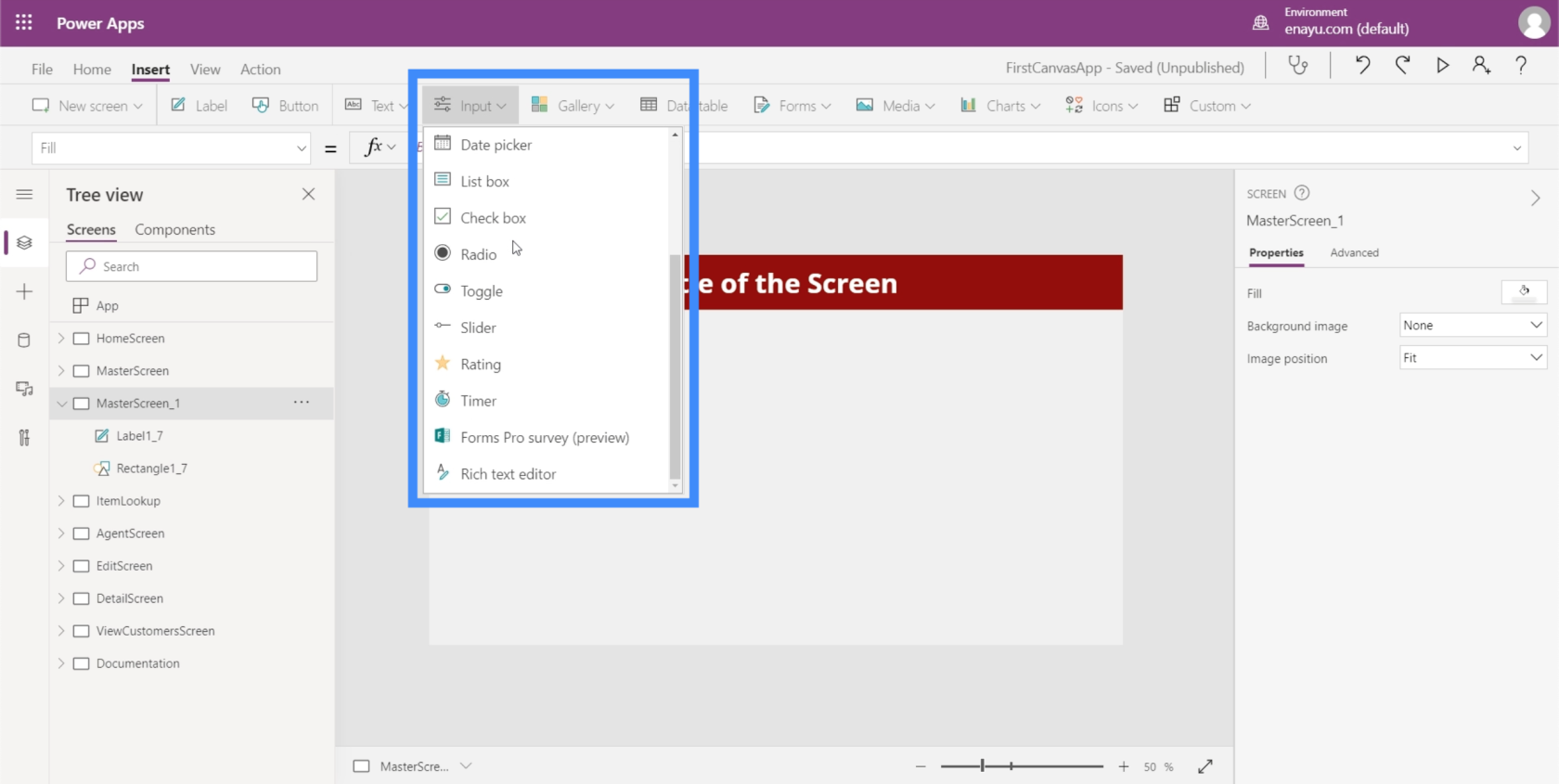
I denne tutorial skal vi tale om input-elementer og hvordan man maksimerer deres brug i Power Apps.
Der er et stort antal input-elementer, du kan bruge til at vise de data, du arbejder med, mens du forbedrer den overordnede oplevelse for appens slutbruger. Det, der gør input-elementer anderledes end resten af elementerne, er, at de giver brugerne mulighed for at indtaste noget i appen.

Et eksempel er afkrydsningsfeltet, hvor brugere kan markere og fjerne markeringen i feltet for at vise, at de tilmelder sig eller vælger den mulighed, som boksen repræsenterer. En anden er alternativknappen, som gør det samme, men som normalt ville kræve mindst to muligheder.
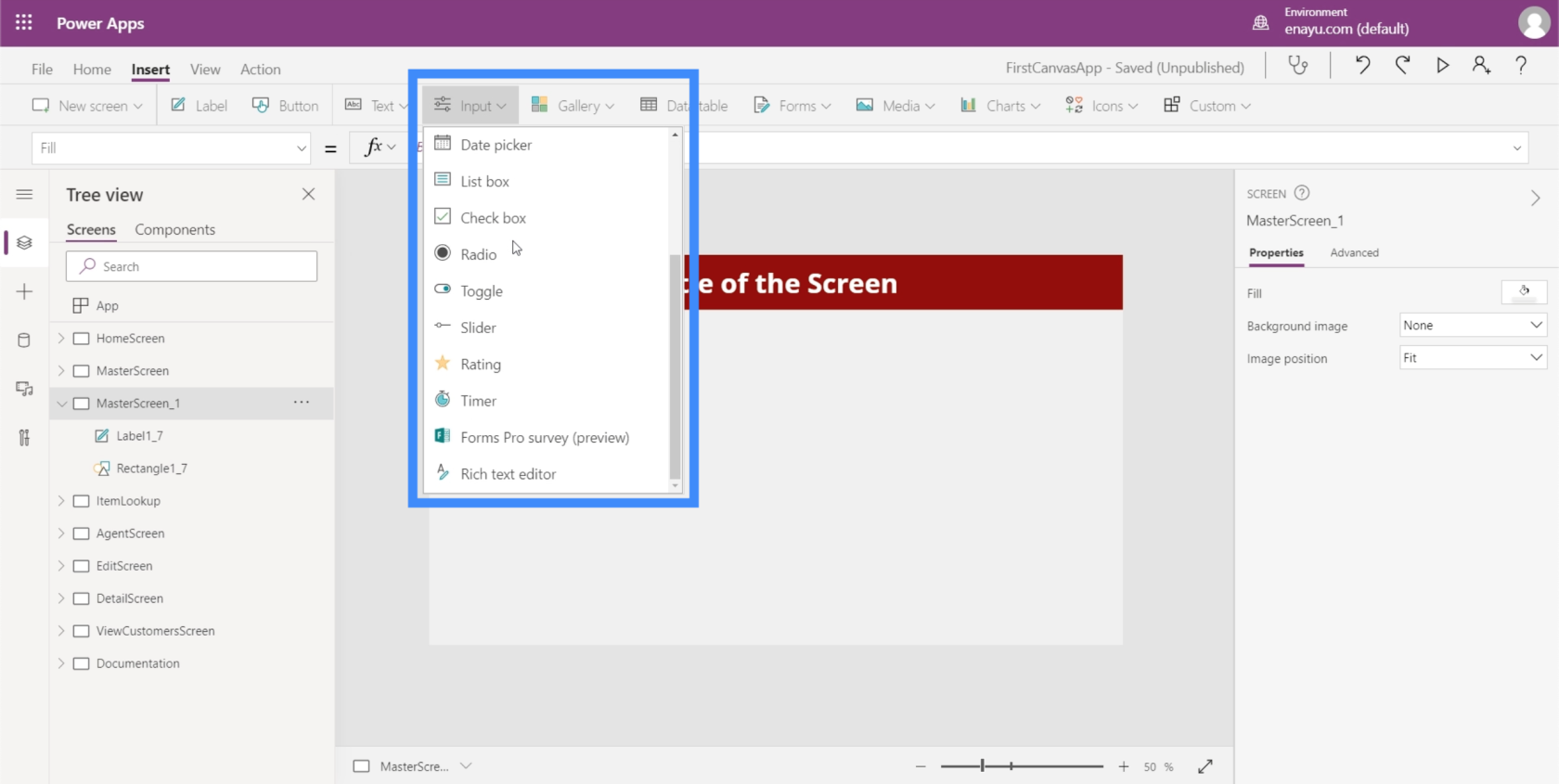
Vi vil gå gennem nogle af de mest almindelige input, som vi ofte ser i apps. Da der er så mange tilgængelige input, kan du tjekke Microsoft Power Apps-dokumenterne for at lære mere specifikke oplysninger om dem, vi ikke vil diskutere her.
Indholdsfortegnelse
Kombinationsfelt
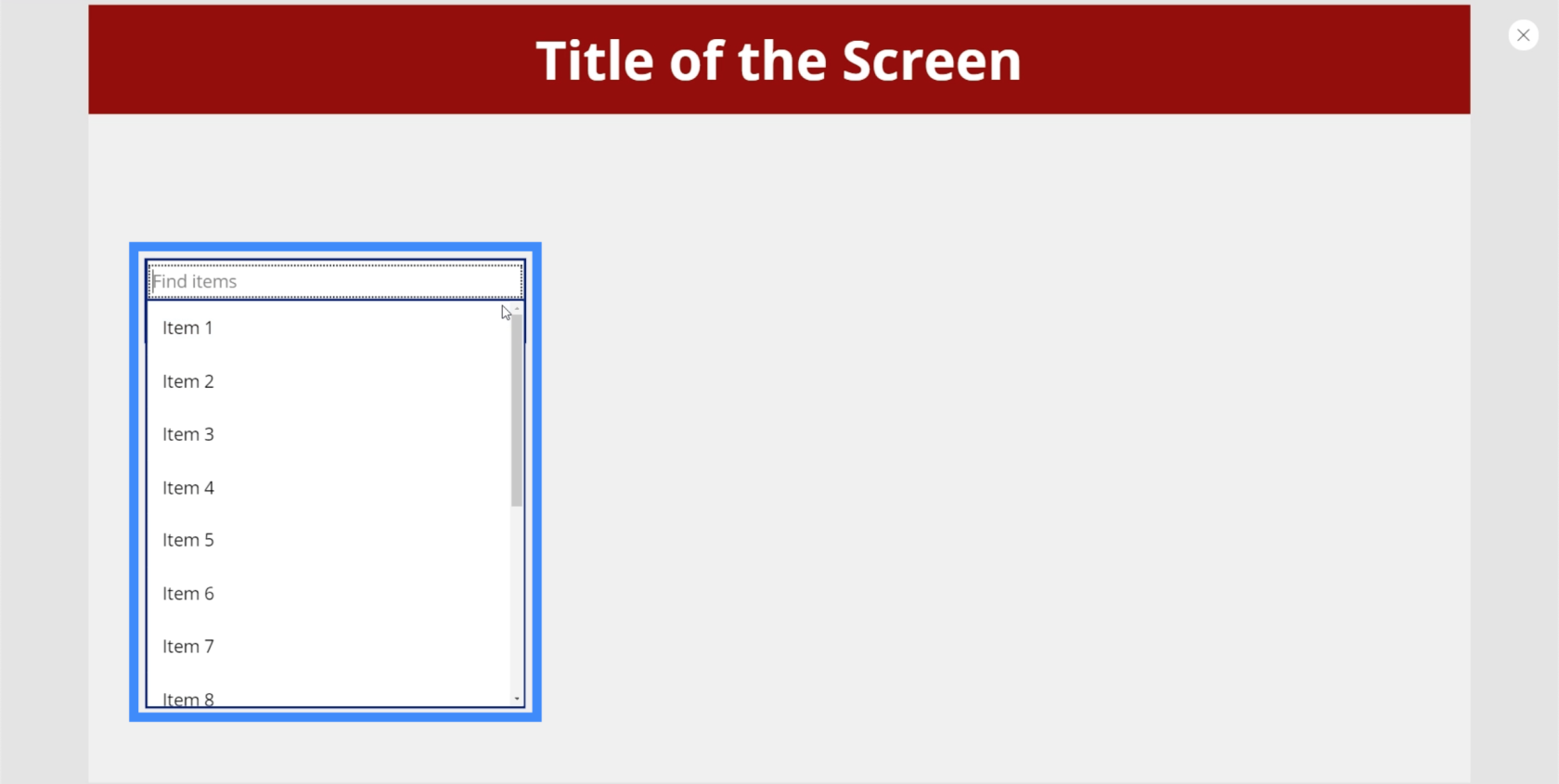
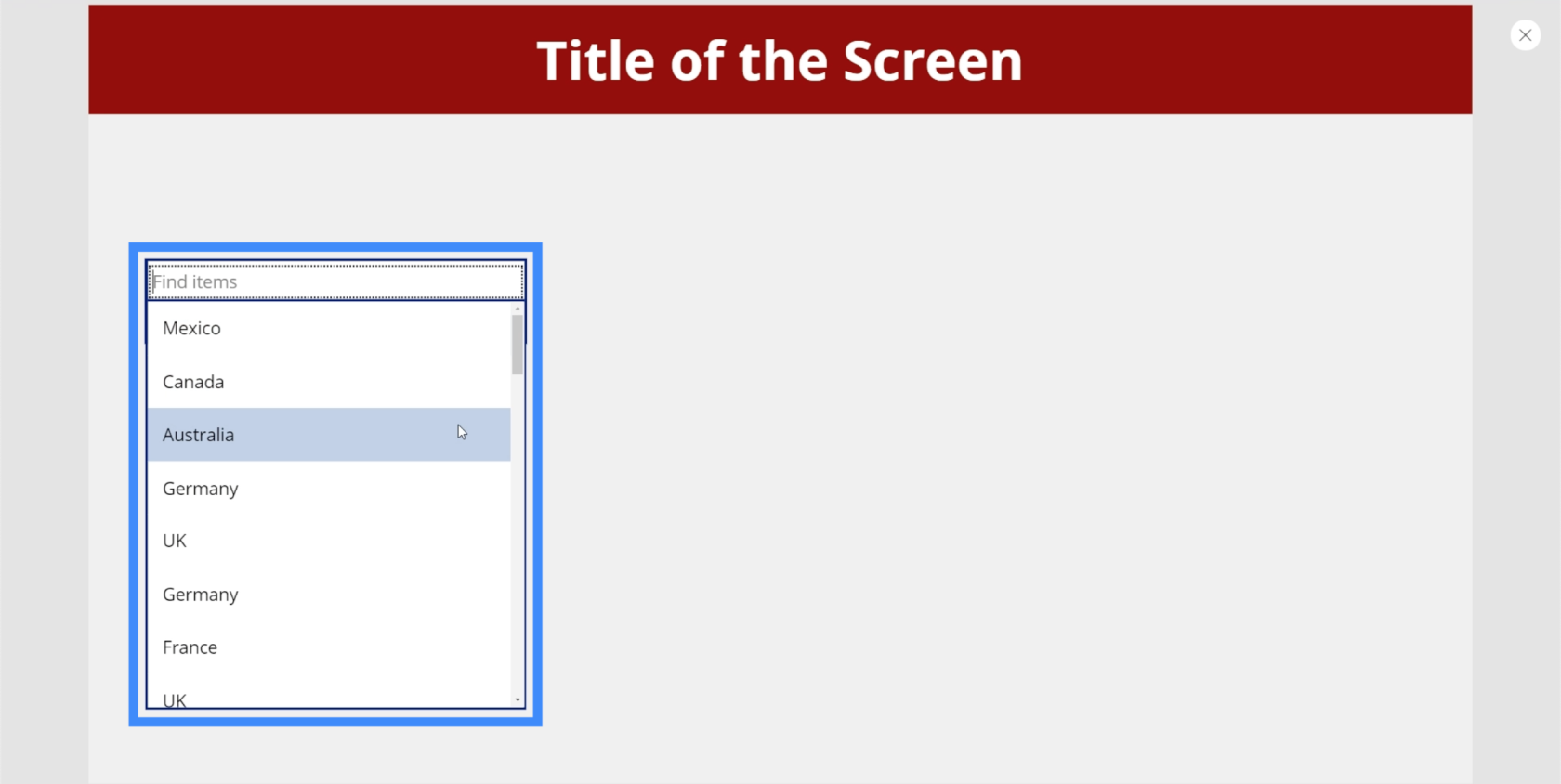
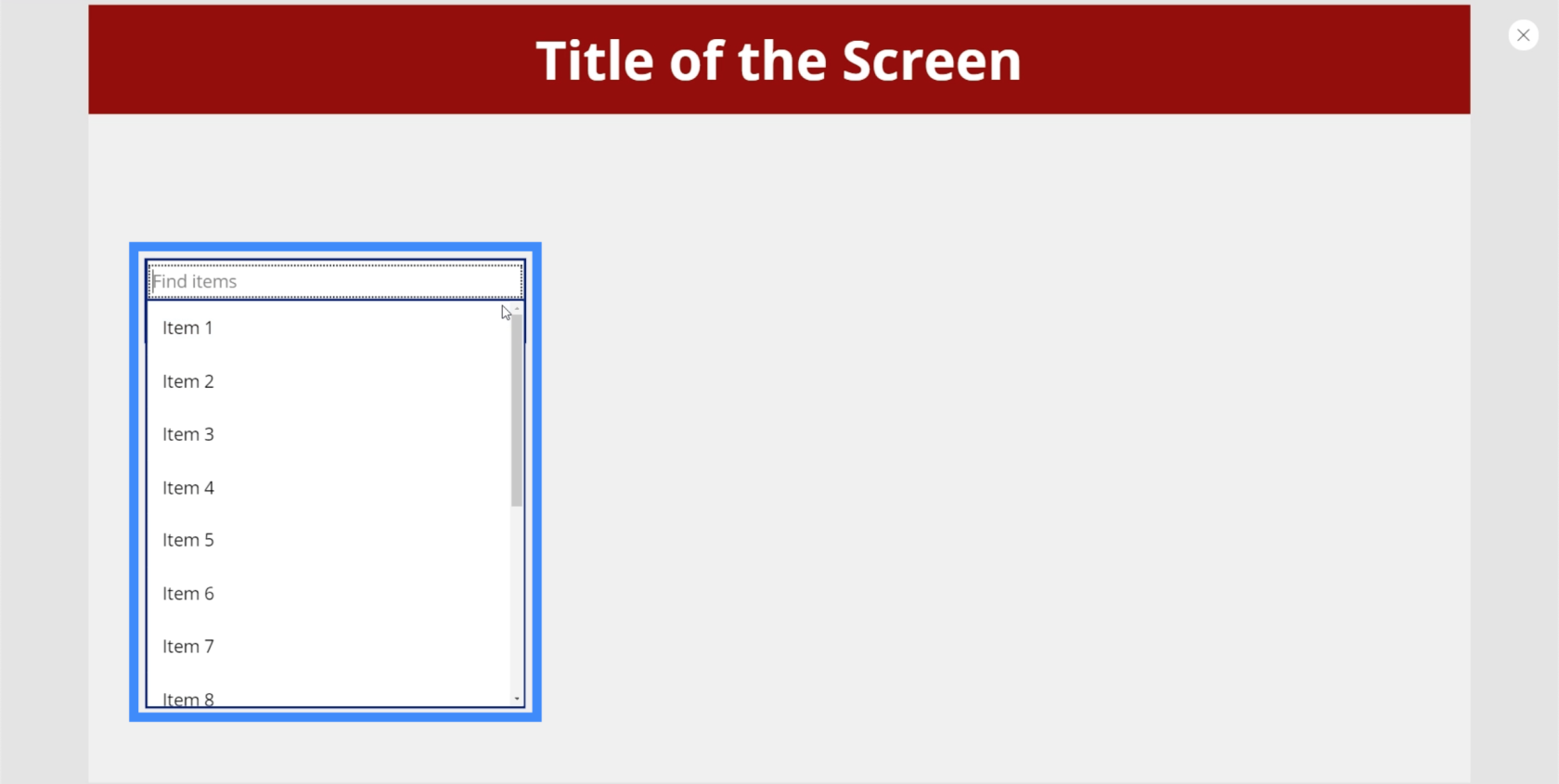
Kombinationsbokse er inputelementer, der præsenterer en liste over elementer. Dette gør dem meget lig drop downs. Den store forskel er, at bortset fra at præsentere en liste, giver kombinationsbokse dig også mulighed for at foretage en søgning. Den har et søgefelt øverst, der lader brugere skrive hvad som helst.

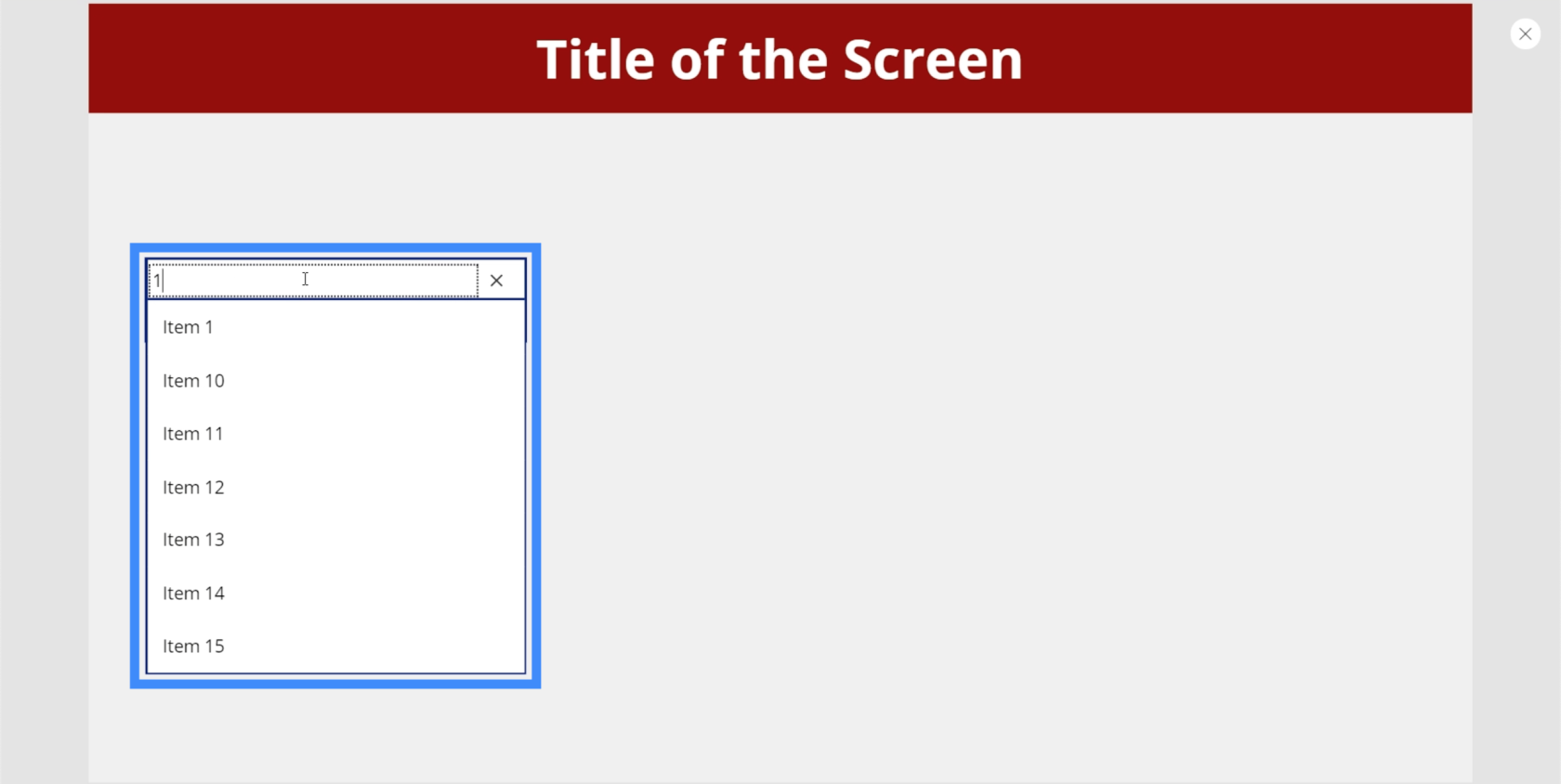
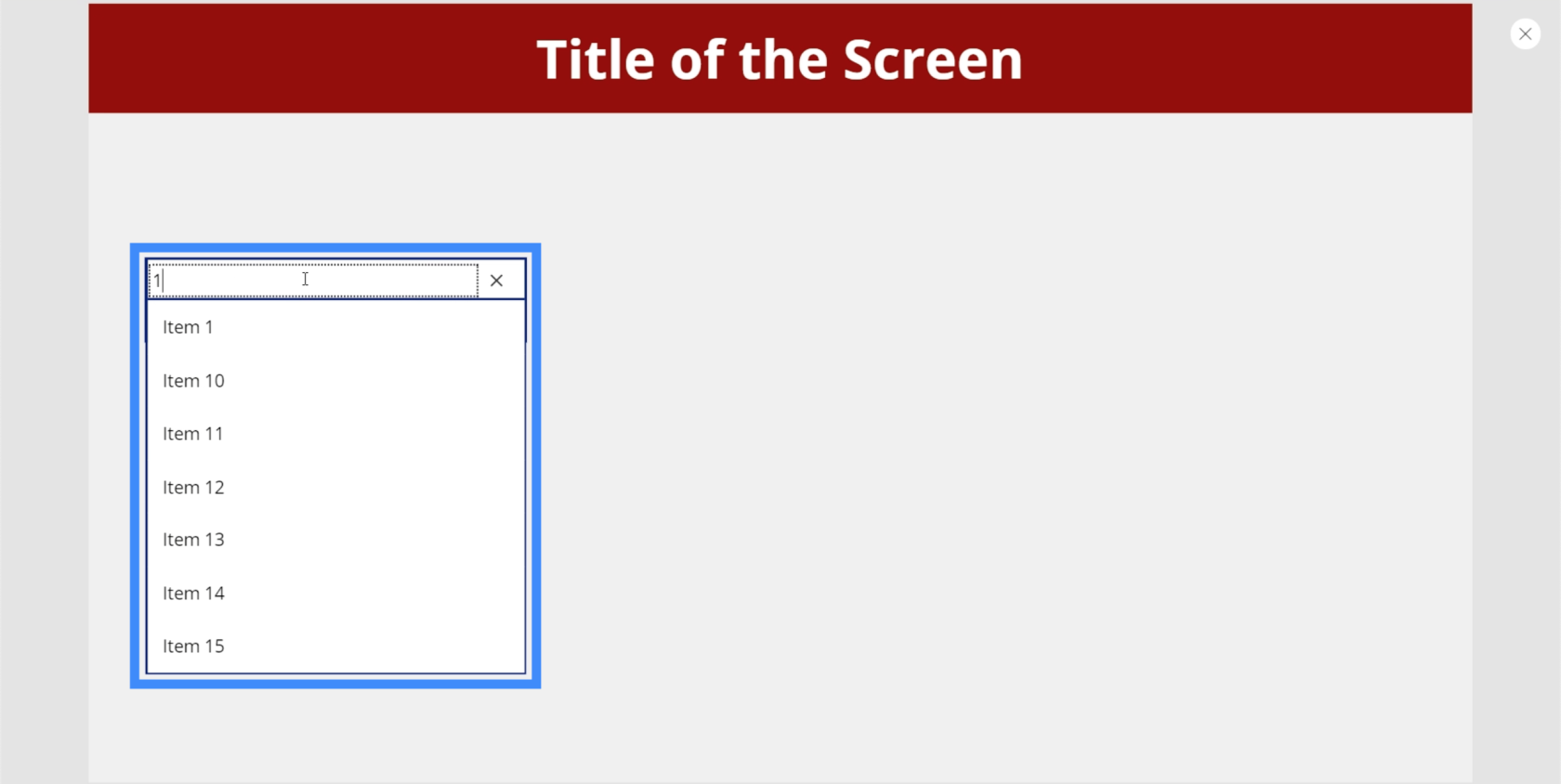
Så hvis vi f.eks. indtaster 1, filtrerer den hele listen og viser de matchende resultater.

Dette gør det nemt for brugerne at finde det, de leder efter, især hvis der er en lang liste over emner, der skal gennemgås.
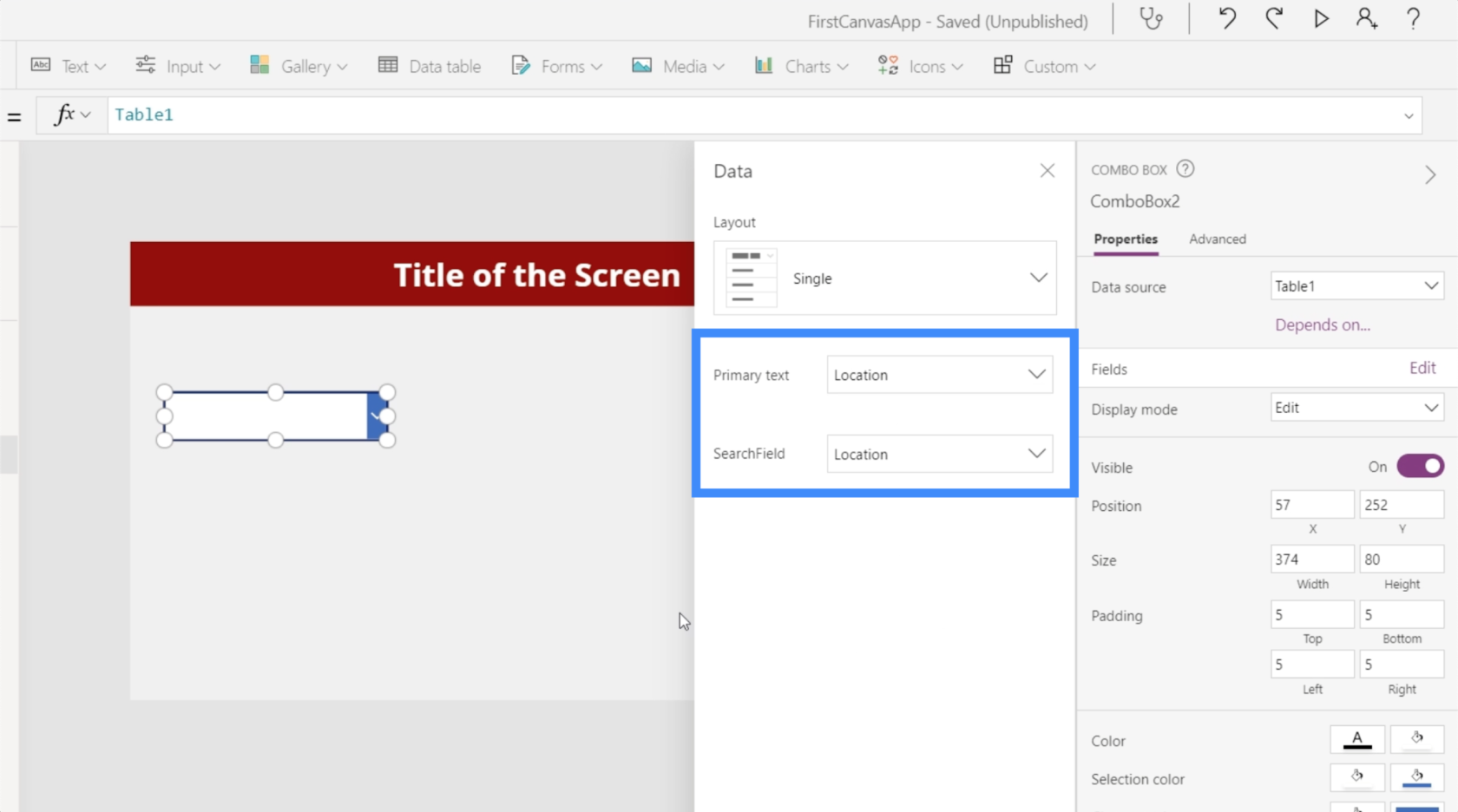
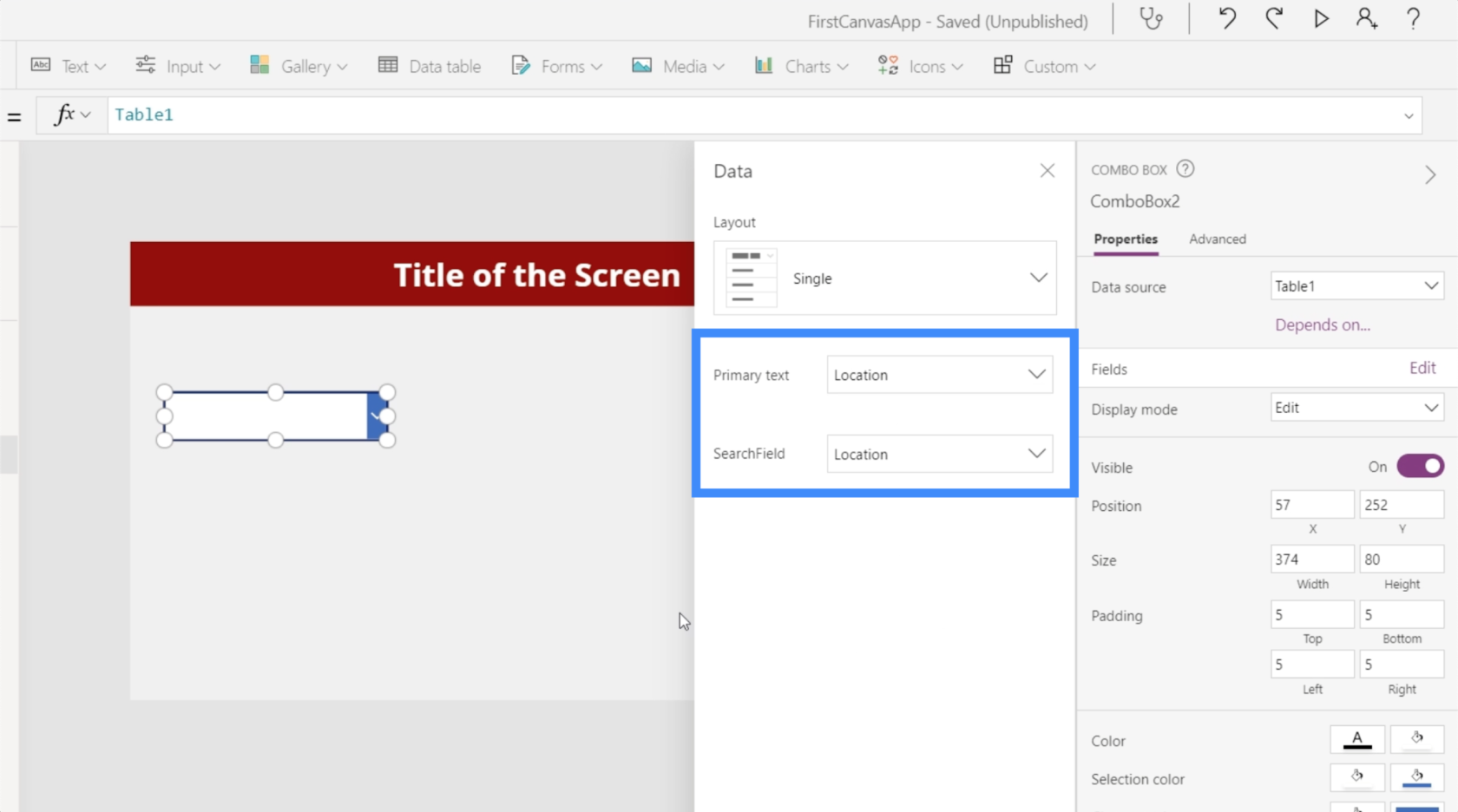
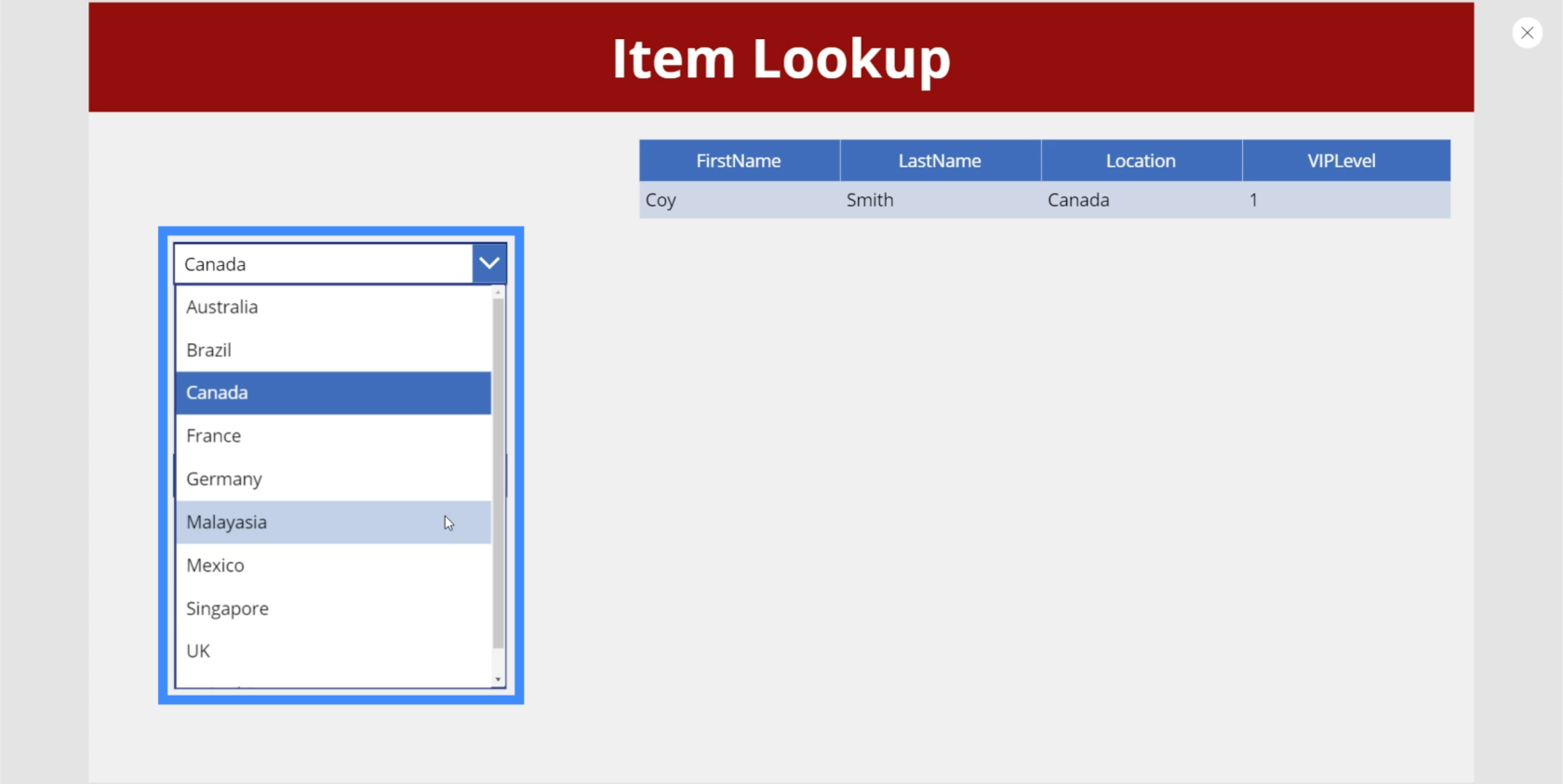
Lige nu viser kombinationsboksen standardvalgene indbygget i Power Apps. Men vi kan tilføje en datakilde gennem den højre rude og vælge en specifik kolonne, som Power Apps vil udtrække listen fra. Til dette eksempel, lad os bruge Placering.

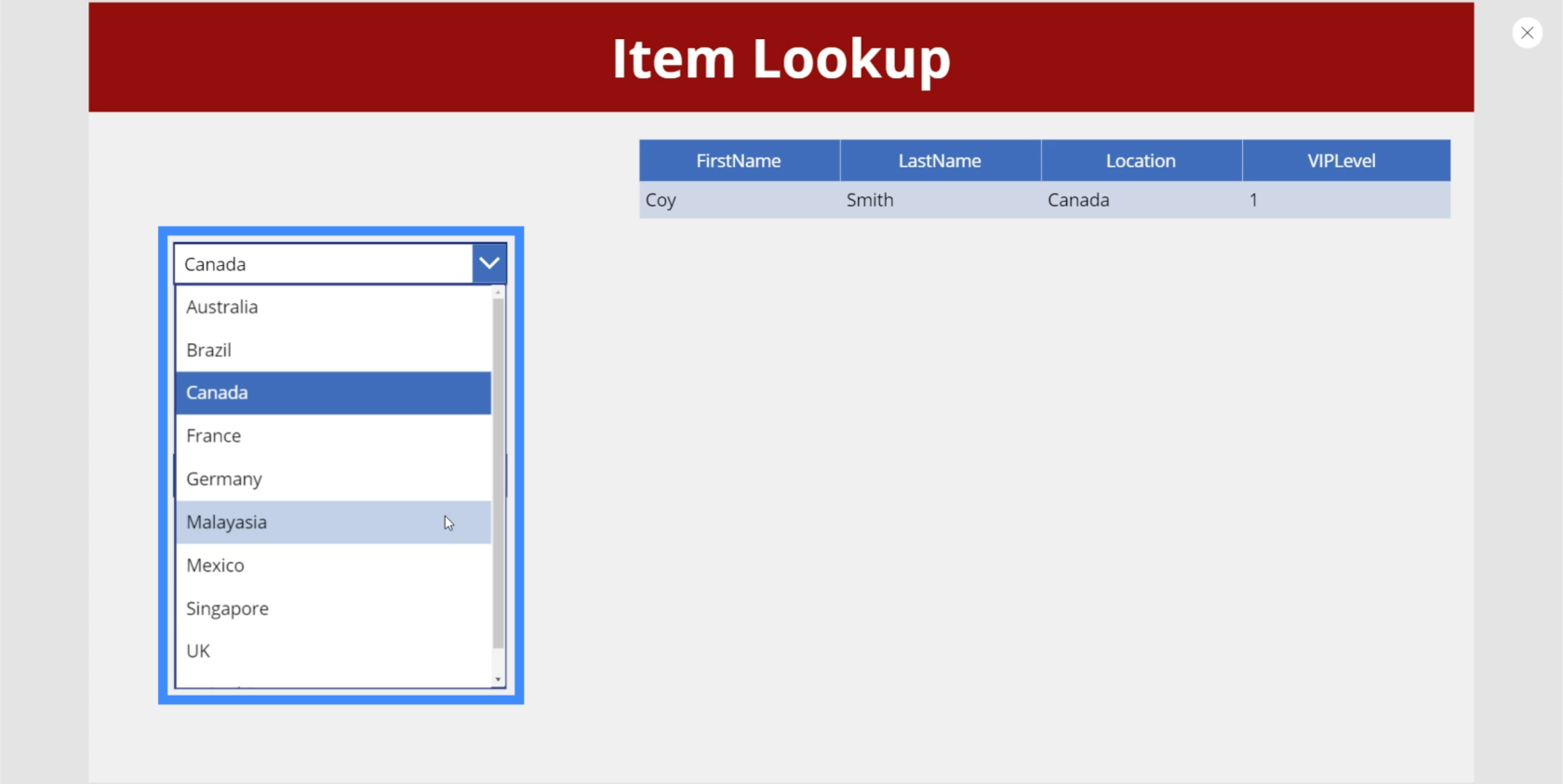
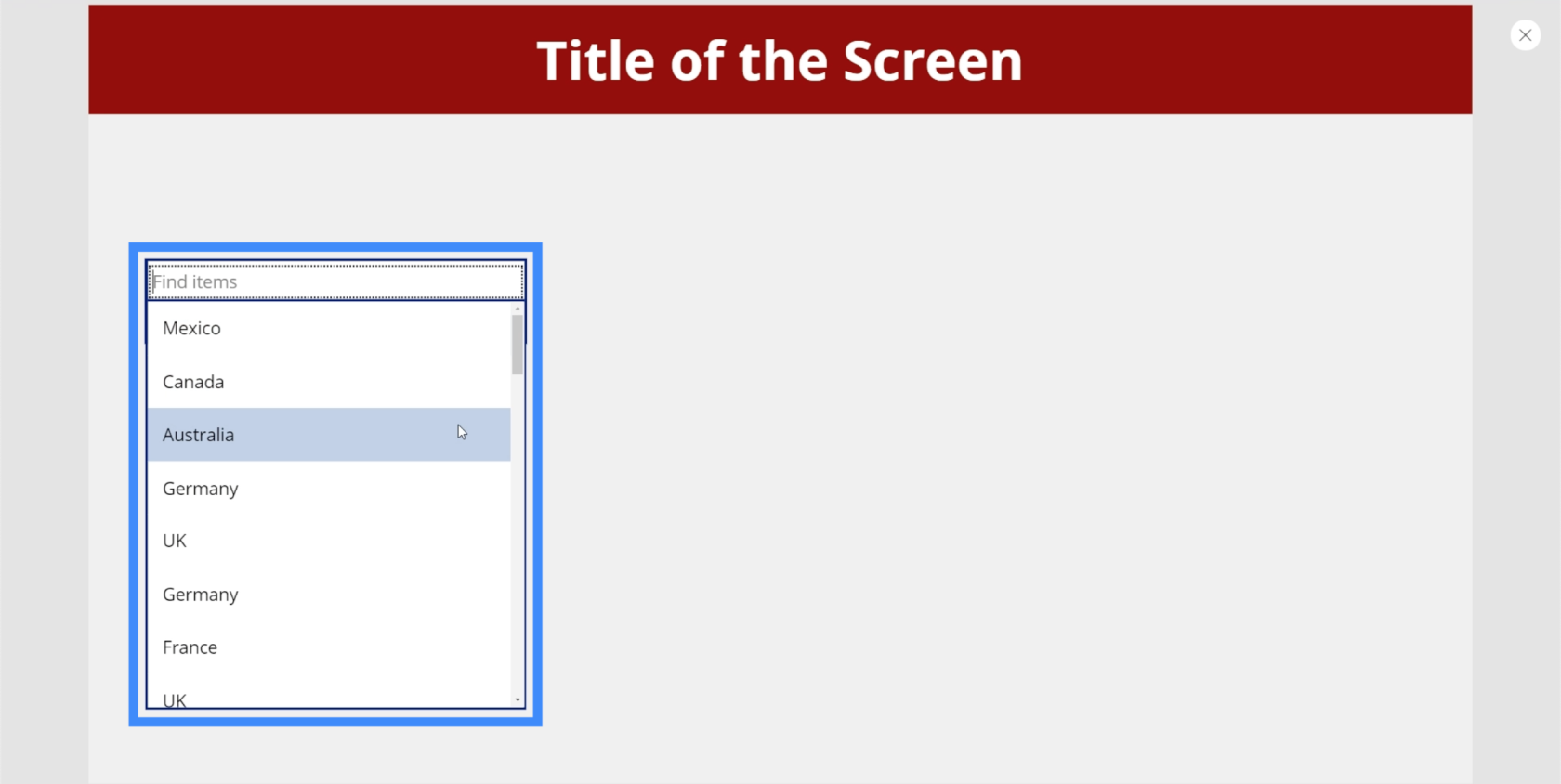
Nu viser listen de forskellige placeringer fra vores datakilde.

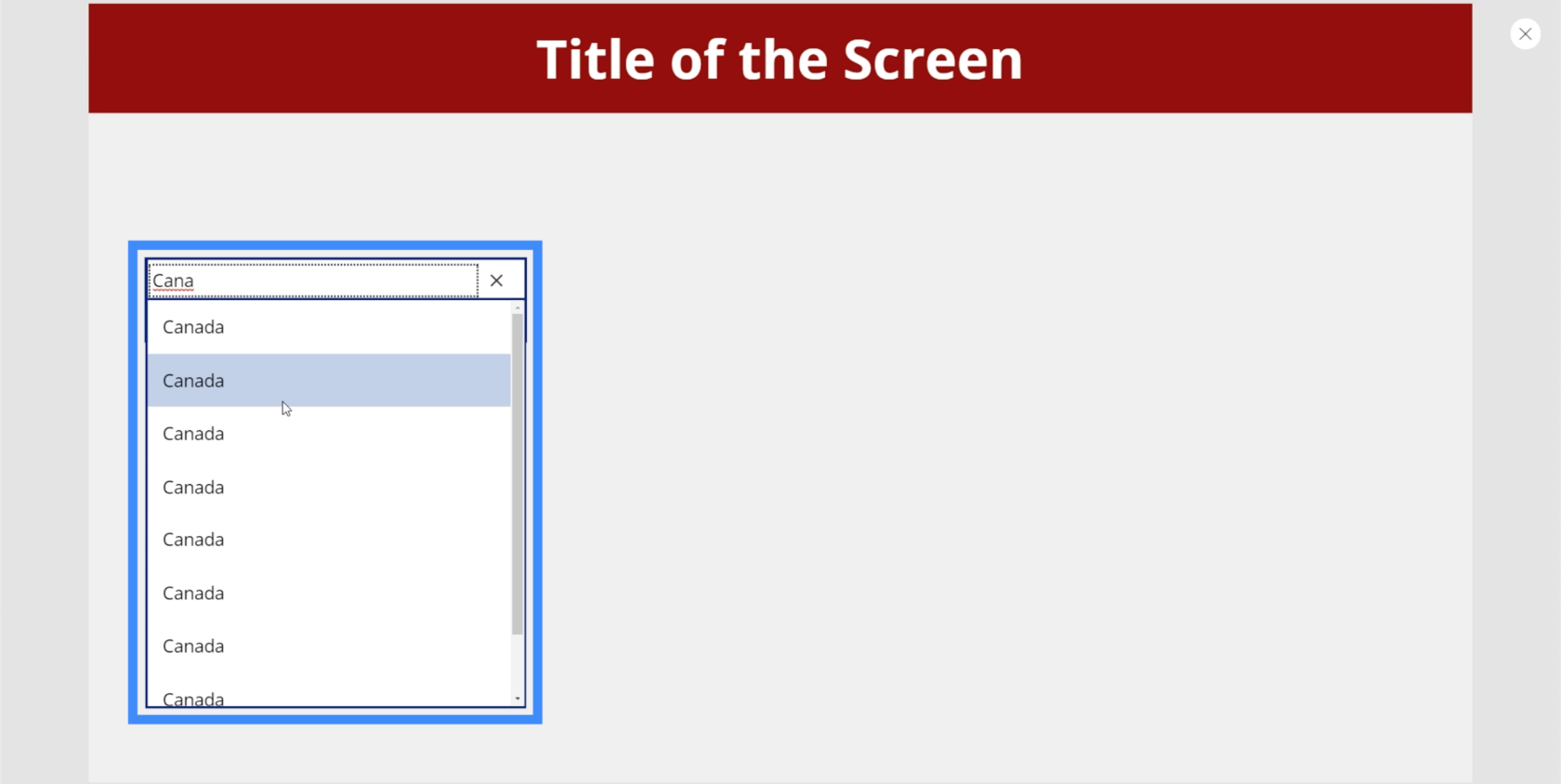
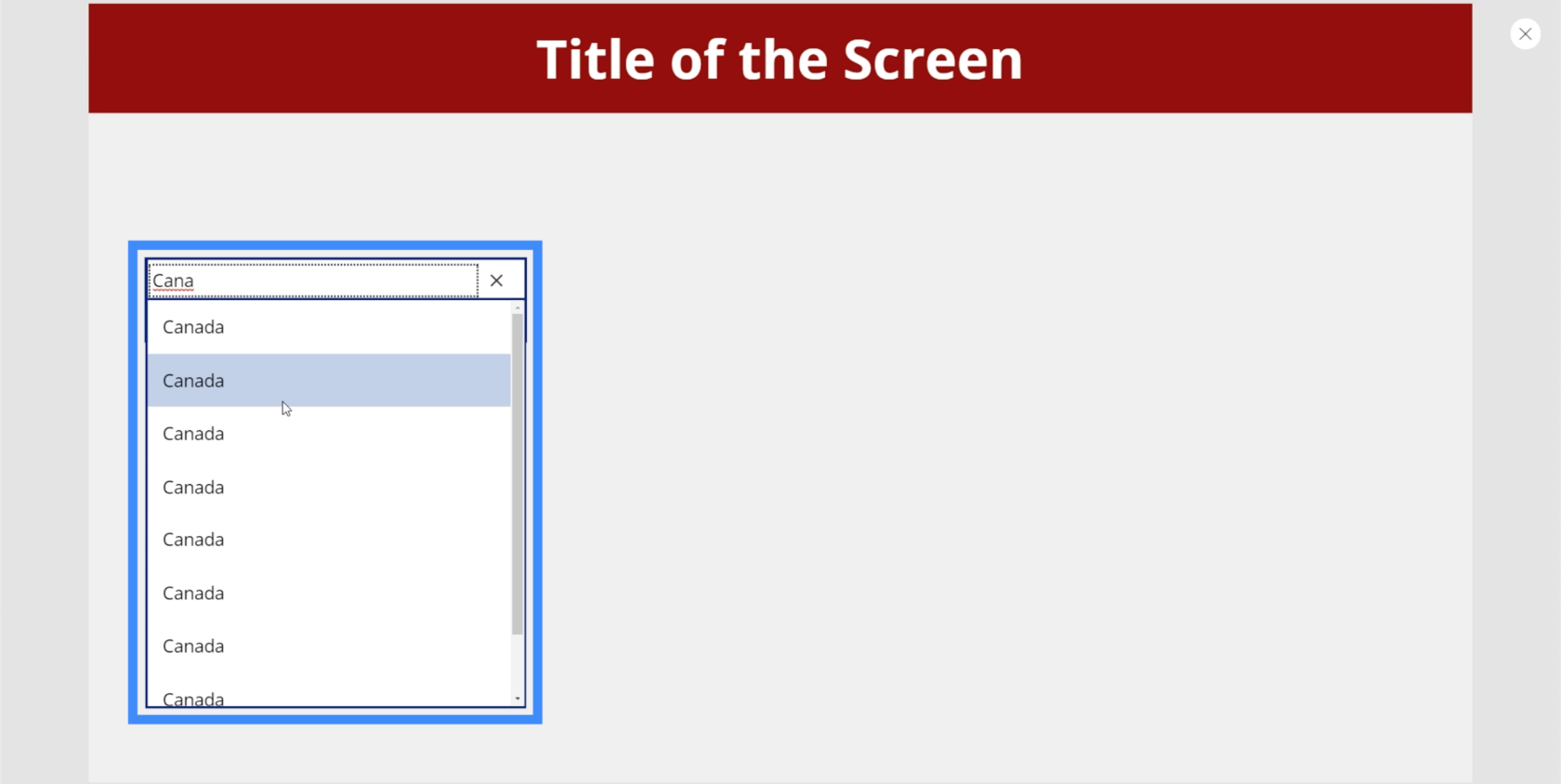
Vi kan skrive i Canada, og boksen vil automatisk filtrere kampene fra.

I øjeblikket viser den flere resultater for den samme placering. Det skyldes, at lister med flere indgange af det samme element skal bruge funktionen Distinkt til at fjerne eventuelle dubletter. Derefter skal vi følge det op med SortByColumn-funktionen for at sortere listen alfabetisk. Vi talte om disse funktioner i en tutorial om.

Datovælger
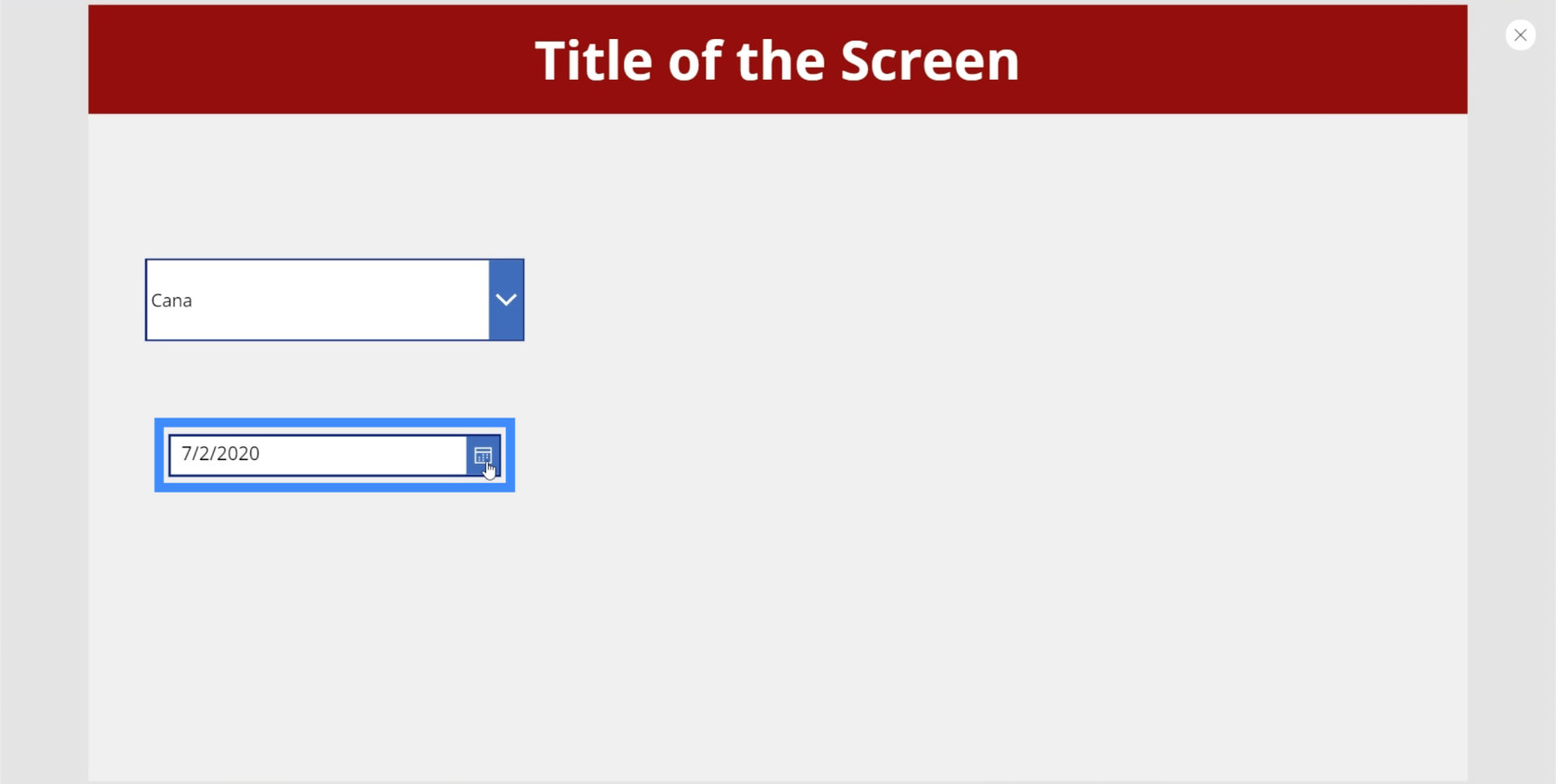
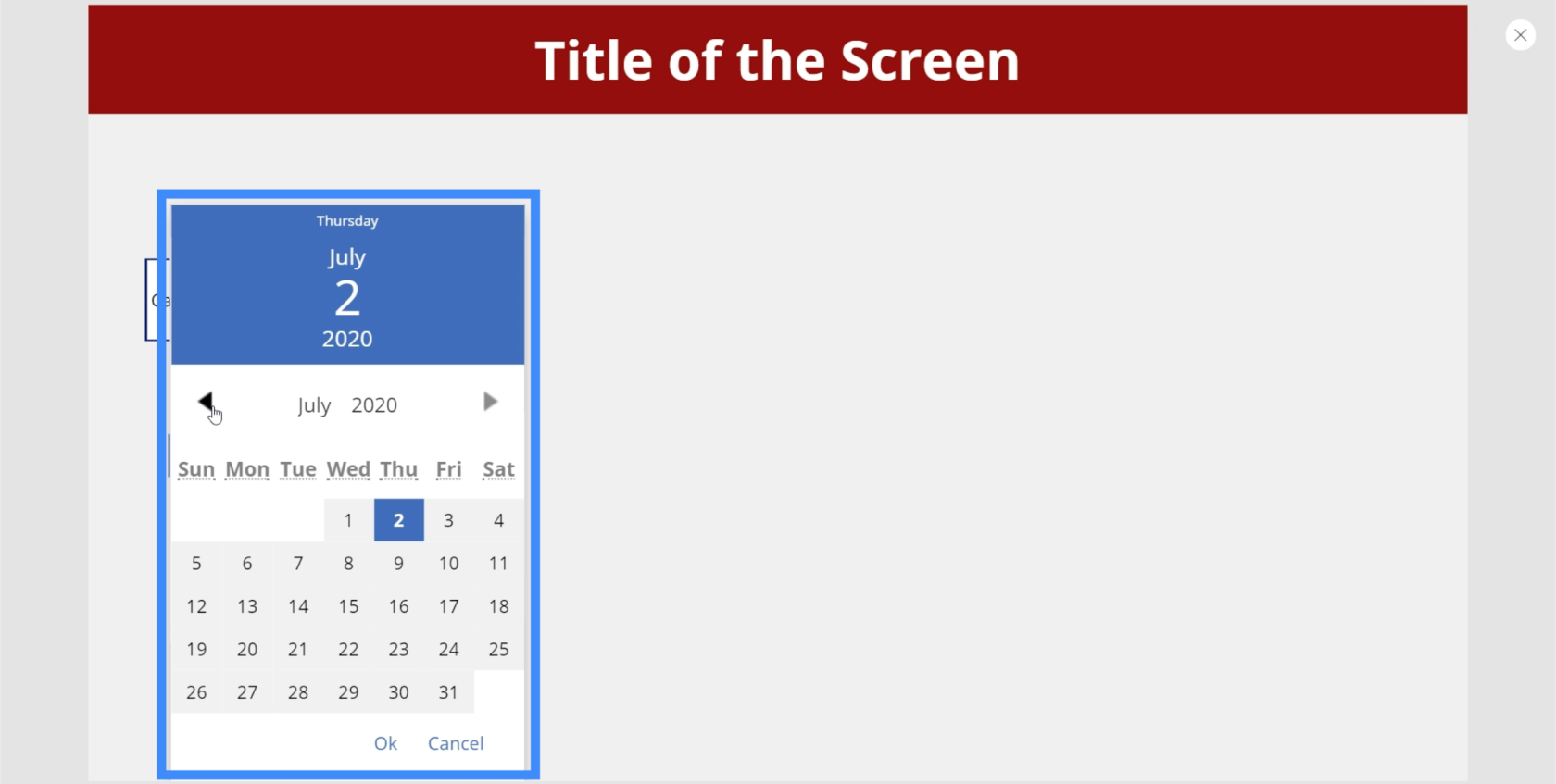
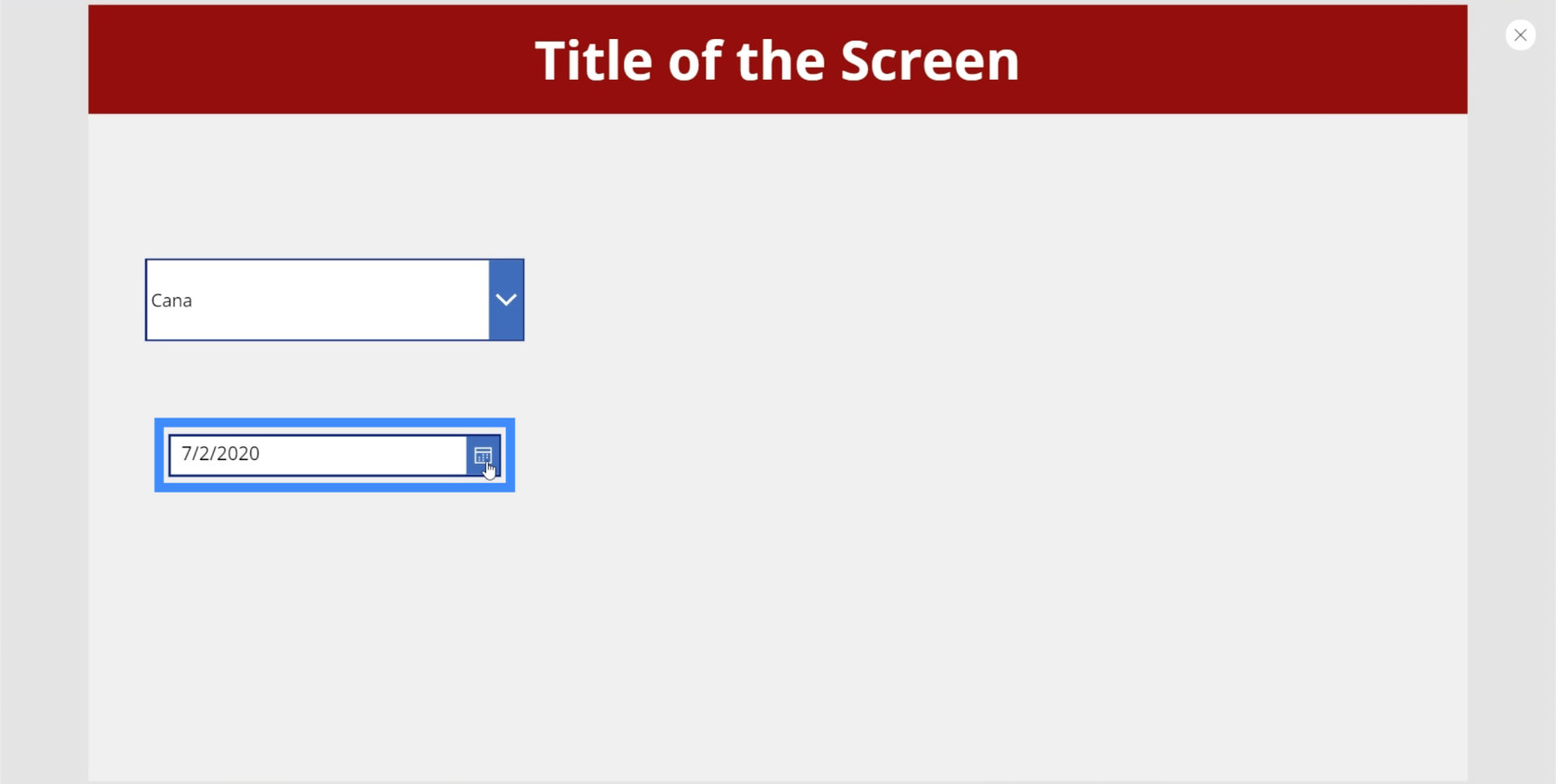
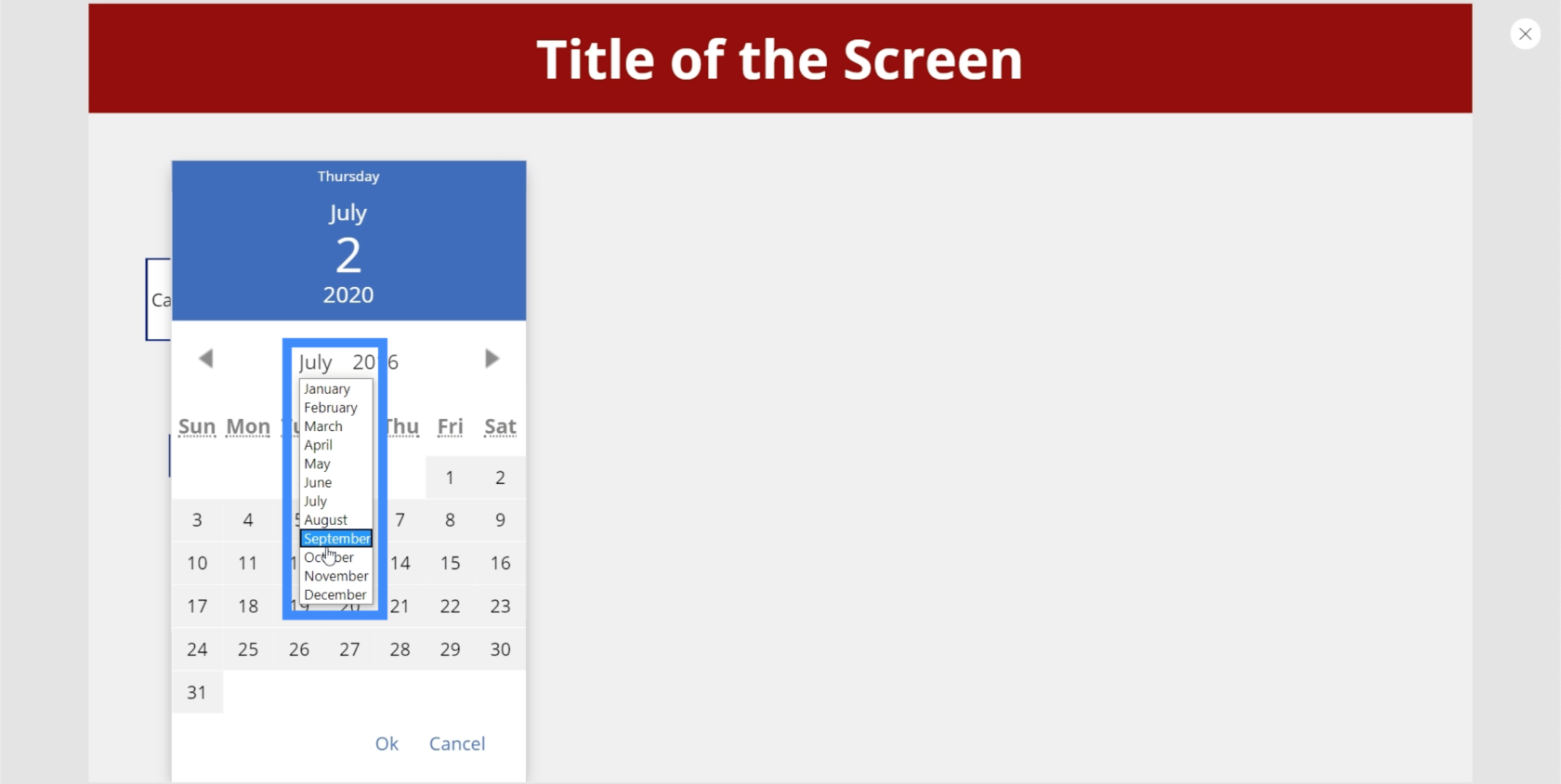
Datovælgere bruges ofte i apps, der kræver, at brugerne vælger en bestemt dato.

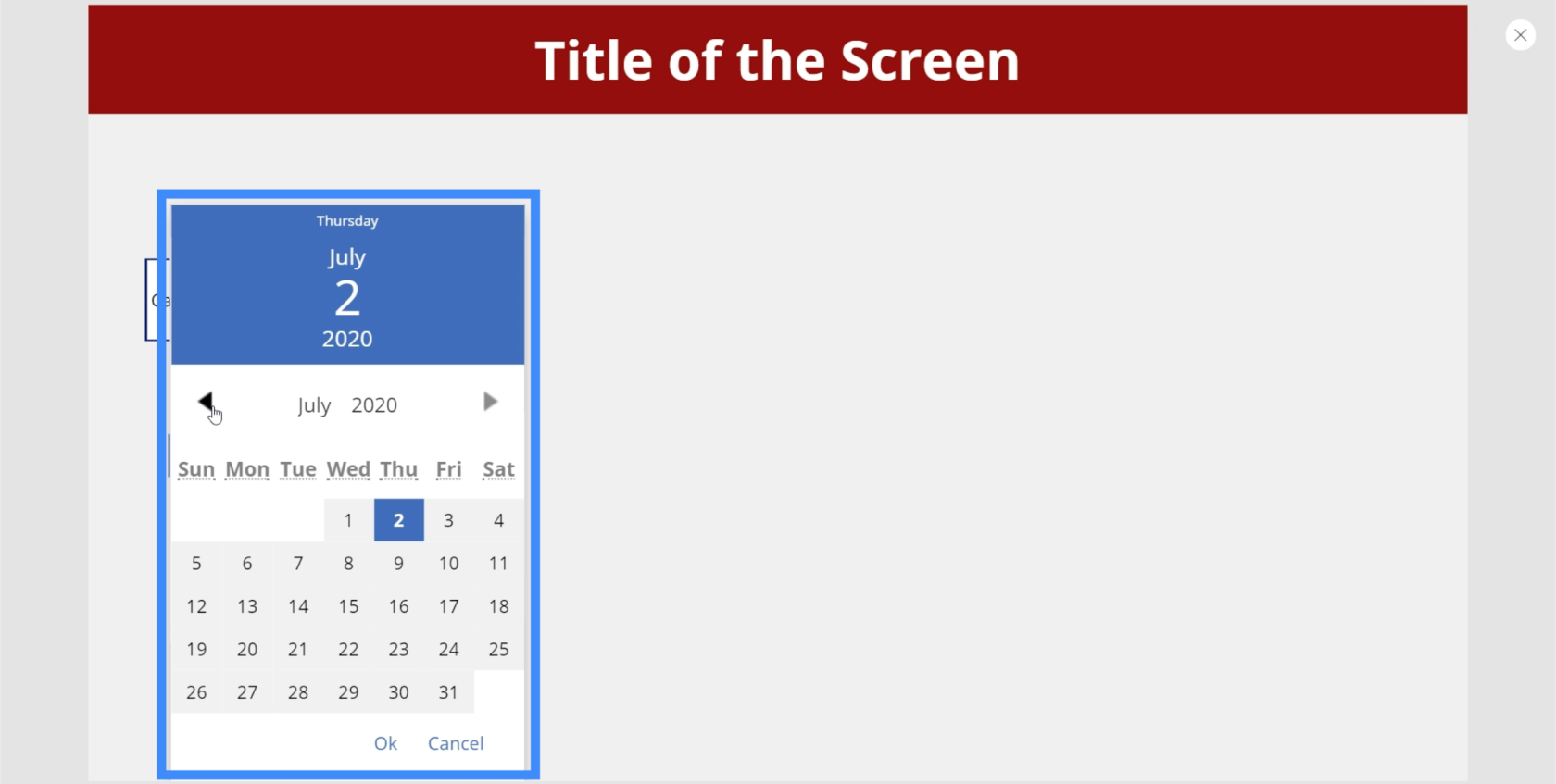
Det fantastiske ved datovælgere inden for Microsoft-platforme som denne er, at det giver brugerne mulighed for at klikke på en faktisk kalender for at vælge den rigtige dato.

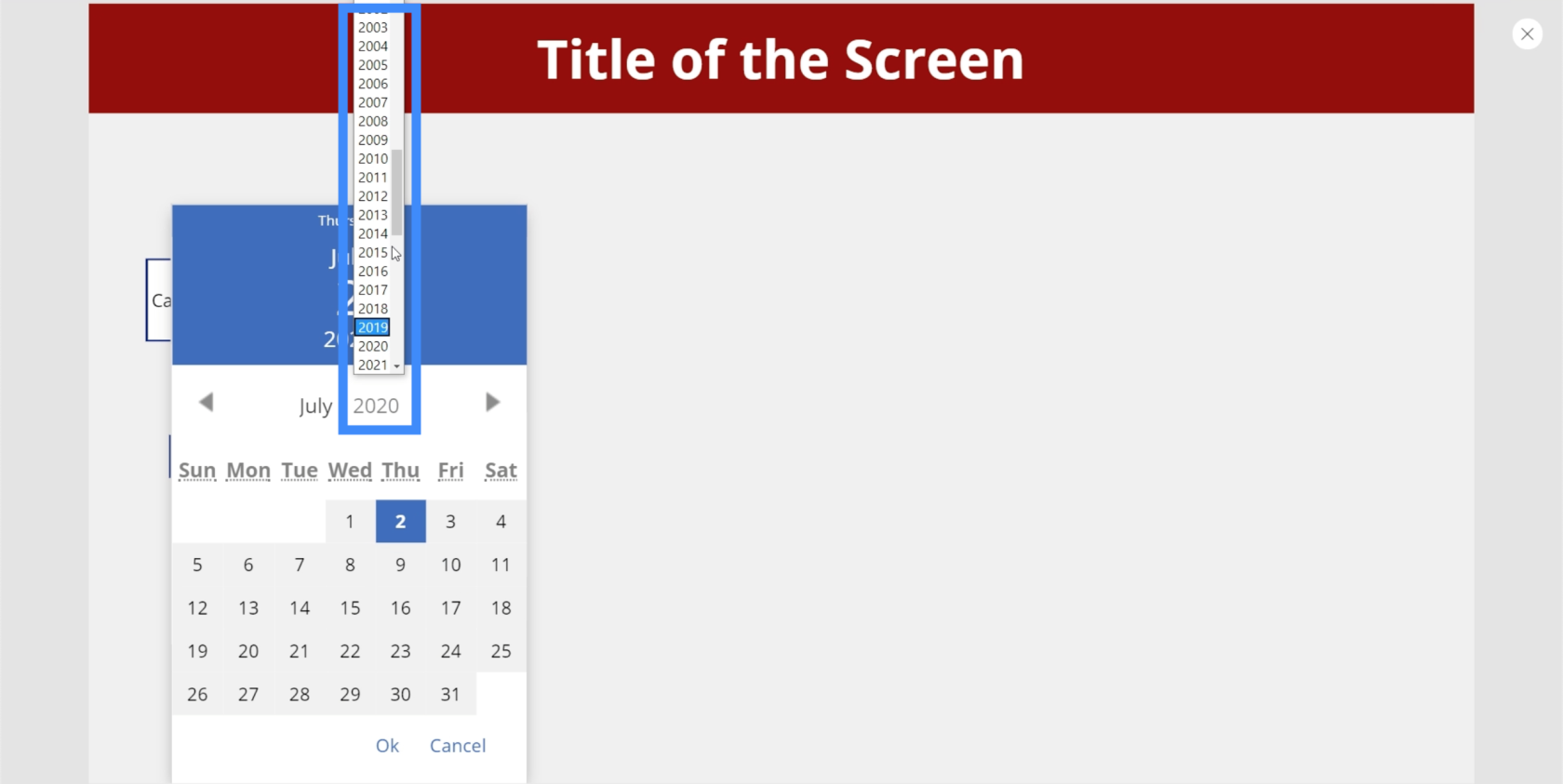
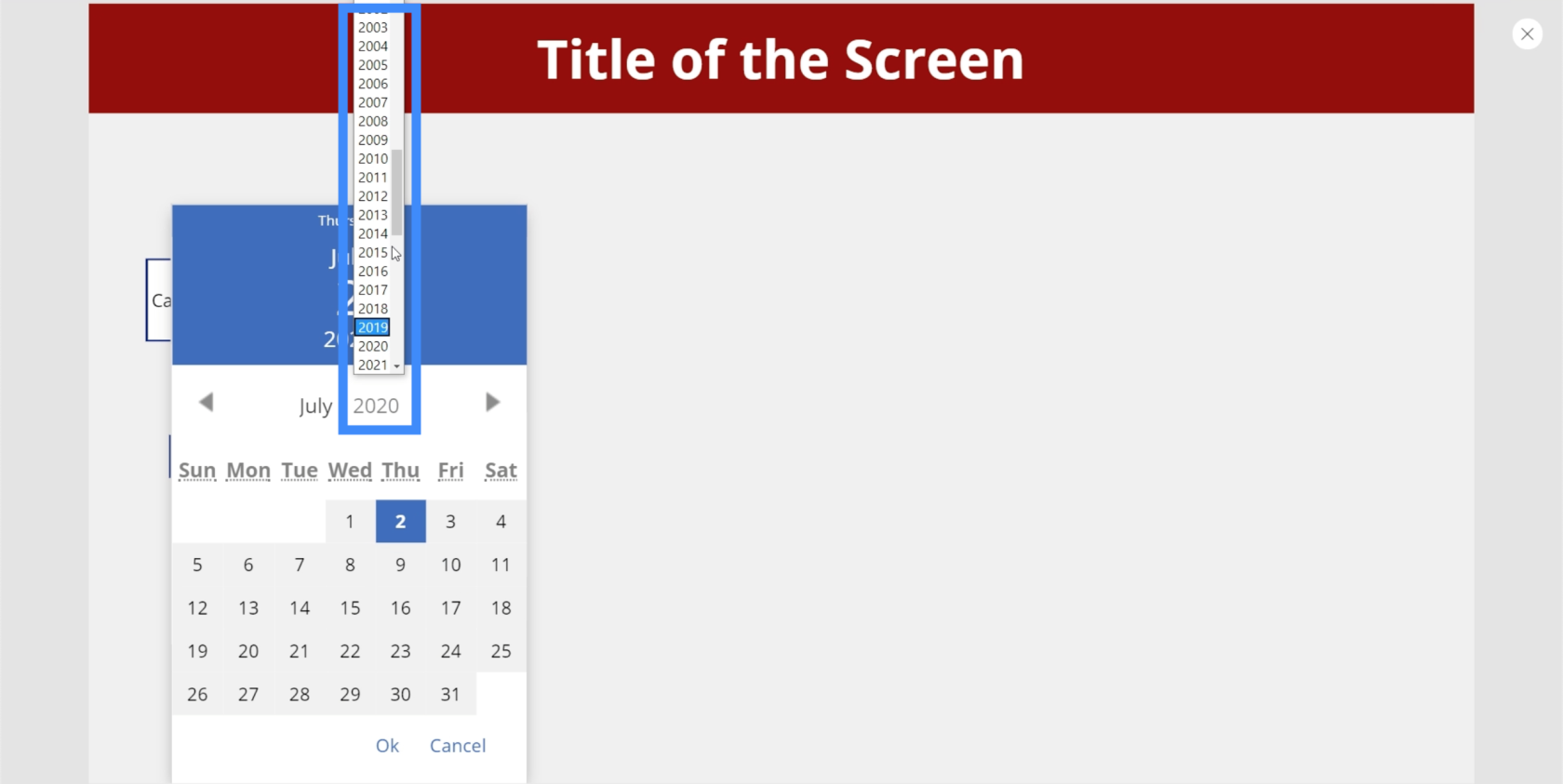
For at vælge år, kan brugere blot klikke på standardåret, der vises på skærmen, og vælge fra listen.

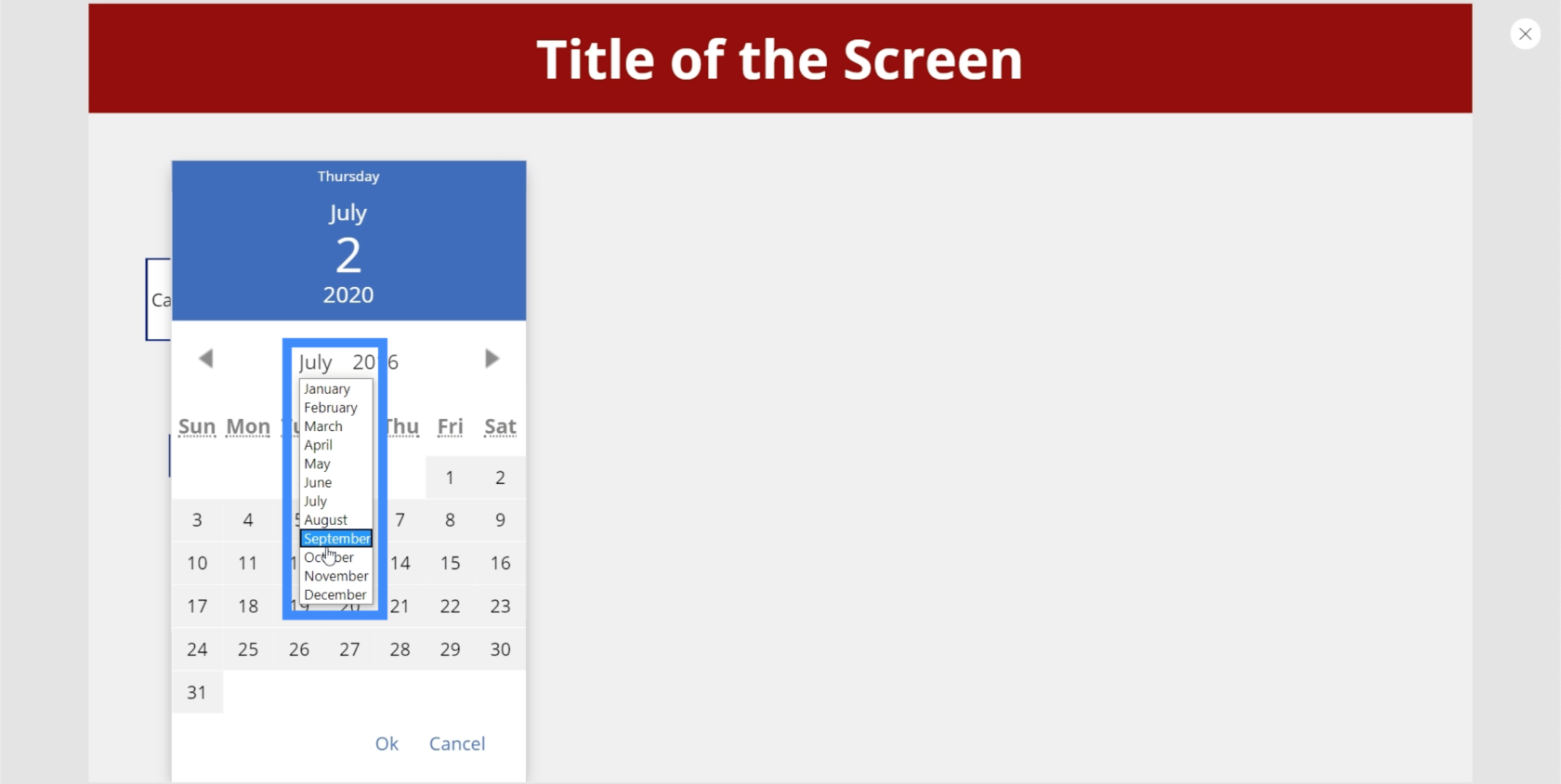
Det samme kan gøres for at vælge måneden.

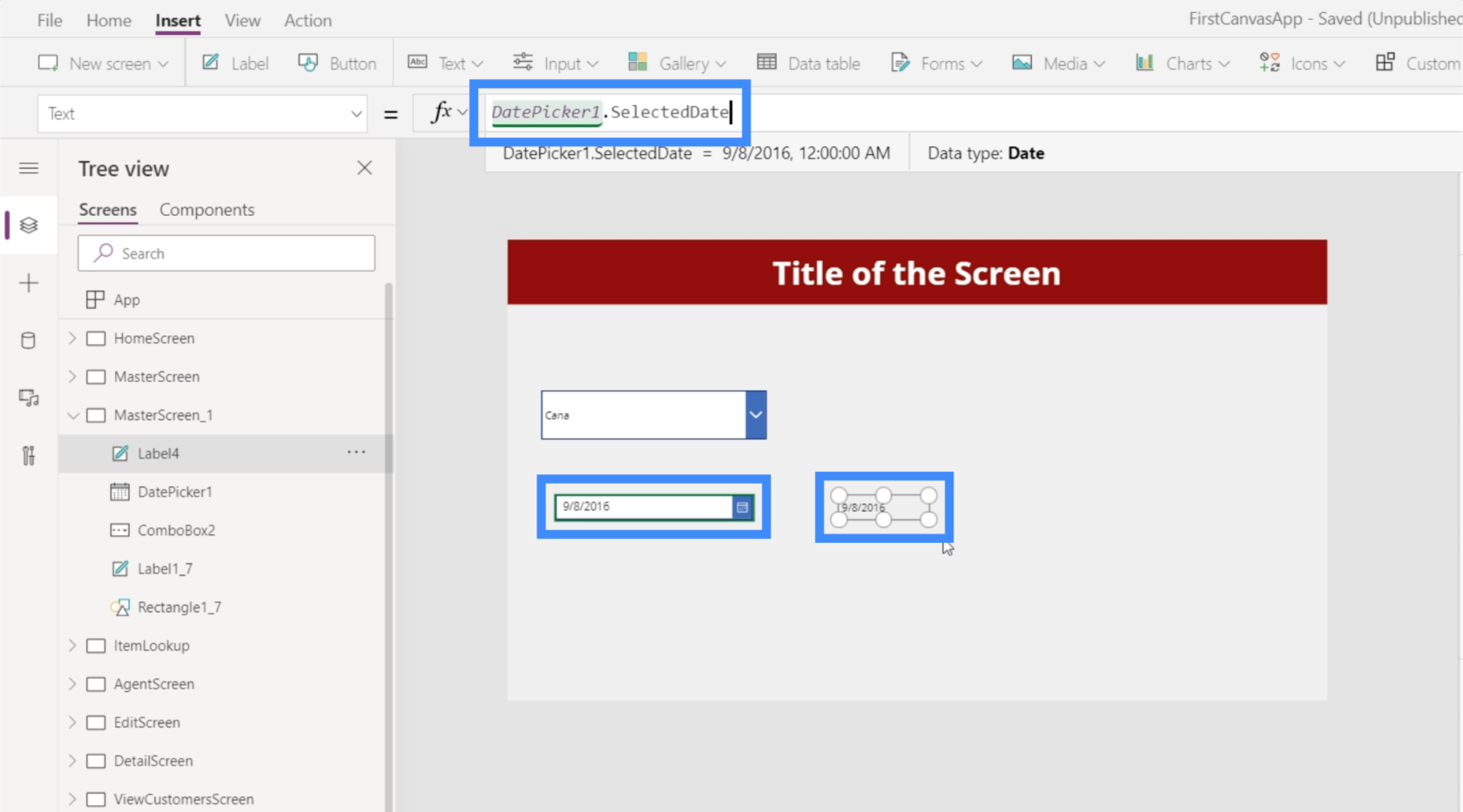
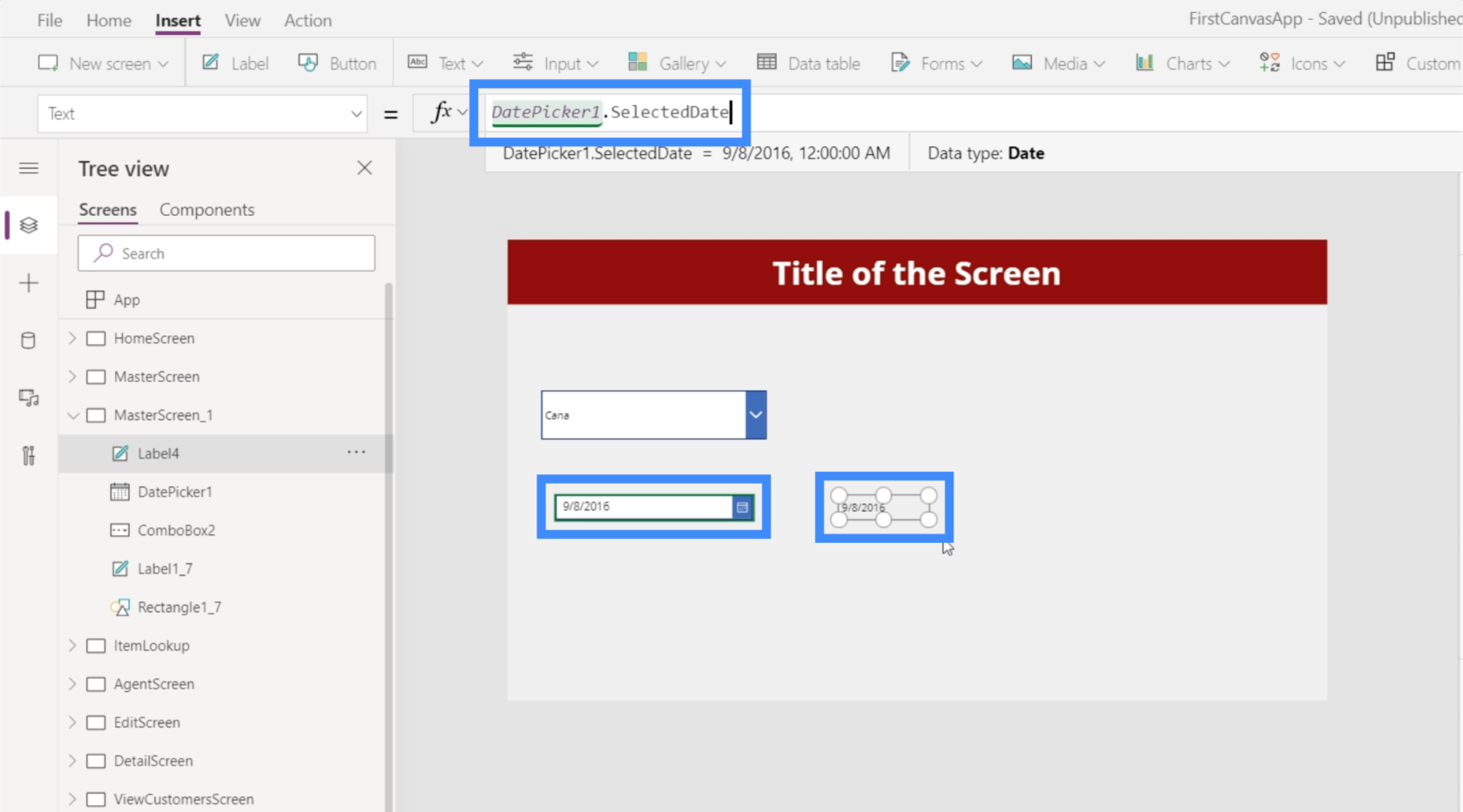
Vi kan også tilføje en etiket her, og derefter ændre teksten på etiketten til DatePicker1.SelectedDate. Etiketten vil vise den dato, brugeren vælger fra datovælgeren.

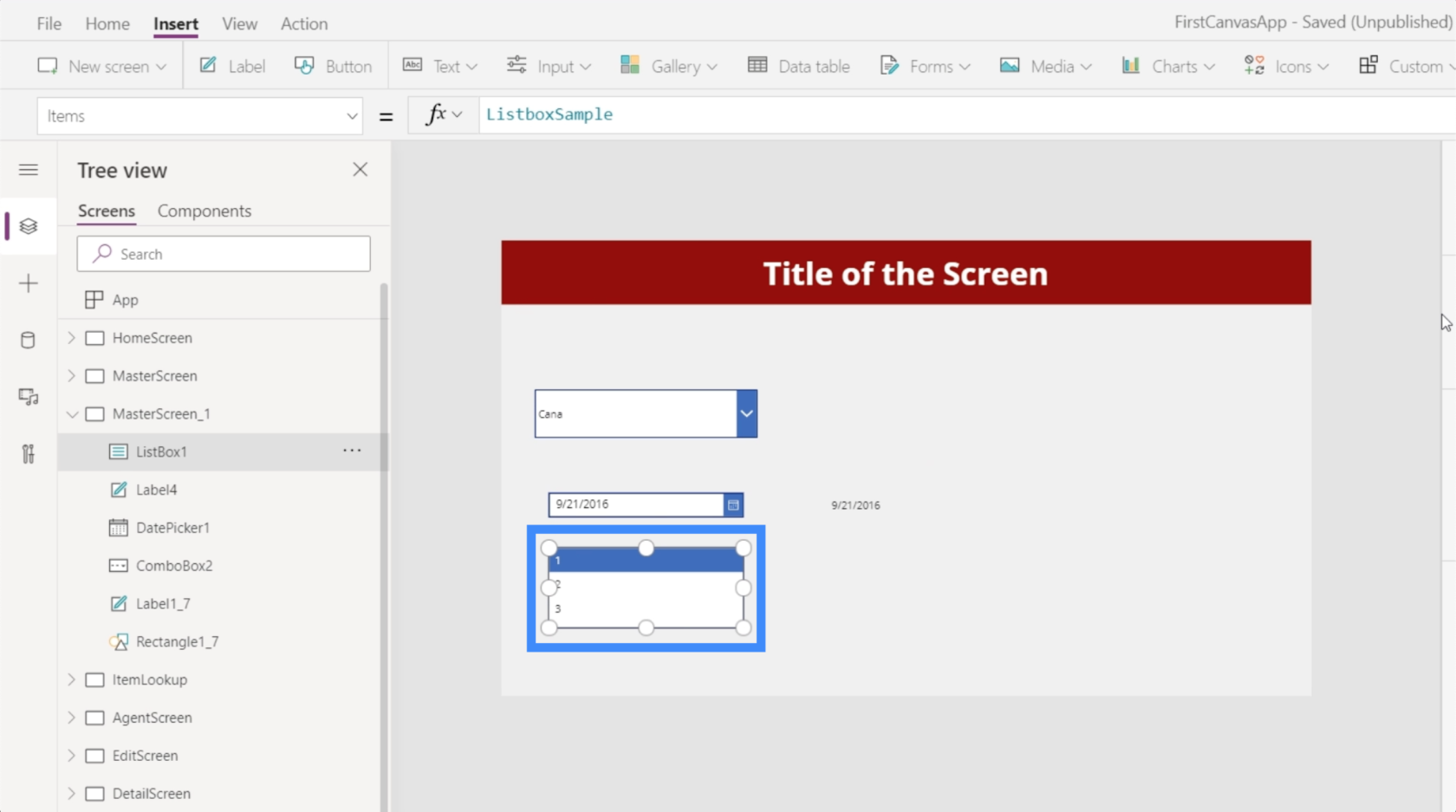
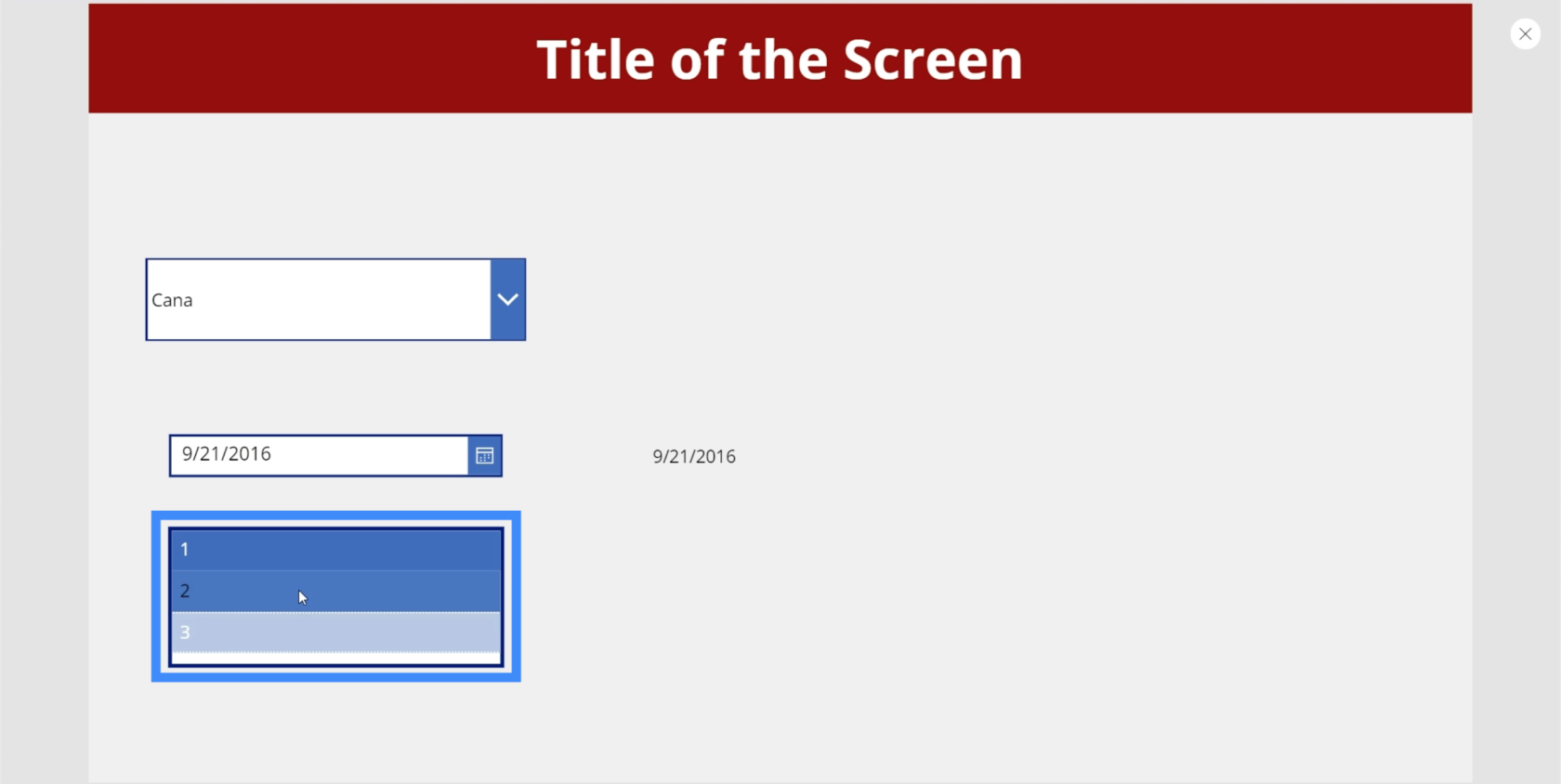
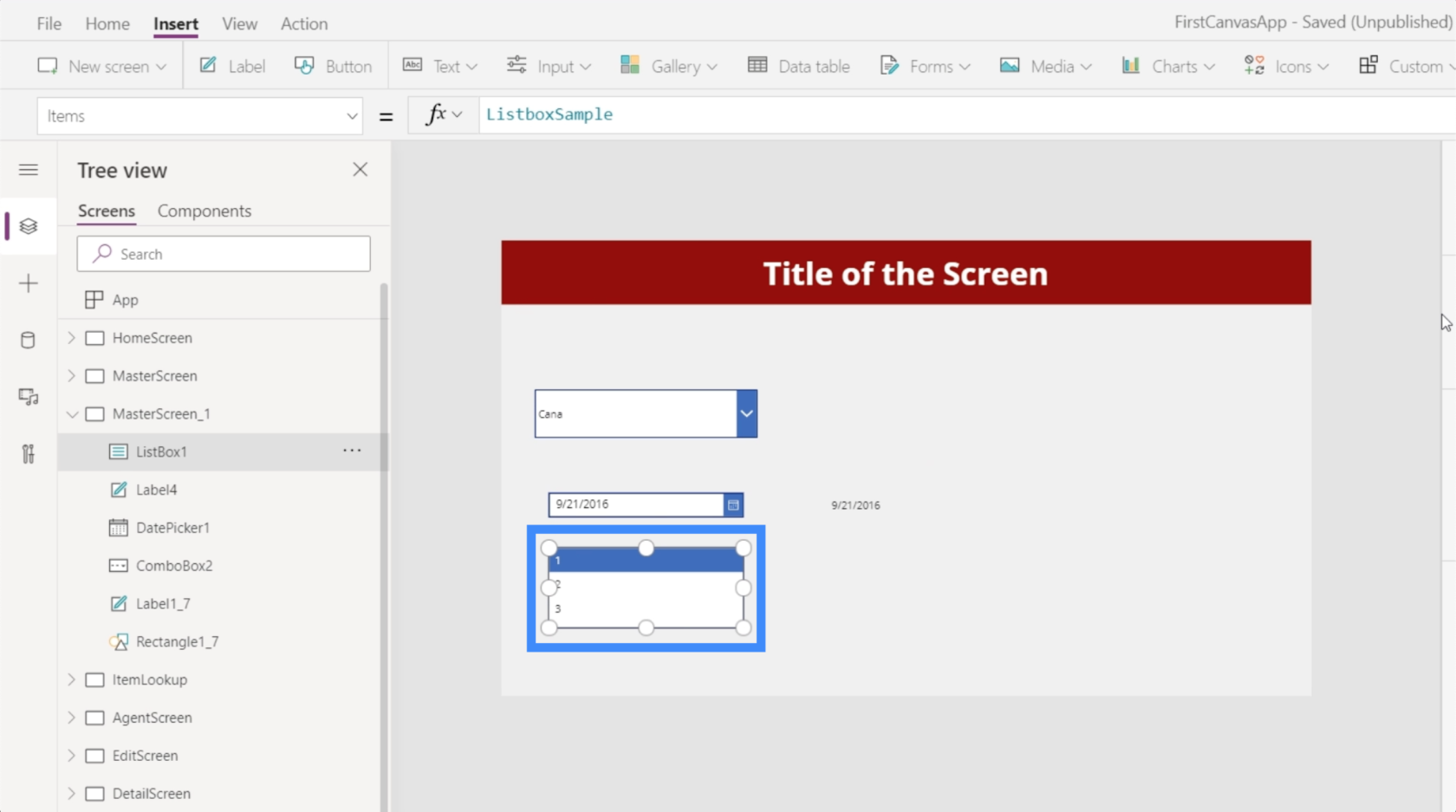
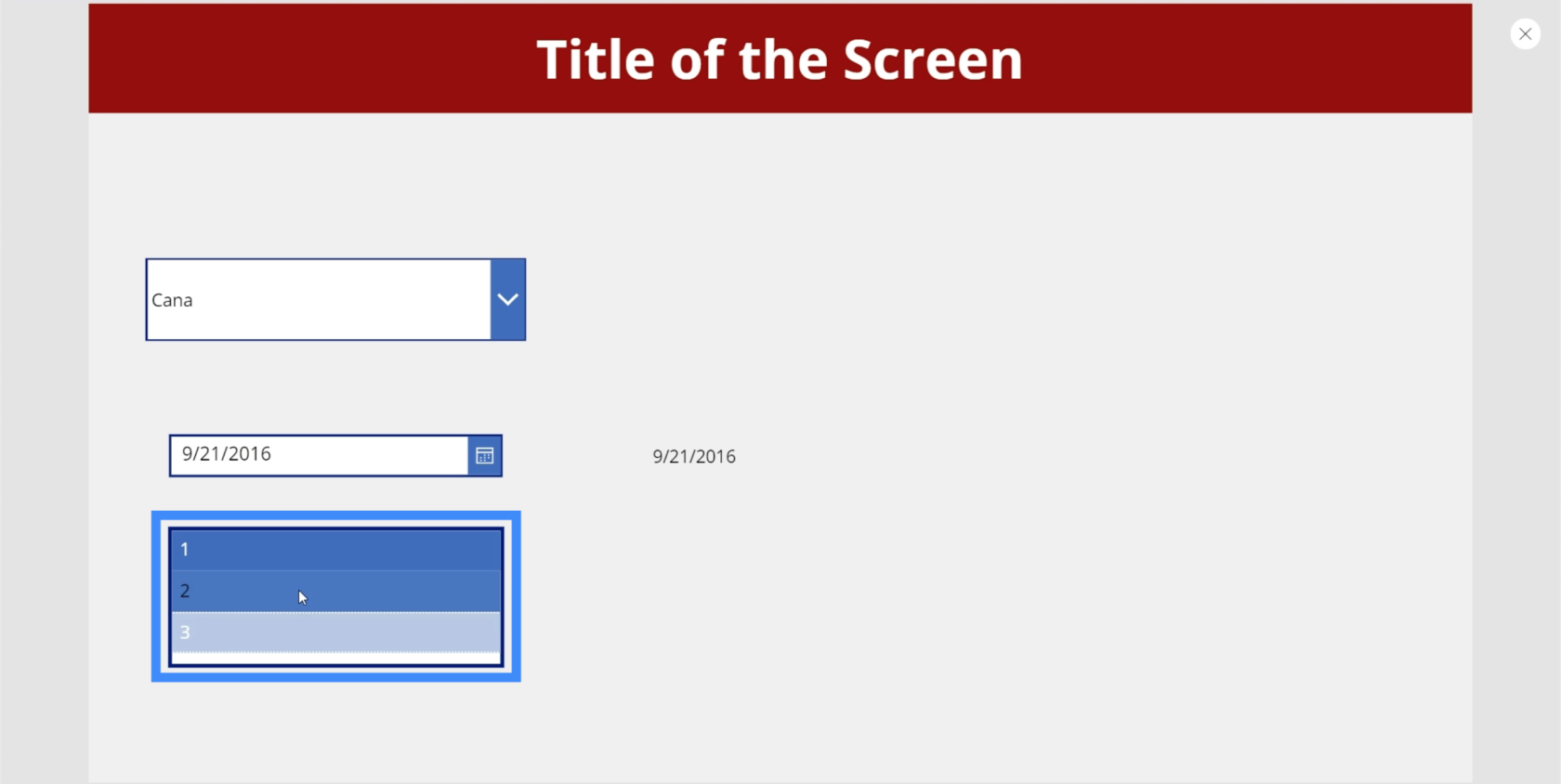
Listeboks
Listeboksen minder også meget om en rullemenu, men i dette tilfælde kan du vælge fra en kort liste over elementer, der vises på skærmen. Det betyder, at der ikke er behov for at scrolle op eller ned for at se hele listen.

En listeboks giver dig også mulighed for at vælge flere elementer på listen.

Tænk på det som en samling af elementer, hvor du kan vælge, hvad der er relevant for det, du prøver at gøre på det specifikke dias.
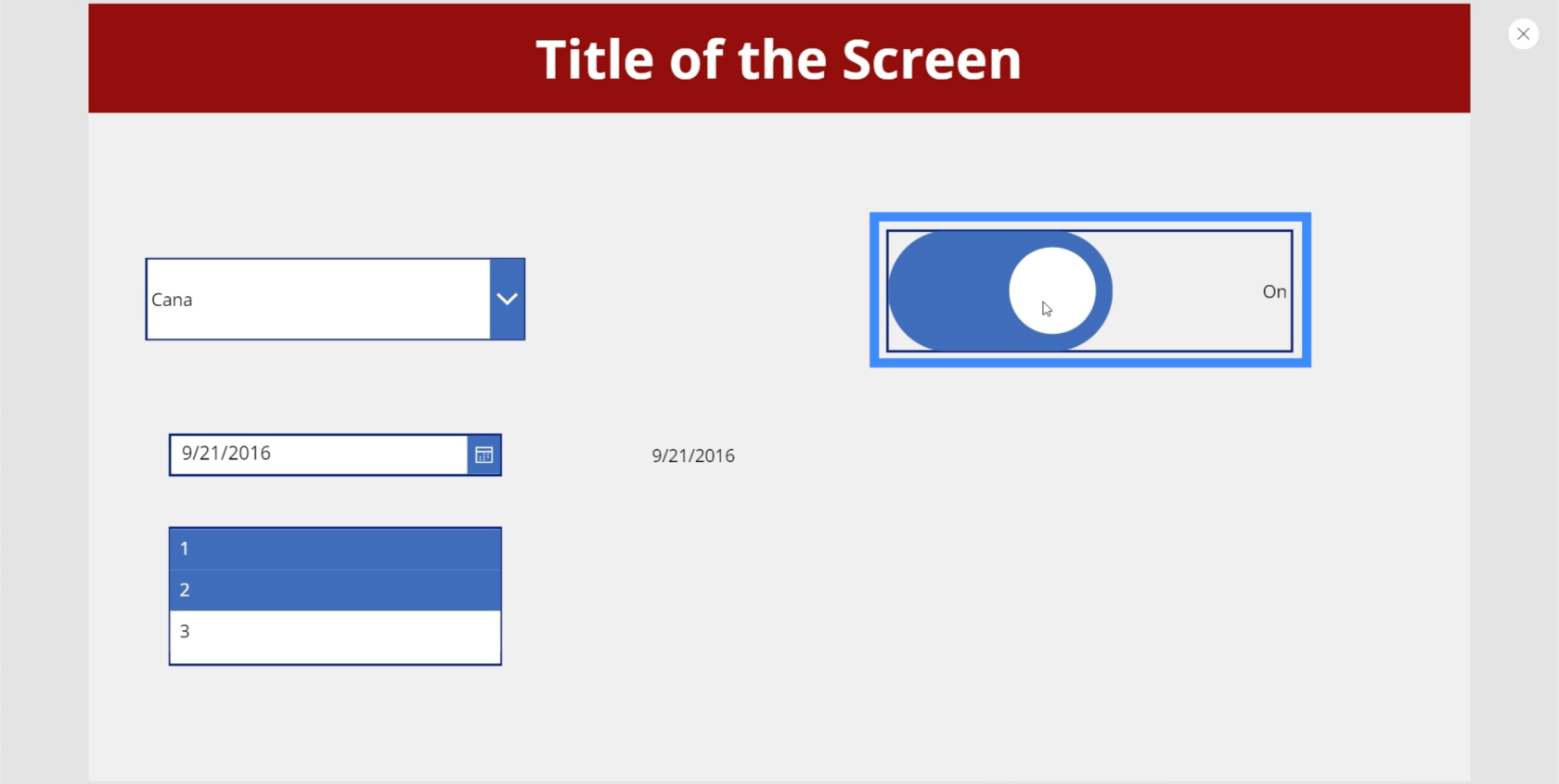
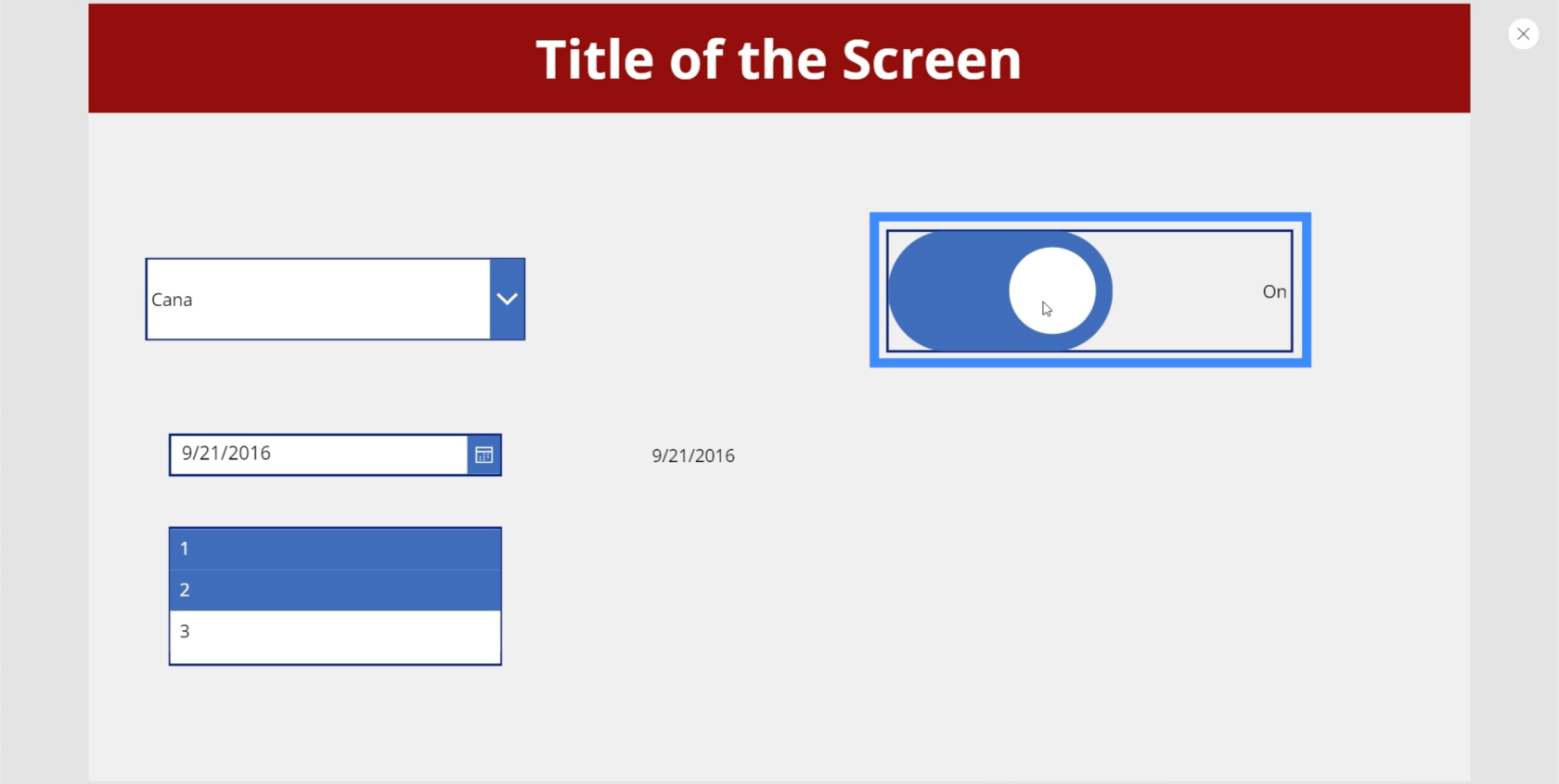
Skift
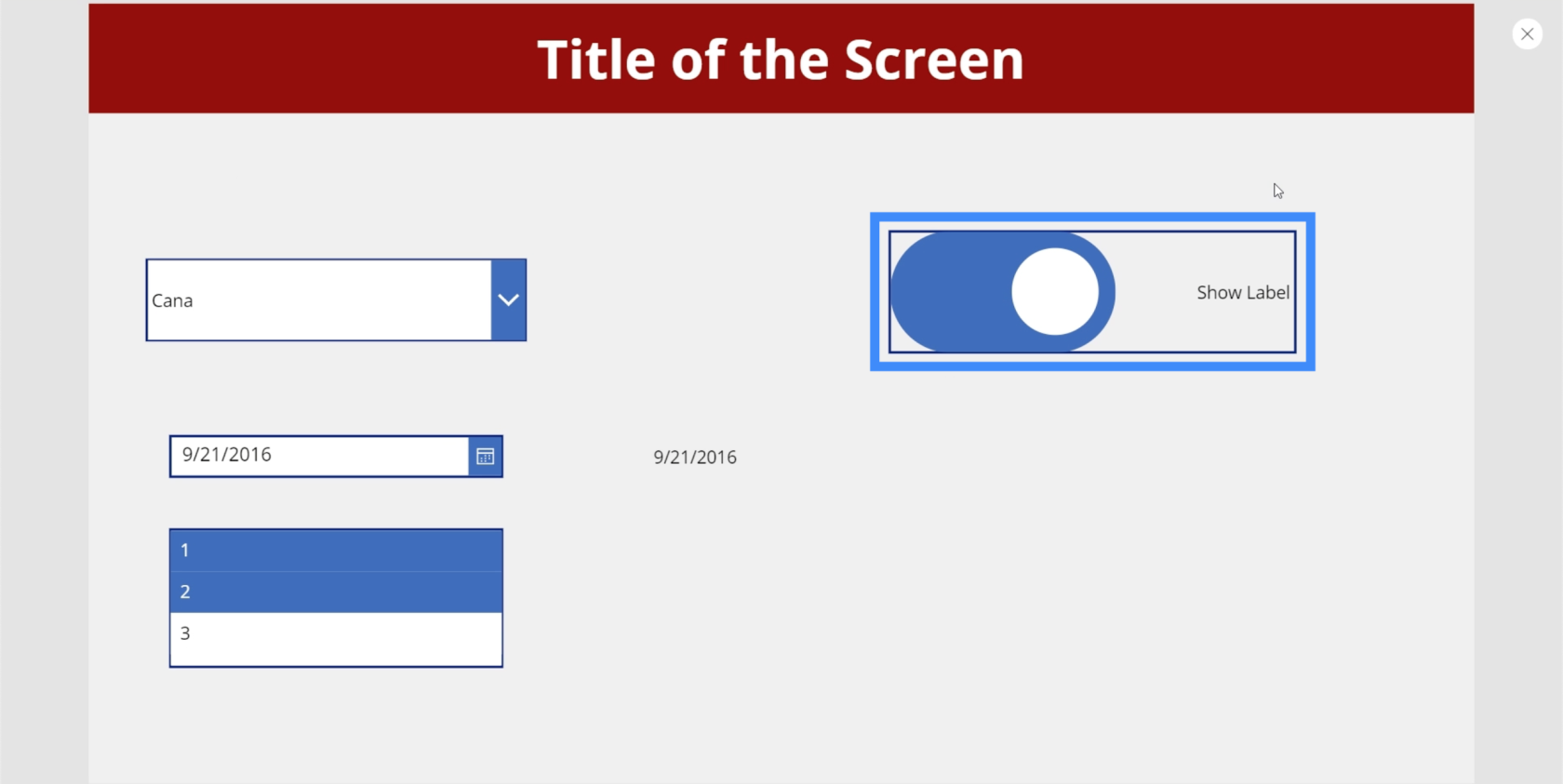
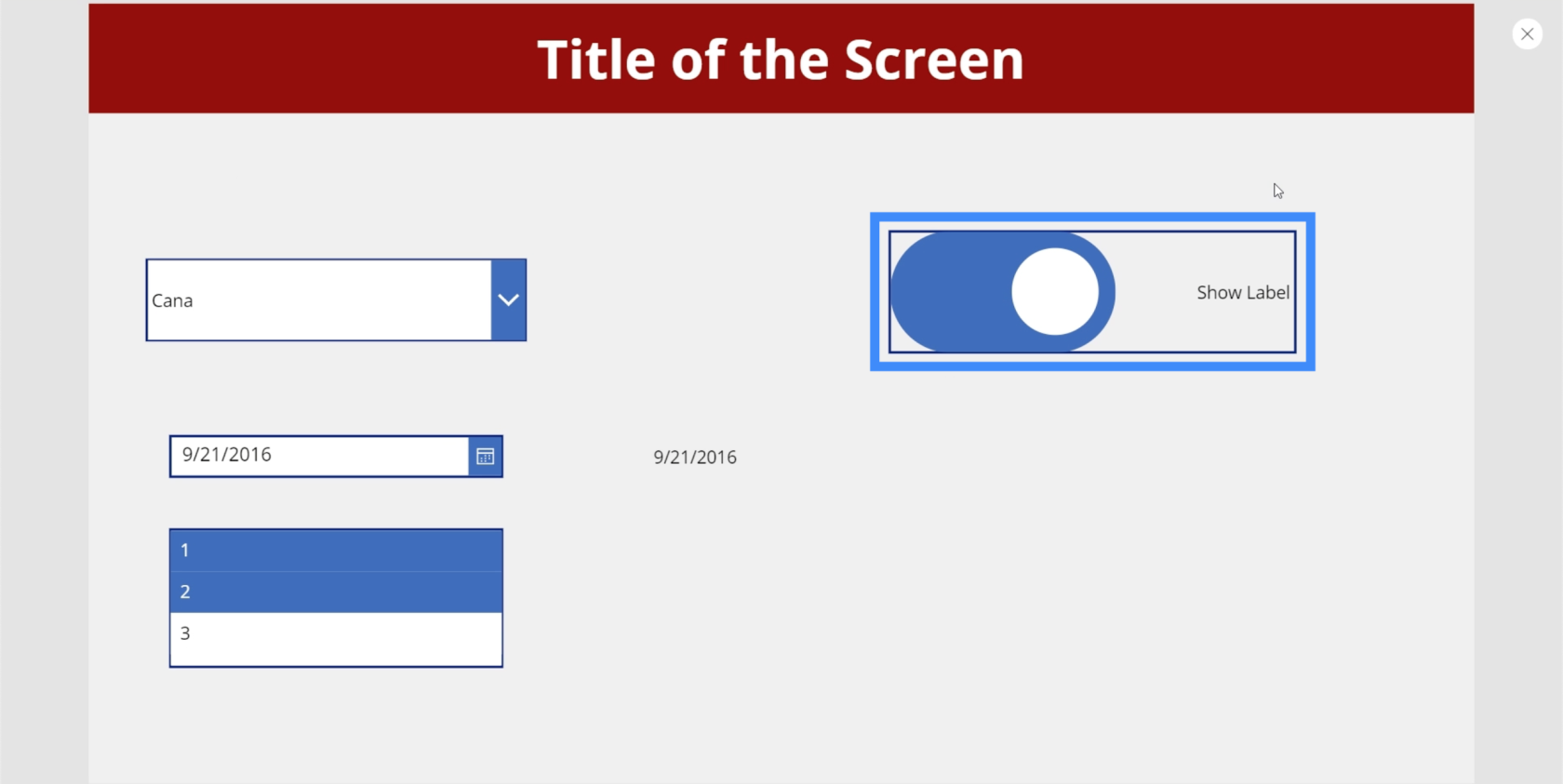
Skift input er et andet nyttigt element, du kan bruge i din app. Du ser dette i mange applikationer, der giver dig mulighed for at slå en indstilling til eller fra. Normalt er knappen fremhævet eller farvet, når du tænder den.

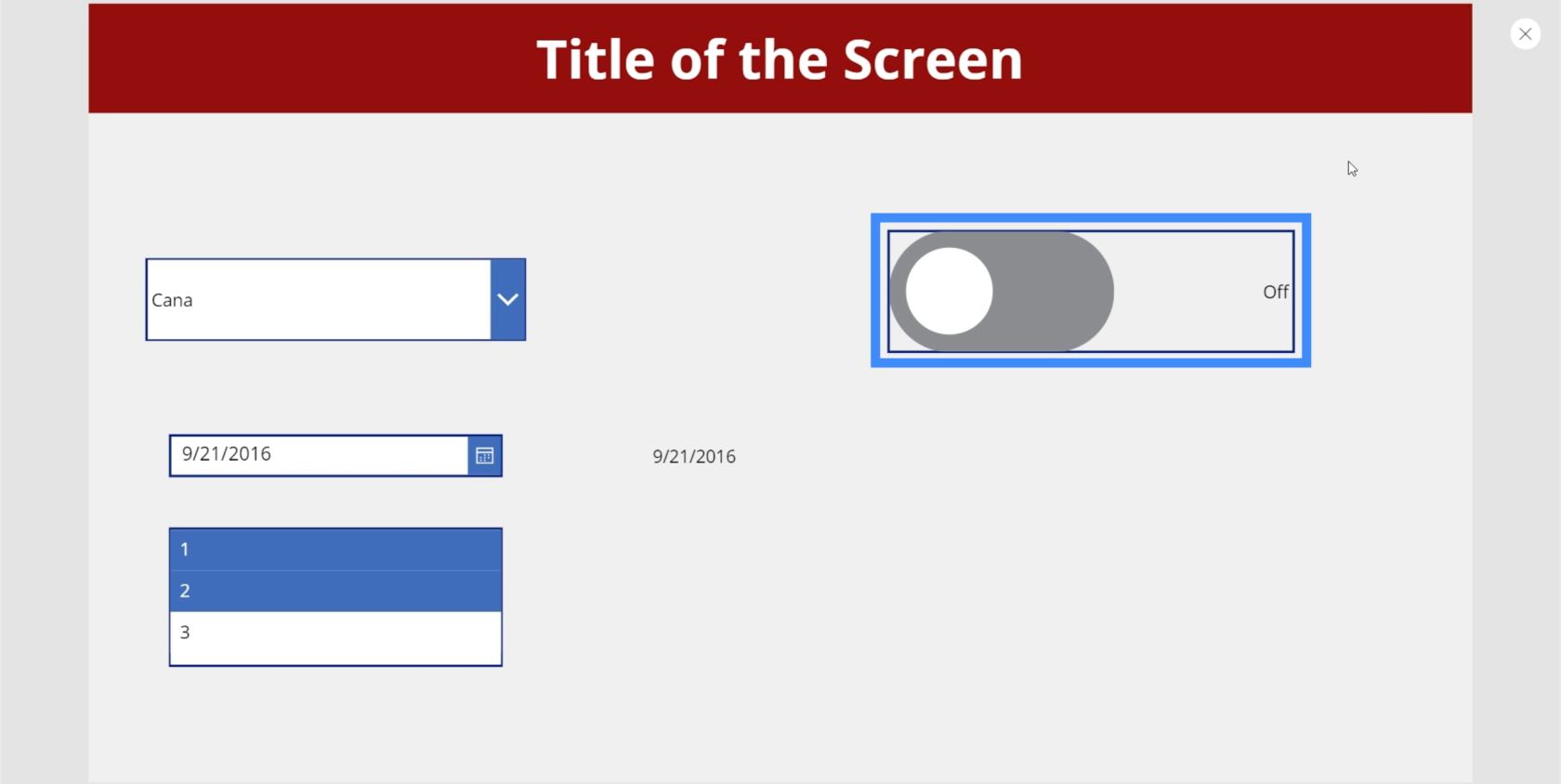
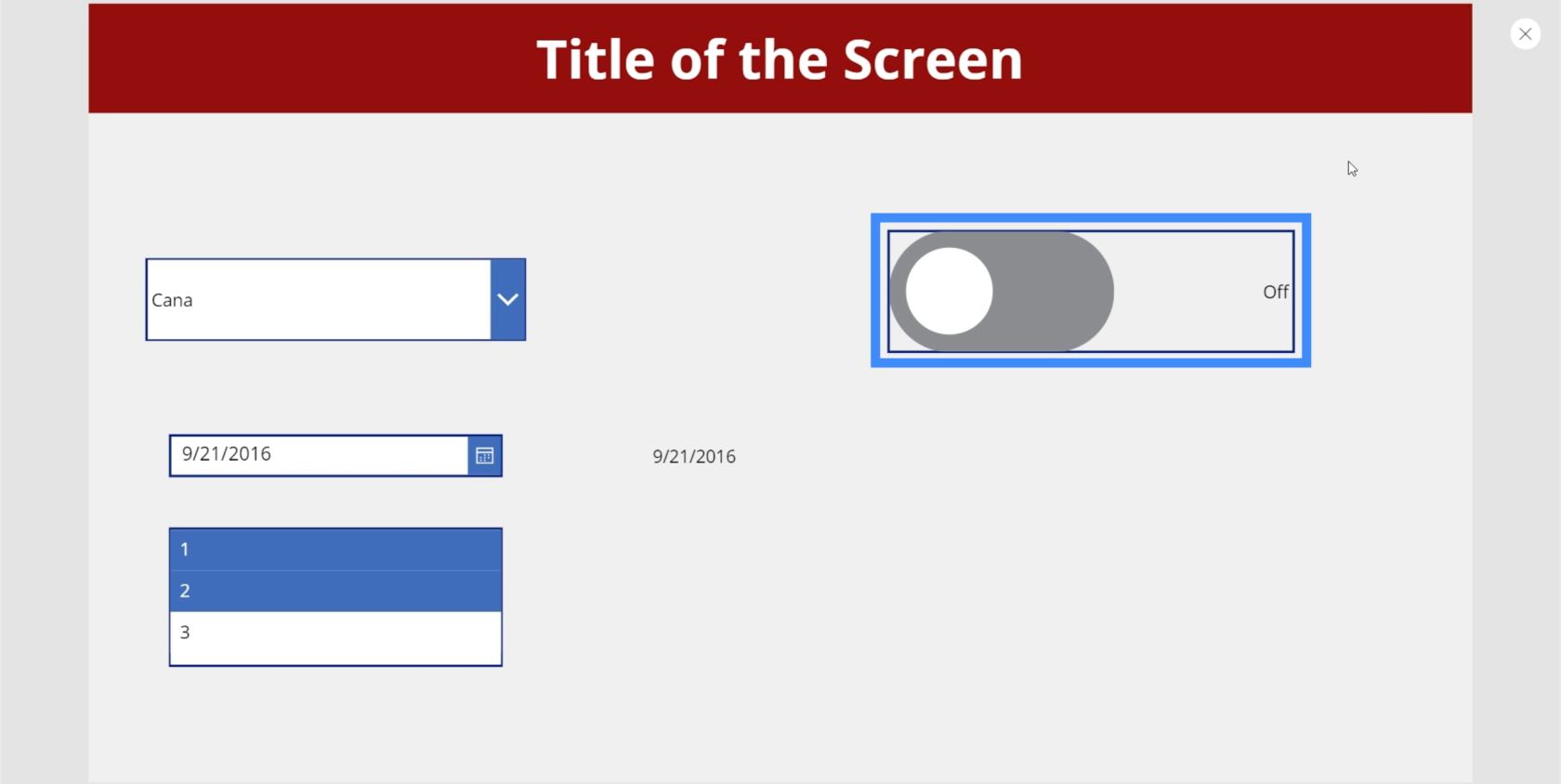
Derefter bliver den grå, når du slår den fra.

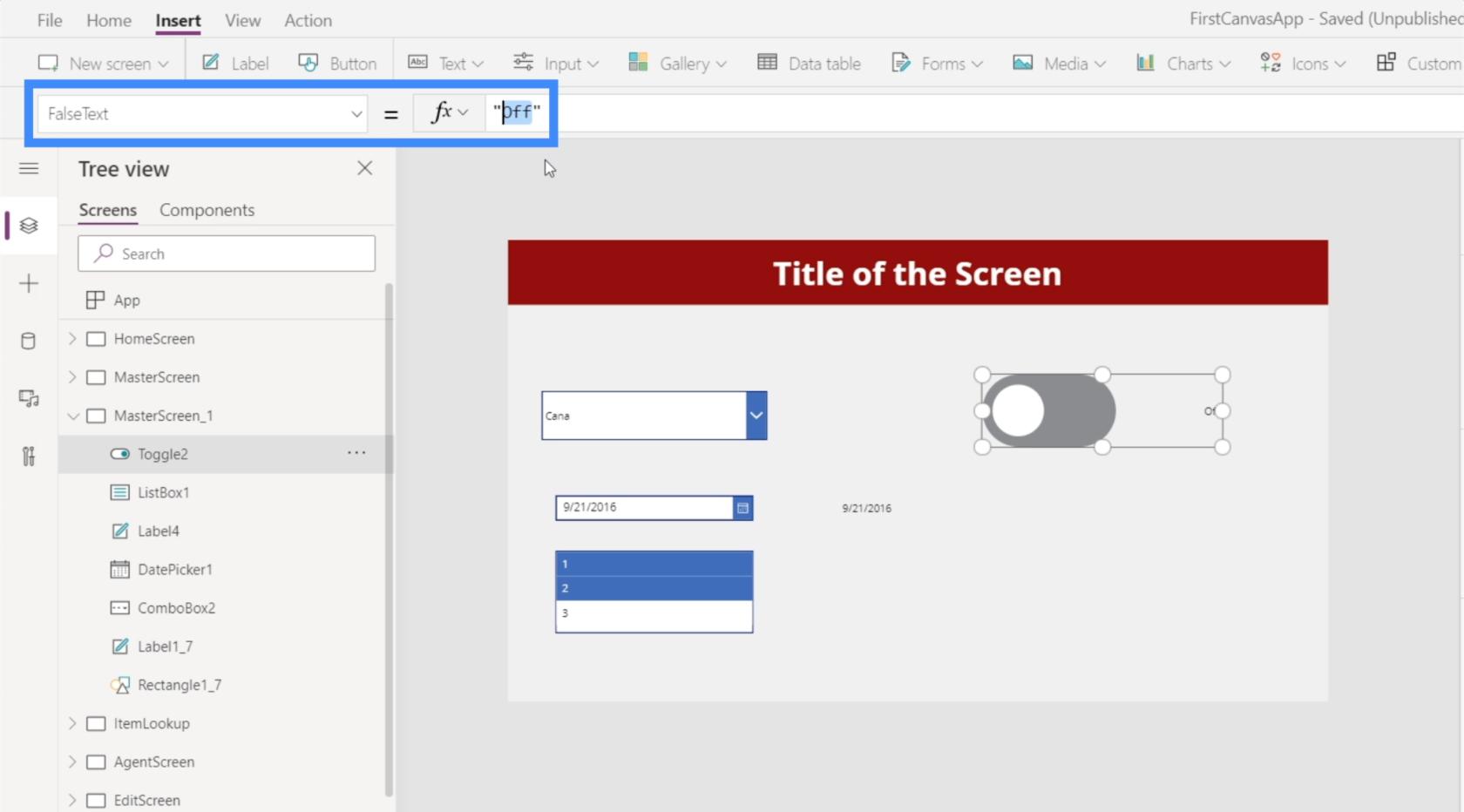
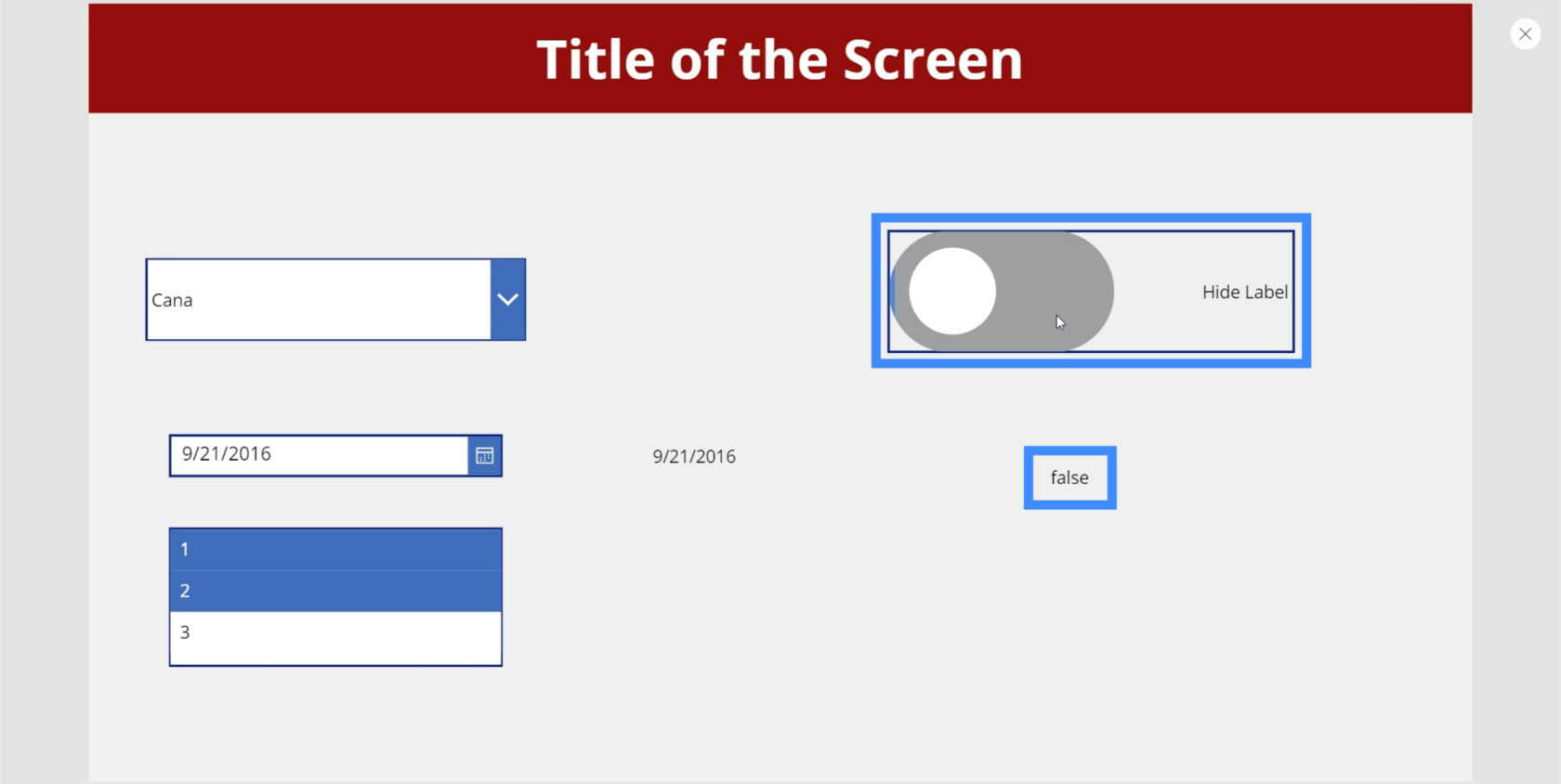
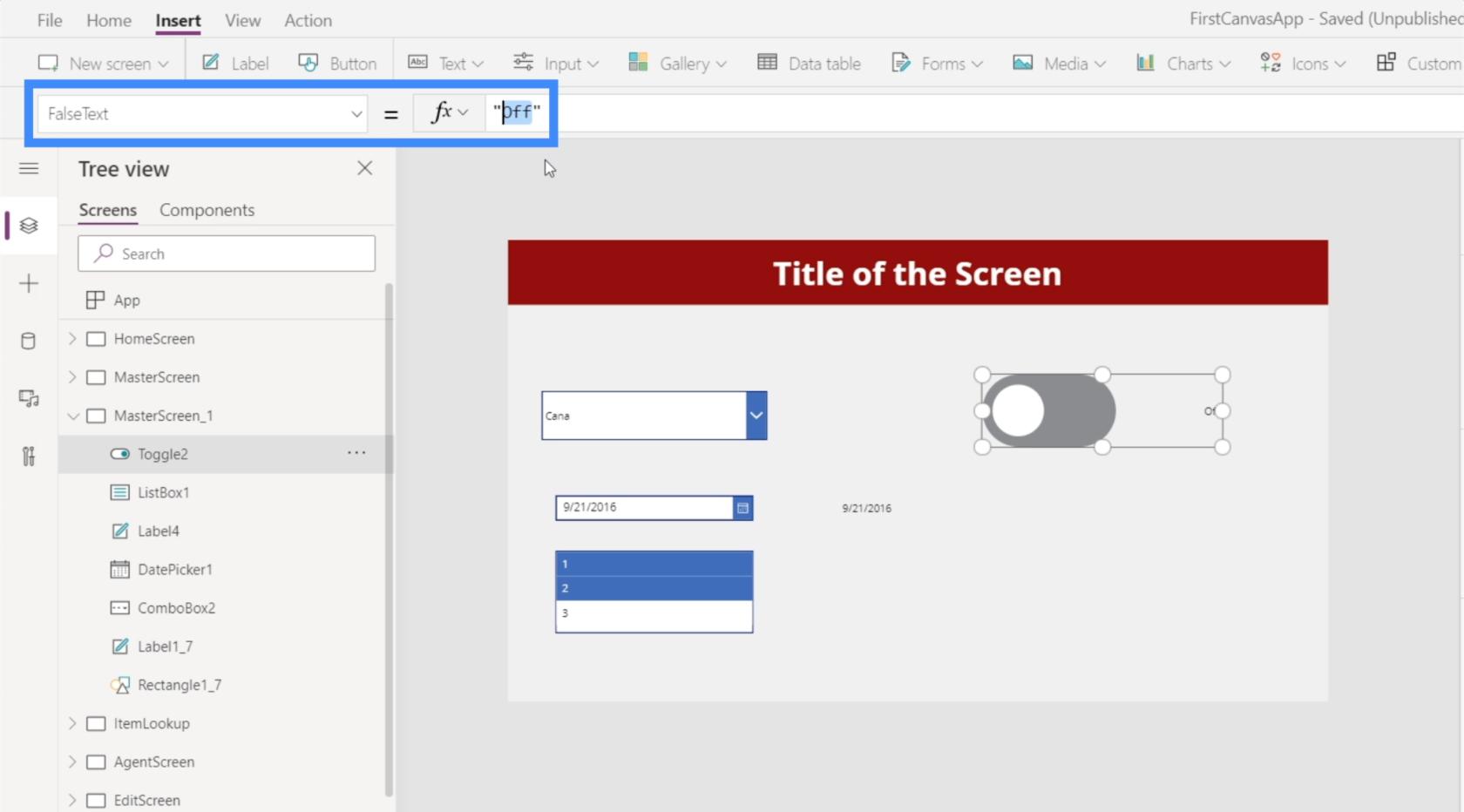
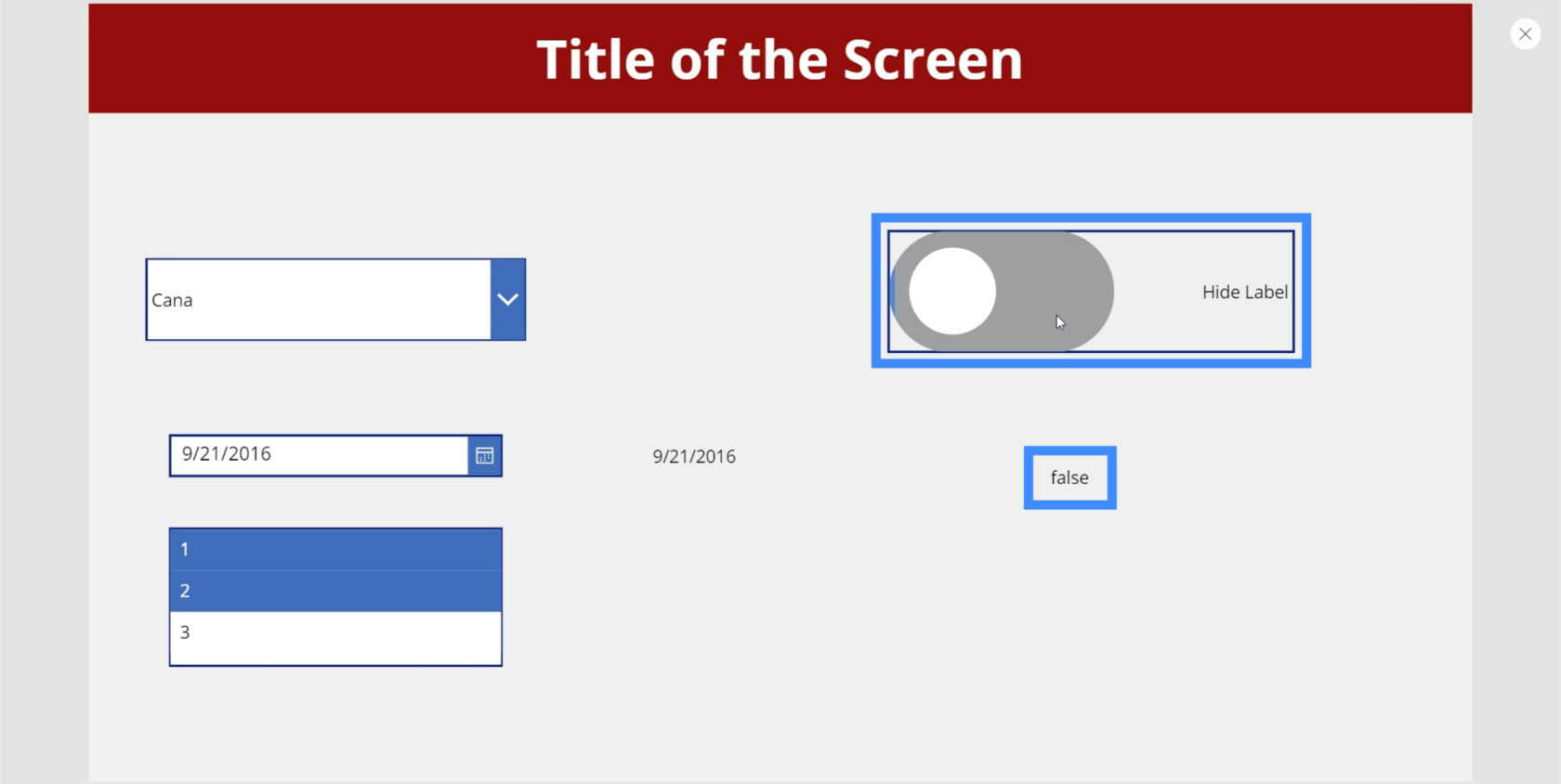
Det fantastiske ved skifter er, at du kan ændre teksten, så du kan gøre den mere anvendelig til, hvad du vil have brugeren til at gøre på denne del af appen. For eksempel, hvis du ønsker at ændre etiketten for "Fra", kan du blot gå til skifterens FalseText-egenskab.

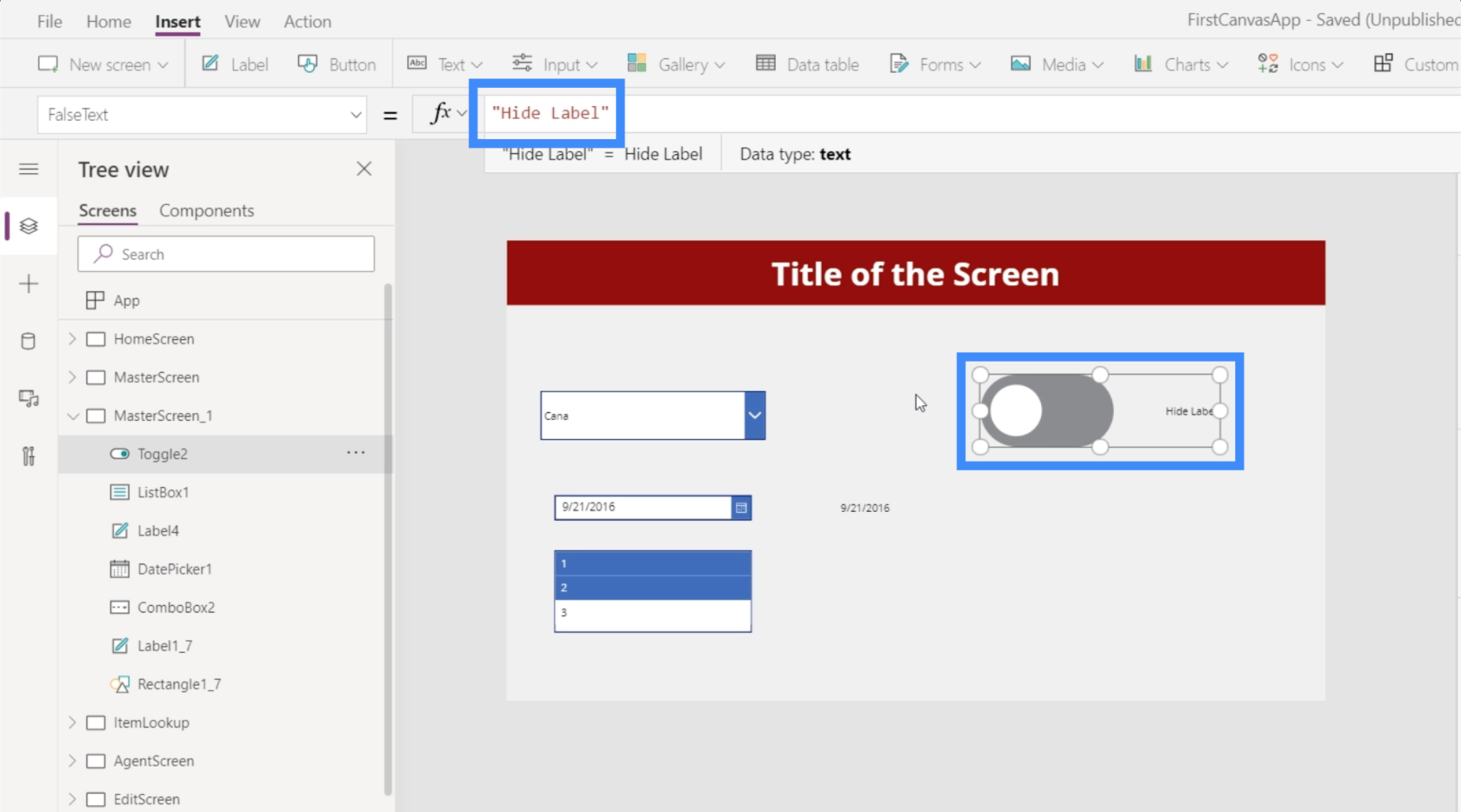
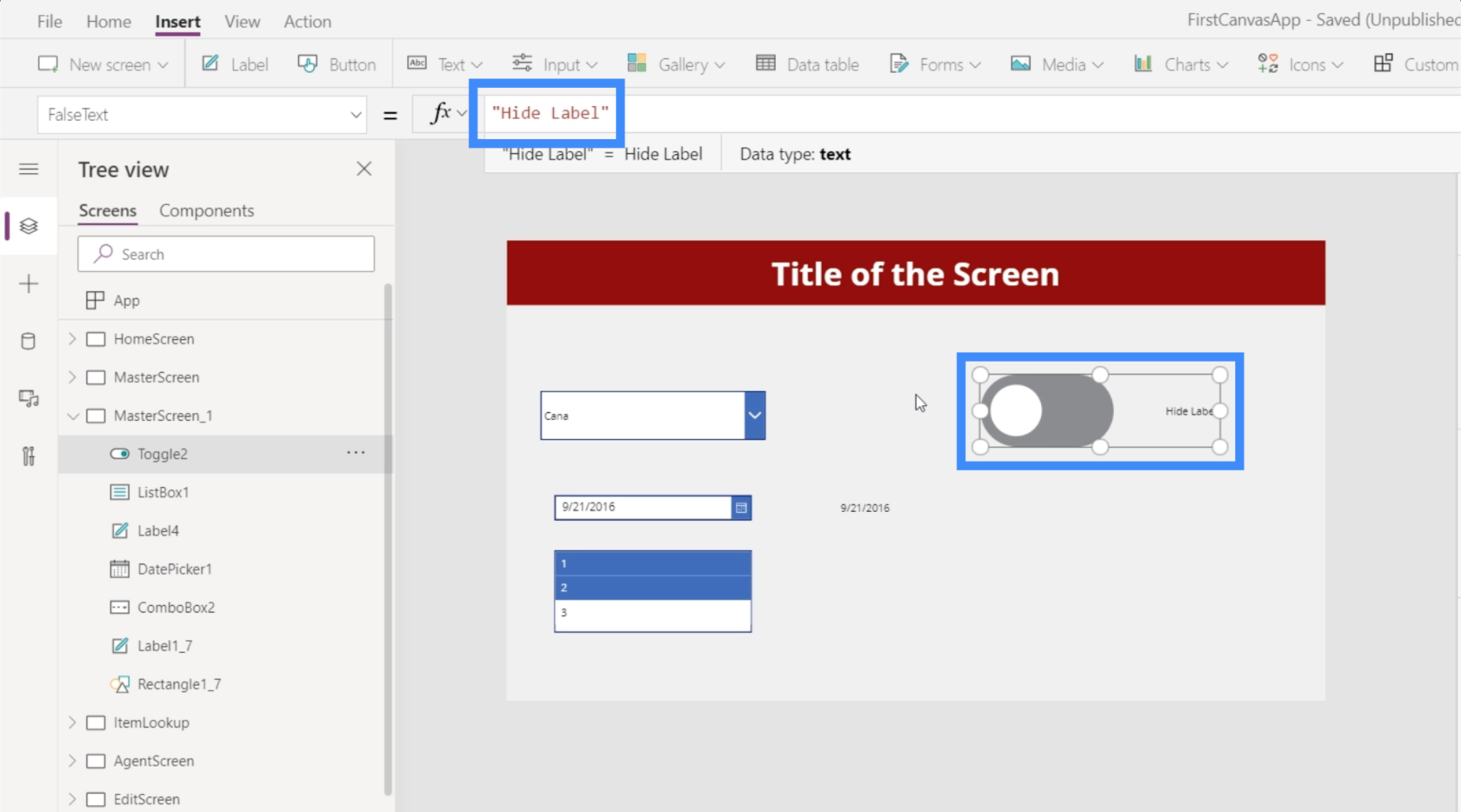
Derefter kan du ændre det til den tekst, du vil bruge, som "Skjul etiket".

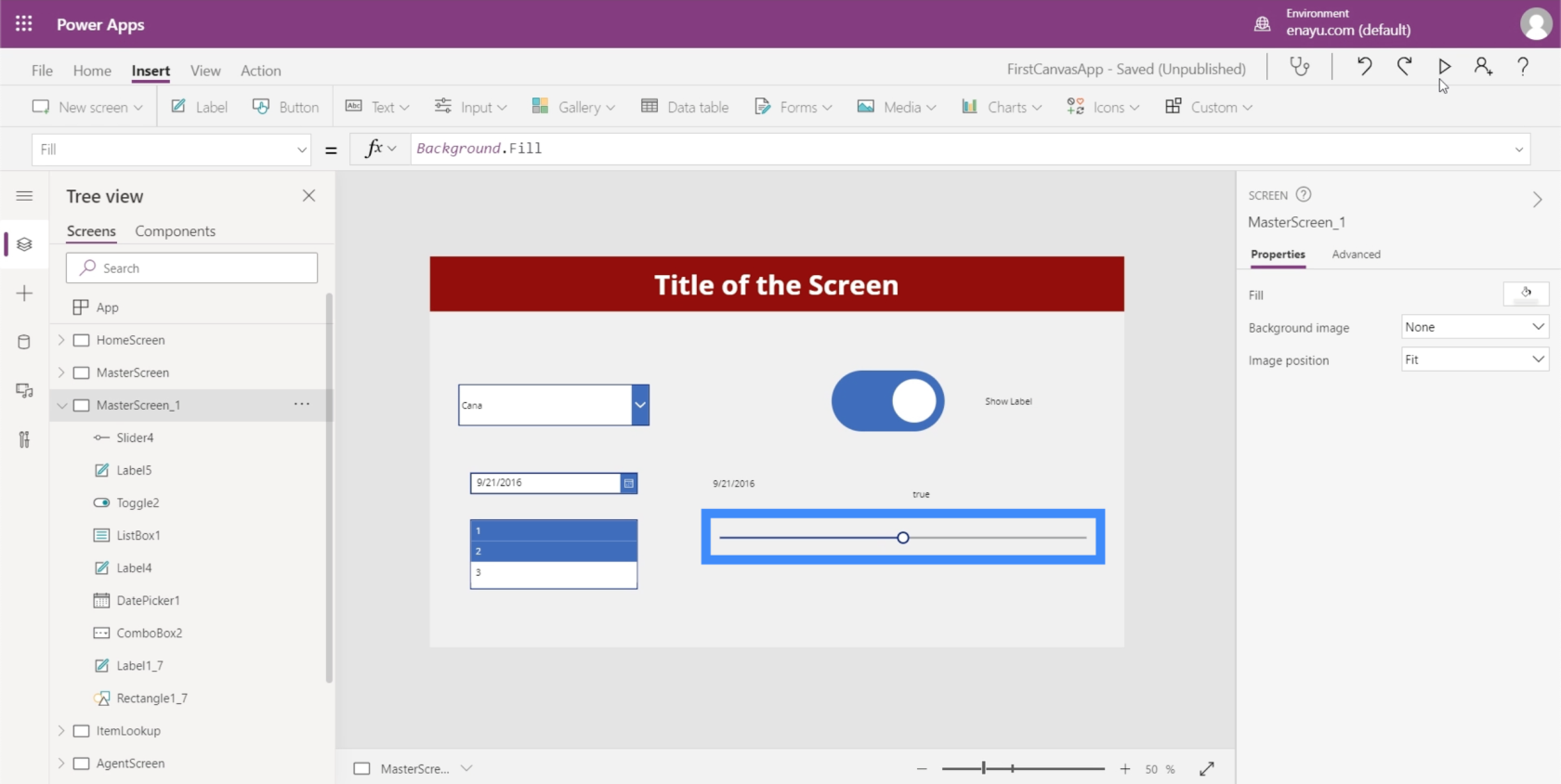
Derefter kan du gå til TrueText og gøre det til "Vis etiket", så det afspejler indstillingen modsat, når kontakten er slået fra.

Du kan også ændre andre egenskaber. For eksempel kan farven på knappen også ændres til noget andet.
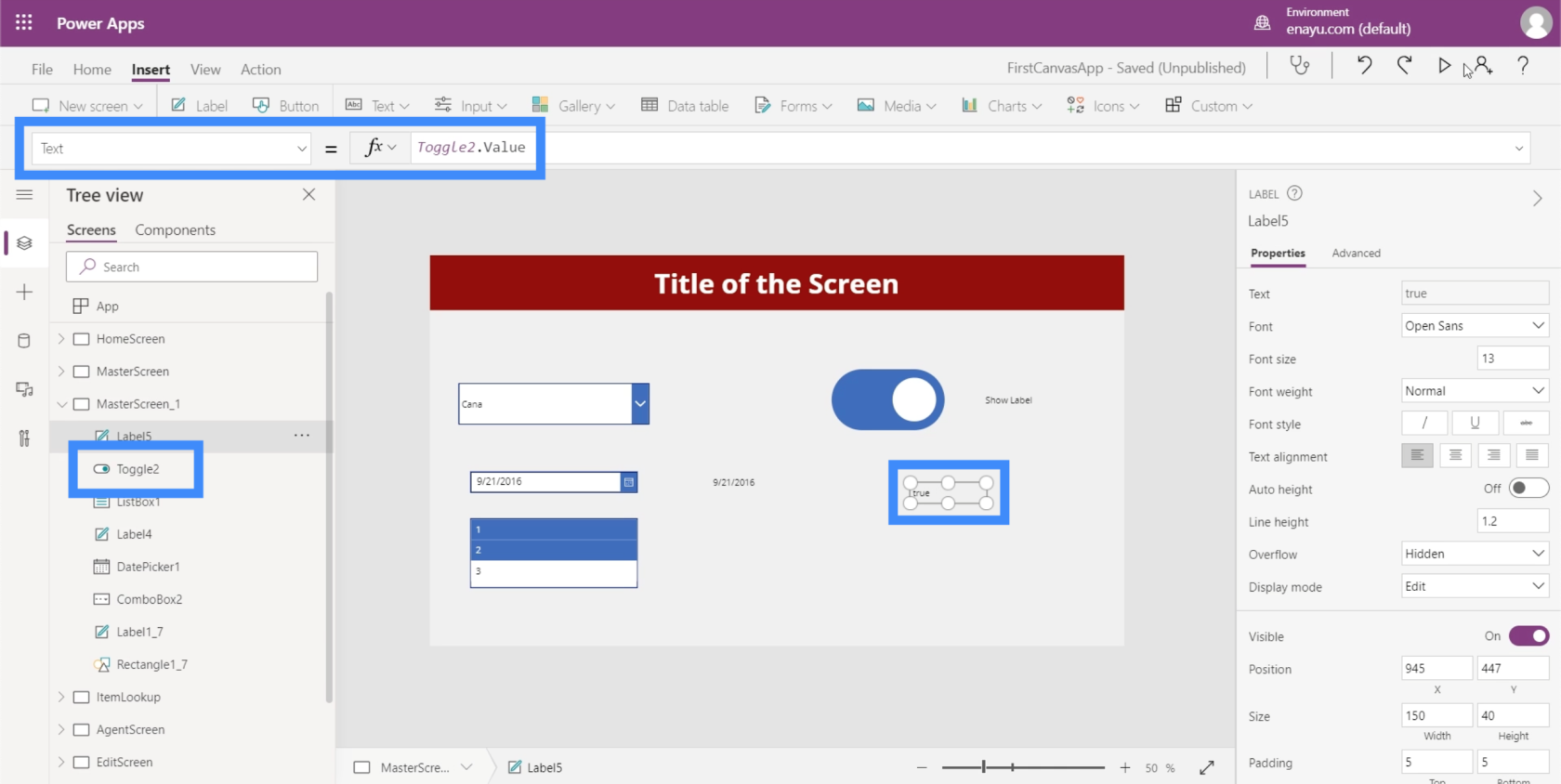
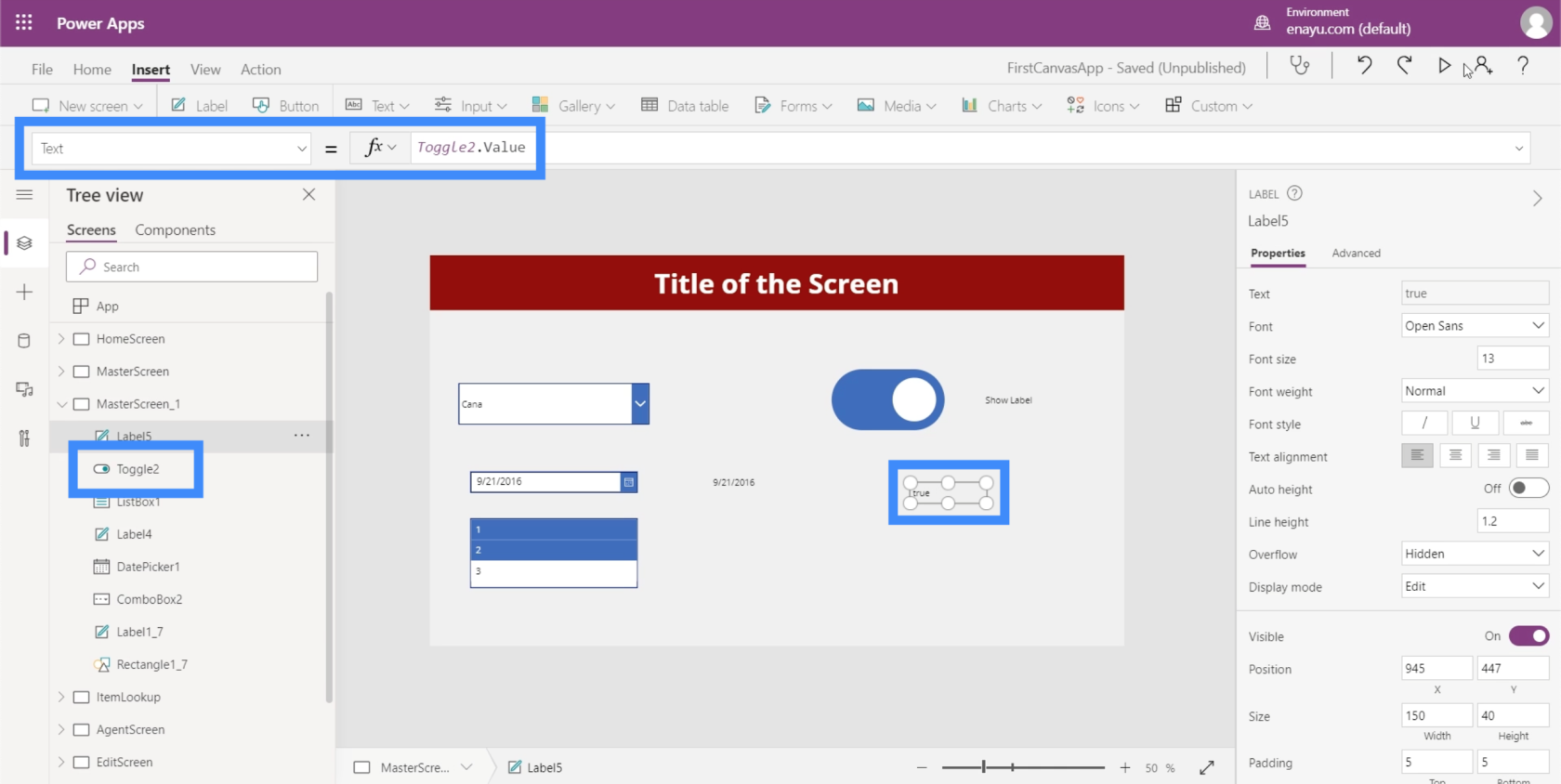
Vi kan også udtrække værdien fra tabellen på samme måde, som vi gjorde med datovælgeren tidligere. Vi skal blot tilføje en etiket og ændre teksten til Toggle2.Value. I dette tilfælde bruger vi Toggle2, fordi det svarer til det specifikke element, vi bruger. Dette kan ændre sig, hvis du har andre skift i appen.
Da til/fra-knappen har en True eller False-værdi, viser vores etiket True, når elementet er slået til.

Derefter viser etiketten False, hvis vi slår kontakten fra.

Skydere
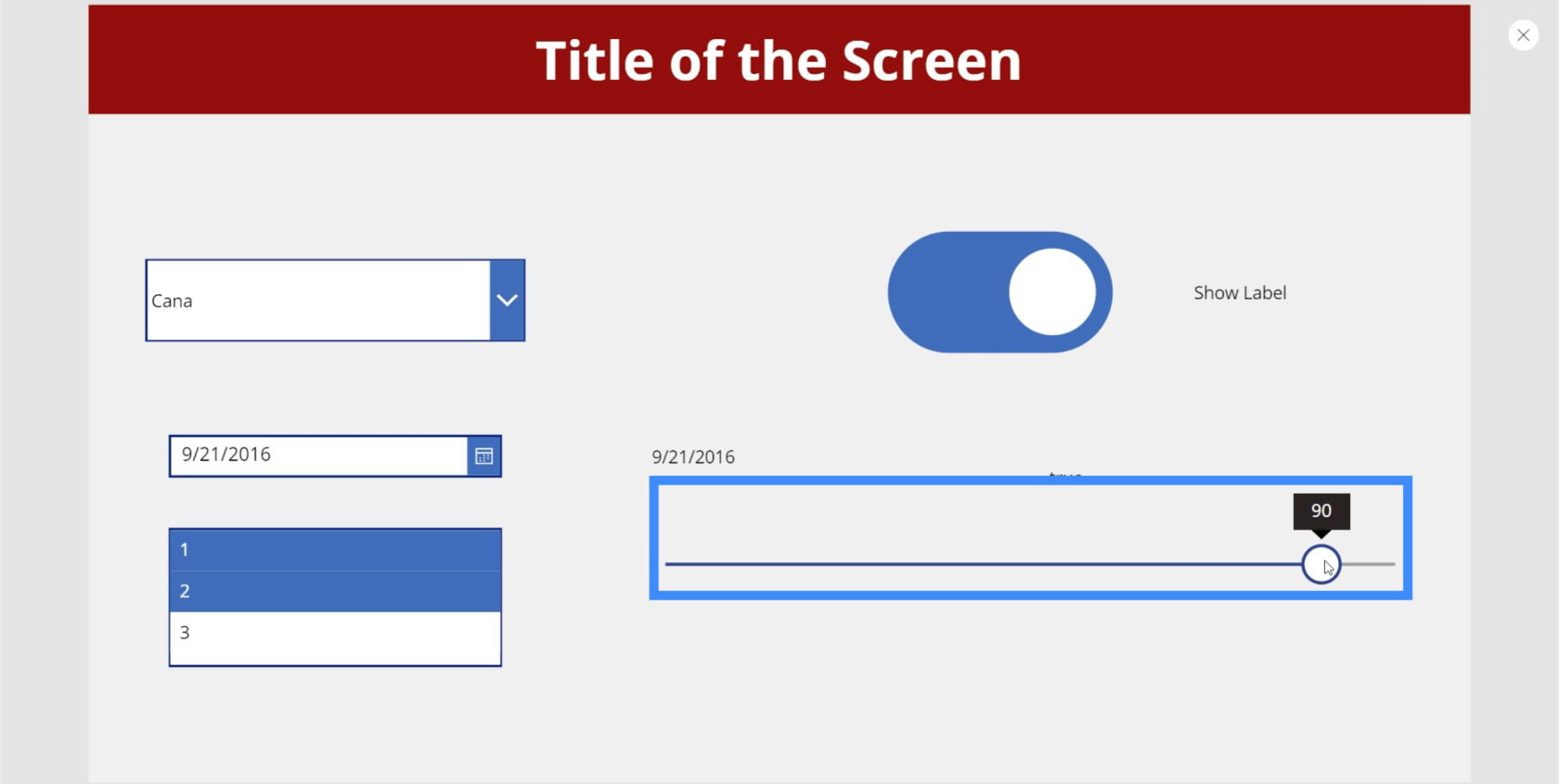
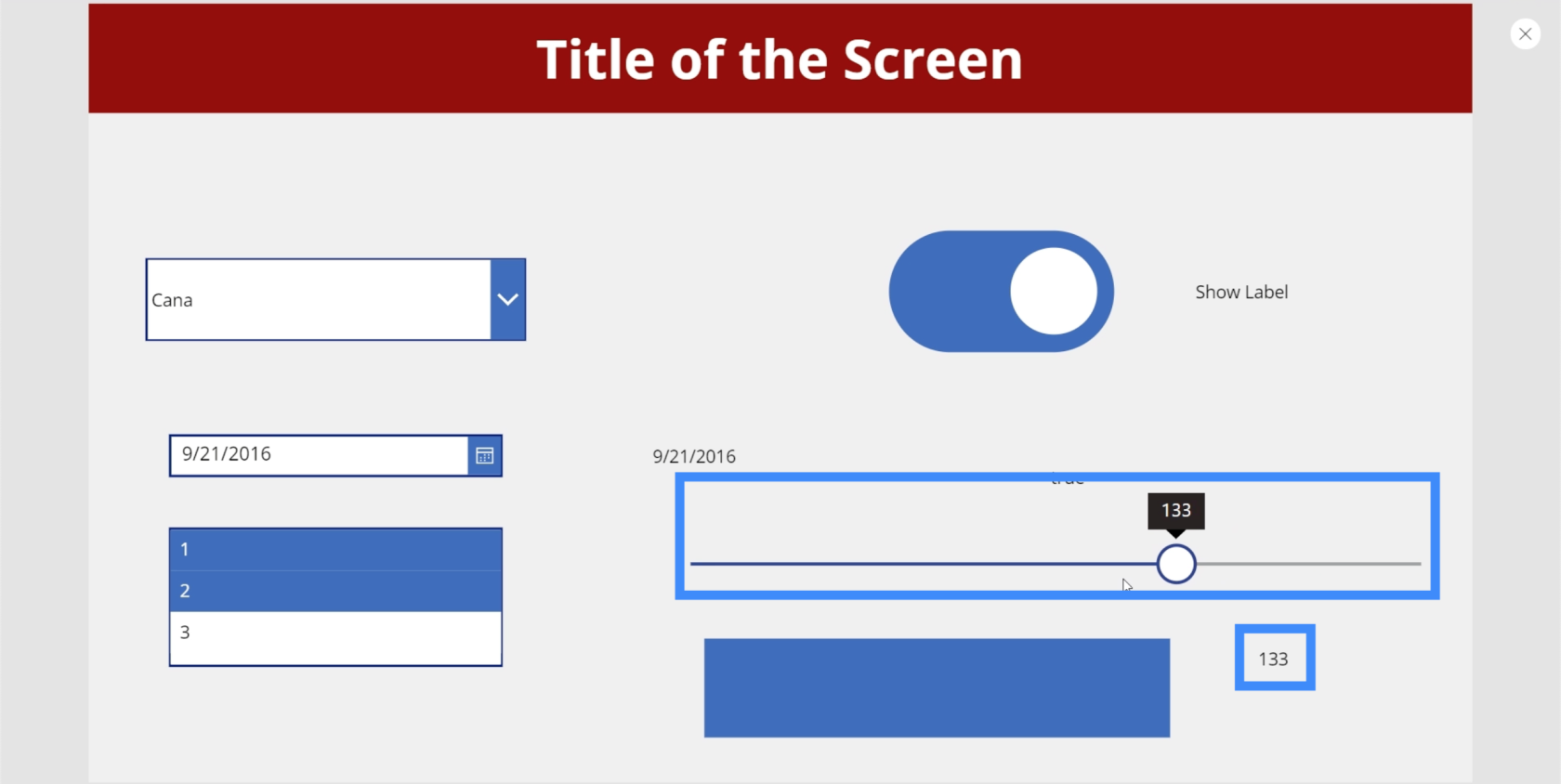
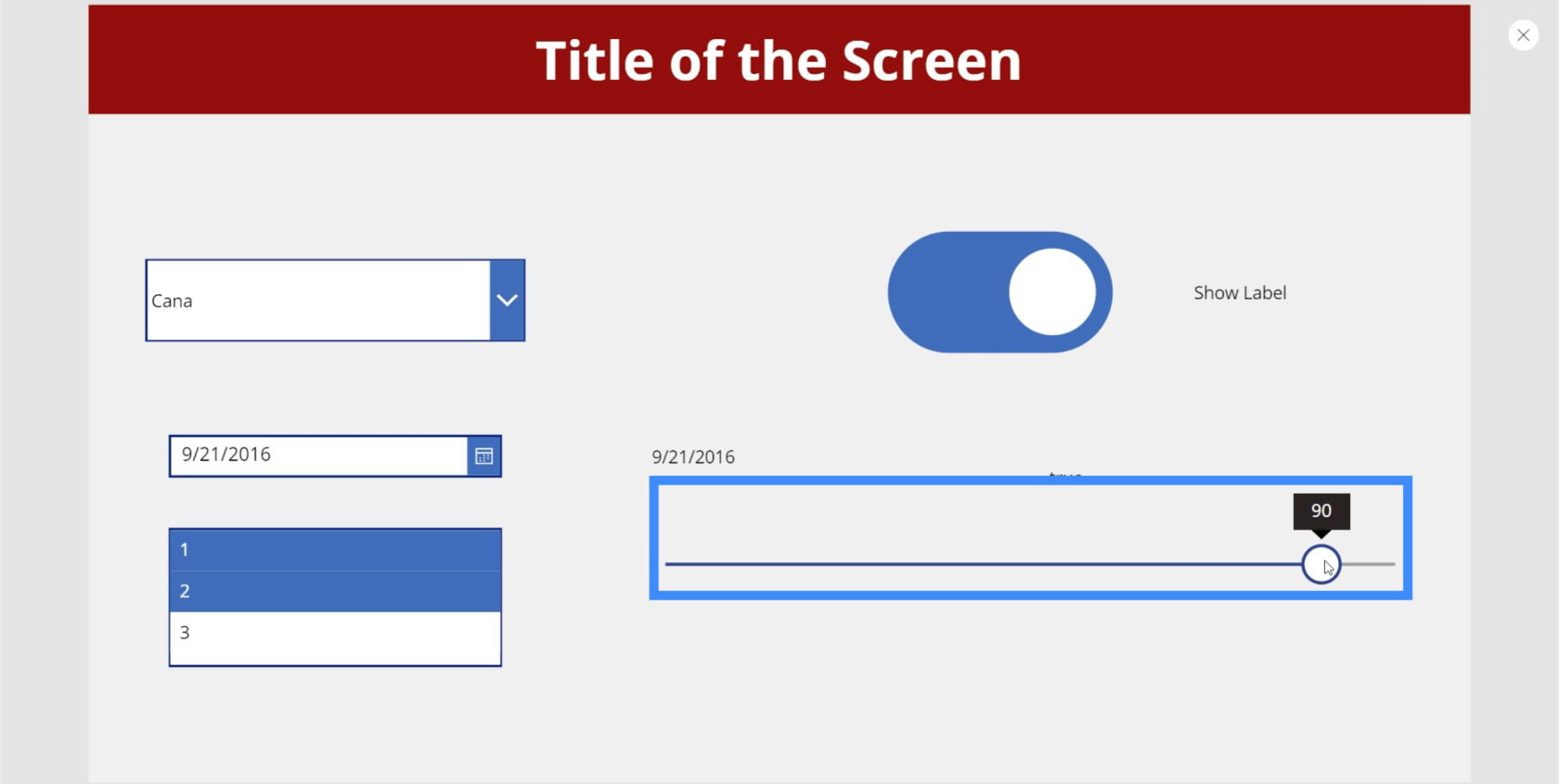
Lad os derefter tale om skydere. Skydere er et almindeligt element i apps, der bruger numeriske værdier.

Brugere kan vælge et bestemt tal fra en række værdier givet ved at skubbe kontakten til venstre eller højre.

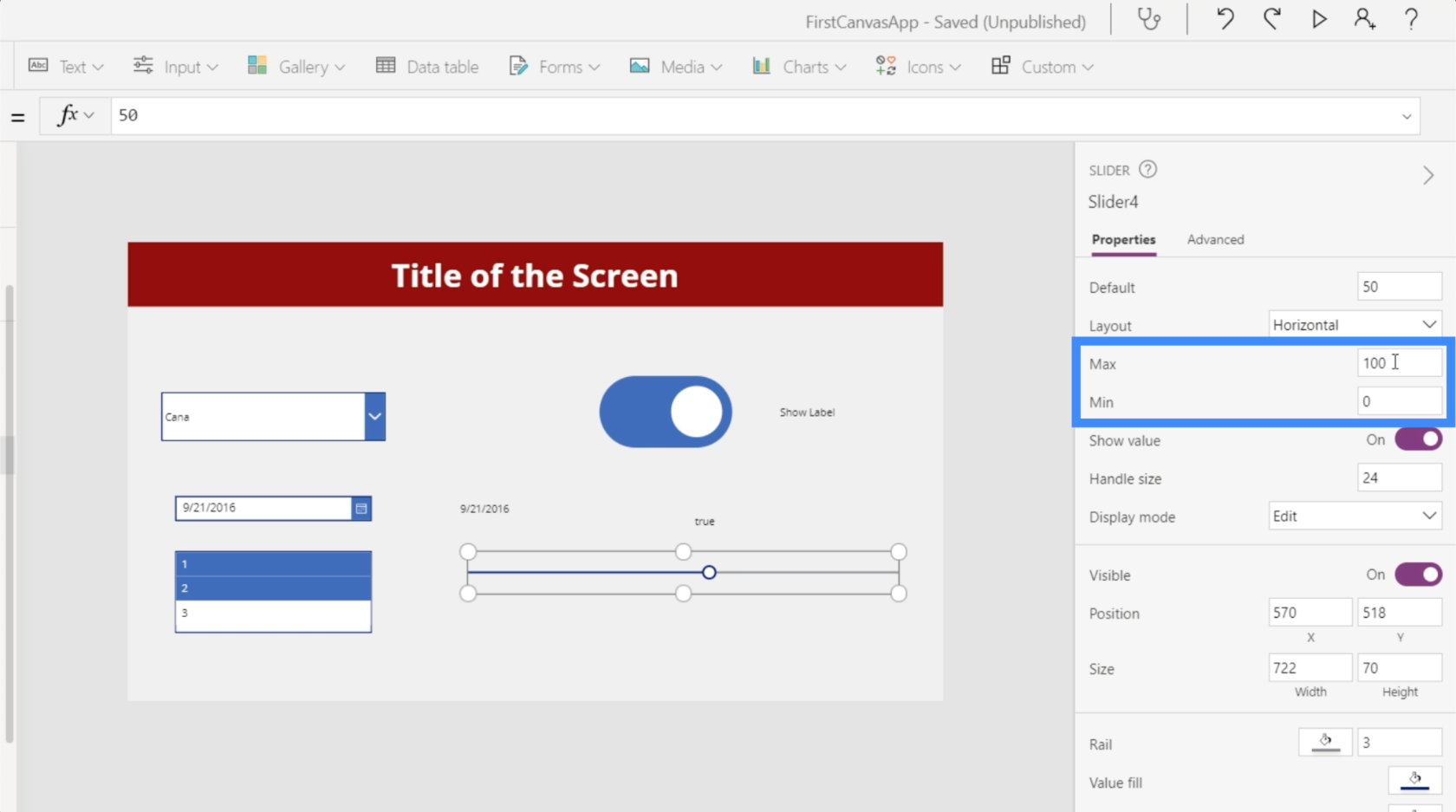
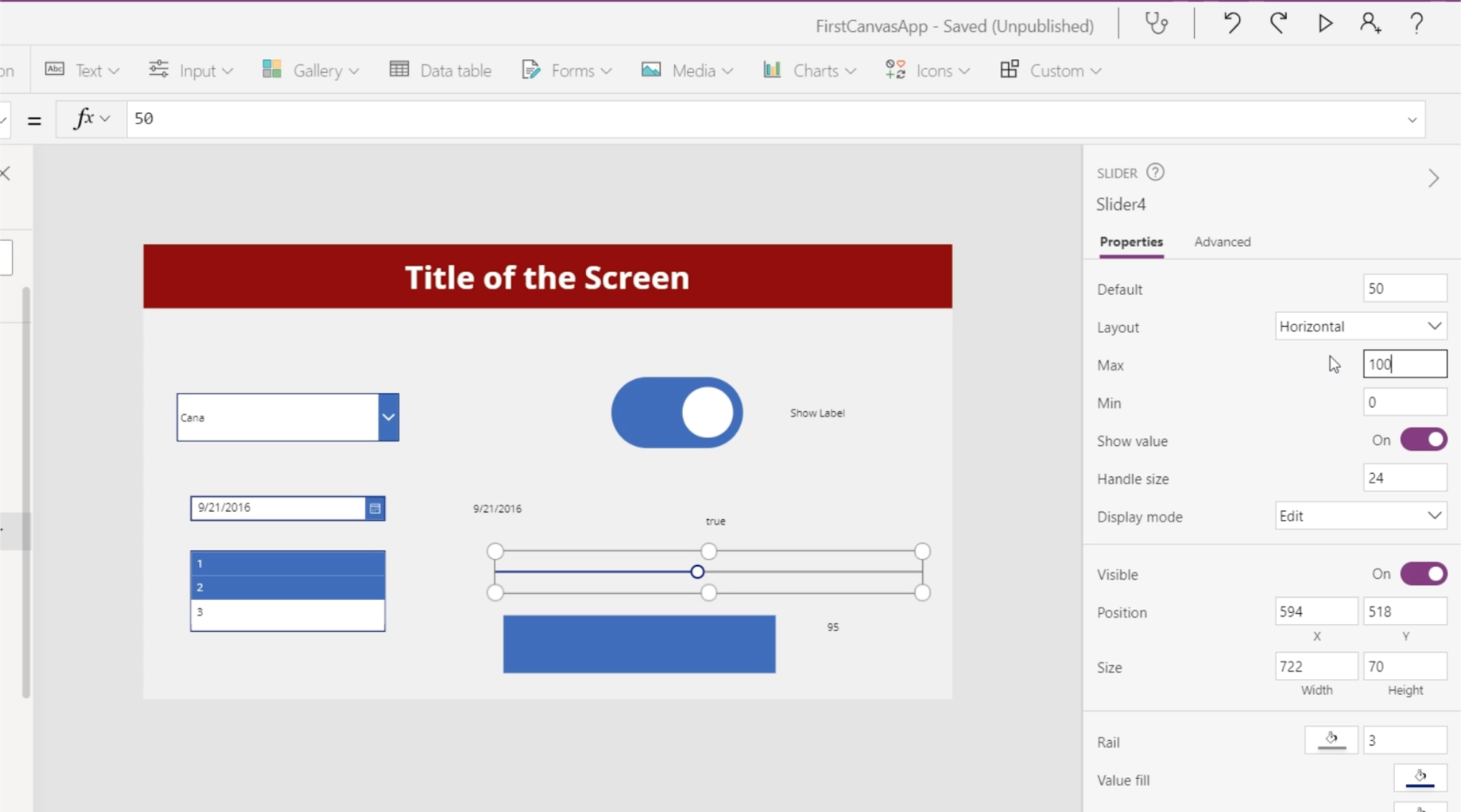
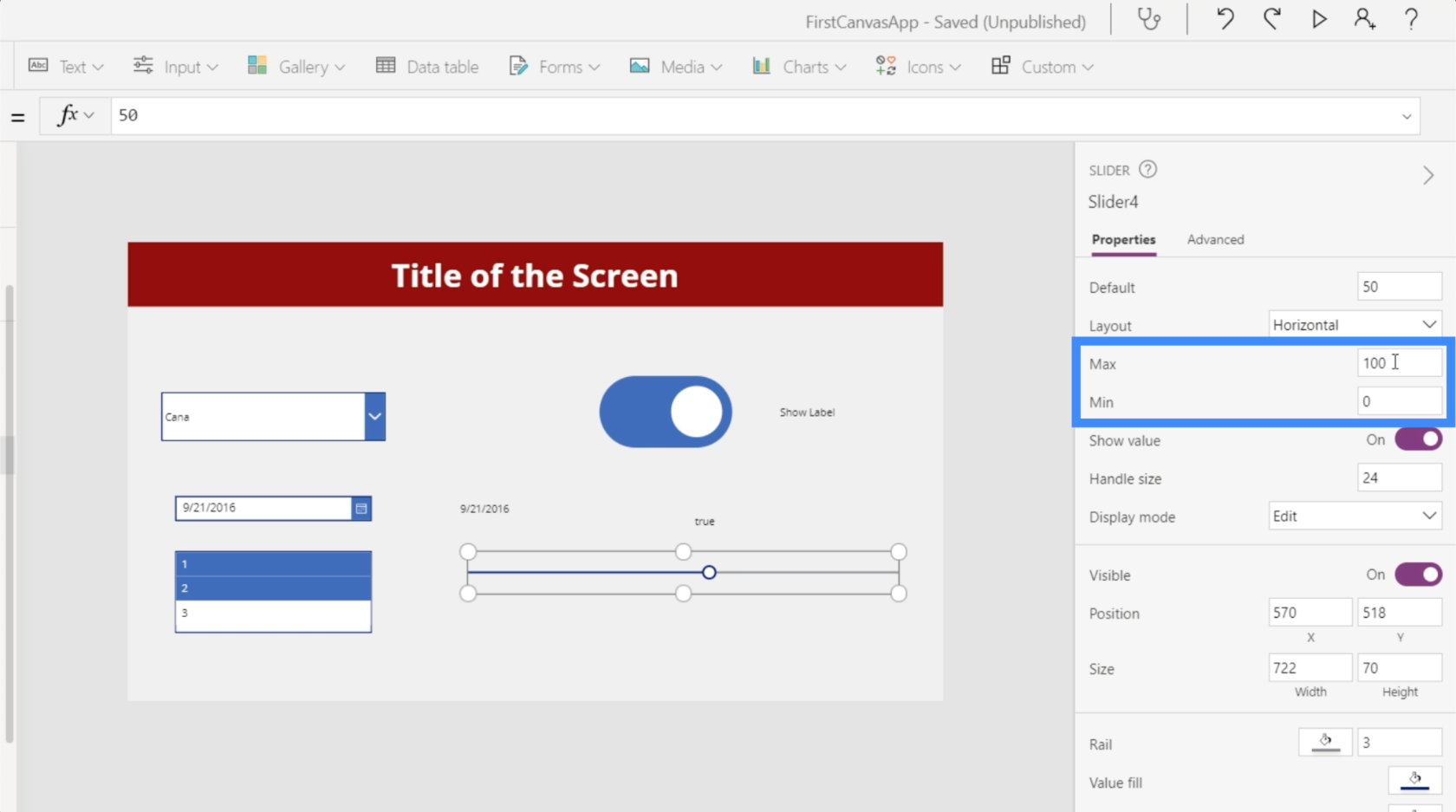
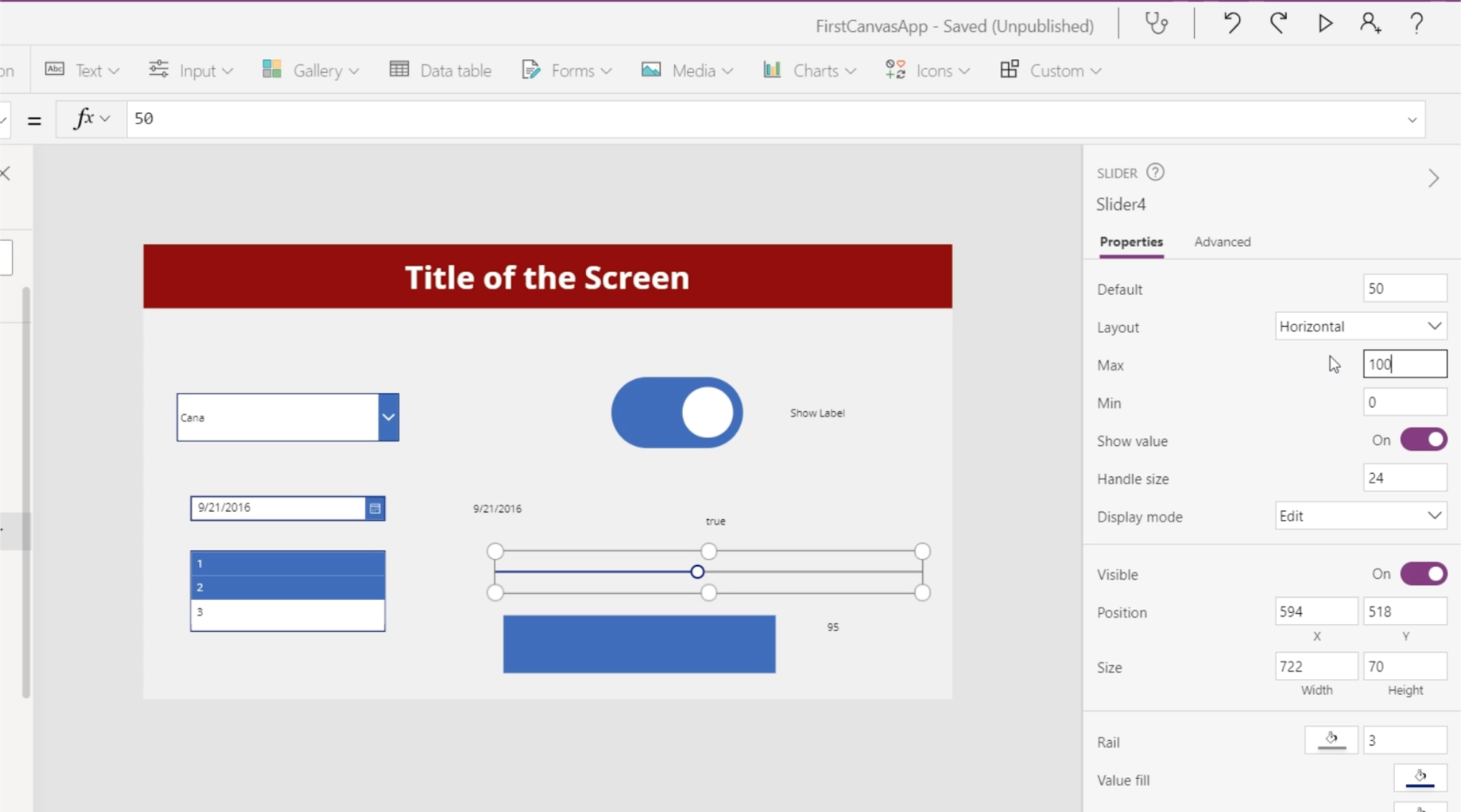
Det er muligt at indstille minimums- og maksimumværdien i ruden Egenskaber til højre. Lige nu giver skyderen brugerne mulighed for at vælge mellem 0 og 100. Du kan for eksempel sætte den til 200, hvis du ønsker, at brugerne skal kunne vælge en værdi over hundrede, men mindre end 200.

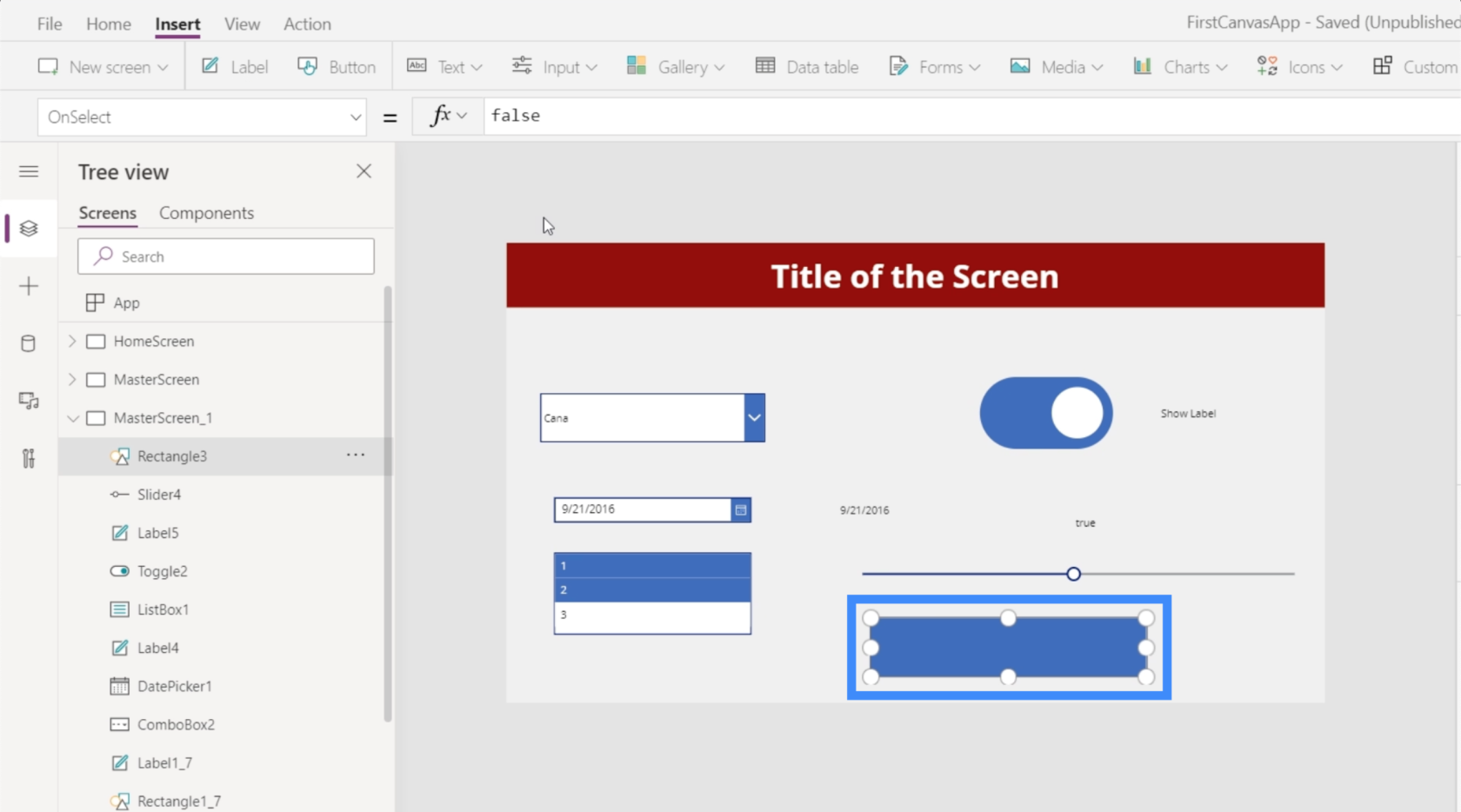
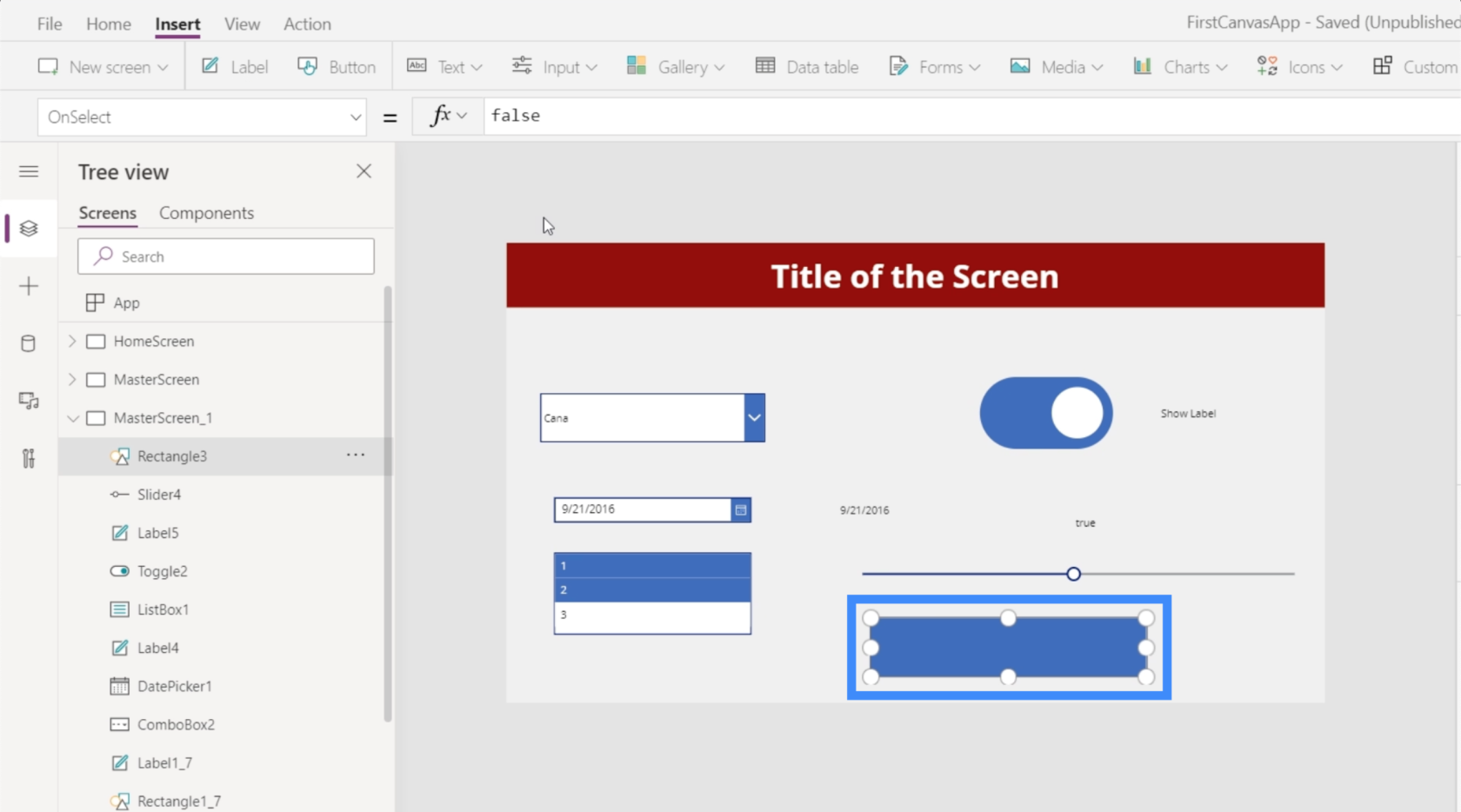
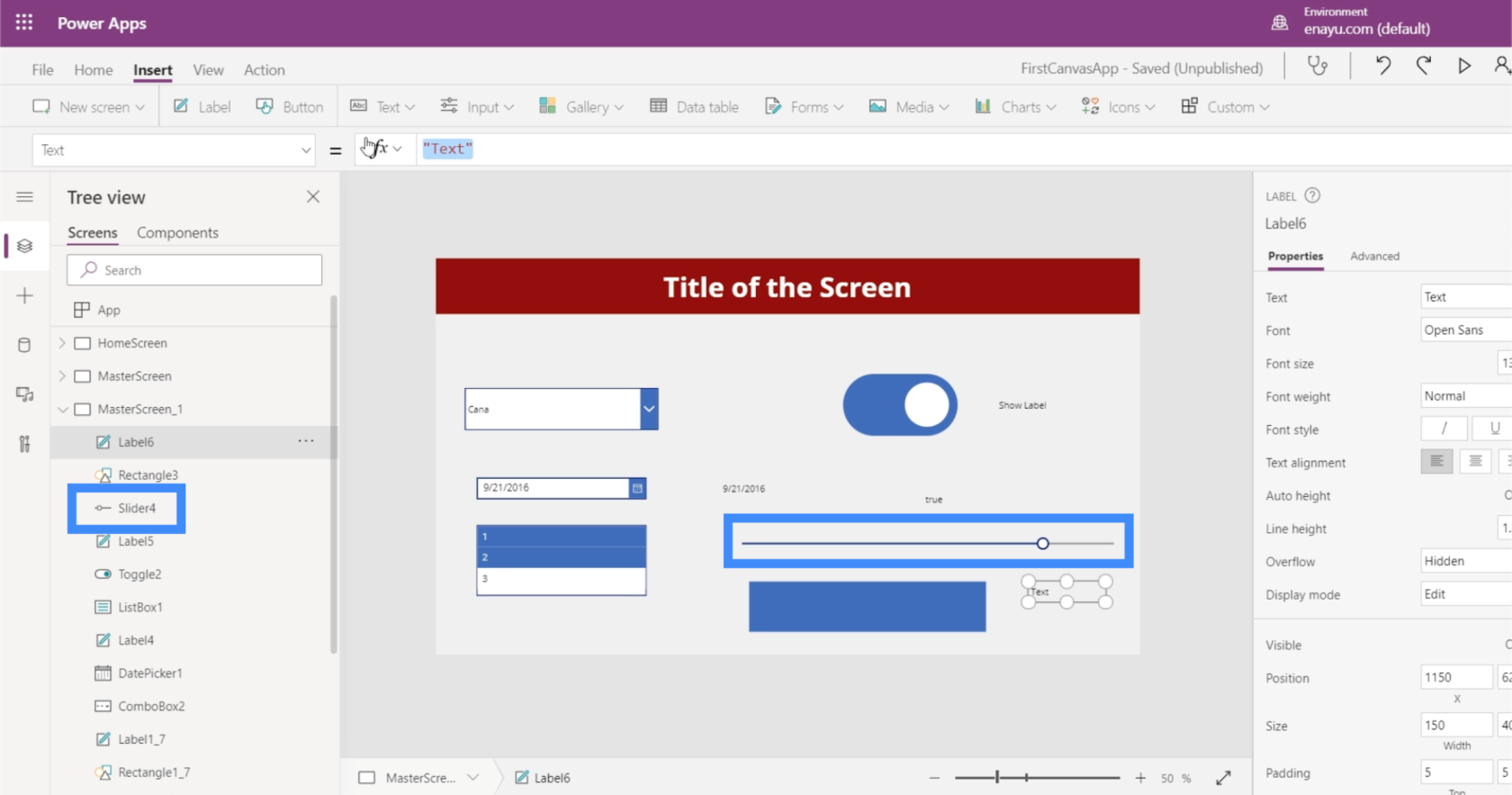
Lad os se, hvordan vi yderligere kan maksimere brugen af denne skyder ved at tilføje et rektangelikon.

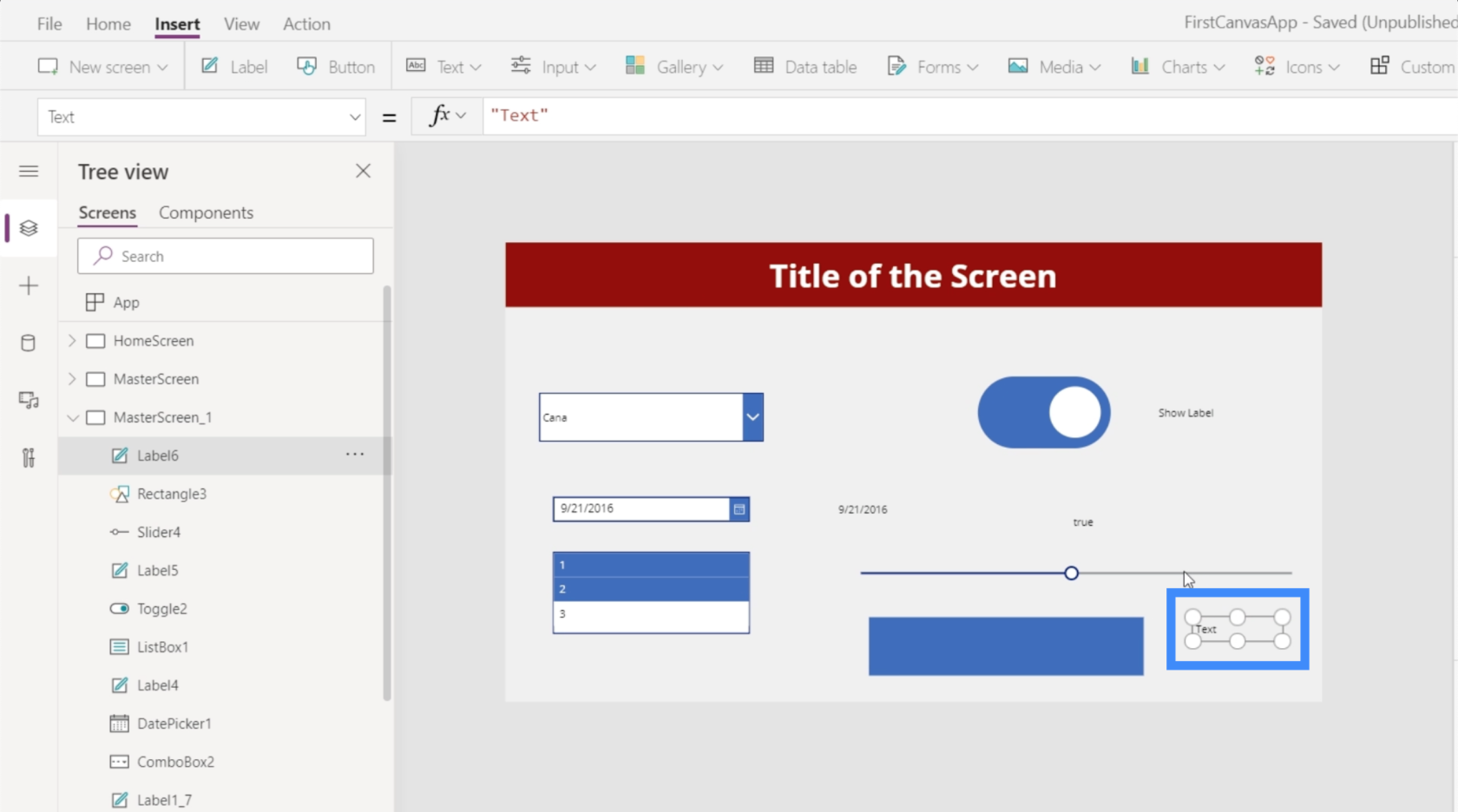
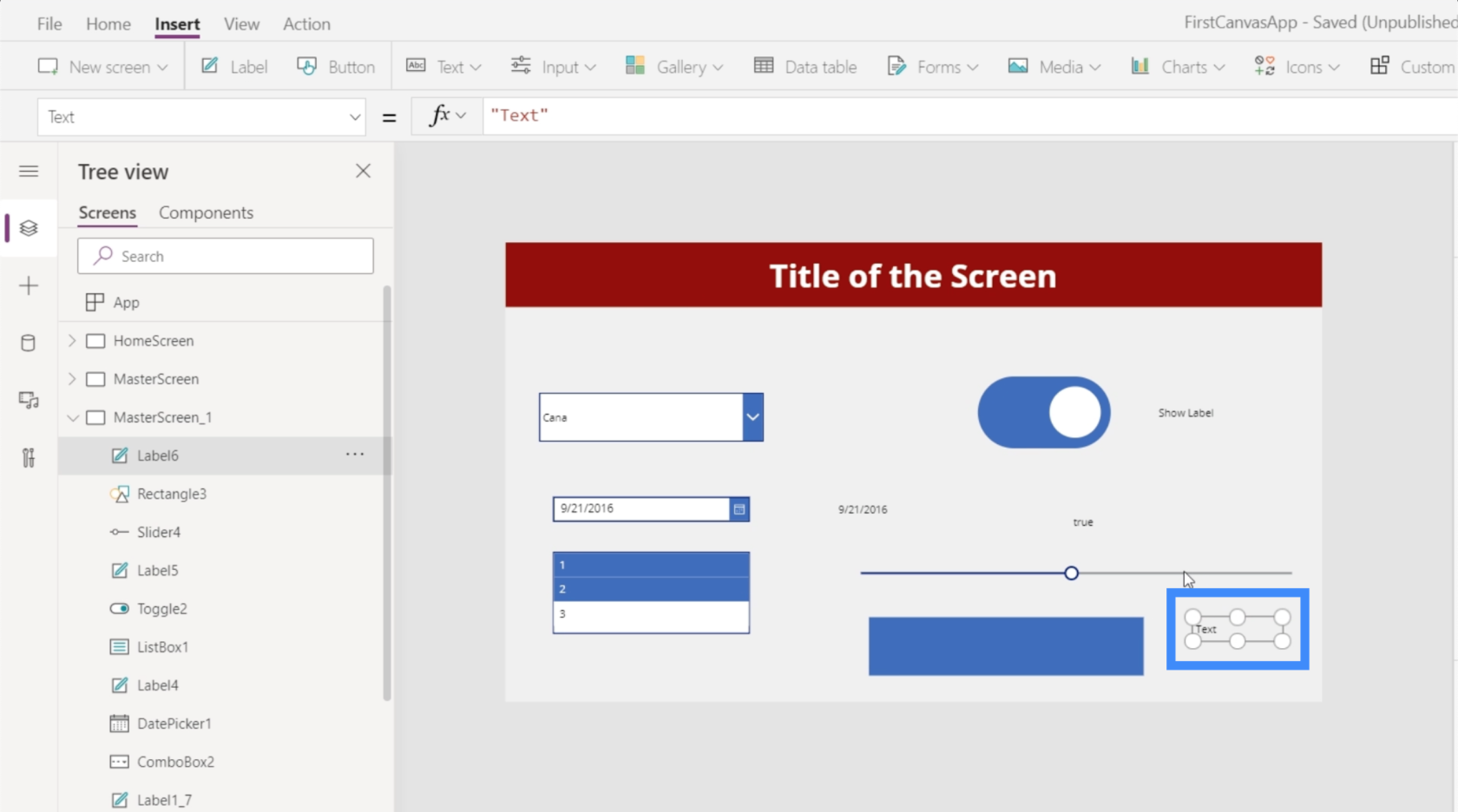
Lad os også tilføje en etiket her.

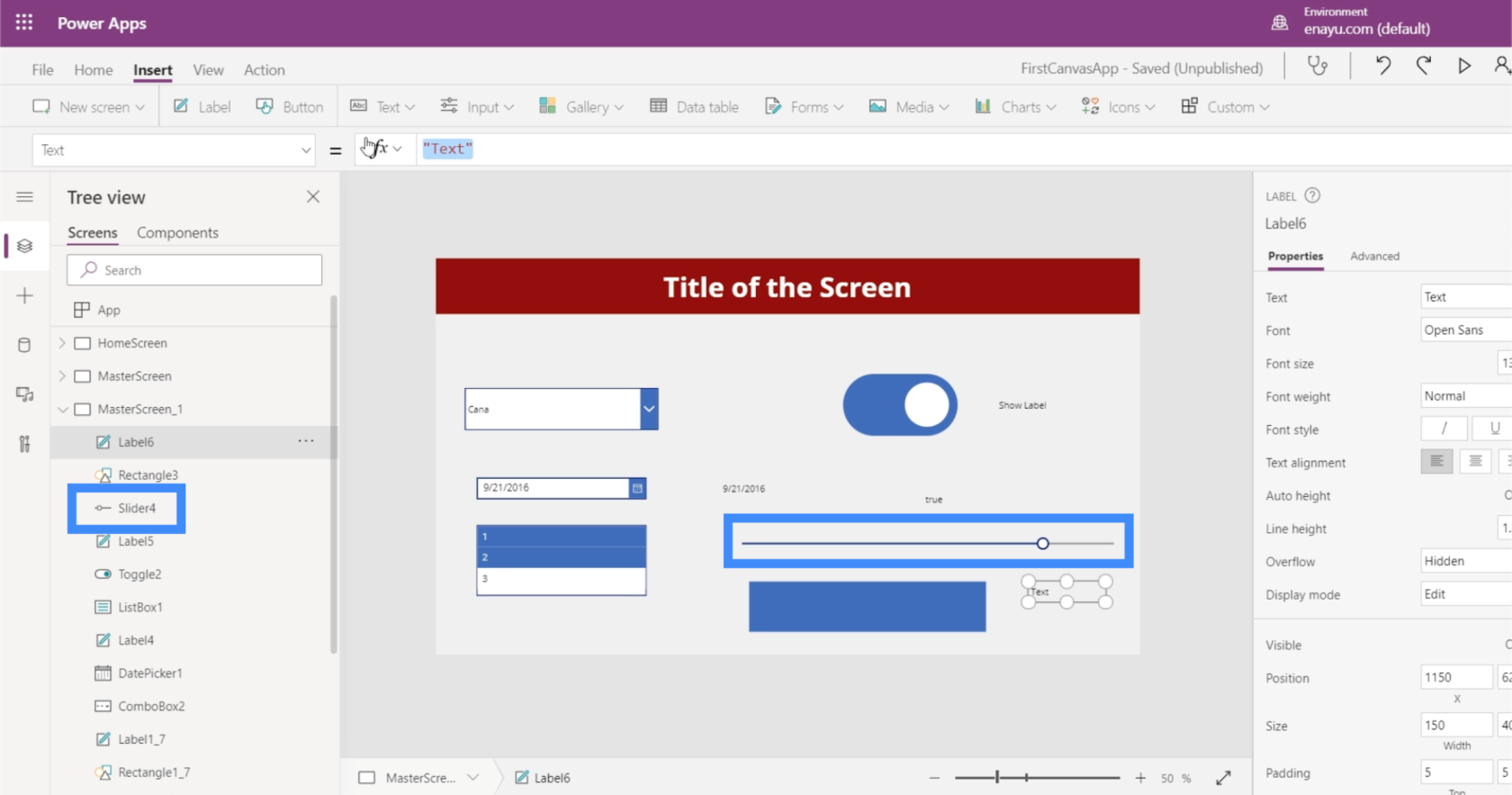
Før vi forbinder disse elementer, lad os sikre os, at vi har det rigtige elementnavn. I dette tilfælde arbejder vi med Slider4.

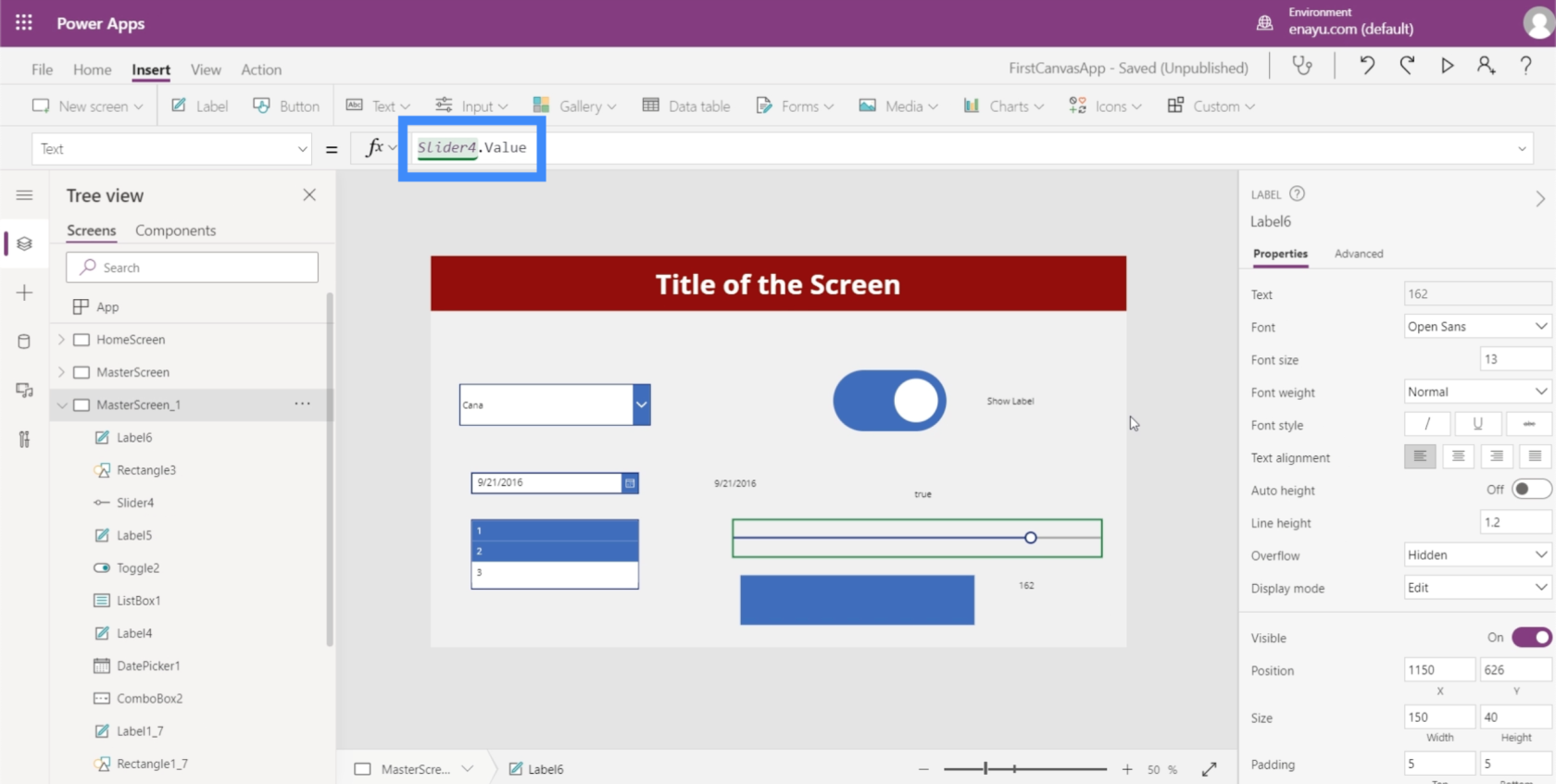
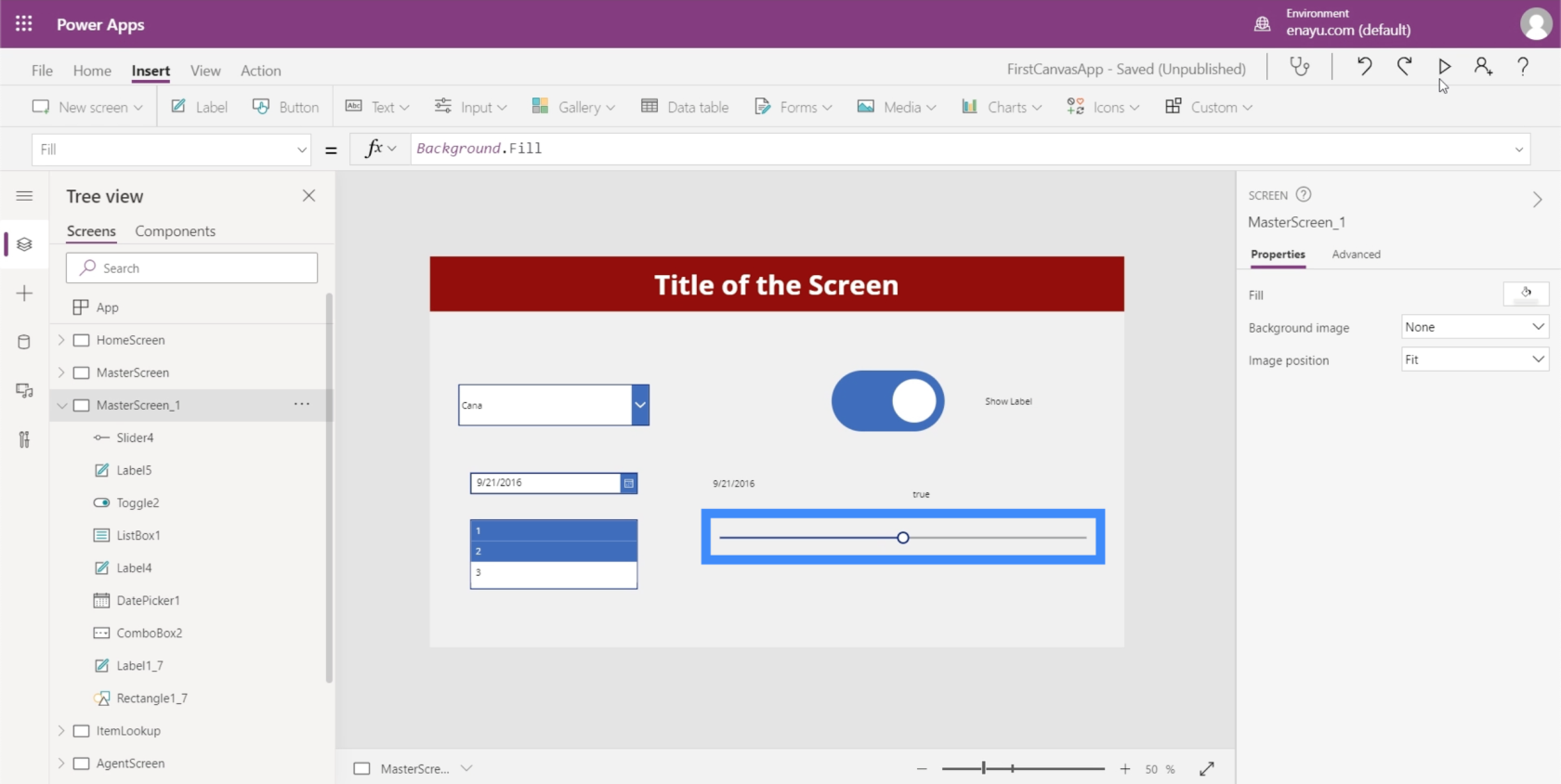
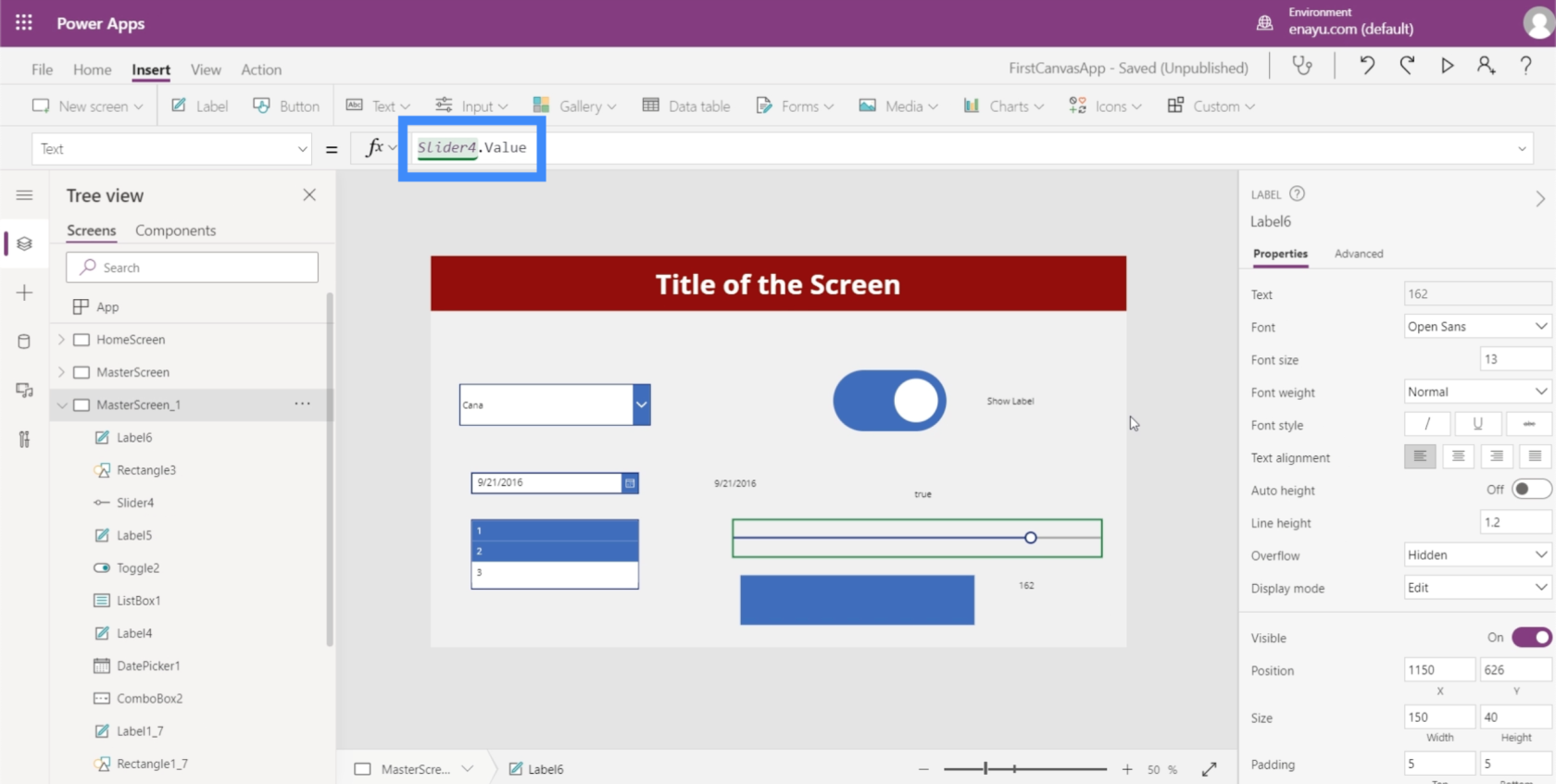
Så lad os ændre teksten på vores etiket og gøre den til Slider4.Value.

Dette vil få etiketten til at vise den værdi, som vi vælger på skyderen.

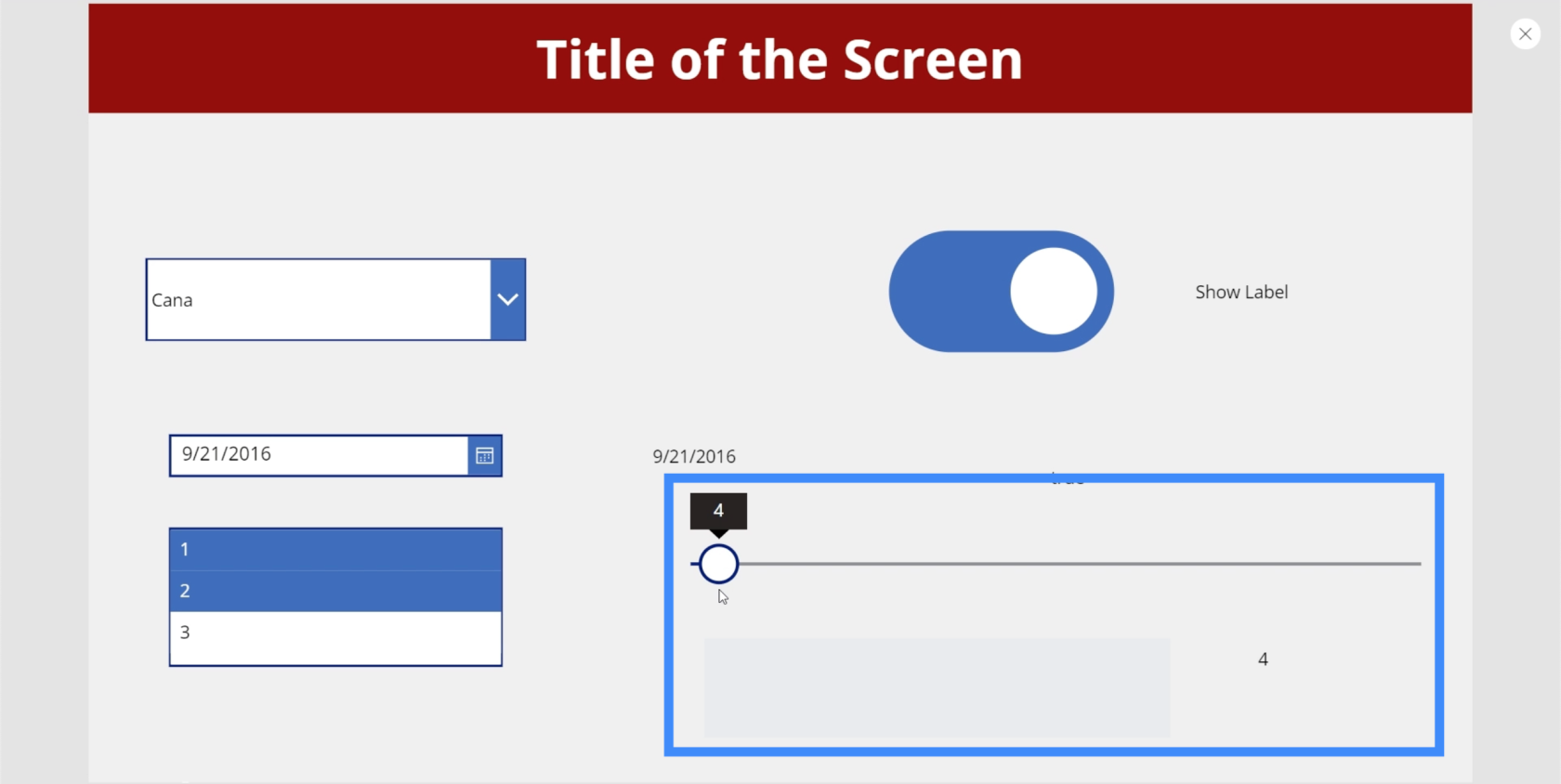
Lad os nu gøre noget fedt med rektangelikonet, vi tilføjede tidligere. Lad os se, hvordan vi kan gøre rektanglets opacitet afhængig af den værdi, der er valgt på skyderen.
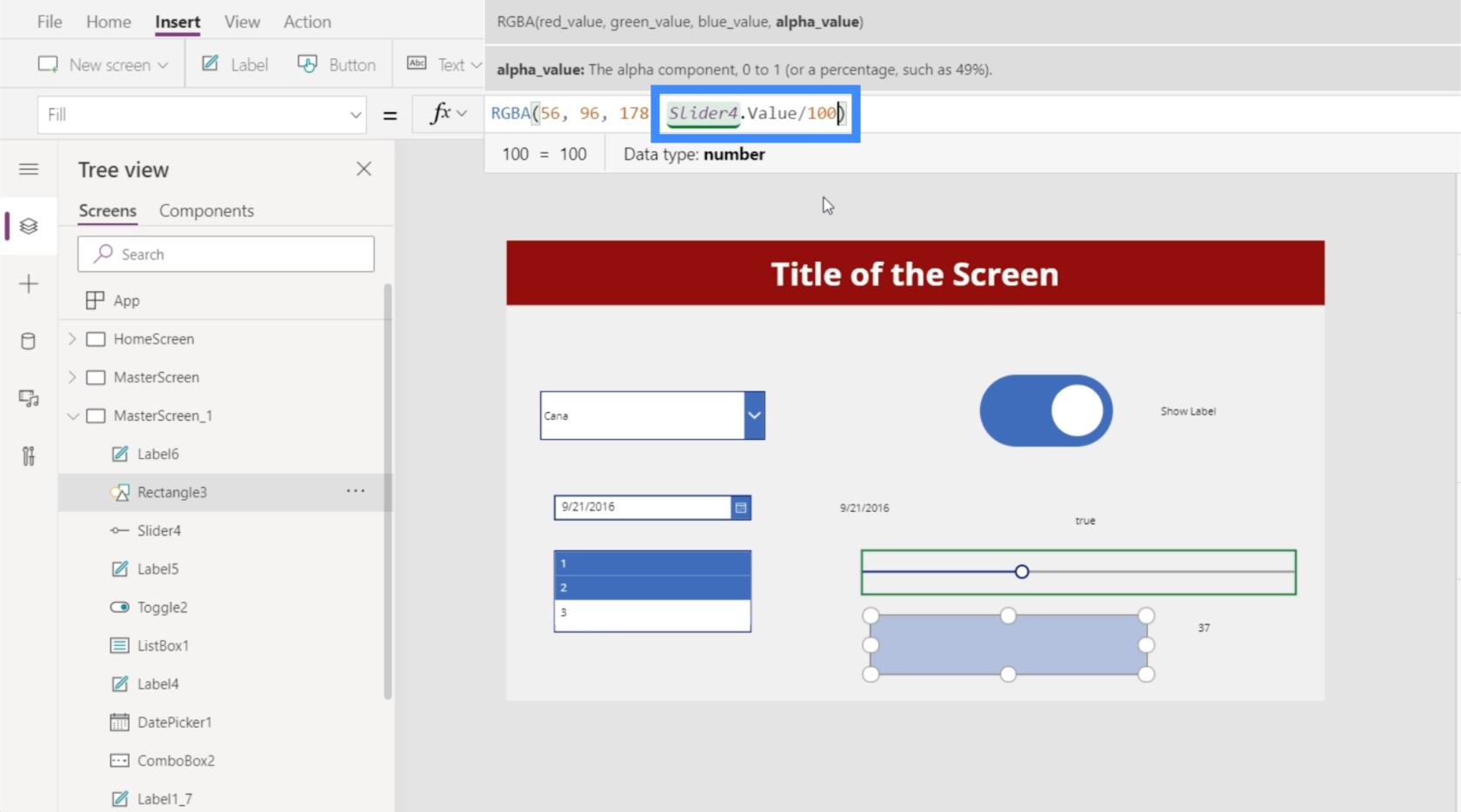
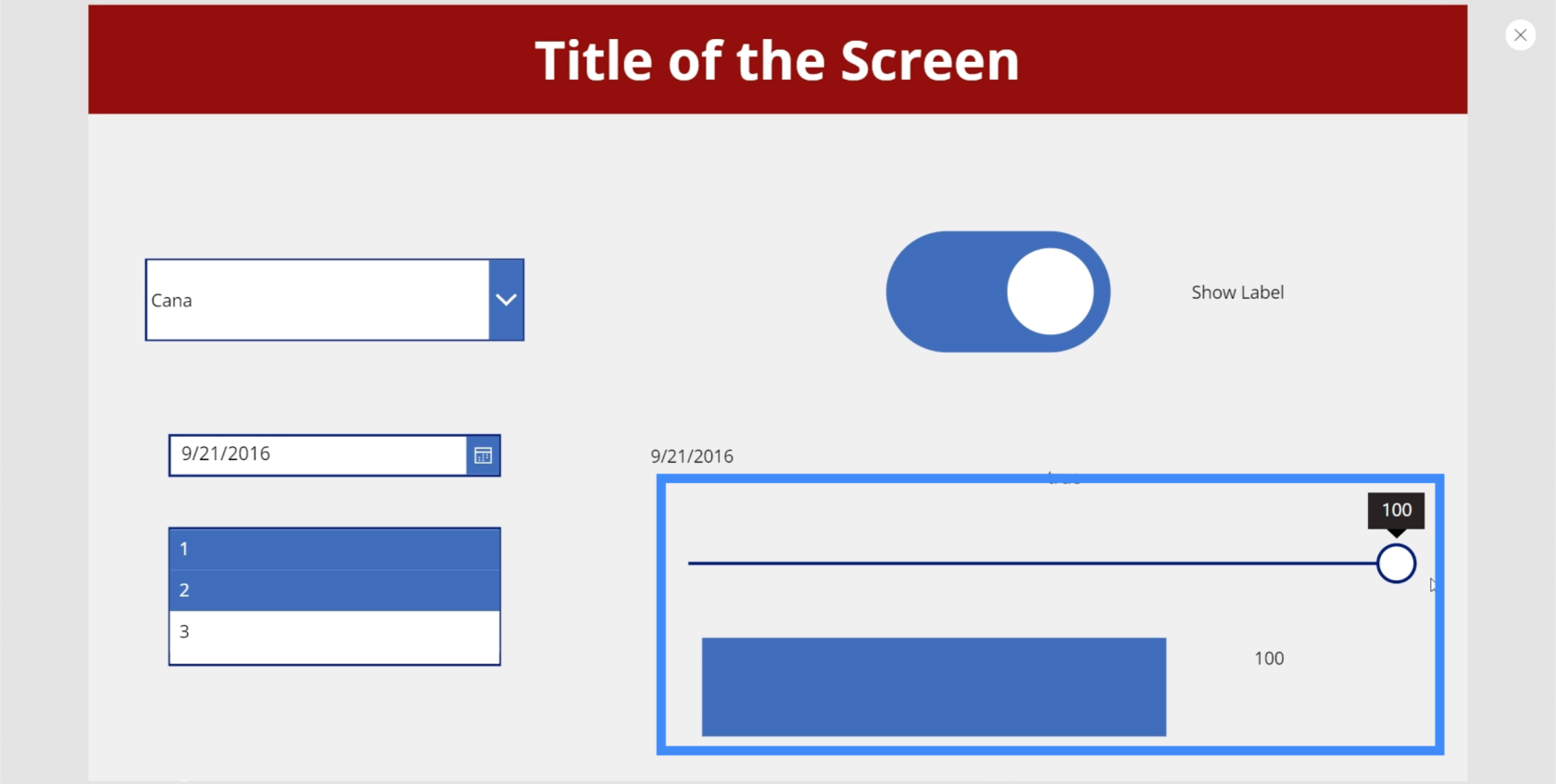
Først sætter vi den maksimale værdi tilbage til 100.

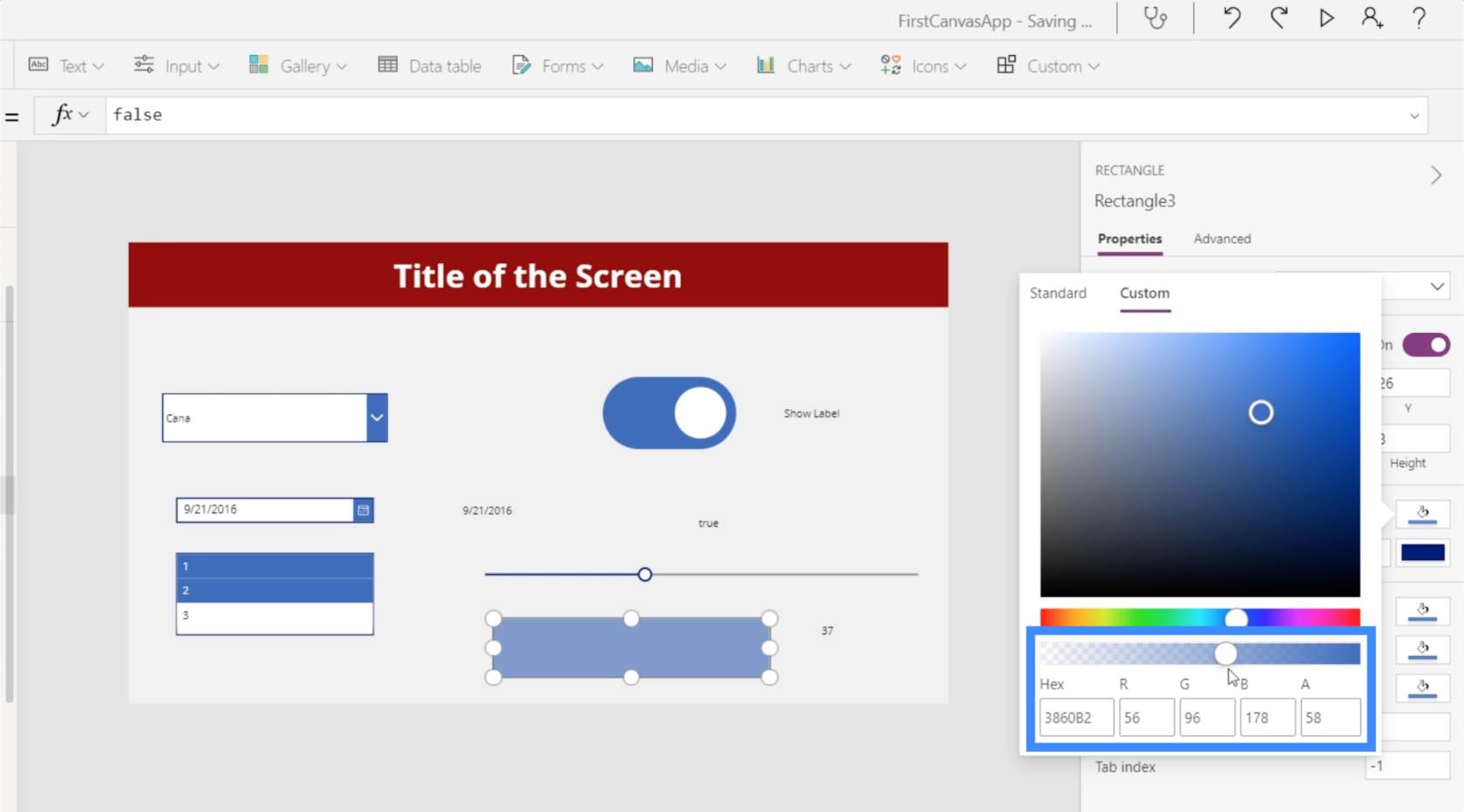
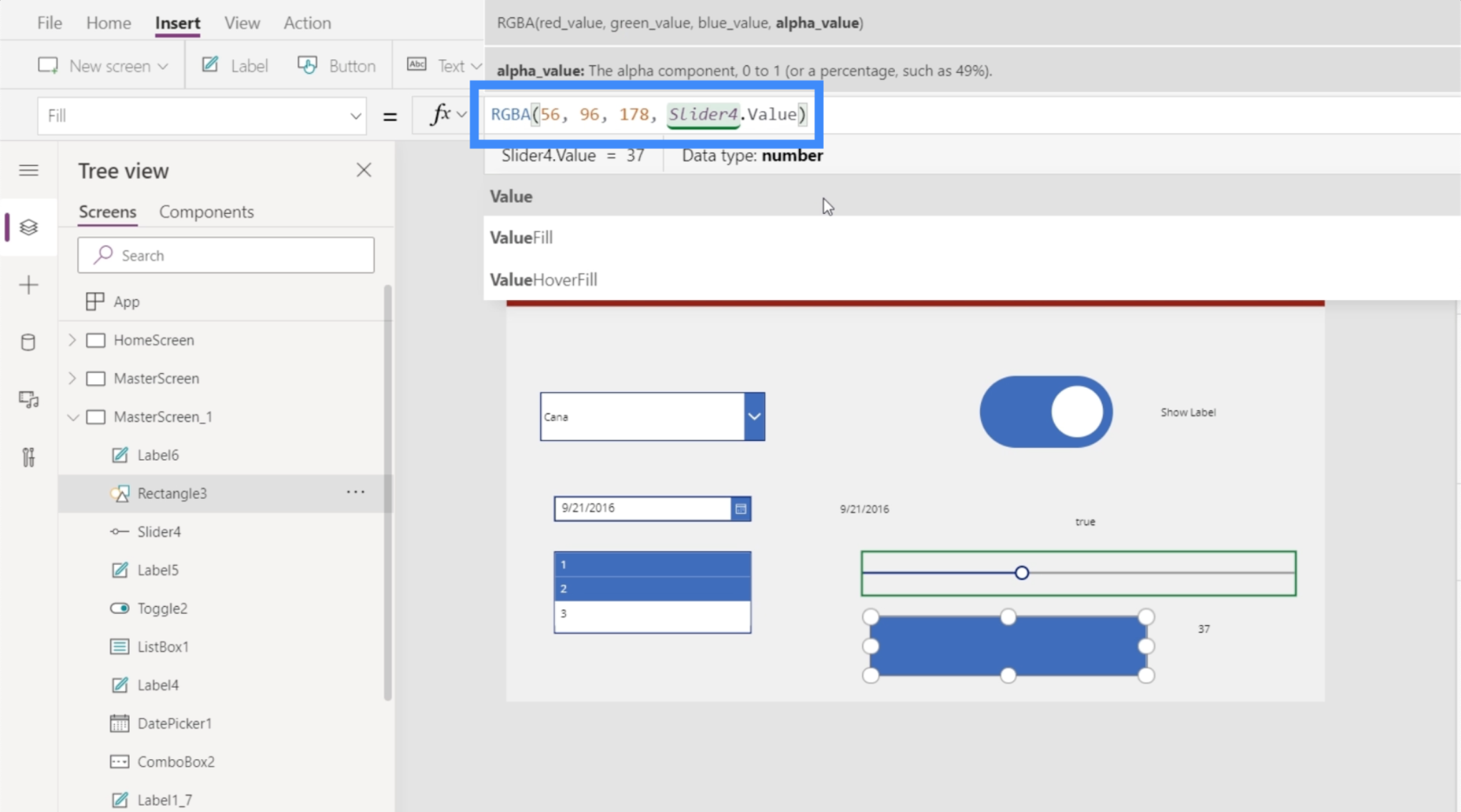
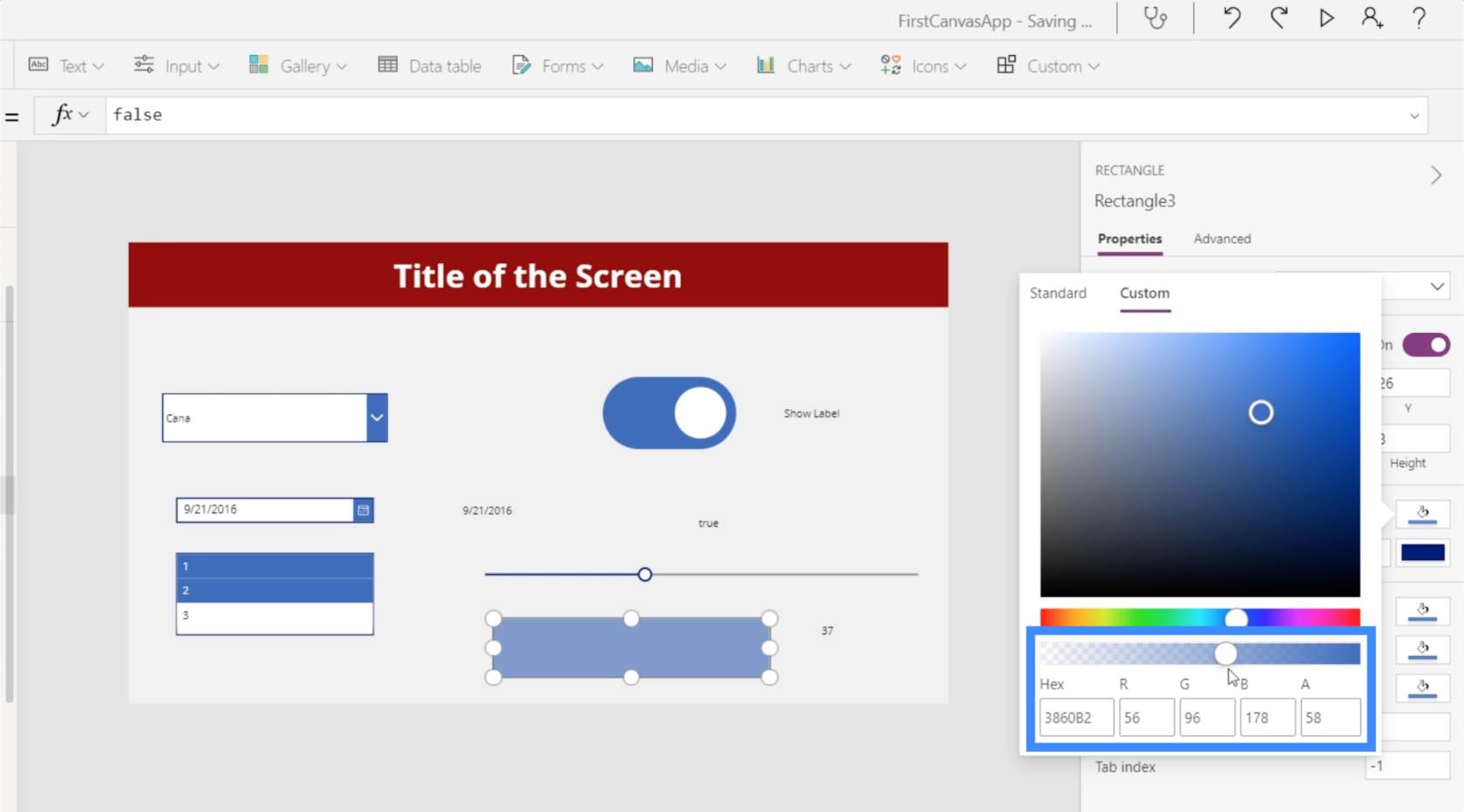
Lysstyrken eller opacitetsniveauet kan findes her i fanen Brugerdefineret i fyldegenskaben i højre rude. Målet her er at matche fyldets opacitetsværdi med opaciteten af rektangelikonet. Opaciteten kan ses på den sidste boks til højre, som nu viser 58. Vi vil tillade brugeren at vælge denne værdi ved hjælp af skyderen.

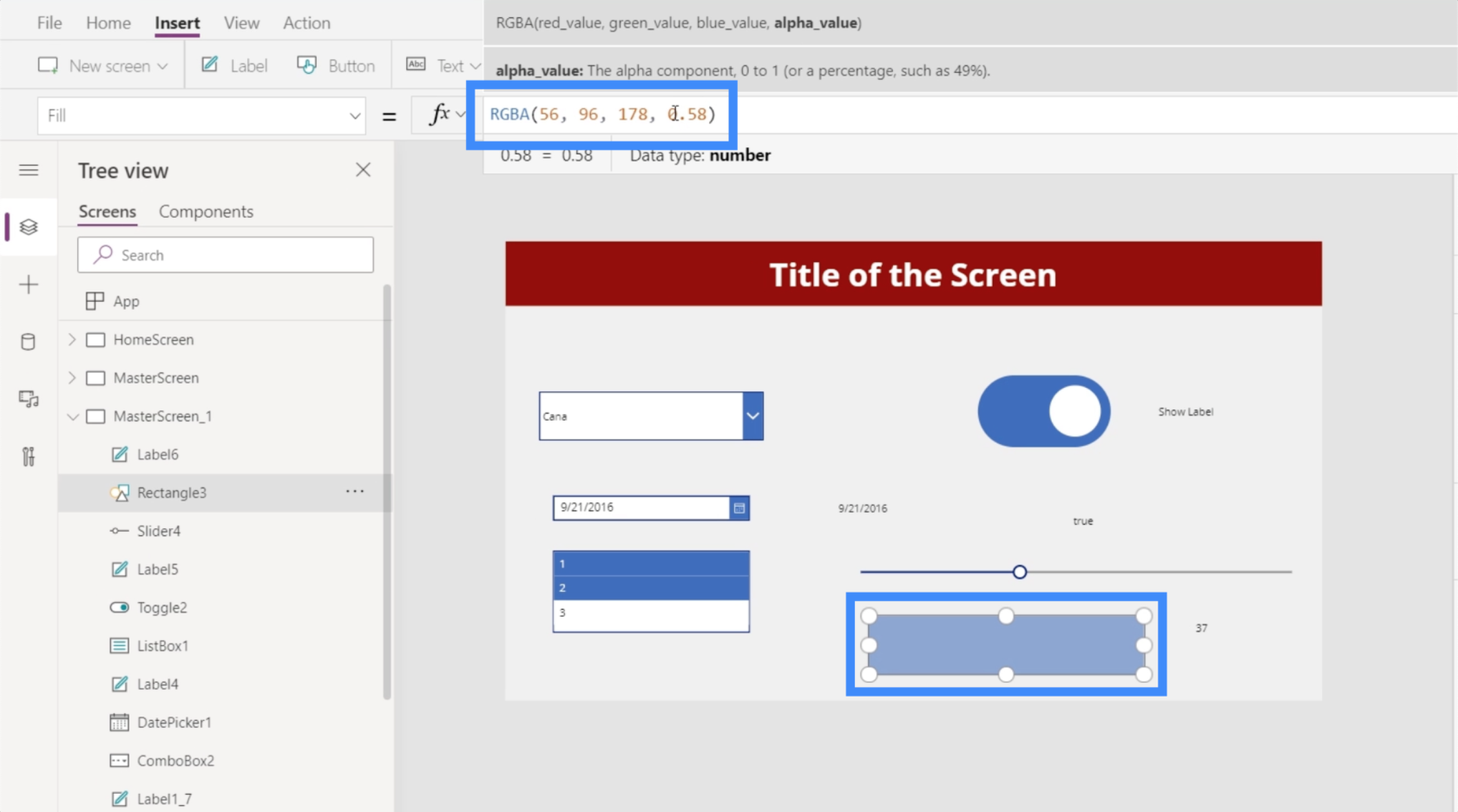
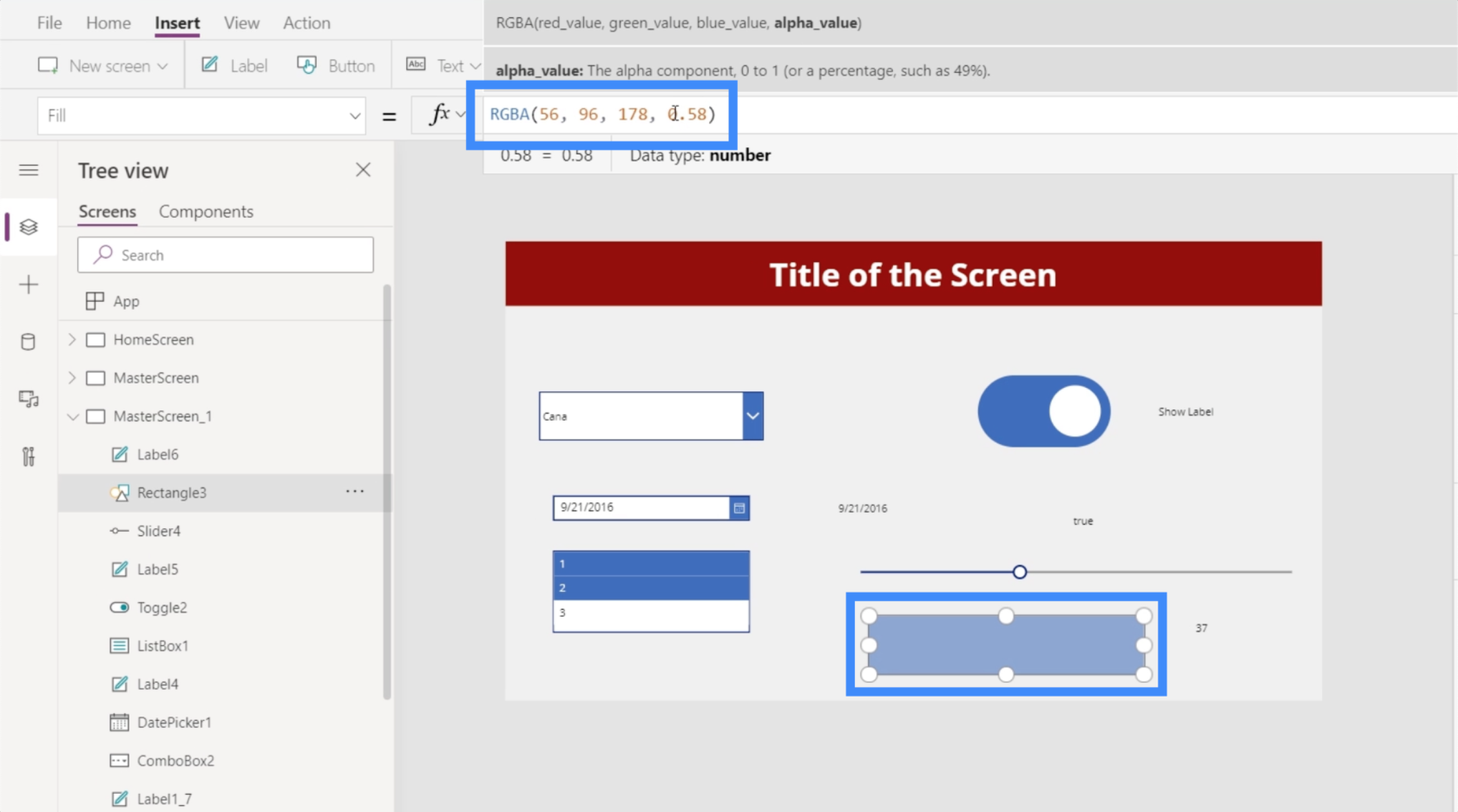
Så lad os fremhæve rektangelikonet og gå til Fyld-egenskaben. Bemærk, at den endelige værdi, der vises, er 0,58, hvilket er vores fyldopacitet.

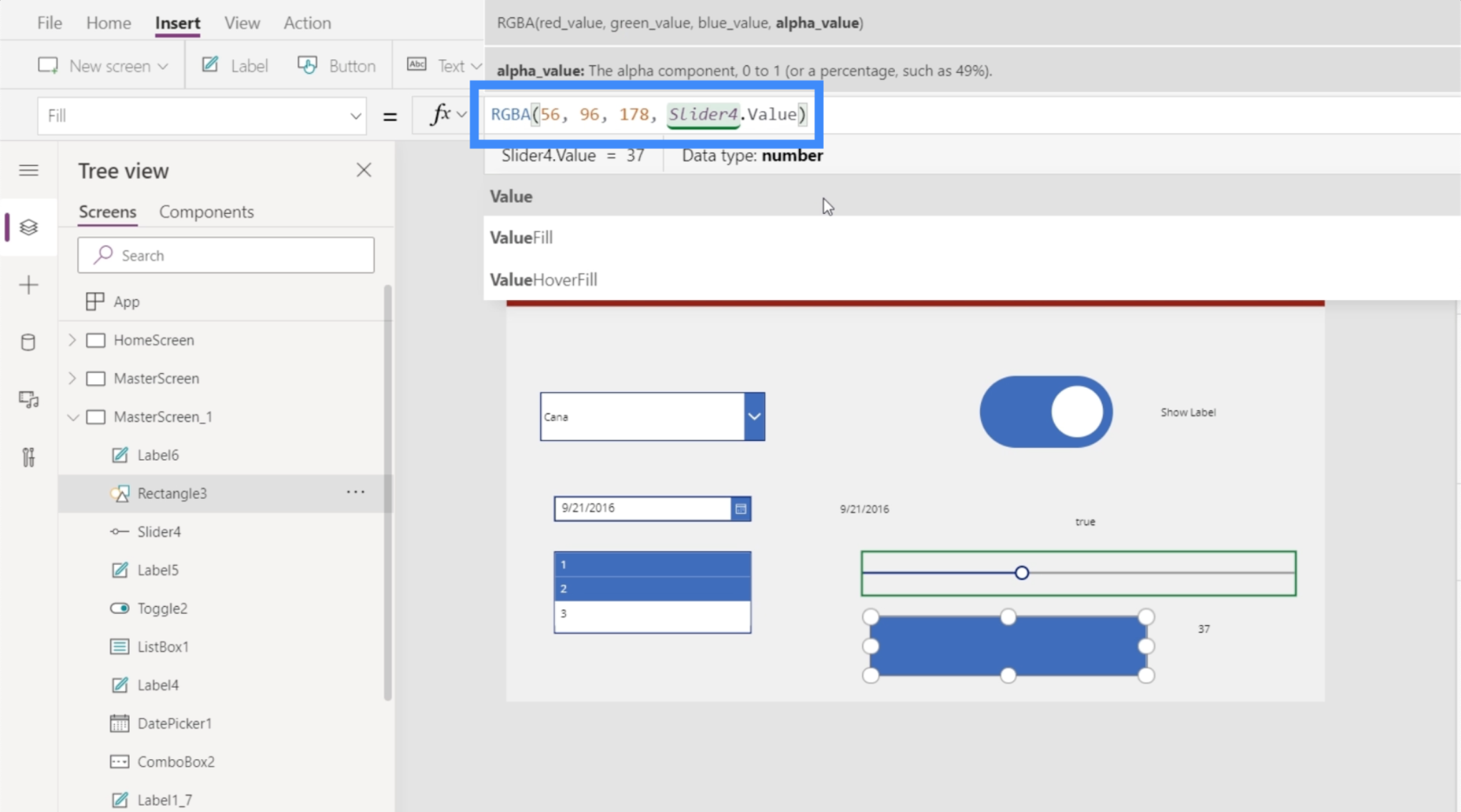
Vi vil derefter ændre den endelige værdi i serien til Slider4.Value.

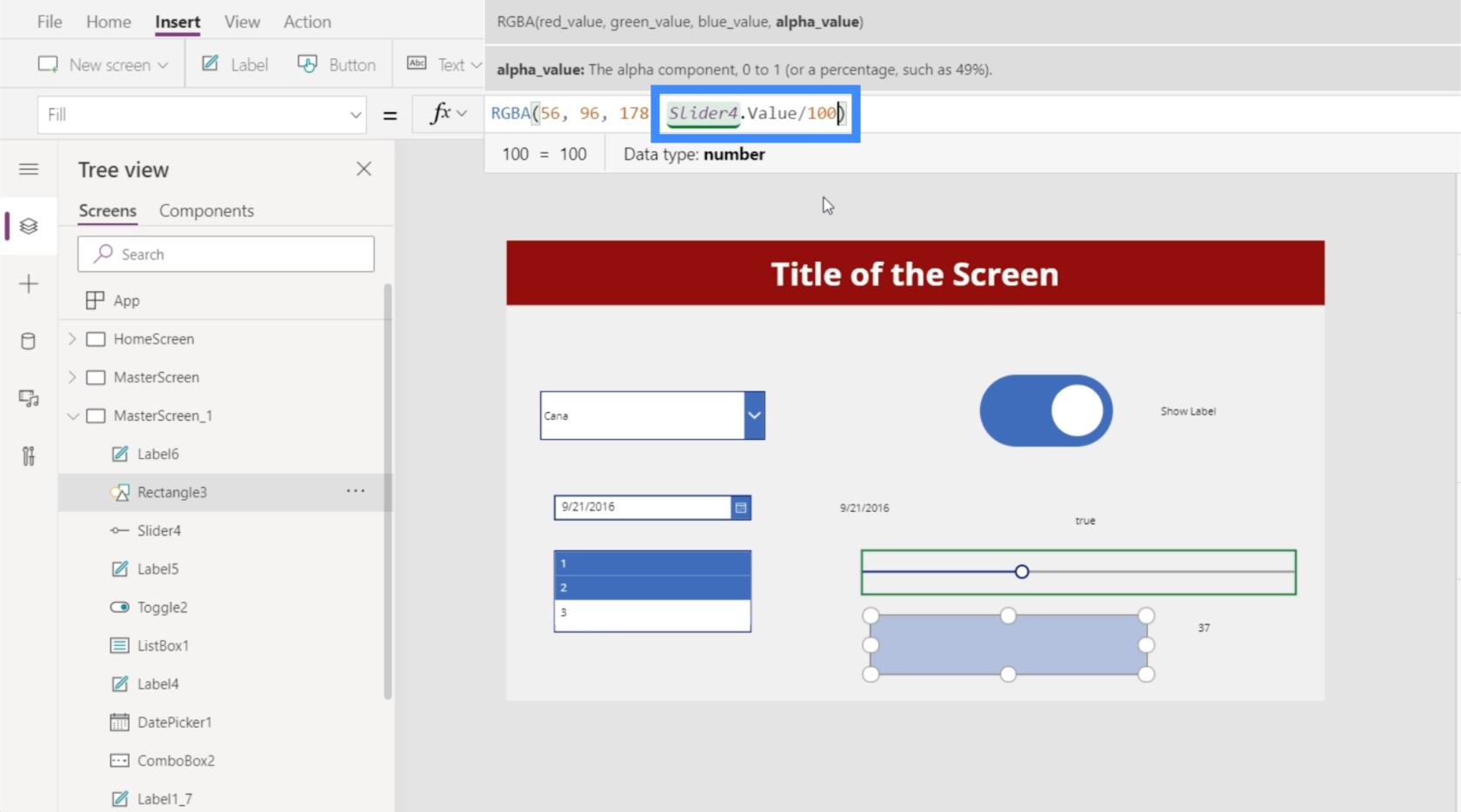
Da opacitetsværdien nu er en decimal på 0,58, skal vi dividere den med hundrede for at gøre den til et tal mellem 0 og 100.

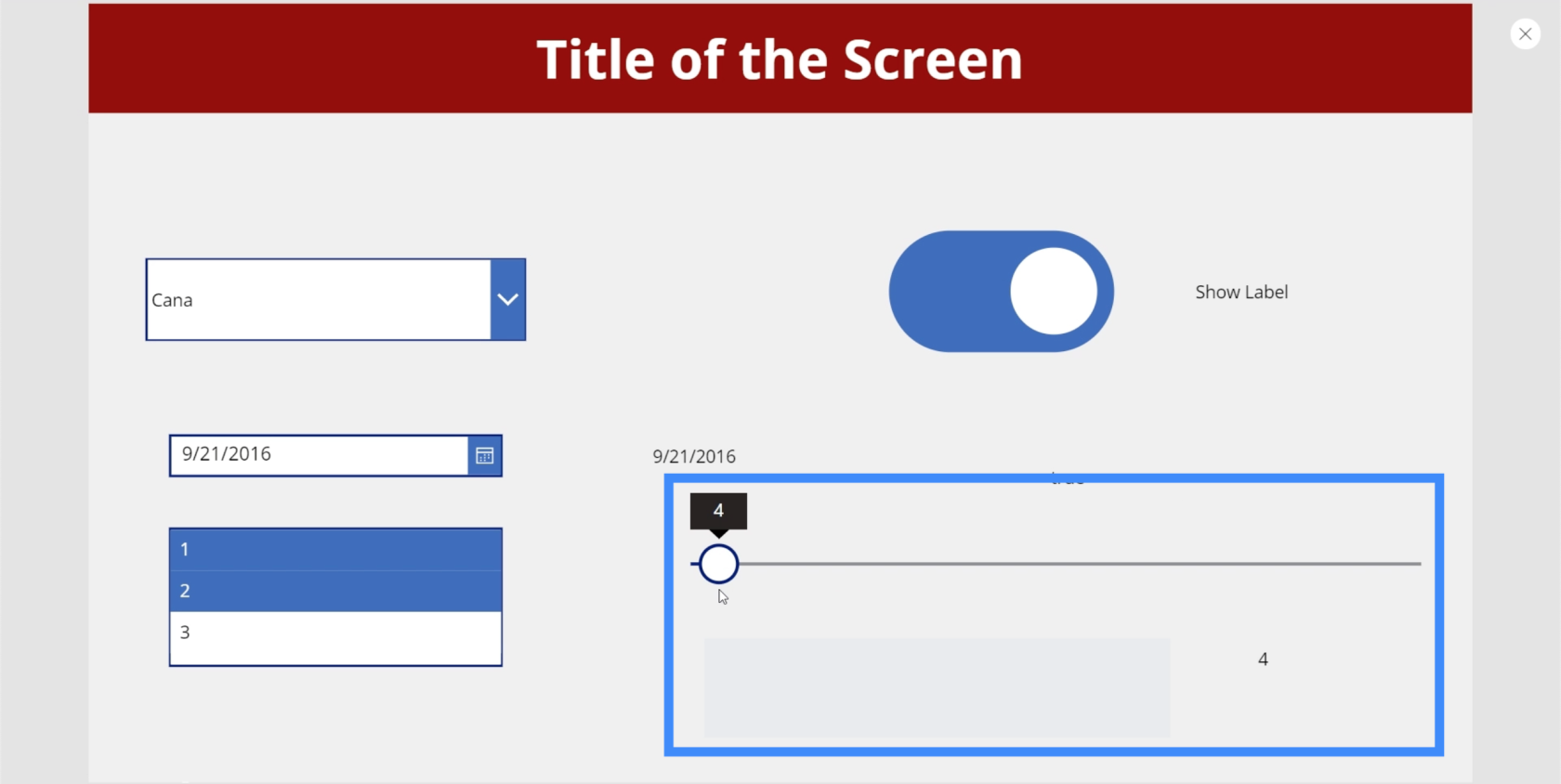
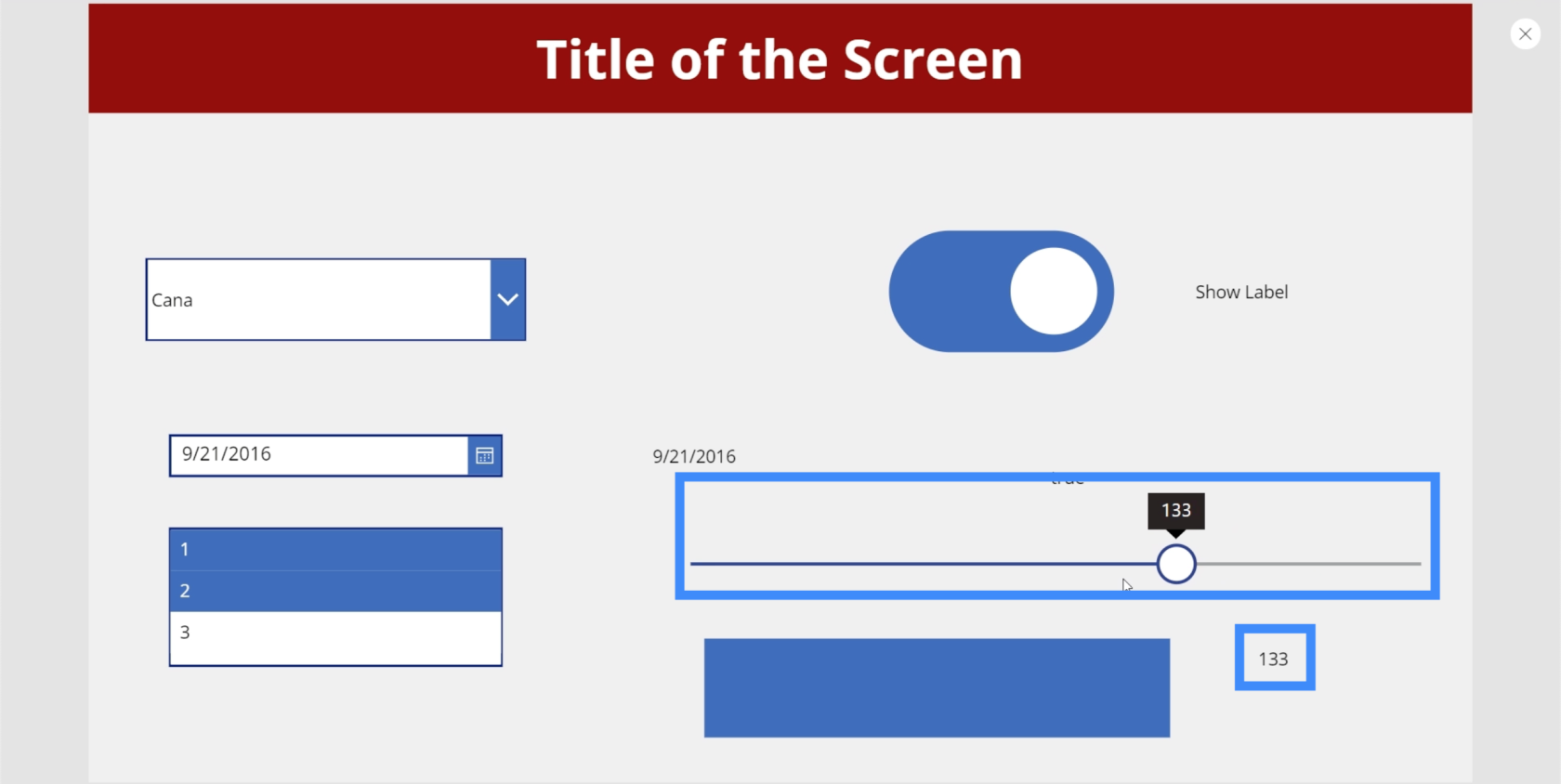
Når denne formel er færdig, kan vi nu kontrollere, hvor lys boksen vil se ud ved at bruge skyderen. For eksempel kan vi skubbe det ned til 4, og du vil se, at rektanglet næsten er forsvundet.

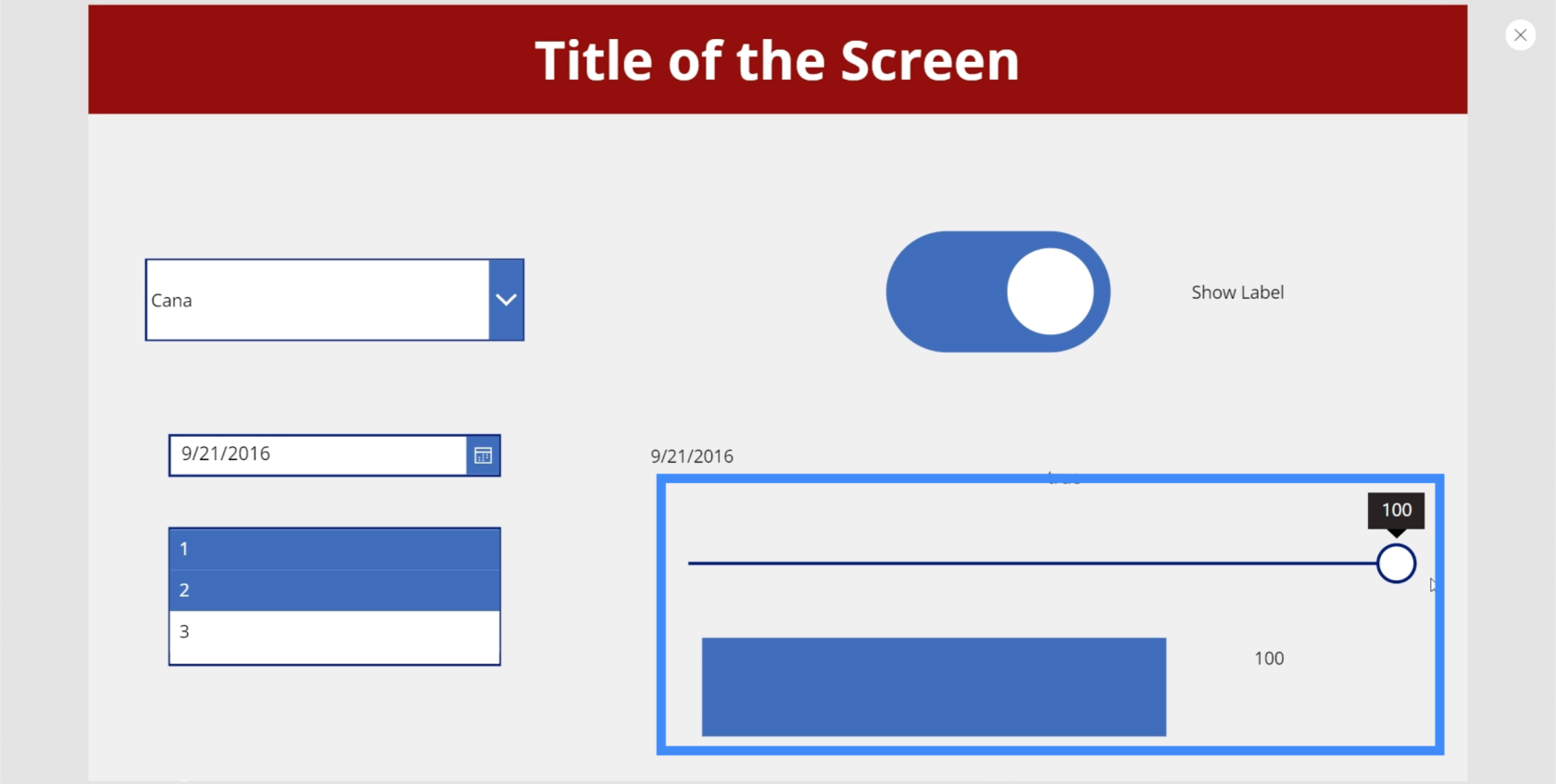
Men hvis vi flytter skyderen til 100, vil du se rektanglets maksimale lysstyrke.

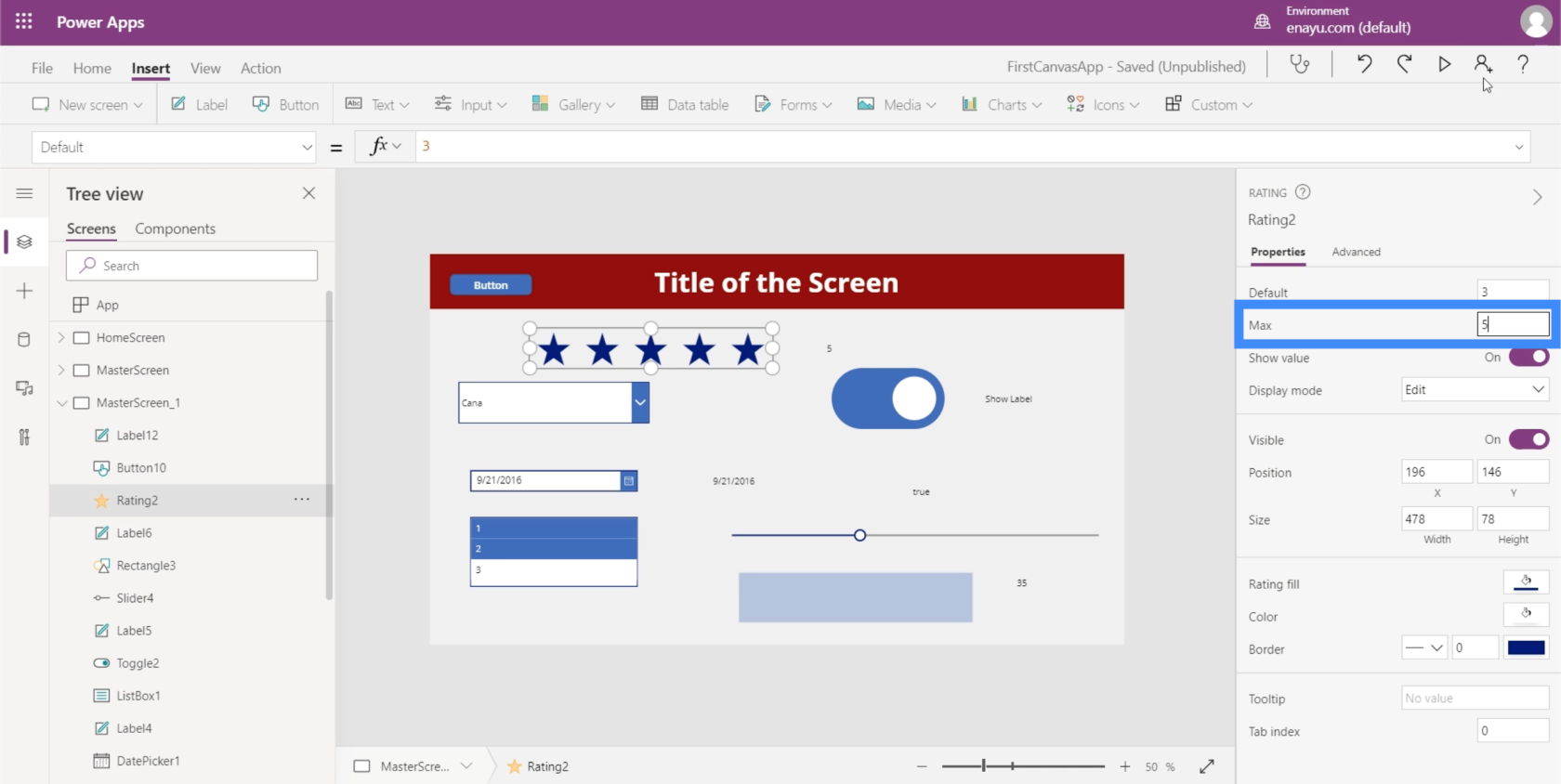
Bedømmelse
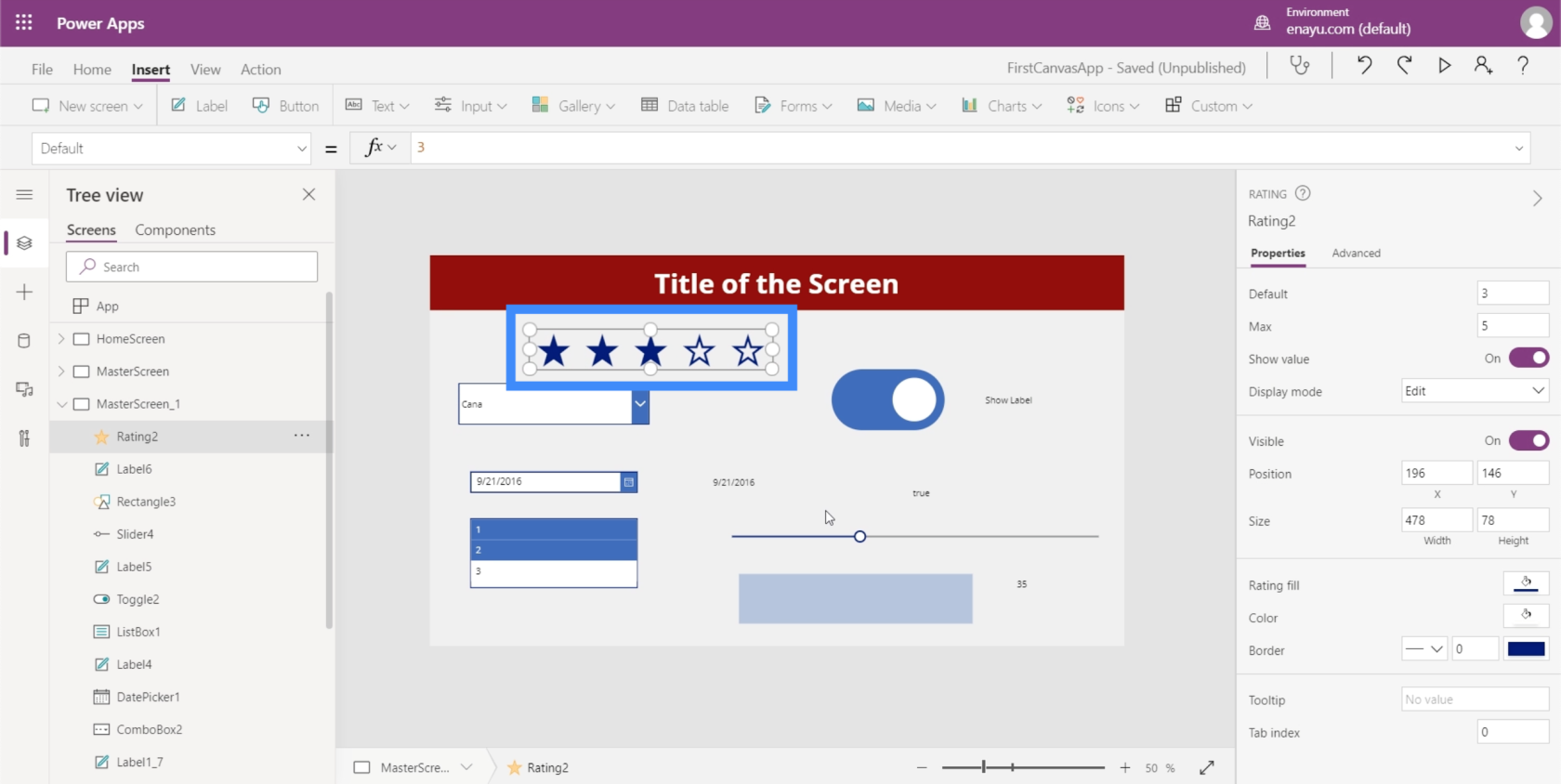
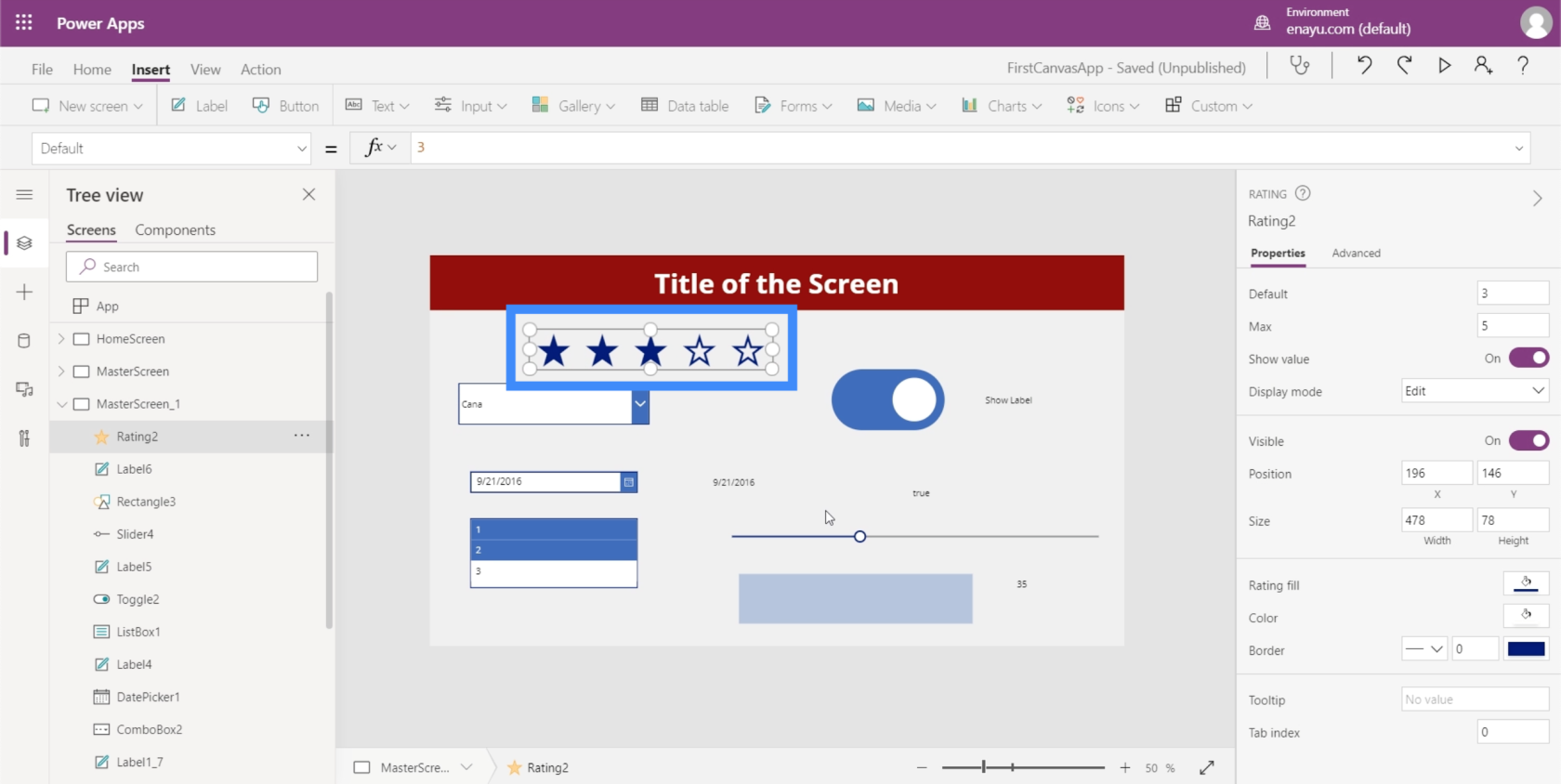
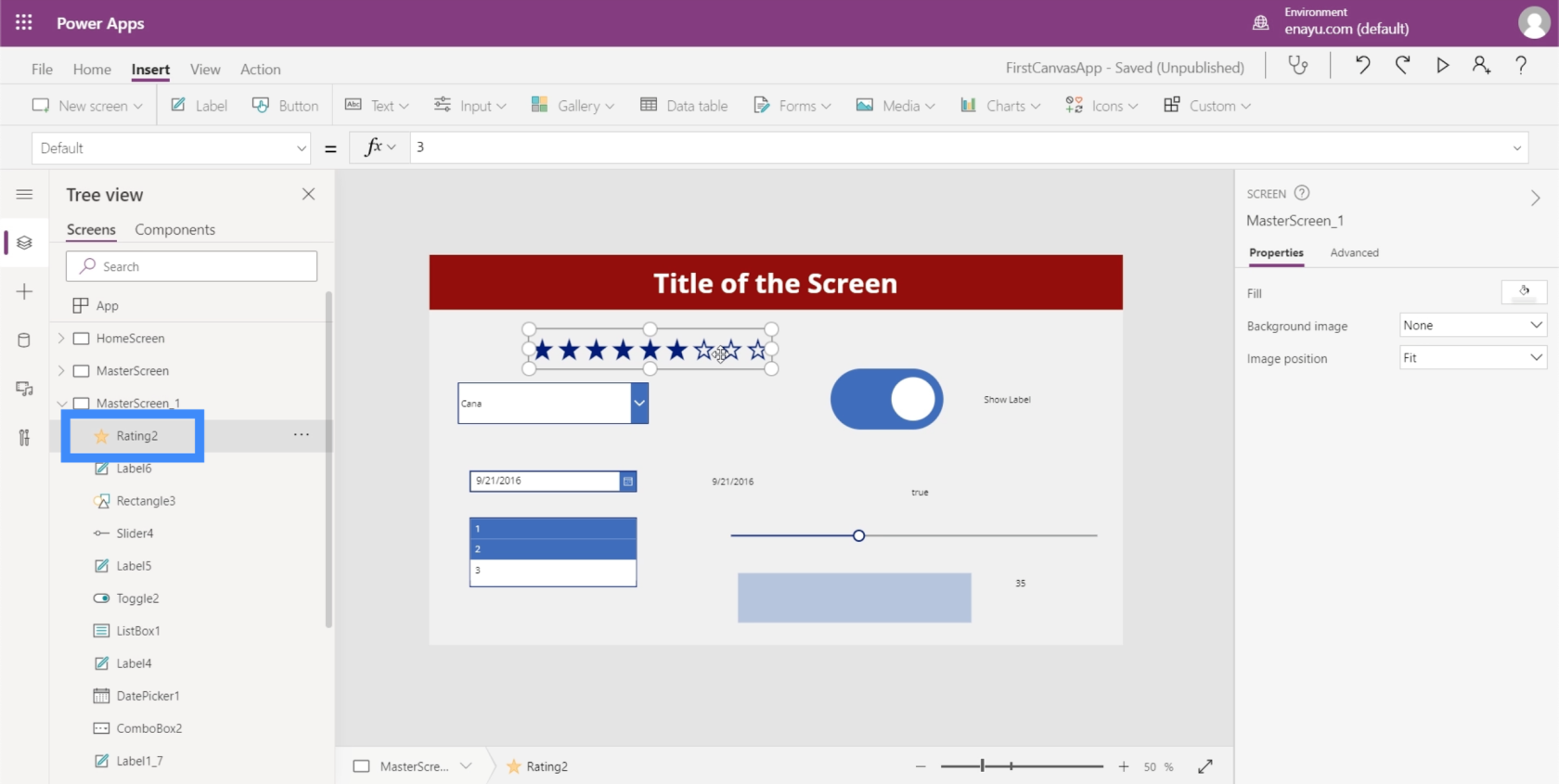
Lad os nu tale om rating. Vi ser ofte dette i virksomhedsapps, -sider eller -websteder, der giver brugere, kunder og kunder mulighed for at bedømme de leverede tjenester og produkter.

Bedømmelser er næsten det samme som skydere ved at vide, at de begge tillader brugere at vælge en bestemt værdi. Den vigtigste forskel er det visuelle format.
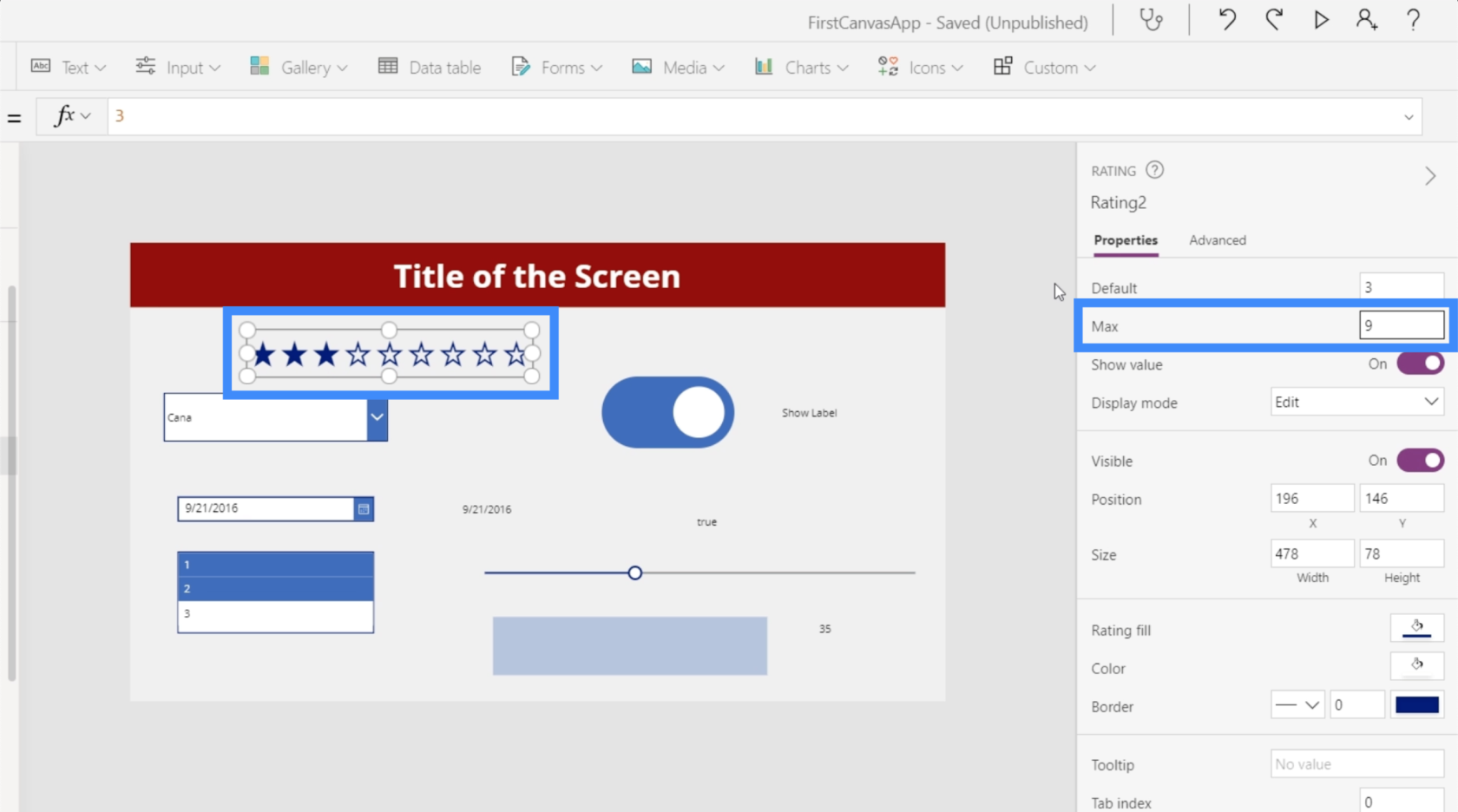
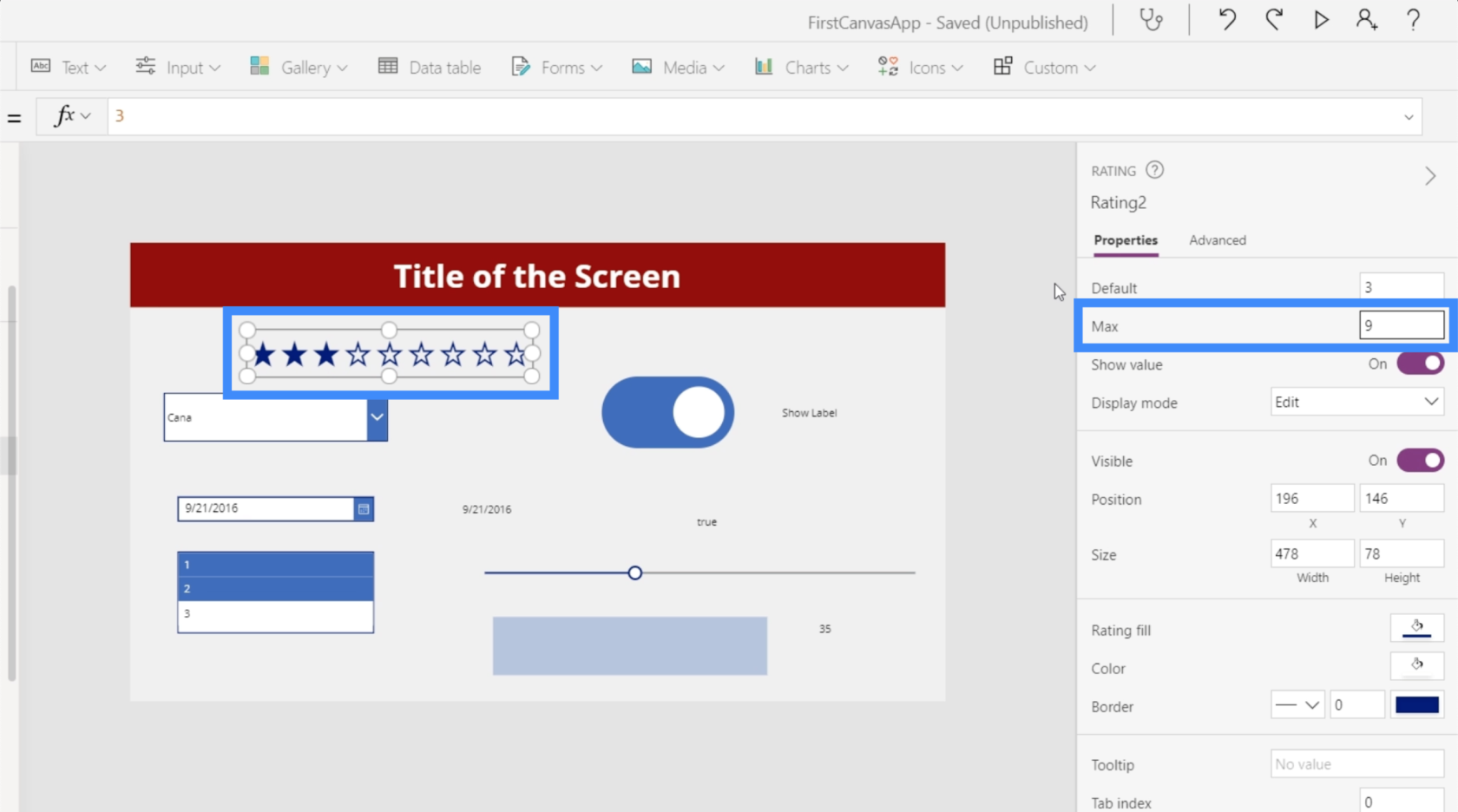
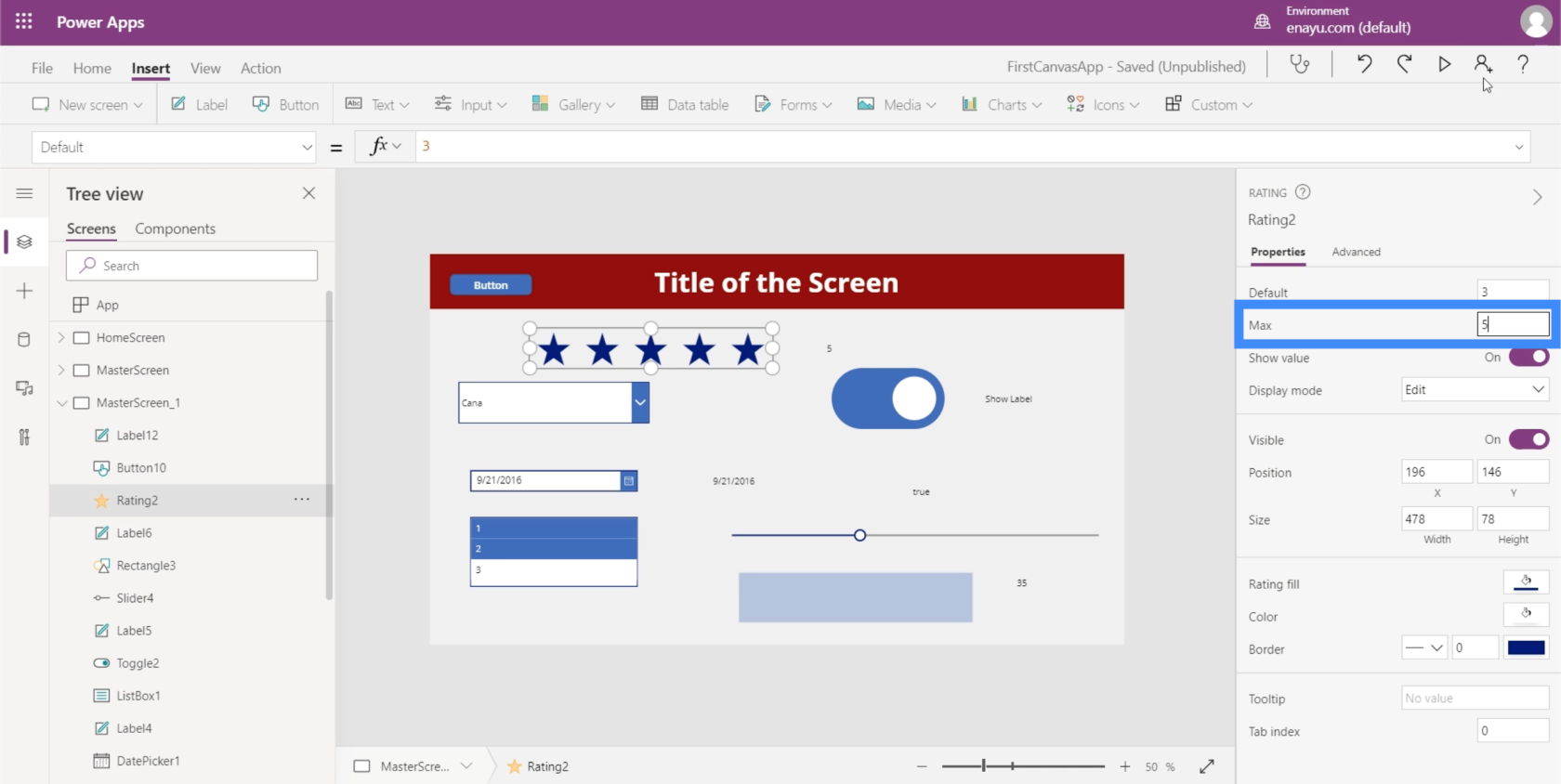
Det er også muligt at ændre den maksimale værdi, som en bruger kan vælge gennem ruden Egenskaber til højre. Vi kan f.eks. gøre Max-værdien til 9, og vi vil også se antallet af stjerner stige.

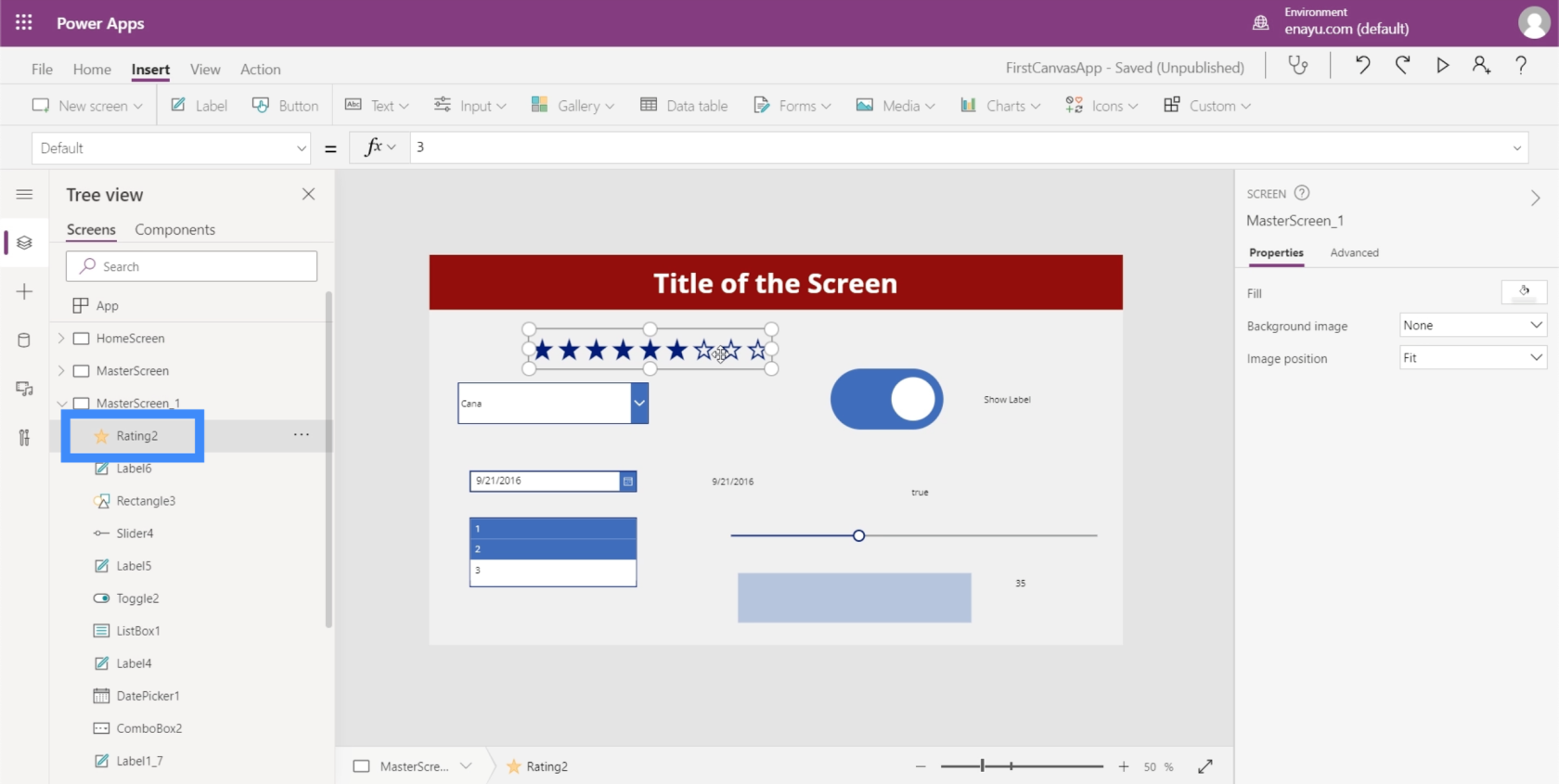
Ligesom de andre elementer, vi har arbejdet med, kan vi også få værdien fra vurderingen og vise den i form af en etiket. Før vi går i gang med det mærke, lad os huske, at det vurderingselement, vi skal bruge, er Rating2.

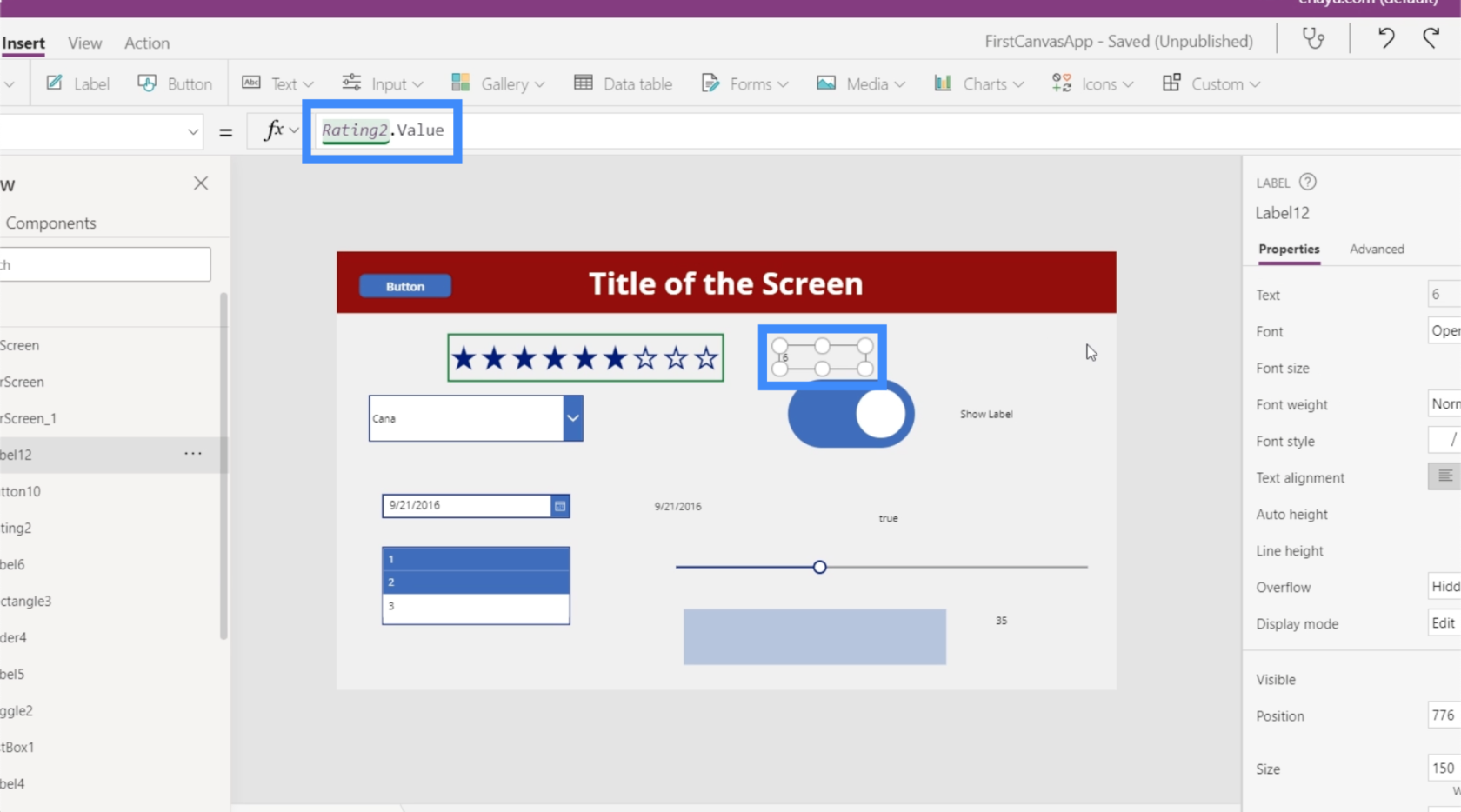
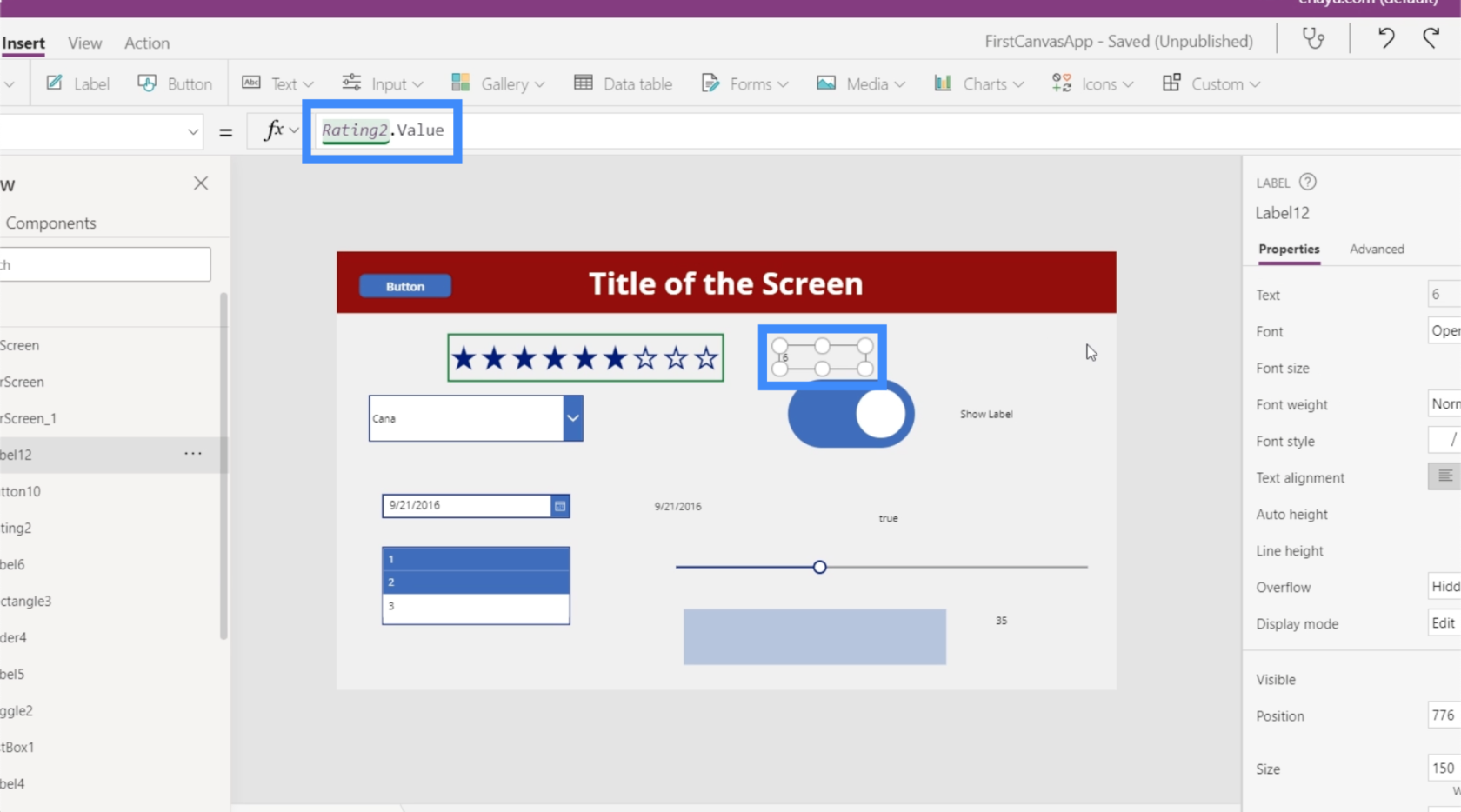
Så ligesom hvad vi gjorde tidligere, lad os tilføje en etiket og ændre testværdien til Rating2.Value.

Nu viser etiketten den numeriske værdi af hvad end brugeren vælger i vurderingen.

Dette kan være meget nyttigt for apps som den, vi har udviklet i disse selvstudier. Da vores datakilde har en kolonne for VIP-niveau, for eksempel, kunne vi bruge rating-elementet, da vores VIP-niveau går overalt fra 1 til 5. Dette kunne være sjovere for brugerne sammenlignet med en drop-down eller skyder.
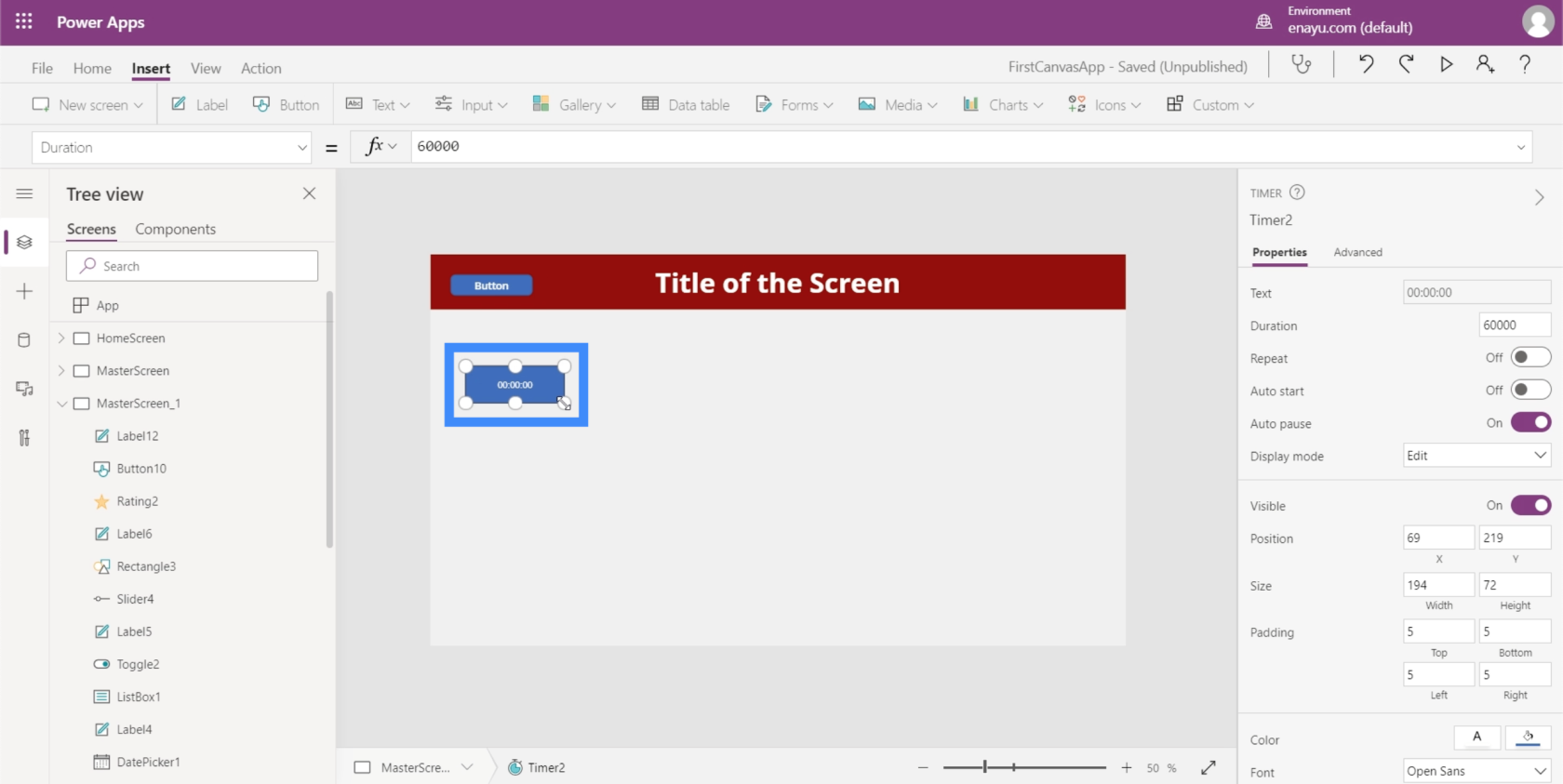
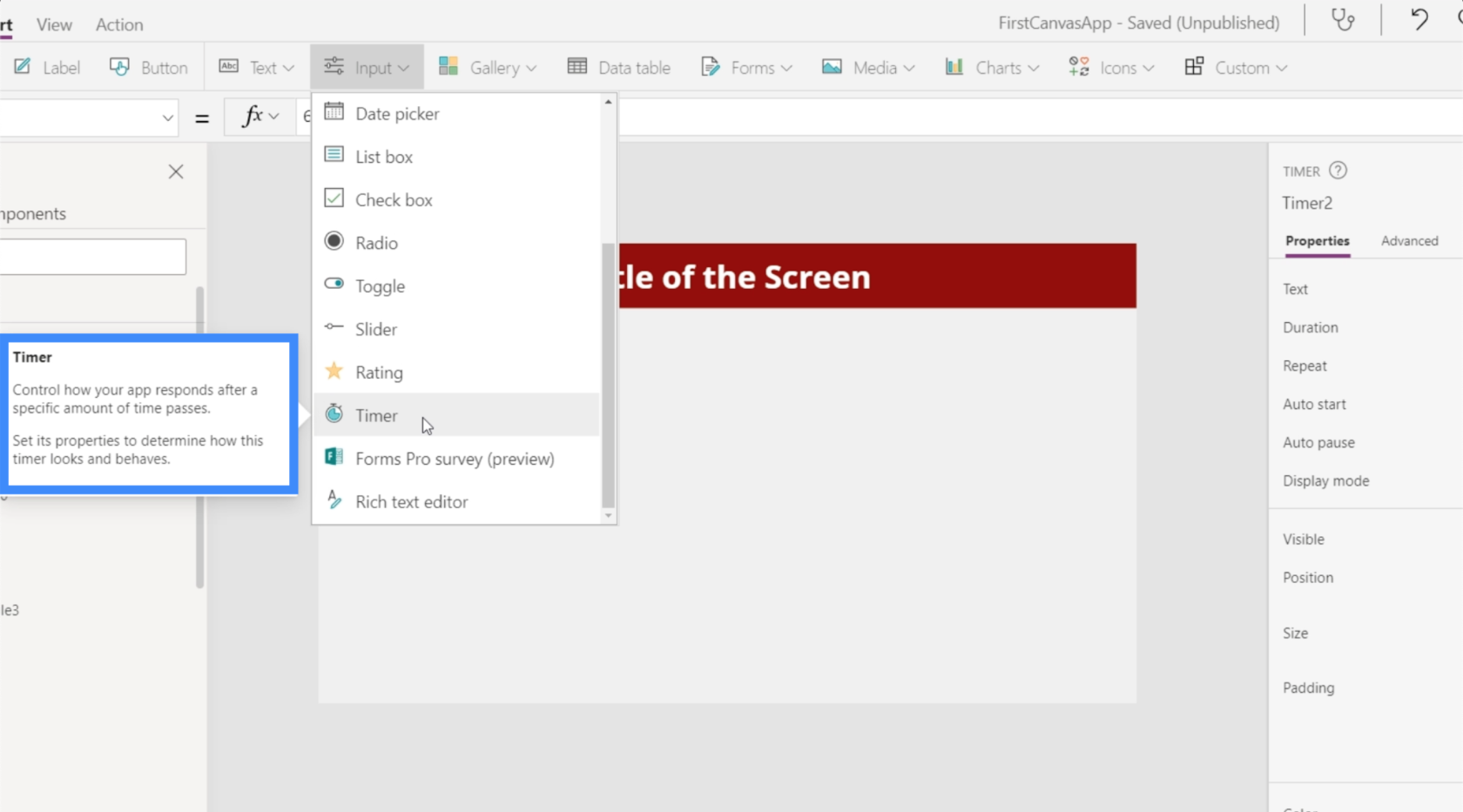
Timer
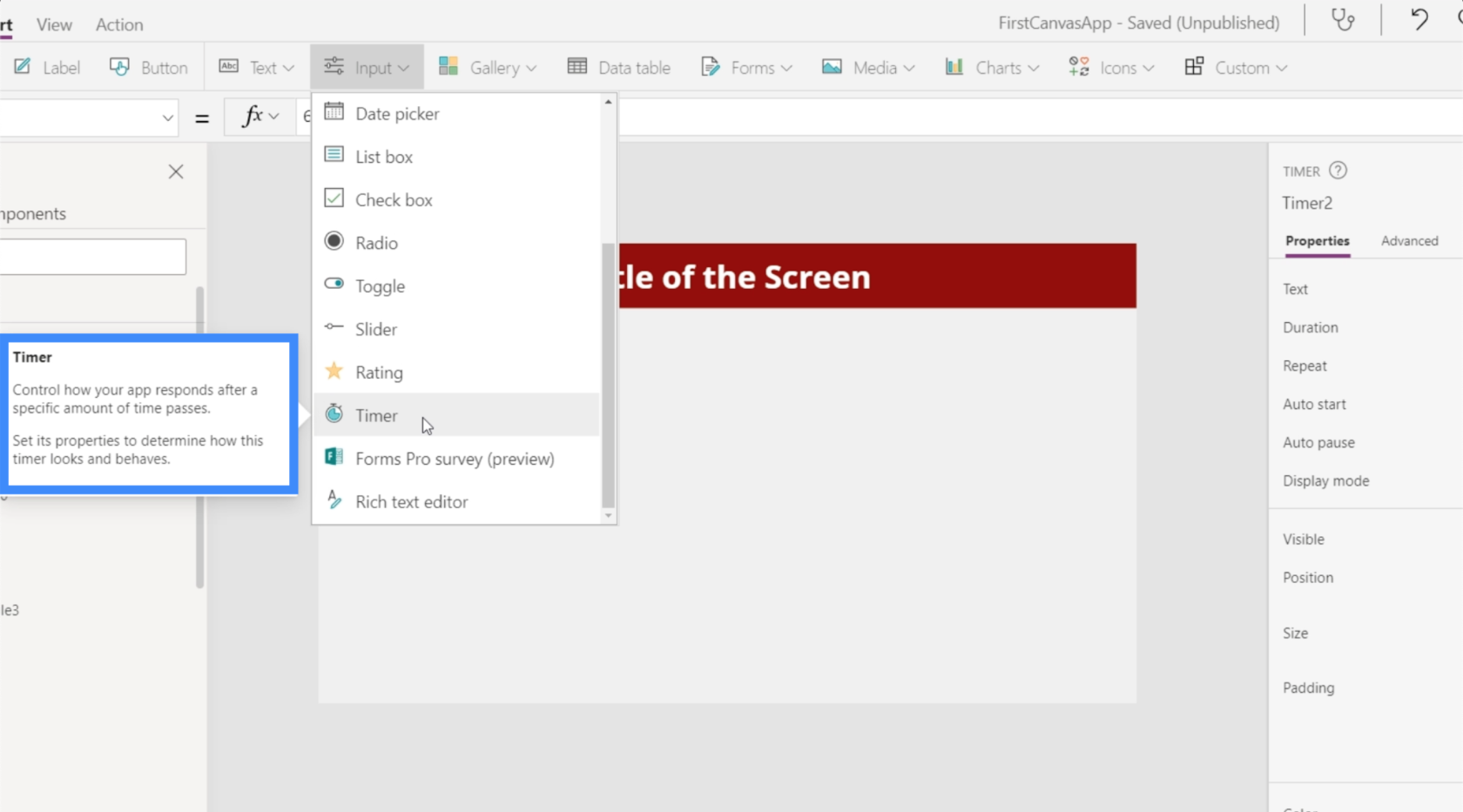
Det sidste af de forskellige inputelementer, som vi skal tale om i denne tutorial, er timerinputtet.

Udover at tillade slutbrugere at time noget, giver en timer dig mulighed for at udføre en handling eller et stykke kode hvert x antal sekunder. Ifølge , timeren "styrer, hvordan din app reagerer efter et bestemt tidsrum.

Vi har set dette anvendt på mange forskellige måder. For eksempel kan en bruger, der har været på en ny formularskærm i 30 sekunder eller mere, se en popup, der indeholder nogle nyttige oplysninger, der kan fremskynde processen for dem. En timer bruges til at udløse denne funktion.
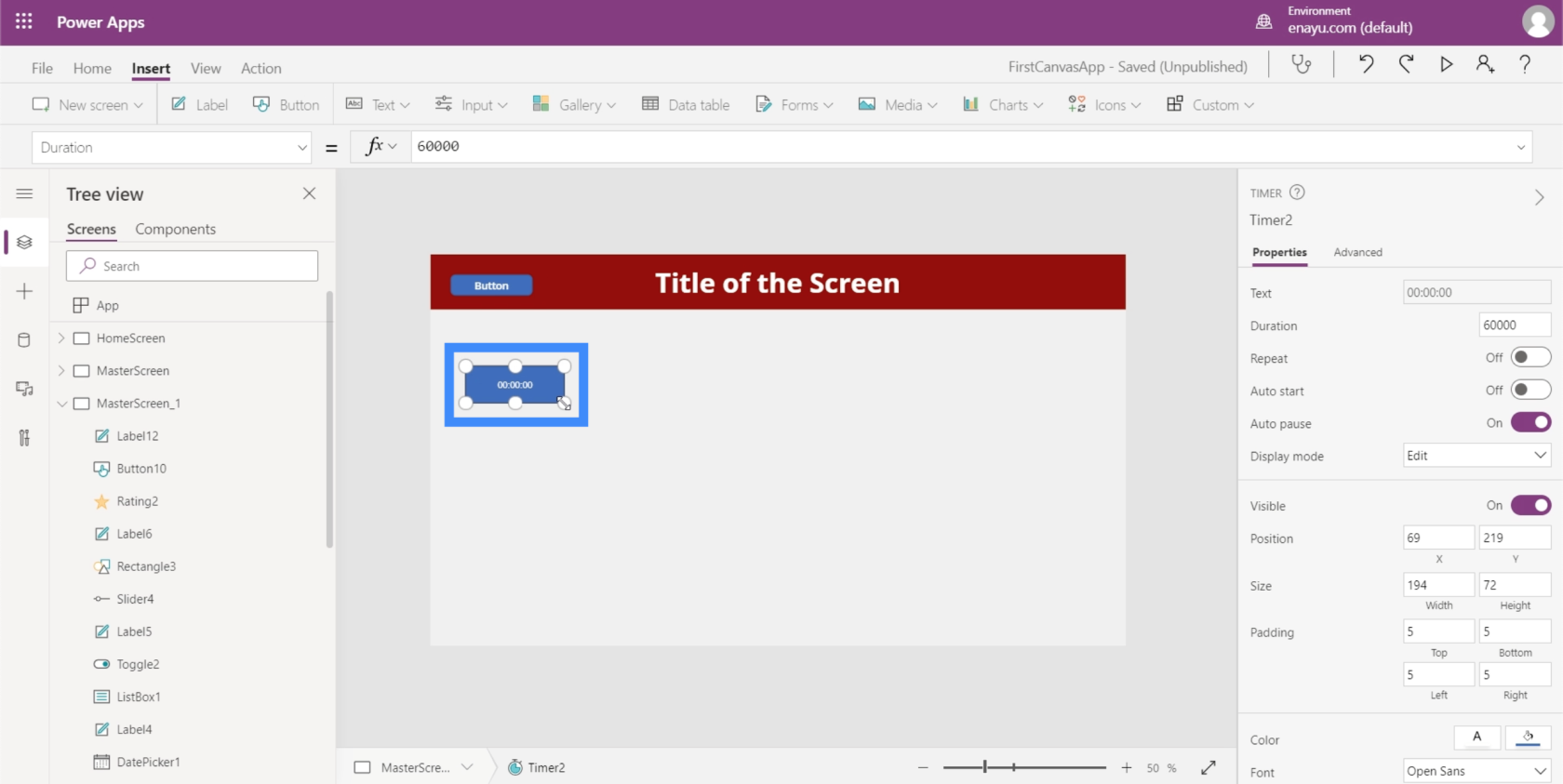
Lad os tage et kig på, hvordan timere fungerer, og udforske et par applikationer.
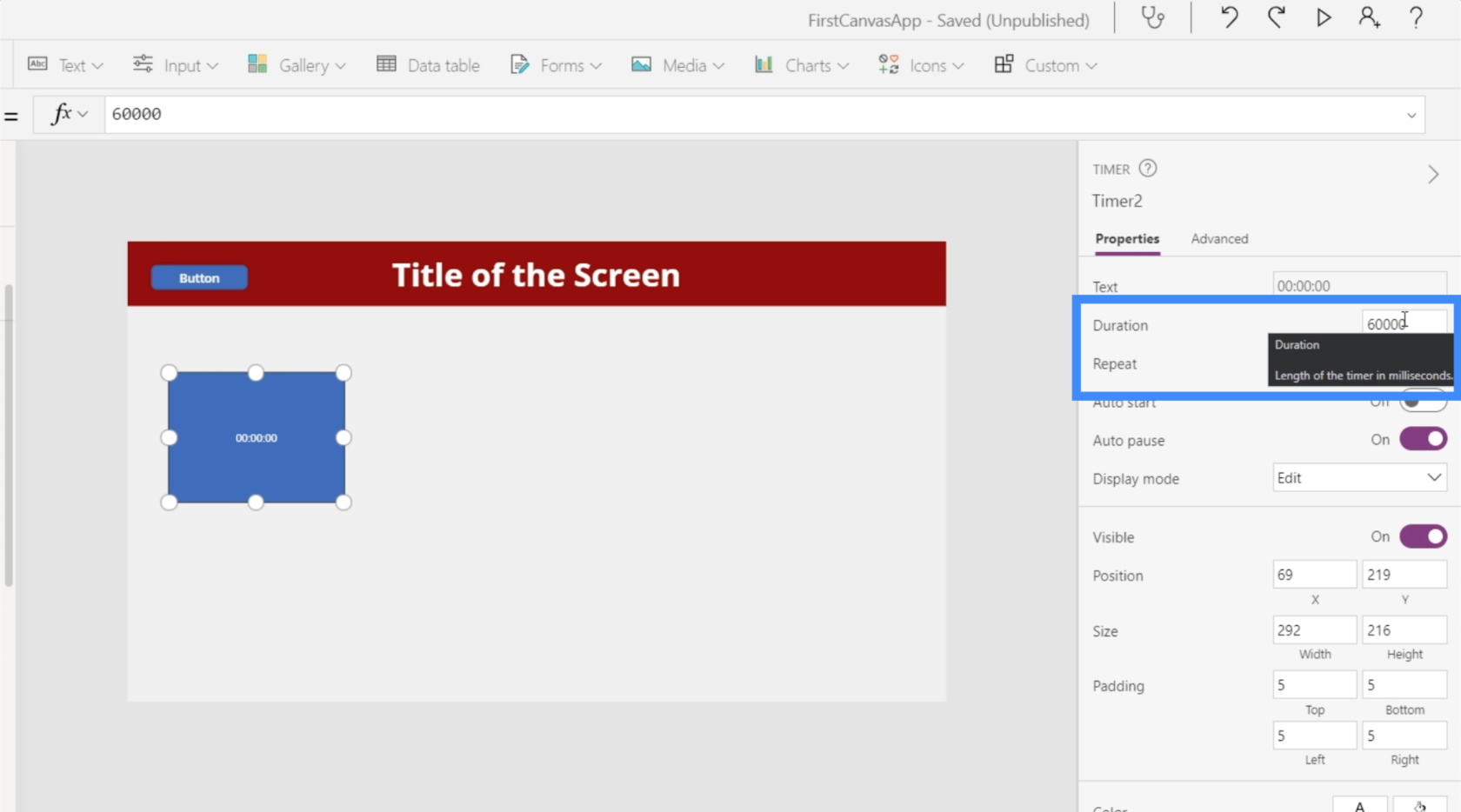
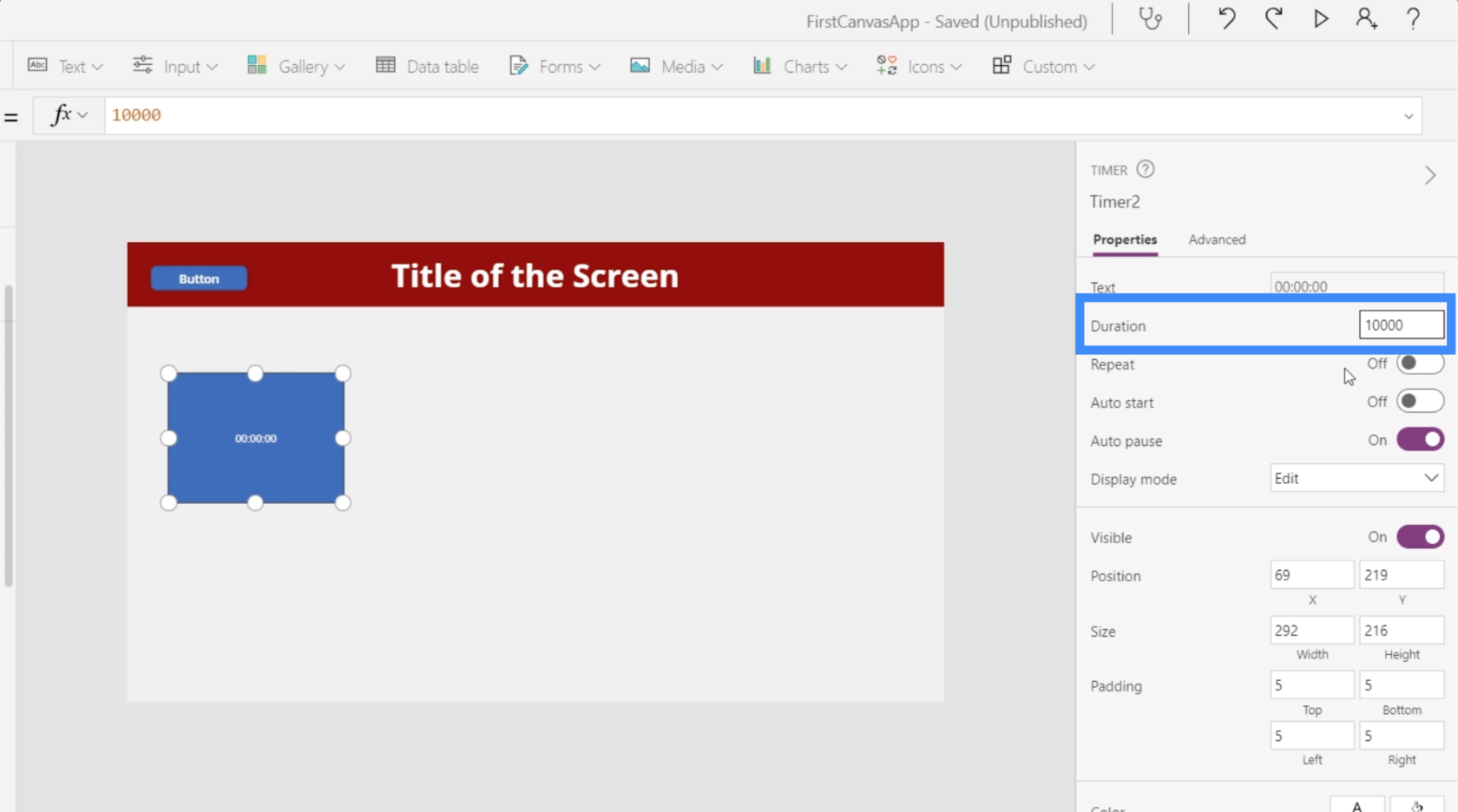
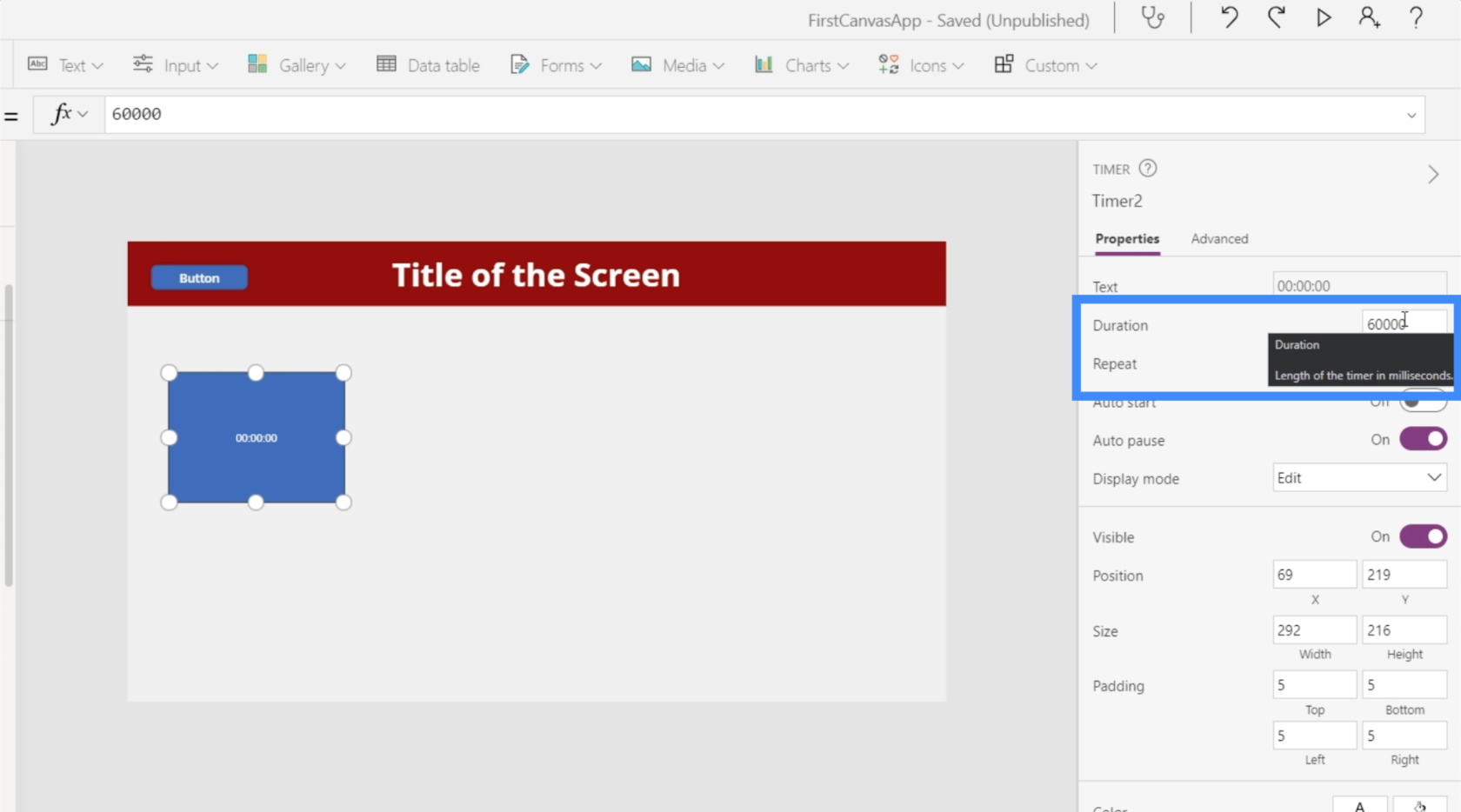
I den højre egenskabsrude kan du styre varigheden af timeren. Bemærk, at dette vises i millisekunder, så de 60.000 her svarer faktisk til 60 sekunder.

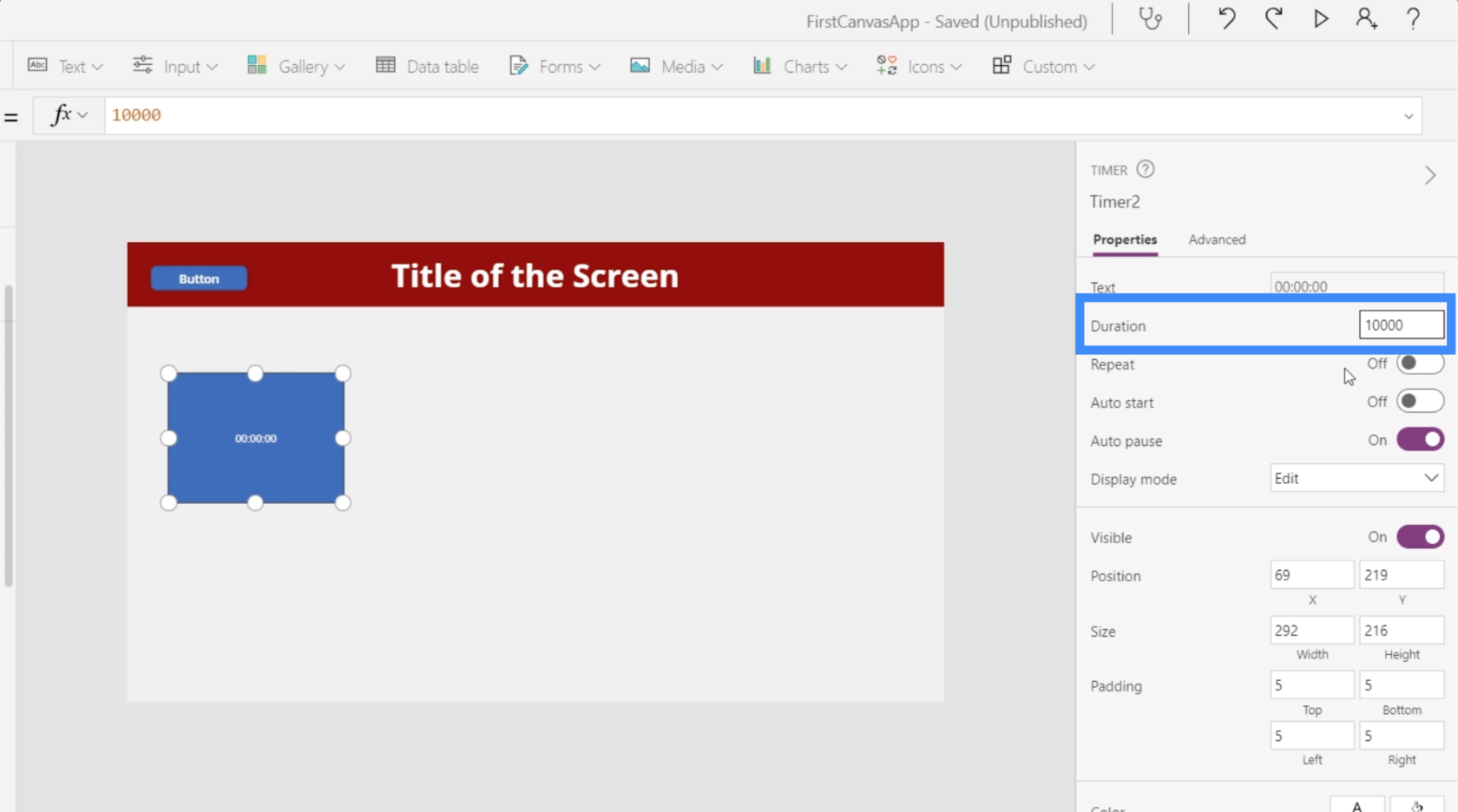
Lad os ændre det til 10 sekunder, hvilket betyder, at vi skal indtaste 10.000.

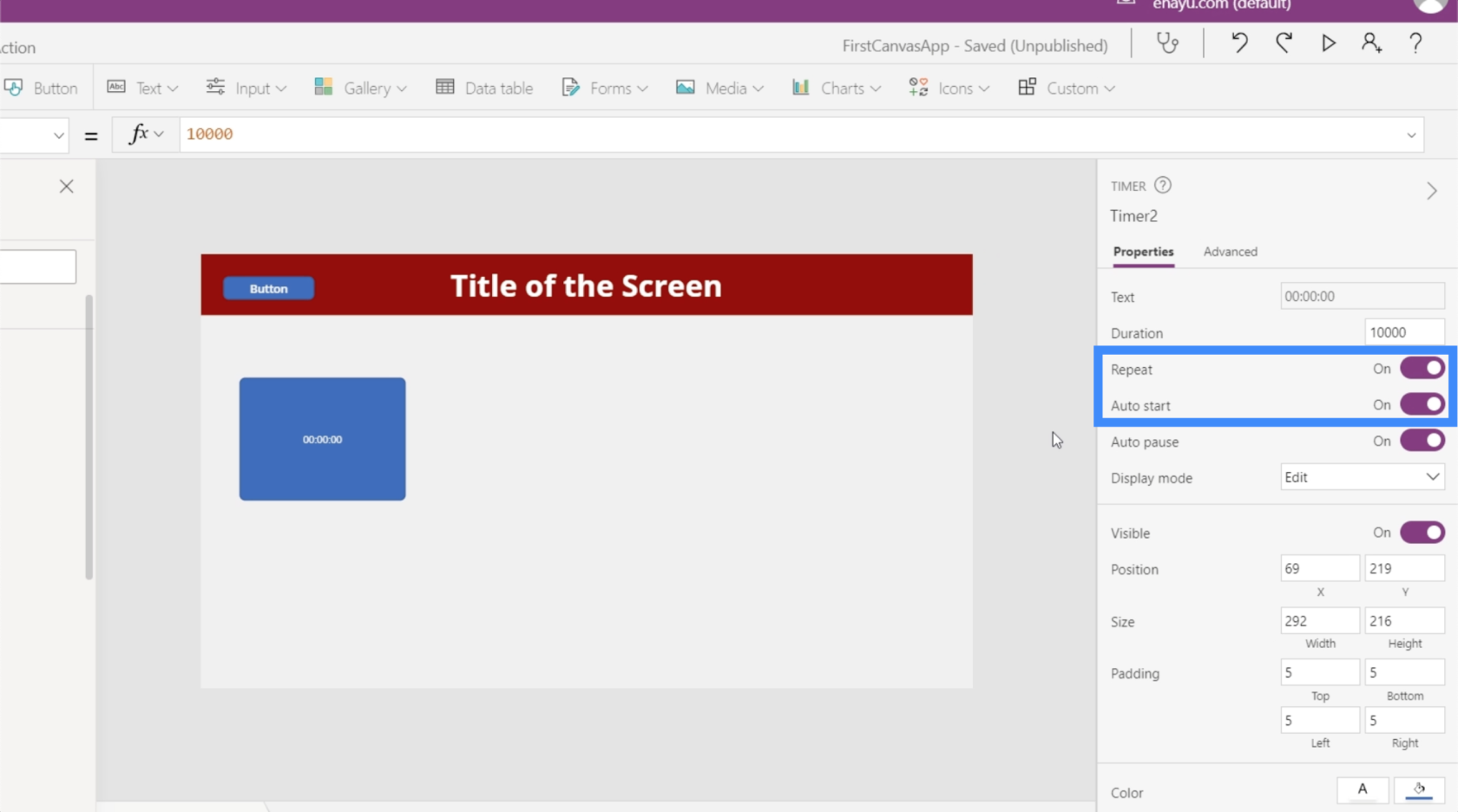
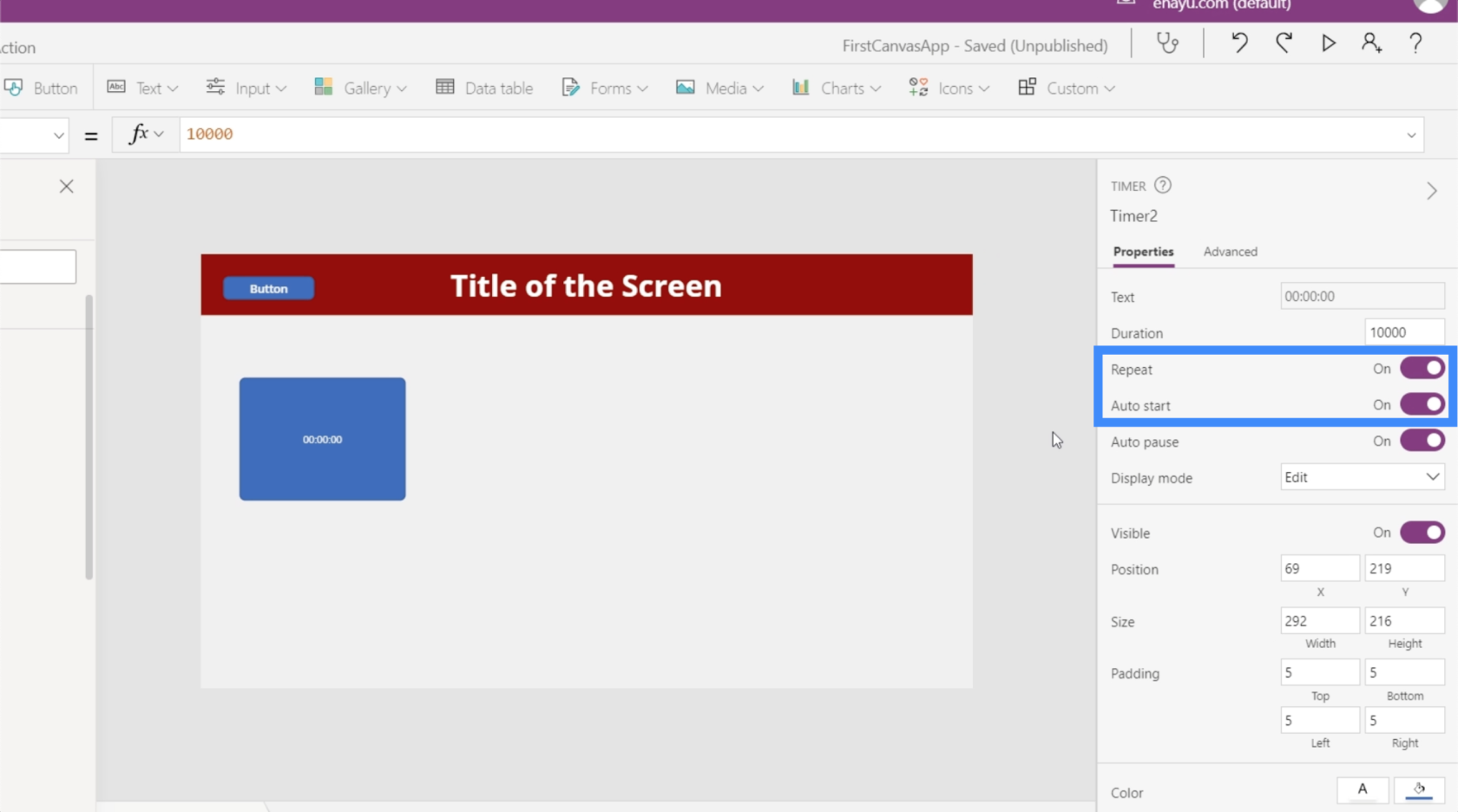
Vi indstiller også timeren til at være på Gentag, hvilket betyder, at den automatisk genstarter timeren i det øjeblik, den når 10 sekunder. Lad os også slå Autostart til, så timeren starter i det øjeblik, skærmen indlæses.

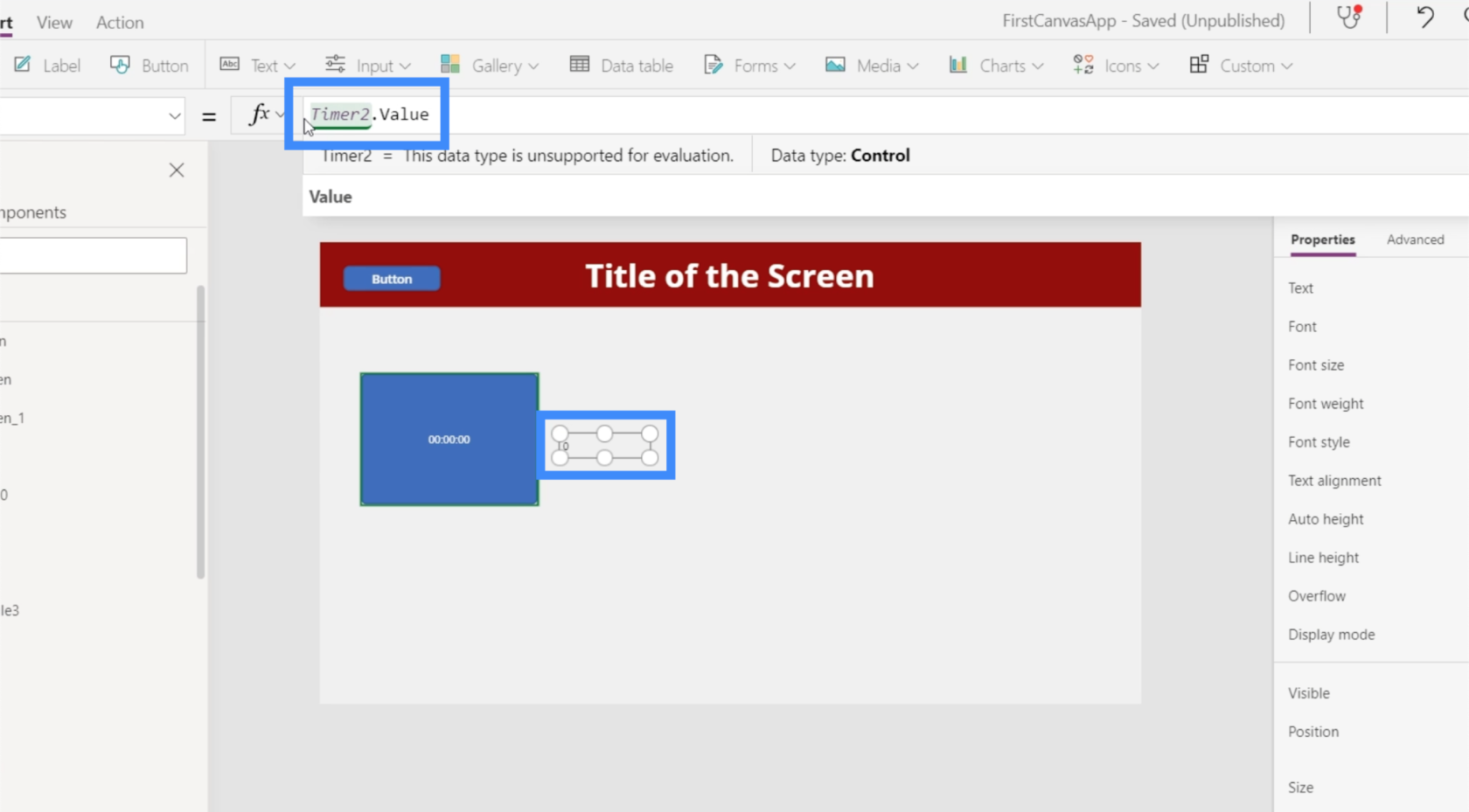
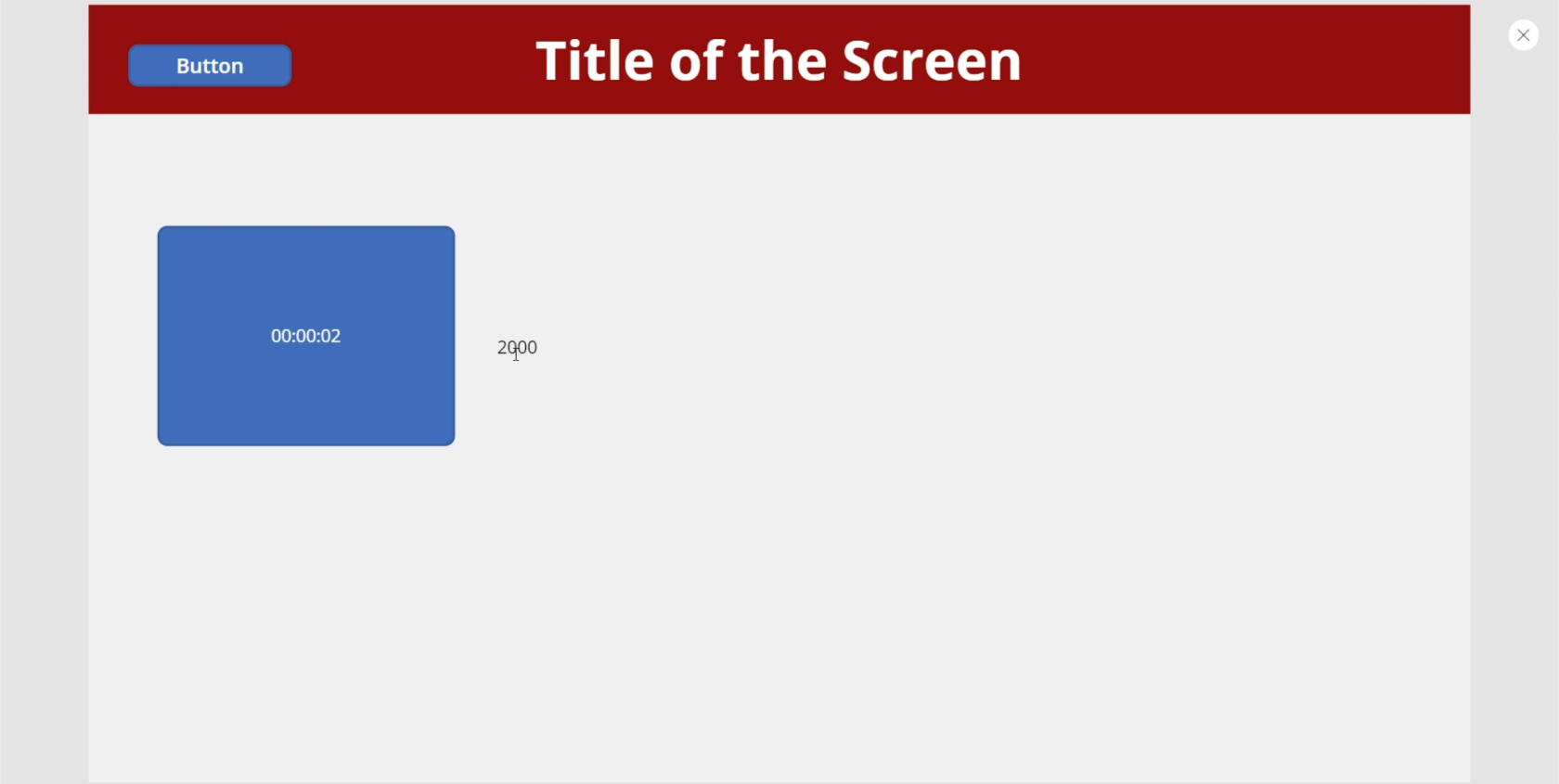
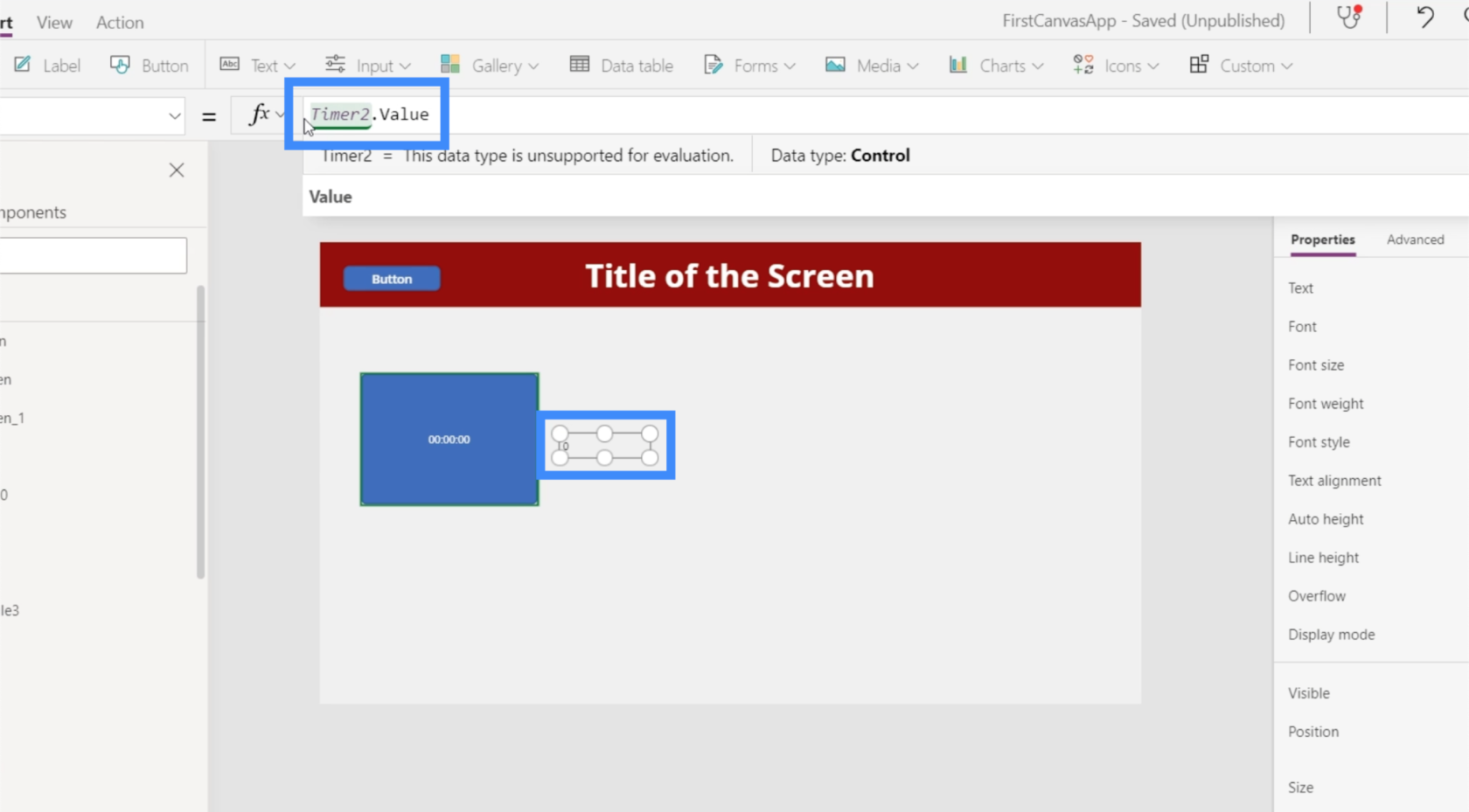
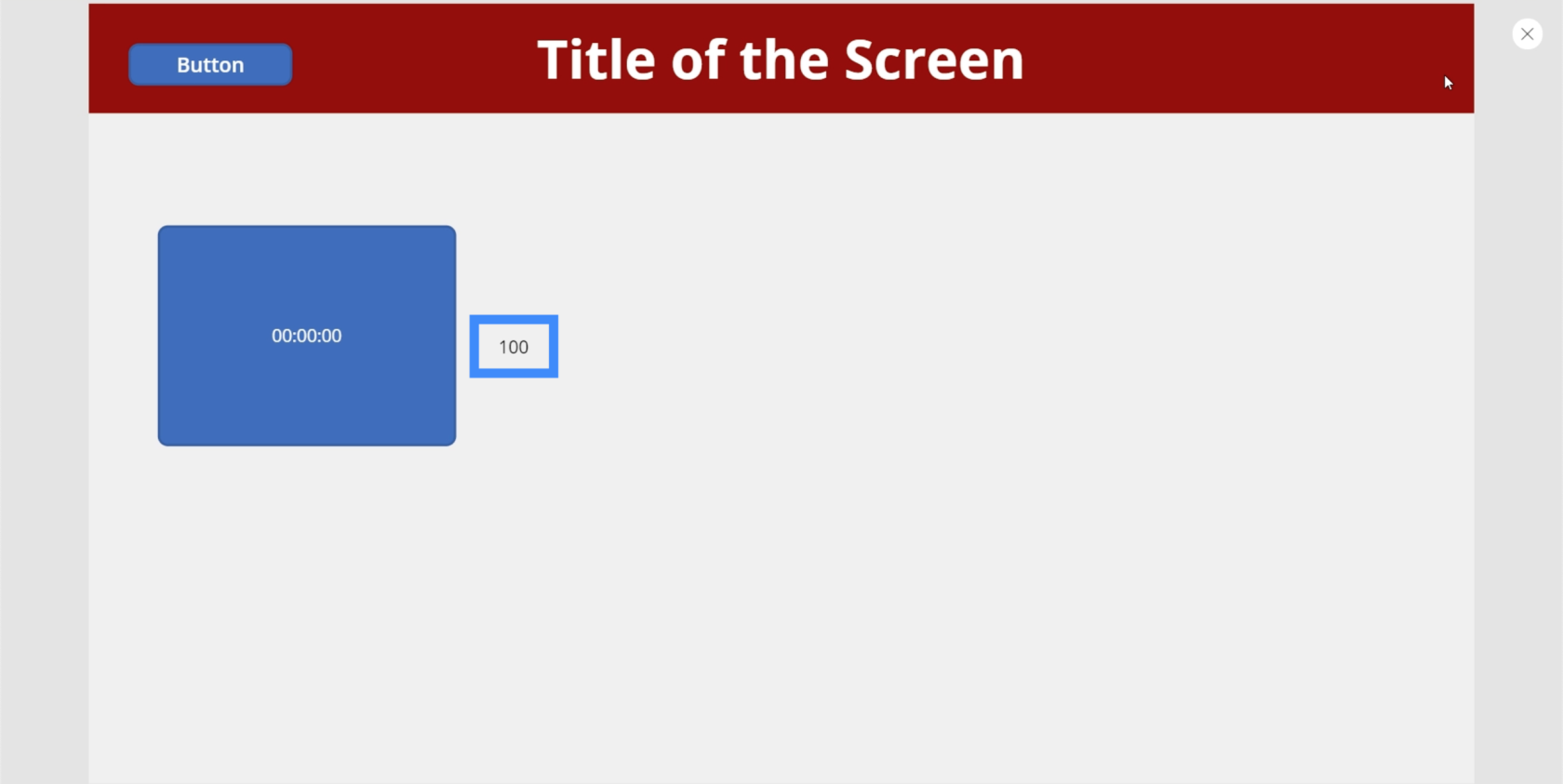
Lad os nu lave nogle seje applikationer. Lad os først tage værdien af timeren og få den vist på en etiket. Så lad os tilføje en etiket og ændre teksten til Timer2.Value.

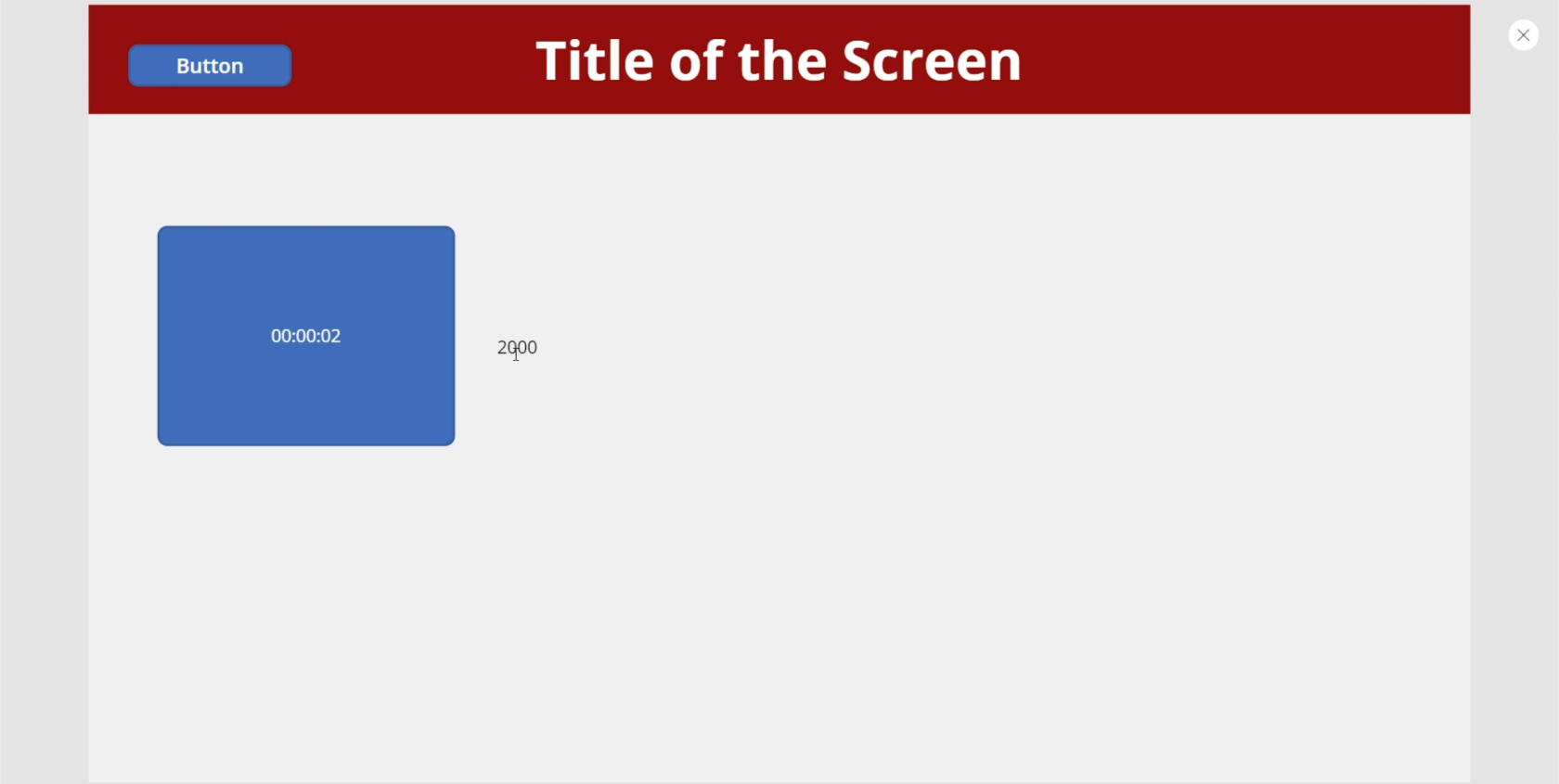
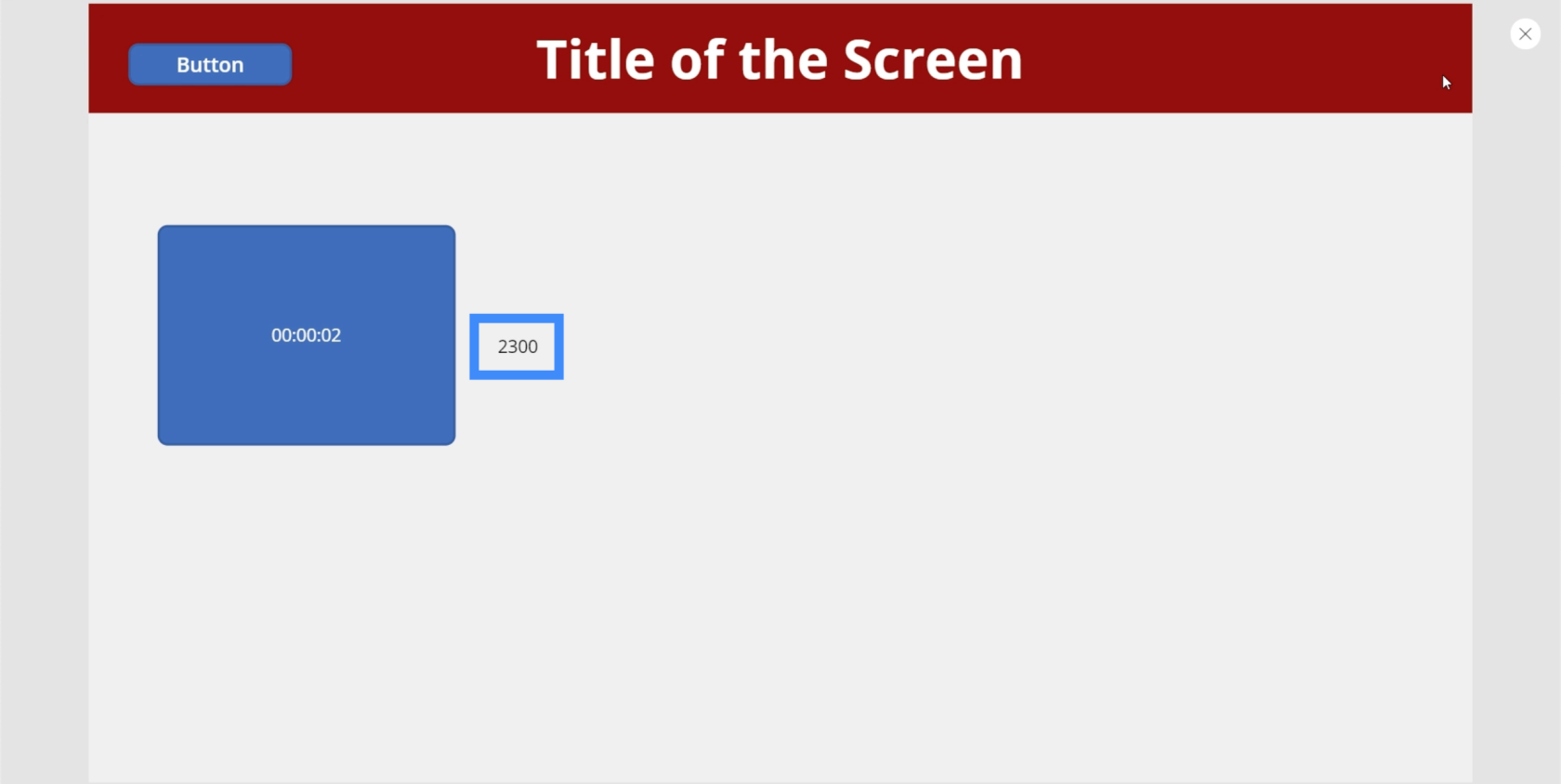
Husk, at værdien er i millisekunder, det er derfor, selvom timeren viser 2 sekunder, viser etiketten 2000.

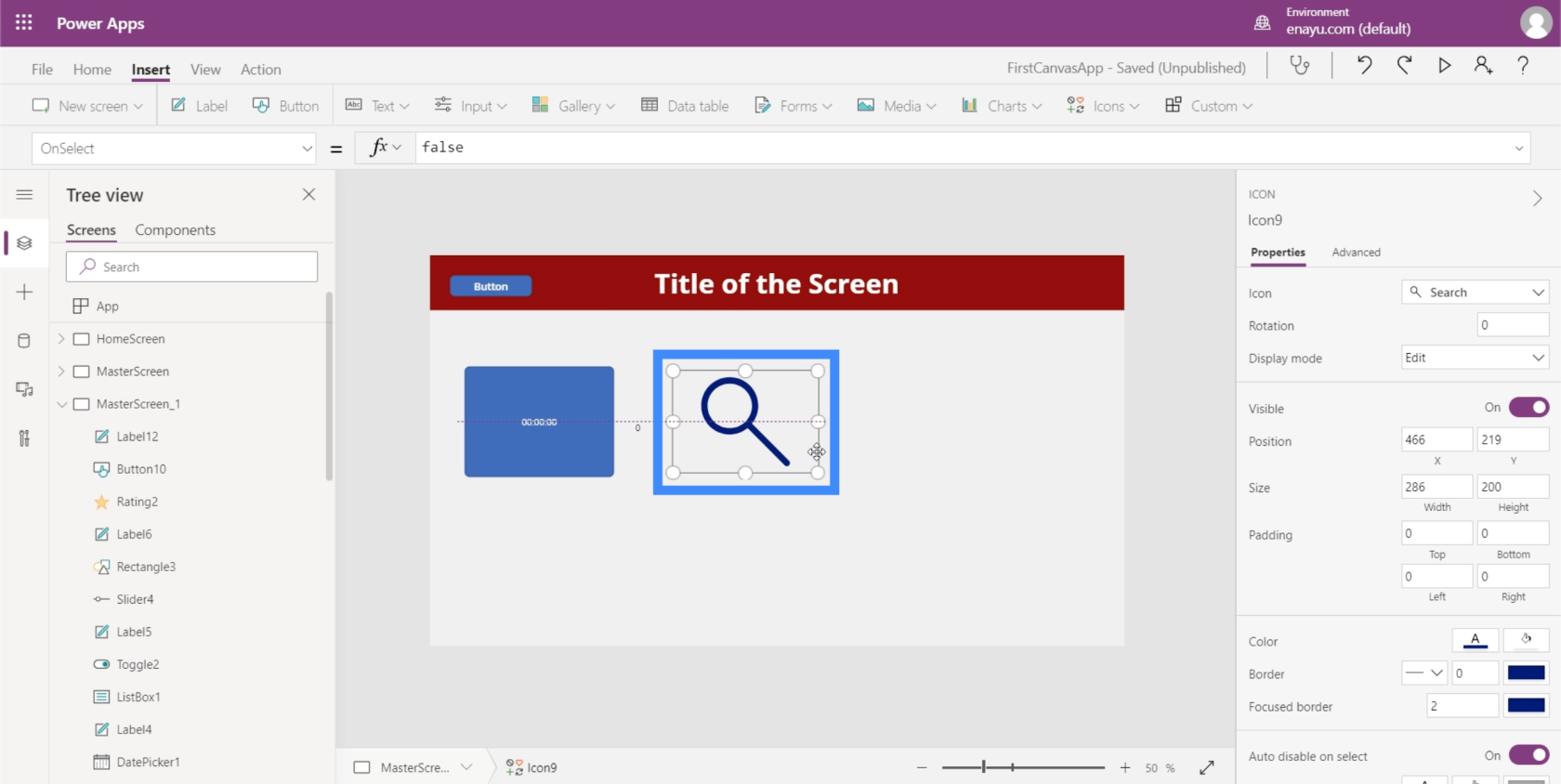
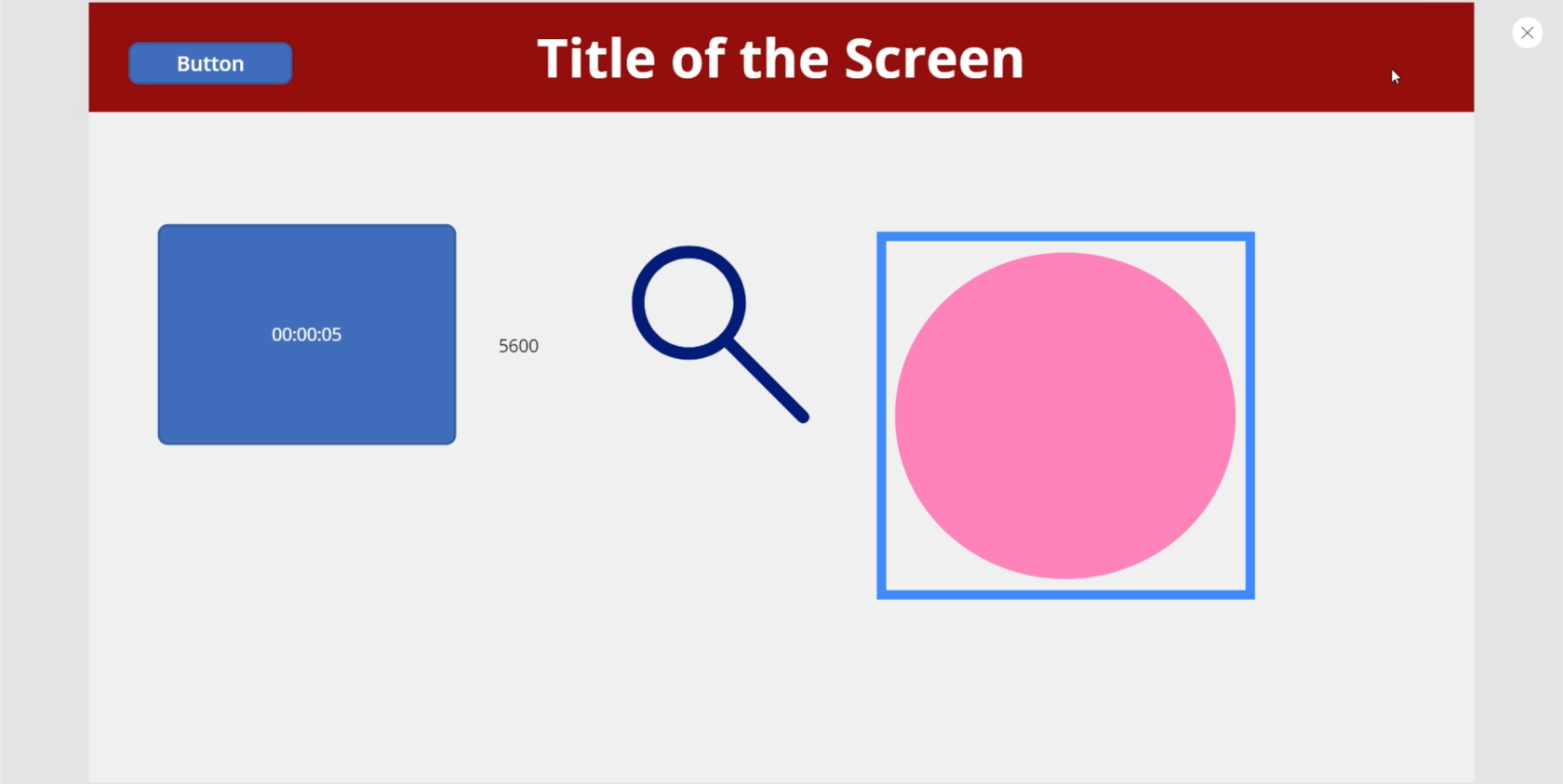
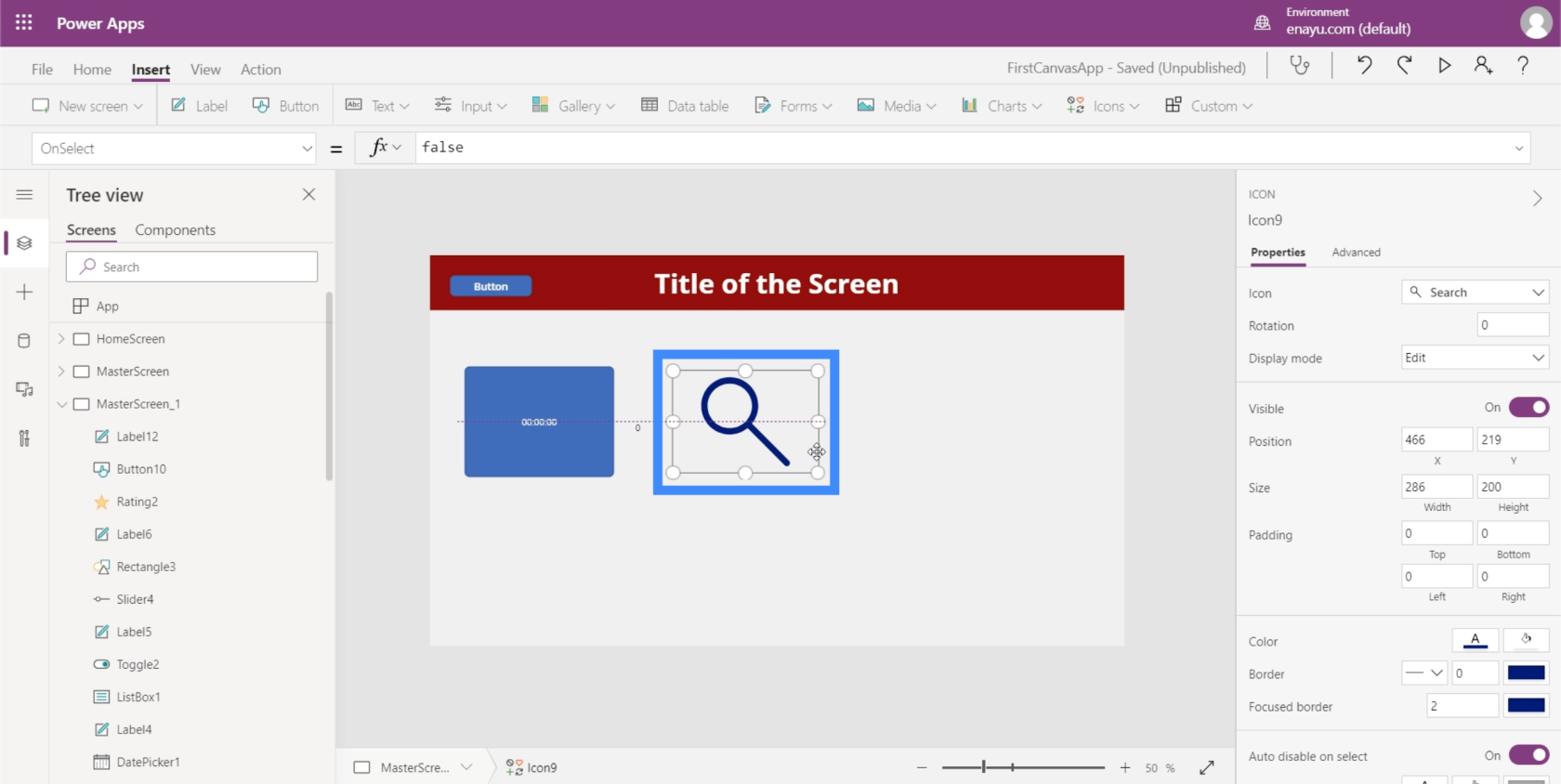
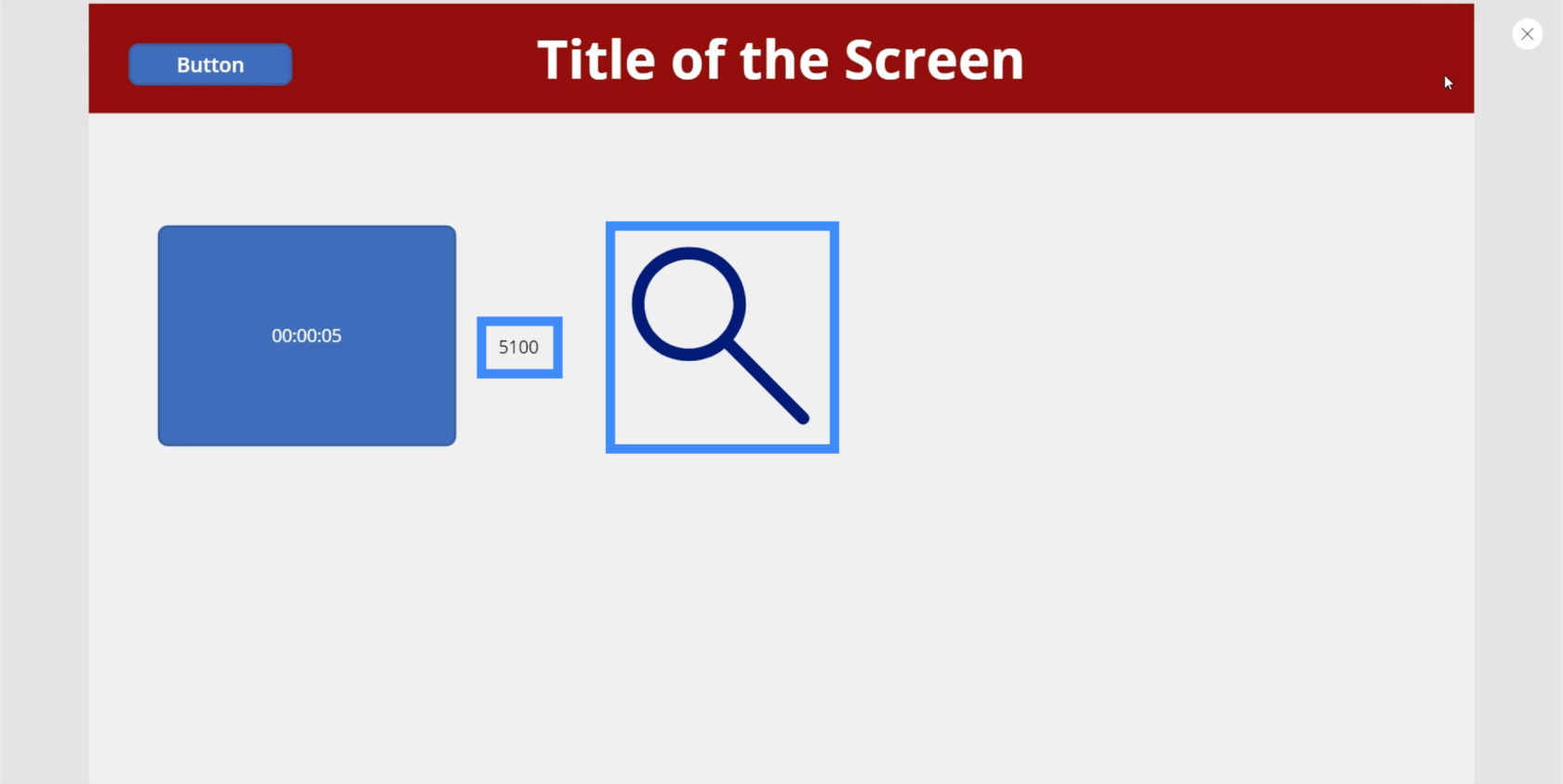
Lad os prøve at få et ikon til at dukke op efter 5 sekunder. Vi starter med at tilføje søgeikonet.

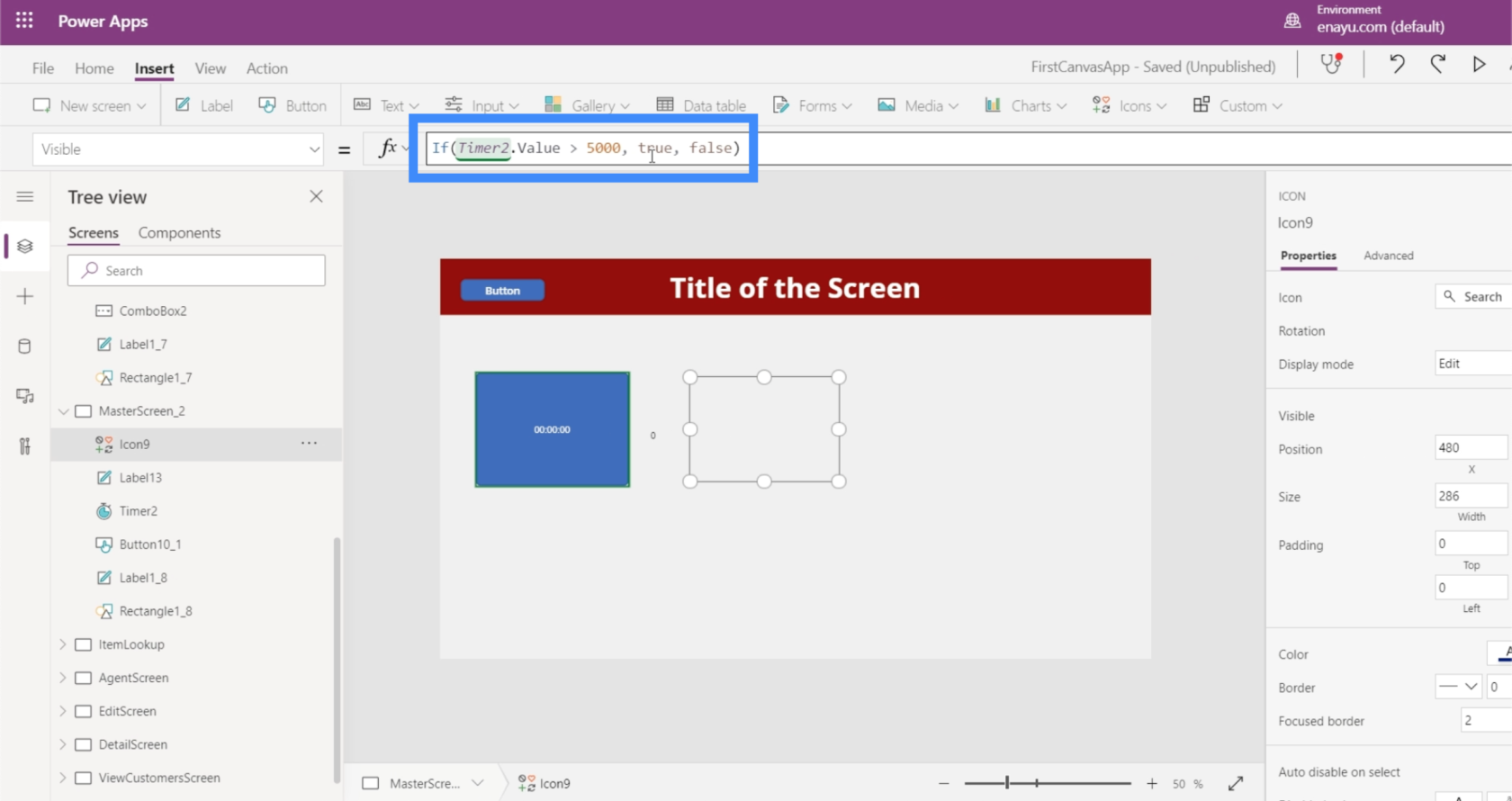
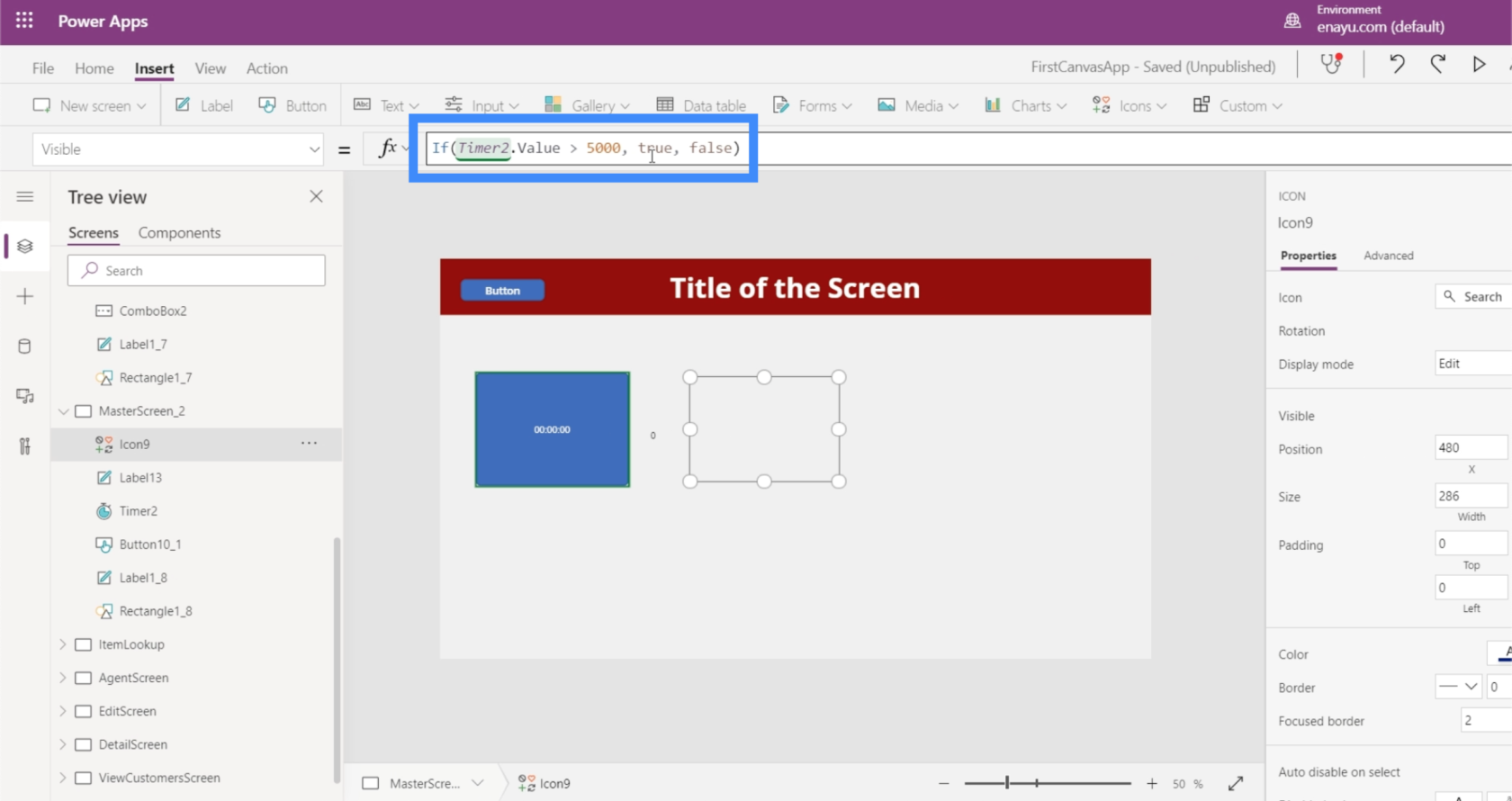
Derefter sætter vi egenskaben Visible for ikonet til en, der siger, at hvis Timer2.Value er større end 5000, så skal ikonet være synligt. Ellers skal det ikke være synligt.

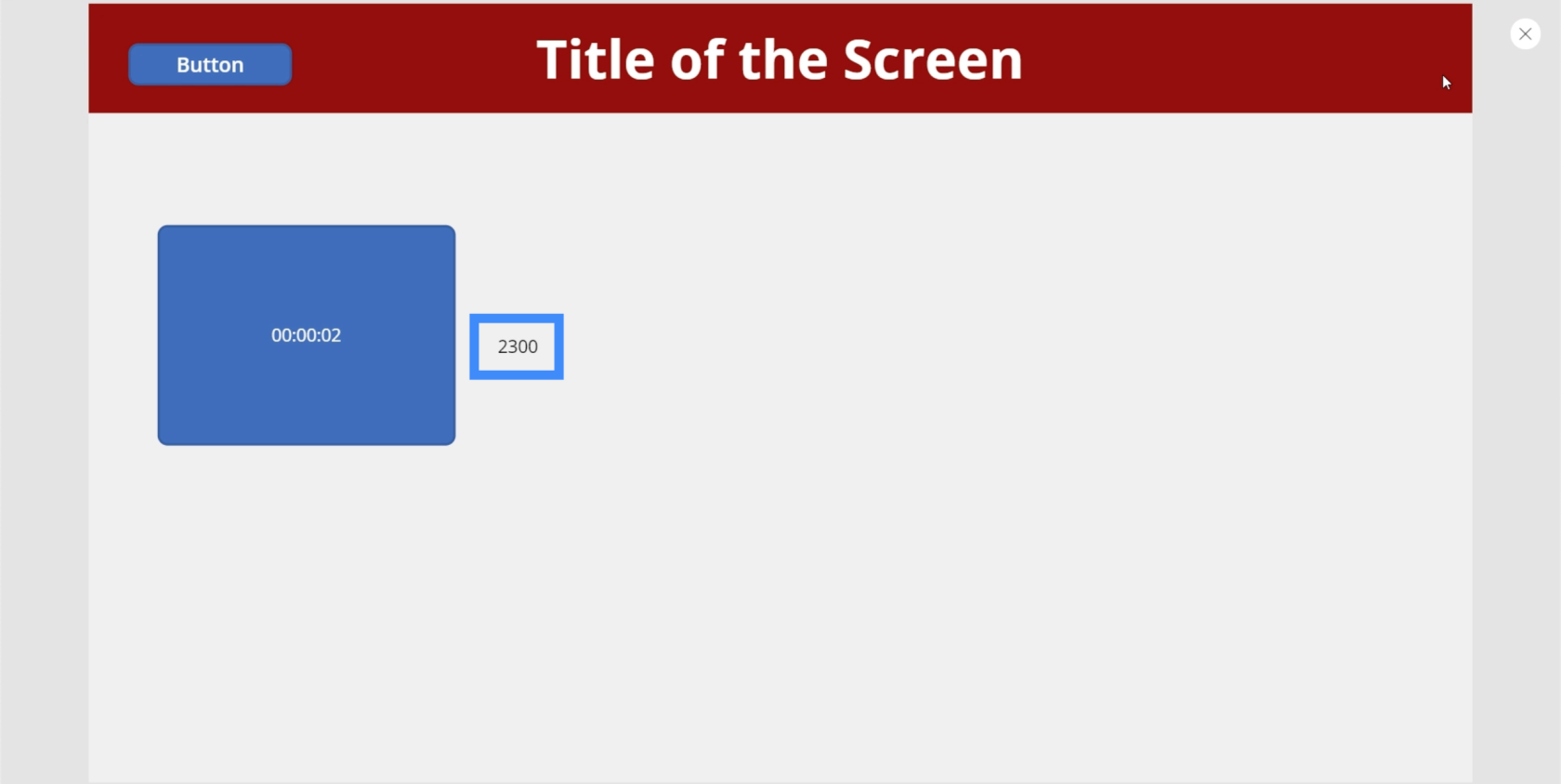
Lad os nu se, om det virker. Lige nu er timeren på 2300 millisekunder. Ikonet er i øjeblikket ikke synligt.

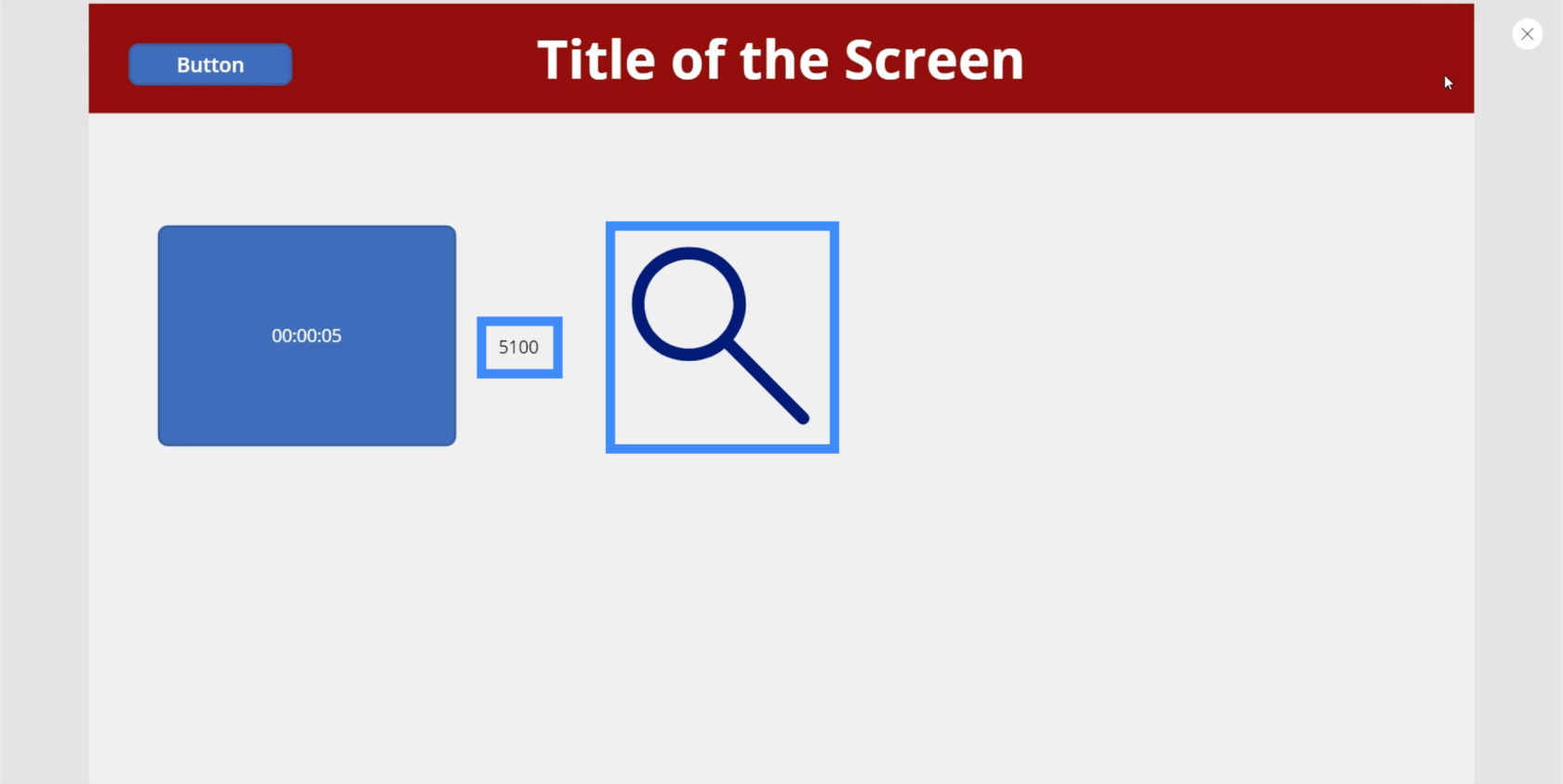
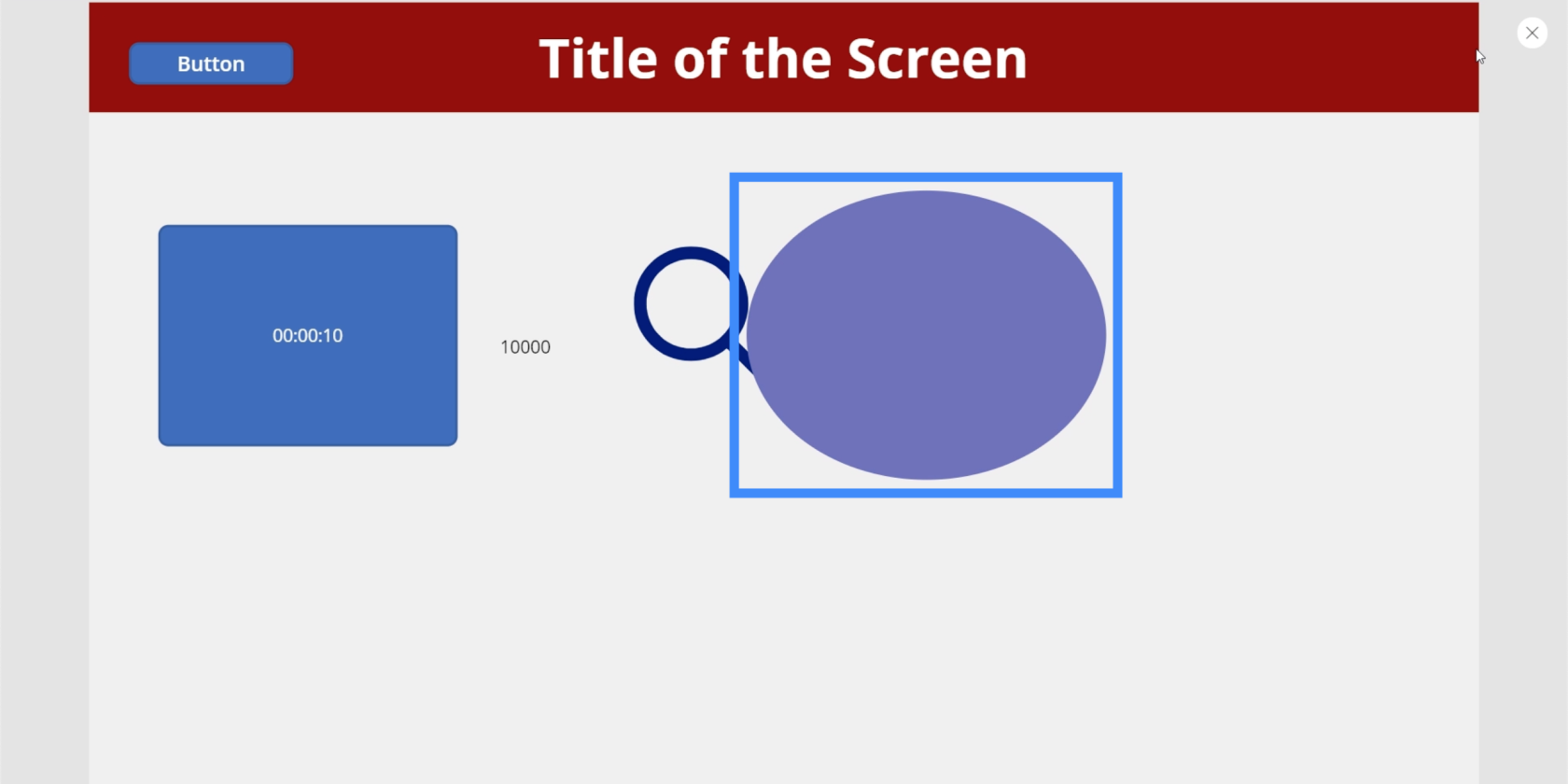
Men efter at timeren ramte 5000-mærket, dukkede søgeikonet op.

Og da vi har indstillet timeren til at gå på gentagelse, forsvinder ikonet igen i det øjeblik, timeren genstarter.

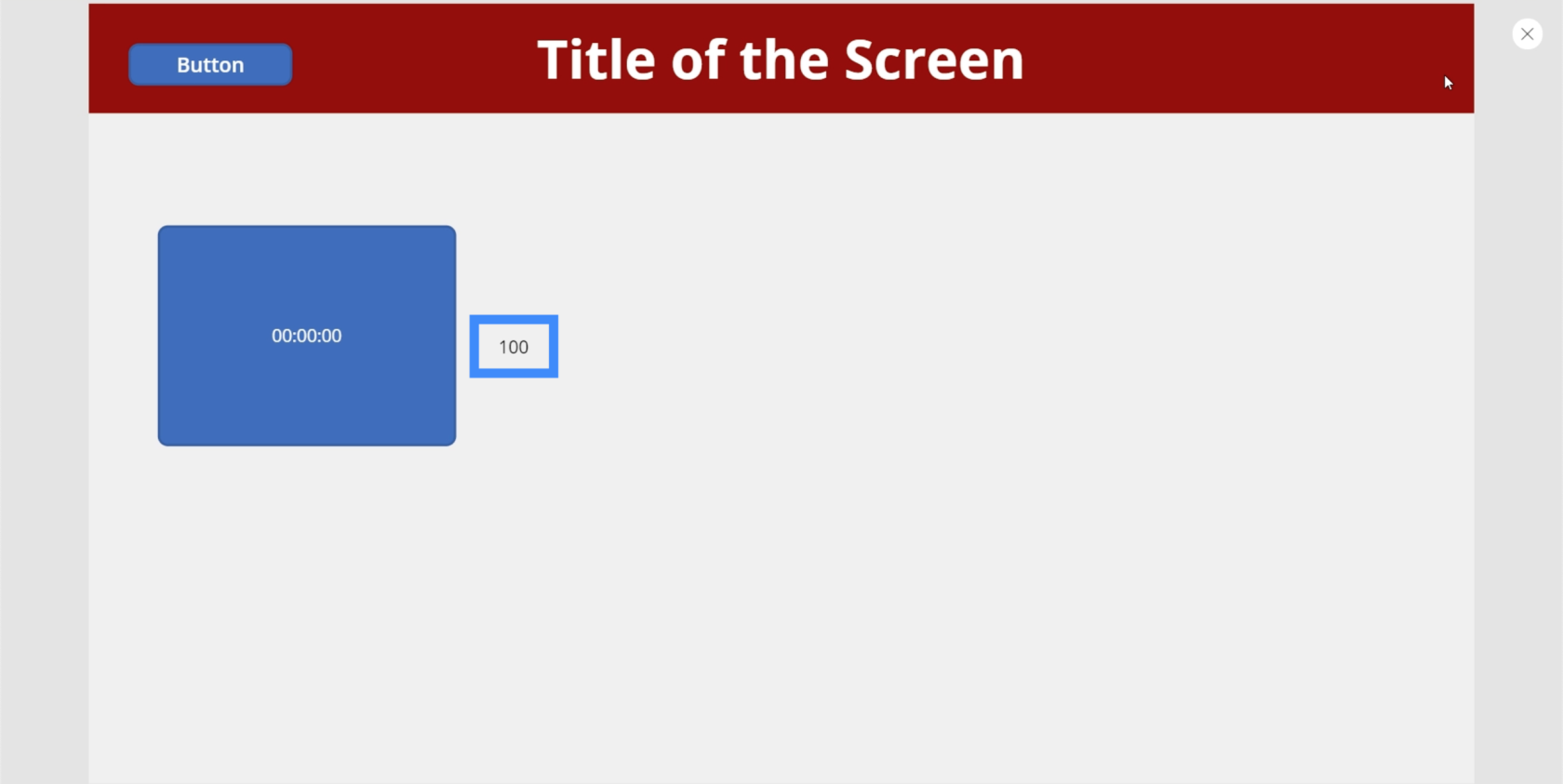
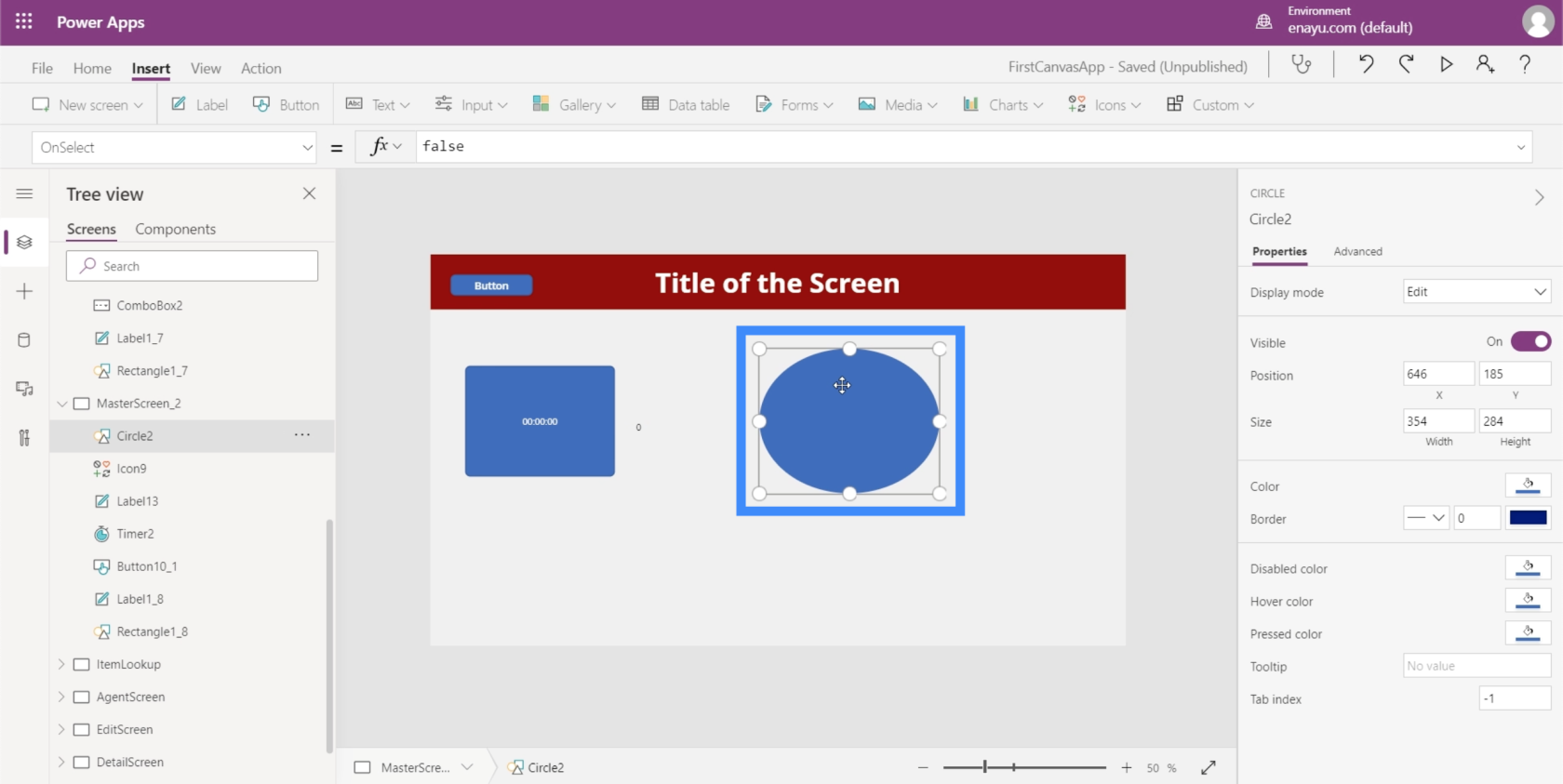
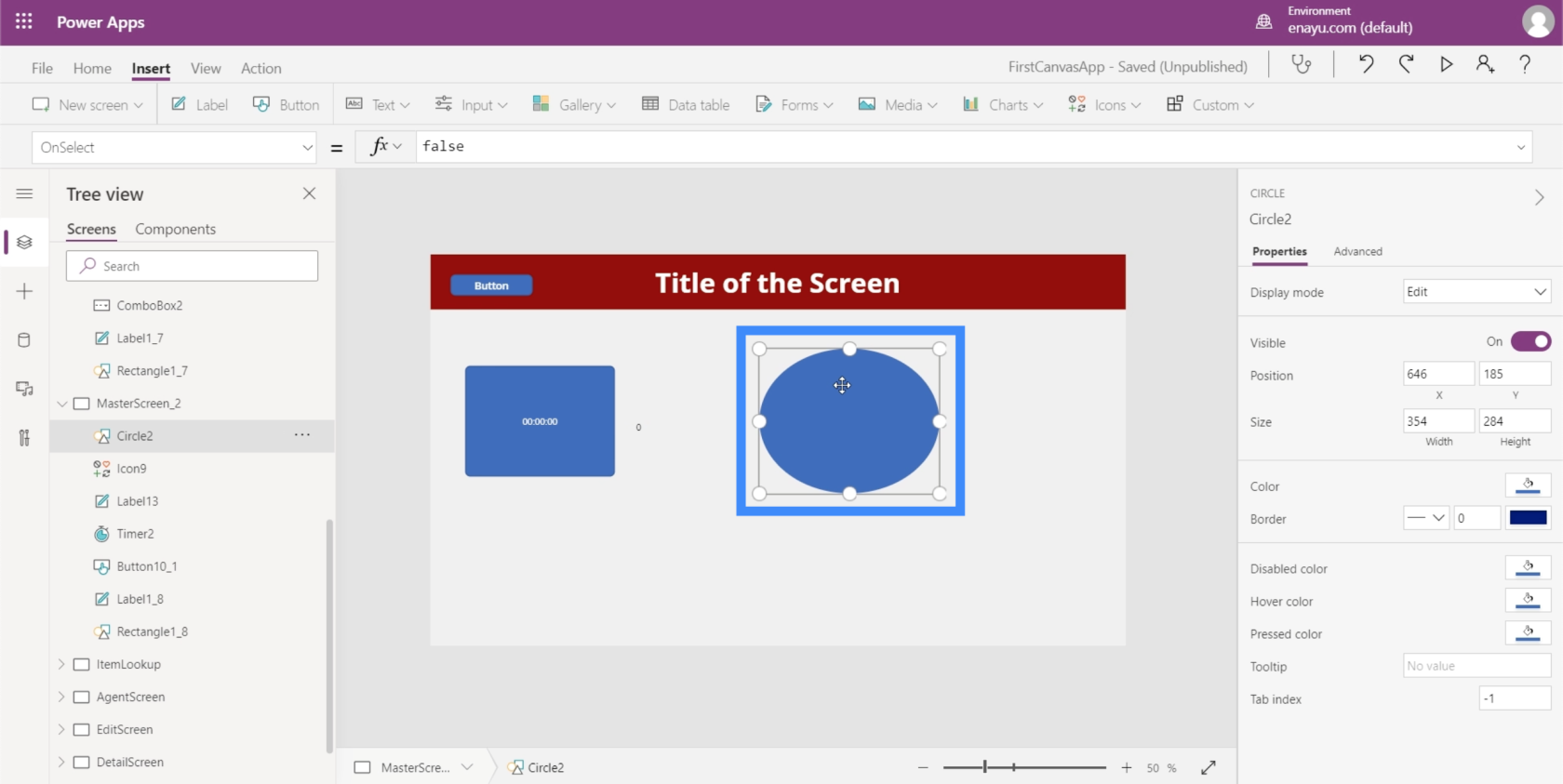
Her er en anden cool applikation. Lad os tilføje en cirkel.

Derefter lader vi cirklens farve ændre sig baseret på timeren. Dette skaber nogle virkelig fede gradienter, mens timeren kører.
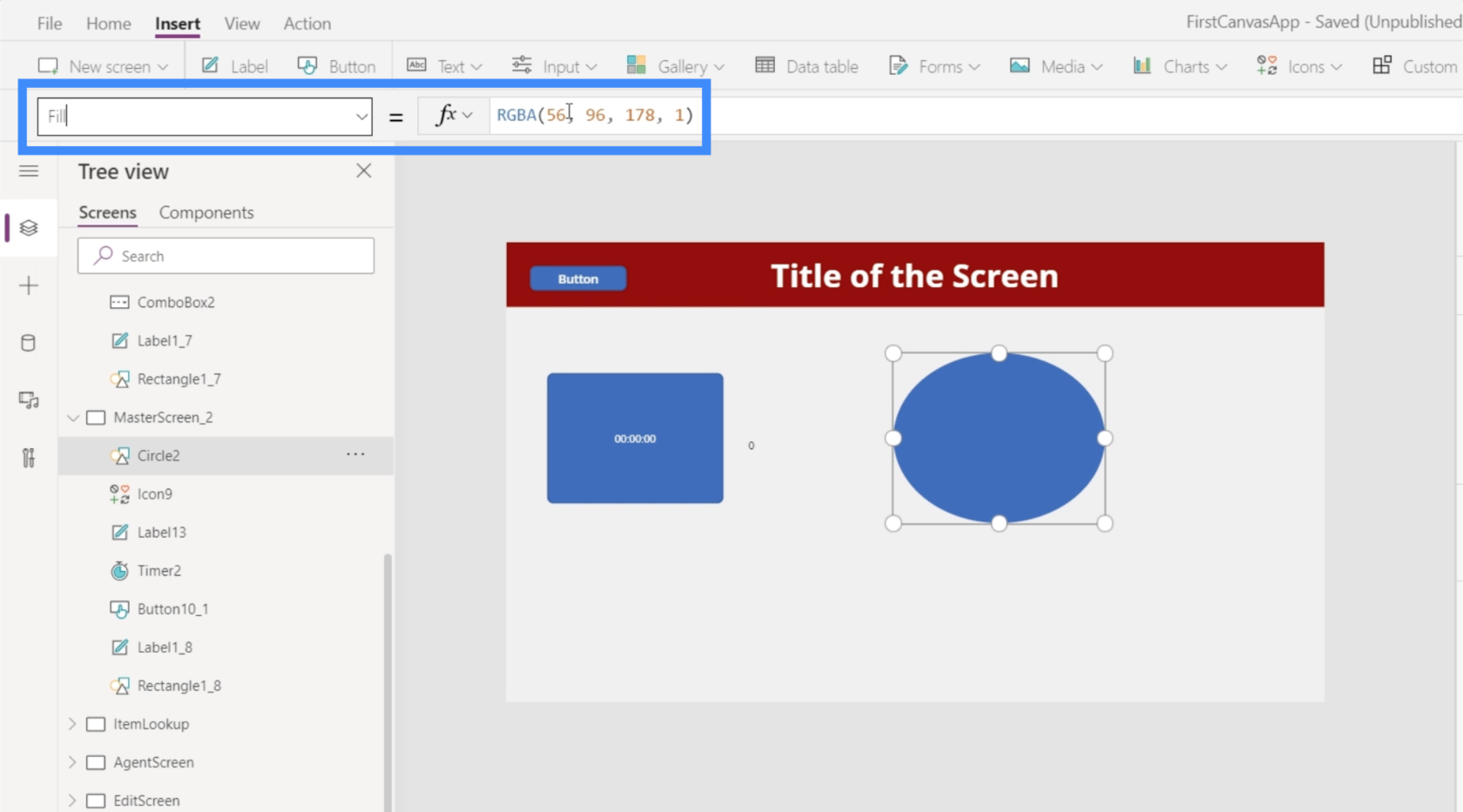
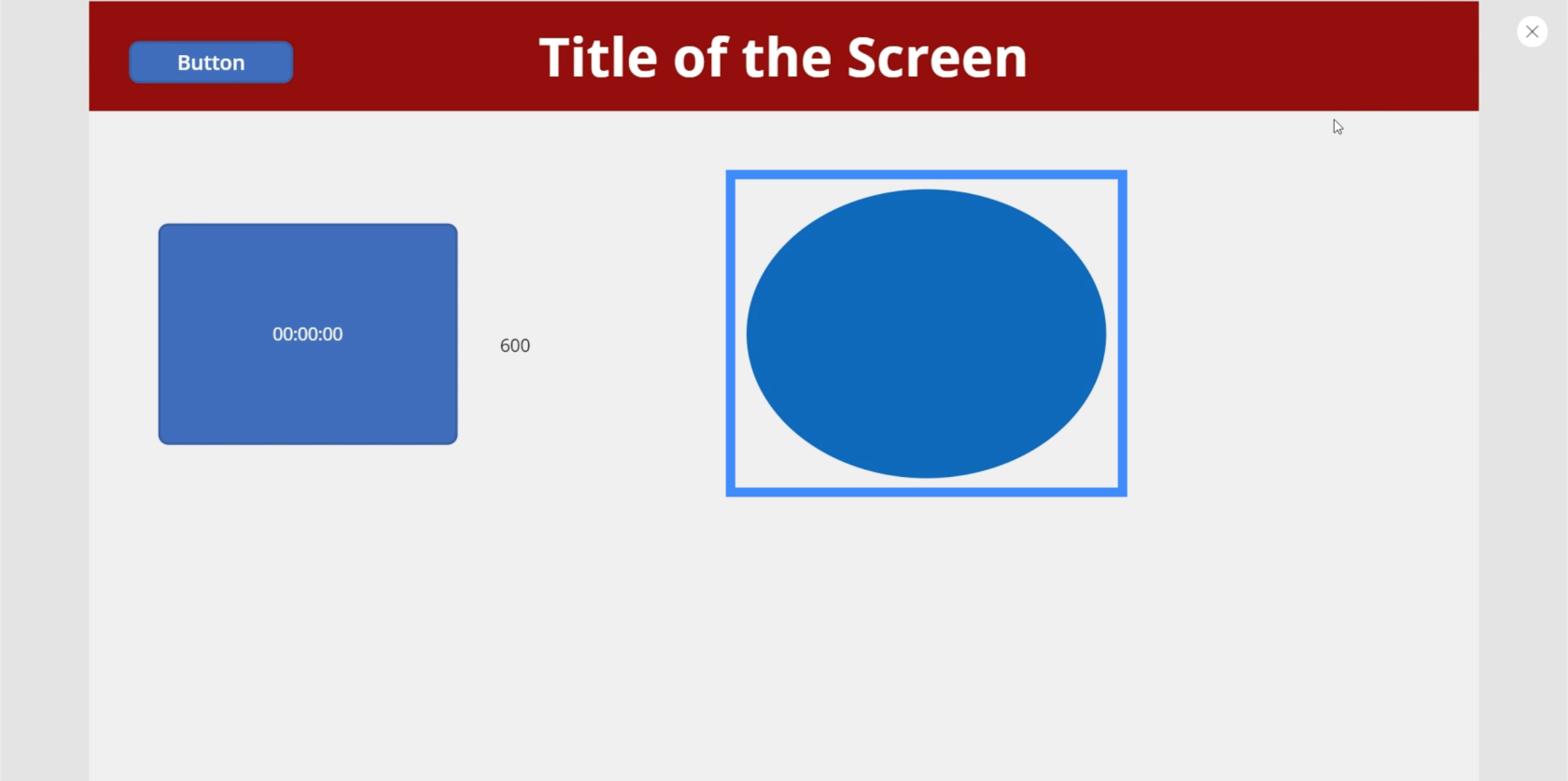
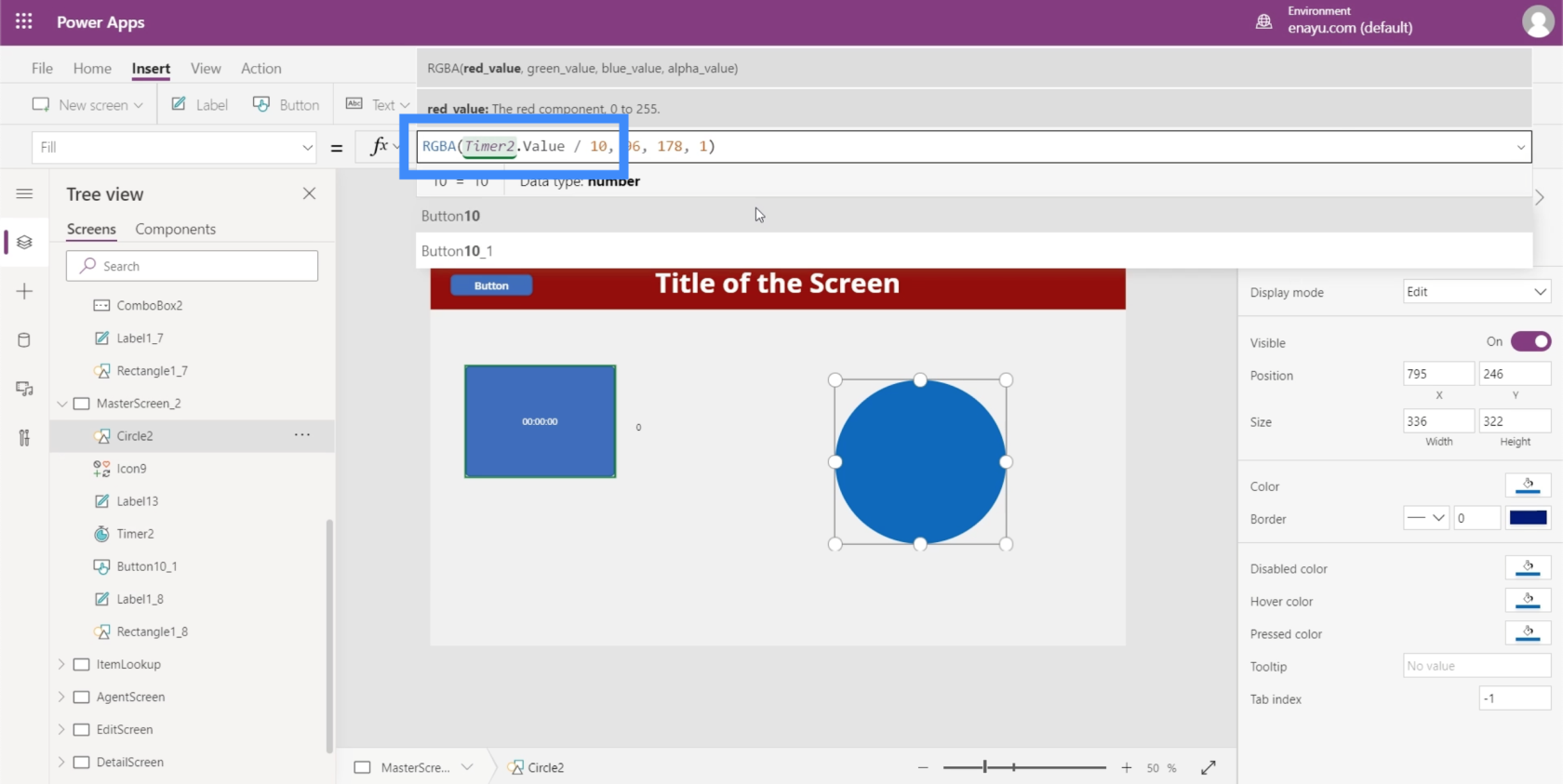
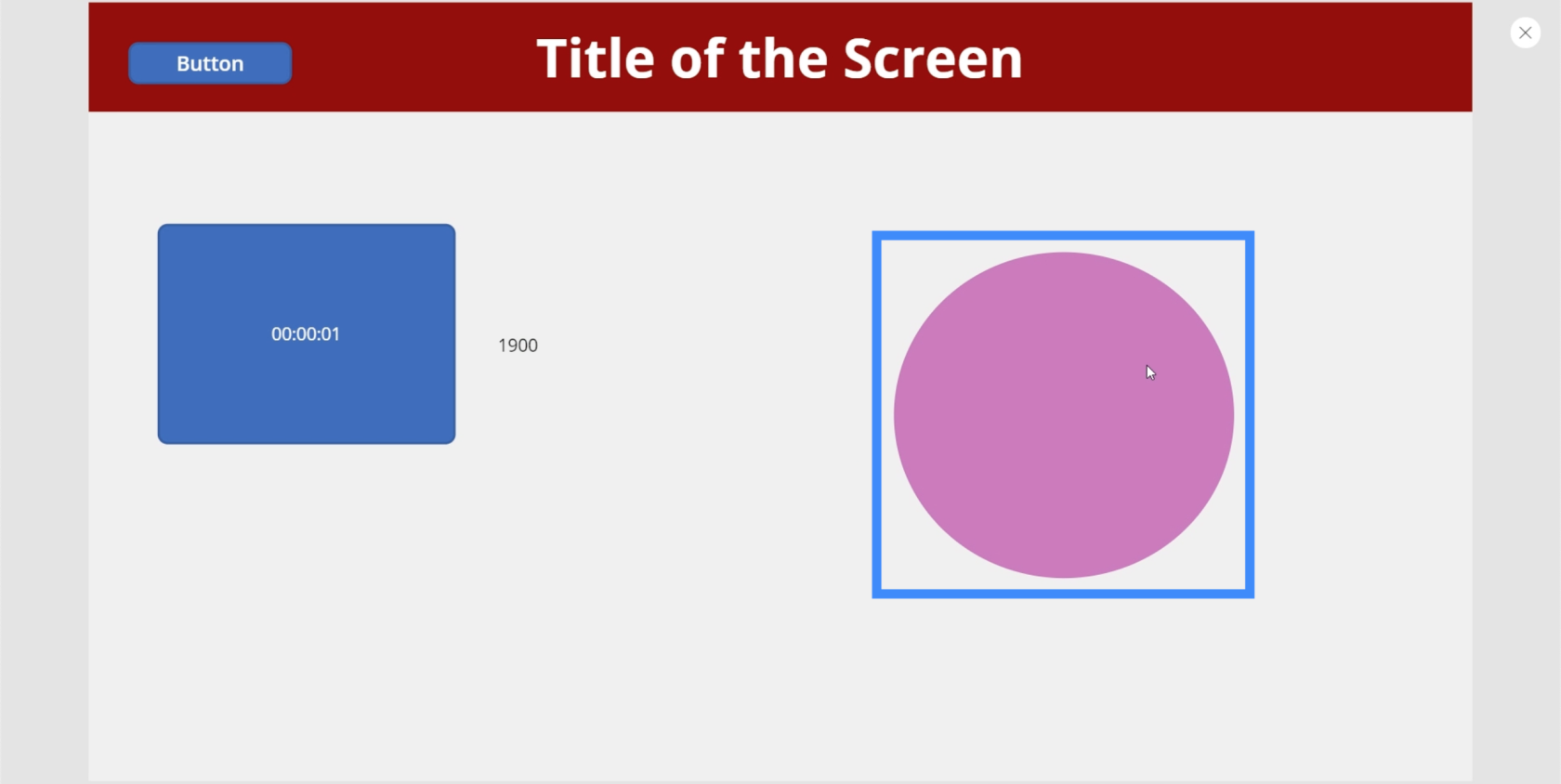
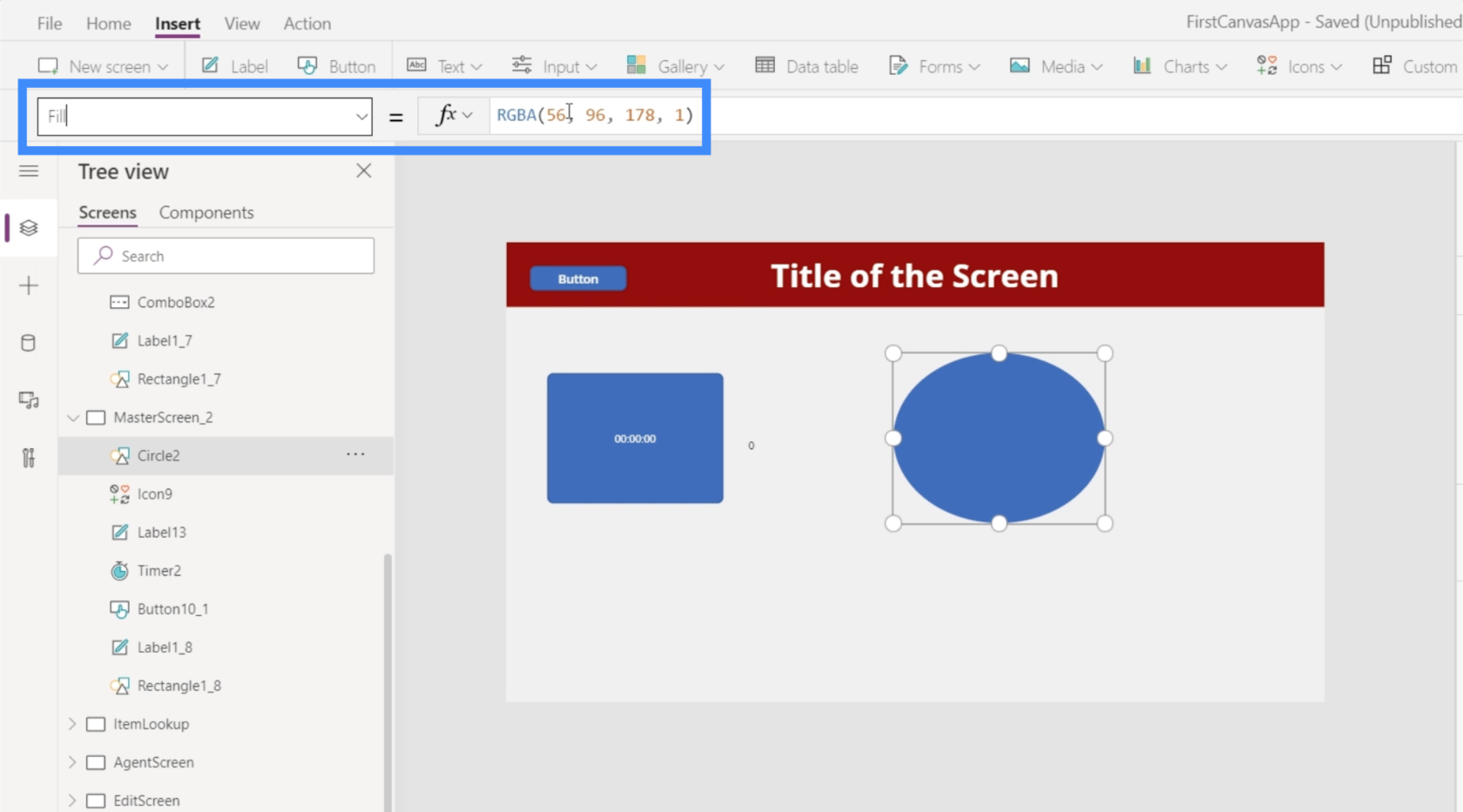
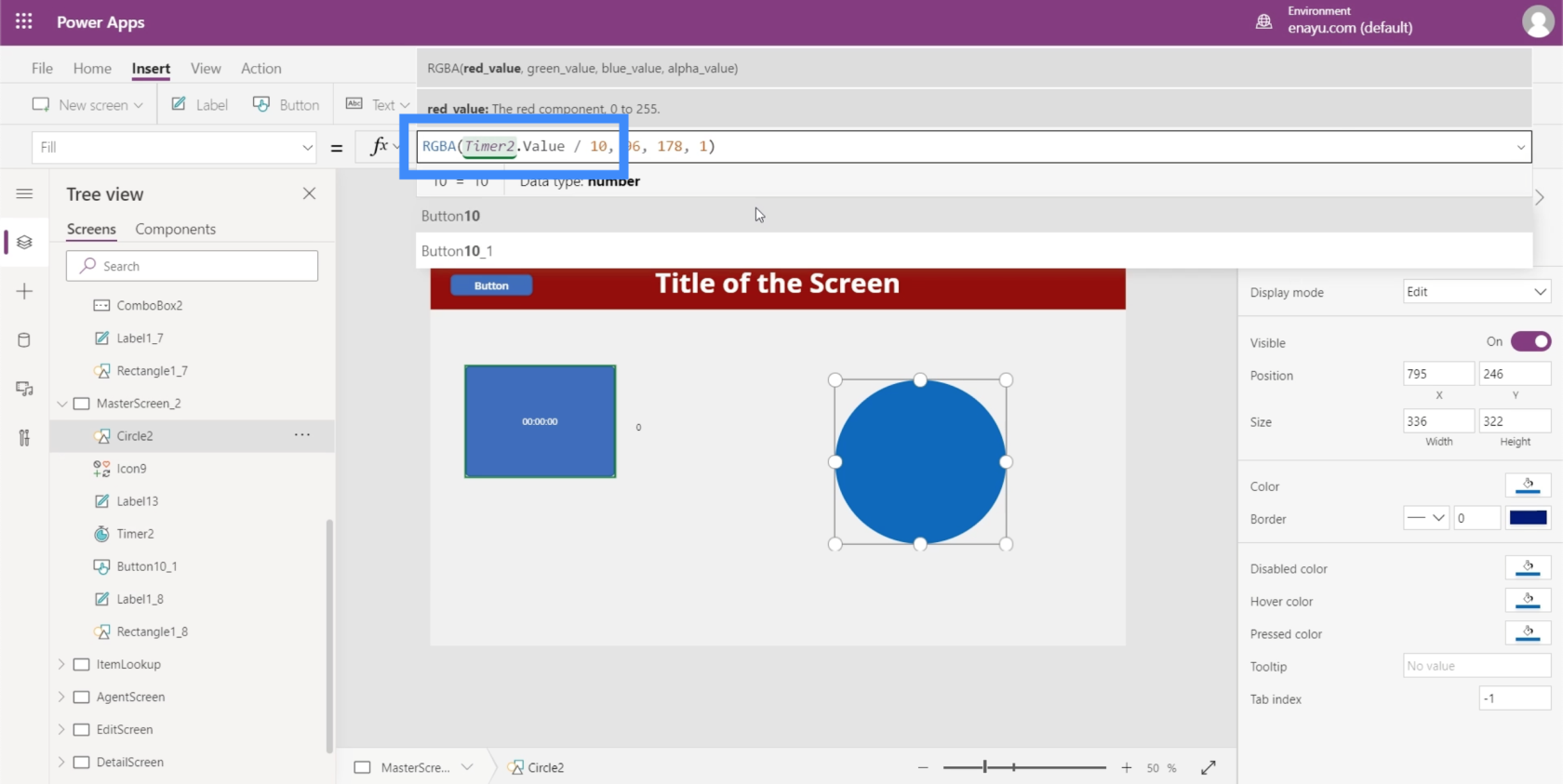
Lad os gå til cirklens Fyld-egenskab. Bemærk, at det første tal her er 56. Vi redigerer farven på cirklen baseret på timeren.
Vi kan skabe nogle virkelig fede gradienter, hvis vi gør dette. Lad os for eksempel gå til farven eller fyldningen.

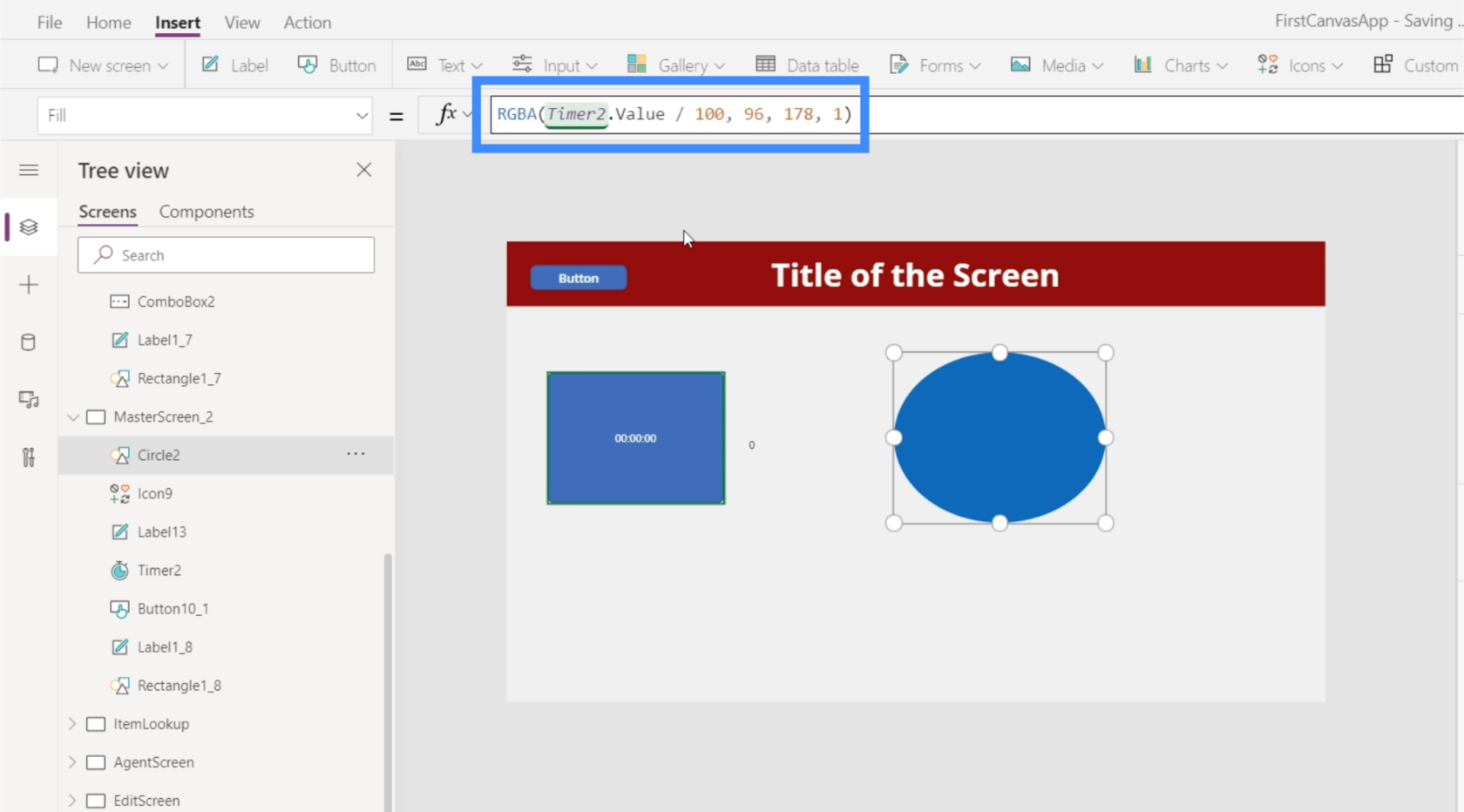
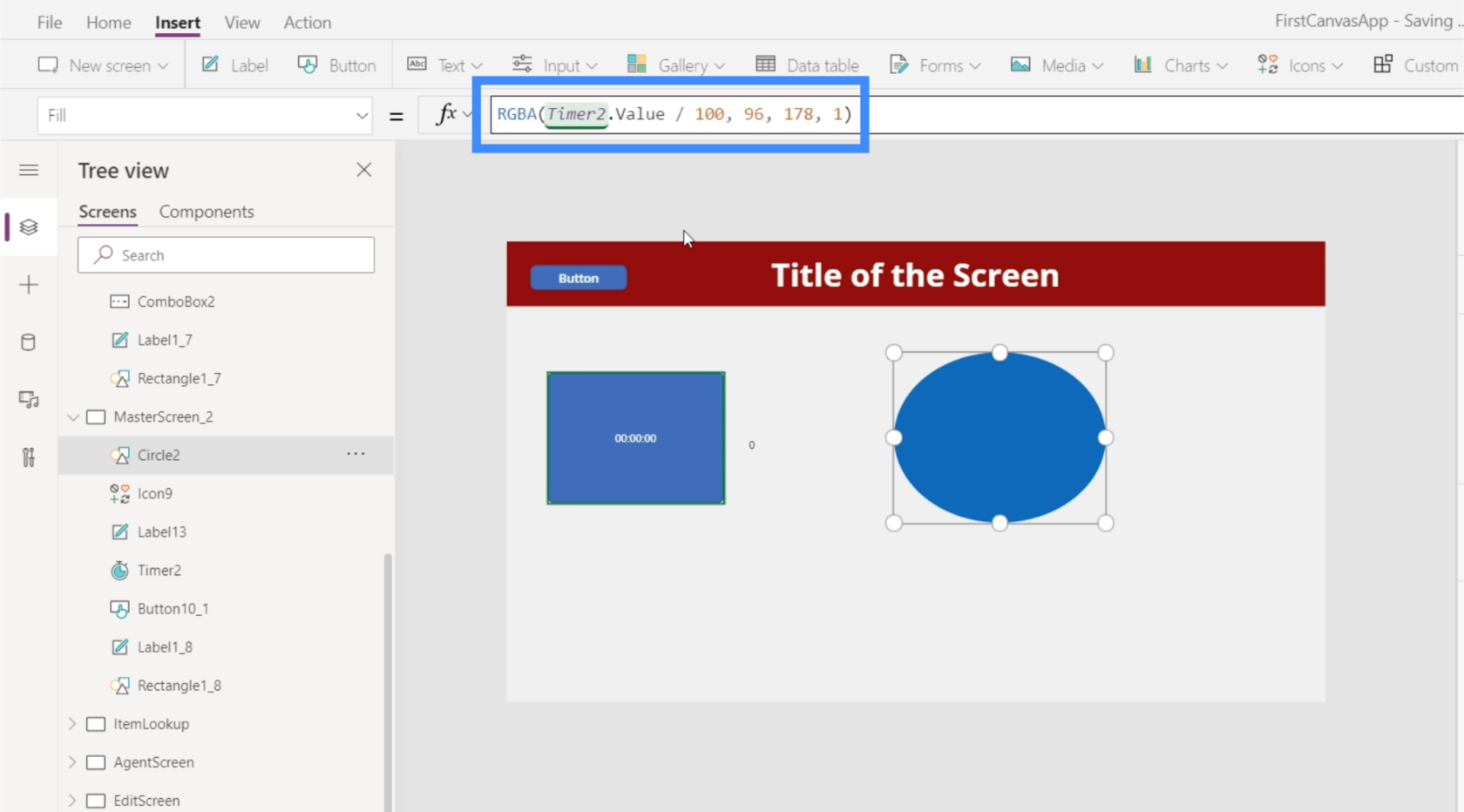
Vi vil ændre det tal til Timer2.Value, så dividerer vi det med 100.

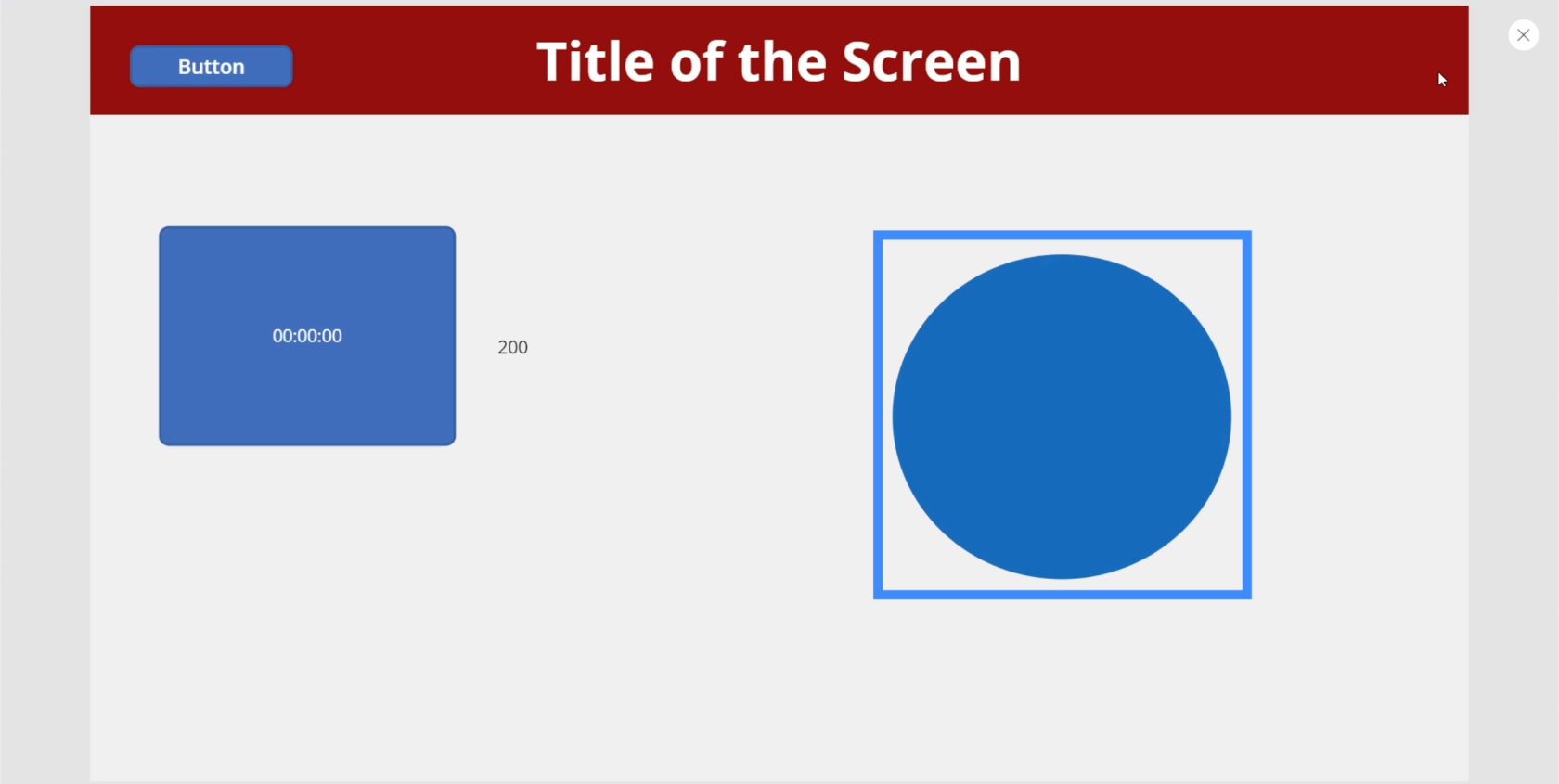
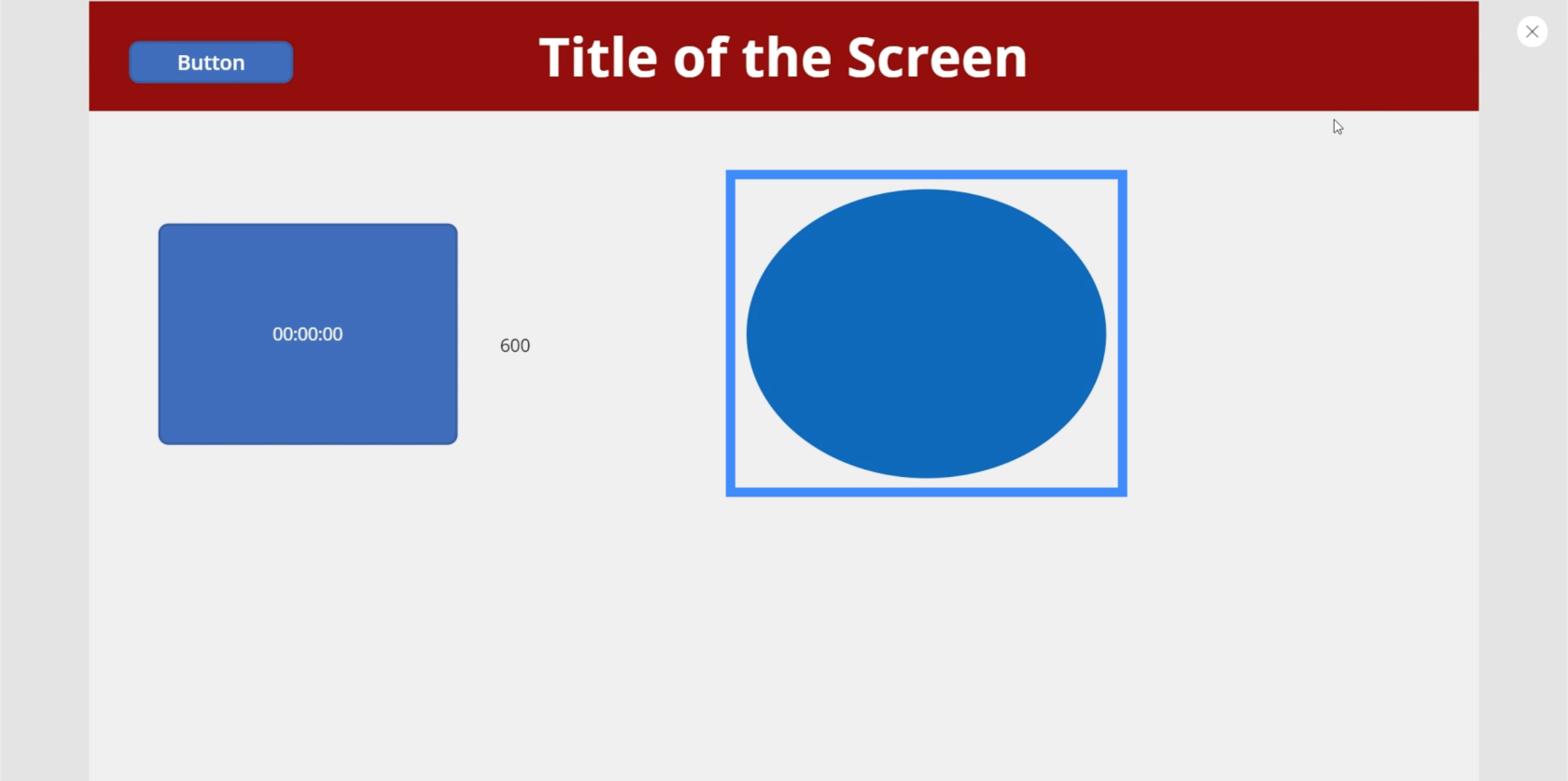
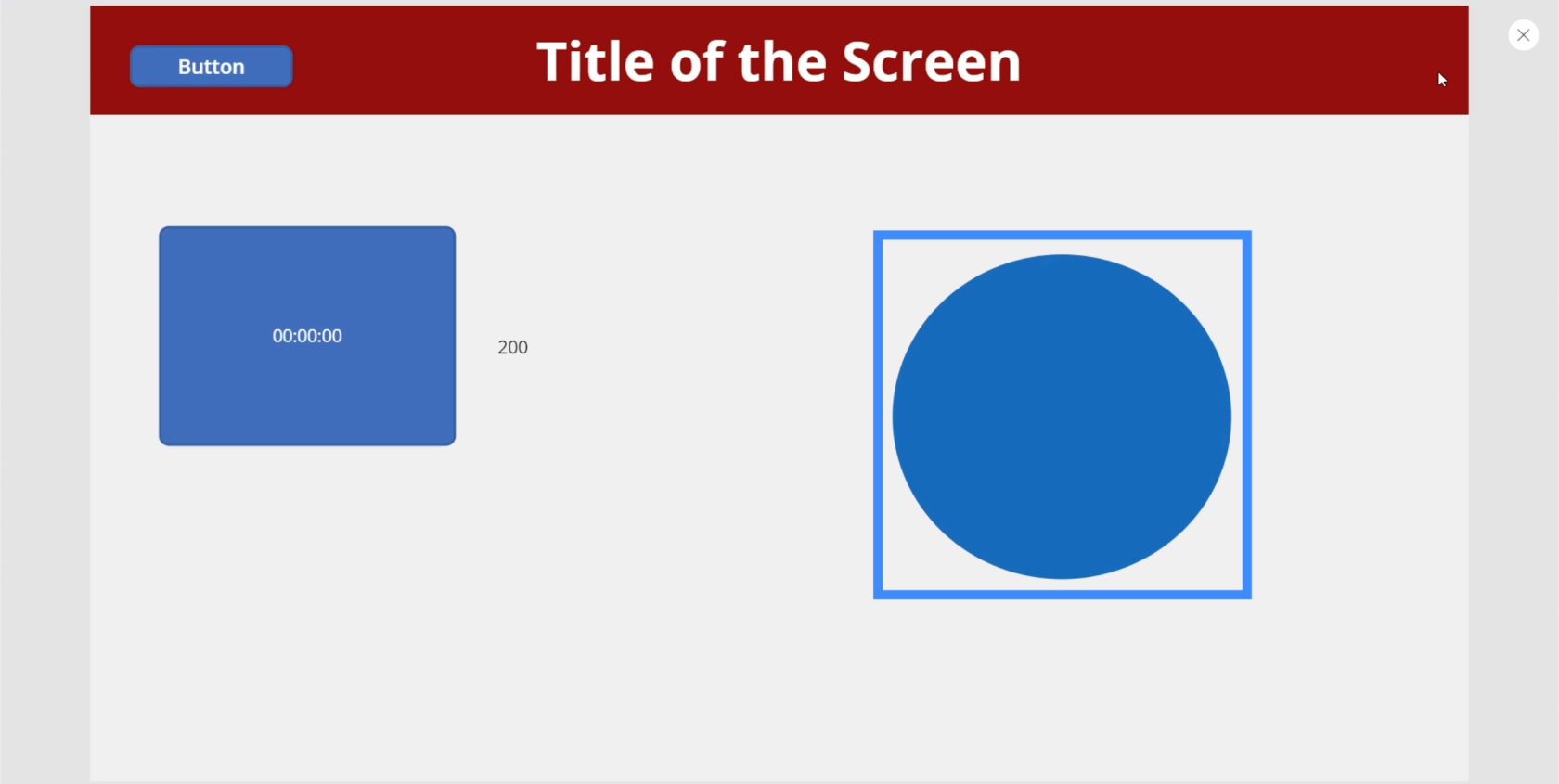
Med den formel på plads starter cirklen som blå.

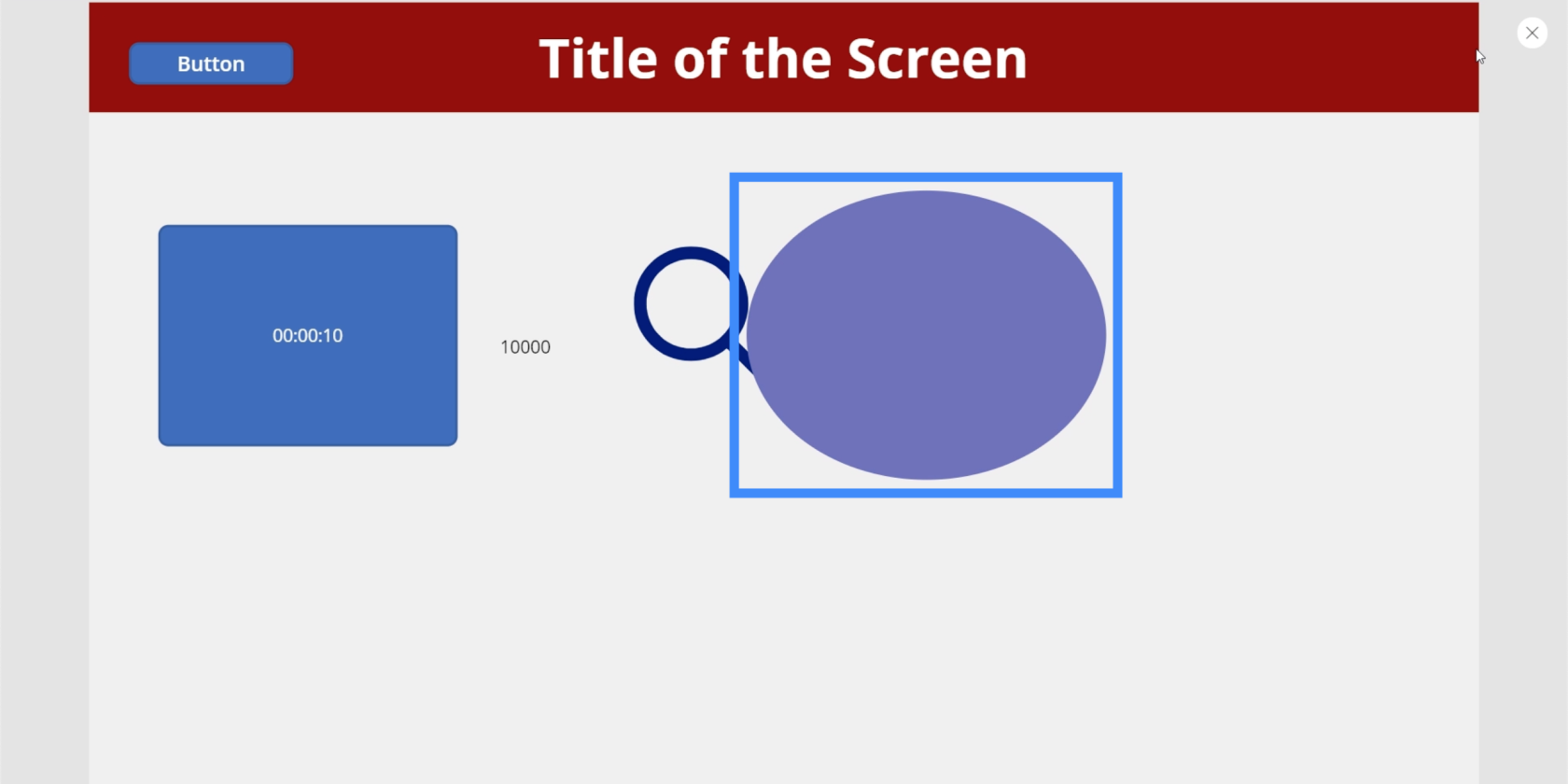
Mens timeren kører, skifter den langsomt farve og ender som lilla, når timeren når 10 sekunder.

Vi kan gøre ændringen hurtigere og mere udtalt, hvis vi ændrer tallet. Så i stedet for at dividere den første værdi med 100, lad os ændre det til 10.

Igen starter det som blåt.

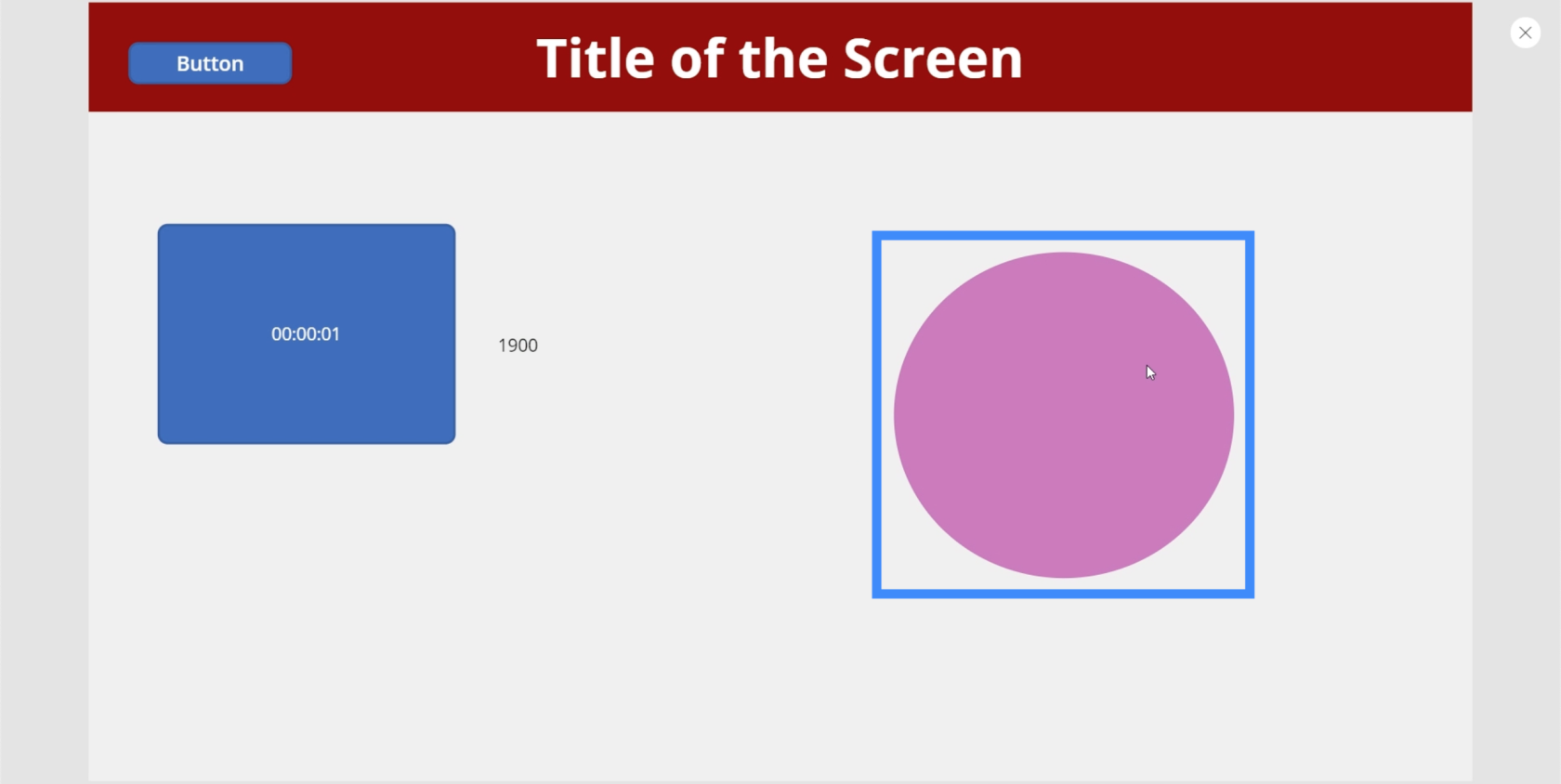
Derefter, på kun 1900 millisekunder, har den ændret sig til en lilla nuance.

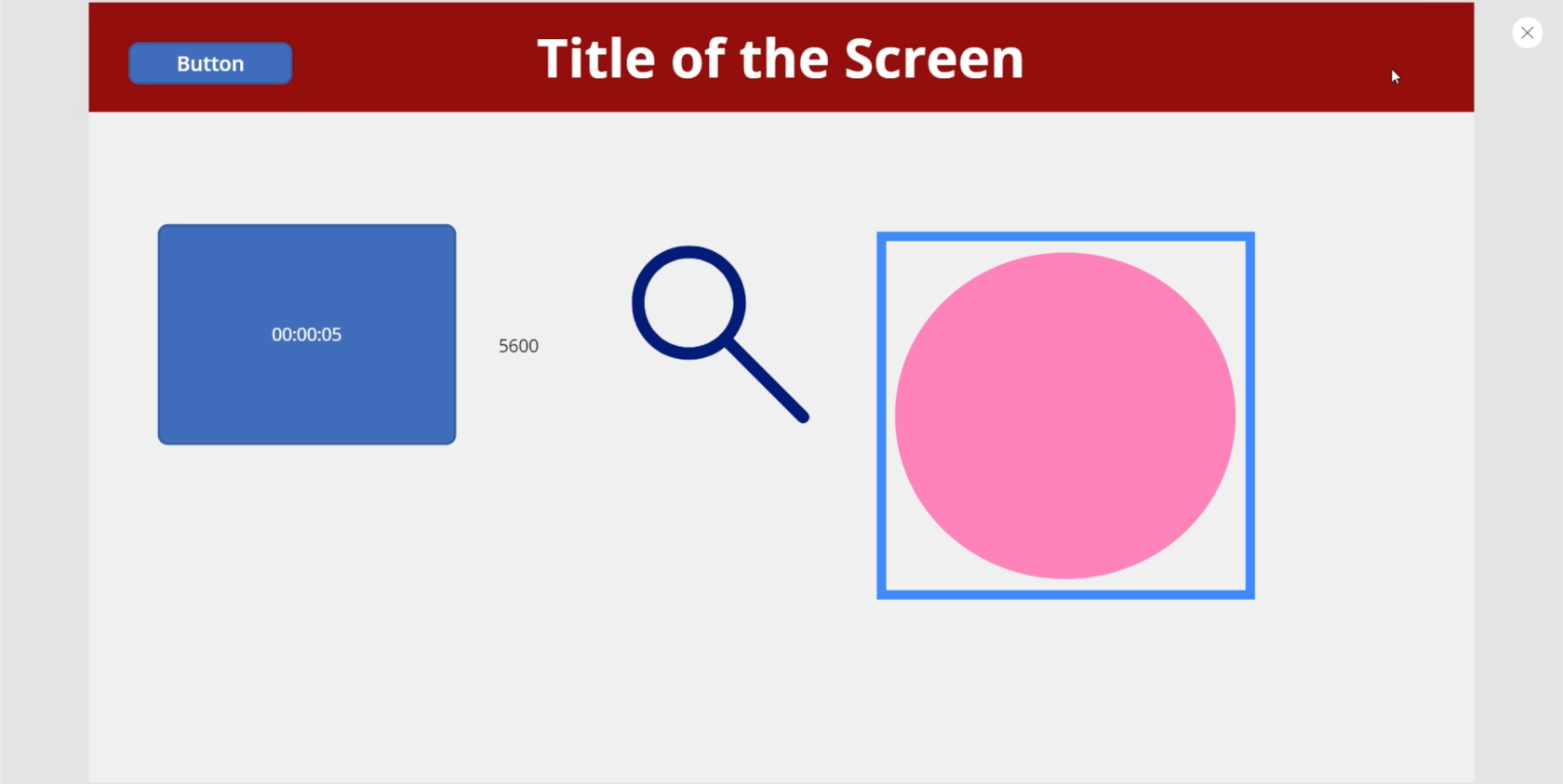
Og med 5600 millisekunder er den blevet lys rosa.

Du kan være lige så kreativ, som du vil med disse indstillinger. Du kan f.eks. få hele skærmen til at skifte farver. Eller du ønsker måske, at der skal ske noget andet hvert 5. sekund.
Det er måske ikke engang kun for æstetikkens skyld. For eksempel kan du få appen til at spørge brugeren, om de har brug for mere hjælp i det øjeblik, det ser ud til, at de tager for lang tid på en enkelt skærm og føre dem til for eksempel en landingsside.
Konklusion
Input-elementer er helt sikkert nyttige, uanset hvilken slags app du opretter. Ikke alene får de din app til at se mere professionel ud, de gør også hele oplevelsen mere bekvem for brugerne.
Noget så simpelt som en skyder eller en kombinationsboks kan hjælpe dem med at indsnævre enorme mængder data, og baseret på det, vi lige har gjort med vores timer, kan du også skabe en sjovere og mere engagerende oplevelse for dem.
Du kan udforske andre slags elementer bortset fra disse inputelementer, såsom medieelementer, der giver brugerne mulighed for at bruge deres telefonkamera eller mikrofon. Med disse medier og input-elementer, der arbejder sammen i din app, skaber du en helt unik oplevelse for dine brugere.
Alt det bedste,
Henrik