Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
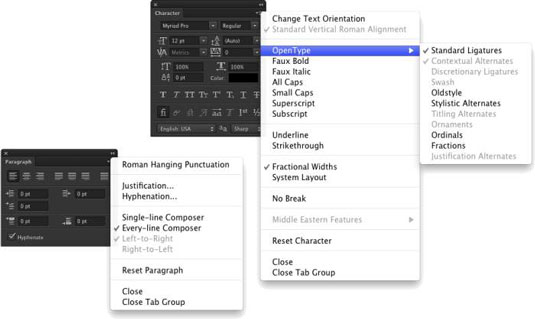
Liksom de flesta av Photoshops paneler öppnas panelmenyn genom att klicka på menyknappen i det övre högra hörnet av panelen Tecken eller Stycke, som innehåller ett överflöd av alternativ som du förmodligen aldrig behöver se. (Tänk på detta: Om det vore ett riktigt viktigt alternativ skulle det vara lättare att komma till, eller hur?)
Som du kan se i figuren är inte alla menyalternativ tillgängliga för alla typsnitt. Några av alternativen är bara kommandoformer för panelmenyerna (som faux stilar). Ett antal av alternativen gäller endast för OpenType-teckensnitt, som inkluderar ett mycket större urval av glyfer (tecken) än andra typsnitt.
Här är ett par panelmenyalternativ som du bör vara bekant med:

Bråkbredder: När det är valt använder Photoshop det här alternativet för att justera avståndet mellan bokstäverna individuellt. Kommer du att se skillnaden? Inte med stor text, men om du skapar liten text (särskilt för webben eller smarta enheter), avmarkera det här alternativet. Hur liten är liten? Generellt 10 poäng eller mindre.
Systemlayout: Om du inte behöver matcha textens utseende i TextEdit för Mac eller Windows Notepad, lämna det här alternativet avmarkerat. När kan du behöva det? När du designar gränssnittsobjekt för ett program eller spel.
Ingen brytning: När du arbetar med stycketyp kan du markera ett eller flera ord och välja Ingen brytning för att förhindra att de avstavas. Du kanske vill göra detta med ord som är svåra att känna igen när de delas mellan två rader.
Romersk hängande skiljetecken: Detta alternativ finns på styckepanelens meny och tillåter de mindre skiljetecken som finns till vänster och höger marginaler på justerad text att hänga utanför marginalerna. När kommatecken och liknande är utanför marginalen får själva marginalen ett renare utseende. Använd inte det här alternativet om din layout inte kan hantera text som sträcker sig förbi kanterna på din kolumn.
Adobe Composer: Det här valet är faktiskt ganska enkelt: Single-line Composer tittar på en rad för att bestämma avstavning. Every-Line Composer tittar på hela textblocket, vilket i allmänhet ger ett mer tilltalande utseende.
Återställ (panelnamn): Om du ser något konstigt beteende från dina typverktyg, kanske du vill anropa kommandona Återställ tecken och Återställ stycke. De återställer inställningarna i sina respektive paneler till standardinställningarna, vilket eliminerar alla felaktiga inställningar som kan orsaka problemet.
Kom ihåg att du kan högerklicka på verktygsikonen till vänster i alternativfältet och välja Återställ verktyg (eller Återställ alla verktyg) för att omedelbart återgå till verktygets standardinställningar. Om typverktyget inte verkar fungera korrekt, återställ och välj sedan dina alternativ igen.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







