I dagens blogindlæg vil jeg diskutere, hvordan man skaber en jævn og flydende navigationsoplevelse, når man ser et dashboard. Jeg behandler personligt LuckyTemplates navigation som et komplekst sæt af forskellige knapper med forskellige formål og applikationer.
Dette er en fortsættelse af min serie om udvikling af rapportgennemsigtighed. Du kan tjekke den første del, hvor jeg taler om layoutdesign.
Indholdsfortegnelse
Fire typer Lucky Templates Navigation
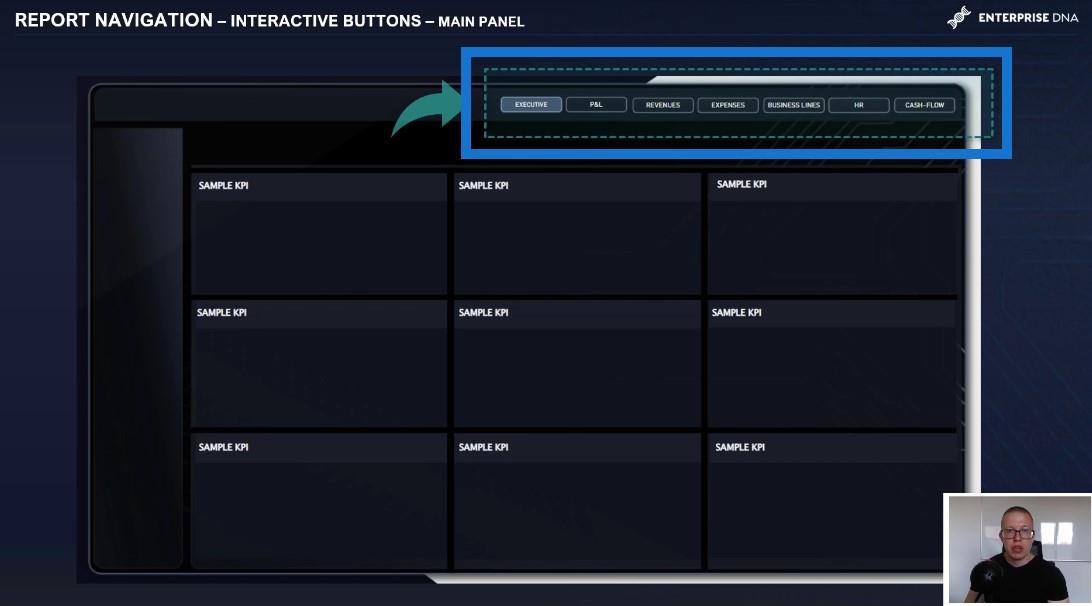
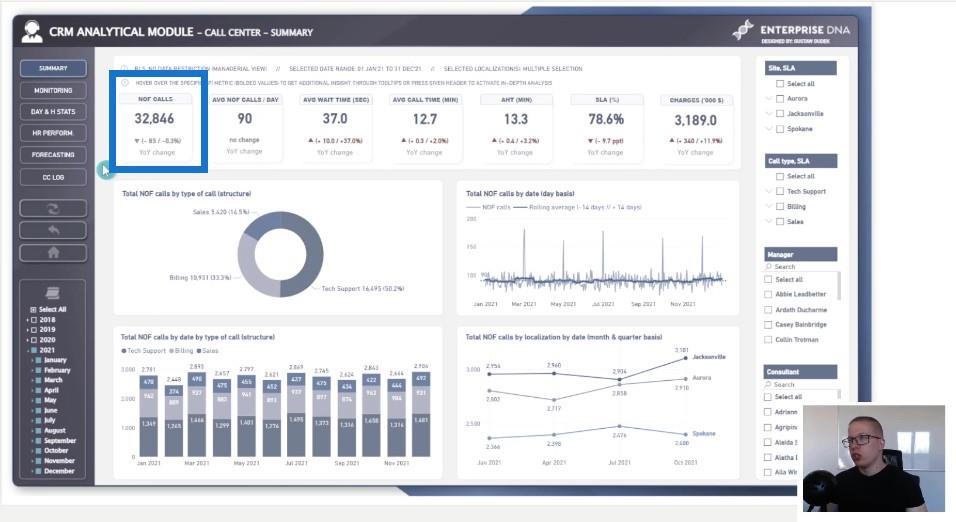
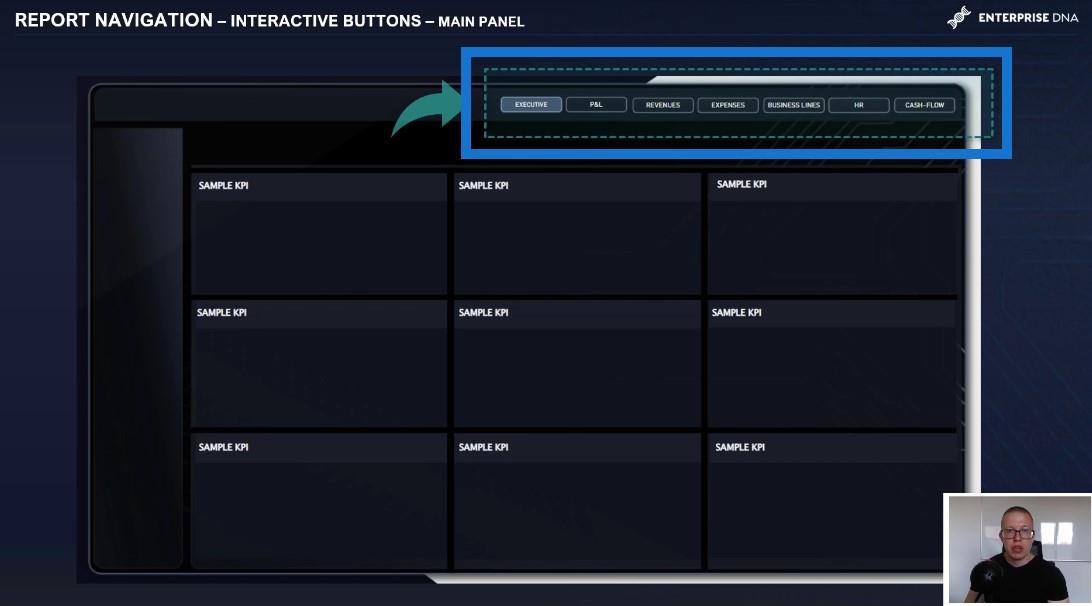
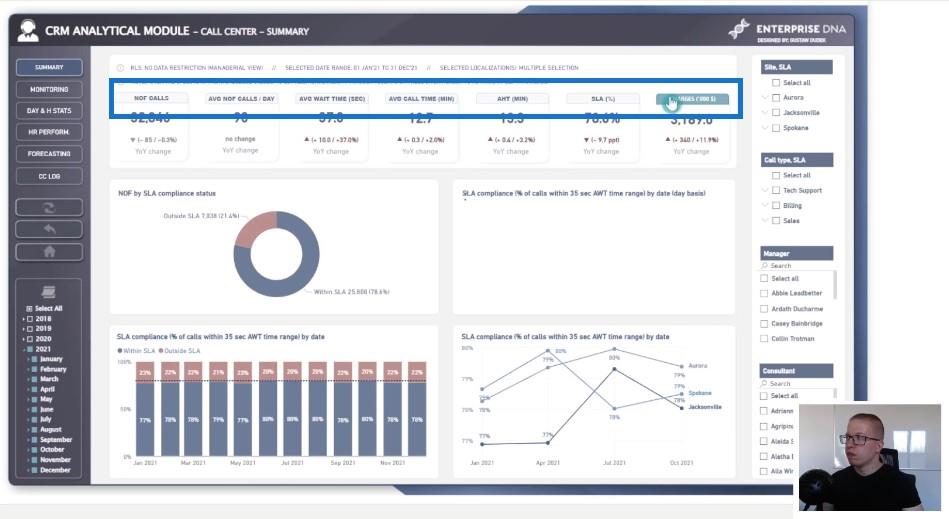
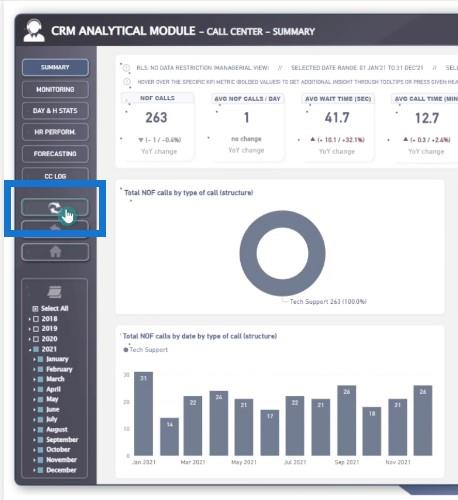
Der er fire typer navigation . Hovedrudenavigationen giver dig adgang til de vigtigste sektioner eller analyseobjekter. Dette er den type navigation, du vil bemærke på denne særlige præsentationsside.

Et perfekt eksempel på dette ville være navigationsknapper, der skifter sider fra en indtægtsanalyse til en digital udgiftsanalyse eller et skifte fra en analyse af en resultatopgørelse til en rapport med driftsvolumenbaserede data.
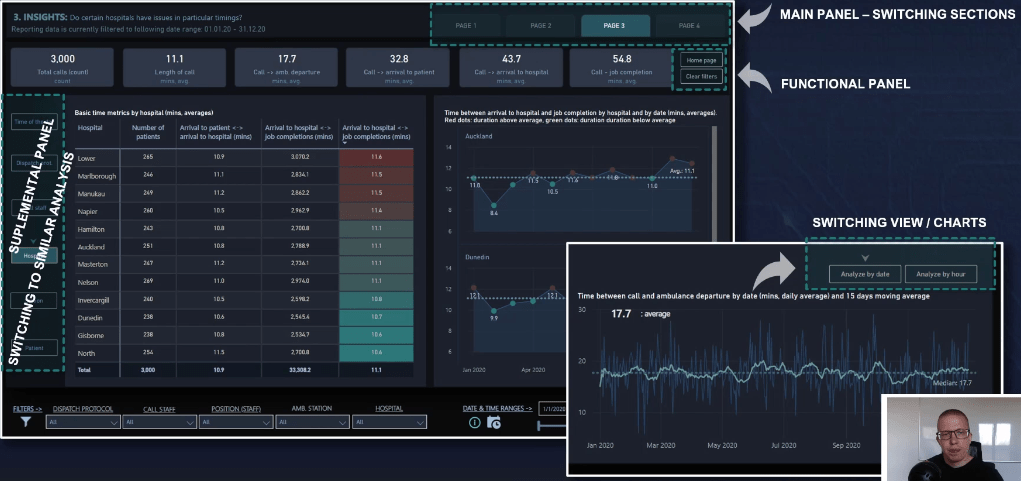
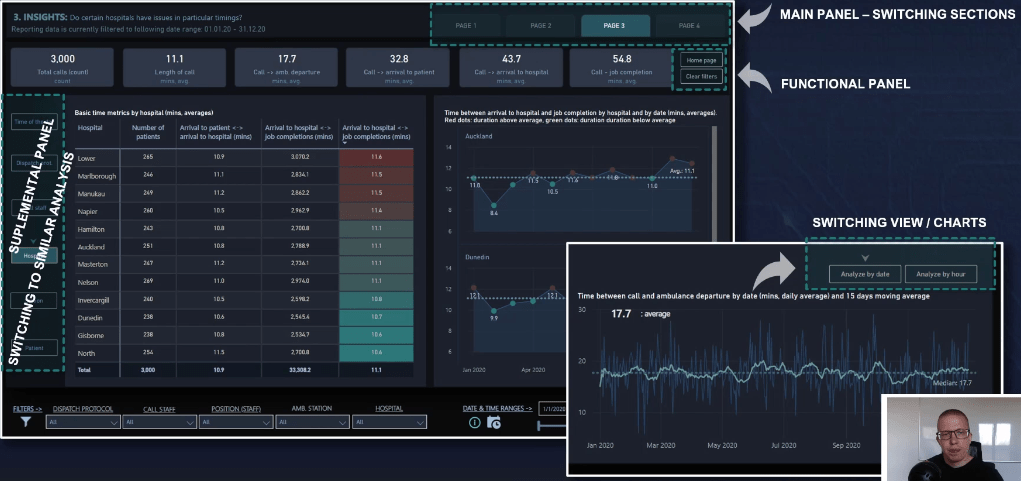
Derudover kan du bruge supplerende navigation , som bringer dig til parallel analyse inden for samme sektion. Eksempelvis analyserer du driftsudgifter i helhedsbilledet, og så skifter du til en lønanalyse eller viser udgifter på afdelinger.
Du kan også have yderligere knapper, der ændrer måden at visualisere et bestemt stykke data på. For eksempel skift mellem et stak-søjlediagram og en tabelvisning eller skift mellem indtægtsanalyse efter type eller forretningslinje til indtægter efter entreprenør eller fakturaer. Det kan også være en knap, der navigerer dig til det samme diagram med forskellige metrics.
Men i de fleste tilfælde er det mere effektivt at håndtere sådanne overgange ved at bruge DAX-formler som f.ekseller ved at bruge nyligt tilføjede feltparametre.
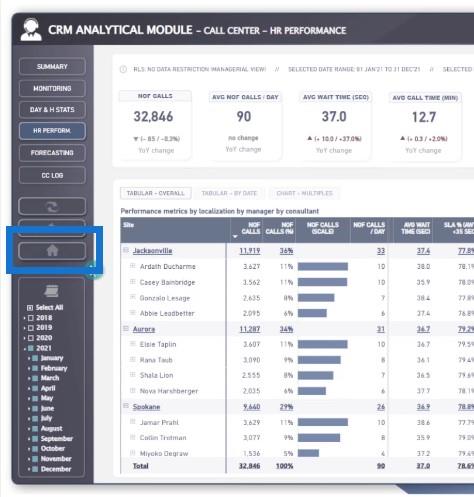
Og endelig har vi funktionel navigation, som giver dig yderligere kontrol over dine rapportsider, herunder funktioner som at vende tilbage til startsiden, vende tilbage til enhver tidligere brugt side, nulstille alle de nuværende filtre og vende tilbage til standardtilstanden med hensyn til valg af filter og visualiseringsindstillinger.
Der er også, som giver dig mulighed for at bore ned til et bestemt punkt eller kategori af data til en anden side med detaljeret analyse.
Effektiv navigationsplacering
Alle disse typer navigation hjælper dig med effektivt at strukturere og lokalisere navigationsruder med knapper på det rigtige sted i din rapport.
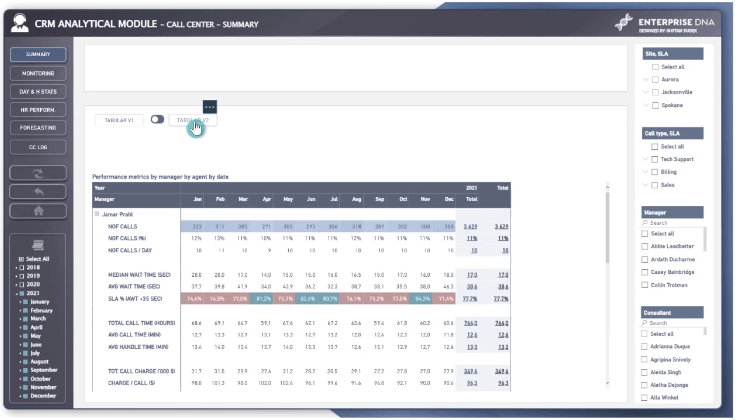
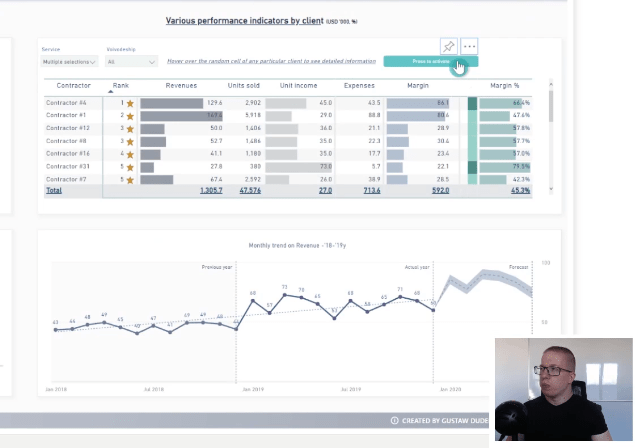
Som du kan se på denne side, blev hovednavigationsruden placeret i øverste midterste højre sektion af rapporten. Dette er en effektiv navigationsplacering, fordi den afspejler øjets naturlige bevægelse fra de vigtigste sektioner til venstre til de forskellige sektioner til højre.

Dette er en form for og giver slutbrugeren mulighed for at navigere naturligt fra venstre mod højre. At placere din hovedrude til venstre er også en fantastisk måde at finde dine hovedknapper på.
Placeringen afhænger generelt af et par faktorer, men en af dem er antallet af givne sektioner i din rapport, som bestemmer det endelige antal enkelte knapper, der anvendes i navigationsruden.

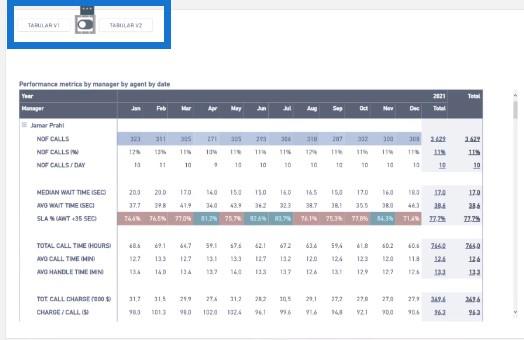
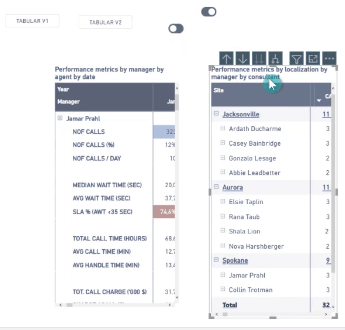
På netop denne side kan du se et eksempel på at placere to forskellige slags navigationer side om side. Knapper, der tjener forskellige destinationer, vil blive placeret lige i nærheden af de specifikke visualiseringer for at give en letforståelig besked. Anvendelsen af disse knapper vil påvirke det visuelle, men ikke de andre.
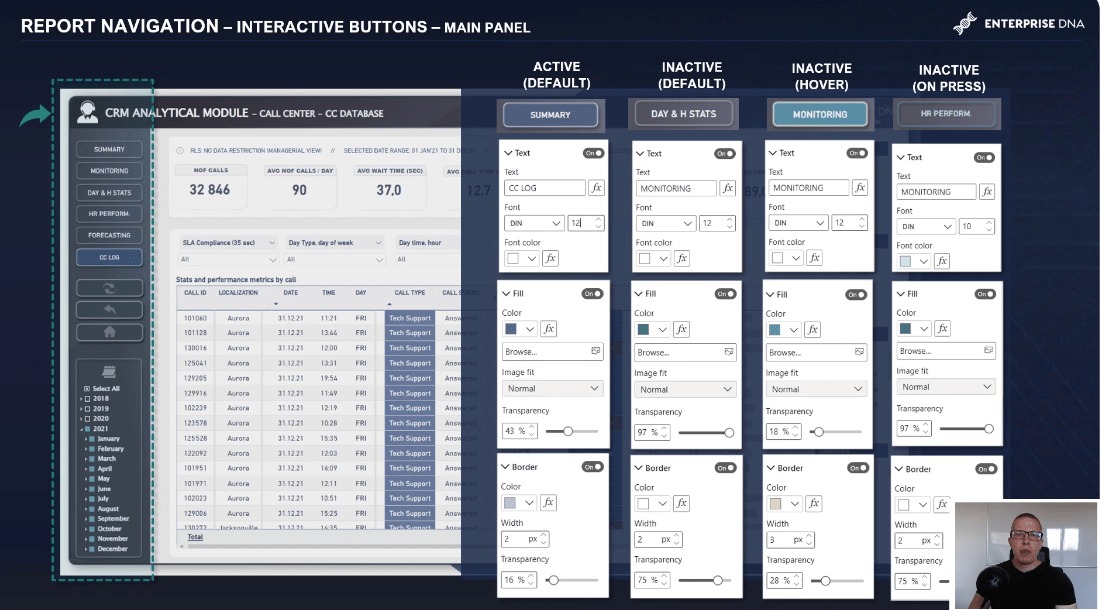
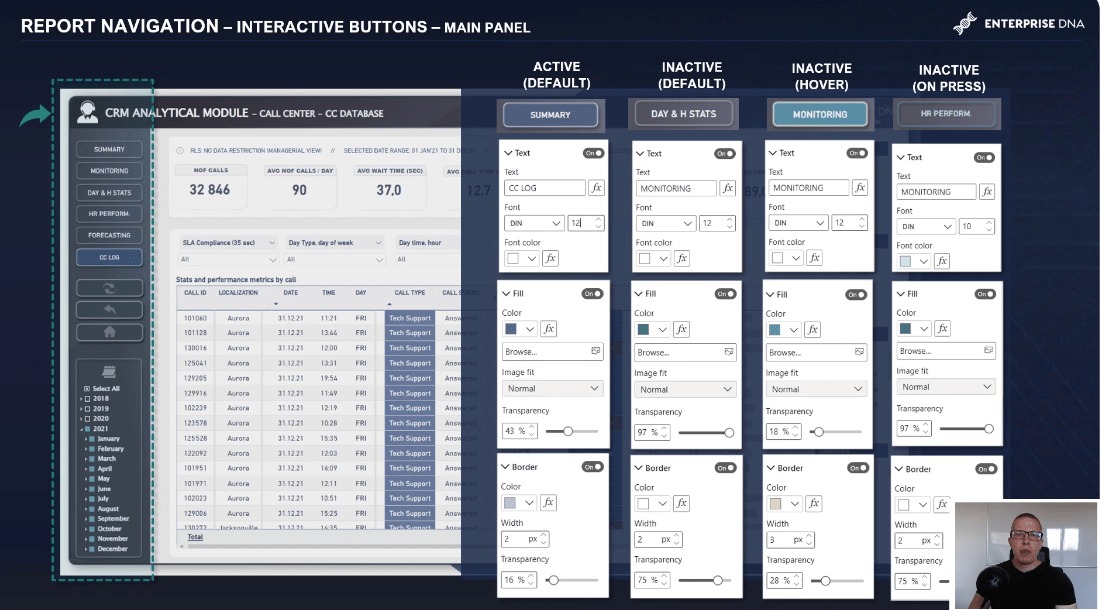
Hvis vi ser nærmere på hovednavigationsruden, vil vi bemærke, at på en bestemt rapportside er én knap i aktiv tilstand og visuelt skelnes fra de andre knapper, som er inaktive. Som du kan se til højre, er der nogle forskellige indstillinger, der anvendes på knappernes forskellige tilstande.
Selvom indstilling og tilpasning af navigation er vigtigere end præcise tal eller procenter for givne tilstande, er der nogle generelle regler, der kan forbedre brugeroplevelsen, hvis de anvendes.
Gør din aktive knap til den mest synlige del af navigationsruden.
Dette vil afhænge af farven på baggrunden, der vises bag knappen.
Sigt efter at anvende en synlig fyldning sammen med en lys kant, hvis du bruger mørkere layouts. Hvis du bruger en lysere baggrund, skal du vælge en ramme, der synligt omslutter knappen for at skelne den fra den omgivende baggrund. To pixels med en kant fungerer fint i de fleste tilfælde.
Alle resterende inaktive knapper skal have mere blandingsfyld, hvilket kan opnås ved at indstille et højt niveau af gennemsigtighed.
Skriftfarven er vigtig her og bør være lys nok til at gøre indtryk af ikke at være aktiv endnu. Men det skal samtidig give indtryk af, at det er klikbart.
Hvis vi skal gøre skrifttypefarverne mørkere for inaktive knapper, vil de se ud til at være ude af stand til at navigere til forskellige sektioner.
Derefter er den afgørende del at anvende den rigtige effekt under svævetilstanden. Til dette særlige tilfælde brugte jeg en solid baggrund i et blågrønt farveskema og en tykkere kant for at give indtryk af, at knappen er klar til brug.
Du kan også foretage nogle justeringer af telefontype og telefonstørrelse, som f.eks. at gøre knapperne fed i svævetilstand. Men jeg synes, det er distraherende, så jeg tager en mere implicit tilgang her.
De visuelle effekter, når du klikker på knappen, er ikke et afgørende skridt, fordi varigheden af at klikke på knappen, når du navigerer til en anden side, er marginal. Effekten er ikke synlig. Indstilling af skriftstørrelsen til at være en lille smule mindre end standardstørrelsen i hover-tilstand fungerer dog meget godt.
3 løsninger til supplerende navigation
Supplerende navigationer bruges til at navigere til en lignende analyse. Jeg vil fremhæve tre forskellige måder at indstille navigation, der ligner en webapplikation.
Vi kan naturligvis anvende en standardhvilket er en ny funktion i LuckyTemplates, men jeg foretrækker nogle løsninger for at gøre dette mere bemærkelsesværdigt.
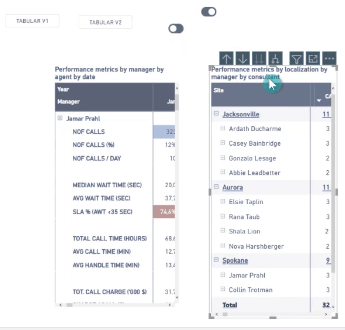
Den første løsning er at inkludere en forenklet knap med det dobbelte udskiftelige værktøj. Den anden løsning er ligesom den første mulighed, der bruger to knapper uden separate rammer, men med et ekstra ikon, der peger på den valgte side. Den tredje mulighed er at bruge både formaterede knapper og ikonet, som er den optimale løsning.
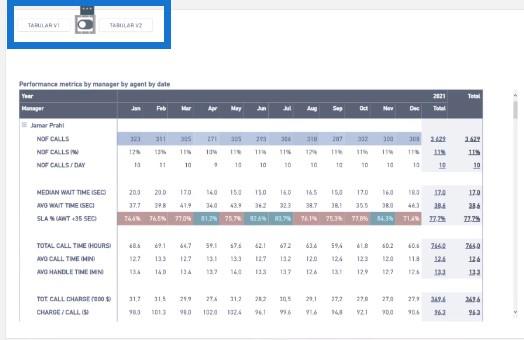
Lad os nu dykke ned i pbix-filen for at vise dig, hvordan du nemt kan opsætte en forenklet første løsning med skifter. Lad os sige, at du har to forskellige borde. Du skal bruge to billeder, to separate knapper og to skifter.

Da dette er vores første tabel, vil vi udelade skiftet (som indikerer det venstre valg) og skjule det andet skift (som indikerer det rigtige valg).

Vi vil flytte to forskellige objekter, som er billederne øverst, for at have mere kontrol og skjule en af dem i dette scenarie.
I det andet scenarie slukker vi det første bord og tænder det andet bord. Vi vil oprette endnu et bogmærke og programmere denne særlige knap til at navigere til det andet bogmærke.
Nu har vi klar til brug navigation, som vi kan bruge til at flytte fra en visning til en anden.

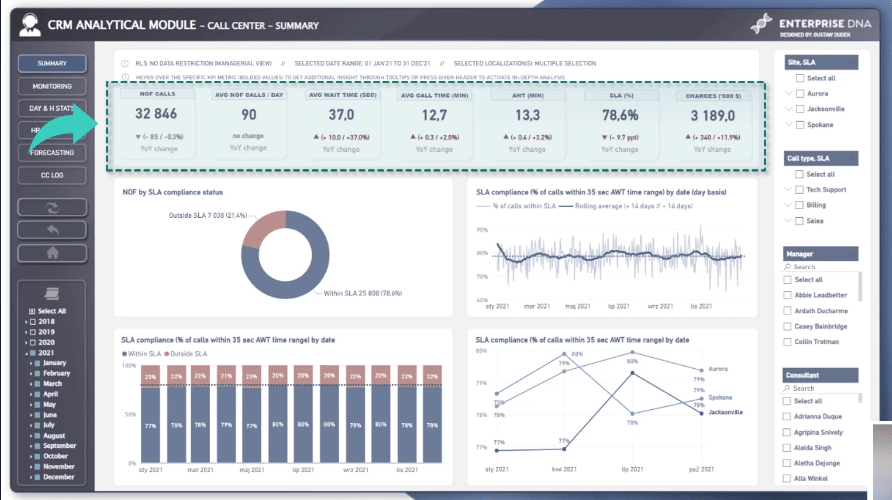
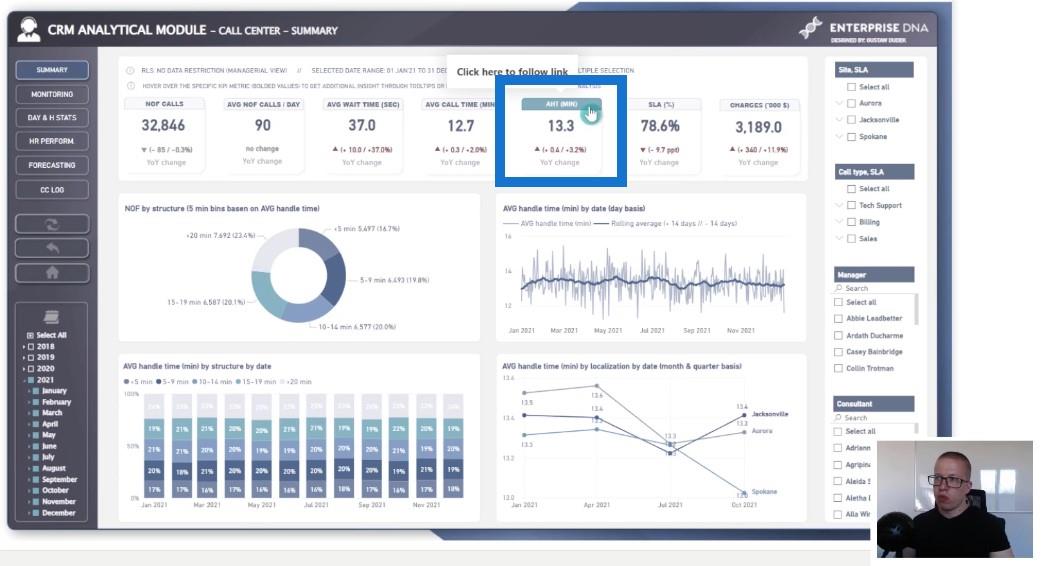
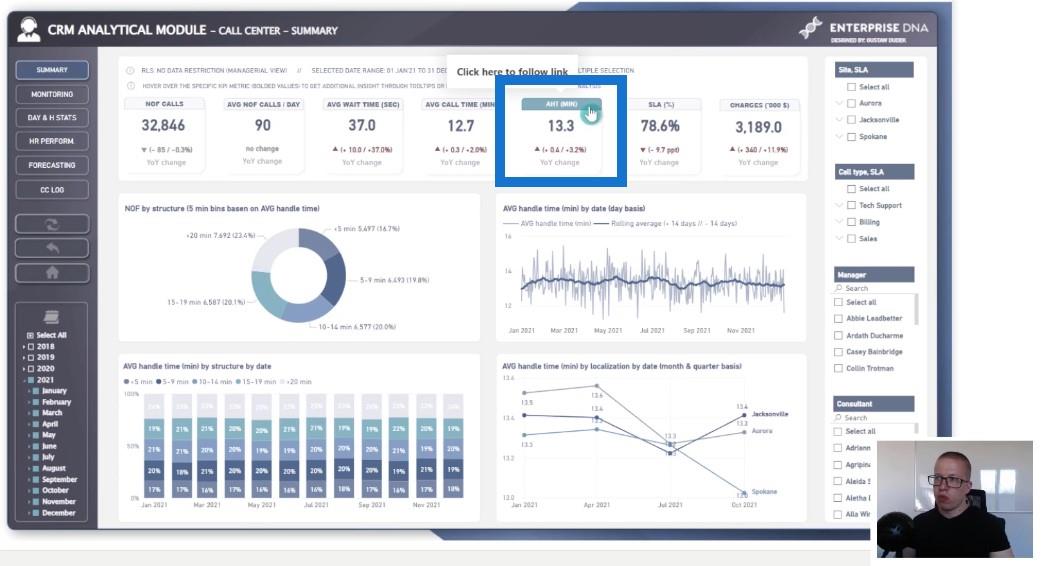
Og nu vender vi tilbage til vores præsentation for at se en ganske unik måde at inkorporere supplerende navigation på. Hovedideen bag applikationen er at skabe en kunstig drill-through-effekt, der fungerer baseret på metrikker snarere end på datakategorier.

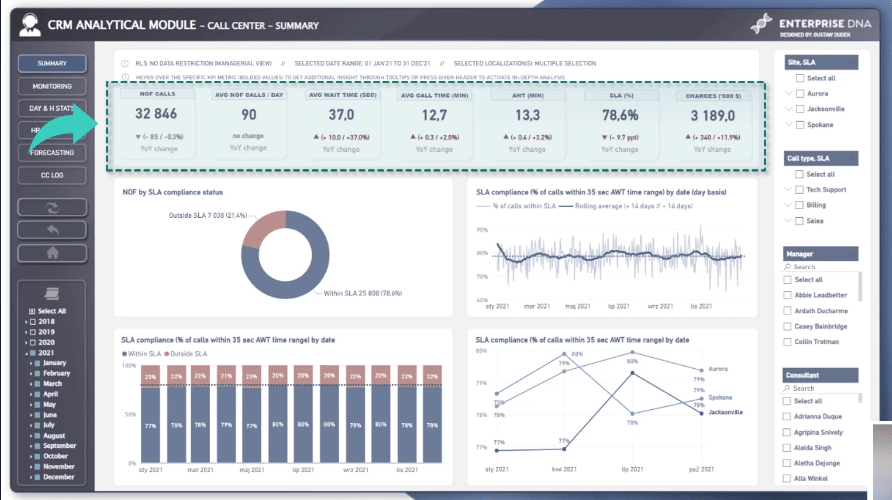
Lad mig vise dig i praksis, hvor hurtigt og effektivt vi kan justere rapportvisningen alt efter, hvad vi rent faktisk ønsker at analysere.
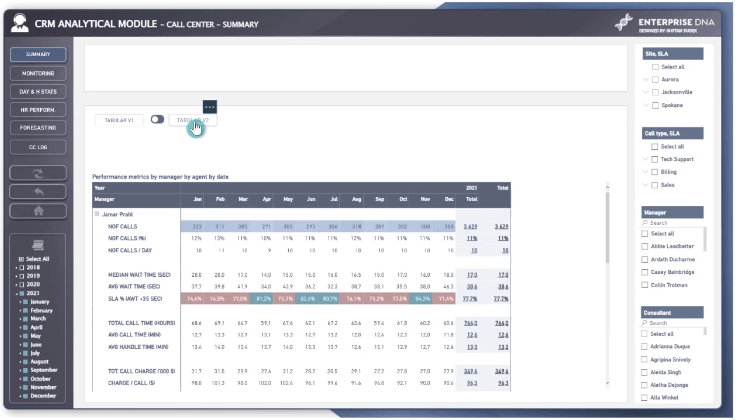
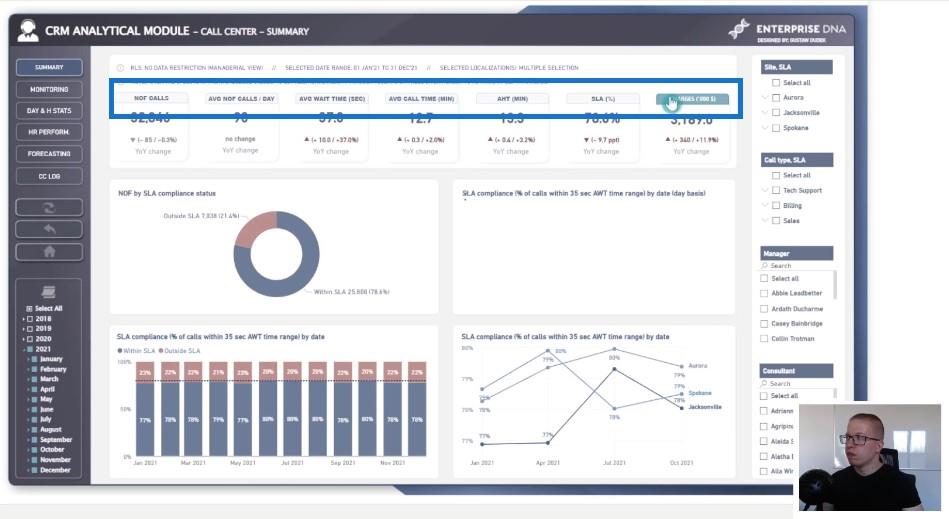
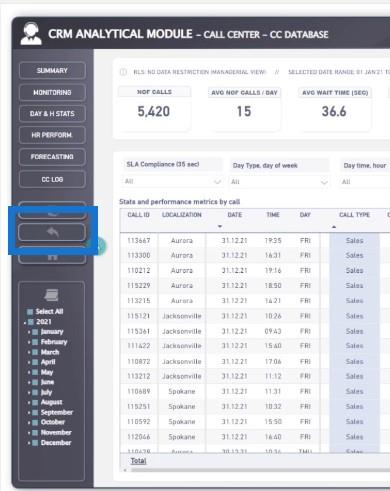
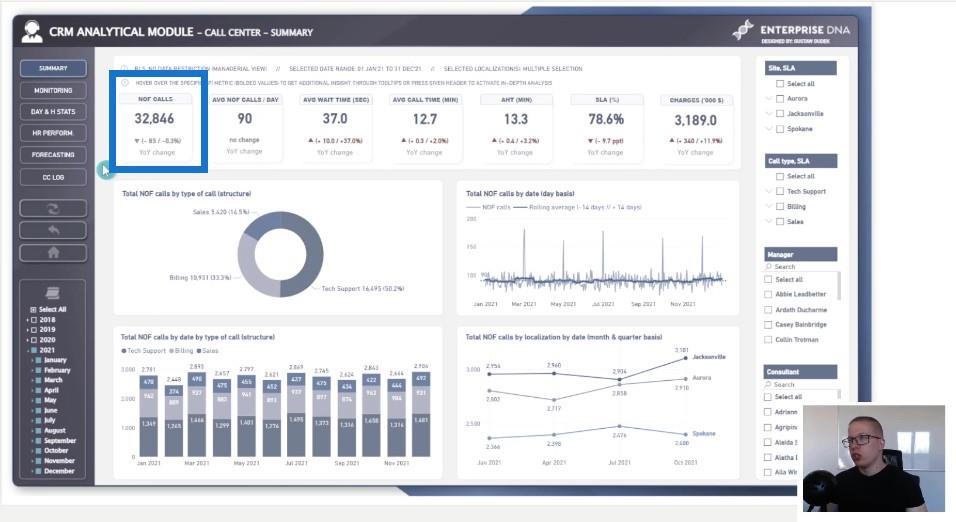
Vi har her oversigtssiden, hvor vi faktisk kan strukturere navigationen. Dette giver os mulighed for at flytte til forskellige visninger afhængigt af de målinger, vi gerne vil analysere. Ved at klikke på overskrifterne kan vi ændre den særlige visualisering.

Med hensyn til teknisk udførelse kan vi bare gruppere de fire forskellige visuals efter navnene på bestemte mål. I det øjeblik vi klikker på Antal opkald -bogmærket, aktiverer vi det specifikke bogmærke og skjuler alle de forskellige grupperede objekter, der ikke hører til Antal opkald .

Og omvendt, hvis vi gerne vil analysere den gennemsnitlige håndteringstid i minutter, kan vi kun vise denne specifikke visualisering og derefter skjule alle de andre.

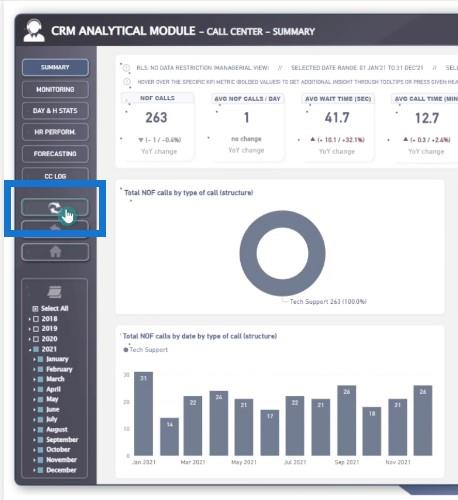
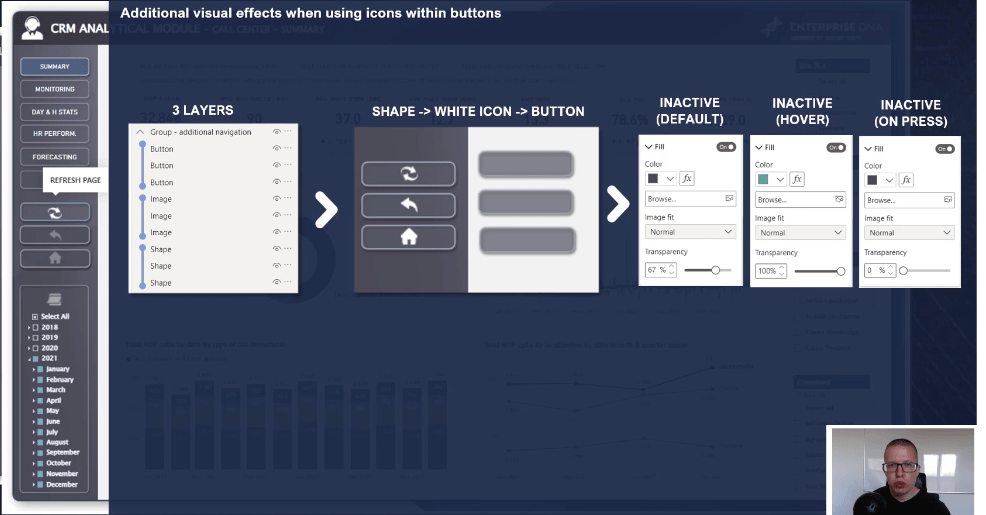
Så har vi et eksempel på en funktionel rude, der giver slutbrugeren yderligere kontrol over rapportsider.

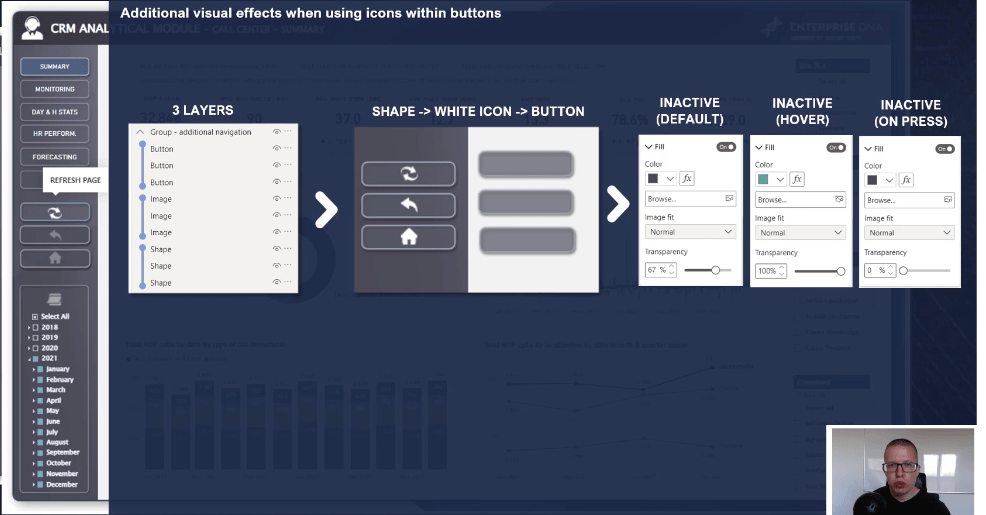
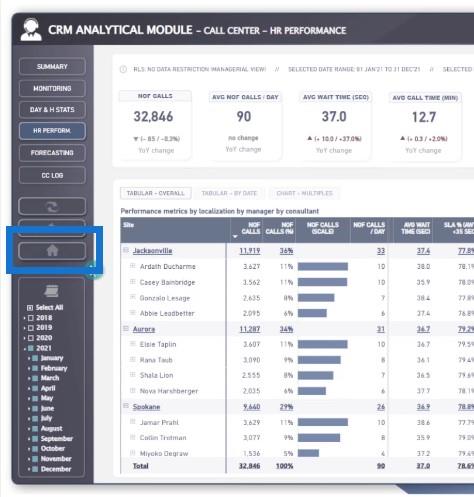
Dette inkluderer knappen Opdater , Tilbage-knappen og Hjemmeside-knappen . Som du kan se, er der ikoner i knapperne for at give slutbrugeren følelsen af at aktivere forskellig navigation.
Ideelt set bør ikonet også ændres til en vis grad, når du holder markøren over den givne knap. Dette kan opnås ved at indstille tre lag af objekter. Former som afrundede rektangler er for eksempel placeret på knappen, ikoner er placeret i midten, og knapper er placeret ovenpå.
Det øverste objekt (som er knappen) er indstillet til semi-transparent i fuld tilstand. Det får det midterste objekt (som er ikonet lidt nedtonet) til at angive knappens inaktivitet. Efter at have svævet, er den øverste objektknap indstillet til fuldt gennemsigtig, hvilket låser det originale ikons udseende op.
Overordnet set går vi fra en knap med et nedtonet ikon til en knap med et lysere ikon, som ser ud til at være aktiveret.
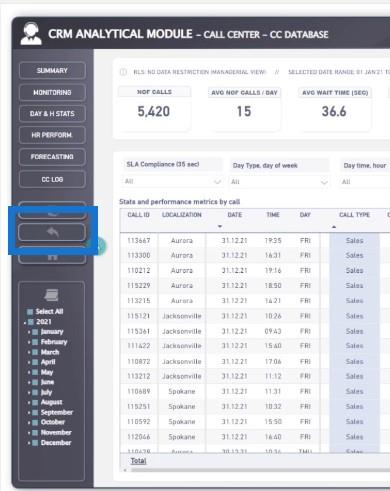
Lad mig vise dig, hvordan denne funktionelle navigation fungerer, når du bruger LuckyTemplates-rapporter. For eksempel har vi truffet nogle valg i henhold til nogle specifikke filtre. Vi kan gendanne alle oplysninger og alle visninger til standardtilstanden med blot et enkelt klik tilbage til standardtilstanden.

På den anden side, hvis du gerne vil gå tilbage til den forrige side, kan du bare bruge den anden knap til at hjælpe dig med at navigere tilbage til den.

Og endelig, hvis du vil vende tilbage til hjemmesiden, kan du opnå det ved at klikke på startsideknappen.

Sammenklappende og udvidende effekt
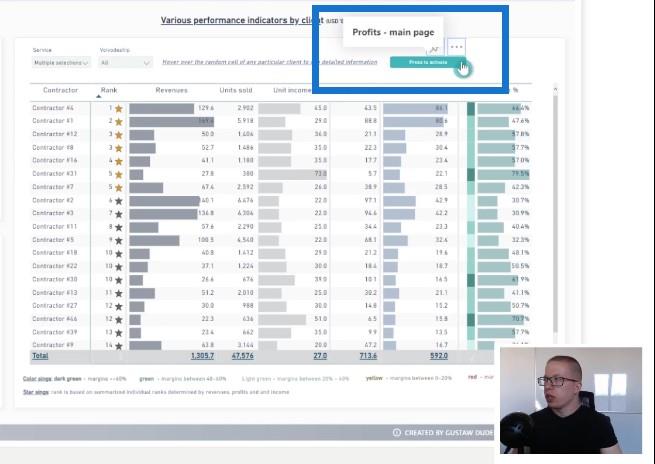
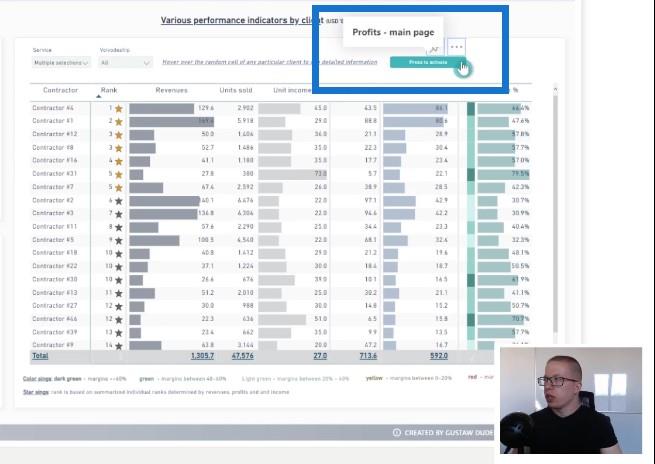
Med hensyn til knapnavigation vil jeg gerne præsentere endnu en mulig applikation, der både kan være effektiv fra et analytisk synspunkt og nyttig i forhold til rapportdesign. Jeg viser dig, hvordan knapper og navigation kan bruges til at ændre visualiseringer ved at udløse en kollapsende og udvidende effekt.
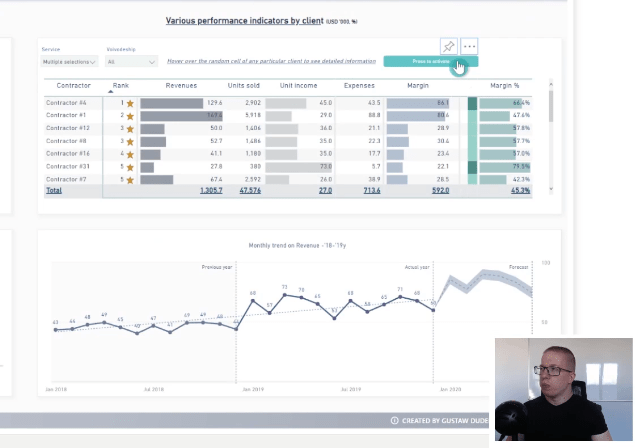
Jeg vil vise dig, hvordan du kan anvende effekten af at udvide og kollapse i nogle visuals som tabeller eller diagrammer.

Ved at klikke på en knap kan du se, at vi delvist har kollapset tabellen for at afsløre en anden slags diagram, som i dette særlige tilfælde er linjediagrammet, der viser tendenser (det nederste diagram).

Det fede her er, at vi kan udvælge flere entreprenører, og vi kan med det samme få information om indtægter og overskud på linjediagrammet.
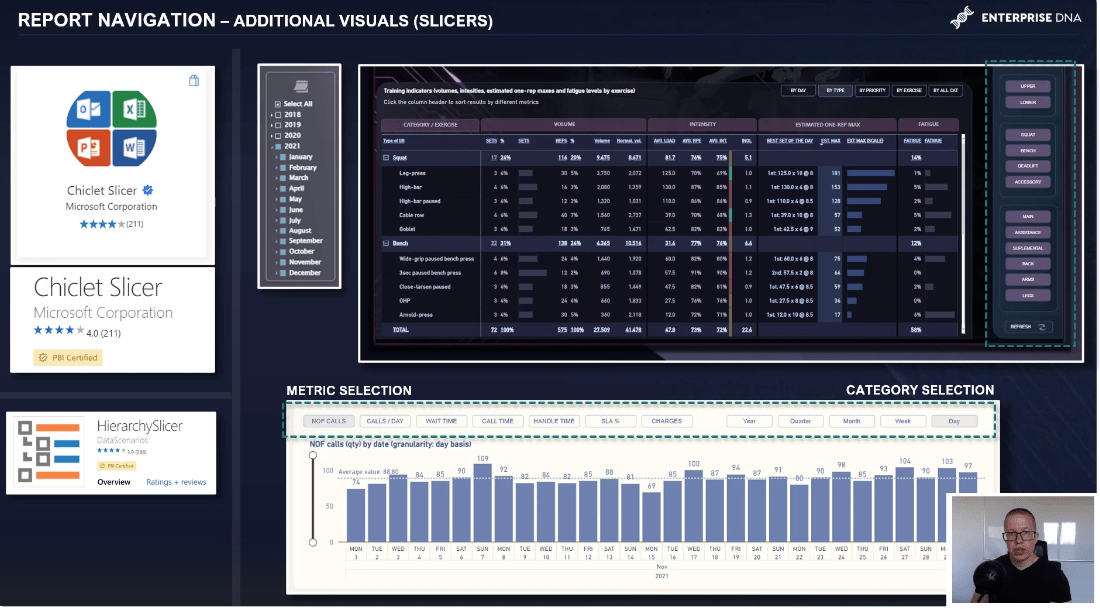
Brug af Custom Visuals
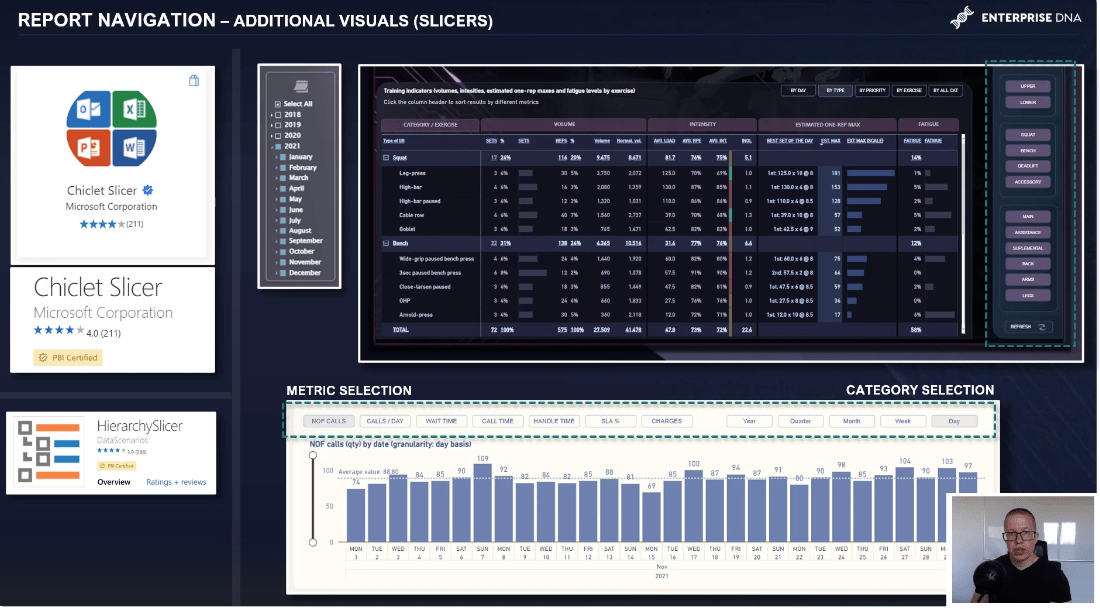
Jeg vil gerne påpege to yderligere visuelle elementer, der er værd at nævne. Disse billeder er ikke tilgængelige i LuckyTemplates' standard visuelle rude, men du kan altid downloade dem fra markedspladsen.
Disse er Chiclet Slicer og Hierarchy Slicer . Hvis du foretrækker at fokusere på de visuelle aspekter af dine rapporter, kan disse udsnittere svare til de andre navigationsknapper, fordi de har mange formateringsmuligheder i formateringsruden.

Generelt fungerer Chiclet Slicer godt, når du vælger eller filtrerer kategoriske data eller skifter metrics. Du kan indstille funktioner som afrundede kanter, bruge en anden farve, når du svæver på knappen, og ændre farven på baggrunde for de aktive og inaktive knapper.
Ulemperne inkluderer imidlertid manglende mulighed for at ændre skrifttype, ingen mulighed for at have én ekstra knap med alle valgte muligheder og en betydelig indlæsningstid sammenlignet med indfødte udsnitsmaskiner.
Den anden, som er Hierarchy Slicer , har også fantastiske funktioner som muligheden for at justere farven på aktiverede kategorier, hvilket er virkelig nyttigt, når du designer mørke layoutrapporter.
Den største ulempe er dog kun at have drop-down-tilstanden og den betydelige indlæsningstid. Ikke desto mindre er begge muligheder værd at teste, når du opretter porteføljer, demorapporter og klientrapporter.
Konklusion
I dette blogindlæg har vi diskuteret forskellige løsninger til sidenavigation i LuckyTemplates-rapporter. At have god navigation i dine rapporter er afgørende for en god brugeroplevelse. Forhåbentlig gav de tips, jeg diskuterede, dig en række måder at gøre dette på i LuckyTemplates.
Hold øje med del 3 af min serie om udvikling af rapportgennemsigtighed, hvor jeg vil diskutere vigtigheden af DAX.
Alt det bedste,
Gustaw Dudek