Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Innan du lägger din webbplats online så att världen kan se den, kontrollera ditt arbete med hjälp av Dreamweavers webbplatsrapporteringsfunktion. Du kan skapa en mängd olika rapporter för att identifiera problem med externa länkar, redundanta och tomma taggar, namnlösa dokument och saknad alternativ text – viktiga fel som lätt missas. Innan Dreamweaver lade till den här fantastiska funktionen var det en tråkig och tidskrävande uppgift att hitta den här typen av misstag.
Följ dessa steg för att skapa en webbplatsrapport för hela din webbplats:
I rullgardinsmenyn högst upp på filpanelen väljer du den webbplats du vill arbeta på.
Om du redan har webbplatsen du vill testa öppen i Dreamweaver kan du hoppa över det här steget. Obs! Din webbplats visas i listan med filpaneler endast om du har slutfört installationsprocessen för webbplatsen.
Se till att alla dokument som du har öppna i Dreamweavers arbetsyta sparas genom att välja Arkiv→Spara alla.
Välj Webbplats→ Rapporter.
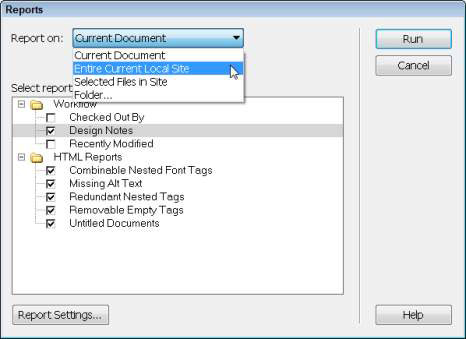
Dialogrutan Rapporter visas.

I rullgardinsmenyn Rapportera om väljer du Hela aktuella lokala webbplatsen.
Du kan välja att bara kontrollera en enda sida genom att öppna sidan i Dreamweaver och sedan välja Aktuellt dokument i listrutan Rapportera på. Du kan också köra en rapport på valda filer eller på en viss mapp. Om du väljer valda filer på webbplatsen måste du först välja de sidor du vill kontrollera i filpanelen.
I avsnittet Välj rapporter klickar du på kryssrutorna för att välja de rapporter du vill ha.
Du kan välja hur många rapporter du vill.
Klicka på knappen Kör för att skapa rapporten/rapporterna.
Om du inte redan har gjort det kan du bli ombedd att spara din fil, konfigurera din webbplats eller välja en mapp.
Panelen Webbplatsresultat visas och visar en lista över problem som hittats på webbplatsen. För att sortera listan efter kategori (filnamn, radnummer eller beskrivning), klicka på motsvarande kolumnrubrik.
Dubbelklicka på valfritt objekt i panelen Webbplatsresultat för att öppna motsvarande fil i dokumentfönstret.
Filen öppnas och felet markeras i arbetsytan.
Du kan också högerklicka (Windows) eller Ctrl+klicka (Mac) på valfri rad i rapporten och välja Mer info för att hitta ytterligare information om det specifika felet eller tillståndet.
Använd egenskapsinspektören eller en annan Dreamweaver-funktion för att åtgärda det identifierade problemet och spara sedan filen.
| Rapportens namn | Vad den gör | ||
|---|---|---|---|
| Utcheckad av | Listar filer som checkats ut från webbplatsen och identifierar personen som checkade ut dem. Den här funktionen är endast nödvändig om du arbetar med andra webbdesigners på samma sida och det finns risk att skriva över varandras arbete. |
||
| Designanteckningar | Listar designanteckningar som används på webbplatsen. | ||
| Nyligen ändrad | Listar filer som har redigerats inom en angiven tidsperiod. Du kan ställa in tidsperioden för rapporten genom att markera kryssrutan Nyligen ändrad och sedan klicka på knappen Rapportinställningar längst ned i dialogrutan. |
||
| Kombinerbara kapslade teckensnittstaggar | Listar alla instanser där du kan kombinera kapslade taggar. Till exempel listas <> size=”2″>Bra webbplatser du bör besöka eftersom du kan förenkla koden genom att kombinera de två teckensnittstaggarna till fantastiska webbplatser du bör besöka. |
||
| Saknar alt-text | Listar alla bildtaggar som inte innehåller Alt-text. Alt text är en textbeskrivning för en bildtagg som ingår i HTML-koden som ett alternativ om bilden inte visas. Alt-text är viktig för alla som använder en speciell webbläsare som läser webbsidor. |
||
| Redundanta kapslade taggar | Listar alla platser där du har redundanta kapslade taggar. Till exempel, Bra rubriker är än du kanske tror listas eftersom du kan förenkla koden genom att ta bort den andra taggen för att få koden att se ut så här: Bra rubriker är svårare att |
||
| Löstagbara tomma taggar | Listar de tomma taggarna på din webbplats. Tomma taggar kan uppstå när du tar bort en bild, ett textavsnitt eller ett annat element utan att ta bort alla taggar som har använts på elementet. |
||
| Untitled Documents | Listar filnamn som inte har en titel. De | taggen är lätt att glömma eftersom den inte visas i brödtexten på sidan. Istället |
taggen anger texten som visas högst upp i webbläsarfönstret och texten som visas i favoritlistan när någon bokmärker en sida. Du kan ange en rubrik för vilken sida som helst genom att skriva in text i rubrikfältet precis ovanför arbetsområdet eller i rubrikfältet i dialogrutan Sidegenskaper. |
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







