Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Rörelseförinställningar i Adobe Flash CS6 tar konceptet med att återanvända animationsbeteende till en ny nivå genom att du kan ta en "snapshot" av en animations beteende och spara den som en praktisk förinställning som kan användas var som helst och när som helst för alla projekt . Precis som med Copy and Paste Motion lagrar Motion Presets beteende , inte specifika symboler.
Rörelseförinställningar är särskilt användbara om du har tagit dig tid att designa en särskilt komplex animationssekvens, som en studsande boll komplett med lätthet och förlust av tröghet, och vill använda den i ett annat projekt senare. Du kan använda panelen Rörelseförinställningar för att spara, hantera och tillämpa rörelseförinställningar.
Rörelseförinställningar sparas i programmet, inte projektfilen, så du kan komma åt alla dina skapade förinställningar från vilket projekt som helst.
För att skapa en rörelseförinställning, följ dessa steg:
Öppna panelen Rörelseförinställningar genom att välja Fönster → Rörelseförinställningar.
Välj på din tidslinje det rörelseinterpoleringsintervall du vill spara som en förinställning.
Du kan i allmänhet välja hela intervallet genom att klicka på det en gång direkt i tidslinjepanelen.
Klicka på ikonen Spara markering som förinställning i det nedre vänstra hörnet av rörelseförinställningarna.
När dialogrutan Spara förinställning som visas anger du ett förinställningsnamn i textfältet och klickar sedan på OK.
Den nya förinställningen visas på panelen Motion Presets.

När du har skapat en rörelseförinställning kan du tillämpa animationsbeteendet som är lagrat i den förinställningen på alla symboler på scenen. För att tillämpa en rörelseförinställning, följ dessa steg:
Klicka för att på tidslinjen välja ett lager som innehåller en symbolinstans som du vill använda en rörelseförinställning på.
För bästa resultat, se till att lagret inte har någon annan animation på sig och att det innehåller en enda instans av en symbol.
Om panelen Rörelseförinställningar inte redan är synlig i din arbetsyta, öppna den genom att välja Fönster→ Förinställningar för rörelse.
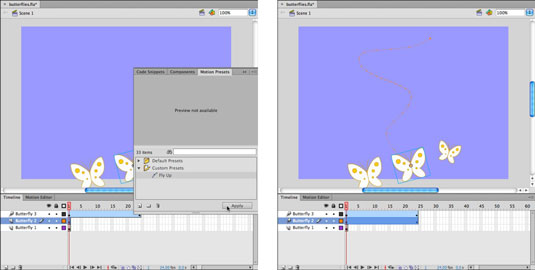
Leta reda på den rörelseförinställning du vill använda.
Om du inte har några egna förinställningar kan du välja bland ett antal förskapade förinställningar i mappen Default Presets.
Klicka för att välja den förinställning du vill använda och klicka på knappen Verkställ i det nedre högra hörnet av panelen Rörelseförinställningar.
Ditt valda lager och symbol har nu en ny animering tillämpad.
Tryck på Enter (Windows) eller Retur (Mac) för att förhandsgranska animeringen på tidslinjen.

Även om du bör rikta in dig på en befintlig symbolinstans på scenen med Motion Presets, om du försöker använda en Motion Preset på icke-symbolgrafik, konverterar Flash den valda grafiken till en symbol i farten.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







