Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
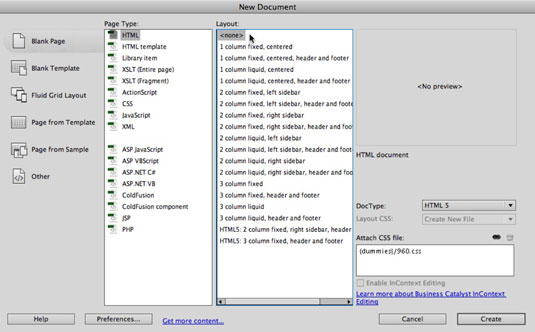
Dialogrutan Nytt dokument i Dreamweaver har fyra huvudområden: val till vänster som bestämmer filtypen (HTML, CSS eller någon av en stor uppsättning möjliga andra filtyper), oavsett om du använder ett exempel eller en mall för att skapa din sida och andra alternativ.

Kolumnen Sidtyp är där du väljer en filtyp (HTML om du skapar en ny HTML-webbsida). I Layoutkolumnen väljer du bland tillgängliga exempel eller startsidor (eller väljer inga för att börja med en tom sida).
Förhandsgranskningsområdet i det övre högra hörnet av dialogrutan förhandsgranskar hur din sida kommer att se ut om du använder en layout. Längst ned till höger i dialogrutan Nytt dokument kan du ändra doctype (håll dig till standarden, HTML5), och du kan använda länkikonen (den ser ut som en kedjelänk) för att bifoga en CSS-stilmall.
För att börja skapa en sida klickar du på lämpligt objekt från alternativen till vänster på skärmen:
Tom sida: Välj detta för att skapa en grundläggande, tom HTML-sida. Välj HTML som sidtyp, som layout och sedan HTML5 som den deklarerade dokumenttypen (från DocType-popupen i den högra kolumnen). Klicka på knappen Skapa så ser du vad som visas här.

Obs! Välj HTML5 som dokumenttyp eftersom äldre, föråldrade versioner av HTML inför inaktuella regler som utlöser irriterande och onödiga webbläsarfel. Att använda HTML5 undviker allt detta och hindrar webbläsare från att intelligent tolka sidinnehåll, inklusive att åtgärda igenkännbara fel (som en missad avslutande tagg i ett stycke, till exempel).
Tom mall: Den här kategorin innehåller en uppsättning exempel på Dreamweaver-mallar.
Fluid Grid Layout: Dreamweaver CS6-användare har en extra kategoriflik för att skapa vad Dreamweaver kallar Fluid Grid Layouts eller Multiscreen Projects. Det här är sidor med mer än en associerad CSS-stilmall: det vill säga sidor som visas olika beroende på storleken på mediet (skärmen) där de visas.
Sida från mall: Skapa nya sidor från befintliga Dreamweaver-mallar.
Dreamweaver-mallar är inte generiska exempel på layoutbyggarsidor. För det tillhandahåller Dreamweaver exempel- eller startsidor. Dreamweaver Templates är ett egenutvecklat verktyg som styr sidelement på hela webbplatsen i Dreamweaver och är inte användbart om du vill integrera andra webbdesignverktyg.
Använd inte Dreamweaver-mallar eftersom de är icke-standardiserade, lätta att förstöra och inte riktigt lämpade för uppdatering av hela webbplatsen på stora webbplatser. Funktionaliteten som tillhandahålls av Dreamweaver Templates hanteras bättre med externa CSS-stilmallar och andra icke-proprietära verktyg.
Sida från exempel: Exempelsidor är annorlunda än Dreamweaver-mallar och mer användbara. De kommer förpackade med CSS-stilar som ger formatering och platshållartext och bilder som du kan ersätta med ditt eget innehåll.
Du kan förhandsgranska prover i förhandsgranskningsområdet i dialogrutan Nytt dokument för att få en uppfattning om huruvida du vill använda ett av de tillgängliga exemplen för att börja skapa din egen sida.
Annat: Kategorin Other har alternativ för att skapa komplexa, avancerade eller obskyra filtyper, med tonvikt på obskyra. Bland de mer använda alternativen kan du skapa en Flash ActionScript-fil (ActionScript är programmeringsspråket som används av Adobe Flash) eller en sida kodad i Microsofts Visual Basic-programmeringsspråk.
Om du väljer en HTML-fil som sidtyp från den andra kolumnen i dialogrutan Nytt dokument, visar kolumnen Layout en mängd olika CSS-baserade siddesigner. Den fjärde kolumnen i dialogrutan Nytt dokument visar miniatyrbilder av den sidgenererade layouten för vilken layout du än väljer.
Dialogrutan Nytt dokument förhandsgranskar inte bara hur en vald layout kommer att se ut, utan den ger också tre alternativ i CSS-popupen Layout: Lägg till i huvudet, Skapa ny fil eller länka till befintlig fil.
Det första alternativet (Add to Head) bäddar in CSS i din HTML-fil, något som hindrar dig från att dela din stilmall med andra HTML-sidor på din webbplats.
Alternativet Skapa ny fil, å andra sidan, genererar en extern stilmall som kan länkas till från många sidor på din webbplats.
Alternativet Länk till befintlig fil låter dig ersätta din egen, redan skapade CSS-fil mot den som är associerad med provet – vilket är ett lite udda alternativ eftersom det i stort sett ångrar exempelpaketet med HTML och CSS.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







