Style-biblioteket indeholder CSS-filer, Extensible Stylesheet Language-filer (XSL) og billeder, der bruges af foruddefinerede mastersider, sidelayouts og kontrolelementer i SharePoint 2010.
Sådan finder du CSS-filer i stilbiblioteket på et udgivelsessted:
Vælg webstedshandlinger → Vis alt webstedsindhold.
Indholdet af webstedet vises. Stilbiblioteket er placeret i sektionen Dokumentbibliotek.
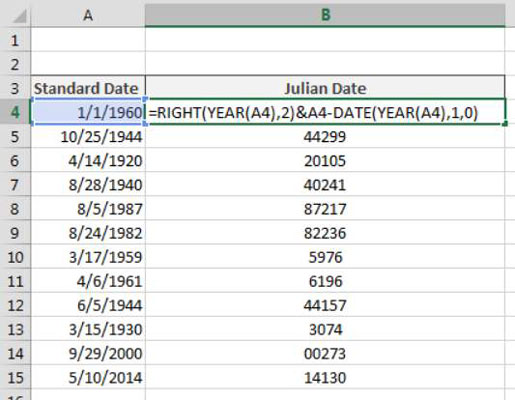
Klik på linket Style Library.
Der vises adskillige mapper i stilbiblioteket, inklusive en-us (for amerikansk engelsk) og billeder.
Klik på en-us-mappen (eller en anden sprogmappe).
Der vises andre mapper, inklusive kernestilarter og temaer, der indeholder foruddefinerede stilarter. Hvis du laver brugerdefinerede stilarter til en brandingindsats, skal du oprette en mappe under en-us for at indeholde dine tilpassede stile til det pågældende websted, så de er et velkendt sted. Du opretter dog normalt den mappe og dens filer i SharePoint Designer i stedet for i browseren.

Se de forskellige CSS-filer i mappen.
Selvom disse filer kan åbnes med SharePoint Designer 2010, hvis du har det installeret, skal du ikke gøre dette, medmindre du er bekendt med det pågældende produkt. Se trin 5 for en alternativ måde at se indholdet af en CSS-fil på.
For at se indholdet af en fil skal du klikke på fanen Bibliotek på båndet under Biblioteksværktøjer og derefter klikke på Åbn med Stifinder.
Filerne vises i et mappevindue. Du kan højreklikke og vælge Åbn med Notesblok for at se indholdet. Rediger ikke disse filer, men du kan kopiere og indsætte indholdet i din egen Notesblok-fil til gennemgang.
Luk mappevinduet, når du er færdig.
Igen vil du opdage, at det er bedst ikke at ændre de foruddefinerede SharePoint-stile. Husk, at du kan tilsidesætte disse typografier i dit alternative typografiark, i typografier, der er linket til eller indlejret i dine brugerdefinerede filer.
CSS-webkontroller i SharePoint
Webserverkontroller er ansvarlige for at administrere og gengive CSS-fillinks og typografiark. Som standard er webserverkontrollerne placeret på SharePoint-mastersiderne. For at finde mastersider skal du se i Master Page og Side Layout Gallery eller, i SharePoint Foundation, i mastersidegalleriet. Den relative sti til galleriet er /_catalogs/masterpage/Forms/AllItems.aspx.
Find hovedsiden
For at undersøge CSS-webserverkontrollerne i SharePoint skal du få en kopi af mastersiden, der bruges på webstedet. Men for at downloade en kopi af mastersiden til dit websted, skal du vide, hvilken masterside dit websted bruger.
Brug et eller flere af følgende til at bestemme, hvilken masterside dit websted bruger:
-
På et SharePoint Server 2010-websted, hvor udgivelsesfunktioner er aktiveret og aktiveret, skal du få adgang til siden Indstillinger for webstedsmasterside via Sitehandlinger, linket .Hovedside sektionen klikke på Udseende. Derefter skal du under Indstillinger, Websted
-
I stedet for at bruge menuen til at finde siden Indstillinger for webstedsmasterside, skal du tilføje følgende URL-kodestykke til slutningen af serveradressen for dit websted: /_layouts/ChangeSiteMasterPage.aspx; for eksempel https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
-
På et SharePoint Foundation-websted kan du bruge Windows PowerShell til at bestemme, hvilken masterside webstedet bruger, som vist i figur 4. Det følgende er et eksempel på et script.
PowerShell
$web = get-spweb("https://contoso.com");$web.masterurl
Figur 4. v4.master på et SharePoint-teamwebsted
.jpg)
Tabel 4 viser alle de webserverkontroller, der er relateret til CSS, og som er tilgængelige i SharePoint Server. Du kan finde disse kontroller i Microsoft.SharePoint.WebControls-navneområdet, som er en del af Microsoft.SharePoint.dll-samlingen.
Tabel 4. CSS-webserverkontroller i SharePoint 2010
Udvid tabellen
|
Styring
|
Beskrivelse
|
Find kontrolelementet i . . .
|
|
CSSLink
|
<SharePoint:CssLink runat="server" Version="4"/>
|
Mestersider
|
|
Tema
|
<SharePoint:Theme runat="server"/>
|
Mestersider
|
|
CSS-registrering
|
<SharePoint:CssRegistration Name="minimalv4.css" runat="server" />
|
Master Pages, Sidelayouts
|
De følgende afsnit beskriver hver kontrol, der er angivet i tabel 4, og opsummerer fordelene ved hver enkelt kontrol.
CSSLink
CSSLink-webkontrollen er på SharePoint-mastersider og er ansvarlig for at gengive HTML <LINK> element. CSSLink-kontrollen fungerer med CSSRegistration-kontrollerne. Hvis der er CSSRegistration-kontroller på siden, registrerer CSSLink-kontrollen og gengiver de yderligere CSS-filreferencer, som registreringskontrollen laver.
CSSLink-kontrollen har følgende medlemmer:
-
UIVersion (valgfri) — Giver webstedsejere mulighed for at ændre udseendet og fornemmelsen af et opgraderet eller migreret SharePoint-websted. Aktiverer webstedseksempel i SharePoint-brugergrænsefladen eller Microsoft Office SharePoint Server (MOSS) 2007-brugergrænsefladen. Indstil værdien til 4 for SharePoint, og indstil den til 3 for MOSS 2007-websteder.
-
Version (valgfri) — Tilsidesætter kontrolversionen af SPControl-klassen.
-
Alternativ (valgfrit) — Markerer, om kerne-CSS'en (Core.css eller Corev4.css) er gengivet med andre CSS-filreferencer, eller en alternativ CSS gengives. Standardværdien er False, som angiver, at core css-filen (core.css eller corev4.css) gengives.
-
DefaultUrl (valgfrit) — Indstiller eller henter standard-URL'en, der bruges til CSS-filen.
Følgende eksempel viser, hvordan denne kontrol kan gengives.
HTML
<link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
CSSLink-kontrollen tilføjer en ?rev=-forespørgselsstrengparameter til filreferencen for at kontrollere browserens cachelagring og tvinge browseren til at hente en ny kopi af filen.
CSSLink-kontrollen er også ansvarlig for den adfærd, der er beskrevet i det følgende afsnit.
CSS-registrering
CSSRegistration-webkontrollen bruges sammen med CSSLink-kontrollen til at registrere CSS-filer, så de kan gengives på siden. Registrer CSS-filer efter relativ eller statisk URL.
CSSRegistration-kontrollen har følgende medlemmer:
-
Navn (påkrævet) — Filnavnet, der skal registreres. Hvis navnet ikke er angivet, kaster SharePoint fejlen vist i figur 5. Værdien af egenskaben Name skal være et filnavn eller en URL. Hvis der bruges et filnavn, skal CSS-filen findes i mappen LAYOUTS Style.
Følgende eksempel viser, hvordan man bruger den custom.css-fil, der blev refereret til ovenfor, og som blev implementeret i mappen Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLES).
XAML
<SharePoint:CssRegistration runat="server" Name="custom.css" />
Følgende eksempel viser, hvordan CSSLink-kontrollen gengiver custom.css-registreringen.
HTML
<link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Ud over at referere til en fil, der er placeret i mappen LAYOUTS\{Locale ID}\Styles, kan du registrere en fil ved at bruge en URL. Angiv en enkelt URL i egenskaben Navn ved at bruge tokens. Nogle velkendte URL-tokens er: ~site, ~sitecollection og ~language. Brug disse tokens sammen med en udtryksbygger, såsom SPURl. ~sprog-tokenet er knyttet til en sprog-kulturstreng, såsom en-us.
Tilføjelse af en post, der ligner følgende eksempel...
XAML
<SharePoint:CssRegistration Name="<%$ SPURl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="server" />
… genererer følgende HTML, som vist i figur 5.
HTML
<link rel="stylesheet" type="tekst/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Figur 5. SharePoint-sidefejl
.jpg)
-
Efter (valgfrit) — Angiver gengivelsesrækkefølgen for den CSS-fil, som du registrerer. For eksempel, hvis du ønsker at gengive et brugerdefineret typografiark, der er navngivet custom.css efter core4.css, skal du bruge følgende kode til at konfigurere registreringskontrollen.
XAML
<SharePoint:CssRegistration Name="<%$ SPURl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="server" Efter="core4.css" />
Hvis du gør dette, tvinger CSSLink-webkontrollen til at gengive din brugerdefinerede fil efter core4.css-fillinket.
HTML
<link rel="stylesheet" type="tekst/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stylesheet" type="tekst/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Bemærk
Du kan kun bruge udtryksbyggeren SPURl på SharePoint Server-websteder; den er ikke tilgængelig i SharePoint Foundation.
-
EnableCSSTheming — Markerer, om du ønsker, at dine typografiark skal være temabare, hvilket betyder, at de kan anvendes som en del af tilpassede SharePoint-temaer.
-
Indstil egenskaben EnableCSSTheming for CSSRegistration-kontrolelementet til sand.
-
Tilføj temakommentarer til dine CSS-stilklasser. For at se nogle eksempler skal du undersøge Themable -biblioteket, der er installeret med SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Følgende eksempel viser ms-toolbar CSS-klassen i Themable Corev4.css. Hvis du anvender et tema, erstatter temaet farven #0072BC, hver gang ms-toolbar-klassen bruges, med Hyperlink-temafarven, der er defineret i selve temaet.
.ms-toolbar{ font-family:verdana; font-size:8pt; tekst-dekoration: ingen; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
-
ConditionalExpression — Bruges til at angive, om dette typografiark skal anvendes til en bestemt browserversion. For eksempel angiver en værdi på IE 9.0, at registreringen anvendes til Internet Explorer version 9.0. CSSLink-kontrollen registrerer værdien.
Tema
Theme-webserverkontrollen anvender et tema på et SharePoint-websted. Der er flere tilgængelige værktøjer, som du kan bruge til at oprette temaer; for eksempel Theme Builder på Microsoft Connect. Når du har oprettet et tema (.thmx-filer), uploader du det til Temaer galleriet, som er placeret på siden Indstillinger (/_catalogs/theme/ Forms/AllItems.aspx). For at anvende et tema skal du gå til siden med webstedstema (/_layouts/themeweb.aspx).
Det følgende er et eksempel.
HTML
<link rel="stylesheet" type="tekst/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stylesheet" type="tekst/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stylesheet" type="tekst/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Når du anvender et tema, opretter SharePoint en ny temamappe, der indeholder alle CSS- og billedfiler, der er nødvendige for at gengive temaet. Den nye temamappe vises ikke i Webstedsindstillinger eller i Se alt indhold. Ved at bruge SharePoint Designer kan du se temafiler, som vist i figur 6.
Figur 6. SharePoint-temaer
.jpg)


.jpg)
.jpg)
.jpg)