Як спілкуватися в чаті в Outlook Web App
Досліджуйте, як ефективно спілкуватися в чаті з колегами в Outlook Web App. Дізнайтеся про покрокову інструкцію та нові можливості для підвищення продуктивності.
Публікаційні сайти в SharePoint 2010 були створені для брендування та включали деякі попередньо визначені головні сторінки та макети сторінок. Вони також дають вам можливість посилання на альтернативну таблицю стилів. Цей параметр корисний, якщо готові файли допоможуть вам отримати більшу частину шляху, але ви все одно хочете змінити деякі стилі дизайну, включаючи незначне розташування, розміри та кольори.
Вам потрібні навички CSS (каскадних таблиць стилів), щоб створити цю альтернативну таблицю стилів, але вам не потрібно використовувати стороннє програмне забезпечення для редагування сторінок сайту.
У наведеному нижче списку представлені частини та частини бренду SharePoint. Перейдіть до цього списку, щоб переконатися, що ви охоплюєте всі основи:
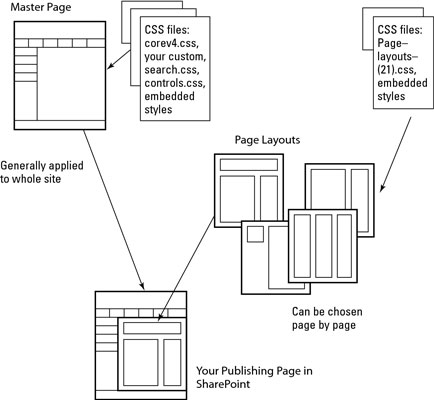
Головні сторінки: тема та загальний макет шаблону сторінки. Одним із найпоширеніших основних макетів є перевернутий L із заголовком і глобальною навігацією зверху та додатковою навігацією зліва. Головна сторінка містить HTML, пов’язаний або вбудований CSS і заповнювачі SharePoint для певних елементів SharePoint.
Подумайте про головну сторінку, як правило, як заголовок, верхню і ліву навігацію, пошук і нижній колонтитул. Вам не потрібно використовувати всі ці елементи, але якщо вам потрібен будь-який з них, головна сторінка — це місце, де можна визначити їхнє розташування, а файли CSS, пов’язані з головною сторінкою, — місце для їх стилізації.
Головні сторінки можна застосувати до сторінок загального перегляду та/або системних сторінок. Системні сторінки, як-от перегляди бібліотеки та сторінка налаштувань сайту, можуть виглядати не так добре у вашому головному вигляді, як загальнодоступні сторінки. Дизайнери можуть створити окремі шаблонні сторінки для системних сторінок або залишити default.master із додатковою темою.
Таблиці стилів: стилі CSS в окремих файлах або вбудовані в шаблон і/або макети сторінки.
Таблиці стилів можуть містити багато-багато правил. Іноді стилі поділяються на різні аркуші, щоб було легше групувати велику кількість правил, наприклад, усі правила для елементів керування SharePoint. Часто шаблон-сторінка має пов’язану таблицю стилів для свого зовнішнього вигляду, яка замінює стандартні стилі, які SharePoint надає для цих елементів на головній сторінці.
Каскадних в CSS вказує на те, що таке ж правило може повторюватися на різних рівнях. Якщо застосовано кілька екземплярів стилю — наприклад, файл, пов’язаний із основним файлом, але той самий стиль із різними властивостями, вбудованим у макет сторінки, — вбудоване правило перемагає або застосовується.
Так, наприклад, Microsoft може описати візуальні елементи за допомогою своїх основних таблиць стилів SharePoint, але ви можете замінити їх своєю таблицею стилів, пов’язаною з основним, і знову замінити їх на певній сторінці.
Зображення: графіка, яка використовується для логотипу, заголовка, верхньої навігації, лівої навігації тощо.
Ці зображення є файлами, які використовуються разом із CSS для створення головного шаблону і не часто, якщо взагалі змінюються, після завершення дизайну. Вони можуть включати фон для заголовка, звичайні та інші зображення для верхньої навігації, логотипи нижнього колонтитула тощо.
На відміну від зображень, які ви можете використовувати у вмісті сторінки, знайдіть їх у бібліотеці стилів, подібно до готових головних зображень, щоб їх могли знаходити лише користувачі з певними дозволами.
Макети сторінки: визначені макети з конкретними контейнерами вмісту.
Головні сторінки працюють із макетами сторінок, щоб забезпечити зовнішній вигляд сторінки публікації. Майстер містить елементи брендингу шаблону, але макети сторінки забезпечують розташування та тип контейнерів вмісту в області вмісту сторінки. Хоча шаблон-сторінка, як правило, використовується для всіх сторінок, кожна сторінка публікації має макет, який можна змінити.

Теми: колірні схеми сайту SharePoint.
Залежно від того, що ви брендуєте на своєму сайті, ви все одно захочете змінити або налаштувати тему на додаток до сторінки-шаблона, оскільки тема є далекосяжною, а колірна схема застосовується до меню, системних сторінок, стрічки тощо. що відвідувачі можуть не бачити, але ваші редактори вмісту побачать. Вибір додаткової колірної схеми завершує пакет.
Досліджуйте, як ефективно спілкуватися в чаті з колегами в Outlook Web App. Дізнайтеся про покрокову інструкцію та нові можливості для підвищення продуктивності.
Як заборонити Microsoft Word відкривати файли в режимі лише для читання в Windows. Microsoft Word відкриває файли в режимі лише для читання, що робить неможливим їх редагування? Не хвилюйтеся, методи наведено нижче
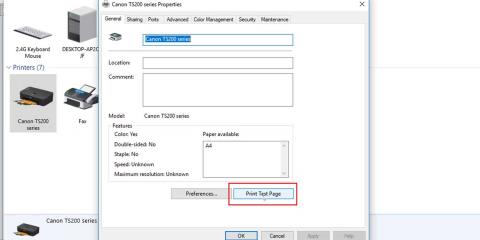
Як виправити помилки під час друку неправильних документів Microsoft Word Помилки під час друку документів Word зі зміненими шрифтами, безладними абзацами, відсутнім текстом або втраченим вмістом є досить поширеними. Однак не варто
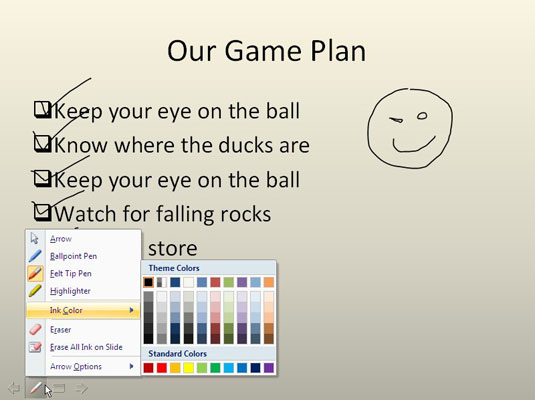
Якщо ви використовували перо або маркер для малювання на слайдах PowerPoint під час презентації, ви можете зберегти малюнки для наступної презентації або стерти їх, щоб наступного разу, коли ви показуватимете їх, розпочали з чистих слайдів PowerPoint. Дотримуйтесь цих інструкцій, щоб стерти малюнки пером і маркером: Стирання рядків на одній з […]
Бібліотека стилів містить файли CSS, файли мови розширюваної мови таблиць стилів (XSL) та зображення, які використовуються попередньо визначеними основними сторінками, макетами сторінок та елементами керування в SharePoint 2010. Щоб знайти файли CSS у бібліотеці стилів сайту видавництва: виберіть «Дії сайту»→ «Перегляд». Весь вміст сайту. З’являється вміст сайту. Бібліотека Style знаходиться в […]
Не перевантажуйте аудиторію гігантськими цифрами. У Microsoft Excel ви можете покращити читабельність своїх інформаційних панелей і звітів, відформатувавши числа, щоб вони відображалися в тисячах або мільйонах.
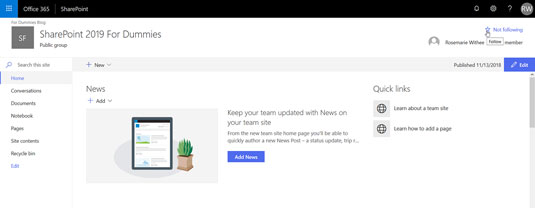
Дізнайтеся, як використовувати інструменти соціальних мереж SharePoint, які дозволяють особам і групам спілкуватися, співпрацювати, обмінюватися інформацією та спілкуватися.
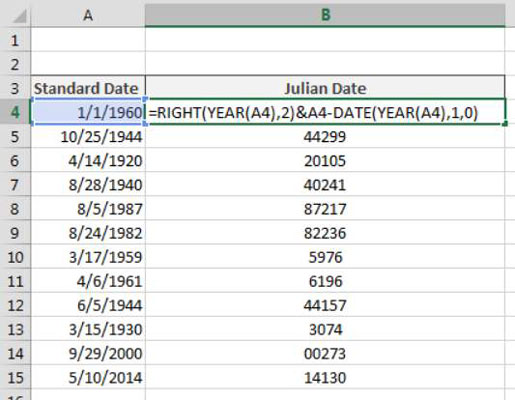
Юліанські дати часто використовуються у виробничих середовищах як мітка часу та швидкий довідник для номера партії. Цей тип кодування дати дозволяє роздрібним продавцям, споживачам та агентам з обслуговування визначити, коли був виготовлений продукт, а отже, і вік продукту. Юліанські дати також використовуються в програмуванні, військовій справі та астрономії. Інший […]
Ви можете створити веб-програму в Access 2016. Так що ж таке веб-програма? Ну, веб означає, що він онлайн, а додаток — це просто скорочення від «додаток». Користувацька веб-програма — це онлайн-додаток для баз даних, доступ до якого здійснюється з хмари за допомогою браузера. Ви створюєте та підтримуєте веб-програму у настільній версії […]
Більшість сторінок у SharePoint 2010 відображають список посилань навігації на панелі швидкого запуску ліворуч. Панель швидкого запуску відображає посилання на пропонований вміст сайту, наприклад списки, бібліотеки, сайти та сторінки публікації. Панель швидкого запуску містить два дуже важливі посилання: Посилання на весь вміст сайту: […]