Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Filmklipp i Adobe Flash CS6 skapas som nya, tomma symboler såväl som från befintligt innehåll på scenen. Om du skapar ett filmklipp från grunden kan du lägga till animation och grafik senare genom att redigera symbolen.
Följ dessa steg för att skapa ett filmklipp från befintlig grafik:
Skapa lite intressant grafik på scenen med hjälp av ritverktygen.
Välj det nya konstverket och välj Ändra → Konvertera till symbol.
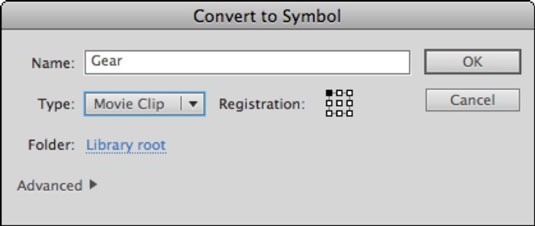
Dialogrutan Konvertera till symbol visas.

Ange ett namn för ditt nya filmklipp i textrutan Namn, välj Filmklipp från rullgardinsmenyn Typ, välj en mapp (om den är en annan än huvudbibliotekets rot) och klicka på OK.
Konstverket visas nu som ett filmklipp på scenen.
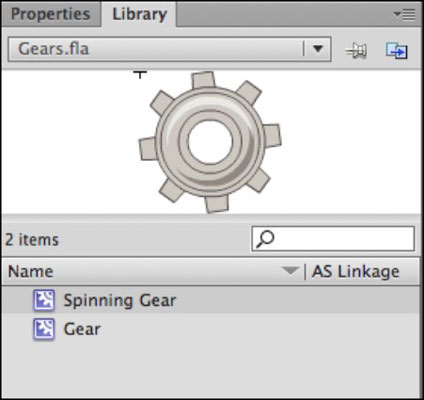
Välj Fönster → Bibliotek för att kolla in din nya symbol i biblioteket med en speciell filmklippsikon bredvid.

Icke-animerad grafik som konverterats till filmklipp fungerar på samma sätt som grafiska symboler, så du kan placera, interpolera och ändra instanser på scenen. Skillnaden är dock att du alltid kan lägga till animerat innehåll senare till filmklippet genom att redigera det och skapa interpoleringar på sin egen tidslinje.
I de flesta fall drar du full nytta av filmklipp genom att lägga till animering i en ny filmklippssymbol. För att göra det kan du börja med en ny, tom filmklippssymbol och lägga till det animerade innehållet efteråt.
För att skapa en ny filmklippssymbol och lägga till animering, följ dessa steg:
Välj Infoga → Ny symbol.
Dialogrutan Skapa ny symbol visas.
Ange ett namn för filmklippet i textrutan Namn, välj Filmklipp från rullgardinsmenyn Typ, välj en mapp (om den är annan än biblioteksroten) att sortera den nya symbolen i och klicka på OK för att skapa den nya symbolen .
Du ser en ny tidslinje och symbolen är redo för dig att lägga till animering. Den här tidslinjen fungerar precis som den huvudsakliga: Du kan lägga till och ändra ordning på lager och skapa interpoleringar. Du måste fortfarande konvertera alla konstverk till grafiska symboler innan du skapar rörelseinterpoleringar.

Skapa lite ny grafik på bildruta 1 av det befintliga lagret 1, välj grafiken, välj Ändra → Konvertera till symbol, namnge symbolen och välj Grafik från rullgardinsmenyn Typ och klicka sedan på OK.
Högerklicka på bildruta 1 och välj Skapa rörelseinterpolering för att skapa ett nytt interpoleringsintervall på lagret; klicka och dra den sista bildrutan i interpoleringsintervallet för att förkorta det till 24 bildrutor (endast om intervallet är större än 24 bildrutor).
På bildruta 24, ändra positionen eller rotationen av din symbol för att sätta den i rörelse.
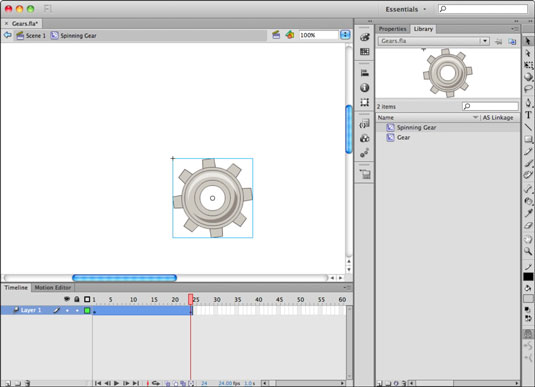
Tryck på Enter eller Retur för att förhandsgranska den nya Movieclip-tidslinjen och se till att din animation spelas upp korrekt.
Klicka på länken Scene 1 ovanför scenen för att återgå till huvudtidslinjen.
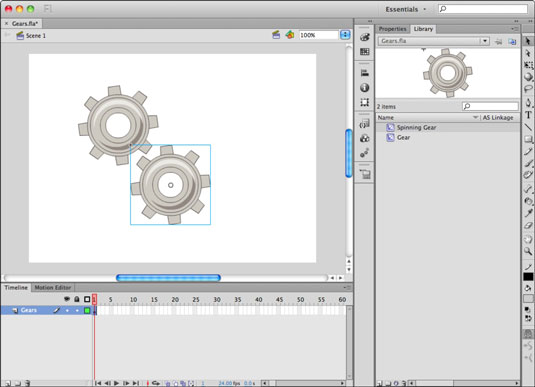
Leta upp din nya filmklippssymbol i bibliotekspanelen och dra två instanser av den till scenen.

Om du trycker på Enter eller Return för att se ditt filmklipp spelas upp på scenen kommer du förmodligen att bli lite besviken. Oroa dig inte: För att se ditt filmklipp i aktion behöver du bara förhandsgranska filmen i Flash Player.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







