Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Att skapa bilder är en enkel process i Adobe Fireworks Creative Suite 5. Att skapa bilder för animationer är också enkelt men något annorlunda, eftersom bilderna skapas från flera tillstånd som spelar efter varandra för att skapa en illusion av rörelse.
För att skapa en bild för animering, följ dessa steg:
Skapa eller öppna objektet du vill animera.
För det här exemplet skapar du en cirkel med Ellipsverktyget.
Markera cirkeln med verktyget Pekare.
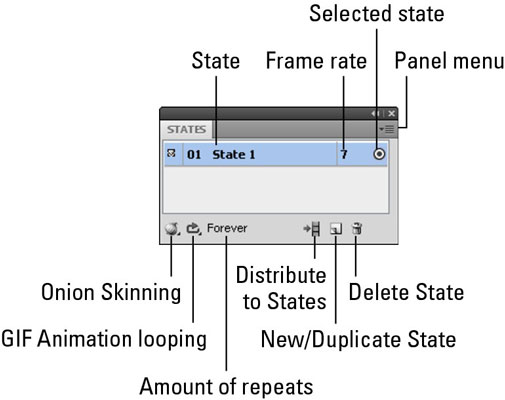
Välj Fönster→ Tillstånd.
Panelen Tillstånd visas med en lista över en stat.

Från panelmenyn i det övre högra hörnet, välj Duplicera tillstånd.
Dialogrutan Duplicera tillstånd visas.
Använd sifferreglaget för att lägga till tre nya tillstånd.
I avsnittet Infoga nya tillstånd väljer du alternativknappen Efter aktuellt tillstånd och klickar sedan på OK.
Eftersom alla stater är identiska ser du ingen förändring. Objekten placeras ovanpå varandra.

Lökskalning kan vara till stor hjälp när du försöker skapa ett bra flöde för en animation. Lökskalning ger dig möjlighet att redigera det valda tillståndet men se (i en nedtonad vy) de tillstånd som kommer före och efter det valda tillståndet.

Följ dessa steg om du vill använda lökskalning i en animation:
Välj raden Tillstånd 2 på panelen Tillstånd.
Klicka på knappen Onion Skinning i det nedre vänstra hörnet av panelen.
En rullgardinslista visas.
Välj Visa alla tillstånd för att visa ett tillstånd före och ett efter det valda tillståndet.
Att skapa den faktiska animationen är verkligen inte raketvetenskap, men du måste vara uppmärksam på tillståndet du väljer innan du gör ditt drag.
Följ dessa steg för att sätta igång din animation:
Välj Tillstånd 2 i tillståndspanelen för att se cirkeln tillstånd 2.
Använd pekverktyget och dra cirkeln något uppåt och åt höger.
Välj Status 3 för att se cirkeln tillstånd 3.
Dra cirkeln nedanför och till höger om tillstånd 2-cirkeln.
Välj Tillstånd 4 för att se cirkeln tillstånd 4.
Dra cirkeln ovanför och till höger om tillstånd 3-cirkeln.
Du bör se ett flöde som – på ett primitivt sätt – representerar en studsande boll.

Du kan testa en animation direkt i Fireworks-ritytan eller på webben.
Testa i Fireworks
Fireworks har flera uppspelningskontroller på höger sida av ritytans fönster. Följ dessa steg för att använda dessa kontroller för att testa en animation i Fireworks:
Klicka på Play-knappen för att starta animeringen.
Observera att Play-knappen ändras till Stopp-knappen.
När du har spelat upp animeringen klickar du på Stopp-knappen för att stoppa animeringen.
Testa på webben
Funktionen Förhandsgranska i webbläsare ger dig en mer exakt uppfattning om hur din animation kommer att se ut för tittaren. Denna procedur är så enkel att inga steg behövs: Välj Arkiv→ Förhandsgranska i webbläsare och välj den webbläsare där du vill förhandsgranska animeringen.
Om animeringen inte fungerar i din webbläsare, se till att du har valt GIF som exportfilformat i Optimera-panelen i Fireworks.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







