Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
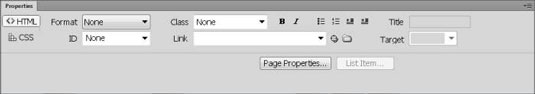
Egenskapsinspektören, som är tillgänglig från botten av Dreamweaver-arbetsytan, visar egenskaperna som är tillgängliga för alla valda element på sidan. Alltså är alternativen i fastighetsinspektören annorlunda när en bild är markerad än när text är markerad till exempel.
När ingenting är markerat, eller när du markerar text på en sida, delas egenskapsinspektören upp i två sektioner: HTML och CSS.

Observera att knappar på vänster sida av fastighetsinspektören gör det enkelt att växla mellan dessa två lägen.

Om du är ny på CSS och HTML kan det vara lite förvirrande att förstå skillnaderna mellan dessa två lägen. Om du använder en formateringsikon som fetstil i HTML-läge, lägger Dreamweaver till HTML-taggen, vilket gör att text ser fet ut i de flesta webbläsare. Om du använder samma ikon i CSS-läge skapar Dreamweaver automatiskt en stilregel som innehåller alternativet för fetstil.
I CSS-läge kan du också välja att redigera befintliga stilar för att lägga till nya formateringsalternativ till stilar som redan har tillämpats på text, bilder eller andra element på en sida. Du kan redigera en befintlig stil genom att helt enkelt välja stilen i listrutan Riktad regel och sedan använda fälten Teckensnitt, Storlek och andra fält i egenskapsinspektören för att göra ändringar eller tillägg.
När du redigerar en befintlig stil som redan har tillämpats på element på en sida, tillämpas ändringarna du gör i stilen automatiskt var som helst där stilen används. Den här funktionen är underbar när du vill ändra flera saker samtidigt men kan vara problematisk om du vill få ett element (som en rubrik) att dyka upp på ett sätt på en sida och ett annat sätt någon annanstans.
När du vill skapa eller redigera en stil, använd egenskapsinspektören i CSS-läge. Å andra sidan, för att tillämpa en befintlig stil på ett element på sidan, se till att du är i HTML-läge. Till exempel, för att justera en bild med en klassstil eller tillämpa en ID-stil på en
taggen måste du vara i HTML-läge.
För att tillämpa en stil i HTML-läge, välj bilden, texten eller annat element på sidan där du vill använda stilen och använd sedan rullgardinslistorna Klass eller ID för att välja stil; Dreamweaver tillämpar det automatiskt.
På samma sätt, för att applicera en HTML-tagg, som t.ex
taggen bör du vara i HTML-läge. Men du skapar eller redigerar en CSS-regel för
taggen i CSS-läge. Naturligtvis behöver du inte skapa eller redigera stilar med egenskapsinspektören. Betrakta detta som en genvägsmetod; du kanske fortfarande föredrar att använda CSS Designer-panelen för att göra betydande ändringar i en stil.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







