Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver stöder skapande och redigering av DIV:er som använder relativ positionering . Relativt placerade DIV gör att ett element kan flyttas tillsammans med innehåll som omger det, vilket ger en mer flytande layout. Denna typ av positionering är viktig för kapslat innehåll eller alla situationer där objekt bör falla i linje med annat sidinnehåll.
Använd verktyget Infoga Div-tagg, som finns i Infoga-panelens kategorier Common och Layout för att skapa eller redigera en relativt placerad DIV.
Klicka på din sida för att placera markören inom en befintlig AP Div och klicka sedan på verktyget Infoga Div-tagg under Infoga-panelens kategorier Common och Layout.
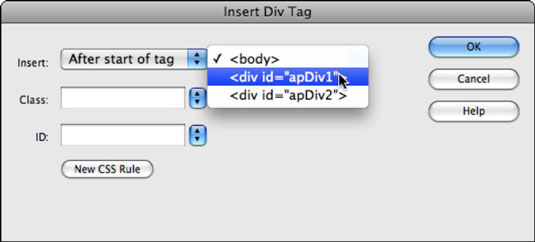
När dialogrutan Infoga Div-tagg visas, finjustera platsen för din nya DIV genom att välja en plats från rullgardinsmenyn Infoga.
Välj till exempel Efter start av taggen för att placera den i en befintlig DIV-tagg på din sida.
Du kan också använda rullgardinsmenyn i dialogrutan Infoga Div-tagg för att placera DIV före, efter eller inuti befintliga element på sidan. Lämna rullgardinsmenyn Infoga inställd på Vid insättningspunkt för att lämna rutan där du ritade den eller välj en annan plats där du vill att DIV ska skapas.

Välj en specifik plats för att skapa och placera den nya DIV.
Om du har en befintlig klassväljare som du vill använda, välj den från rullgardinsmenyn Klass; Annars lämnar du det tomt.
Tilldela en ID-väljare till DIV för att kontrollera dess utseende genom att välja från ID-rullgardinslistan.
Om en sådan inte är tillgänglig anger du ett nytt namn och klickar på knappen Ny CSS-regel för att skapa ett.
När dialogrutan Ny CSS-regel visas, se till att din nya väljare är inställd på ID och att namnet har ett pundtecken (#) framför sig. Klicka på OK.
När dialogrutan CSS-regeldefinition visas klickar du på och väljer Positionering i listan Kategori till vänster för att se CSS-positioneringsegenskaper.
I området Positionering väljer du Relativ på menyn Position, anger ett värde för bredd och höjd i textrutorna Bredd och Höjd och klickar sedan på OK.
Klicka på OK för att stänga dialogrutan Infoga Div-tagg.
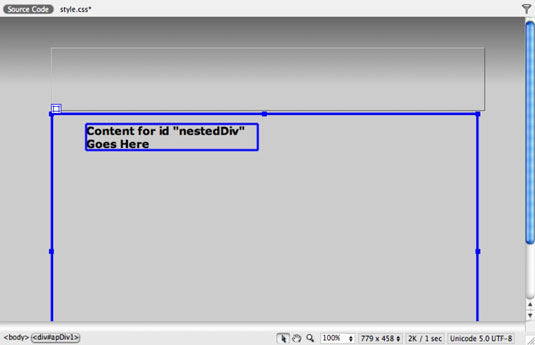
En ny, relativt placerad DIV visas med platshållartext.

Du kan skapa en ny DIV inom en annan DIV.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







