Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Ett av de enklaste sätten att använda Dreamweaver för att lägga till anpassade teckensnitt på din webbplats erbjuds av Google. Google Web Fonts erbjuder en begränsad samling teckensnitt men du kan använda alla deras typsnitt gratis. Följ dessa steg för att lägga till något av typsnitten från webbplatsen Google Web Fonts på dina sidor:
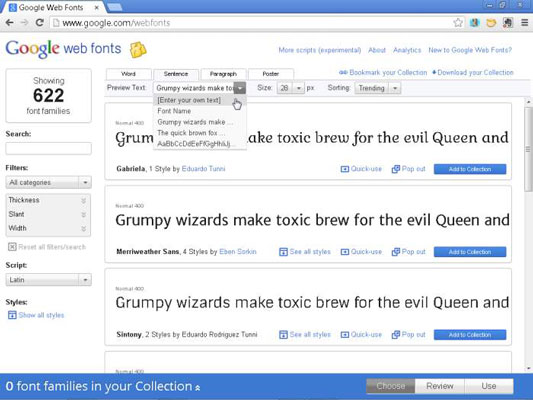
Öppna en webbläsare och besök Googles Web Fonts-webbplats .
Sök igenom de teckensnitt som finns på webbplatsen genom att välja typ och typsnitt du letar efter.
För att begränsa din sökning, använd Filter (i den vänstra kolumnen). Du kan ändra texten som visas i varje teckensnitt genom att redigera fältet Förhandsgranska text högst upp på skärmen.

Hitta ett teckensnitt du gillar och klicka sedan på den blå knappen Lägg till i samlingen längst ner till höger, precis under varje teckensnittsnamn.
Klicka på kryssrutorna bredvid varje typsnittsstil som du vill använda på din webbsida.
De flesta typsnitt i Google Font Directory har bara en stil. Även om du kan bli frestad att välja alla stilar, är det bäst att bara välja de du kommer att använda. Som Google varnar, ju fler teckensnitt du väljer, desto längre tid tar det att ladda ner din webbsida.
Rulla ner på sidan och välj alternativet Latin (för engelska).
Om du behöver ytterligare tecken för ett annat språk, välj alternativet Latin Extended istället.
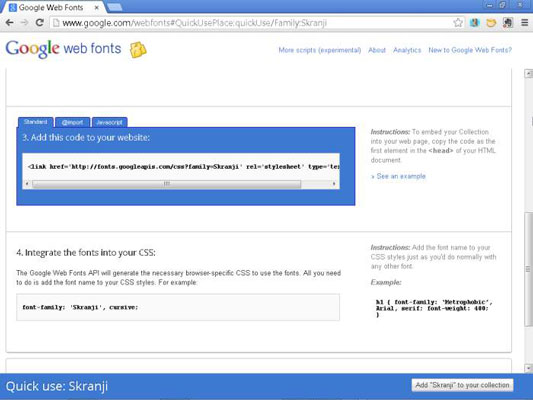
Scrolla längre ner på sidan till den blå rutan med tre flikar; klicka på den första fliken för att länka typsnittet till din webbplats.
Google erbjuder tre alternativ: Standard, @import och JavaScript. Du hittar detaljerade beskrivningar av alla tre på Googles webbplats.

7. Kopiera länken från fliken Standard på Google precis som du skulle kopiera all annan text eller kod från en webbsida.
I Dreamweaver klistrar du in länken i huvudområdet på din webbsida mellan öppna- och stäng-taggarna.
Gå tillbaka till webbplatsen Google Web Fonts och kopiera namnet på teckensnittsfamiljen längst ned på sidan.
Du kan hitta namnet på teckensnittsfamiljen i området Integrera teckensnitten i din CSS.
I din stildefinition måste du inkludera namnet på typsnittet precis som Google skriver det. Kopiera och klistra är det bästa sättet att se till att teckensnittsnamnet matchar.
I Dreamweaver klistrar du in namnet på teckensnittsfamiljen i CSS-regeln där du vill använda teckensnittet.
Tillämpa regeln på text på din webbsida.
Om du använder typsnittet i en taggväljarstil, t.ex
taggen, när du applicerar taggen på text kommer teckensnittet att tillämpas automatiskt som en del av regeln. Om du använder typsnittet i en klass- eller ID-stil måste stilen sedan appliceras på en tagg som omger texten, till exempel en tagg eller en
märka.
Publicera sidan på en webbserver och förhandsgranska sedan sidan i en webbläsare för att se typsnittet.
Observera att när du använder Google Web Fonts kanske du inte ser teckensnittet i Dreamweaver, även om du använder alternativet Live view. För att säkerställa att typsnittet fungerar på din sida kan du behöva överföra sidan till en webbserver med FTP och förhandsgranska sidan efter att den har publicerats online.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







