Når man ønsker at skabe forbløffende rapporter, er det et must at følge UX-lovene . UX-lovene er de vigtigste principper, du har brug for at kende og bevidst implementere i din LuckyTemplates-rapport, fordi de vil guide udformningen af din rapport og historie.
For denne tutorial, lad os fokusere på lovene i UX og tage et kig på nogle eksempler. Lad os derudover opdage de vigtigste takeaways for bedre at forstå, hvordan man omsætter hver enkelt lov i praksis.

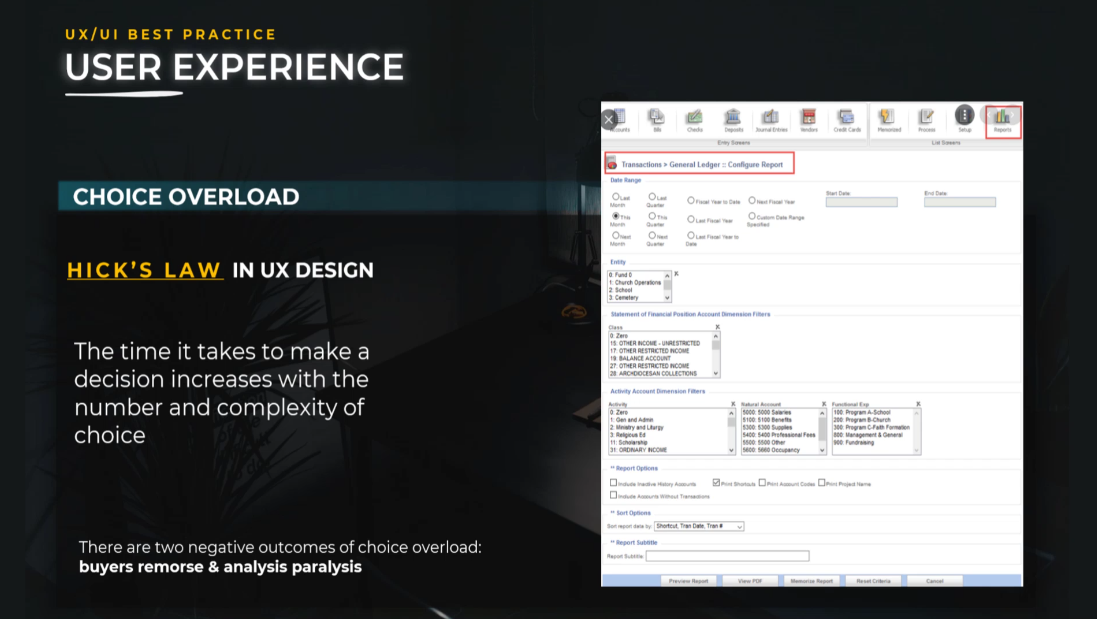
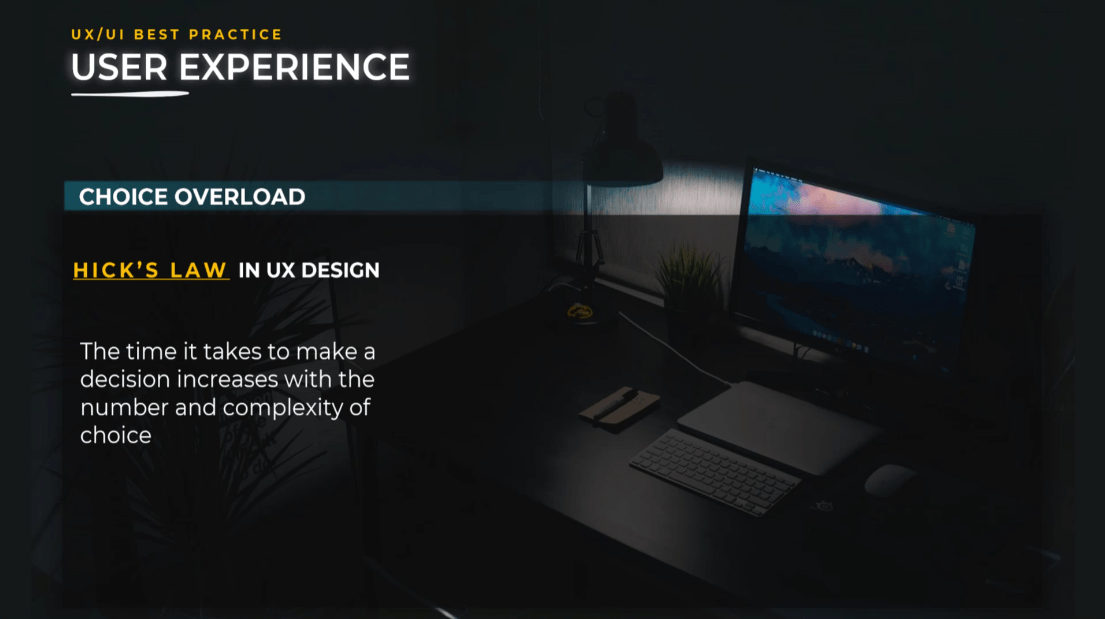
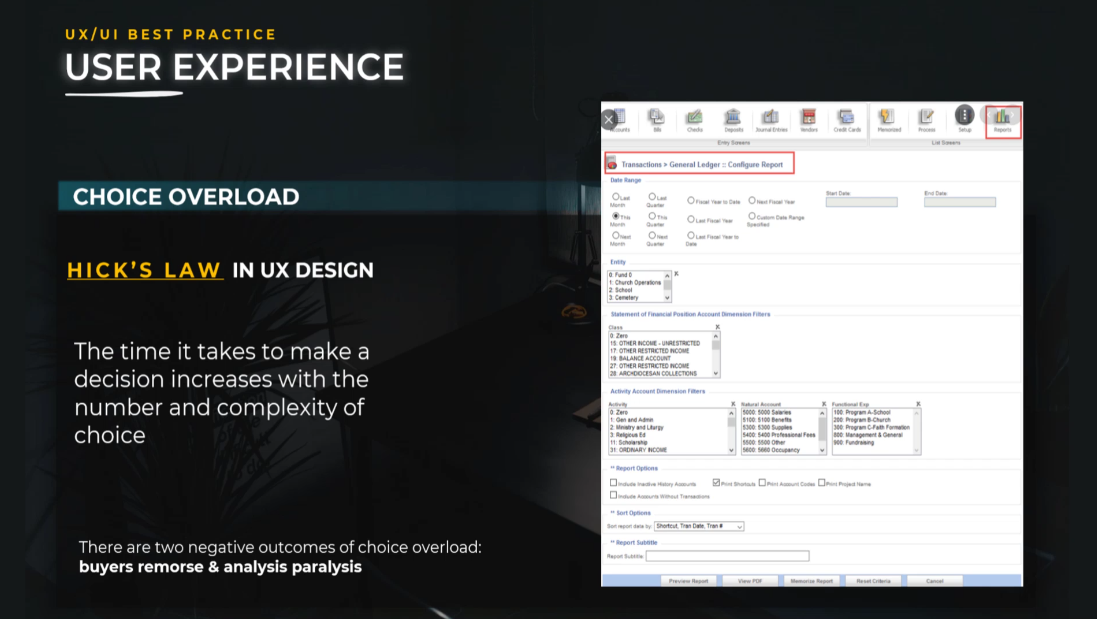
Når det er sagt, så lad os komme i gang med Hicks lov , som er en personlig favorit hos mig. Den siger, at den tid og indsats, det tager at træffe en beslutning, stiger med antallet og kompleksiteten af valg . Det betyder, at jo flere krav eller muligheder der er til en opgave, jo mere tid og kræfter er der brug for.

Når de står over for for mange muligheder at vælge imellem, kan brugerne nemt blive trætte af at sammenligne muligheder og kan ende med slet ikke at træffe et valg. Valg overbelastning er et adfærdsøkonomisk princip, der beskriver de negative virkninger af at have for mange muligheder at vælge imellem.
Indholdsfortegnelse
UX-lovene: Overbelastning af valg
Når brugere bliver sat i stand til at træffe en beslutning på grund af antallet af valg, opstår analyselammelse. Analyselammelse sker, når en bruger overtænker eller overanalyserer en beslutning til det punkt, hvor der ikke træffes nogen beslutning, og der ikke foretages handling.
Alternativt, når brugere har for mange valgmuligheder og har begrænset tid til at træffe en beslutning, oplever de købers anger. Købers anger er den følelse af fortrydelse, du føler efter at have købt et produkt eller en tjeneste. Når for mange muligheder præsenteres, vil brugerne stille spørgsmålstegn ved, om de vælger de bedste muligheder for dem.
Den bedste måde at reducere valg overbelastning på er at reducere antallet af filtre, du stiller til brugerens rådighed.

UX-lovene: Mindsk filtrene
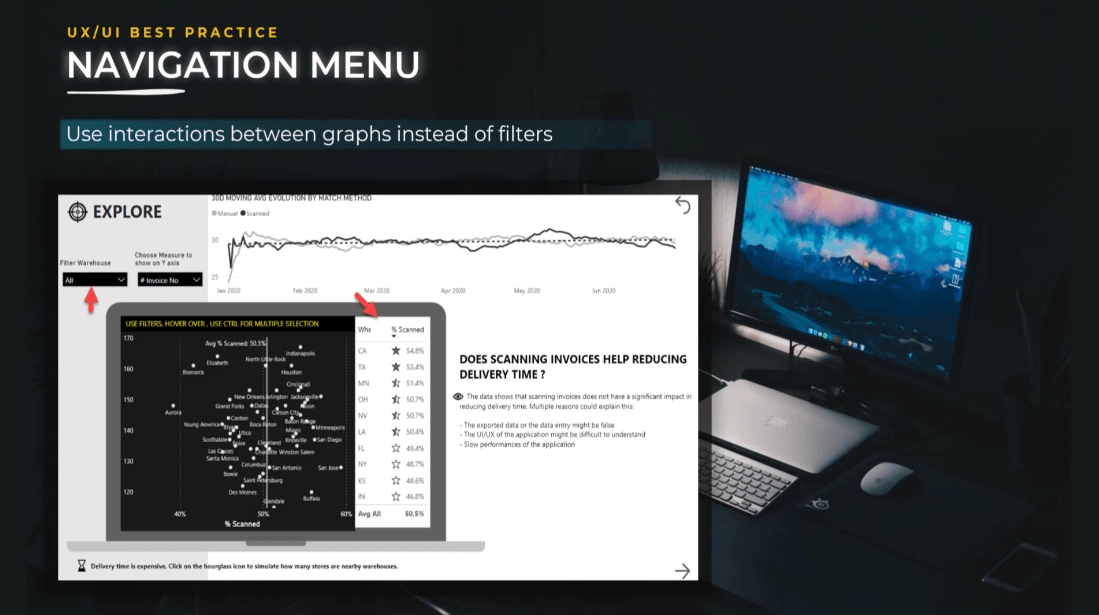
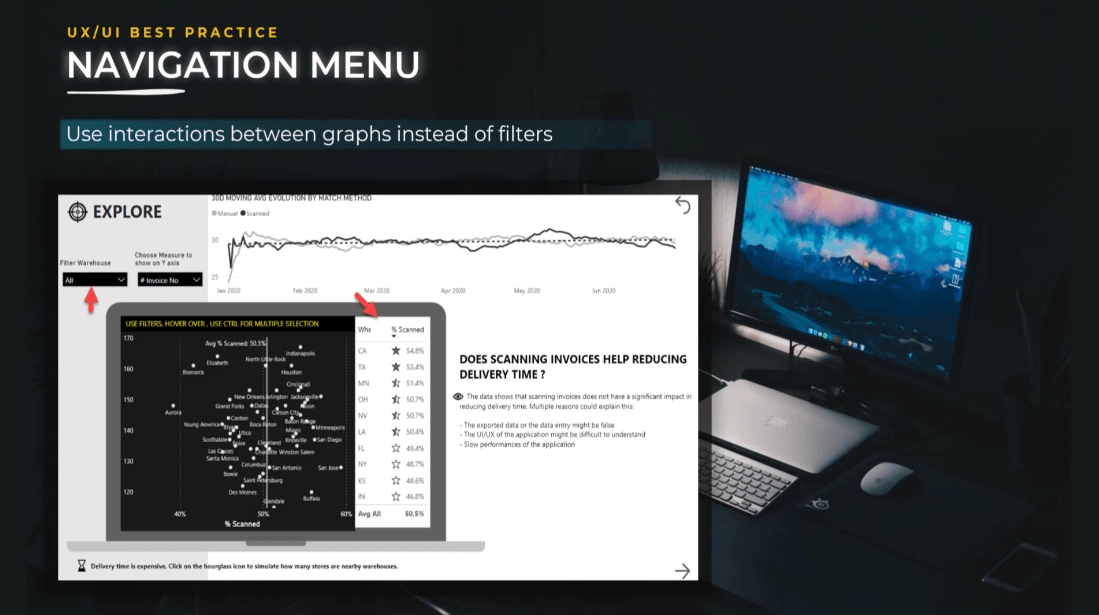
Brug interaktioner mellem grafer i stedet for filtre.
Du kan udnytte filtreringsmulighederne ved at vælge de rigtige billeder på en anden eller ved at bruge forskellige dimensioner.
Ved at bruge interaktioner , menuer , drill-through-handlinger og grafer kan vi skabe en historie og en historiesti til brugeren. Du bør altid overveje interaktioner mellem grafer.

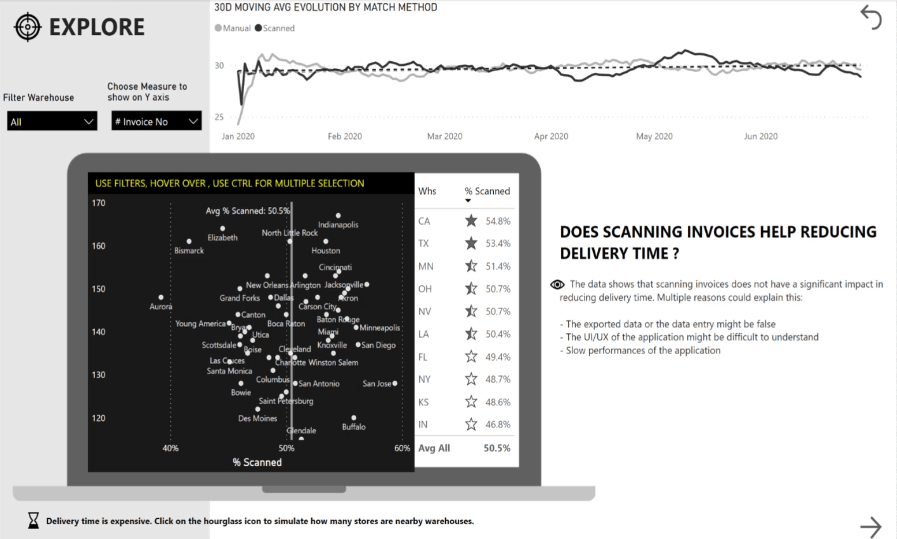
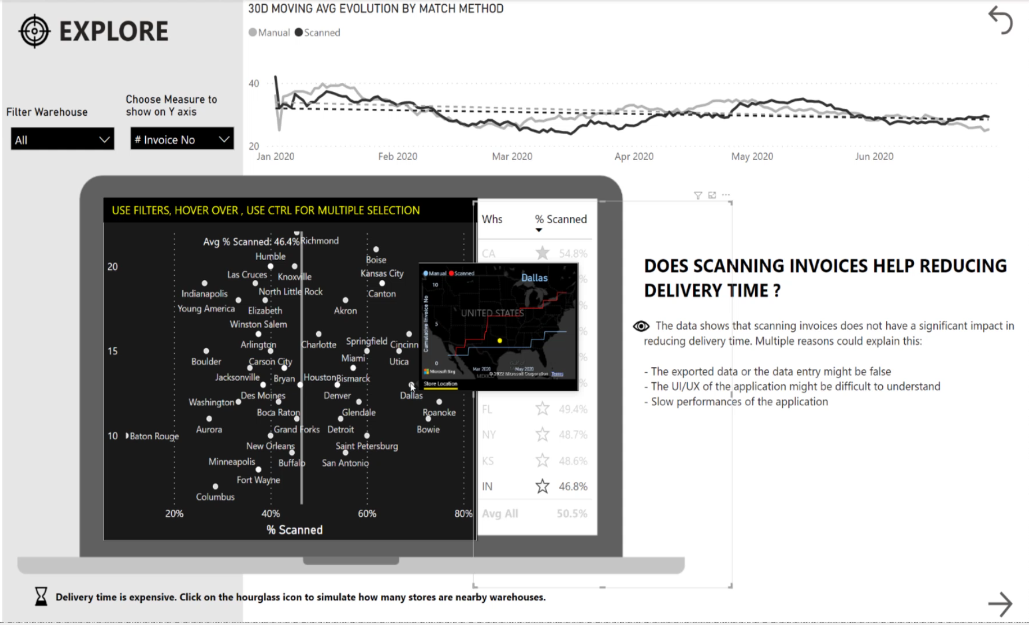
Som en illustration, lad mig vise dig den rapport, som jeg indsendte for . Vi har lagrene, navnet på lageret og procentdelen af scanningsfakturaer.

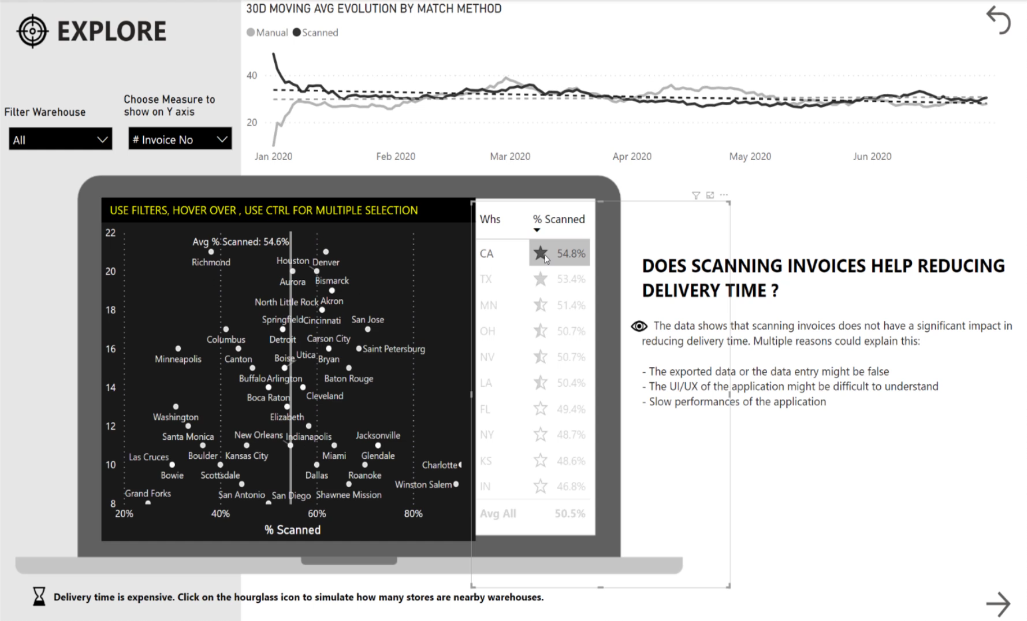
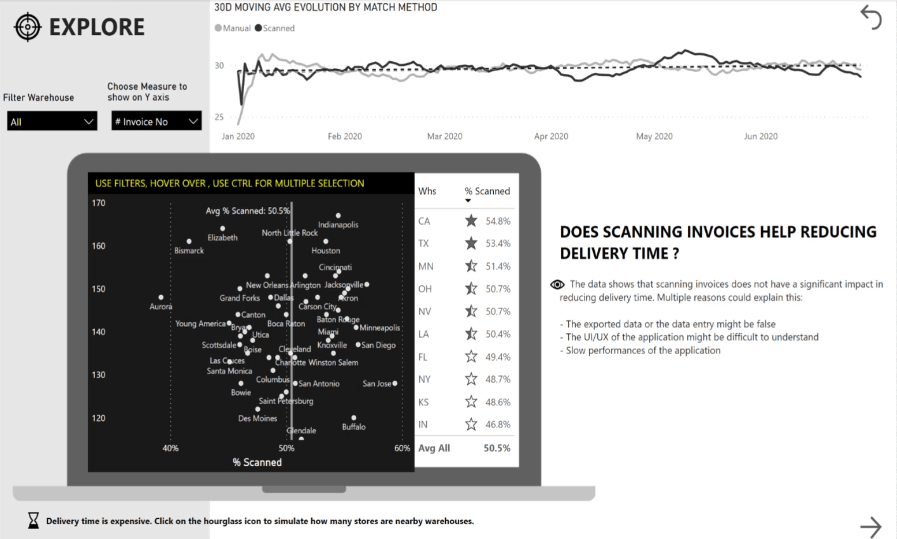
For eksempel, når vi klikker på det højeste lager, vil du bemærke, at grafen filtrerer dataene.

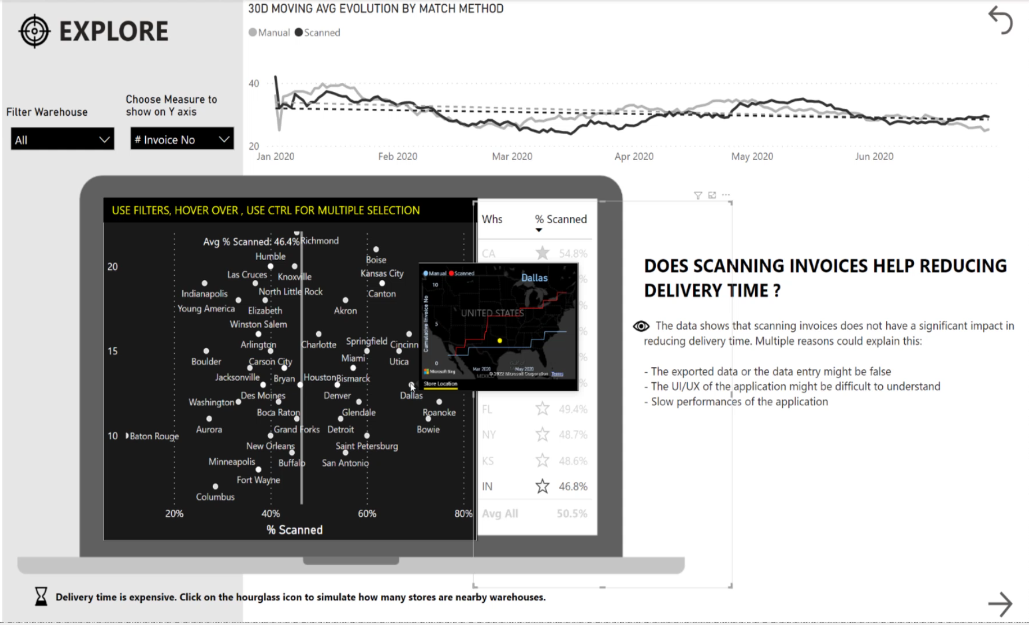
Det samme sker, når vi klikker på den sidste – vi kan også se yderligere information med værktøjstip.

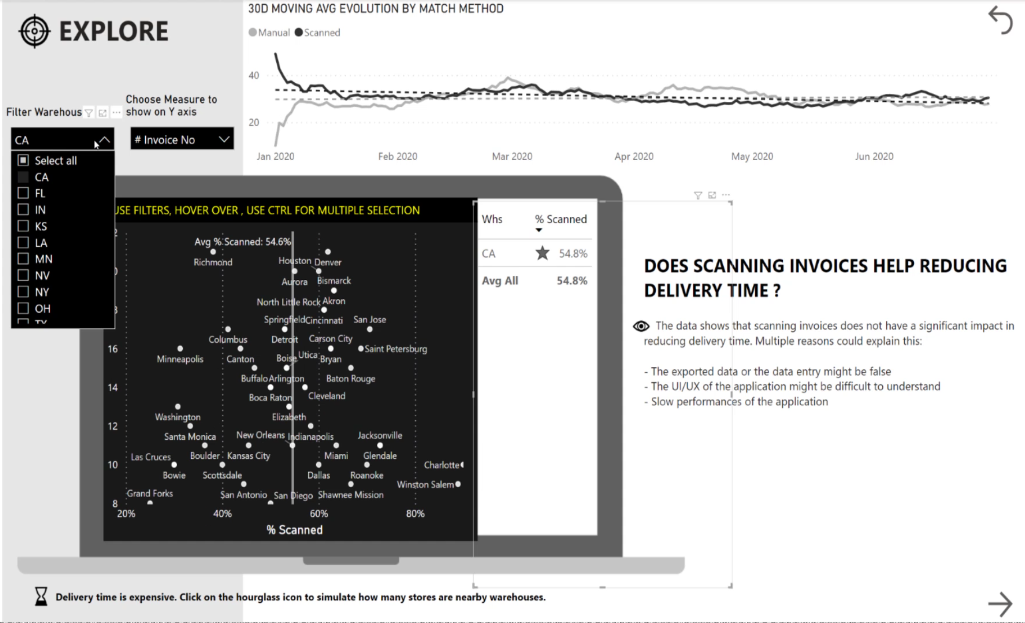
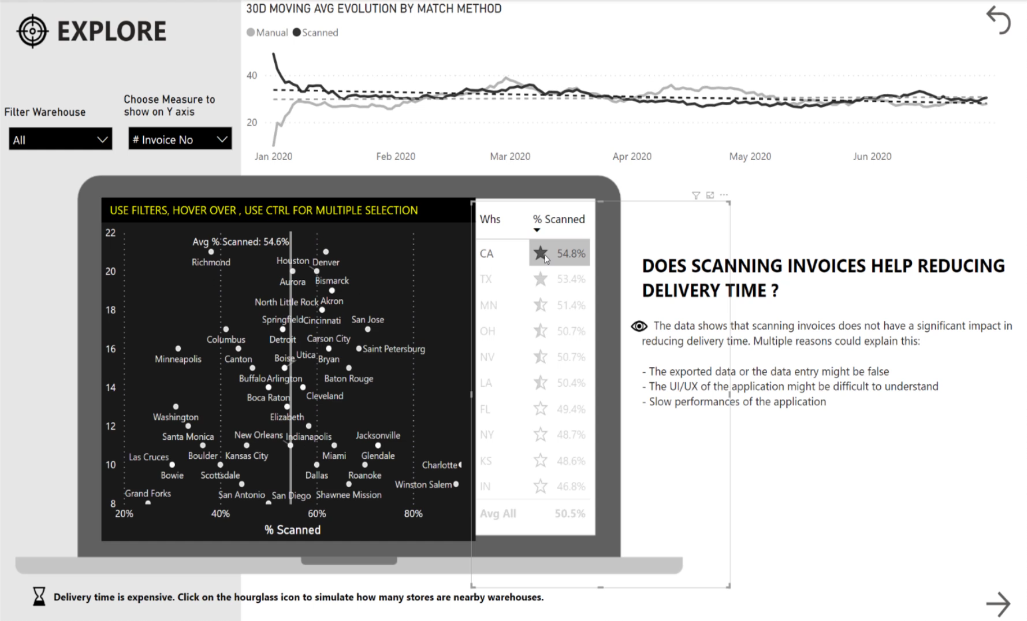
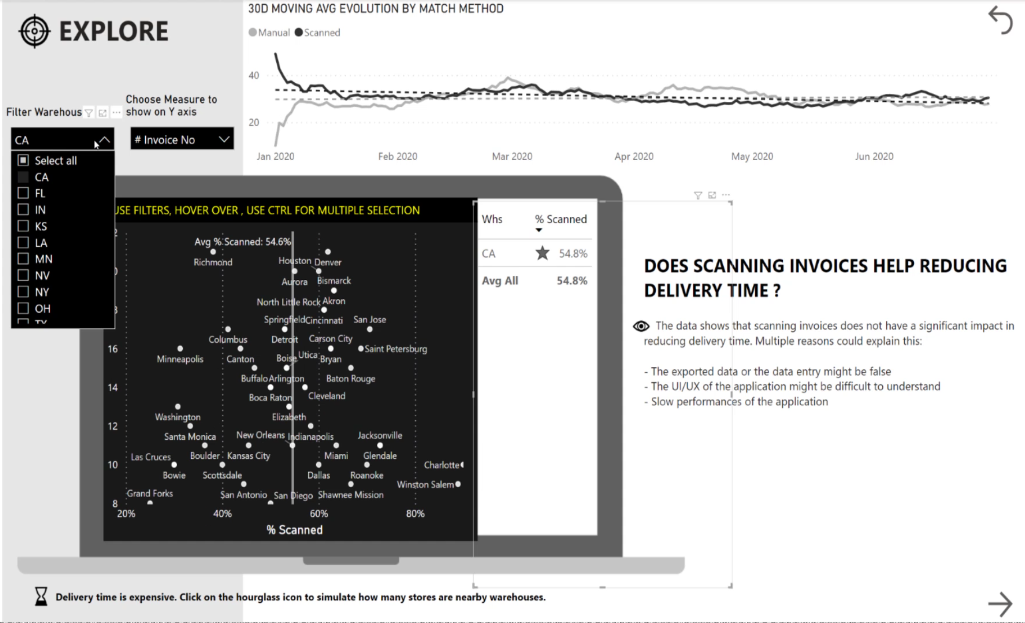
På samme tid, hvis vi vælger Californien fra Filter Warehouse- filteret, kan vi se, at det også filtrerer dataene i den specifikke tilstand.
Derfor er det overflødigt at have både en interaktiv graf og et filter, fordi de giver de samme resultater.
I dette tilfælde bør filteret ikke bruges længere. Det er bedre at bruge interaktioner, fordi du på denne måde også kan guide brugerne til at vælge, hvad der er interessant for dem i forhold til målinger og bore ned i informationen.
En anden metode til at reducere antallet af filtre er at gruppere filtre sammen . Du kan oprette et hierarki af filtre, som fungerer særligt godt for geografiske områder.
For eksempel behøver du ikke et individuelt filter for by, land og kontinent. Du kan simpelthen for at minimere antallet af filtre på siden.

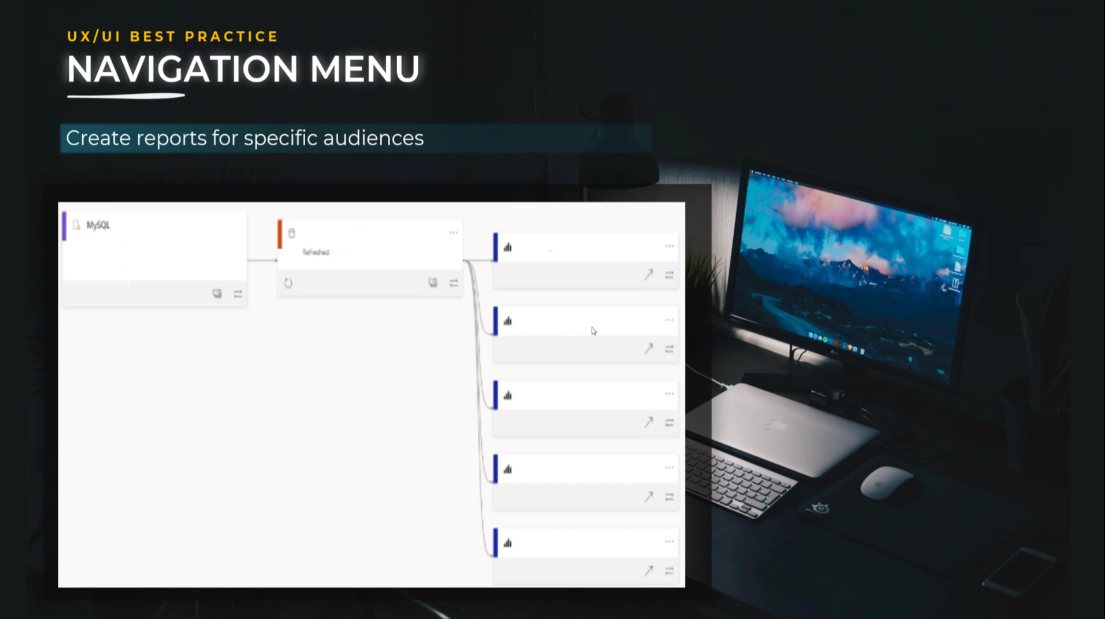
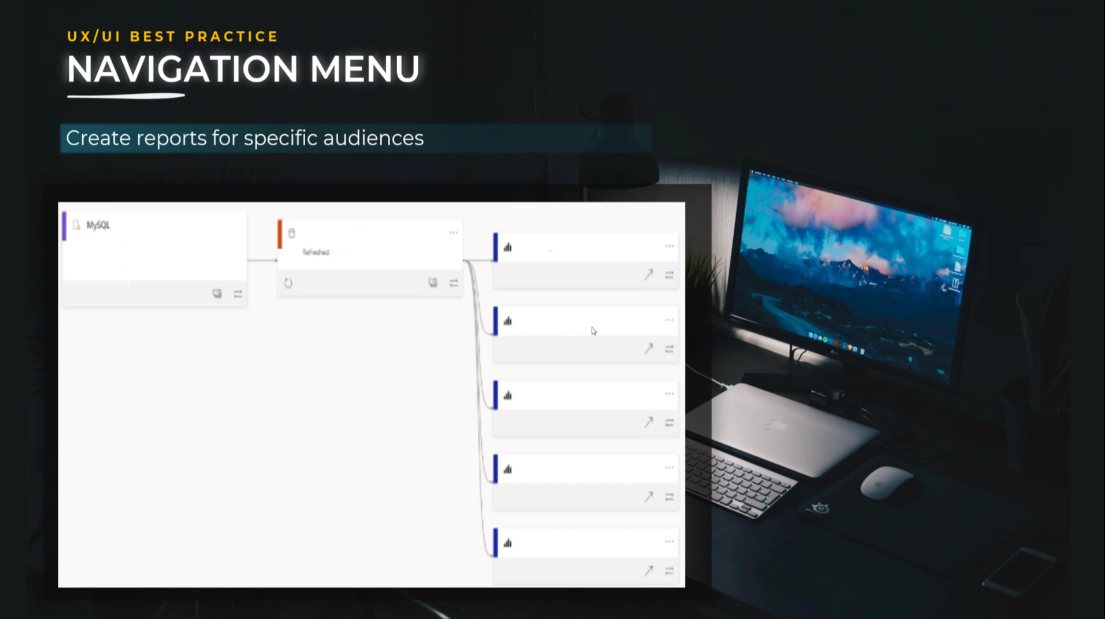
Opret rapporter til specifikke målgrupper i stedet for rapporter til alle målgrupper.
Dette er et tip til ikke at oprette en rapport til 10 forskellige målgrupper med forskellige behov. Opret i stedet ét gyldent datasæt og adskil datasættet fra rapporten.
Sørg for, at din datamodel er ren, klar og dokumenteret. Den skal bruge inkrementelle hybridtabeller eller aggregeringer. Hvis det er nødvendigt, invester tid i din modeldatatransformation, audit dit arbejde med et team af eksperter og certificere datasættet.
Brug ikke dit datasæt til kun én rapport, men opret flere rapporter baseret på det samme datasæt, med en specifik rapport for hver målgruppe og tilpas den til den rigtige granularitet.
Som et resultat bliver det lettere at vedligeholde, udvikle og dokumentere. Det er mindre kompliceret, fordi det vil gøre dig i stand til drastisk at reducere antallet af filtre, samt reducere analyselammelsen og købers anger.

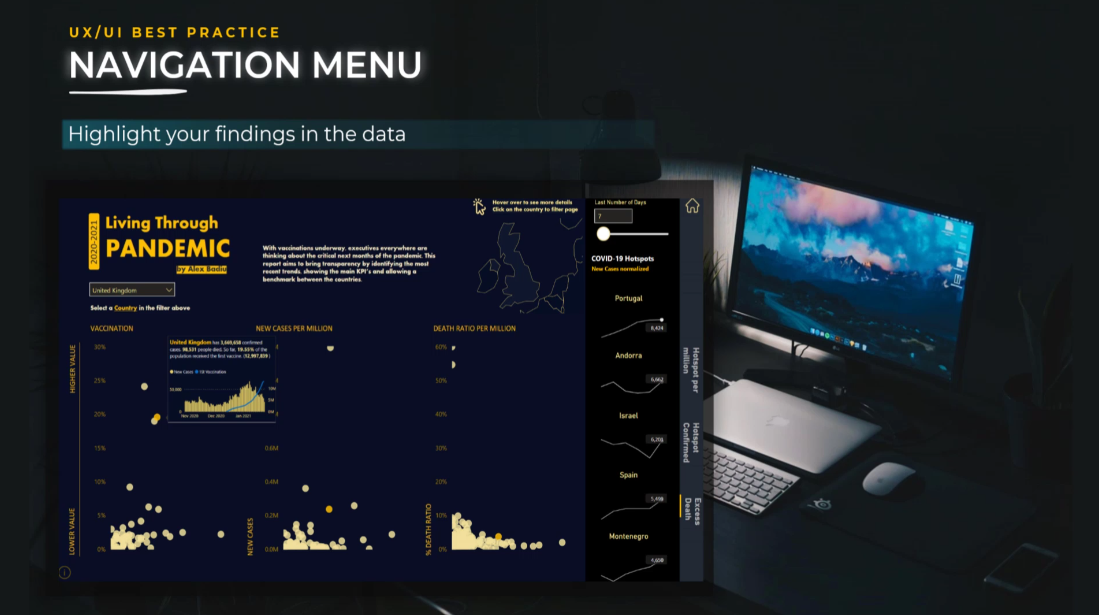
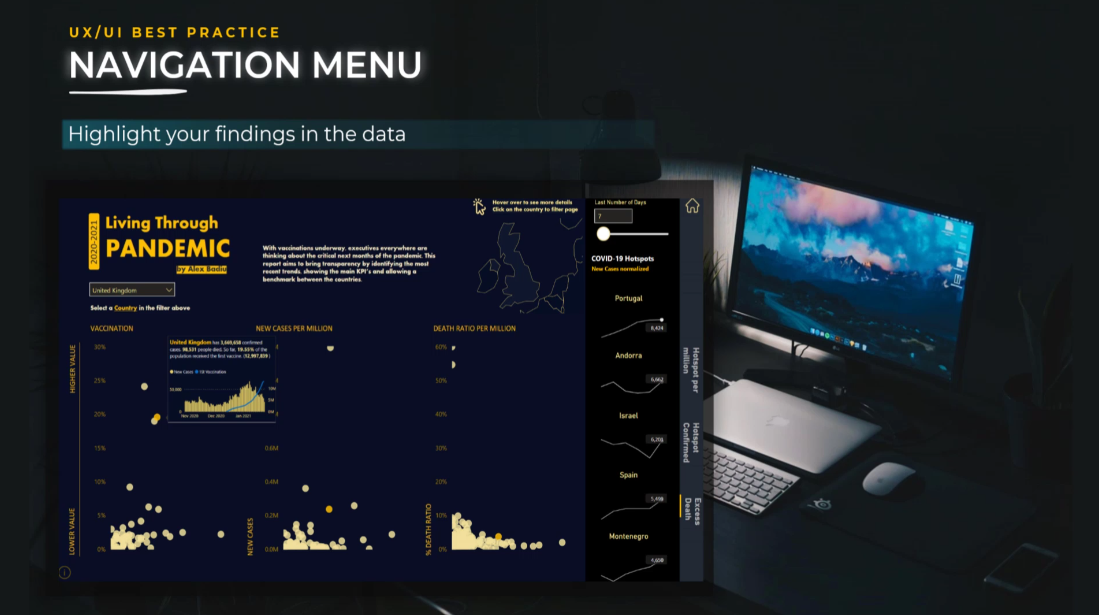
Fremhæv dine resultater i dataene.
Som rapportdesigner skal du fokusere på det, der er vigtigt ved at bruge datasammensætningsteknikker, og råde brugerne kraftigt til at overveje én mulighed frem for en anden. Vi bør huske på, at brugerne vil bruge din rapport til at finde vejledning, ikke til at udføre hele arbejdet selv.
I eksemplet nedenfor, hvis du vælger et land, fremhæves det automatisk. Derudover, hvis du er interesseret i at vide flere detaljer om et bestemt punkt, skal du blot holde musen over det, og de vigtige oplysninger vil blive vist.

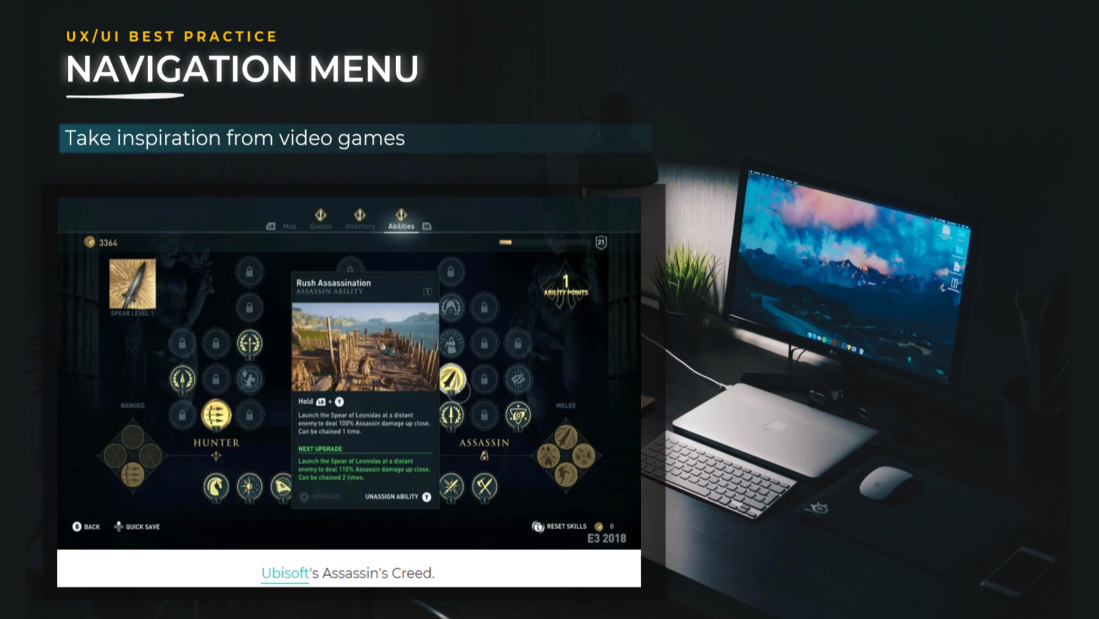
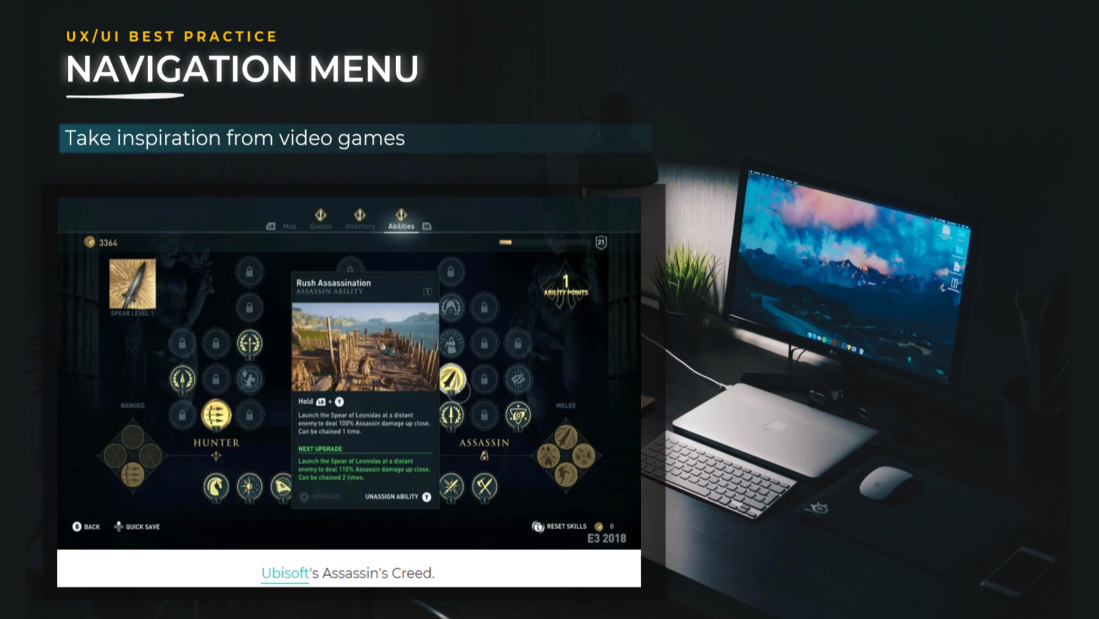
Få inspiration fra videospil.
Bestem, hvad dine brugere har brug for fra din analyse ved at give dem forskellige filtre i specifikke situationer.
Jeg henter inspiration fra historiefortællingen, der bruges i videospil, fordi du har nye muligheder, der dukker op, når du går videre i spillet. Du har dog ikke alle muligheder og informationer vist på én gang, når du starter spillet.
Denne teknik kan også implementeres i LuckyTemplates-rapporter.

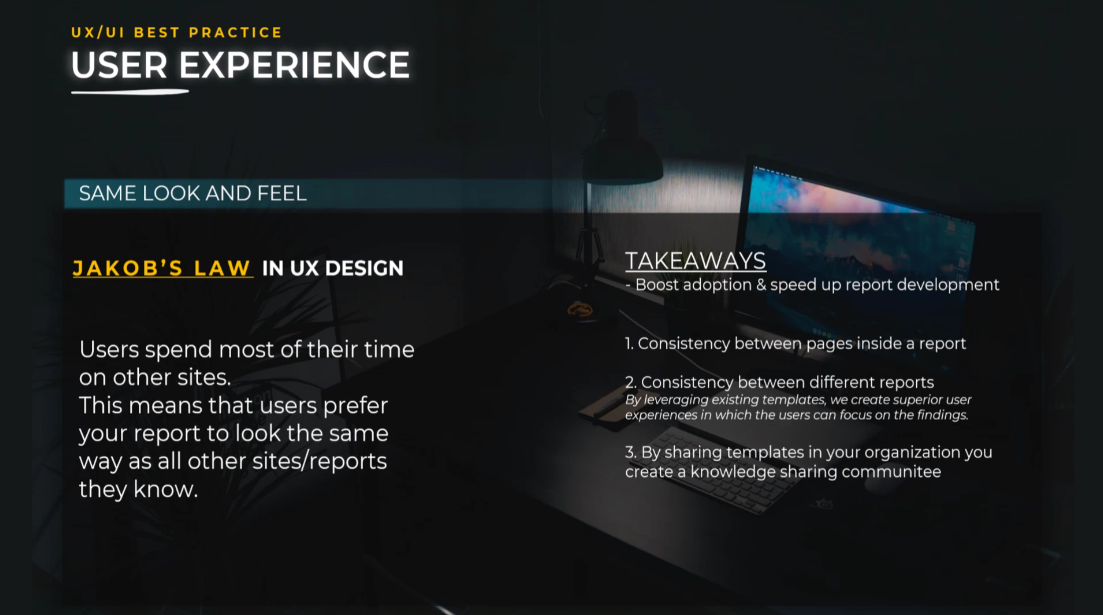
Jakobs lov i UX-loven
Jakobs lov forklarer, at brugerne bruger meget tid på andre hjemmesider og apps. Dette skaber en forventning om, at dine rapporter eller apps vil se ud og fungere på samme måde. Du bør udvikle dine nye rapporter, så de fungerer og ligner andre projekter.
Takeaways fra Jakobs lov
UX-lovene lærer os en vigtig lektie, som er at øge vedtagelsen og hastigheden af rapportudviklingen. Vi vil ikke skabe unødvendige nye oplevelser, fordi det tager meget tid.
Hvis du er rapportudvikler, har du måske oplevet tom side-syndromet . Det er et andet ord for writer's block, som beskriver de kreative blokke, som mange forfattere lider af på et tidspunkt. Dette tomme side-syndrom kan også opleves af rapportdesignere.
En god teknik er genbrug af byggeelementer. For eksempel koncentrerer du dig om navigationen og bygger den første side. Derefter duplikerer du siden flere gange og ændrer et minimum antal elementer. Du fremskynder udviklingen af din rapport og opnår stor harmoni, når det kommer til brugeroplevelse.
En anden takeaway fra UX-lovene er at opnå overensstemmelse mellem forskellige rapporter. Tænk på de LuckyTemplates-rapporter, du har oprettet for din virksomhed. Foreslår du en lignende oplevelse med hensyn til farve, tema, skrifttyper, former og navigation? Hvis ikke, så skal du seriøst genoverveje.
Det er her, det er nyttigt, fordi du vinder tid og har mindre blank side-syndrom. Brugeren vil også føle sig mere fortrolig, når han har lignende navigationsoplevelser. Brugerne vil fokusere mere på deres opgaver frem for at tilpasse sig noget nyt.
Dette er også grunden til, at virksomheder skaber brandidentiteter til PowerPoint-præsentationer, logoskabeloner, ikoner, diasbiblioteker og farver. På samme måde kan vi anvende det samme på LuckyTemplates såsom datotabeller, ikoner og skabeloner.
Fællesskabets magt
Som den sidste takeaway må jeg nævne fællesskabets magt. Hvorfor arbejde alene, hvis du ikke er den eneste LuckyTemplates-udvikler i din virksomhed?
Hvis du virkelig ønsker at have indflydelse med hensyn til adoption, brugeroplevelse og konsistens, så gå sammen med dine kolleger og skab den bedst mulige oplevelse for dine brugere ved at oprette flere skabeloner baseret på use cases og mere.

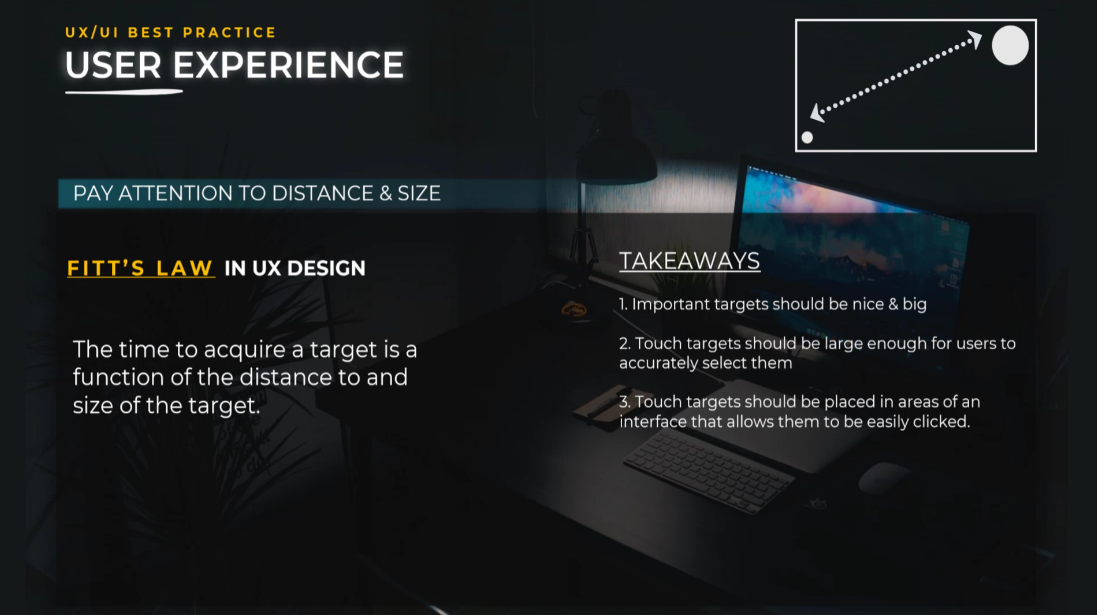
Fitts' lov i UX-design
Den næste lov for UX, jeg gerne vil diskutere, er Fitts' lov, som siger, at tiden til at erhverve et mål er en funktion af afstanden til og størrelsen af målet.
Et mål er det, brugeren forsøger at interagere med. Afstanden til målet er, hvor langt det pågældende mål er fra, uanset hvor nogen starter. Nære mål har de laveste interaktionsomkostninger, mens nogle mål, der er langt væk, har de højeste interaktionsomkostninger.
Selvom afstand er et letforståeligt koncept, er ting, der er langt væk, normalt længere at nå, og målets størrelse er normalt let at overskue.
Takeaways fra Fitts' UX-love
Størrelsen på knapperne har en vigtig rolle at spille. Små knapper tager længere tid for folk at klikke, fordi brugerne skal bevæge sig forsigtigt for at nå den nøjagtige rigtige position. Det kræver mere tid og opmærksomhed.
Dine vigtigste knapper skal være tydelige og store, så de er hurtige og nemme at klikke på . Berøringsmål skal være store nok til, at brugerne kan vælge dem nøjagtigt. Placer dine mål et sted, hvor folk måske allerede har deres mus og ikke på den fjerneste kant af skærmen.

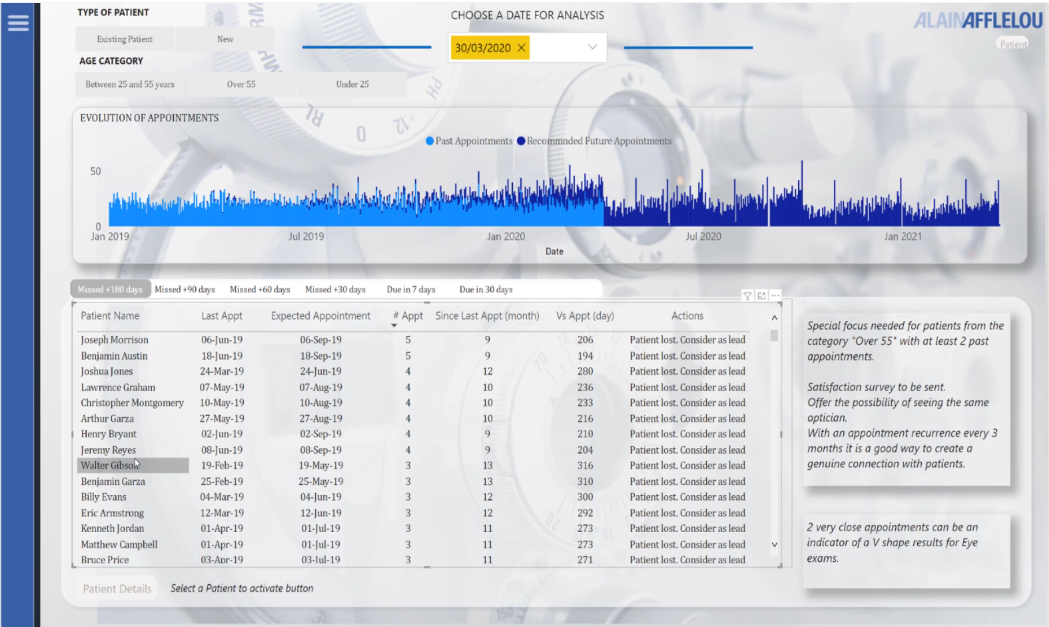
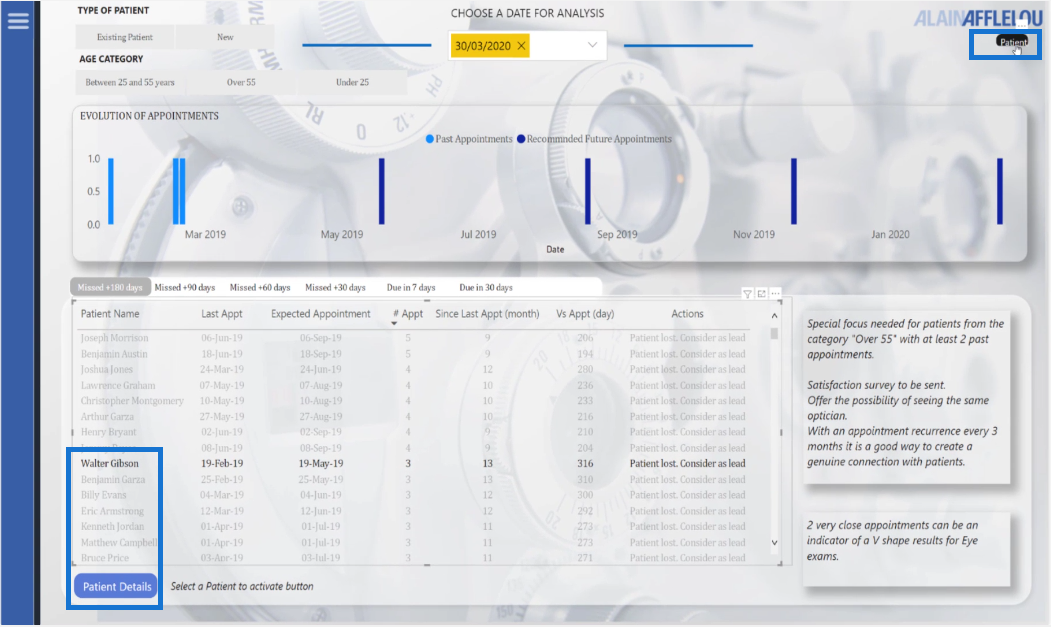
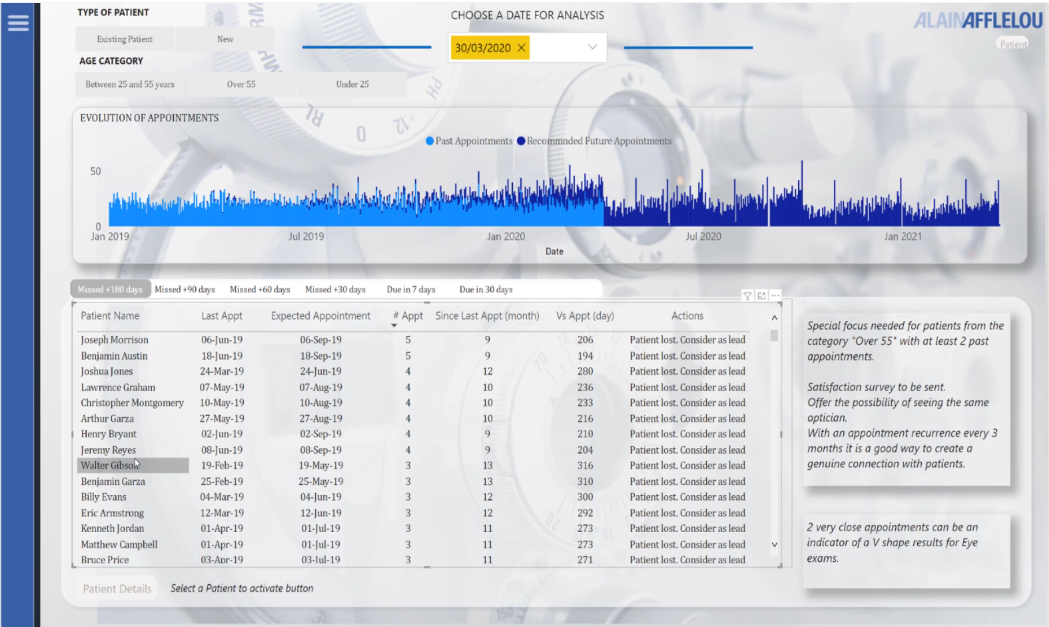
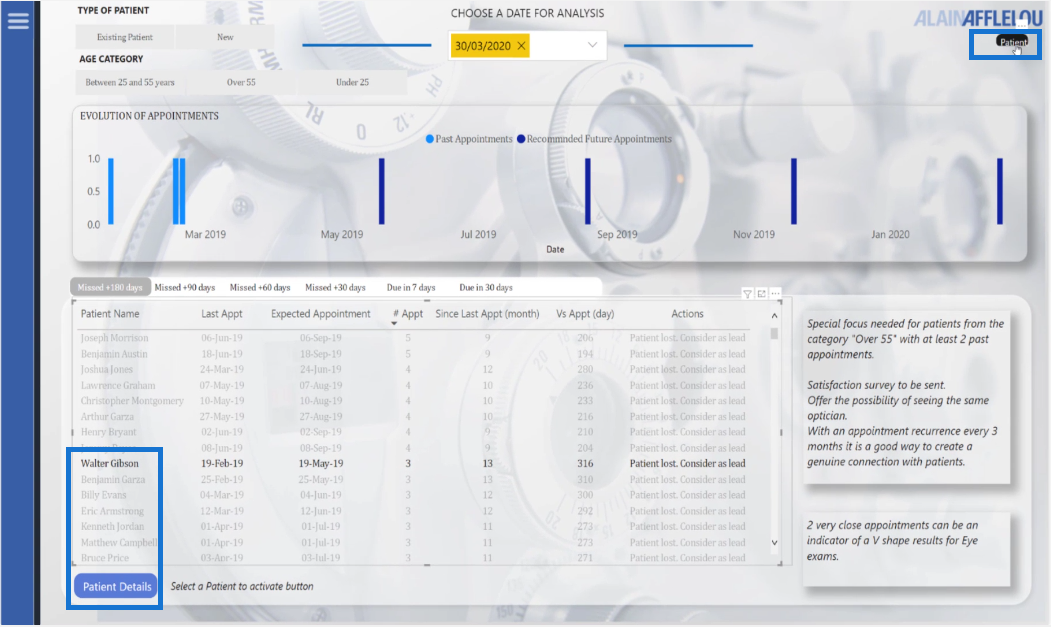
Lad os tage et kig på den rapport, jeg oprettede til organiseret af LuckyTemplates. Vi har metrikken og en drill-down for en knap.

Når du klikker på en patients navn, aktiveres en knap. Denne knap er stor nok til at bemærke og klikke.
På den anden side er der en anden knap, der er aktiveret på den fjerneste kant af skærmen. Det er dog meget sværere at klikke på, fordi det er meget lille og ikke mærkbart, da du ikke vil se på den del af skærmen, når du vælger en patients navn.
Derfor er vi nødt til at tage højde for knappens størrelse og afstanden til bunden.

Millers lov i UX-design
En af de interessante love for UX er Millers lov, som siger, at antallet af objekter en gennemsnitlig person kan holde i arbejdshukommelsen er omkring syv.
Folk kan ikke gemme en masse elementer i deres arbejdshukommelse, så du skal gøre det nemmere for dem at scanne gennem elementer. Du skal kun bruge og vise den nødvendige information på det rigtige tidspunkt.
Takeaways til Millers lov
Begræns dit design til et begrænset antal muligheder . Arbejdshukommelsen er begrænset, så du ønsker ikke at få brugerne til at arbejde hårdt for at forstå din analyse.
Organiser dit indhold i mindre kategorier for at hjælpe brugerne med at forstå processen, og husk nemt, hvis du har mange muligheder.

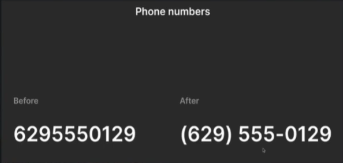
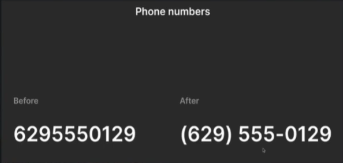
Et simpelt eksempel er den måde, vi viser telefonnummeret på. Dette princip gælder også for rapportdesign ved at tilføje sekundære menuer.
Korttidshukommelseskapaciteten varierer mellem individer baseret på deres forudgående viden og konteksten . Dette er noget værdifuldt at huske med hensyn til kognitiv belastning. Hold din rapport fokuseret på hovedideen, og hold dit design så rodet som muligt.

Paretos lov i UX-design
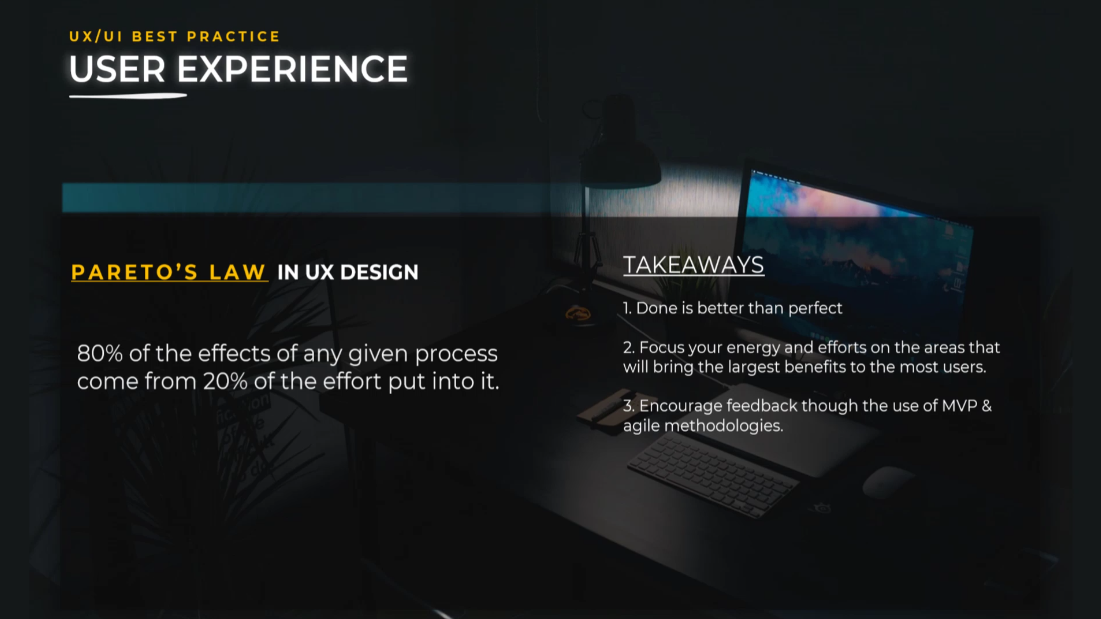
Den sidste UX-lov er Paretos lov eller 80/20-reglen, som i UX-lovene også er kendt som produktivitetsprincippet. Den generelle tanke bag dette er, at omkring 80% af virkningerne kommer fra 20% af årsagerne.
Fra UX-lovens synspunkt kan du forstå det, da 80% af brugerne bruger 20% af funktionerne, og 20% af koden forårsager 80% af fejlene. De kan hjælpe dig, når det kommer til fremtidig prioritering, brugerfeedback og at vide, hvor du skal fokusere på.
Takeaways fra Paretos love for UX
Pareto-princippet er modgiften til perfektionisme.
Vi kender alle det berømte ordsprog: "Færdig er bedre end perfekt." Dette princip når frem til samme konklusion. I stedet for at forsøge at gøre alt perfekt og bruge en enorm mængde tid på at opnå resultatet, bør du fokusere på de vigtigste funktioner og gøre dem rigtigt.
Det er ligesom når man har en kæmpe lejlighed, men tilbringer det meste af sin tid på kun ét værelse. Du kan reducere din energiregning drastisk, hvis du bruger det meste af din tid i det ene værelse. Det bliver ikke perfekt, men det bliver godt nok.
UX-designere bruger den samme logik, når de laver brugeroplevelser. En oplevelse behøver ikke at være perfekt, men du bør fokusere din indsats på de 20 %, hvor den ikke er perfekt.
Minimum Variable Produkt – Pareto-princippet i aktion
Det mindste variable produkt er Pareto-princippet i aktion. Det er en tilgang til software- og produktudvikling. Ud fra Pareto-princippet ved vi, at en lille brøkdel af funktionaliteten, ligesom nogle af rapportsiderne, vil modtage størstedelen af brugerens tid.
Det betyder ikke, at resten af indholdet ikke har nogen værdi, men det betyder, at noget funktionalitet og indhold er vigtigere for størstedelen af brugerne.
Tilgangen kan opsummeres som at identificere et kritisk forretningsbehov for dit publikum og opbygge det med det mindste antal funktioner for at engagere brugere. Når du først har disse tidlige brugere, kan du begynde at lære af dem og bruge denne forskning til at udvikle din rapport trinvist gennem gentagelser.
Når du bygger en MVP, skal du indsamle forskning om dine målbrugere, deres behov og deres mål. Du bør fokusere på 20 % af de kritiske og nødvendige funktioner i produktet for at få 80 % af brugertilfredsheden.
Det er overflødigt at sige, at dette princip kan hjælpe dig med at prioritere, hvilke problemer der skal løses, fordi det vil fremhæve de mest presserende brugervenlighedsproblemer, der påvirker det største antal mennesker.
Af denne grund bruges agile metoder så ofte, når det kommer til LuckyTemplates. Det hjælper med at fokusere på det, der er vigtigt og tilføjer værdi med hver iteration.
Som takeaway vil Pareto-princippet ikke løse alle problemer, du støder på, men det, det vil gøre, er at fokusere din energi og indsats på de områder, der vil give de største fordele for de fleste brugere.
Det vil også hjælpe dig med at få klarhed over, hvad der er relevant for dine brugere og forretningen, så du kan gå i gang med at prioritere og løse de rigtige beslutningsproblemer.

Konklusion
Sammenfattende diskuterede vi vigtigheden af lovene i UX-principper, der kan implementeres til dine LuckyTemplates-projekter. Dette vil ikke kun forbedre designet af dit arbejde, men også hjælpe dig med at skabe en overbevisende historie, der kan forbedre brugeroplevelsen.
Alt det bedste,
Alex Badiu