Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
SVG-grafik från Adobe Illustrator CC lämnas sällan ut till digitala designers med bakgrund. Normalt flyter grafiken över vilken bakgrund som helst i webbplatsen, appen, animationen eller interaktiva sammanhang.
Innan du diskuterar vad som är involverat i att slå ut bakgrunden bakom SVG-grafik, fokusera på att tillämpa transparens på SVG-grafik. Du måste definiera opaciteten för konstverk med hjälp av panelen Transparens. Till exempel har 50 procent genomskinlighet applicerats på den gula formen i figuren, och du kan se genomskinligheten. Och ja, den bilden är en SVG-fil, med alla de lätta, snabbladdade och oändligt skalbara funktionerna inbyggda i SVG.

En halvopak SVG-form ovanpå en färgad bakgrund.
Designers är vana vid att tänka i termer av bakgrunder som antingen görs transparenta eller förblir synliga. Vi funderar på att slå ut en bakgrund. PNG-bilder och GIF-bilder fungerar så – antingen skapar du med en bakgrund eller så väljer du en transparent bakgrund i ett program som Illustrator eller Photoshop för att slå ut den bakgrunden.
Med GIF och PNG kan du ha en genomskinlig färg som gör att bakgrundsfärgerna eller bilderna kan visas på webbsidor. Men logiken i att slå ut bakgrunden är annorlunda i en SVG-fil än med PNG och GIF. I grund och botten finns det inget sådant som en SVG-grafik som har en icke-transparent bakgrund eftersom det inte finns någon bakgrund. Med andra ord: som standard sparar och exporterar SVG-grafik utan bakgrund.
Så vad är problemet? Tja, det är lätt att av misstag hamna i en genomskinlig bakgrund när du sparar eller exporterar SVG-filer! Följande figur kan ha en vit bakgrund, eller så kan den ha en genomskinlig bakgrund. Du kan inte se bara genom att titta på Illustrator-skärmen; du måste välja Visa → Visa genomskinlighetsrutnät.

Den här bilden kan ha en vit bakgrund eller så kanske den saknar bakgrund.
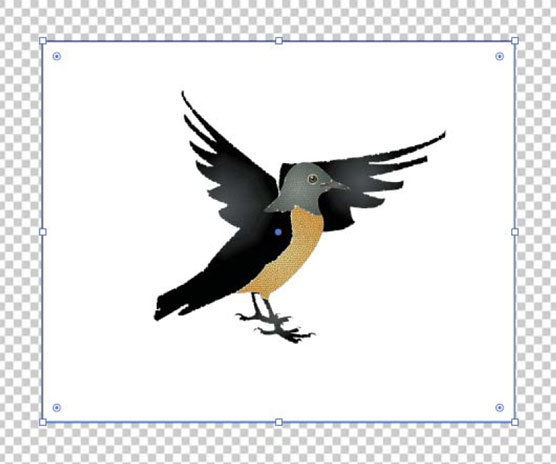
Med Transparency Grid aktiverat, som visas, kan du se att fågeln har en vit rektangel bakom sig, och den vita bakgrunden kommer att "gå med" grafiken om du sparar filen som en SVG eller exporterar den som en SVG.

När du tittar på genomskinlighetsrutnätet avslöjas en vit rektangel bakom grafiken.
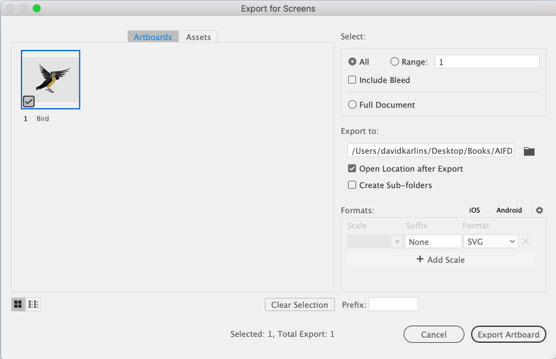
Låt mig betona och belysa detta från en annan vinkel. När jag går för att exportera den här bilden som en SVG, har dialogrutan Exportera för skärmar, som visas, inget alternativ för att välja en genomskinlig färg.

Du kan inte välja en transparensfärg i SVG eftersom det inte finns någon bakgrundsfärg.
Jag stöter ofta på designers som insisterar på att sätta en bakgrundsrektangel bakom deras SVG-destinerade konstverk så att de kan se hur grafiken kommer att se ut när den är bakgrundsfärgad i målmediet (som en webbsida eller app). Det är okej, jag varnar dem, så länge du kommer ihåg att ta bort bakgrundsrektangeln när du sparar eller exporterar SVG. Och vem behöver en sak till att komma ihåg i dagens högtrycks-, högproduktivitets- och snabba omsättningsvärld?
En bättre lösning är att definiera ett "rutnät" för genomskinlighet med en enda färg som matchar miljön där grafiken ska placeras. Varför sätter jag rutnät inom citattecken? Eftersom den här tekniken fuskar: Med den definierar du båda rutnätsfärgerna som samma färg, vilket effektivt simulerar en webbsida eller en appbakgrundsfärg.
För att använda den tekniken för att skapa en anpassad bakgrund medan du utvecklar SVG-konstverk, följ dessa steg:
Välj Arkiv → Dokumentinställningar.
På fliken Allmänt hittar du avsnittet Transparens och övertrycksalternativ.
De ändringar du vill kontrollera kontrolleras i den här delen av dialogrutan.
Oroa dig inte för att definiera rutnätsstorleken eftersom du effektivt undviker rutnätet.
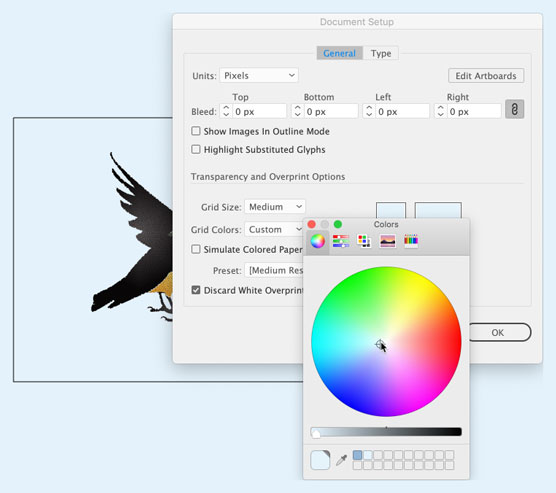
I avsnittet Transparensrutnät i dialogrutan klickar du på den första av de två rutnätsfärgpanelerna och väljer en bakgrundsfärg genom att använda en av de olika färgpaletterna i popup-fönstret Färger som visas i följande figur.
Ingen av dessa färgpaletter är särskilt digitalvänlig, förresten. Det finns ingen palett för RGBA, hexadecimal eller andra vanliga webbfärgsformat, men färgväljaren pipett kan hjälpa dig att få den bakgrundsfärg du vill matcha.
Definiera en bakgrundsfärg för förhandsgranskning med ett genomskinligt rutnät.
Välj den andra av de två rutnätsfärgpanelerna och tilldela samma färg till den.
Kom ihåg att du kan använda färgväljaren pipett för att ta tag i den färgen.
Klicka på OK i dialogrutan Dokumentinställningar.
Allt jag har gjort i de föregående stegen var att definiera hur Transparency Grid visas när det är aktiverat . Så om ditt genomskinlighetsrutnät inte är aktiverat, välj Visa → Genomskinligt rutnät.
I den här figuren valde jag ritytan med grafiken och jag förhandsgranskar projektet mot en simulerad bakgrundsfärg.

Förhandsgranska utdatabakgrundsfärgen med ett anpassat Transparency Grid.
När transparens (som 50 procent opacitet) eller genomskinlighetseffekter som färgbränning, mörkare eller multiplicera tillämpas på SVG-grafik, behåller dessa effekter skalbarheten för SVG.
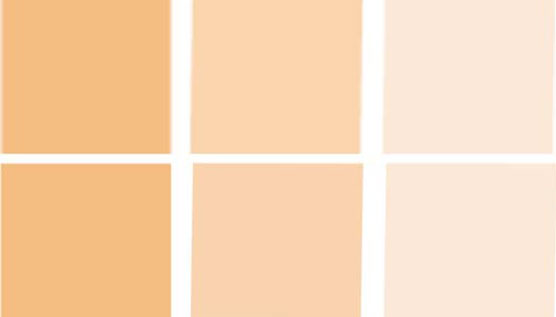
Den här bilden visar samma grafik – tre halvtransparenta orangea rektanglar – exporterad som en PNG-fil (överst) och en SVG. Du kan se hur PNG-filen försämras i kvalitet när jag zoomar in på den i en webbläsare. Vad du inte kan se är att PNG-filen är nästan dubbelt så stor som SVG.

Jämför PNG-utdata (överst) med SVG när transparens tillämpas
Här är en sammanfattning av fördelarna med att använda SVG för transparenseffekter:
Förresten, om du är nyfiken på hur den genererade SVG-koden för den här uppsättningen rektanglar ser ut och hur lätt det är för en webb- eller apputvecklare att arbeta med den, här är koden för den första av de tre SVG-rutorna , med 60 procents opacitet tillämpad:
<="" code="">
Slutligen, om du vill att bakgrunden på din SVG ska ha en färgfyllning kan detta också göras via Dokumentegenskaper meny. Klicka bara på den vita randen bredvid där det står Bakgrundsfärg. En färgväljare kommer att dyka upp på skärmen.

Det är viktigt att notera att din SVG-bakgrund kommer att fortsätta att vara transparent trots färgfyllningen så länge A-kolumnen (som representerar färgens genomskinlighet) förblir 0. Om du vill att dokumentet faktiskt ska ha den bakgrundsfärgen (även vid export) kan du flytta upp den kolumnen från 0 till 100.
Och det borde göra det för att arbeta med bakgrunder i Inkscape. Om du har några frågor som inte togs upp i det här inlägget, lämna bara en kommentar nedan så återkommer jag om jag kan hjälpa dig.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







