Oftere end ikke bruges ikoner også sammen med LuckyTemplates navigationsknapper, når du laver LuckyTemplates rapporter. Hvis du ser et hjem-ikon, vil et klik på det føre dig hjem til landingssiden.
Et informationsikon vil give dig mere kontekst om en specifik graf eller side. Et LinkedIn- eller Twitter-ikon vil lede dig til designerens konto.
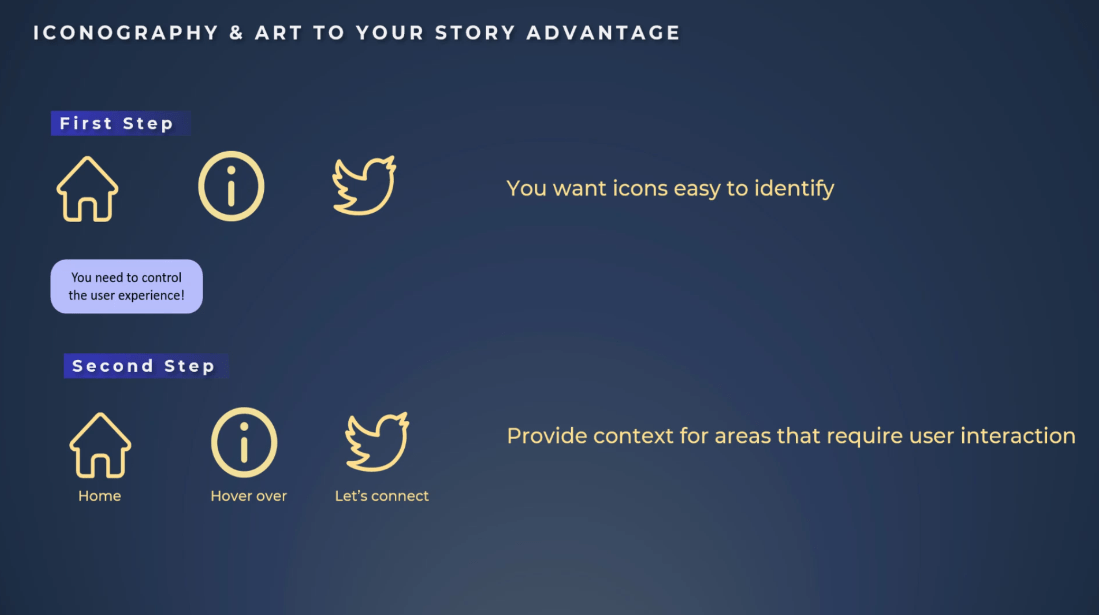
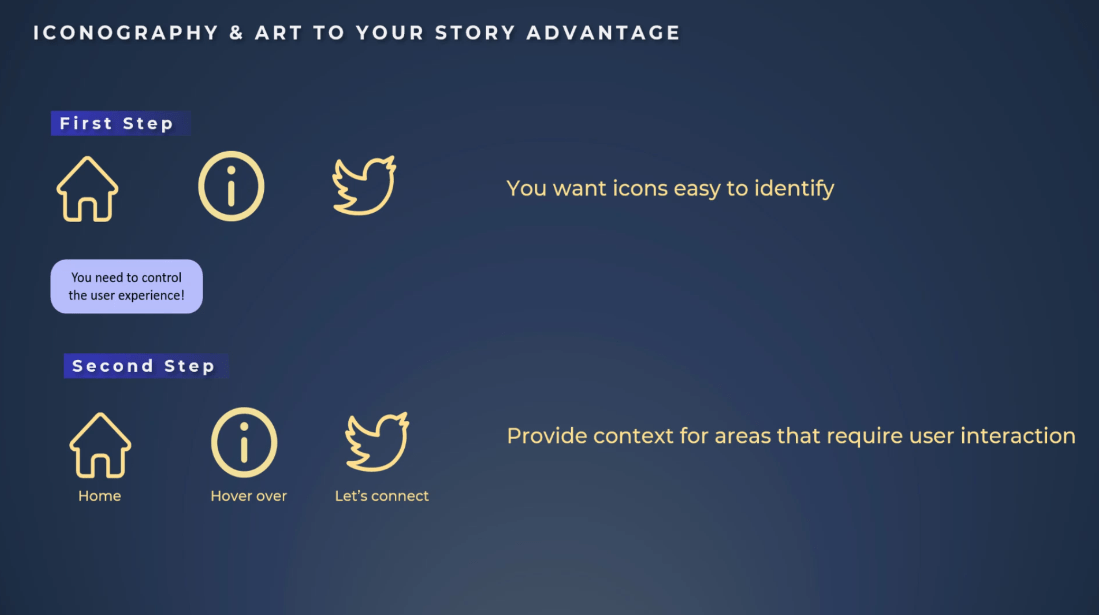
Vi ønsker at bruge ikoner, der er nemme at identificere, men det er ikke nok, og derfor bør vi altid give vores brugere ekstra kontekst .

Fra datahistoriens synspunkt er vi nødt til at kontrollere brugeroplevelsen.
Som designer er vi ansvarlige for, hvad vi skal vise til brugeren, hvornår vi skal vise det til brugeren, forudse spørgsmålene, sørge for tydelige interaktioner og navigation og give yderligere kontekst.
Vi bør altid have et formål med vores rapport, som at skabe forandring, give anbefalinger og meget mere. Hvis vi bruger ikoner med specifikke interaktioner eller LuckyTemplates navigationsknapper, og brugeren ikke kan se eller forstå det, er vores historie tabt.
Slutbrugeren vil ikke se en del af din analyse, der fører til en specifik konklusion. Endnu en gang er kontekst ekstremt vigtigt. Du vil aldrig tilføje et ikon bare for at tilføje det på skærmen.
Du vil have det til et bestemt formål, og hvis dette formål ikke er klart for slutbrugeren, skal du sørge for at tilføje kontekst.

Når du bruger et hjemikon som en knap, skal du fortælle dine brugere om at klikke på det for at vende tilbage til landingssiden. Hvis det er en informationsknap, skal du angive for dine brugere, at de skal holde musemarkøren over for oplysninger om dashboardbeskrivelse.
Hvis du bruger en Twitter- eller LinkedIn-ikonknap, skal du også tilføje denne beskrivelse. Lad os huske på, at vi skal give kontekst til områder, der kræver brugerinteraktion.

Indholdsfortegnelse
LuckyTemplates-rapporter med navigationsknapper
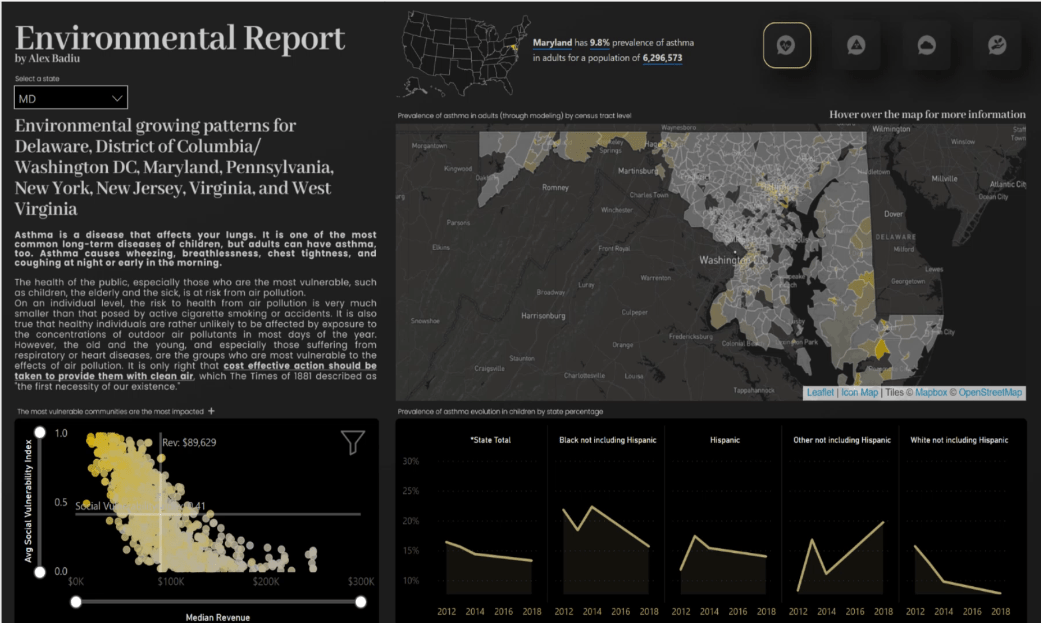
Lad os nu hoppe ind i LuckyTemplates og se nogle eksempler fra det virkelige liv.
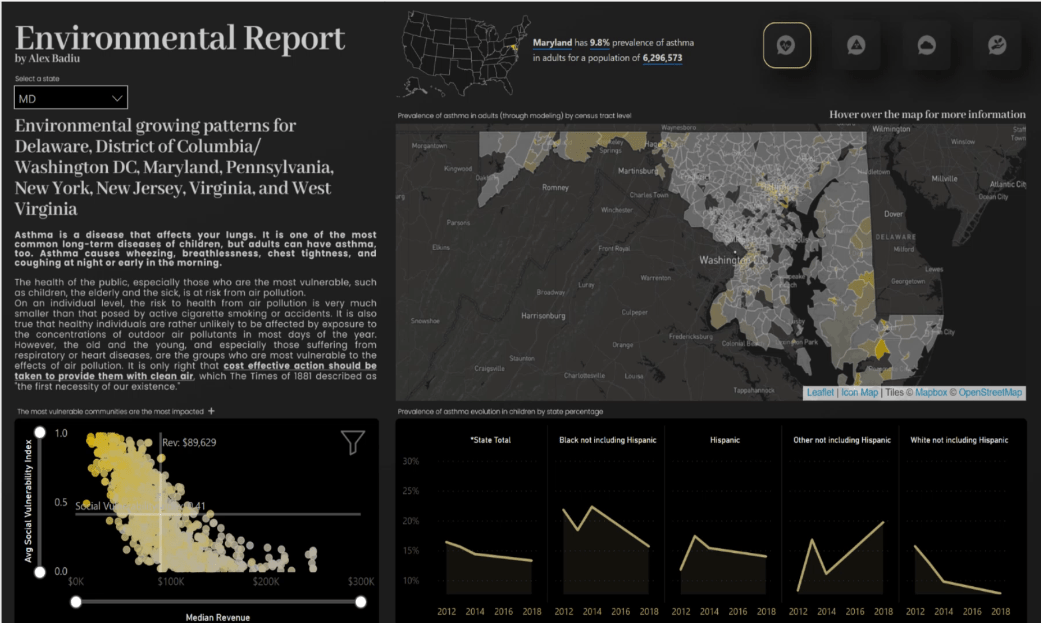
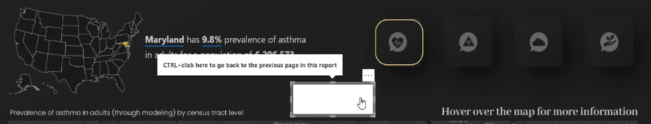
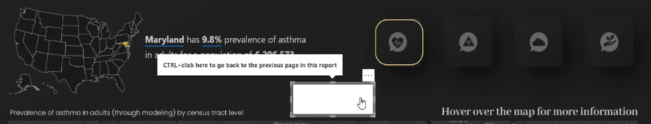
Til denne rapport placerede jeg ikonerne tæt på navigationsknapperne. Jeg associerede dem i henhold til varens stil og nærheden mellem knapperne.

Positionen på siden, det negative mellemrum og farven på omridset af det første element tiltrækker opmærksomhed, og det indikerer, at disse er LuckyTemplates-navigationsknapper.
Der er ingen etiket inde i eller i nærheden af knappen til at fungere som en identifikator; Derfor vil det være nyttigt for brugerne at placere yderligere kontekst, så de ved, hvilken side de vil blive dirigeret til .
Brug af værktøjstip i LuckyTemplates-rapporter
Information vist i a er en god funktionalitet ved opbygning af rapporter.
Hvis du ikke bruger denne funktionalitet, så glem ikke at deaktivere denne mulighed, fordi den giver et upoleret udseende til rapporterne, når du udgiver på tjenesten.

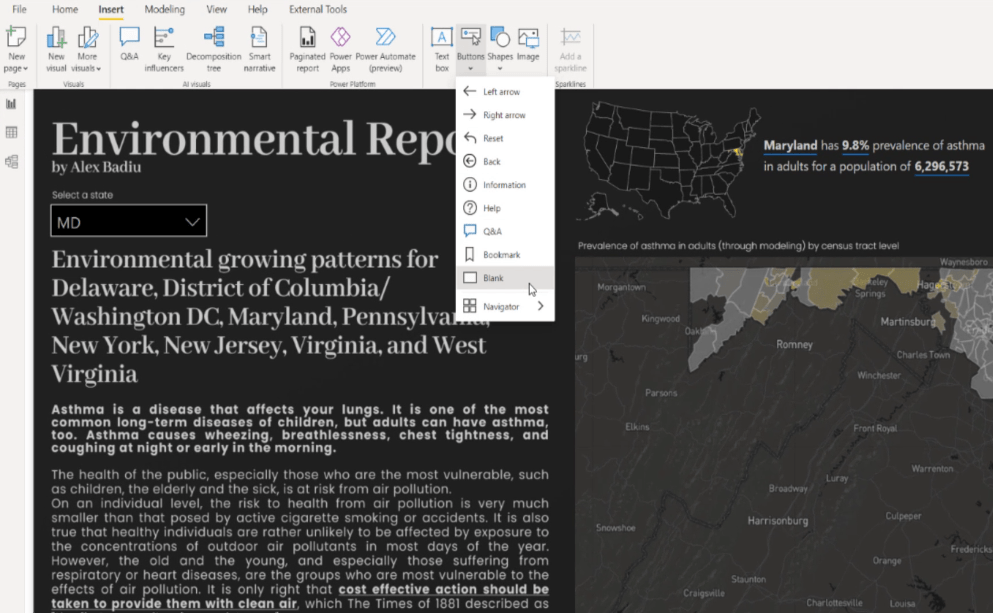
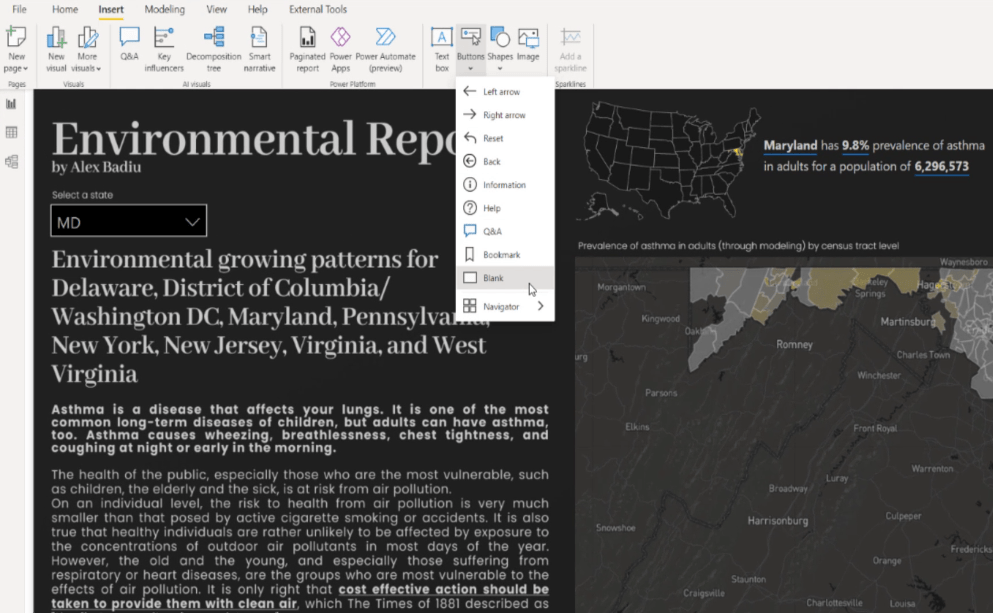
For at illustrere, hvor nemt det er at holde værktøjstip aktiveret og deaktiveret, lad os tilføje en tom knap til siden.

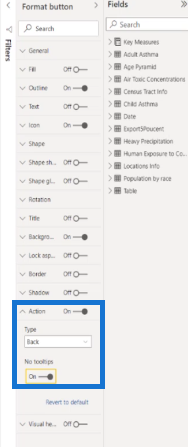
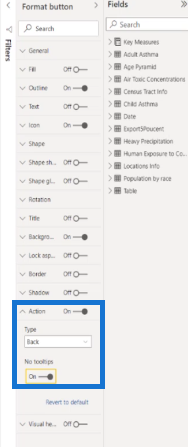
Under knappen Handling er indstillingen Ingen værktøjstip ikke aktiv som standard.
Det betyder, at når du holder markøren over denne knap, vil du se beskeden " CTRL+klik her for at gå til den forrige side i denne rapport ", hvilket ikke er rart.

Derfor er vi nødt til at aktivere den for at forsvinde. Mit tip er at holde værktøjstip aktiveret, hvis du bruger dem; hvis ikke, deaktiver dem bare.

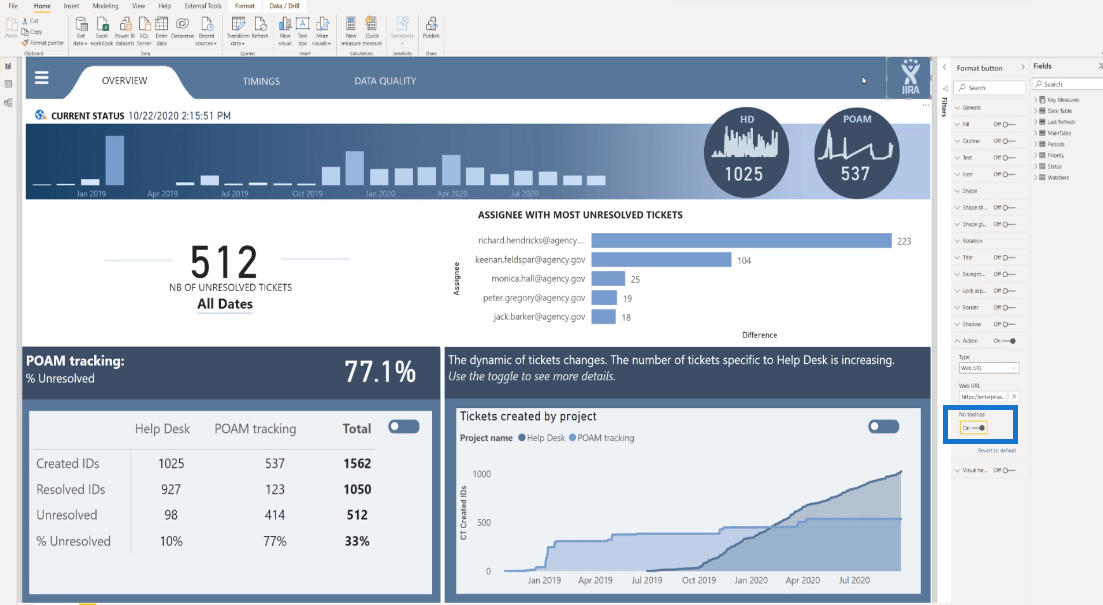
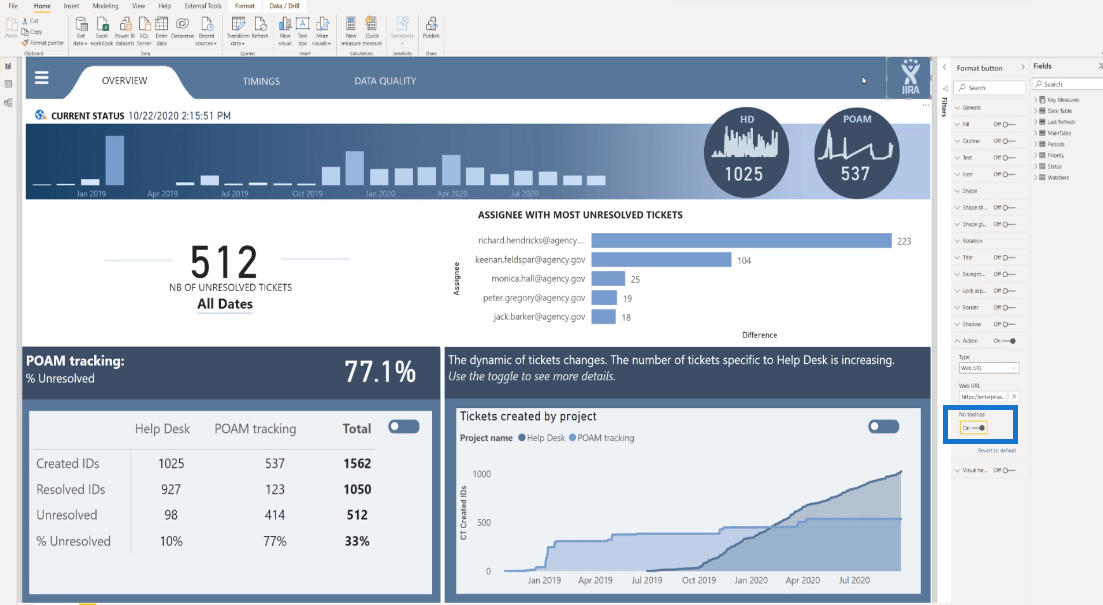
LuckyTemplates navigationsknapper rettet til websteder
En anden måde, vi kan bruge ikoner på, er at dirigere brugere til bestemte webstedssider. For eksempel vil et klik på virksomhedens logo føre direkte til hjemmesiden.
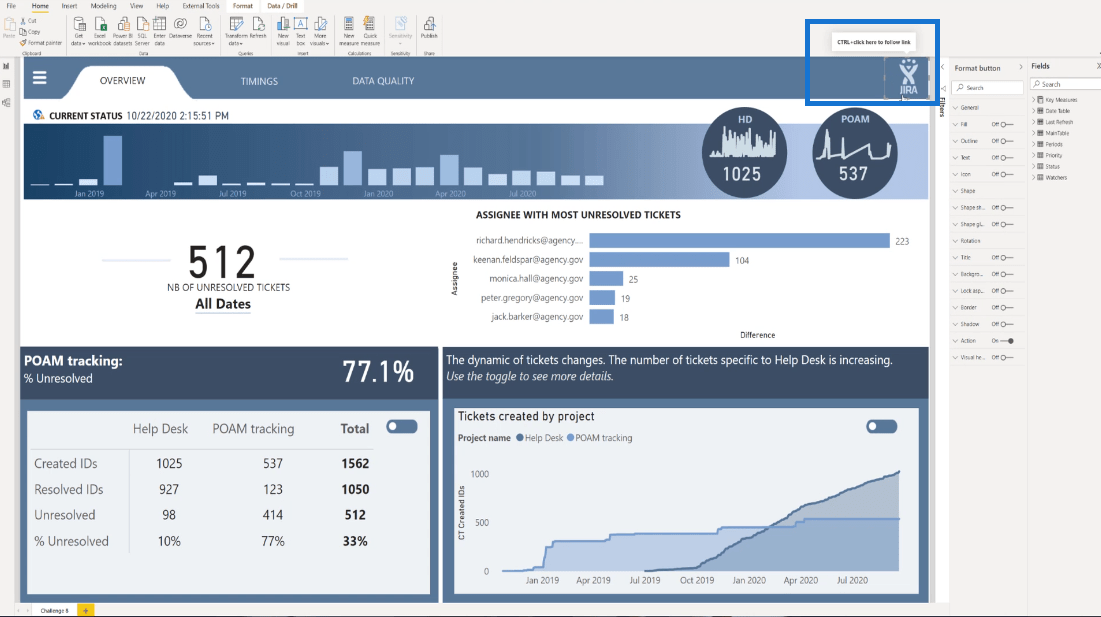
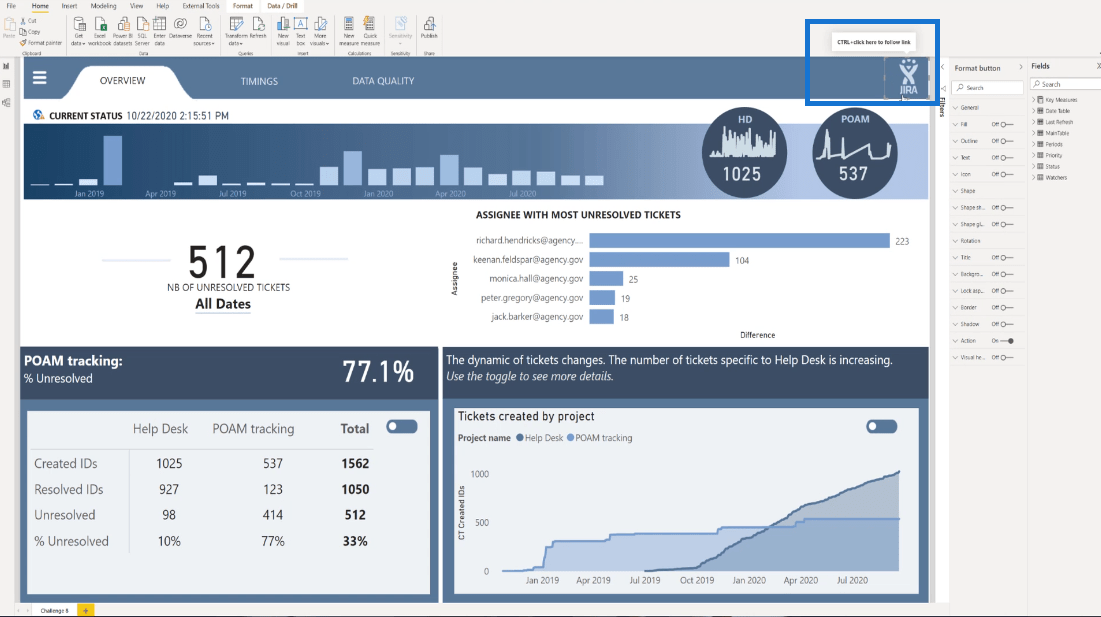
I denne rapport har jeg JIRA-logoet, og jeg har også denne usynlige knap med værktøjstip aktiveret. Lad os bare deaktivere den for at se bedre ud.


Hvis jeg klikker på JIRA-logoknappen, bliver jeg dirigeret til virksomhedens hjemmeside, som i dette tilfælde er .
De fleste brugere vil dog ikke vide, at denne interaktion eksisterer. Endnu værre, de kan forvente, at den fungerer som en startknap. Det er meget almindeligt, at man på hjemmesider, når man klikker på logoet, bliver dirigeret til landingssiden.
Lad os ikke glemme brugerens opfattelse. Brugeren er måske vant til denne type navigation fra andre websteder, og den bedste måde er at have et værktøjstip, der siger: "Lad os oprette forbindelse eller gå til webstedet."

Tilføjelse af ikoner ved siden af KPI'erne
Lad os springe til et andet eksempel.

I henhold til princippet om nærhed og lighed kan du også bruge ikoner ved siden af KPI'erne, som kan knyttes til knapperne ved at holde en lignende stil imellem dem. Etiketten på KPI'erne er også identifikatorerne for ikonerne, så der er ikke behov for yderligere kontekst.
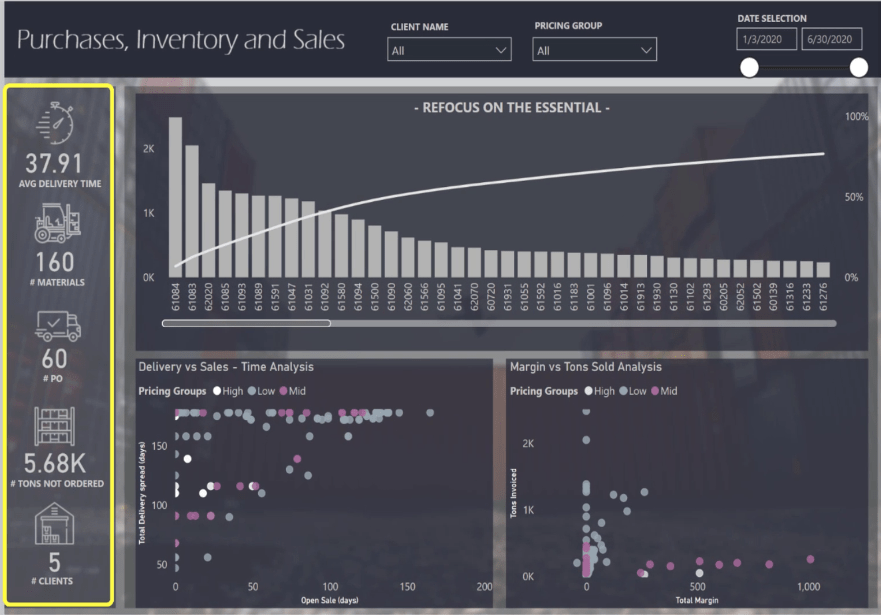
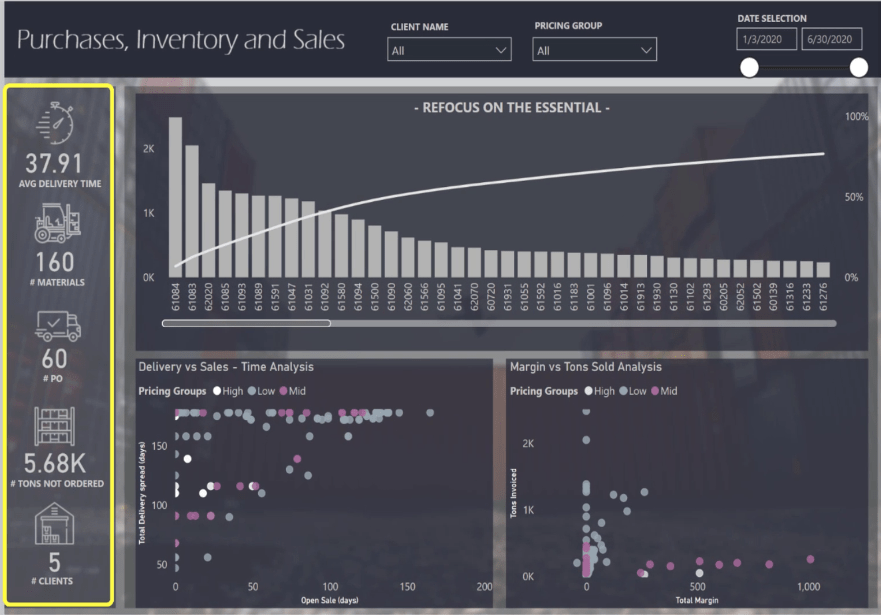
Tilføjelse af bånd som KPI'er
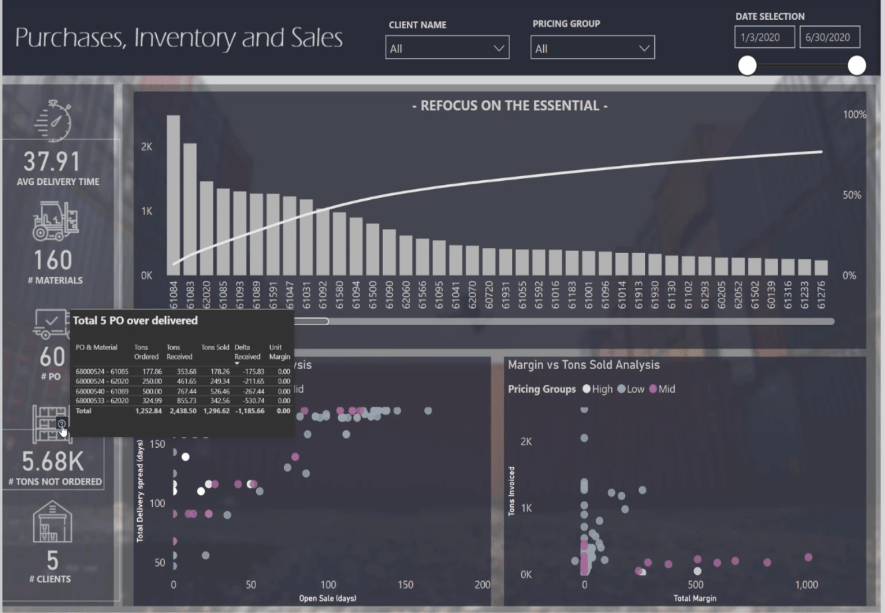
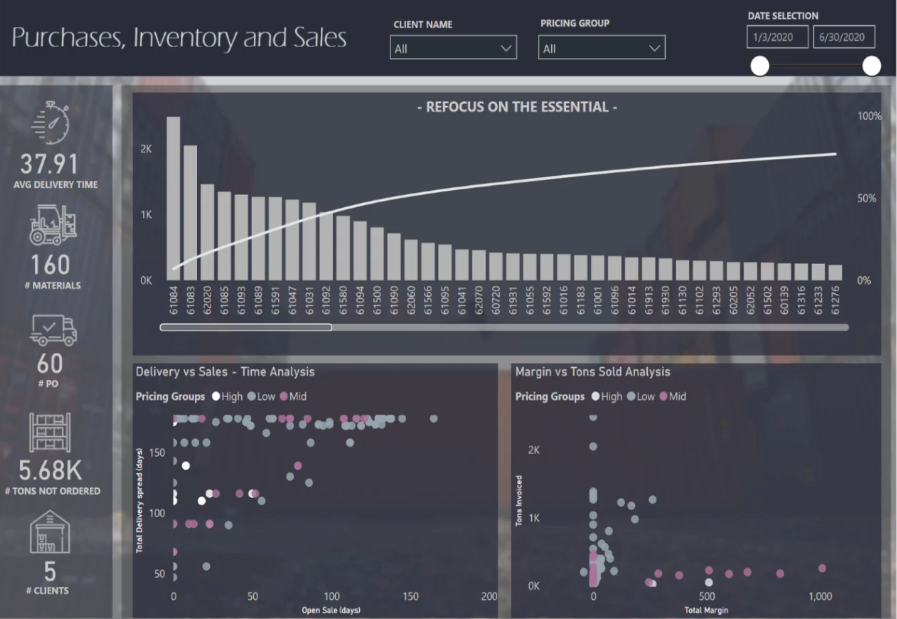
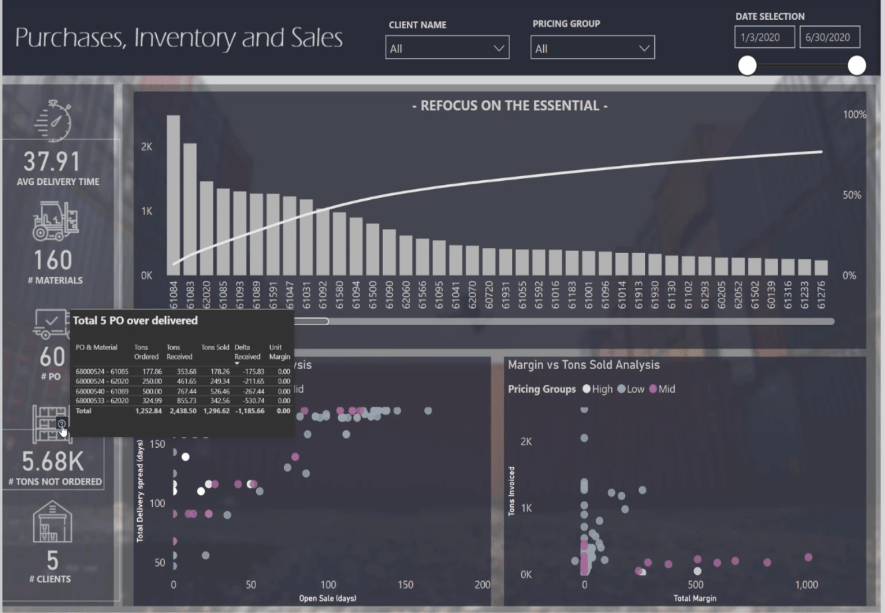
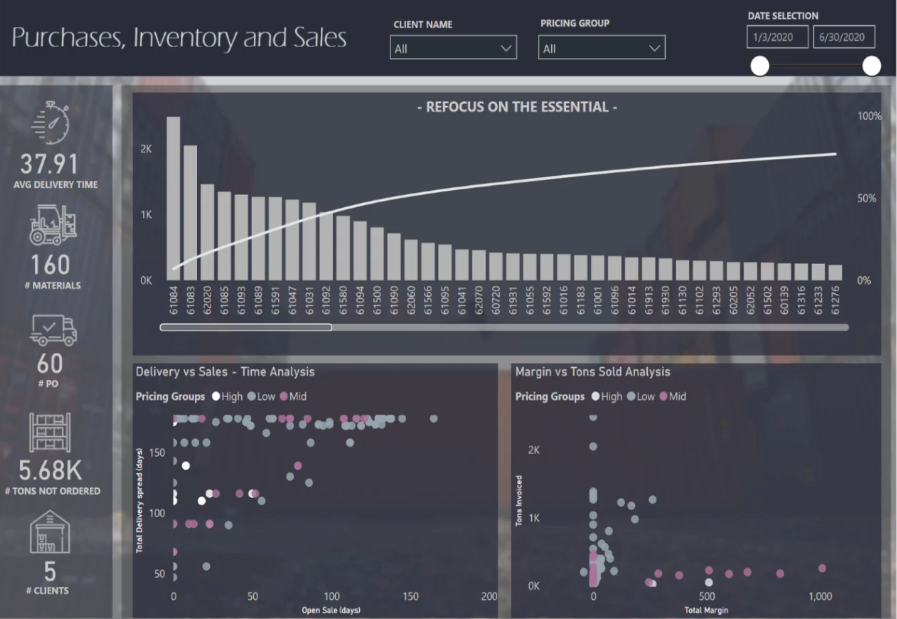
KPI'erne er også kendt som bånd. I dette tilfælde er den slags bånd, vi ser, de vigtigste målinger, der giver god information til at spore aktiviteten. Vi har den gennemsnitlige leveringstid , materialer , PO , tons ikke bestilt og kunder .
Men er disse tal gode eller dårlige? Og hvis de er dårlige, er tallene dårlige for en bestemt måned, eller er der en dårlig dynamik? Går tendensen op eller ned? Hvorfor skulle jeg bekymre mig om dette?
Mens jeg så på denne rapport fra begyndelsen, bemærkede jeg, at jeg som slutbruger skal arbejde, udforske og selv opdage den information eller det budskab, designeren ønskede at skabe.
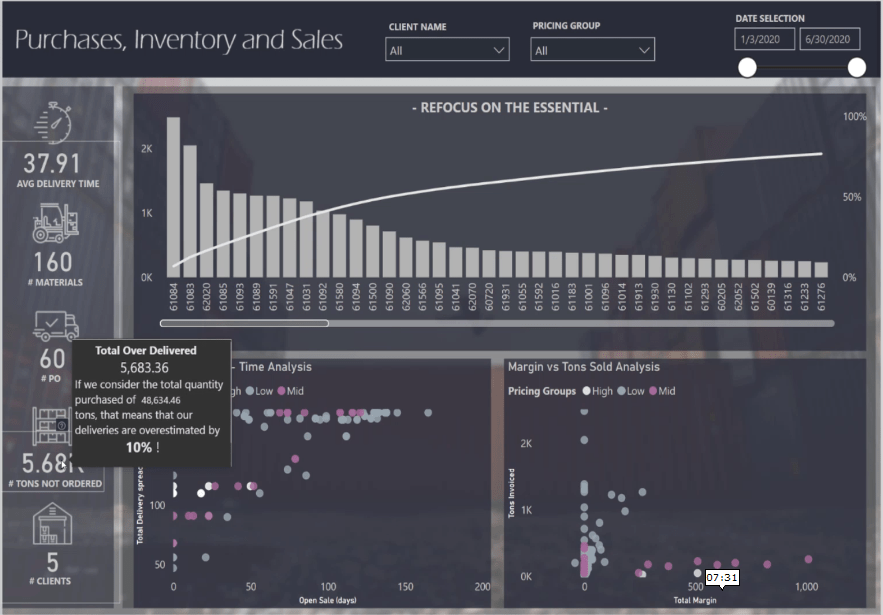
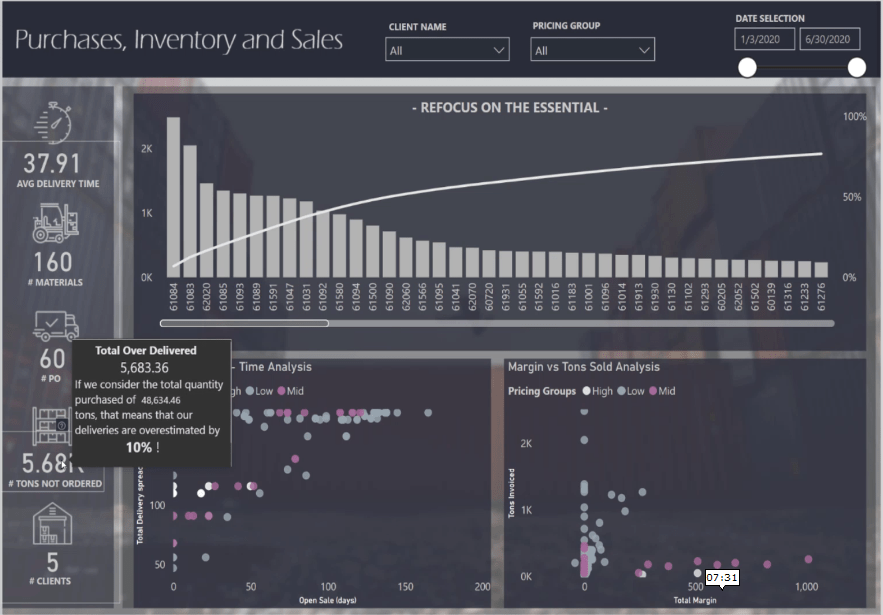
Når jeg svæver over fra den første KPI til den tredje KPI, er der ingen yderligere information. Men på den fjerde KPI finder vi nogle meget interessante oplysninger, der viser den samlede PO overleveret .


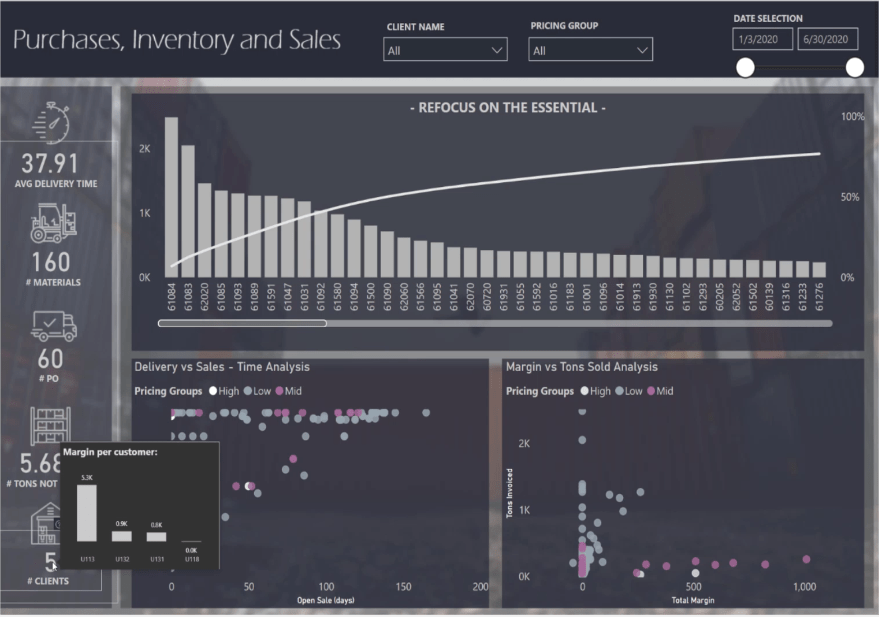
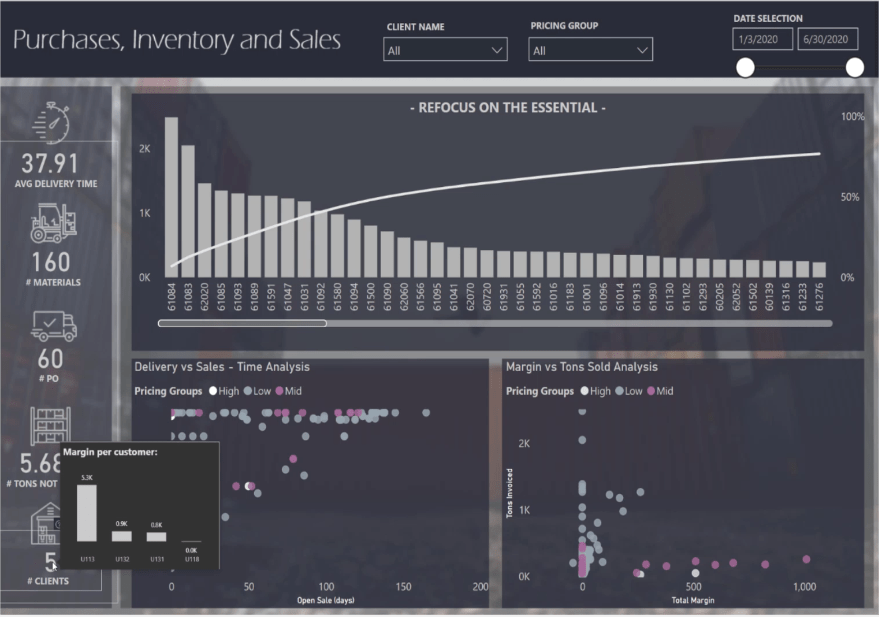
Så, når vi går til kunder , kan vi se marginen pr. kunde , hvilket er meget vigtigt.

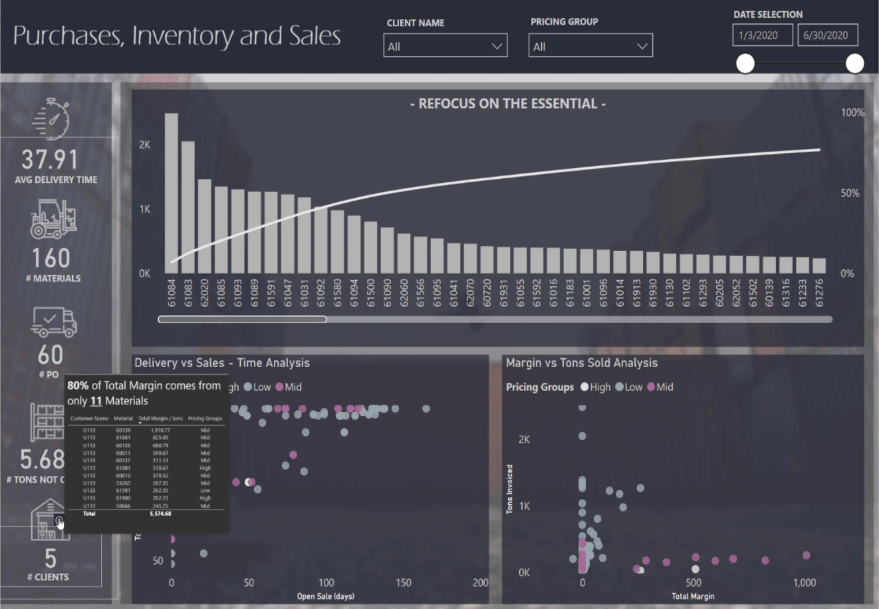
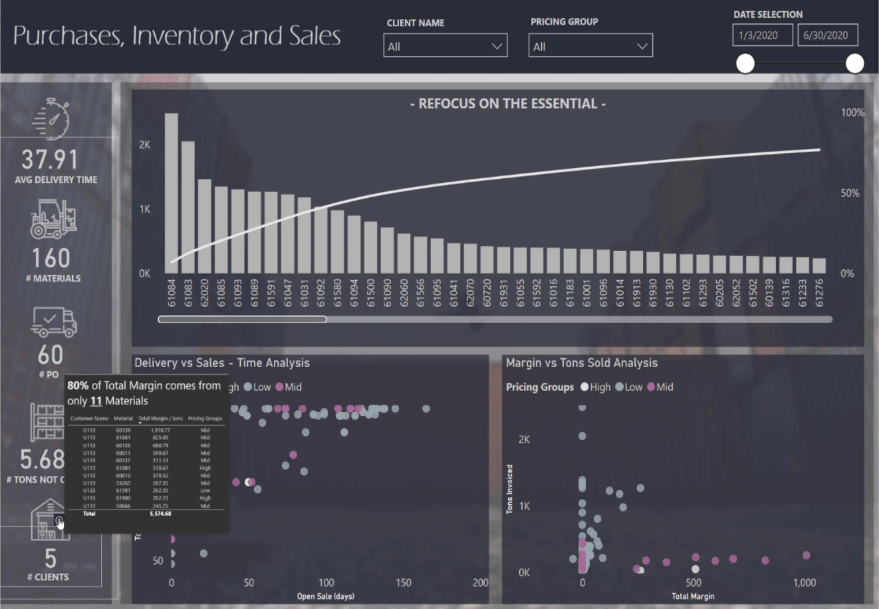
Vi kan også se, at 80% af den samlede margin kun kommer fra 11 materialer. Denne information er fantastisk.

I dette forklarede jeg, hvordan brugerne scanner skærmen i et Z-mønster fra venstre mod højre og fra top til bund.
Mine to vigtigste KPI'er er placeret i den nederste del af skærmen. Dette er et dårligt designvalg, da det er de eneste to KPI'er, der er oprettet med yderligere information.
Lad mig sætte mig ind i publikums sted. Hvis jeg selv ville udforske dataene, hvorfor skulle jeg så bede en LuckyTemplates-udvikler om at oprette rapporten?
Det er sjovt, fordi det var mig, der lavede denne rapport. Dette er en af mine tidlige indsendelser til organiseret af LuckyTemplates sidste år.
Jeg kritiserer mit eget tidlige arbejde. I vores rejse for at forbedre vores rapporter begår vi alle fejl og lærer af dem .

At tilføje ikoner ved siden af KPI'en er fedt, fordi det giver et professionelt udseende, men det er ikke nok til at skabe en KPI. Når du opretter en KPI, er den første ting, du skal spørge dig selv, "hvad så?"
Du kan tilføje en reference, lave en sammenligning med et budget for sidste års prognose eller vise, hvor længe det har været godt eller dårligt ved at tilføje en trend.
Hvis det er rigtig dårligt, så foregribe spørgsmål fra slutbrugeren . For eksempel, hvis en af KPI'erne fangede en brugers opmærksomhed, så bliver de nødt til at grave i detaljerne. Du kan tilføje yderligere kontekst eller drill down for at give flere detaljer til brugeren .
Når brugeren har detaljerede oplysninger, hvad skal han eller hun gøre ved det? Det er der, brugeren skal være, når du præsenterer dine anbefalinger til en handlingsplan.
Konklusion
Jeg håber, at du gennem disse eksempler vil forstå en vigtig lektion om navigationsknapper i historiefortælling.
At stille de rigtige spørgsmål vedrørende KPI'erne og placere yderligere kontekst til navigationsknapperne hjælper historiefortællingen med at blive mere kraftfuld.
Som designer skal du altid huske på, at vi ikke kun opretter rapporter; vi gør en reel indflydelse.
Alt det bedste,