I dag starter vi en serie om de praktiske skridt, vi kan gøre for at forbedre rapportdesign, rapportgennemsigtighed og slutbrugeroplevelsen. I den første del af denne serie om udvikling af rapportgennemsigtighed vil jeg fokusere på grundlæggende, men effektive teknikker på dashboardsom nemt kan implementeres i dine LuckyTemplates-rapporter.
Derudover vil jeg dele nogle af mine tanker om rapportudviklingsprocessen . Vi vil gennemgå den mere tekniske komponent i at udvikle BI-rapporter, men samtidig vil vi også behandle den generelle tilgang og intentionerne bag hvert aspekt af rapportdesign.
Først vil jeg give dig et overblik over, hvad der vil blive diskuteret i denne serie om rapportgennemsigtighed.

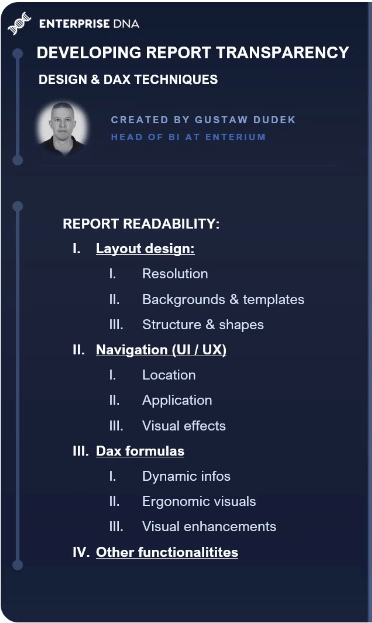
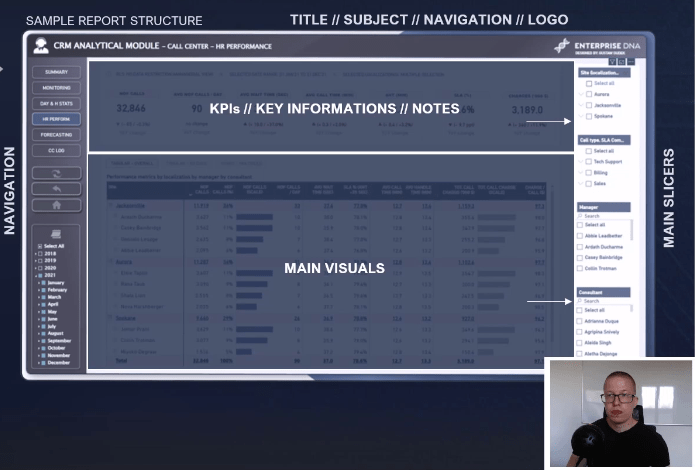
Når jeg tænker på generel rapportdesign og rapportgennemsigtighed, forsøger jeg at adskille det i fire relevante søjler: layoutdesign , navigation , DAX-formler og andre funktionaliteter .
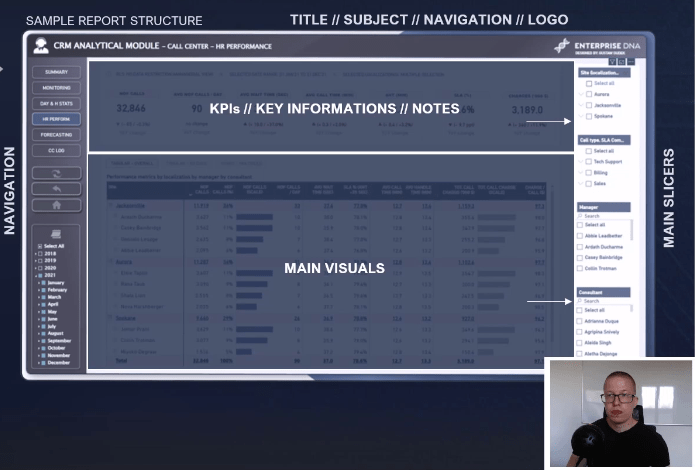
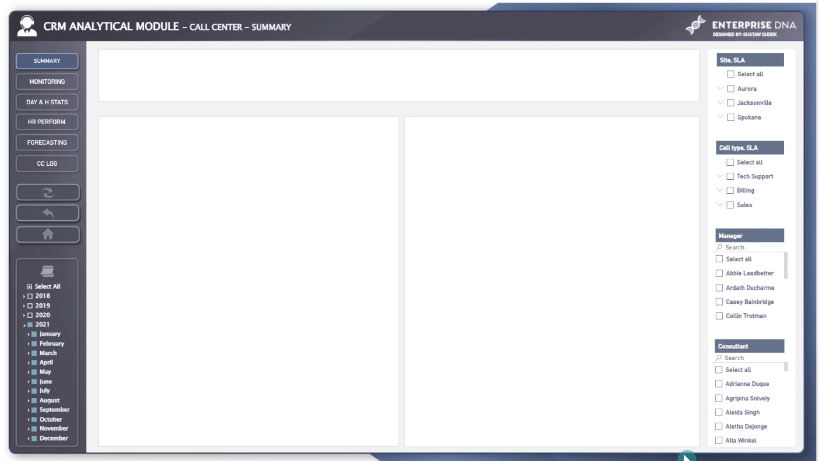
Layoutdesign inkluderer aspekter som at vælge en passende rapportstørrelse eller -opløsning, anvende yderligere baggrunde eller skabeloner og forme en rapportstruktur ved at adskille forskellige områder som KPI-afsnittet, de vigtigste visuals og navigationsfilterruderne.
Oprettelse af en brugervenlig navigation kræver sådanne trin som at vælge en passende placering til knapper, genoverveje anvendelsen af de nævnte knapper og anvende forskellige visuelle effekter for at få navigationen til at se mere interaktiv og levende ud.
Så har vider hjælper BI-udviklere med at skabe gennemsigtige og indsigtsfulde rapporter. Der er mange DAX-teknikker, der kan hjælpe os med at spare meget plads, fremhæve specifikke elementer i givne billeder og introducere dynamisk information.
Sidst, men ikke mindst, har vi også andre funktioner , der kan bringe rapportdesignet til næste niveau, såsom brugerdefinerede værktøjstip.
Når alle disse faktorer tæller sammen, kan det påvirke rapportens læsbarhed væsentligt. Nu vil vi gennemgå hver af de følgende søjler ved at fremhæve nogle specifikke eksempler. Den første, vi vil diskutere, er layoutdesign , mens de andre emner vil blive diskuteret i fremtidige blogindlæg.
Indholdsfortegnelse
Dashboard Layout Design
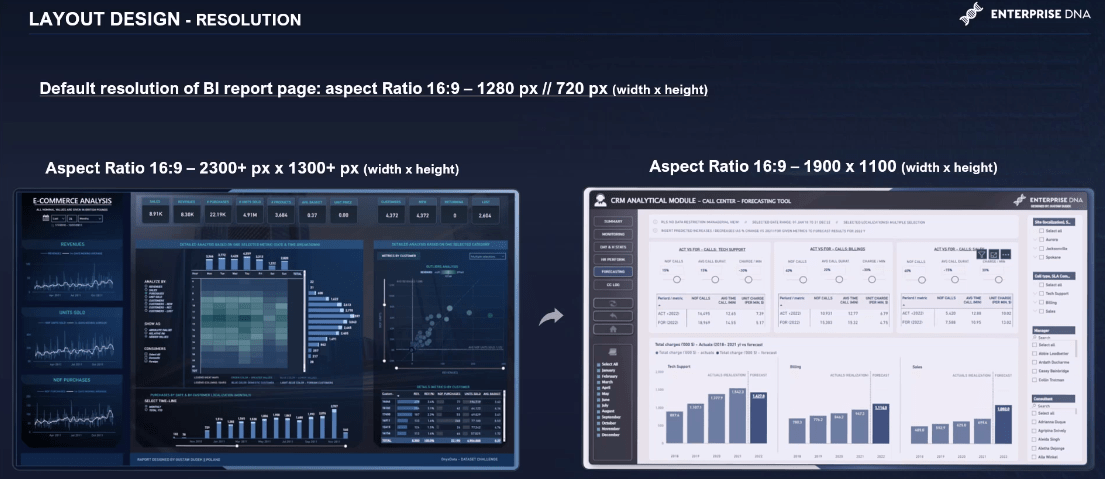
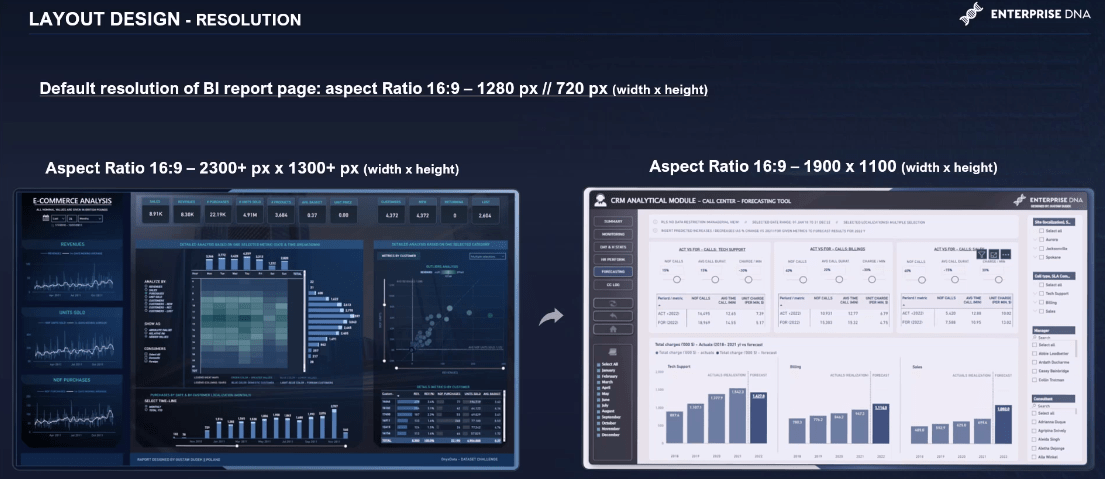
Det første vigtige element at overveje er sidestørrelsen eller opløsningen . Standard standardsideopløsningen er indstillet til 1280 gange 720, hvilket er 16:9 med hensyn til rapportens bredde og højde.
Denne opløsning fungerer perfekt i mange scenarier, men jeg finder det personligt nyttigt at øge opløsningen til ethvert punkt lige fra standardstørrelsen af opløsningen til et sted omkring 1900 x 1100, mens forholdet holdes på samme niveau på 16:9.

Fra mit perspektiv er den slutværdi optimal, når der skal laves rapporter, der er beregnet til at blive læst og analyseret på bærbare computere eller pc-skærme. Den største fordel ved højere opløsning er at øge mængden af plads til billeder og yderligere elementer.
Øget opløsning til alt for høje niveauer kan dog føre til nedsat rapportlæsbarhed. Det er derfor, jeg anbefaler denne opløsning, mens jeg husker på, at rapporter vist på telefonstørrelser bør justeres omkring minimum 11 til 12 pixels.
En anden vigtig overvejelse er at holde sideopløsningen ensartet på tværs af hver side, hvis rapportkonteksten ikke kræver variation.
Tilpas rapportsideopløsning
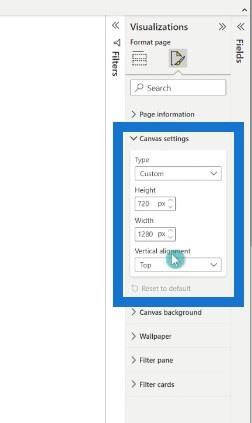
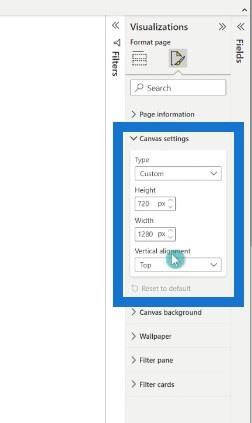
Lad os nu dykke ned i PBX-filen. Jeg vil vise dig, hvordan du nemt kan tilpasse rapportsideopløsningen. Først skal du oprette en ny side, gå til visualiseringsruden, vælge Formater side og derefter Lærredsindstillinger . Fra rullelisten kan du vælge dit foretrukne format fra 16:9-forhold til brugerdefineret.

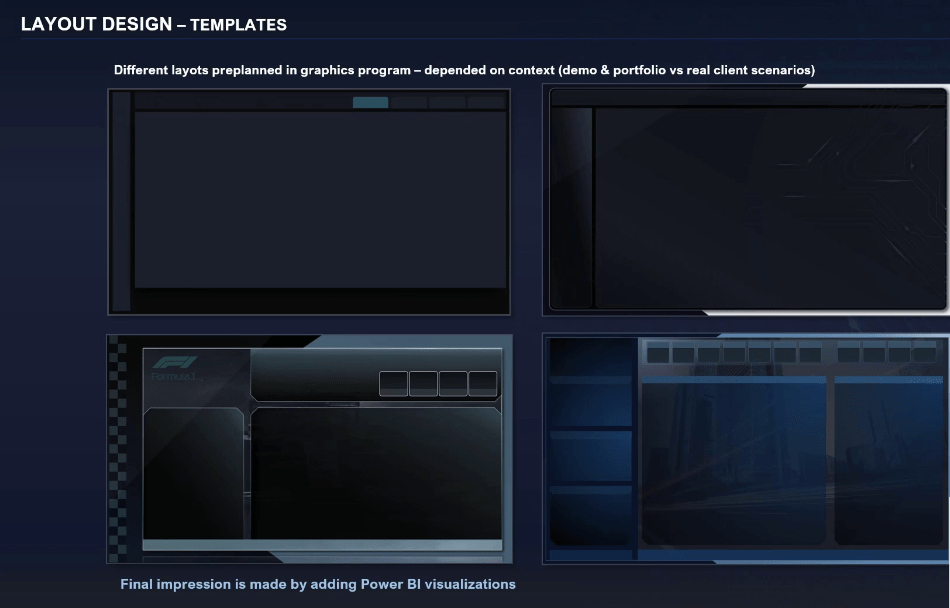
Når vi har defineret sideopløsningen, kan vi oprette og designe baggrunde eller skabeloner til vores LuckyTemplates-rapport.
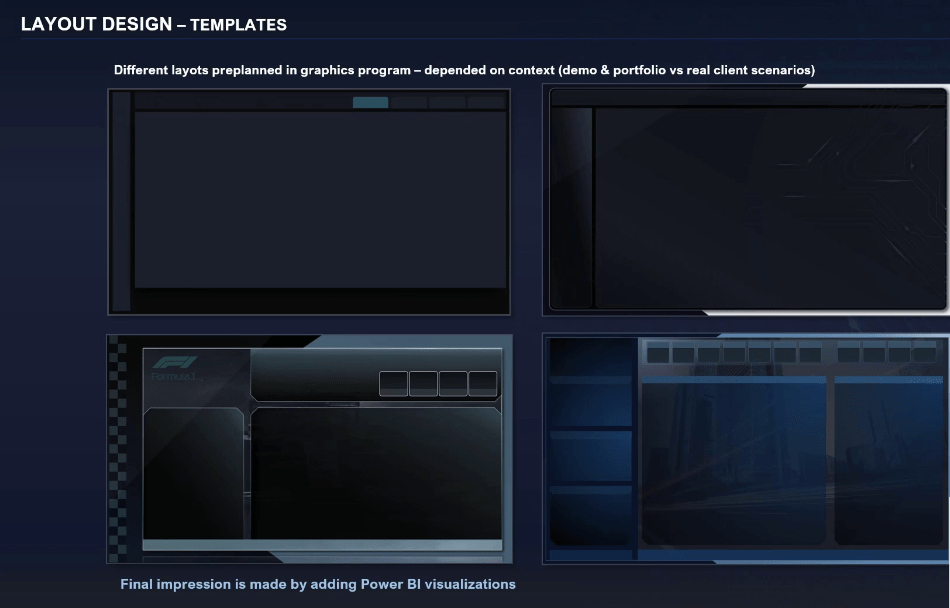
Her er eksempler på selvlavede layouts. De øverste to layouts ser ud til at have større mængde solid plads i hovedafsnittet, mens de to nederste præsenterer en mere fast struktur med større mængder af former og sektioner.

Hvordan vi designer og bygger vores layout afhænger af nogle få ting, men den vigtigste er rapportapplikationen. For eksempel, hvis det skal bruges enten som en portefølje eller en demo, eller hvis det vil blive brugt af slutbrugere og kunder.
Vi kan skabe mere fancy og mere komplekse rapporter til personlig eller kommerciel brug, såsom porteføljer og demoer. For professionelle, operationelle eller økonomiske rapporter med virkelige scenarier kan vi tage en mere forenklet tilgang.
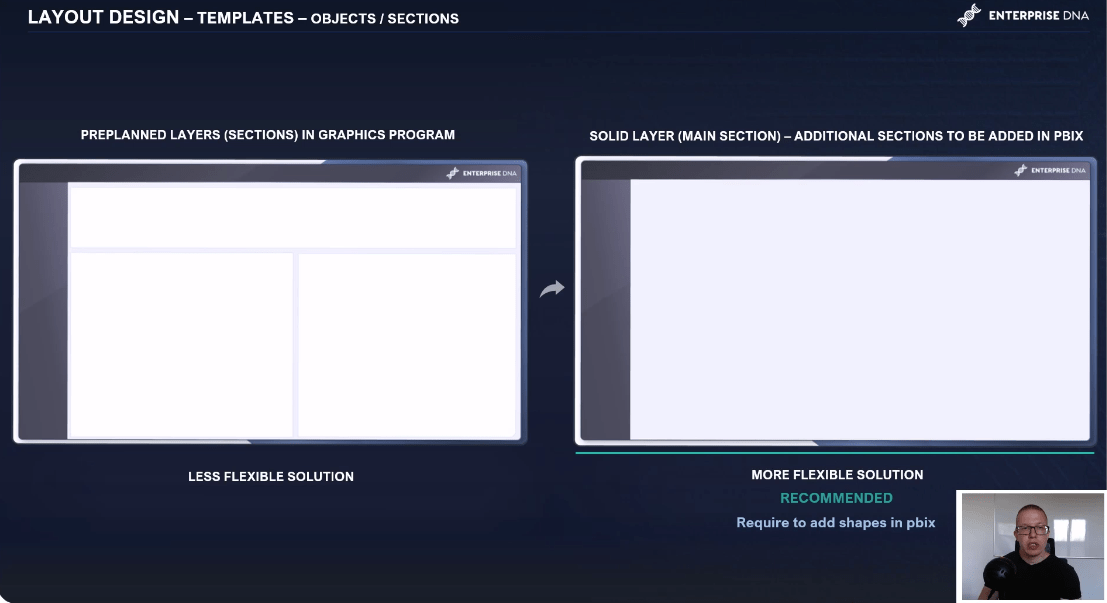
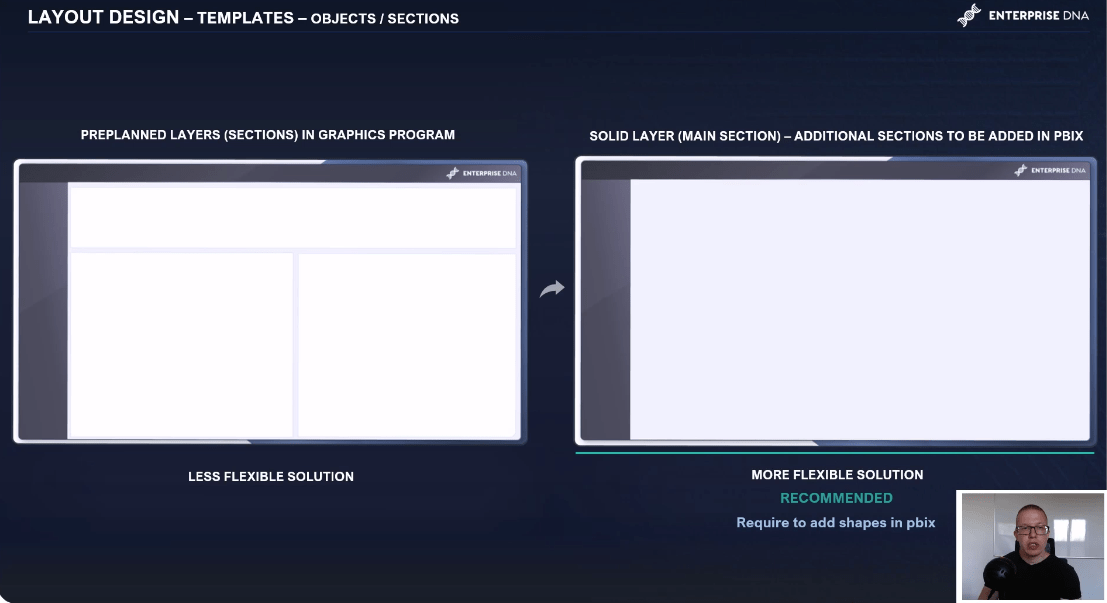
To tilgange til design af forudplanlagte layouts
Når jeg designer forudplanlagte layouts, har jeg to tilgange ved hjælp af Microsoft PowerPoint. Den første tilgang er at bygge et layout med fast struktur og alle de objekter og former, der er inkluderet med det samme.
Den anden tilgang, som er min gå-til, er at bygge strukturelle lag og samtidig holde rummets vægge solide.
I dette scenarie er strukturen indbygget direkteved at tilføje figurer som rektangler. På denne måde kan vi nemt ændre og justere vores struktur til det visuelle, vi implementerer i vores rapport.

Størrelsen af visuals varierer meget og vil være afhængig af mange ting, såsom antallet af kategorier, vi ønsker at vise på en given visual.
Det er bedre at have en fleksibel tilgang i stedet for at lave mange lignende layouts, gå frem og tilbage fra PBX-filen til det grafiske program og justere hver layoutside.
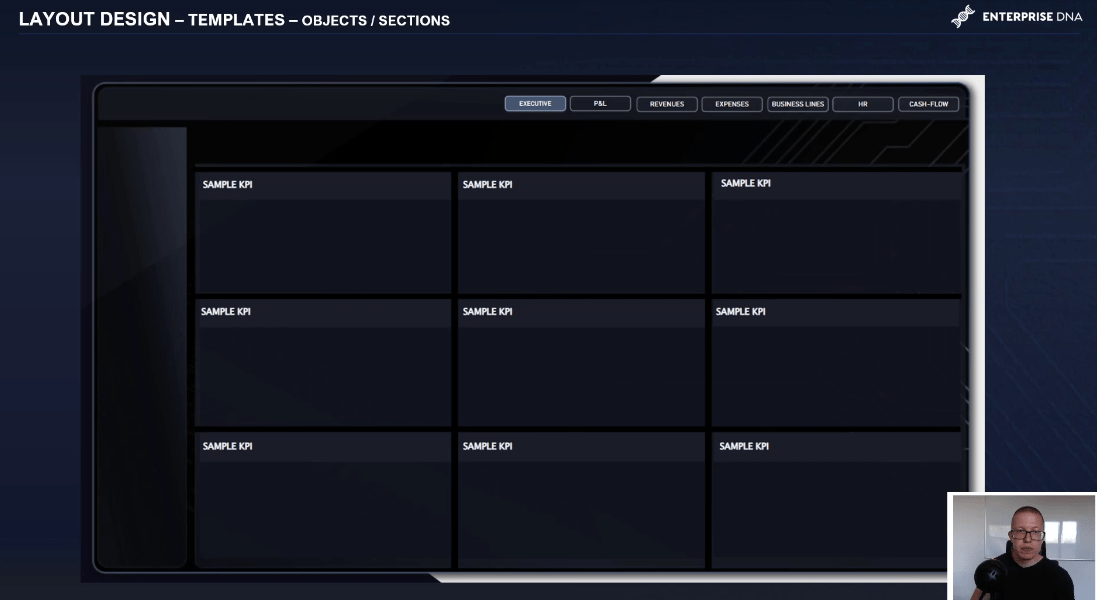
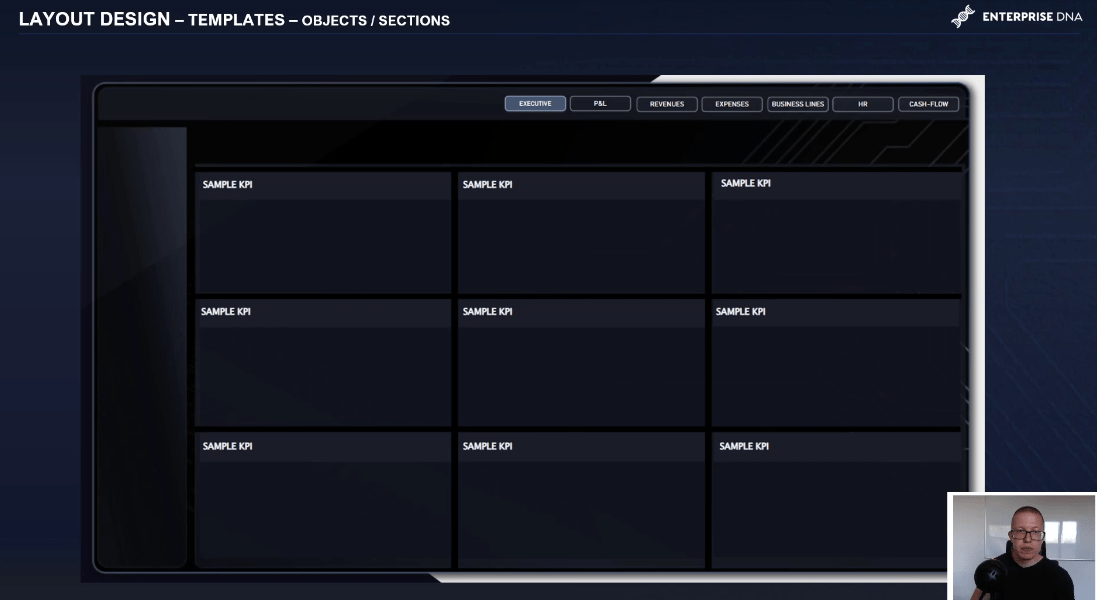
Her er endnu et eksempel på, hvor nemt du kan designe blot ved at tilføje forskellige former og forskellige farver. I dette særlige tilfælde er der tilføjet adskillige rektangler øverst i det forudplanlagte layout for at skabe en simpel gitterstruktur for de forskellige visuals.

Opret rapportstruktur ved at tilføje figurer
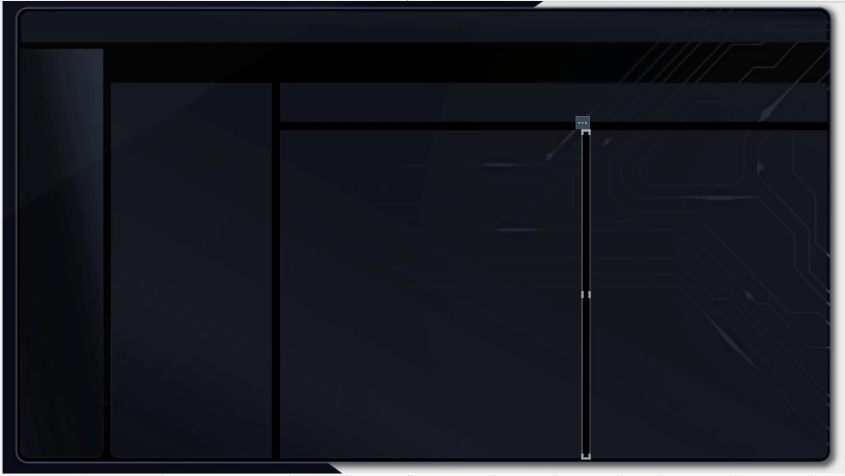
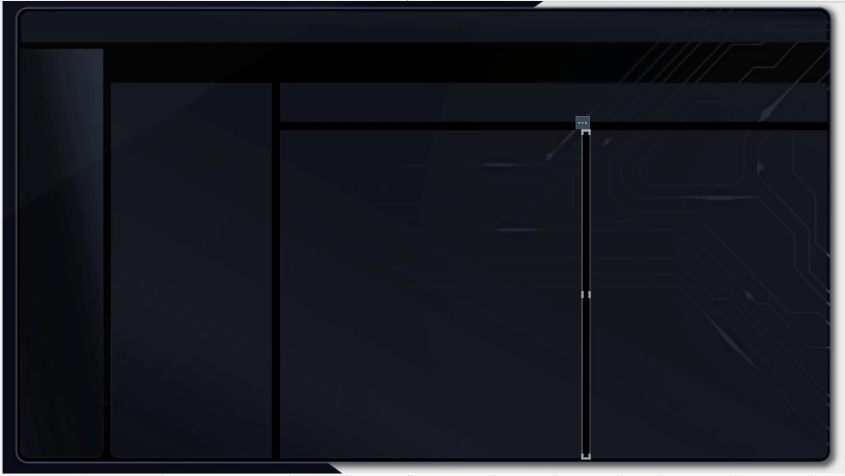
Lad os dykke ned i PBX-filen og tilføje yderligere former til vores rapportlayout, som vi senere vil udfylde med visualiseringer. Vi kan gå til Insert Shapes , lave et par rektangler med mørkere farver end selve sidelayoutet og slå kanterne fra. Så kopierer og indsætter vi dem og sætter dem forskellige steder.

Nu er vi klar til at implementere nogle visualiseringer. For dette eksempel har vi et lettere layout på en anden side. Vi tilføjer rektangler med hvidt fyld og grå kanter. På denne måde kan vi nemt ændre strukturen ved at tilføje yderligere brede former som rektangler.

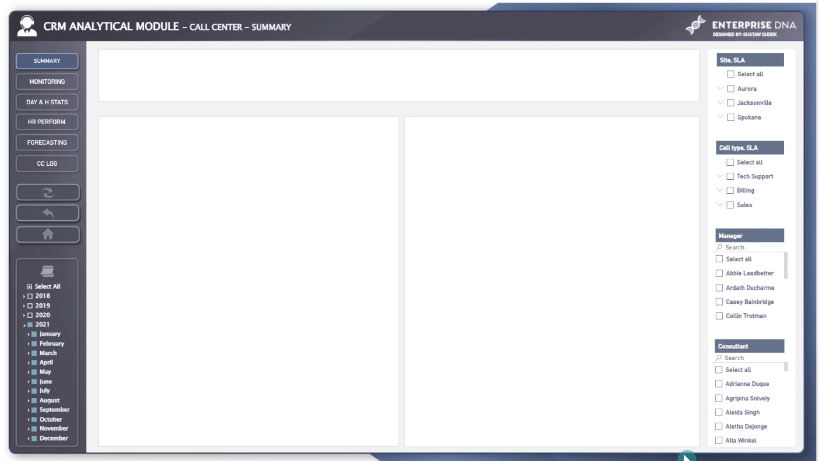
Sådan strukturerer du rapportsider i dit dashboard-layoutdesign
Strukturering af en rapportside afhænger af rapporttypen og slutbrugerne.
Min generelle tommelfingerregel er at placere KPI-sektionerne på den øverste centrale sektion eller venstre øverste sektion. Det visuelle, som giver den mest virkningsfulde indsigt, er placeret øverst til venstre, mens højre side bruges til firmalogo, titler, navigationer og udskæringsmaskiner.

Når du har tilføjet nogle slående baggrunde og oprettet rapportens indledende struktur, kan du fortsætte med at designe din navigationsrude.
Konklusion
I dette indlæg har vi diskuteret, hvordan du optimerer dit dashboard- layoutdesign. Når det kommer til designaspektet, er det vejen frem at have et klart, kortfattet layout med en afbalanceret blanding af visuals.
Hvis du har nydt denne vejledning, kan du se dette rum for at fortsætte denne serie om rapportgennemsigtighed. Vi dykker ned i navigation , DAX-formler og andre funktioner i fremtidige blogindlæg.
Alt det bedste,
Gustaw Dudek