Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Du kan böja objekt – göra dem vågiga, sliskiga eller taggiga – genom att skapa enkla till komplexa förvrängningar med Illustrator Liquify-verktygen och Envelope Distort-funktionerna.
Liquify-verktygen kan åstadkomma alla möjliga kreativa eller galna (beroende på hur du ser på det) förvrängningar av dina objekt.
Du kan välja mellan åtta Liquify-verktyg. Du bör experimentera med dessa verktyg för att förstå deras fulla kapacitet. Här är några tips:
En mängd olika Liquify-verktyg är tillgängliga genom att hålla ner musknappen på standardvalet, Width-verktyget. Om du använder verktygen ofta, dra till pilen i slutet av verktygen. Du kan sedan placera verktygen var som helst i ditt arbetsområde.
Dubbelklicka på valfritt Liquify-verktyg för att öppna en dialogruta som är specifik för det valda verktyget.
När ett verktyg för flytande har valts visas penselstorleken. Justera diametern och formen på verktyget Liquify genom att hålla ned Alt (Windows) eller Option (Mac) samtidigt som du drar penselformen mindre eller större. Tryck på Skift-tangenten för att begränsa formen till en cirkel.
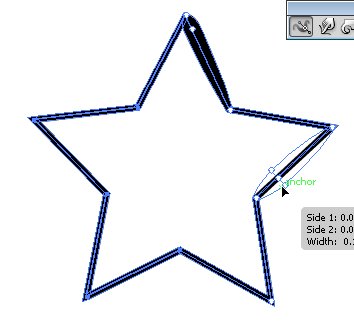
Använd breddverktyget för att korsa en vald bana. När en ihålig fyrkant dyker upp klickar du och drar utåt (eller inåt), så justeras slagbredden på den platsen.

Använd breddverktyget.
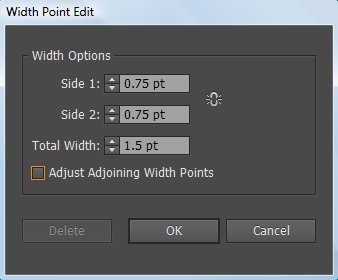
Om du vill ha lite mer noggrannhet kan du dubbelklicka på strecket med hjälp av breddverktyget och skapa, ändra eller ta bort breddpunkten genom att använda dialogrutan Redigera breddpunkt.

Anpassa breddverktyget i den här dialogrutan.
Om du vill skapa en diskontinuerlig breddpunkt skapar du bara två breddpunkter på ett drag med olika dragbredder och drar sedan en breddpunkt till den andra breddpunkten för att skapa en diskontinuerlig breddpunkt för linjen.
Breddverktyg Tangentbordsgenvägar
| Bredd verktygsfunktion | Windows | Mac OS | |
| Skapa ojämna bredder | Alt-dra | Opt-dra | |
| Skapa en kopia av breddpunkten | Alt-dra breddpunkten | Opt-dra breddpunkten | |
| Kopiera och flytta alla punkter längs banan | Alt+Skift+dra | Opt+Skift+dra | |
| Ändra positionen för flera breddpunkter | Skift-dra | Skift-dra | |
| Välj flera breddpunkter | Skift-klicka | Skift-klicka | |
| Ta bort markerade breddpunkter | Radera | Radera | |
| Avmarkera en breddpunkt | Esc | Esc |
Kolla in Liquify-verktygen härnäst.
Liquify-verktygen
| Ikon | Verktygets namn | Vad det gör med ett objekt | |
 |
Bredd | Ökar streckbredden eller höjden när du klickar och drar en bana. | |
 |
Varp | Formar den med markörens rörelse. (Låtsas att du trycker igenom degen med det här verktyget.) | |
 |
Snurra | Skapar virvlande förvrängningar inom den. | |
 |
Rynka | Tömmar den. | |
 |
Svälla | Blåser upp den. | |
 |
Kammussla | Lägger till böjda detaljer till dess kontur. (Tänk på ett snäckskal med bågade kanter.) | |
 |
Kristallisera | Lägger till många spetsiga detaljer till konturerna av ett objekt, till exempel kristaller på en sten. | |
 |
Skrynkla | Lägger till skrynkliga detaljer till konturerna av ett objekt. | |
Använd kommandot Envelope Distort för att archa text och tillämpa andra kreativa förvrängningar på ett Illustrator-objekt. För att använda kommandot Envelope Distort kan du använda en förinställd förvrängning (den enklaste metoden), ett rutnät eller ett toppobjekt för att bestämma mängden och typen av förvrängning.
Använda de förinställda varparna
Att experimentera med förinställningar för förvrängning är lite mer intressant om du har valt ett ord eller ett objekt innan du provar förvrängningsalternativen. För att förvränga ett objekt eller viss text till en förinställd stil, följ dessa steg:
Markera texten eller objektet som du vill förvränga och välj sedan Objekt → Kuvertförvrängning → Gör med förvrängning.
Dialogrutan Warp Options visas.
Välj en varpstil från rullgardinsmenyn Stil och ange sedan andra alternativ du vill ha.
Klicka på OK för att tillämpa förvrängningen.
Om du vill experimentera med förvrängning men också vill återgå till originalet när som helst, välj Effekt → Förvrängning. Du ändrar eller tar bort förvrängningseffekten senare genom att dubbelklicka på den i panelen Utseende eller genom att dra effekten till papperskorgen i panelen Utseende.
Omformning med ett nät
Du kan tilldela ett rutnät till ett objekt så att du kan dra olika punkter och skapa din egen, anpassade förvrängning.
Följ dessa steg för att applicera ett nätnät:
Använd markeringsverktyget, markera texten eller objektet som du vill förvränga och välj sedan Objekt → Kuvertförvrängning → Gör med mesh.
Dialogrutan Envelope Mesh visas.
Ange antalet rader och kolumner som du vill att nätet ska innehålla och klicka sedan på OK.
Dra valfri ankarpunkt på rutnätet med direktmarkeringsverktyget för att omforma objektet.
För att ta bort ankarpunkter på rutnätet, välj en ankarpunkt med hjälp av verktyget Direktmarkering och tryck på Delete-tangenten.
Du kan också använda mesh-verktyget för att redigera och ta bort punkter när du använder ett mesh-rutnät på objekt.
Omforma ett objekt med ett annat objekt
För att forma bokstäver till formen av en oval eller för att förvränga valda objekt till ett annat objekt, använd den här tekniken:
Skapa text som du vill förvränga.
Skapa objektet du vill använda som kuvert (objektet som ska användas för att definiera förvrängningen).
Välj Objekt → Ordna för att säkerställa att kuvertobjektet är överst.
Markera texten och Skift-klicka för att markera kuvertobjektet.
Välj Objekt → Kuvertförvrängning → Gör med övre objekt.
Det underliggande objektet är förvrängt för att passa formen på det översta (kuvert) objektet.
Välj Effekt → Förvränga och transformera → Fri förvrängning för att dra fördel av dialogrutan Fri förvrängning. Du kan redigera eller ångra effekter när som helst genom att klicka på eller ta bort Free Distort-effekten från menyn Utseende.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







