Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr.
Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Dess funktionalitet kanske inte är lika intuitiv i Photoshop som den är i Adobe Illustrator, men med lite övning bör du få kläm på det. Följ dessa steg för att se hur du kan göra ritytor på egen hand:
I det här exemplet skapas ett nytt dokument med startdokumentet för iPhone 6. Om du startar ett nytt dokument med det gamla fönstret Nytt dokument, skapa en ny fil med dessa mått: 750 bred x 1334 hög.
Skapa ett dokument i storleken på iPhone 6.
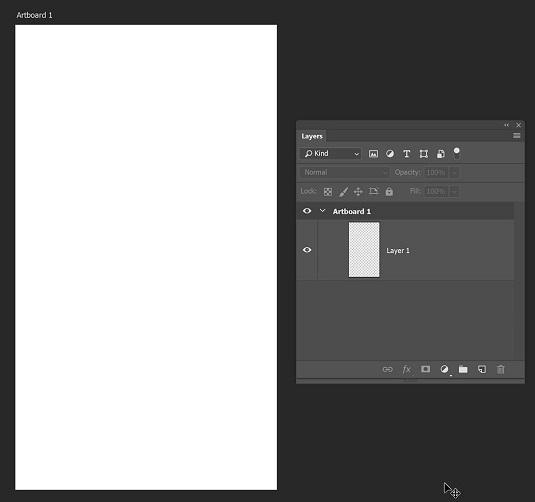
Om du skapade ditt nya dokument med iPhone 6-startfilen, ser du redan en rityta listad i panelen Lager.
Panelen Lager med en rityta som redan har skapats.
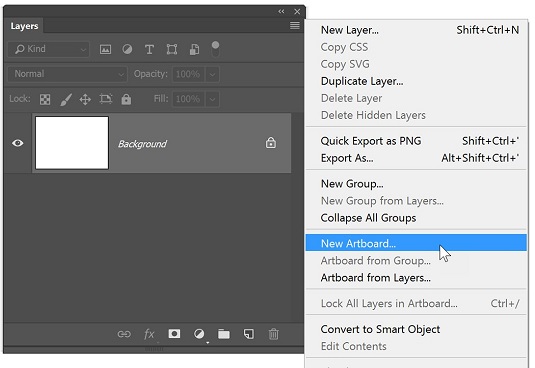
Om du inte ser en rityta, skapa en nu genom att välja Ny rityta från menyn Lagerpanel.
Du kan lägga till din egen rityta med hjälp av panelmenyn Lager.
När du skapar ritytor kan du välja från en mängd olika förinställda storlekar eller definiera din egen anpassade rityta.
Välj Arkiv→ Placera inbäddad och navigera till mappen Book03-Photoshop. Dubbelklicka för att välja bilden som heter water_sky eller välj bilden och tryck på Placera.
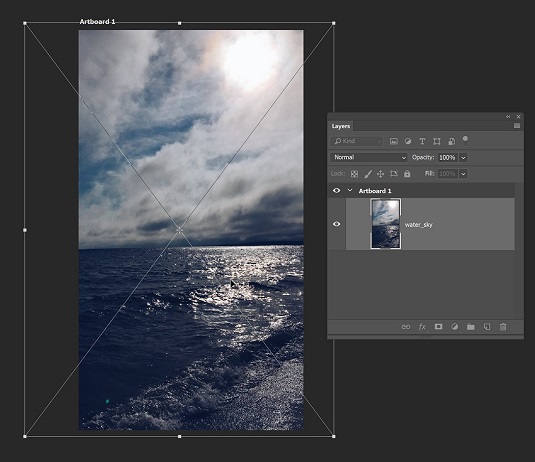
När bilden visas på ritytan, ta tag i ett av hörnhandtagen, håll nere Skift-tangenten och klicka och dra utåt för att skala bilden och fylla hela ritytan. När bilden har storlek och placering, markera kryssrutan Bekräfta i alternativfältet eller tryck på Enter för att bekräfta placeringen av bilden.
Placera en bild och sträck ut den så att den passar hela ritytan.
Därefter lägger du till ett textlager.
Välj textverktyget och klicka och dra på ritytan för att skapa ett textområde och lägga till ett nytt textlager.
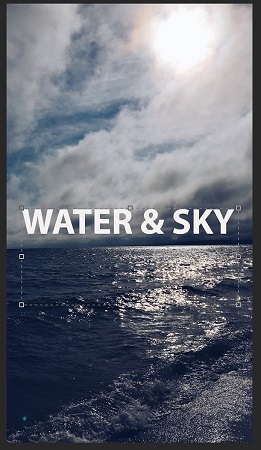
Skriv texten, WATER & SKY. Använd kontrollerna i alternativfältet och ställ in typen på följande egenskaper:
Välj knappen Bekräfta i alternativfältet när du har ställt in din typ.
Lägg till ett textlager på din rityta.
Du kan trycka på Ctrl+Retur (Windows) eller ⌘ +Retur (Mac) för att även lägga till ett typlager.
Så som du ser arbetar du med ritytor precis som du skulle arbeta med alla andra Photoshop-dokument. Skillnaden kommer i nästa steg, där du hittar hur du lägger till ytterligare ritytor till din fil.
Du kan också skapa ytterligare ritytor. Kanske vill du ha en mobilapp med flera skärmar skapad i Photoshop, eller så vill du bara skapa flera versioner av en skärm. För dessa instruktioner fortsätter du med projektet som startat ovan.
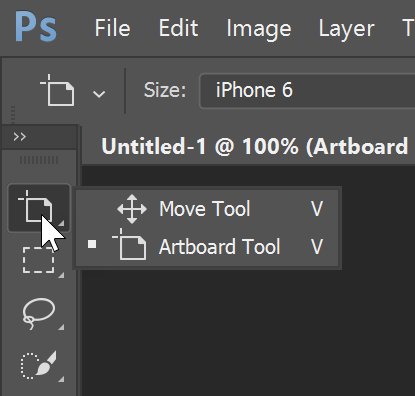
Klicka på Flytta-verktyget och välj det dolda Artboard-verktyget.
Använd verktyget Artboard för att manipulera ritytor och skapa fler.
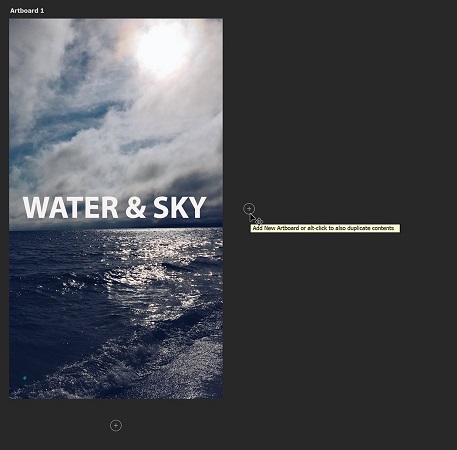
Plusteckenikoner visas på alla sidor av ritytan. Du kan klicka på dessa plusteckenikoner för att lägga till ytterligare ritytor.
Klicka på plustecknet till höger om din befintliga rityta för att se att en ny tom rityta läggs till.
Lägg till en tom rityta genom att klicka på plustecknet.
Ta en titt i panelen Lager. Se till att, precis som lager, visas den senaste ritytan ovanför det valda lagret.
Du kan också använda verktyget Artboard för att skapa din egen rityta i anpassad storlek. Gör detta genom att klicka och dra med ritytan på Photoshop-duken. Välj en förinställd storlek från popupmenyn Storlek i verktygsalternativfältet, eller lämna den i din anpassade storlek.
Innan den här filen blir mer komplex skulle det vara klokt att namnge ritytor. Detta görs i panelen Lager.
Välj den ursprungliga ritytan (Artboard 1) och dubbelklicka på ritytans namn. När textrutan är aktiv skriver du namnet Hem.
Dubbelklicka på namnet Artboard 2 i panelen Lager och namnge detta lager Beach.
Lägg nu till en bild och lite text till den andra ritytan:
Klicka på Artboard-verktyget och växla tillbaka till Flytta-verktyget.
Se till att strandritytan är markerad i panelen Lager och välj Arkiv→ Placera inbäddad. Navigera till mappen Book03_Photoshop och välj bilden som heter Beach och tryck på Placera. Bilden läggs till på den andra ritytan.
Som med den senaste bilden du placerade, håll nere Skift-tangenten och Skift dra på en hörnpunkt för att proportionellt skala bilden större och fylla skärmen.
Med Flytta-verktyget aktivt, klicka och dra bilden. Observera att även om det finns i samma dokument, överlappar det inte eller stör teckningen på andra ritytor.
Kloning från en rityta till en annan
Klona nu texten från hemritytan till strandritytan:
Med Flytta-verktyget fortfarande markerat, Ctrl-klicka (Windows) eller ⌘ -klicka (Mac) på VATTEN & HIMMEL-texten på hemritytan. Detta aktiverar det lagret.
Håll ned Alt (Windows) eller Option (Mac) och klicka och dra texten från en rityta till nästa.
Om du håller ned Skift-tangenten medan du drar förblir bilden justerad.
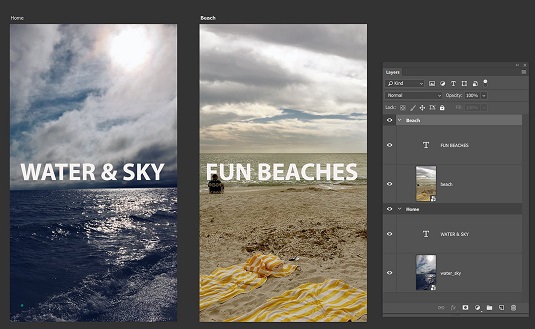
Växla till ritytan och dubbelklicka på den nyligen klonade texten för att aktivera textområdet och skriv ROLIGA STRÄNDER.
En Photoshop-fil med två ritytor.
Flytta element från en rityta till en annan
För att flytta ett element från en rityta till en annan, dra helt enkelt elementen från en rityta till en annan. När du flyttar ett element mellan ritytor försöker Photoshop placera det på samma plats i förhållande till linjalens ursprung i de övre vänstra hörnen av ritytor.
Exporterar dina ritytor
Du kan spara din fil som en Photoshop-fil för att behålla lager, men i det här exemplet kommer du att exportera filen som en tvåsidig PDF. Eller använd funktionen Arkiv → Exportera för att exportera dina ritytor som PNG-filer, JPEG-filer, PDF-filer och mer.
Du kan exportera ritytor som JPEG-, GIF- eller PNG-bildtillgångar direkt från panelen Lager .
Du kan exportera ritytor som PDF-dokument. Följ dessa steg:
I Photoshop väljer du Arkiv > Exportera > Ritytor till PDF.
Gör följande i Artboards till PDF dialogen:
Klicka Kör. Photoshop genererar PDF-dokumentet.
Du kan exportera ritytor som separata filer. Följ dessa steg:
I Photoshop väljer du Arkiv > Exportera > Ritytor till filer.
Gör följande i Artboards To Files dialogen:
Klicka Kör. Photoshop exporterar ritytor som filer i det valda formatet.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]






