I denne tutorial skal vi tale om, hvordan du bruger funktionen Fjern til at oprette en sletteknap i PowerApps. Vi vil også dække, hvordan du indstiller en bekræftelsespopup for sletknappen.
Slet-knappen kan virke som en mindre funktion i enhver app, men den spiller stadig en afgørende rolle for at gøre enhver app effektiv og praktisk at bruge. Hvis du har at gøre med poster, der måske skal opdateres med jævne mellemrum, ville en slet-knap gøre det lettere at fjerne forældede elementer.
Indholdsfortegnelse
Tilføjelse af en Slet-knap ved hjælp af Fjern-funktionen
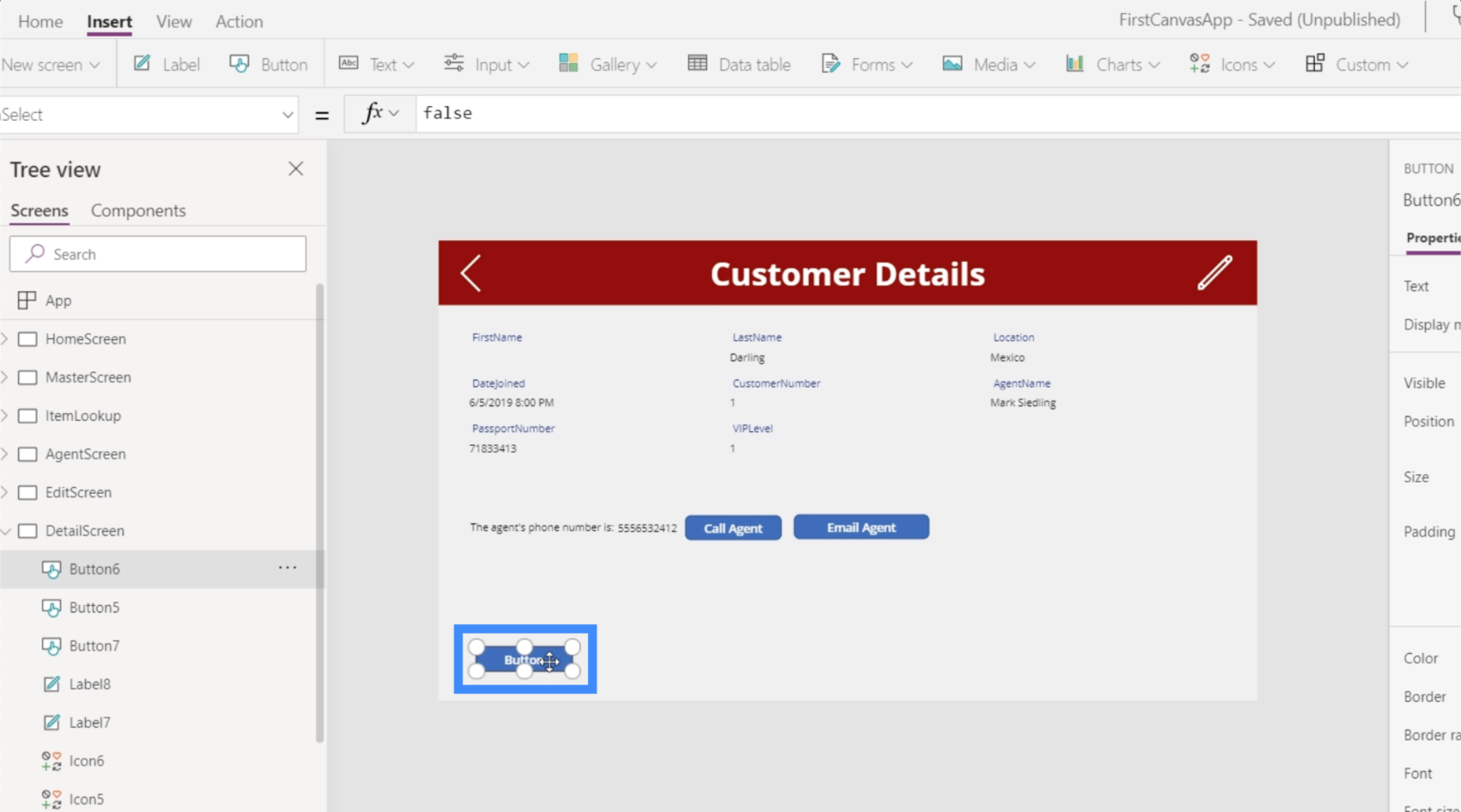
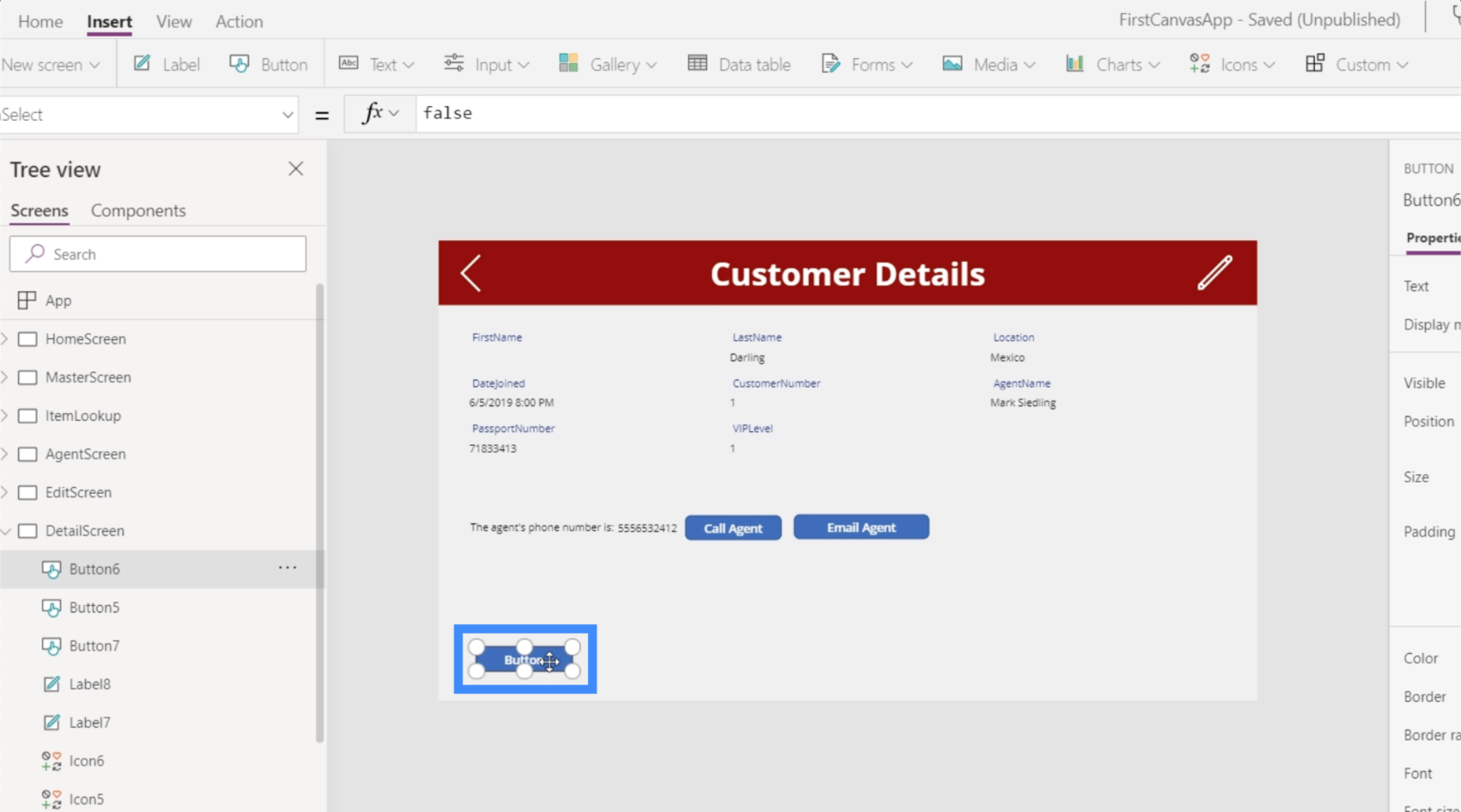
Lad os starte med at tilføje en knap her gennem Indsæt-båndet.

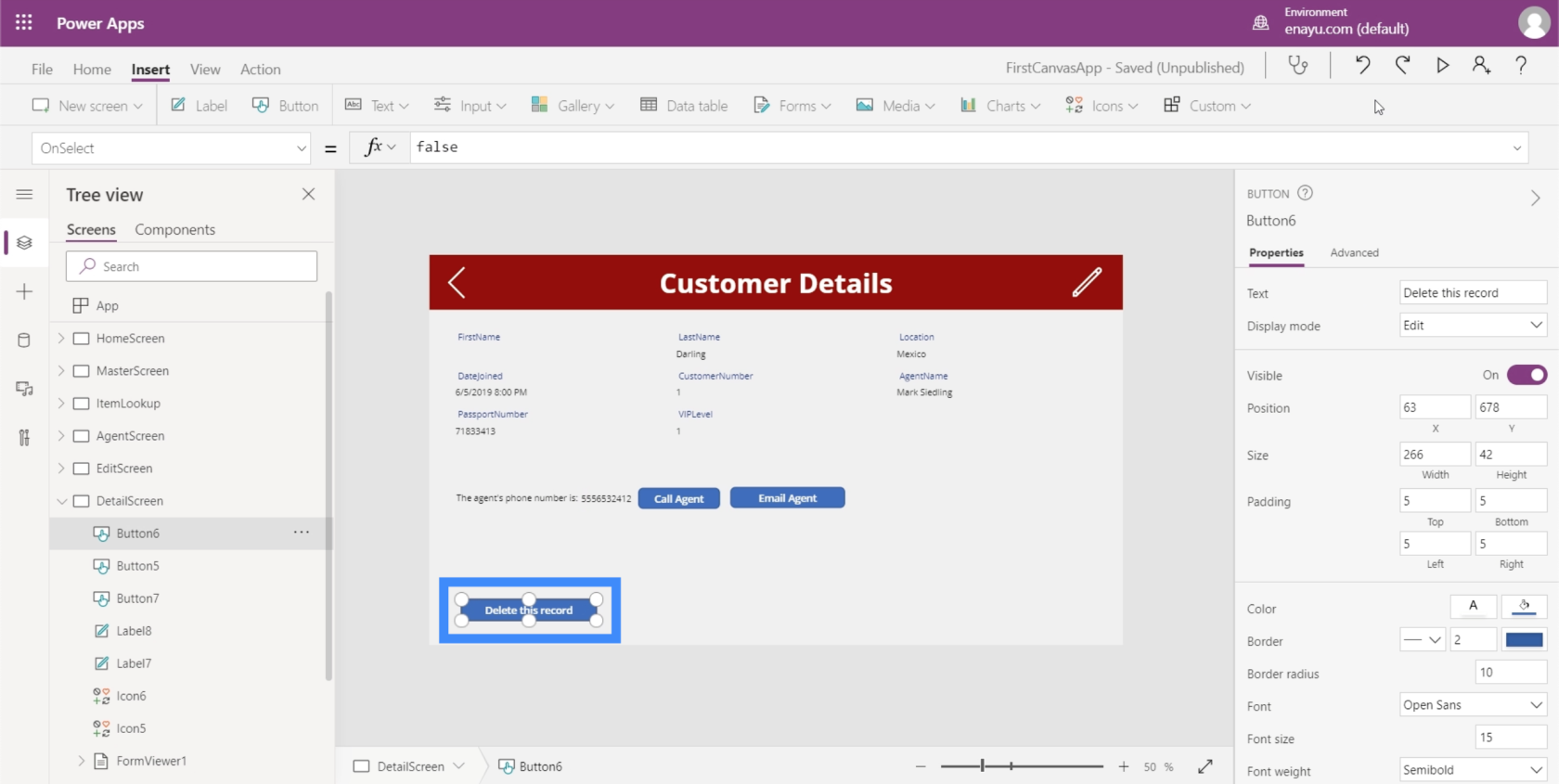
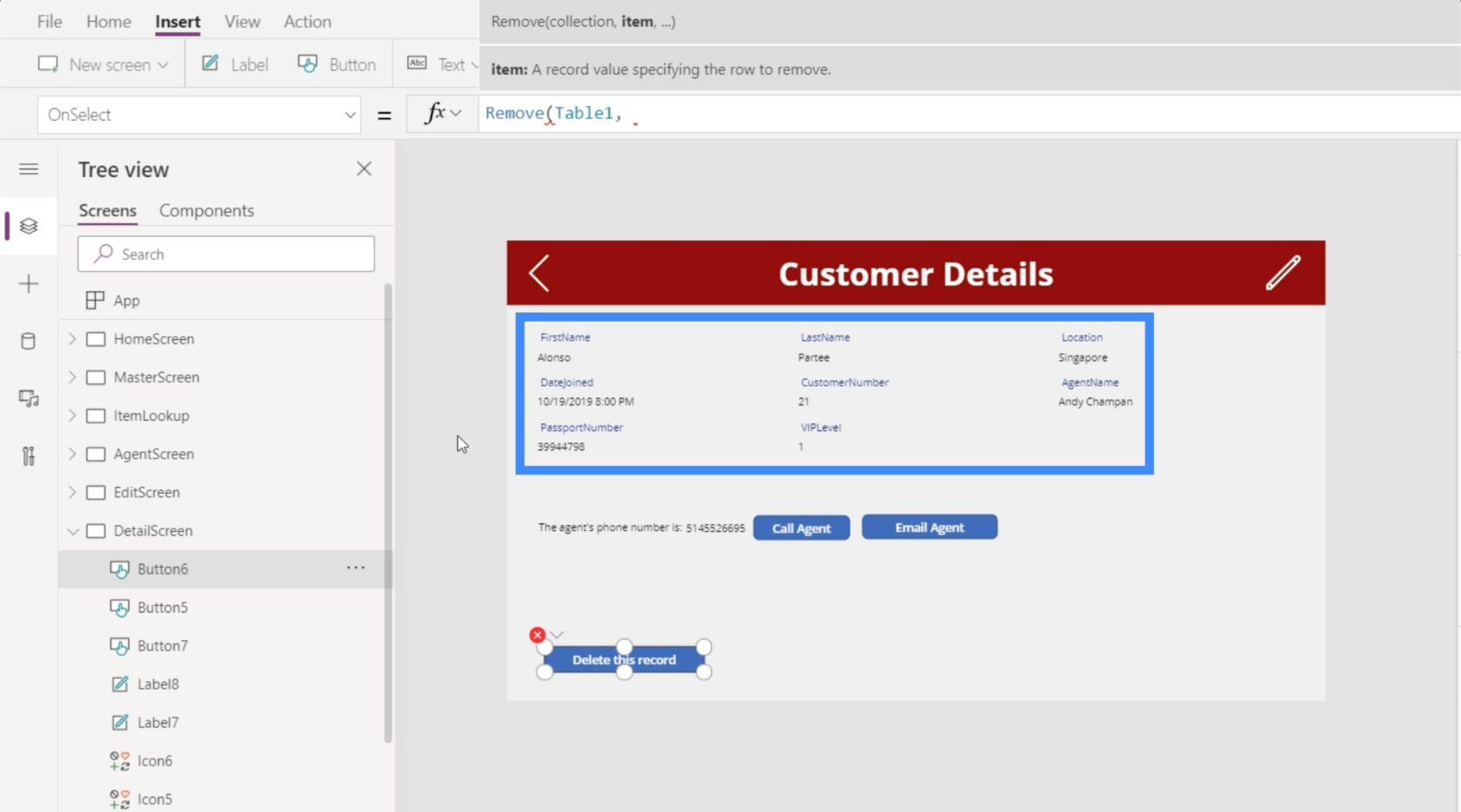
Lad os derefter ændre teksten på denne knap. Vi kalder det "Slet denne post".

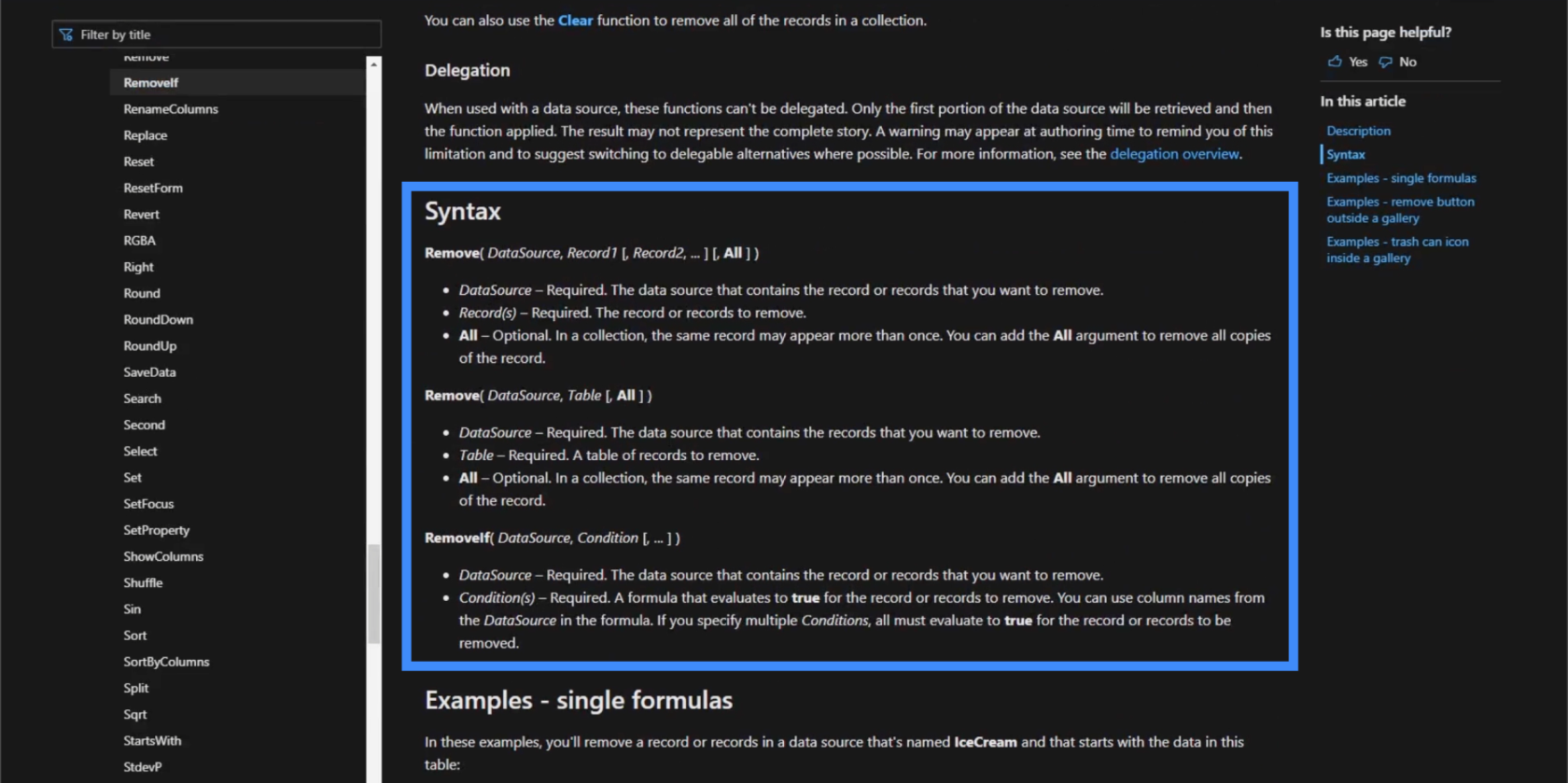
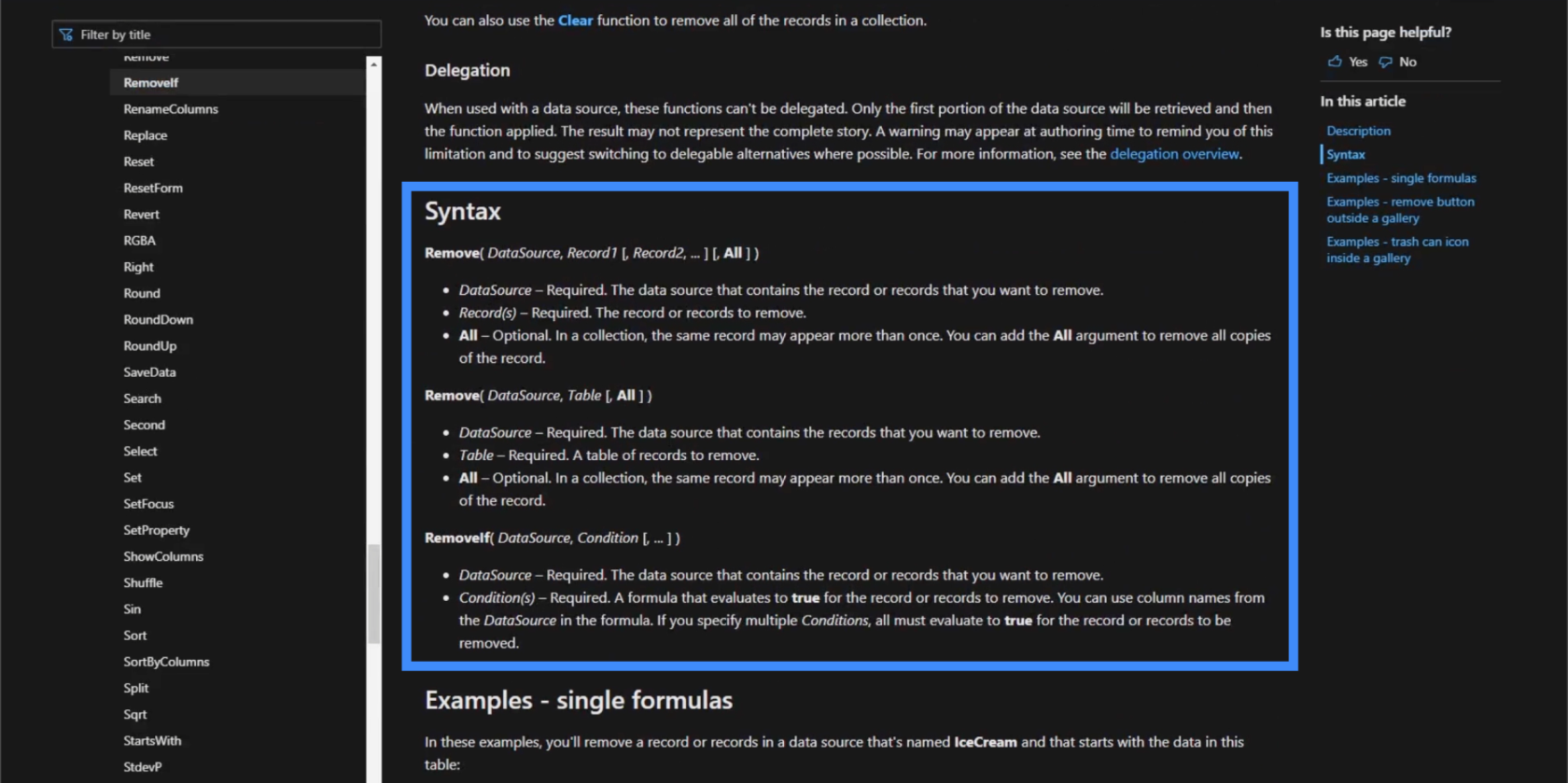
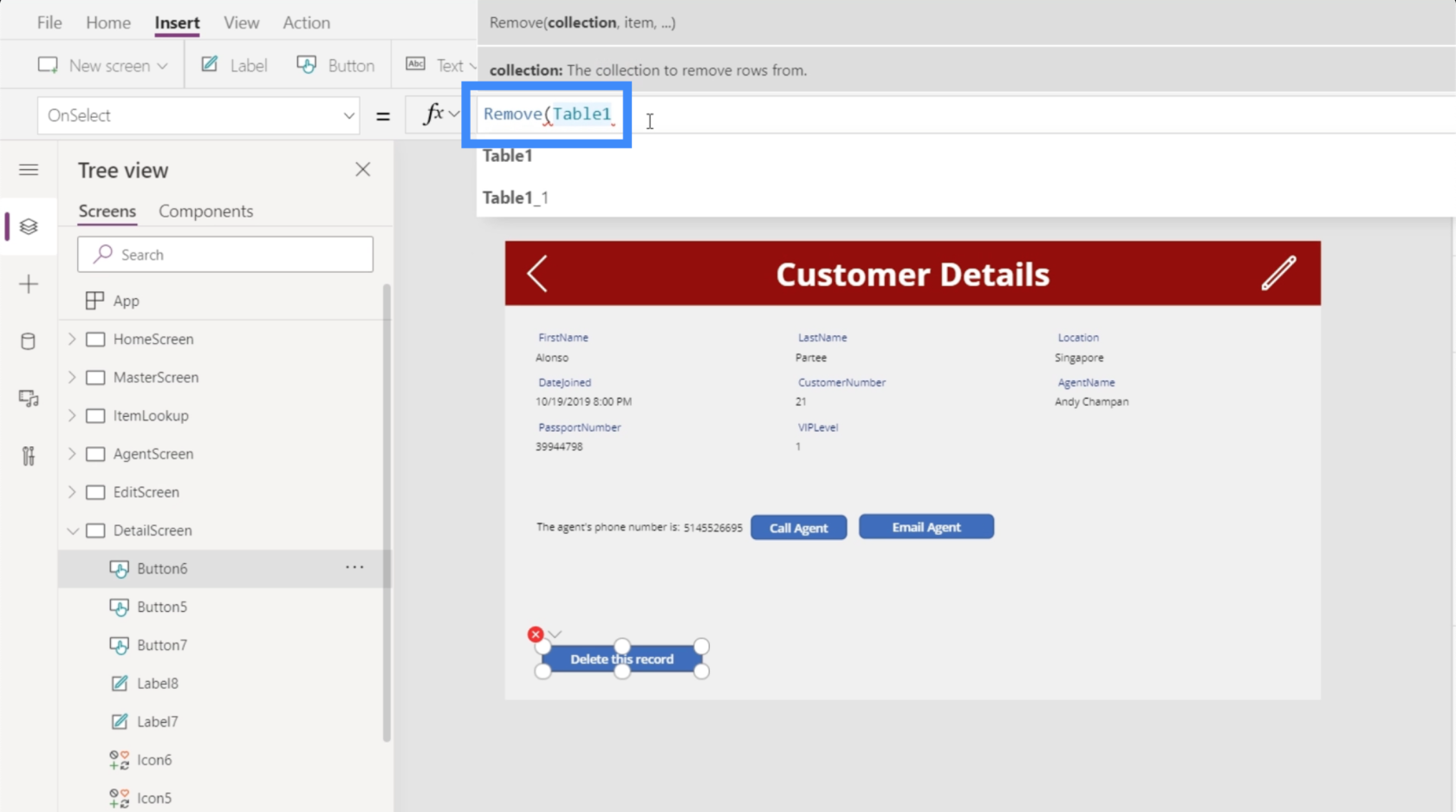
I en, understregede vi, hvor nyttige Microsoft-dokumenter er til at finde ud af syntaksen for de funktioner, vi bruger på Power Apps. Hvis vi tjekker ud, hvad der står om funktionen Fjern, står der, at Fjern tager en datakilde og en post for at fjerne.

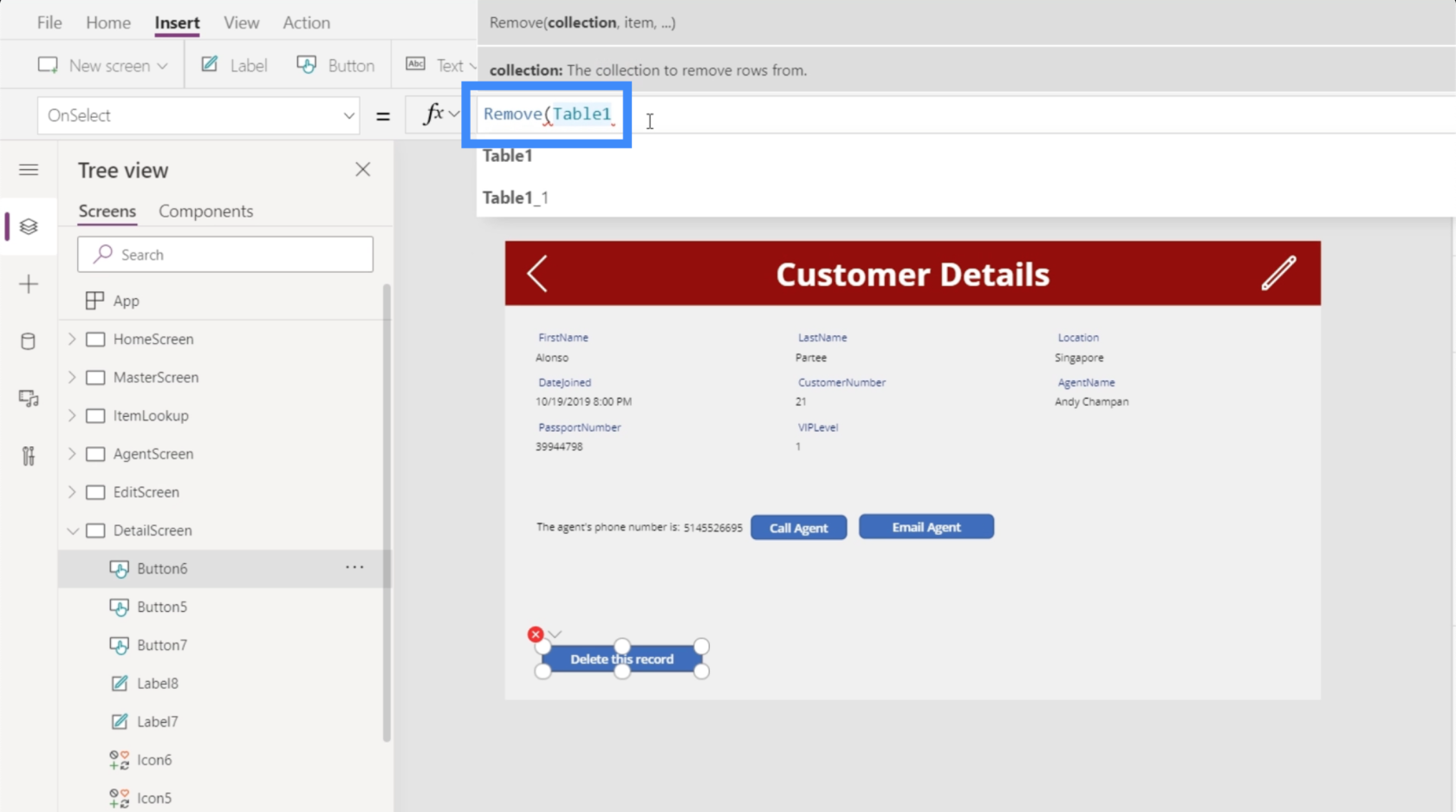
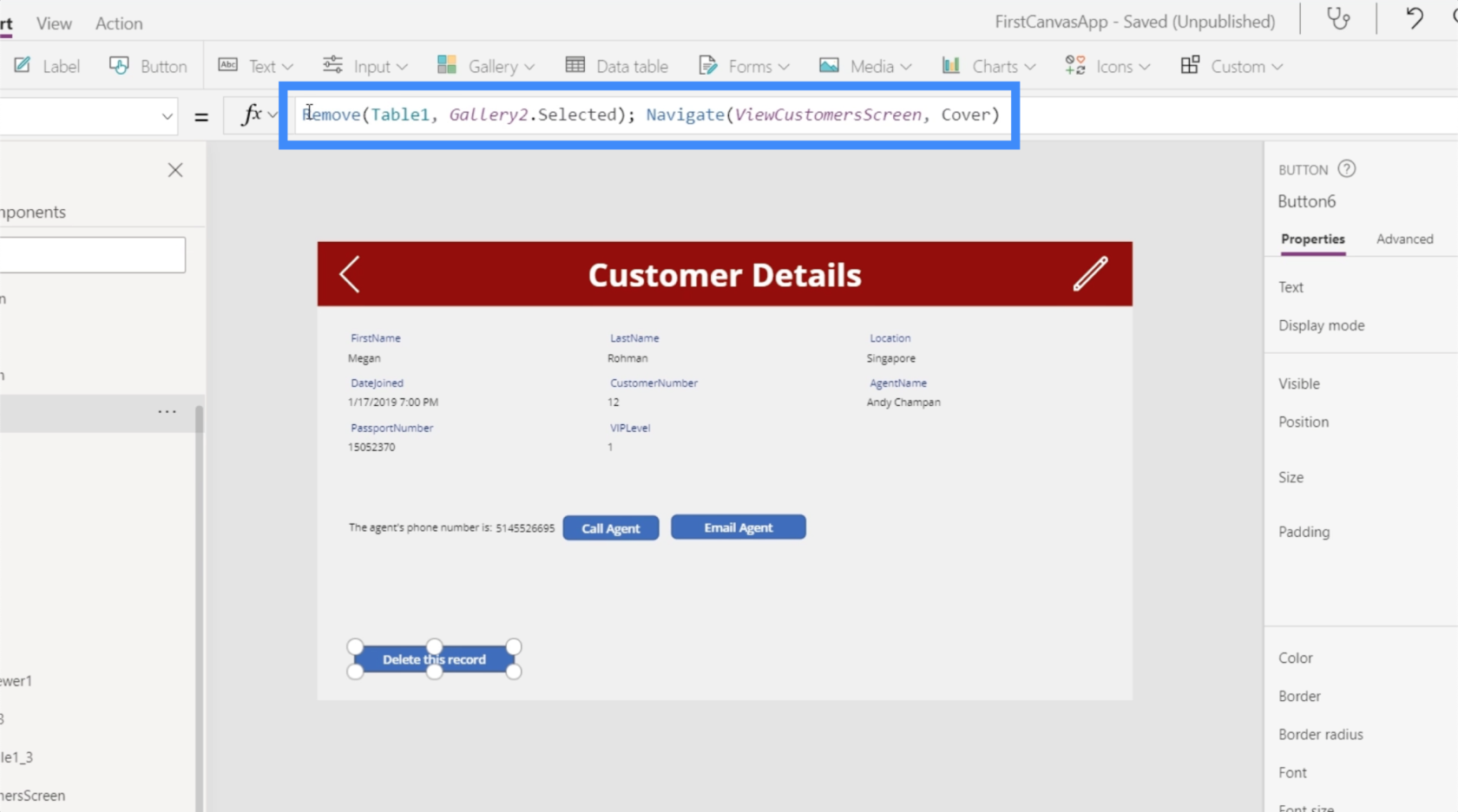
Lad os anvende det på vores knap. Vi starter med funktionen Fjern og refererer derefter til Tabel 1, da det er der, posten kommer fra.

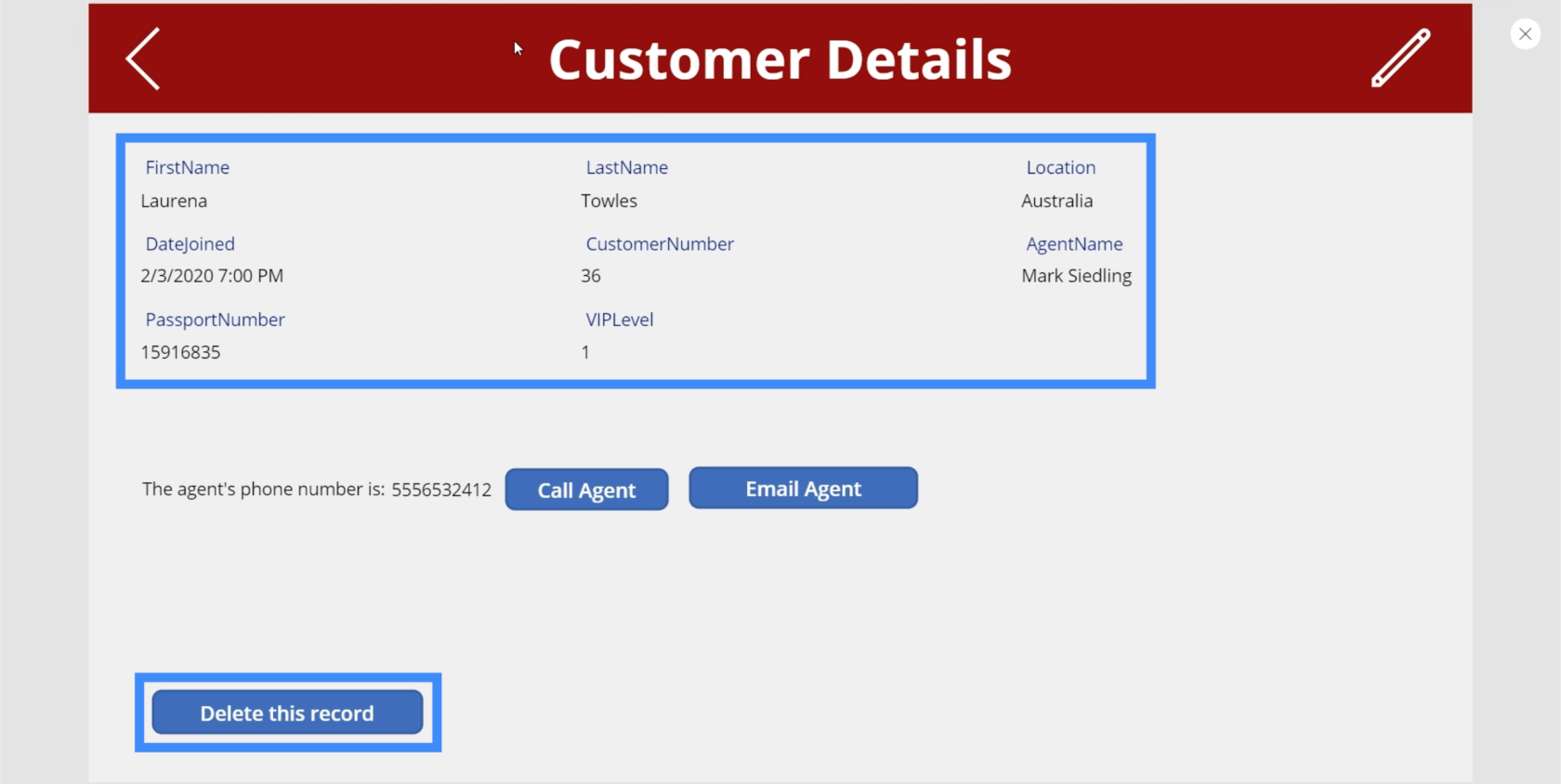
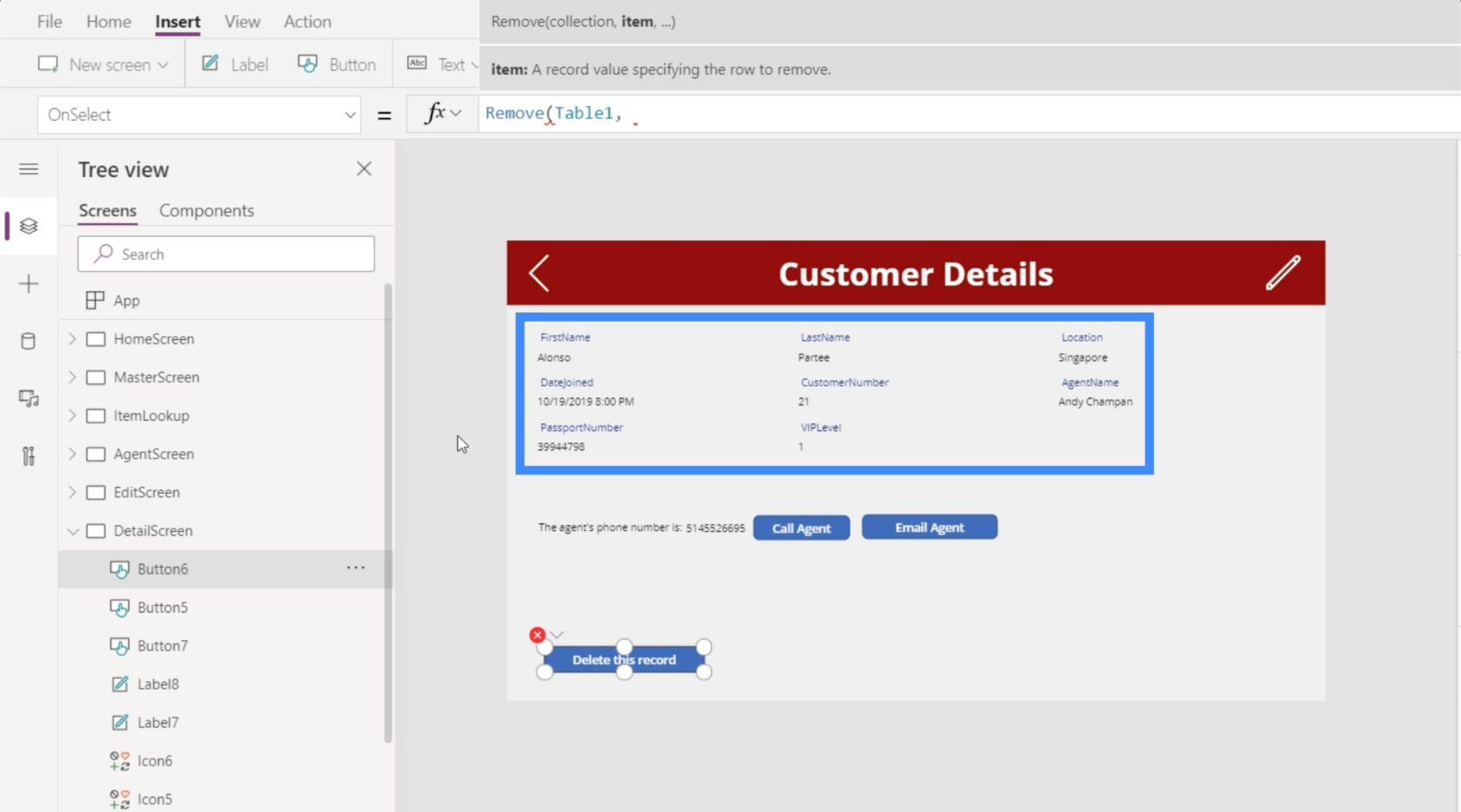
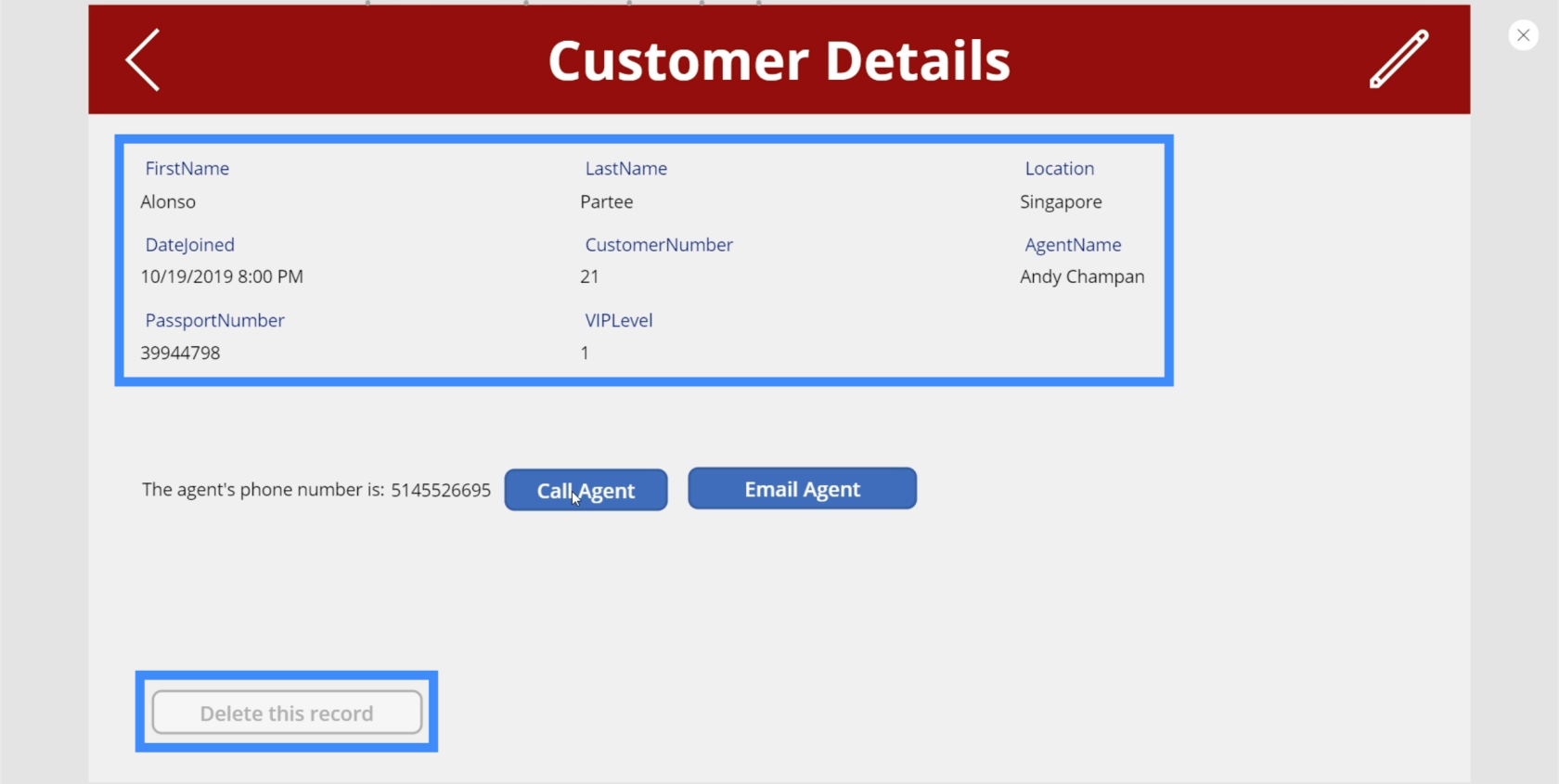
Så har den brug for en bestemt genstand. Går vi tilbage til vores mål, sigter vi mod at slette den vare, der vises i denne formular på vores skærm med kundeoplysninger.

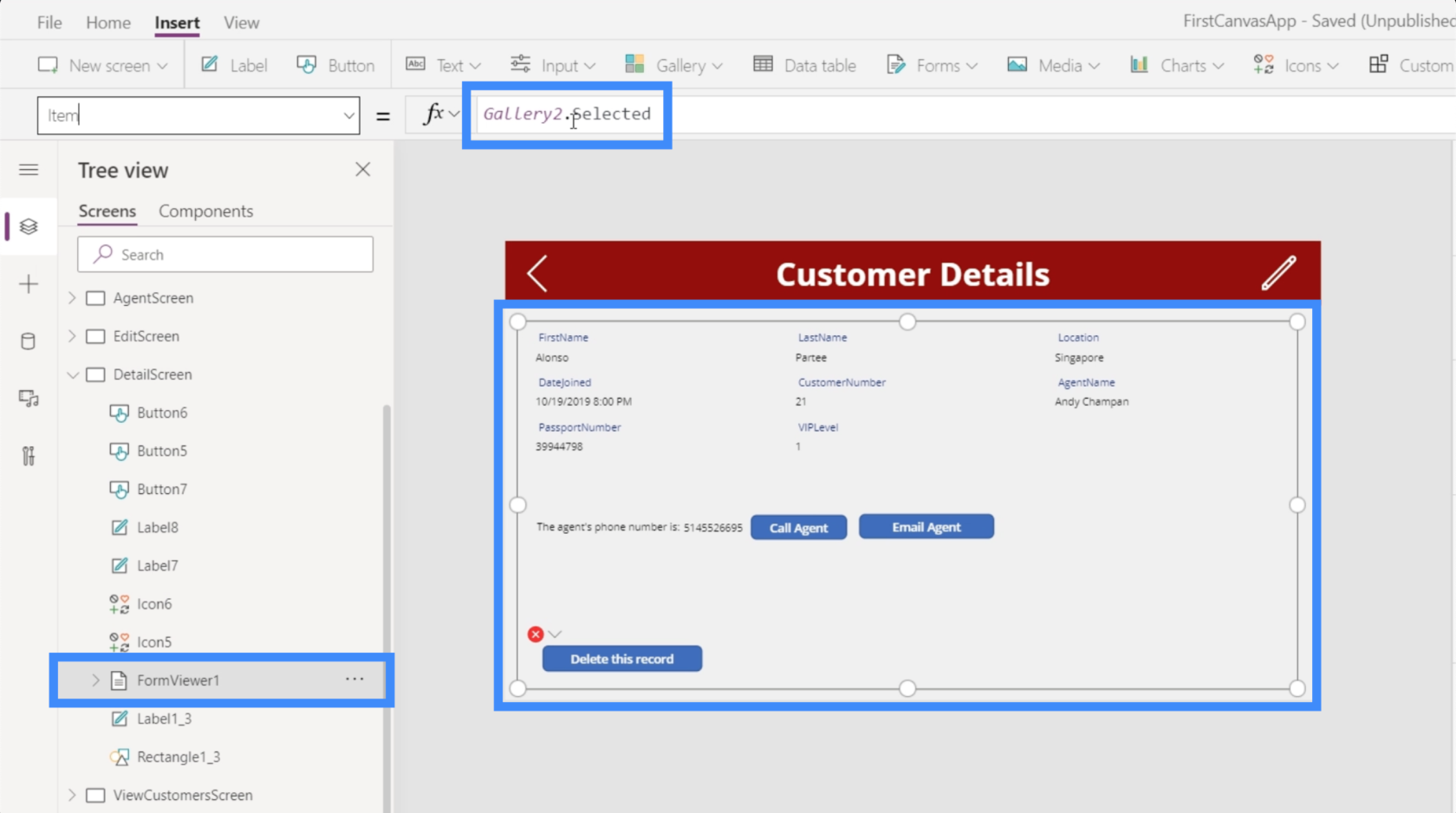
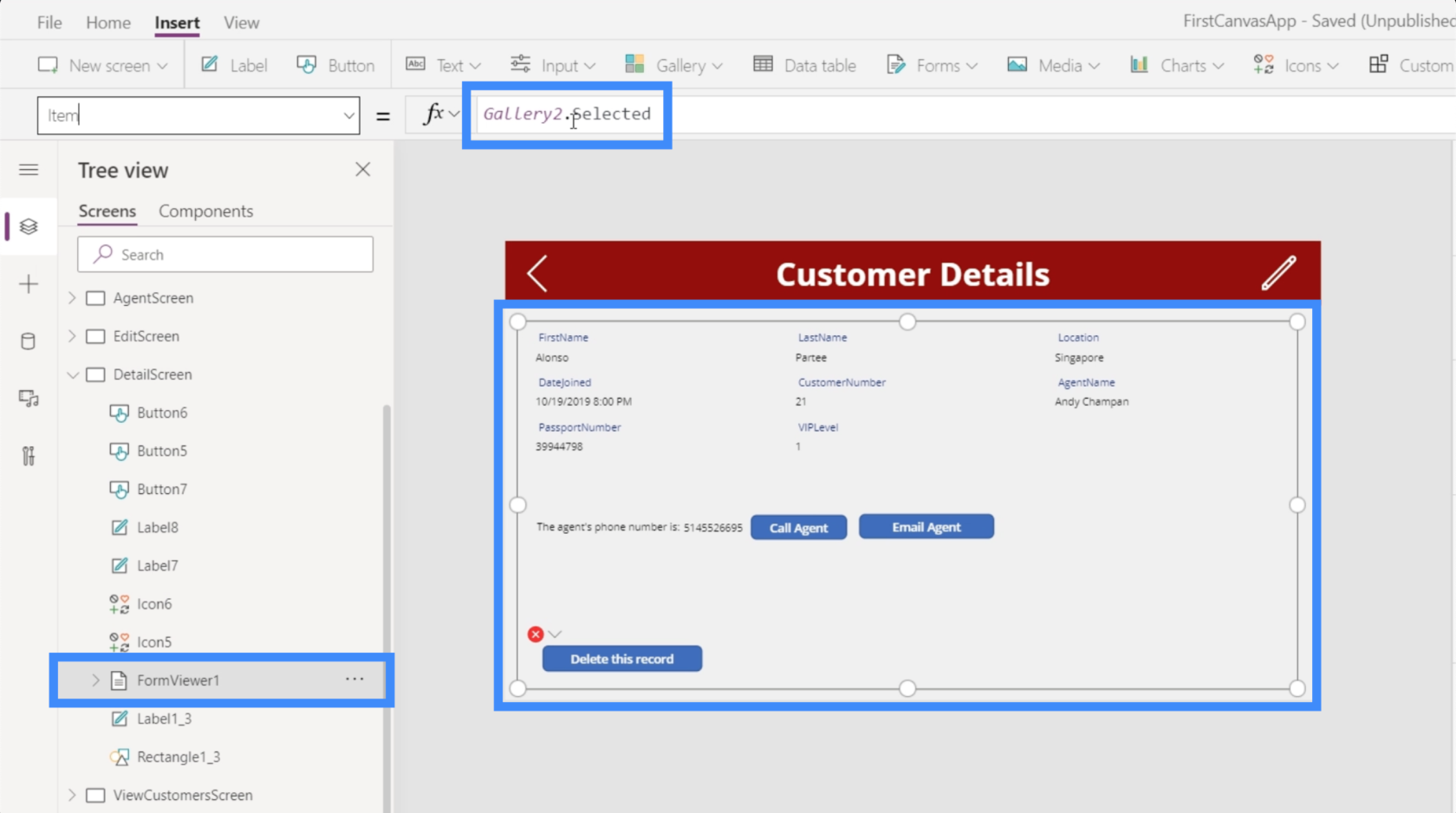
Hvis vi går tilbage til vores formularfremviser og ser på det pågældende element, viser det, at dette element svarer til Gallery2.Selected.

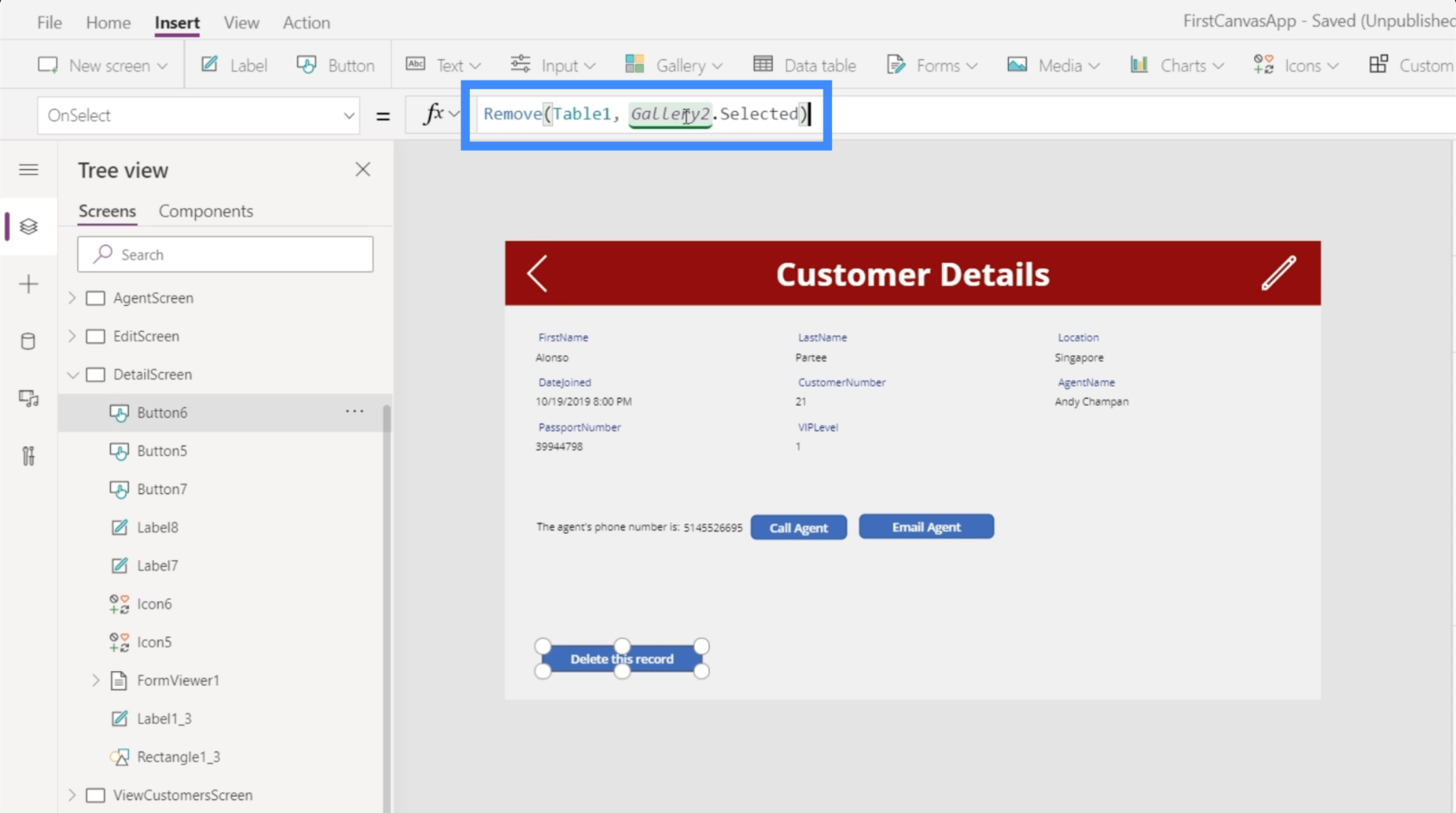
Så lad os kopiere det, gå tilbage til sletteknappen, vi arbejder på, og indsætte det i vores formel.

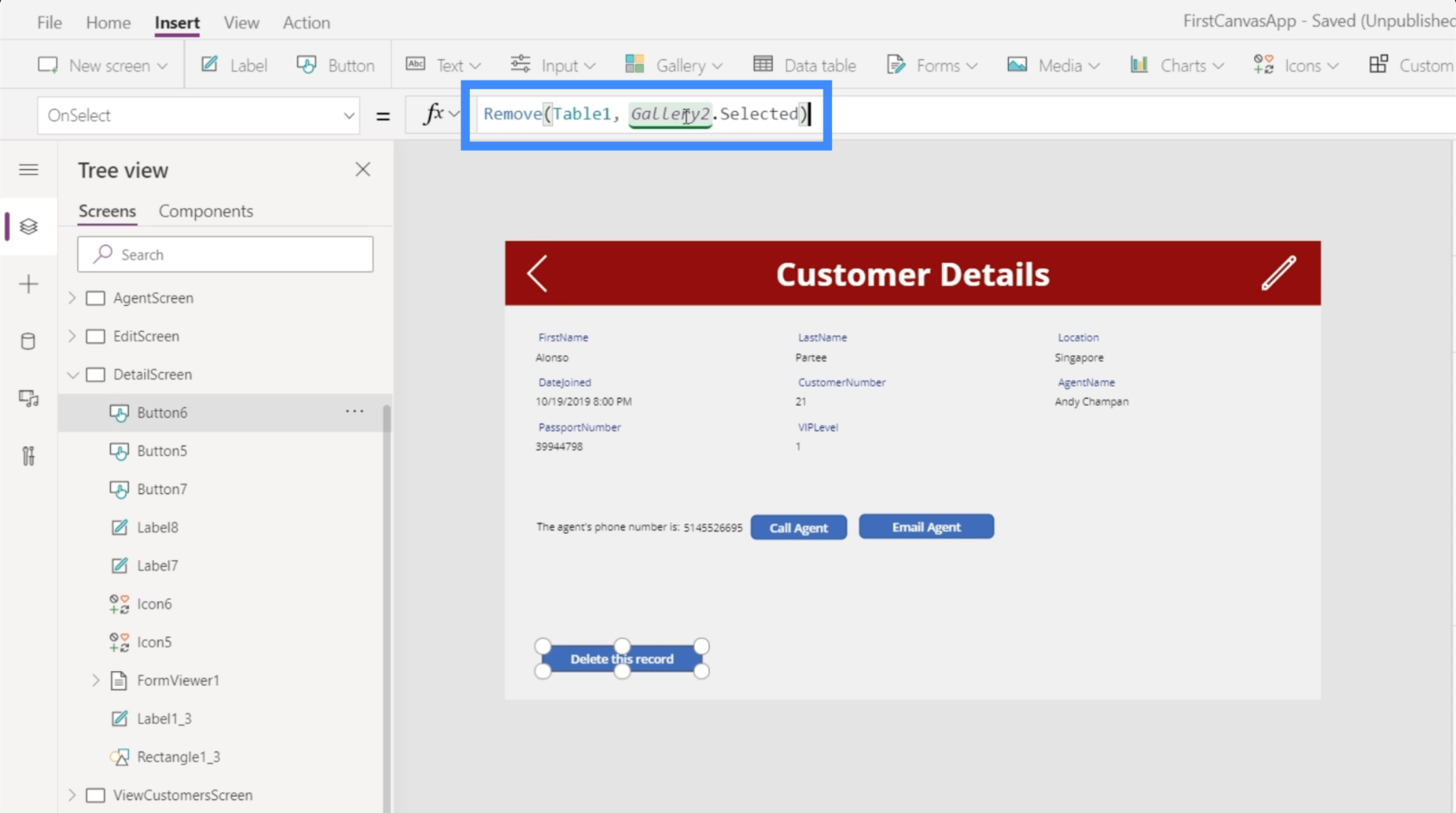
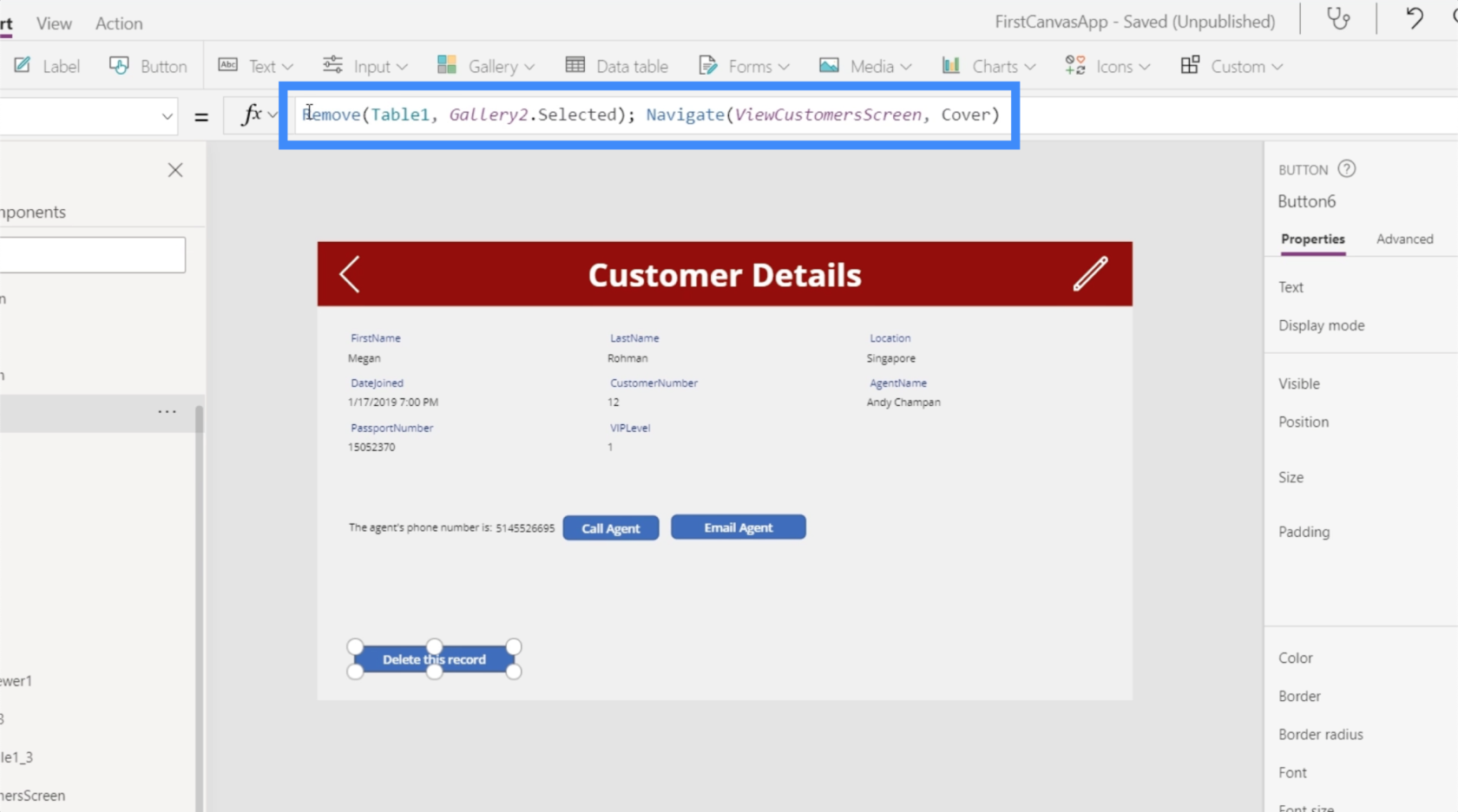
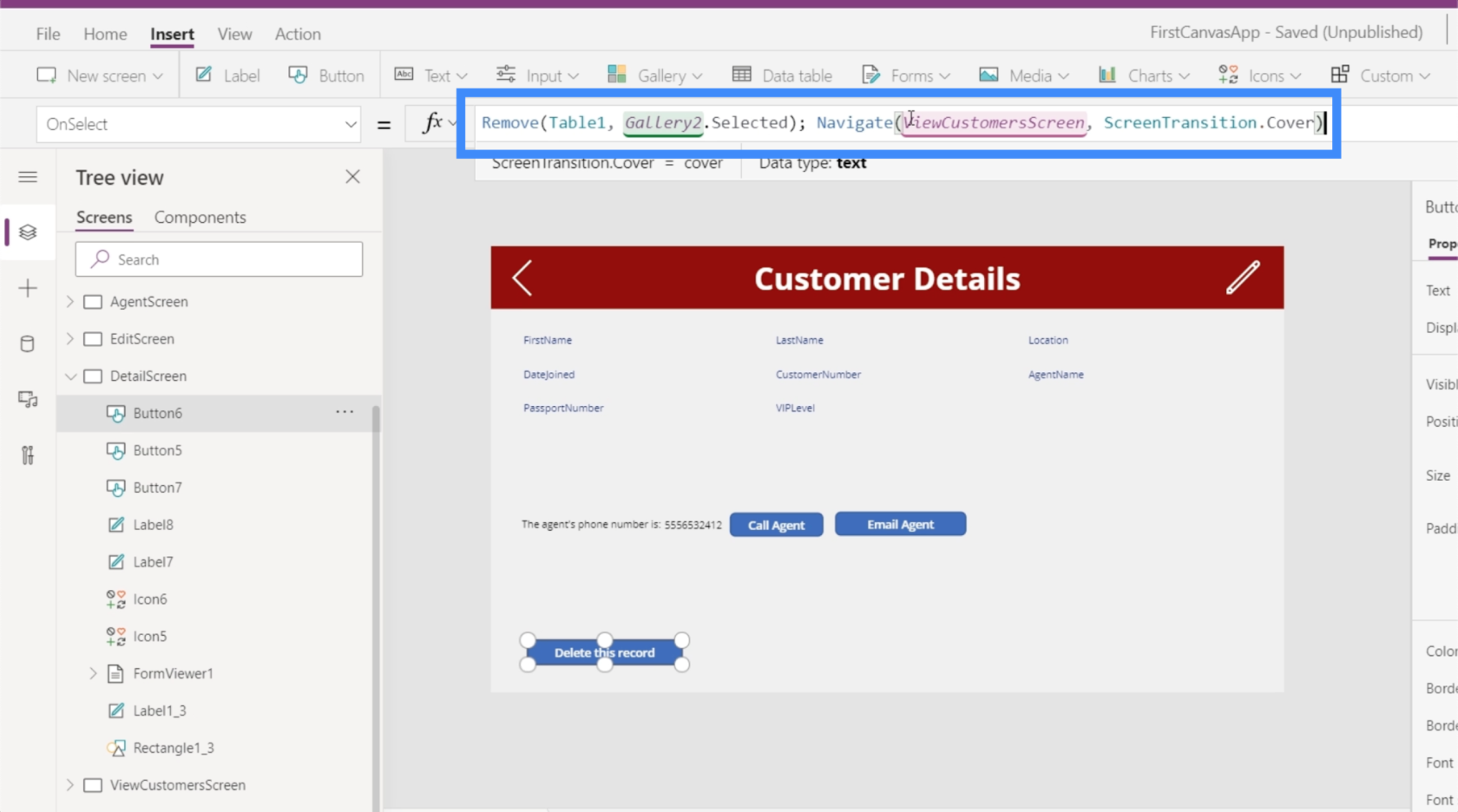
Nu viser vores færdige formel Fjern (Tabel1, Galleri2.Valgt). Det er dybest set at sige, at uanset hvilken post der er valgt og vises i galleriet, er det den post, vi ønsker at fjerne.
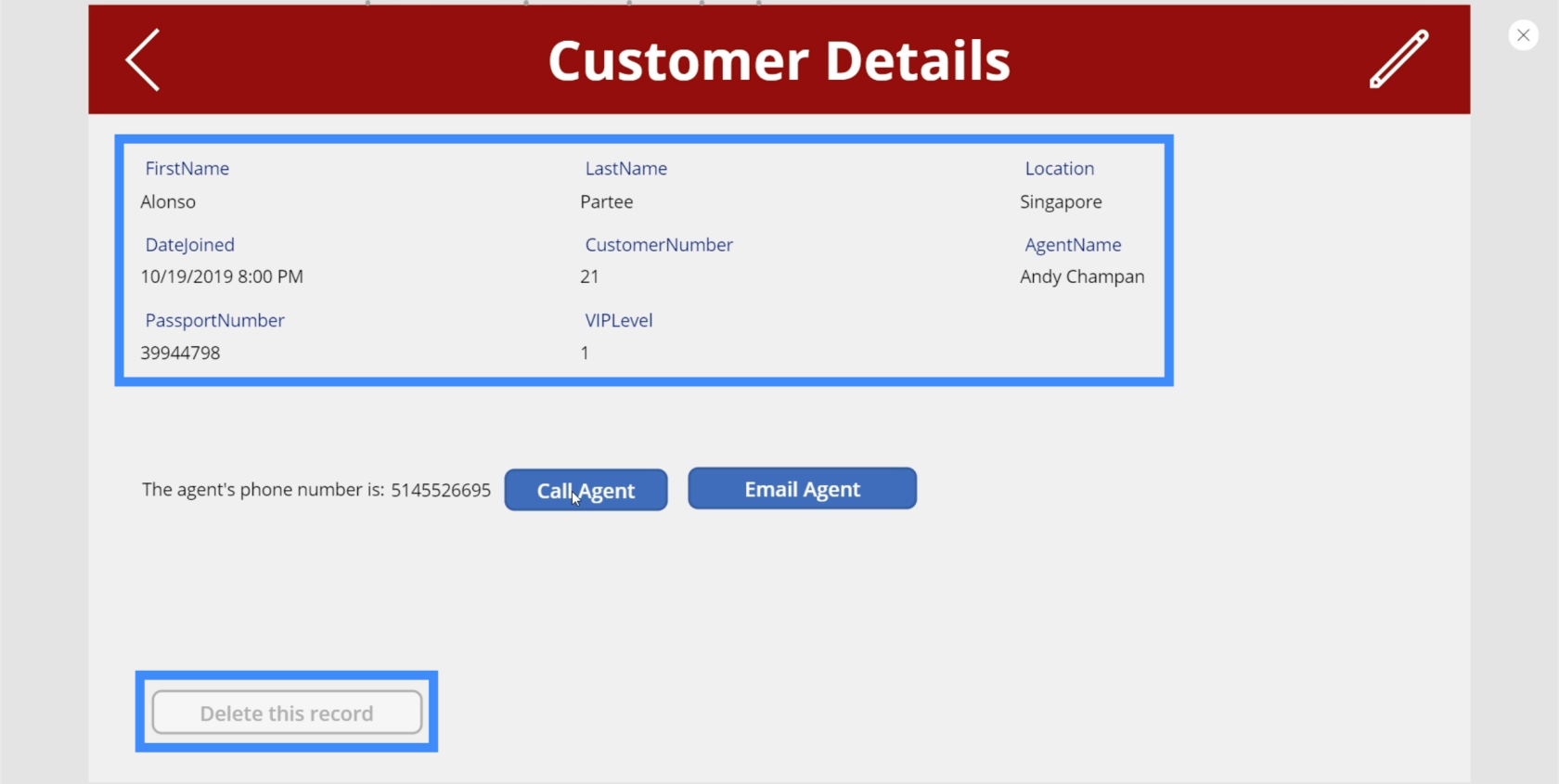
Lad os tjekke om det virker. I øjeblikket er rekorden, der vises i galleriet, for Alonso Partee. Lad os klikke på slet-knappen.

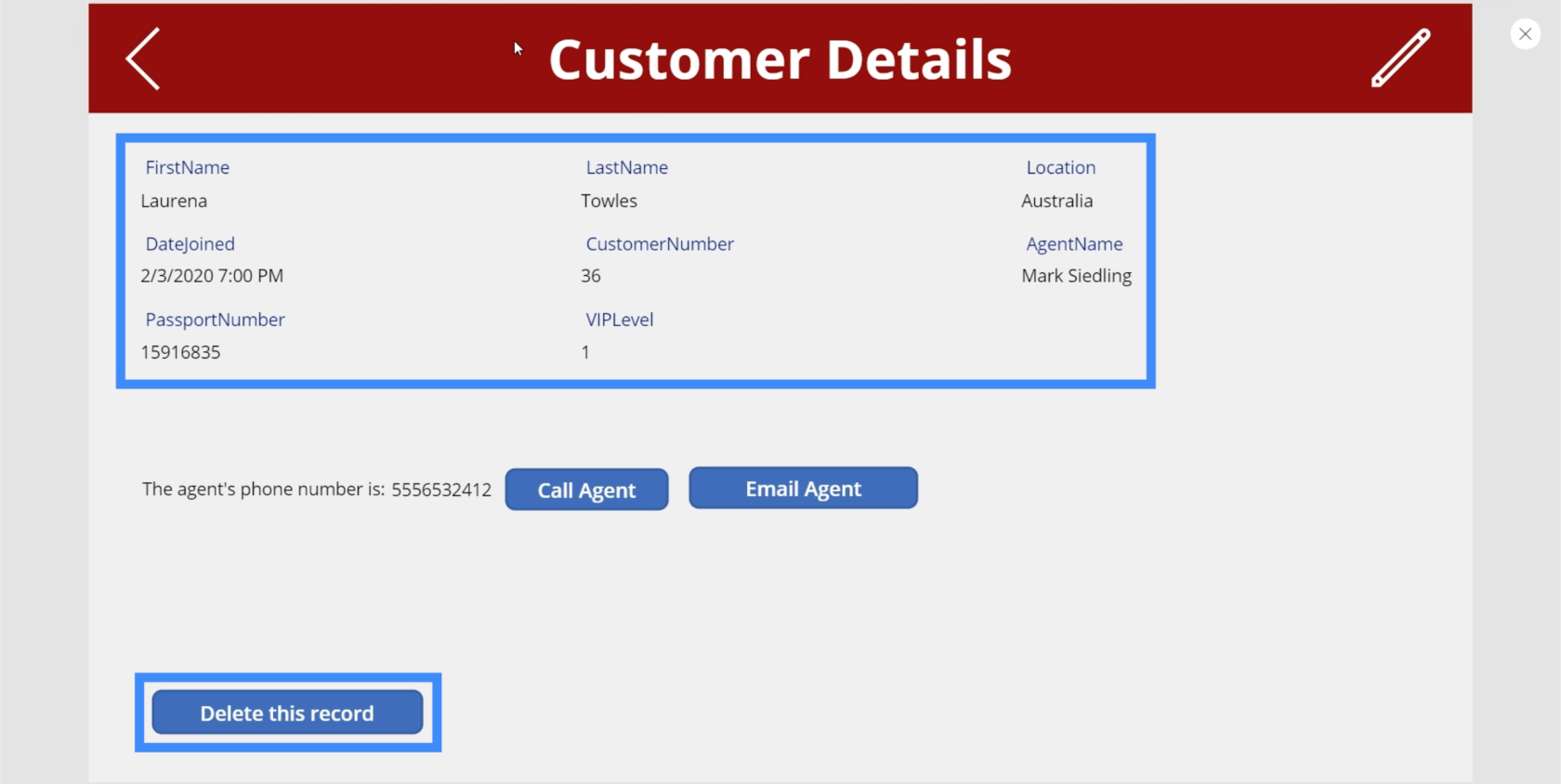
Når posten er slettet, forsvinder den fra galleriet, og den næste post vil dukke op. I dette tilfælde ser vi nu Laurena Towles, fordi rekorden for Alonso Partee er blevet slettet.

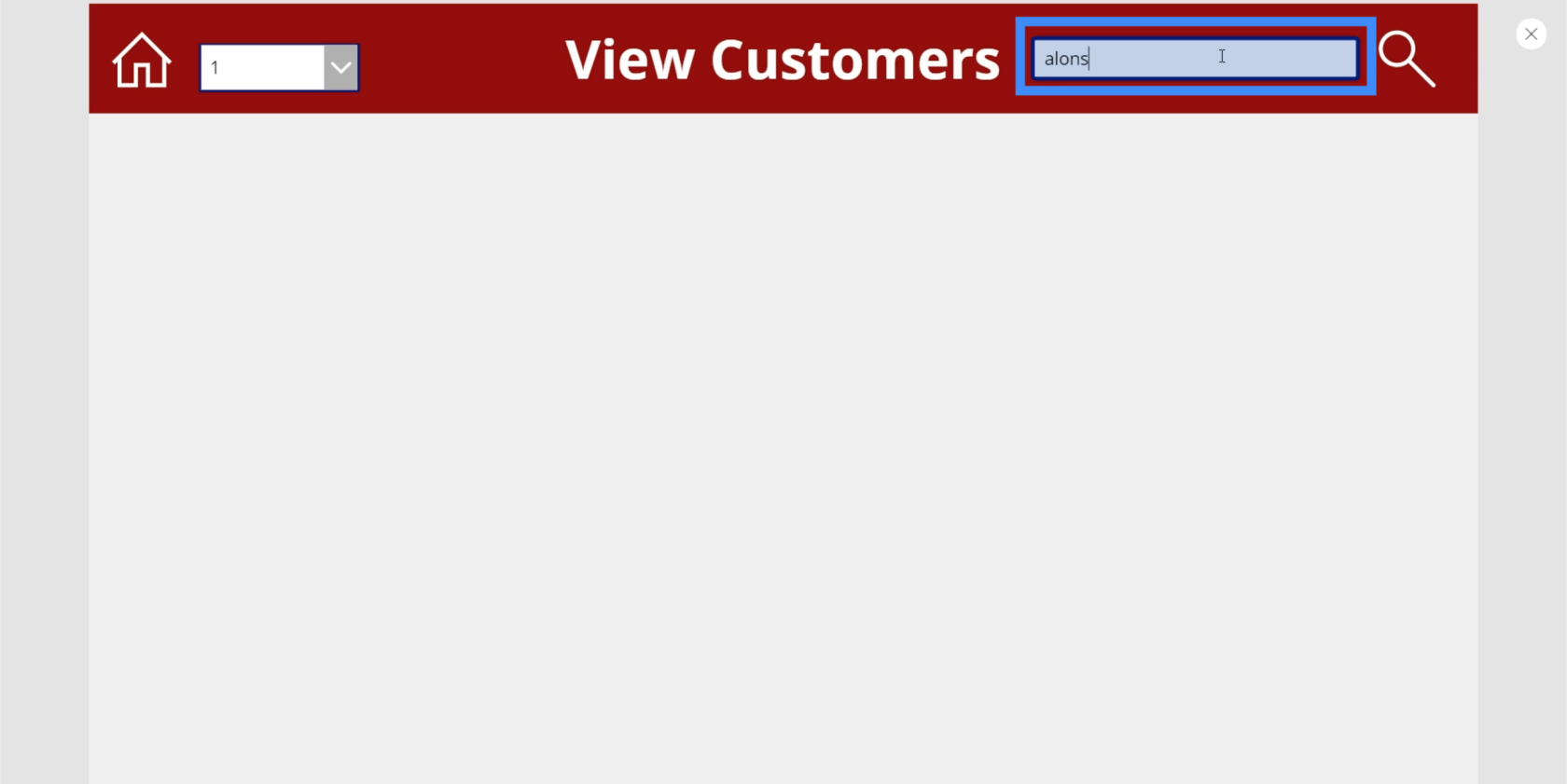
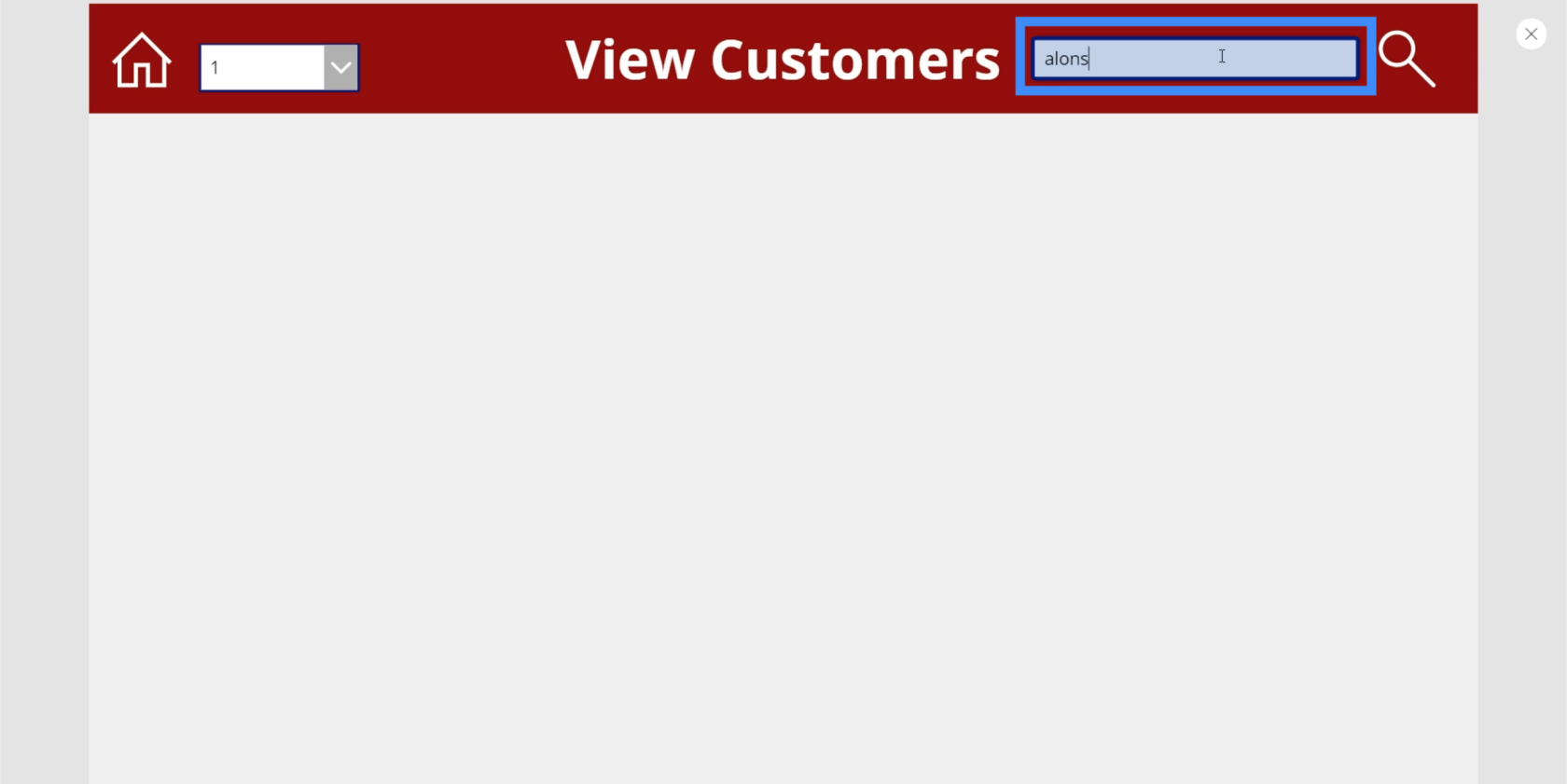
Bare for at bekræfte, at posten virkelig er væk, kan vi bruge søgelinjen her på skærmen Vis kunder. Som du kan se, dukker der ingen optegnelser op, når vi forsøger at søge efter Alonsos rekord.

Tilføjelse af navigation efter sletning af en post
For at gøre det mere bekvemt for slutbrugere, lad os tilføje noget navigation, så brugeren automatisk føres tilbage til skærmbilledet Vis kunder, efter at posten er slettet. For at gøre det skal vi bruge et semikolon. Tilføjelse af et semikolon til en formel giver dig mulighed for at bruge mere end én funktion.
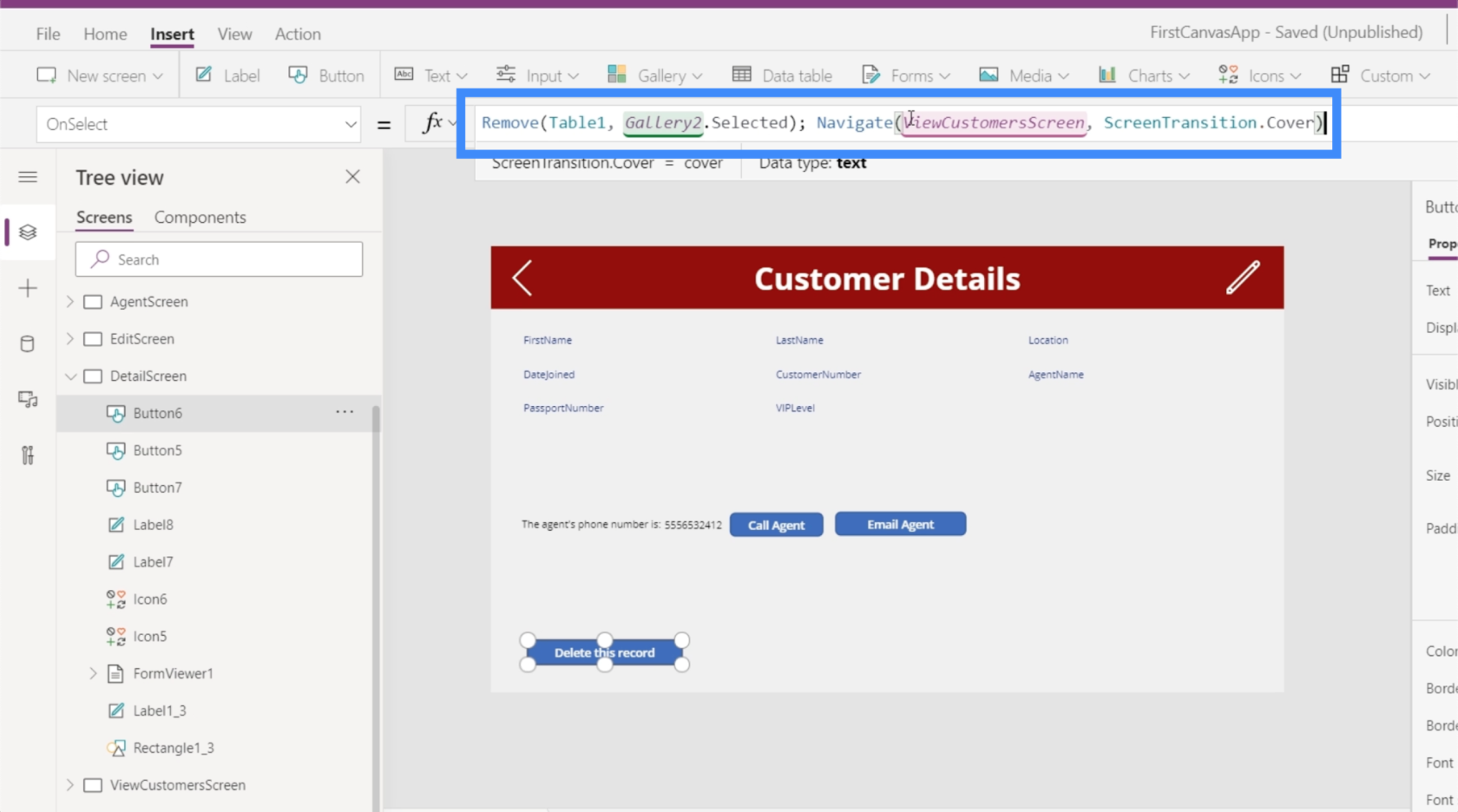
Så vi bruger funktionen Naviger og refererer til ViewCustomersScreen. Lad os også tilføje en skærmovergang, så flowet fra den ene skærm til den næste er mere jævn.

Med et semikolon i midten tilføjer det også en rækkefølge til den måde, funktionerne fungerer på. Ser vi på vores formel, fortæller semikolon systemet, at det skal anvende funktionen Fjern først, før du udfører funktionen Naviger.
Med denne formel på plads, i stedet for at blive på samme skærm og se den næste post, vil slutbrugeren derefter gå tilbage til hovedgalleriet på skærmen Vis kunder.
Tilføjelse af bekræftelsespopups
Selvom vores slet-knap nu er fuldt funktionsdygtig, er et problem, at der overhovedet ikke er nogen bekræftelse på, om brugeren virkelig ønsker at slette posten eller ej. Så hvis nogens fingre glider hen over sletteknappen, for eksempel, kan nogle poster ved et uheld blive slettet. Derfor er det vigtigt at have en popup-skærm, der bekræfter, om brugeren virkelig ønsker at slette posten eller ej.
Ikke at bekræftelses-popups kan bruges til forskellige formål, og ikke kun for at undgå utilsigtet sletning af poster. Men af hensyn til dette eksempel vil vi fokusere på slettefunktionen.
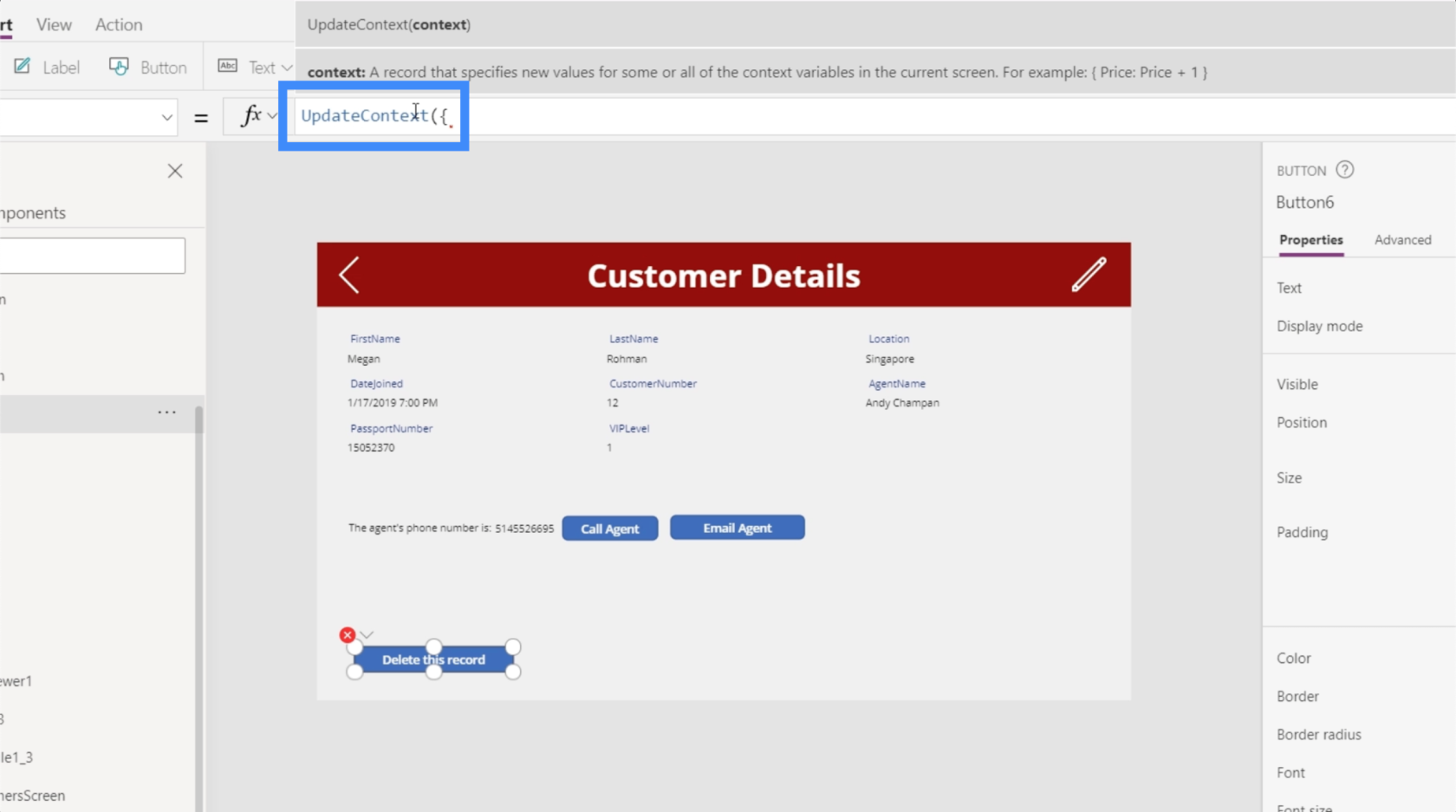
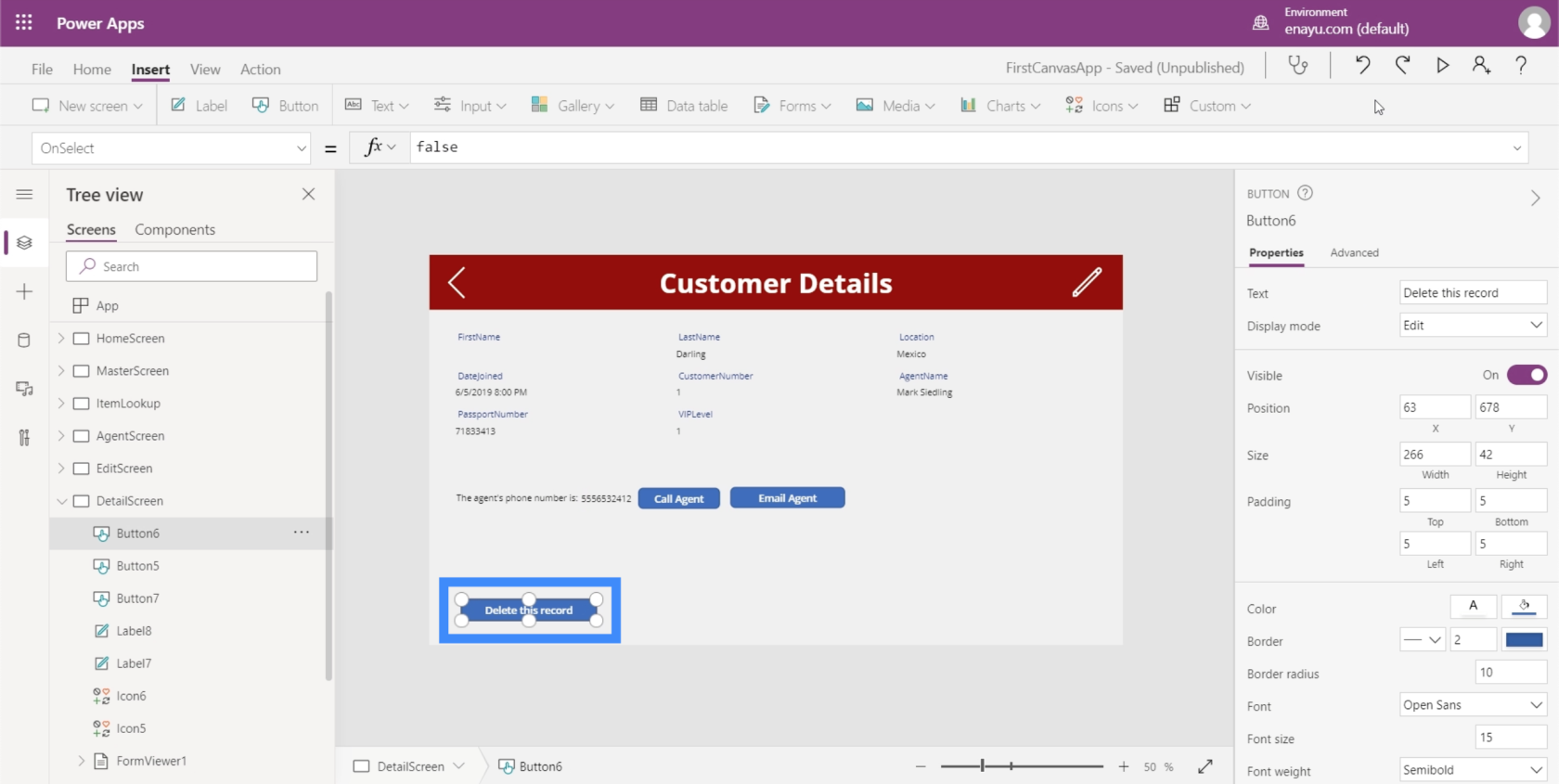
Den første ting, vi skal gøre, er at gå tilbage til formlen, der er knyttet til OnSelect-egenskaben på vores slet-knap. Da vi vil have en popup-skærm til at komme op først, før noget bliver fjernet, vil vi fjerne denne formel her og indsætte den på en notesblok, fordi vi stadig vil bruge den senere.

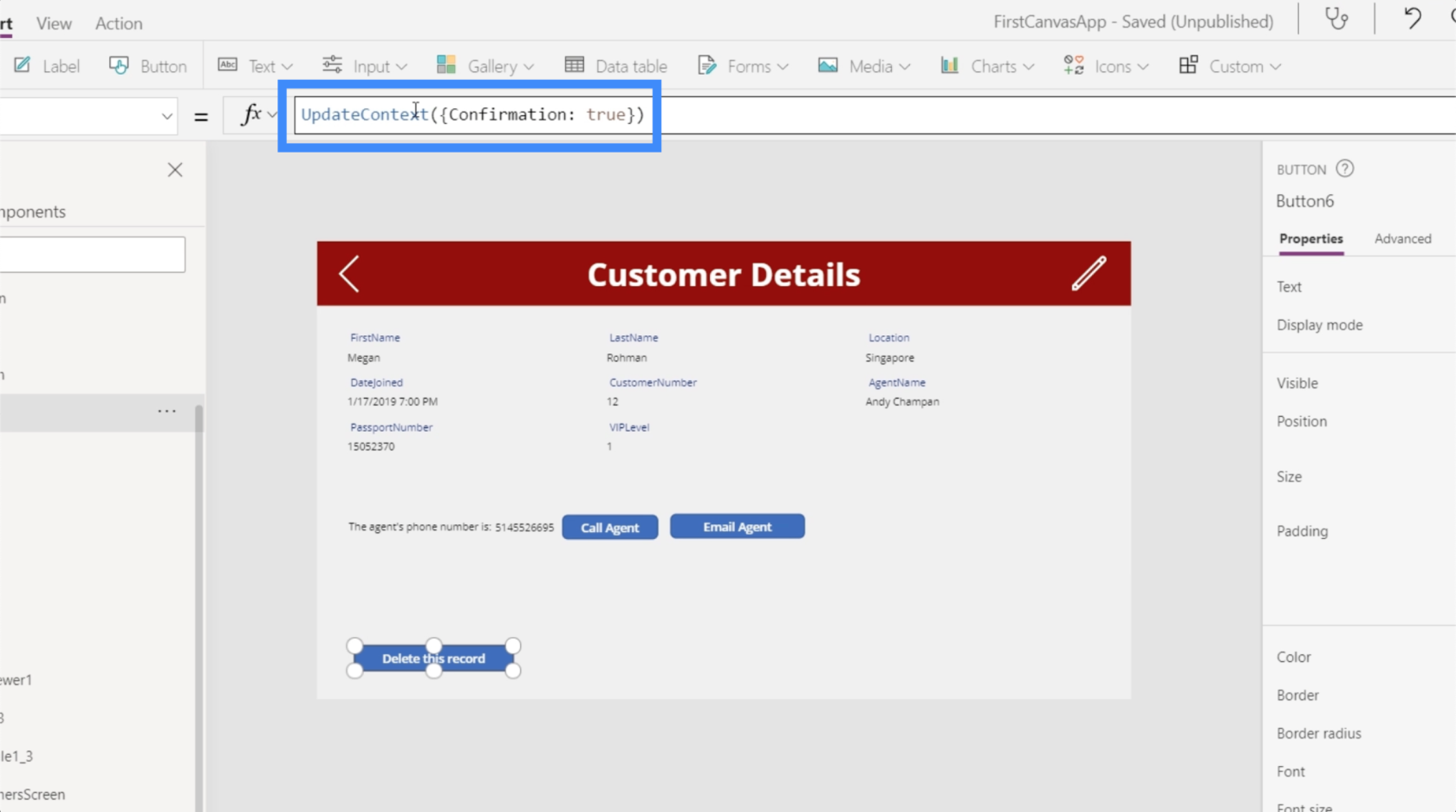
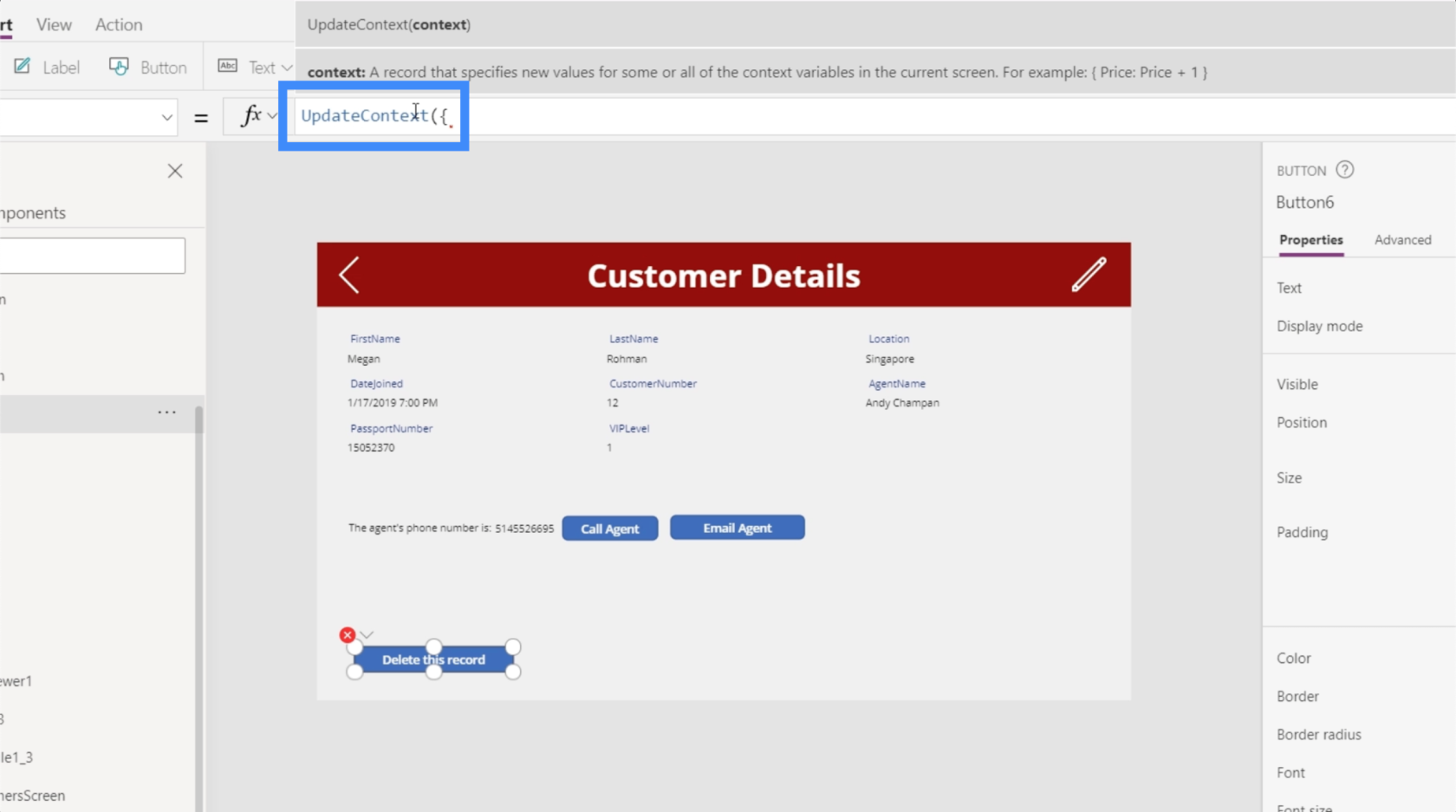
Så vil vi erstatte den med UpdateContext-funktionen, da vi ønsker at opdatere en variabel, når vi klikker på slet-knappen.

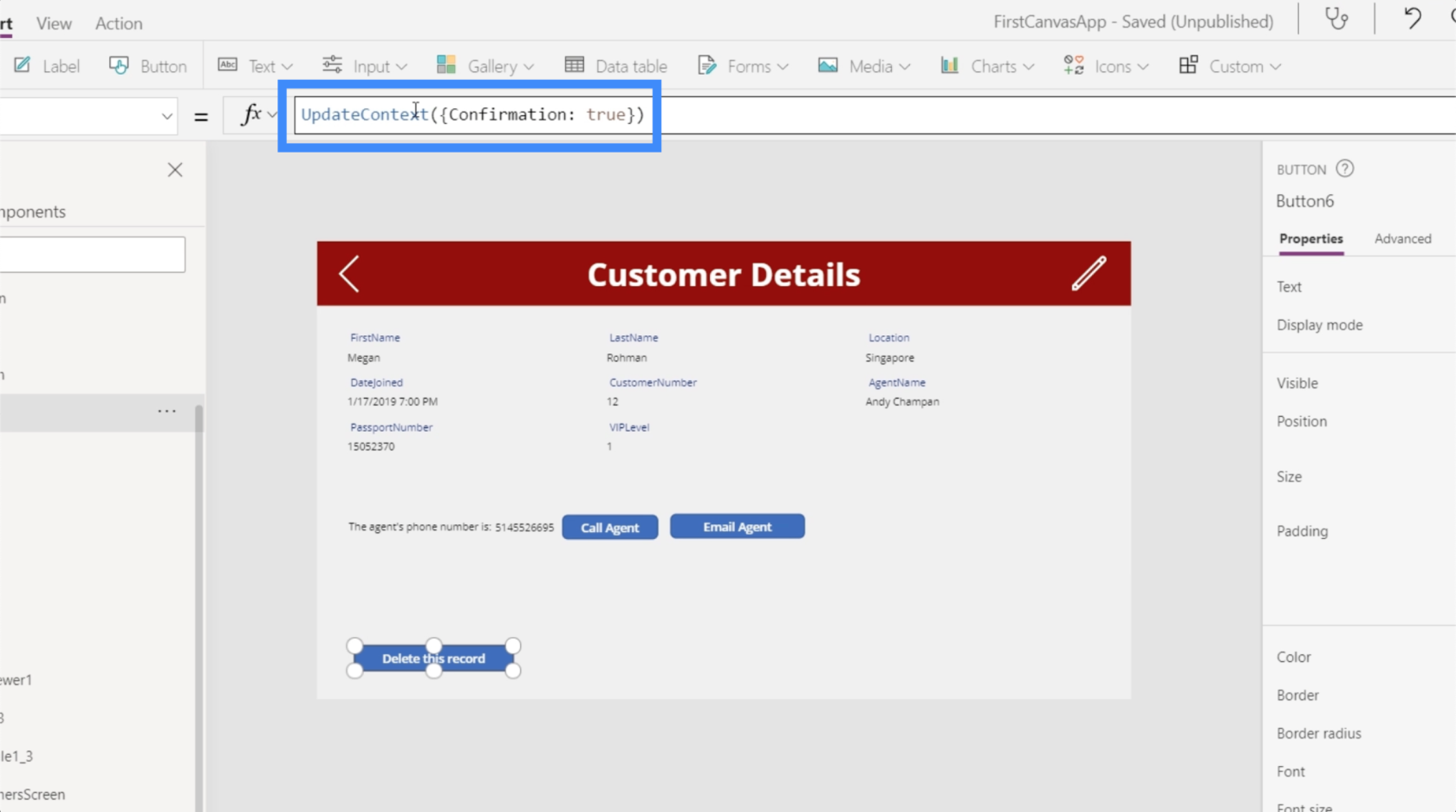
Lad os kalde variablen Confirmation. Så hvis brugeren klikker på knappen, vil vi have brugeren til at bekræfte først, før den faktisk sletter posten.

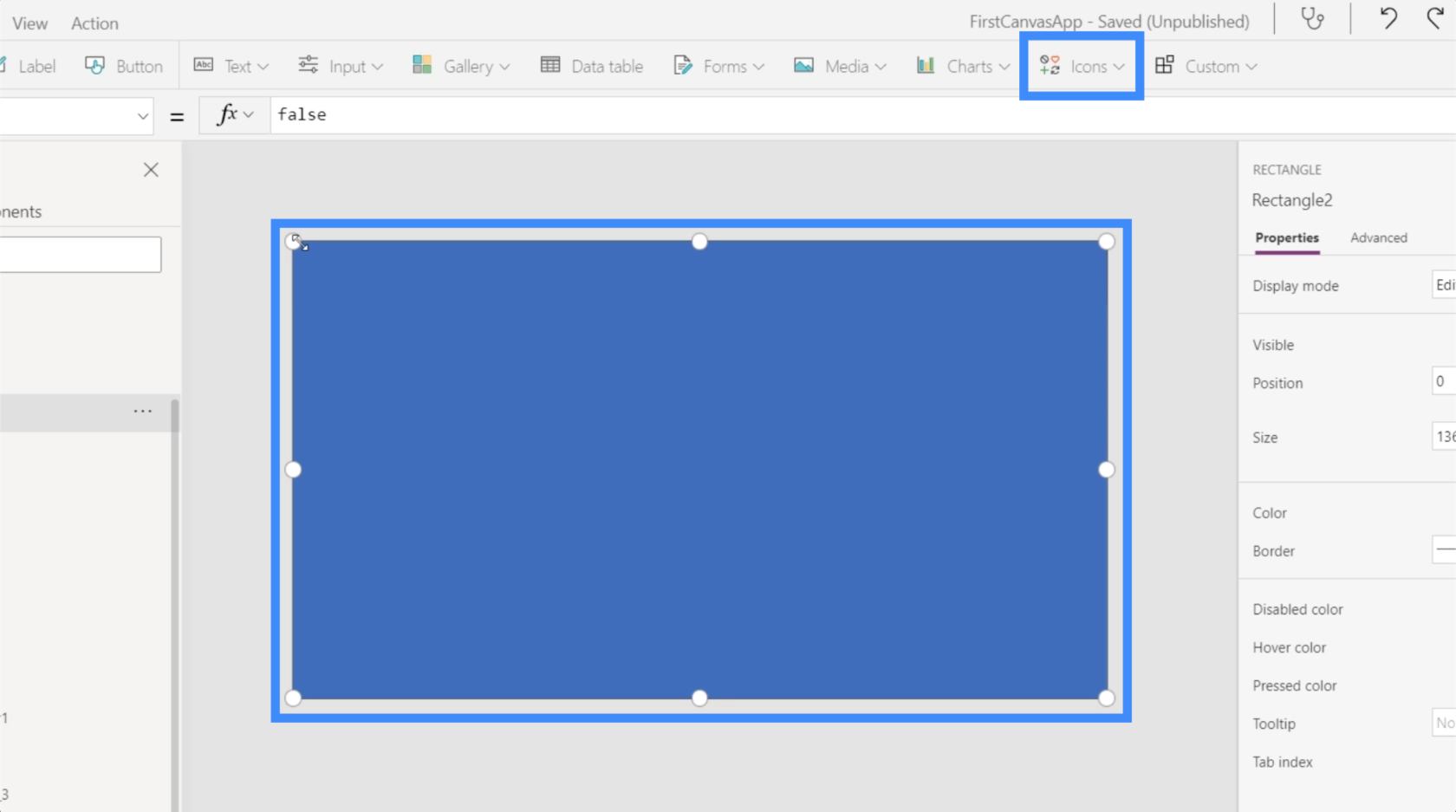
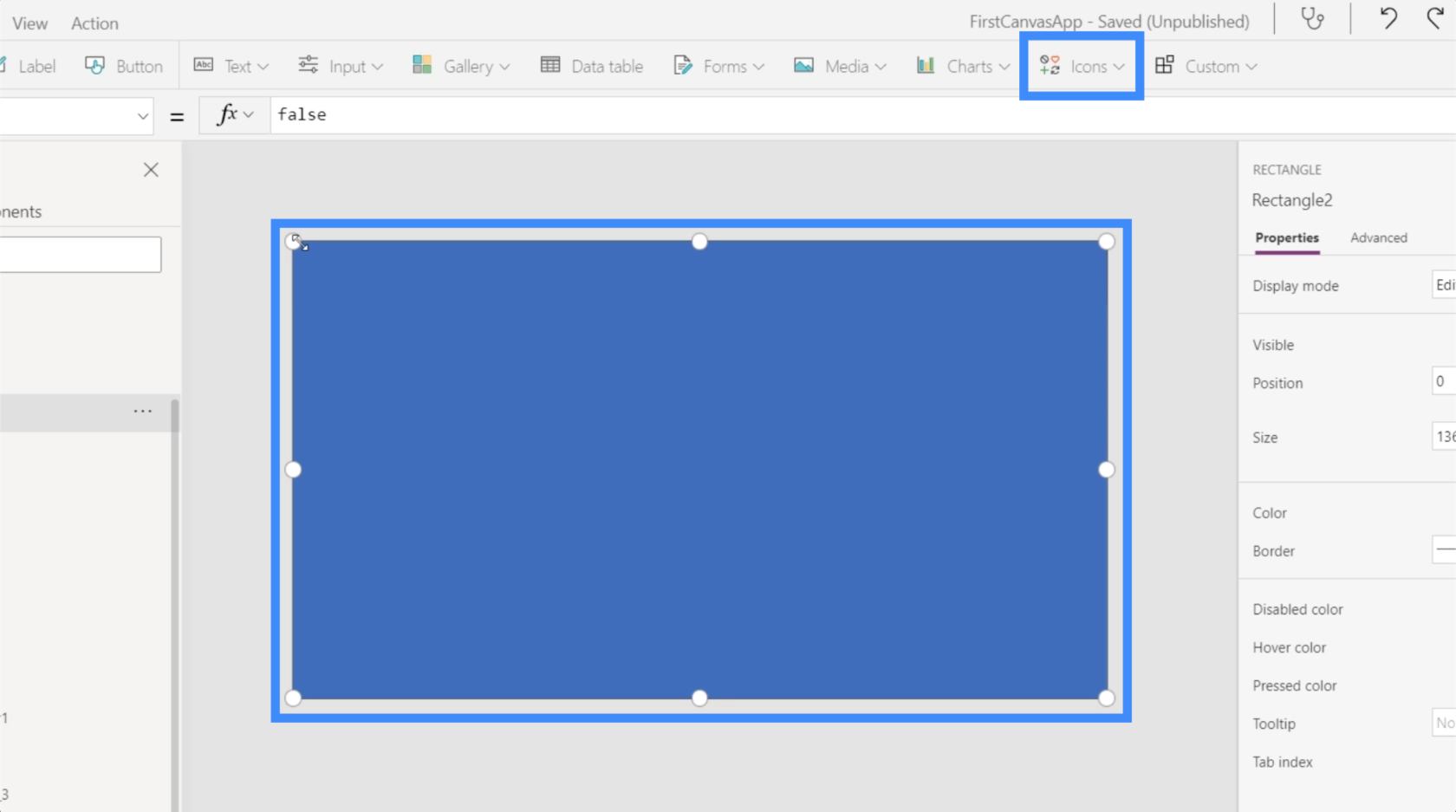
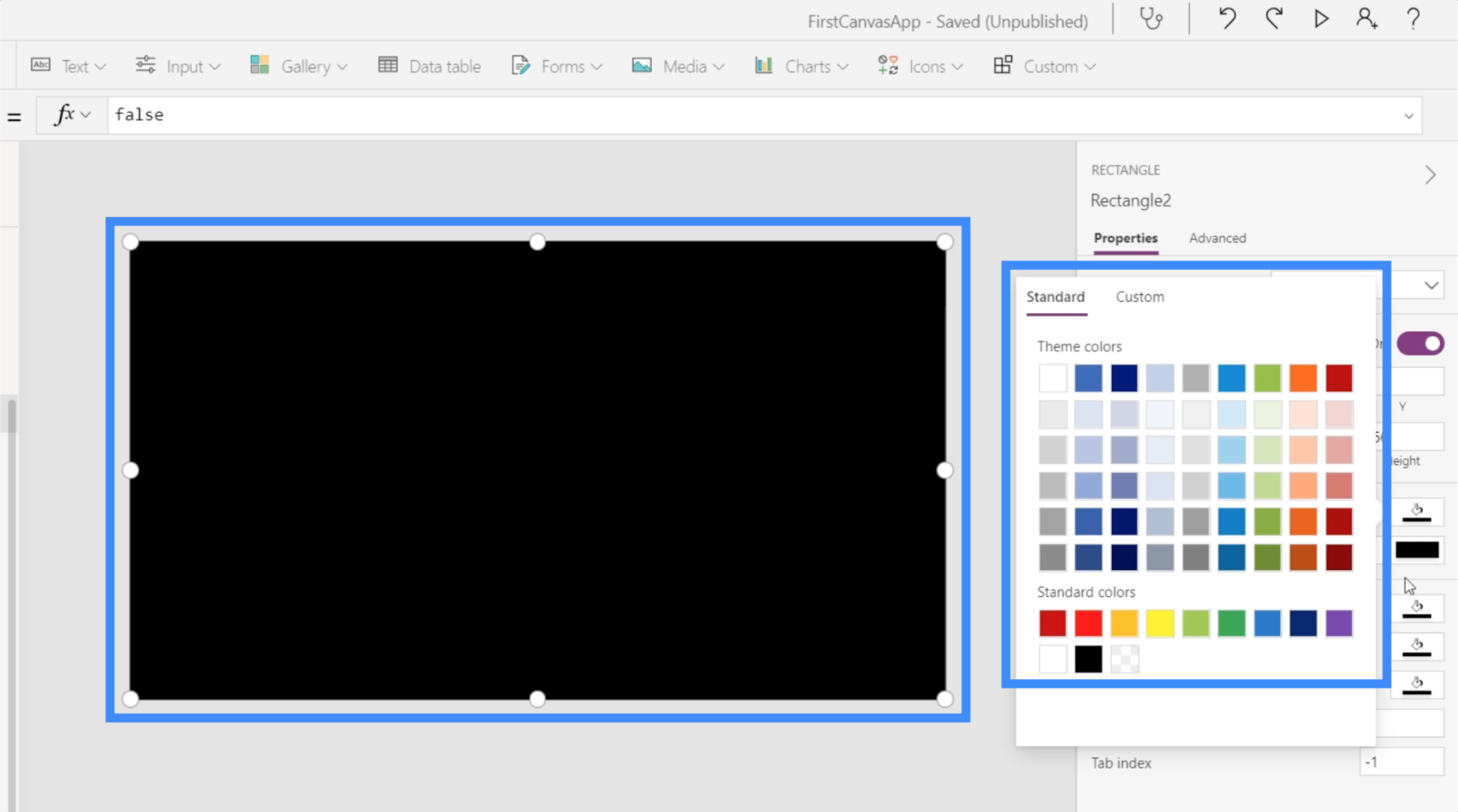
Lad os nu oprette vores popup. Vi tilføjer et rektangelikon og ændrer størrelsen på det, så det dækker hele skærmen. Dette vil tjene som baggrund for vores bekræftelsesmeddelelse.

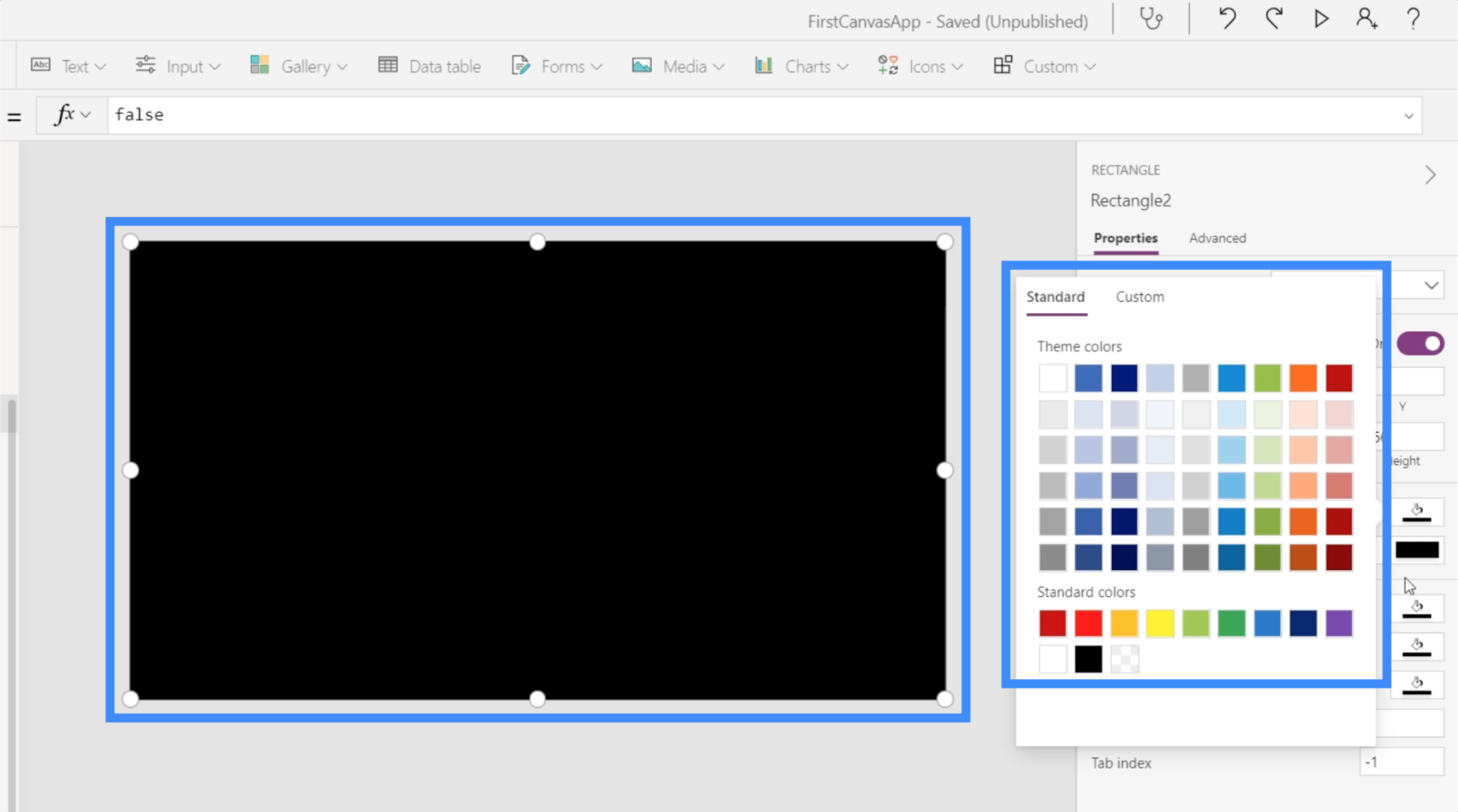
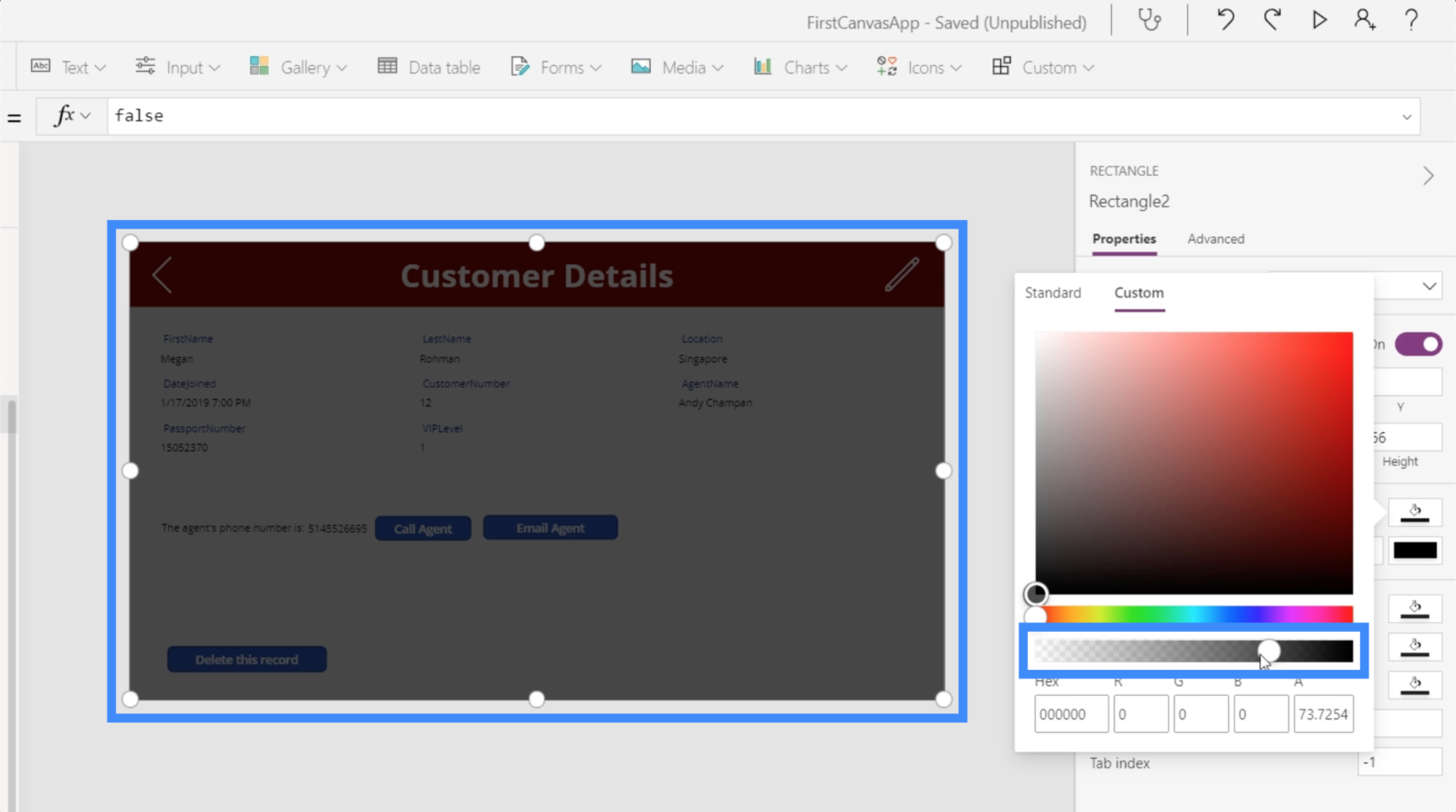
Vi vil redigere farven og gøre den sort.

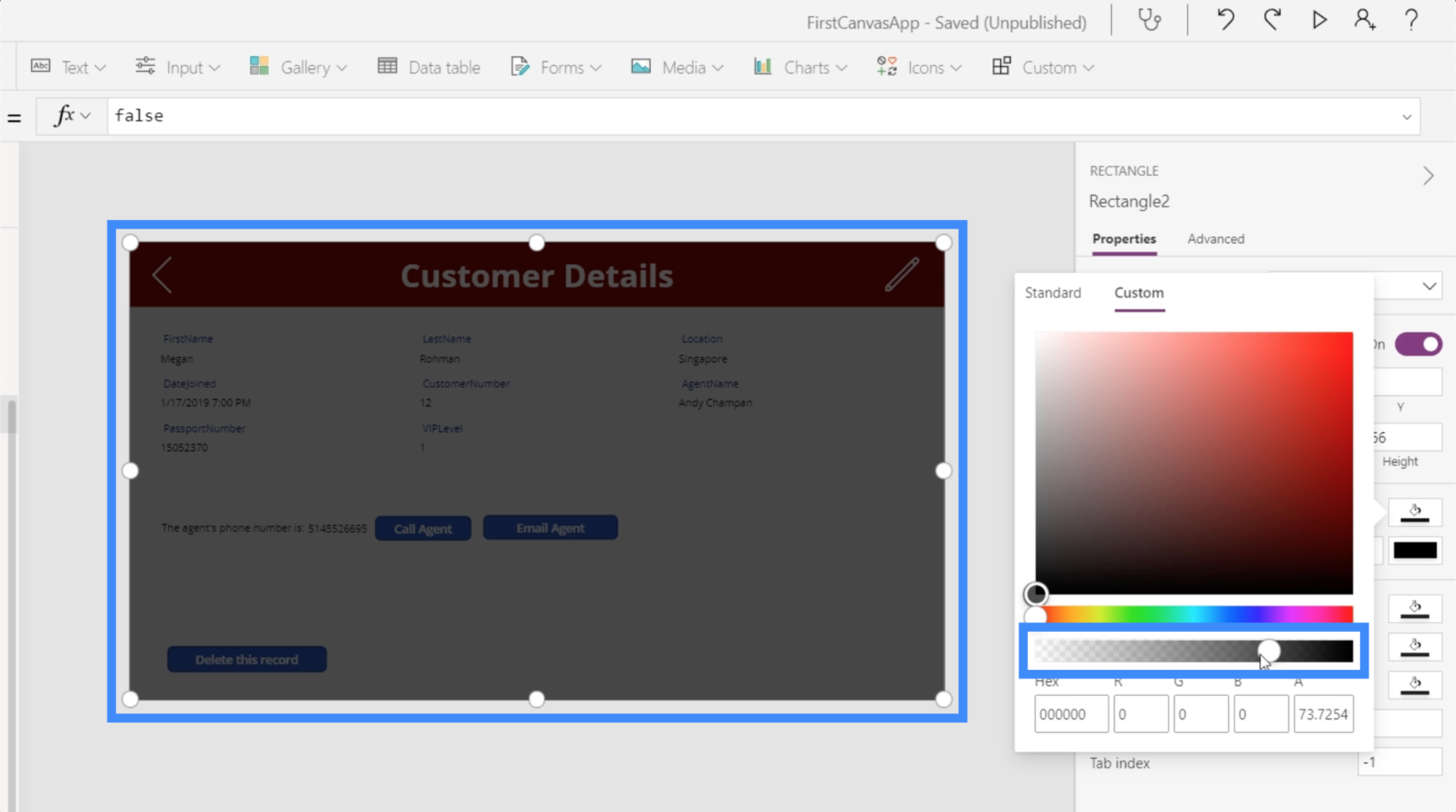
Så lad os også ændre gennemsigtigheden, så du stadig kan se en lille smule af baggrunden, men mørkere.

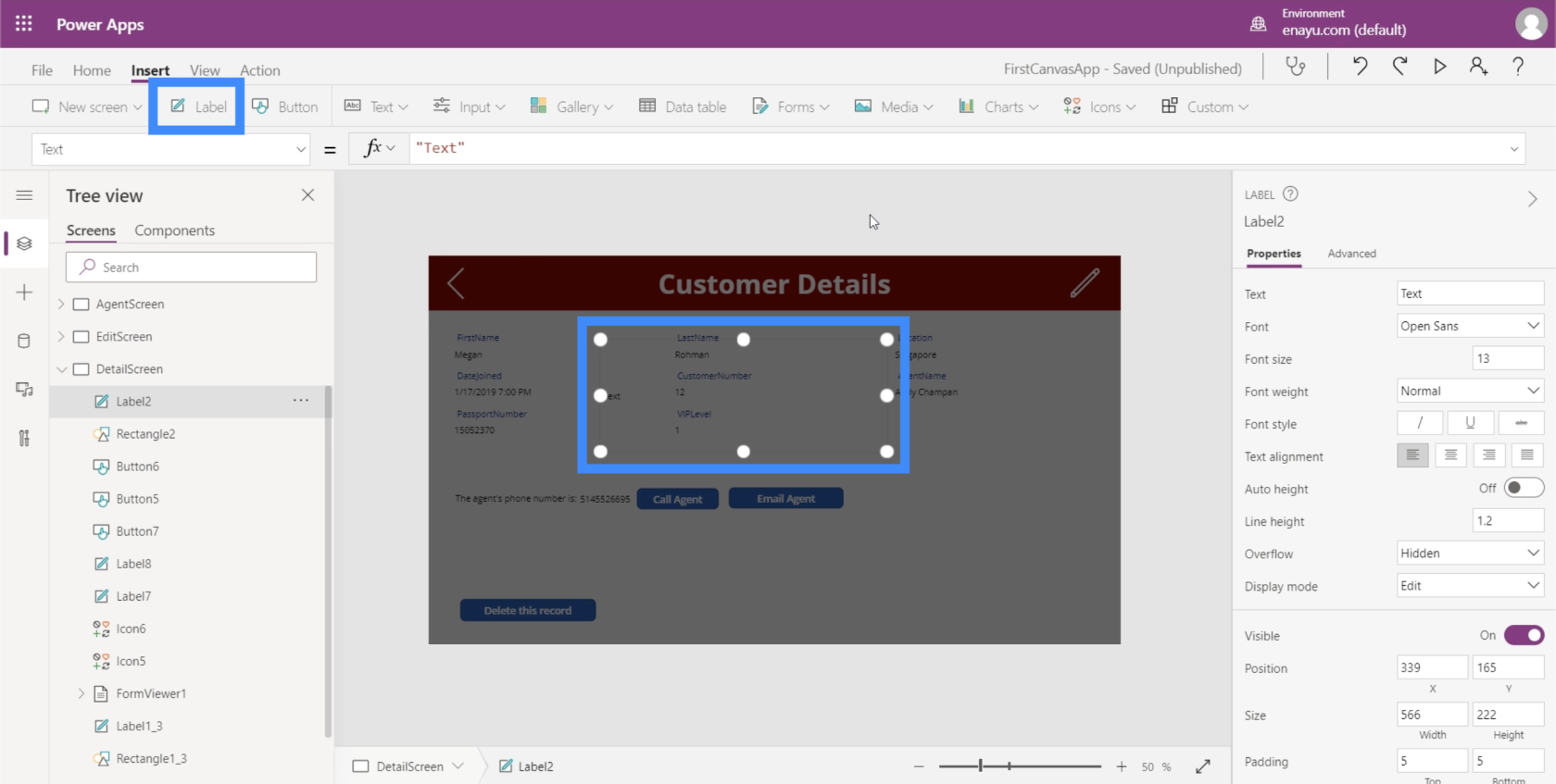
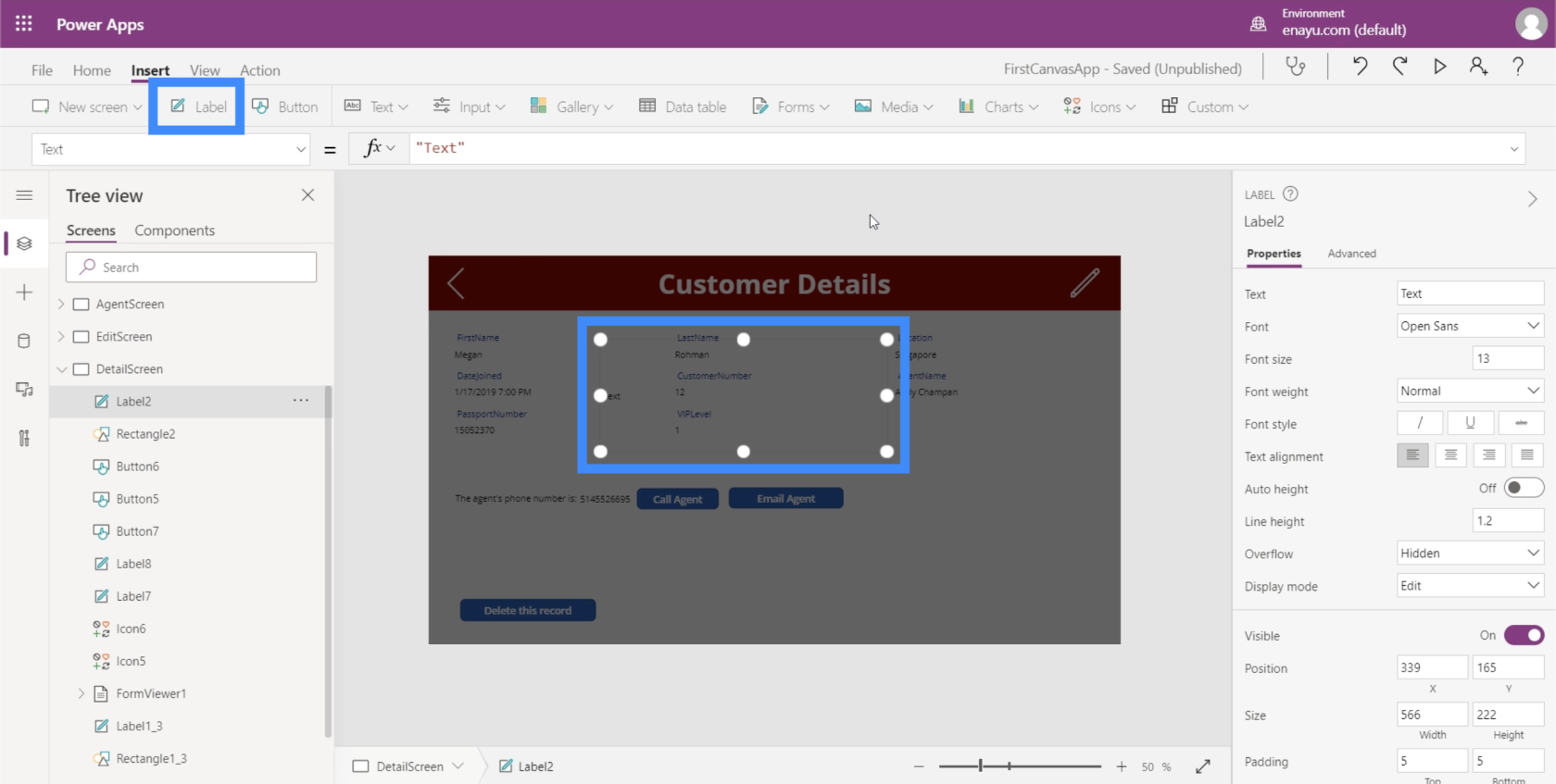
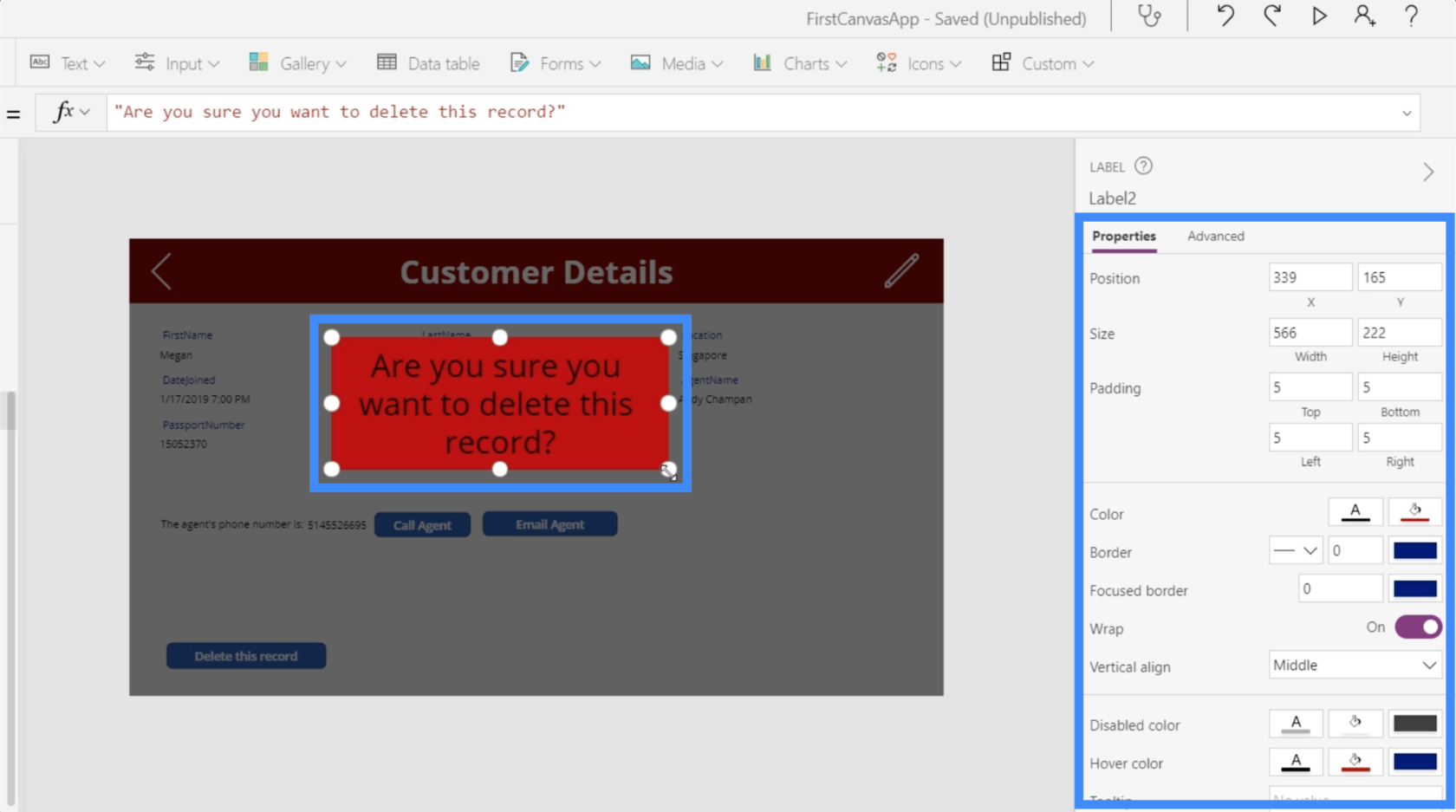
Lad os derefter tilføje en etiket, som vil indeholde bekræftelsesmeddelelsen.

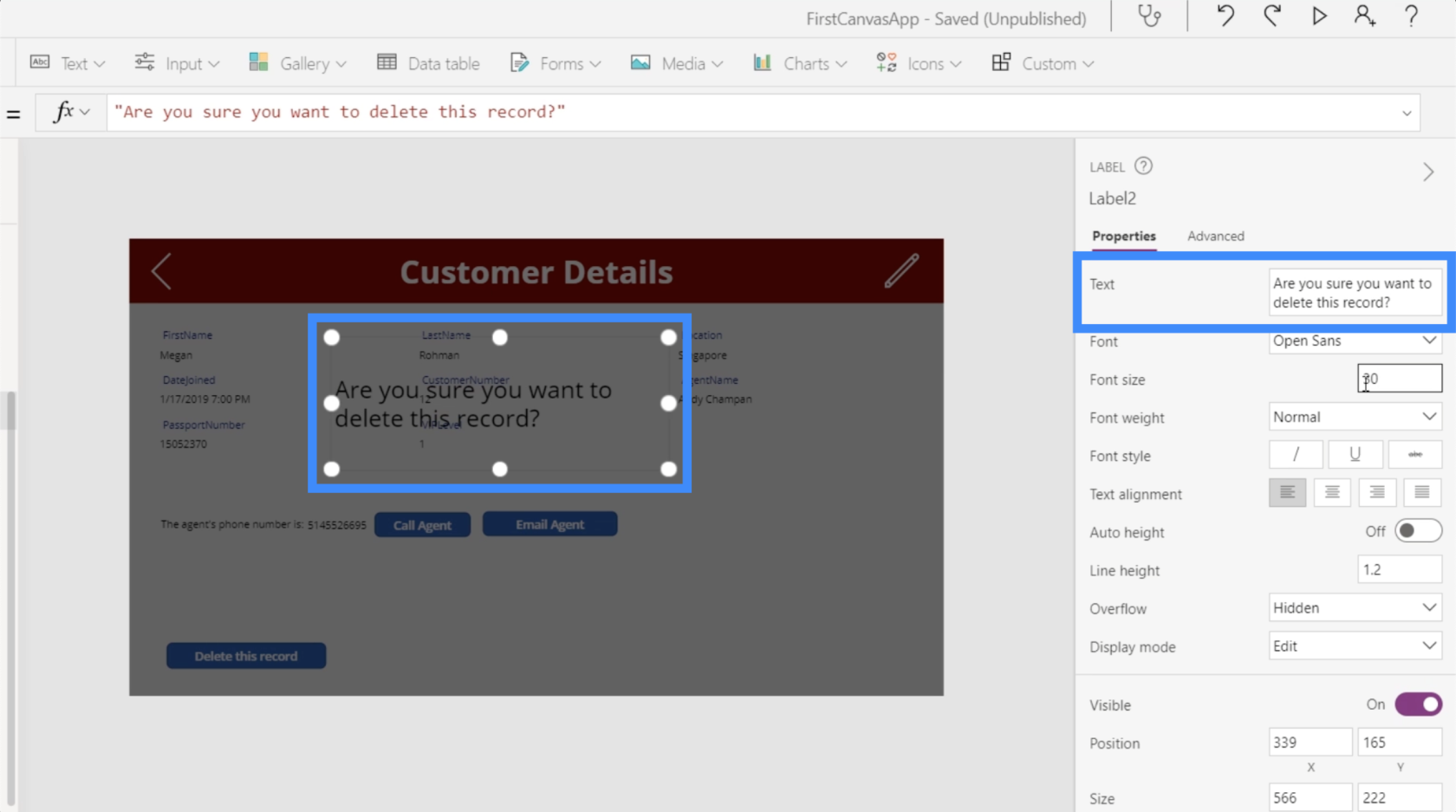
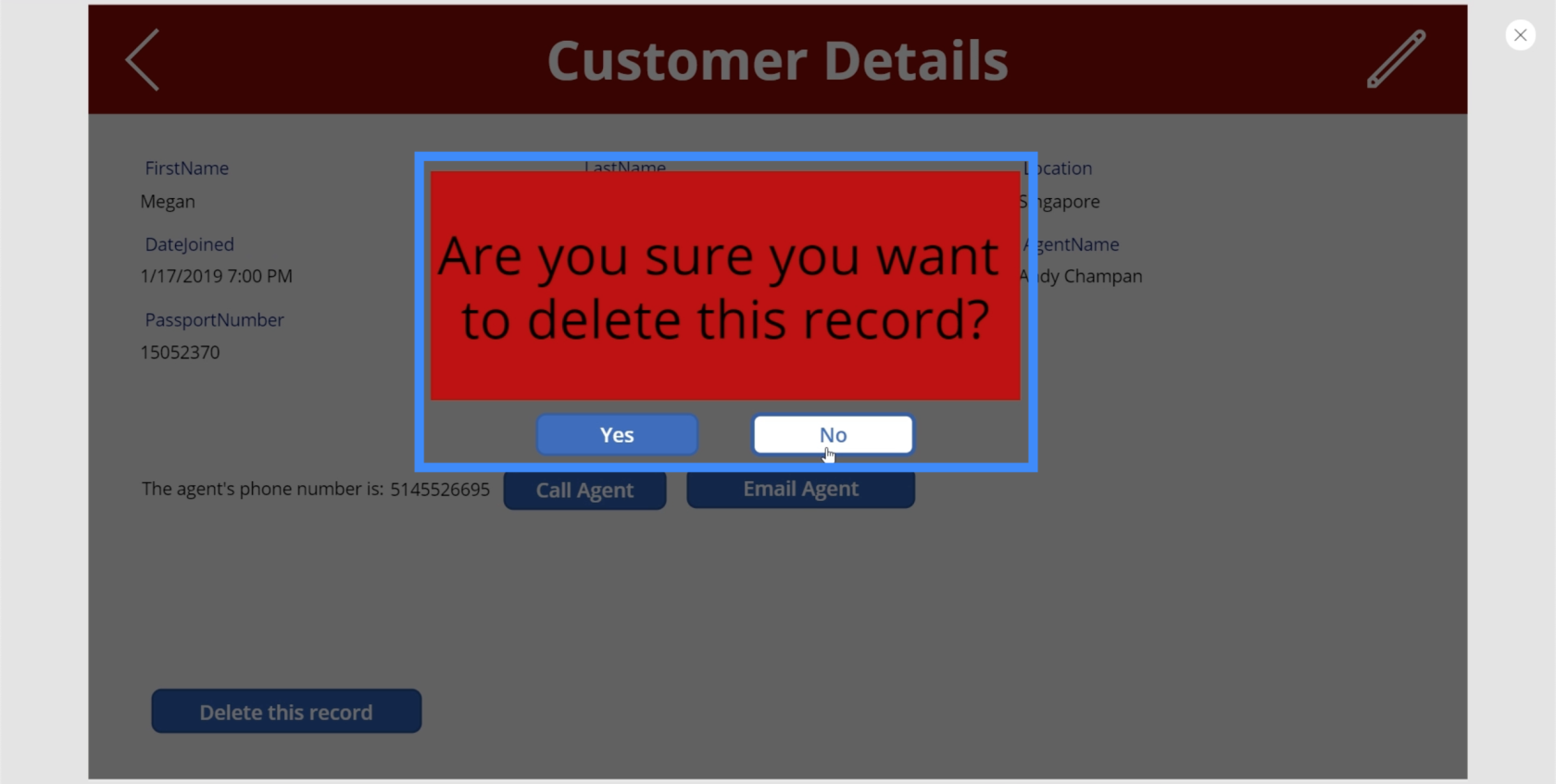
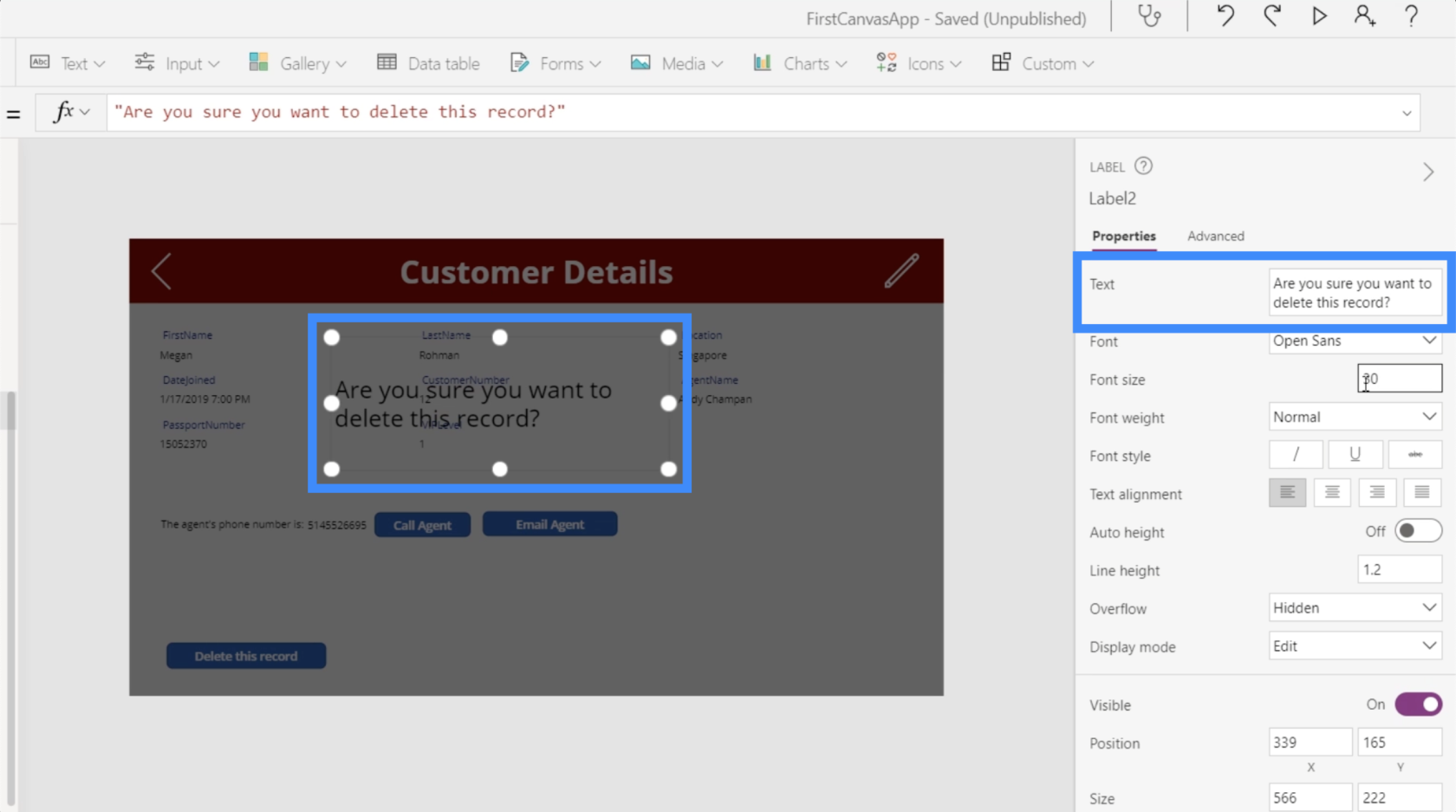
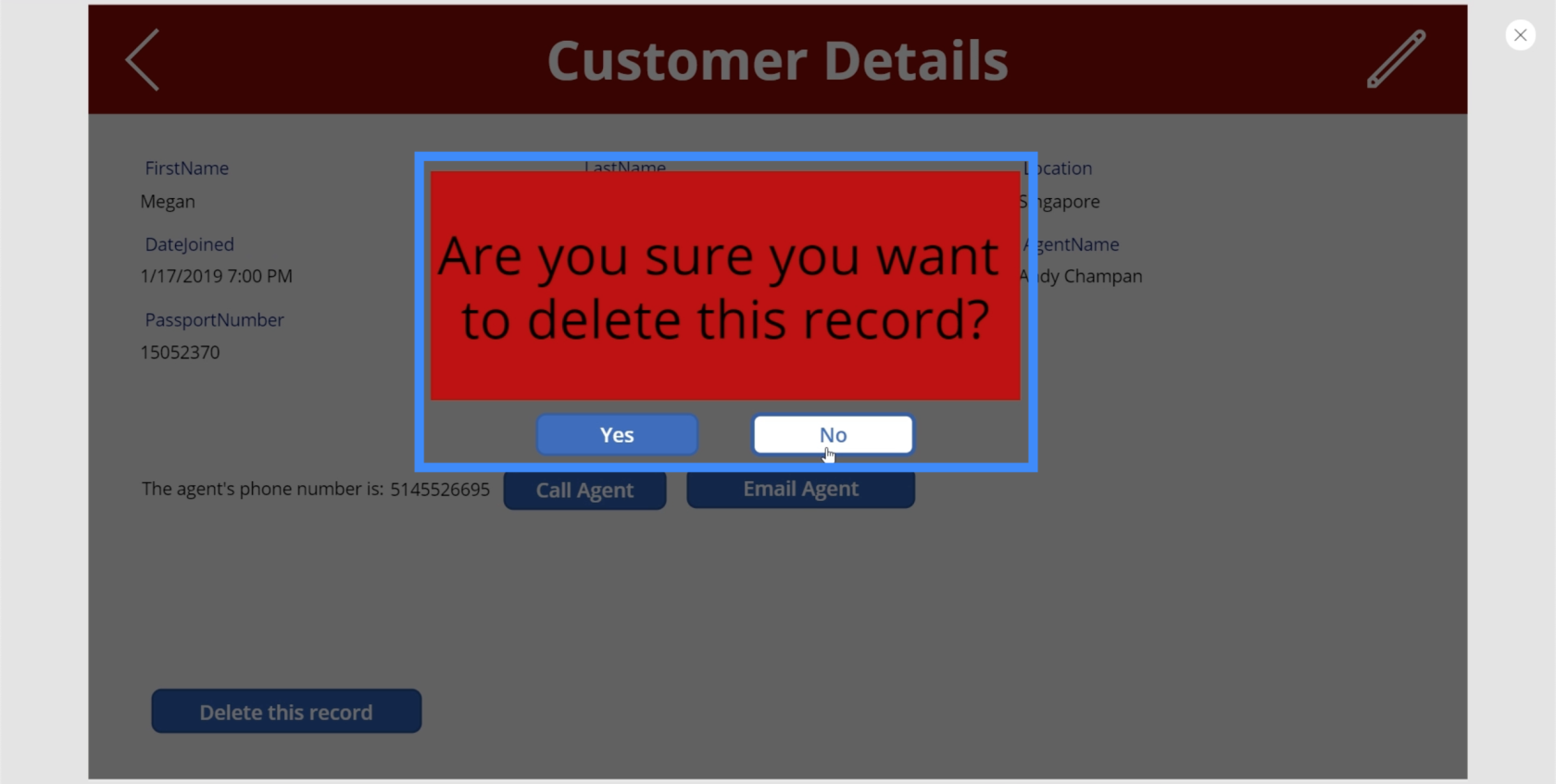
Lad os sende vores bekræftelsesmeddelelse, "Er du sikker på, at du vil slette denne post?"

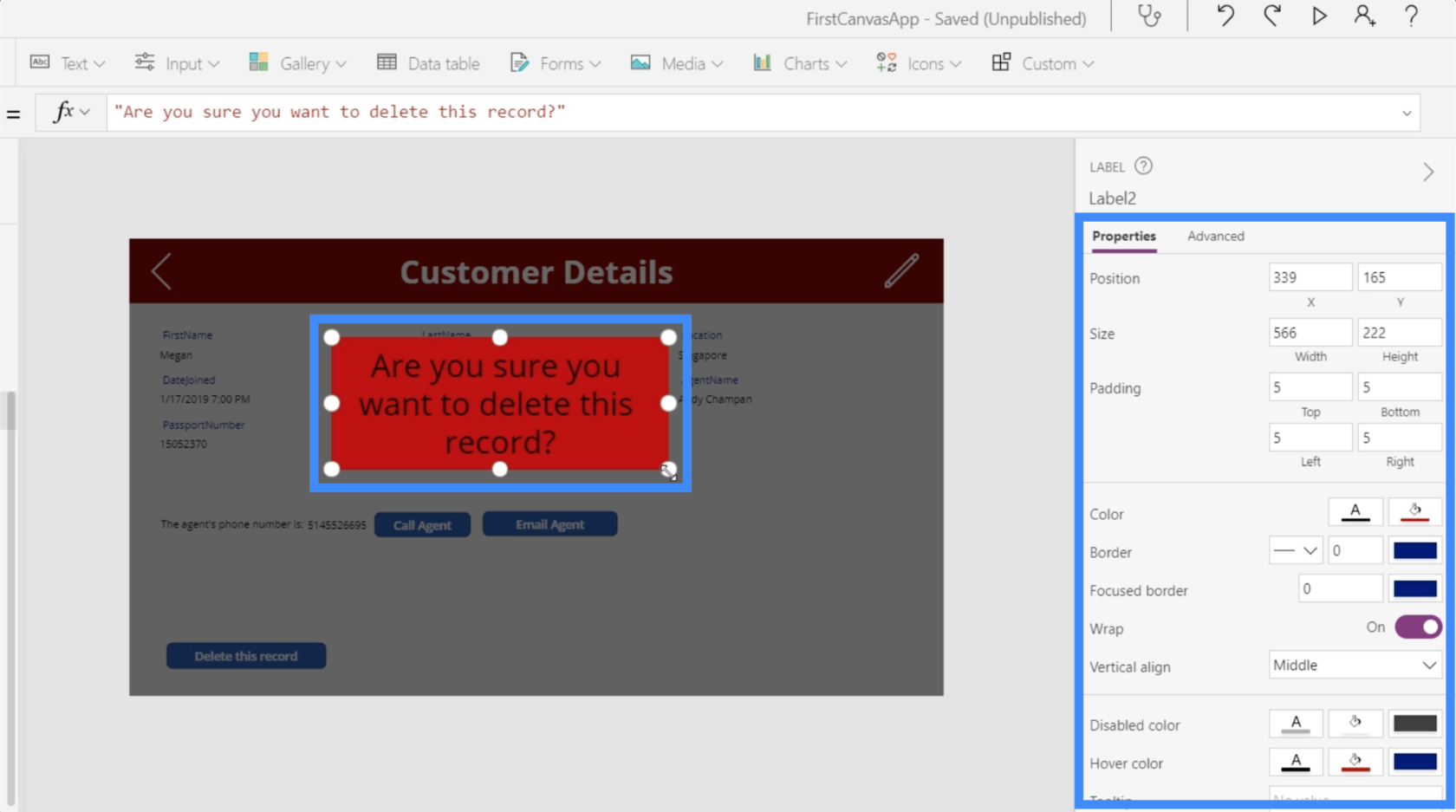
Det er vigtigt, at denne besked ses tydeligt, så lad os gøre baggrunden rød. Vi gør skrifttypen større og sætter alt i centrum. Du kan finde alle disse tilpasningsmuligheder i højre rude.

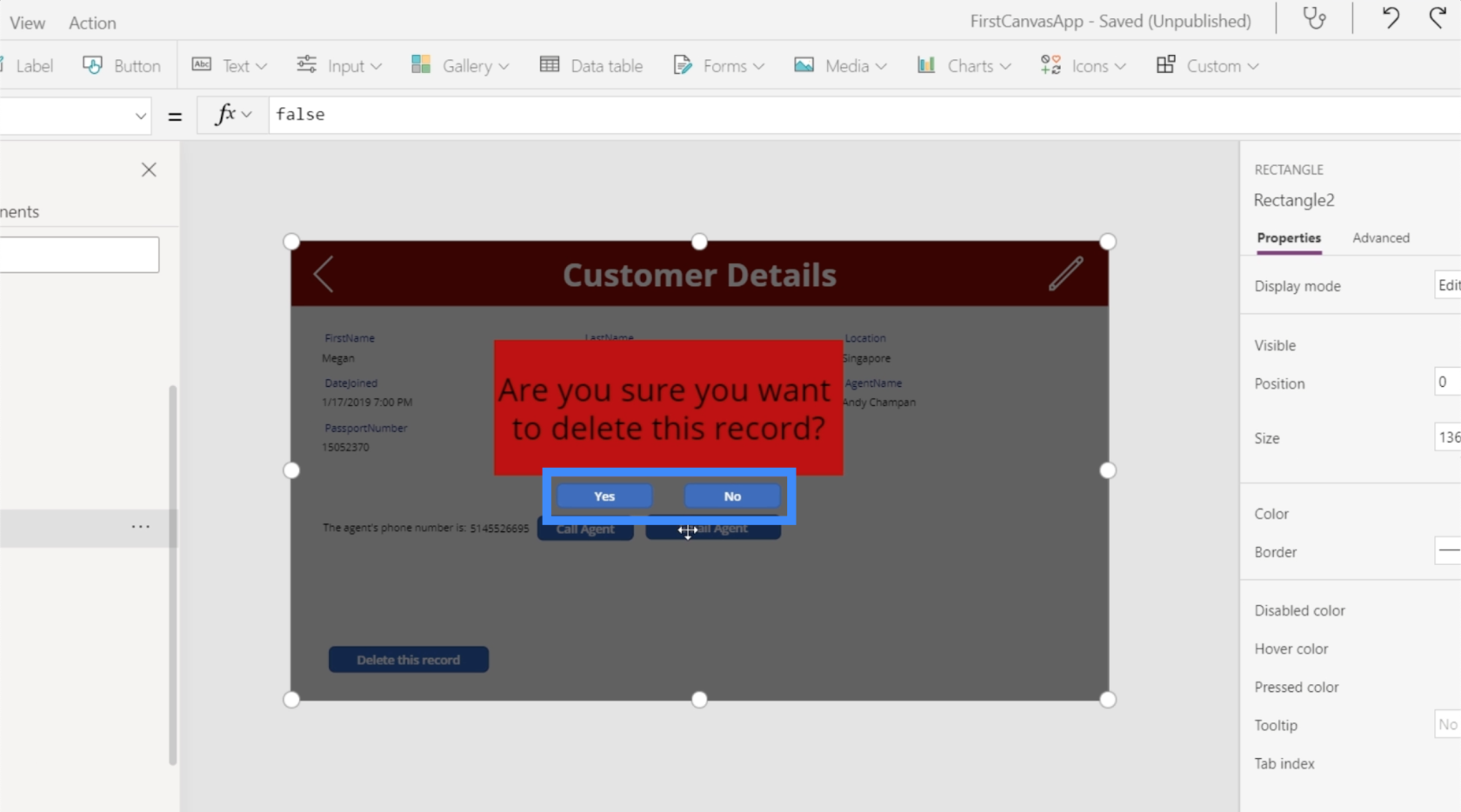
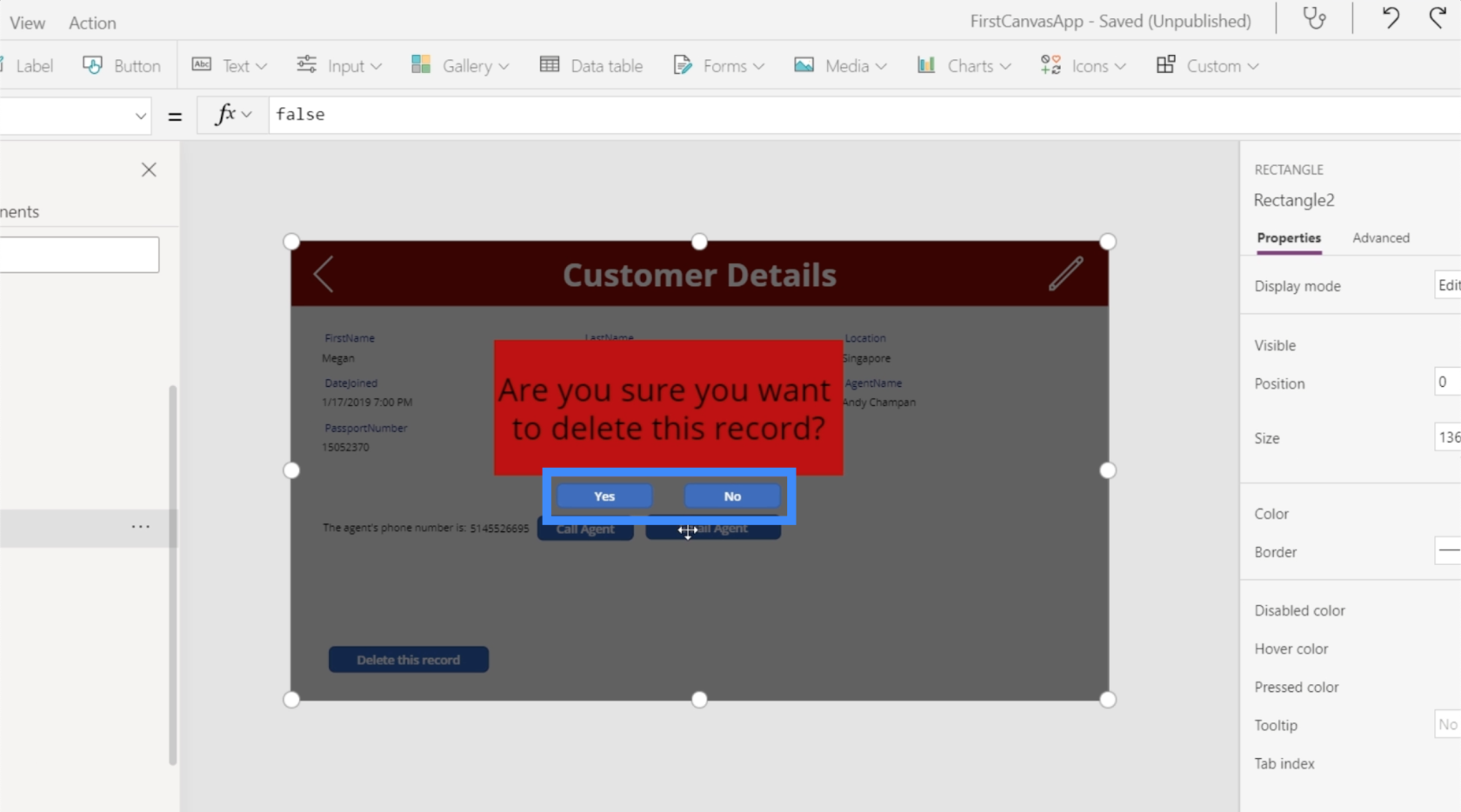
Vi skal også bruge knapperne "Ja" og "Nej", så vi tilføjer to knapper her og ændrer teksten for hver knap.

Så når nogen klikker på slet-knappen, vil disse elementer dukke op. Derefter vil appen vente på, at brugeren klikker på enten Ja eller Nej, før der sker noget.
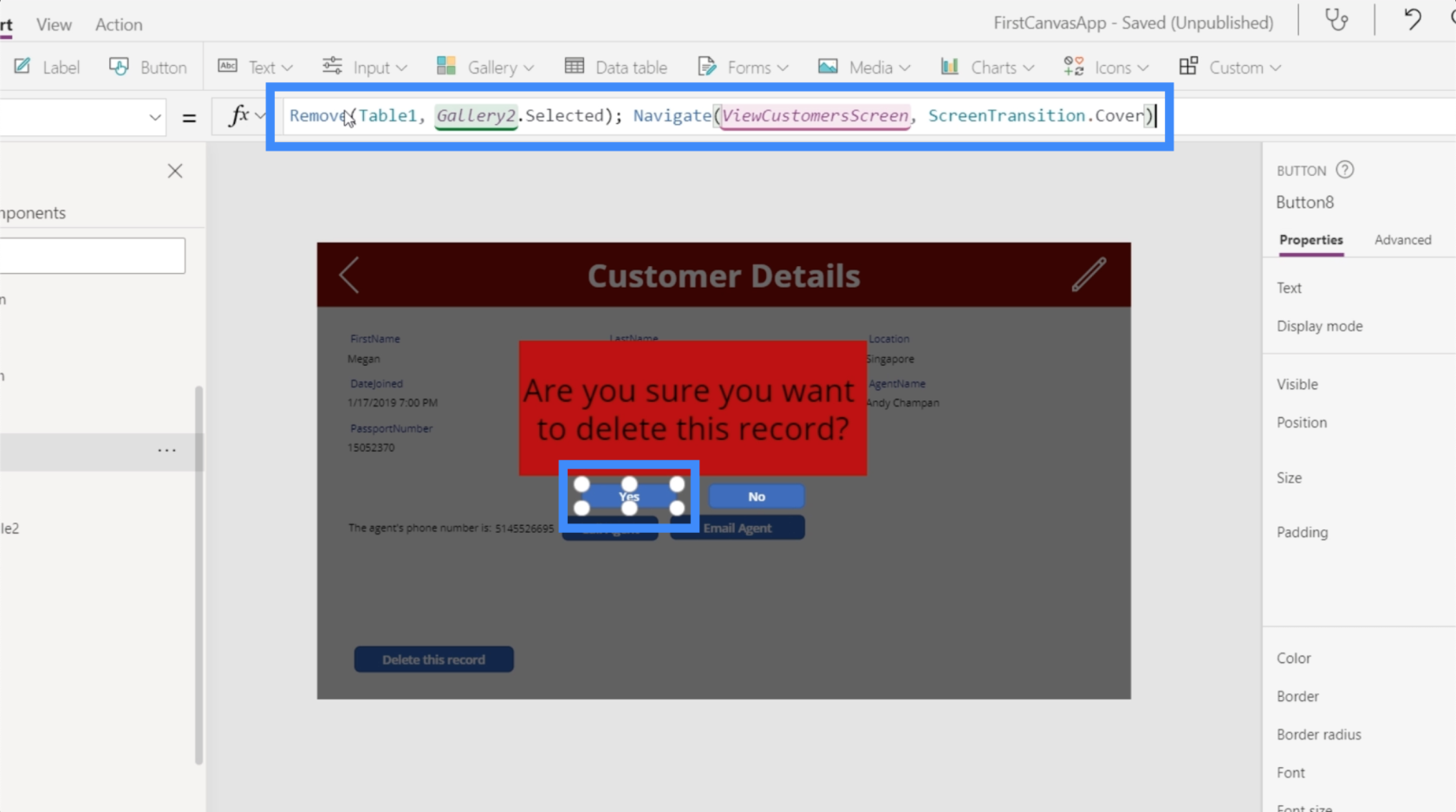
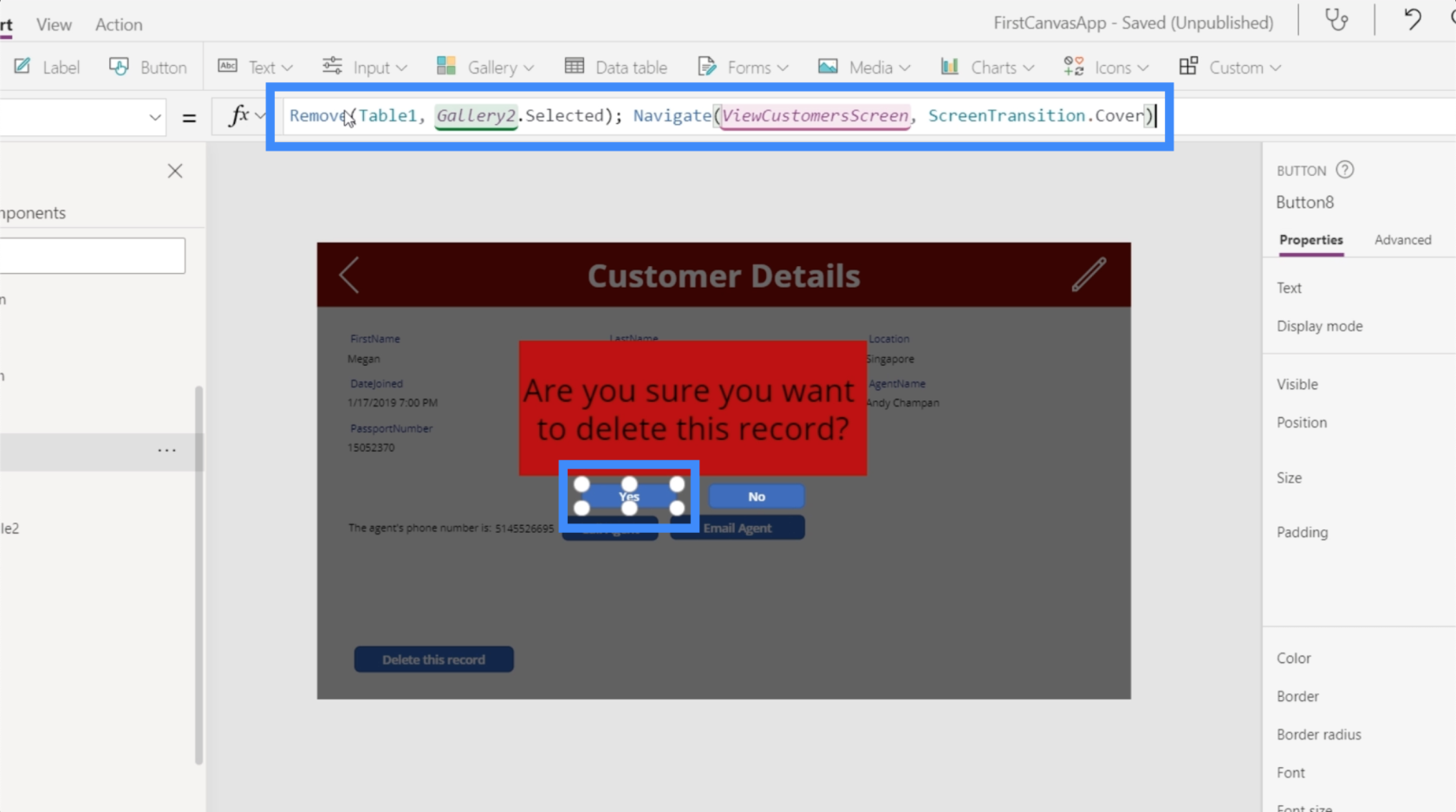
Lad os begynde at arbejde på Ja-knappen først. Vi fremhæver den og vælger egenskaben OnSelect, så går vi tilbage til formlen, vi gemte tidligere ved at bruge funktionen Fjern og kopiere den her.

Igen beder denne formel systemet om at fjerne den valgte post først og derefter navigere til skærmbilledet Vis kunder.
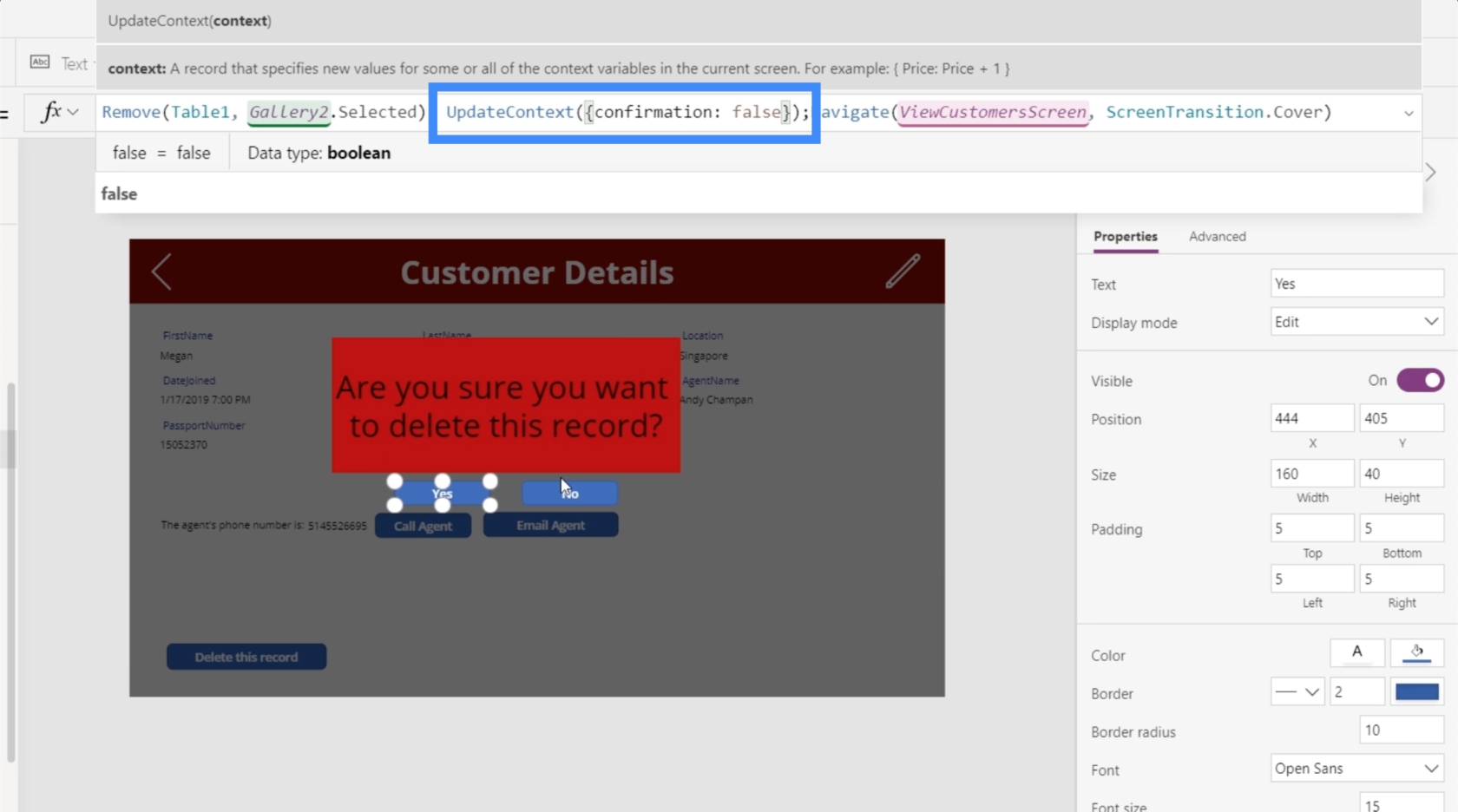
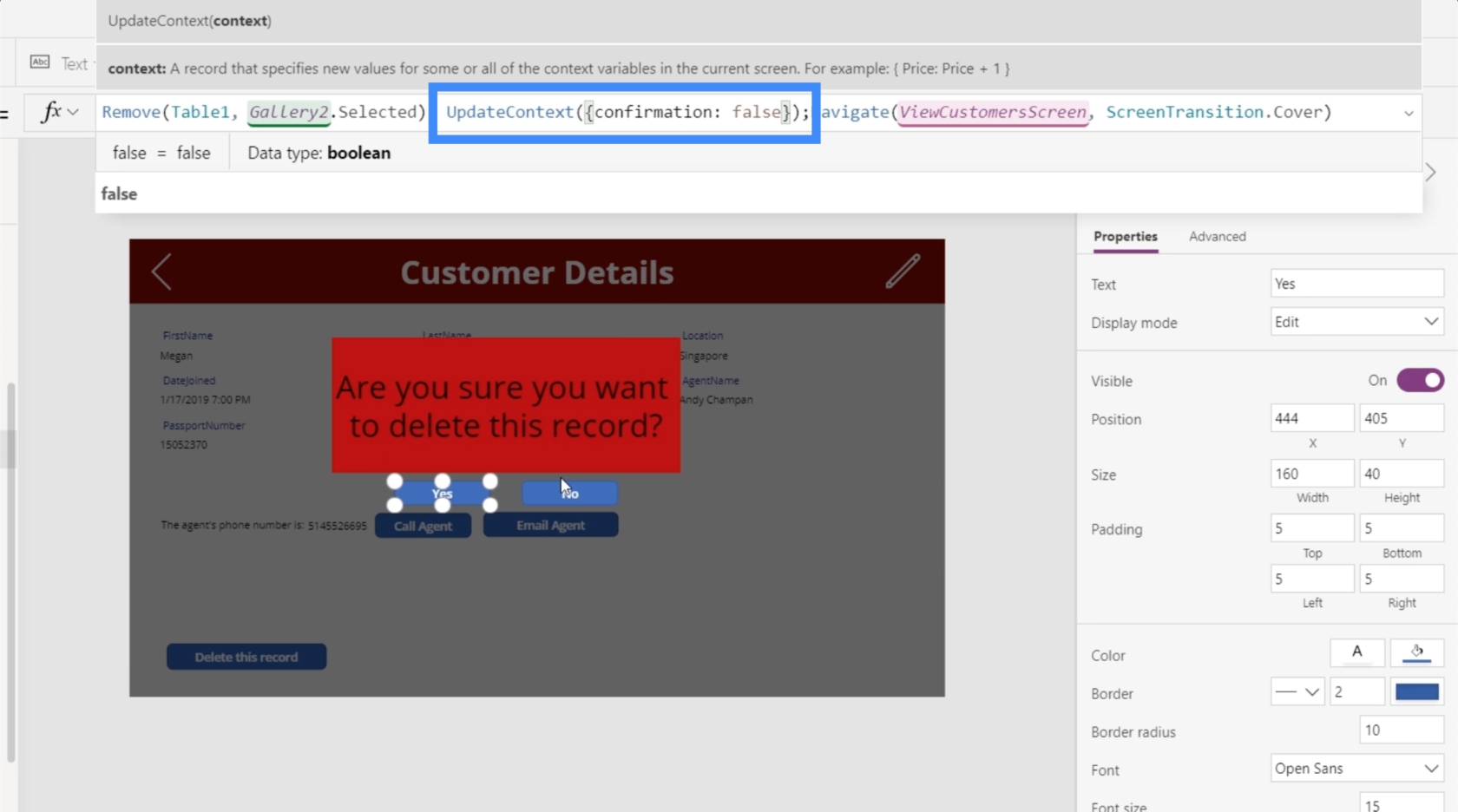
Vi ønsker dog også at opdatere konteksten af bekræftelsesvariablen tilbage til falsk, fordi teknisk set har brugeren allerede bekræftet sin beslutning om at slette posten nu.
Det er derfor, vi vil tilføje UpdateContext-funktionen her. Vi bruger variabelbekræftelsen og indstiller den til falsk.

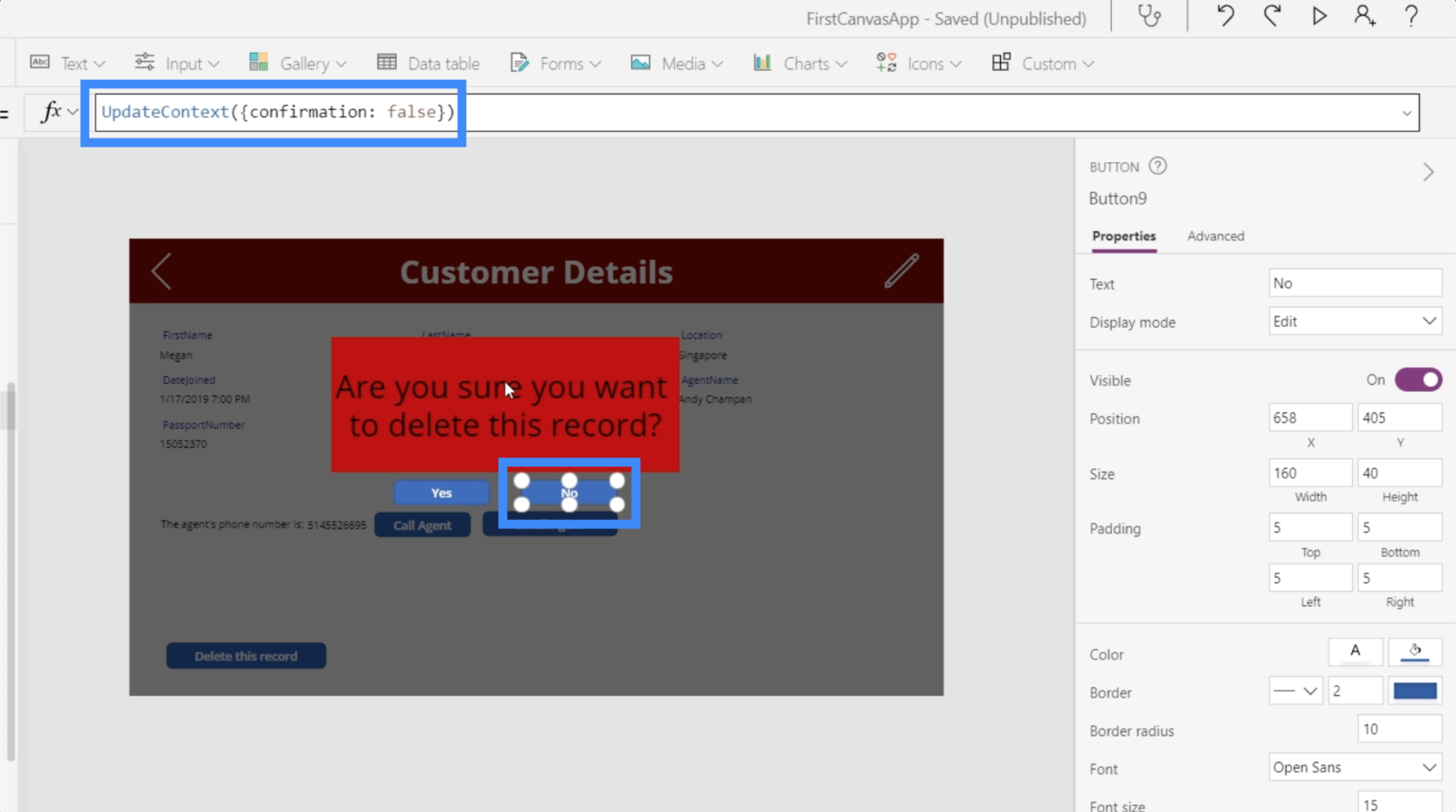
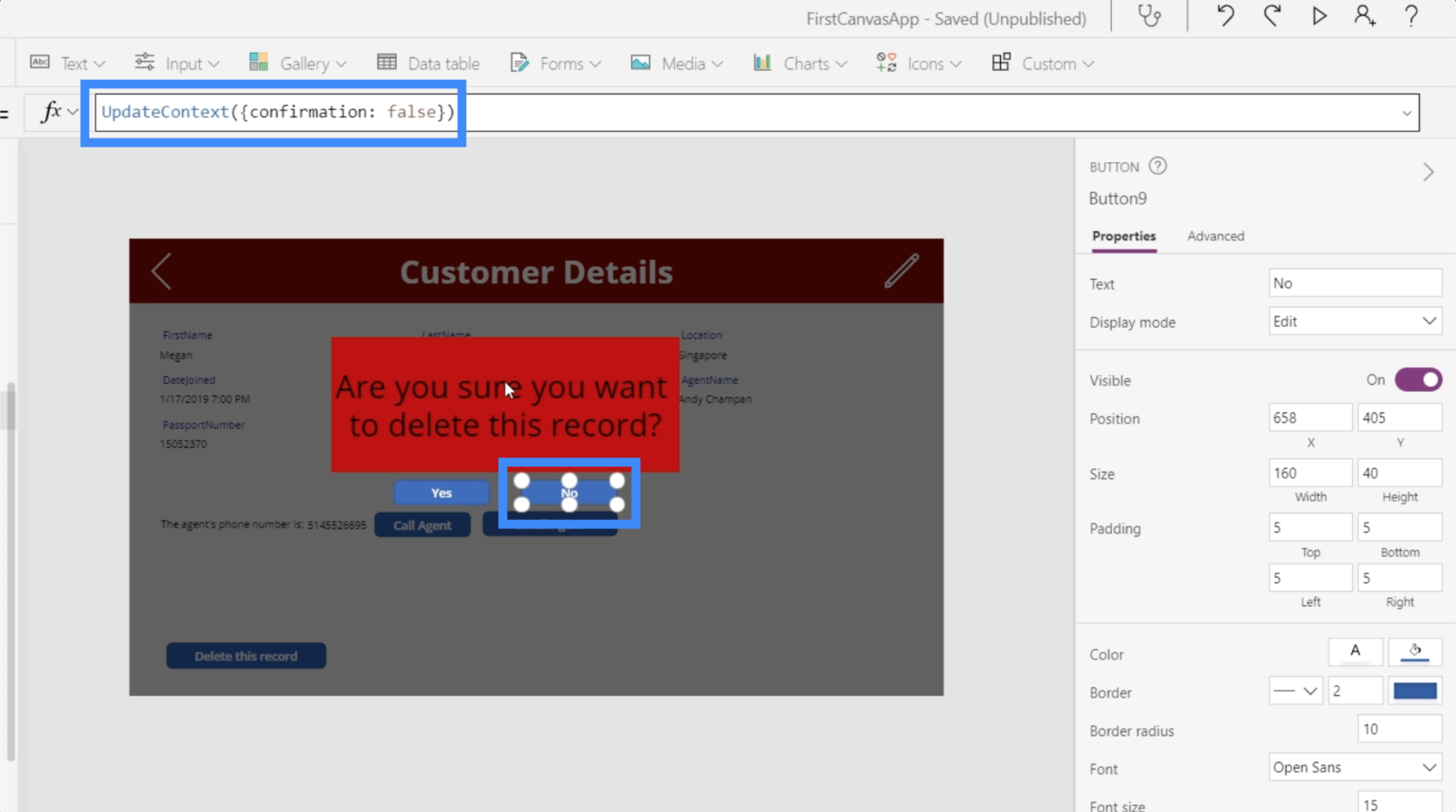
Lad os derefter arbejde på knappen Nej. Dette bliver nemmere, da vi bare har brug for denne bekræftelsesskærm til at forsvinde og ikke gøre noget andet, når brugeren klikker på Nej. Så vi bruger UpdateContext-funktionen igen og refererer til variabelbekræftelsen og indstiller den til falsk.

Så når brugeren vælger Nej, forsvinder ideelt set hele bekræftelsespop-up'en bare.

Gruppering af bekræftelses-popup-elementerne
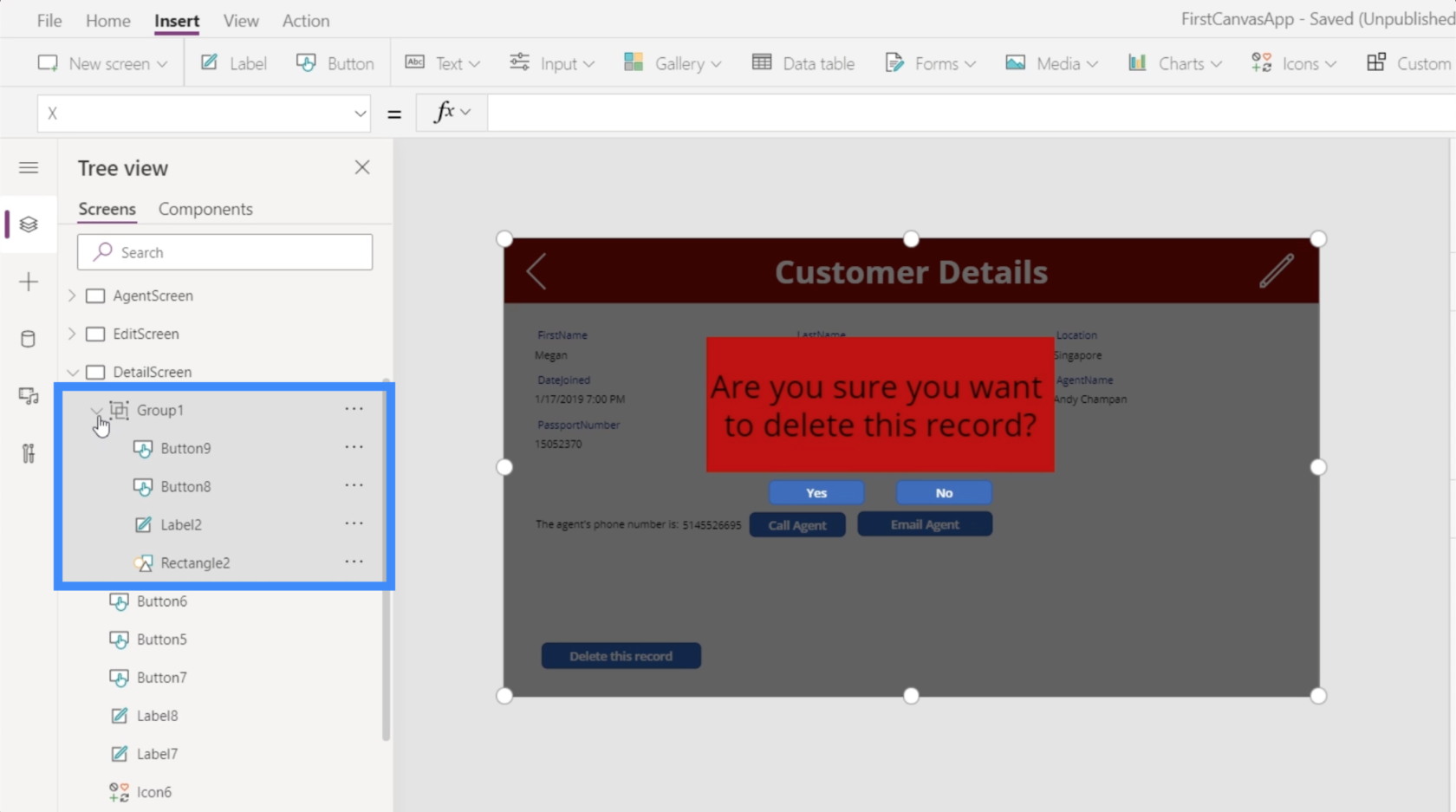
I øjeblikket vil knapperne Ja og Nej ikke virke endnu. Det skyldes, at bekræftelsespop-up'et ikke kun handler om knappen. Det handler om en gruppe elementer, der inkluderer den sorte baggrund, etiketten og de to knapper.
Vi ønsker at gruppere dem sammen og ændre synligheden baseret på bekræftelsesvariablen. vi talte omi en tidligere tutorial.
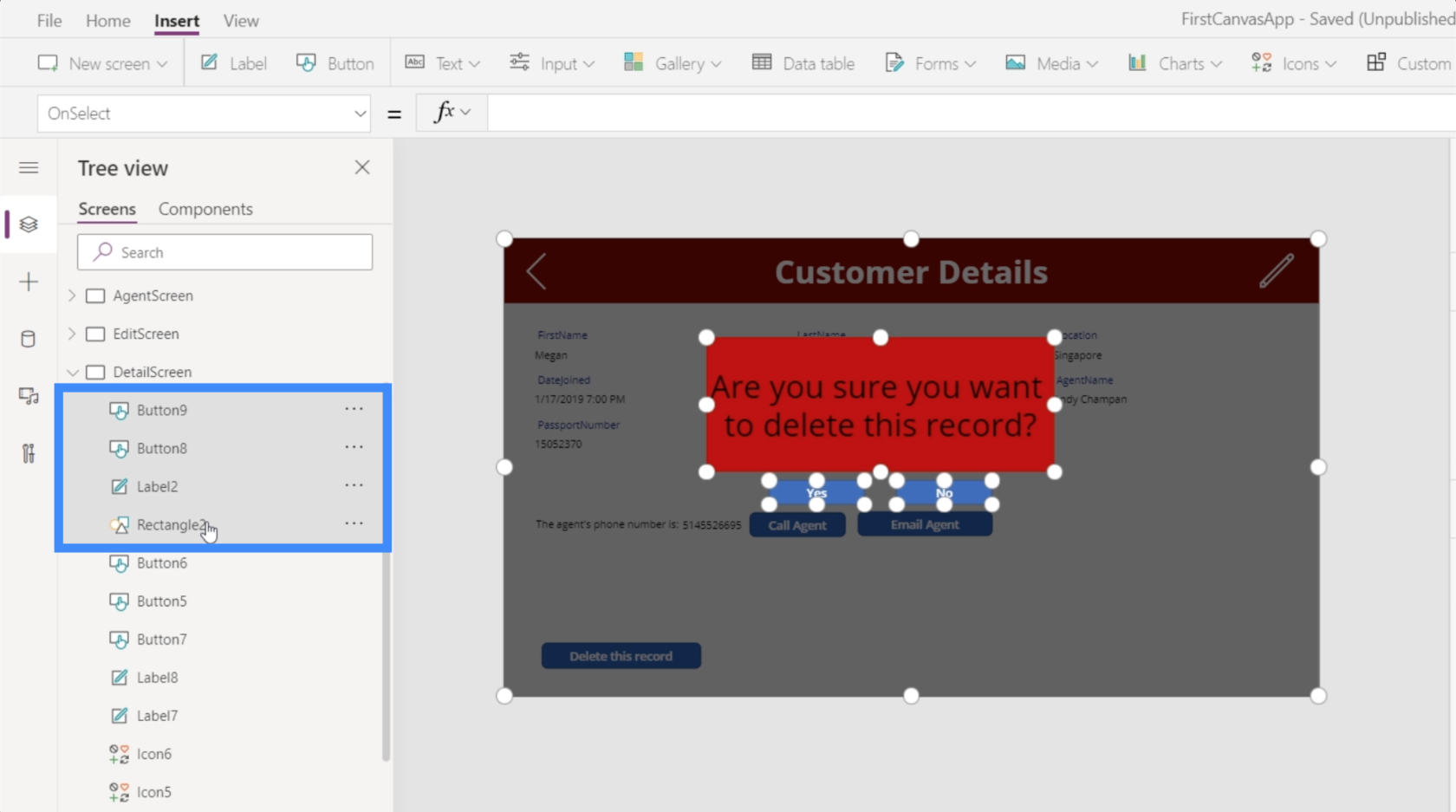
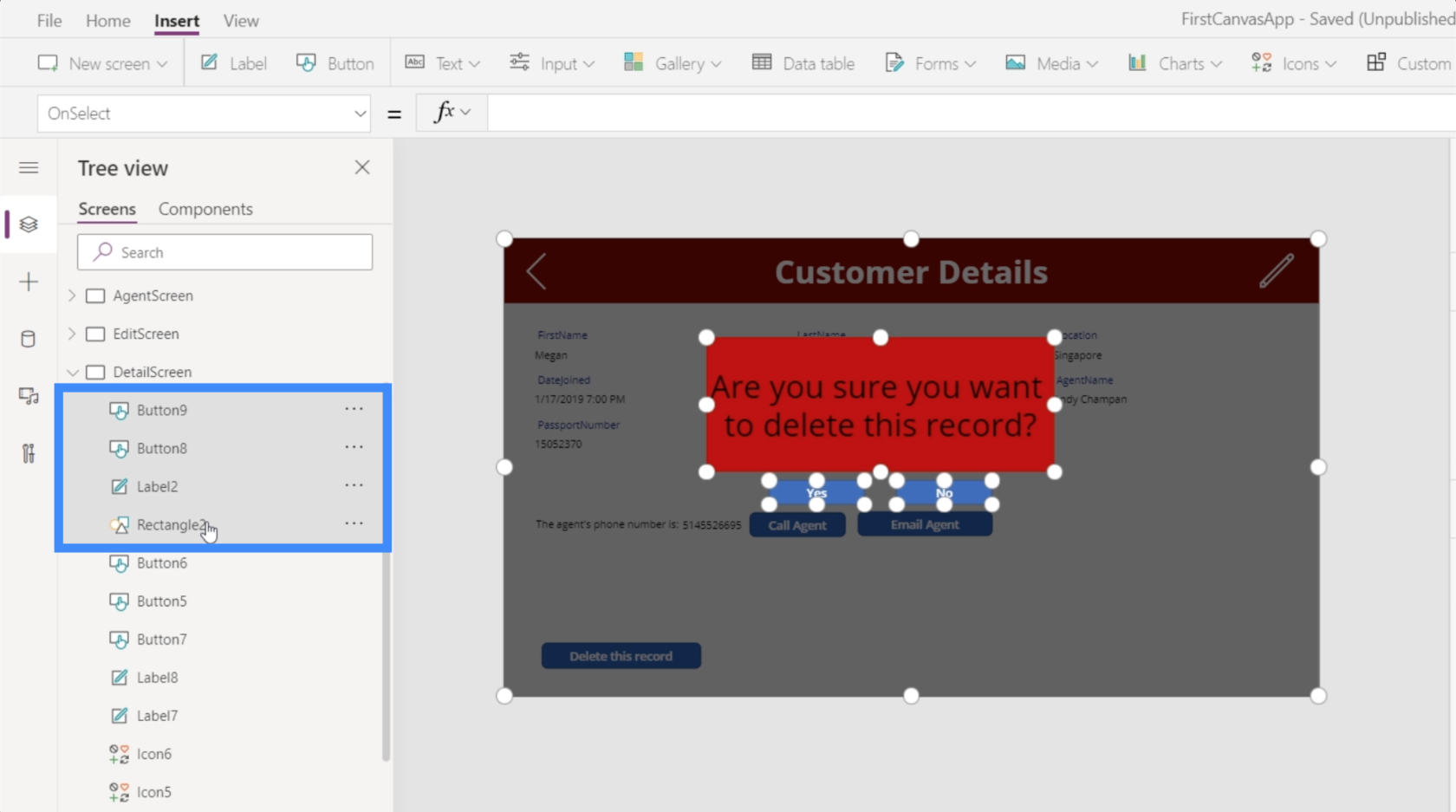
Lad os klikke på hvert af de fire elementer her, mens vi holder Ctrl-knappen nede for at fremhæve dem alle.

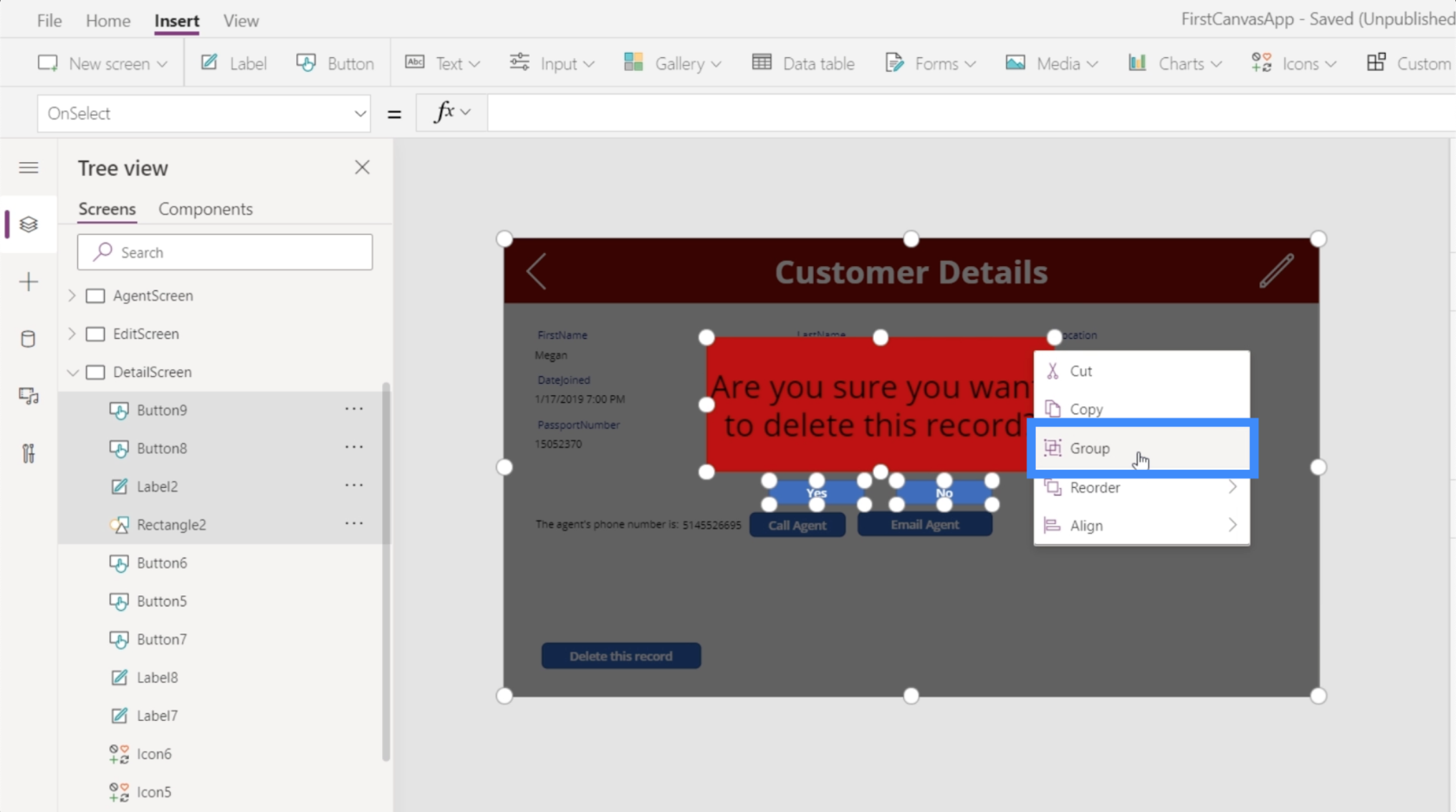
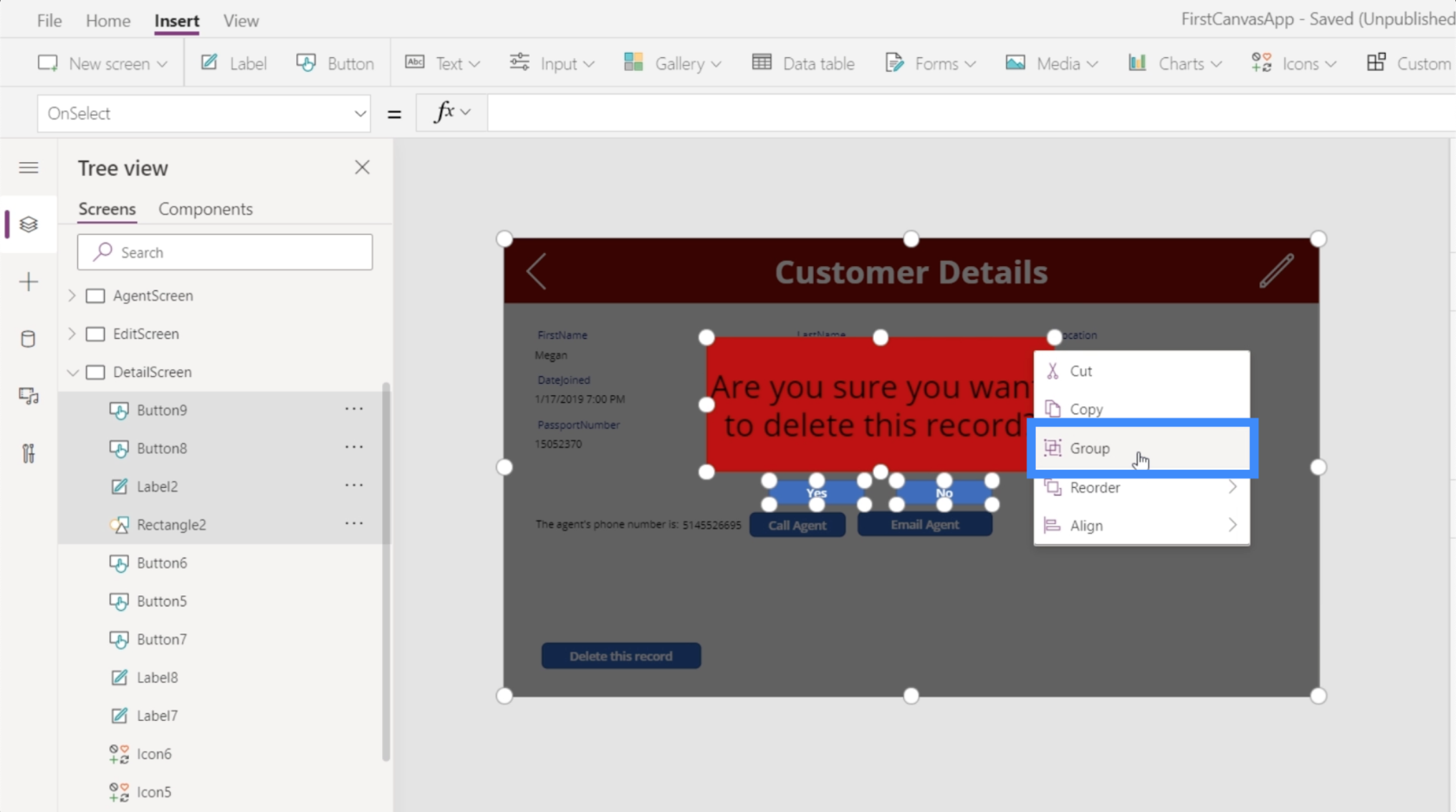
Derefter grupperer vi dem ved at højreklikke og vælge Grupper.

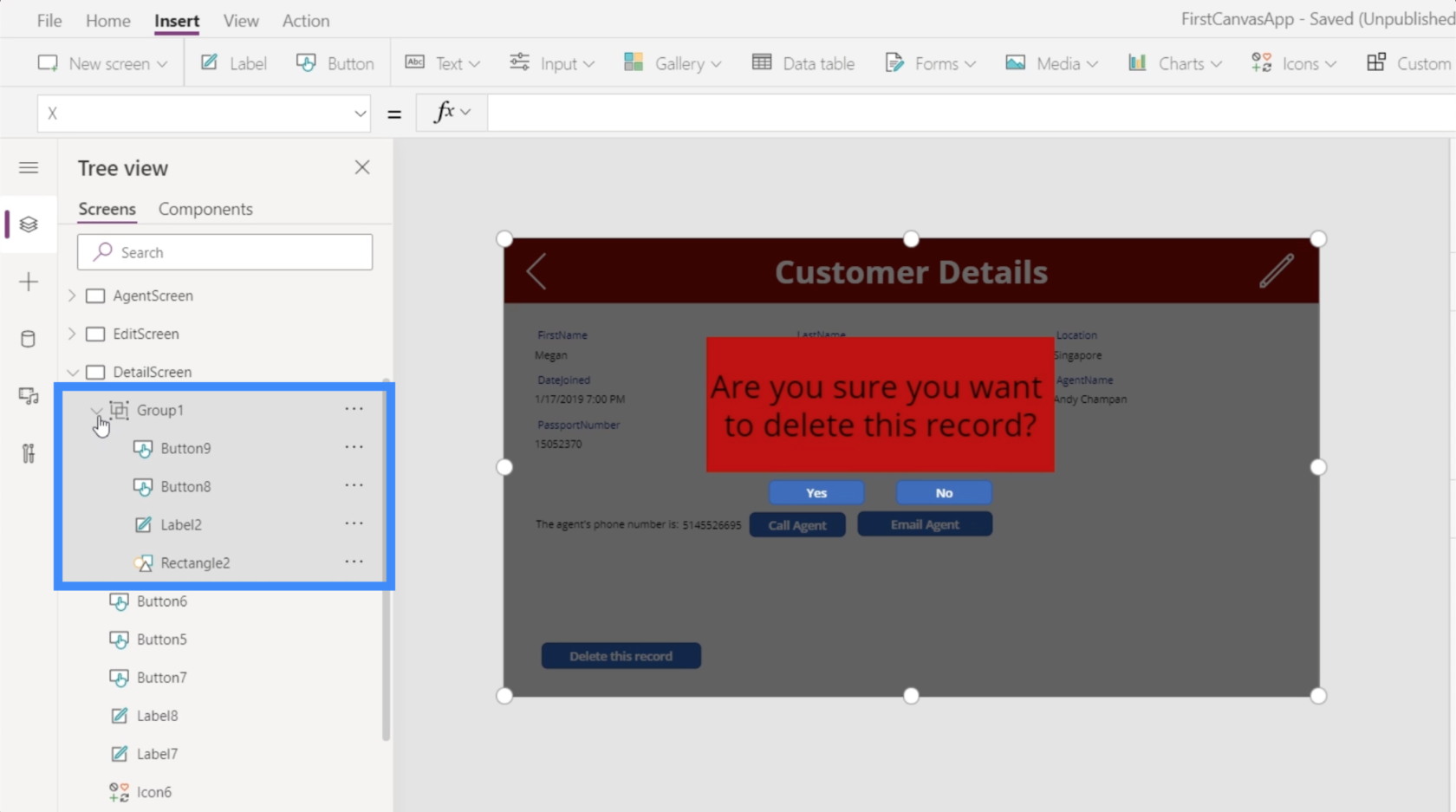
Nu er de alle en del af den samme gruppe, som er Group1.

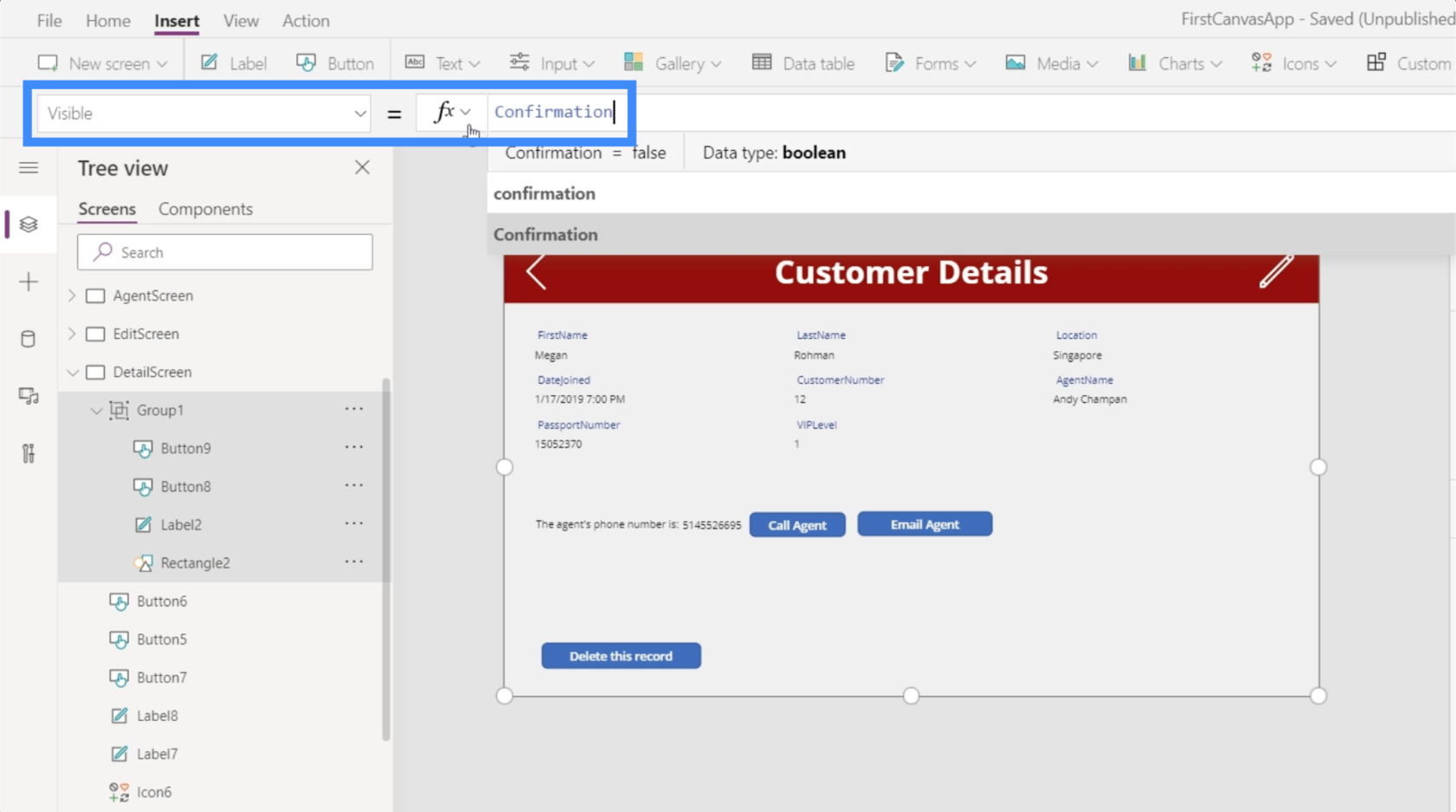
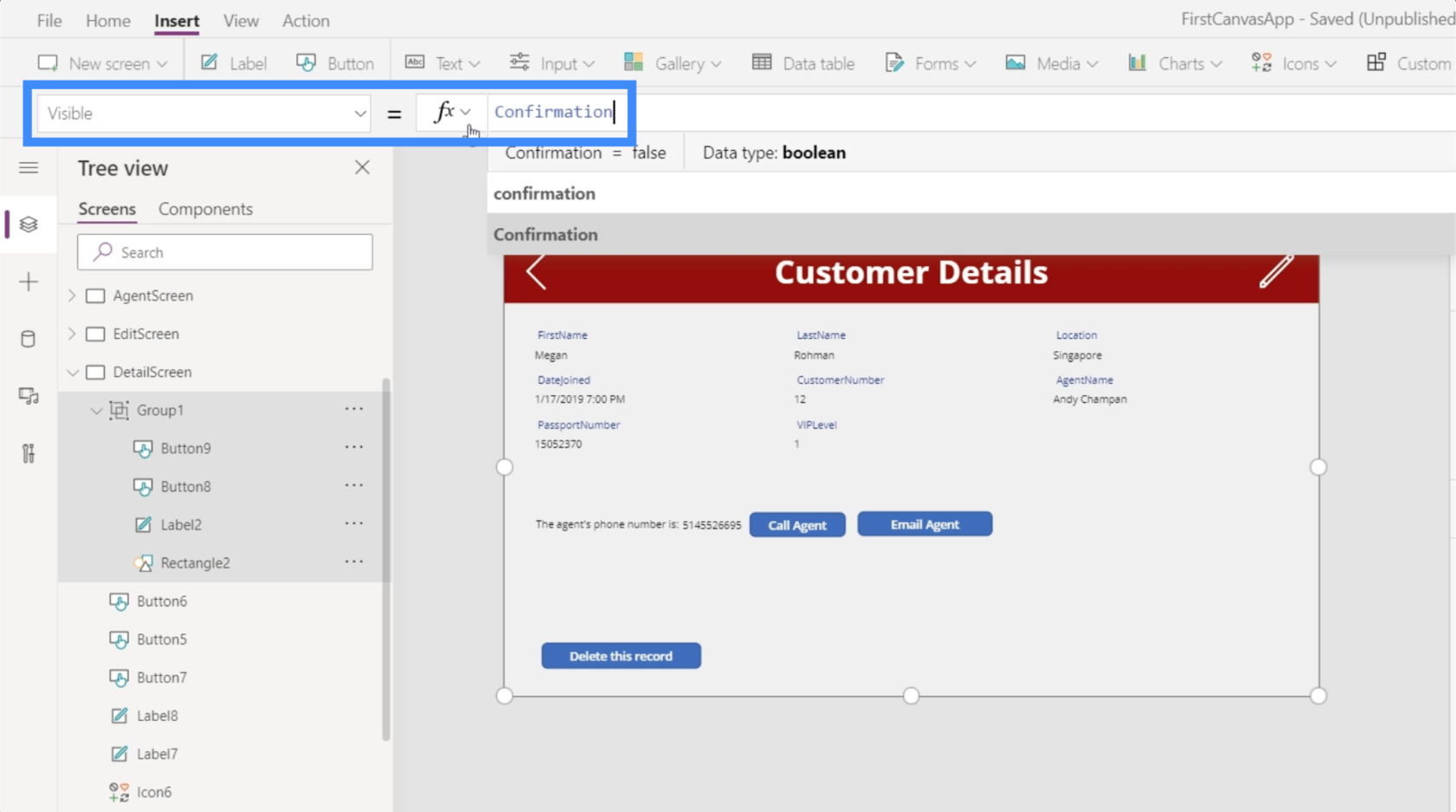
Da vi ønsker at ændre synligheden af Group1, så den kun vises, hvis bekræftelsesvariablen er sand, indstiller vi det blot til bekræftelse.

Nu vil pop op-vinduet kun komme ud, hvis nogen klikker på slet-knappen. Dette vil derefter opdatere konteksten for bekræftelsesvariablen til at være sand, hvilket betyder, at egenskaben visibility for Group1 også vil være sand. Derfra kan slutbrugeren vælge Ja eller Nej.
Konklusion
Virkelig, Power Apps er sådan en kraftfuld platform, især hvis du vil lade andre mennesker se og engagere sig med dine data gennem en app.
Selv de mindste funktioner kan forbedre brugeroplevelsen fuldstændig. Det fantastiske ved alle disse er det faktum, at du kan oprette din egen app fra bunden, selvom du ikke har nogen baggrund om app-udvikling.
Tilføjelse af bekræftelsespop-up og oprettelse af en slet-knap er kun toppen af isbjerget. Der er så mange andre funktioner, som du kan tilføje for at gøre din app så intuitiv og funktionel som muligt.
Alt det bedste,
Henrik