Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Adobe Creative Suite 5 (Adobe CS5) Illustrator låter dig använda flera fyllningar och streck på en illustration. Du kan använda den här funktionen för att lägga olikfärgade fyllningar ovanpå varandra och individuellt applicera effekter på var och en, vilket skapar riktigt intressanta och kreativa resultat.
Bara för skojs skull, följ med för att se vad du kan göra med ett enskilt objekt från panelen Utseende:
Skapa en stjärnform.
Varken storleken på formen eller dess antal punkter spelar någon roll – gör bara formen tillräckligt stor för att fungera med.
Använd panelen Färgrutor (välj Fönster→ Färgrutor) för att fylla formen med gult och ge den en svart linje.
Välj Fönster→ Stroke för att använda linjepanelen för att göra linjen till 1 punkt; alternativt, välj 1 från rullgardinsmenyn Stroke i kontrollpanelen.
Lägg märke till att den aktuella fyllningen och strecket listas i panelen Utseende. Även i sin enklaste form hjälper panelen Utseende att spåra grundläggande attribut. Du kan enkelt dra fördel av spårningen för att applicera effekter på bara en fyllning eller en linje.
Klicka på Stroke i panelen Utseende.
Om panelen Utseende inte är synlig, välj Fönster→ Utseende.
Välj Effekt→Pad→Offset Path.
I dialogrutan Offset Path som visas anger du –5pt i textrutan Offset och markerar kryssrutan Förhandsgranska.
Lägg märke till att strecket flyttas in i fyllningen snarare än på kanten.
Ändra offset till ett tal som fungerar med din stjärnform och klicka på OK.
Beroende på storleken på din stjärna kanske du vill justera mängden offset uppåt eller nedåt.
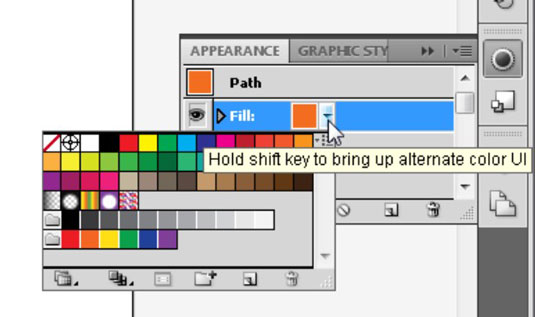
Lägg till en fyllning i stjärnformen från panelmenyn på panelen Utseende. Klicka på pilen bredvid den nya fyllningen för att öppna panelen Swatches och ändra den nya fyllningen till en annan färg.

Ändra den nya fyllningen till en annan färg direkt i panelen Utseende.
Det här steget kan verka löjligt, men du kan skapa några supereffekter med flera fyllningar.
Klicka på Fyll i panelen Utseende (den översta) och välj Effekt → Förvränga och transformera → Vrid.
I dialogrutan Twist som visas skriver du 45 i textfältet Vinkel och markerar kryssrutan Förhandsgranska.
Lägg märke till hur bara den andra fyllningen vrids. Snyggt, eller hur?
Klicka på OK för att stänga dialogrutan Twist.
Välj den övre fyllningen från panelen Utseende igen.
Se alltid till att välja den fyllning eller linje du vill ha innan du gör något som är avsett att ändra just den specifika fyllningen eller linjen.
I panelen Transparens (välj Fönster→ Transparens), välj 50 % från skjutreglaget Opacitet eller skriv helt enkelt 50 % i textfältet Opacitet.
Nu kan du se din ursprungliga form genom den nya fyllningen.
Med den övre fyllningen fortfarande vald, ändra färg eller välj ett mönster i panelen Swatches för ett helt annat utseende.
Fortsätt spela med kombinationer av fyllningar och slag i timmar om du vill.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







