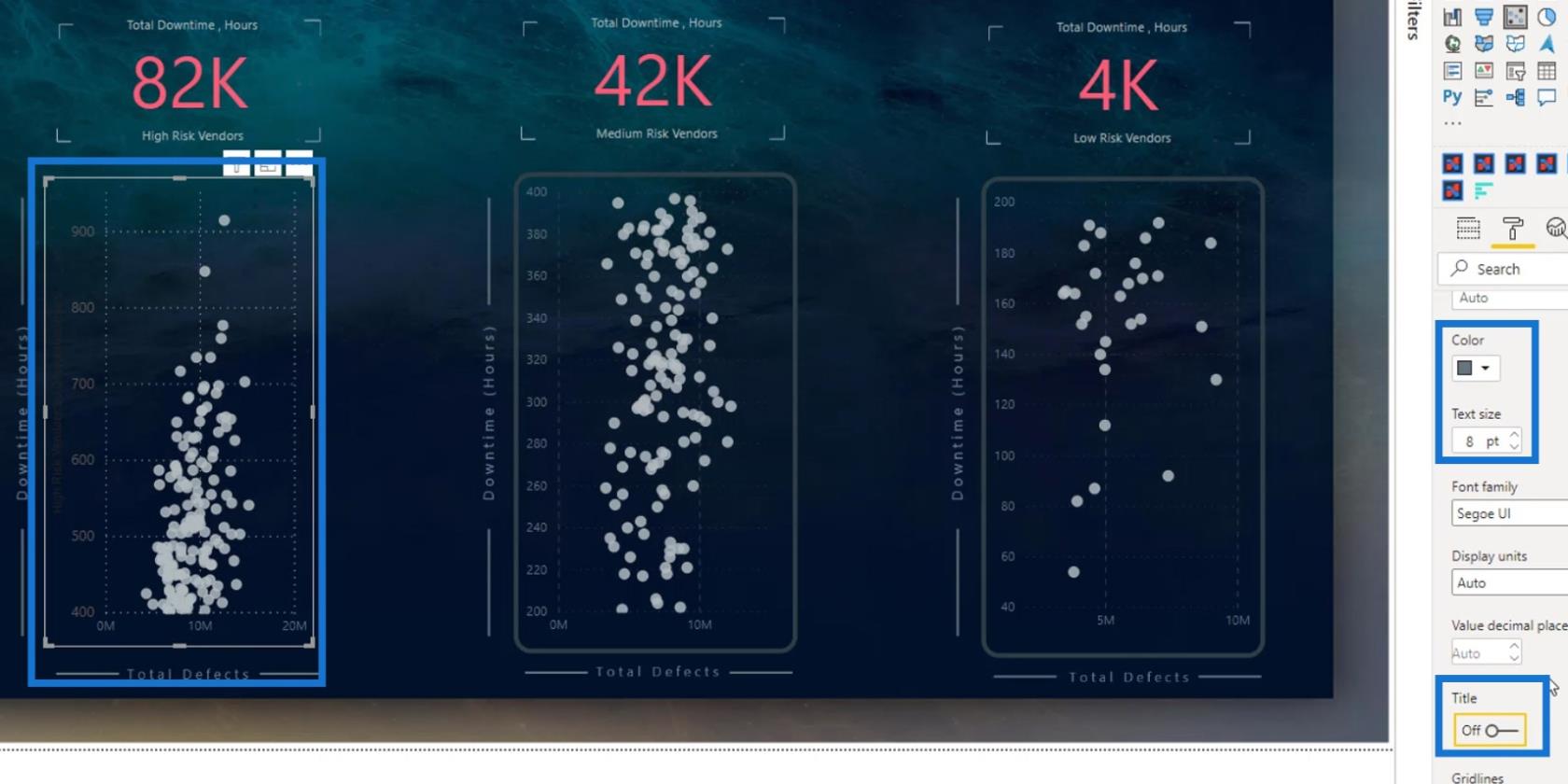
Lad os også ændre farven på gitterlinjerne og værdierne. Gå til X-aksen , og skift derefter farven. Der er også en mulighed for at ændre tekststørrelsen og slå titlen fra.

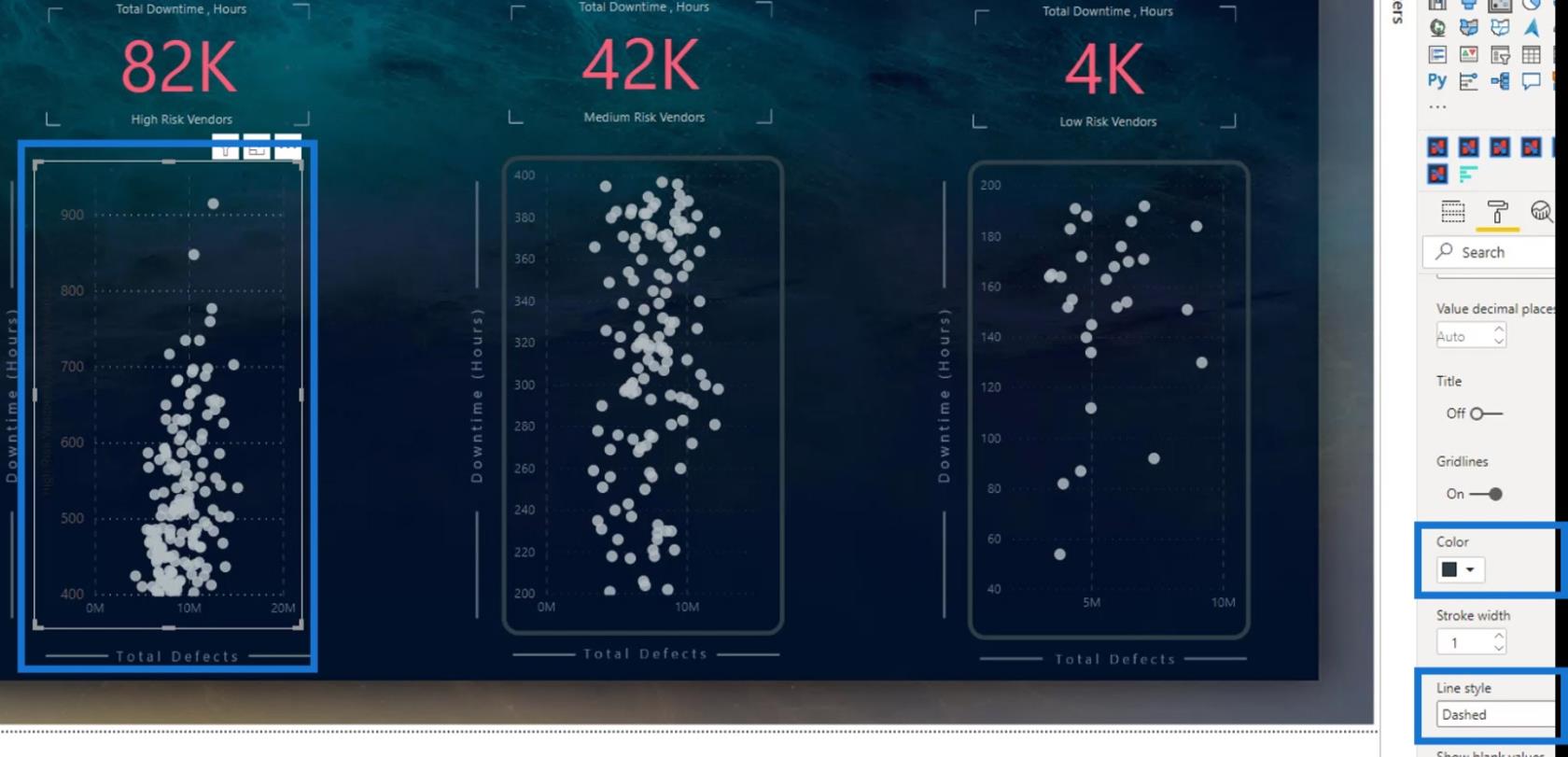
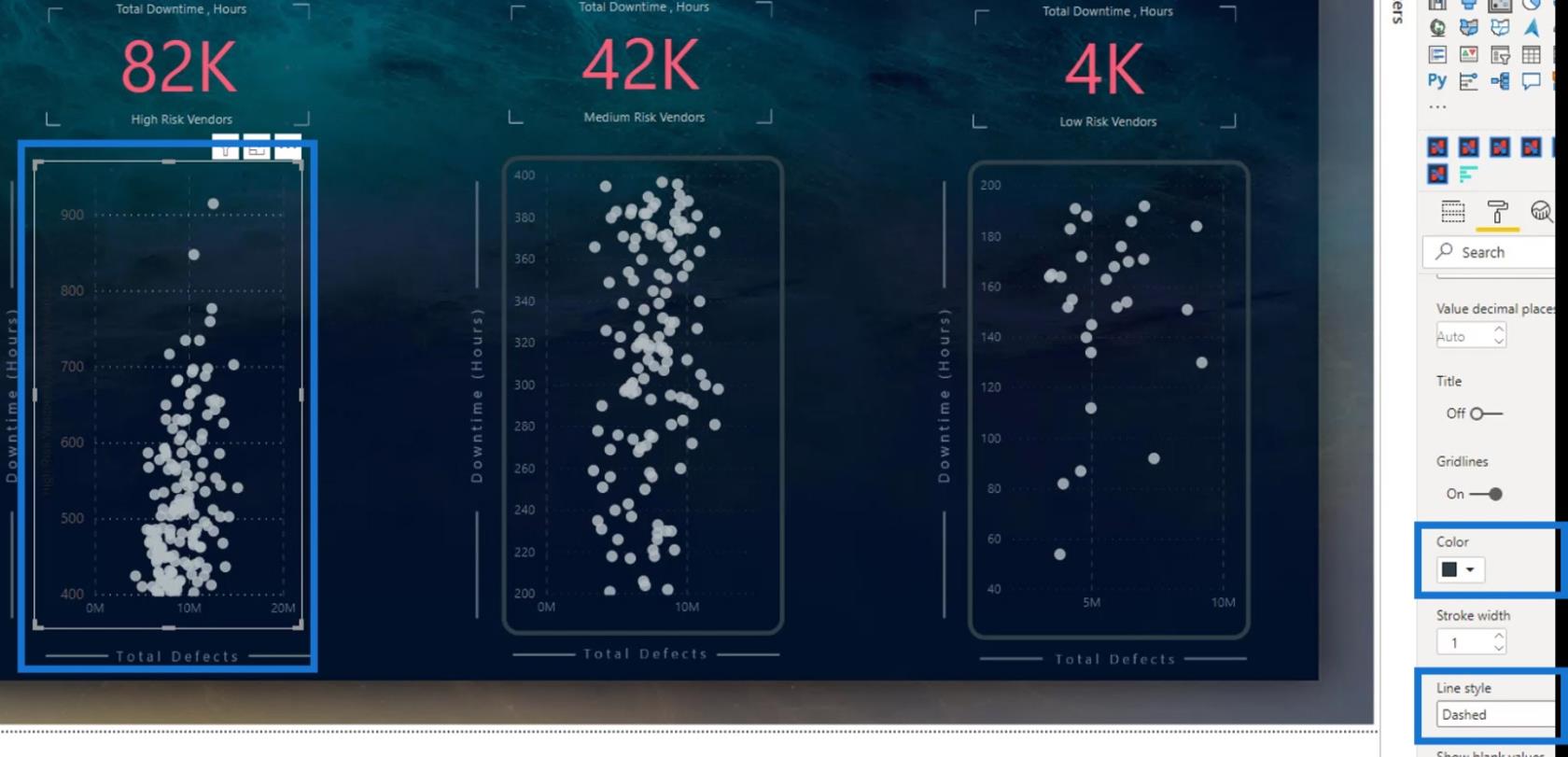
Vi kan også ændre farven og stilen på gitterlinjerne her. Lad os i dette eksempel ændre farven på gitterlinjerne til en mørkere farve og linjestilen til Stiplet . Foretag den samme modifikation for Y-aksen .

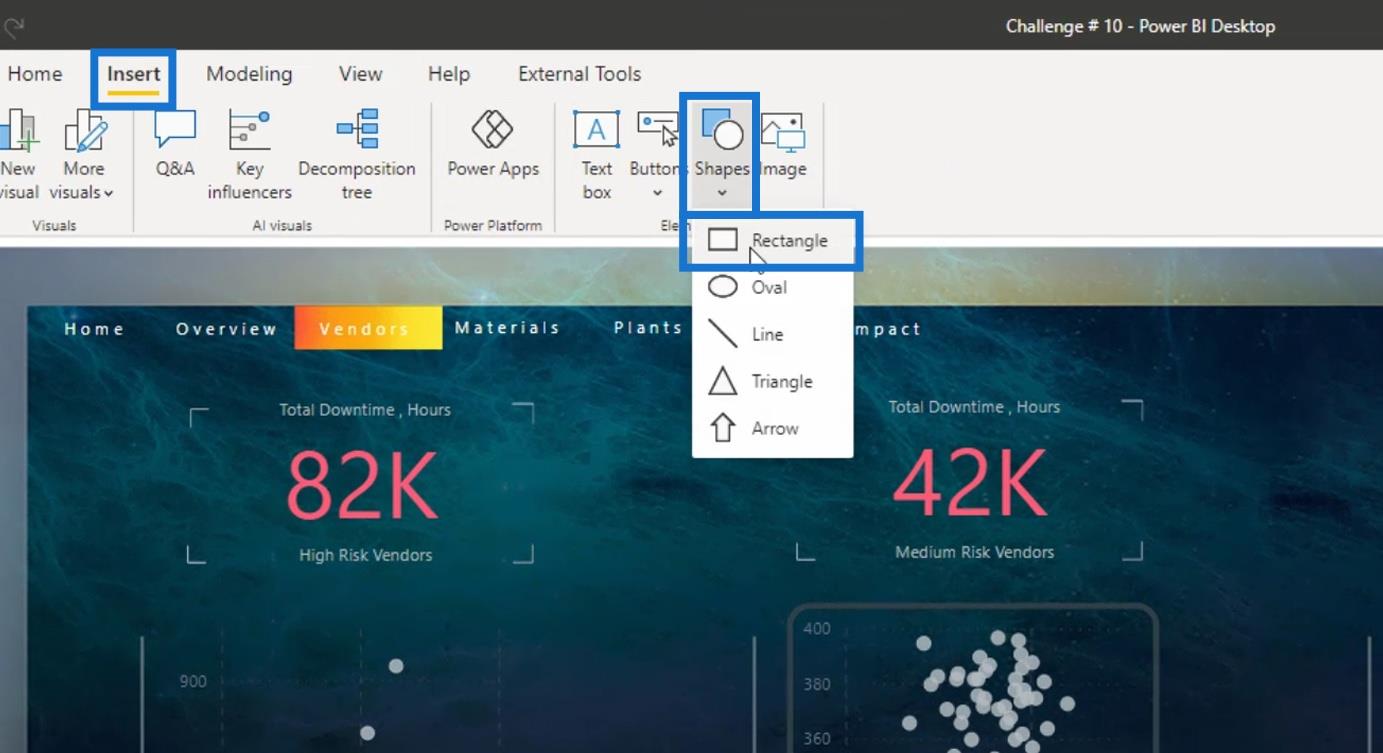
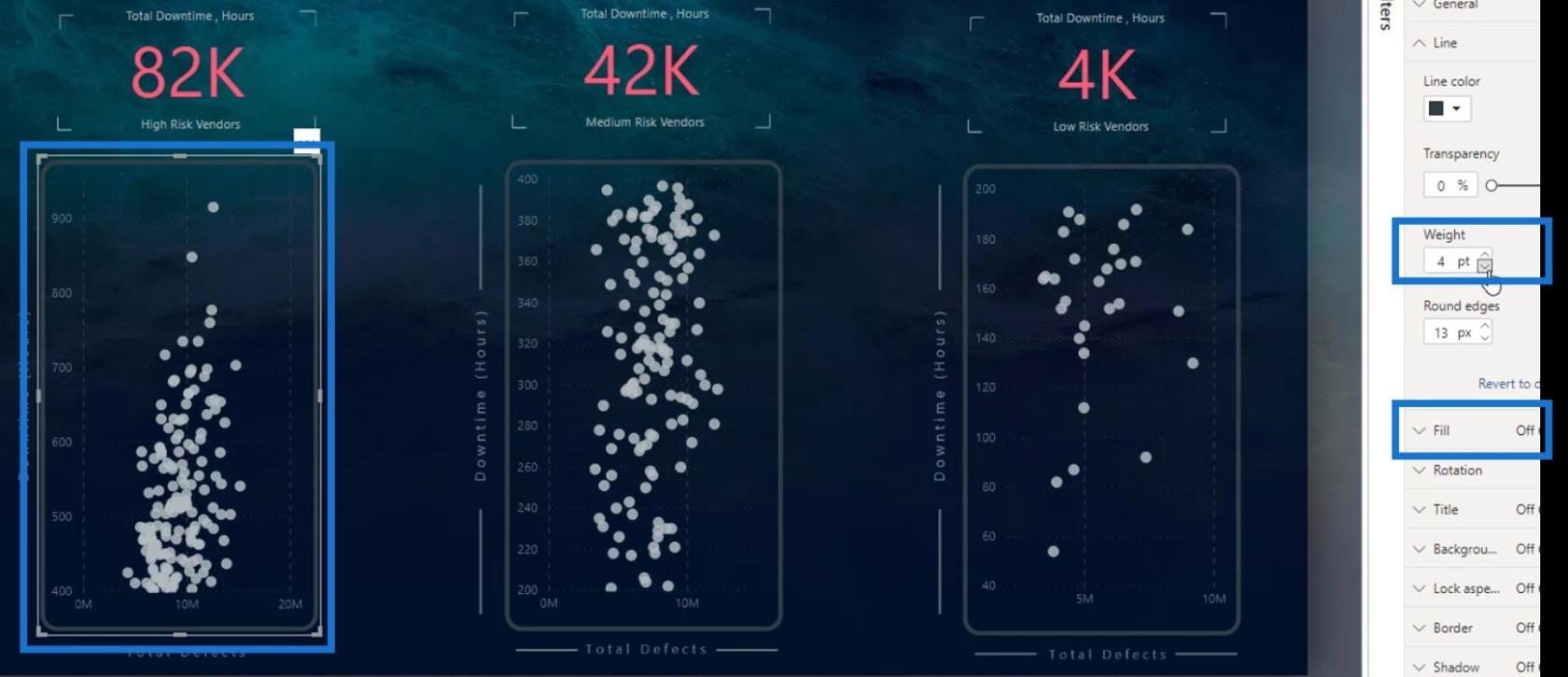
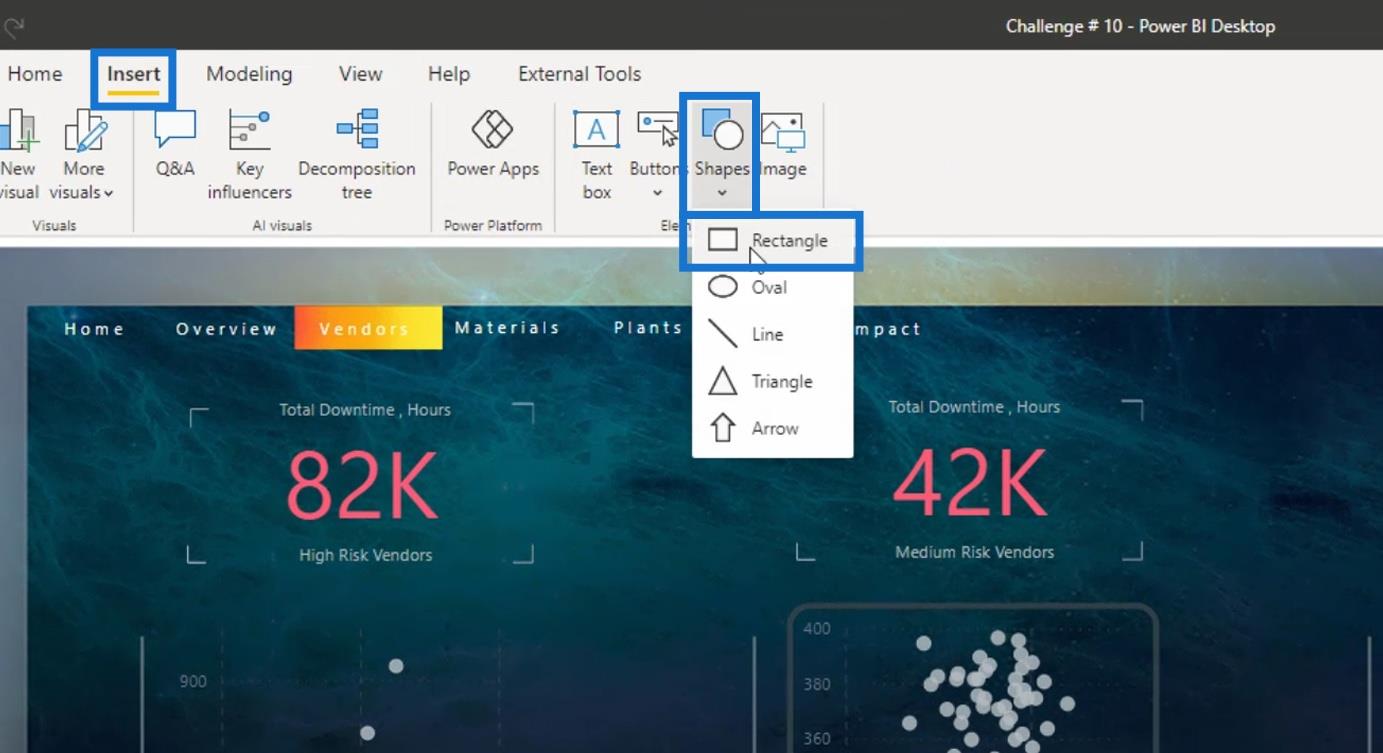
Lad os endelig lægge formen oven på det visuelle. Bare gå til Indsæt , og vælg derefter Rektangel under indstillingen Former .

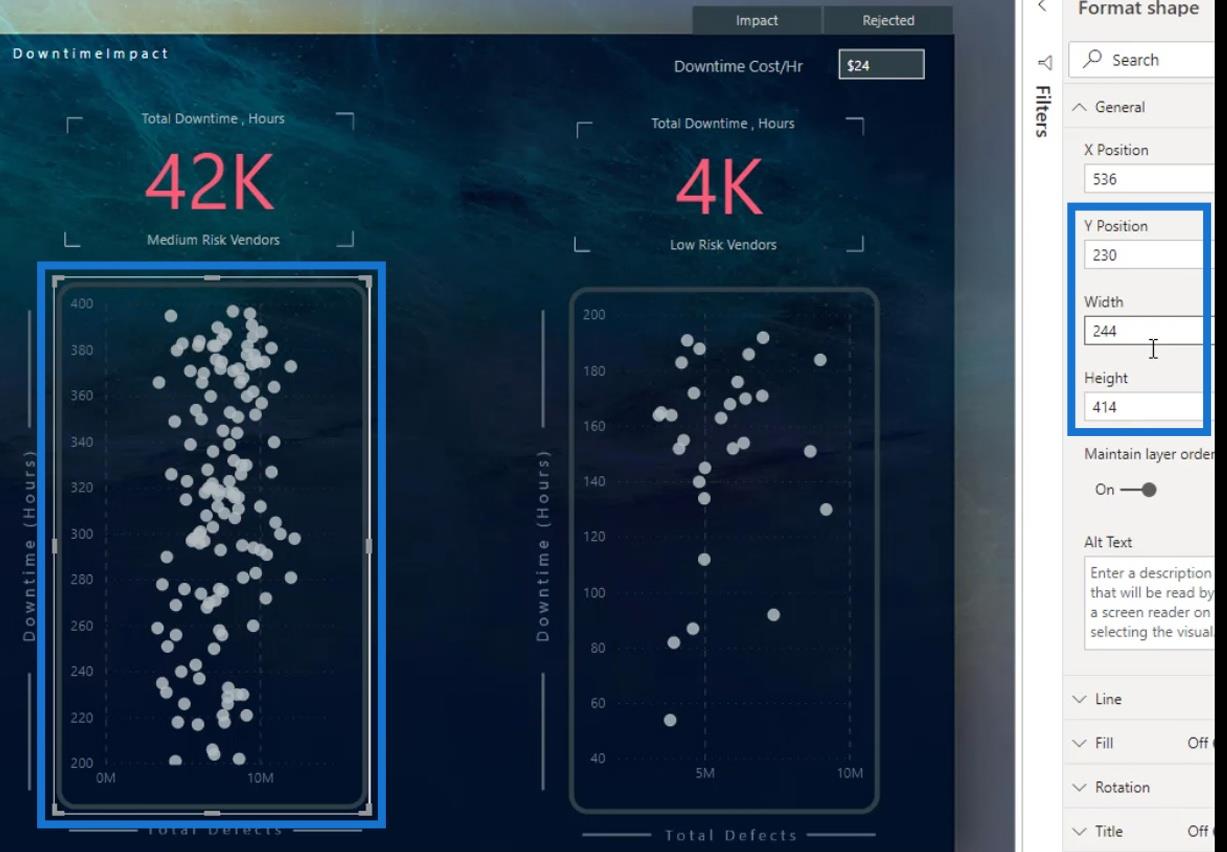
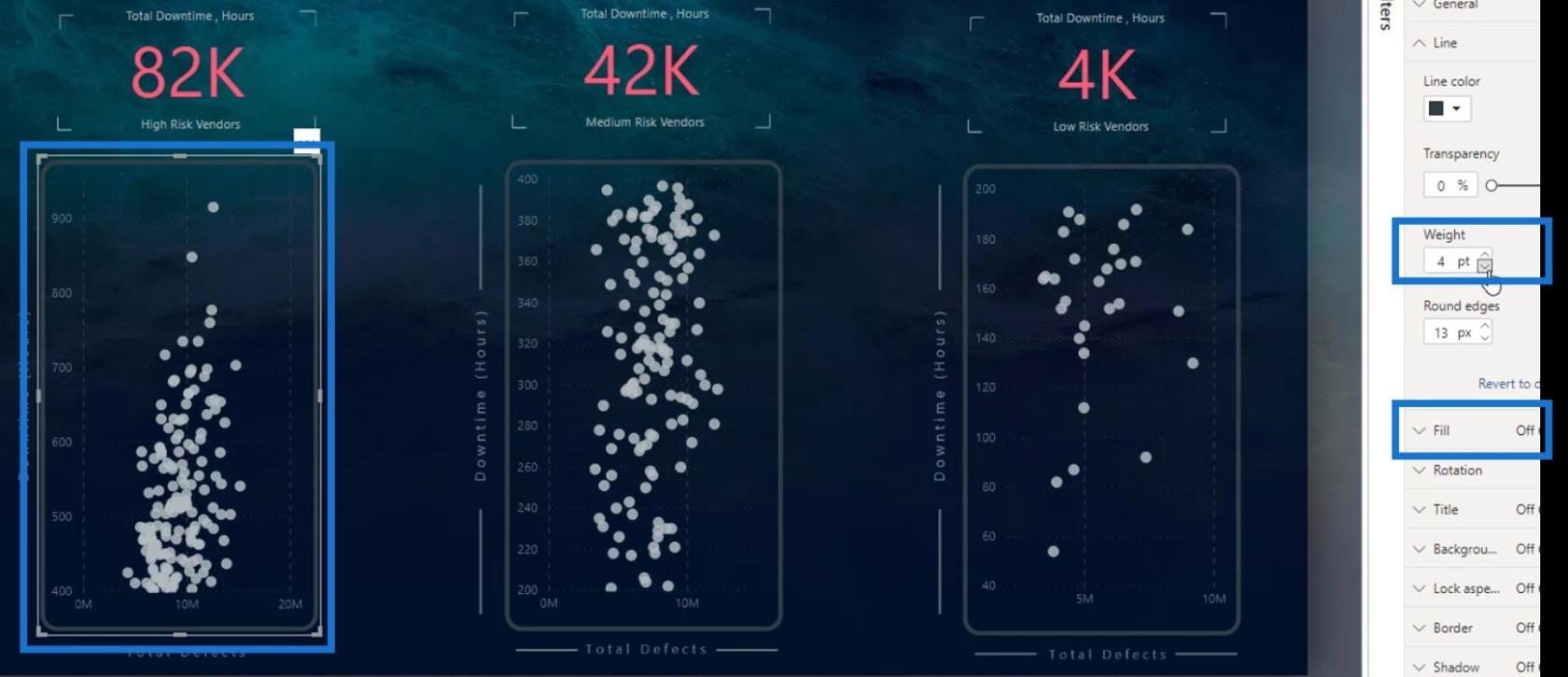
Lad os også kopiere størrelsen og positionen af formen for de andre punktdiagrammer.

Indtast de samme værdier for denne rektangelform .

Det næste er at kontrollere runde kanter -værdien for de andre former. Til dette eksempel brugte jeg 13 px til deres runde kanter .

Sluk derefter for Fyld -farven. Skift desuden farven og vægten af formkanten.

Konklusion
Sammenfattende har du lært en af de største begrænsninger ved et punktdiagram samt de to løsninger til at rette det. Du har også lært, hvordan du bruger og opretter punktdiagrammer kreativt.
Hvis du vil tage din læring til næste niveau, kan du også lave en dynamisk segmentering i hvert af punktdiagrammerne.
Tjek nedenstående links for flere eksempler og relateret indhold.
Indtil næste gang,
Mudassir