Cascading Style Sheets (CSS) kan være meget sofistikeret. CSS er en måde at adskille udseende og følelse fra indholdet. Disse stilregler er ofte placeret i hovedområdet i et HTML-dokument eller i en separat fil helt, der er linket til HTML-siden (for SharePoint 2010 er det ofte mastersiden).
Du kan ændre farven på hyperlinks for et helt websted, så længe det tager at skrive flere tegn!
Styles kan oprettes til specifikke HTML-elementer, såsom H1 (overskrift 1). Disse stilarter anvendes automatisk, når disse elementer bruges i indholdet. Brugerdefinerede stilarter, såsom .mystyleheader, anvendes specifikt efter ønske. CSS bruges til skrifttype, baggrunde, størrelse og placering og mange andre visuelle instruktioner til browseren. Browseren har allerede en standard måde at præsentere tekst og overskrifter på, blandt andet.
En CSS-regel indeholder elementet og en eller flere deskriptorer. Elementet kan være et HTML-element eller en brugerdefineret (klasse) stil, der kan anvendes som ønsket:
-
HTML-element: Egenskabsbeskrivelser i dette HTML-elementeksempel inkluderer farven på teksten, skrifttype, skriftstørrelse og skrifttypefamilie (selvforklarende).
h1 { farve: rød; skrifttype: fed ; skriftstørrelse: 16px; font-familie: arial; }
-
Brugerdefineret klassestil: Den brugerdefinerede regel er den samme, bortset fra at CSS har nogle genvejsformater.
.mystyleheader { farve: rød; skrifttype: fed 16px arial; }
HTML-elementet og klasserne vist i de foregående CSS-regler kaldes selectors . Reglerne, der er defineret for vælgeren, anvendes på alt på din webside, der matcher HTML-elementet eller den tilpassede klasse. Eksemplerne vist her er meget enkle. Vælgere kan blive meget komplekse, når du skal anvende regler på elementer, der er indlejret dybt på din webside.
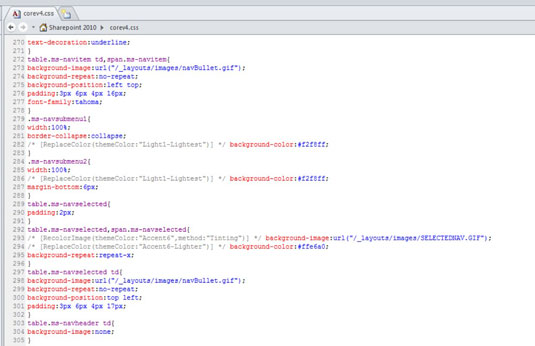
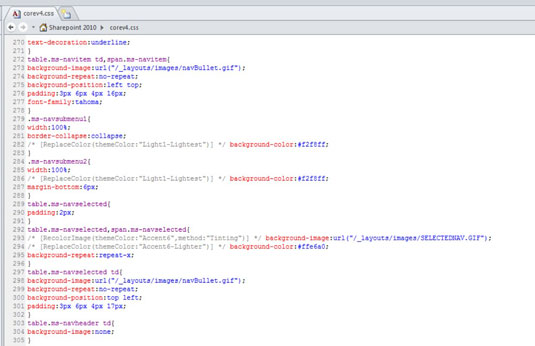
SharePoint har tusindvis af CSS-regler, og det kræver tålmodighed og erfaring at finde, finde ud af og skabe dine egne stilarter for at tilsidesætte disse foruddefinerede stilarter.
På den anden side, hvis du vil ændre et par skriftstørrelser, baggrundsbillederne af den øverste navigation, logoet og/eller udseendet af venstre navigation, kan du muligvis kopiere det typografiark, der er knyttet til en foruddefineret master og ændre de få elementer.
Klassen .mystyleheader er vist på den foregående liste for nemt at definere forskellen mellem HTML-elementet og en brugerdefineret klassestil. Klassenavne, der bruges af SharePoint og oprettet af dig, har mere meningsfulde navne.
Når du opretter dine egne stilnavne, hvor fristende det end kan være at navngive en stilart .redlink eller .blueheading, lige så snart du anvender den stil flere steder, vil teamet gerne ændre farven! Så beskriv elementet ved dets indholdsintention, ikke dets farver eller egenskaber.

En del af core4.css-filen i SharePoint.