Til dagens blogindlæg vil jeg tale om datadrevet storytelling og design i aktion. Jeg var en af talerne i det nyligt afsluttede Data Visualization 2022 Summit præsenteret af LuckyTemplates i maj sidste år.
Til mit emne ville jeg finde noget interessant nok for de mennesker, der fulgte med på LuckyTemplates' læringsplatform, men samtidig skabe noget værdifuldt for folk, der ikke har tilmeldt sig mit kursus, eller som ikke er medlemmer af LuckyTemplates.
Så hvordan fandt jeg den historie, jeg ville fortælle til min session? Nå, jeg så på det fra publikum, talere og arrangørers perspektiv . Jeg tænkte, at det ville være rigtig fedt, hvis jeg kunne have flere oplysninger om dette topmøde. Jeg havde brug for at vide mere om de andre mennesker, der præsenterede, og finde en måde at følge med.
Sådan fandt jeg historien. Jeg ville skabe noget, hvor jeg kan fremvise topmødet fra publikums, talerens og arrangørens perspektiv.
Indholdsfortegnelse
Forretningsbehov før, under og efter topmødet
Hvis du er foredragsholder, er du interesseret i at vide om publikums feedback. Hvis du er arrangør af begivenheden, vil du gerne vide, hvor mange mennesker der kommer til topmødet, og hvilke præsentationer der er mest værdifulde for dem.
Der er meget værdi, vi kan få ud af feedback. Jo mere arrangøren ved, hvad publikum vil have, jo mere får publikum fra topmødet. For mig var dette det perfekte tema at tage fat på og præsentere i dag.
Jeg opsummerede deltagernes behov og arrangørernes behov, og noterede mig også de forskellige øjeblikke, som et publikum har brug for til topmødet.
Jeg tænkte, at det vil være meget værdifuldt for et publikum at have en ansøgning eller en rapport, der vil blive brugt på tre forskellige tidspunkter: før topmødet , under topmødet og efter topmødet .

Før topmødet
Før topmødet er det meget vigtigt for publikum at have information om talerne og sessionerne. Du skal vide, hvornår det vil blive præsenteret, og af hvem det vil blive præsenteret. Du vil også gerne finde mere information om højttaleren. Tidsplanen er også meget vigtig. Du vil gerne vide, hvornår sessionerne vil være i din lokale tid.
Under topmødet
Så skal du forberede og planlægge din dagsorden. Det betyder, at du under topmødet vil tjekke alle sessionerne og se, hvilke du vil deltage i.
Du vil gerne give feedback med det samme efter hver session og give anbefalinger til de næste sessioner. Du kan også vælge at oprette forbindelse til højttaleren på LinkedIn eller Twitter.
Efter topmødet
Efter topmødet vil du gerne give en generel feedback om hele topmødet og fortælle arrangørerne, om dine forventninger blev opfyldt eller ej. Og hvis ikke, vil du gerne fortælle dem, hvorfor de ikke blev mødt. Du kan også foreslå ideer til deres fremtidige topmøder.
Fra arrangørens synspunkt er du interesseret i den generelle feedback efter topmødet og anbefalinger til fremtidige emner. Du ønsker at identificere nye talere og beregne effekten af topmødet på deltagerne.
Du vil sikkert gerne oprette en rapport, der kan deles på dine teams, og baseret på dataene i rapporten kan du have diskussioner om, hvordan du organiserer en begivenhed, der er bedre end den, der lige er afsluttet.
Vi skal skabe noget, der kan imødekomme disse behov under topmødet. Det du skal bruge er at have noget på mobilen, og noget der er nemt at få adgang til, så deltagerne kan finde linket til sessionen med det samme.
Ud fra disse behov, hvordan kan du skabe historien? Vi taler ikke kun om en LuckyTemplates-rapport eller en Power Apps-rapport. Vi taler om et økosystem. Disse økosystemer har forskellige behov på forskellige tidspunkter, men de er også relaterede. Det er den historie, jeg vil fortælle i dag.

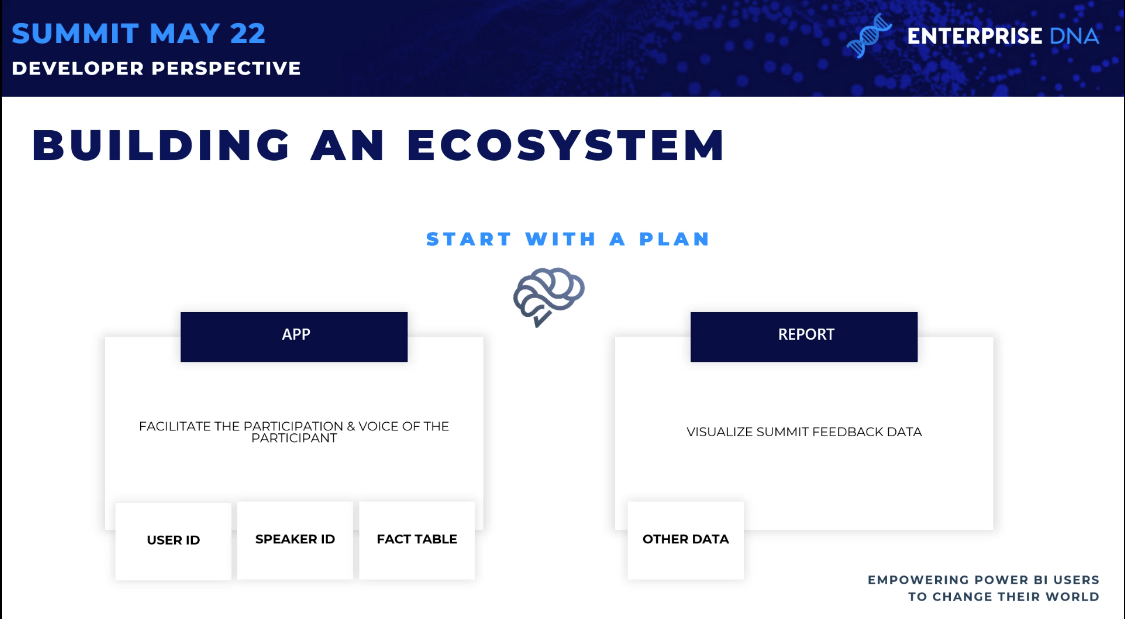
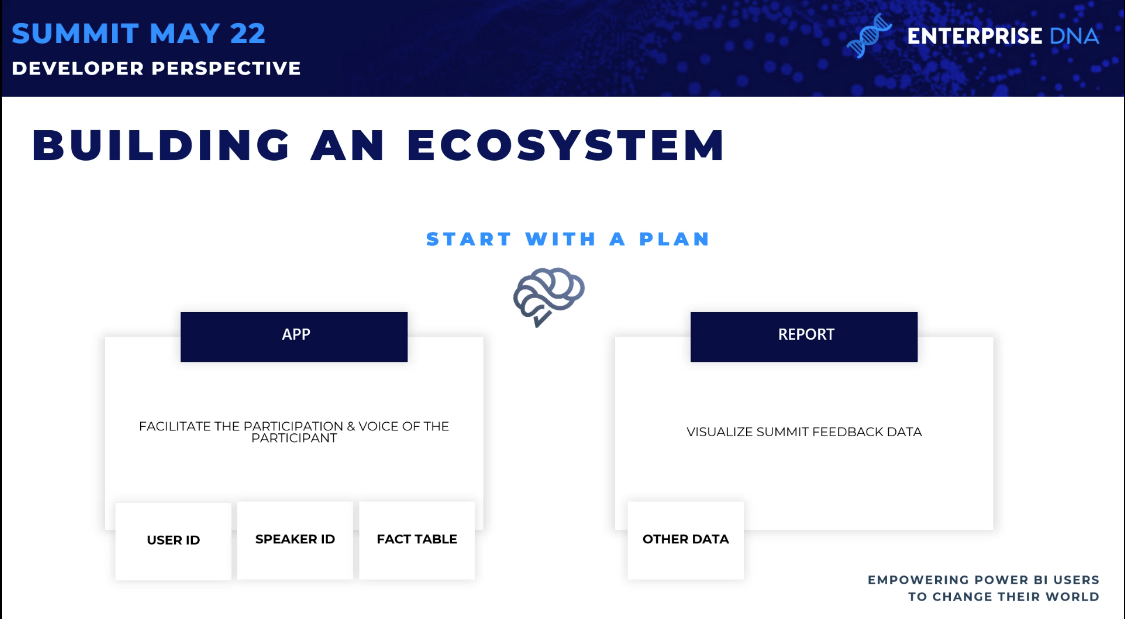
Opbygning af et økosystem
Først skal vi planlægge. Vi skal vide præcis, hvad vi vil skabe, og at skabe det på en sådan måde, at det kan udnyttes af andre ting.
Så for at besvare de behov, som jeg diskuterede tidligere, er vi nødt til at skabe endet bliver et dataindgangspunkt, der vil hjælpe topmødedeltagerne og give dem en stemme.

Vores dimensionstabeller: Bruger-id og højttaler-id
Baseret på denne applikation vil vi oprette rapporter for at visualisere topmødets feedbackdata. Dette betyder, at LuckyTemplates-rapporten skal oprette forbindelse til de data, der er oprettet af applikationen.
Det er her, du kan have stor indflydelse som designer – du skal oprette applikationen på en måde, så dataene er struktureret og letter oprettelsen af rapporten i LuckyTemplates.
Vi starter i midten og tænker på de data, der vil blive genereret af appen. Vi bliver nødt til at oprette en nem datamodel og oprette en app til at imødekomme de specifikke behov, der er identificeret. Vi taler ikke om at oprette én rapport; vi taler om et fuldt økosystem.
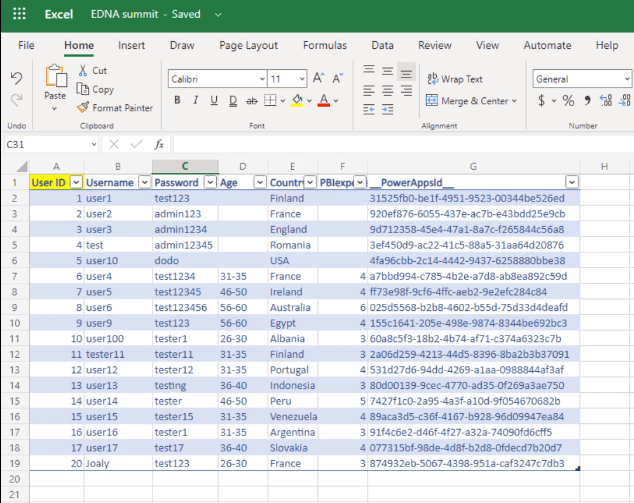
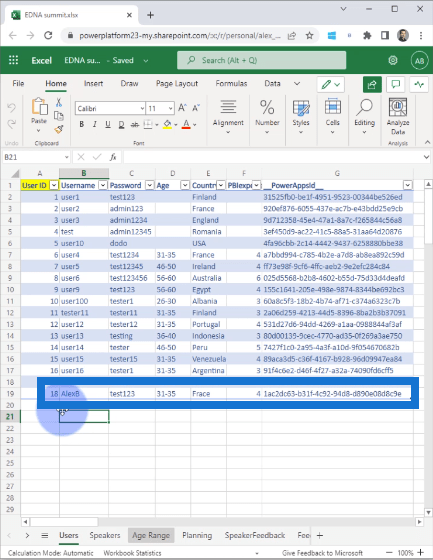
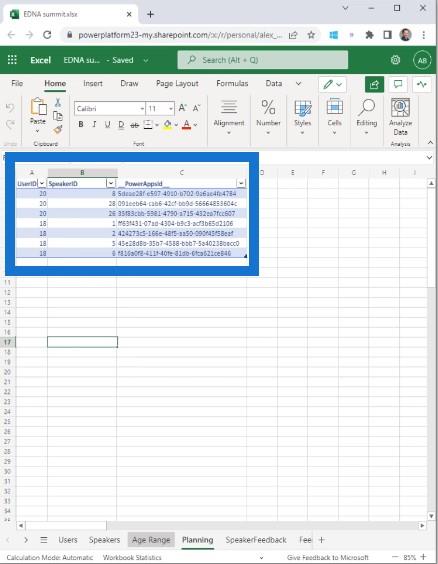
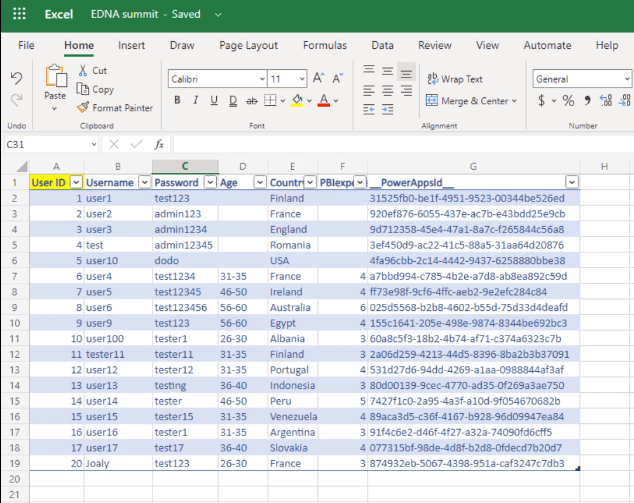
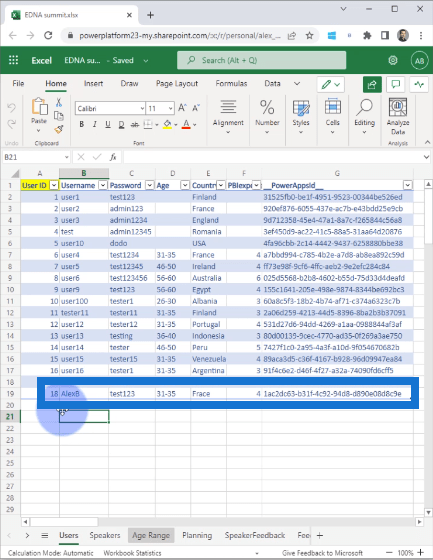
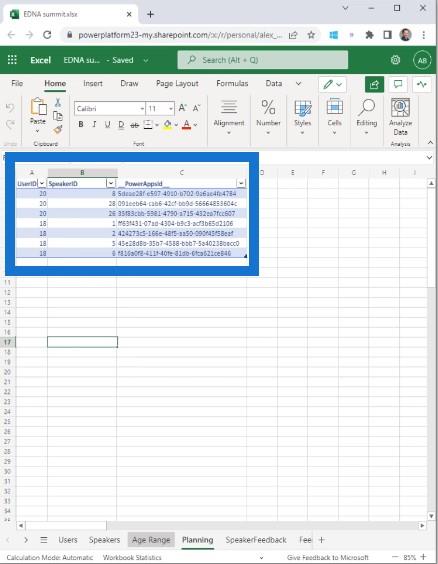
Jeg skrev mine ideer ned i en Excel-fil og begyndte at omsætte mine ideer i praksis. Jeg oprettede forskellige faner og forskellige tabeller, der skal bruges af Power Apps.
For at oprette en applikation med før, under og efter, har jeg brug for brugernes historie. Så jeg oprettede en tabel for bruger-id'et og startede med bruger-id, brugernavn, adgangskode, alder, land og niveau af LuckyTemplates-oplevelse.

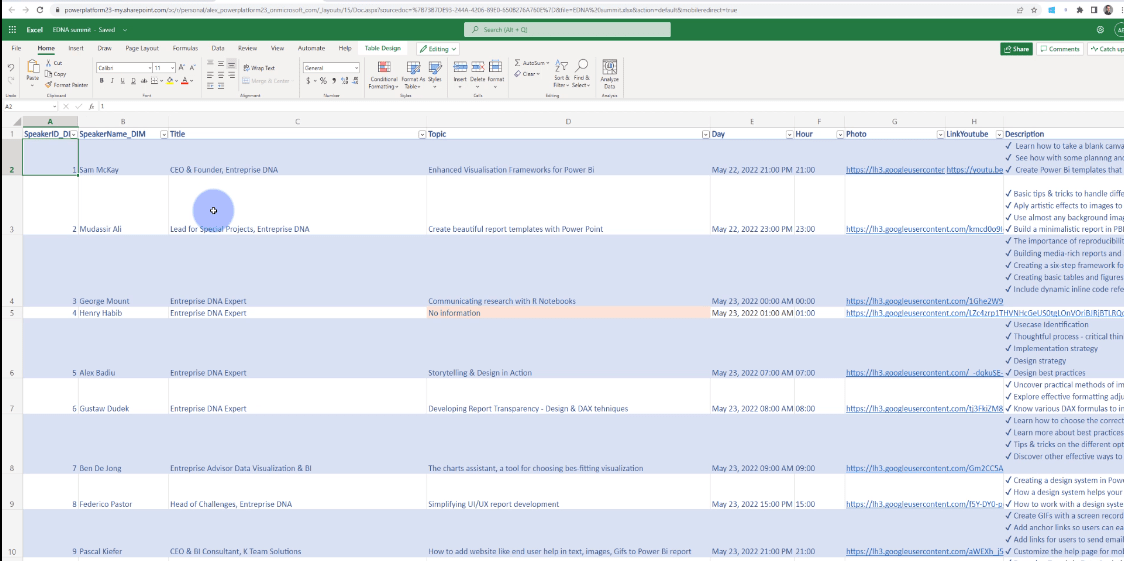
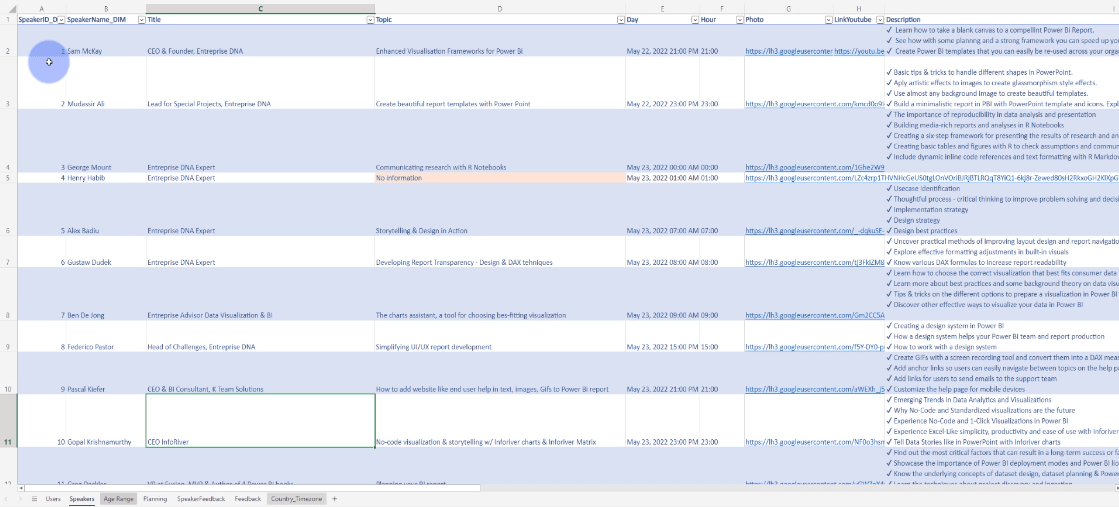
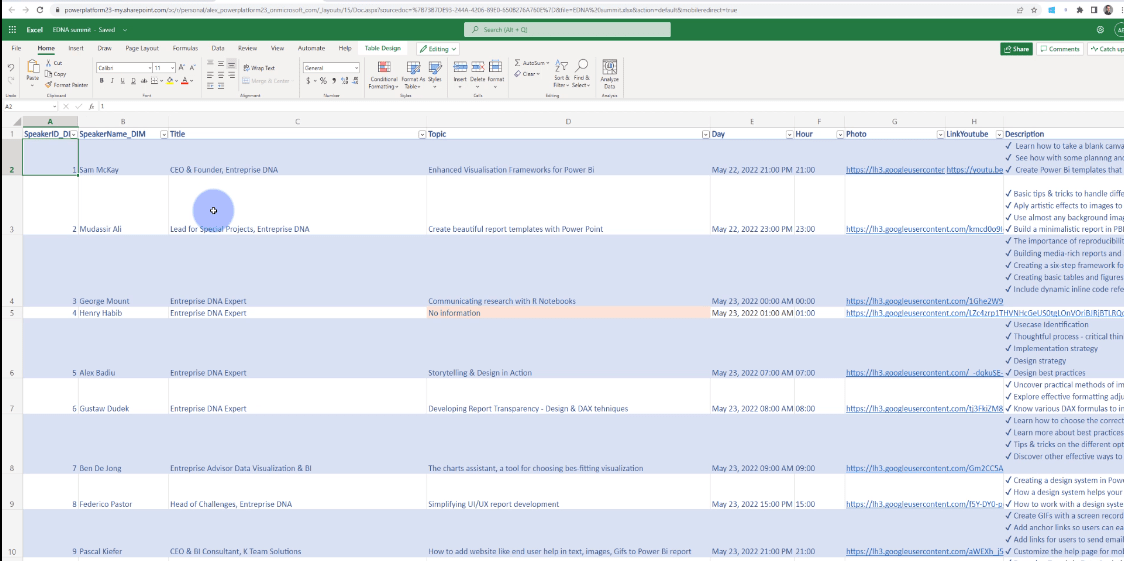
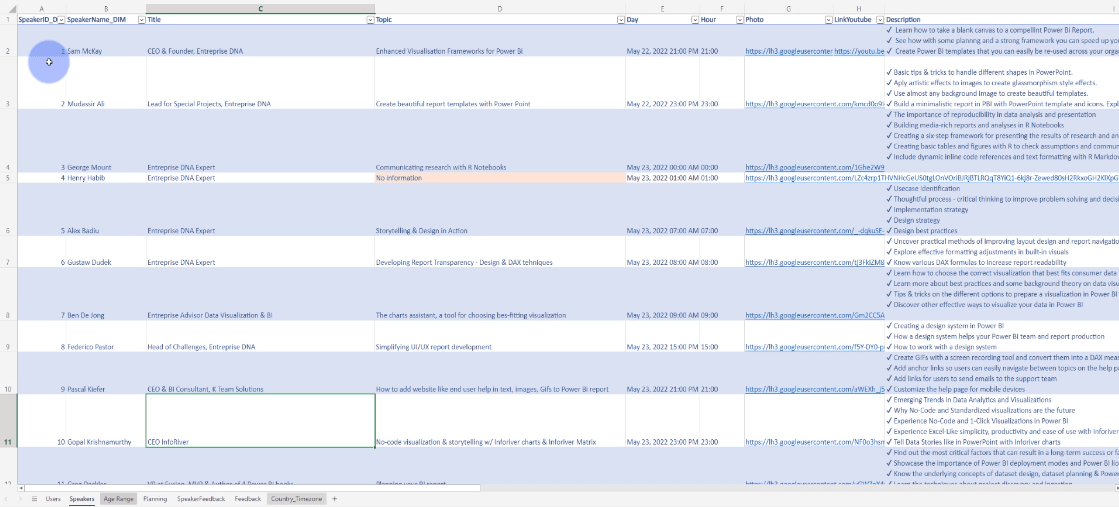
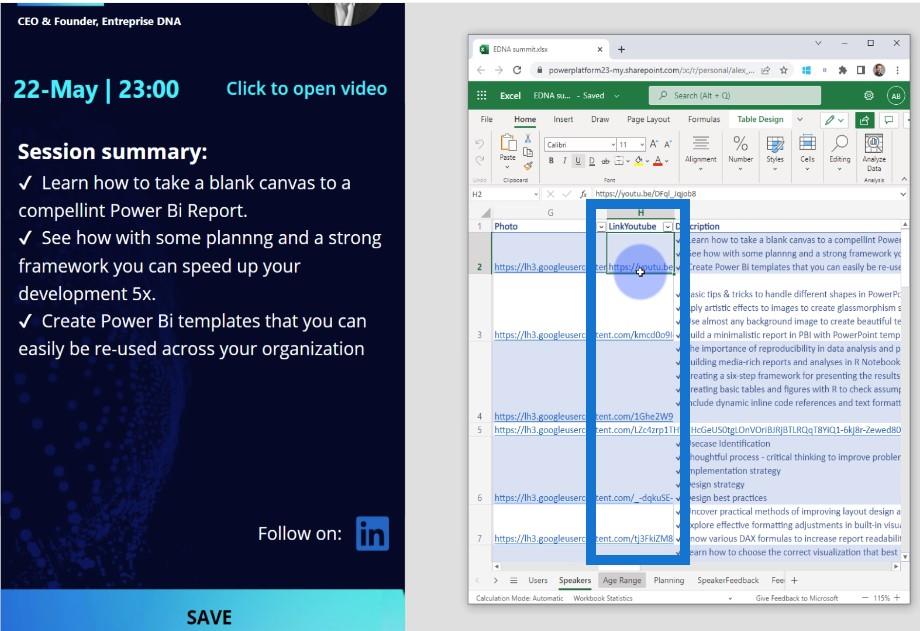
Jeg har selvfølgelig også brug for et andet bord til højttaler-id'et med oplysninger om talerne, deres titel, emne, dag, time, foto, YouTube-link, LinkedIn-adresse og LuckyTemplates-id'er.

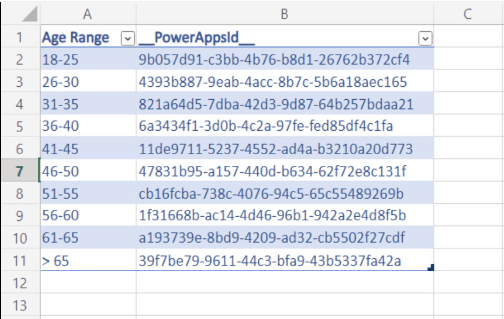
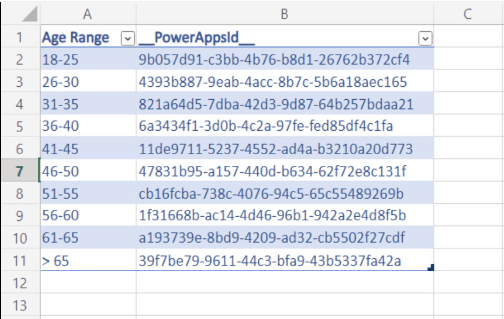
Jeg ønskede ikke at spørge folk om deres nøjagtige alder, fordi det ikke er det vigtigste i denne ansøgning, og også for at holde deres oplysninger fortroligt.
I stedet bad jeg om en aldersgruppe for at få en idé om, hvor gamle deltagerne er i disse sessioner.

Bruger -id'et og højttaler-id'et er de dimensioner, jeg skal bruge i LuckyTemplates senere. Jeg har også brug for en faktatabel , hvor jeg forbinder bruger-id'et til højttaler-id'et for at oprette mine planlægnings- og feedback- sider om sessionerne.
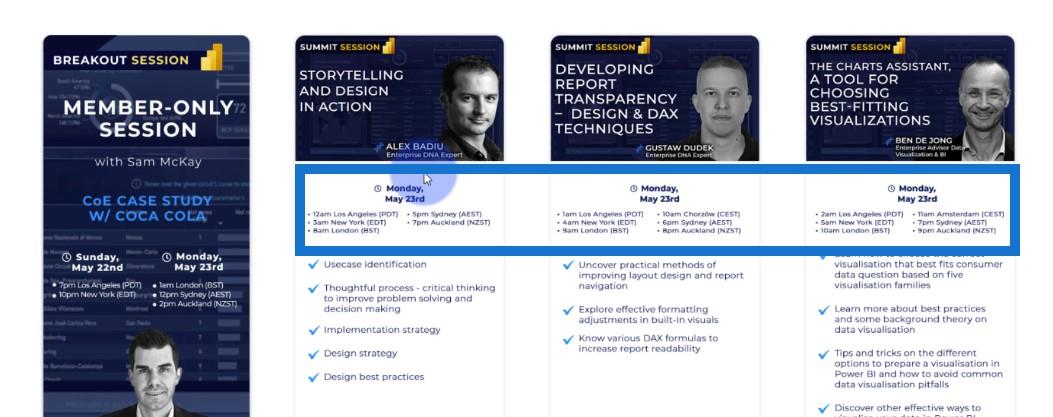
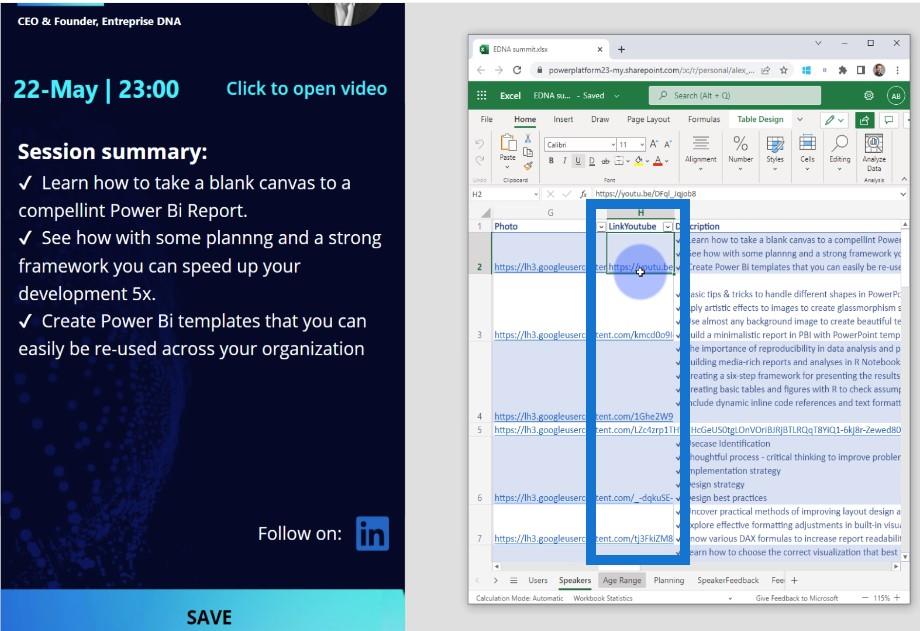
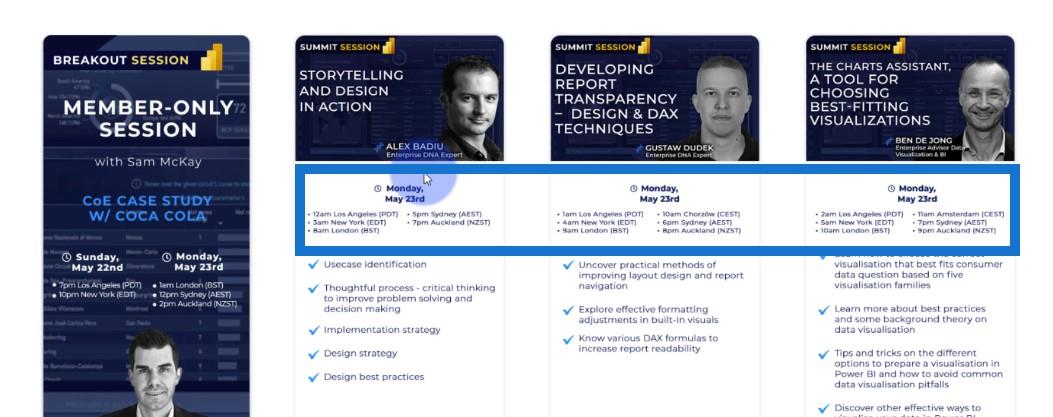
Det gode ved denne fil er, at jeg har rigtige data. Jeg har alle talerne til topmødet i den rigtige rækkefølge, med de rigtige emner og den rigtige beskrivelse.
Dette er blot for at vise en prototype af, hvordan en applikation som denne ville se ud for LuckyTemplates. Det er derfor, jeg ønskede at gå så langt, som jeg kan.

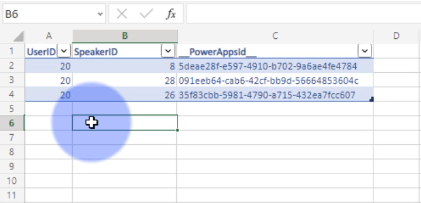
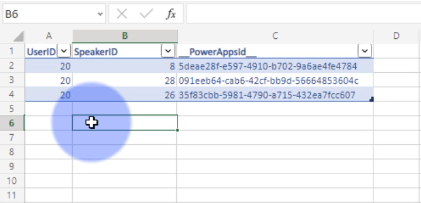
Vi har her Planlægningen , som er faktatabellen i LuckyTemplates, hvor jeg kan skabe relationer og have information om bruger-id og højttaler-id.

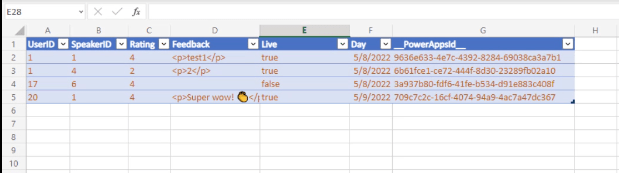
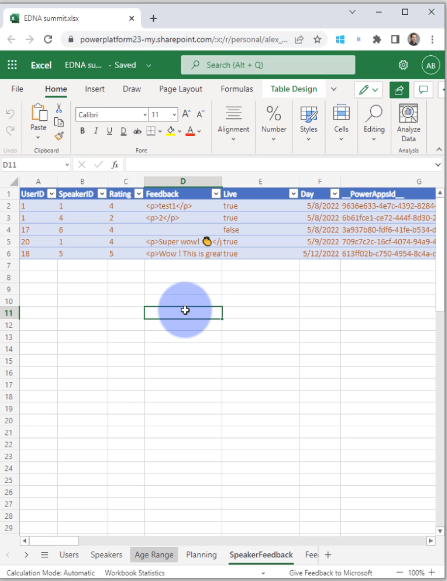
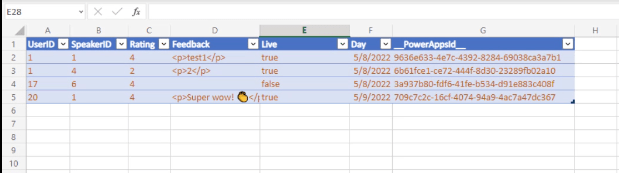
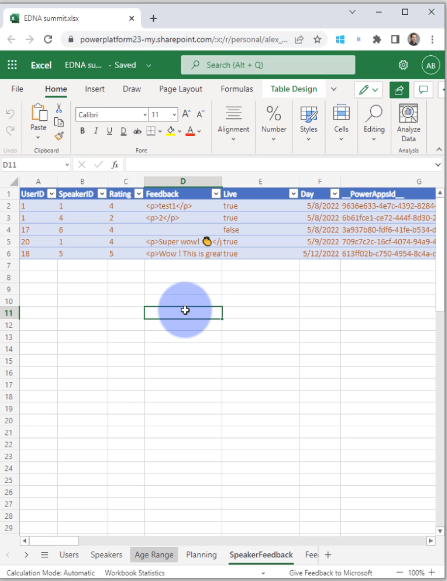
Så har vi Speaker Feedback , som er den anden faktatabel med bruger-ID, Speaker ID, bedømmelsen for sessionen, den feedback som personen vil give til sessionen, brugerne, der ser på denne session live eller ej, og data, de kigger på.
Disse er noget, du nemt kan administrere inde i LuckyTemplates ved kun at have én stor faktatabel.

Det er ret nemt at forestille sig datamodellen i LuckyTemplates, når du har dimensionerne og faktatabellen.
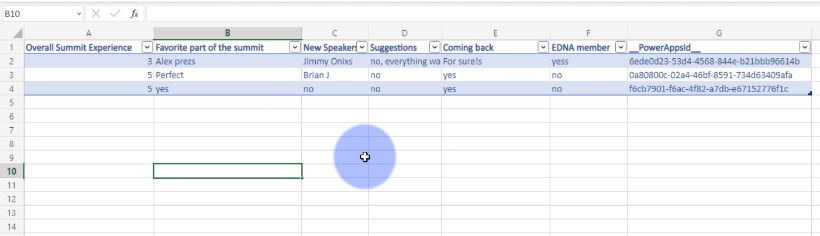
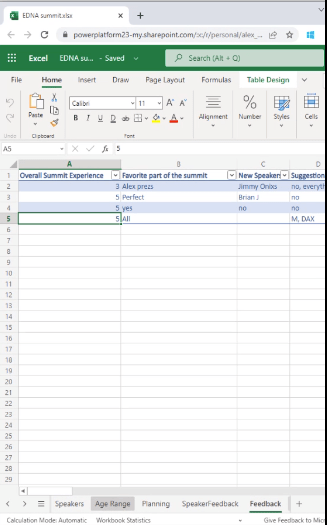
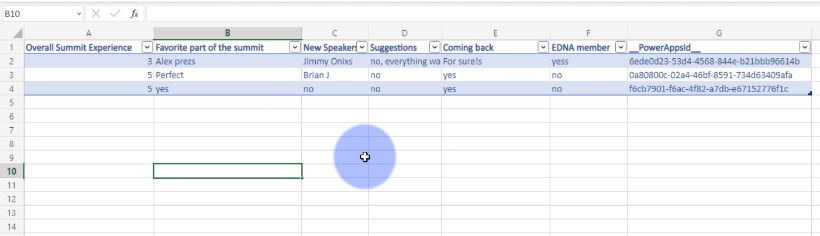
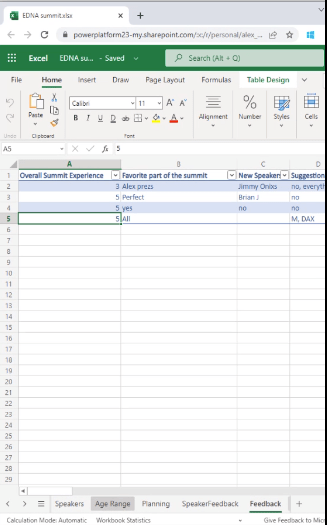
Feedbacksiden er den generelle feedback fra topmødet, hvor der ikke er noget forhold mellem bruger-id'et og højttaler-id'et.
Vi har her information som den overordnede topmødeoplevelse, favoritdel af topmødet, forslag til forbedringer, mulighed for at komme tilbage og mange flere.

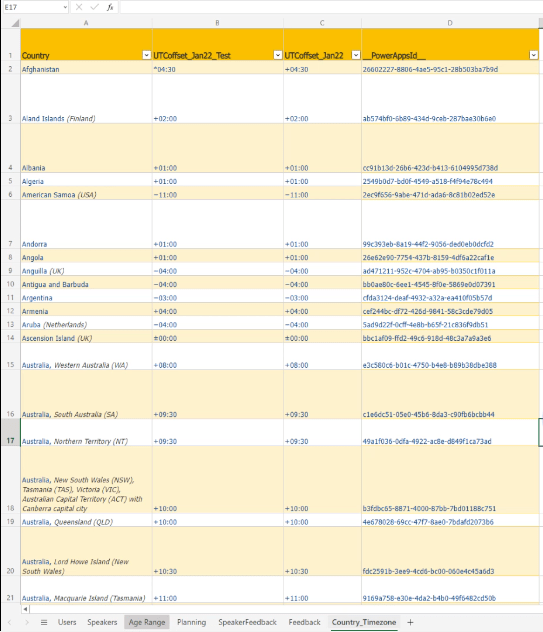
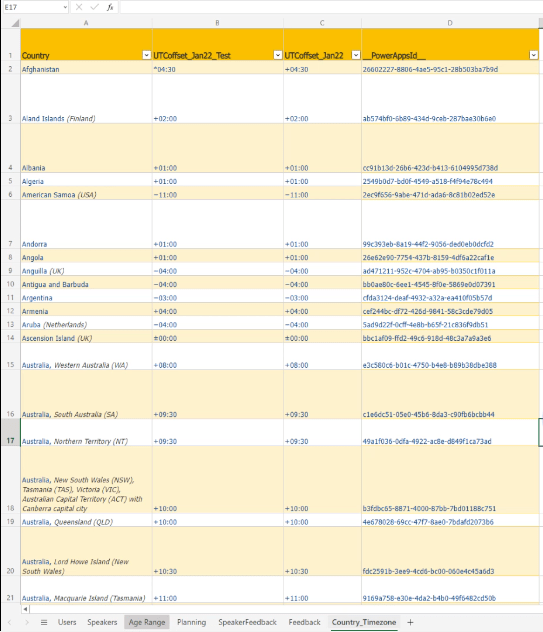
Og så er den sidste ting landets tidszone. Hvis du går til LuckyTemplates topmødesiden, vil du se oplysninger om sessionstiderne i Los Angeles, New York, London, Sydney og Oakland.

Jeg ønskede at gå et skridt videre ved at beregne det nøjagtige tidspunkt for en session i din lokale tid ved at oprette forbindelse til applikationen.

Dette er strukturen af de applikationer, som jeg ønskede at oprette, som kan udnyttes i LuckyTemplates og Power Apps-rapporterne.
Jeg skal også sikre mig, at vi ikke har dubletter. På dette tidspunkt er datakvaliteten vigtig.
Hvis du ikke har datakvalitet i datakilden, vil du støde på problemer i visualiseringerne senere.
Opbygning af en app til EDNA-topmødet
Dette er den overordnede anvendelse. Jeg vil vise dig hver side, hvordan den fungerer, og hvordan den fungerer dynamisk. Jeg vil også vise de interessante designtips, som jeg tilføjede i appen.
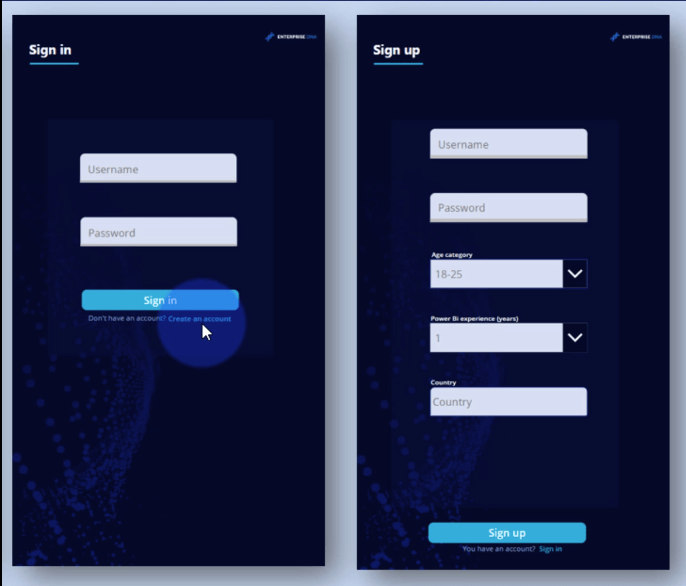
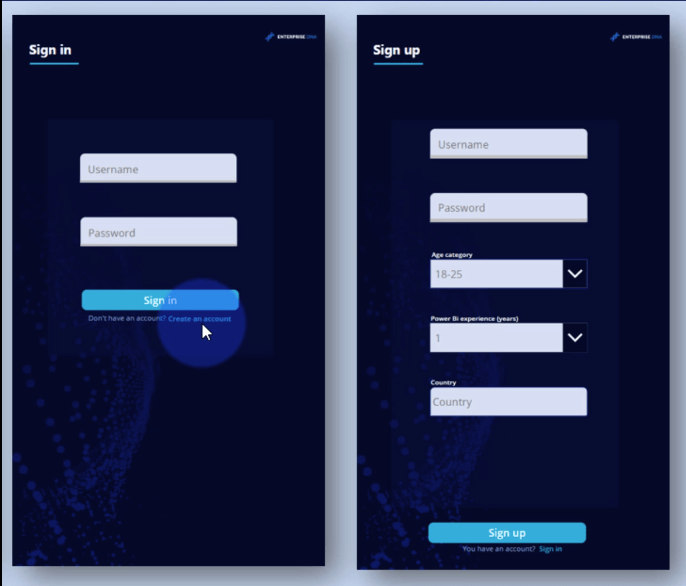
Jeg startede med en velkomstside . Som du kan se, fulgte jeg den samme struktur, tema og farver som LuckyTemplates.
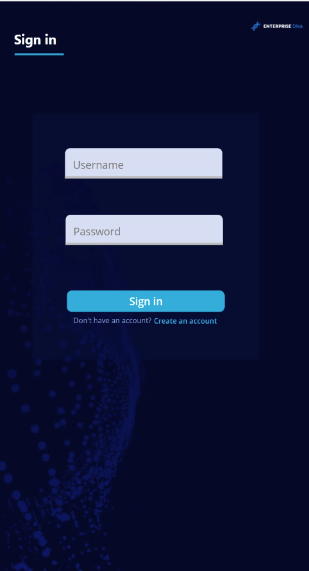
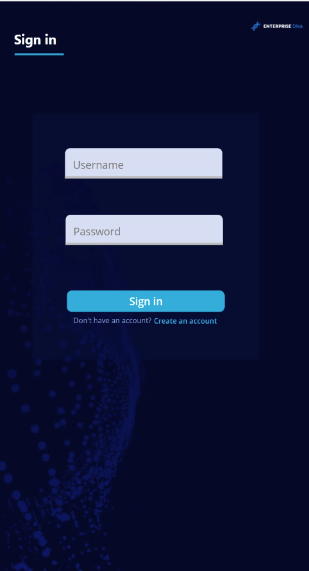
Denne midlertidige skærm er den første oplevelse. Når du opretter forbindelse til denne applikation, har du denne i et par sekunder, og derefter ændres den til en login-side.

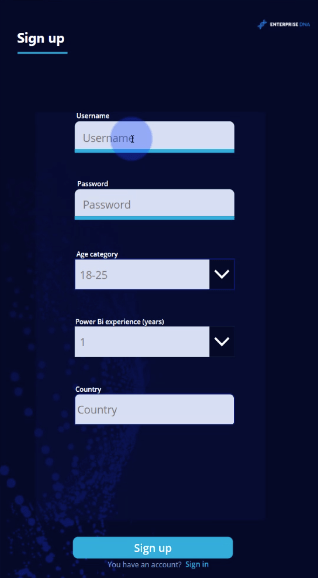
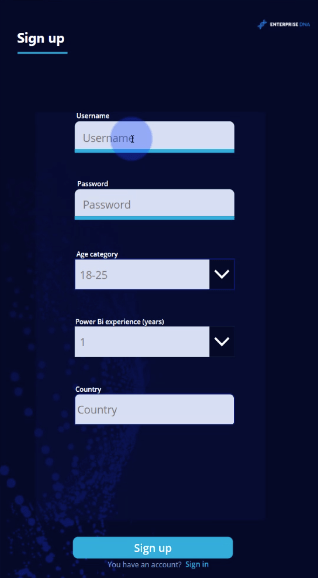
For at logge ind skal du indtaste brugernavnet og adgangskoden eller oprette en konto. Når du opretter en konto og tilmelder dig, vil disse oplysninger blive tilføjet til dataene i vores Excel-fil.

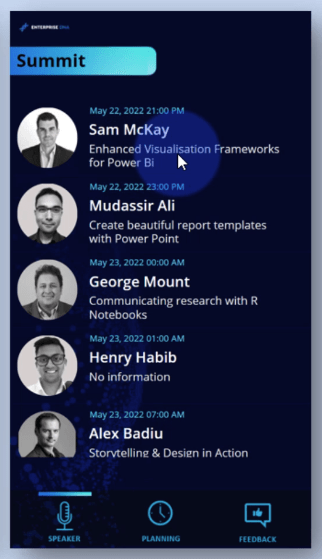
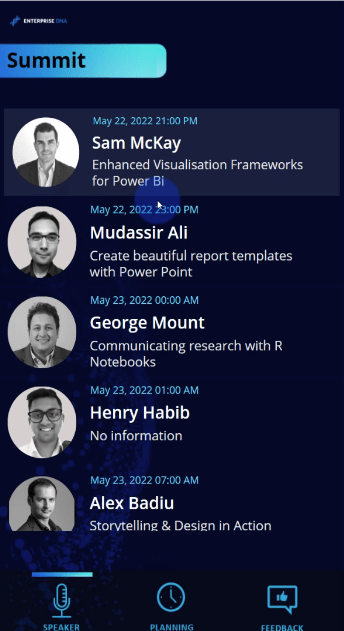
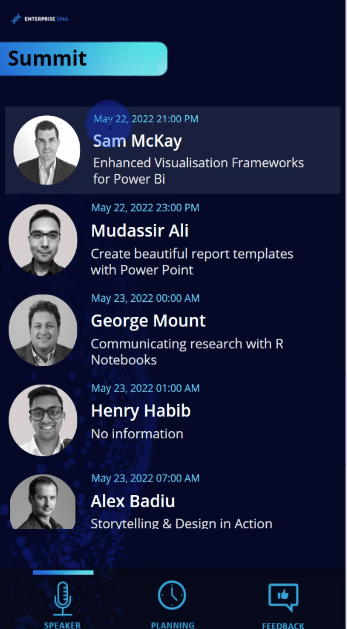
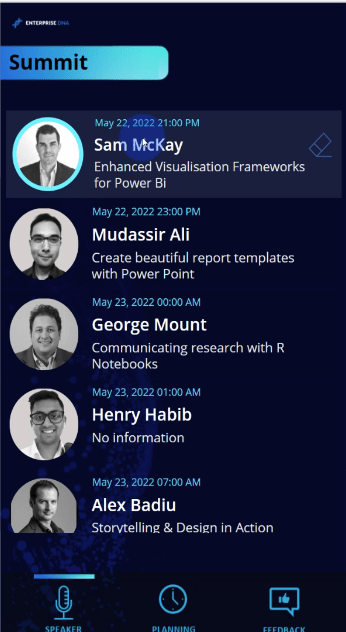
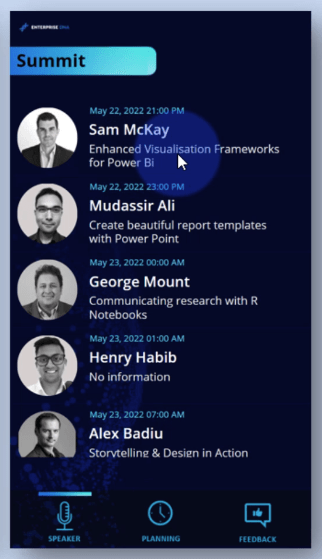
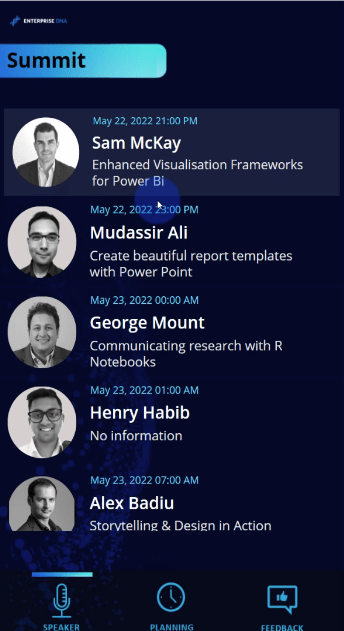
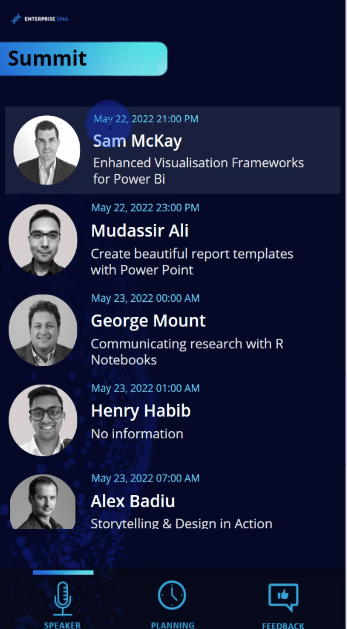
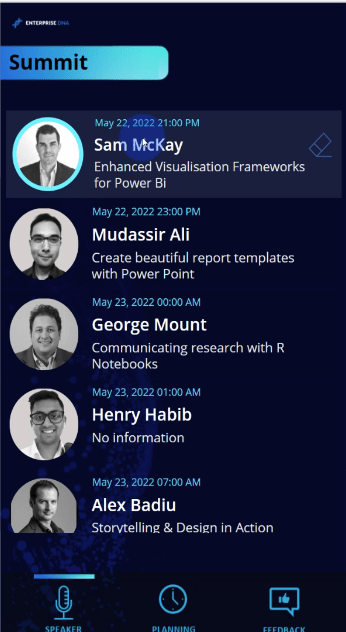
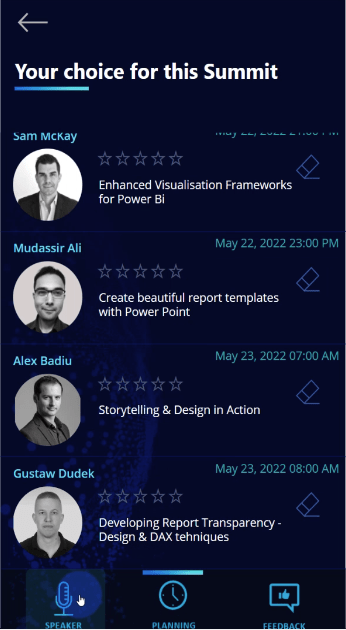
Når vi har tilmeldt os, går vi til hoveddelen af applikationen, som er sammensat af et galleri med alle sessionens højttalere. For hver session præsenteres dato, time og tid i lokal tid. Navn og emne præsenteres også.

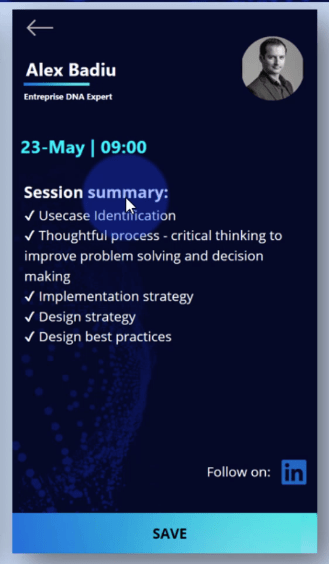
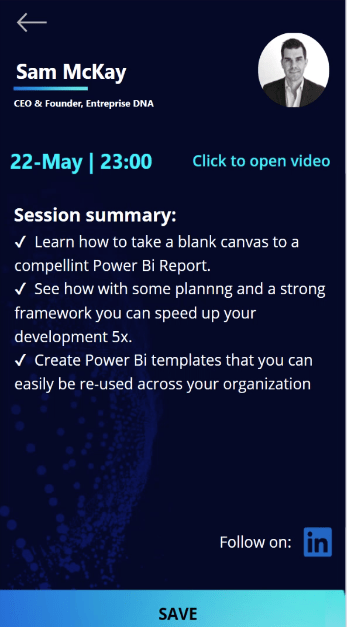
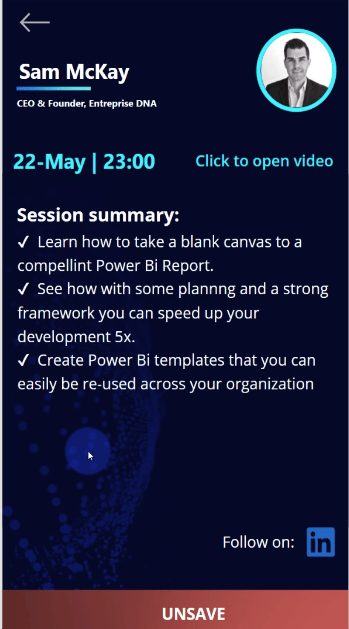
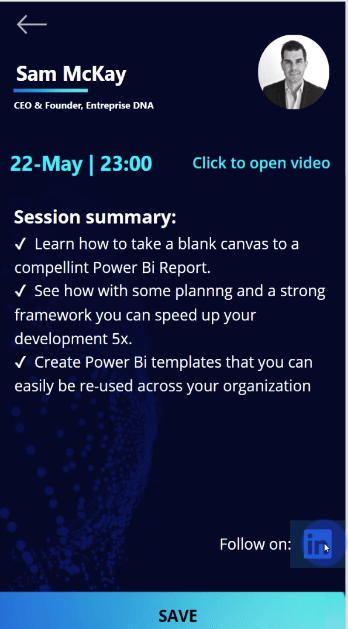
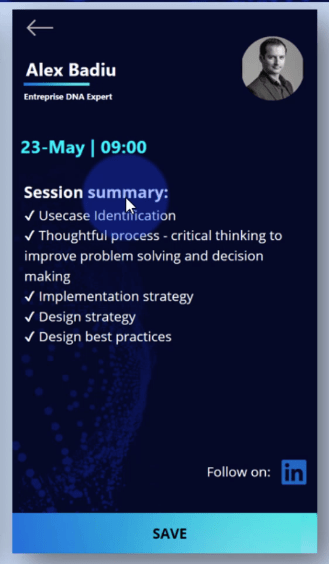
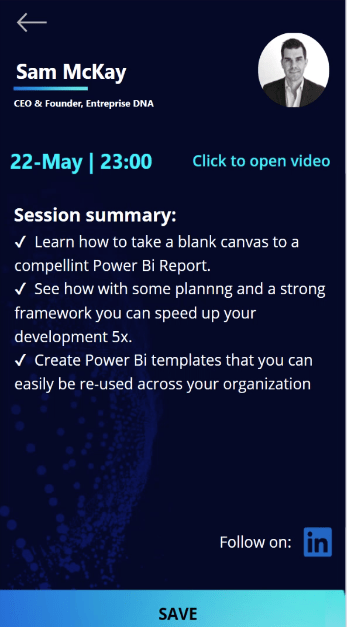
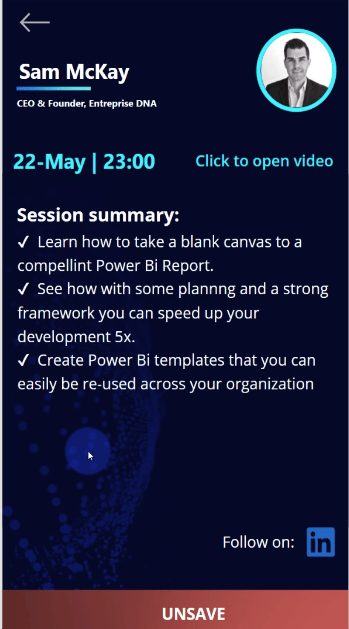
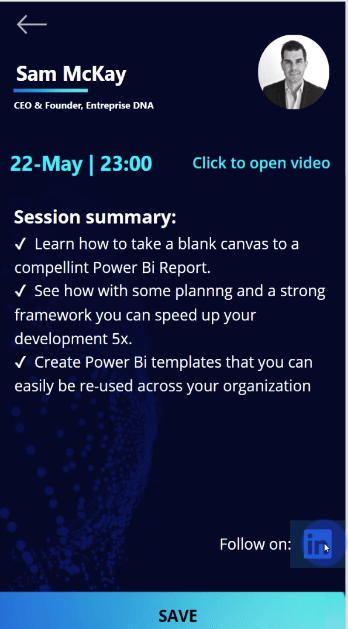
Hvis du vil gå mere i detaljer, kan du klikke på en session for at få flere oplysninger, såsom titel, tidspunkt, dato og sessionsoversigt. Hvis du finder dette interessant, kan du klikke på Gem for at gemme denne session til senere.

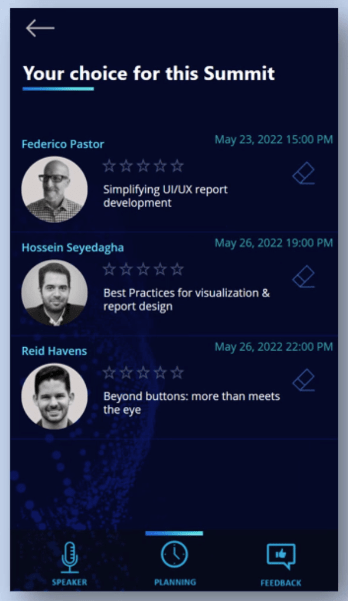
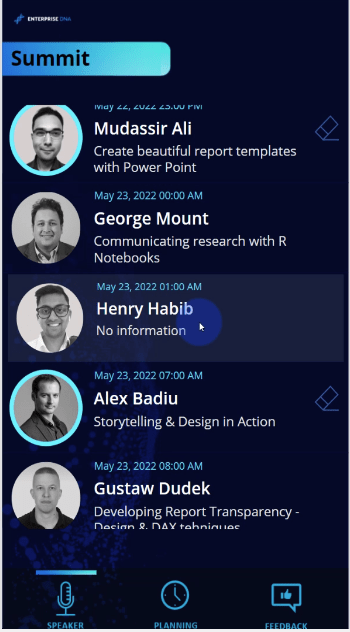
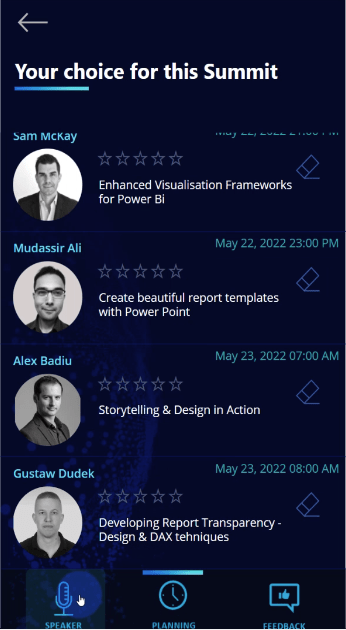
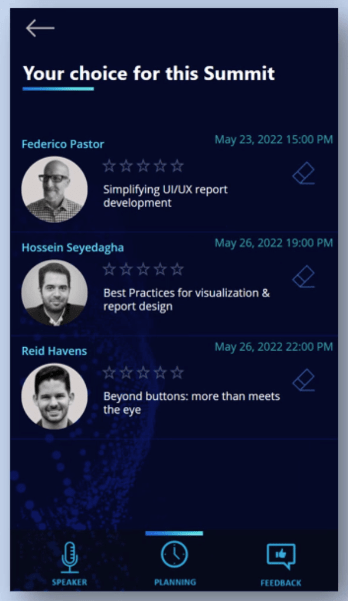
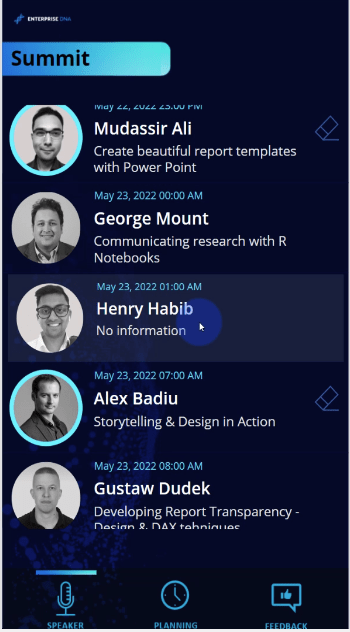
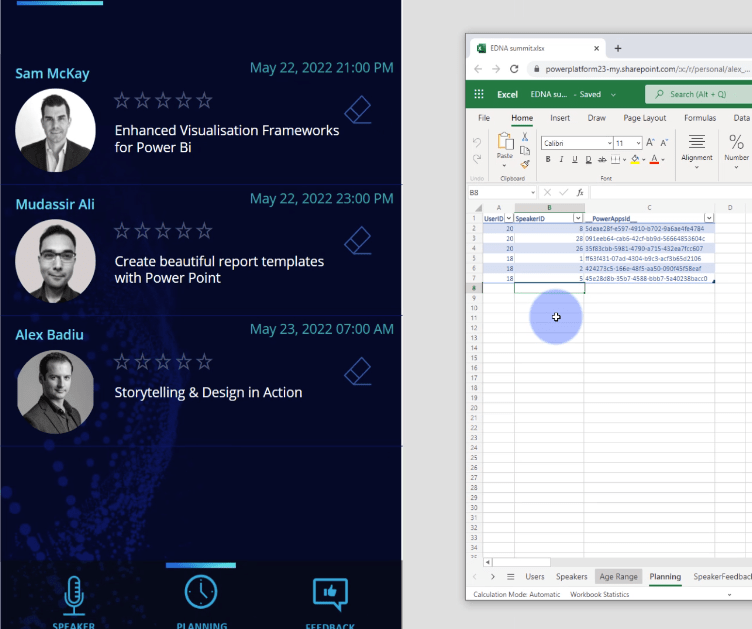
Når du går til siden Planlægning, kan du se alle de sessioner, du har gemt.

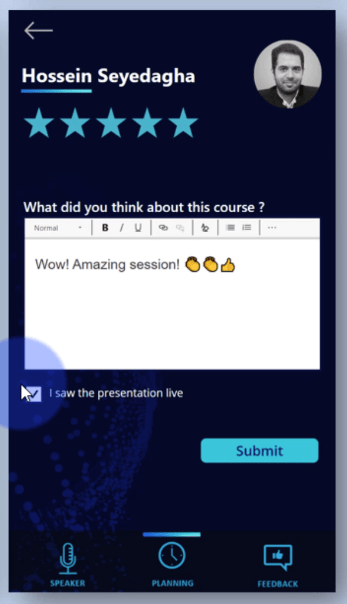
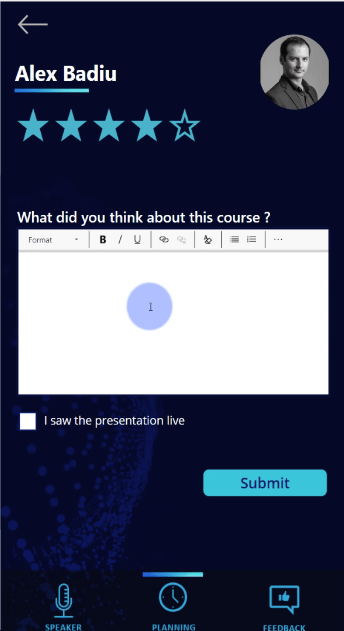
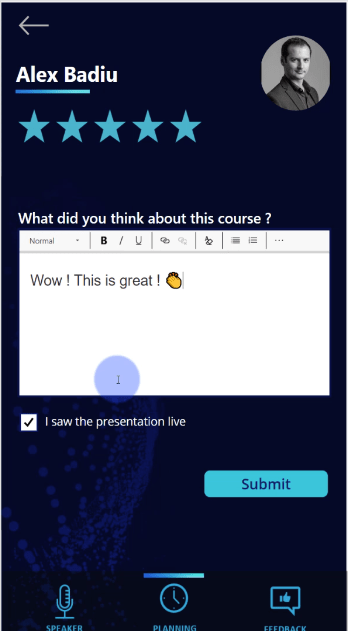
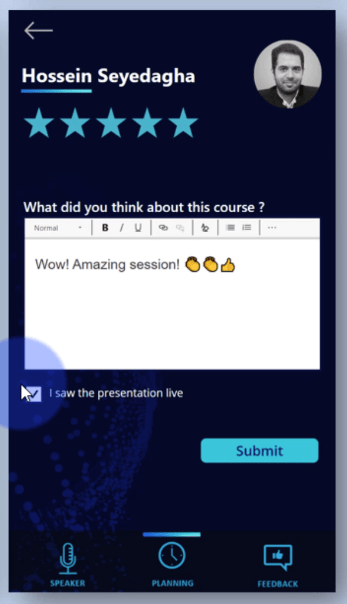
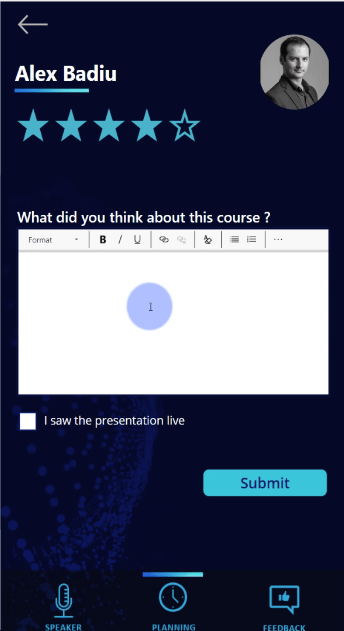
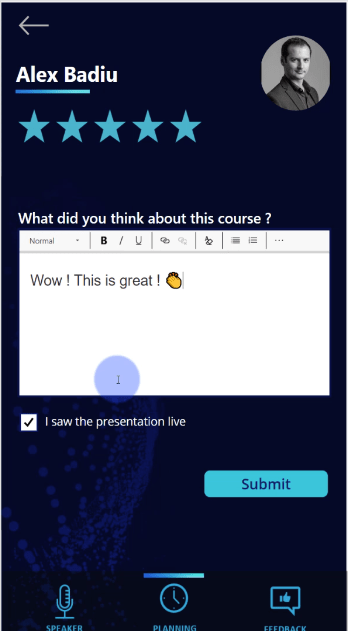
Du kan fjerne sessionen herfra eller give en feedback. Du kan vælge at give bedømmelse eller skrive feedback . Når du klikker på Send , vil disse oplysninger blive skrevet på datakilden, som i vores tilfælde er vores Excel-fil.

Som du kan se, er den samlede oplevelse for brugeren meget god. Det skaber værdi for brugeren, og samtidig giver det også værdi til arrangørerne, der vil bruge disse data inde i LuckyTemplates.
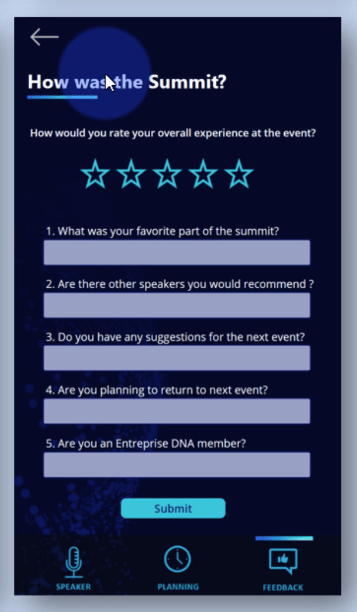
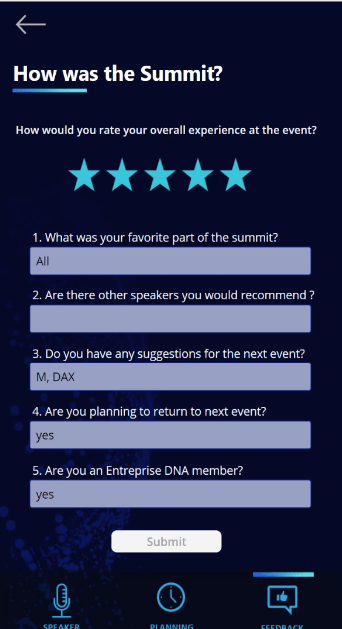
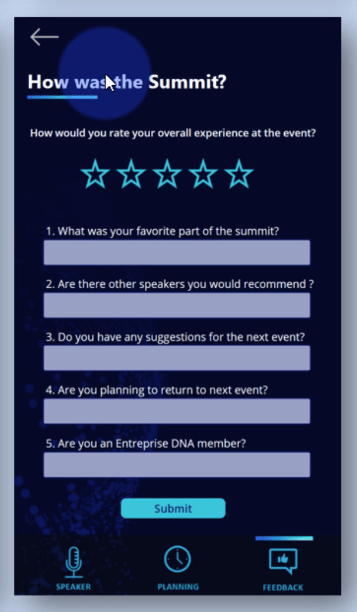
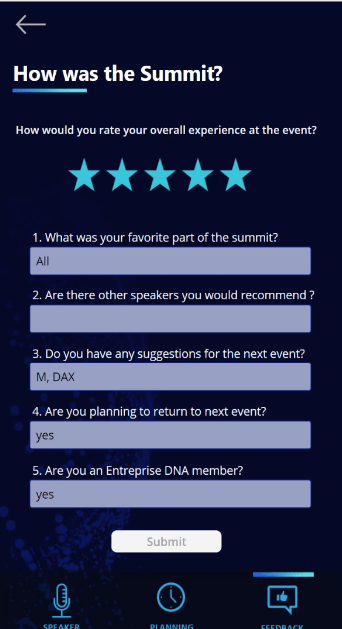
Det genererer også generel feedback til topmødet. Her er siden, hvor du kan fortælle din overordnede oplevelse, yndlingsdel, forslag osv.

Layouthierarki: Gør din navigation nem at bruge
Oprettelse af applikationer på mobilen er anderledes end dem, du opretter i en LuckyTemplates-rapport. Det er anderledes, fordi du ikke bruger dem på samme måde.
Layoutet inde i applikationen er anderledes, fordi folk, når de bruger en computer eller tablet, har en tendens til at scanne siden fra øverst til venstre mod højre og derefter følge en slags Z-mønster eller H-mønster. Det første, de vil se, er øverst til venstre, og den sidste del er nederst til højre.
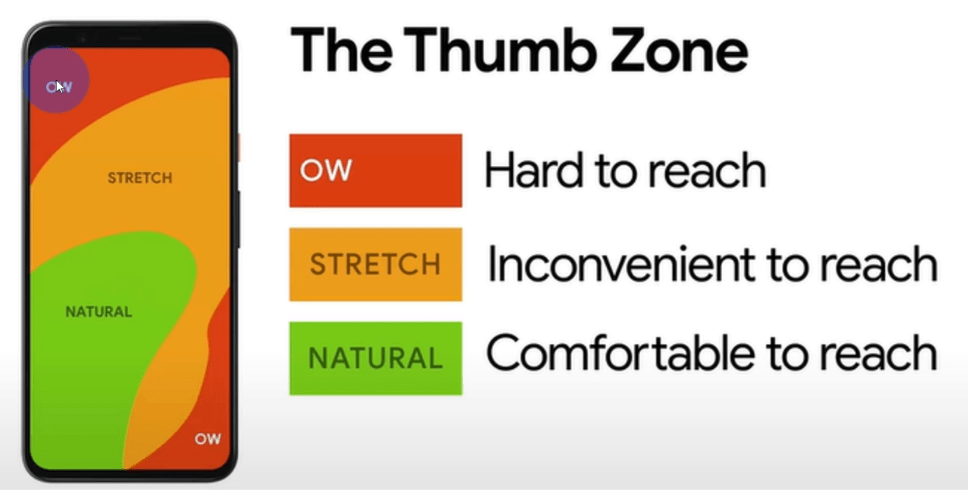
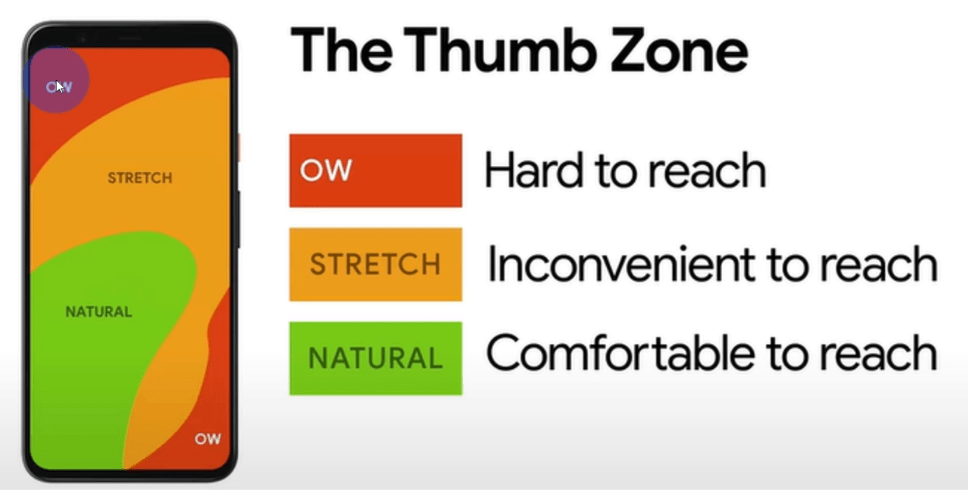
Det er ikke det samme for en telefonapplikation, som du kan se fra dette billede nedenfor. Den grønne del er der, hvor tommelfingeren vil have et let flow, den orange del har en smule stræk, mens den røde del er sværest at nå.

Du vil oprette layoutet af applikationen ud fra dette. Det, der er godt ved applikationen, er, at du har mange eksempler, og ud fra disse eksempler kan du lave noget lignende.
Tre dele af ansøgningen
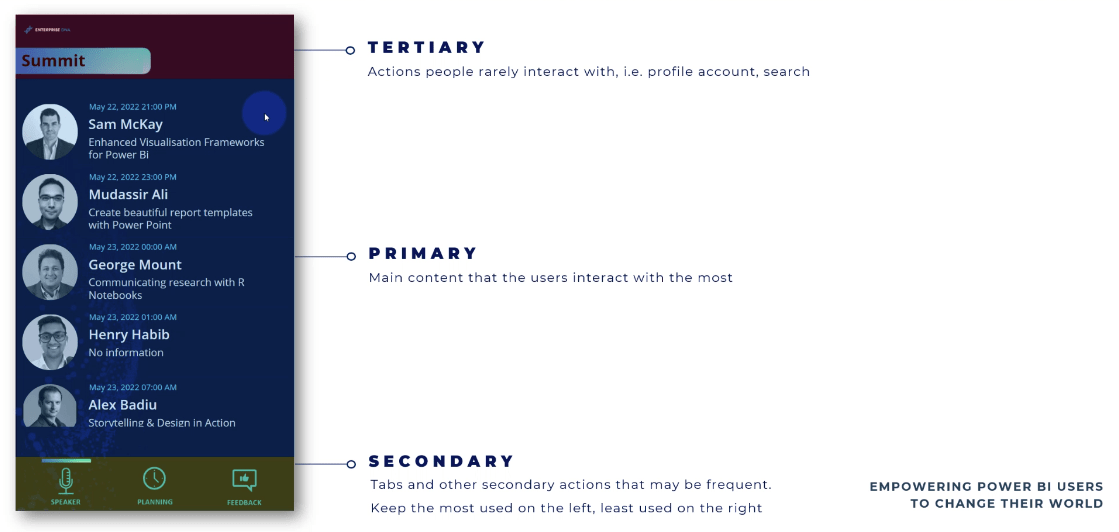
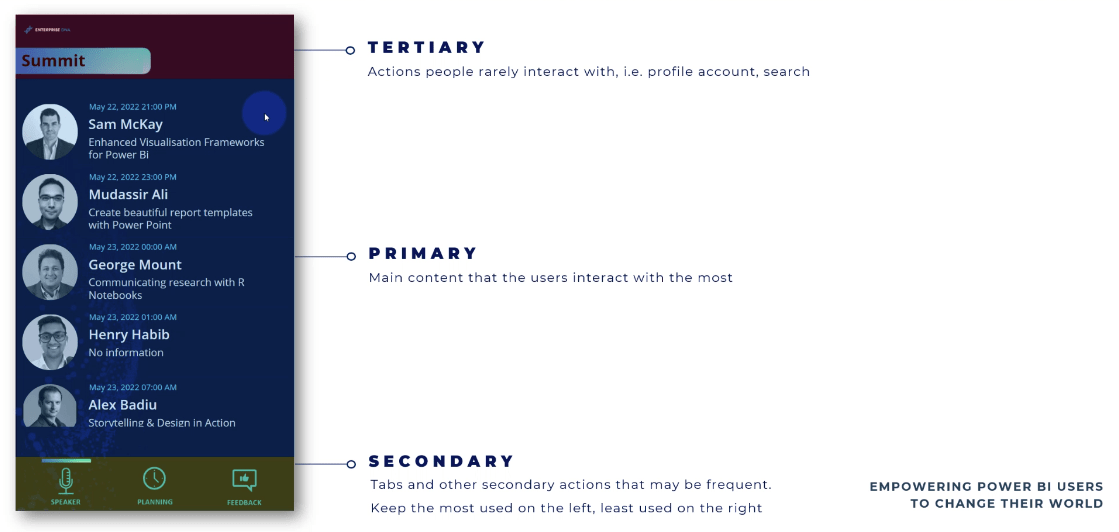
Så grundlæggende har du tre dele i ansøgningen. Den primære del er galleriet, som du kan rulle med tommelfingeren og vælge informationen.
Den sekundære del er fanerne. Det er de knapper, du bruger til at navigere gennem applikationen.
Den tertiære del – som du vil interagere mindst med – er titlen på topmødet, profilkontoen eller søgefunktionaliteten.

Når du opretter en telefonapplikation, er der nogle bedste designmetoder, som også kan bruges i både LuckyTemplates og Power Apps. Når du først har et godt niveau af forståelse i LuckyTemplates og Power Apps, vil du opdage, at god UX og UI er vigtigere, når du arbejder på en lille skærm.
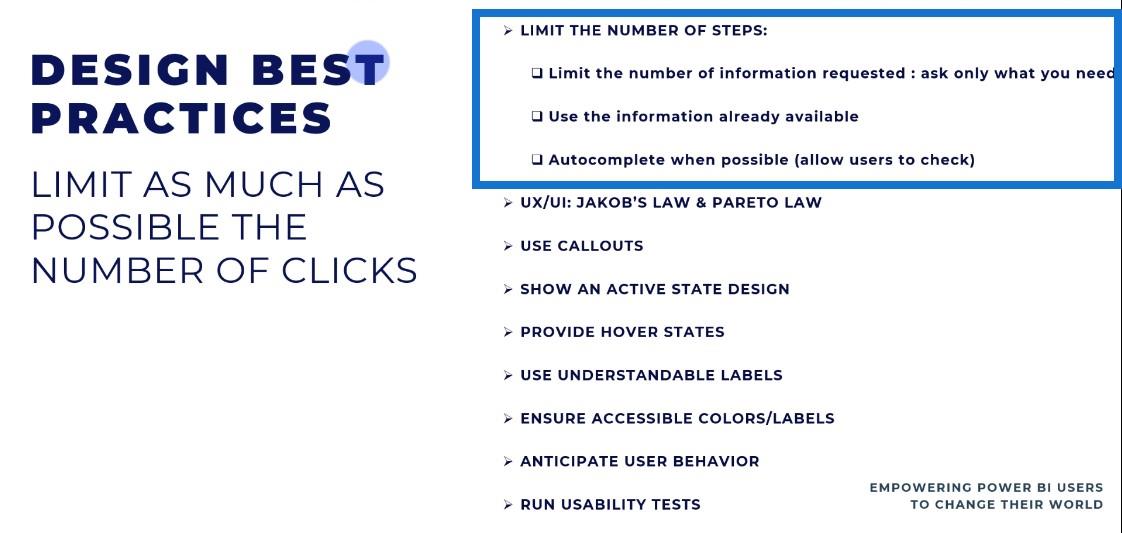
Design bedste praksis
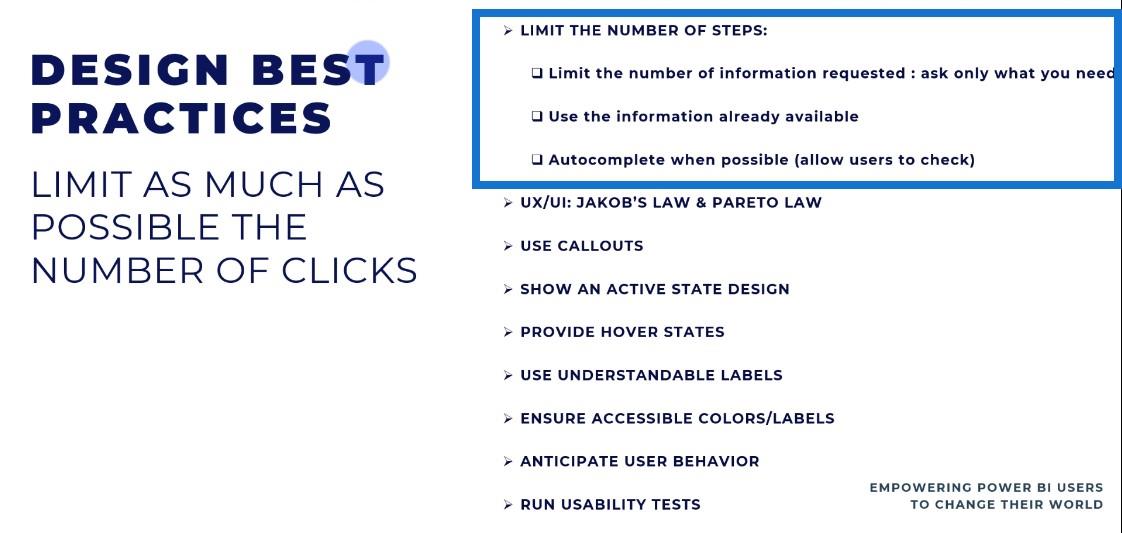
Begræns antallet af klik
Du skal begrænse antallet af trin eller antallet af klik på . Begræns antallet af oplysninger, du anmoder om, eller bed kun om de oplysninger, du har brug for i øjeblikket, når du har brug for dem.
Du skal bruge de oplysninger, der allerede er tilgængelige, så du kan udnytte de svar, som brugerne gav dig.
Sidst men ikke mindst, når du opretter applikationer (vi taler om dataindtastning her), skal du tjekke de oplysninger, der er skrevet.
Udfyld automatisk, når det er muligt, og sørg for, at brugeren ikke foretager ekstra klik, så sørg for, at de indtastede oplysninger er korrekte.

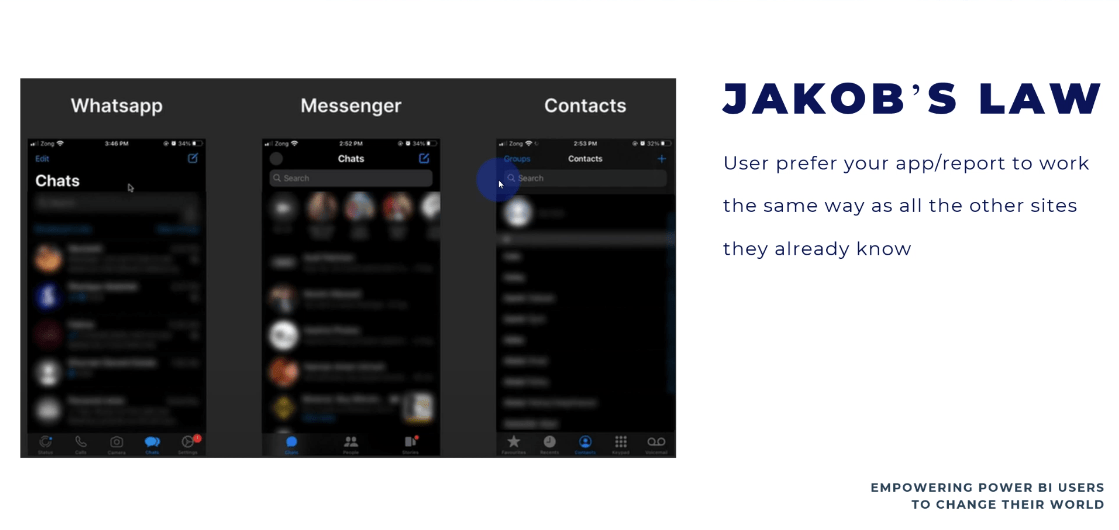
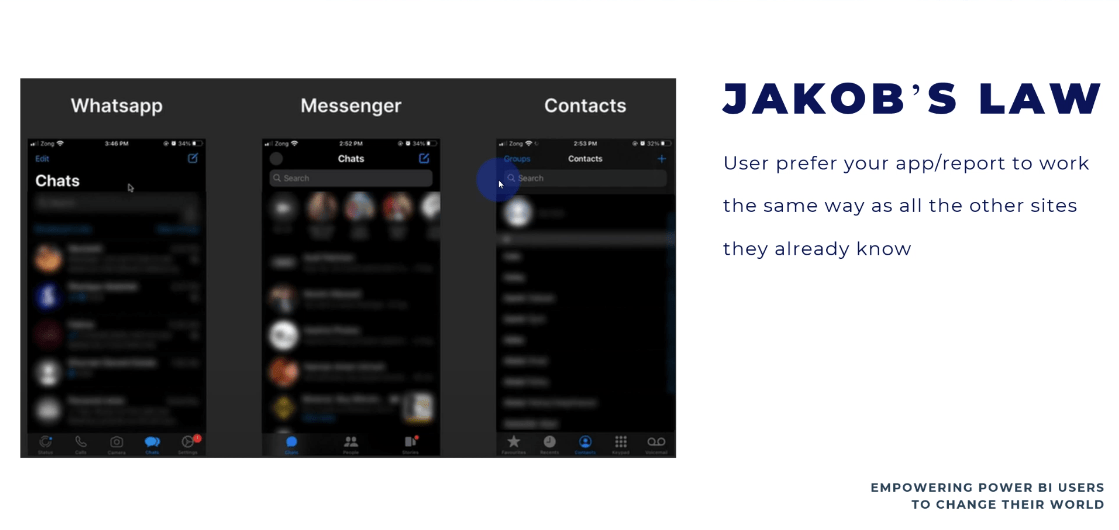
Følg Jakobs Lov og Pareto Lov
Jakobs lov siger, at brugere vil foretrække, at din app fungerer på samme måde, som deres andre apps fungerer . Nedenfor er et eksempel på de applikationer, der er mest brugt i verden: WhatsApp , Messenger og Contacts .

Vi har en lignende oplevelse i de applikationer, som jeg oprettede. Vi har galleriet i midten, knapperne i bunden og søgefunktionaliteten eller kontakterne øverst.
Pareto-loven siger, at 80% af resultaterne stammer fra 20% af årsagerne. Det samme princip fungerer i UX og UI i den forstand, at du skal bruge kræfterne på funktioner, der er mest værdifulde for brugeren.
Du behøver ikke oprette alle funktionerne i en applikation, men de funktioner, du skal lave, skal være rigtig godt implementeret og gennemtestet.
I sidste ende vil du ikke have for mange muligheder i en applikation, for hvis det bliver kompliceret, bliver det ikke brugt.
Brug billedforklaringer
Brug billedforklaringer til at indikere over for brugeren, hvad han skal gøre næste gang. For eksempel, hvis du vil købe noget, ser du købsknappen i en anden farve bare for at fange din opmærksomhed. Dette er en indikator for det næste trin, du skal gøre.
Vis et aktivt tilstandsdesign
Når det kommer til navigation, skal du angive, hvor brugeren er på en bestemt side. Hvis de ikke ved, hvor de er i appen, er det ikke en god brugeroplevelse.
Angiv svævetilstande
Dette bruges til knapper. Når du holder markøren over en knap, vil du se, at den er aktiv. En svæveeffekt giver brugerne et klart signal til at se, hvad der kan klikkes, og fortæller dem, hvad de skal klikke.
Brug forståelige etiketter
Etiketter gør designet mere tilgængeligt og gør dine oplysninger håndgribelige og handlingsrettede for dine brugere. De ord, du skal bruge, skal være tydelige for brugeren, så de ved, hvad du vil have dem til at gøre.
Sørg for tilgængelige farver/etiketter
Du skal bruge farver og etiketter, der er tilgængelige med hensyn til størrelse, kontrast og portion.
Foregribe brugeradfærd
I en app skal du forudse brugeradfærden. Du skal forudse hvert klik og hvert spørgsmål, som brugeren vil have.
Kør brugervenlighedstest
Du skal teste, hvad du implementerer, og tage dig tid til at lave alle de nødvendige tests. Nogle gange bliver du nødt til at involvere andre brugere, der ikke kender din applikation, for at se på, hvordan de bruger den.
Så disse er de bedste fremgangsmåder til at designe en app. Lad os nu gå til applikationen og se disse bedste praksisser i aktion.
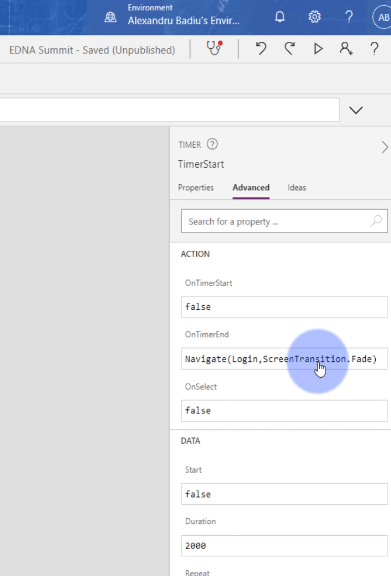
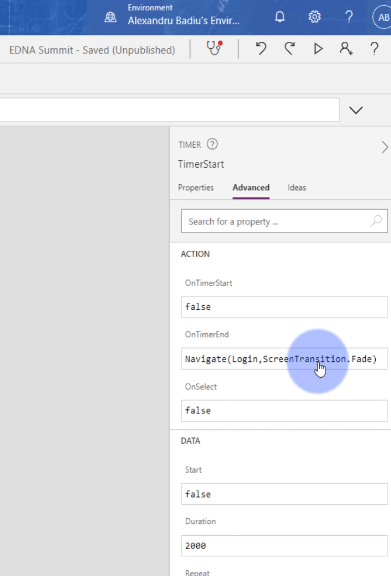
Jeg er nu i applikationen, og jeg trykker bare på Start . Den første side tager kun et par sekunder at køre. Dette skyldes, at jeg har en timer tændt i to sekunder.

Når timeren når to sekunder, vil den navigere til min anden skærm og skabe overgangen.

Vi er på login-siden.

Vi indtaster brugernavn og adgangskode for at oprette forbindelse til denne applikation. På dette tidspunkt vil applikationen bag kulisserne beholde oplysningerne om dit bruger-id.

Disse oplysninger er allerede fra den eksisterende bruger-id-tabel, men hvad sker der, hvis vi tilføjer en ny bruger? Lad os finde ud af det ved at gå tilbage til login-siden og oprette en konto.

Jeg indtaster Alex B som mit brugernavn og test123 som min adgangskode og tilmelder mig derefter. Du kan se, at bruger-id'et blev oprettet automatisk.

Du skal være opmærksom på alle problemer, når det kommer til dataindtastning. Det er op til dig som app-skaber at forudse disse problemer og at skabe løsninger for at undgå dette.
Når jeg går tilbage til applikationen, har jeg en liste over alle sessionstalere, og jeg kan se, at timerne er beregnet i min lokale tid.

Lad os sige, at vi ønsker at deltage i Sam McKays session. Når vi klikker på linket, ser vi, at der er et klik for at åbne video- link lige under hans billede.

Hvis brugeren klikker på dette link, vil de blive dirigeret til YouTube-videoen, som jeg har lagt i filen.

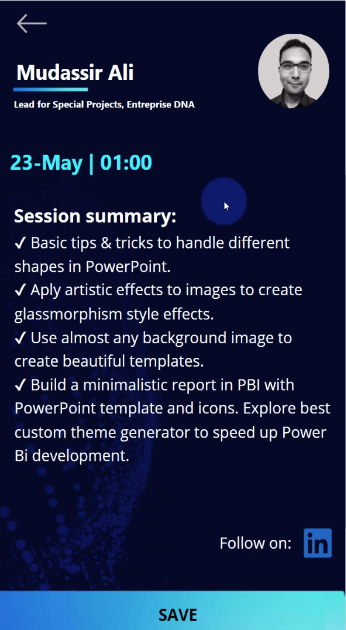
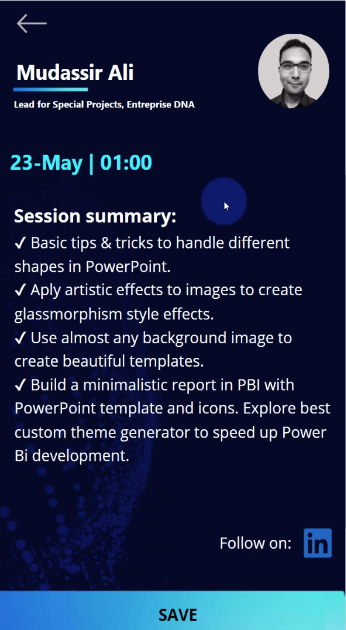
Men når vi går til Mudassir Alis profil, kan vi ikke interagere med knappen Klik for at åbne video . Dette er et eksempel på, at oplysningerne kun vises, hvis de er tilgængelige.
I dette tilfælde har jeg ikke videoen til Mudassir Alis session, hvorfor jeg ikke viser linket Klik for at åbne videoen .

Lad os sige, at vi ønsker at deltage i Sam McKays session, og vi klikker på knappen Gem . Når vi har gemt, kan vi se, at siden har en Unsave -knap, og at højttaleren Sam McKay er fremhævet.


Dette er for at give kontekst, fordi vi gerne vil vide, at brugeren har valgt Sams session. Du kan se med det samme, at denne session er live, og at der er en mulighed for at fjerne. Hvis du vil fjerne, kan du gøre det herfra – du behøver ikke at trykke et ekstra klik for at fjerne lagringen.
En anden funktionalitet er muligheden for at oprette forbindelse til højttaleren via en LinkedIn-knap. Denne knap nedenfor vil lede mig til Sam McKays LinkedIn-konto.

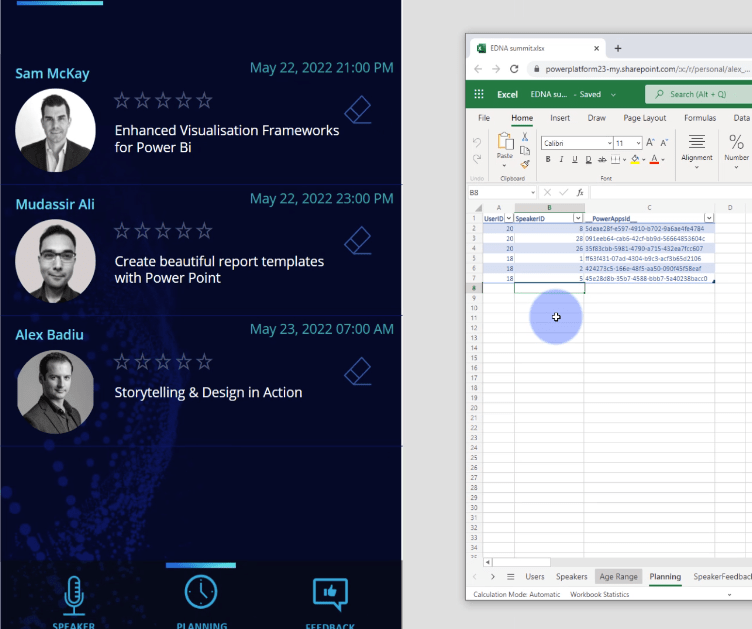
Nu hvor vi har et par sessioner fra listen gemt, går vi til Planlægning .

Når vi går til Planlægning , er det, der sker bag kulisserne, at alle disse oplysninger vil blive indsamlet i en midlertidig indsamling og vil blive skrevet til datakilden.
Hvis vi går tilbage til vores Excel-fil og går til fanen Planlægning, kan vi se alle disse SpeakerID'er, hvilket betyder, at alt fungerer som forventet.

Lad os sige, at vi ikke kan deltage i Gustaw Dudeks session. Vi kan klikke på detteknap. Hvis vi ser på min Excel-fil, kan vi se, at Gustaw Dudeks oplysninger forsvandt.

Som jeg har sagt tidligere, er det godt at have en tilstand, hvor den viser, hvor du er i navigationen. Som du godt kan se fra de nederste ikoner, er vi på siden Planlægning.

Lad os sige, at vi deltog i en session og gav den fire stjerner ud af seks. Disse oplysninger er gemt på forhånd, så hvis vi ombestemmer os, kan vi vende tilbage til dem senere for at ændre vores vurdering.

Efter at vi har set en præsentation live, kan vi give feedback og tilføje en emoji og derefter klikke på Send .

Når vi tjekker Speaker Feedback på min Excel-fil, vil du se, hvordan disse oplysninger vises i HTML-format.

Til feedbacksiden kan vi endda gøre nogle svar obligatoriske som rapportdesigner, men det er ikke tilfældet her.

Når vi går til vores Excel-fil, kan vi se alle disse oplysninger skrevet på fanen Feedback.

Konklusion
Jeg har sat knappernes svævetilstand i, minimeret antallet af klik og indsat information, der er interessant i denne sessionsapp. Forhåbentlig kan du tage dette videre gennem historiefortælling og teknisk viden ved hjælp af forskellige værktøjer.
Du kan skabe et økosystem og derefter tackle forskellige målgruppers behov. For at få værdi ud af Power Platform-økosystemet skal du vide, hvordan du bruger LuckyTemplates, Power Apps og Power Automate. Du kan arbejde i et samarbejdsmiljø og forbedre de ting, du laver, på en meget sjov måde.
Bemærk venligst, at denne applikation ikke eksisterer. Det eksisterer kun i mit sind og er bare en prototype. Men hvem ved, måske i fremtiden kan vi have denne type ansøgninger til.
Alt det bedste,
Alex Badiu