Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Att lägga till åtgärder till ett element i Adobe Edge Animate liknar att lägga till en utlösare till scenen. Det finns två huvudsakliga skillnader mellan en Stage-trigger och en elementhandling:
En elementhandling kräver att din publik gör något för att få handlingen att hända.
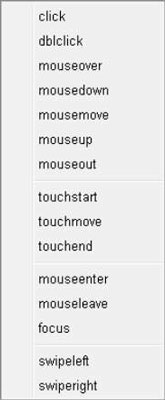
Din publik måste till exempel klicka eller föra muspekaren över ett element för att utlösa elementets åtgärd. För en scentrigger behöver publiken inte göra någonting alls eftersom scentriggern utlöses när animeringen når den punkt där triggern är placerad. Den här bilden visar en lista över tillgängliga åtgärder som du kan ange så att din publik kan aktivera en elementåtgärd.
I rutan Åtgärder för ett element kan du ange vilken typ av interaktion din publik måste använda för att utföra åtgärden.
Scenutlösare fungerar inte på samma sätt som handlingar; de körs när animationen når en viss punkt på tidslinjen, vad än publiken gör (eller inte gör). De kräver ingen interaktion.

Åtgärder du kan tilldela ett element.
Elementåtgärder kräver interaktion från publiken. Dessa interaktioner inkluderar:
Klicka eller dblclick: Välj dessa alternativ om du vill att din publik ska klicka eller dubbelklicka på ett element för att åtgärden ska inträffa. Du kan använda svepåtgärderna på samma sätt som Click, för mobilfokuserade upplevelser.
Mus: Använd mouseover, mousedown och andra sådana åtgärder om du vill att din publik ska flytta musen över, in i eller bort från ett element.
Beröring: Beröringsåtgärderna hänvisar till mobila enheter och pekskärmar och fungerar på samma sätt som ett klick. Om du planerar att din animation ska fungera för både stationära och mobila enheter, räcker det med att använda bara Click.
Fokus: Denna åtgärd är kopplad till att använda Tab-tangenten på tangentbordet för att göra det möjligt för din publik att välja (eller gå igenom) olika element.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







