Denne tutorial viser dig, hvordan du opretter en donut-diagramvisualisering ved hjælp af . Det ligner et cirkeldiagram; forskellen er, at et donutdiagram præsenterer kategorier som buer i stedet for skiver. Du lærer, hvordan du designer og opretter dit eget donutdiagram til din LuckyTemplates-datarapport.
Indholdsfortegnelse
Starter Charticulator
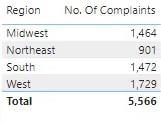
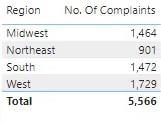
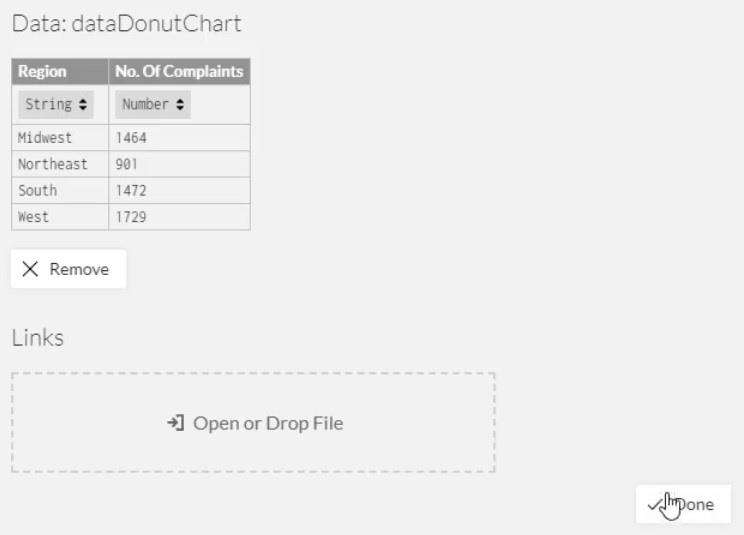
Først skal du oprette og eksportere et datasæt til Charticulator. I dette eksempel er de anvendte data Region og Antal klager .

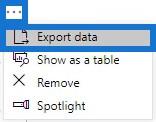
Klik derefter på ellipsen i tabellen og vælg Eksporter data.

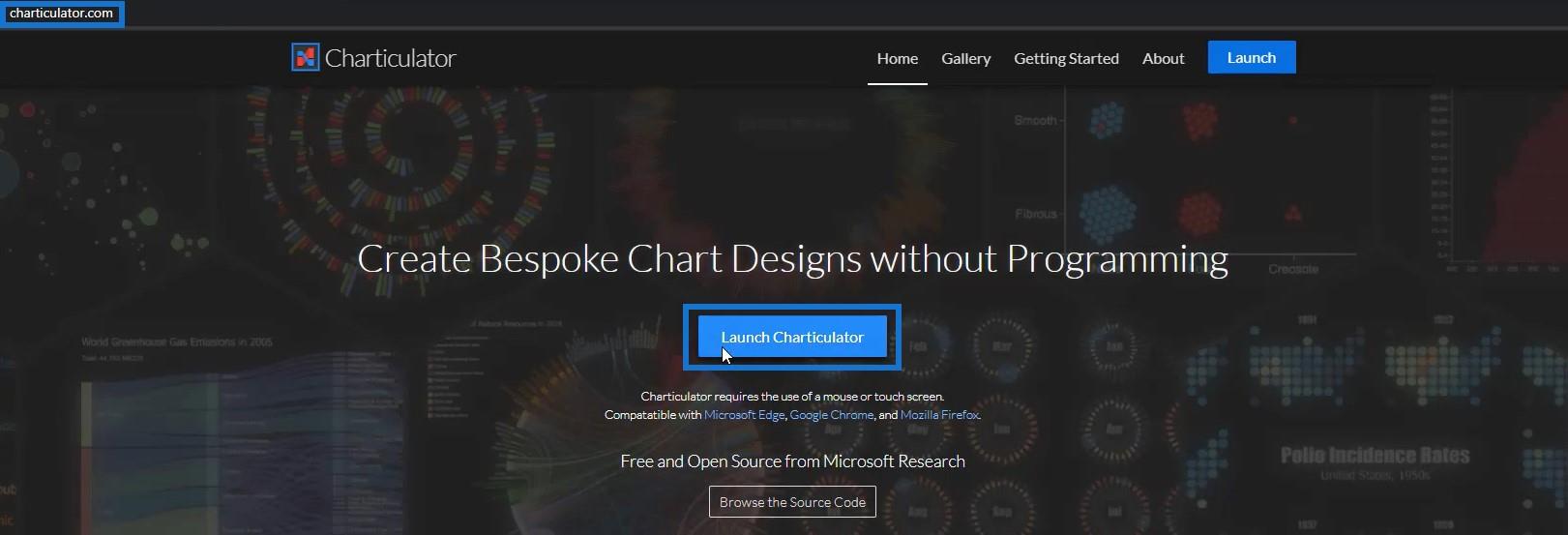
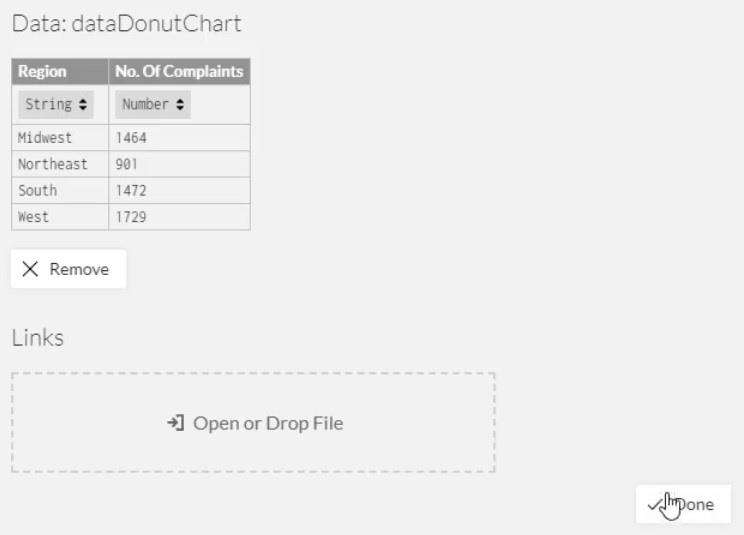
Gå derefter til charticulator.com og klik på Start Charticulator . Find og åbn det eksporterede datasæt.


Når du er færdig, bliver du dirigeret til Charticulator-lærredet.
Oprettelse af Donut Chart
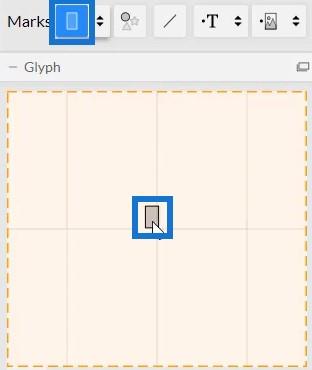
Placer et rektangel fra Marks til Glyph-lærredet.

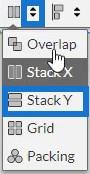
Skift derefter stakrækkefølgen til Y.

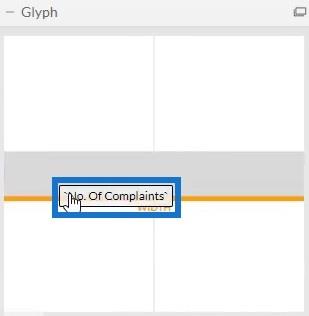
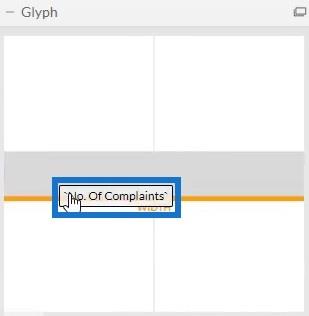
Placer Antal klager i bredden af bjælken inde i Glyph.

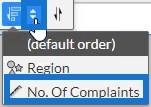
Skift sorteringsrækkefølgen til faldende ved at vælge sorteringsrækkefølgen til Antal klager . Du vil derefter se et søjlediagram, der viser en faldende rækkefølge.

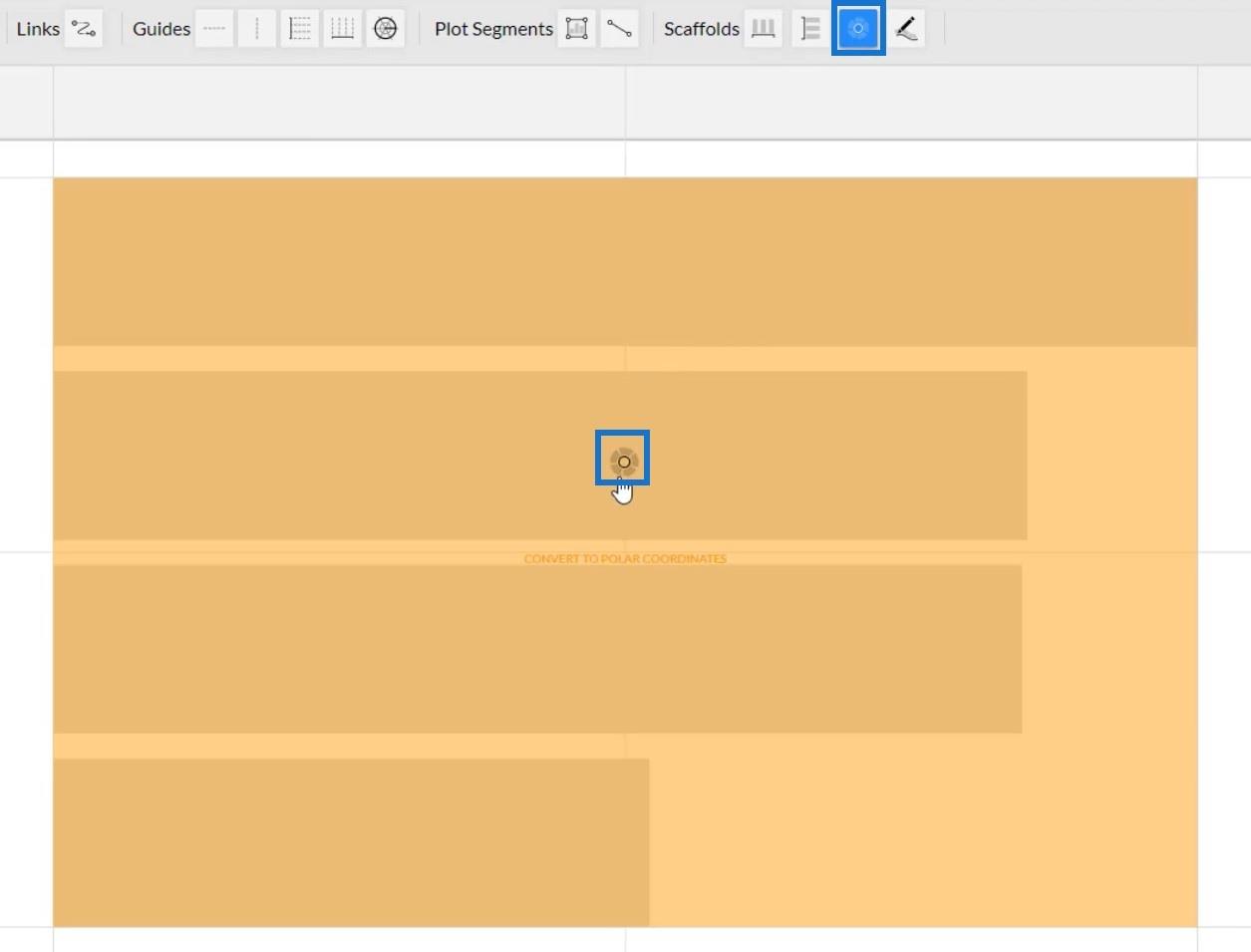
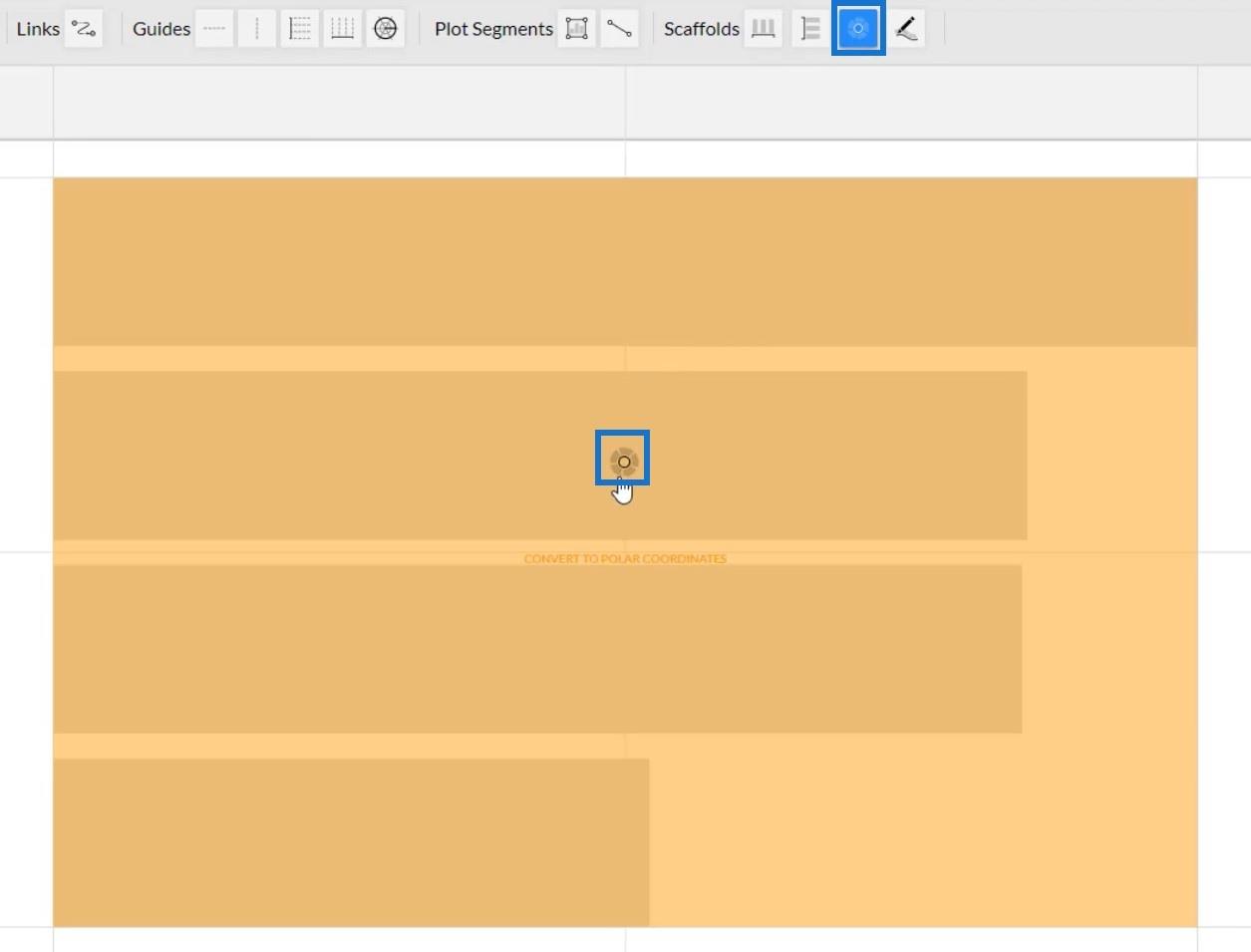
For at skabe donutformen skal du trække Polar fra stilladser til lærredet. Dette ændrer søjlediagrammet til polære koordinater.

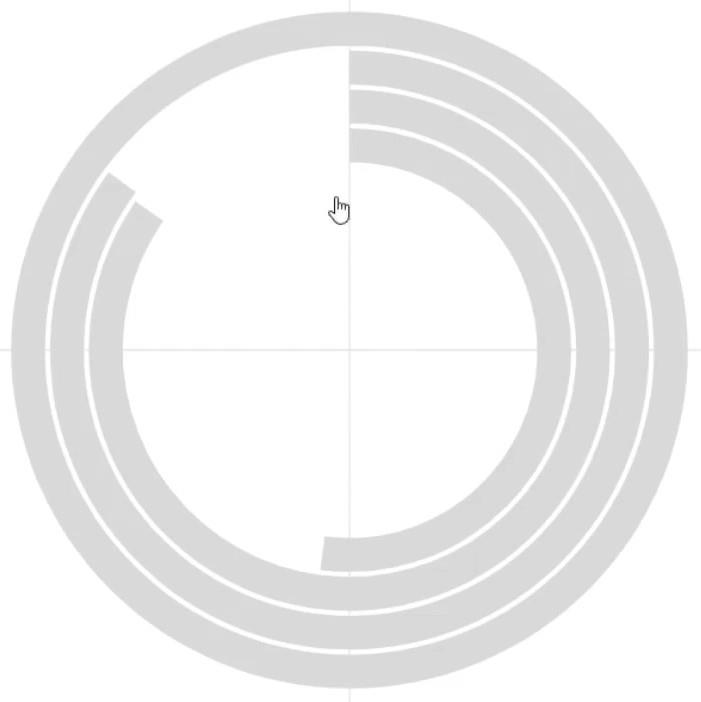
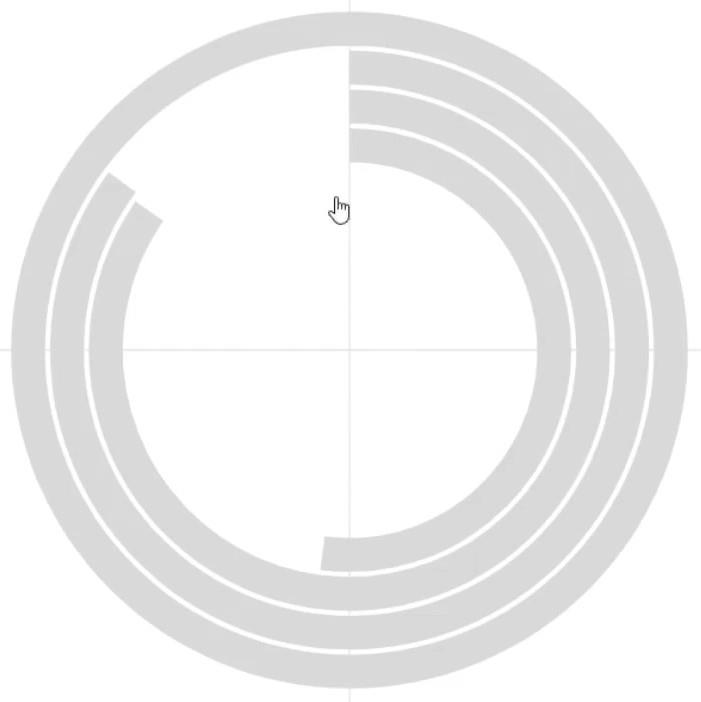
Du vil derefter se, at ordren starter med den højeste værdi. Denne har også den største diameter.

Du kan tilpasse designet af diagrammet ved at justere omkredsen.

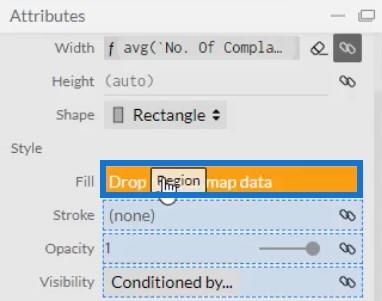
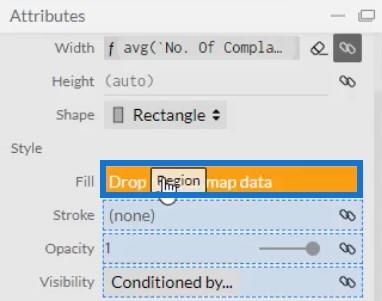
Hvis du vil tilføje farver til donuts, skal du åbne Shape1's attributter og placere Region i Fyld-sektionen.

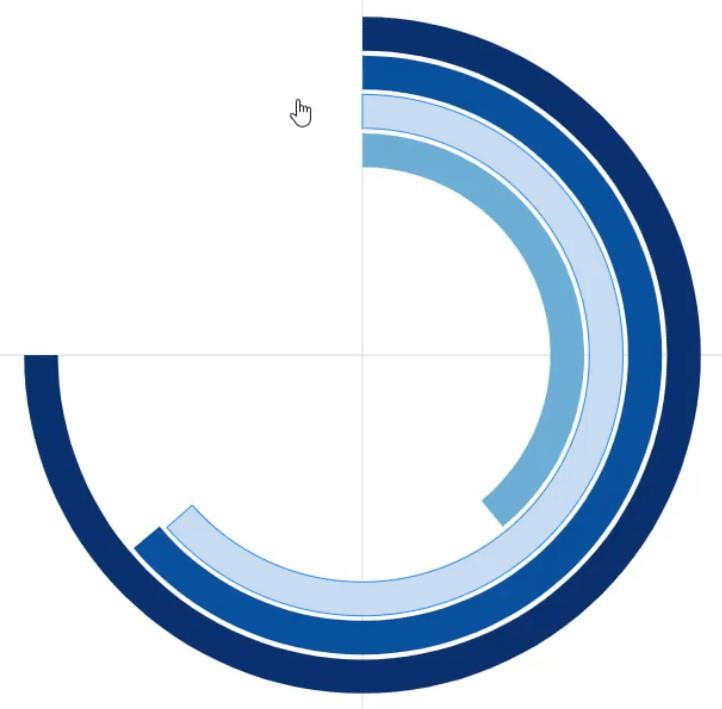
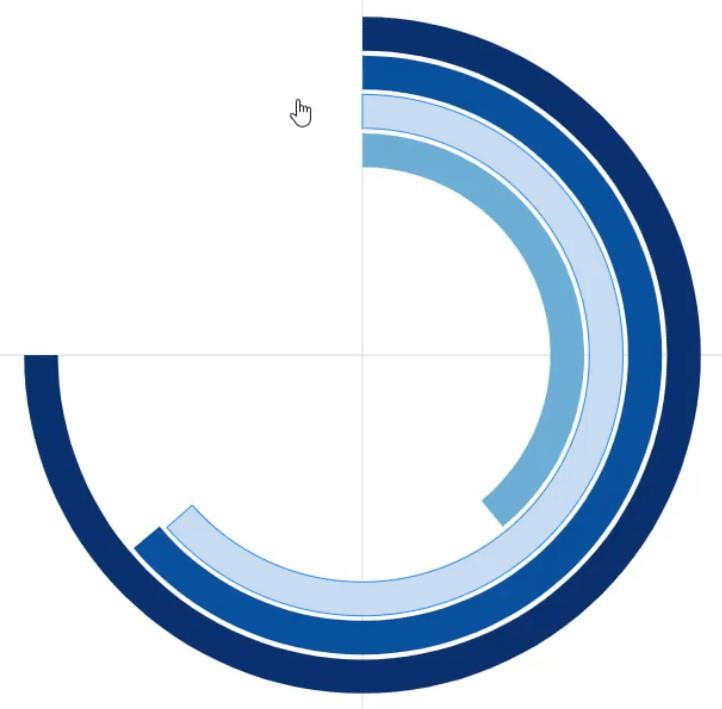
Du kan ændre farven på hver doughnut alt efter hvad du foretrækker. Derefter vil donut-diagrammet se sådan ud.

Tilføj derefter tekst til donuts for at angive, hvilken region den repræsenterer. Bring tekst ind i Glyph-lærredet og placer den i venstre kant af bjælken.

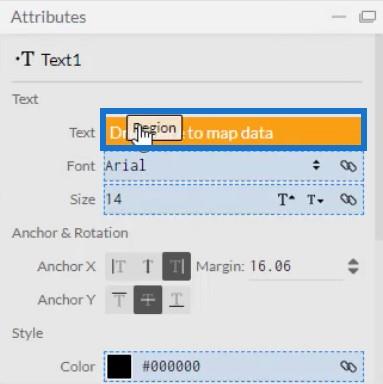
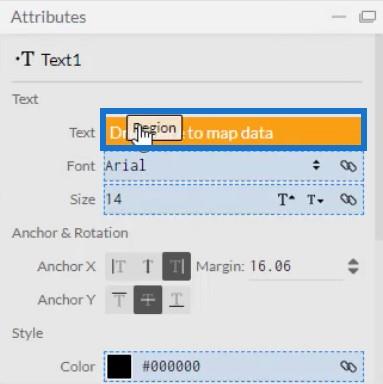
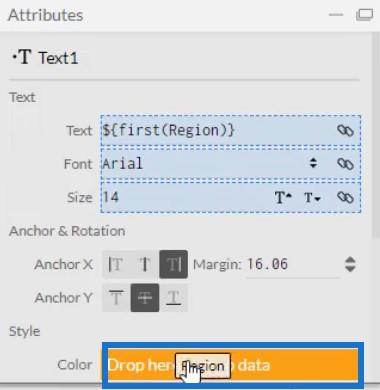
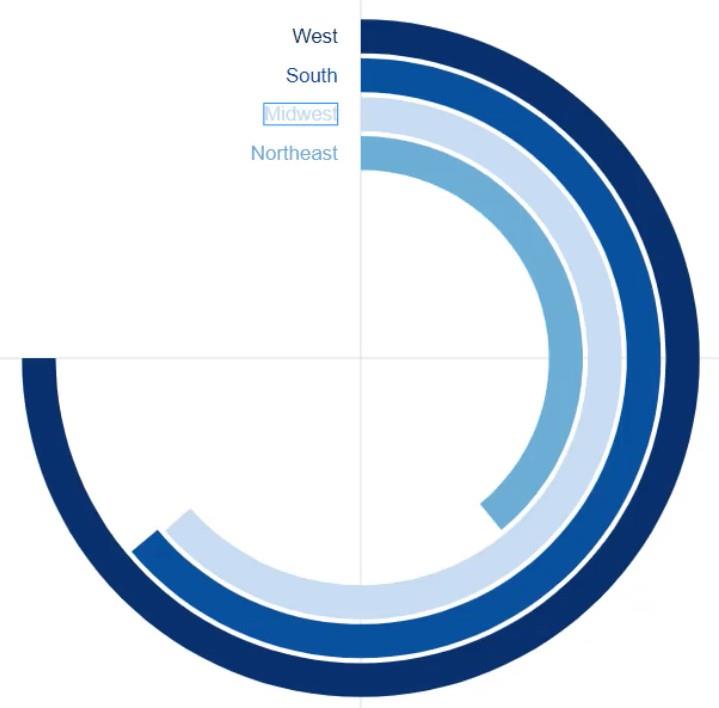
Åbn derefter Text1's Attributter og placer Region i Tekst-sektionen. Du vil derefter se etiketterne i diagrammet.

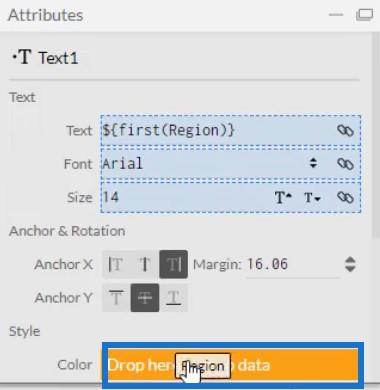
Match farverne på etiketterne med farverne på diagrammet ved at placere Region i farveafsnittet for de samme attributter.

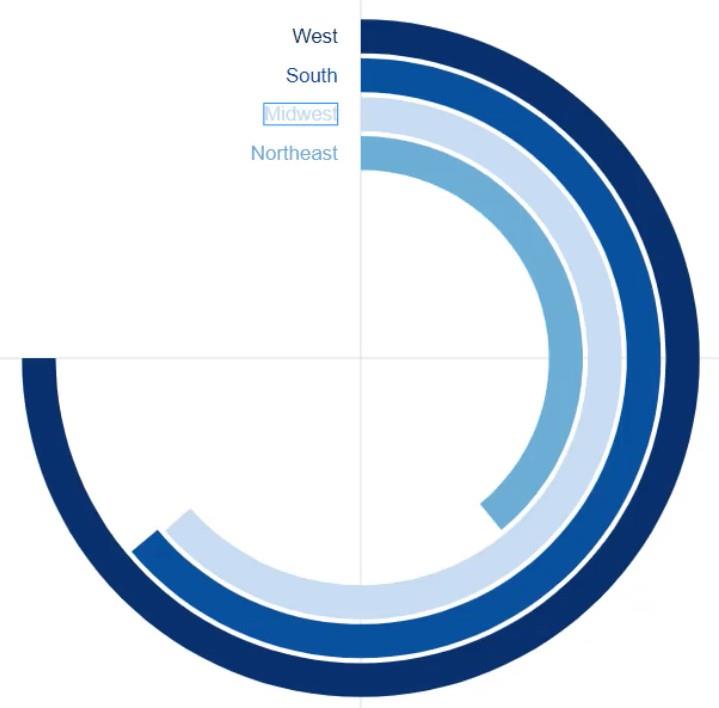
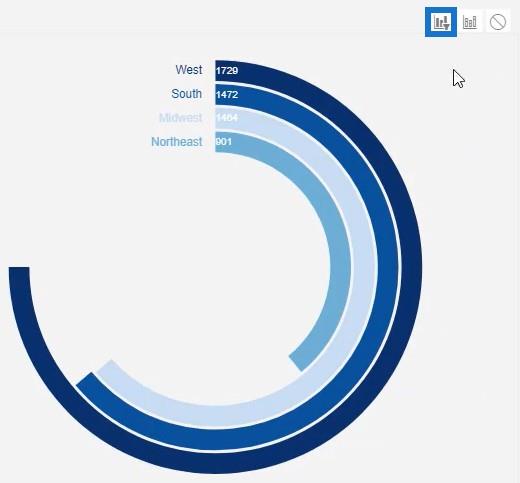
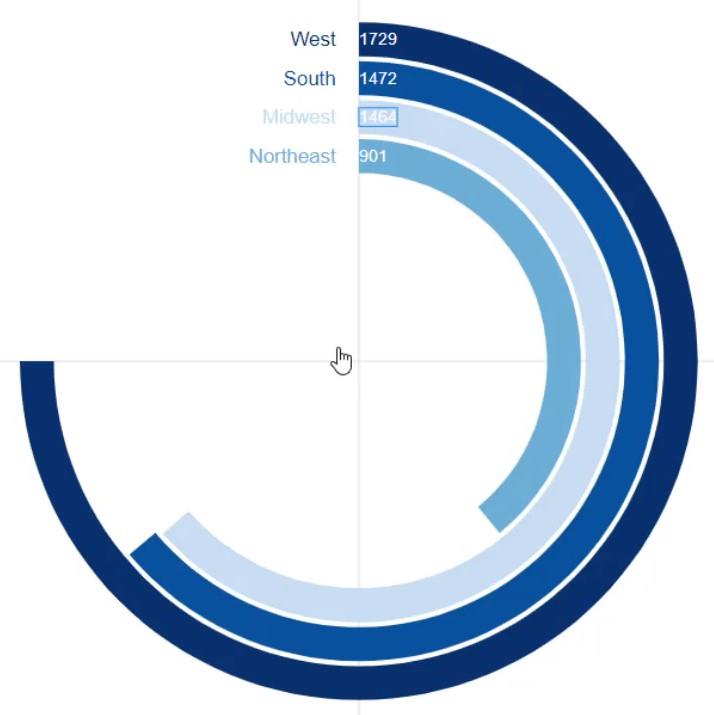
Dit donutdiagram vil nu se sådan ud.

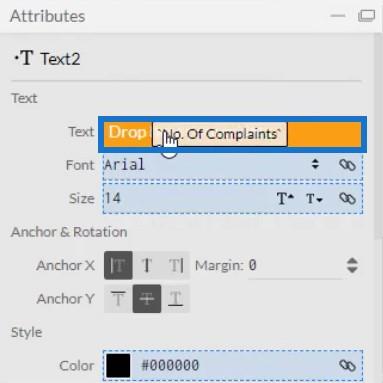
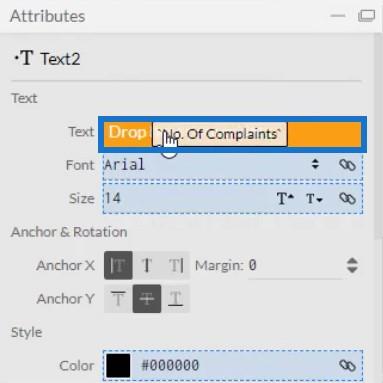
Opret en anden tekst for at vise værdierne i donuts. Bring tekst i Glyph-lærredet og læg den ved siden af regionsetiketten. Åbn derefter dens attributter og placer Antal klager i tekstafsnittet.

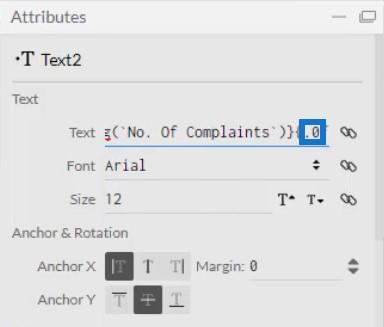
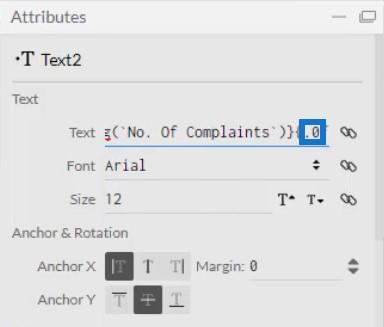
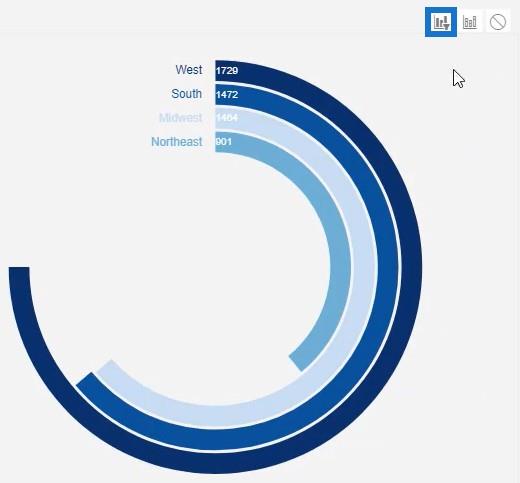
Fjern decimalerne i værdierne ved at ændre .1 til .0 i tekstafsnittet.

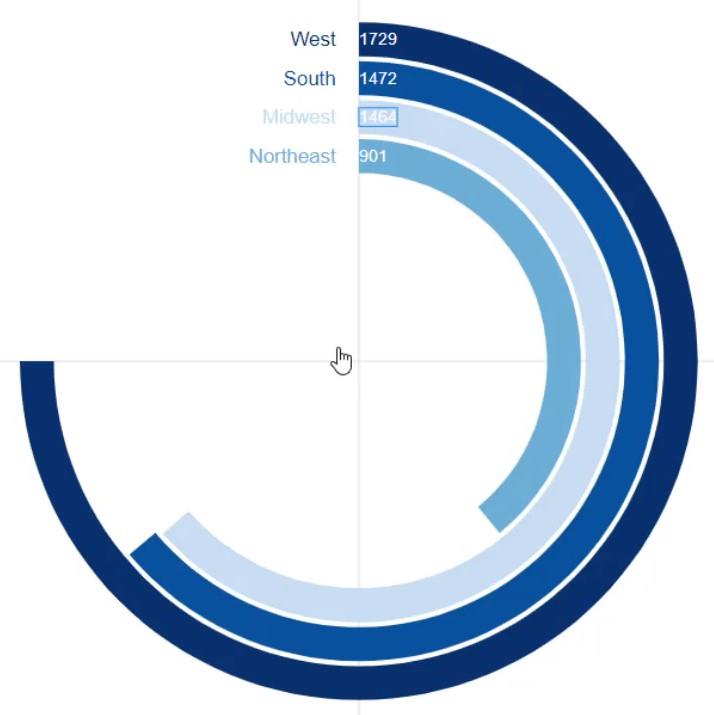
Sådan vil doughnut-diagrammet se ud.

Placering af Donut-diagrammet i LuckyTemplates
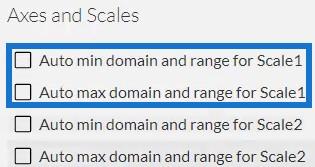
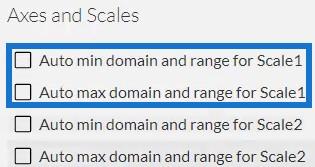
Gem filen og eksporter den til. Fjern markeringen af autoakseindstillingerne i indstillingerne for akser og skalaer for at undgå ændringer i akserne, når en filterkontekstovergang påkaldes. Indtast derefter et visuelt navn og eksporter filen.

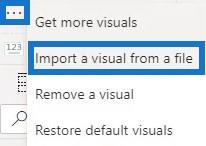
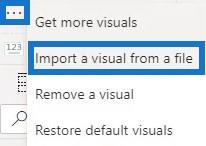
Åbn LuckyTemplates og importer diagramfilen. Klik på ellipsen under Visualiseringer, og vælg Importer en visualisering fra en fil .

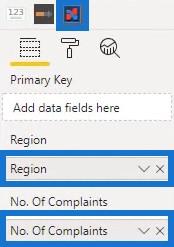
Klik på Charticulator-ikonet med det visuelle navn på donut-diagrammet, og udfyld feltsektionen med de tilsvarende data. Bagefter vil du se donut-diagrammet i dashboardet.

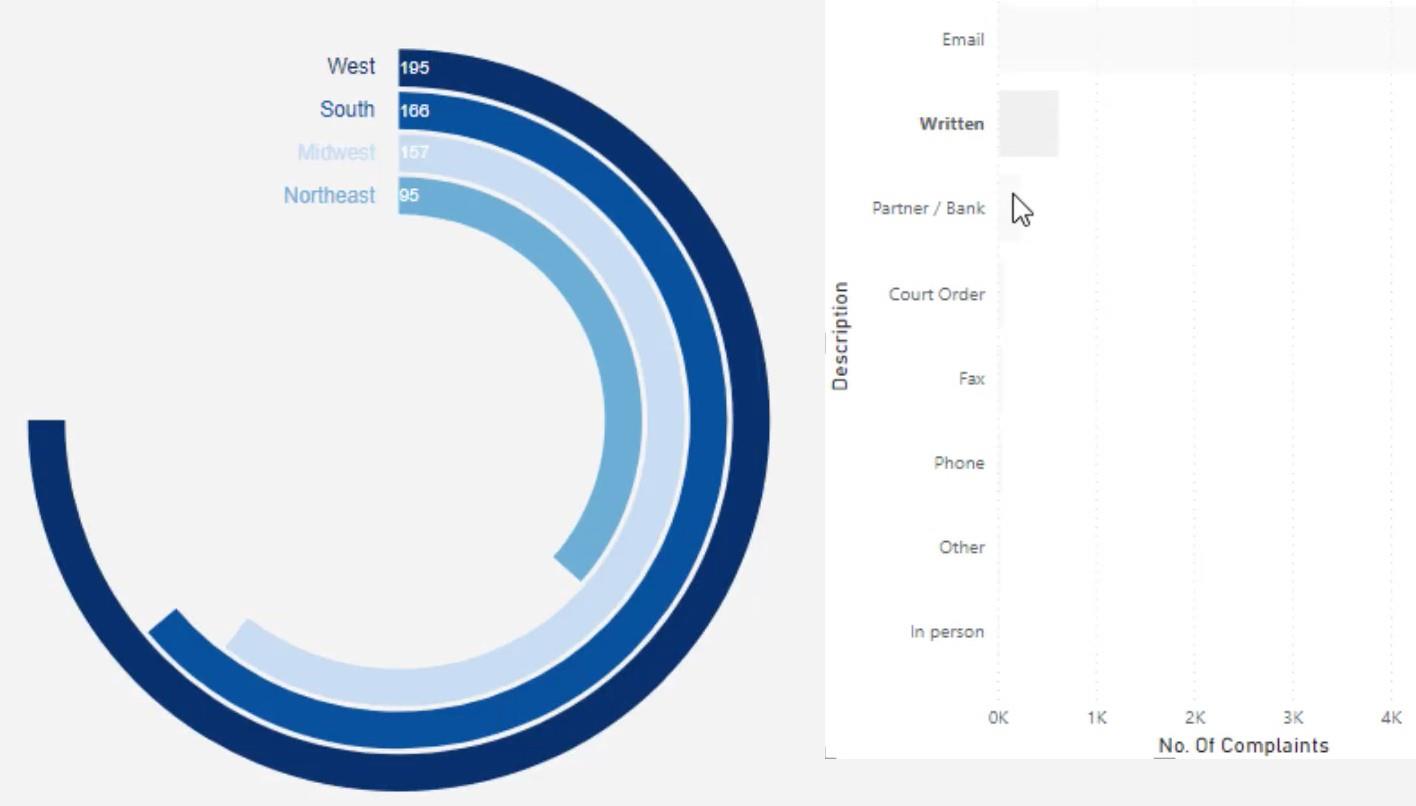
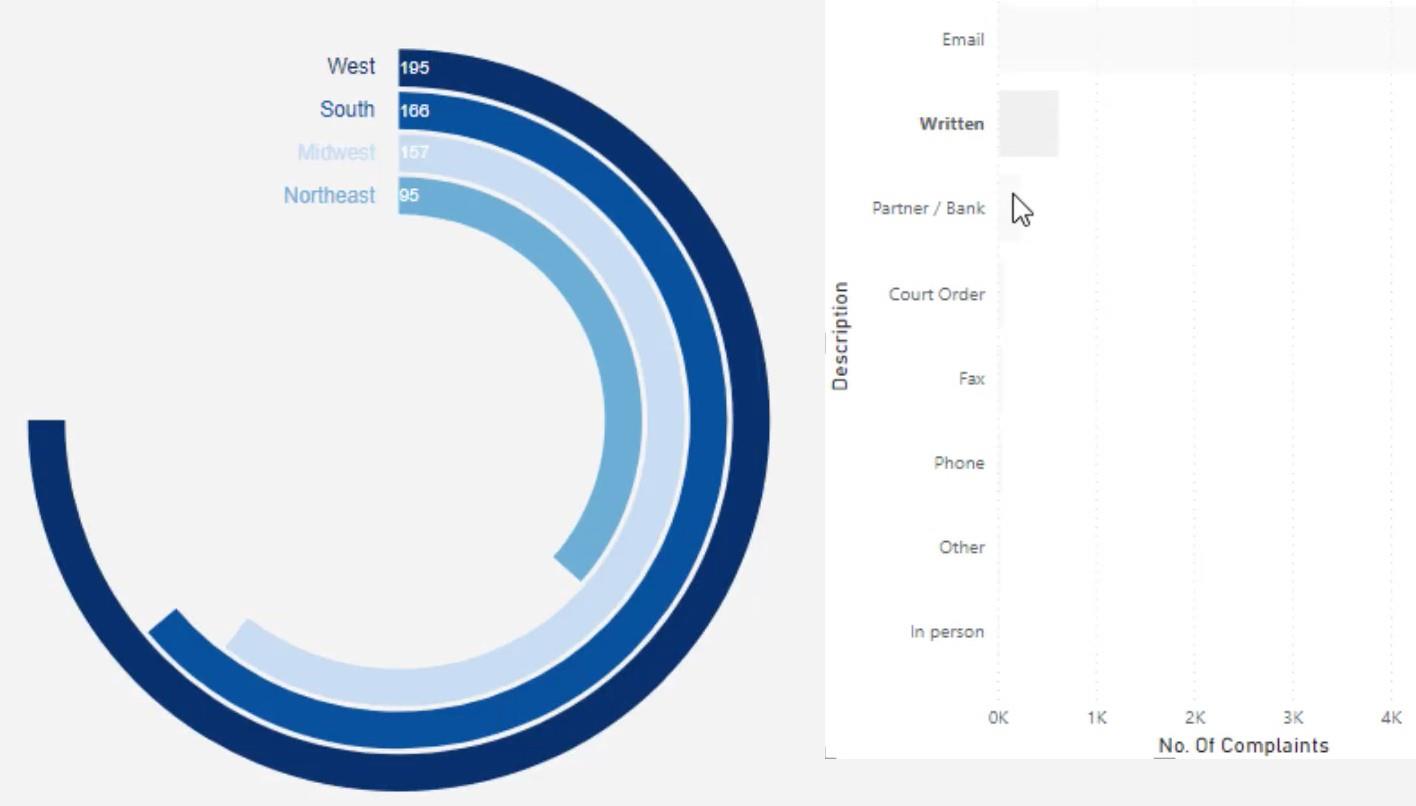
Du kan også oprette interaktioner med andre diagrammer. I dette eksempel bruges a til at fremkalde filterkontekstovergange. For at oprette interaktioner skal du gå til fanen Format og klikke på Rediger interaktioner . Vælg derefter de diagrammer, du vil interagere med, og klik på interaktionsikonet.

Nu, når du prøver at klikke på en bjælke, kan du se, atændringer sammen med de tilsvarende data i søjlediagrammet .

Konklusion
Cirkulære grafer som donutdiagrammer giver værdifulde data på en utrolig måde. De viser oplysninger og hjælper med at få dit LuckyTemplates-dashboard til at se bedre ud. De ligner søjlediagrammer, men er afrundede og tager ikke for meget plads.
Du vil finde ud af, hvor nemt det er at oprette et donutdiagram i Charticulator. Så hvis du ønsker at forbedre dine datarapporteringsfærdigheder og lære mere om at skabe fantastiske visualiseringer, maksimer denne vejledning og tjek resten af vores datavisualiseringsmoduler.
Mudassir