I denne tutorial vil jeg tale om LuckyTemplates-donut-diagrammet. De fleste mennesker kan ikke lide donut-diagrammer, og der er gyldige grunde til, at de ikke kan lide. For det første kan du ikke sætte mange kategorier på et donut-diagram. De ser heller ikke godt ud, og kan være ubelejlige at bruge.
Men da jeg legede med donut-diagrammer, stødte jeg på et sejt trick, der kan lave endonutdiagram ser godt ud.
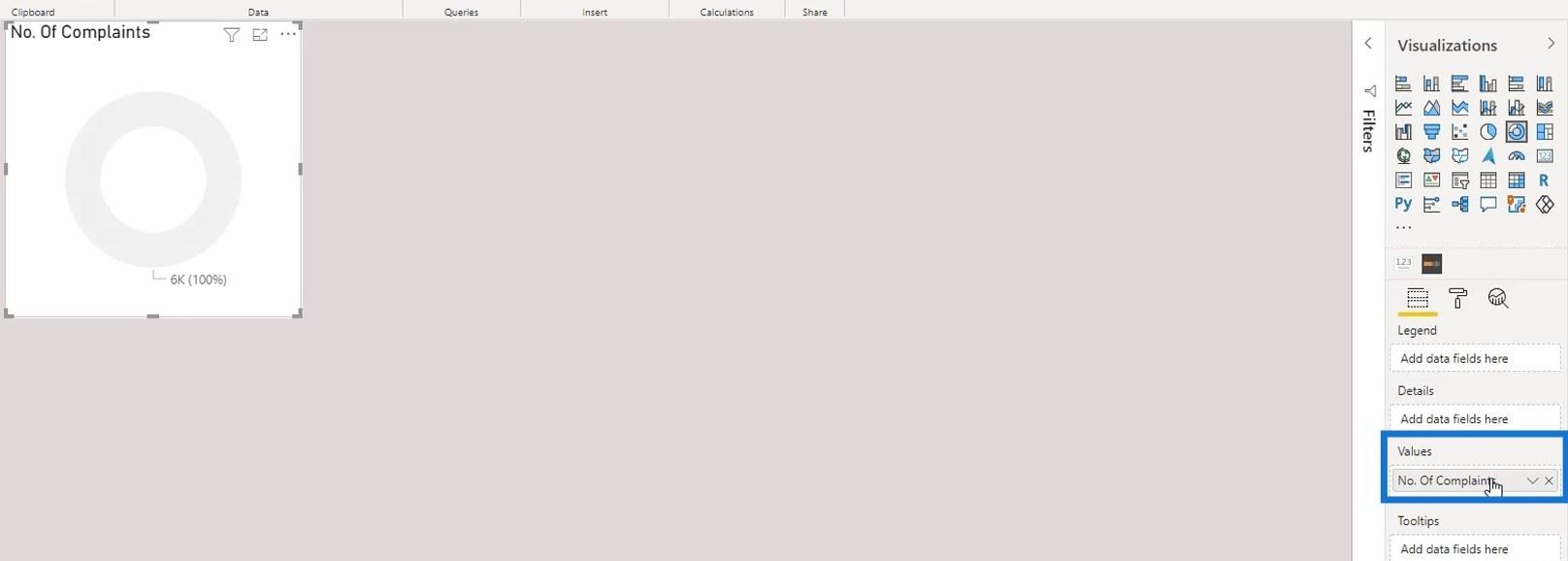
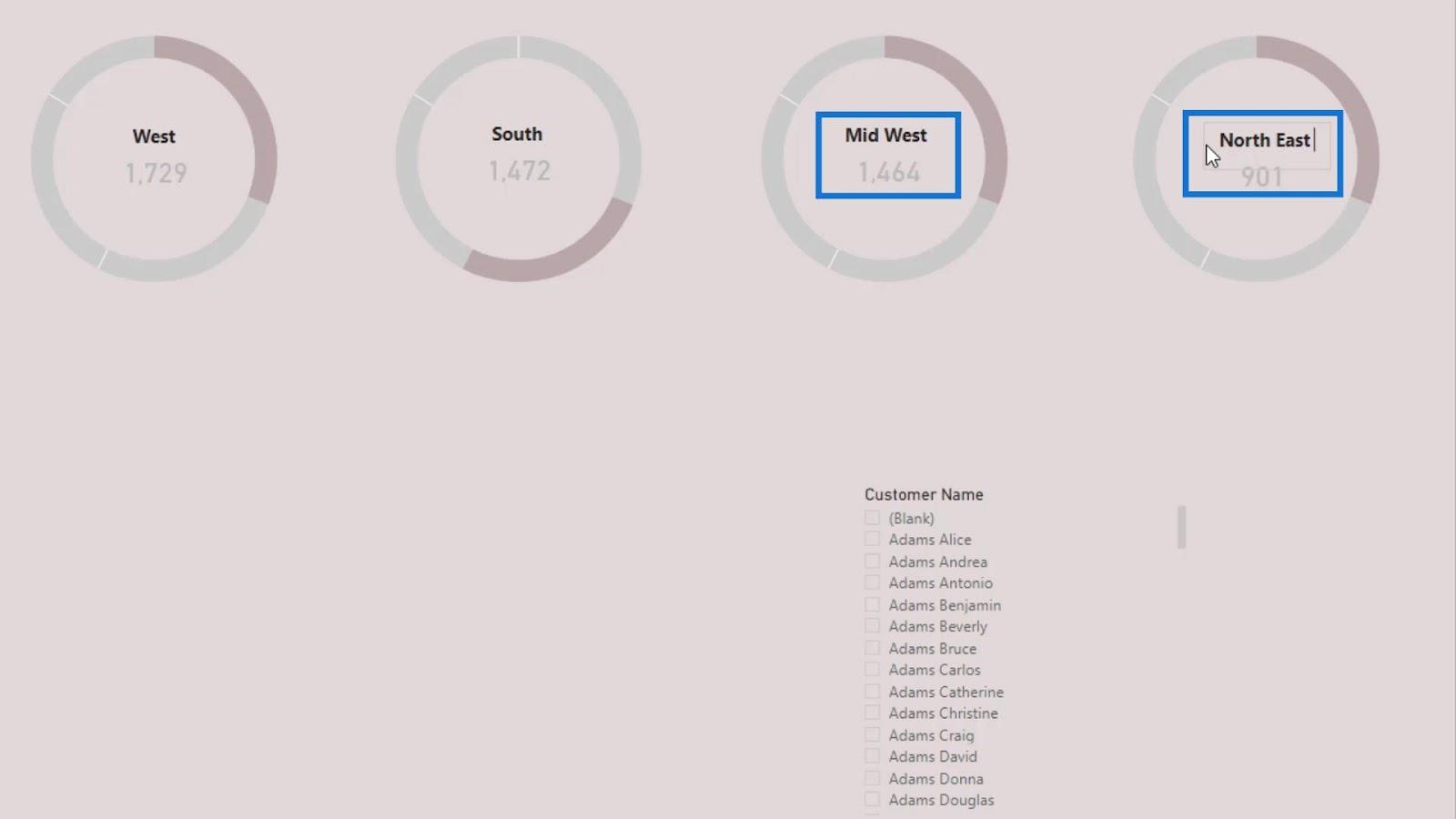
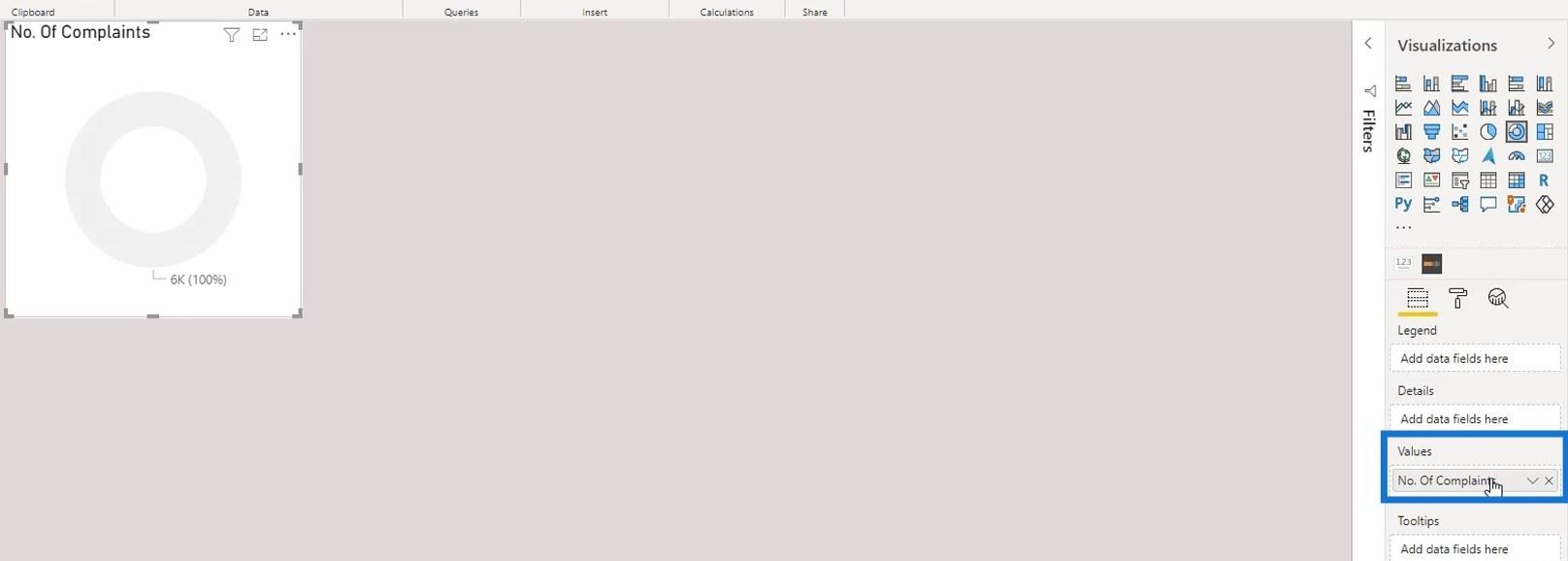
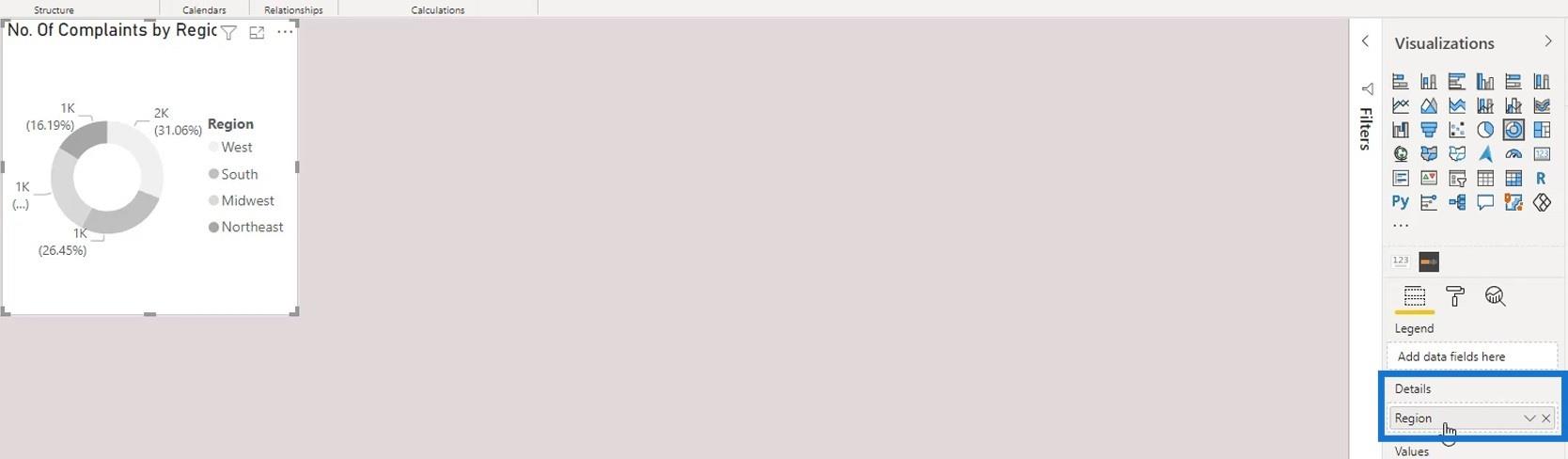
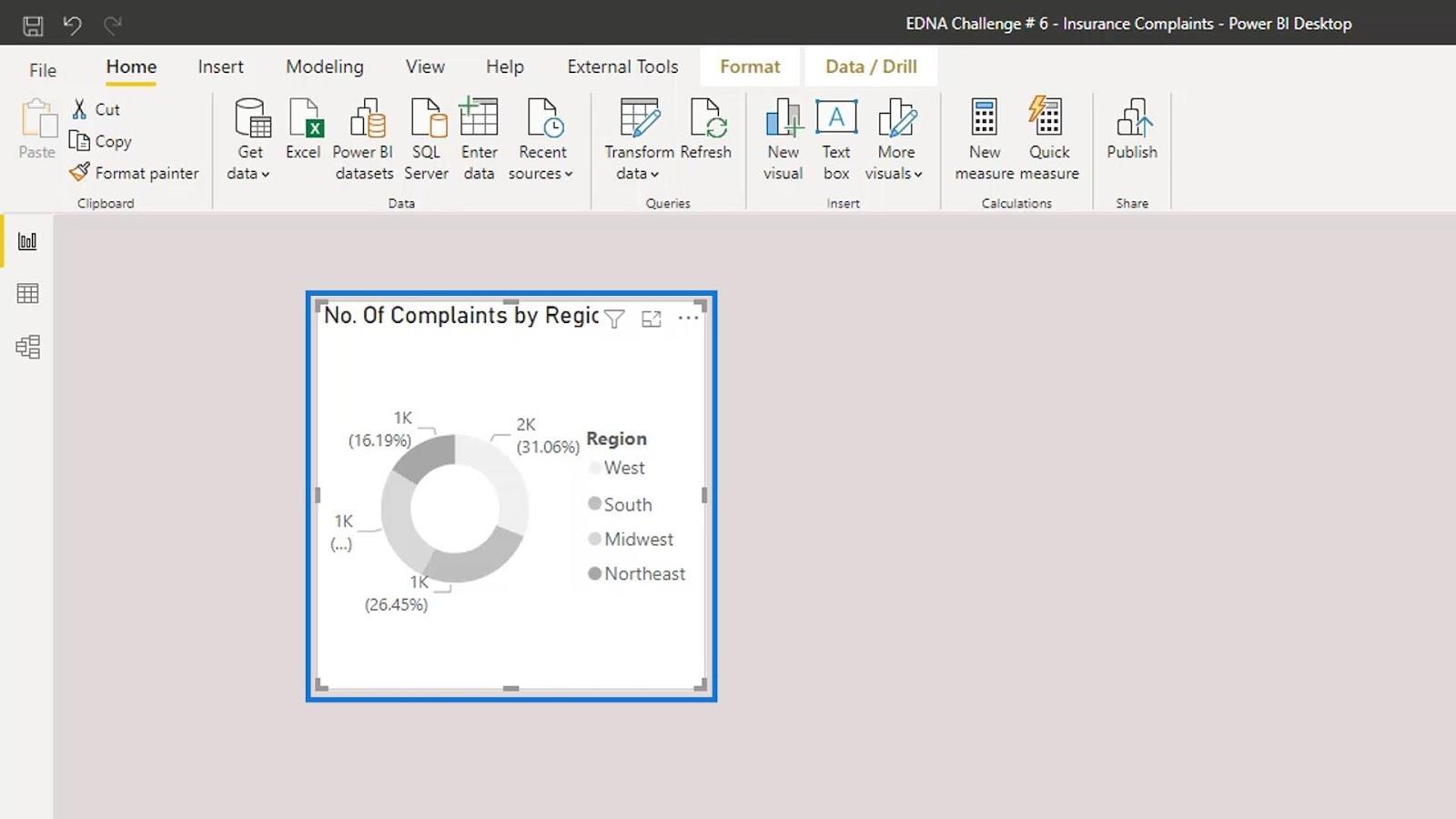
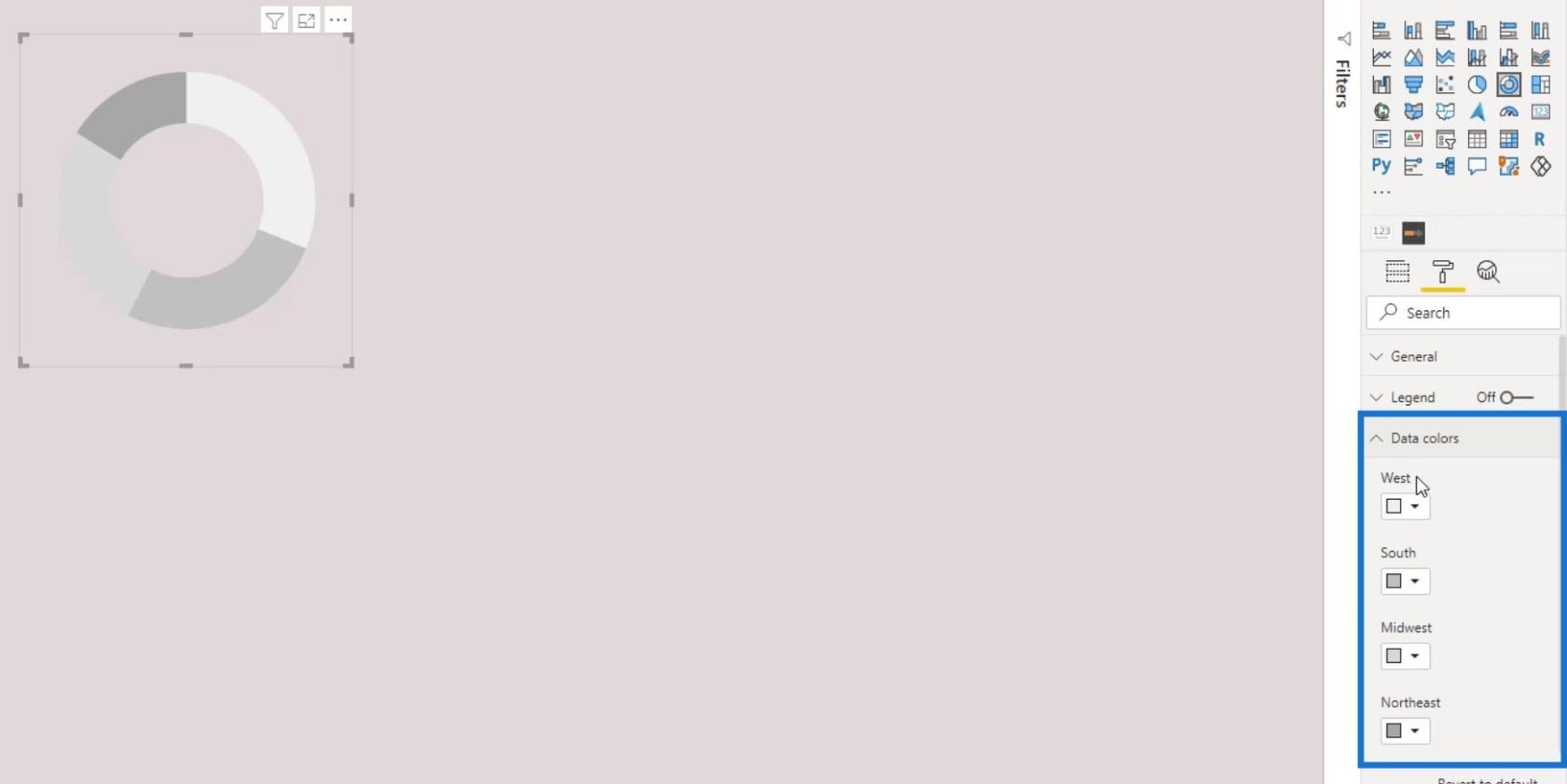
Dette billede repræsenterer antallet af klager, vi modtog fra forskellige regioner. Regionerne er defineret som vest , syd , midtvest og nordøst . Lad os sætte antallet af klager i afsnittet Værdier .

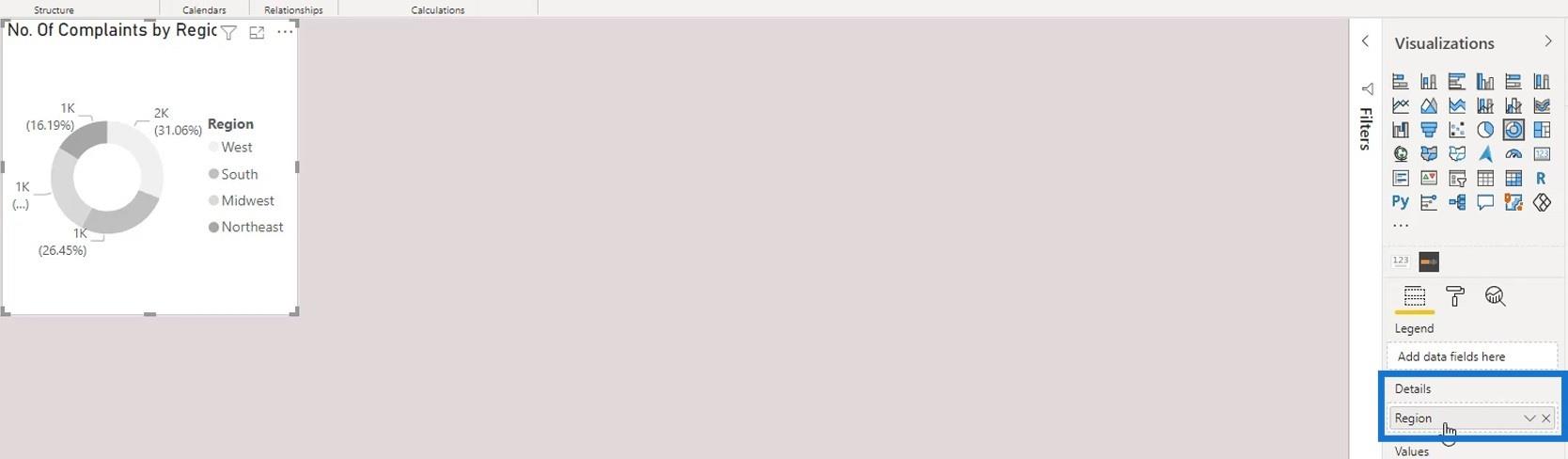
Indsæt derefter regionmålet i kategorierne.

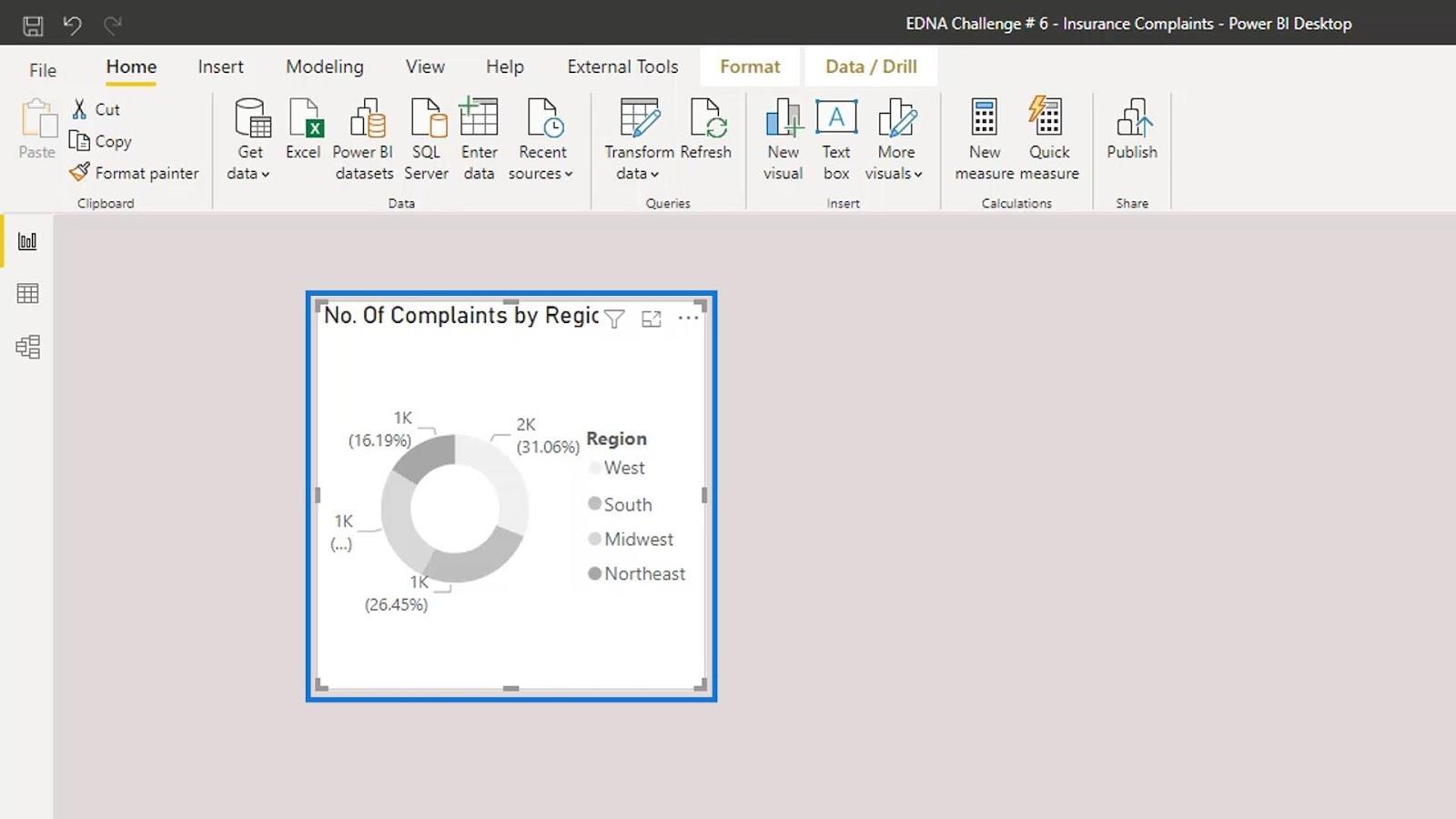
Det ser åbenbart ikke præsentabelt ud endnu.

Desuden kan vi ikke slå legenden fra. Ellers ved vi ikke, hvilken kategori der hører til hvilken region.
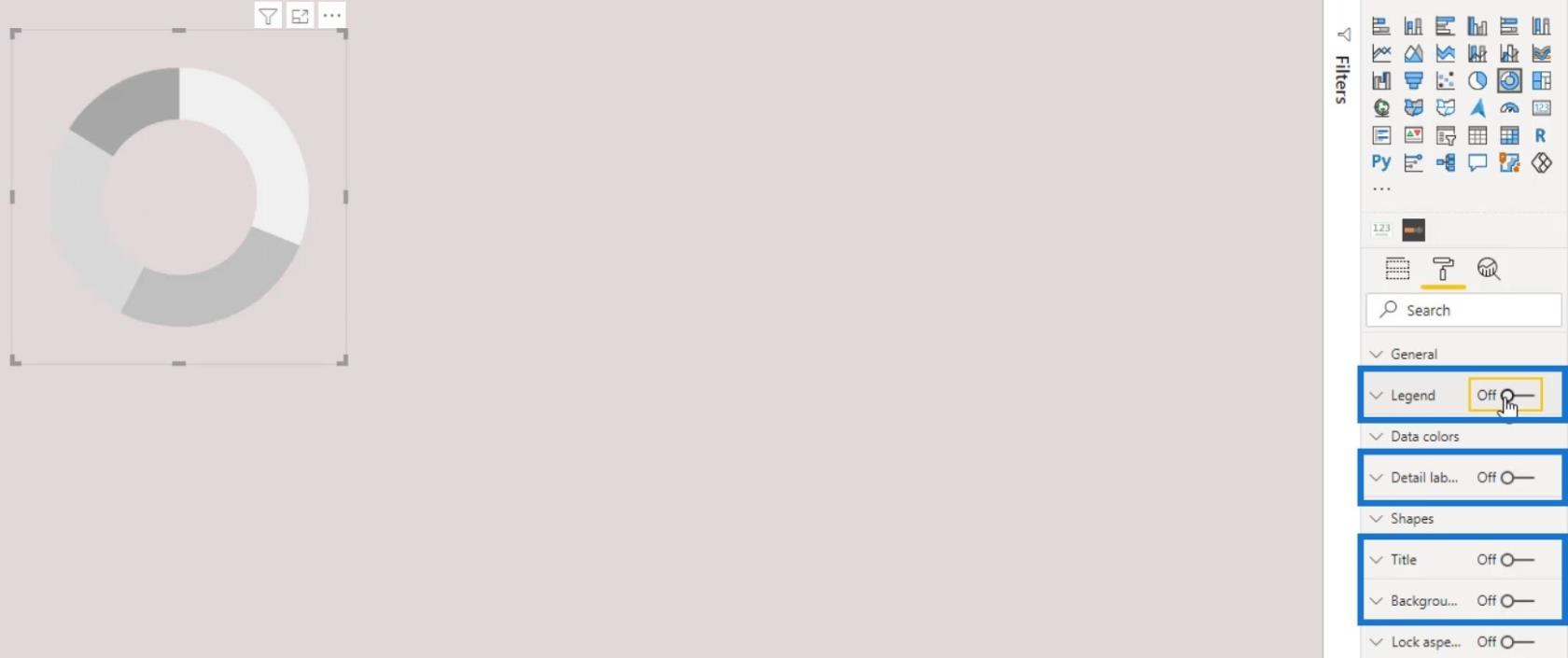
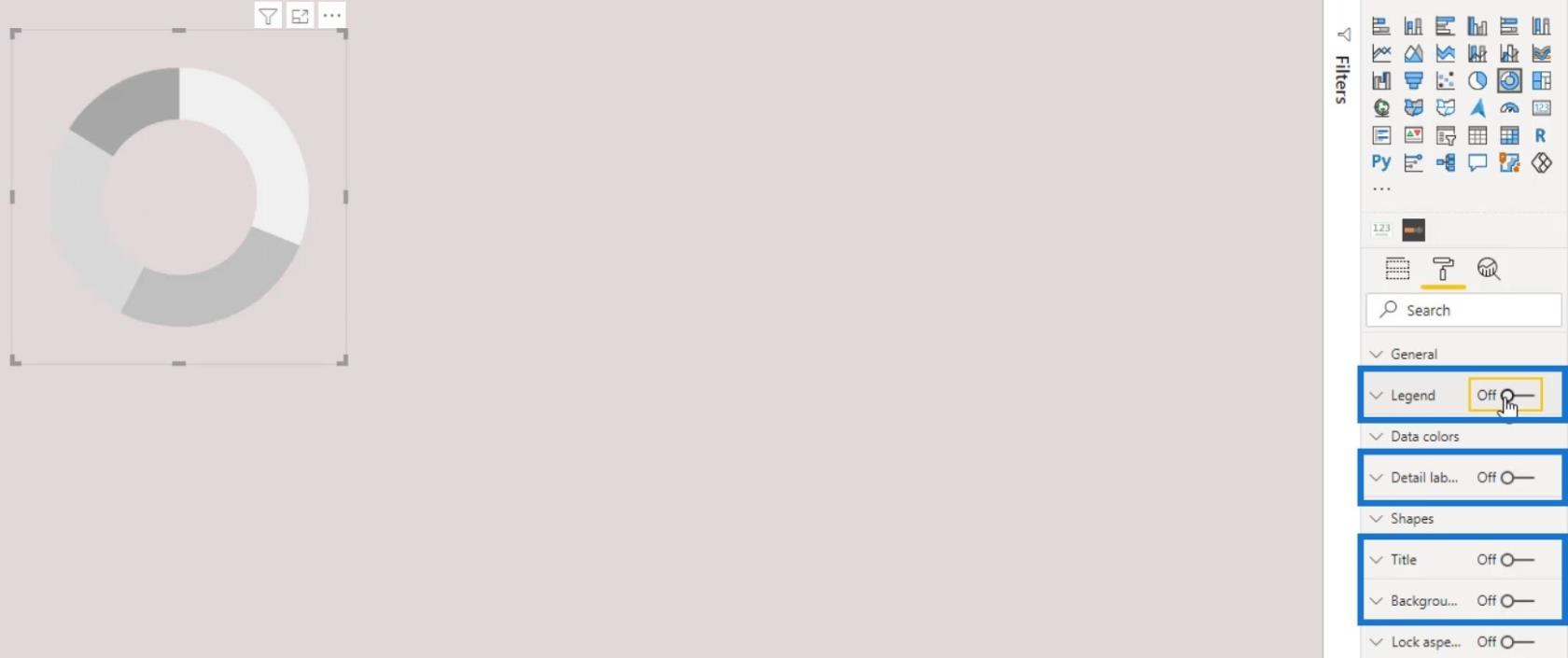
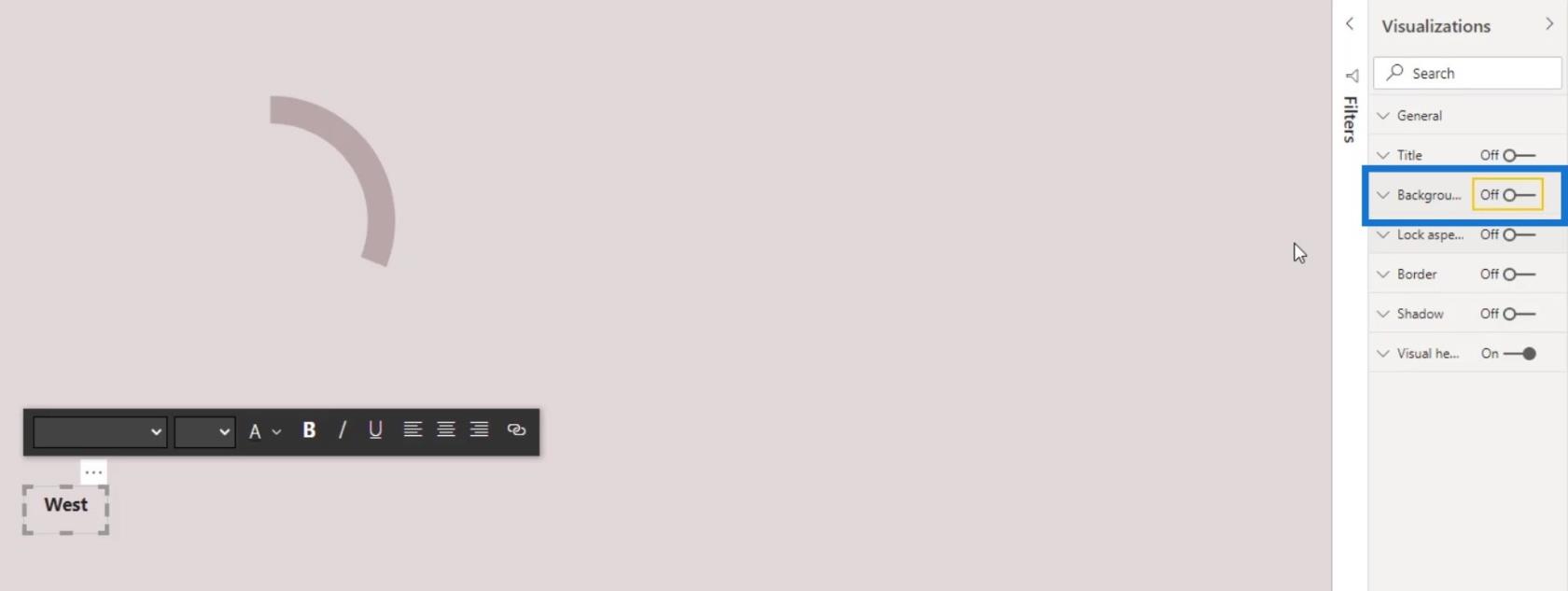
Der er to tricks, vi kan gøre for at få det til at se bedre ud, selv uden legenden og etiketterne. Den første er ved at bruge halv donut-diagrammet. Lad os først rense dette ved at fjerne titlen, baggrunden, dataetiketterne og forklaringen.

Indholdsfortegnelse
Oprettelse af et halvt donutdiagram i LuckyTemplates
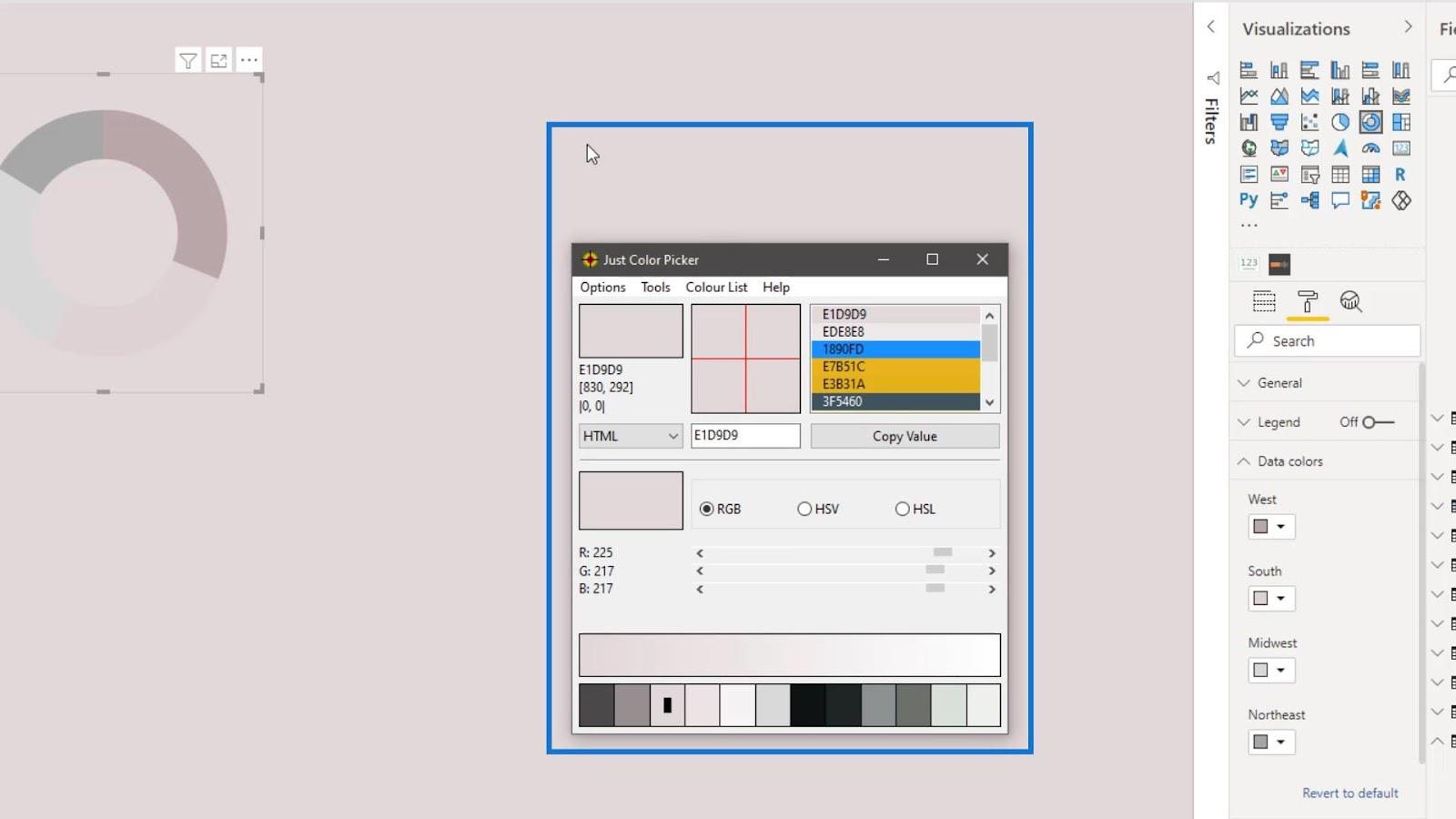
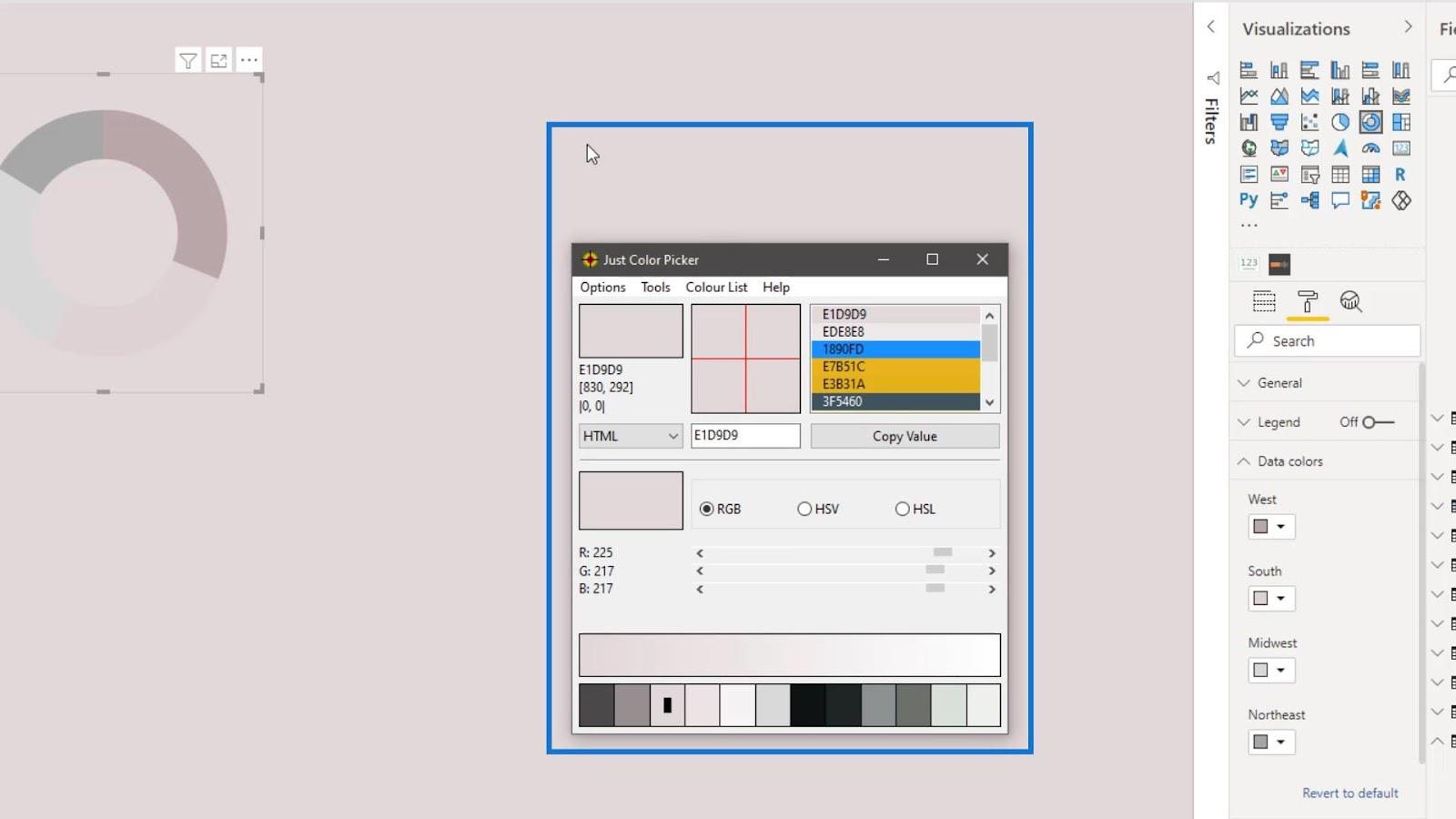
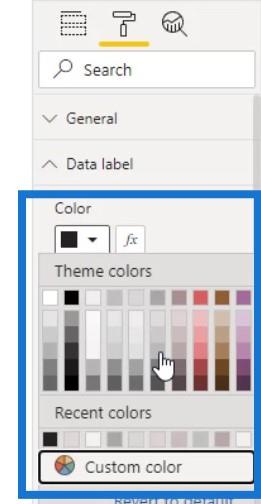
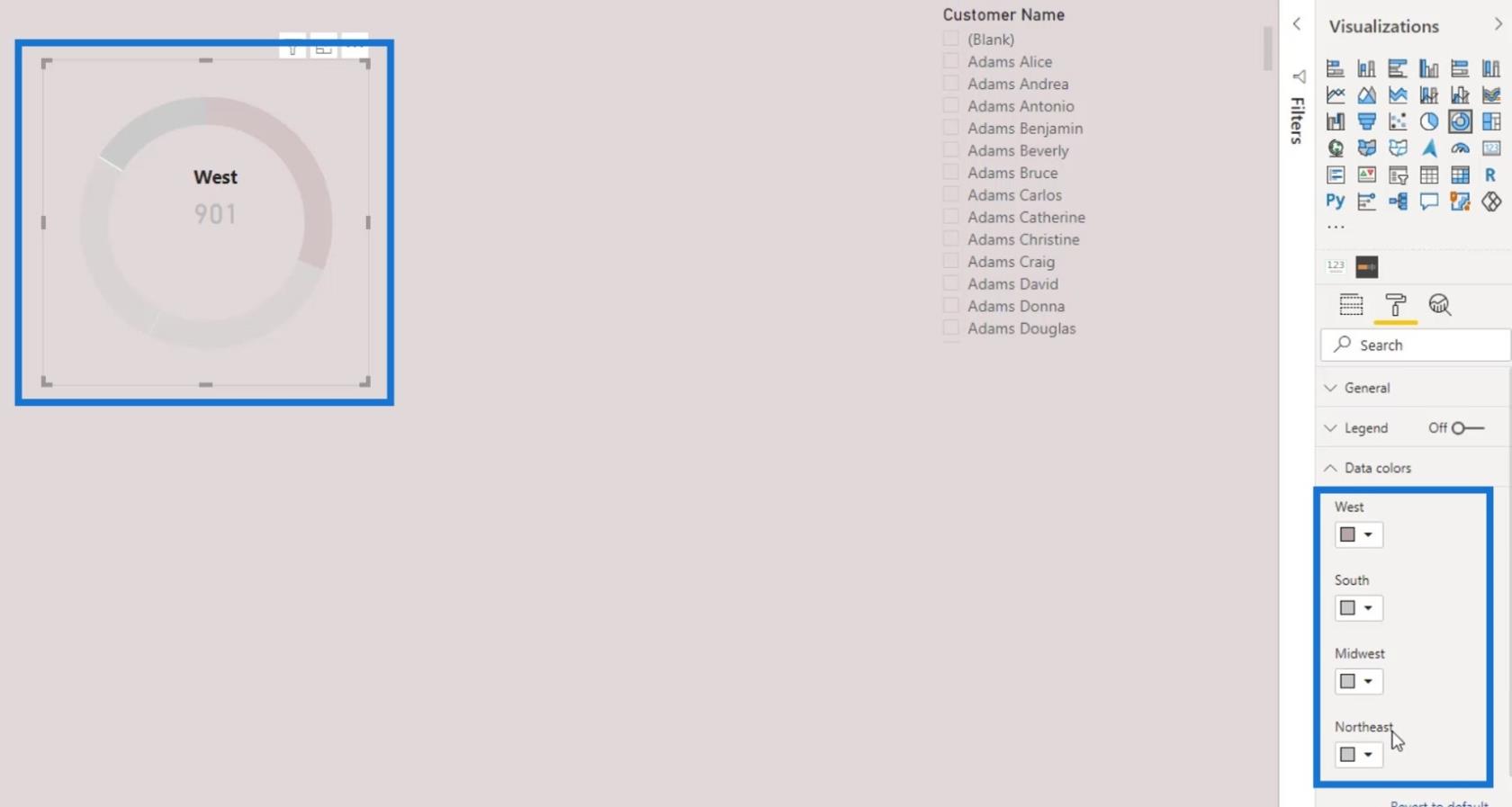
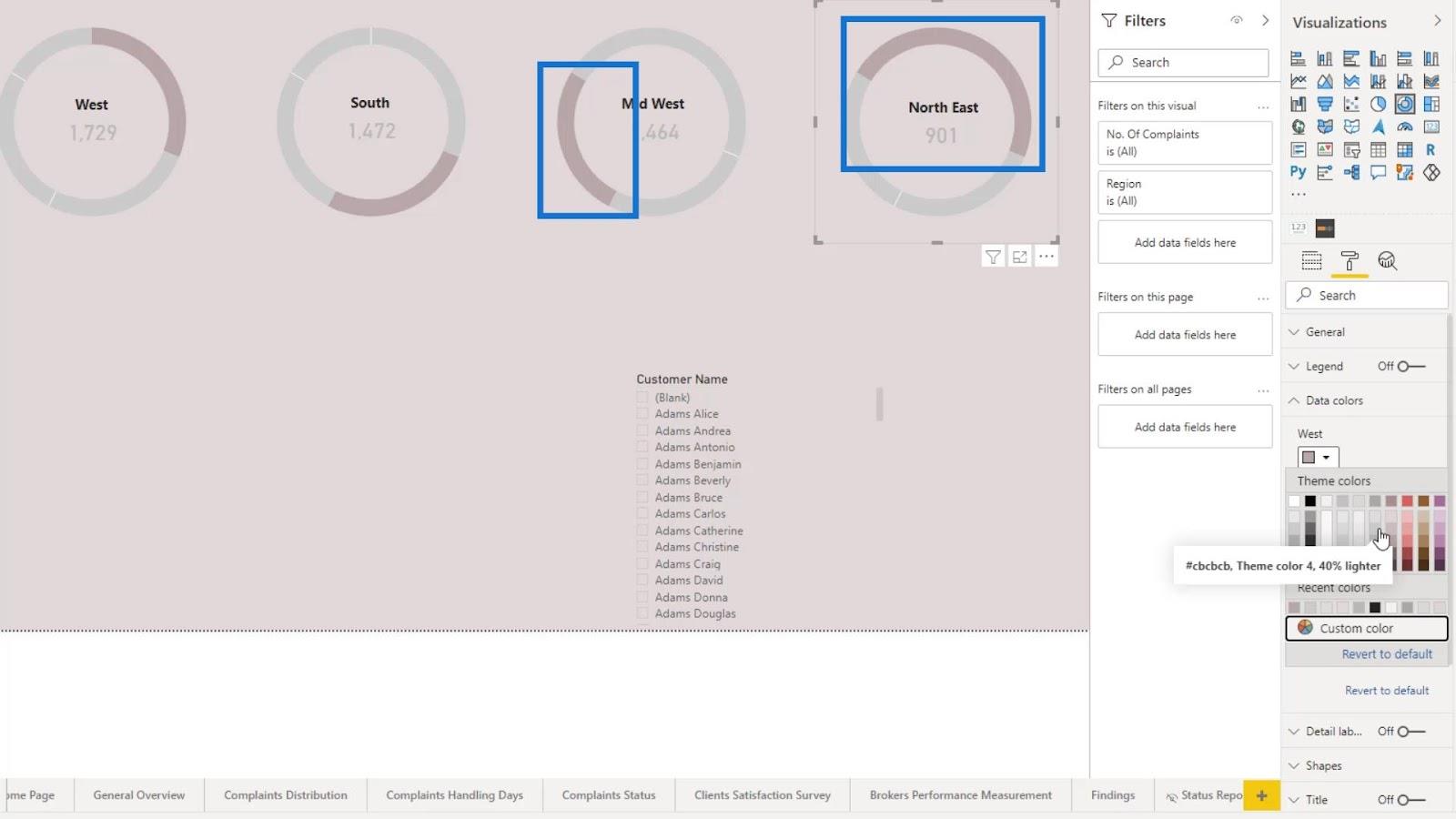
Vi vil nu gøre det til et halvt donut-diagram. Lad os i dette eksempel bruge farven på baggrunden for regionerne Syd , Midtvest og Nordøst . Dette er for at få dem til at se usynlige ud eller ikke-eksisterende. Vi kan bruge et farvevælgerprogram til at vælge farven på baggrunden. Kopier derefter hex-værdien for den valgte farve.

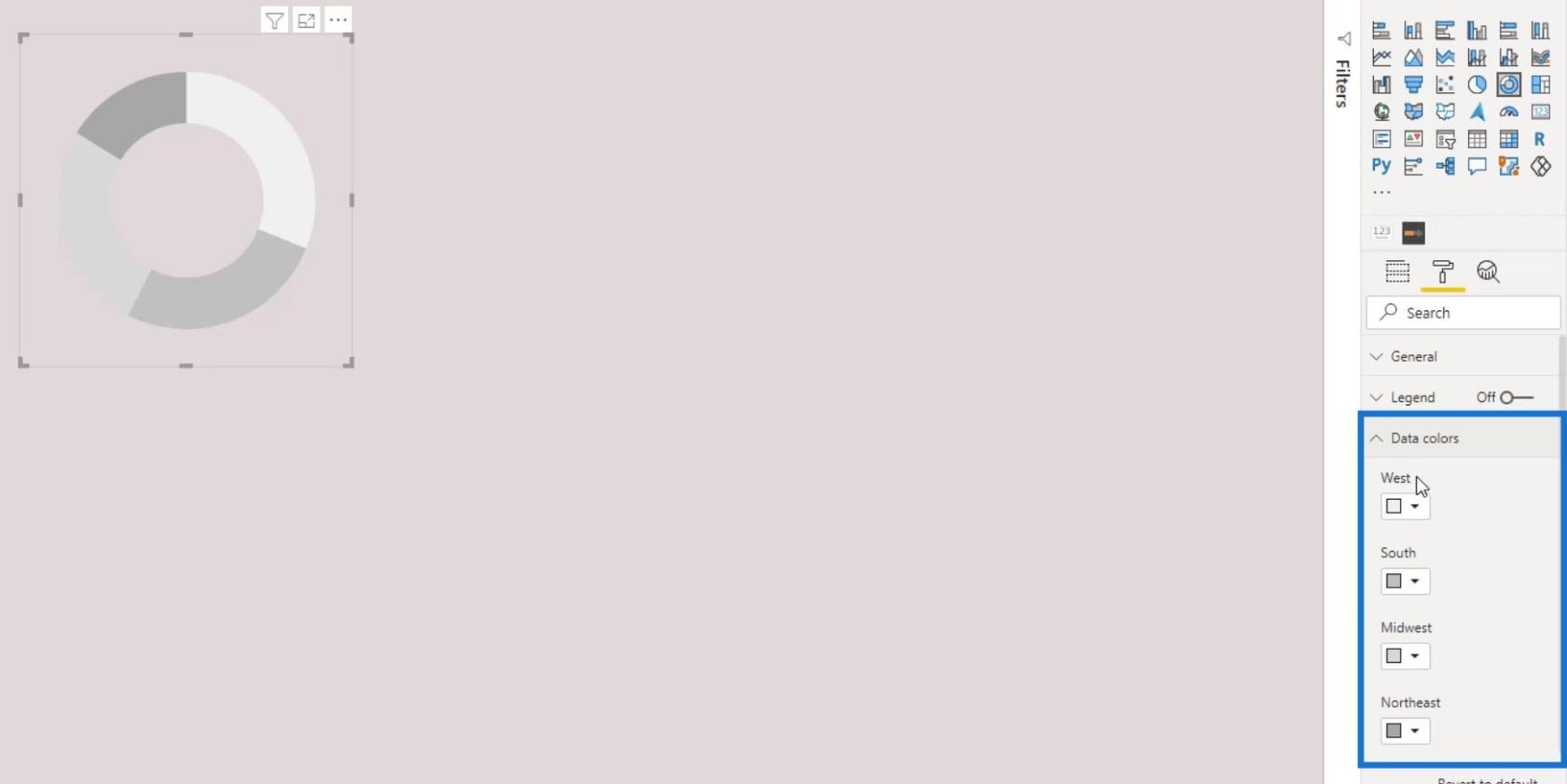
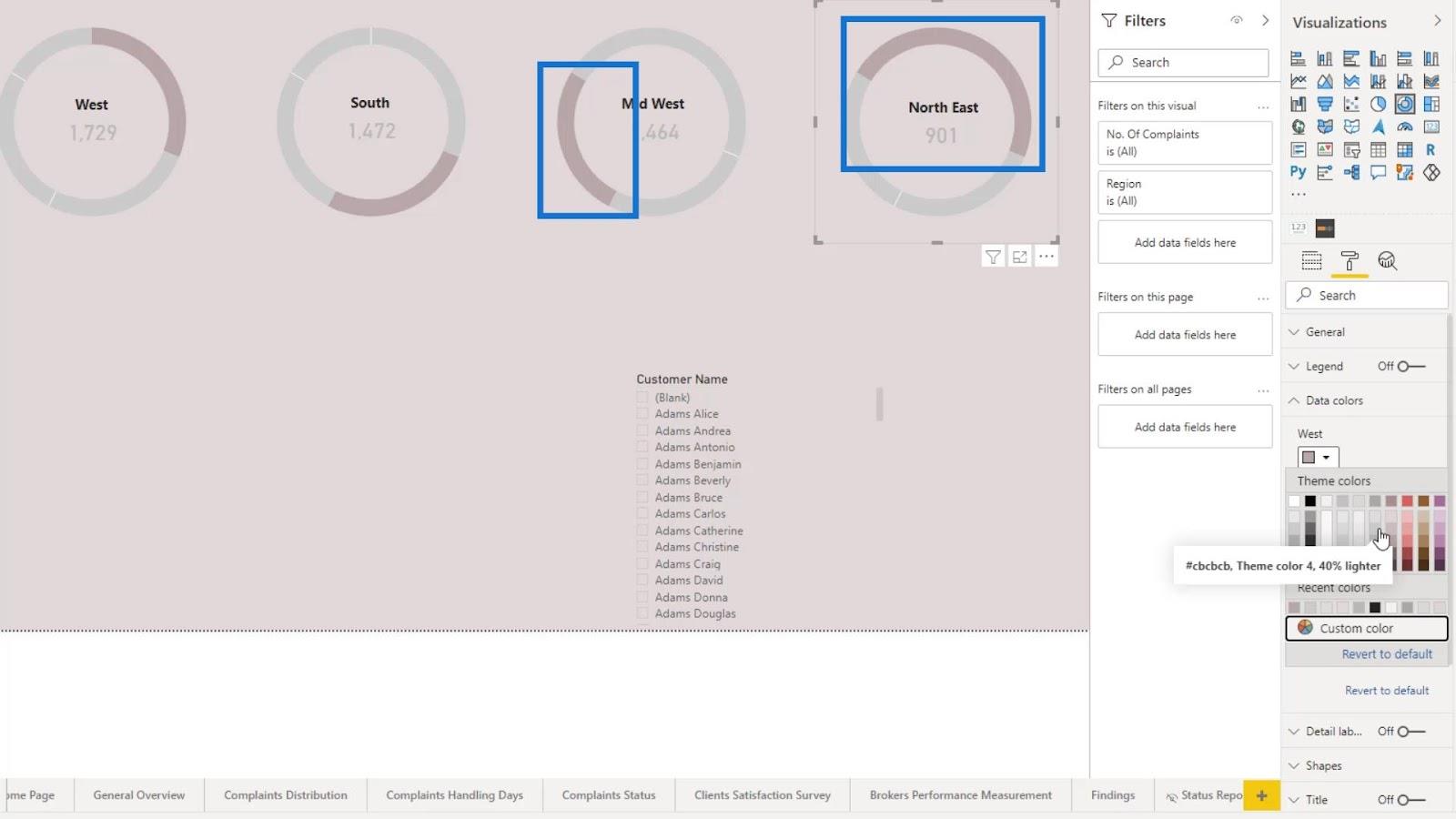
Gå tilfor at ændre farven på områderne.

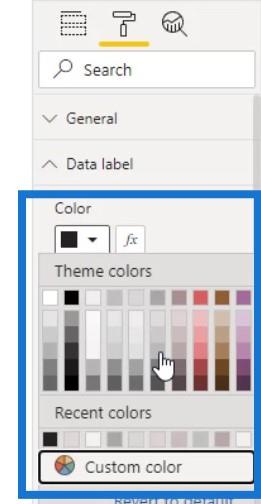
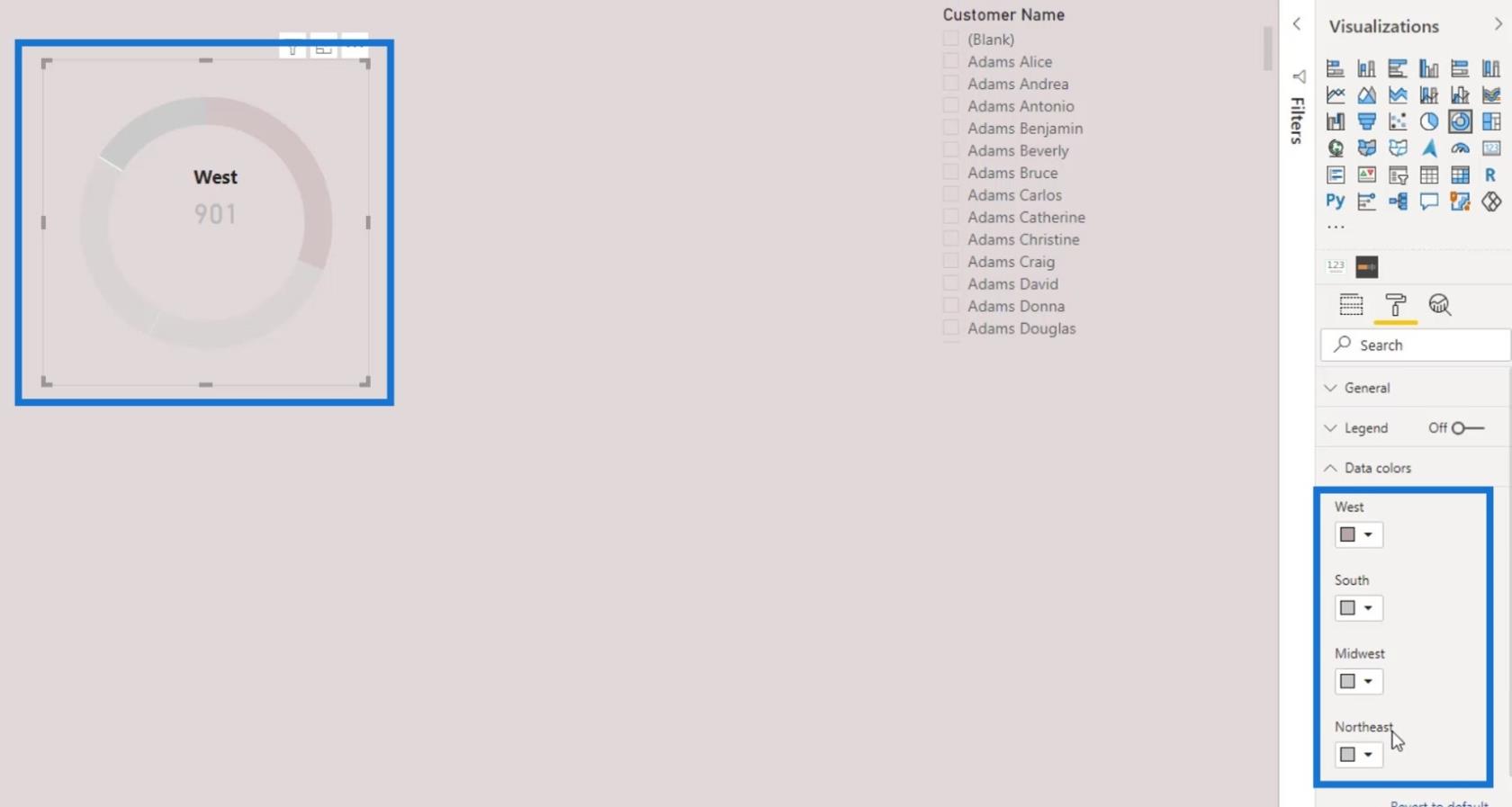
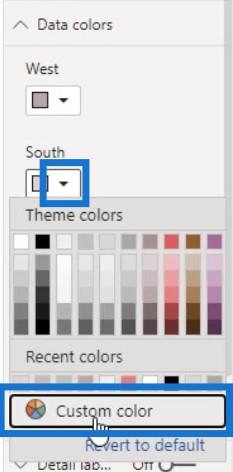
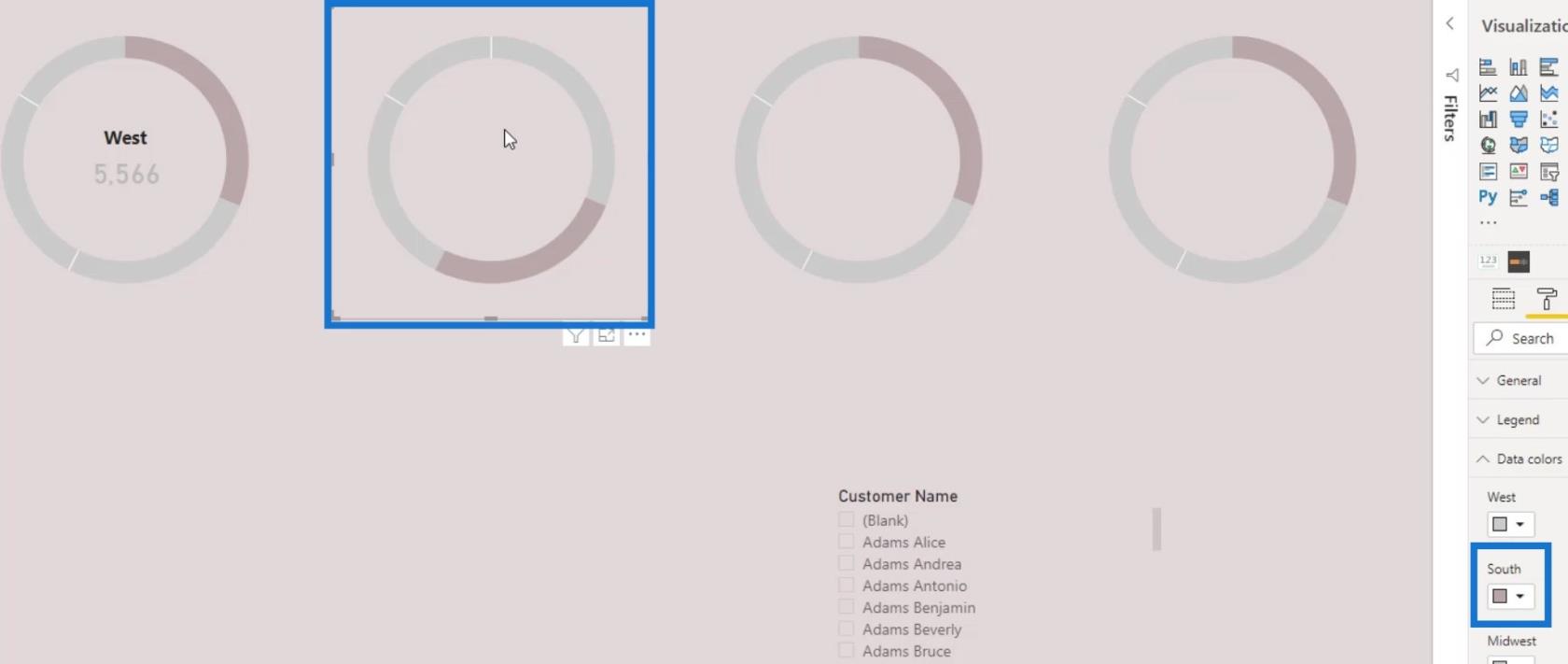
Anvend den valgte farve til regionerne Syd , Midtvest og Nordøst . For at gøre det skal du klikke på dropdown-pilen i farvevalget i de 3 områder, og derefter klikke på Brugerdefineret farve .

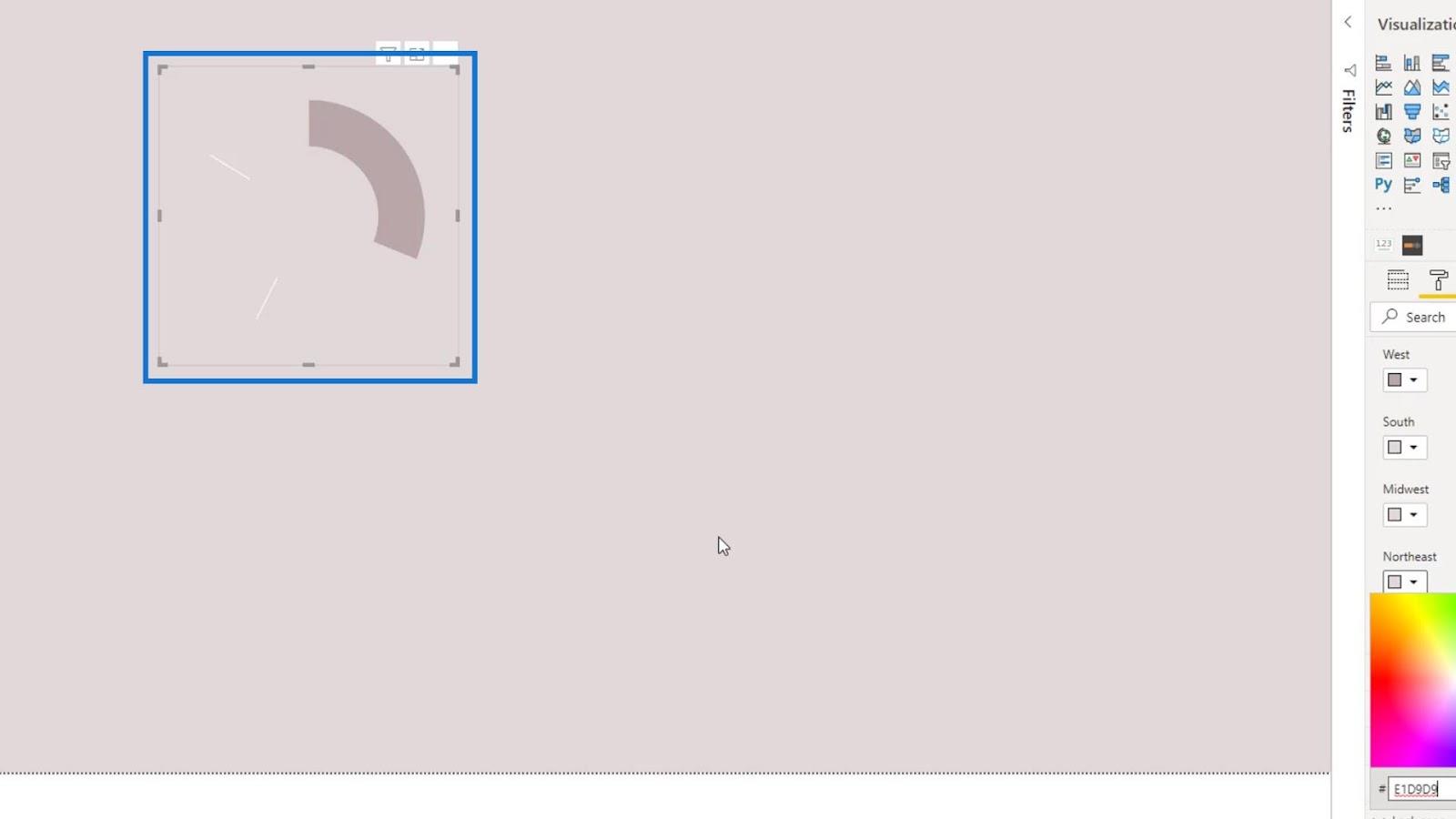
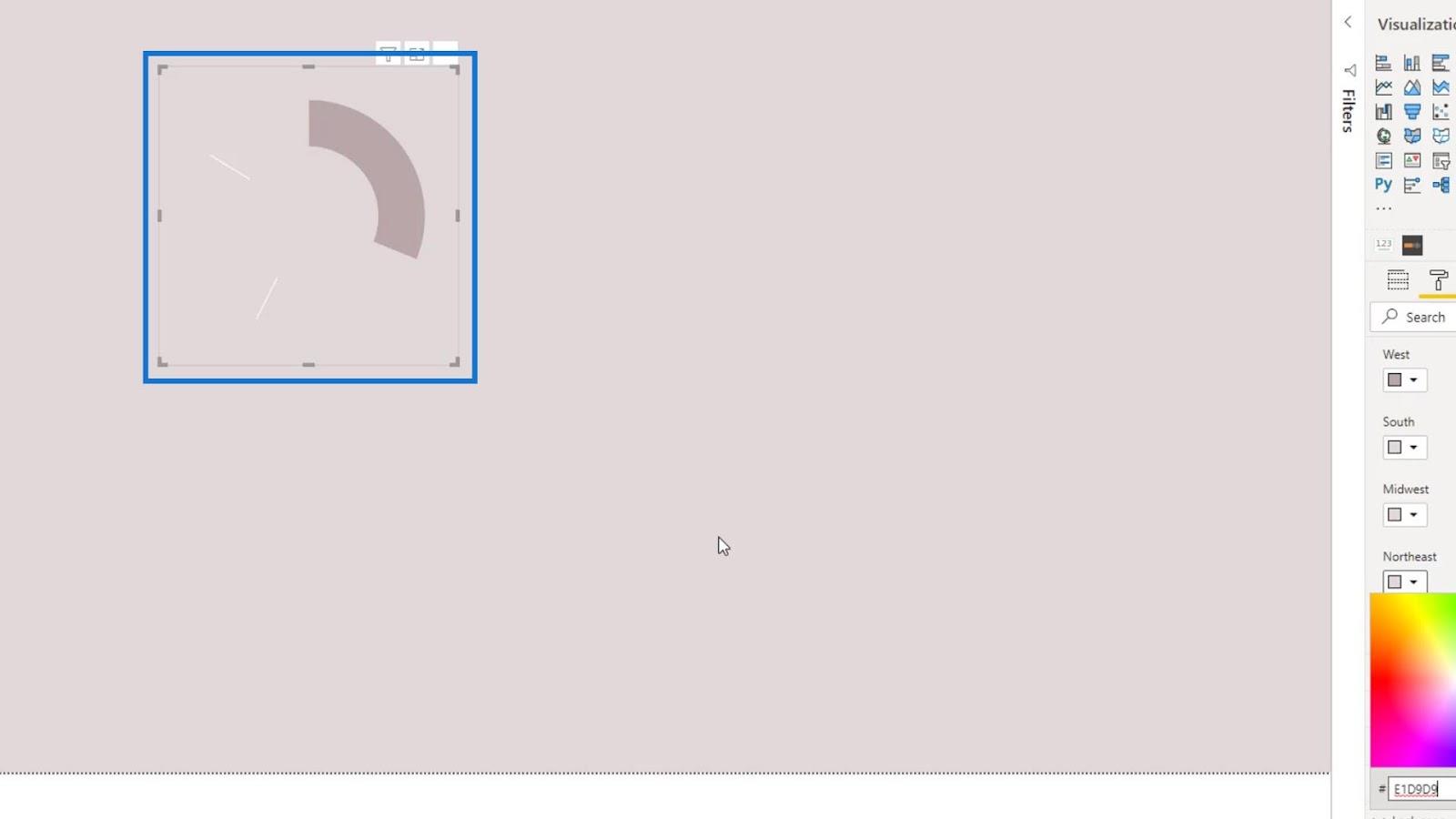
Indsæt værdien i hex-værdiindtastningsfeltet.

Som et resultat ser de andre data i diagrammet ud, som om de slet ikke eksisterer.

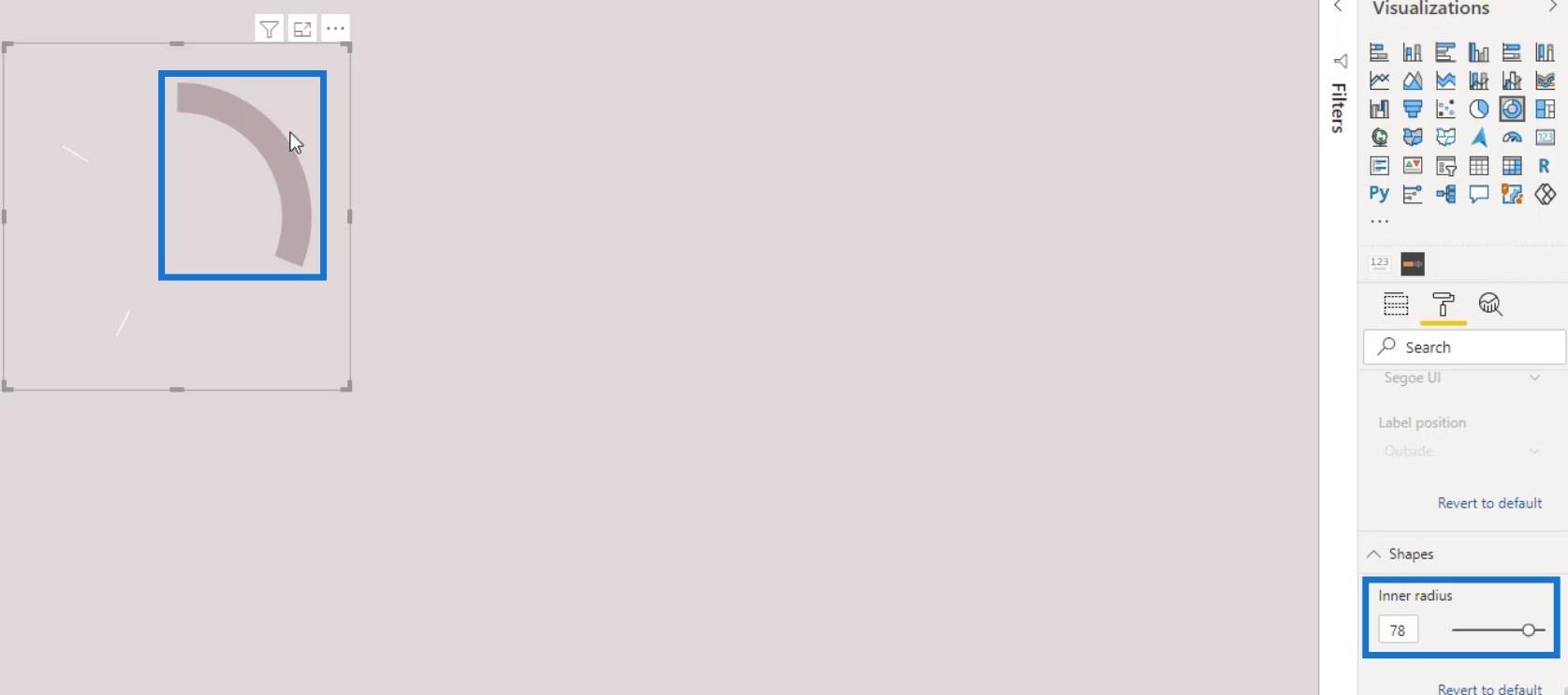
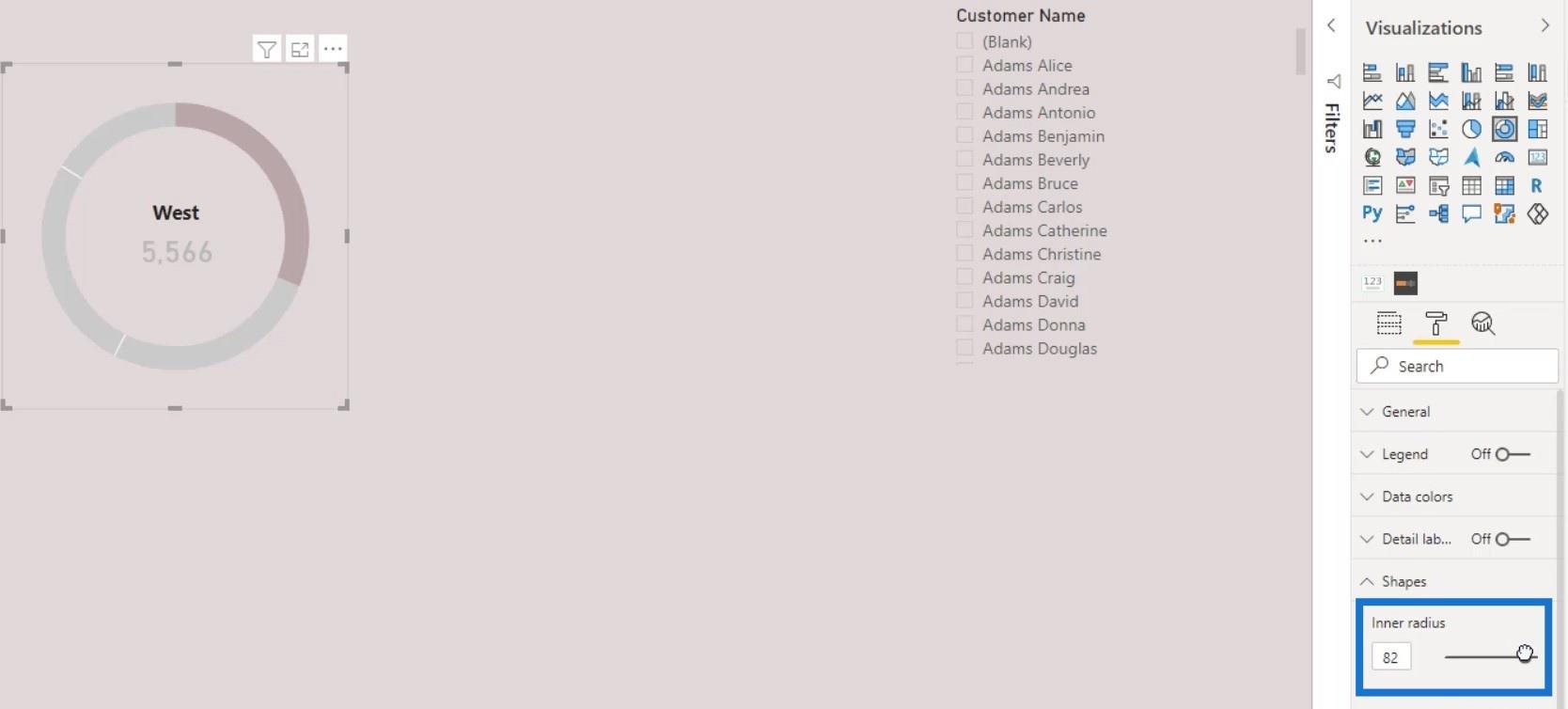
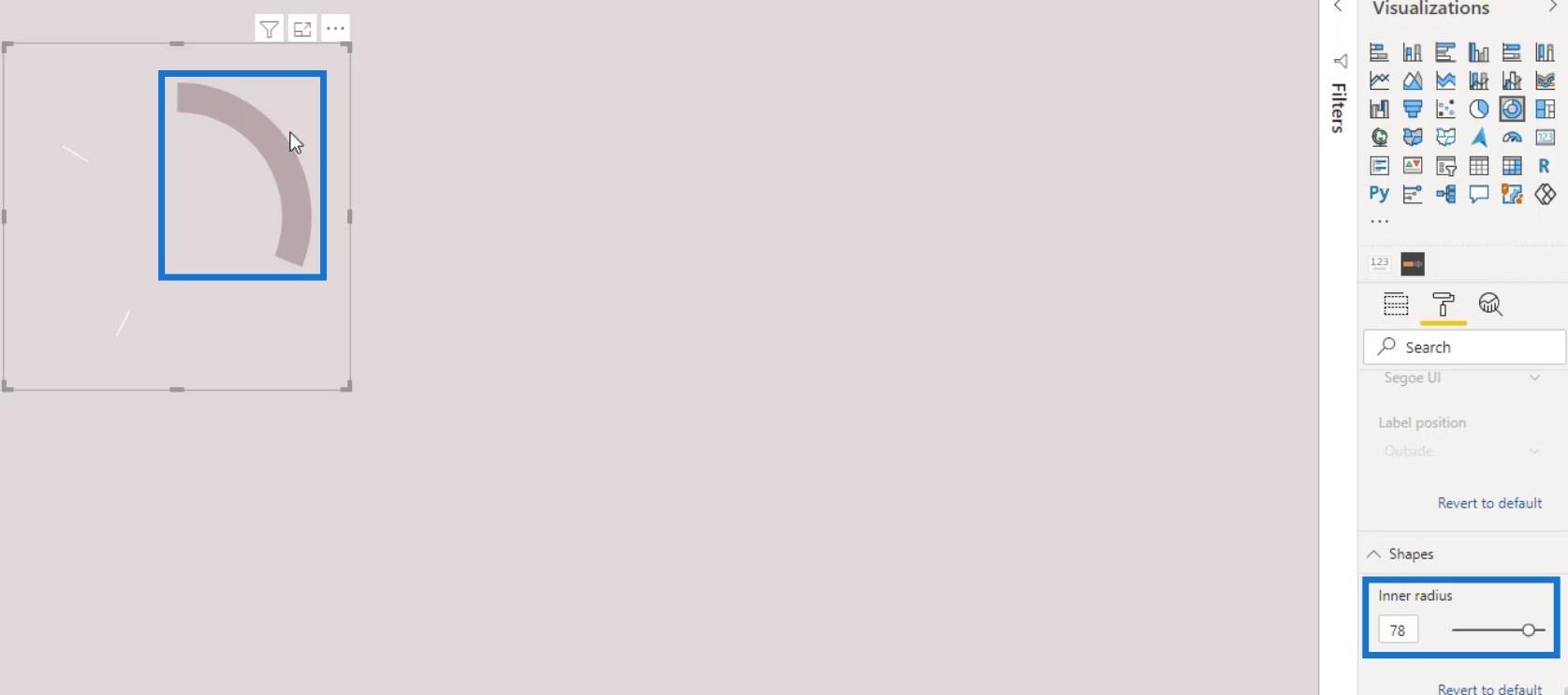
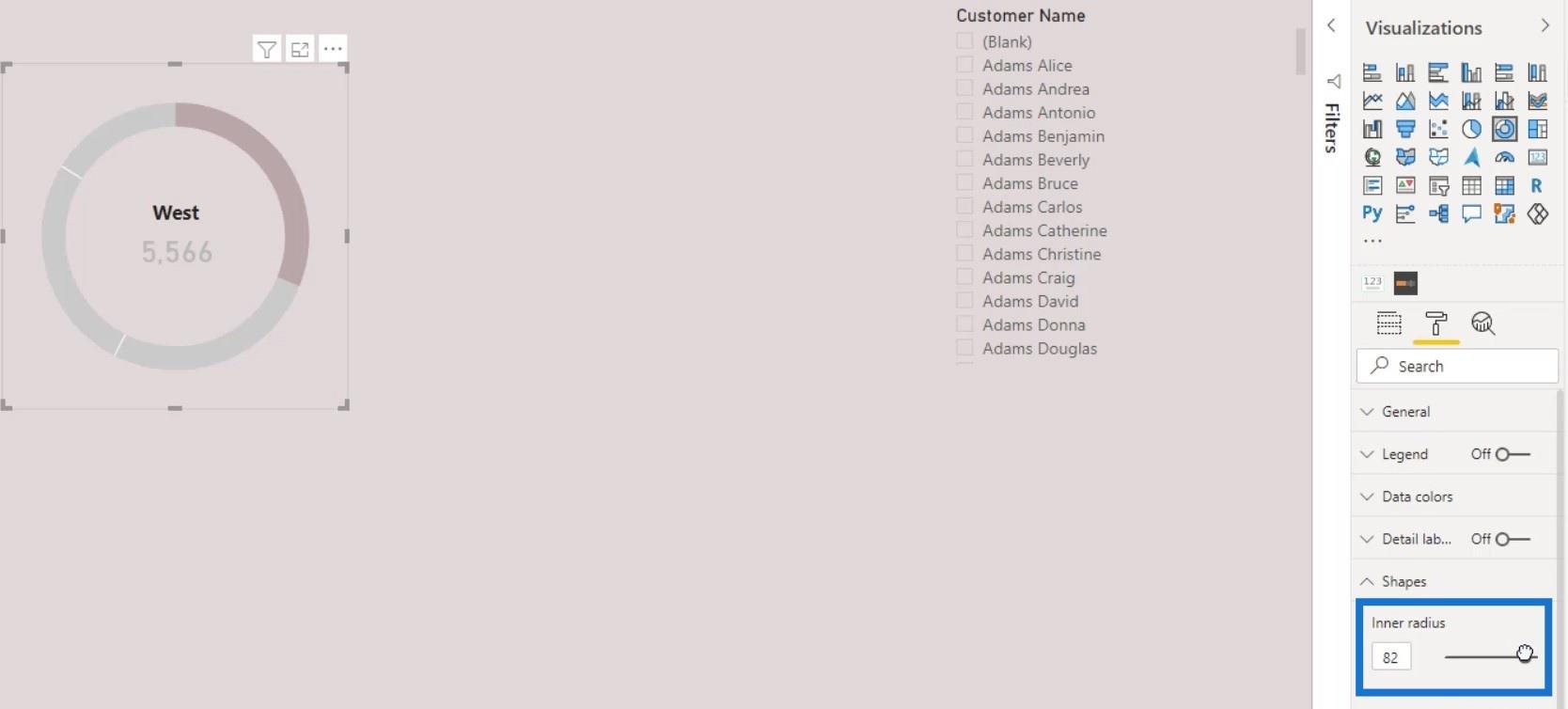
En anden cool ting, vi kan gøre, er at reducere værdien af den indre radius .

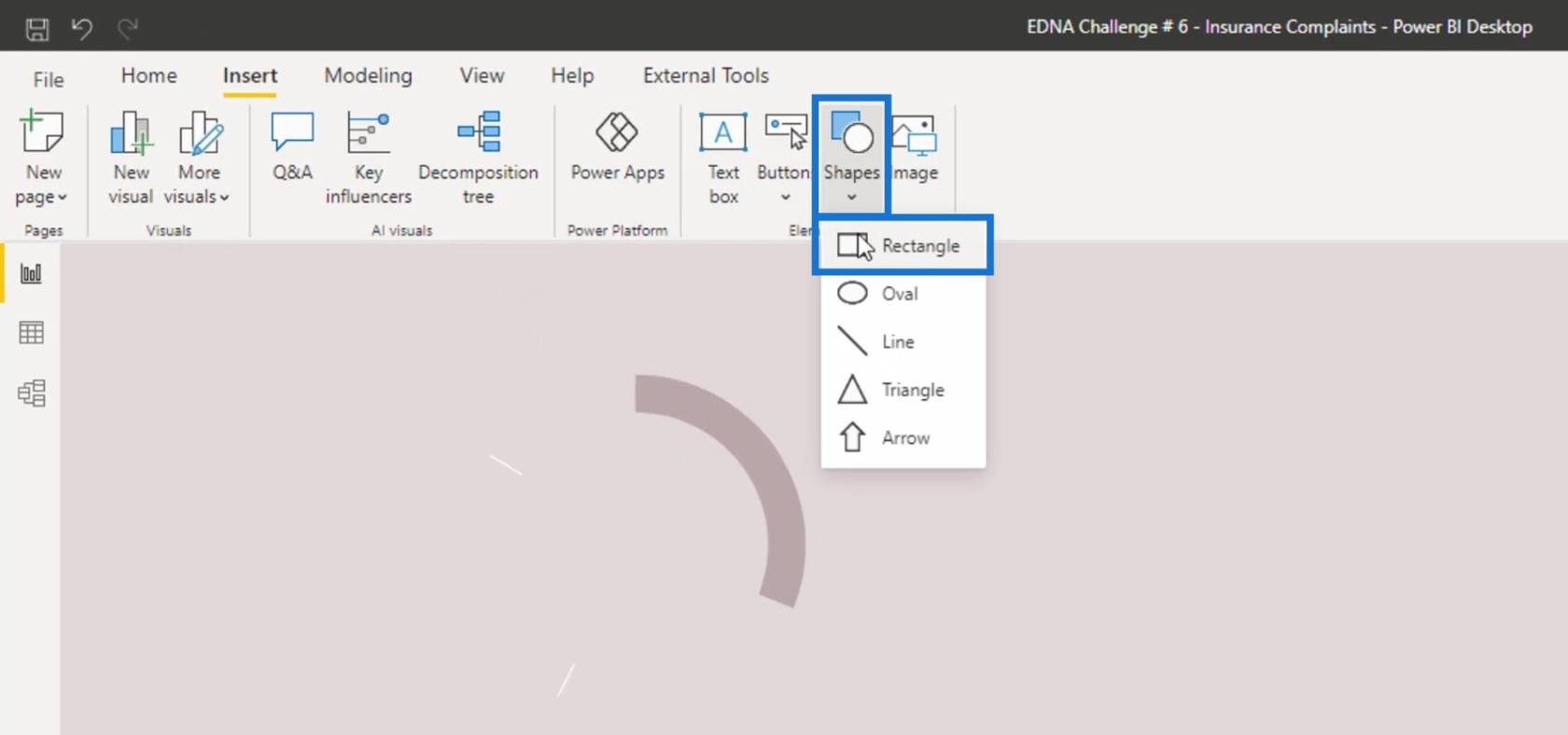
Derudover kan vi skjule de to hvide delelinjer ved hjælp af en form. Gå først til fanen Indsæt .

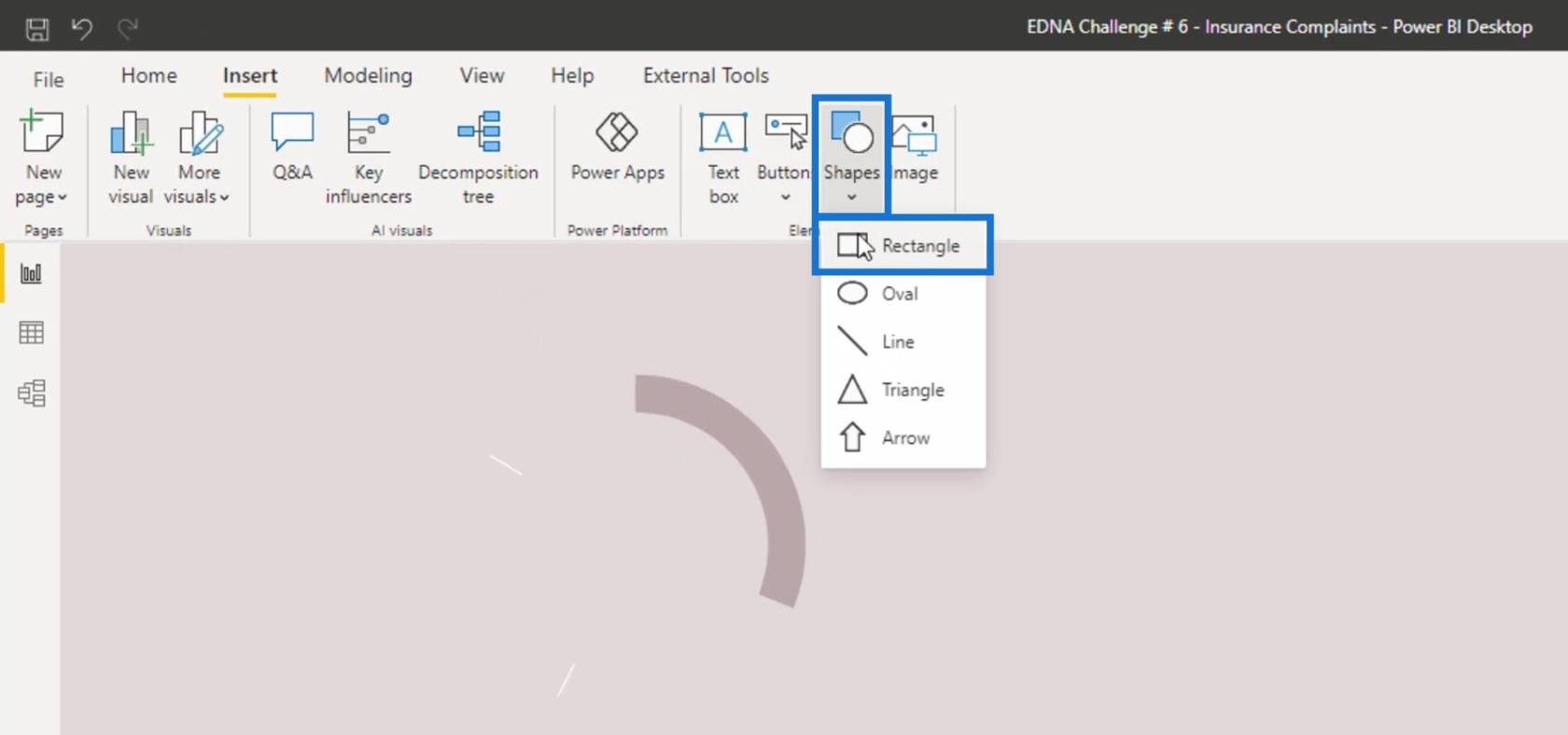
Klik derefter på Rektangel under indstillingen Former .

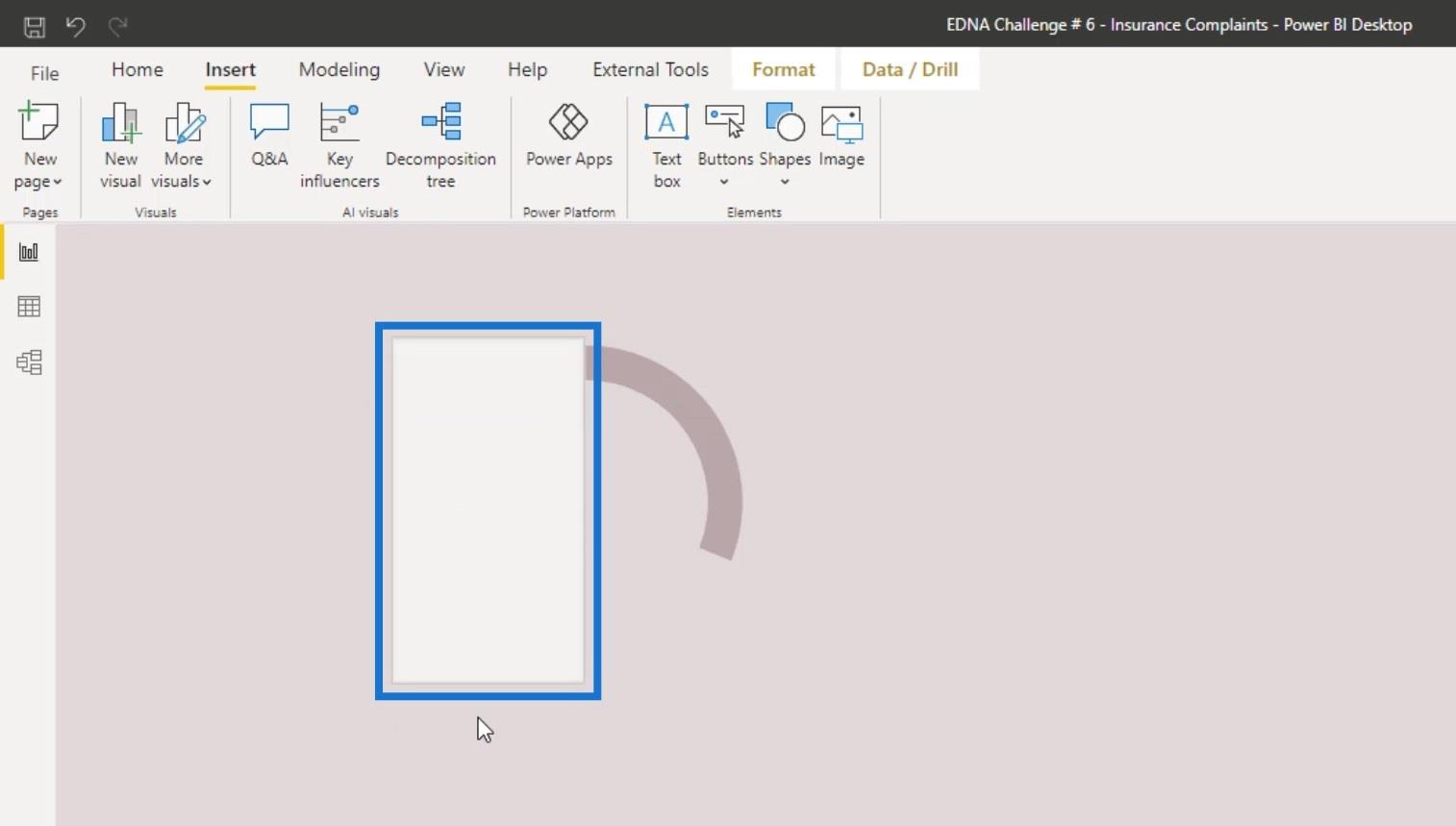
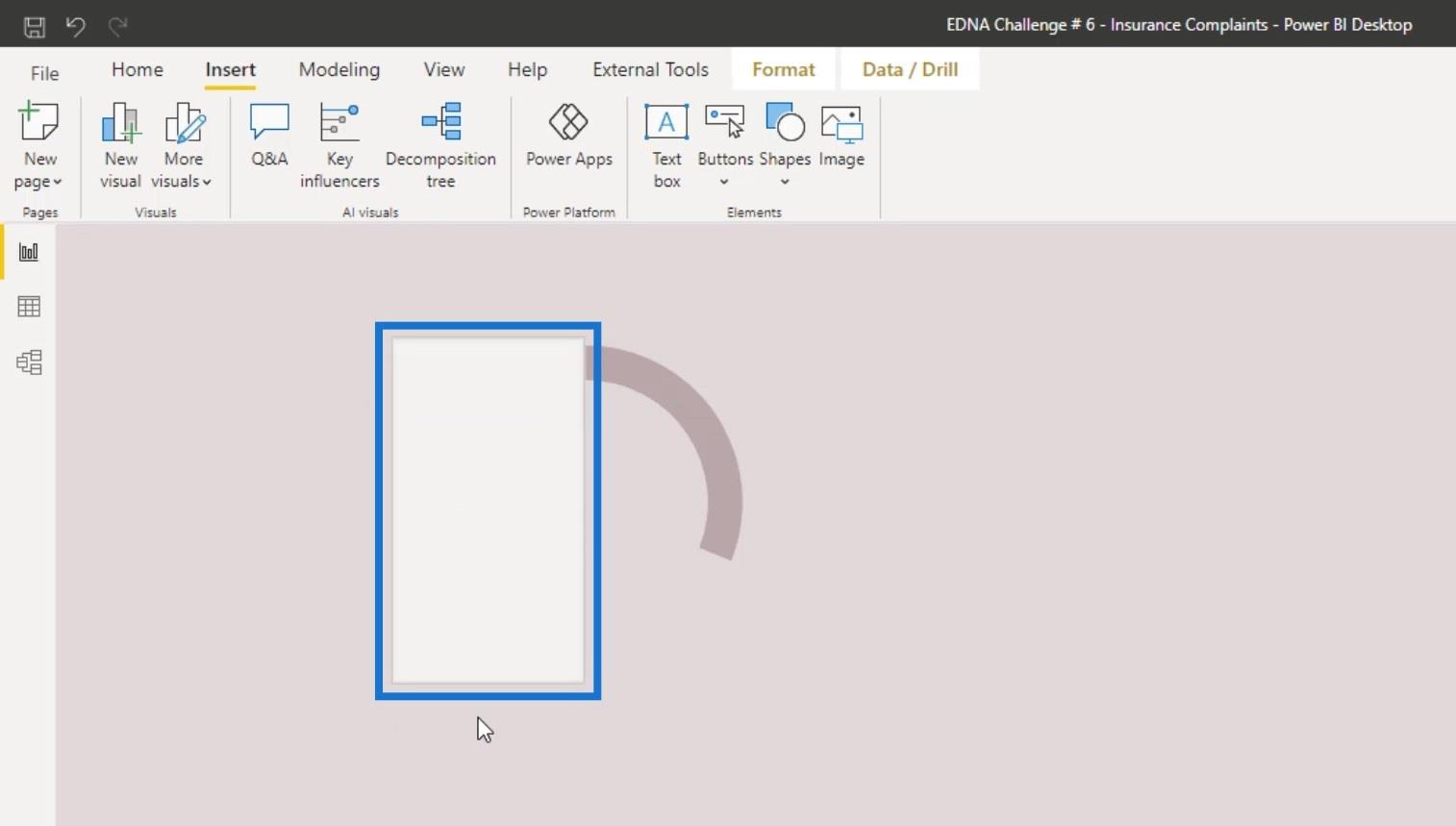
Tilpas formen, indtil den dækker de to delelinjer.

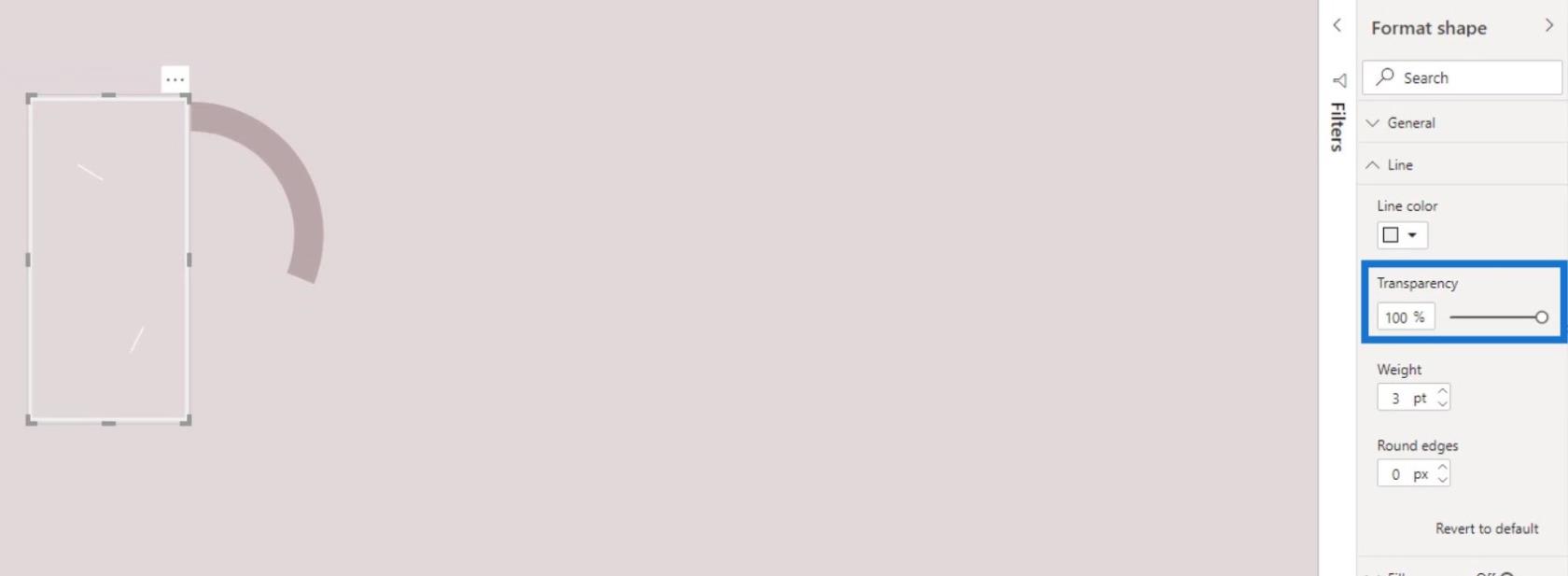
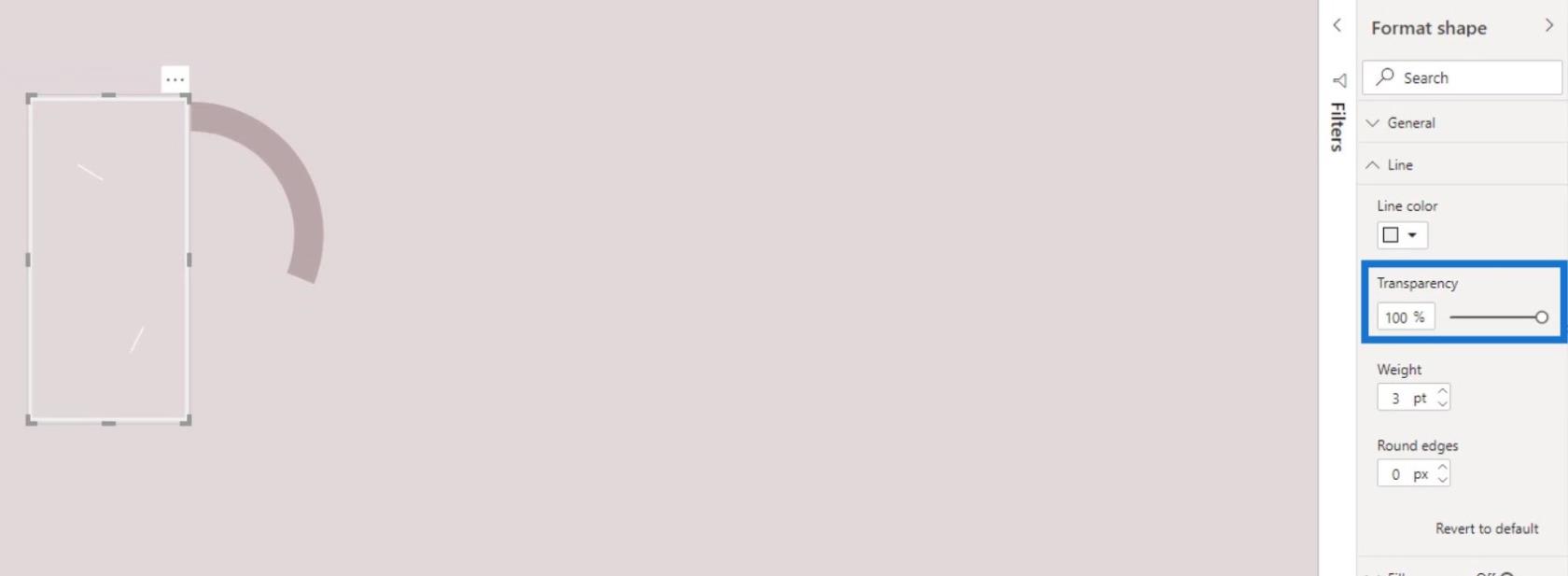
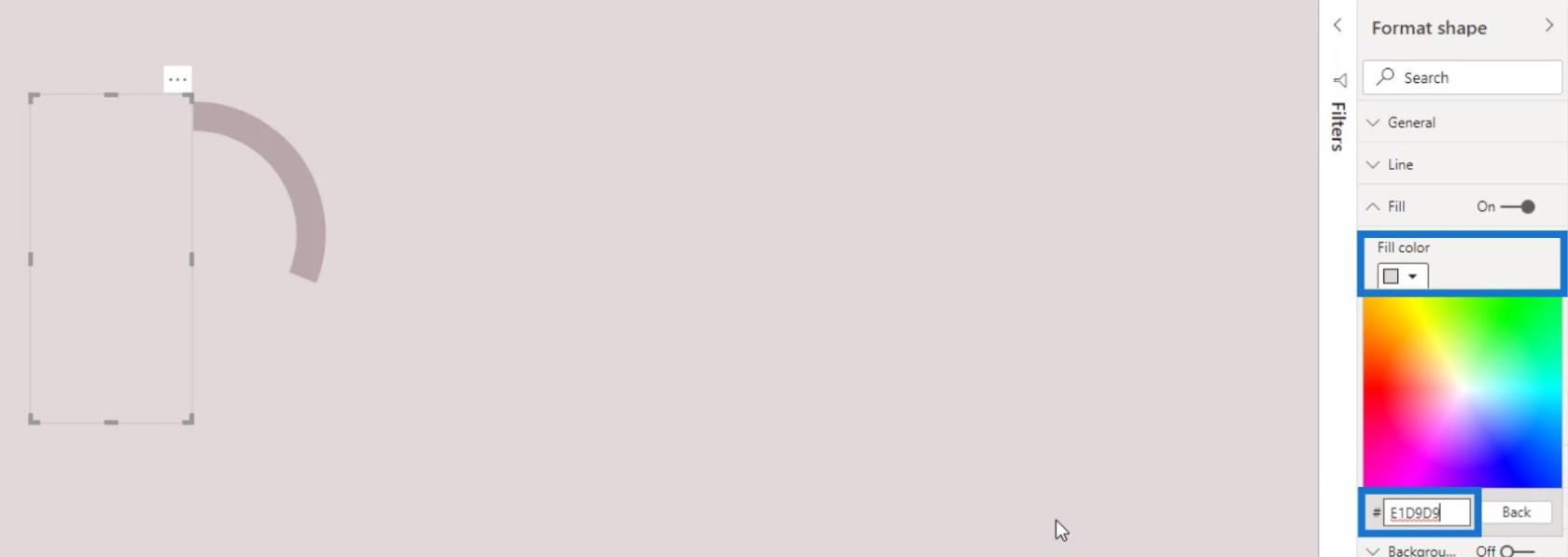
Klik på Linje i formateringsruden , og indstil derefter gennemsigtighed til 100 % .

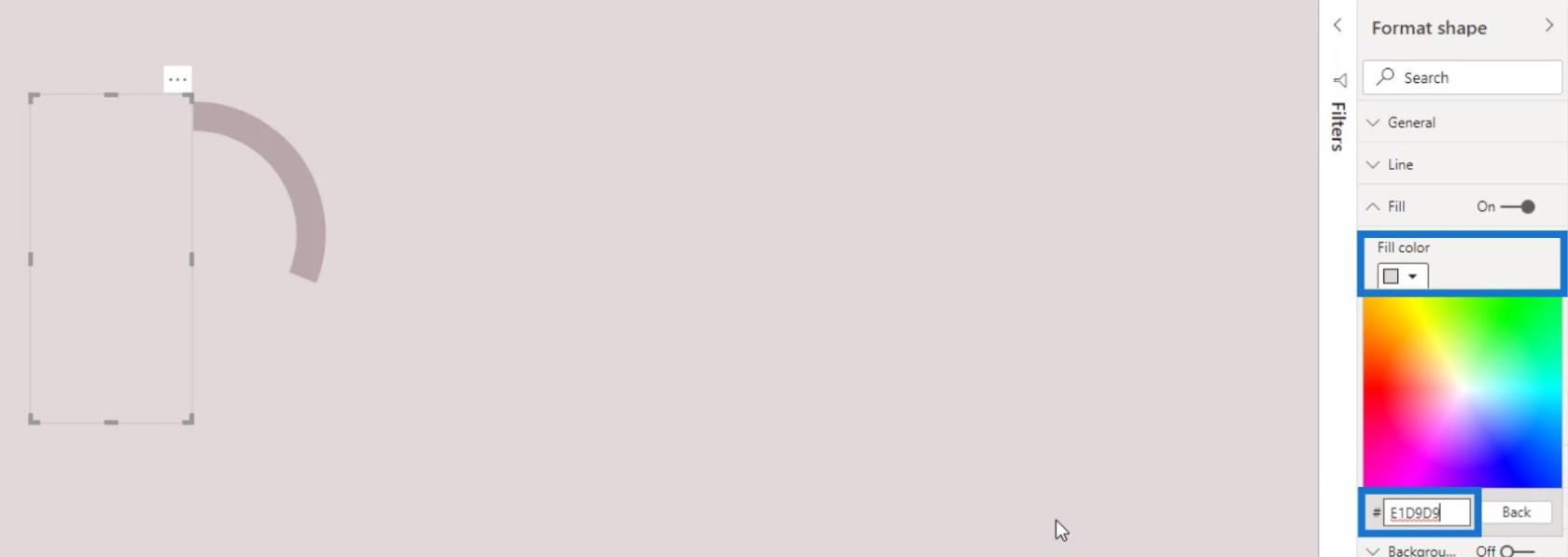
Derefter skal du klikke på Fyld og indstille farven til den samme farve, som vi tidligere valgte for regionerne Syd , Midtvest og Nordøst .

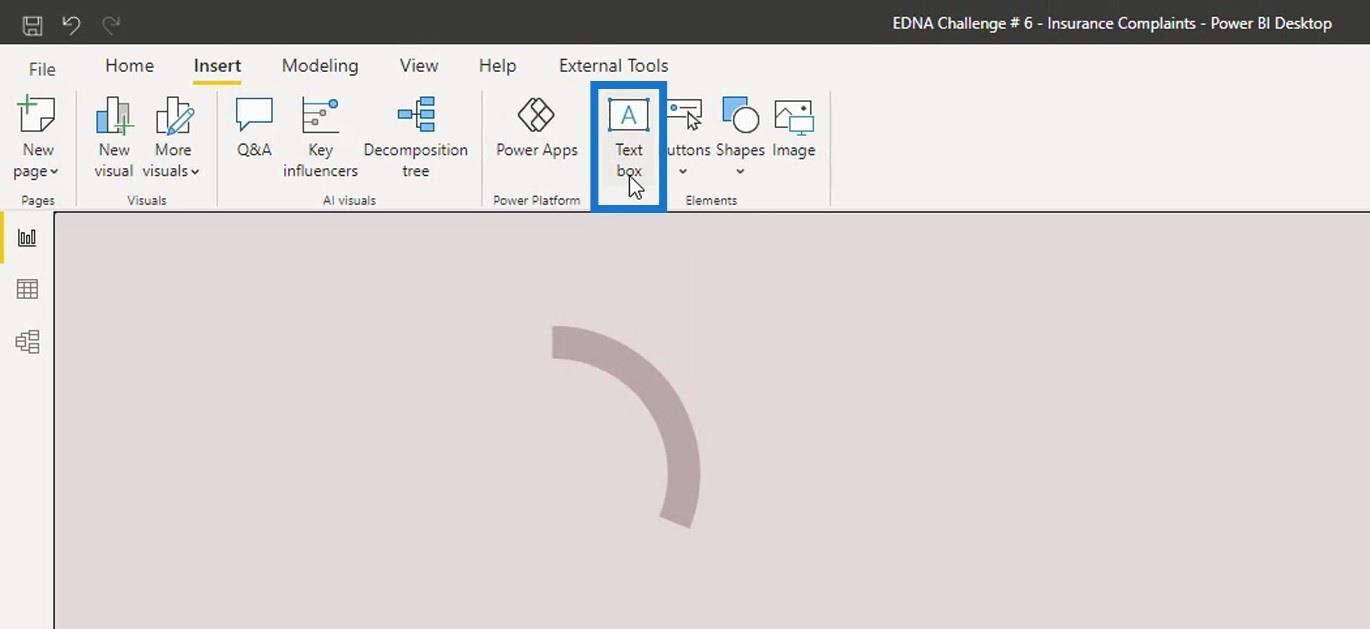
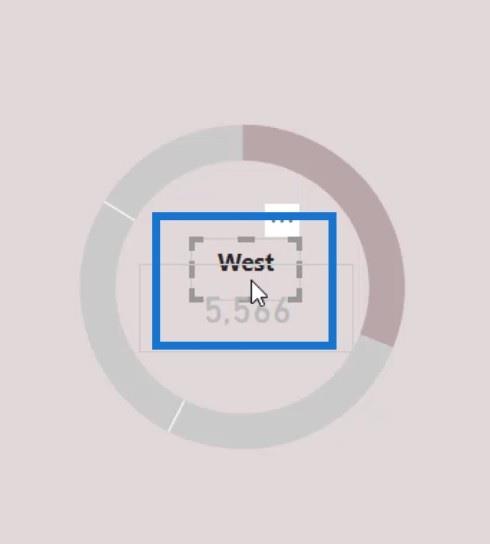
Lad os nu tilføje en tekstboks.

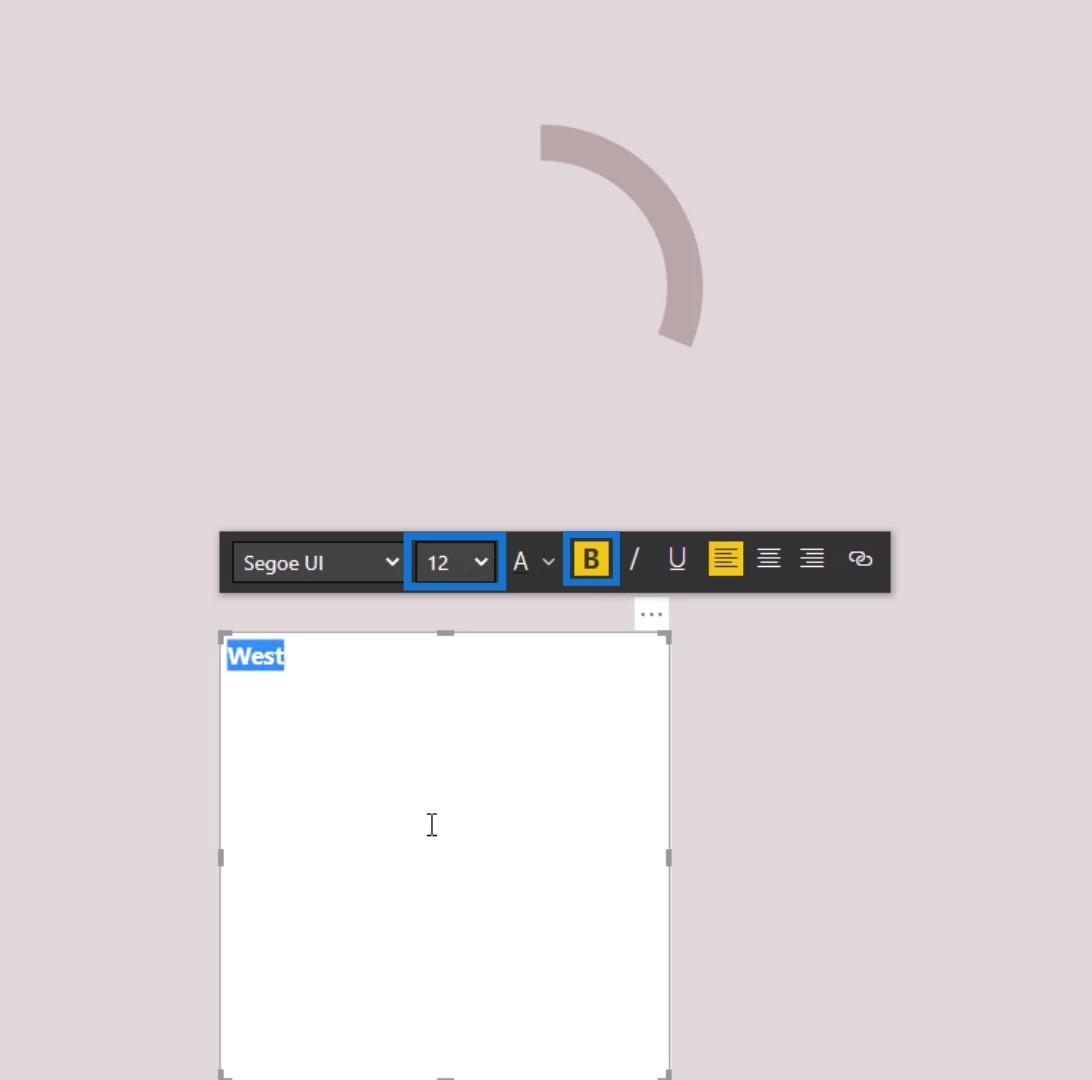
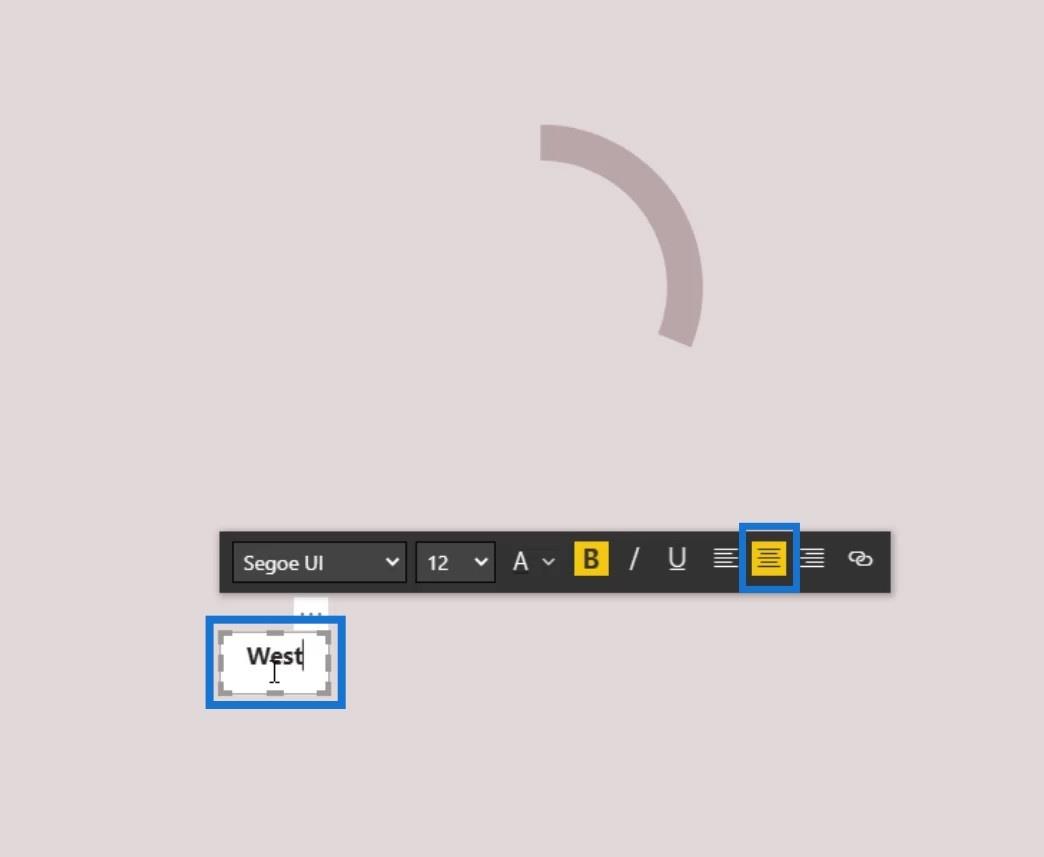
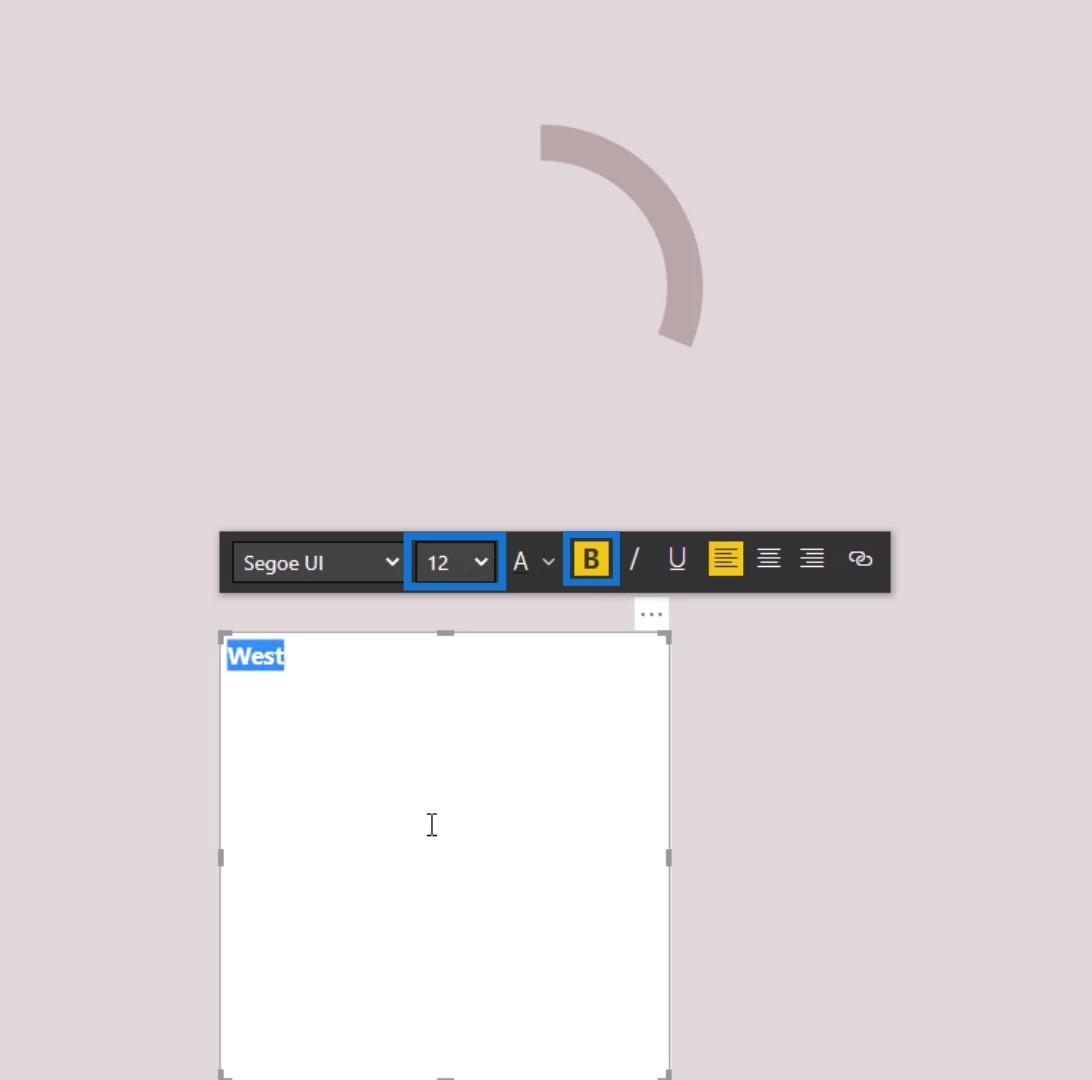
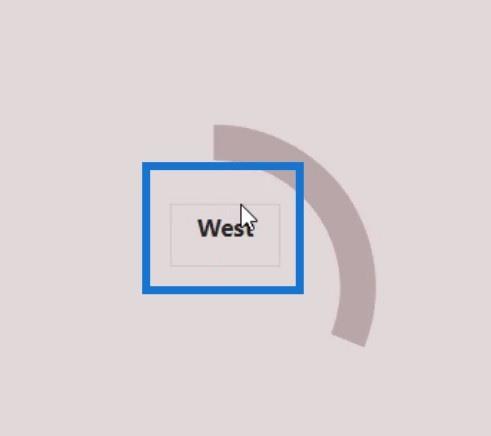
Skriv " Vest " i tekstfeltet . Gør den mere modig og indstil størrelsen til 12 .

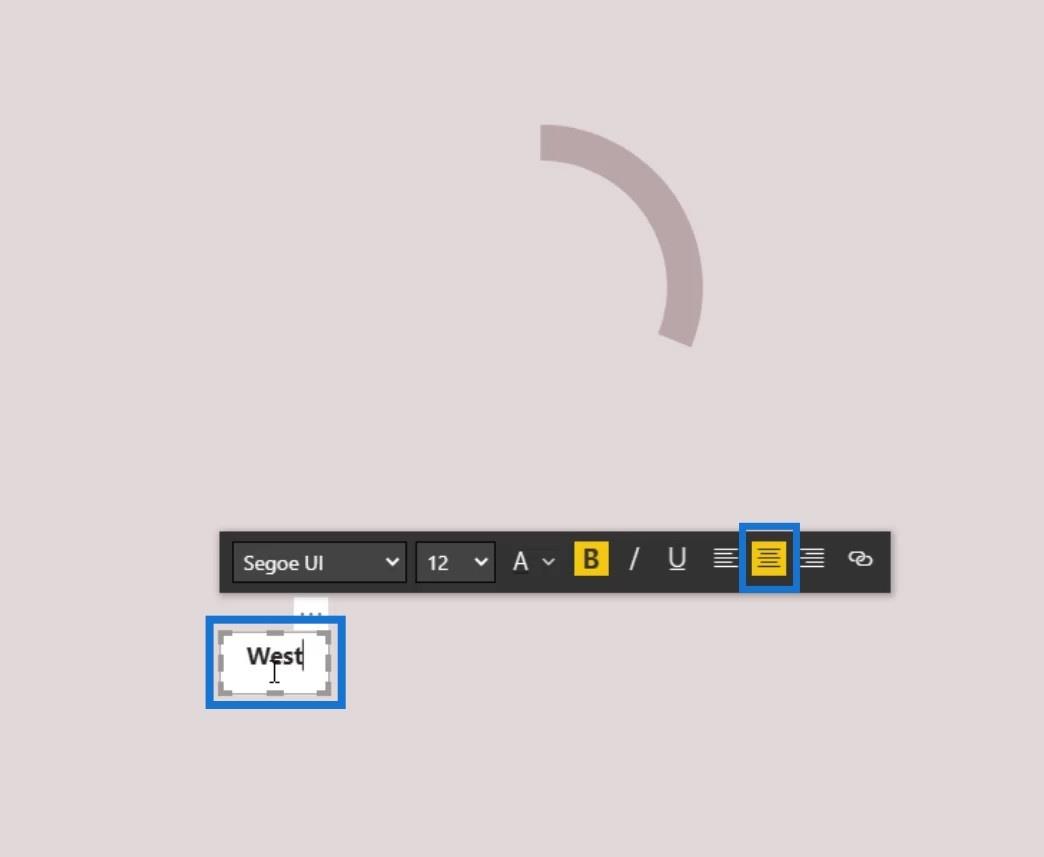
Tilpas størrelsen på tekstboksen og juster teksten i midten af tekstboksen.

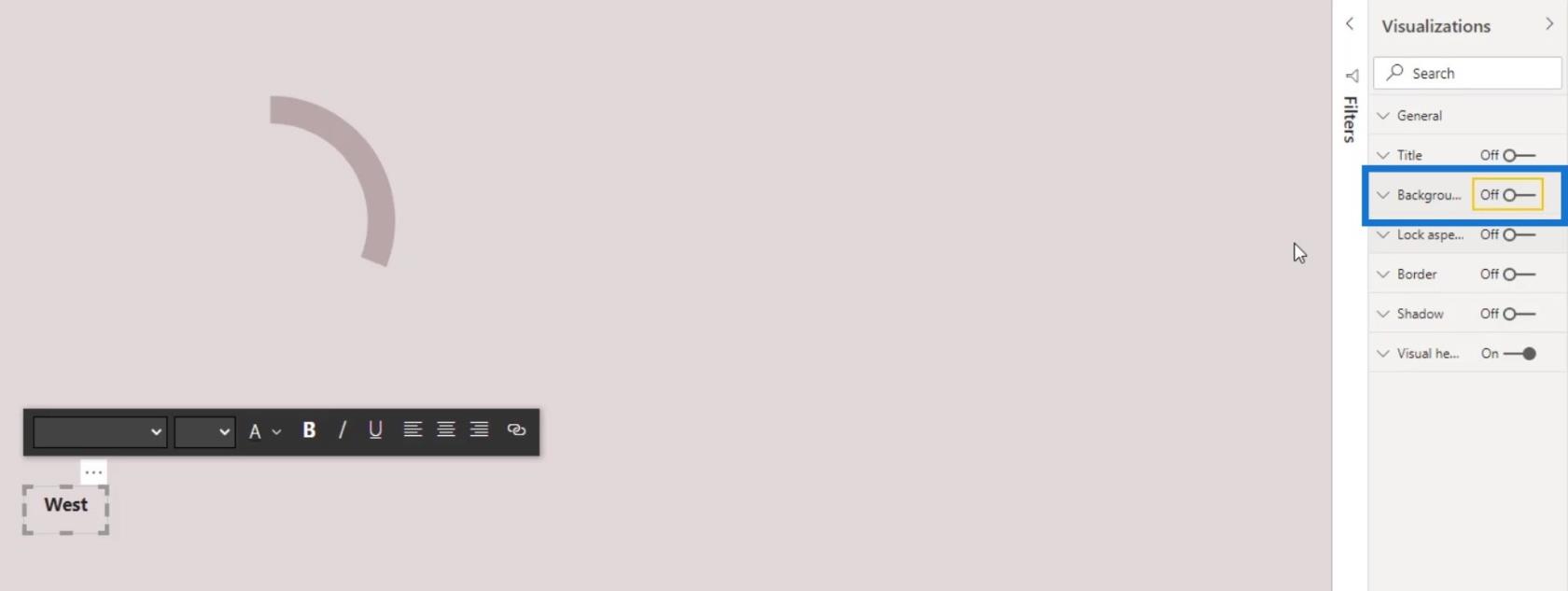
Fjern den hvide baggrund i tekstboksen ved at indstille kontakten til Off .

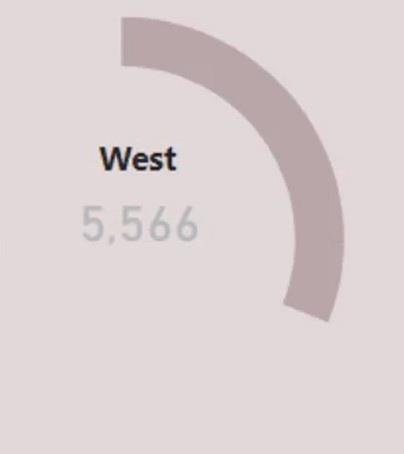
Placer tekstetiketten på den ønskede placering.

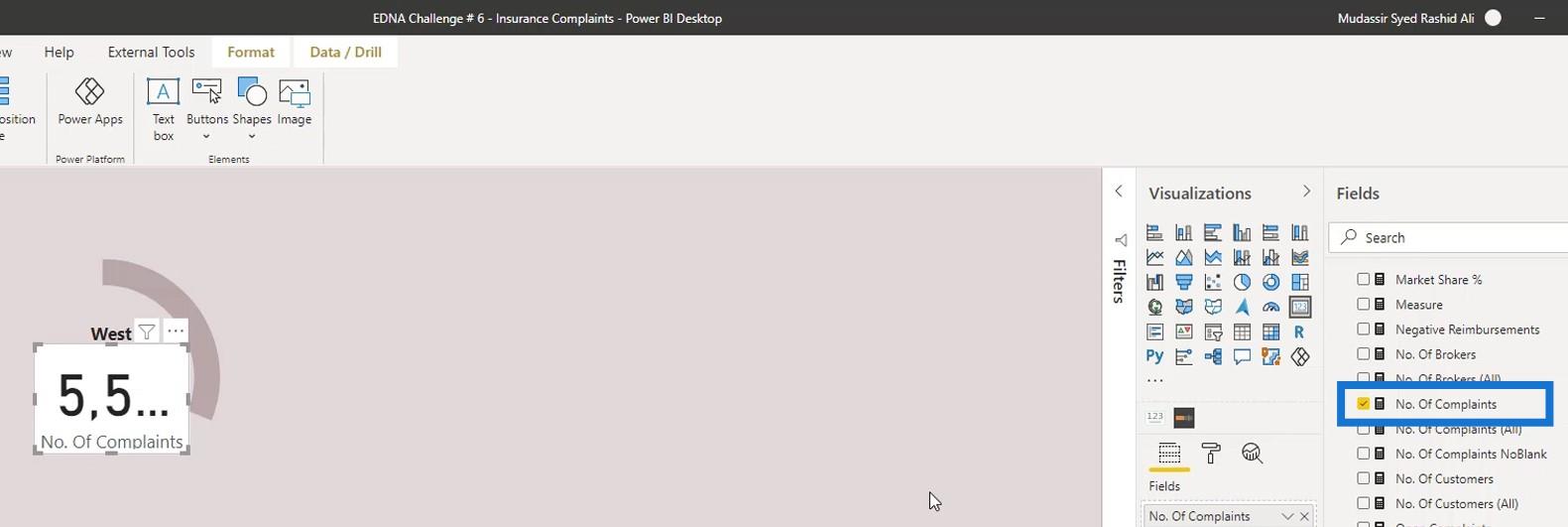
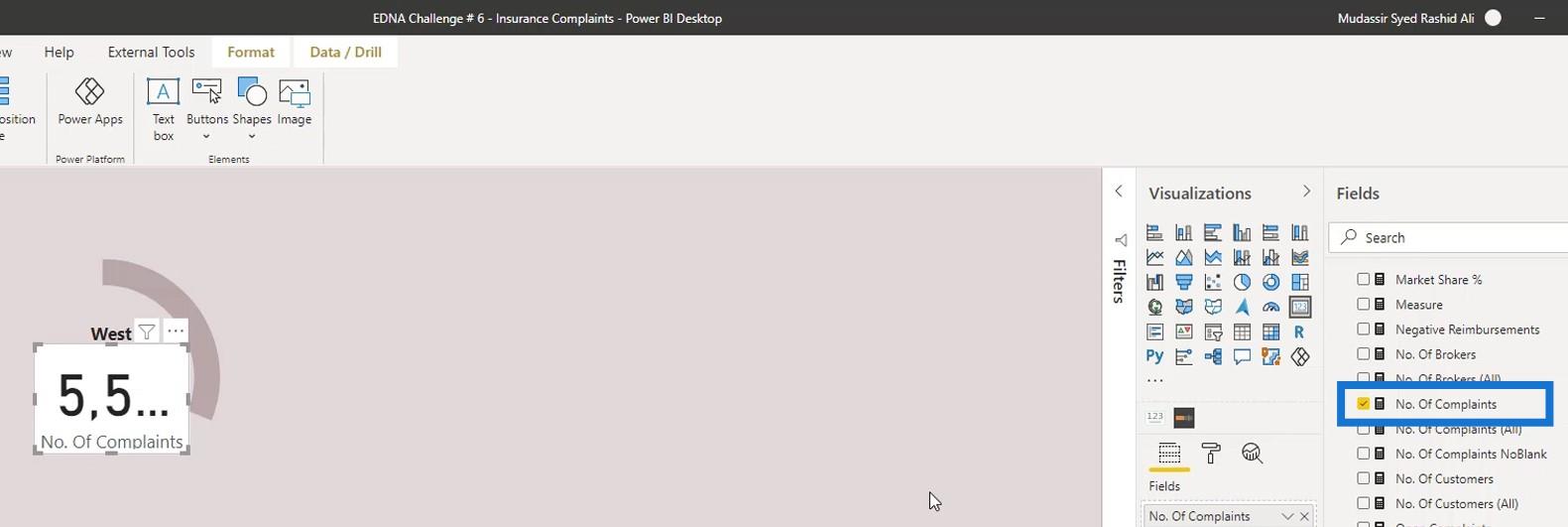
Vi kan også placere et mål i en kortvisuel. Tilføj først en kortvisuel.

Placer derefter målingen i kortets visualisering. Lad os indsætte antallet af klager som et eksempel.

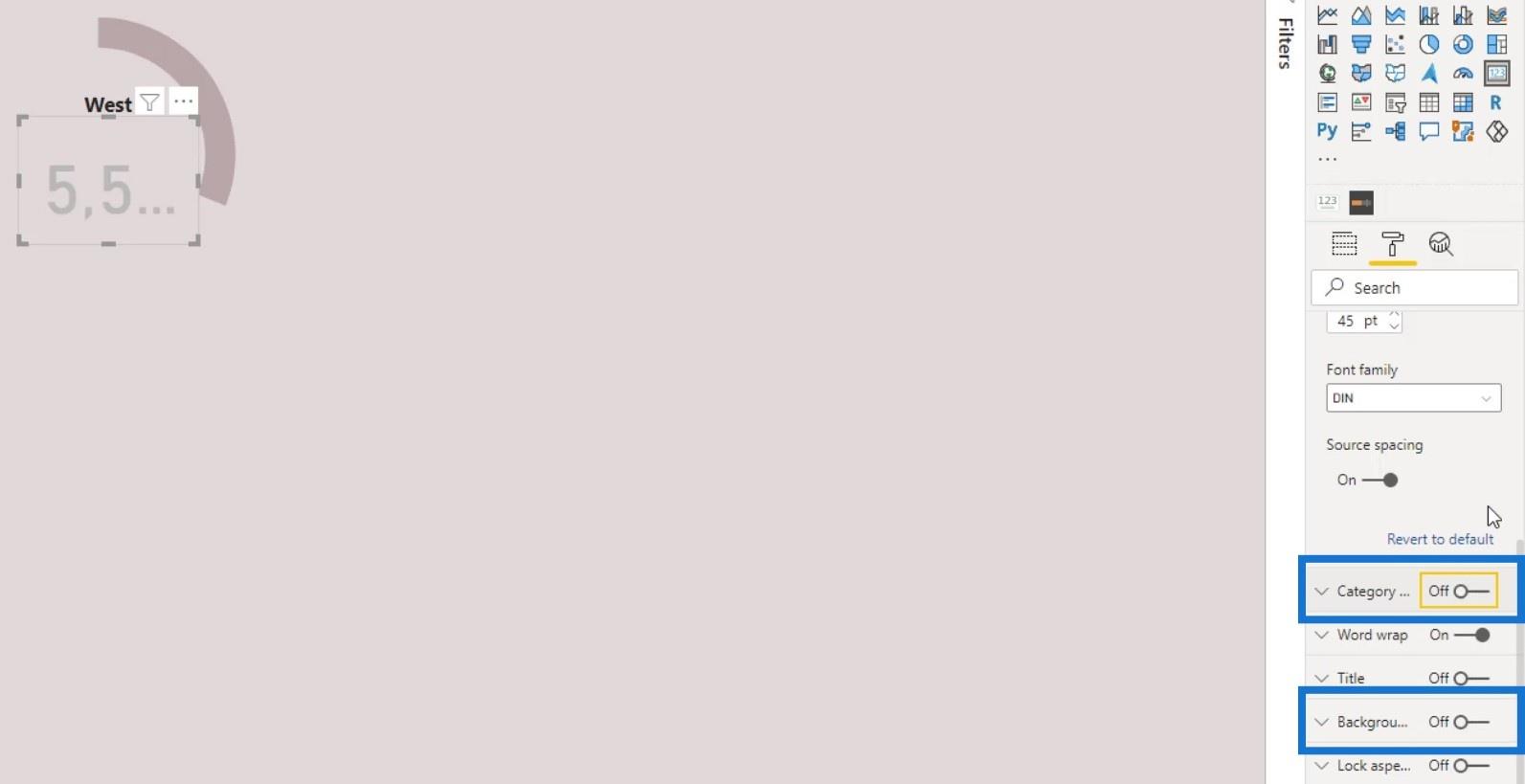
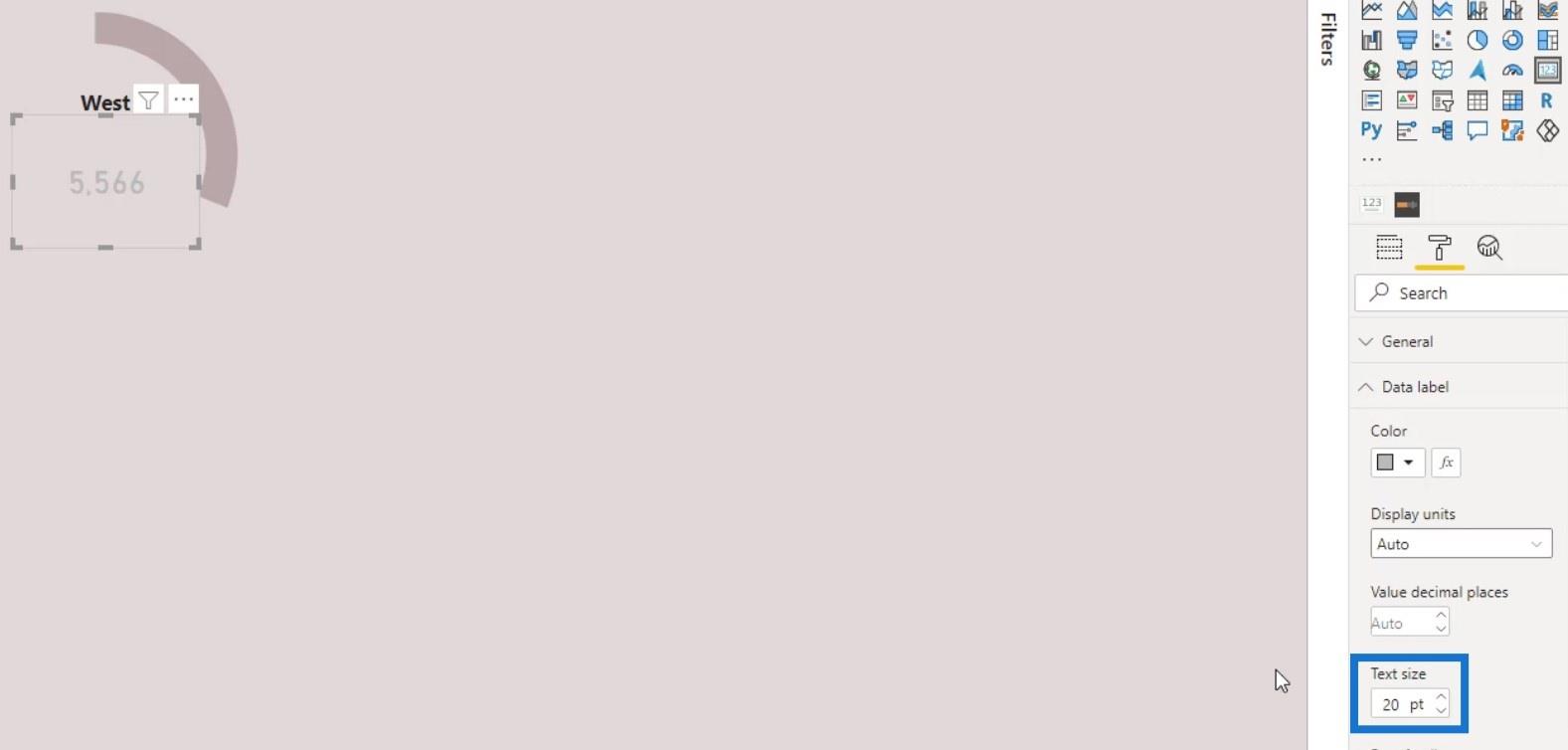
Klik på formateringsikonet, og skift derefter farven på teksten.

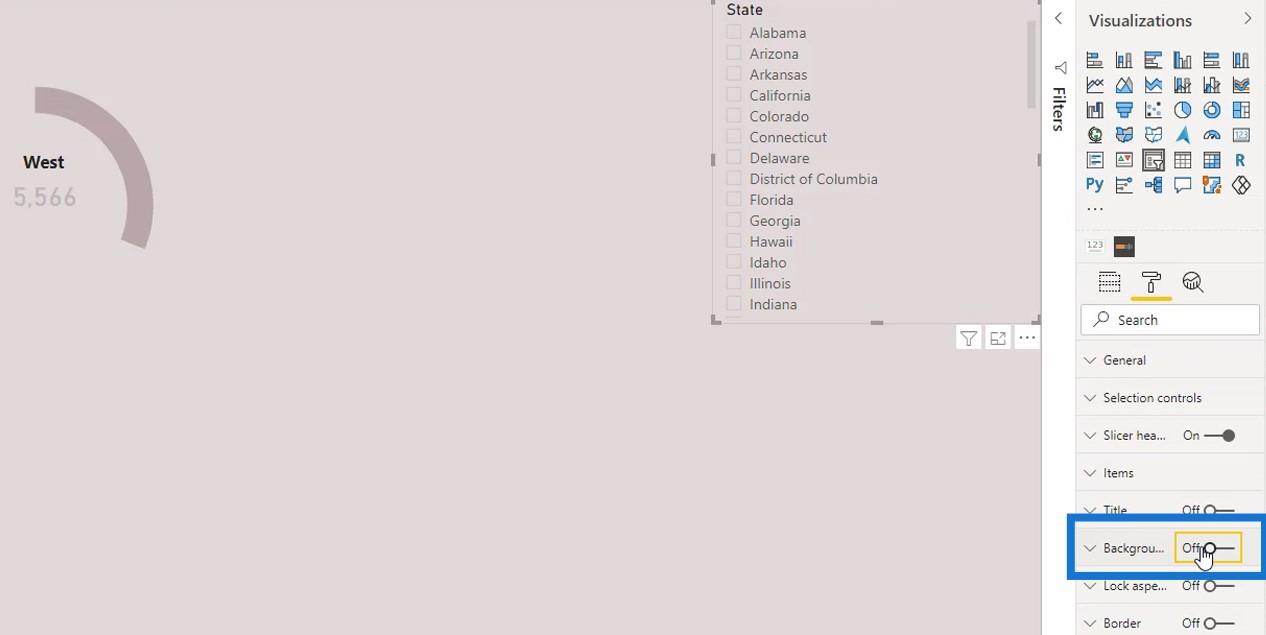
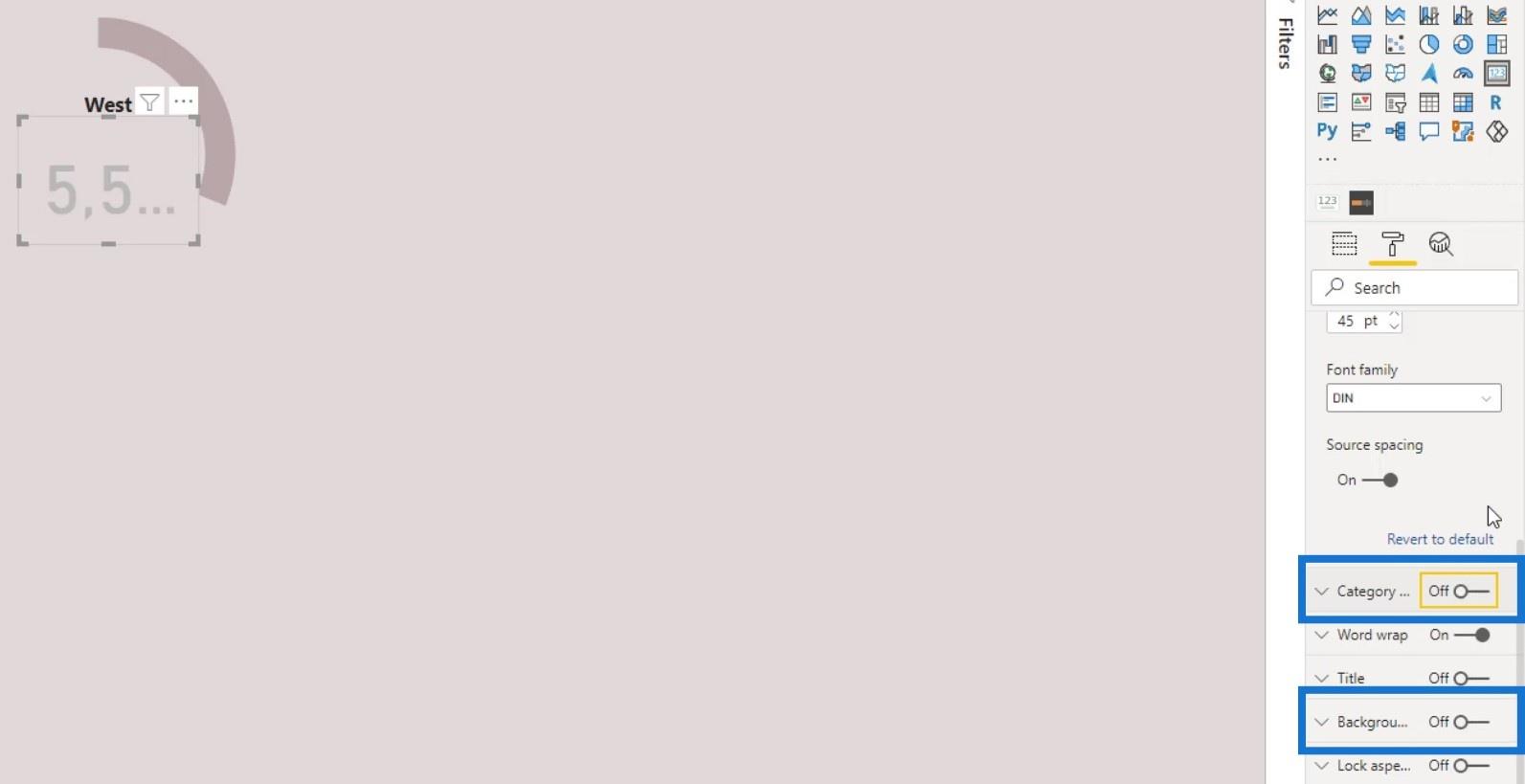
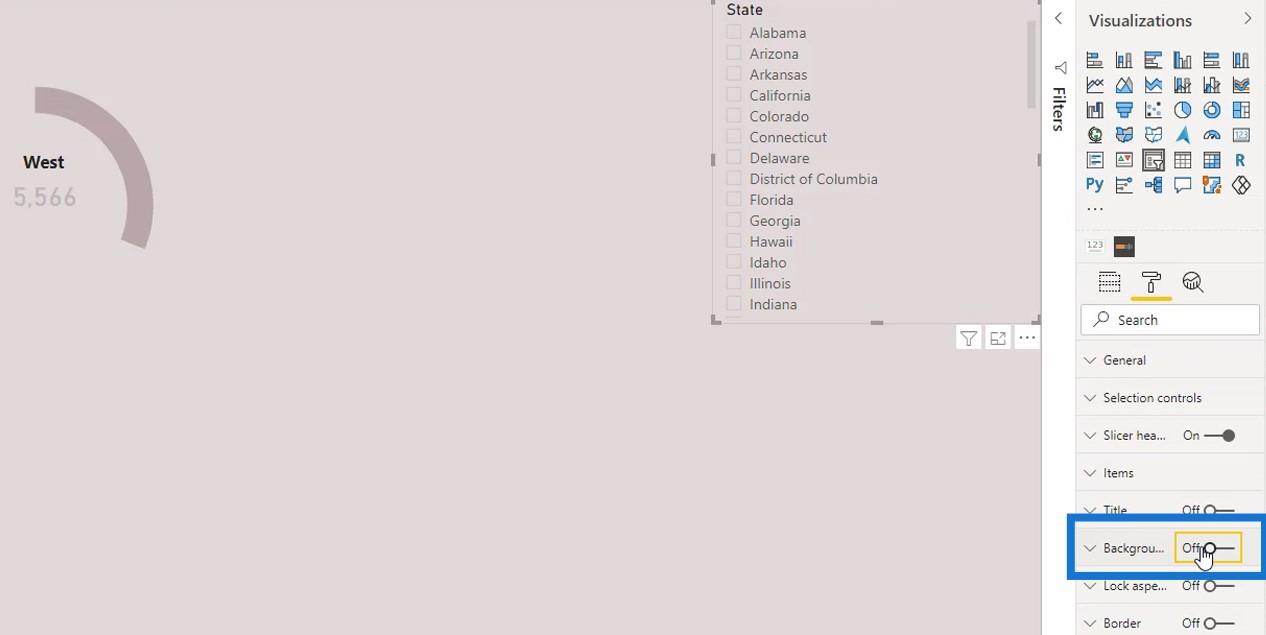
Slå også baggrund og kategori fra.

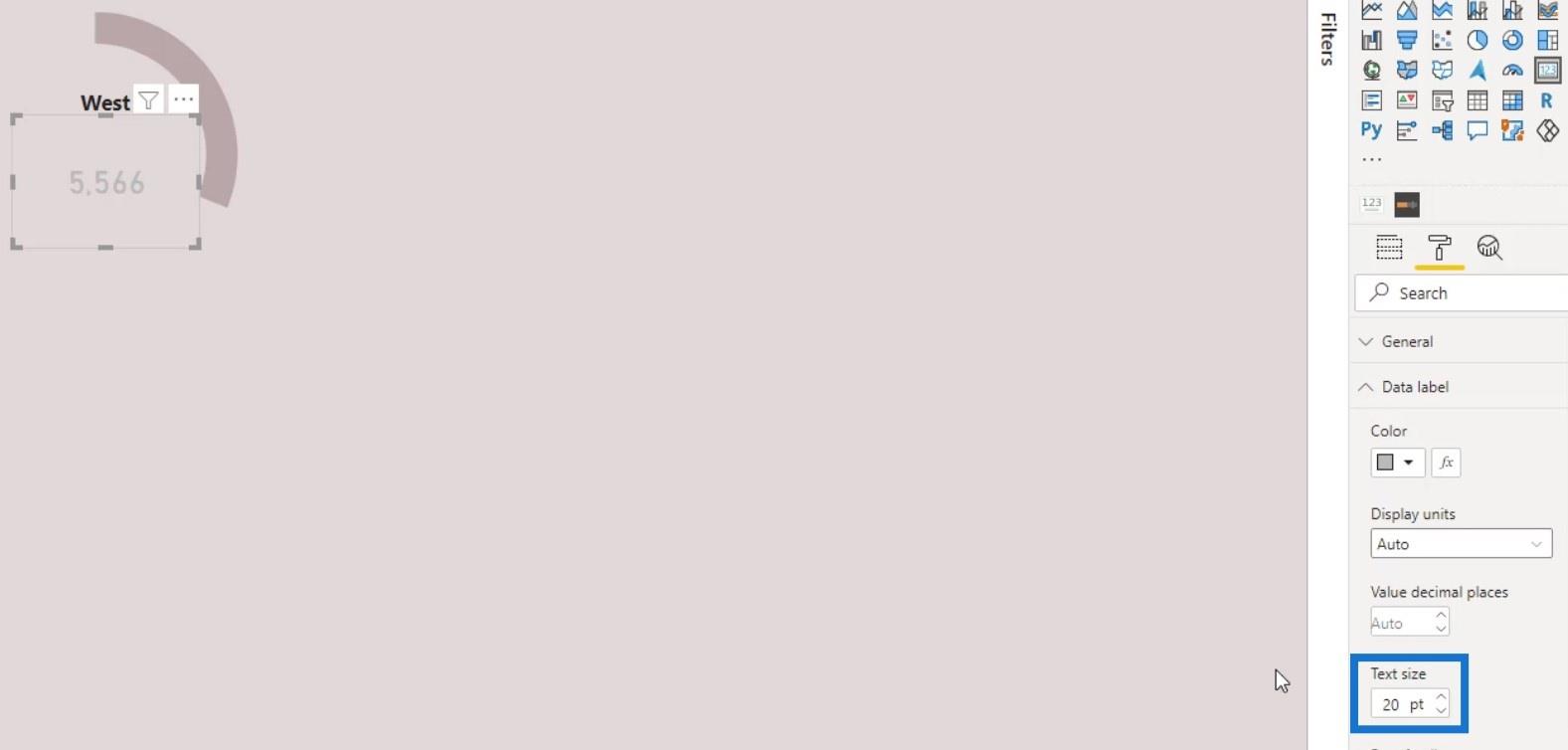
Skift derefter tekststørrelsen .

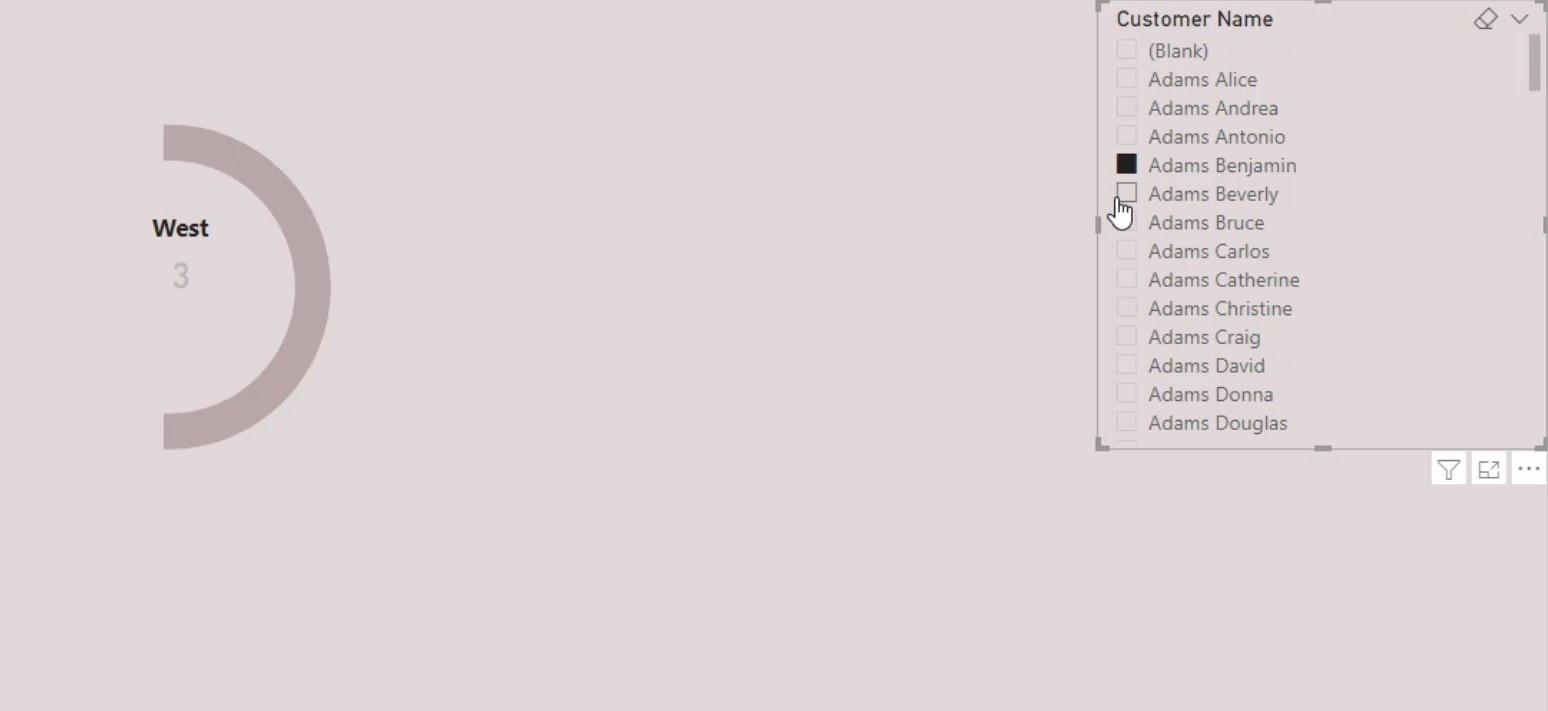
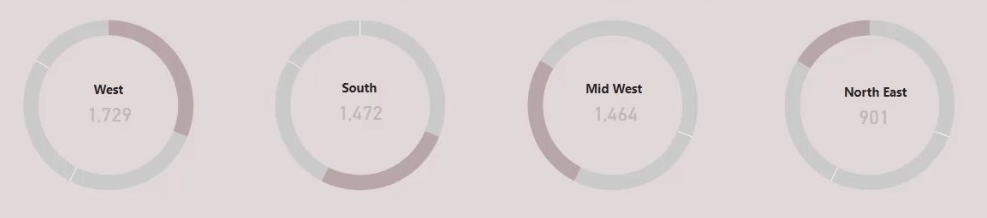
Som et resultat har vi lavet et halvt donut-diagram, der helt sikkert ser bedre ud end det tidligere donut-diagram, vi havde.

Skæring af Lucky Templates-doughnut-diagrammet efter kategori
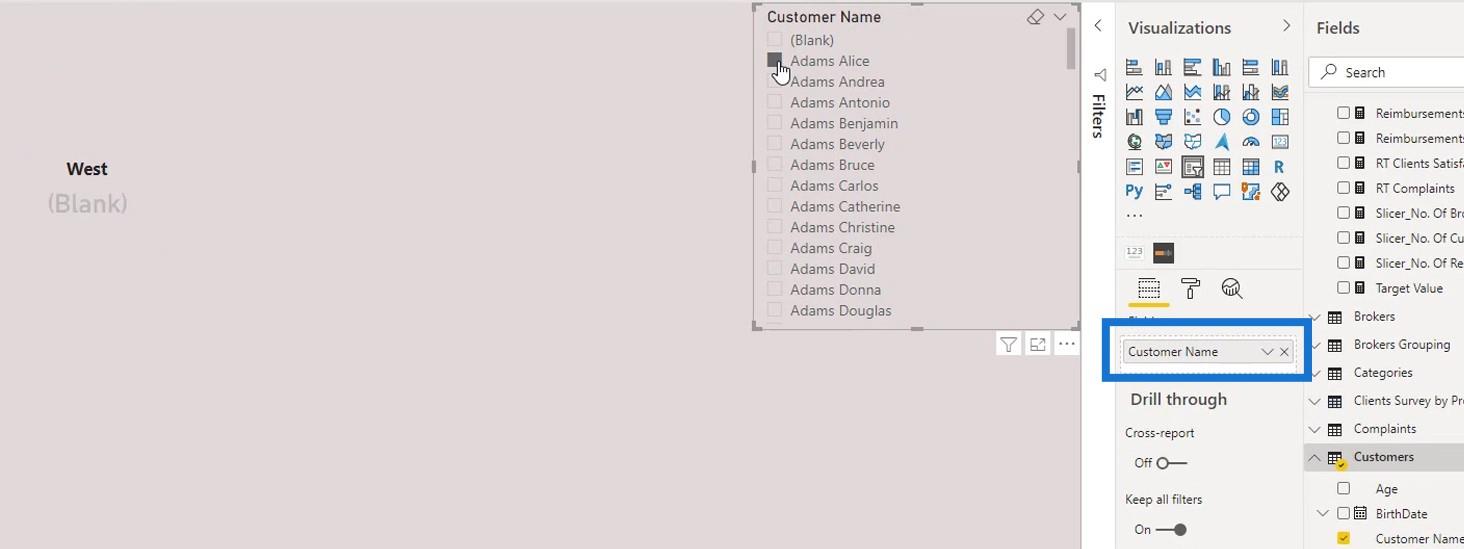
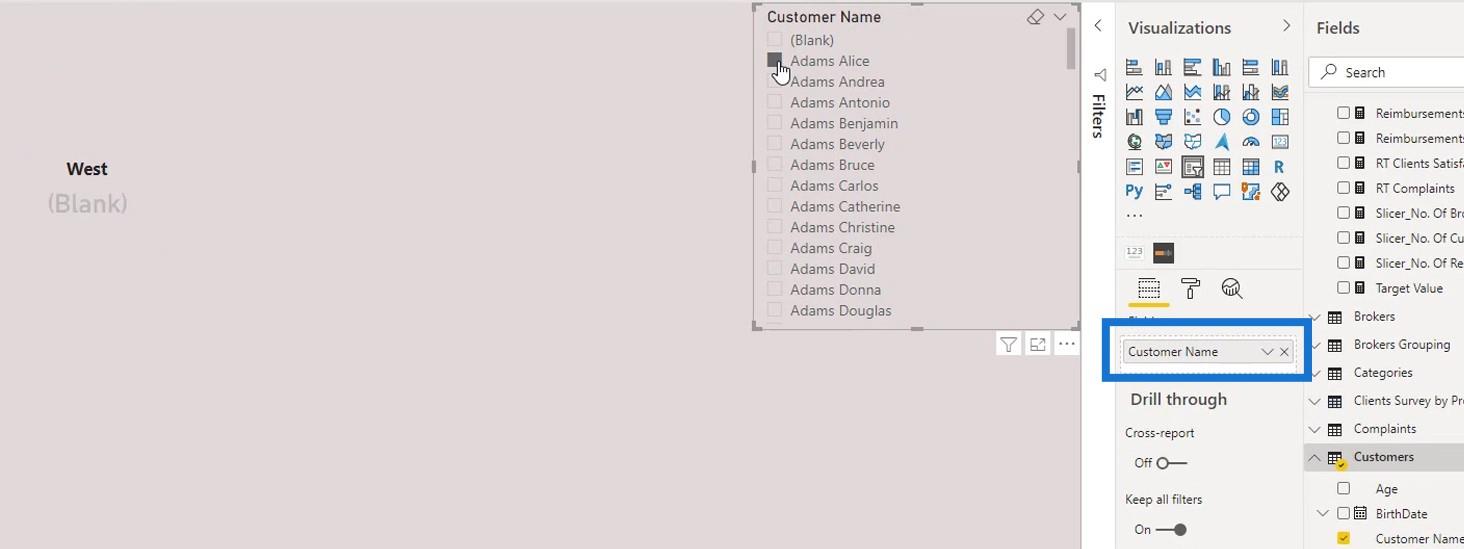
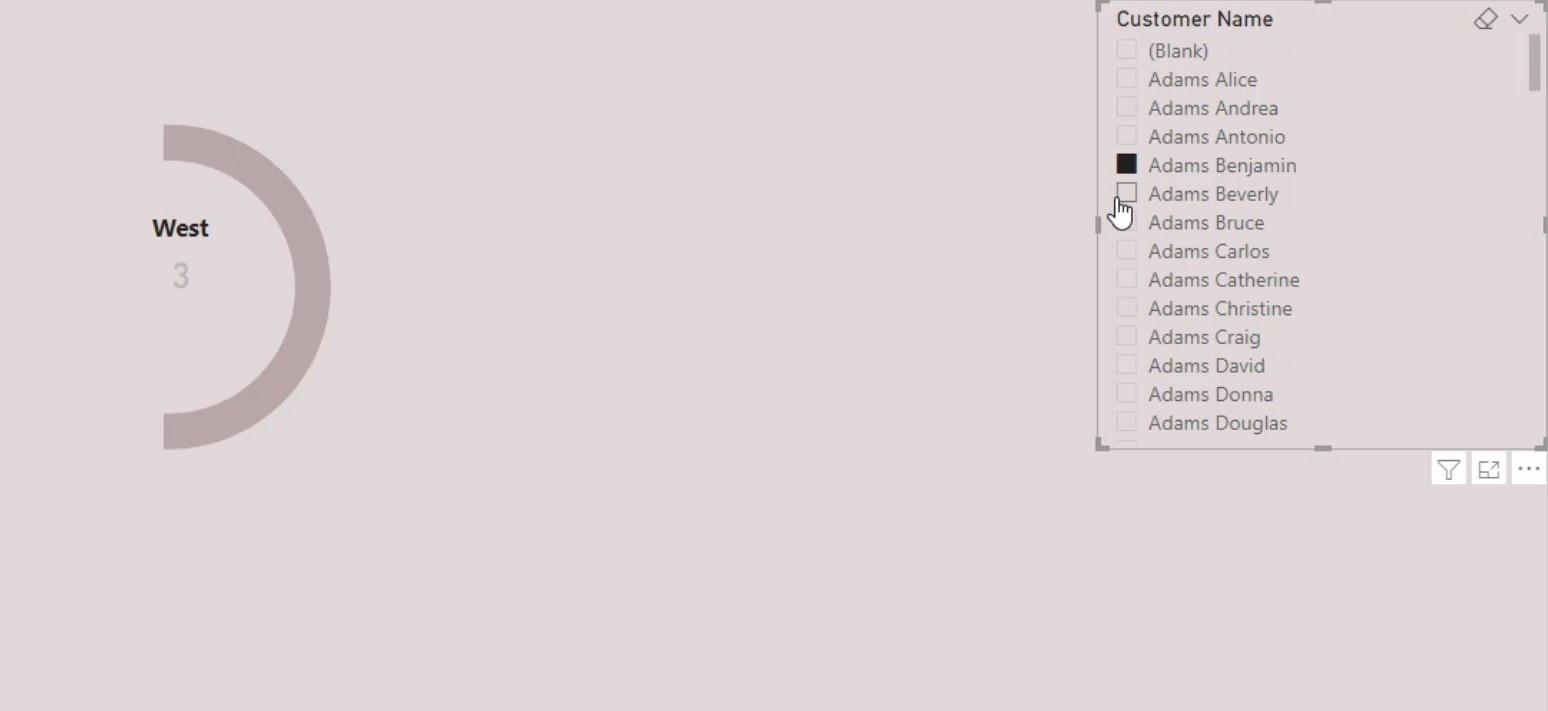
Lad os nu prøve at opdele det efter kategori. Lad os i dette eksempel vælge Kundenavn som kategori.

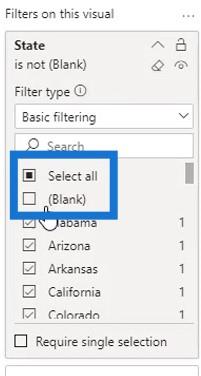
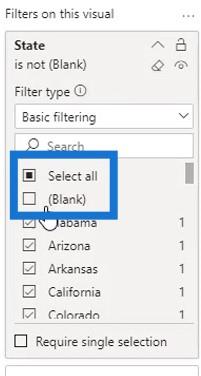
Marker Vælg alle og fjern markeringen af Blank .

Fjern derefter baggrunden.

Derefter kan vi nu filtrere det efter kategori.

Oprettelse af et komplet donutdiagram i LuckyTemplates
Fortsæt, lad os oprette et komplet doughnut-diagram. Men for denne vil vi kun give en specifik værdi til den region, vi ønsker at fremhæve.
Fjern først den rektangulære form, som vi tidligere tilføjede. Påfør derefter en enkelt farve på de andre områder.

Som du kan se, er dataene for den vestlige region fremhævet og skiller sig ud fra resten af regionerne i vores donut-diagram.

Lad os sætte etiketten og det visuelle kort i midten.

Forøg derefter for at få det til at se bedre ud.

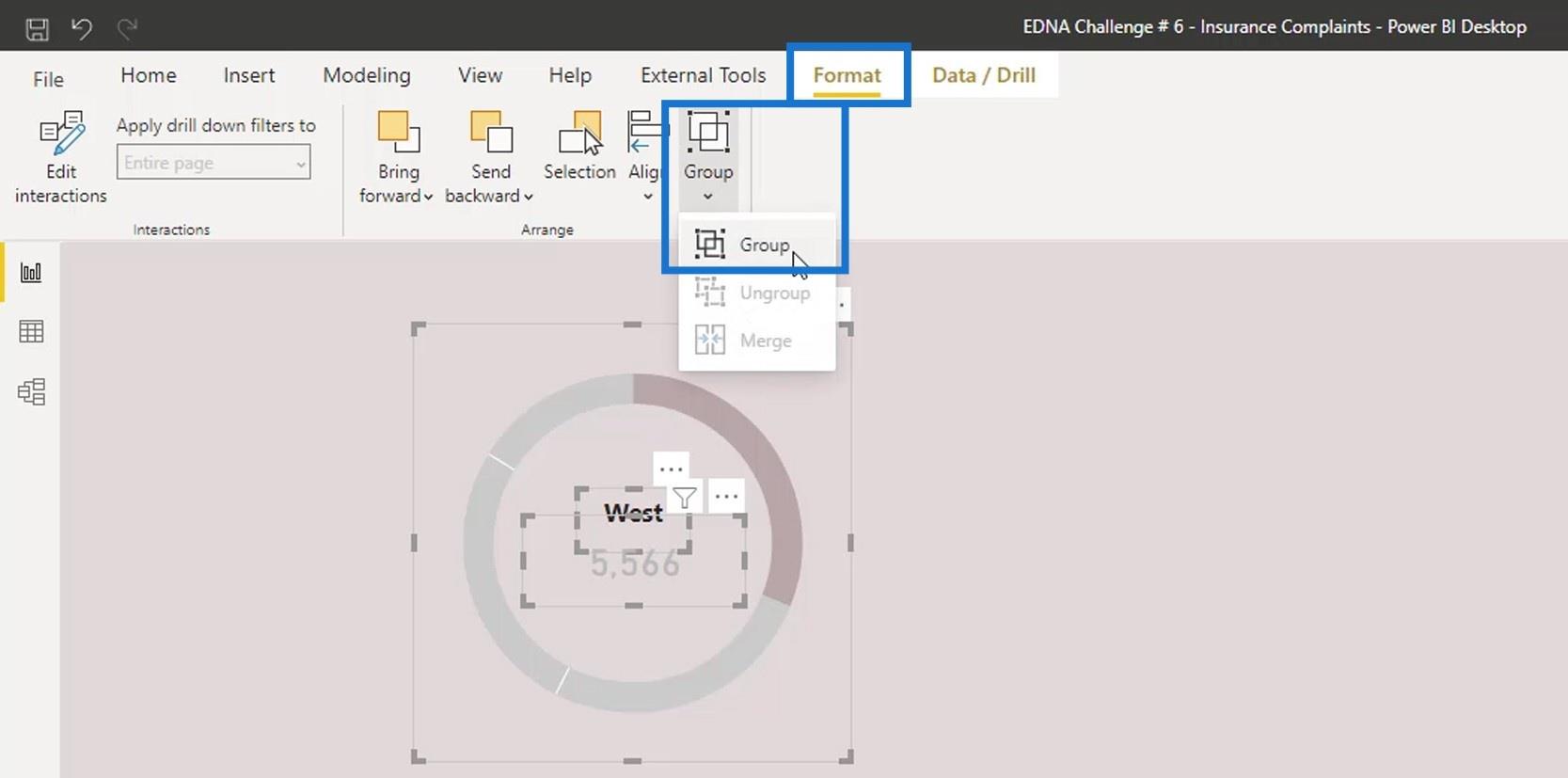
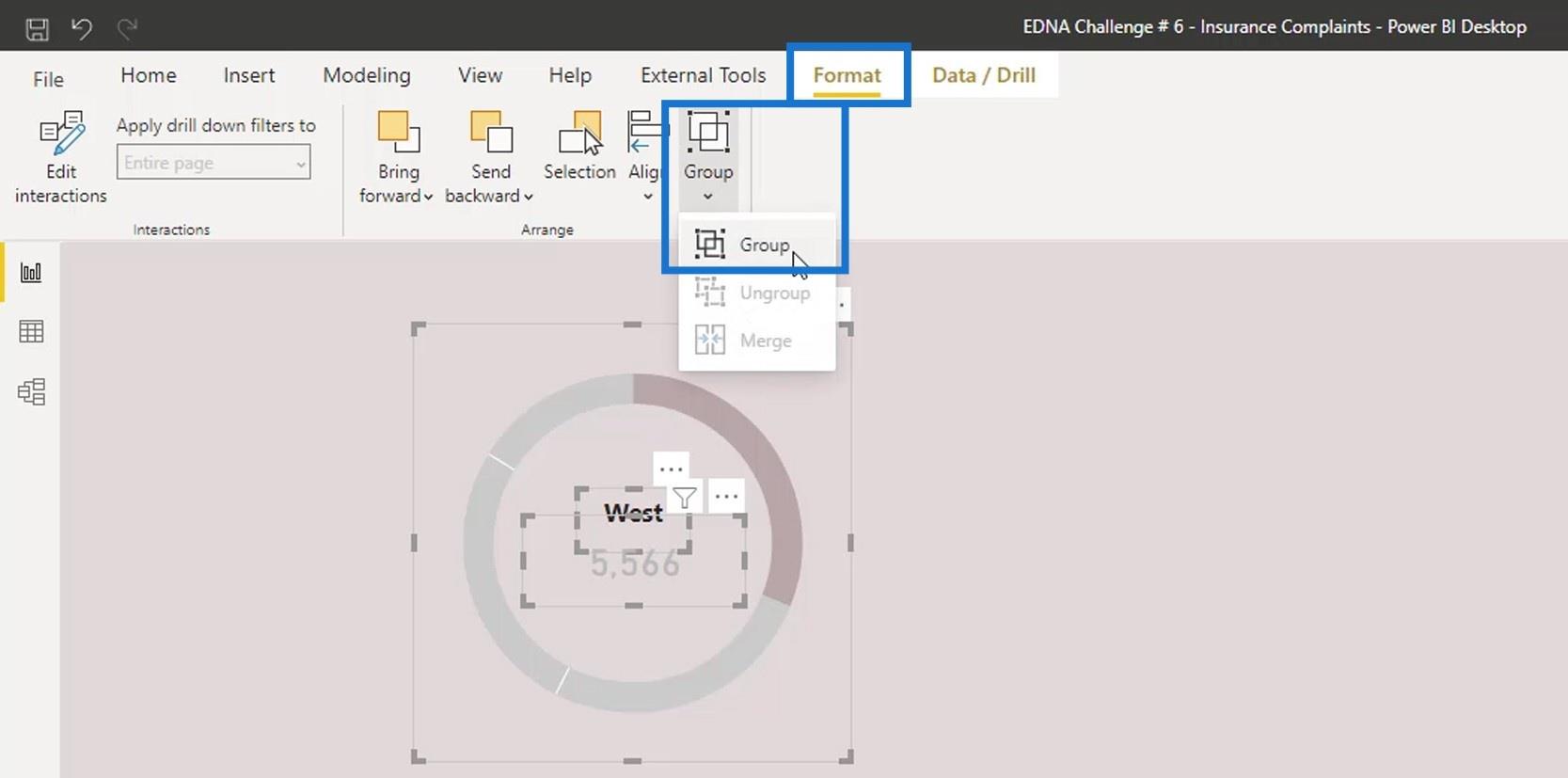
Lad os derefter gruppere det visuelle. Vælg de tre billeder. Gå til fanen, og klik derefter på Grupper .

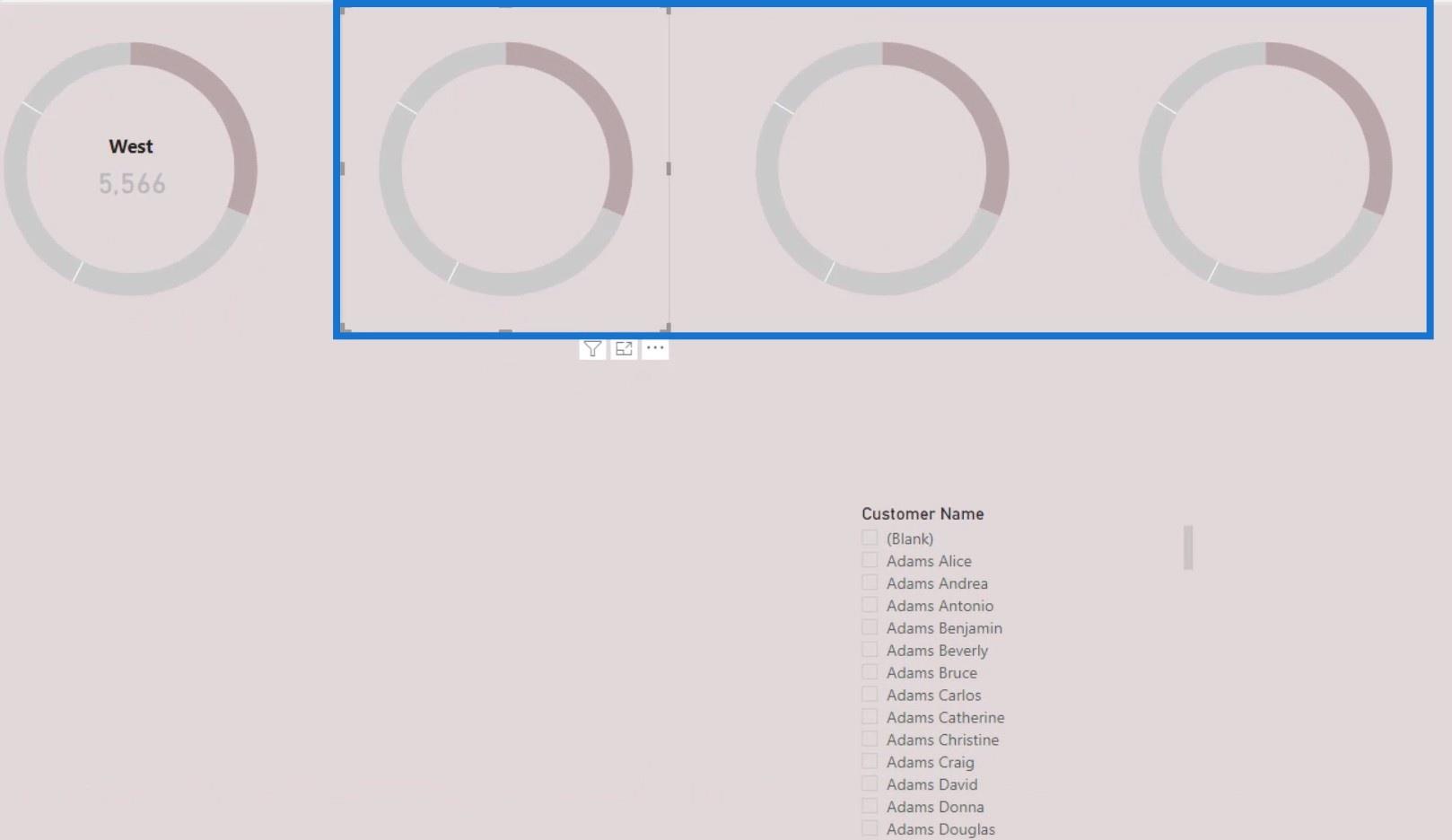
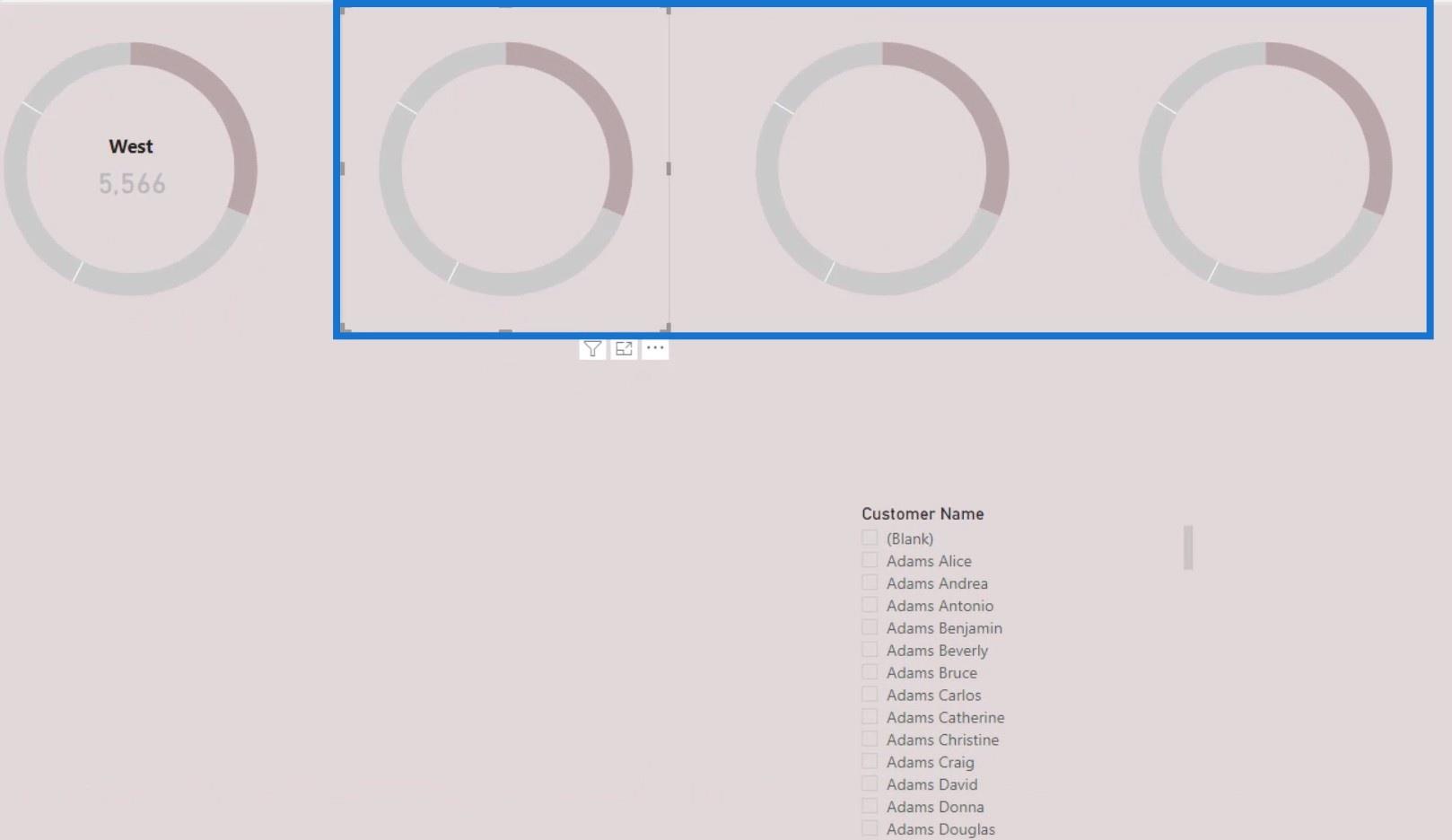
Vi kan nu duplikere dette donutdiagram for at oprette de andre regioner.

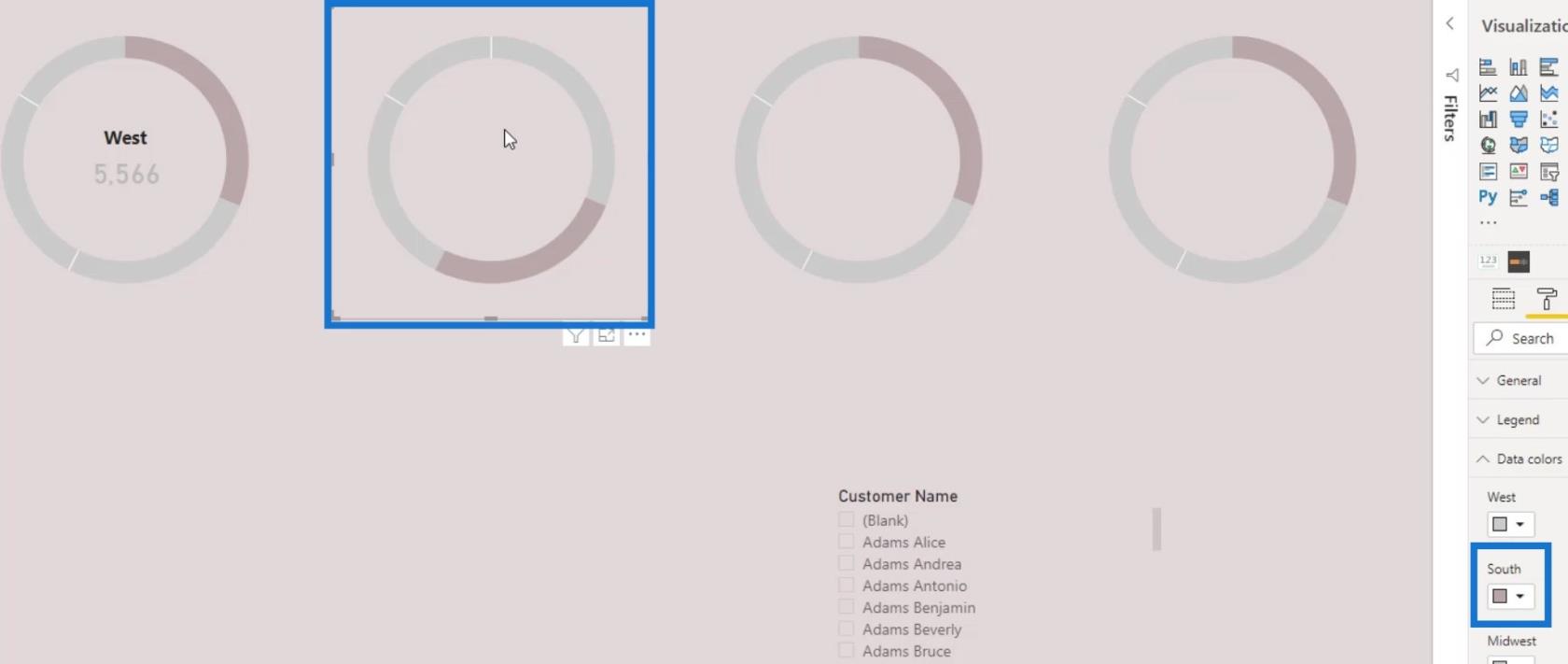
For det andet diagram skal du fremhæve syd ved at ændre dets farve.

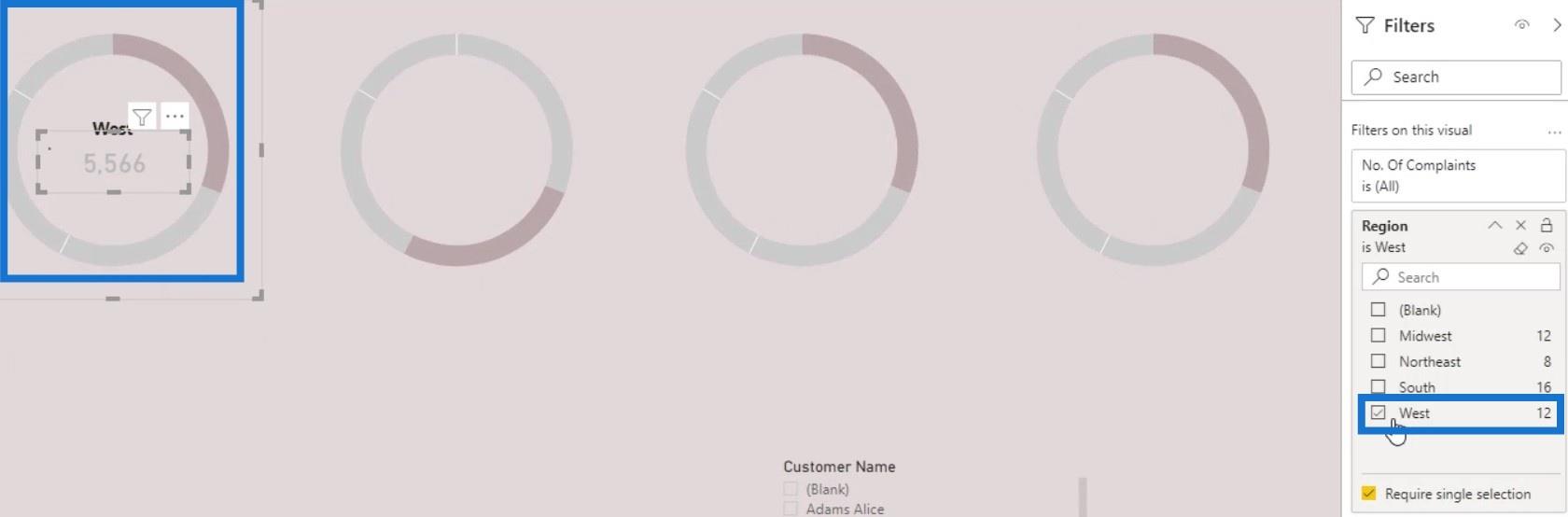
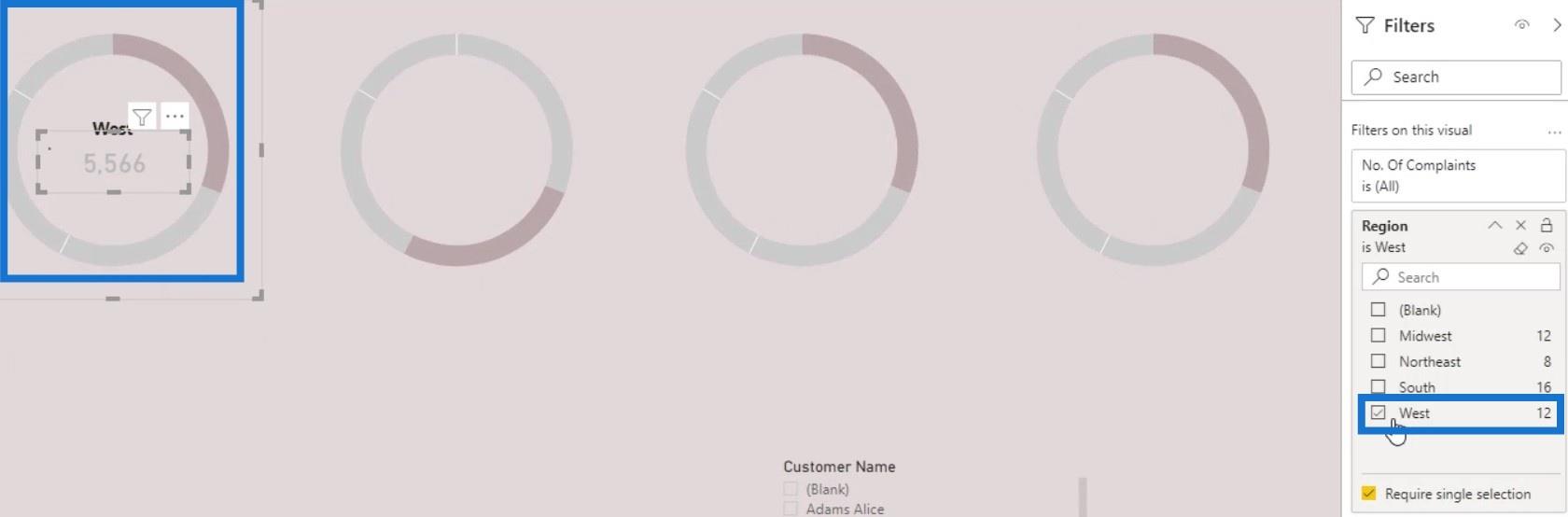
Lad os specificere det første diagram til vest i ruden.

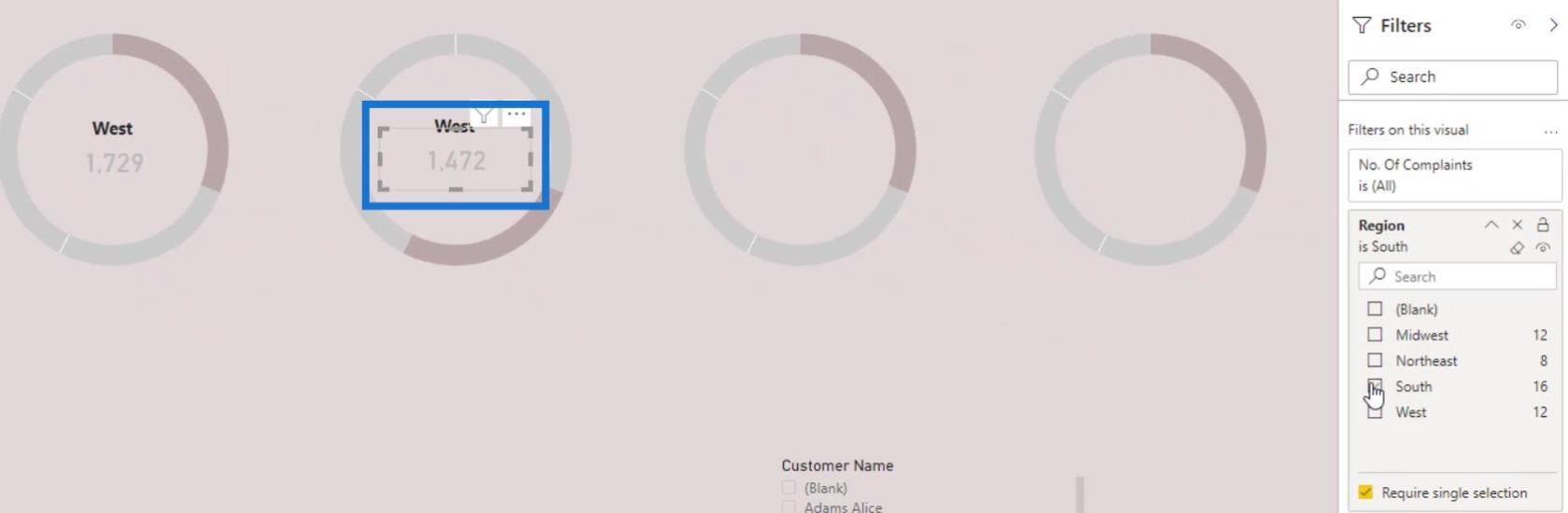
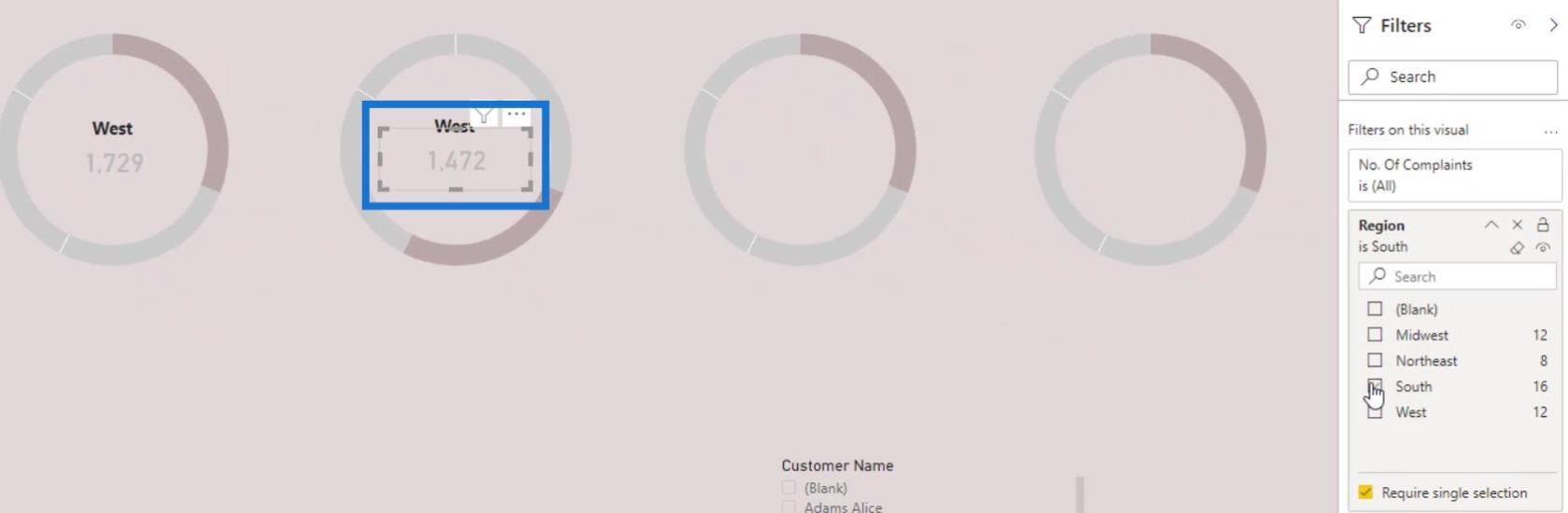
Dupliker tekstboksen og kortets visualisering af det første doughnut-diagram for det andet diagram, og vælg Syd på filterruden .

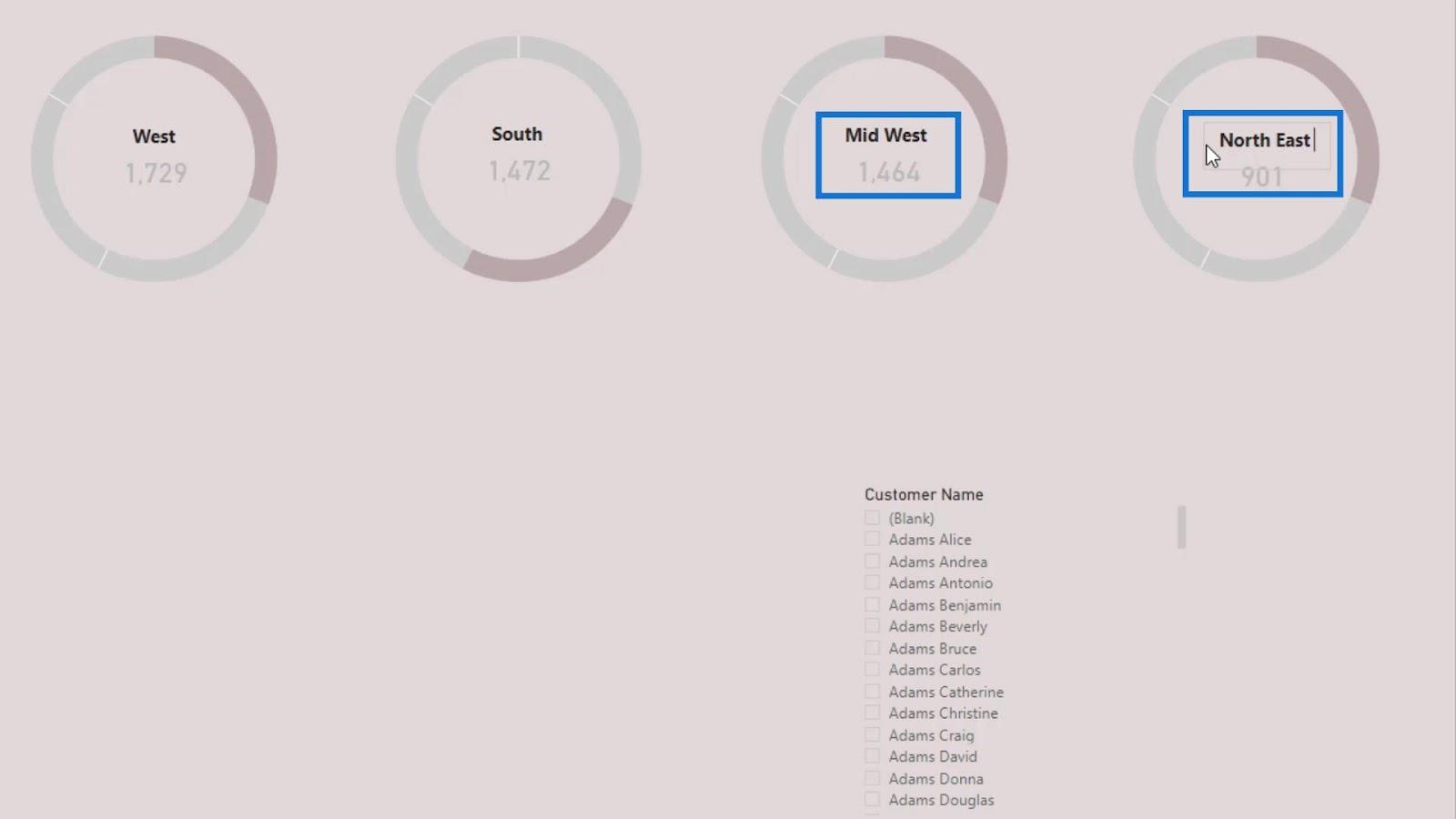
Lad os gøre det samme for det tredje og fjerde donutdiagram. For det tredje diagram skal du ændre filteret til Midtvesten og filtrere det fjerde diagram til Nordøst .

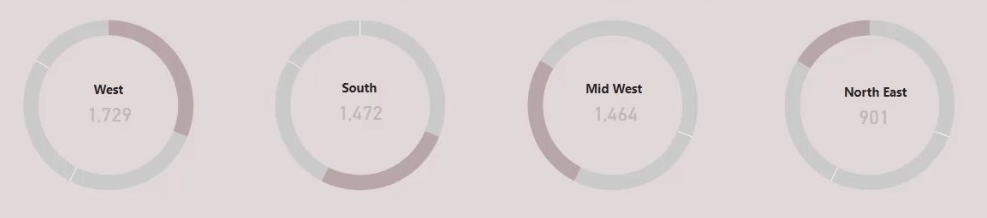
Skift derefter etiketterne for de andre 3 donutdiagrammer til South , Mid West og North East . Til sidst skal du ændre højdepunktet på det tredje og fjerde diagram ved at ændre farven på Mid West og North East .

Konklusion
Det var det for denne tutorial. Vi har med succes gjort det visuelle udseende præsentabelt.

Generelt er disse nogle af de ting, du kan gøre for at få et LuckyTemplates-donutdiagram til at se visuelt tiltalende ud. Der er stadig andre måder at få det til at se bedre ud. Du behøver kun at bruge lidt tid på at udforske de formateringsmuligheder, der er tilgængelige for dit visualisering.
Tjek nedenstående links for flere eksempler og relateret indhold.
Indtil næste gang,
Mudassir