Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Att arbeta med ett urval är en viktig färdighet i att använda Adobe Illustrator CC. I följande lista upptäcker du några andra coola saker du kan göra med utvalda objekt:
Flytta markerade objekt: När ett objekt är markerat kan du dra det till vilken plats som helst på sidan, men vad händer om du bara vill förskjuta det lite?
För att förskjuta ett objekt en pixel i taget, välj det med markeringsverktyget och tryck på vänster-, höger-, upp- eller nedpilen för att flytta objektet. Håll ned Skift-tangenten medan du trycker på en piltangent för att flytta ett objekt med tio pixlar åt gången.
Begränsa rörelser: Vill du flytta ett objekt till andra sidan av sidan utan att ändra dess justering? Begränsa något genom att markera ett objekt med markeringsverktyget och dra objektet och sedan hålla ned Skift-tangenten innan du släpper musknappen. Genom att trycka på Skift-tangenten mitt i dran begränsar du rörelsen till 45-, 90- eller 180-graders vinklar!
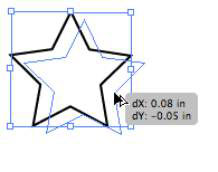
Klona markerade objekt: Använd markeringsverktyget för att enkelt klona (duplicera) ett objekt och flytta det till en ny plats. För att klona ett objekt, markera det helt enkelt med markeringsverktyget och håll sedan ned Alt-tangenten (Windows) eller Alternativ-tangenten (Mac). Leta efter markören för att ändra till två pilar (se figuren) och dra sedan objektet till en annan plats på sidan. Lägg märke till att originalobjektet lämnas intakt och att en kopia av objektet har skapats och flyttats.

Begränsa klonen: Genom att Alt+dra (Windows) eller Alternativ+dra (Mac) ett objekt och sedan trycka på Skift, kan du klona objektet och hålla det justerat med originalet.
Håll inte ned Skift-tangenten förrän du är i färd med att dra objektet; Annars avmarkeras originalobjektet genom att trycka på Skift.
När du har klonat ett objekt till en ny plats, prova det här snygga tricket för att skapa flera objekt på samma avstånd från varandra genom att använda kommandot Transformera igen: Välj Objekt→ Transformera→ Transformera igen eller tryck på Ctrl+D (Windows) eller Cmd+ D (Mac) för att få ett annat objekt klonat det exakta avståndet som det första klonade objektet. (Se bilden.)

Använd menyn Välj: Genom att använda menyn Välj kan du få ytterligare urvalskontroller, som att välja Välj → Omvänd, vilket låter dig välja ett objekt och sedan vända ditt val ut och in. Genom att välja alternativet Välj → Samma kan du välja ett objekt och sedan välja ytterligare objekt på sidan baserat på likheter i färg, fyllning, streck och andra speciella attribut.

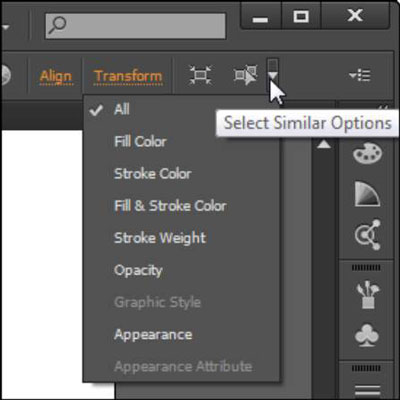
Dra fördel av knappen Välj liknande på kontrollpanelen för att enkelt komma åt den funktionen. Lägg märke till att du i den här figuren kan hålla nere pilen till höger om knappen Välj liknande för att välja vilka likheter som ska beaktas för att göra valet.

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







