Et effektivt dashboarddesign præsenterer data på en kortfattet, engagerende og kraftfuld måde. Præsentationen af data skal ikke kun være visuelt tiltalende. Det skal også være nemt for målgruppen at forstå. I denne øvelse vil vi diskutere nogle ideer til, hvordan vi kan være kreative med visualiseringer til vores LuckyTemplates-dashboarddesign.
Indholdsfortegnelse
Kortbilleder og svæveeffekter til Lucky Templates Dashboard-design
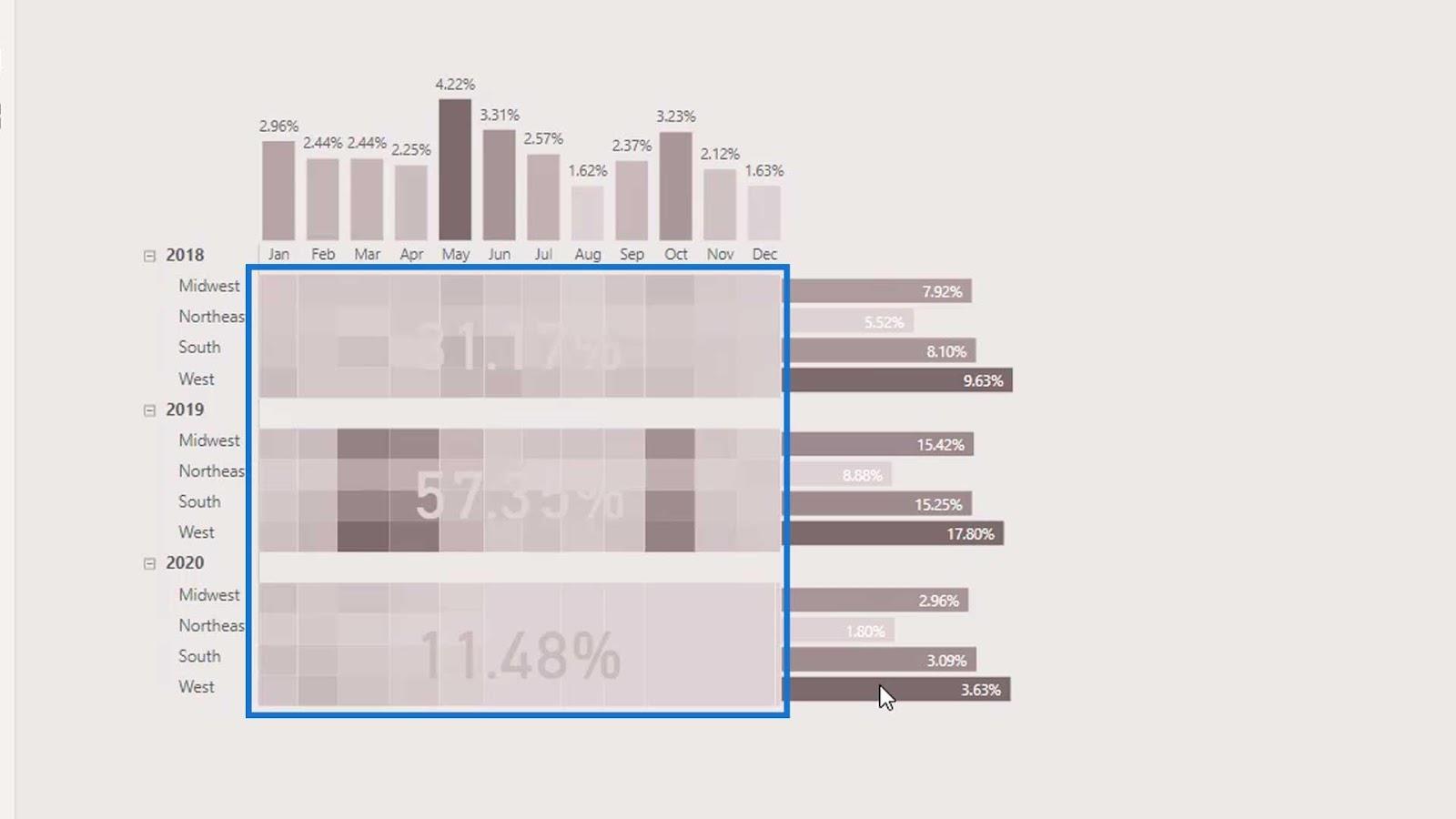
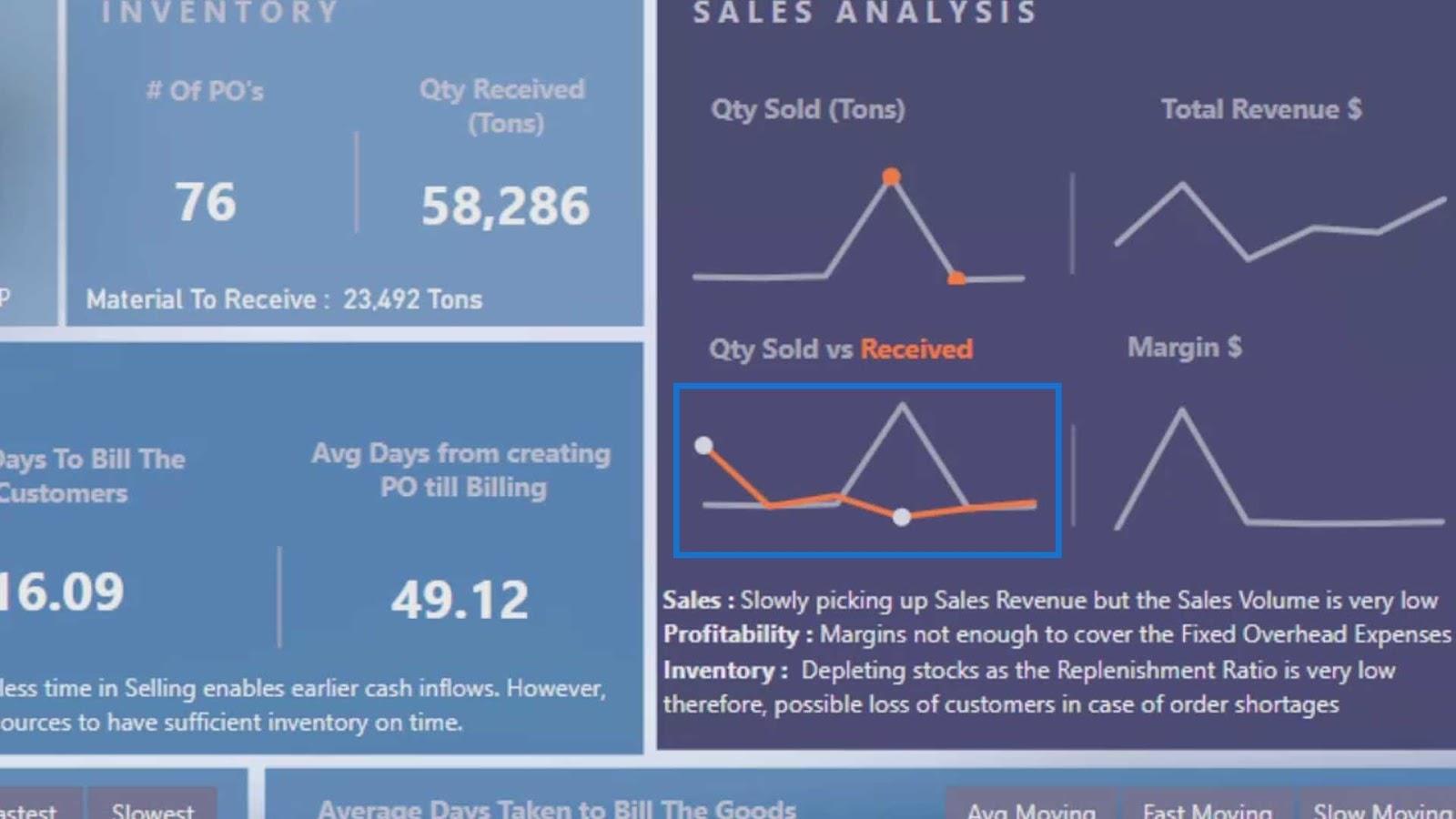
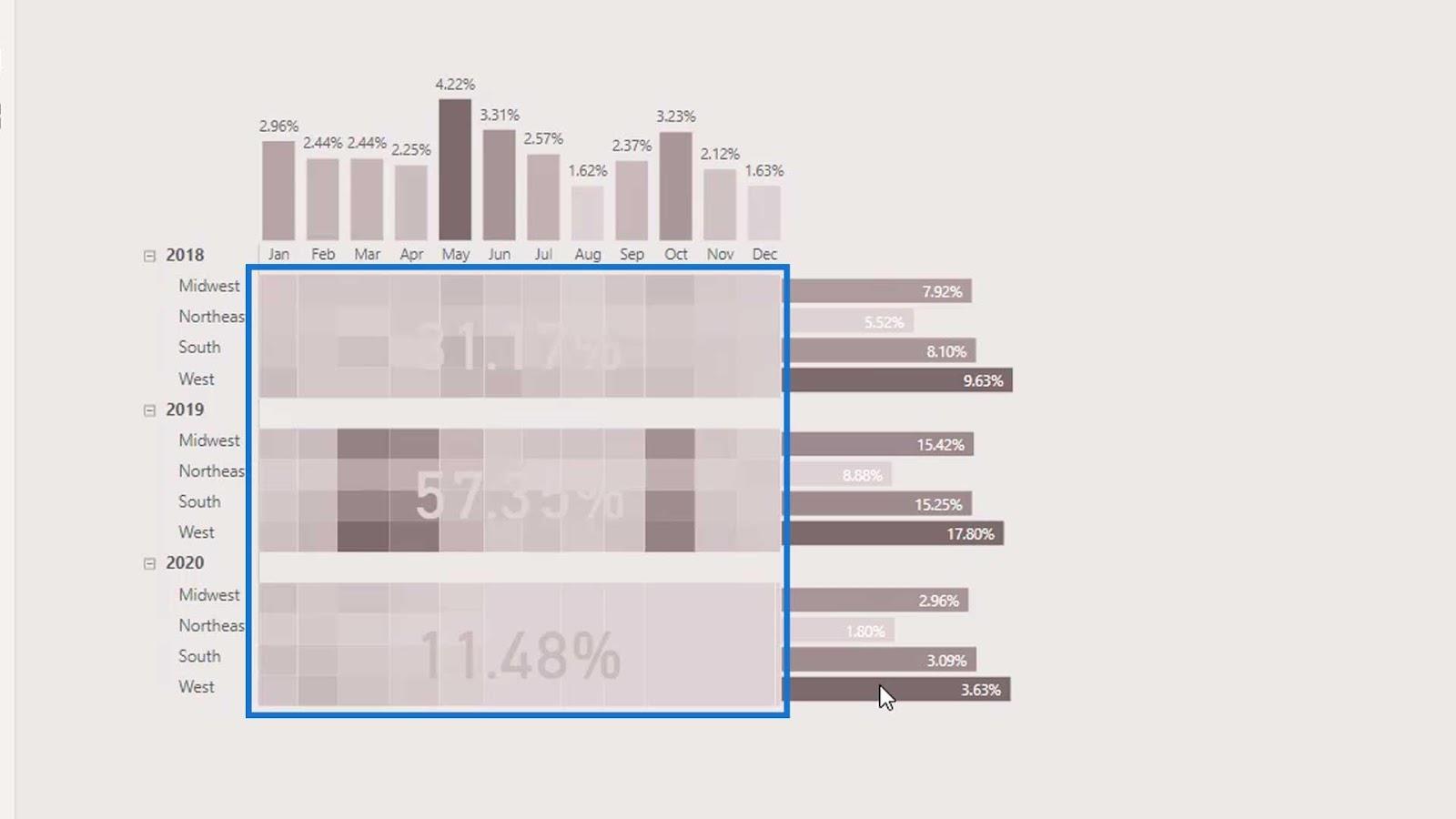
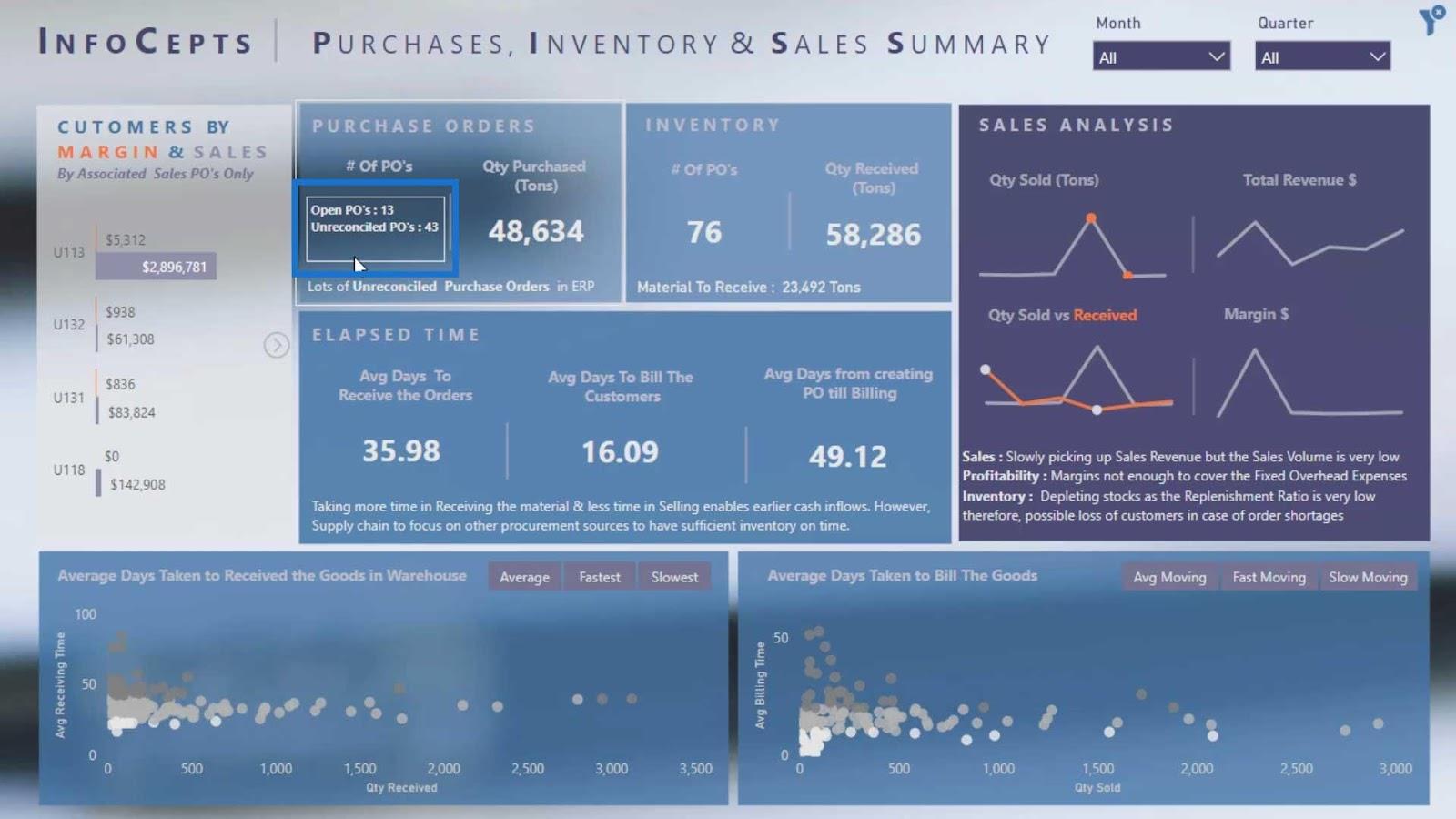
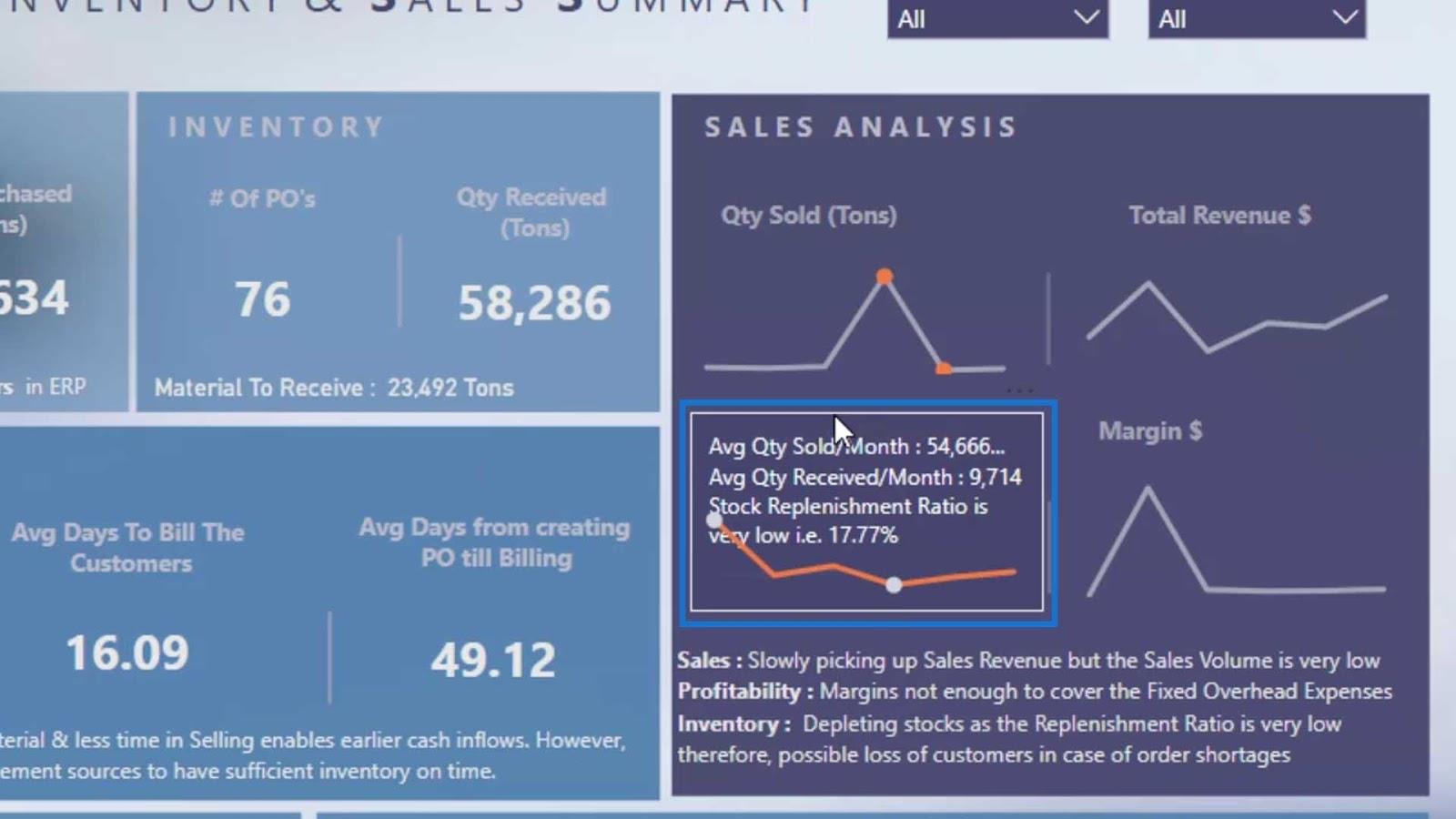
I det første eksempel vil vi placere et kortvisuelt oven på et varmekort som vist på billedet nedenfor.

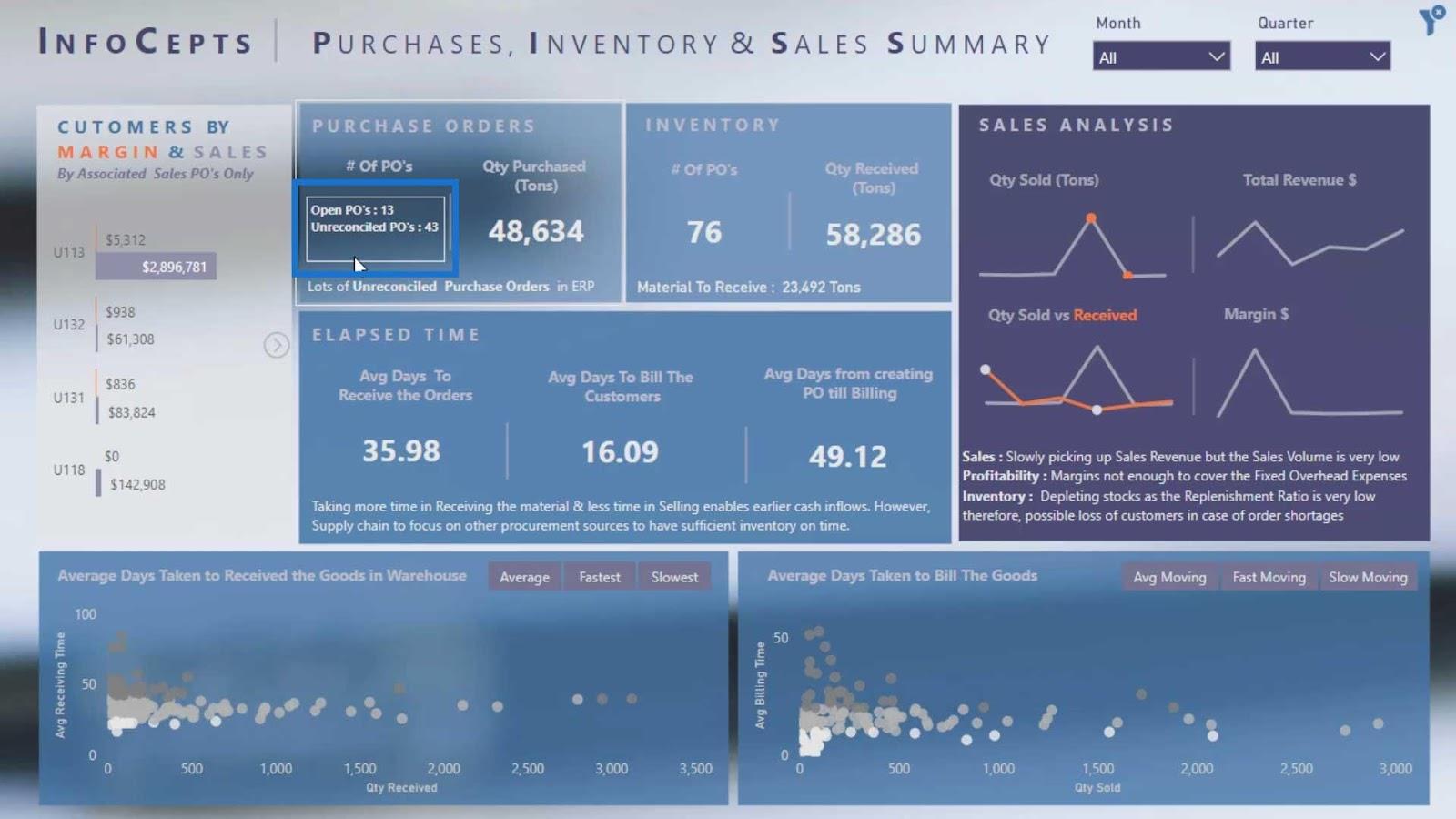
For det andet eksempel vil vi gøre brug af de tomme knapindstillinger i. Vi kan faktisk tilføje svæveeffekter på tomme knapper. Hvis vi f.eks. holder markøren over denne foranstaltning, vil den vise yderligere oplysninger om vores data.

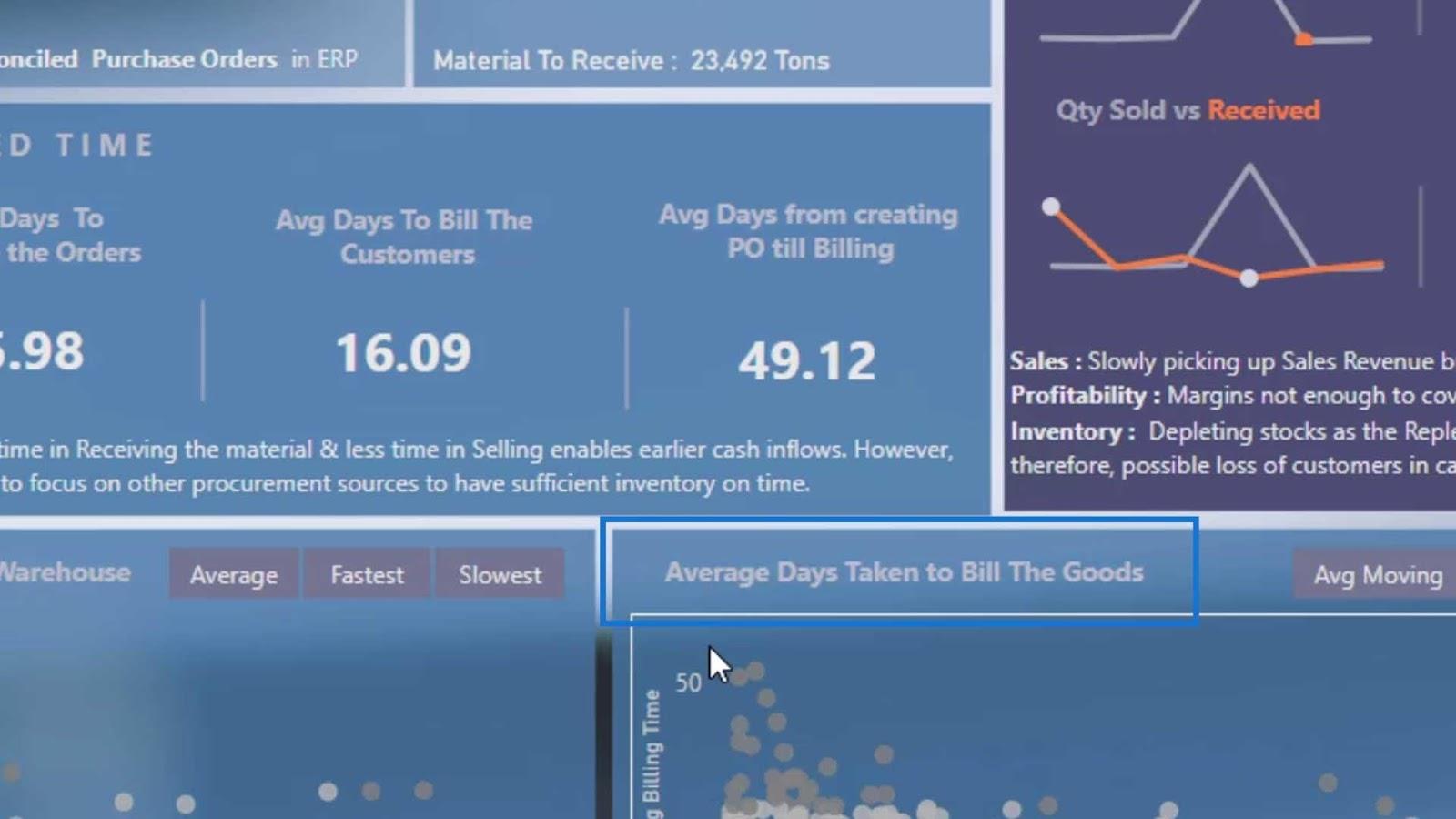
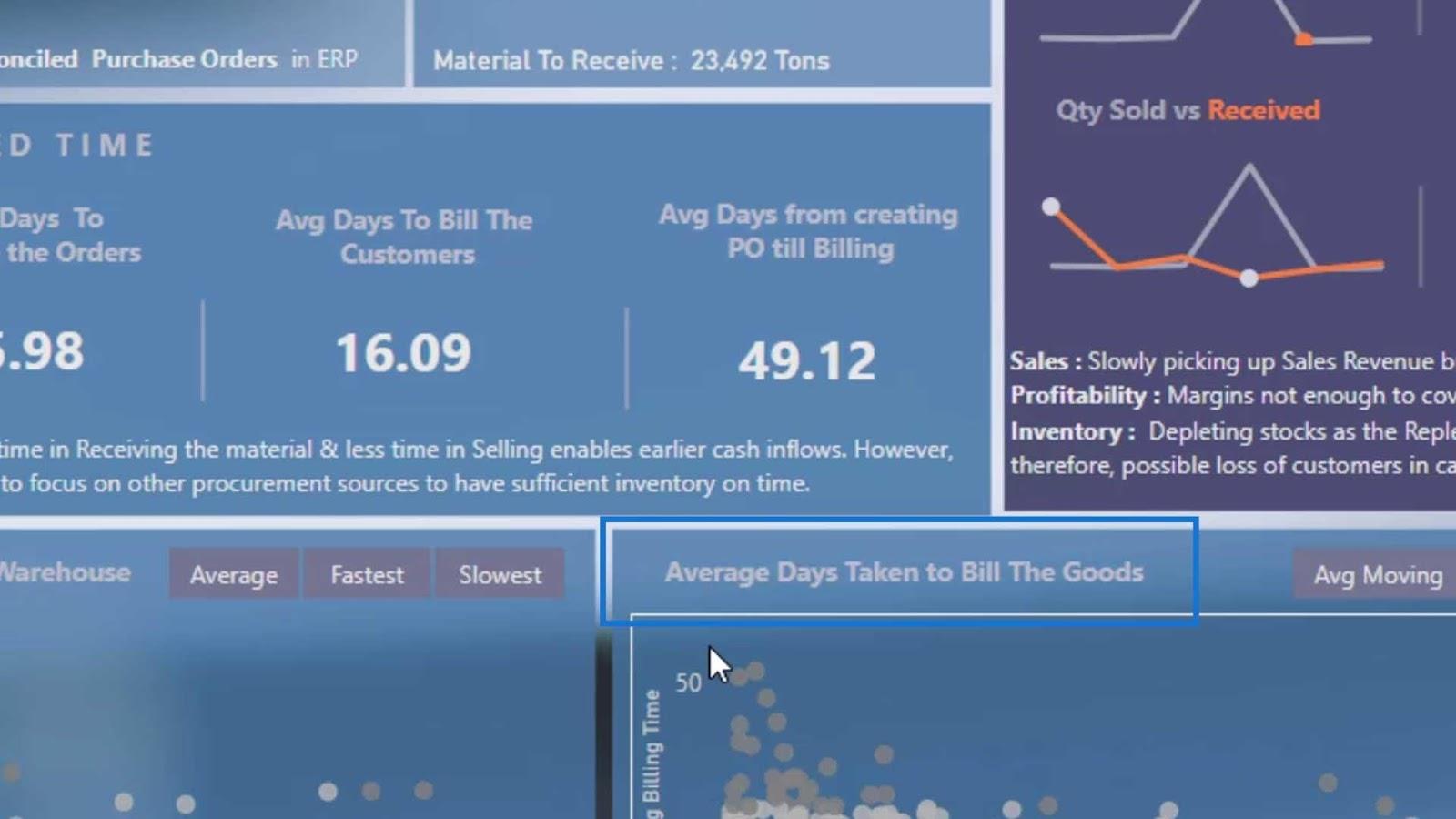
Desuden kan vi gøre brug af titlerne på det visuelle. For eksempel angiver denne titel " Gennemsnitlige dage for at fakturere varerne ".

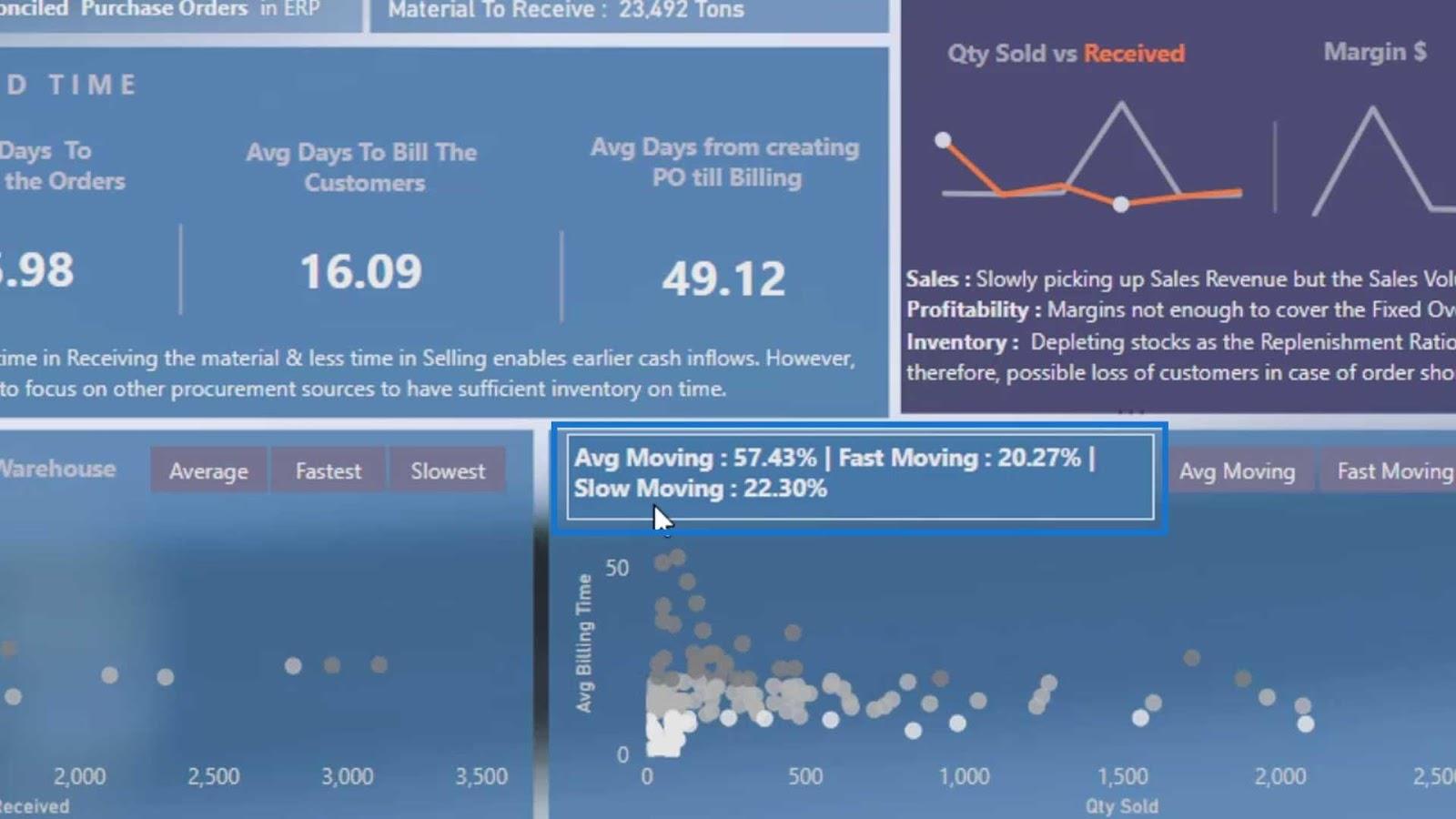
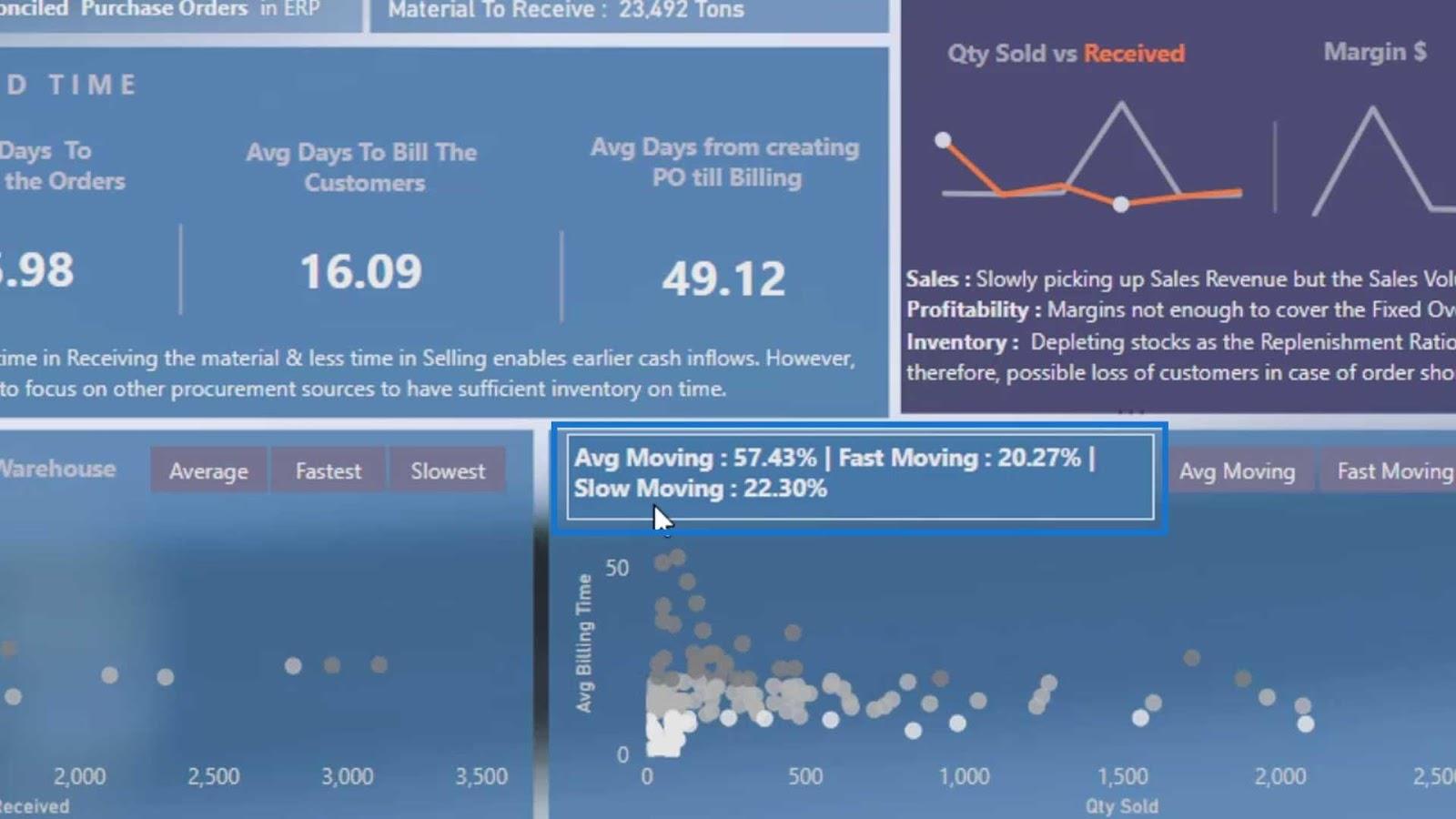
Hvis vi holder markøren over denne titel, vil den vise os flere oplysninger som den gennemsnitlige, hurtige og langsomt bevægende procentdel af varer.

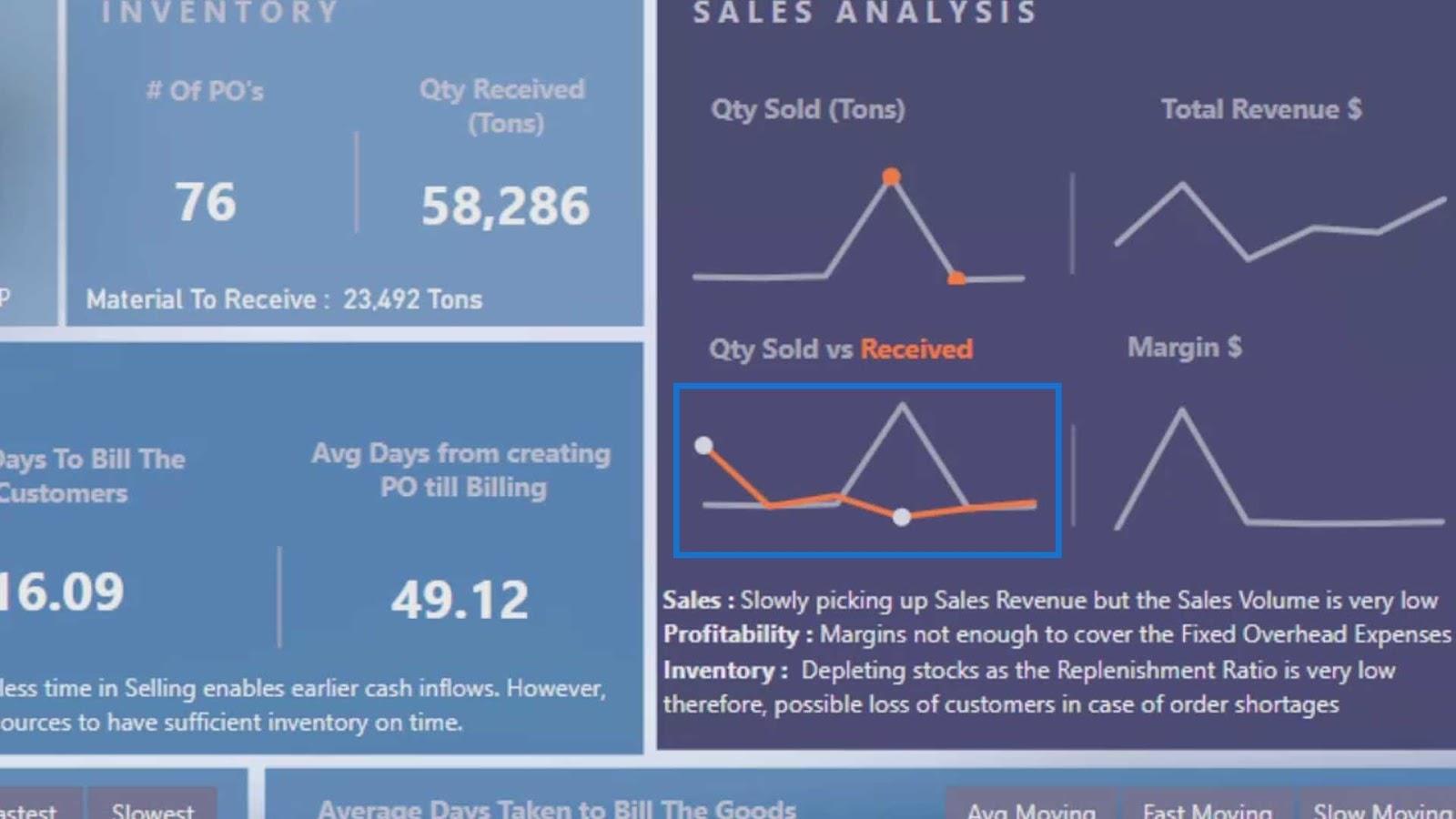
Vi kan også placere en svæveeffekt på et linjediagram eller andre diagrammer.

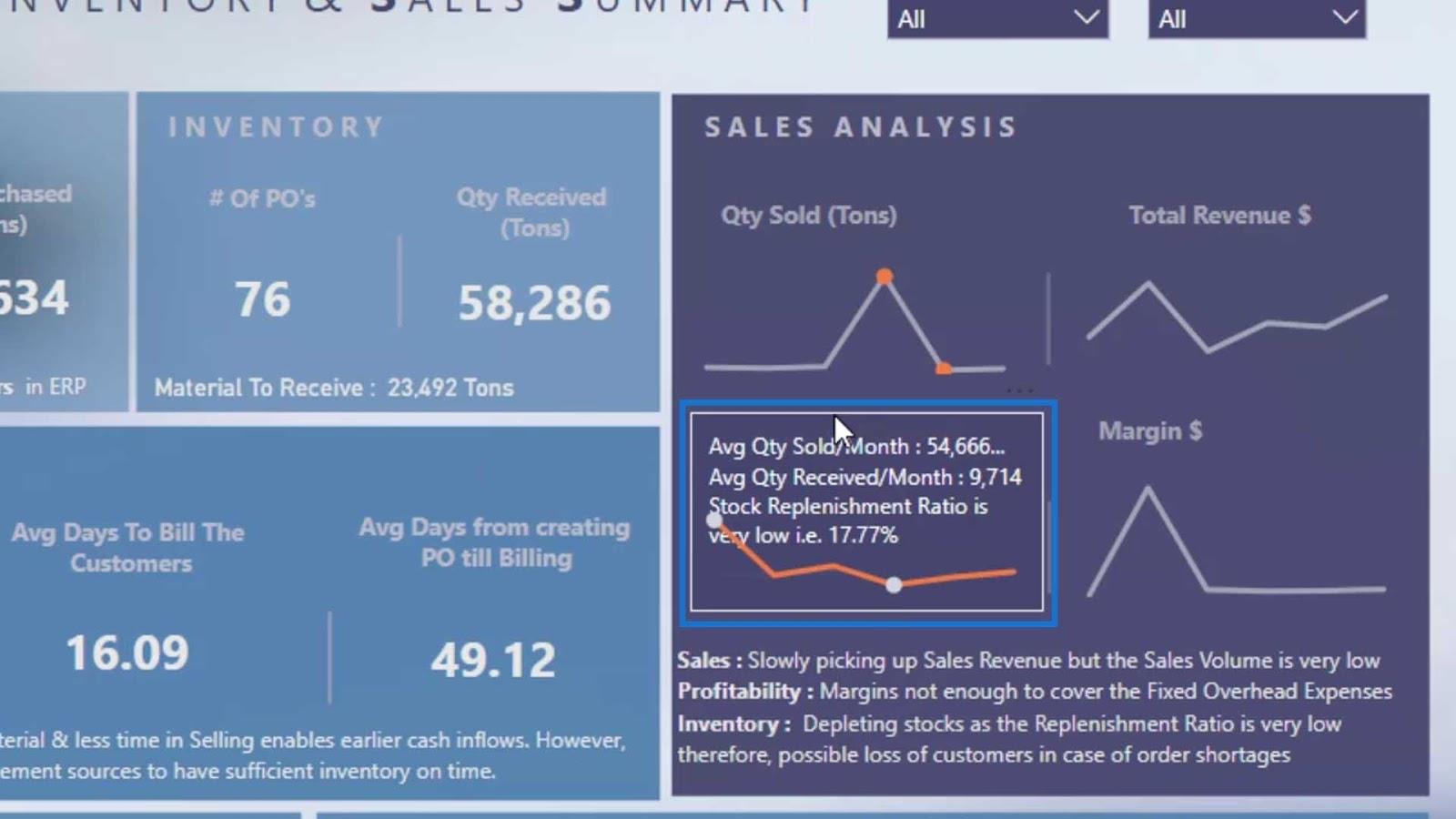
I dette eksempel, hvis vi holder markøren over linjediagrammet, vil det vise yderligere information.

At skabe dette er ret simpelt og ligetil. Det eneste, vi skal huske på, er, at dette kun accepterer en målestok, hvis den er pakket rundt om en tekstfunktion eller et tekstformat.
Oprettelse af svæveeffekterne til LuckyTemplates Dashboard-design
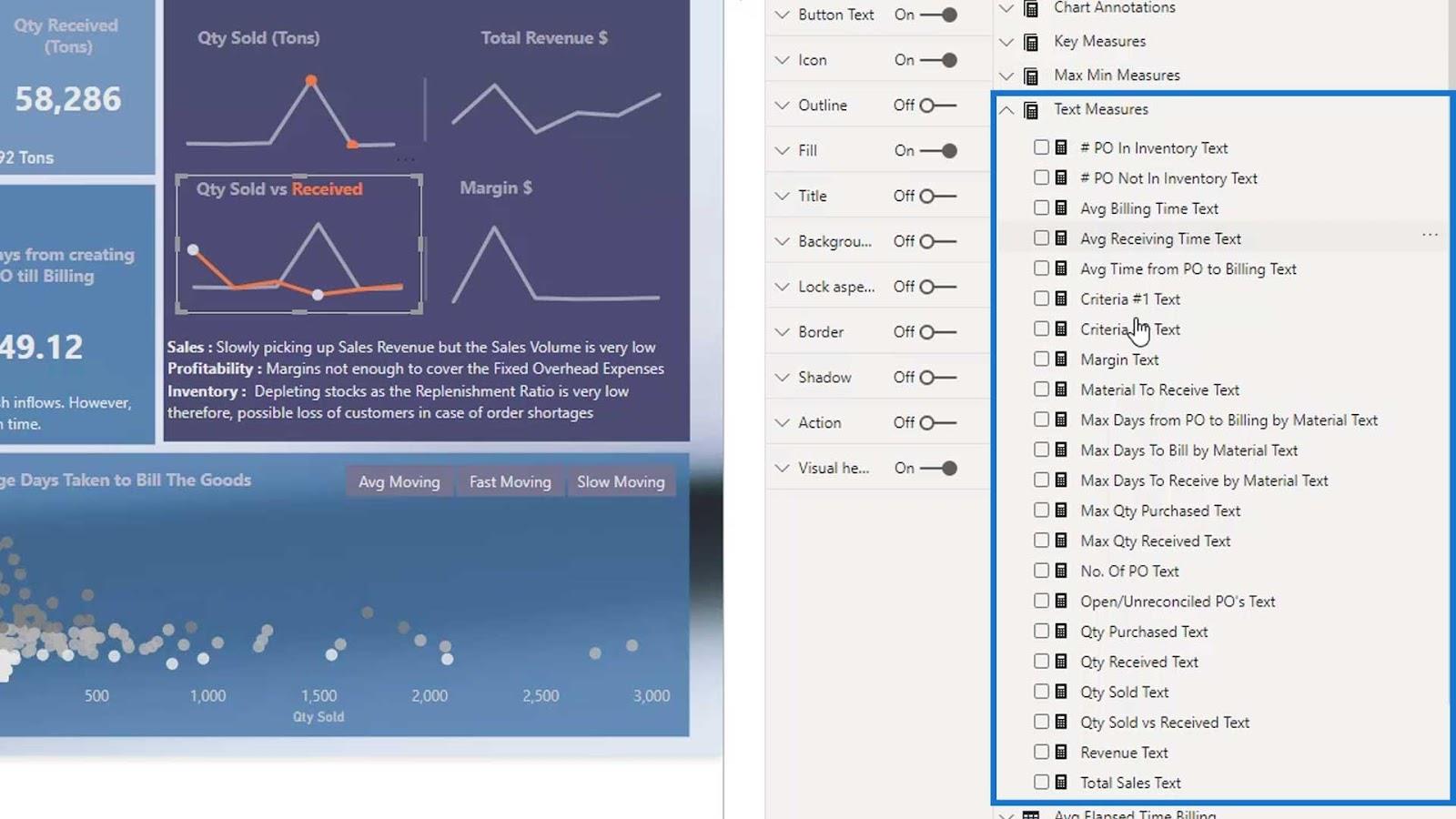
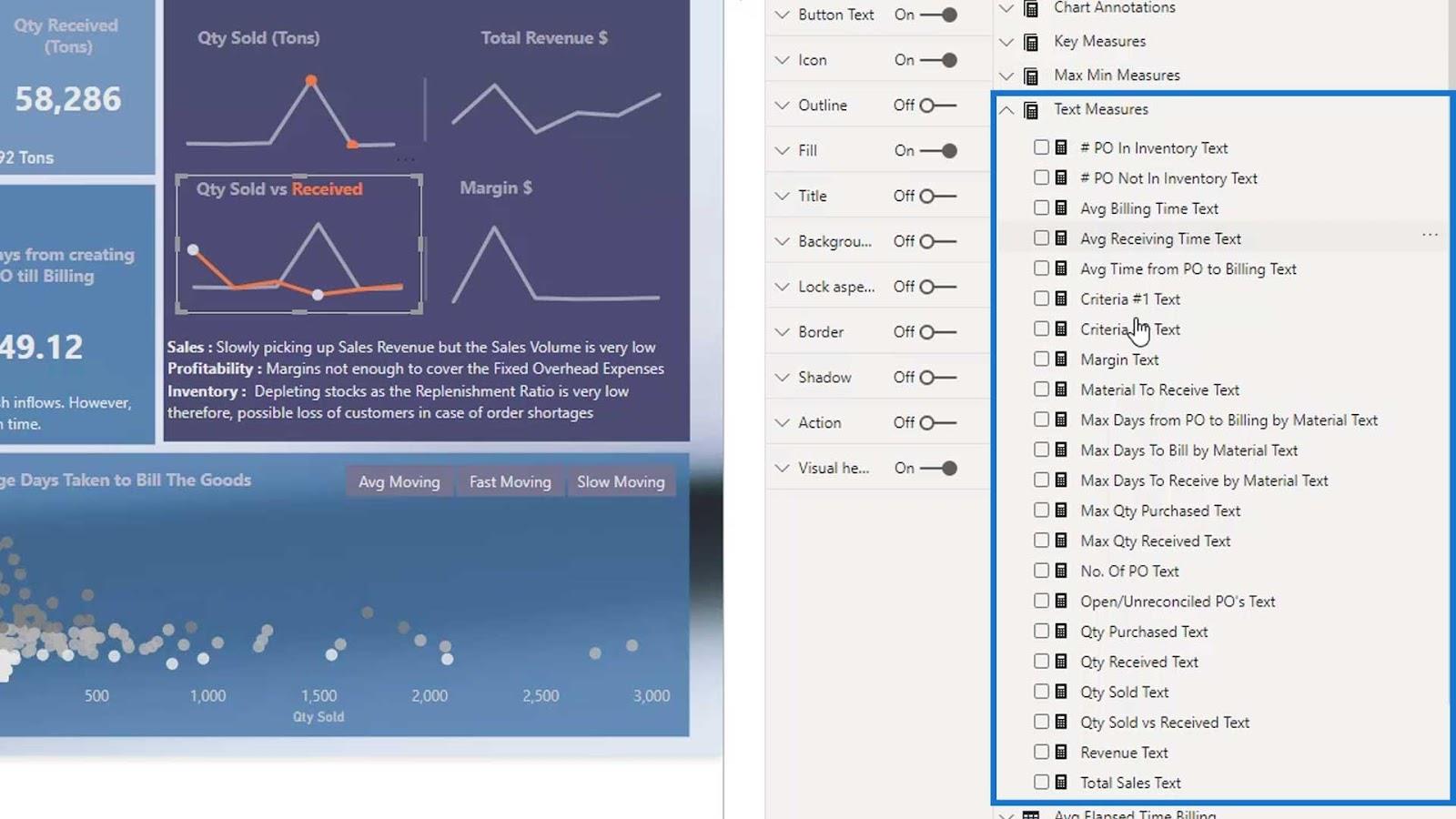
Dette er alle tekstmålene, som jeg har oprettet til svæveeffekterne.

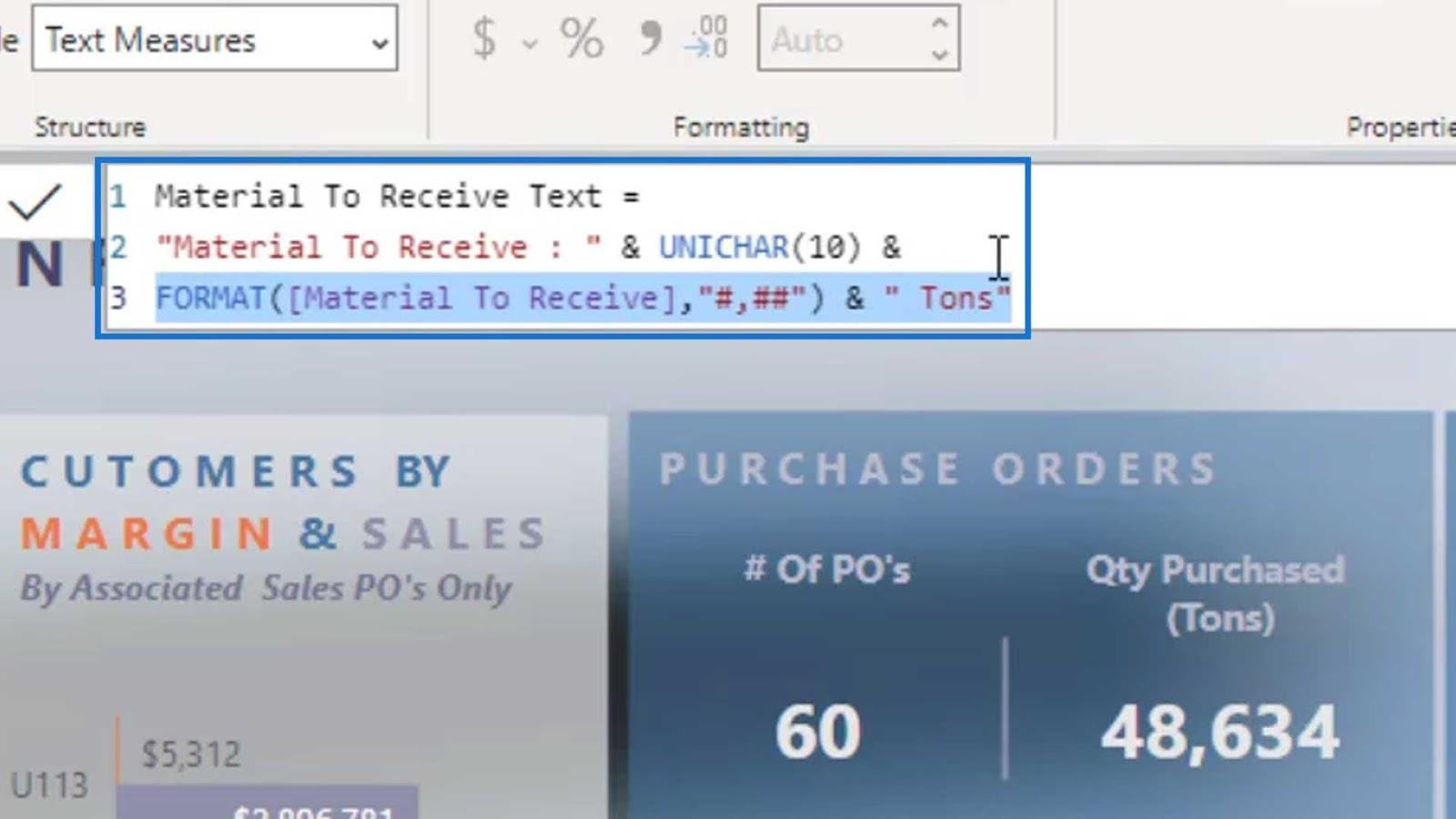
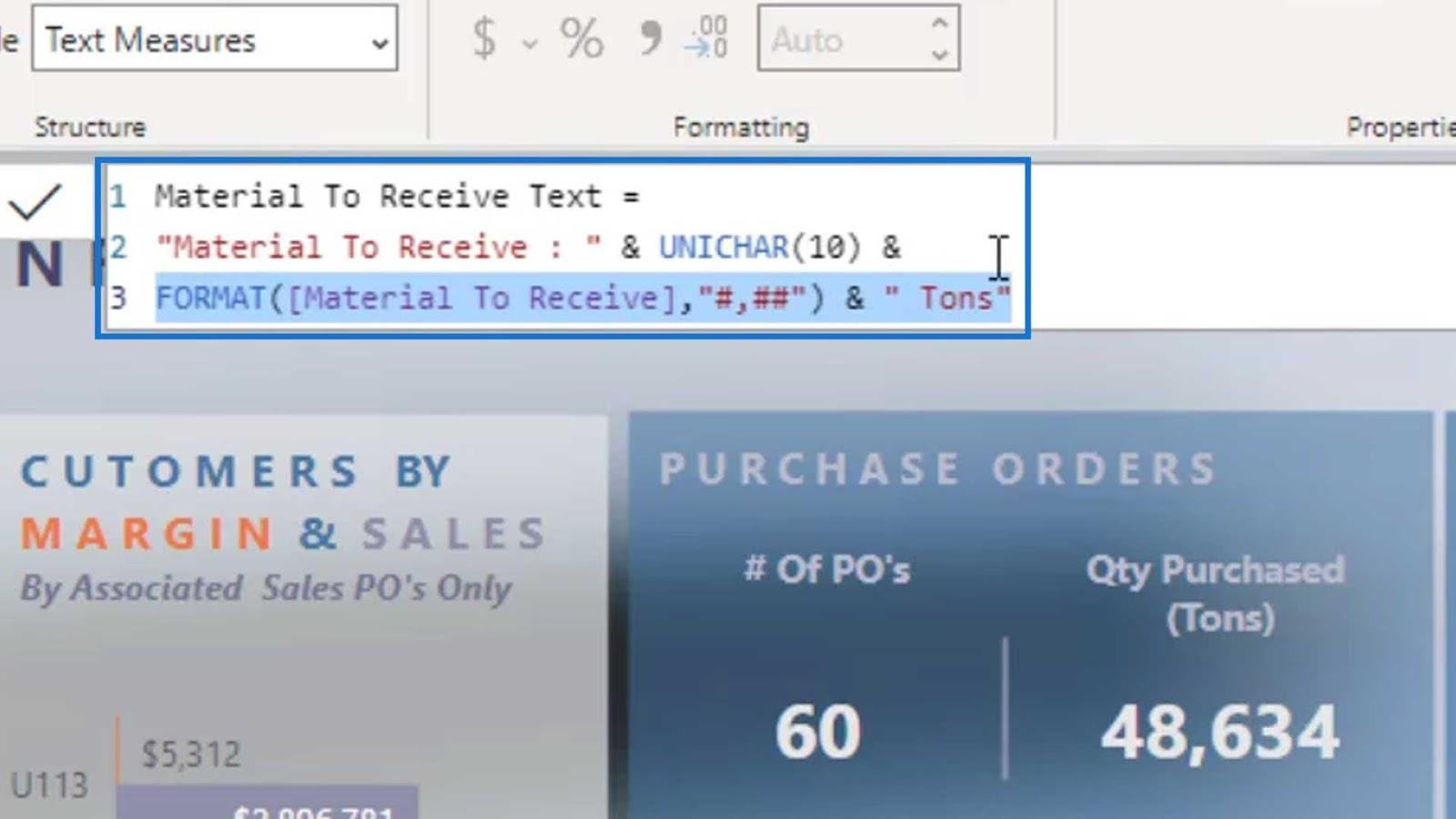
Hvis jeg klikker på et tekstmål, vil vi se, at det hele er tekster. Jeg konverterede endda det mål, der var i værdien, til en tekst ved hjælp af DAX-funktionen. Ellers vil den ikke acceptere det.

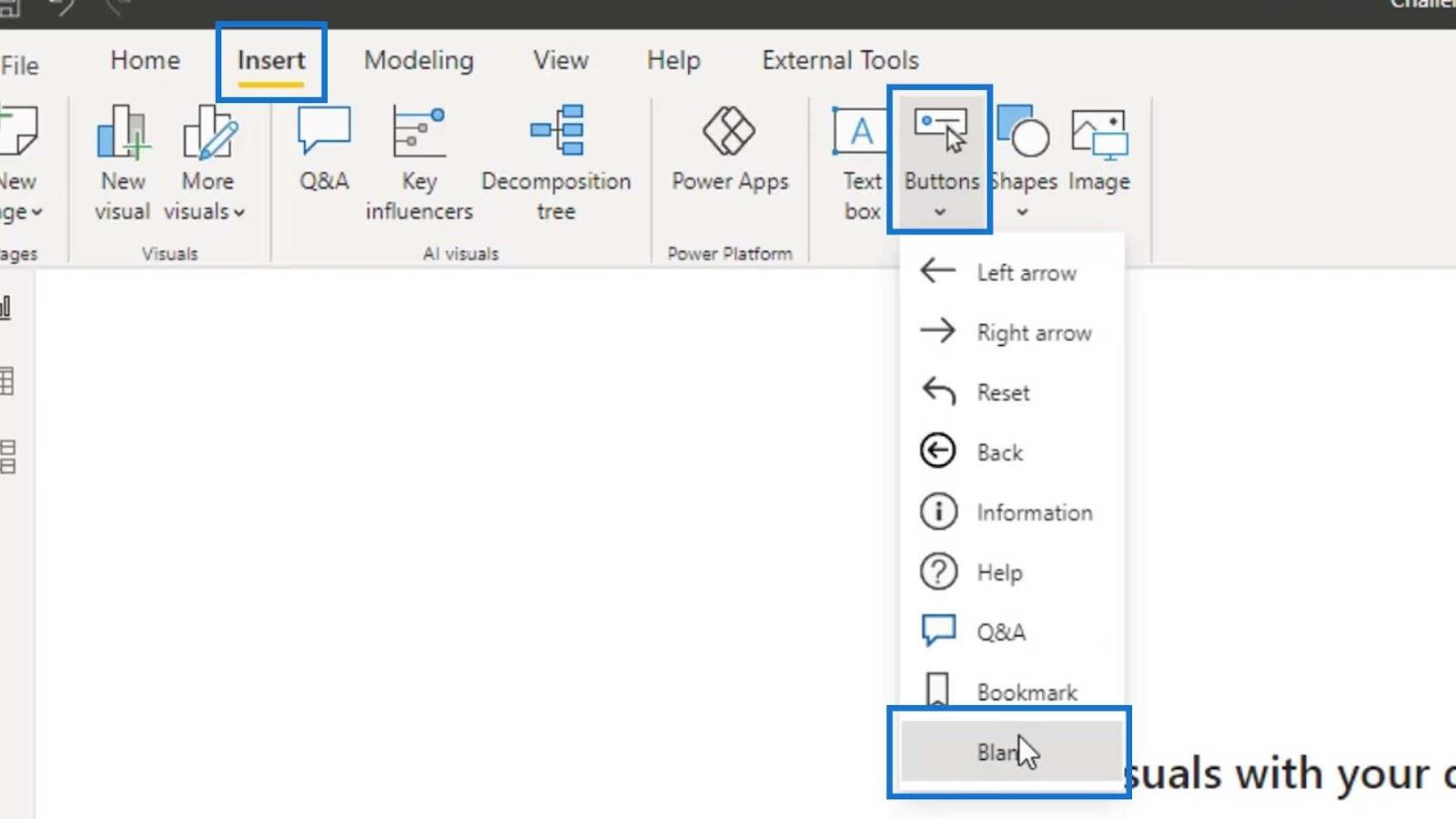
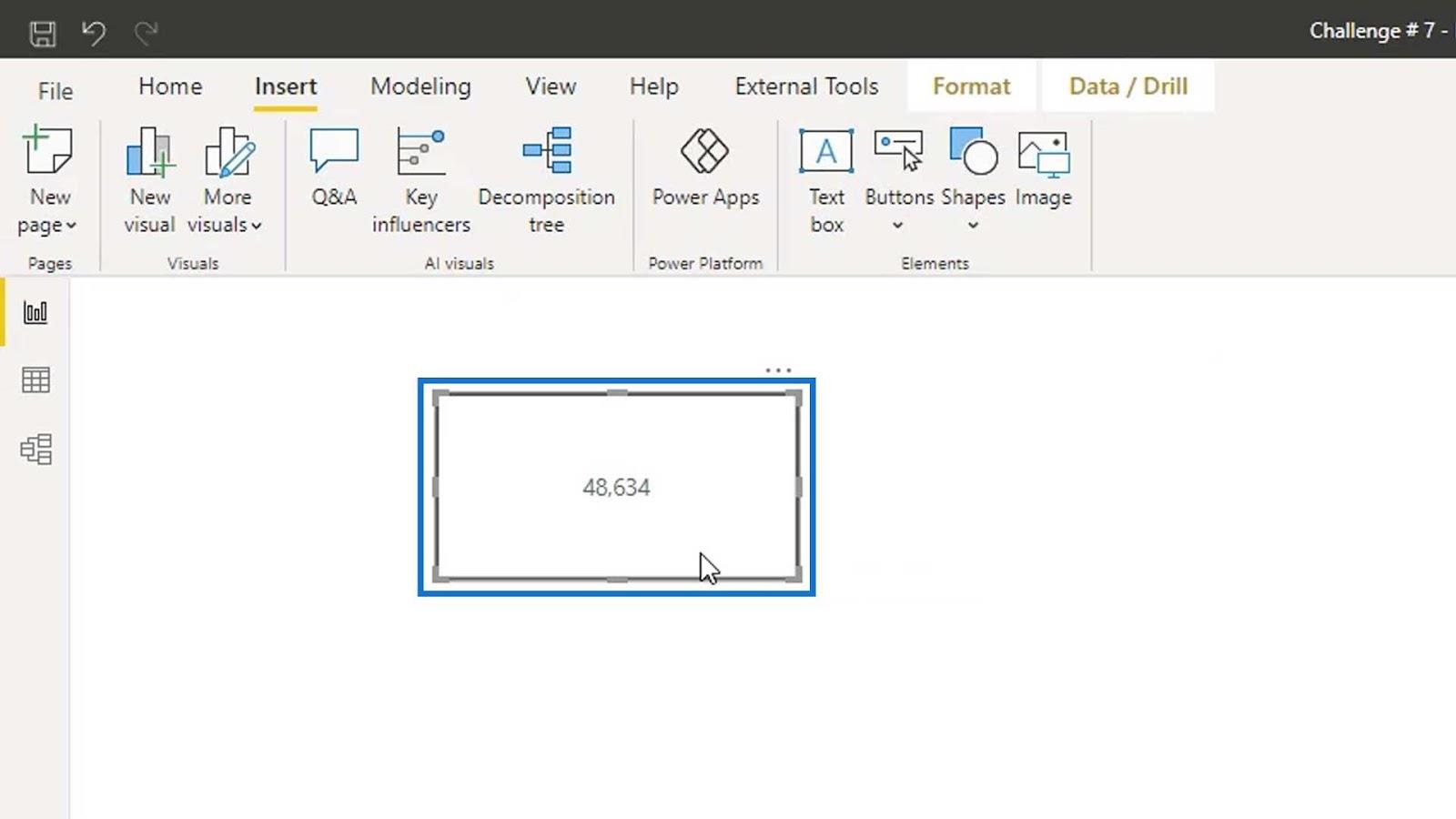
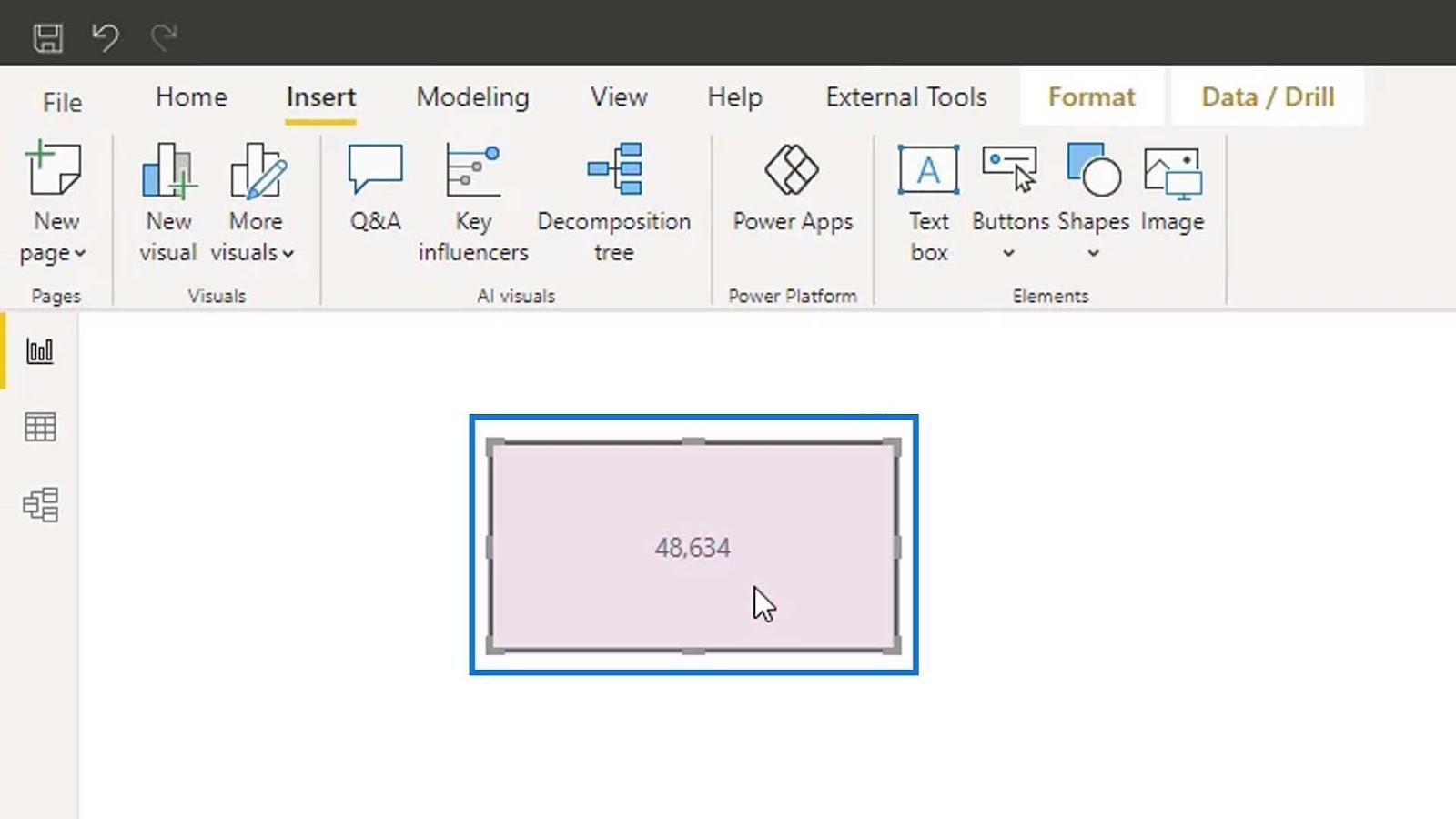
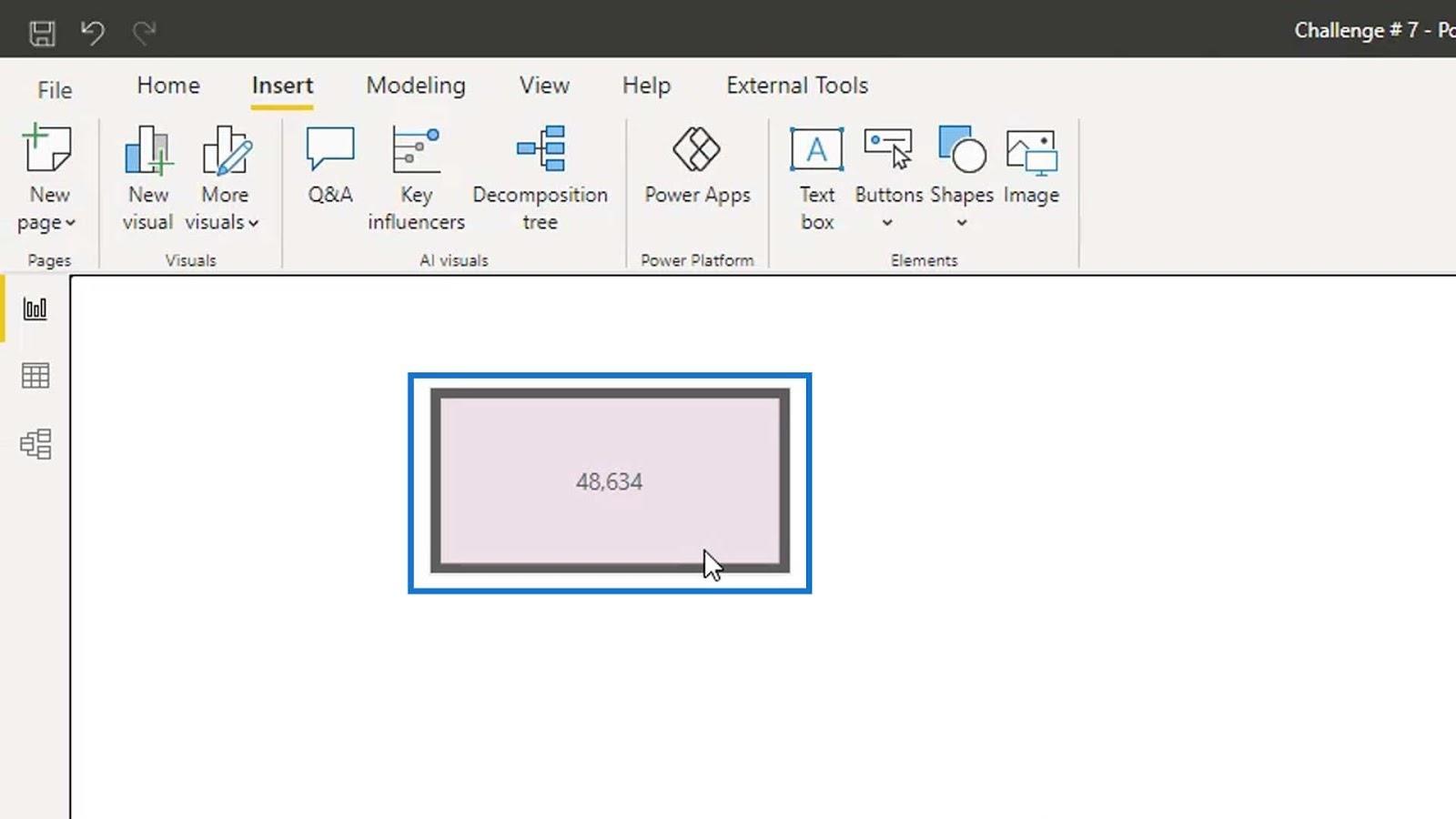
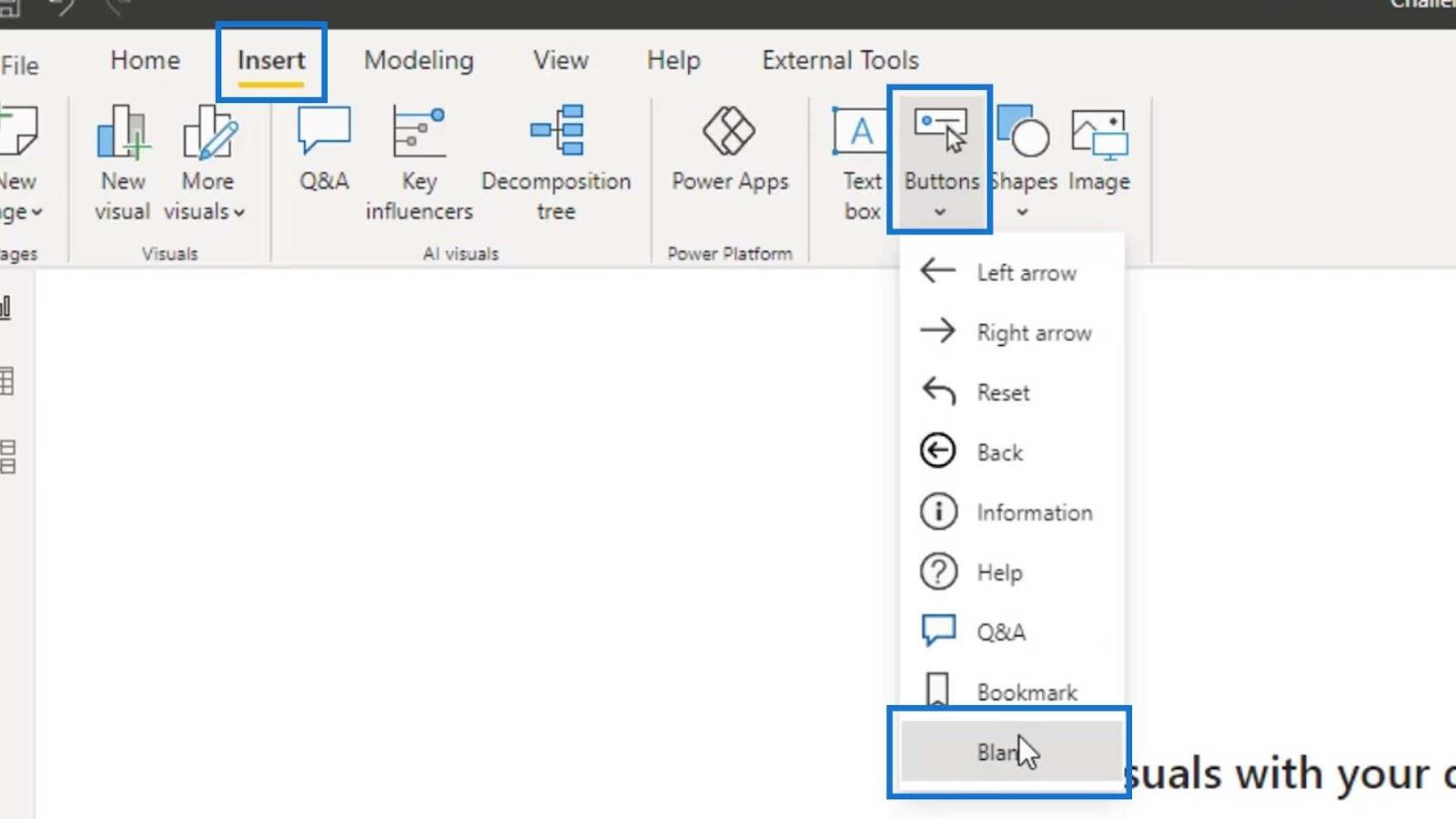
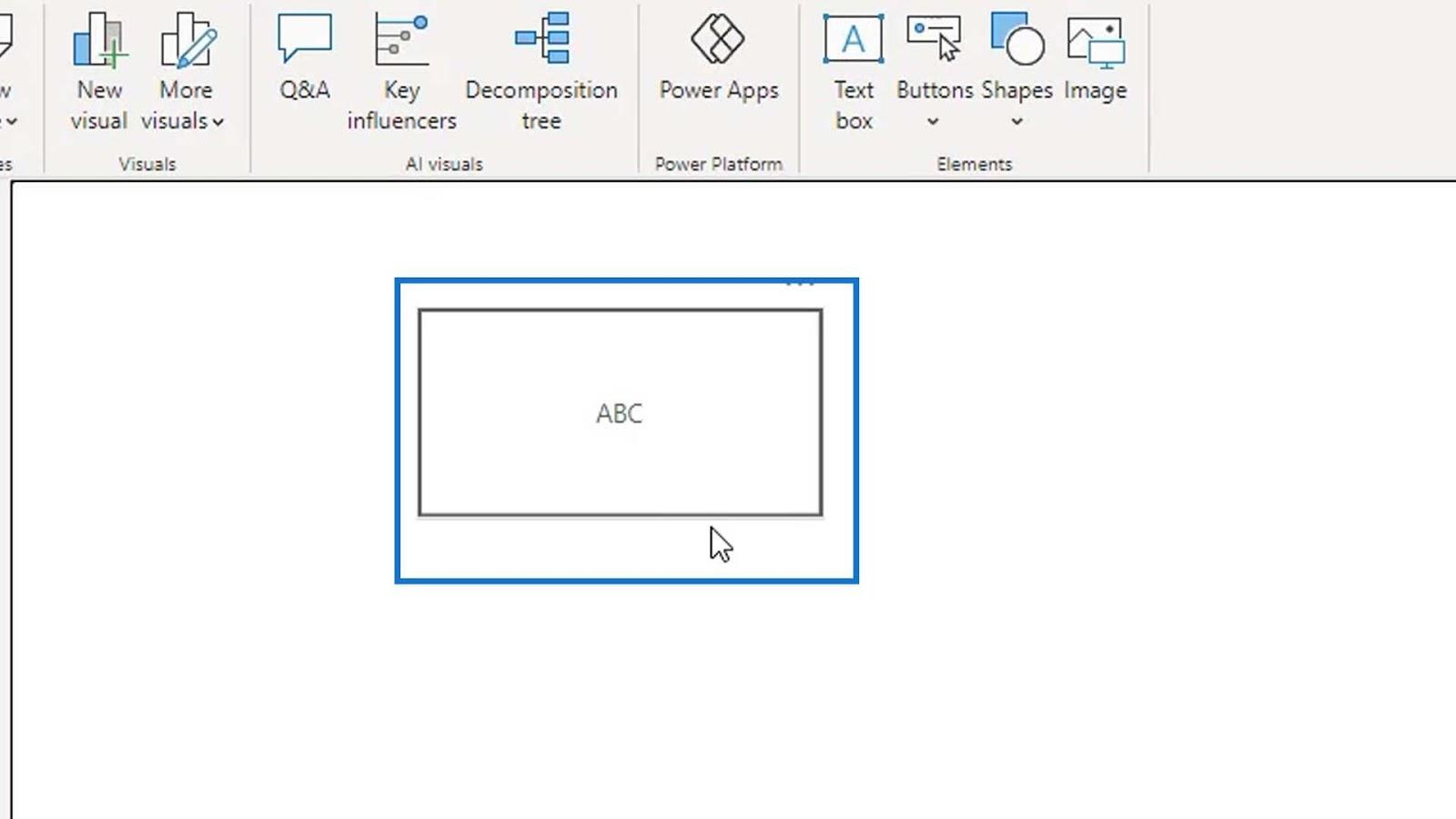
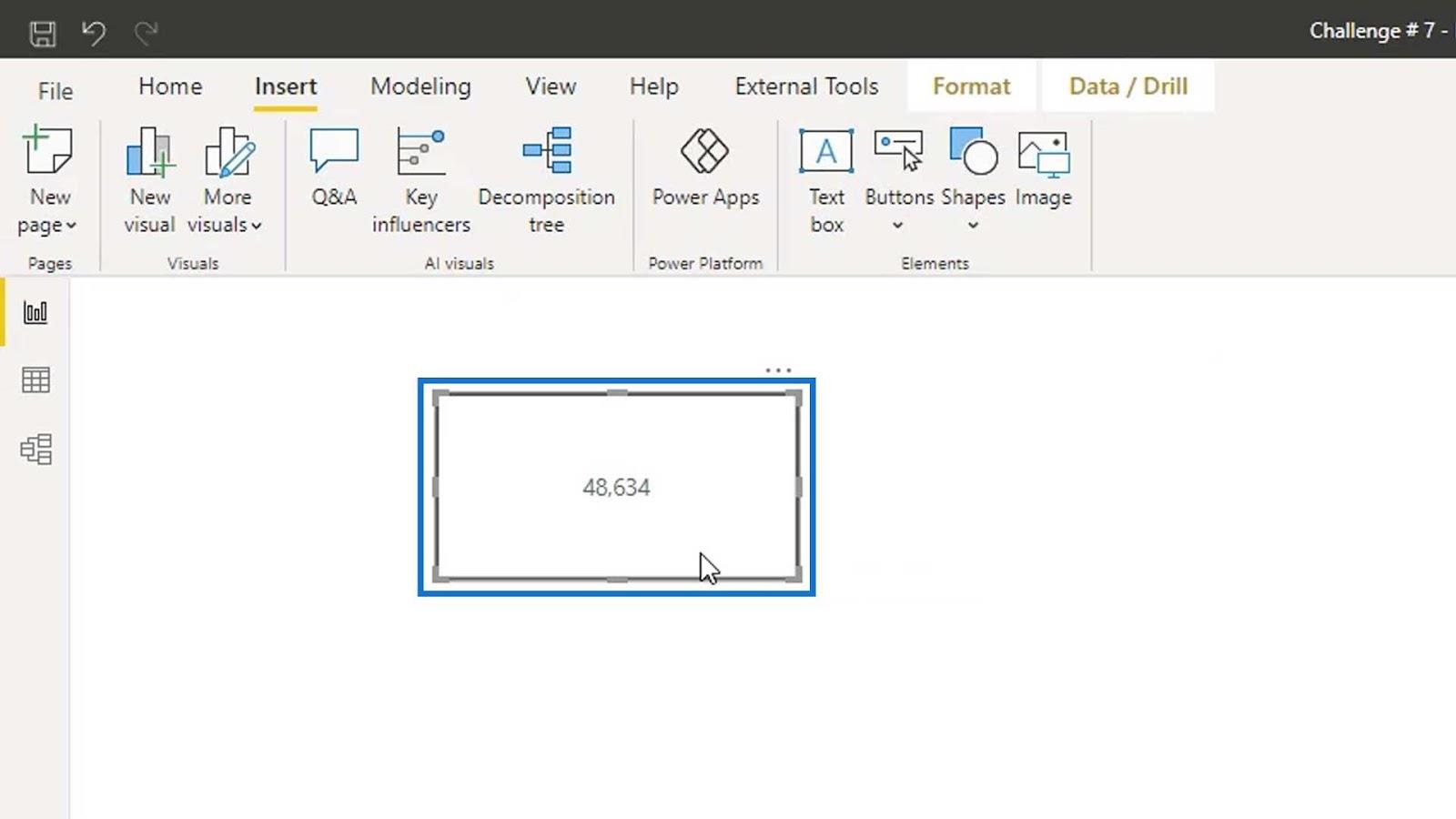
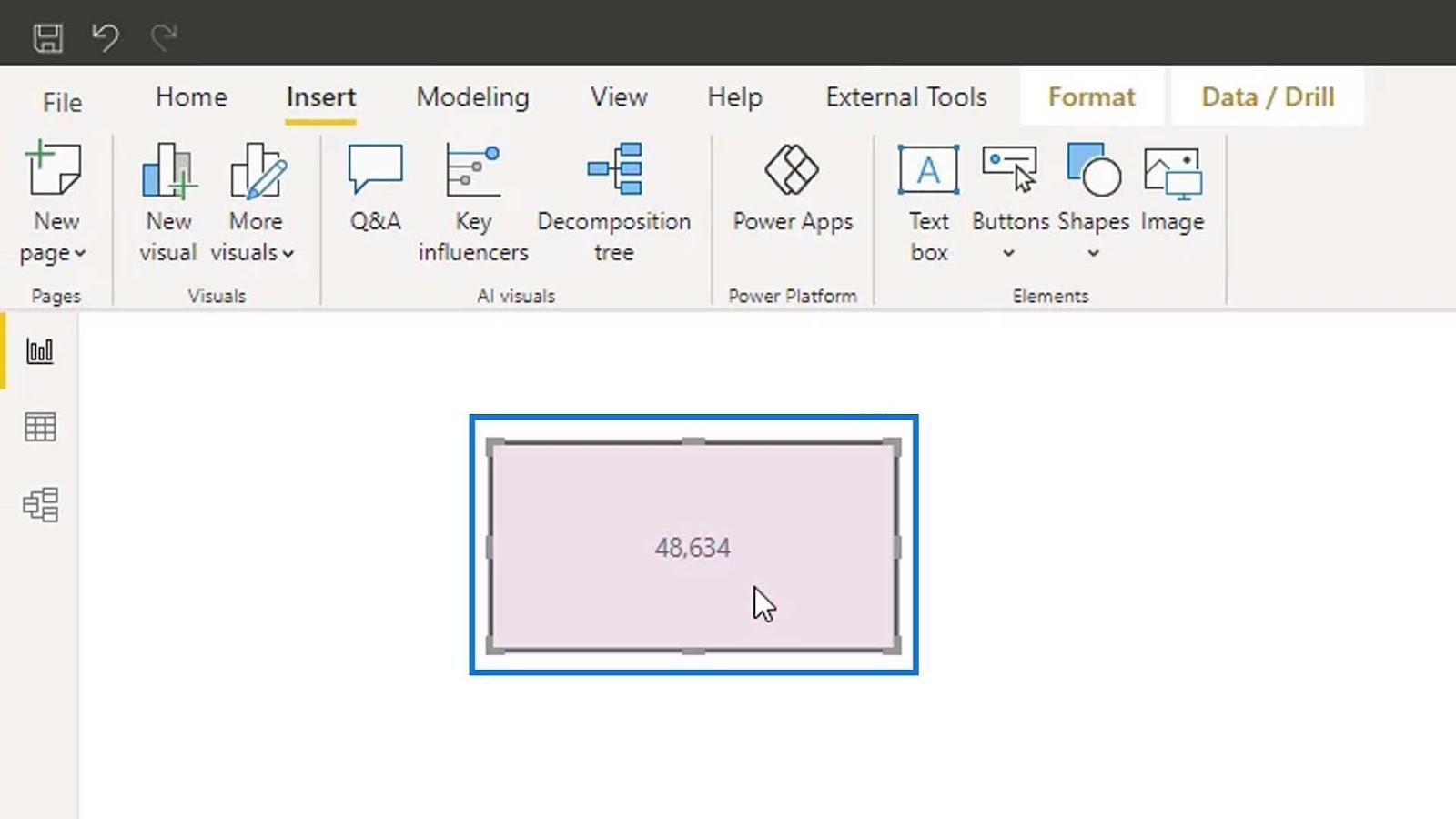
For at skabe denne effekt skal du gå til fanen Indsæt , klikke på Knapper og vælge Blank .

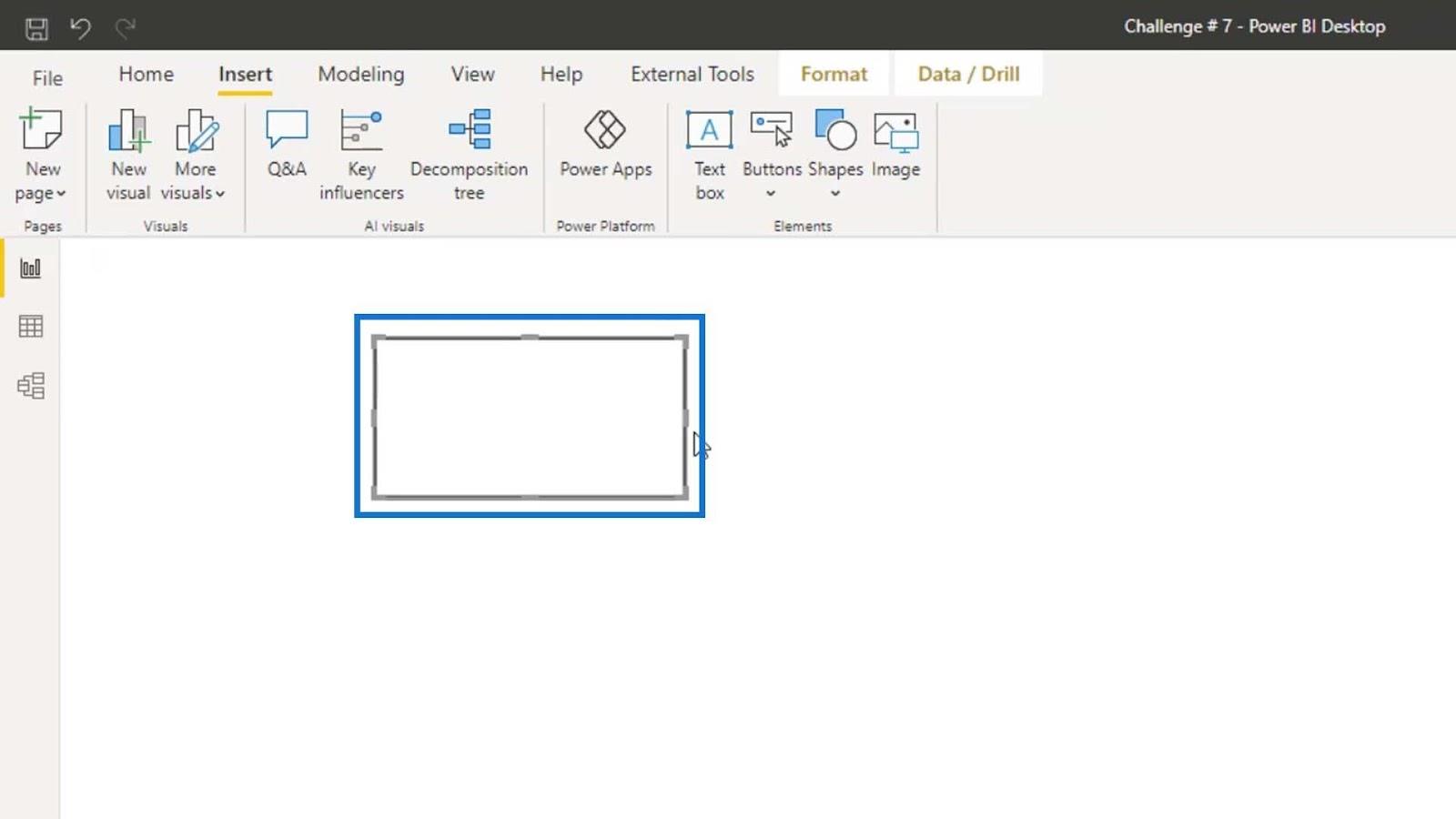
Vi kan derefter ændre størrelsen på denne tomme knap som vist på billedet.

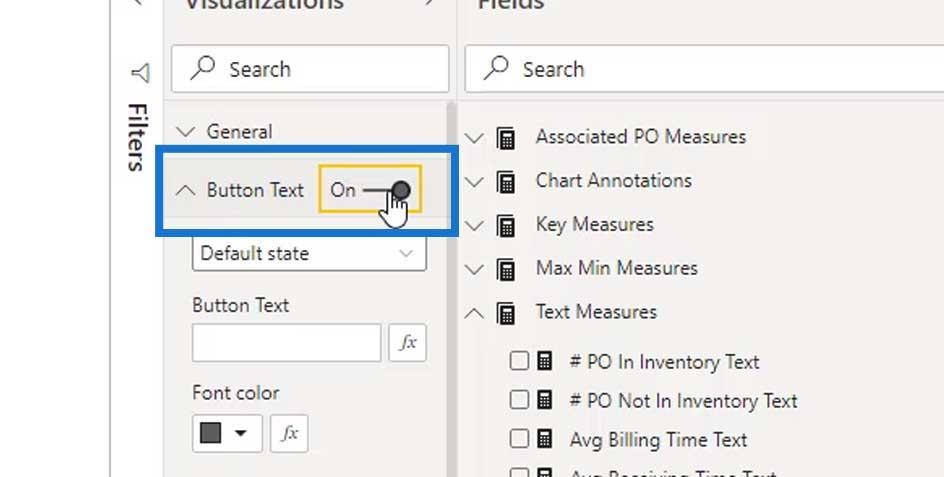
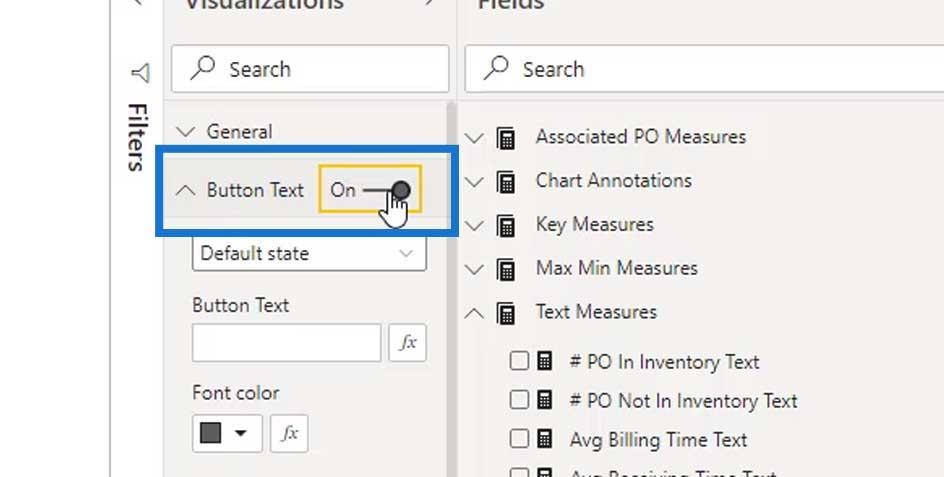
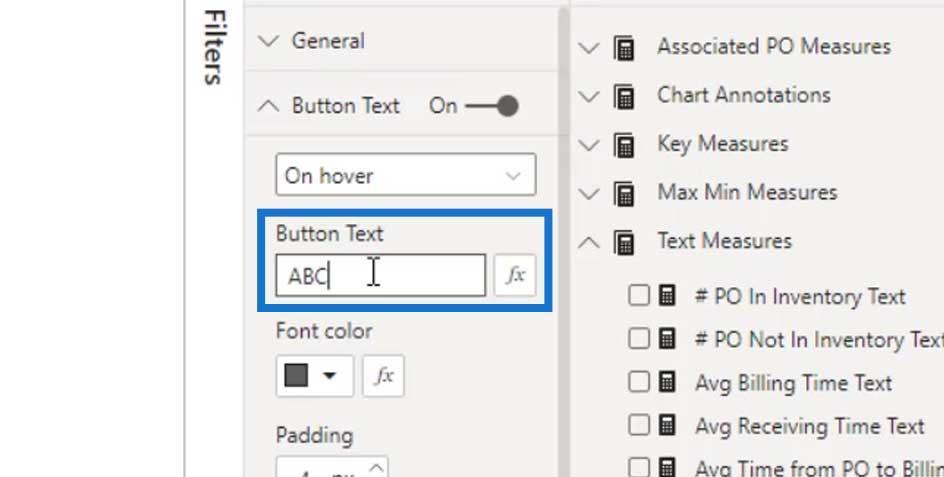
Aktivér derefter indstillingen Button Text .

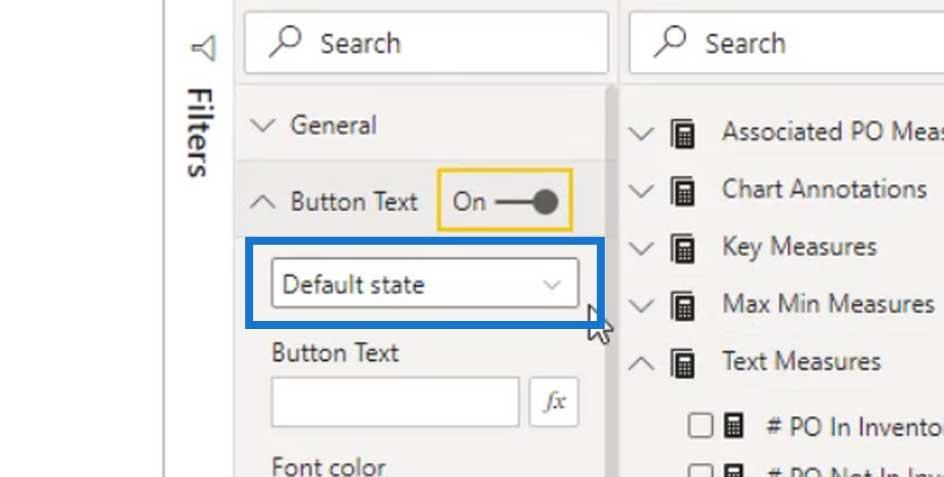
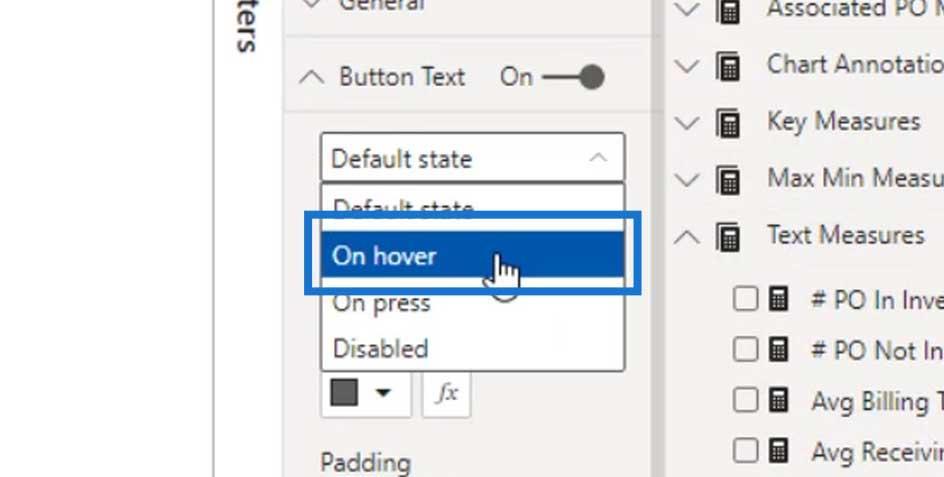
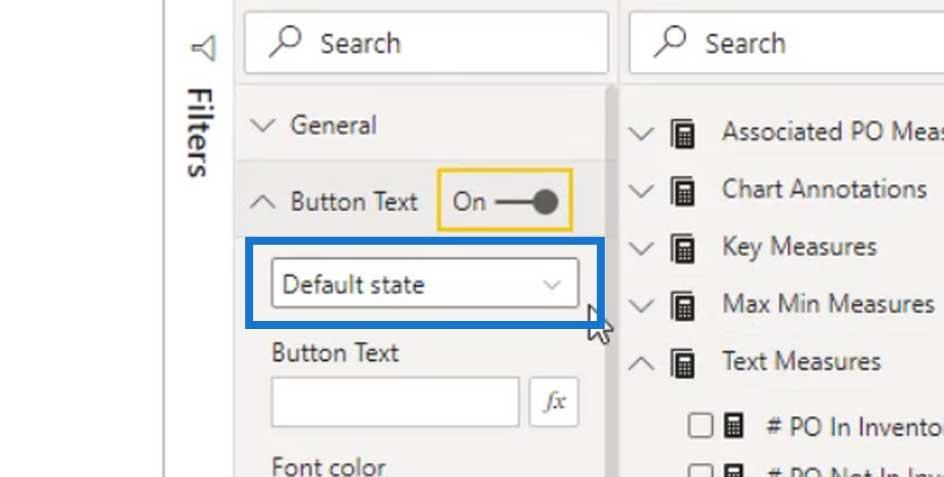
I denne rullemenu betyder standardtilstanden , at der ikke sker noget for denne knap.

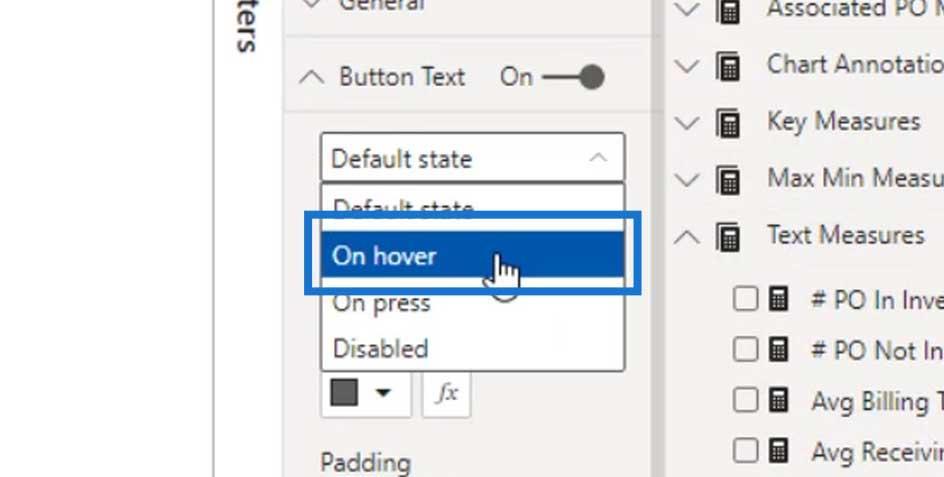
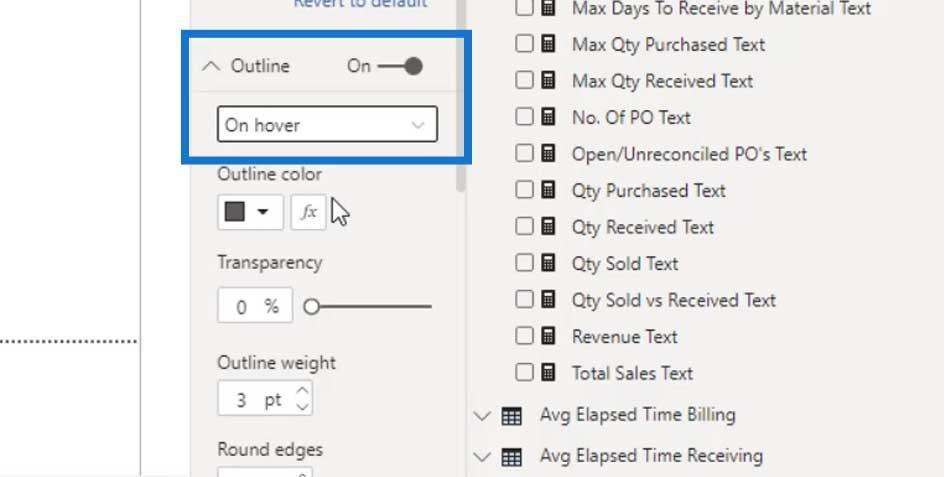
Vi ønsker at skabe en hover-effekt, så lad os ændre den til On hover .

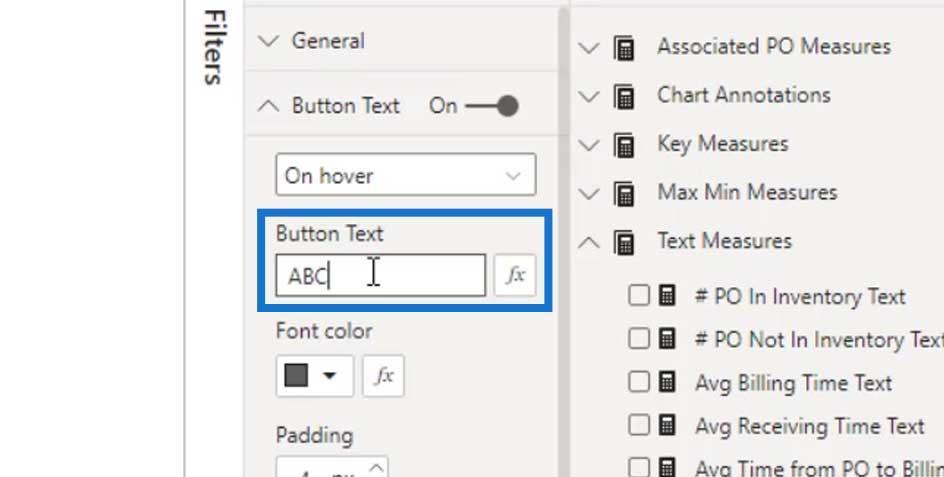
Hvis vi vil, kan vi tilføje statiske tekster ved at sætte dem i feltet Button Text . Lad os for eksempel skrive ABC her.

Hvis vi holder markøren over den tomme knap, vil den vise ABC- teksten.

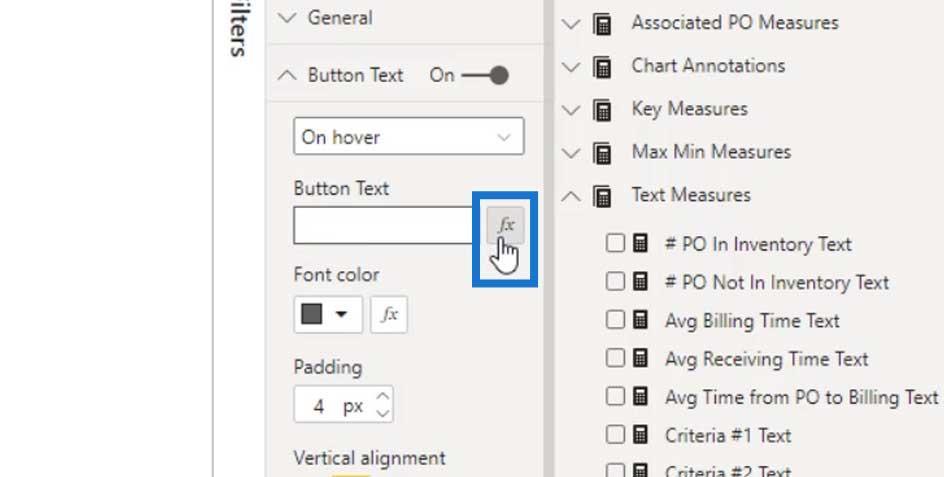
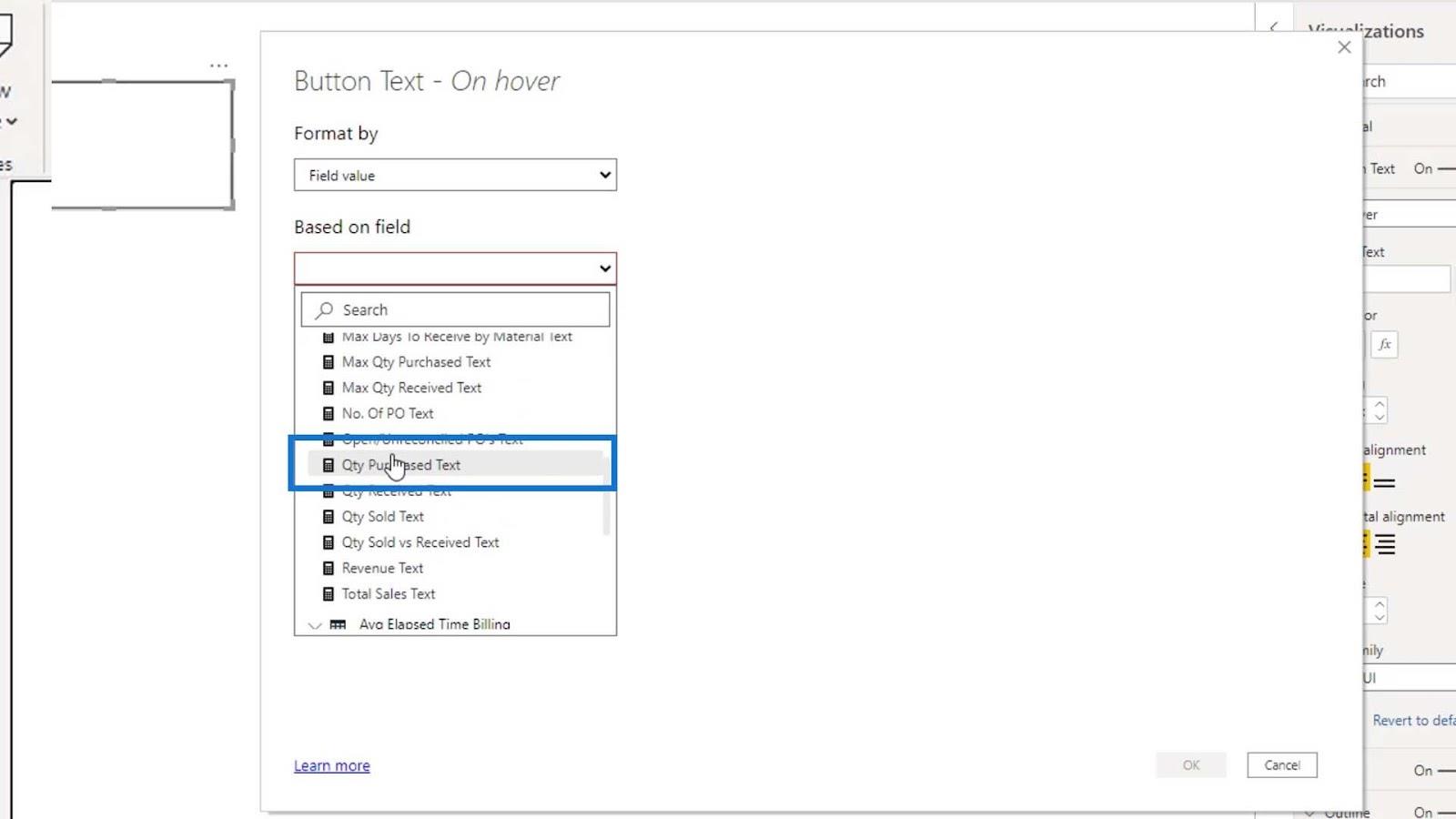
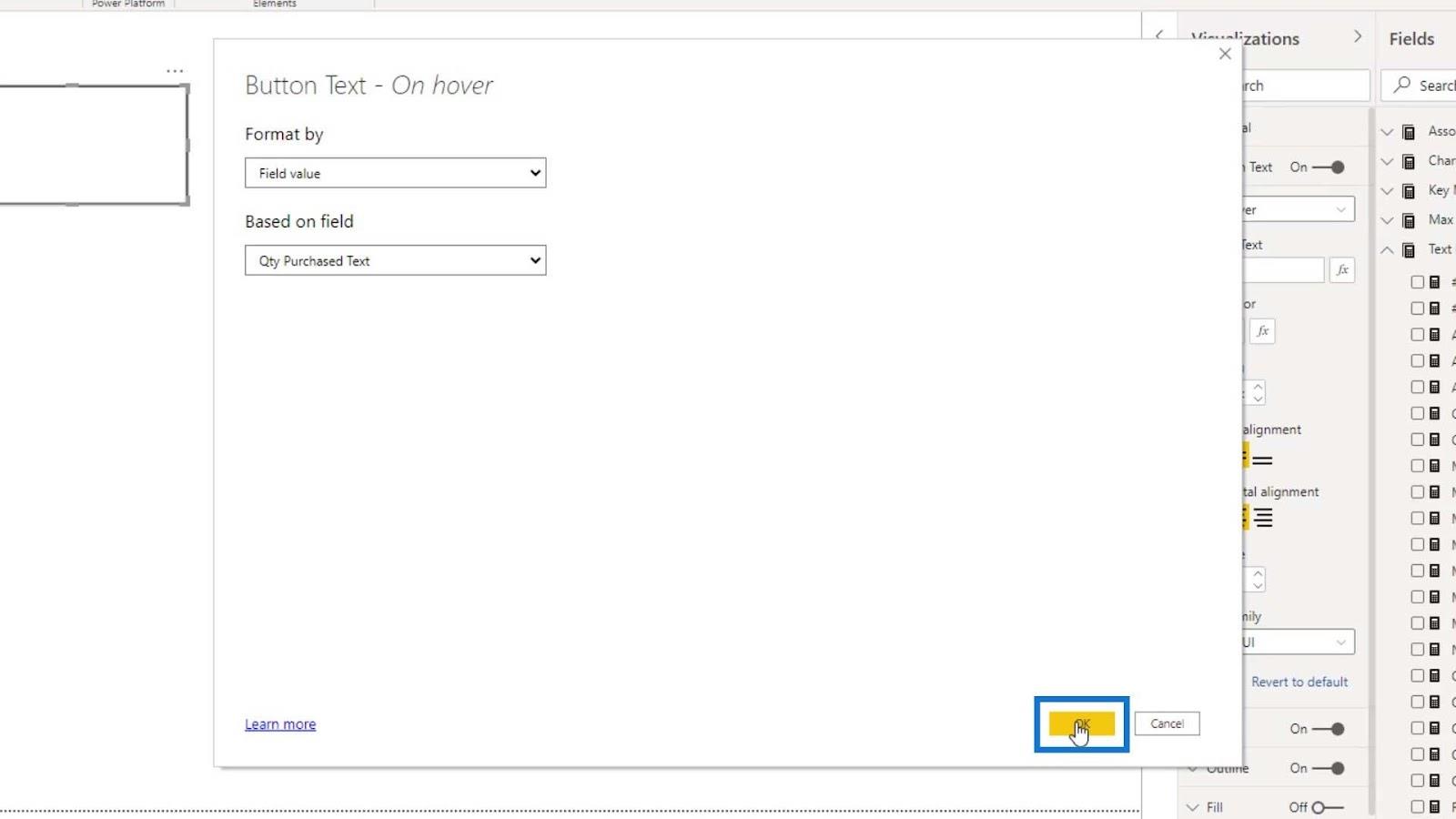
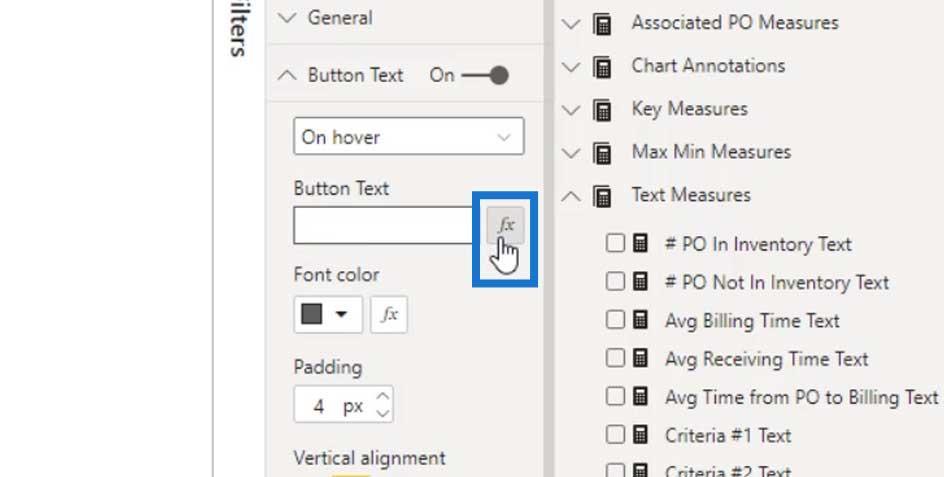
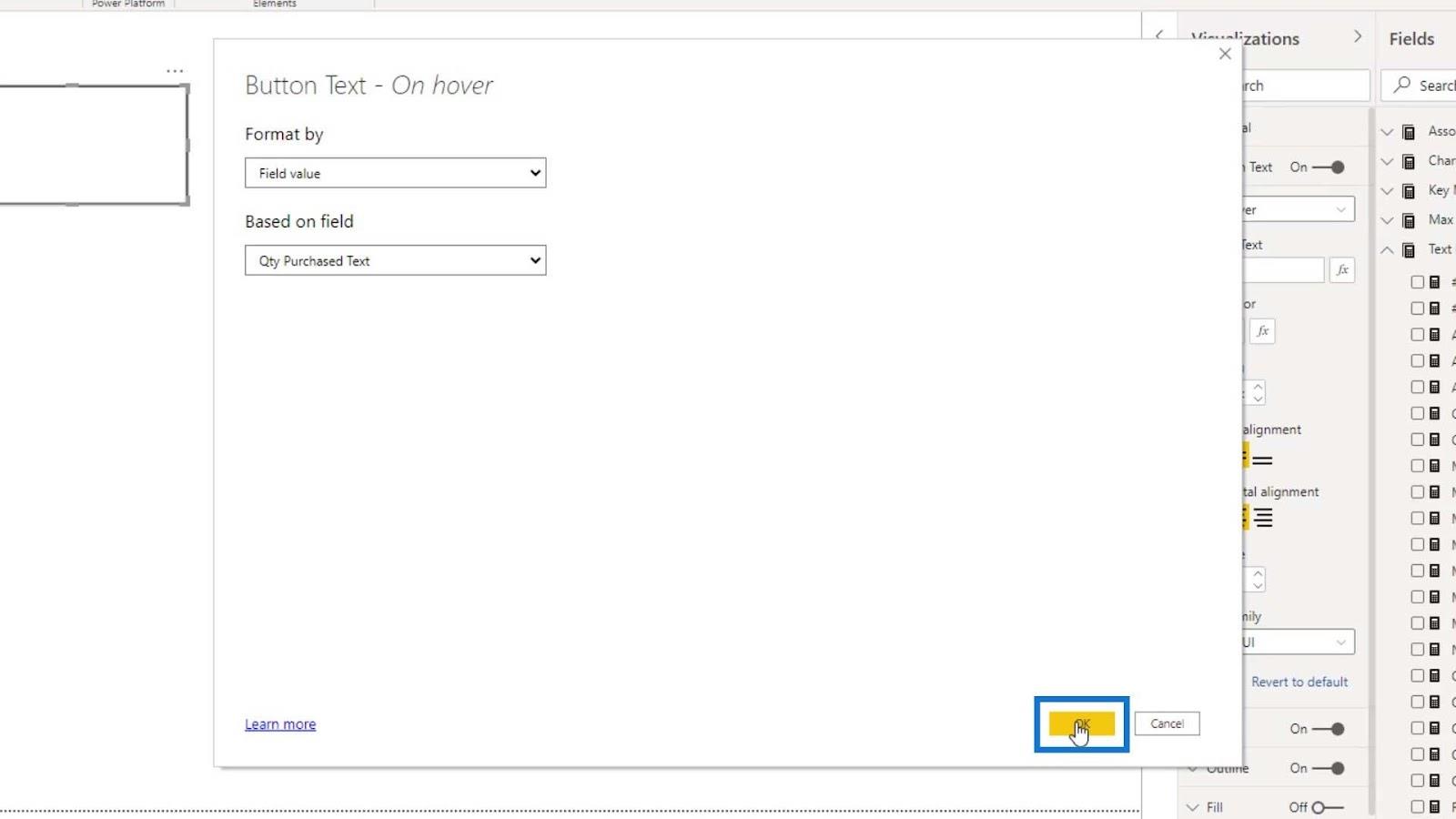
Klik på fx knappen for at gøre teksten dynamisk .

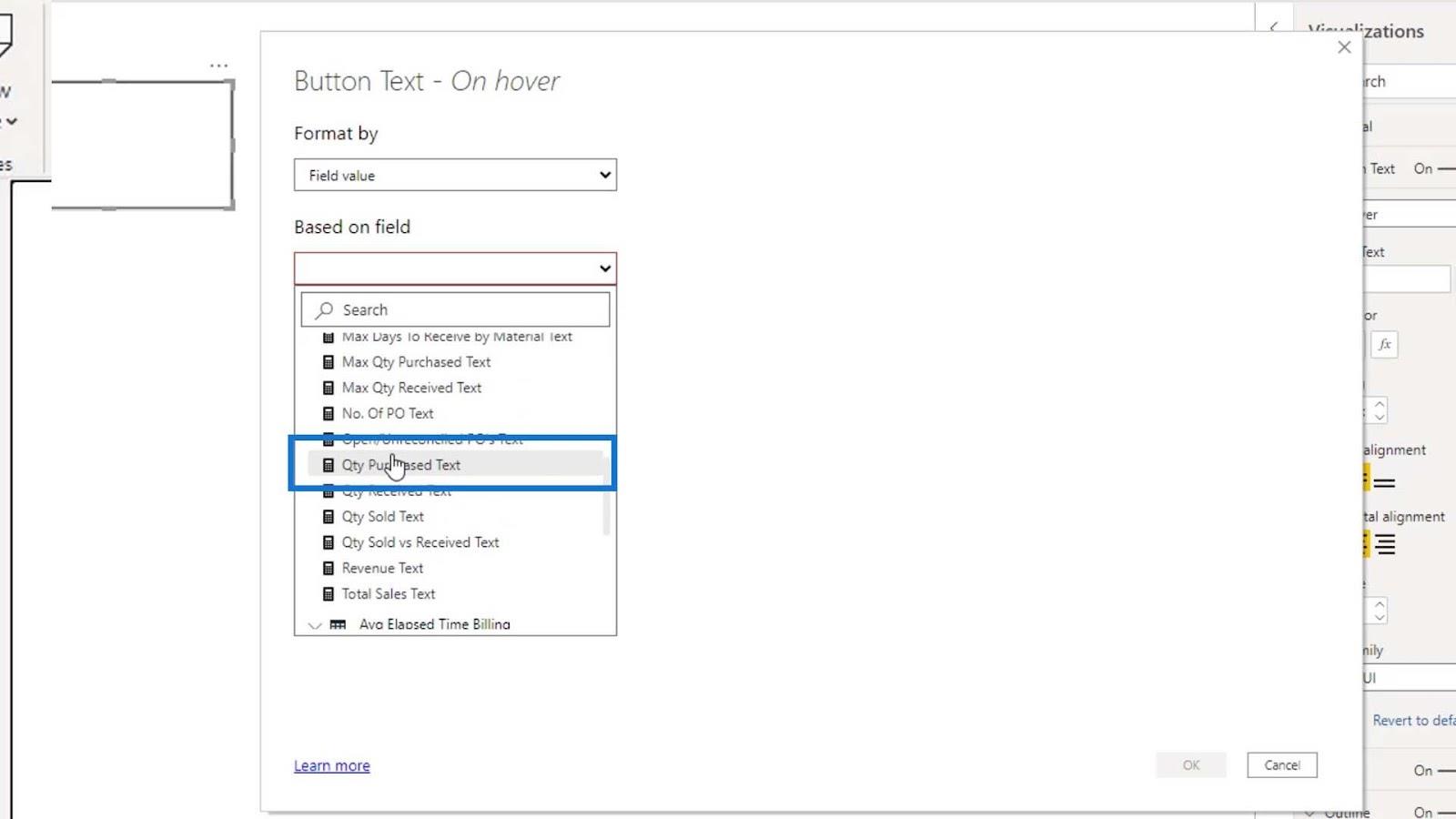
Under rullemenuen Baseret på felt kan vi nu vælge vores tekstmål. I dette eksempel vil jeg vælge mængden købt tekst .

Klik på knappen OK .

Som et resultat, hvis vi svæver over den tomme knap, vil den nu vise 48.634 .

Ændring af svæveeffekten
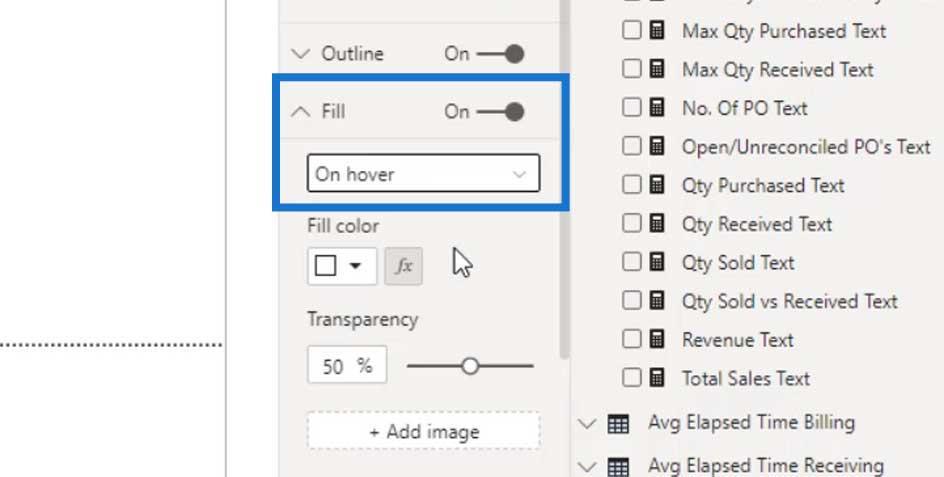
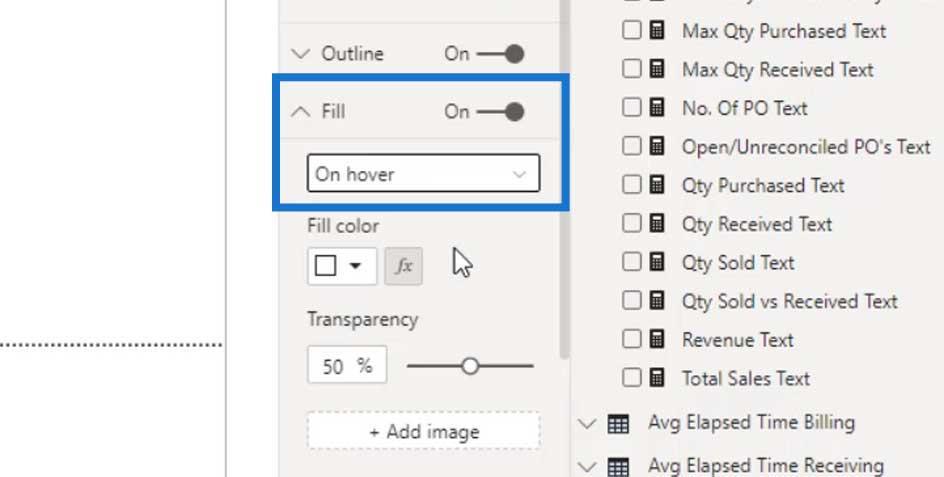
For at få effekten til at se bedre ud, kan vi aktivere Fyld og ændre tilstanden til Ved svævning .

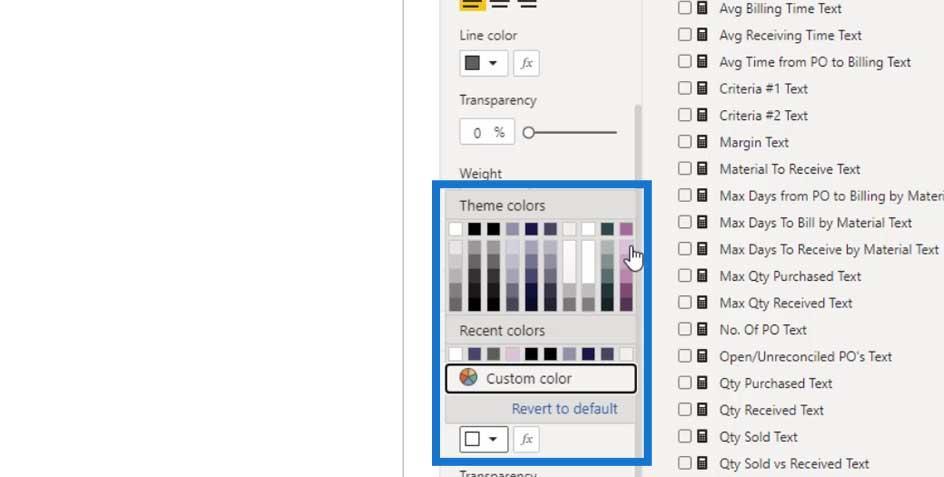
Indstil derefter farven for svævetilstanden.

Hvis vi nu svæver over den tomme knap igen, vil dens farve også ændre sig.

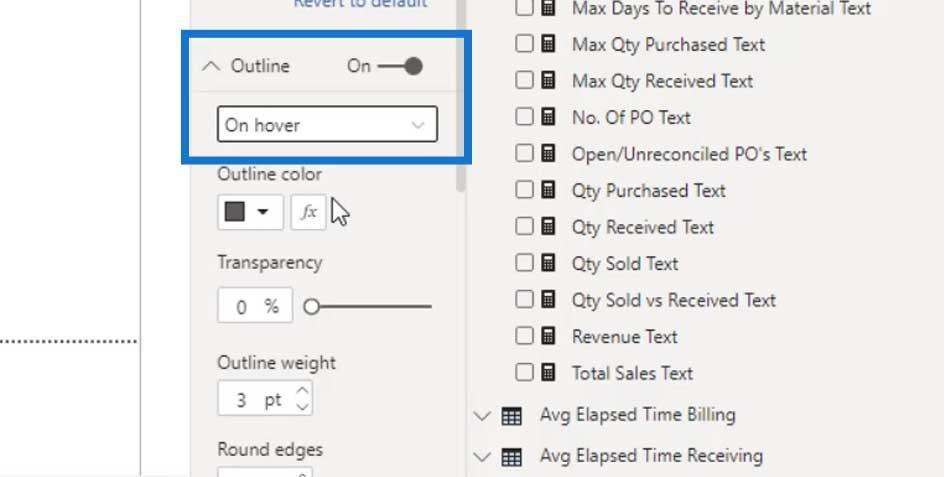
Det kan vi også gøre på skitsen. Aktiver, og skift tilstanden til Ved hover .

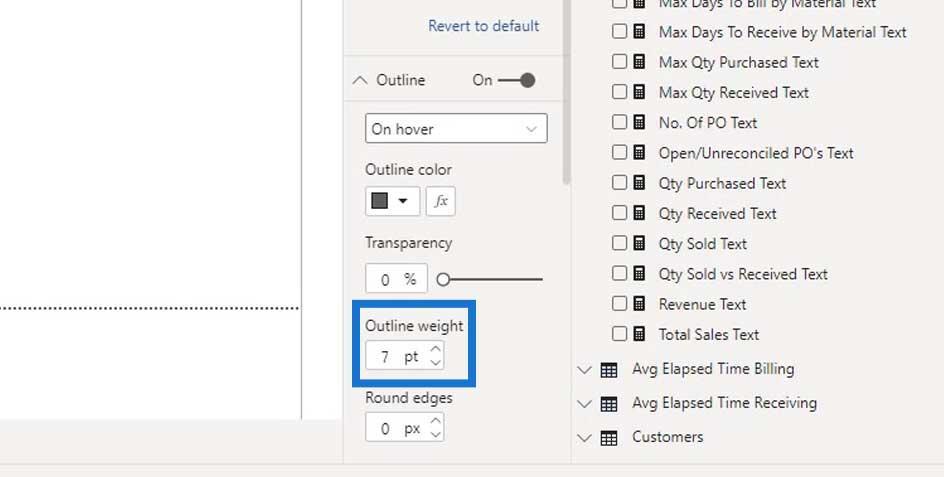
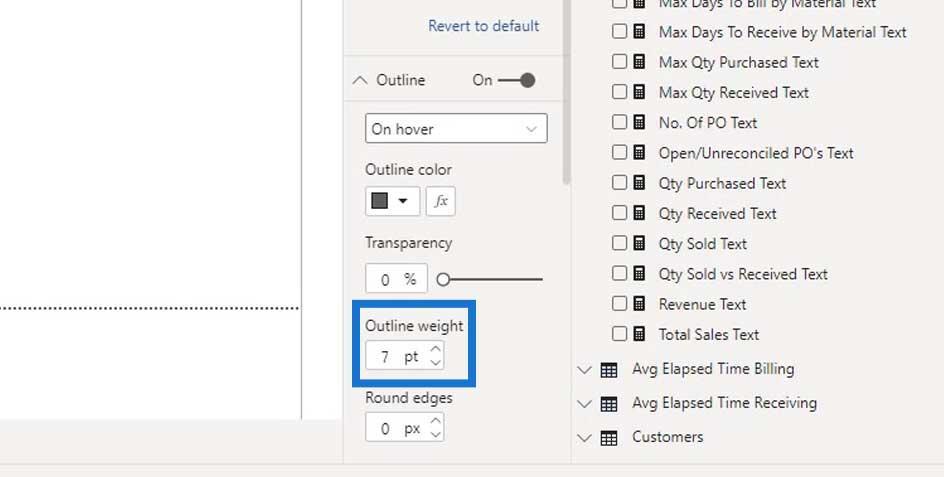
Skift derefter Outline-vægten til 7 .

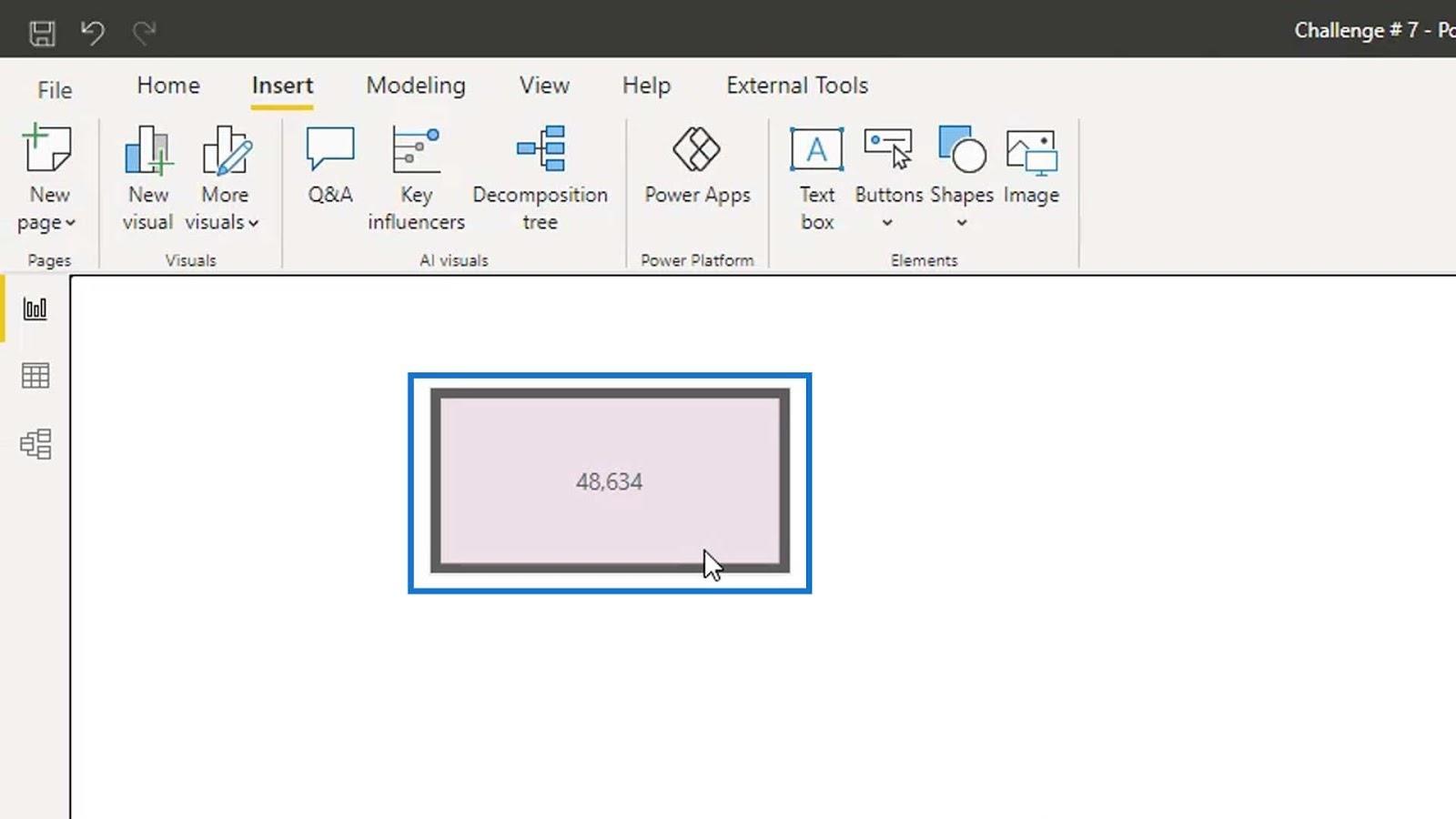
Som du kan se, hvis vi svæver over knappen, bliver omridset tykkere.

Lad mig vise dig et andet eksempel på, hvor vi kan bruge dette tomme felt.
Dynamisk kontureffekt på LuckyTemplates Dashboard-design
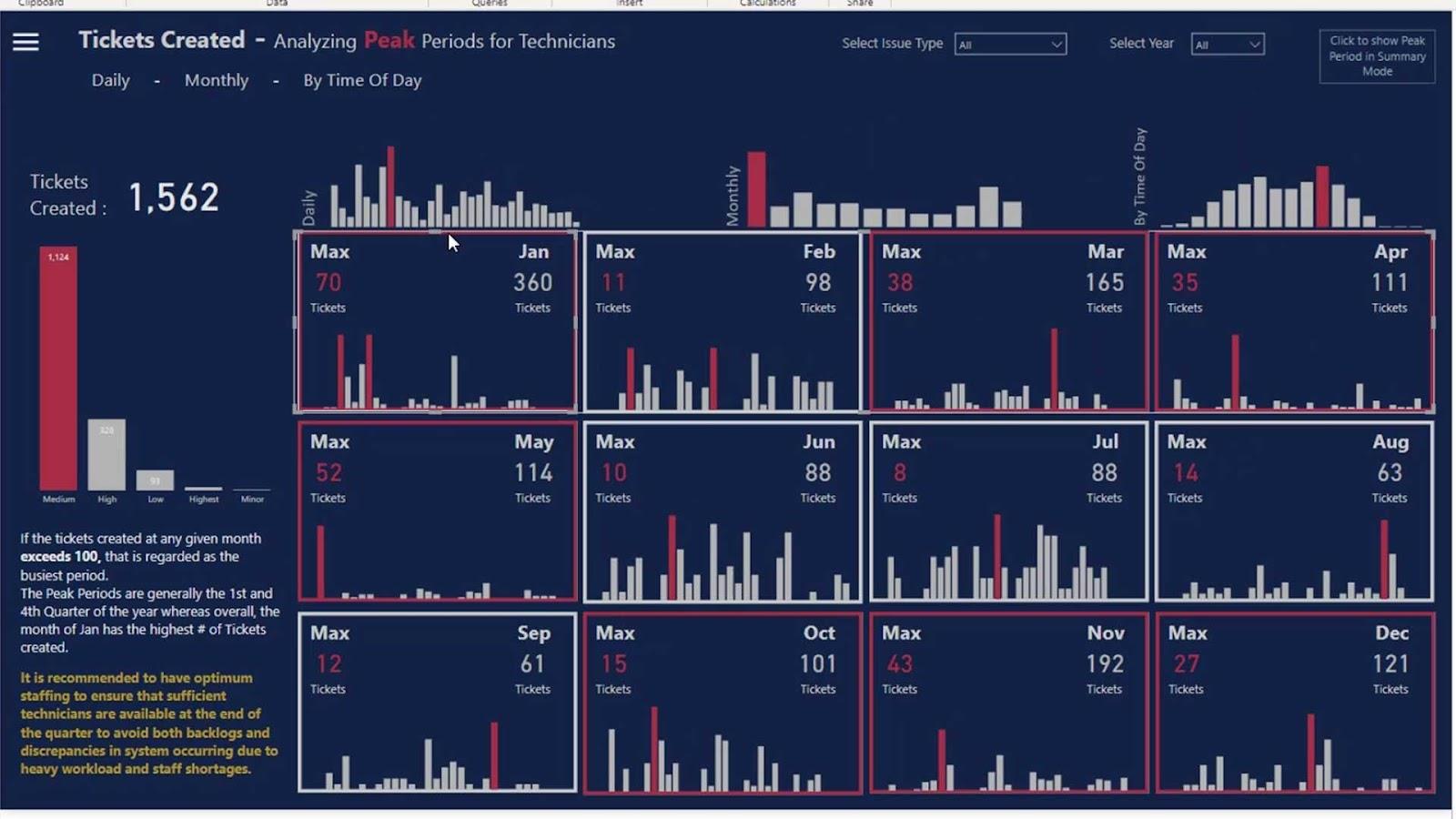
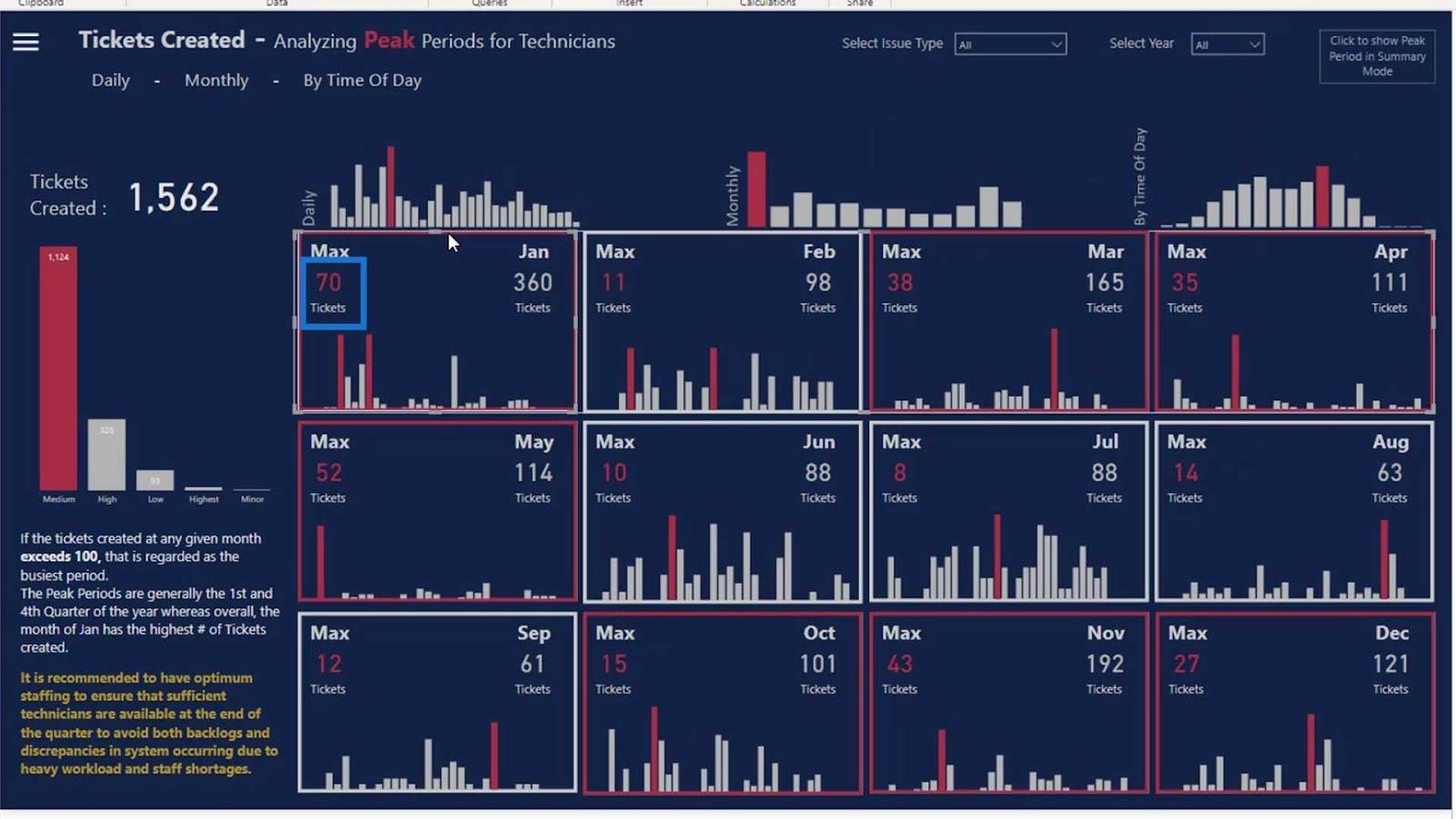
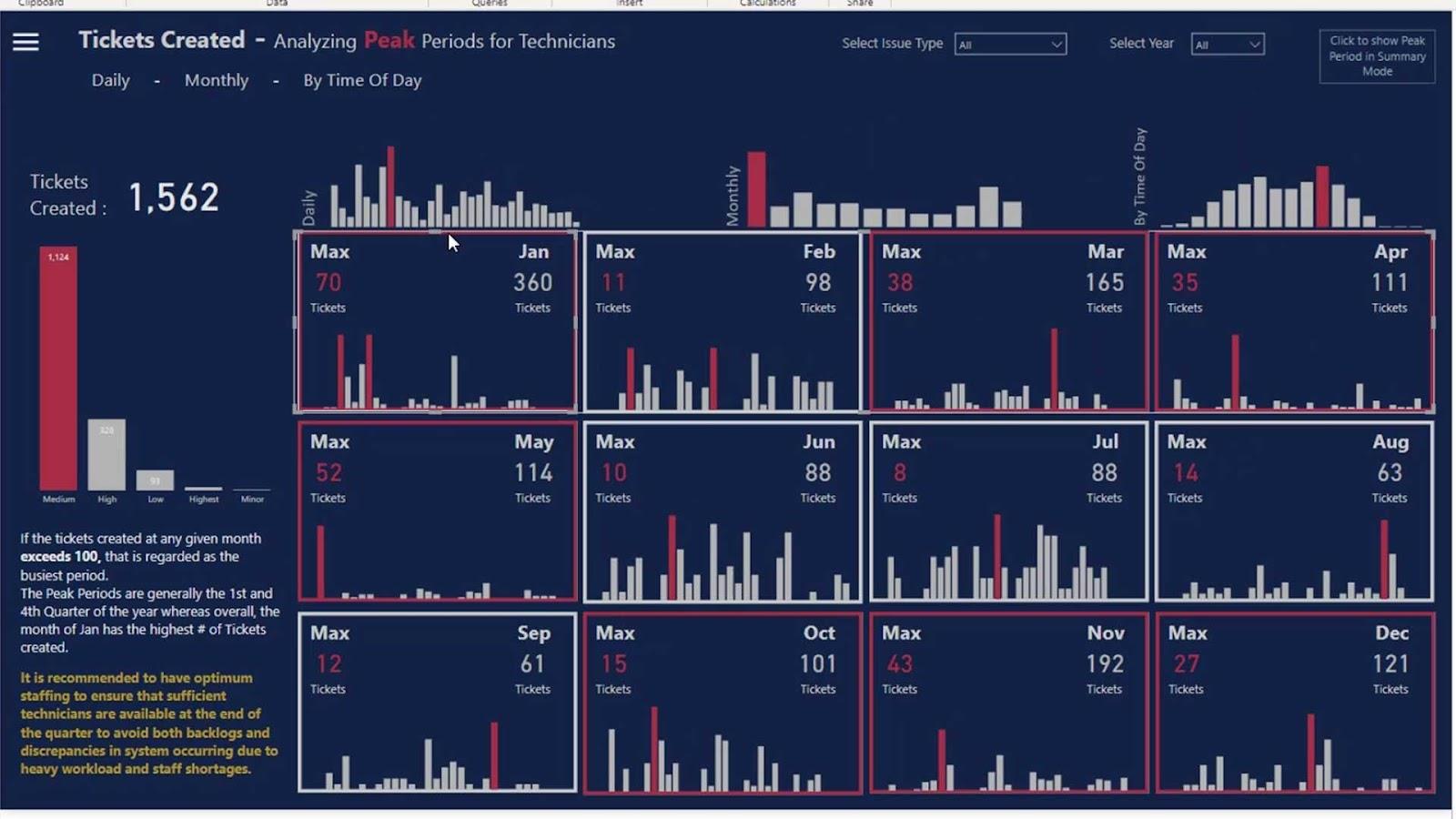
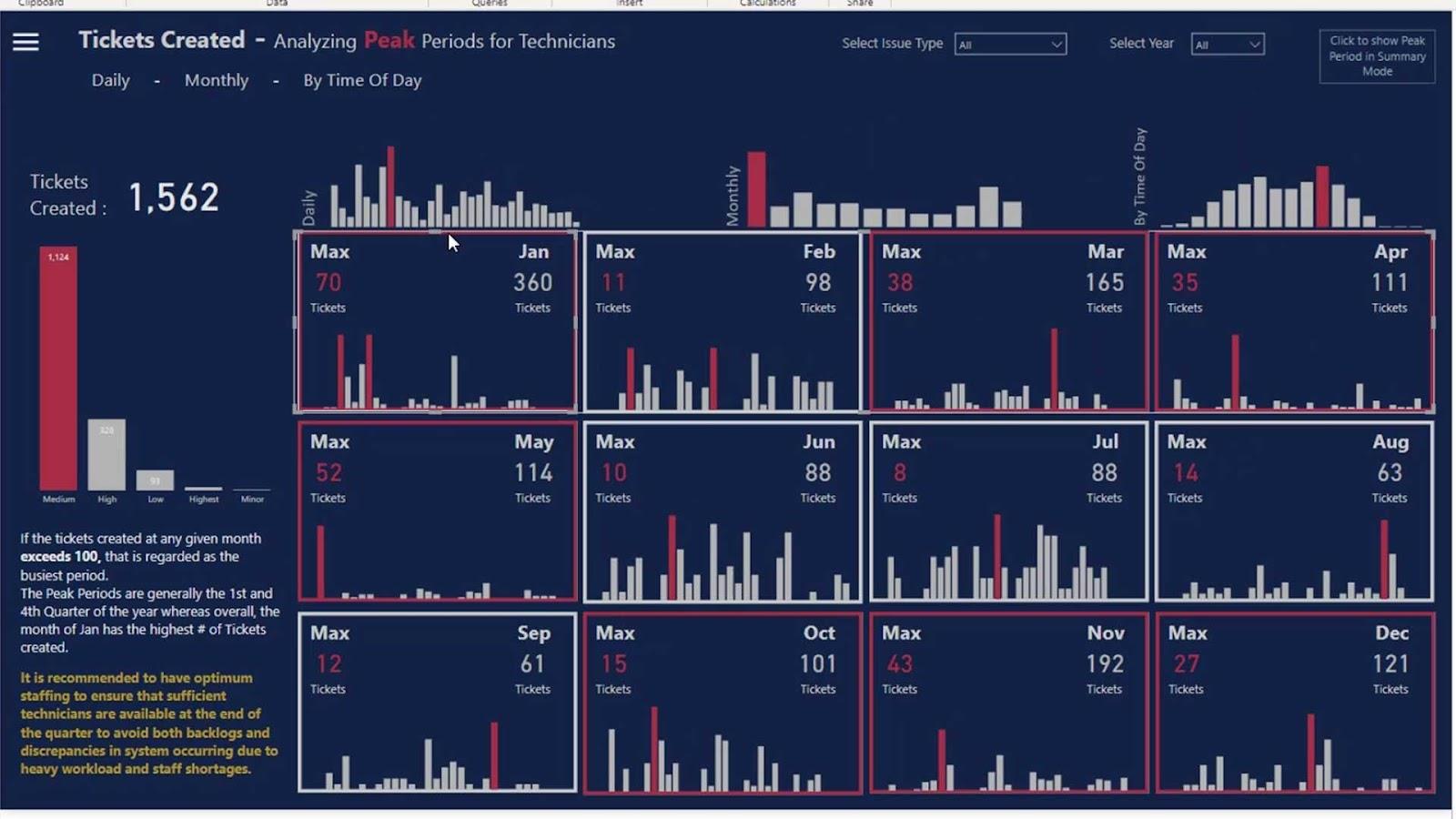
Til dette eksempel oprettede vi en visualisering af kalendertype.

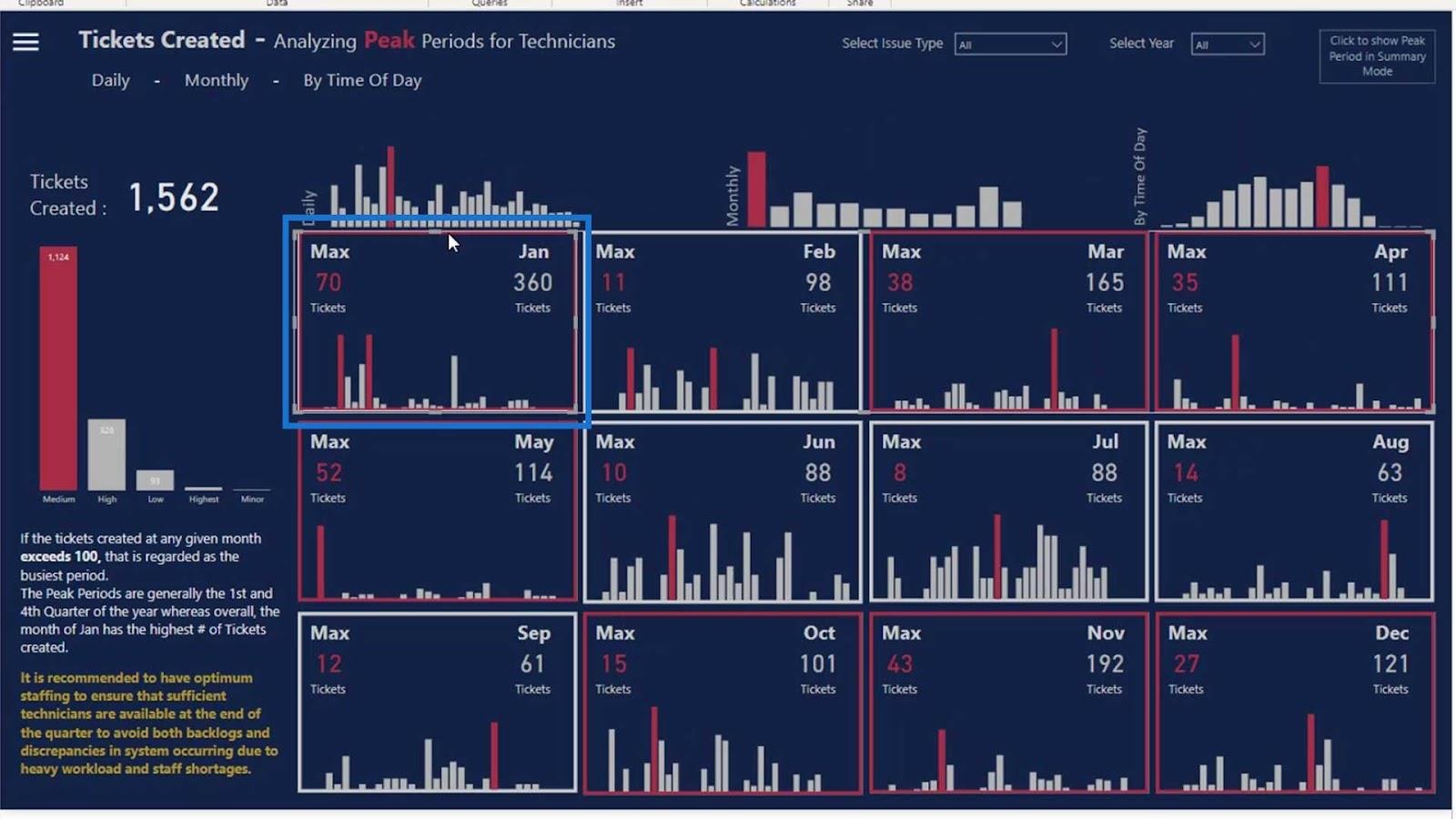
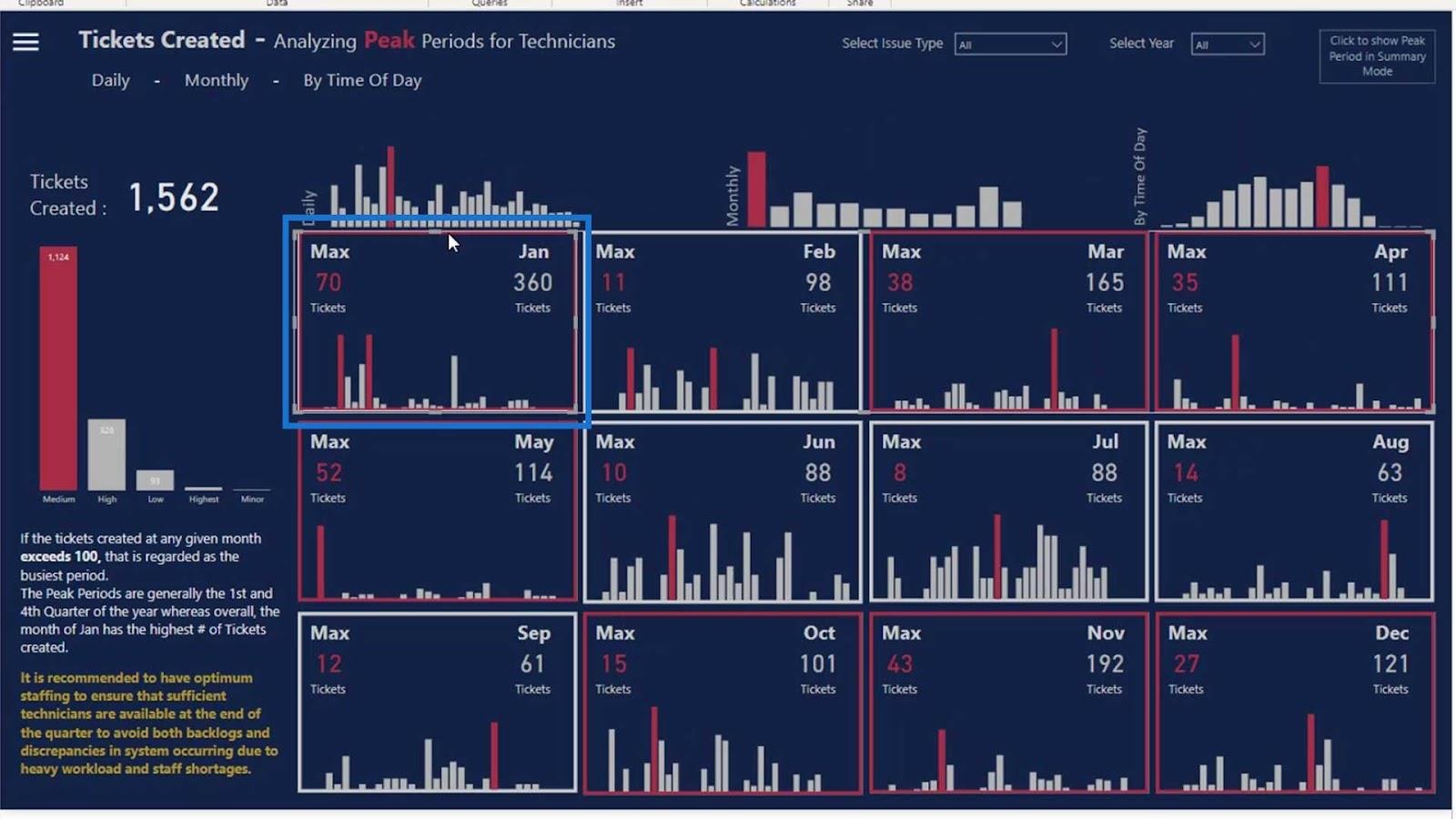
Inde i denne tomme knap har vi tilføjet et søjlediagram, der viser de oprettede billetter hver eneste dag i januar måned .

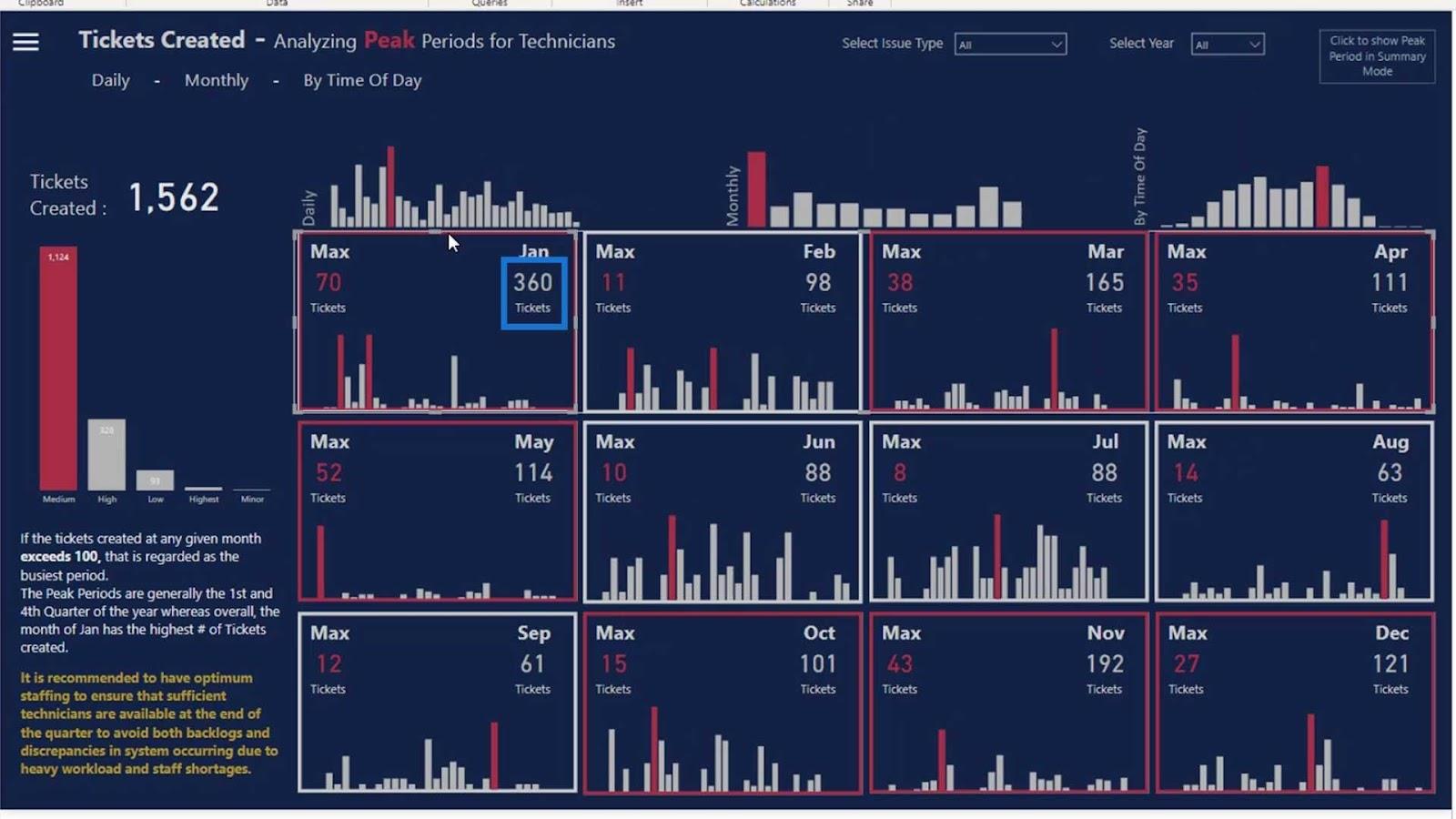
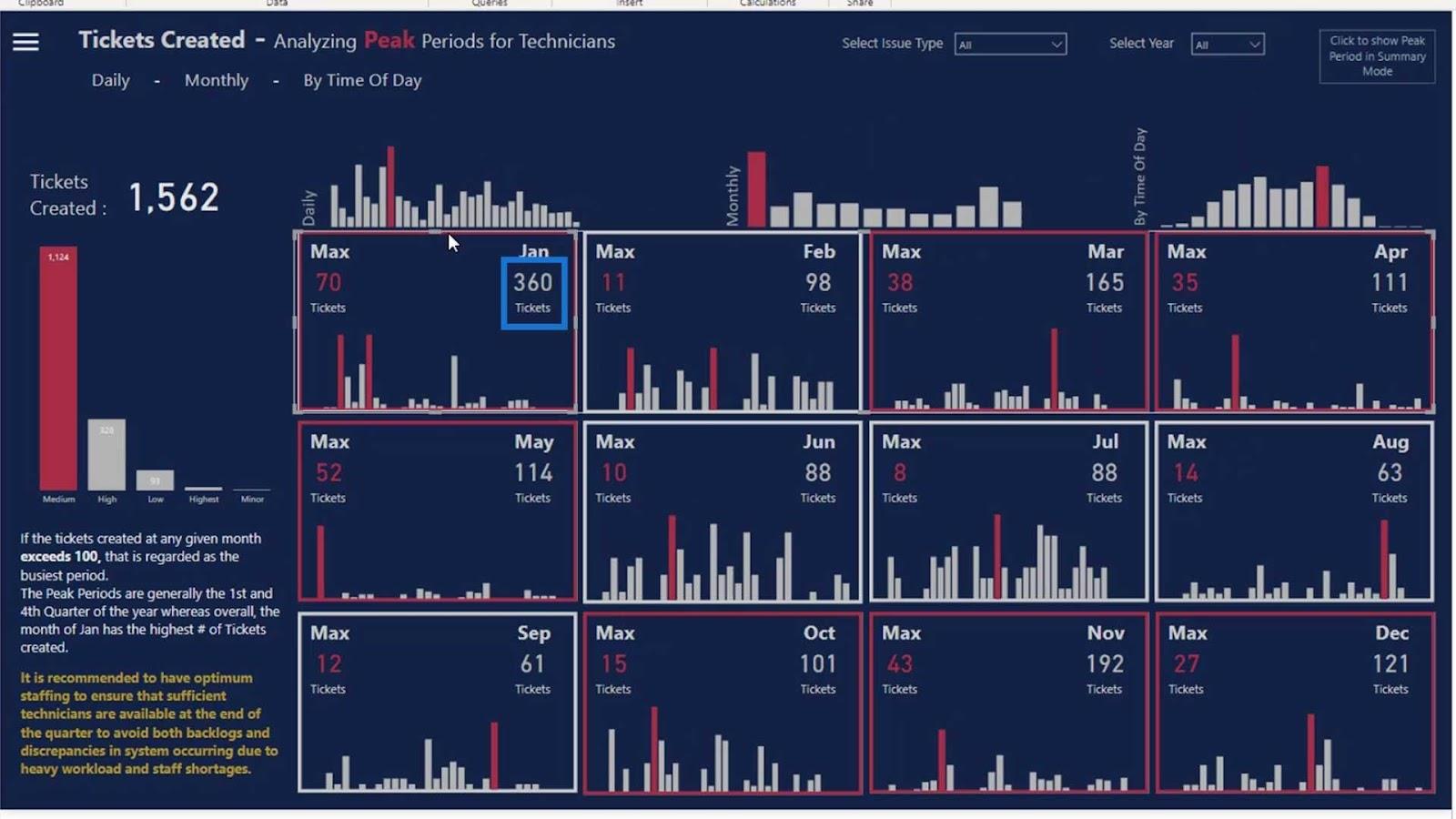
Vi har også tilføjet en kortvisuel, som viser det samlede antal billetter, der er udstedt for måneden.

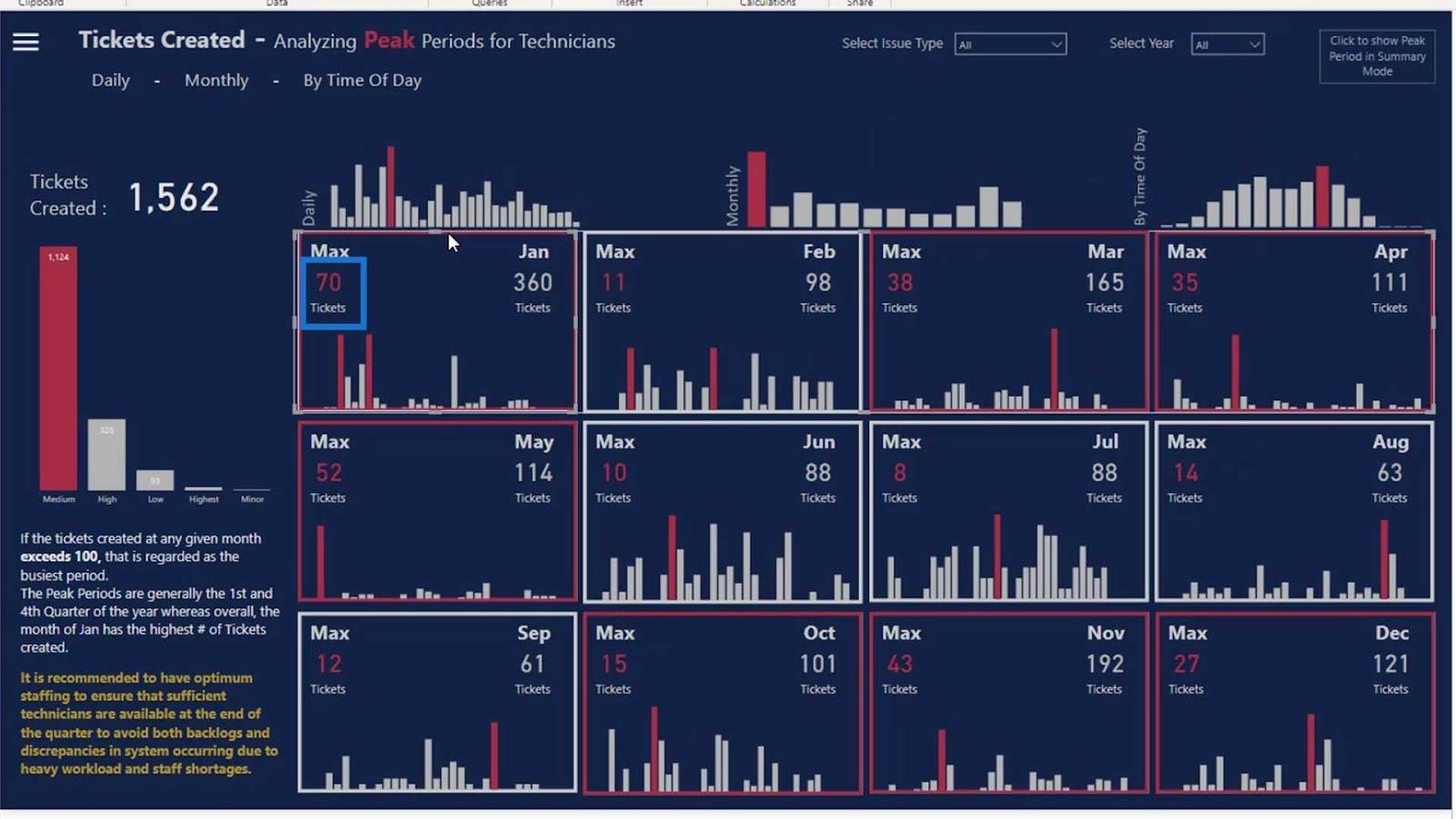
Derefter viser denne visualisering det maksimale antal billetter, der udstedes på en bestemt dag.

Som du kan se, er nogle kanter røde og nogle er hvide. Dette skyldes, at vi tilføjede et dynamisk mål her for at vise, at når vi har en højsæson, bliver grænserne røde .
Dette er nyttigt, hvis du arbejder i et detailhandelsmiljø. Som du kan se, kunne denne type visualisering vise os det samlede antal varer, vi har solgt i en bestemt måned, og det højeste antal solgte varer på en bestemt dag.
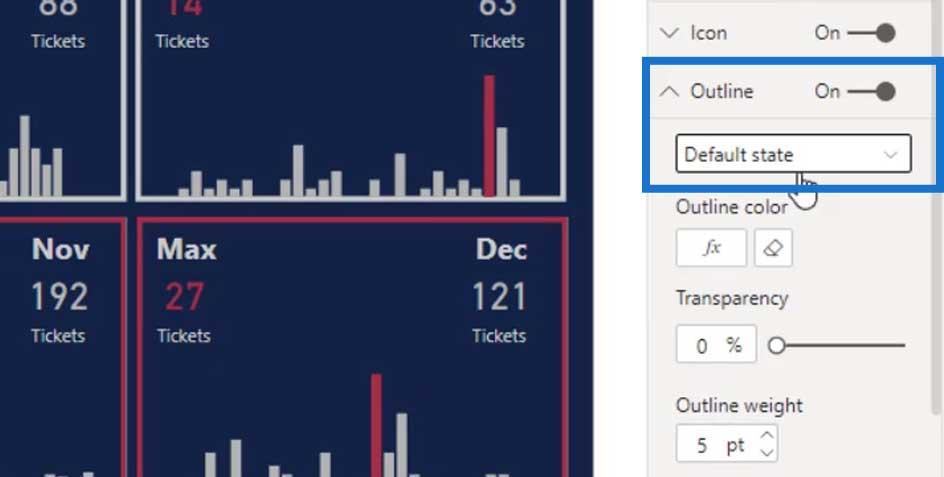
Lad os nu tale om den dispositionsmulighed, som vi brugte i dette eksempel.
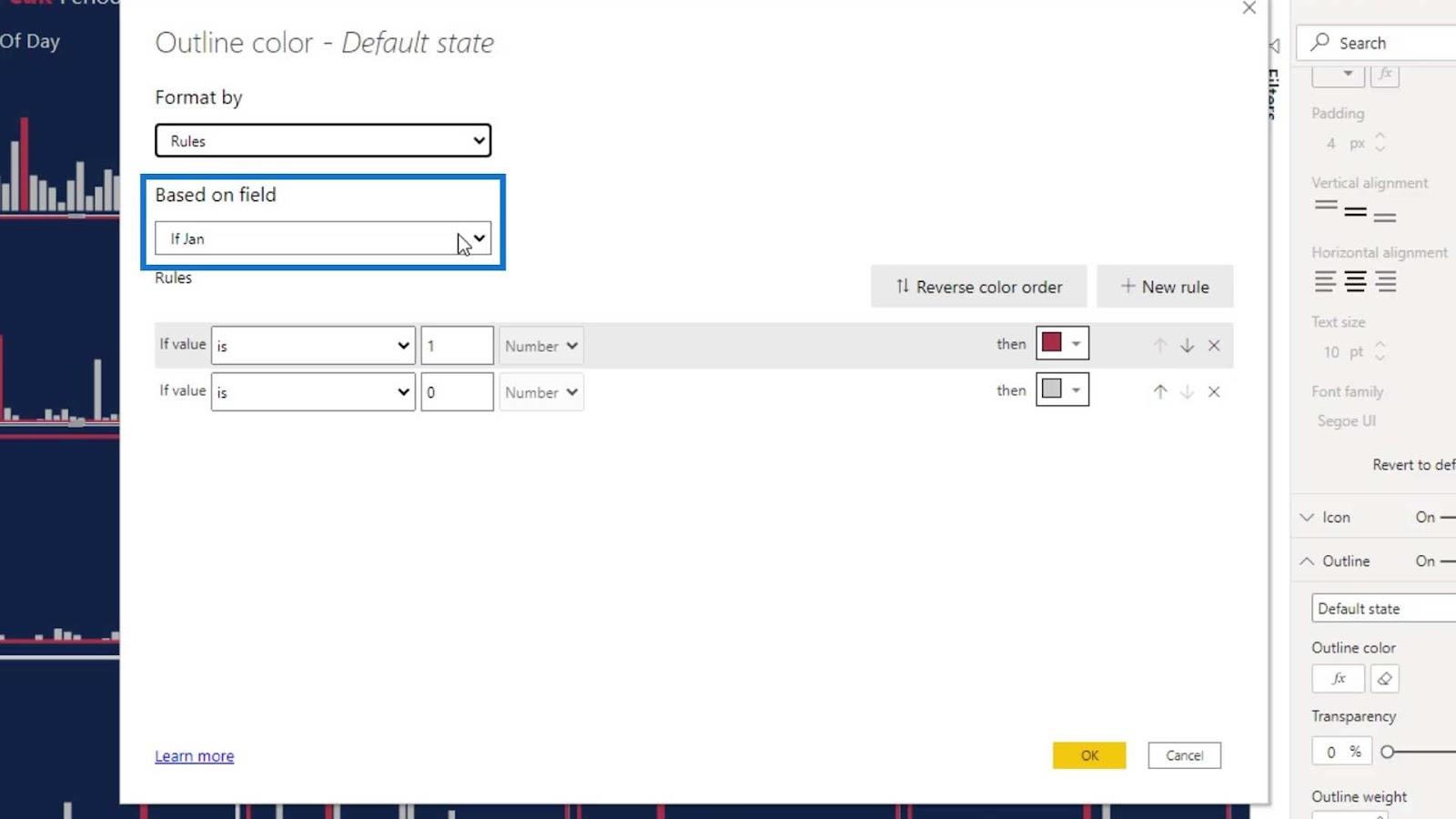
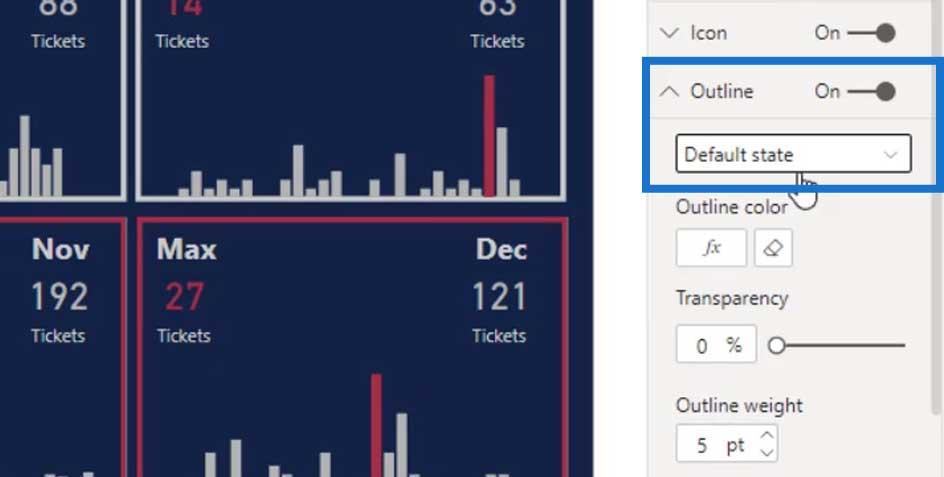
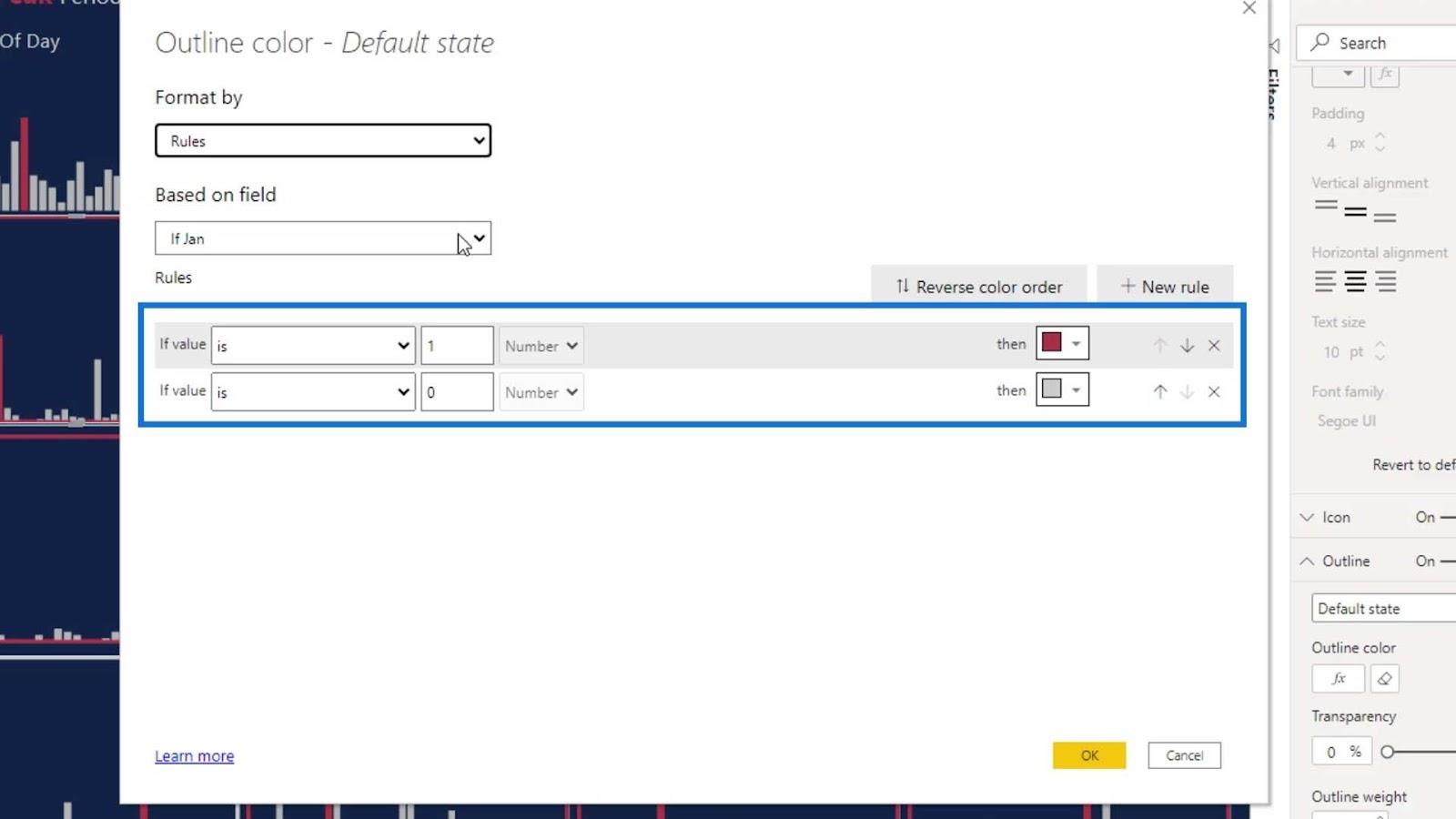
For at skabe kontureffekten sætter vi indstillingen Outline til Standardtilstand .

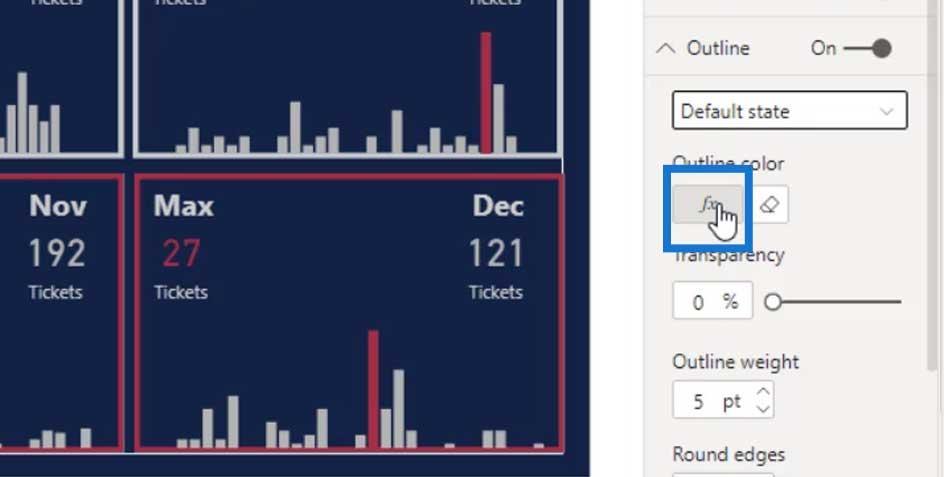
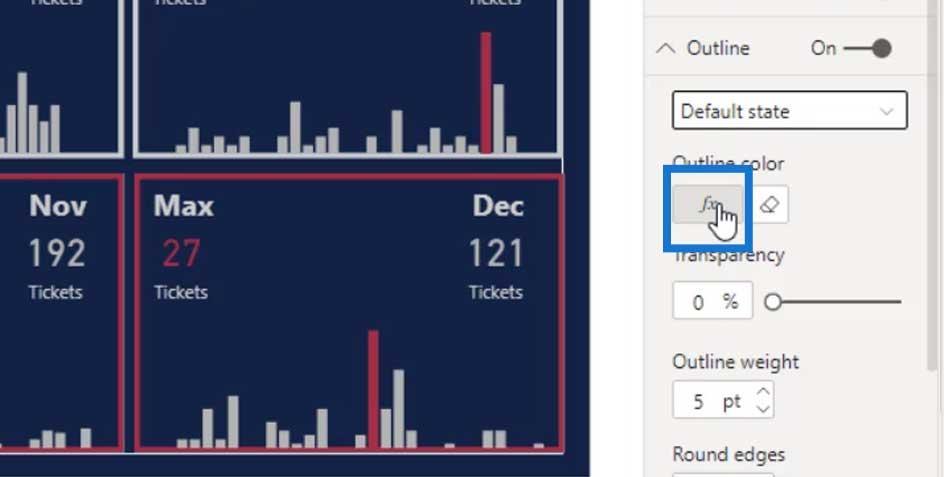
Klik på fx knappen.

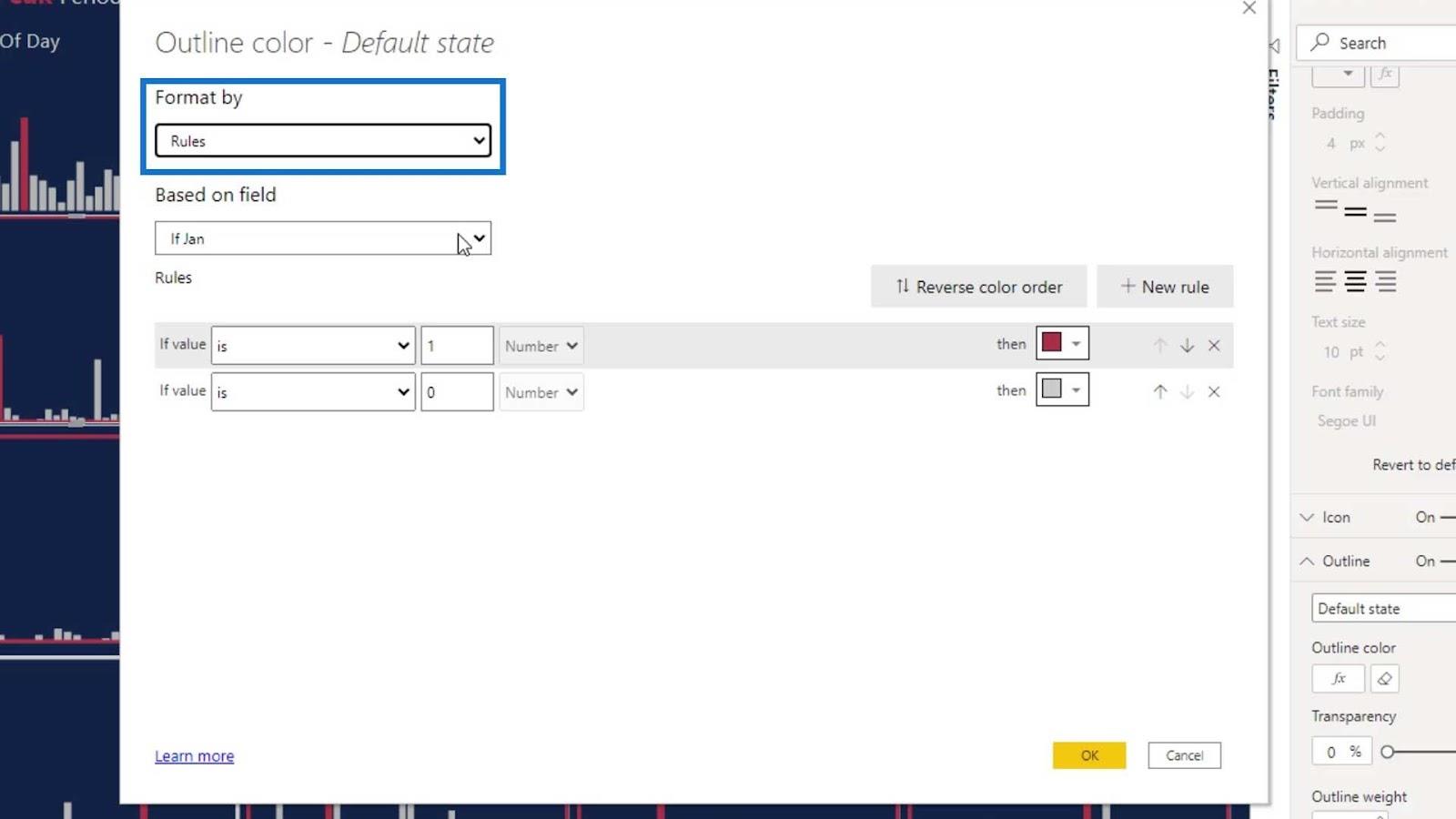
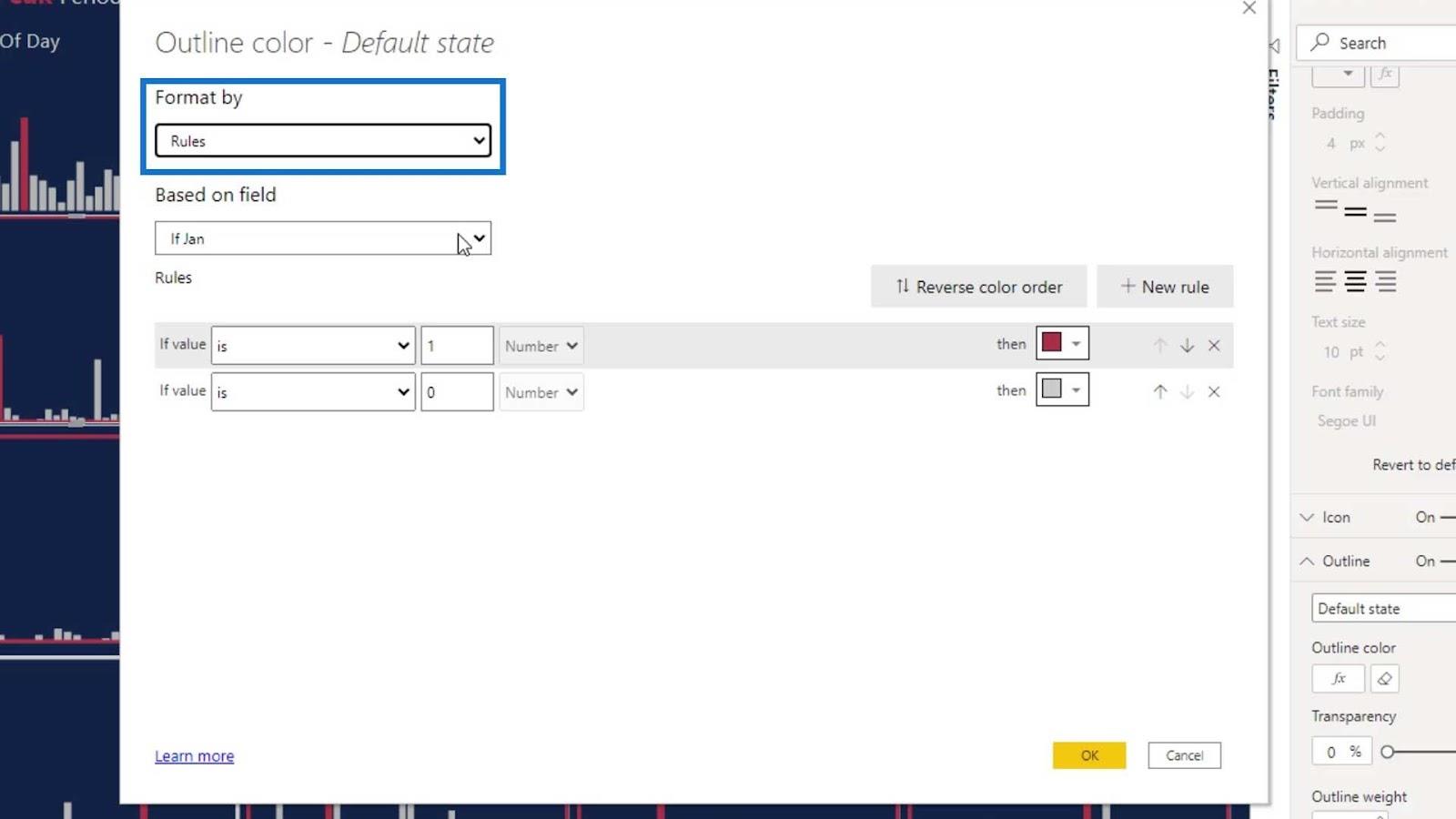
Formatet efter skal være efter regler .

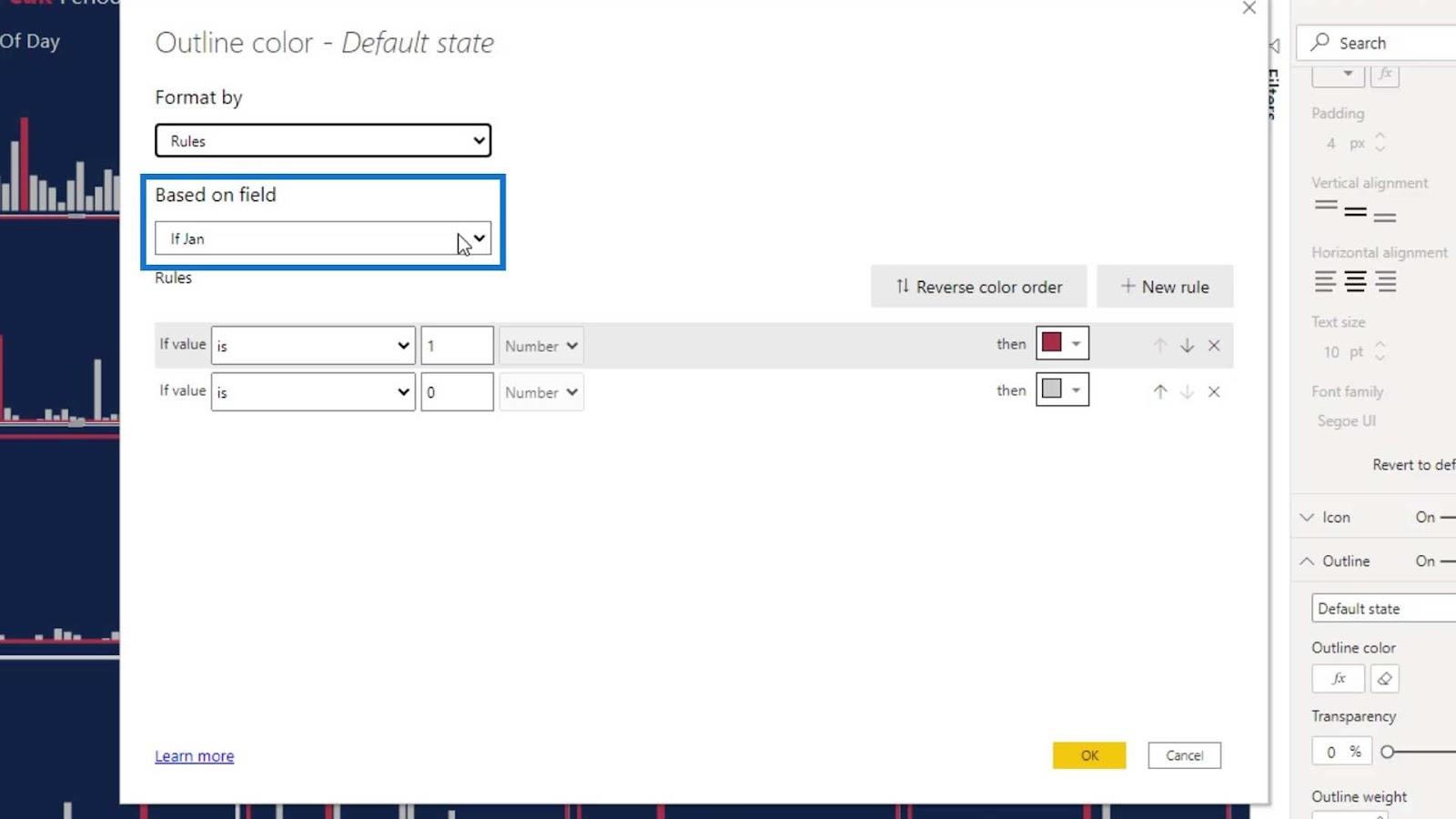
Placer derefter et mål her.

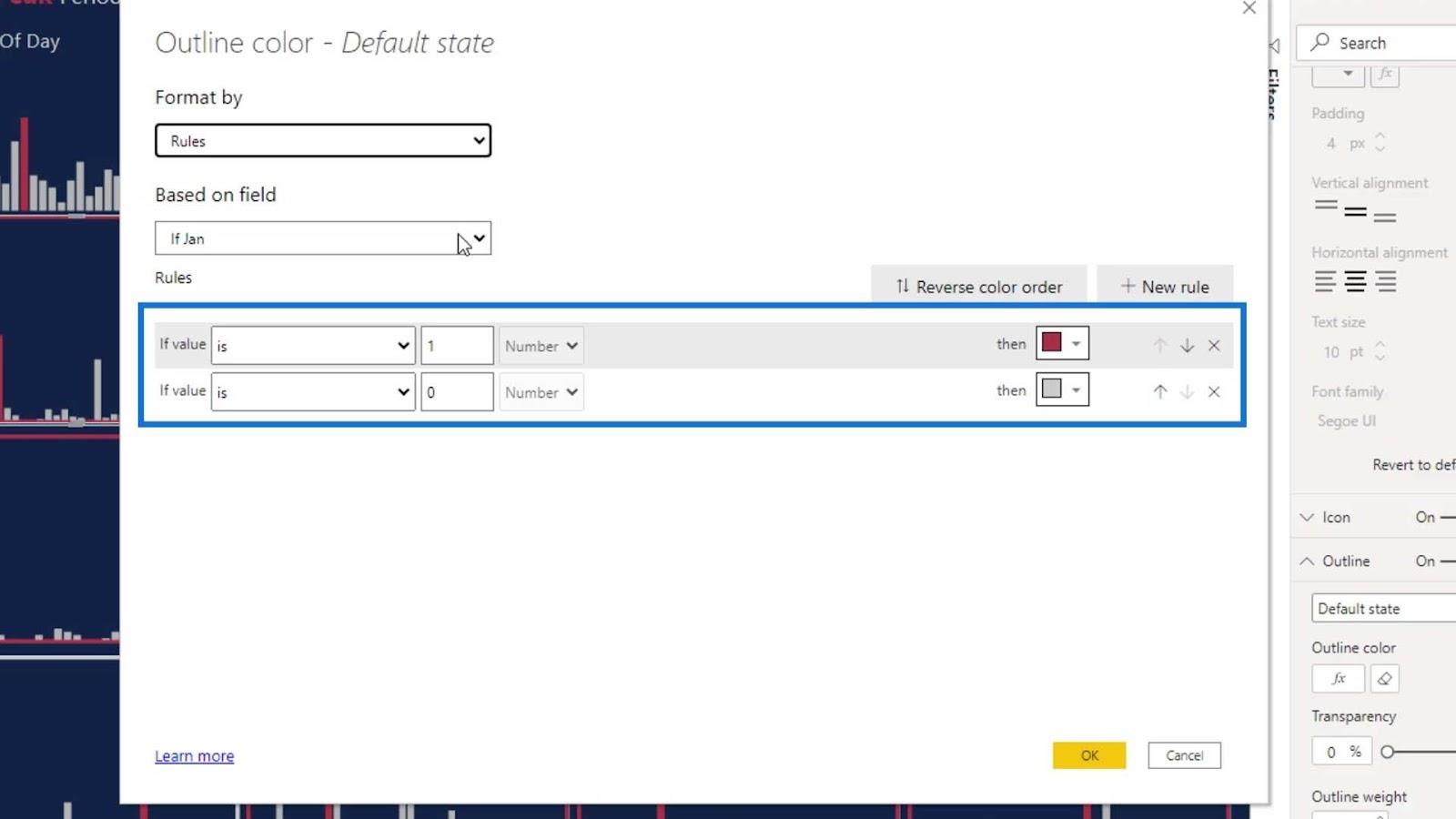
For reglerne sætter vi den til "Hvis Jan- værdien er lig med 1", så sæt farven til rød . "Hvis Jan- værdien er lig med 0", indstil farven til grå .

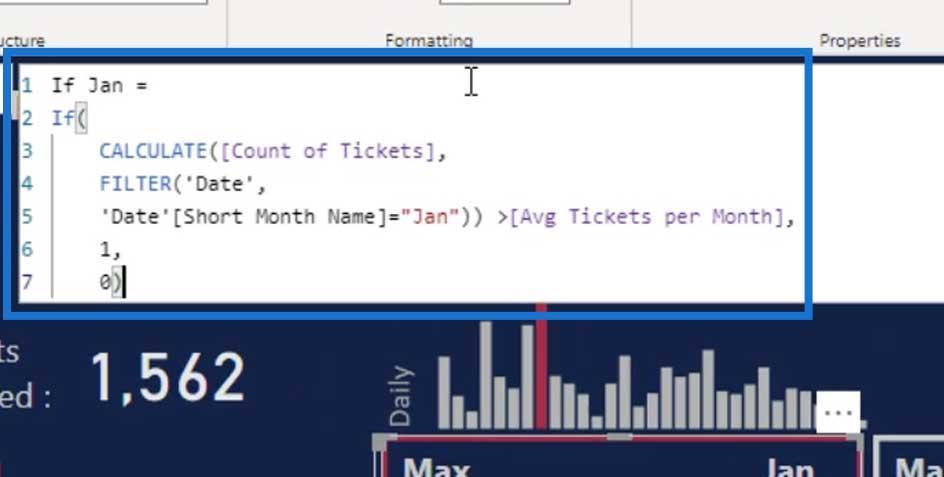
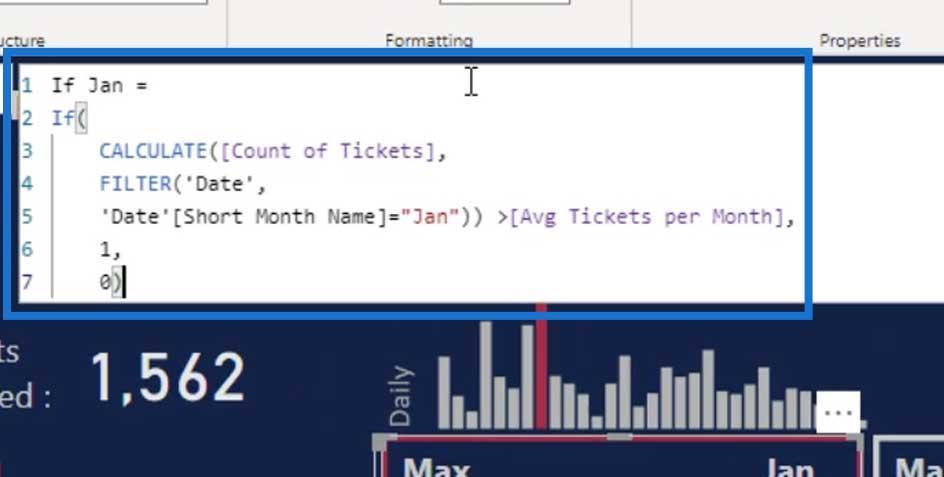
Dette er If Jan- målet. Denne foranstaltning gør grænsens farve til rød, hvis antallet af udstedte billetter er større end gennemsnittet af billetter pr. måned. Det gennemsnitlige antal er 100 .

Som du kan se, er grænsen for januar rød, fordi de udstedte billetter var mere end 100. På den anden side er grænsen for de måneder, hvor de udstedte billetter er mindre end 100, grå.

Dette er en fantastisk måde at fremhæve dine højsæsoner. Du kan også bruge denne visualisering, hvis du arbejder med forsendelse. Du kan se, at månederne med røde kanter er spidsbelastningsperioderne, mens de grå ikke er det.
Med denne visualisering kan du allokere dine ressourcer og styre dine medarbejderes ferier bedre.
Konklusion
Vi har diskuteret, at lave tomme knapper og skabe svæveeffekter på vores dashboarddesigns. Dette er blot nogle af måderne på, hvordan vi kan være mere kreative med vores LuckyTemplates-værktøjer.
Jeg vil opfordre dig til at prøve forskellige ting, især hvis du deltager i LuckyTemplates Challenges. Afstå fra at være bange for, hvad andre mennesker kan tænke om dit visuelle, da alle har unikke ideer, når det kommer til dashboarding.
Vær kreativ, som du ønsker at være, men overvej også forståeligheden af de præsenterede data.
Indtil næste gang,
Mudassir