Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
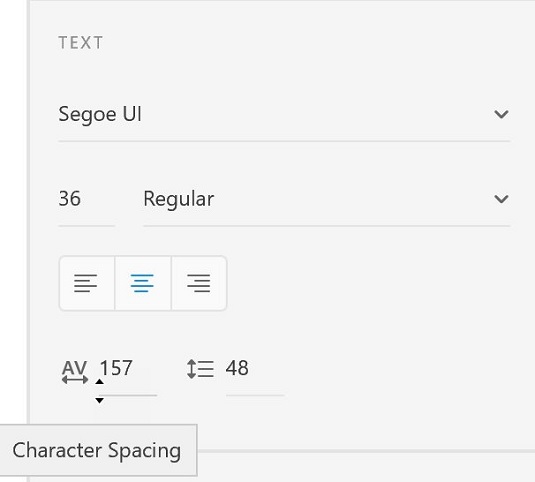
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas.
Valet av typsnitt är av avgörande betydelse. Du kan ha många teckensnittsval i ditt system, men bara ett fåtal utvalda kommer att klippa det som ett framgångsrikt val för läsning på skärmen. Några egenskaper att leta efter i ditt teckensnittsval inkluderar följande:

Ett serif-typsnitt på toppen, sans-serif på botten.

Det översta typsnittet har variation i de tjocka och tunna linjerna som skapar typsnittet; det nedre teckensnittet är konsekvent och lättare att läsa på skärmen.

Leta efter starka öppna diskar i ditt val av typsnittsfamilj.

En teckensnittsfamilj med korta nedstigningar och en låg höjd på taket är vanligtvis lättare att läsa på skärmen.
Nu när du vet vad som gör ett bättre val av typsnitt för läsbarhet, använd panelen Egenskaper för att välja ett. Saker att titta efter när du gör ditt val inkluderar följande:
Glöm inte att du har teckensnitt tillgängliga för dig via Adobe TypeKit.

Välj en teckensnittsfamilj och teckensnittsvikt.

Klicka och dra för att visuellt ändra teckenstorleken.

Tecken med normalt avstånd, ställ in på 0 (noll) och ställ sedan in på 150.
Observera att du kan använda samma klicka-och-dra-teknik som är tillgänglig i textrutan Teckenstorlek för att visuellt ändra teckenavståndet.

Du kan också visuellt ändra storleken på teckenavståndet genom att klicka och dra.

En liten kant med vit fyllning på mörk bakgrund.
När du skriver en ny textsträng använder Adobe XD ett standardteckensnitt, storlek och färg (Helvetica-teckensnitt, 20px, grått).
Detta är inte alltid idealiskt, särskilt om du arbetar med ett projekt med en helt annan typografi.
Det finns en väg runt det: innan du skapar en ny textsträng, välj ett textlager med den stil du vill replikera. Välj sedan textverktyget igen och skriv din text: dess stil matchar det tidigare valda textlagret.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]






