Як спілкуватися в чаті в Outlook Web App
Досліджуйте, як ефективно спілкуватися в чаті з колегами в Outlook Web App. Дізнайтеся про покрокову інструкцію та нові можливості для підвищення продуктивності.
Бібліотека стилів містить файли CSS, файли мови розширюваної мови таблиць стилів (XSL) та зображення, які використовуються для попередньо визначених головних сторінок, макетів сторінок та елементів керування в SharePoint 2010.
Щоб знайти файли CSS у бібліотеці стилів сайту видавництва:
Виберіть Дії сайту→ Переглянути весь вміст сайту.
З’являється вміст сайту. Бібліотека стилів розташована в розділі Бібліотека документів.
Натисніть посилання Бібліотека стилів.
У бібліотеці стилів з’являється кілька папок, включаючи en-us (для американської англійської мови) і Images.
Натисніть папку en-us (або папку іншою мовою).
З’являться інші папки, включаючи основні стилі та Themable, які містять попередньо визначені стилі. Якщо ви створюєте власні стилі для брендингу, створіть папку під en-us, щоб містити власні стилі для цього сайту, щоб вони були у знайомому місці. Однак зазвичай ви створюєте цю папку та її файли в SharePoint Designer, а не в браузері.

Перегляньте різні файли CSS у папці.
Хоча ці файли можна відкрити за допомогою SharePoint Designer 2010, якщо він у вас встановлений, не робіть цього, якщо ви не знайомі з цим продуктом. Дивіться крок 5, щоб переглянути альтернативний спосіб перегляду вмісту файлу CSS.
Щоб переглянути вміст файлу, клацніть вкладку «Бібліотека» на стрічці в розділі «Інструменти бібліотеки», а потім виберіть параметр «Відкрити за допомогою провідника».
Файли відображаються у вікні папки. Ви можете клацнути правою кнопкою миші та вибрати Відкрити за допомогою Блокнота, щоб переглянути вміст. Не редагуйте ці файли, але ви можете скопіювати та вставити вміст у свій власний файл Блокнота для перегляду.
Закрийте вікно папки, коли закінчите.
Знову ж таки, ви побачите, що краще не змінювати попередньо визначені стилі SharePoint. Пам’ятайте, що ви можете замінити ці стилі у своїй альтернативній таблиці стилів, у стилях, пов’язаних або вбудованих у власні файли.
Елементи керування веб-сервера відповідають за керування та відтворення посилань на файли CSS і таблиць стилів. За замовчуванням елементи керування веб-сервера розташовані на головних сторінках SharePoint. Щоб знайти головні сторінки, загляньте в Галерею головних сторінок і макетів сторінок або, у SharePoint Foundation, у галерею головних сторінок. Відносний шлях до галереї – /_catalogs/masterpage/Forms/AllItems.aspx.
Щоб перевірити елементи керування веб-сервера CSS у SharePoint, потрібно отримати копію головної сторінки, яка використовується на сайті. Але щоб завантажити копію головної сторінки для вашого сайту, ви повинні знати, яку головну сторінку використовує ваш сайт.
Щоб визначити, яку головну сторінку використовує ваш сайт, скористайтеся одним або кількома з наведених нижче параметрів.
На сайті SharePoint Server 2010, де ввімкнено й активовано функції публікації, перейдіть до сторінки налаштувань головної сторінки сайту через Дії на сайті, .Головна сторінка клацніть посилання Вигляд і відчуття. Потім у розділі Налаштування, Сайт
Замість того, щоб використовувати меню для пошуку сторінки налаштувань головної сторінки сайту, додайте такий фрагмент URL-адреси в кінець адреси сервера для вашого сайту: /_layouts/ChangeSiteMasterPage.aspx; наприклад, https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
На сайті SharePoint Foundation можна використовувати Windows PowerShell, щоб визначити, яку головну сторінку використовує сайт, як показано на малюнку 4. Нижче наведено приклад сценарію.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Рисунок 4. v4.master на сайті групи SharePoint
.jpg)
У таблиці 4 наведено всі елементи керування веб-сервера, пов’язані з CSS і доступні на сервері SharePoint. Ви можете знайти ці елементи керування в просторі імен Microsoft.SharePoint.WebControls, який є частиною складання Microsoft.SharePoint.dll.
Таблиця 4. Елементи керування веб-сервера CSS у SharePoint 2010
Розгорнути таблицю
|
КОНТРОЛЬ |
опис |
Знайдіть елемент керування в . . . |
|
CSSLink |
<SharePoint:CssLink runat="сервер" Версія="4"/> |
Головні сторінки |
|
Тема |
<SharePoint:Theme runat="сервер"/> |
Головні сторінки |
|
CSSRреєстрація |
<SharePoint:CssRegistration Name="minimalv4.css" runat="сервер" /> |
Головні сторінки, макети сторінок |
У наступних розділах описано кожен елемент керування, наведений у таблиці 4, і підсумовано переваги кожного з них.
Веб-елемент керування CSSLink знаходиться на головних сторінках SharePoint і відповідає за відтворення HTML <LINK> елемент. Елемент керування CSSLink працює з елементами керування CSSRegistration. Якщо на сторінці є елементи керування CSSRegistration, елемент керування CSSLink реєструє та відтворює додаткові посилання на файли CSS, які робить елемент керування реєстрацією.
Елемент керування CSSLink має такі члени:
UIVersion (необов’язково) — дозволяє власникам сайтів змінювати зовнішній вигляд оновленого або перенесеного сайту SharePoint. Вмикає попередній перегляд сайту в інтерфейсі користувача SharePoint або інтерфейсі користувача Microsoft Office SharePoint Server (MOSS) 2007. Встановіть значення 4 для SharePoint і 3 для сайтів MOSS 2007.
Версія (необов’язково) — замінює контрольну версію класу SPControl.
Альтернативний (необов’язковий) — позначає, чи відображається основний CSS (Core.css або Corev4.css) з іншими посиланнями на файл CSS, чи відображається альтернативний CSS. Значення за замовчуванням — False, яке вказує на те, що відображається основний файл css (core.css або corev4.css).
DefaultUrl (необов’язково) — встановлює або отримує типову URL-адресу, яка використовується для файлу CSS.
У наступному прикладі показано, як може відтворюватися цей елемент керування.
HTML<link rel="таблиця стилів" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="таблиця стилів" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="таблиця стилів" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Елемент керування CSSLink додає параметр рядка запиту ?rev= до посилання на файл, щоб керувати кешуванням браузера та змусити браузер отримати нову копію файлу.
Елемент керування CSSLink також відповідає за поведінку, описану в наступному розділі.
Веб-елемент керування CSSRegistration використовується з елементом керування CSSLink для реєстрації файлів CSS, щоб їх можна було відобразити на сторінці. Реєстрація файлів CSS за відносною або статичною URL-адресою.
Елемент керування CSSRegistration має такі члени:
Ім’я (обов’язково) — ім’я файлу для реєстрації. Якщо ім’я не вказано, SharePoint видає помилку, показану на малюнку 5. Значенням властивості Name має бути ім’я файлу або URL-адреса. Якщо використовується ім’я файлу, файл CSS має існувати в папці «Стилі МАКЕТІВ».
У наведеному нижче прикладі показано, як використовувати файл custom.css, на який згадувалося вище та який було розгорнуто в папці Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\СТИЛІ).
XAML<SharePoint:CssRegistration runat="сервер" Ім'я="custom.css" />
У наступному прикладі показано, як елемент керування CSSLink відображає реєстрацію custom.css.
HTML<link rel="таблиця стилів" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Окрім посилання на файл, який знаходиться в каталозі LAYOUTS\{Locale ID}\Styles, ви можете зареєструвати файл за допомогою URL-адреси. Укажіть одну URL-адресу у властивості Name за допомогою маркерів. Деякі добре відомі URL-маркери: ~сайт, ~колекція сайтів і ~мова. Використовуйте ці маркери разом із конструктором виразів, наприклад SPUrl. Лексема ~мова відображається на рядок мовної культури, наприклад en-us.
Додавання запису, подібного до наступного прикладу…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="сервер" />
…генерує наступний HTML, як показано на малюнку 5.
HTML<link rel="таблиця стилів" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Рисунок 5. Помилка сторінки SharePoint
.jpg)
Після (необов’язково) — визначає порядок відтворення файлу CSS, який ви реєструєте. Наприклад, якщо ви хочете відобразити настроювану таблицю стилів, яка має назву custom.css після core4.css, скористайтеся наведеним нижче кодом, щоб налаштувати контроль реєстрації.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="сервер" After="core4.css" />
Це змусить веб-елемент керування CSSLink відобразити ваш настроюваний файл після посилання на файл core4.css.
HTML<link rel="таблиця стилів" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="таблиця стилів" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Примітка
Конструктор виразів SPUrl можна використовувати лише на сайтах SharePoint Server; він недоступний у SharePoint Foundation.
EnableCSSTheming — позначає, чи потрібно, щоб ваші таблиці стилів були тематичними, що означає, що їх можна застосовувати як частину налаштованих тем SharePoint.
Установіть для властивості EnableCSSTheming елемента керування CSSRegistration значення true.
Додайте тематичні коментарі до ваших класів стилю CSS. Щоб переглянути кілька прикладів, перегляньте каталог Themable , який інстальовано разом із SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
У наступному прикладі показано клас CSS ms-toolbar у Themable Corev4.css. Якщо ви застосовуєте тему, щоразу, коли використовується клас ms-toolbar, тема замінює колір #0072BC кольором теми гіперпосилання, який визначено в самій темі.
.ms-toolbar{ font-family:verdana; font-size:8pt; text-decoration:none; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
ConditionalExpression — використовується для вказівки, чи застосовувати цю таблицю стилів для певної версії браузера. Наприклад, значення IE 9.0 вказує, що реєстрація застосована для Internet Explorer версії 9.0. Елемент керування CSSLink виявляє значення.
Елемент керування веб-сервером теми застосовує тему до сайту SharePoint. Є кілька інструментів, які можна використовувати для створення тем; наприклад Theme Builder на Microsoft Connect. Створивши тему (файли .thmx), ви завантажуєте її в галерею Теми , яка розташована на сторінці налаштувань (/_catalogs/theme/ Forms/AllItems.aspx). Щоб застосувати тему, перейдіть на сторінку теми сайту (/_layouts/themeweb.aspx).
Нижче наведено приклад.
HTML
<link rel="таблиця стилів" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="таблиця стилів" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="таблиця стилів" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Коли ви застосовуєте тему, SharePoint створює нову папку теми, яка містить усі файли CSS і зображення, необхідні для відтворення теми. Папка нової теми не відображається в Налаштуваннях сайту або в Переглянути весь вміст. За допомогою SharePoint Designer ви можете переглядати файли тем, як показано на малюнку 6.
Рисунок 6. Теми SharePoint
.jpg)
Досліджуйте, як ефективно спілкуватися в чаті з колегами в Outlook Web App. Дізнайтеся про покрокову інструкцію та нові можливості для підвищення продуктивності.
Як заборонити Microsoft Word відкривати файли в режимі лише для читання в Windows. Microsoft Word відкриває файли в режимі лише для читання, що робить неможливим їх редагування? Не хвилюйтеся, методи наведено нижче
Як виправити помилки під час друку неправильних документів Microsoft Word Помилки під час друку документів Word зі зміненими шрифтами, безладними абзацами, відсутнім текстом або втраченим вмістом є досить поширеними. Однак не варто
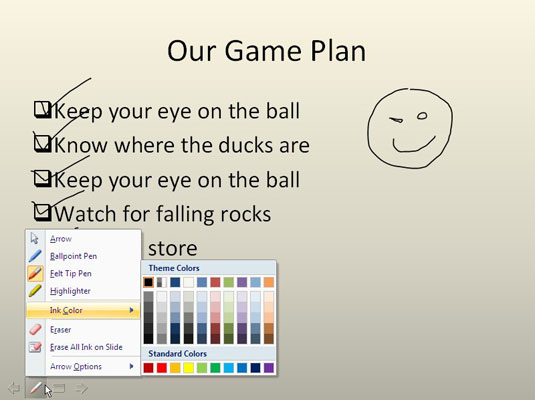
Якщо ви використовували перо або маркер для малювання на слайдах PowerPoint під час презентації, ви можете зберегти малюнки для наступної презентації або стерти їх, щоб наступного разу, коли ви показуватимете їх, розпочали з чистих слайдів PowerPoint. Дотримуйтесь цих інструкцій, щоб стерти малюнки пером і маркером: Стирання рядків на одній з […]
Бібліотека стилів містить файли CSS, файли мови розширюваної мови таблиць стилів (XSL) та зображення, які використовуються попередньо визначеними основними сторінками, макетами сторінок та елементами керування в SharePoint 2010. Щоб знайти файли CSS у бібліотеці стилів сайту видавництва: виберіть «Дії сайту»→ «Перегляд». Весь вміст сайту. З’являється вміст сайту. Бібліотека Style знаходиться в […]
Не перевантажуйте аудиторію гігантськими цифрами. У Microsoft Excel ви можете покращити читабельність своїх інформаційних панелей і звітів, відформатувавши числа, щоб вони відображалися в тисячах або мільйонах.
Дізнайтеся, як використовувати інструменти соціальних мереж SharePoint, які дозволяють особам і групам спілкуватися, співпрацювати, обмінюватися інформацією та спілкуватися.
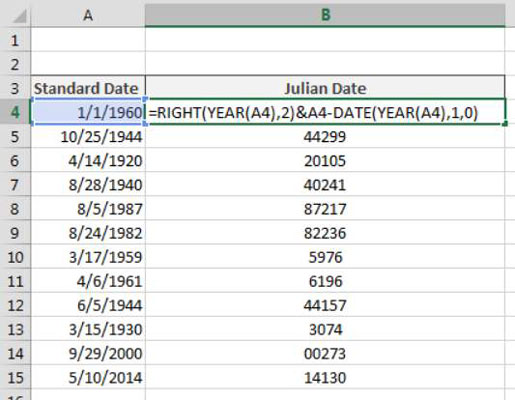
Юліанські дати часто використовуються у виробничих середовищах як мітка часу та швидкий довідник для номера партії. Цей тип кодування дати дозволяє роздрібним продавцям, споживачам та агентам з обслуговування визначити, коли був виготовлений продукт, а отже, і вік продукту. Юліанські дати також використовуються в програмуванні, військовій справі та астрономії. Інший […]
Ви можете створити веб-програму в Access 2016. Так що ж таке веб-програма? Ну, веб означає, що він онлайн, а додаток — це просто скорочення від «додаток». Користувацька веб-програма — це онлайн-додаток для баз даних, доступ до якого здійснюється з хмари за допомогою браузера. Ви створюєте та підтримуєте веб-програму у настільній версії […]
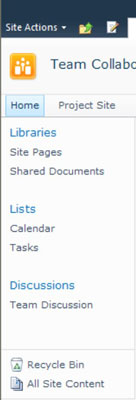
Більшість сторінок у SharePoint 2010 відображають список посилань навігації на панелі швидкого запуску ліворуч. Панель швидкого запуску відображає посилання на пропонований вміст сайту, наприклад списки, бібліотеки, сайти та сторінки публікації. Панель швидкого запуску містить два дуже важливі посилання: Посилання на весь вміст сайту: […]