Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Adobe byggde Lightroom Classic med en modulär arkitektur, vilket innebär att Lightroom Classic består av en uppsättning unika applikationer som delar ett gemensamt gränssnitt och som har åtkomst till en gemensam databas (eller katalog, som det kallas). Var och en av applikationerna kallas en modul och Lightroom Classic har sju moduler.
Ingen av dessa moduler kan fungera utanför Lightroom Classic. Även om de är tätt integrerade har de var och en en uppsättning unika menyer, paneler och verktyg som är skräddarsydda för den specifika funktion som varje modul är designad för att hantera.
Lightroom Classic har sju moduler — men det fina med modulär konstruktion är att det finns potential för att fler kan läggas till. Adobe har bara öppnat begränsade aspekter av Lightroom Classics mod för tredjepartsutvecklare, och resultatet har varit mycket positivt.
Potentialen för att utöka Lightroom Classics funktionalitet i framtiden är något att se fram emot, men det finns redan gott om kraft under huven. Här är de sju modulerna du hittar i Lightroom Classic:

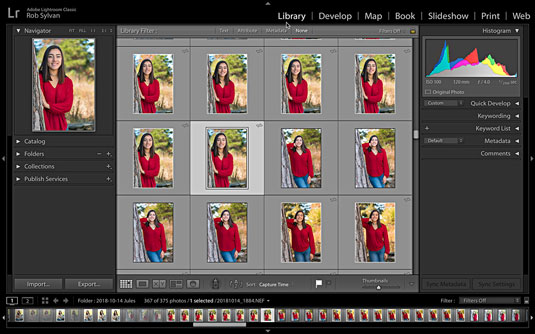
Biblioteksmodulen.

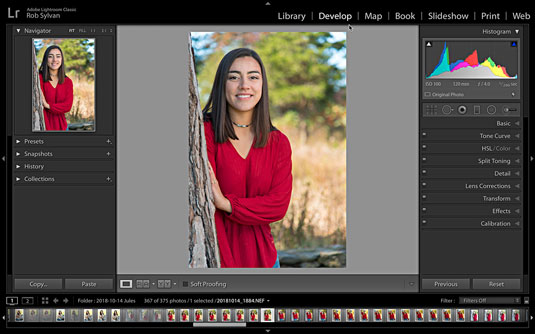
Modulen Utveckla.

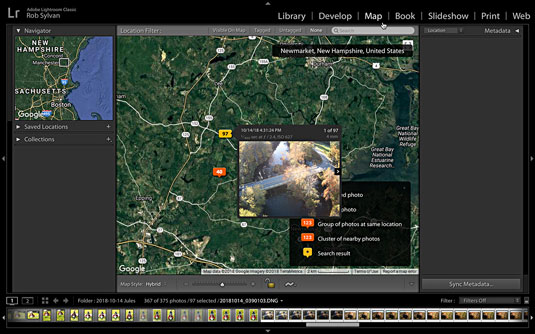
Kartmodulen.

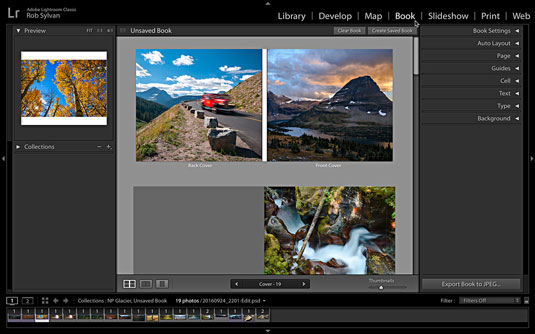
Bokmodulen.

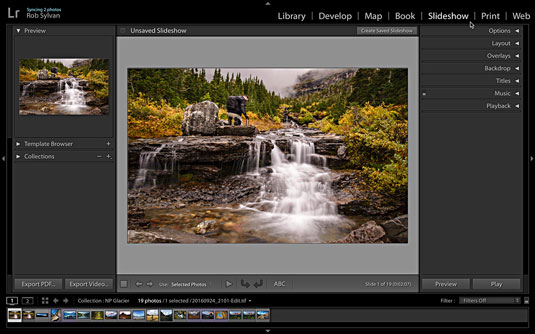
Bildspelsmodulen.

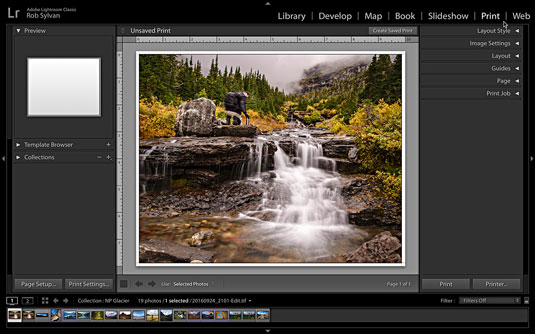
Utskriftsmodulen.

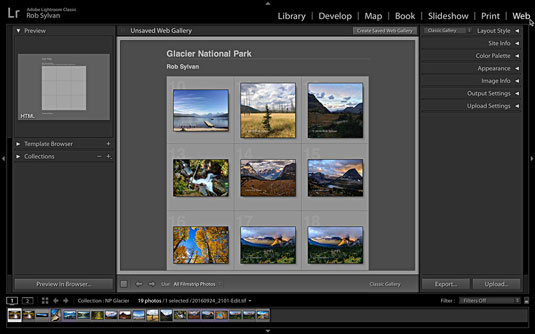
Webbmodulen.
Att ha alla moduler delar delar av ett gemensamt gränssnitt kan göra det svårare (vid första anblicken) att säga vilken modul som är vilken, men oroa dig inte för mycket om det. Tydligheten kommer att regera när du har Lightroom Classic igång. Tänk på det så här: Ett gemensamt gränssnitt är faktiskt en av Lightroom Classics största styrkor eftersom att behålla samma gränssnitt innebär att du inte behöver lägga tid på att lära dig sju olika gränssnitt. Gränssnittet beter sig likadant och har samma grundläggande struktur oavsett vad du använder Lightroom Classic för att åstadkomma.
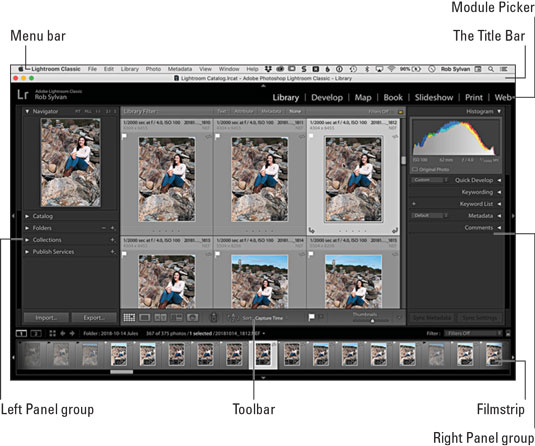
Biblioteksmodulen som visas i följande figur har följande standardgränssnittskomponenter som varje modul delar:

Lightroom Classic-gränssnittskomponenterna.
Lightroom Classics gränssnitt har ett antal alternativ för att minska och förenkla arbetsytan. Ibland finns det helt enkelt inte tillräckligt med utrymme för allt som gränssnittet har att erbjuda - vanligtvis de tillfällen då du egentligen bara vill ge så mycket skärmfastighet till dina bilder som möjligt. Föreställ dig att du försöker arbeta med ett projekt i din butik och tvingas lägga alla dina verktyg i prydliga rader på arbetsbänken. Lightroom har några ganska smarta sätt att justera hur dina verktyg visas så att du kan maximera storleken på din arbetsyta.
Det enklaste sättet att maximera utrymmet är att dra fördel av att arbeta i helskärmsläge. Precis som med alla program du använder för närvarande är du bara en knapptryckningskombo från att maximera Lightroom Classic för att fylla den tillgängliga skärmen. Det snygga med Lightroom Classic är dock att det tar denna maximerande verksamhet ett steg längre genom att tillhandahålla två separata helskärmslägen utöver läget Normal skärm (se föregående bild för att se Normal) för att arbeta:
För att växla mellan de tre skärmlägena, tryck Skift+F för att hoppa från en vy till en annan. Kom dock ihåg att om det verkar som om du "tappade" knapparna Minimera, Maximera och Stäng längst upp i fönstret (skräcket!), är det som verkligen har hänt att du helt enkelt har angett en av de Fullständiga Skärmlägen.
Om du bara vill se ditt foto i helskärmsläge på en svart bakgrund utan att gränssnittet rör sig, tryck (endast) på F-tangenten för att växla helskärmsförhandsvisning. Perfekt för att sätta ett foto fram och mitt för utvärdering. Du kan till och med använda piltangenterna för att flytta mellan foton. Tryck på F igen för att avsluta förhandsvisningen.
Om du fortfarande vill ha mer utrymme kan du dra fördel av den hopfällbara karaktären hos modulväljaren, panelgrupperna och filmremsan. Ser du den lilla pilen i mitten av den yttre kanten på varje sida av gränssnittet? Att klicka på en pil en gång gör att panelen "döljs" från synen. Flytta nu markören bort och sedan tillbaka över någon del av den kanten och den dolda panelen kommer tillbaka, vilket ger dig tillgång till innehållet på panelen tills du flyttar markören bort igen. Detta kallas Auto Hide & Show. Högerklicka på en pil så visas följande alternativ:
En mer bekväm metod för att visa och dölja dessa skärmelement är kortkommandon:
När det gäller att rensa bort röran och fokusera på dina foton, har Lightroom Classic ytterligare ett coolt trick i rockärmen. Det kallas Lights Out-läge och har tre tillstånd:
Du kan hoppa genom varje Lights Out-läge genom att trycka på L-tangenten. Du ställer in mängden dimning och färgen som skärmen dämpas till i inställningarna.
Det ultimata sättet att få mer skärmfastigheter är att lägga till ytterligare en skärm! Lightroom Classics syn på stöd för dubbla bildskärmar är tillägget av ett andra fönster som du kan flytta till din andra bildskärm. Resultatet är att du har samma primära Lightroom Classic-fönster på en bildskärm (det är här du kommer åt alla moduler och gör ditt arbete) och sedan ger ditt sekundära visningsfönster ytterligare sätt att se bilderna du arbetar med. (Även om det är möjligt att aktivera det sekundära fönstret på ett system med en enda bildskärm, är det begränsat i sin användbarhet eftersom det konkurrerar om samma skärmfastighet som det primära fönstret.)
Det sekundära displayfönstret fungerar på samma sätt med alla Lightroom Classic-moduler. Här är de tillgängliga alternativen i det sekundära fönstret:
Ett annat coolt alternativ är relaterat till det sekundära fönstret som heter Show Second Monitor Preview. (Det fungerar bara när det sekundära fönstret är i helskärmsläge.) När det är aktiverat ger det ett litet förhandsgranskningsfönster som visar vad som visas i det sekundära fönstret. Va? Den är avsedd för situationer där din sekundära bildskärm kan vara vänd bort från dig och mot en publik. På så sätt kan du visa bilder för en publik på den sekundära skärmen medan du arbetar på den primära skärmen, och förhandsgranskningsfönstret låter dig ta en titt på vad din publik ser.
Du kan aktivera och inaktivera det andra fönstret genom att klicka på dess ikon på filmremsan eller välja Fönster → Andra fönstret → Aktivera från huvudmenyn.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







