Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Genom att spara filer för webben eller mobila enheter i Photoshop Creative Suite 5 skapas en mindre version av din bild så att den laddas snabbt. Det är viktigt att känna till skillnaderna mellan GIF, JPEG, PNG och WBMP, så att du kan välja lämpligt format baserat på vilken typ av bild du sparar. Tanken är att göra bilden så liten som möjligt samtidigt som den behåller den visuellt tilltalande.
Använd GIF-formatet om du har stora områden med enfärgade.

En bild med massor av enfärgade gör en bra GIF.
GIF-formatet är inte förlorat (det förlorar inte data när filen komprimeras i detta format), men det minskar filstorleken genom att använda ett begränsat antal färger i en färgtabell. Ju lägre antal färger, desto mindre filstorlek.
Transparens stöds av GIF-filformatet. I allmänhet gör GIF-filer inte ett bra jobb på allt som behöver mjuka övergångar från en färg till en annan, på grund av formatets dåliga stöd för kantutjämning , vilket är metoden Photoshop använder för att jämna ut taggiga kanter.
Eftersom kantutjämning måste skapa flera färger för denna effekt, rekommenderas vanligtvis inte GIF-filer. Faktum är att när du minskar storleken på en GIF är du mer benägen att se banding (ränder i bilden) eftersom kantutjämningen inte kan ske med det begränsade antalet tillgängliga färger.
JPEG är det bästa formatet för bilder med mjuka övergångar från en färg till en annan, som i fotografier.
JPEG-formatet är förlorat, så du bör inte spara en JPEG och sedan öppna den, redigera den och spara den igen som en JPEG. Spara en kopia av filen som en JPEG, behåll originalbilden i PSD-format om du behöver redigera bilden senare, öppna den ursprungliga PSD:n, gör dina ändringar, spara PSD:n och spara sedan en kopia av den redigerade filen som en JPEG.
JPEG-formatet stöder inte transparens.

Bilder med mjuka övergångar från en färg till en annan är bra kandidater för JPEG-filformatet.
PNG är den perfekta kombinationen av GIF och JPEG. PNG stöder olika nivåer av transparens och kantutjämning. Den här varianten innebär att du kan ange en bild som 50 procent genomskinlig och den kommer fram till den underliggande webbsidan! Du kan välja mellan PNG-8 och PNG-24. Som ett filformat för att optimera bilder ger PNG-8 dig ingen fördel jämfört med en vanlig GIF-fil.
PNG-24 stöder kantutjämning (den mjuka övergången från en färg till en annan). Dessa bilder fungerar utmärkt för bilder med kontinuerliga toner men är mycket större än en JPEG-fil. Den verkligt fantastiska funktionen hos en PNG-fil är att den stöder 256 nivåer av transparens. Du kan med andra ord använda olika mängder genomskinlighet i en bild där bilden visar sig i bakgrunden.

En PNG-24-fil med varierande grad av transparens.
PNG-filer är inte stöds av alla webbläsare. Dessutom har PNG-24-bilder filstorlekar som kan vara för stora för webben.
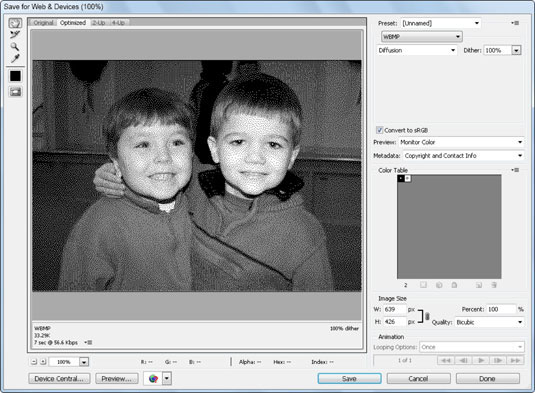
WBMP är optimerad för mobil datoranvändning, har ingen komprimering, är enbitsfärg (bara svartvitt – inga nyanser) och är en bit djup. WBMP-bilder är inte nödvändigtvis vackra, men de är funktionella. Du har vibreringskontroller för att visa en viss nivå av tonvärde.
Vill du se hur ditt mobila innehåll kommer att se ut på specifika enheter? Klicka på Device Central-knappen i det nedre vänstra hörnet av dialogrutan Spara för webben och enheter.

WBMP-formatet stöder endast svartvitt.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







