I denne tutorial gennemgår du forskellige LuckyTemplates designideer, som du kan bruge og implementere i dine lagerstyringsdashboards.
Dette er det sidste trin, når du opretter en rapport i LuckyTemplates. Du skal rydde op i det, så det giver et bedre indtryk til sine brugere.
Tidligere tutorials har diskuteret, hvordan man opbygger et beholdningsdashboard fra bunden fra datamodellen til det komplekse. Alt du skal gøre nu er at tilpasse dets design.
Indholdsfortegnelse
Skift valutaformat
For at starte skal du sørge for, at enhederne på dine kort er i amerikanske dollars.

Vær streng med formatet på valutaerne for hver rapport, du laver i LuckyTemplates.
Tilføj en baggrund
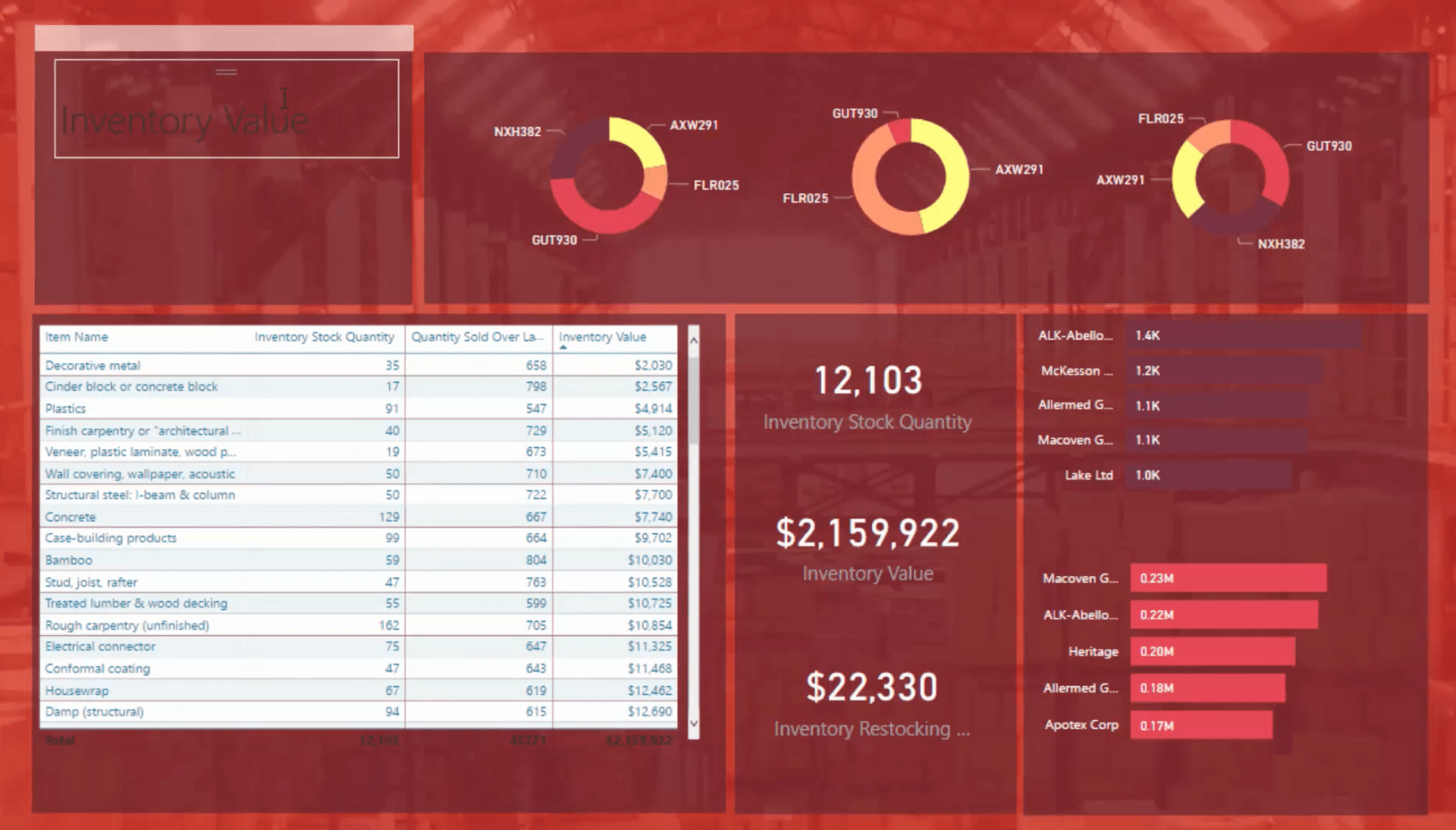
Dernæst skal du fokusere på at få dit dashboard til at se overbevisende ud. Folk kan se visualiseringerne effektivt, hvis de ser gode og organiserede ud. Du skal understrege, hvad du ønsker, at folk skal se på, ved at tilføje ikoner og farver og gøre titlerne læsbare.
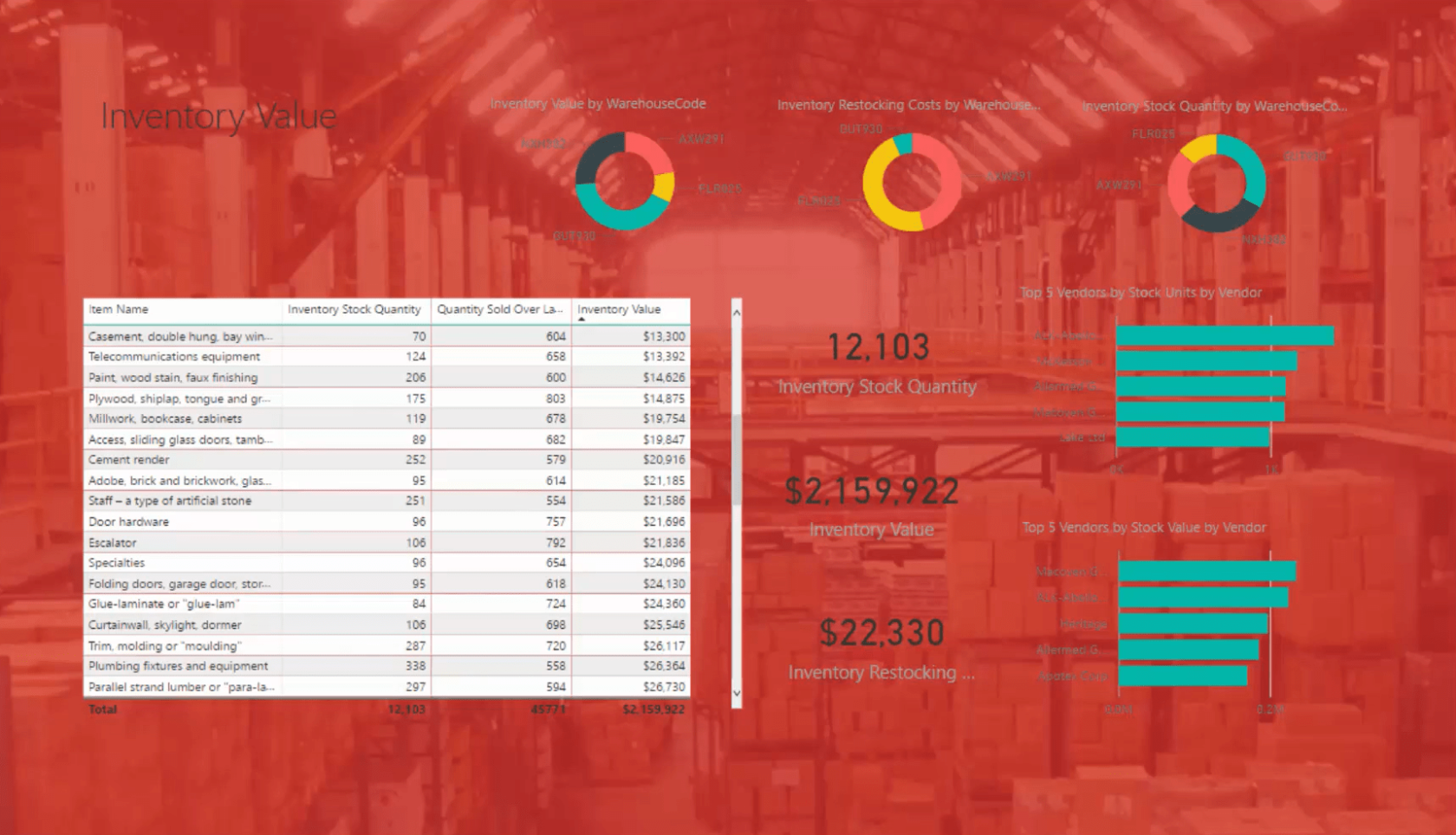
Den første ting du skal gøre er at sætte en baggrund i dit dashboard. LuckyTemplates har ikke et indbygget tema eller, så du skal arbejde på dem selv. I dette eksempel skal du søge efter billeder online, der er relateret til et lager. Det kan se sådan ud.

Du bør dog ikke placere det bag instrumentbrættet direkte, fordi farverne er inkonsistente, hvilket vil gøre det svært for dig at få kontrasten af teksterne i dine billeder. Så du skal sætte en farve oven på billedet for at dække alle de forskellige nuancer i det. For at gøre det skal du bruge Microsoft PowerPoint .
Læg billedet i et dias, lav et rektangel, og sæt det derefter ovenpå. Fyld derefter formen med en farve og gør den gennemsigtig, så du stadig kan se baggrunden.

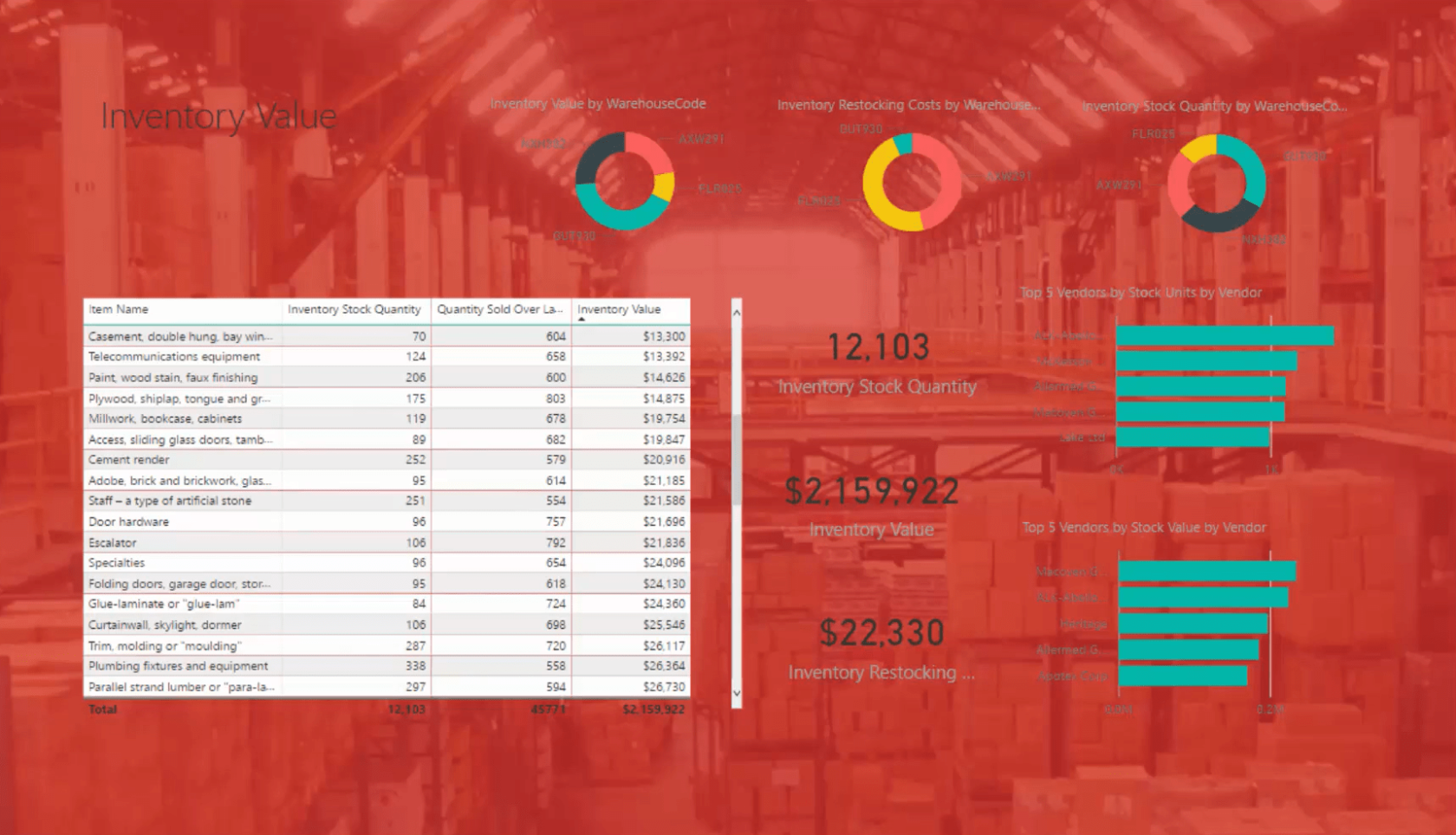
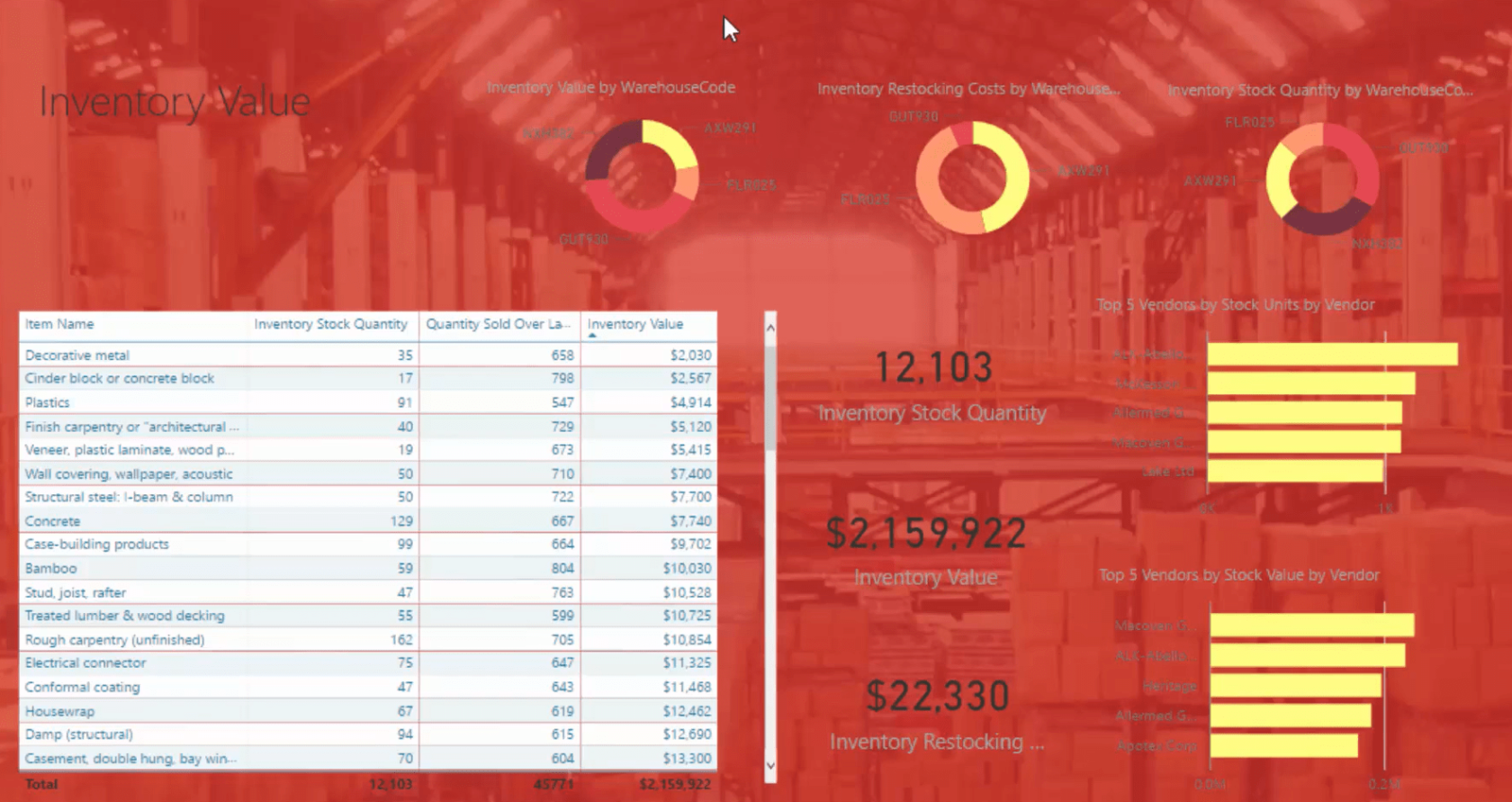
Det fyldte rektangel på toppen normaliserer alle farverne i billedet. Bring derefter billedet ind på dit lærred og se, at det dækker hele dashboardet.

Derfra kan du tilføje farvepaletter og bygge noget oven på det for at give det mere liv.
Husk altid, at folk er meget visuelle. Hvis du gør dit dashboard godt og visuelt relevant, kommer de til at indtage den information bedre og hurtigere.
Vælg et farvetema
En af de vigtigste blandt alle LuckyTemplates designideer er at vælge et passende farvetema til dit dashboard.
Du skal imødegå baggrundsfarven for at få dine visualiseringer til at skille sig ud. Du skal finde og bringe farver, der passer til det. Til det er der online hjemmesider, der kan hjælpe dig.
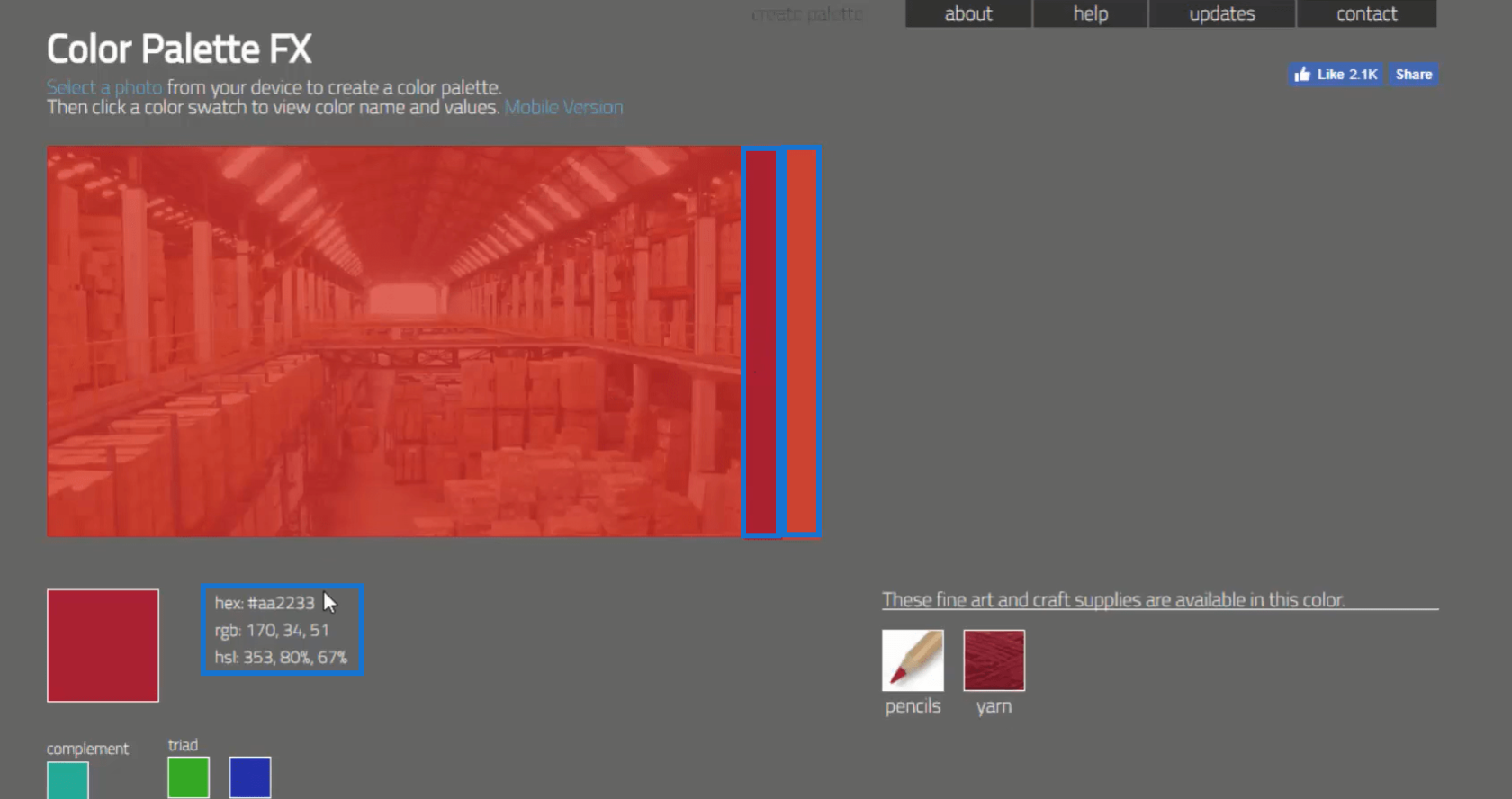
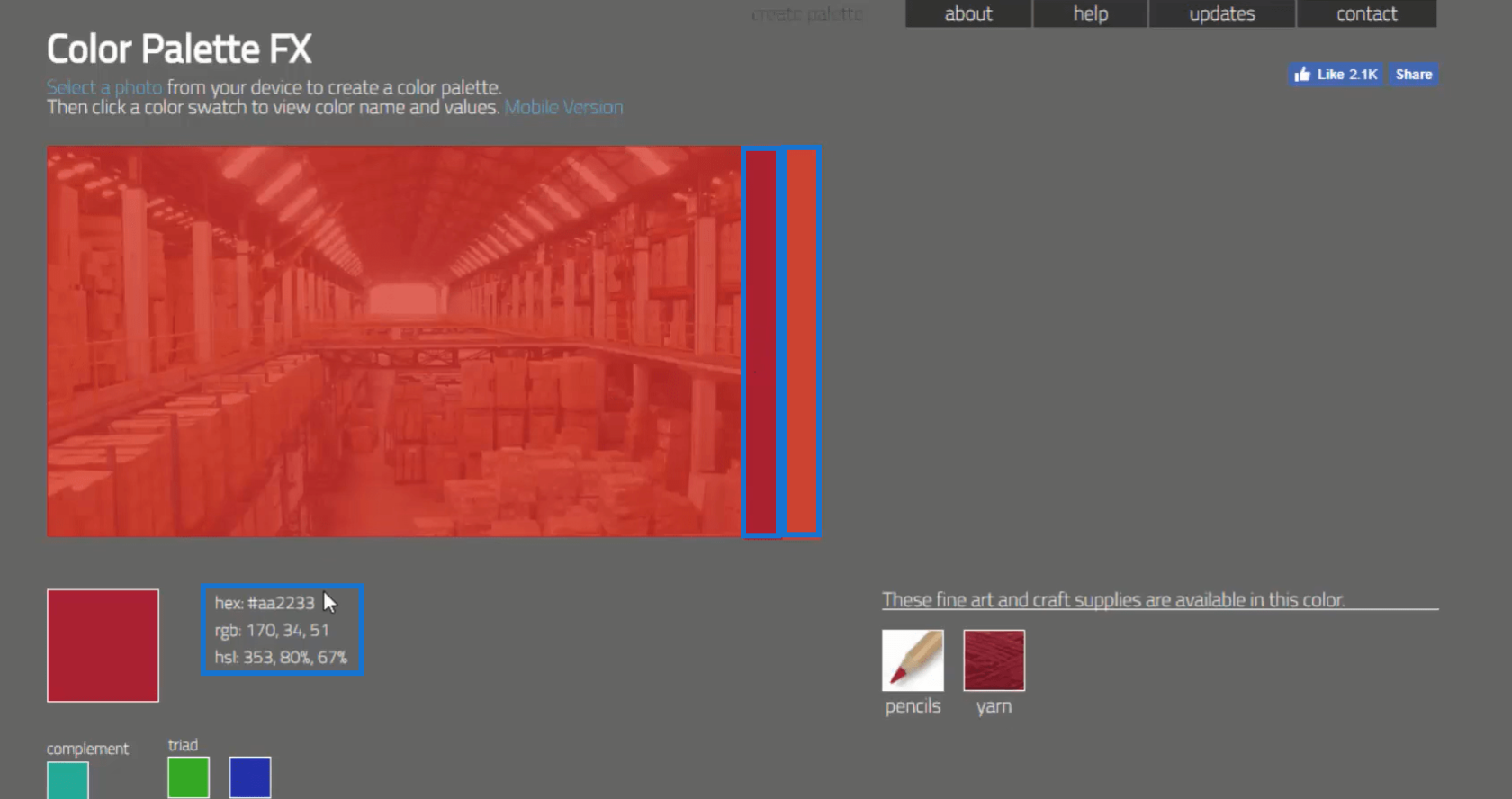
Et websted kaldet palettefx.com fortæller dig de farver, der stemmer overens med det billede, du har. Når du uploader baggrundsbilledet, vil det give dig de farver, der er knyttet til det billede. Dette inkluderer billeddetaljerne, såsom: HEX , RGB og HSL .

Ud fra de angivne farver kan du nu oprette en palet.
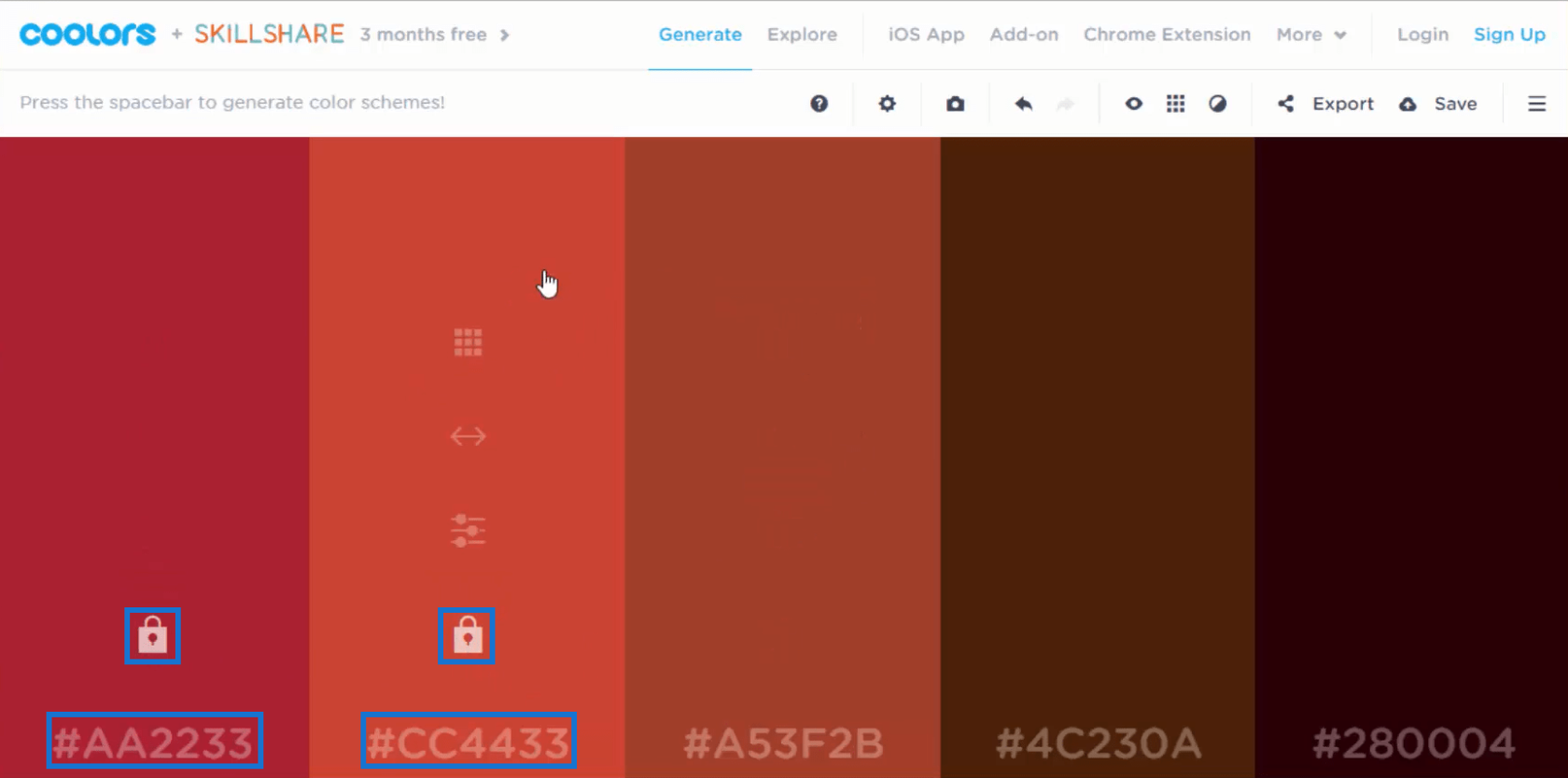
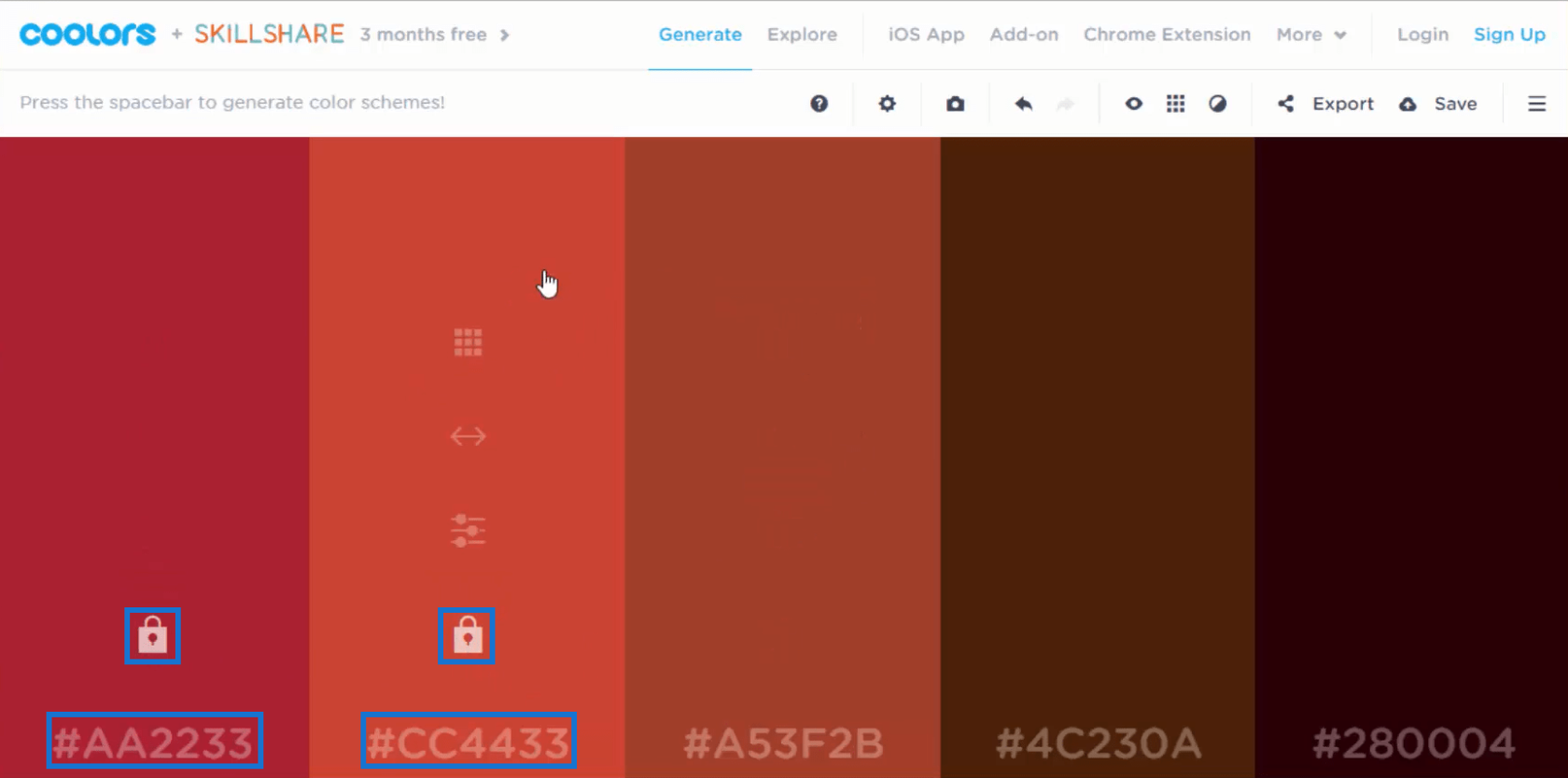
Gå til et andet websted kaldet coolers.co og klik på Start generatoren. Kopiér HEX-koden for farverne givet på den første hjemmeside, indsæt den på siden, og lås dem derefter.

Når du er færdig, skal du klikke på mellemrumstasten for at se flere farver, der relaterer til de originale farver, du gav. Hvis du klikker på mellemrumstasten flere gange, vil den vise dig forskellige farver, der stadig passer til det, du indtaster. Alle farverne vist på siden kan bruges med den baggrund, du har.
Den næste ting, du skal gøre, er at få en række forskellige temaer eller farver, der passer til dashboardets design. Du skal indsamle HEX-værdien for hver farve, fordi det er det, du vil lægge i . json filen. Dette er, hvad du skal have med for at inkorporere temaer i LuckyTemplates .
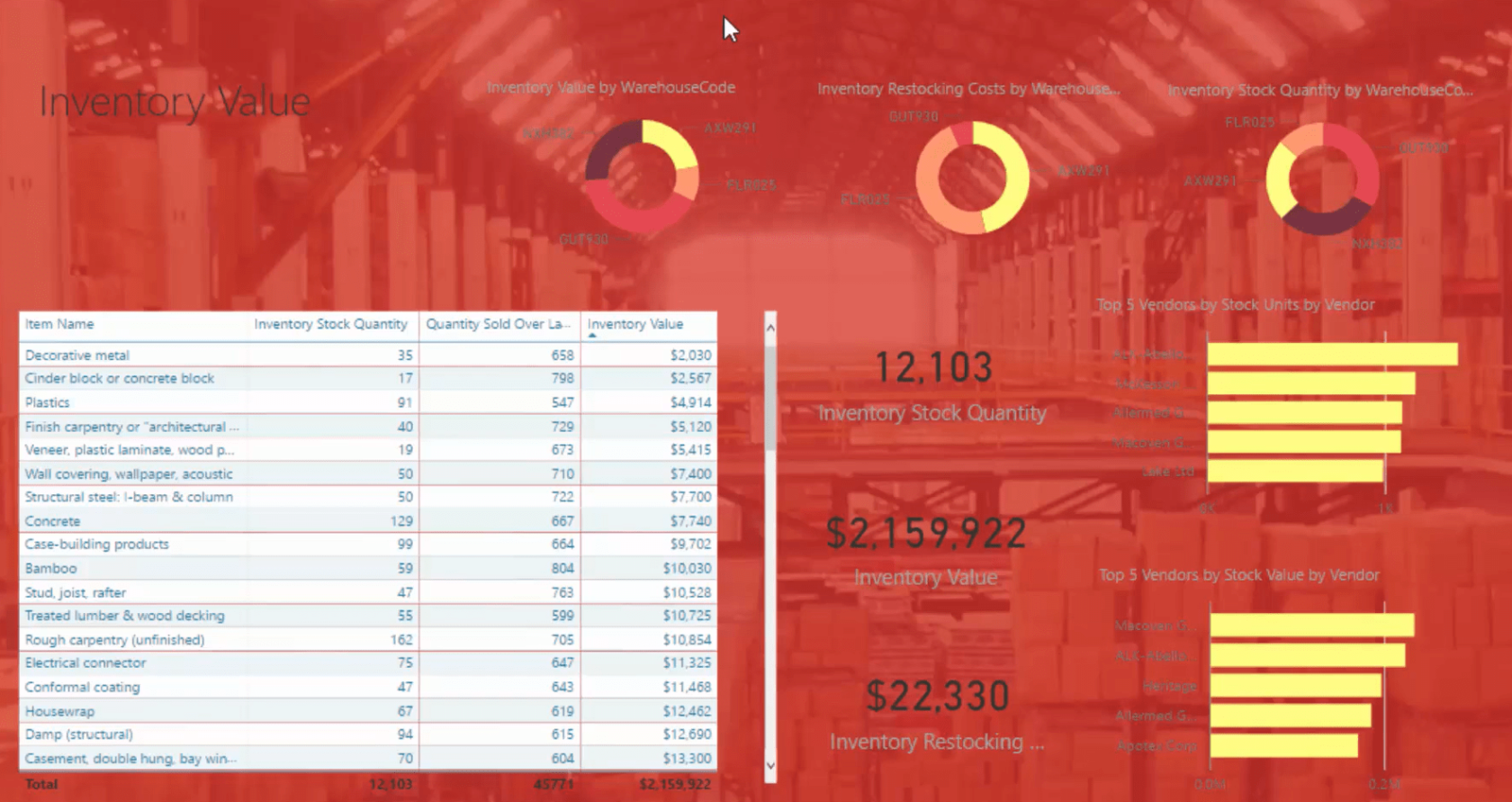
Derefter importerer du temaet til dit lærred. Du vil se ændringerne i dine visualiseringer.

Det er en hurtig og nem måde at .
En dybdegående diskussion om at skabe farvepaletter er tilgængelig i det forrige kapitel. Sørg for at gennemgå det.
Arbejde med det visuelle
Dernæst skal du arbejde med dine visuelle elementer.
Slip af med alle titlerne, fordi du kommer til at genskabe dem. Skift farven på dataetiketterne til en lys farve og diagrammets farve til en mørk for at matche den mørke baggrund.

For at få dine billeder til at springe ud, skal du oprette en form. Slip af med fyldet og læg lidt gennemsigtighed bagved. Fjern omridset og send det til bagsiden af hver visualisering.

Formater titlerne
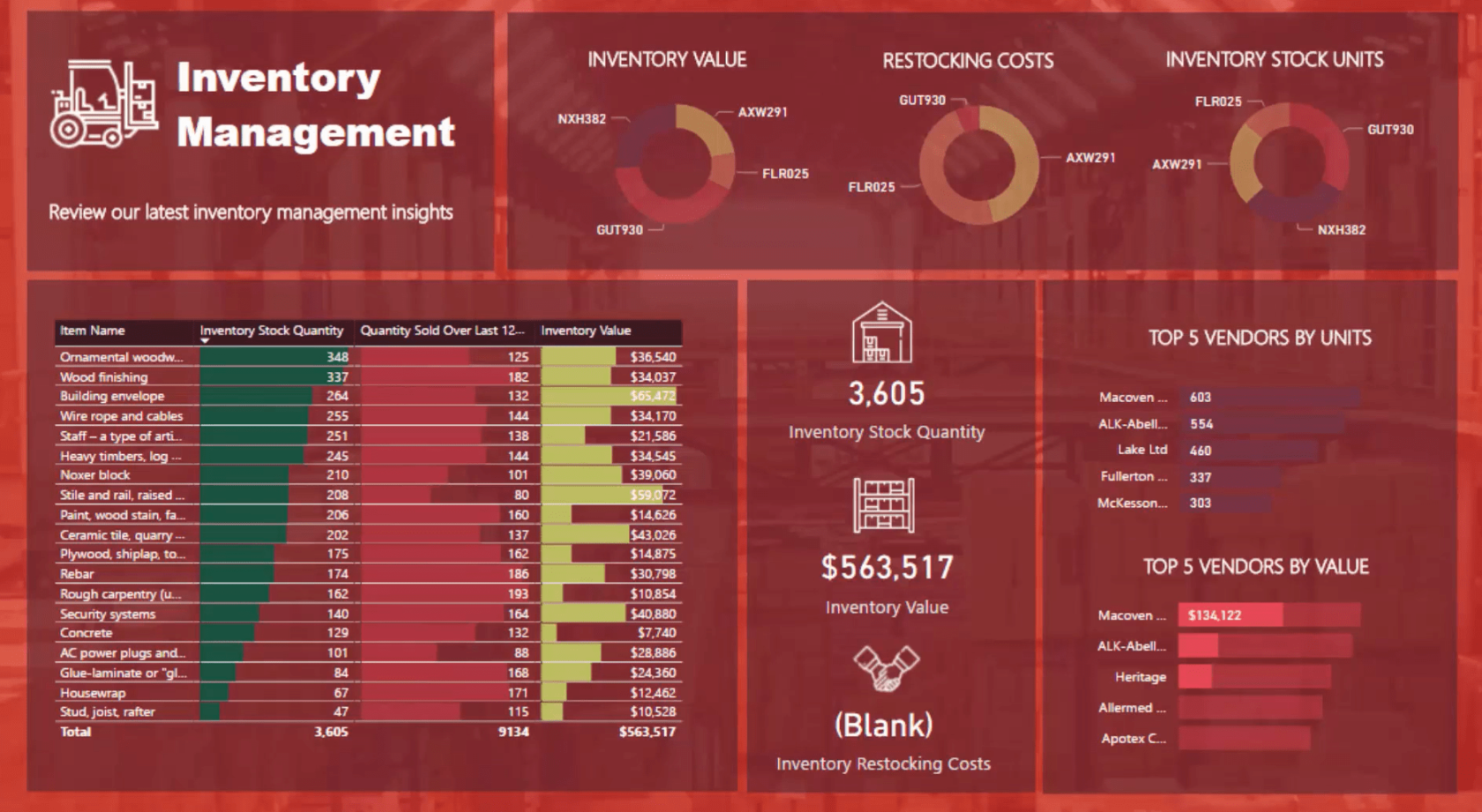
Skift derefter titlen til Lagerstyring og tekstfarven til hvid. Dette gør det nemmere at identificere, hvad du viser frem.

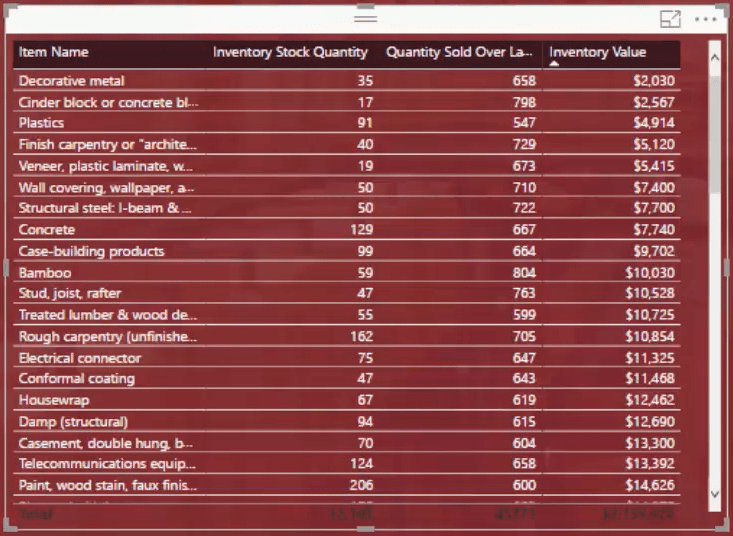
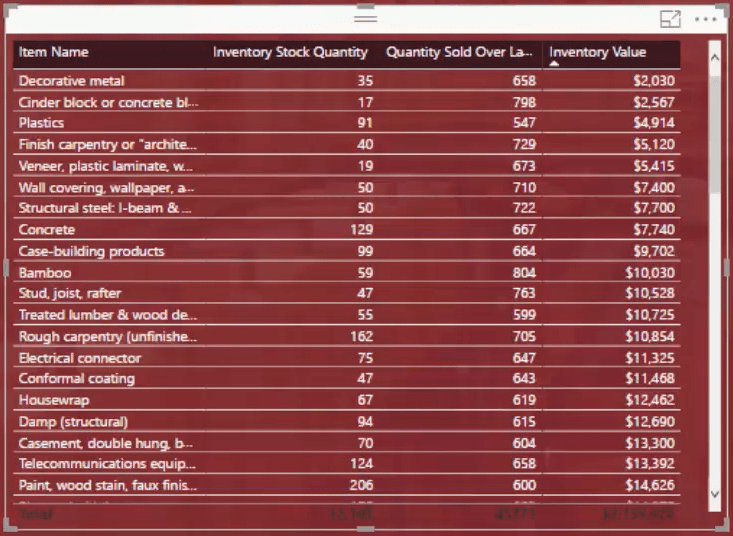
For tabellen skal du sørge for, at farverne på dataetiketter, værdier, skrifttyper og overskrifter er hvide. Fremhæv overskriften ved at sætte en mørk baggrund.

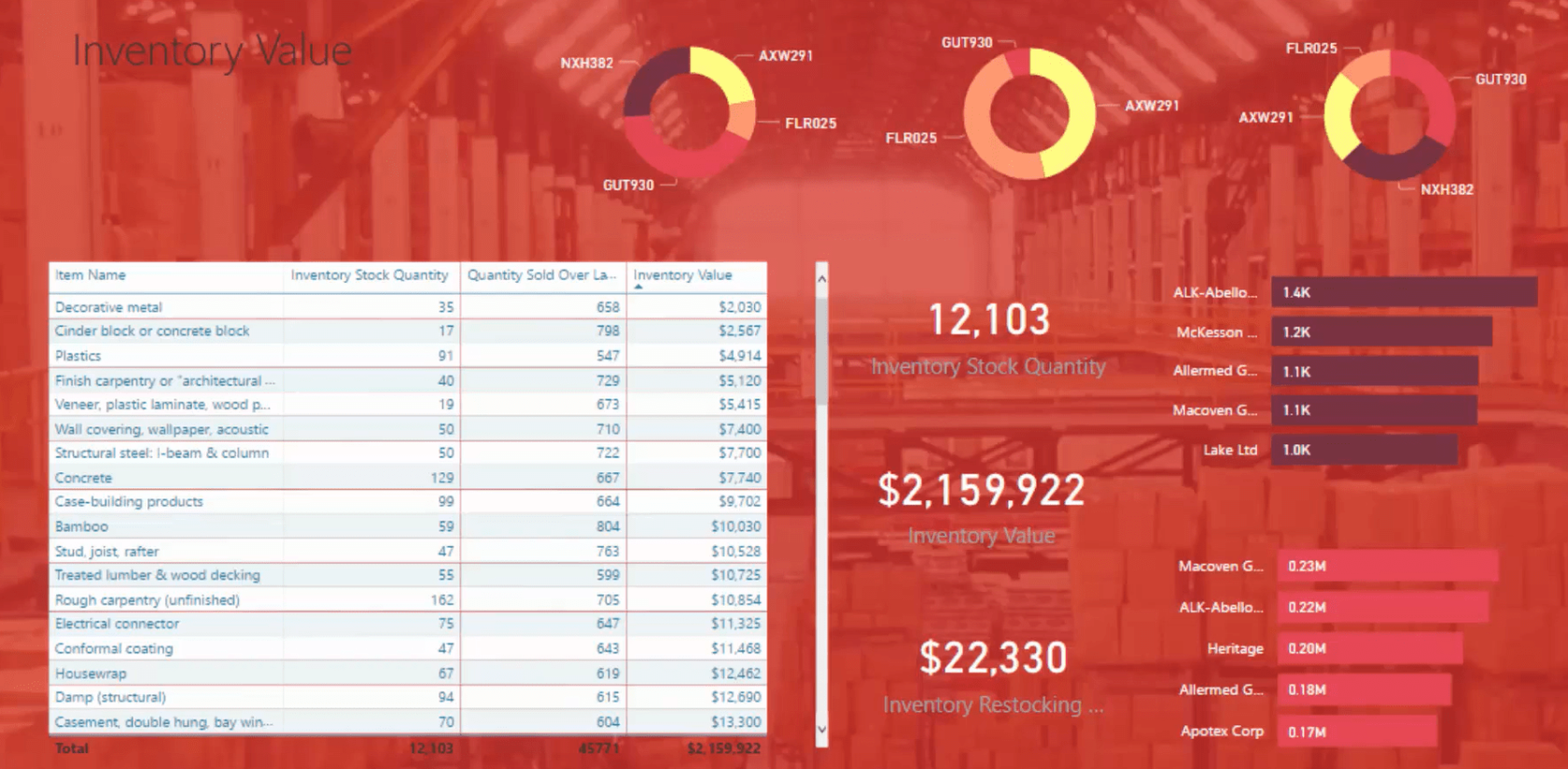
Tilføj databjælker
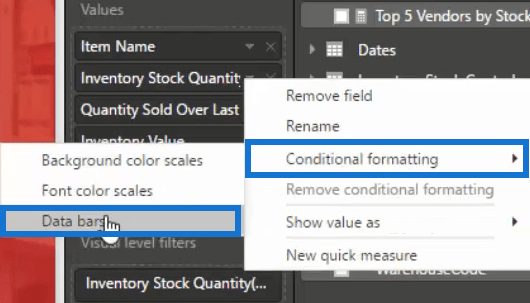
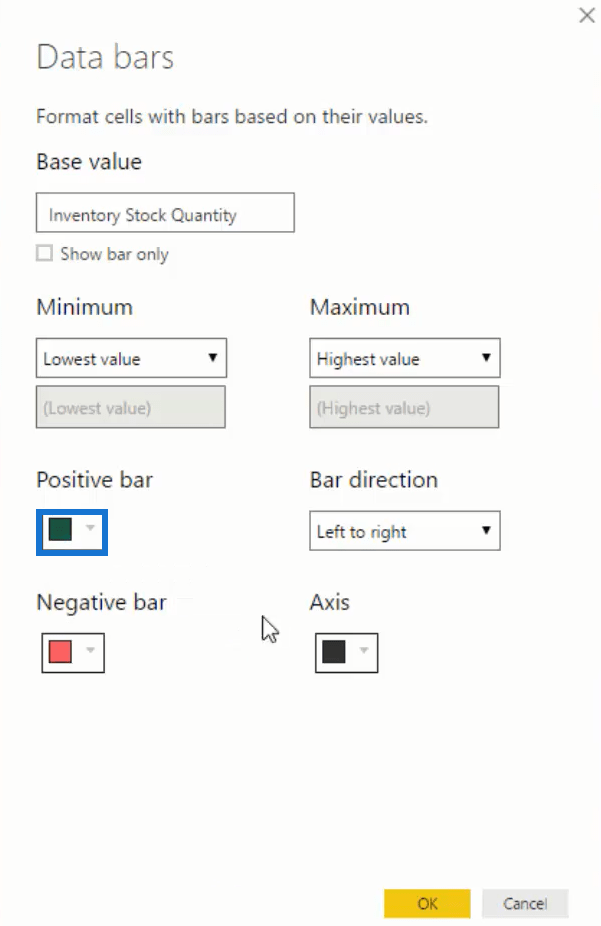
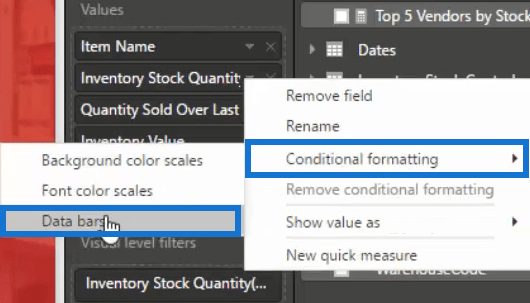
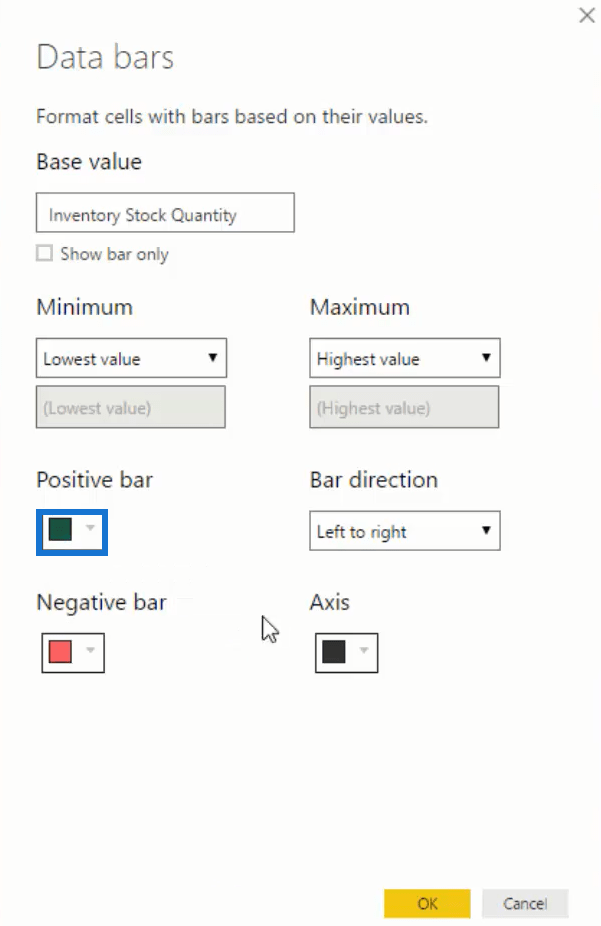
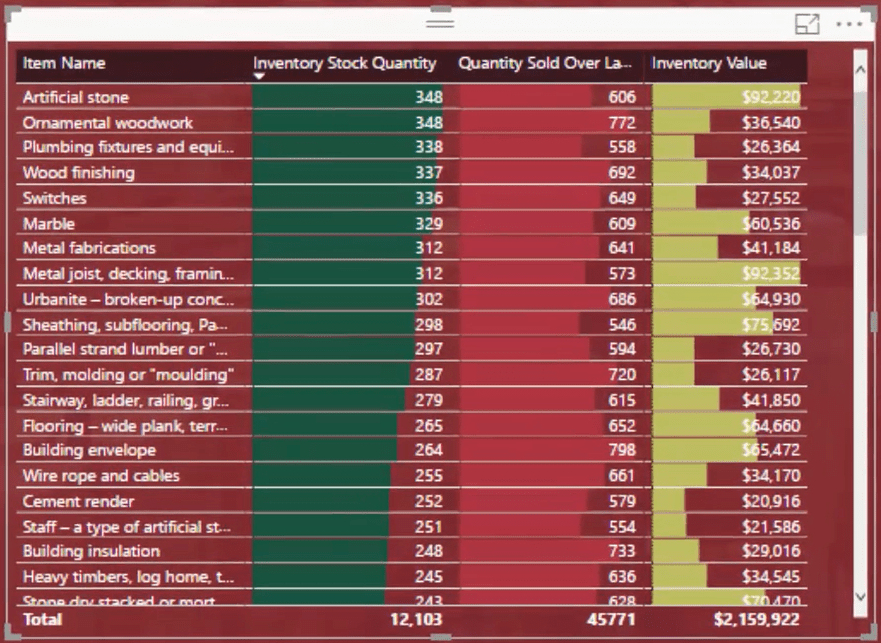
Du kan derefter bruge og tilføje databjælker. Databjælker er fantastiske, fordi de viser dig værdierne i din kolonne gennem søjler. For at gøre det skal du klikke på rullemenuen for Lagerbeholdning i værdier. Klik på Betinget formatering , og vælg derefter Databjælker.

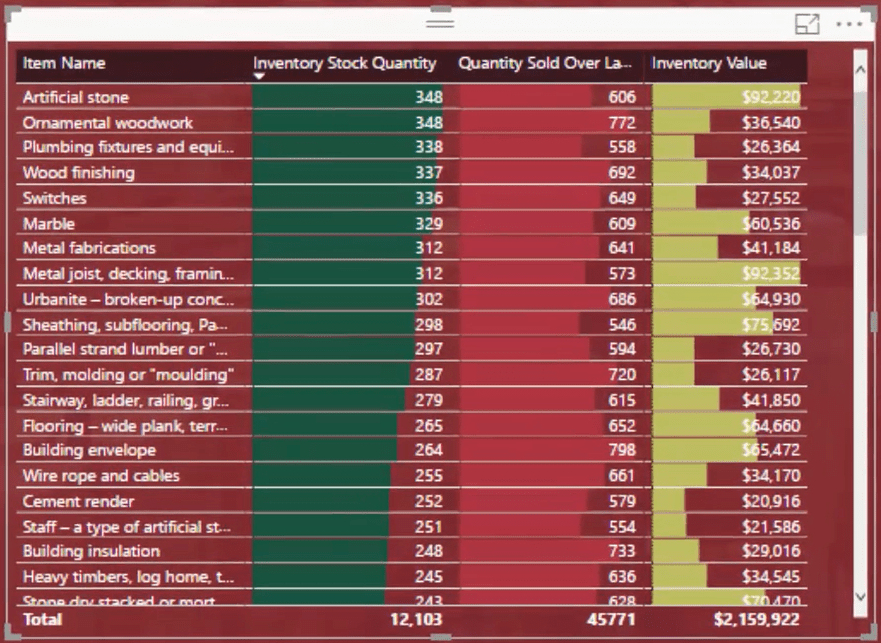
Skift derefter farven på den positive bjælke til det, der passer til paletten. Gør det samme for mængde solgt i løbet af de seneste 12 måneder og lagerværdi .

Efter at have sat databjælker i, kan du nu nemt se resultaterne inde i tabellen og udtrække indsigt fra den.

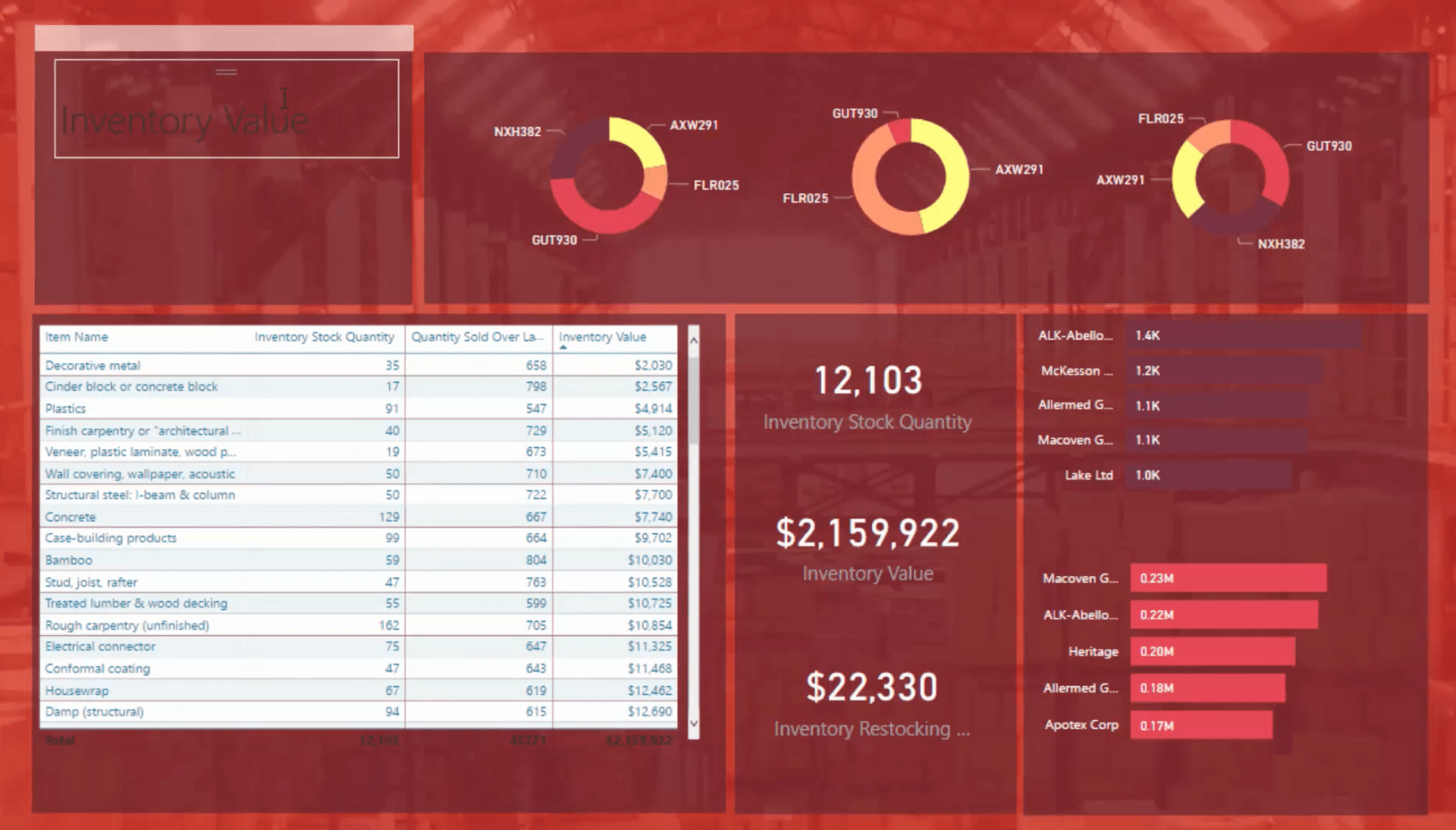
Tilføj etiketter for hvert billede
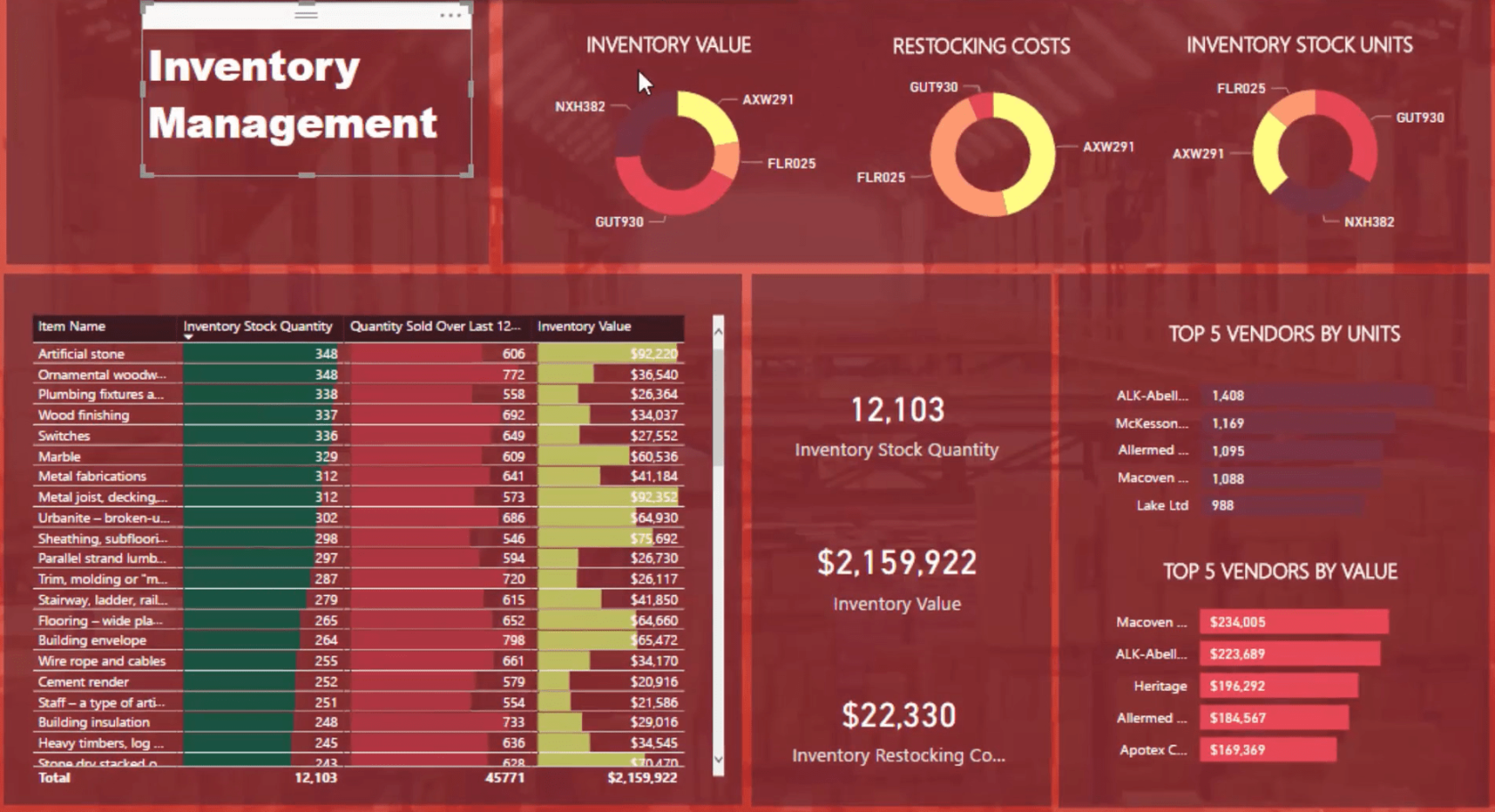
Du skal nu begynde at sætte titlerne tilbage, fordi folk vil undre sig over, hvad hver visualisering er til, og hvad der er i den.
Indsæt et tekstfelt, og indtast derefter en titel. Kopier boksen flere gange og distribuer den til alle visualiseringerne. Skift titlen, så den svarer til det visuelle.

Tilføj en beskrivelse nær titlen, så folk hurtigt forstår, hvad de ser på.

Brug ikoner og billeder
Den sidste ting at gøre nu er at bringe nogle ikoner ind. Dette er en af de mest undervurderede LuckyTemplates-designideer på listen. Mange mennesker overser værdien af simple detaljer som disse.
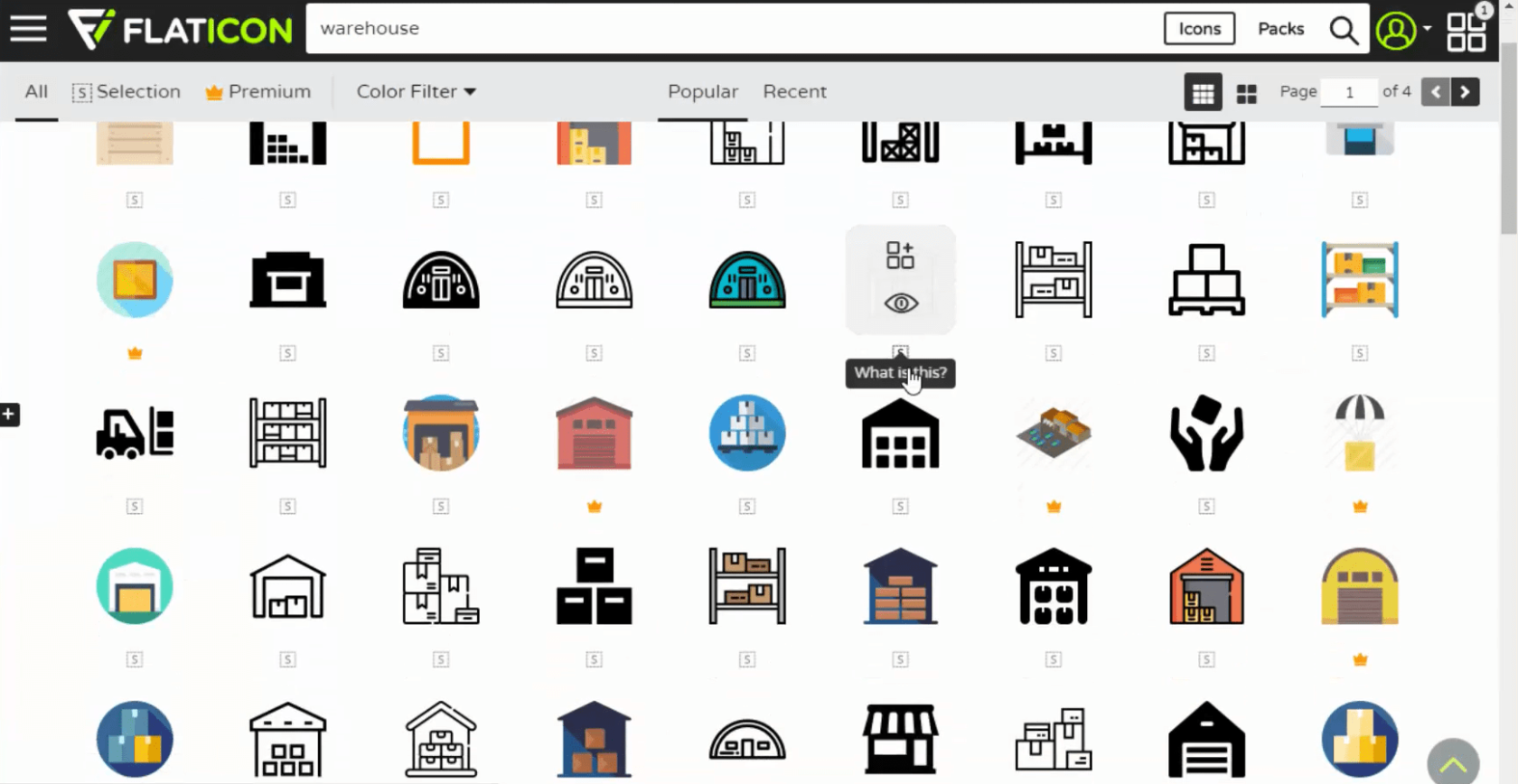
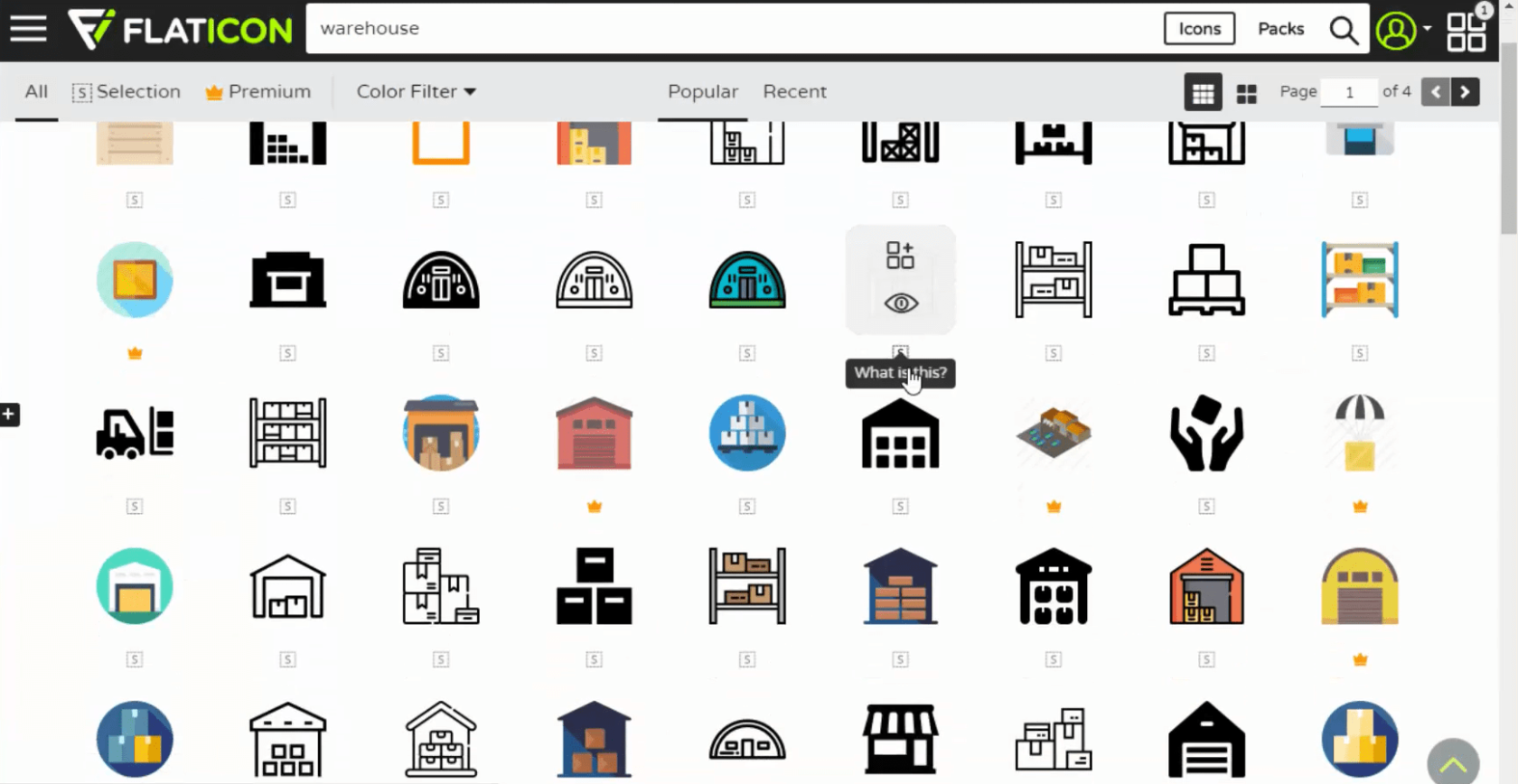
Der er en cool hjemmeside kaldet flaticon.com , hvor du kan få ikoner og vektorer. Hvis du forsøger at søge på lager, vil det give dig flere ikoner, som du kan downloade og bruge gratis.

Sørg for, at du får ikoner, der relaterer til det, du viser frem. Når du gør det, skal du tilføje det til dit dashboard og placere det i nærheden af dens tilsvarende visualisering.

Konklusion
Når du opretter en lagerstyring, er det sidste trin altid at rydde op og sikre alle detaljer. Du bør aldrig glemme at ændre interaktionerne i din rapport. Du skal sikre dig, at alt er korrekt filtreret inde i det visuelle.
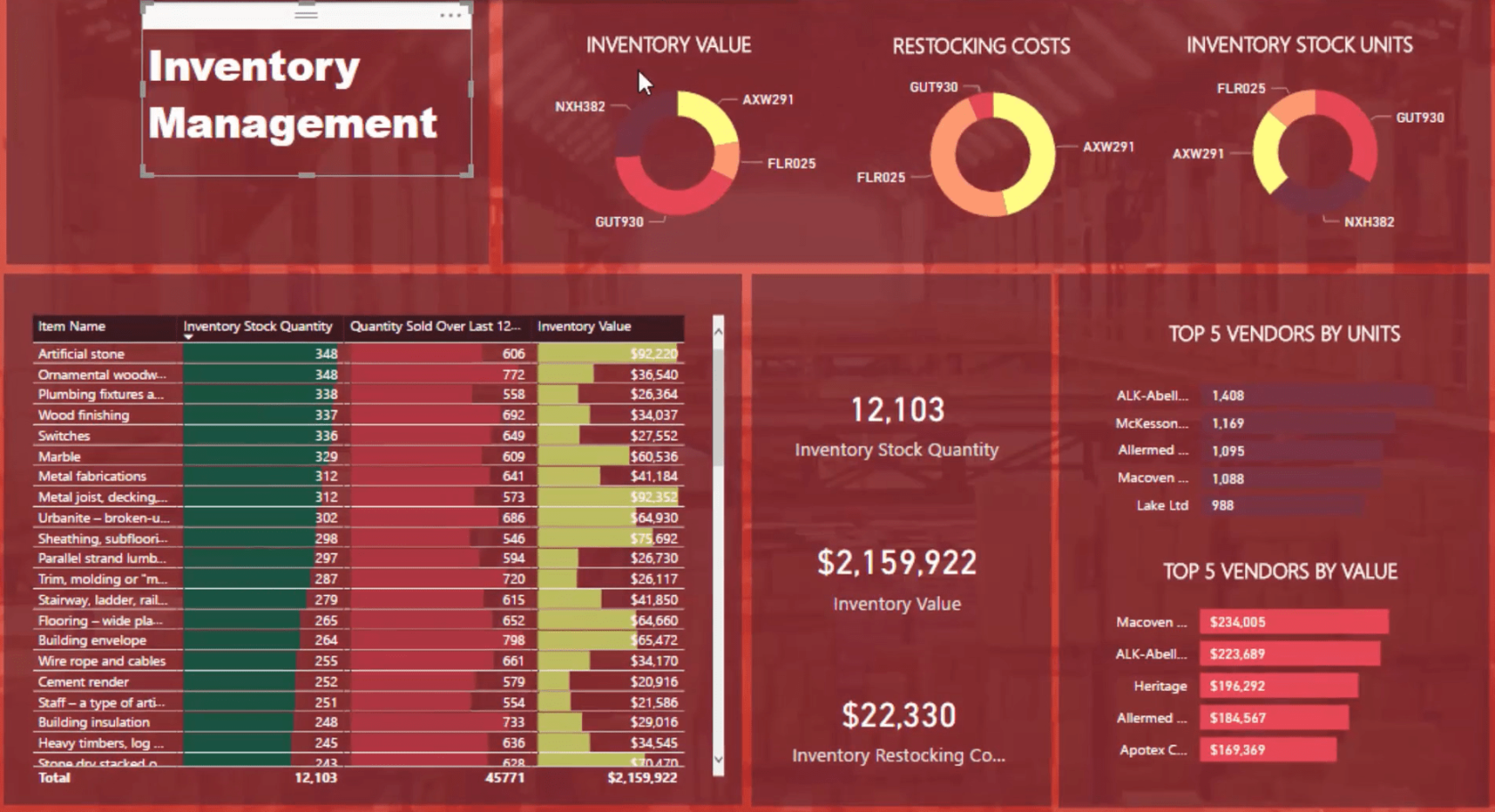
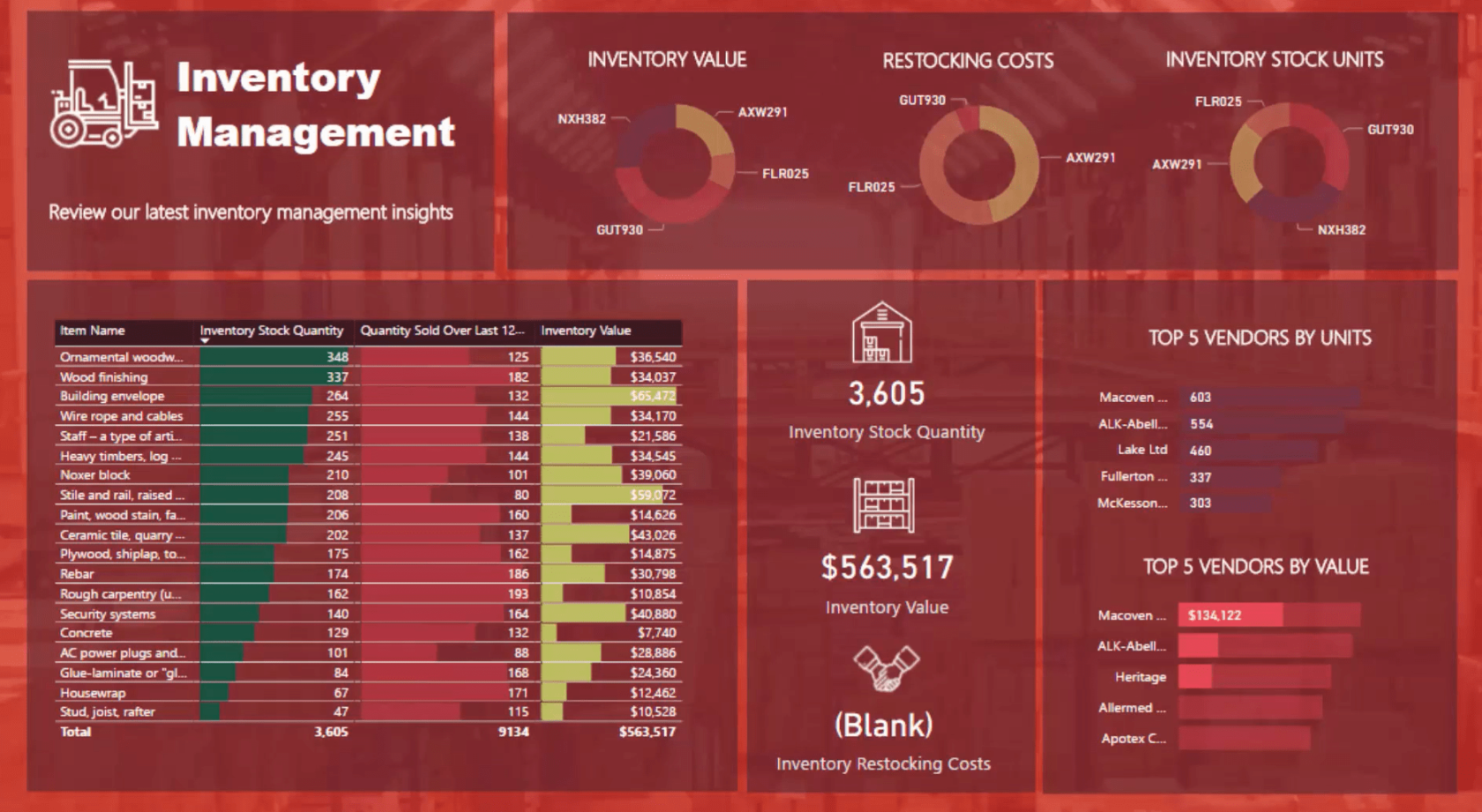
LuckyTemplates designideer, der præsenteres i denne tutorial, har givet dig mulighed for at skifte fra et tomt lærred til et meget overbevisende dashboard til lagerstyring.
Du har gennemgået masser af visualiseringsteknikker og DAX-formler.
Nøglen er simpelthen at bruge teknikkerne i dine rapporter og få dine visualiseringer til at producere nyttig indsigt for at tilføje værdi til dig selv og din organisation.
Alt det bedste,