I dag vil jeg diskutere en efter en de adskillige hovedgestaltprincipper i design såsom nærhed, lukning, fortsættelse, figur og jord.
Indholdsfortegnelse
Gestaltprincipper i design | Nærhed
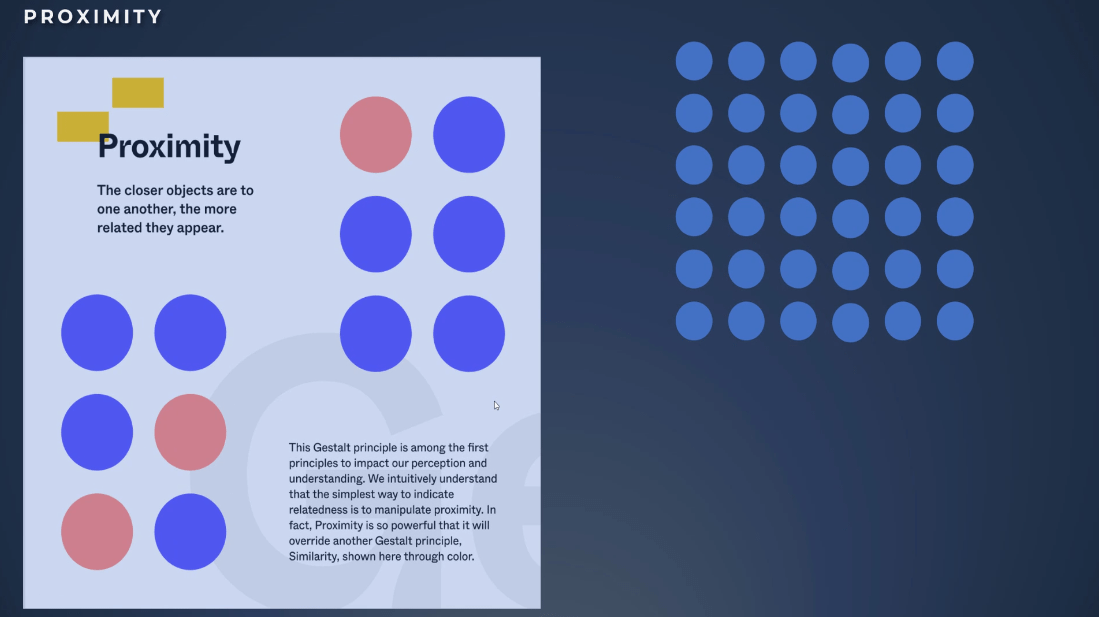
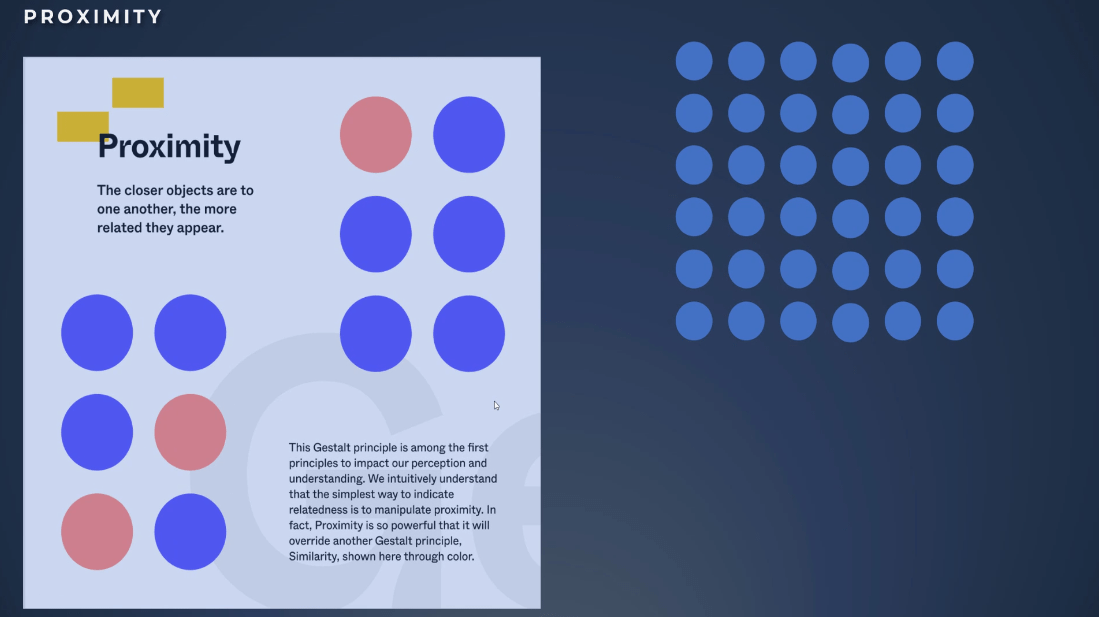
Nærhed opstår, når elementer er placeret tæt på hinanden. Jo tættere de er, jo mere beslægtede fremstår de. Dette gestaltprincip er blandt de første principper, der påvirker vores opfattelse og forståelse.
Den enkleste måde at angive slægtskab i dine rapporter er at manipulere nærhed. Dette princip er så kraftfuldt, at det endda vil tilsidesætte et af gestaltprincipperne i design, som er lighed.

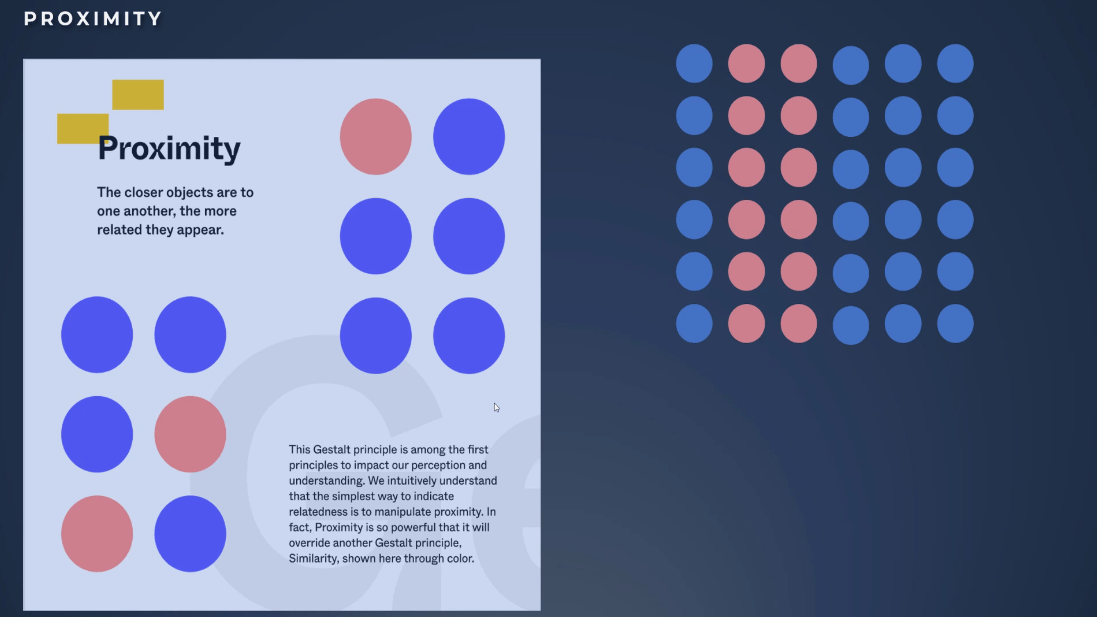
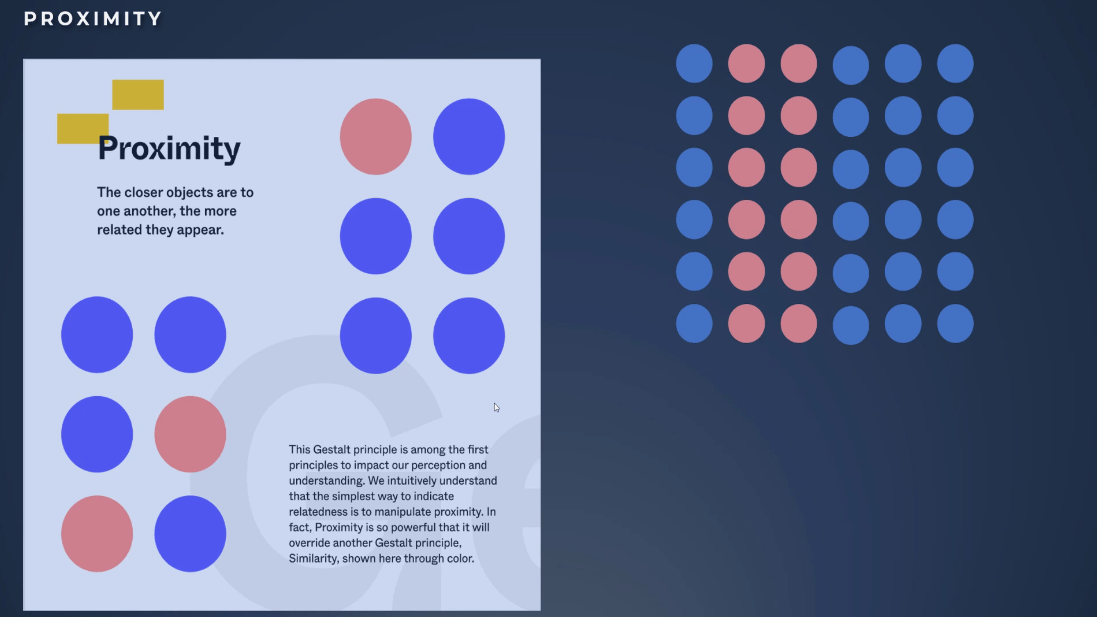
Lad os tage eksemplet med den farve, vi tidligere brugte. Vi kan se, at ud fra princippet om lighed vil vi gruppere elementer intuitivt baseret på deres farve.

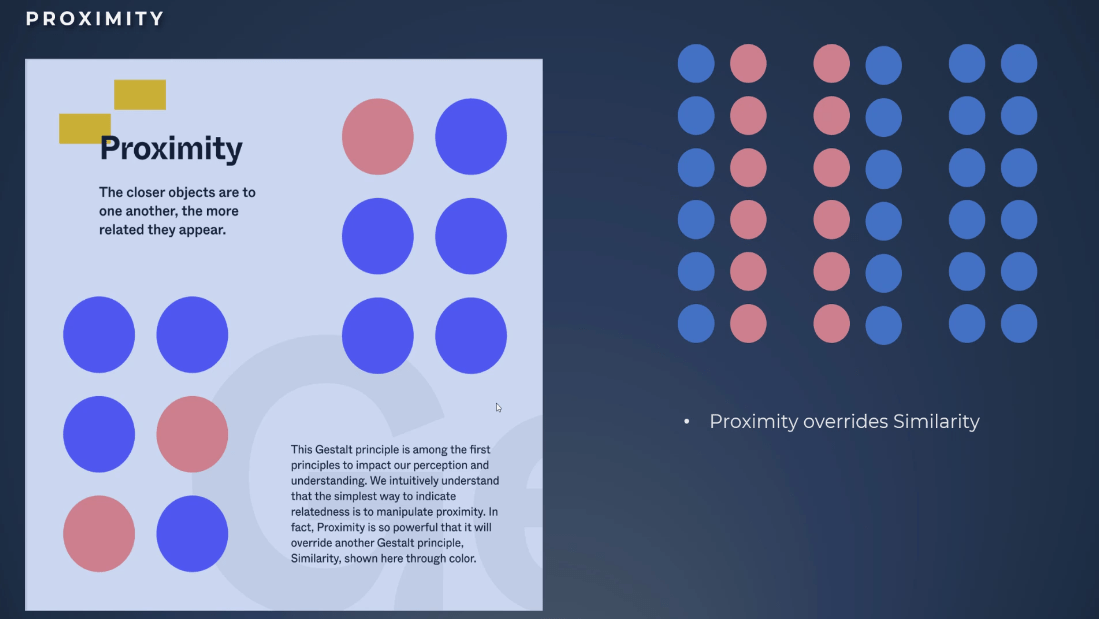
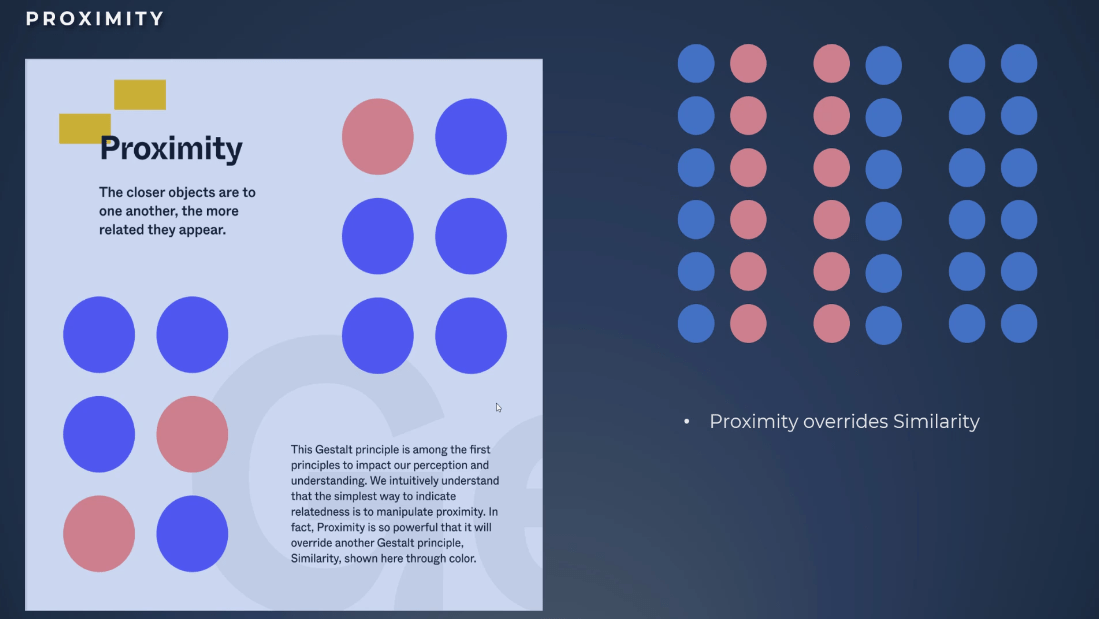
Se, hvad der sker, hvis vi tilføjer nogle mellemrum mellem elementerne. Nærhed tilsidesætter lighed.
Hvor bruger vi nærhedsprincippet i ? Vi kan bruge dem enten til at skabe et forhold mellem to grafer eller til at lave et diagram.

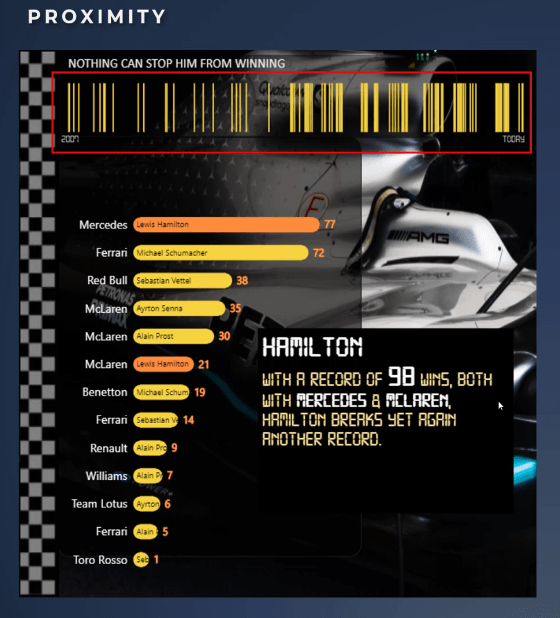
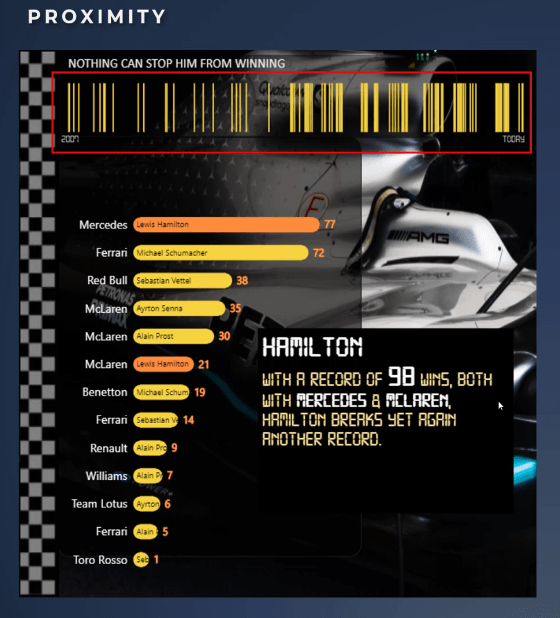
I den rapport, jeg oprettede til organiseret af LuckyTemplates, lavede jeg dette værktøjstip. Grafen på den øverste side af billedet bruger nærheds- og lighedsprincipper.
Det, jeg viser i denne graf, er hvert løb, der er vundet af Hamilton, der starter i 2007 indtil i dag. Vi kan let observere, at tætheden af løbet, der blev vundet af Hamilton fra 2015 til 2016, er stigende. Vi kan se dette, fordi vores øjne fortolker afstand og grupperer meget tætte stænger.

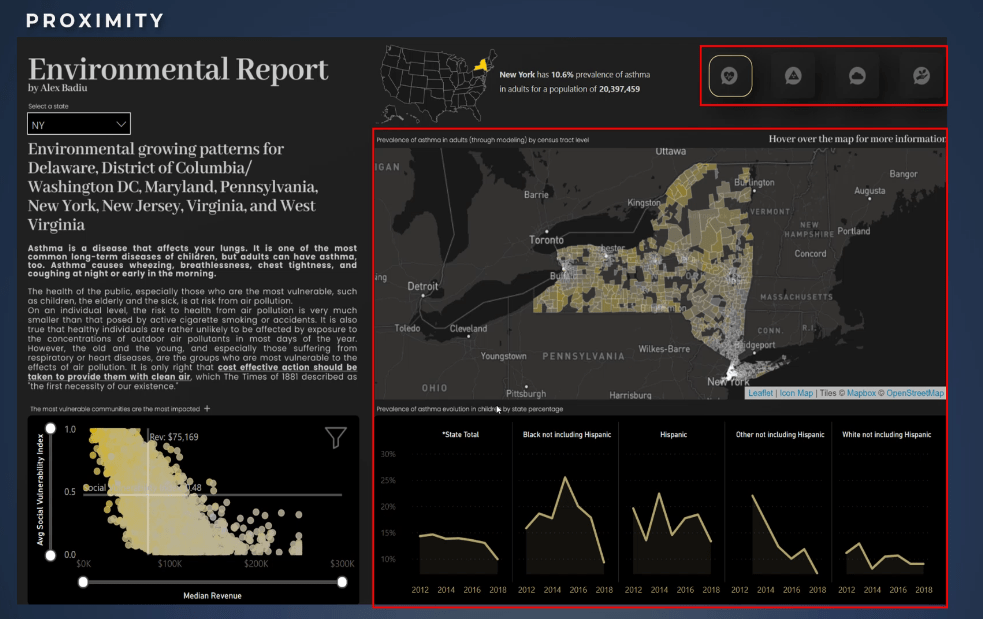
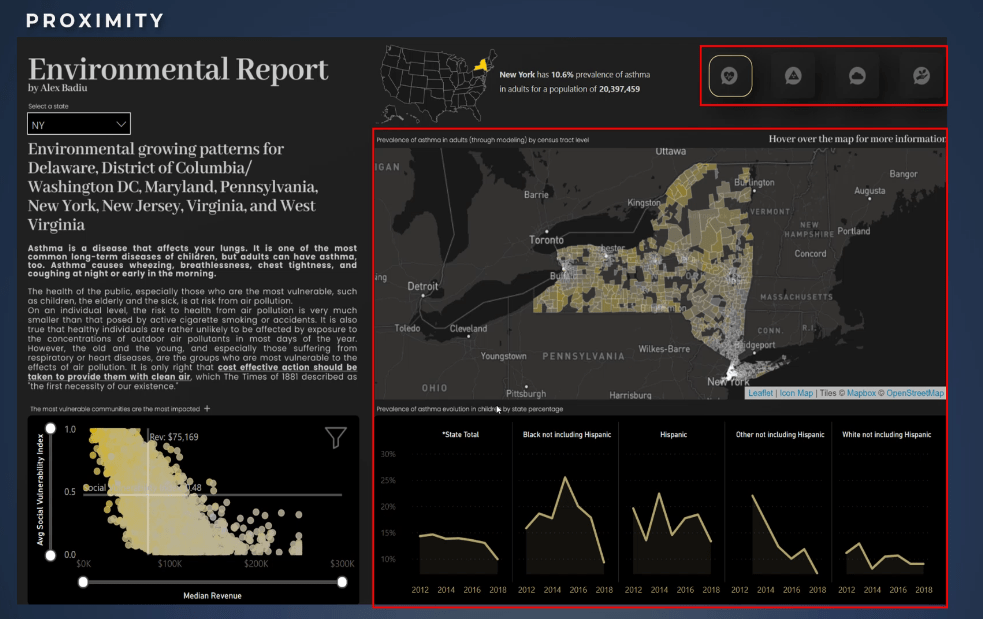
I dette eksempel bruger vi også det samme princip til at skabe en sammenhæng mellem kortet, der viser forekomsten af astma hos voksne og de små multiple grafer, der viser forekomsten af astmaudvikling hos børn efter etnicitet.
Ligeledes bruger navigationsknapperne dette princip ud over lighed, fordi vi har alle elementer på tæt hold. Vi bruger altid den samme afstand mellem knapperne og vigtigere afstand til alt andet.

Gestaltprincipper i design | Kontinuitet
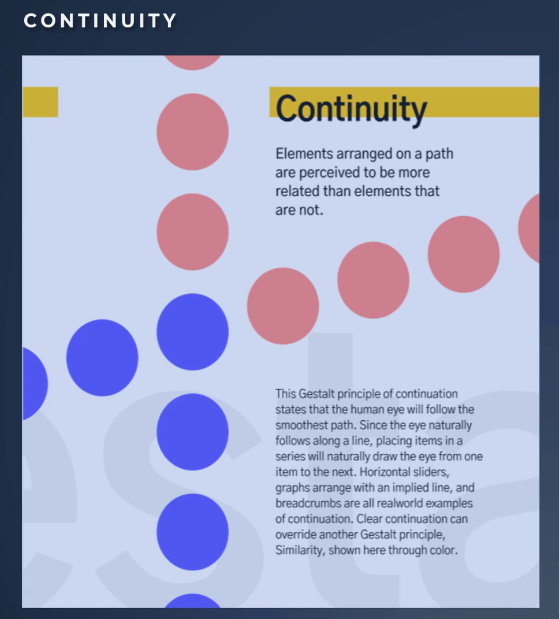
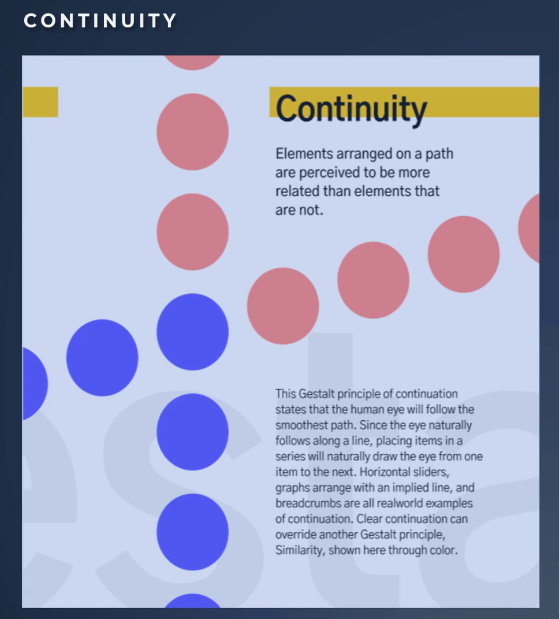
Kontinuitetsprincippet viser, hvordan elementer, der bevæger sig eller giver en illusion af bevægelse i samme retning , opfattes som relaterede.
Brug af dette princip i design kan hjælpe med at fange seerens opmærksomhed og rette dem mod et specifikt design eller information .

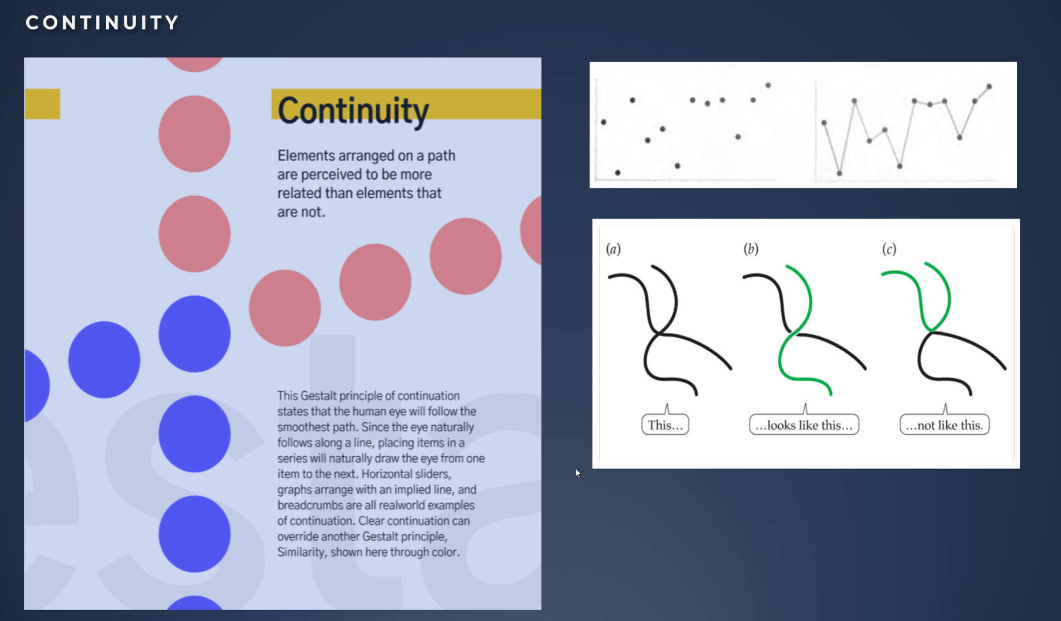
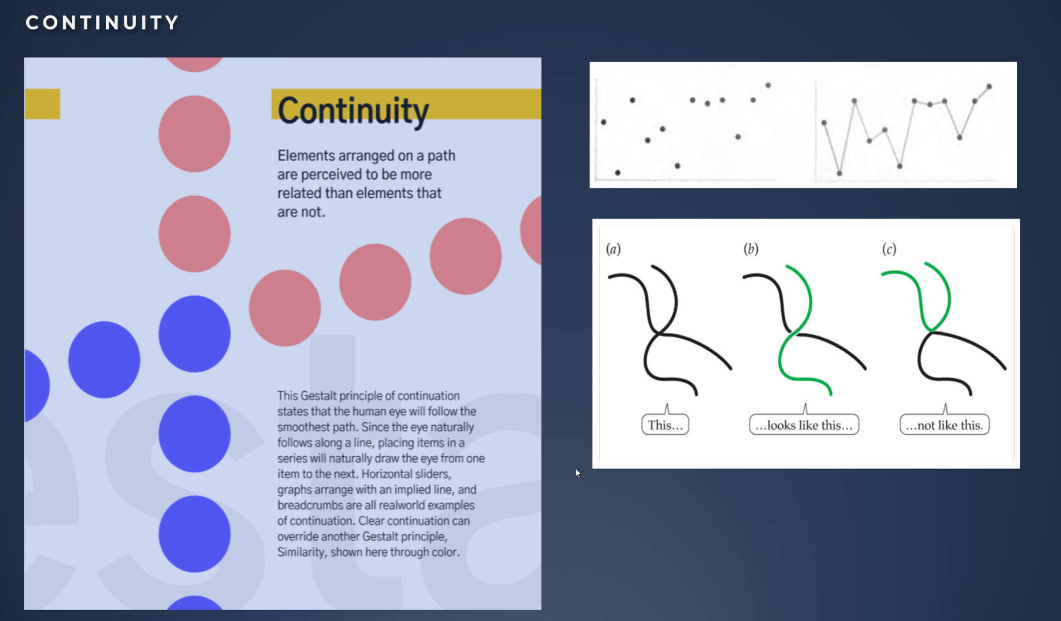
Som observeret i eksemplet opfattes elementer, der er arrangeret på en linje eller kurve, at være mere relaterede end elementer, der ikke er på linjen eller kurven.
Et andet vigtigt element at bemærke er, at hvis øjet begynder at følge en opadgående trend af linje med lukkede prikker eller en kontinuerlig linje, vil det fortsætte med at gøre det, indtil det støder på et andet objekt, der bryder denne kontinuitet.
Vi genkender elementer, der følger en kontinuerlig linje som en gruppe. Jo glattere linjesegmenterne er, jo mere ser vi dem som en samlet form.
Vores sind foretrækker den mindste modstands vej . Det viser, hvordan vi forsøger at følge den enkleste vej for forbundne fortsættende elementer. Vores hjerne tager den mest logiske og forenklede vej. Vi vil opfatte disse linjer som to forskellige linjer som i det andet eksempel.
Hvordan kan dette princip være nyttigt for os? Kontinuitet hjælper os med at fortolke retning og bevægelse gennem hele kompositionen. Det finder sted, når , og det kan hjælpe vores øjne med at bevæge sig jævnt gennem hele siden.
Kontinuitetsprincippet styrker opfattelsen af grupperet information, skaber orden og vejleder brugere gennem forskellige indholdssegmenter.
Afbrydelse af kontinuiteten kan signalere slutningen af et afsnit og henlede opmærksomheden på et nyt indhold .

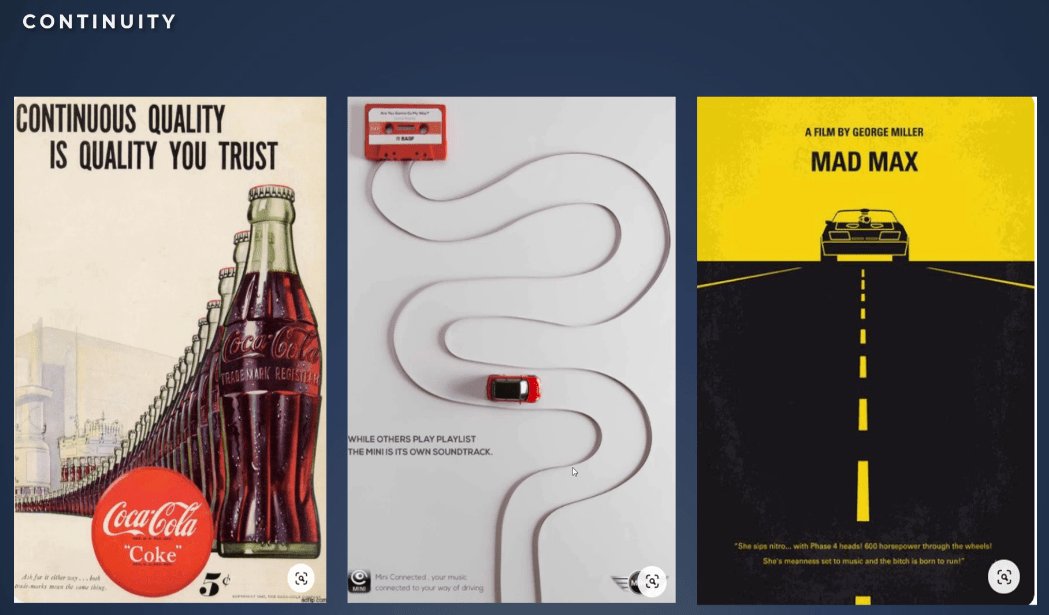
Mærker som eksempler på kontinuitet
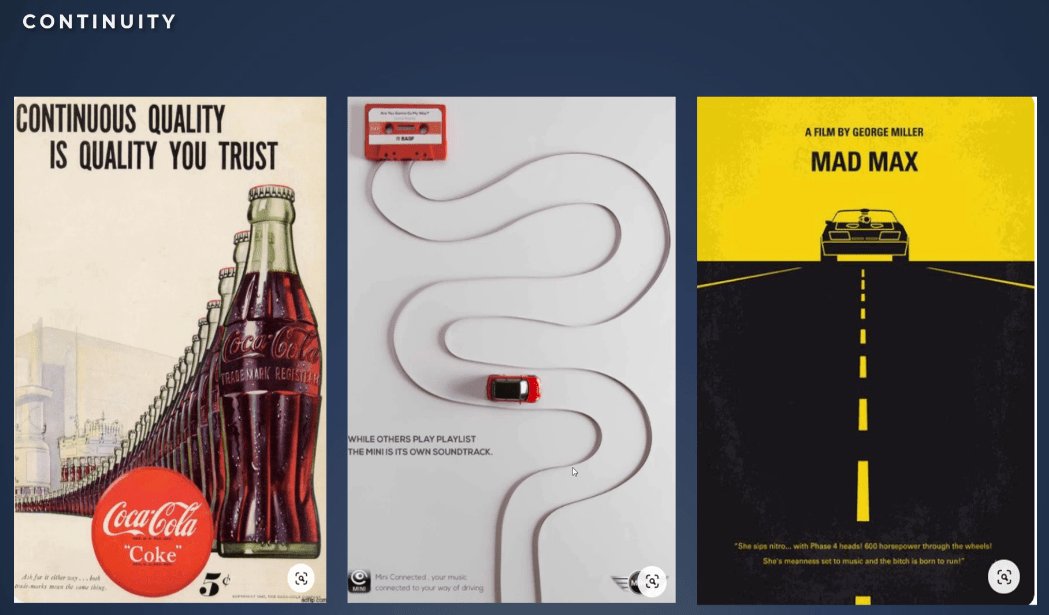
Som vist på denne slide kan vi se, at kontinuitetsprincippet gælder i designsammensætning. I det første eksempel kan vi se, hvordan en fantastisk titel kan fungere fantastisk godt med kontinuitetsprincippet.

Det tyder på, at Coca-Cola er et eksempel på en mangeårig tradition inden for kvalitet, og det bør vi stole på. Dette er noget, vi alle kan anvende, når det kommunikeres gennem rapporter.
Det lader brugeren forbinde prikkerne til den konklusion, vi ønsker; derfor gør dette budskabet meget mere kraftfuldt.
Princippet vil fokusere brugerens øjne lige efter titlen på den seneste Coca-Cola flaske. Dette er et perfekt eksempel på en fantastisk historie og et storslået udvalg af elementer og design.
Det andet og tredje eksempel viser kontinuitetens indflydelse på, hvordan vi ser billederne. Vi scanner naturligvis siden i et F- eller Z-mønster. Denne gang scannede vi siden på en helt anden måde. Forstyrrelse af kontinuitet gør opmærksom på et nyt stykke indhold.
I Amazon-logoet brugte de kontinuitet effektivt. Vores øjne fokuserer, når linjen starter ved A og derefter hopper til Z. Det underliggende budskab er, at vi kan finde alt på Amazon for hvert produkt fra A til Z.
I ProQuest logoeksemplet kan vi se, hvordan fokus er på budskabet til sidst, hvor øjnene vil være baseret på kontinuitetsprincippet.

Malerier som eksempler på kontinuitet
Lad os gå endnu dybere i vores udforskning af kompositionsmulighederne. Vi vil udforske et eksempel, der bruger både kontinuitet og de fælles gestaltprincipper i design.
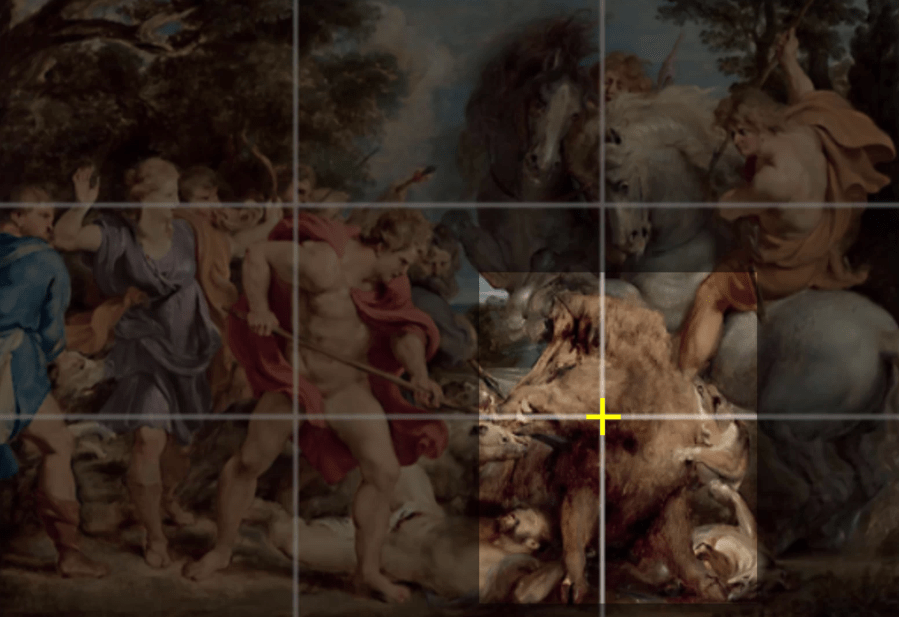
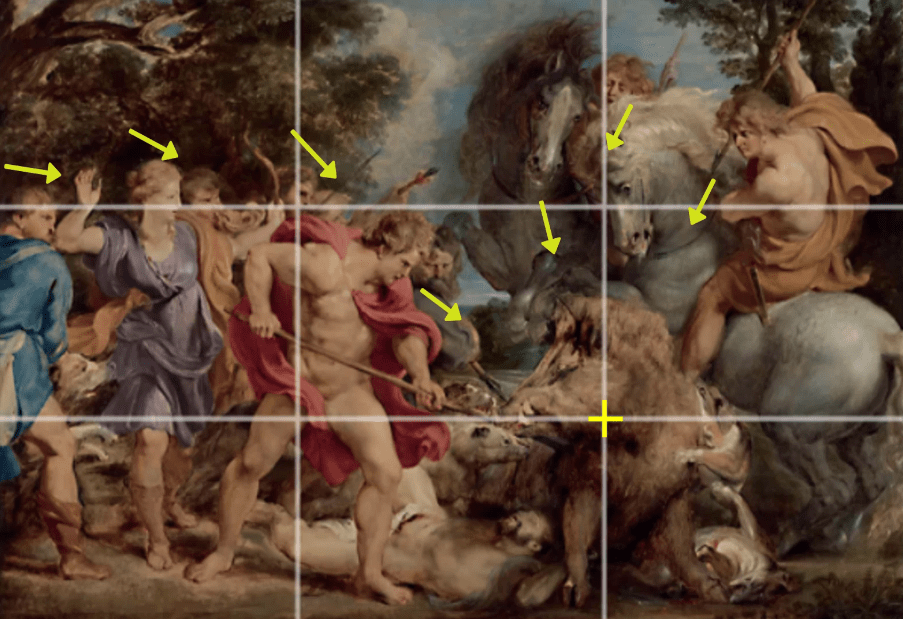
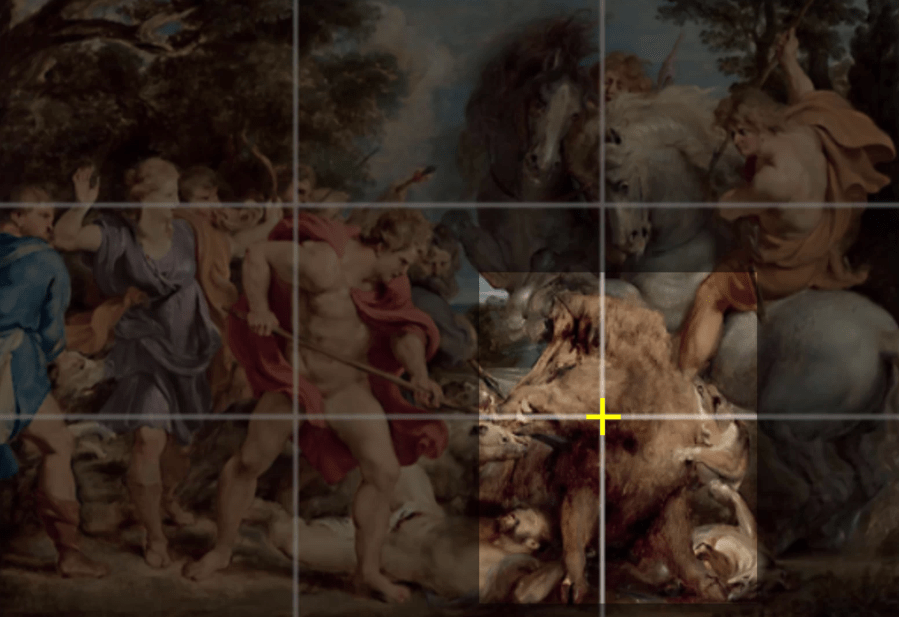
The Calydonian Boar Hunt er et sandt kunstværk og et berømt maleri af Peter Paul Rubens i 1612. Ud over tredjedelsreglen brugte Rubens også kontinuitet , fælles skæbne-gestaltprincipper og præopmærksomme attributter til perfektion på samme tid.

Lad os først se på maleriet. Hvad ser vi på først?
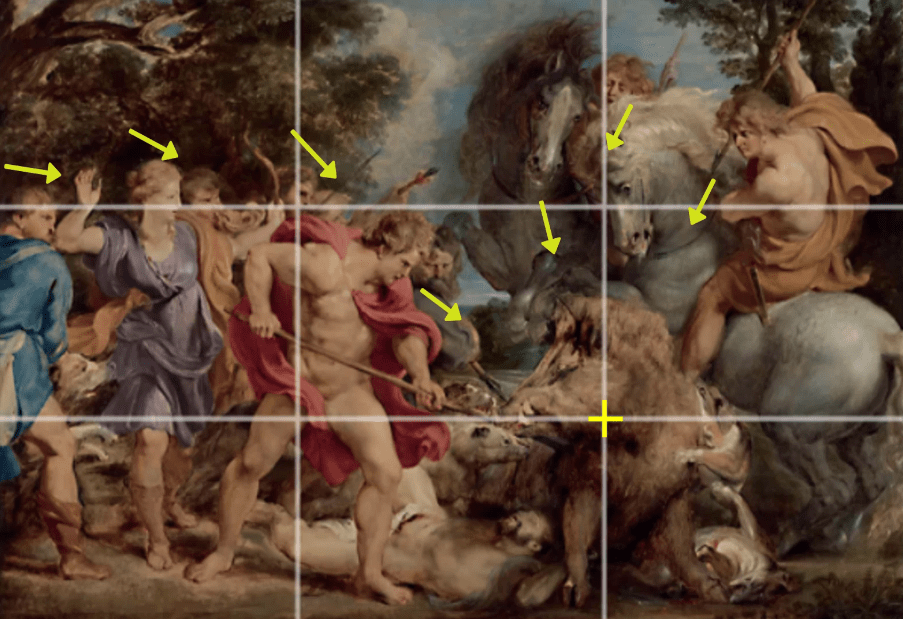
Vores øjne trækker til krigeren på grund af kappens farve. Rubens brugte den røde farve som . Også vores øjne er draget mod spyddet, og vi vil naturligvis følge stien til enden mod ornsens skulder.


Gestaltprincipper i design | Fælles skæbne
Hovedemnet er ornen, som er centrum for opmærksomheden. Rubens understreger dette med brugen af og ved at tilføje endnu en gestaltprincipper i design – fælles skæbne .
Gestaltloven om fælles skæbne siger, at mennesker opfatter visuelle elementer, der bevæger sig i samme hastighed eller retning som dele af en enkelt stimulus.
Et almindeligt eksempel på dette er en flok fugle. Når flere fugle flyver i samme retning, antager vi normalt, at de tilhører en enkelt gruppe. Fugle, der flyver i en anden retning, ser ikke ud til at være inkluderet i samme gruppe.

I dette tilfælde kan vi se, at hver person i scenen kigger og har deres hoveder rettet mod ornen.
Bevægelsen af scenen, brugen af tredjedelsreglen og gestaltprincipperne i design bruges alle til at perfektionere dette mesterværk. Det giver liv til scenen og engagerer brugerens opfattelse og følelser .

Gestaltprincipper i design | Lukning
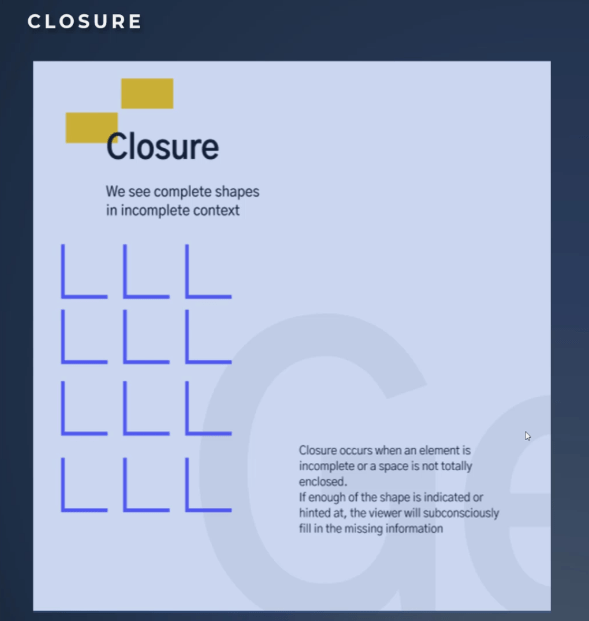
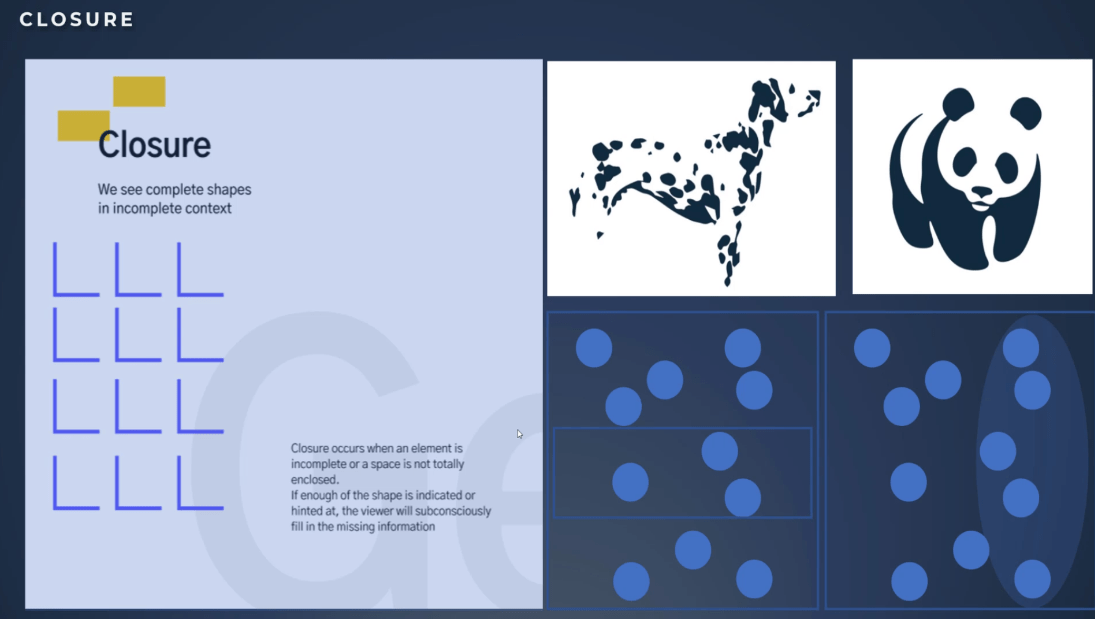
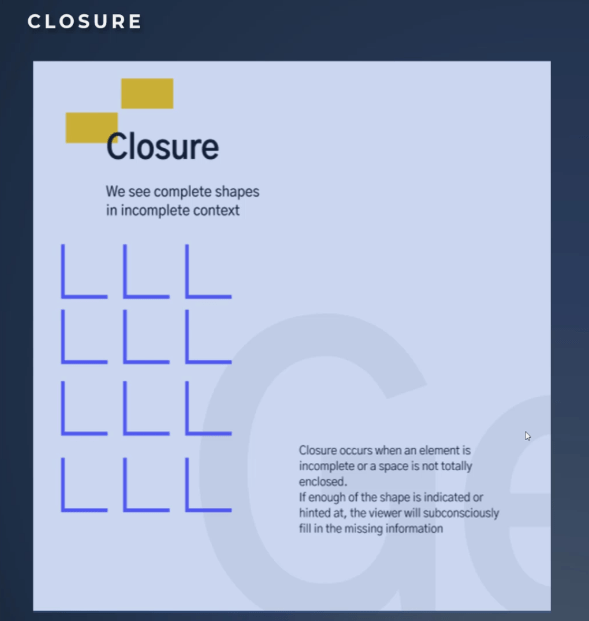
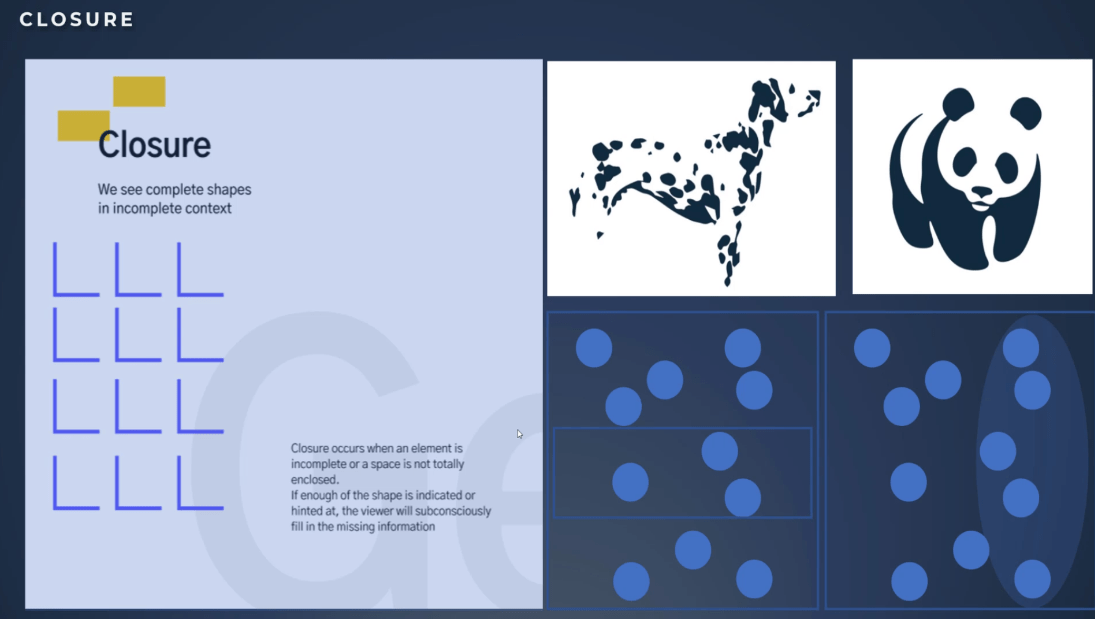
Lukkeprincippet er ret ligetil. Lukning sker, når et element er ufuldstændigt, eller et mellemrum ikke er indesluttet. Hvis nok af formen er angivet, vil seeren ubevidst udfylde de manglende oplysninger.

Se på billedet på sliden. Ser du mange prikker eller ser du en hund? Kan du også se pandaen?

Vores sind udfylder prikkerne. Vi kan se komplette former i en ufuldstændig sammenhæng.
Den anden observation af dette princip er, at elementer, der har en grænse omkring sig, opfattes som værende mere relaterede. Vi opfatter et sæt objekter som en gruppe, når de er indesluttet i et visuelt område, der placerer en kant eller skygge omkring dem.
For eksempel er datapunkterne i begge billeder arrangeret identisk, men de opfattes som grupperet meget forskelligt. Din opfattelse af, hvad der hænger sammen, er helt anderledes. Lukningen kan bruges til at adskille eller binde ting sammen .
Anvendelse af lukning i rapportdesign
Baseret på disse observationer, hvordan kan vi bruge dette princip i vores rapport? Først og fremmest forstår vi nu vigtigheden af baggrundslayoutet. Vi ved, at hvis vi sammensætter to diagrammer inde i boksen, kan vi antyde et forhold.
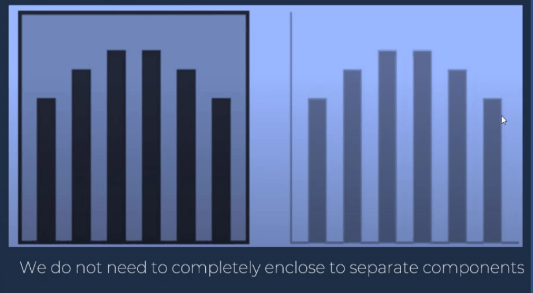
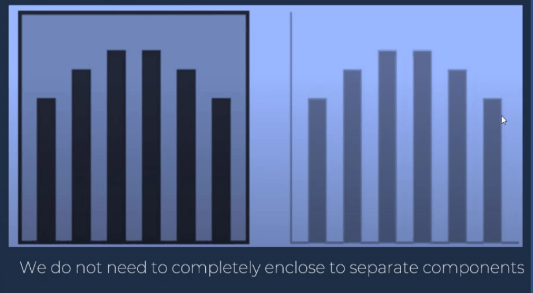
For det andet ved vi, at vi kan antyde det samme princip i grafer som vist i eksemplet. For det tredje behøver vi ikke helt at omslutte separate komponenter. Vi udfylder ubevidst de manglende oplysninger, og det er meget nyttigt for at rydde op i vores designs.

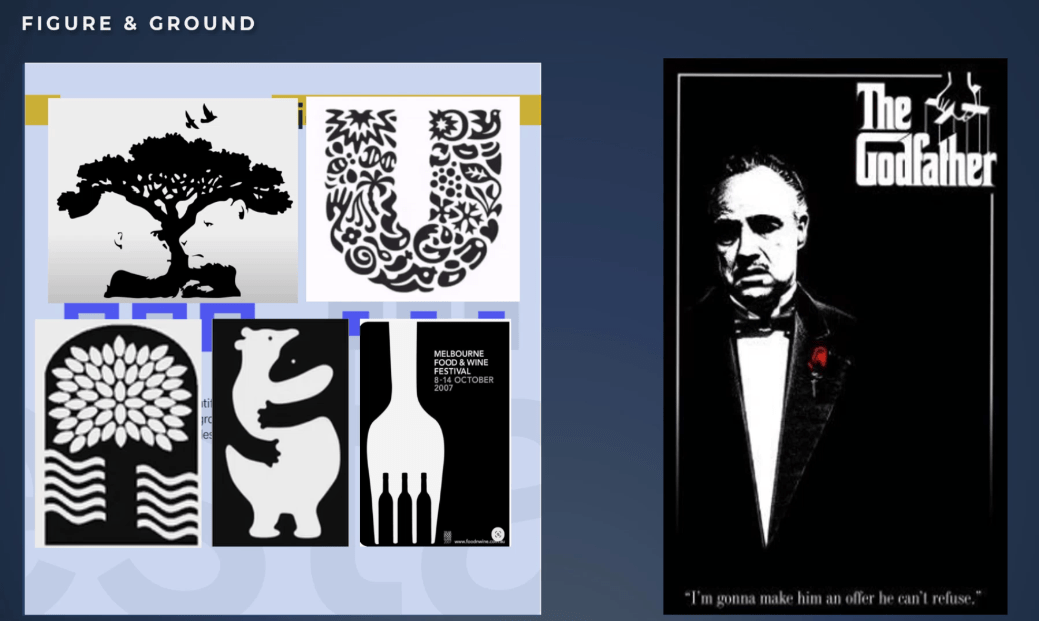
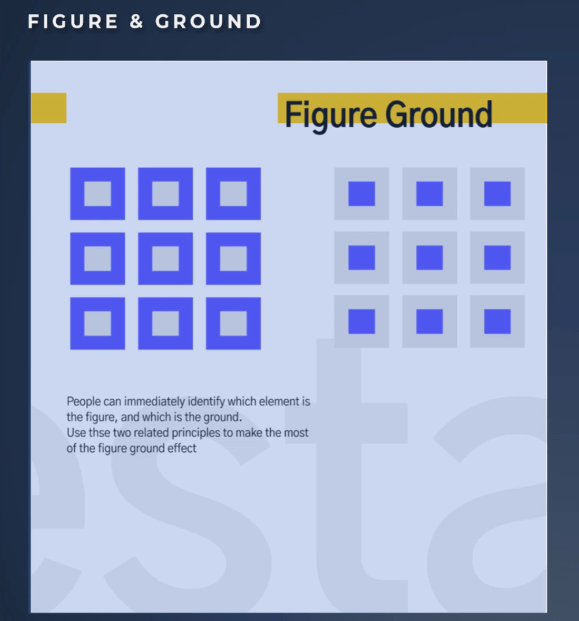
Figur & Grundprincipper
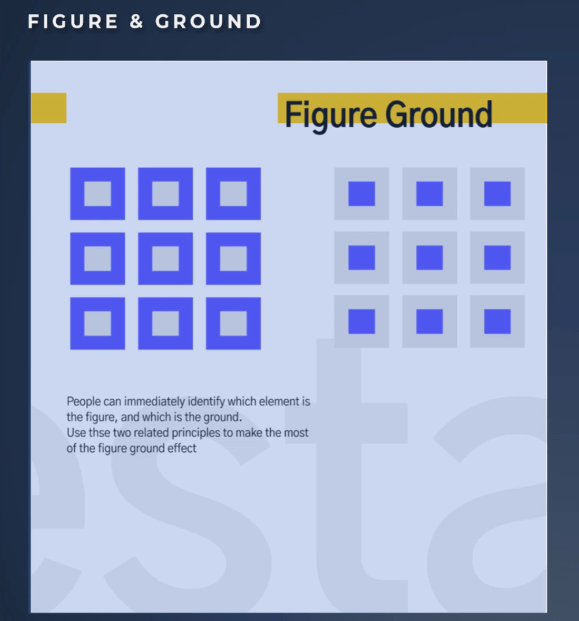
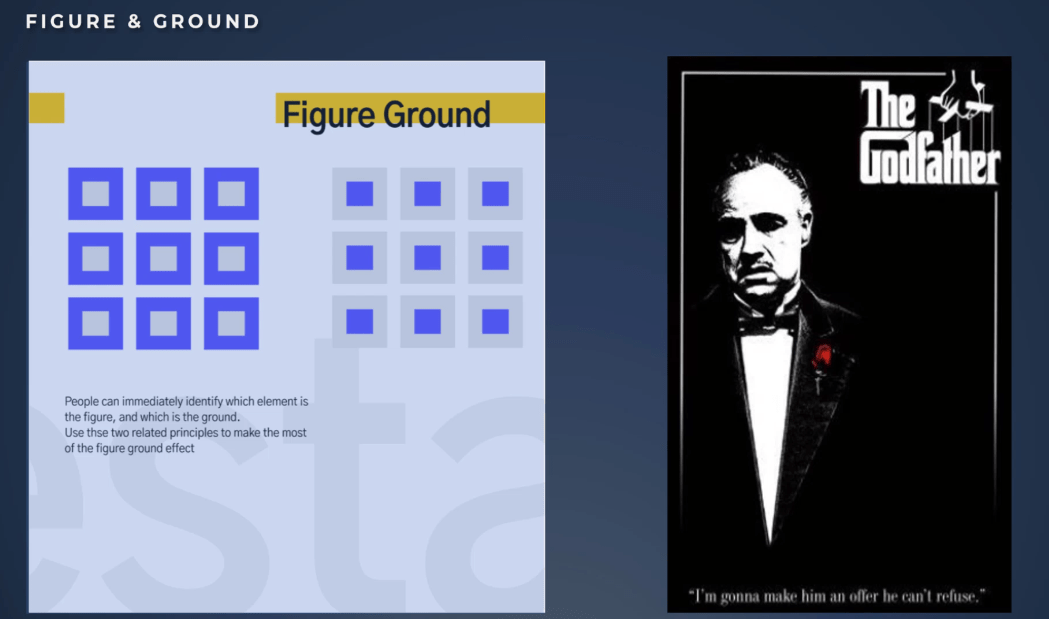
Figur & jord er et af de sværeste gestaltprincipper i design, men også et af de mest kraftfulde. Det er den tilstand, hvori vi opfatter elementer som enten fokusobjekter eller baggrund.
Ligesom lukning arbejder figur og jord gennem brug af positivt og negativt rum . Det findes i praktisk talt alt, hvad vi visuelt opfatter, uanset om vi ser en komposition, en hjemmeside, et logo eller et ikon.
Vores hjerne adskiller forgrunden fra baggrunden for at se objekter og omgivelser. Det kaldes også et negativt-positivt rumforhold.
De samme former kan ses som en forgrund eller som en baggrund. Farven har intet at gøre med at bestemme, om det er en baggrund eller en figur.

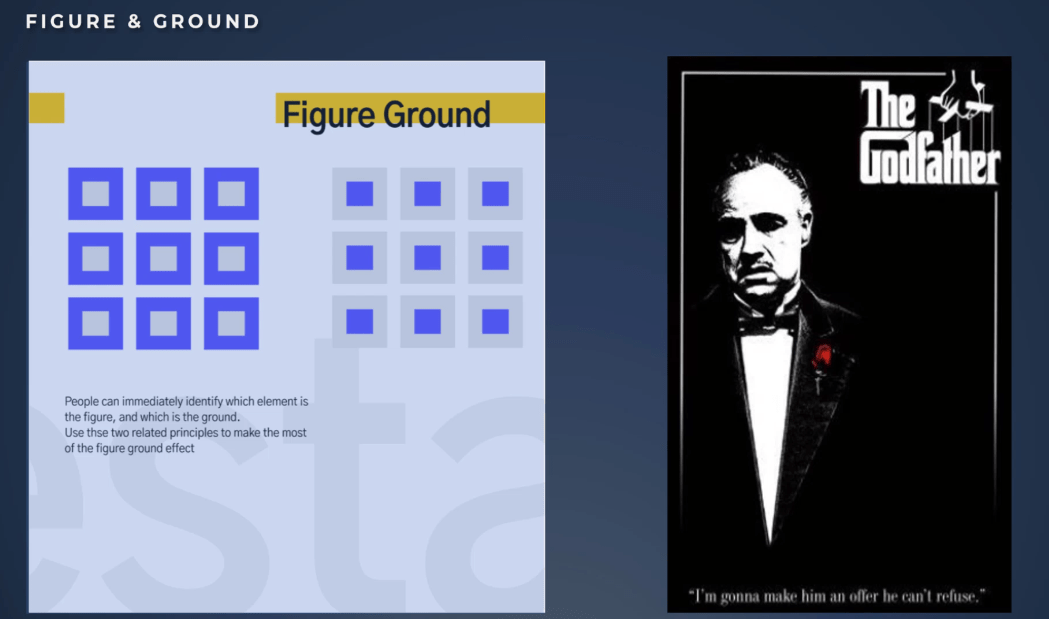
Lad os se nogle eksempler for at klare tingene. Godfather-plakaten er det bedste eksempel på figur & jord, fordi vi ser en fremragende farvekontrast.
Placering af fokusfiguren nær det centrale område inden for rammen giver den balance. Forgrunden er mere detaljeret end baggrunden. Vi har et åbenlyst omdrejningspunkt af betydning, som er den røde rose.

Baggrunden konkurrerer ikke med forgrunden om opmærksomhed. Så i dette tilfælde er det let at identificere omdrejningspunktet og baggrundssimpelheden for hele grænsefladen og vigtigheden af detaljer. Hold det enkelt, og fokuser på det, der virkelig betyder noget .
Vi kan kopiere dette eksempel i vores rapportdesign. Der kan ske rigtig meget på siden med meget få grafik. Faktisk kan det ofte gøre budskabet forvirrende at tilføje flere elementer uden at forstå effekten. Som vist i dette eksempel er plakaten bare perfekt, mindre er mere.
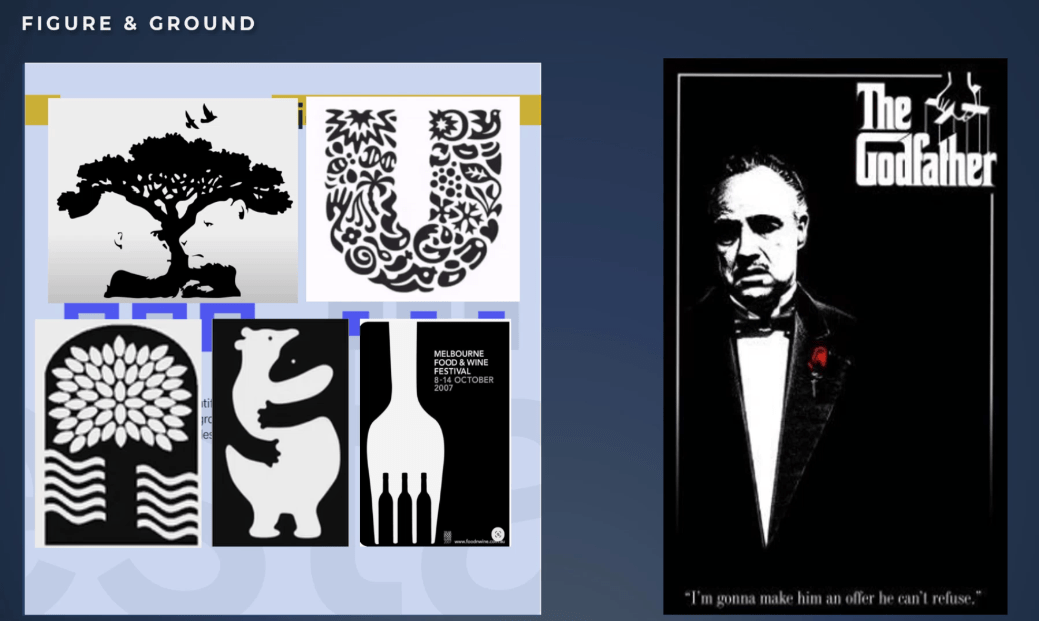
Okay, lad os gå videre til andre eksempler. Kan du nemt identificere, hvilken der er figuren, og hvilken der er jorden?

Det er svært at vide, fordi billederne er tvetydige. Der er mere end én løsning på, hvad figuren er, og hvad baggrunden er. Disse typer billeder engagerer seeren og får dem til at blive hængende længere på dit billede, hvilket kan øge engagementet i den historie, du vil fortælle.
Unilever: Et godt eksempel på figur og jord
Hvis vi ser på Unilevers logo, vil vi forstå, hvor rig en historie kan være baseret på figur & jord, men også lukkeprincippet.
Unilevers logo ligner et stort U-bogstav. Vi har en tendens til at se dette, fordi det er velkendt for os, og vi kan let genkende bogstavet. Også formens størrelse og kontrast får os til at fokusere på den, og U'et bliver figuren og resten, baggrunden.
Hvis vi kigger nærmere, ser vi, at baggrunden er tvetydig, og vi kan identificere detaljerne. Vi kan skelne mellem en fugl, et hjerte, tøj og en fisk.
Brugeren vil opdage logoet for en engageret virksomhed med miljøhensyn og mere. Dette logo er fantastisk, fordi det er enkelt, men formidler en meget rig historie om virksomheden.

Dette princip er meget kraftfuldt, og selvom det bruges oftere i grafisk design og i informationsdesign, skal det forstås.
Forskellen mellem baggrunden og forgrunden er noget, vi skal være opmærksomme på i vores rapporter.
Konklusion
Anvendelse af de rigtige Gestaltprincip-teknikker i vores LuckyTemplates-rapporter kan producere overbevisende historiefortælling, der kan hjælpe brugerne med at forbinde prikkerne og gøre budskabet mere kraftfuldt. Vi har friheden til at vælge, hvilket princip vi vil bruge, der bedst passer til vores publikums behov.
Alt det bedste,