Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Om du använder Dreamweaver är det bra att veta hur man skapar ett biblioteksobjekt, lägger till ett på en sida och redigerar och uppdaterar ett biblioteksobjekt på flera sidor. För att dessa steg ska fungera korrekt måste du göra dem i ordning. Innan du skapar eller använder biblioteksobjekt måste du först konfigurera webbplatsen och öppna den i filpanelen.
För att skapa ett biblioteksobjekt som du kan använda på flera sidor på din webbplats, följ dessa steg:
Öppna en befintlig fil som har bilder, text eller andra element på sidan som du vill spara som ett biblioteksobjekt.
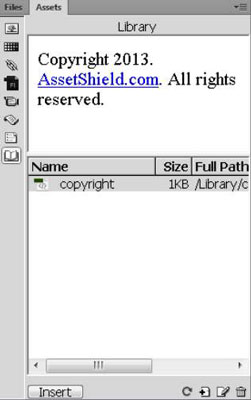
Från den här sidan väljer du ett element eller en samling av element som du vill spara som ett biblioteksobjekt, till exempel upphovsrättsinformationen som visas längst ned på sidan.
Välj Ändra → Bibliotek → Lägg till objekt i bibliotek.
Panelen Bibliotekstillgångar öppnas och visar alla befintliga biblioteksobjekt. Ditt nya biblioteksobjekt visas som Namnlöst.
Välj Namnlös och ersätt den genom att skriva ett nytt namn som du skulle namnge vilken fil som helst i Utforskaren på en PC eller Finder på en Mac.
När du skapar ett biblioteksobjekt sparar Dreamweaver det automatiskt i biblioteket. Att namnge biblioteksobjekt gör dem lättare att identifiera när du vill använda dem. Du kan sedan enkelt applicera biblioteksobjekt på valfri ny eller befintlig sida på din webbplats.
Du kan enkelt lägga till element från biblioteket till dina sidor genom att helt enkelt dra dem från tillgångspanelen till sidan. När du lägger till ett biblioteksobjekt infogas innehållet i dokumentet och en anslutning upprättas.
Den här kopplingen är viktig eftersom den gör att du kan redigera biblioteksobjektet senare och tillämpa ändringarna på alla sidor där objektet visas, men det betyder också att du inte kan redigera objektet på sidan där det är infogat.
För att lägga till ett biblioteksobjekt på en sida, följ dessa steg:
Skapa ett nytt dokument i Dreamweaver eller öppna en befintlig fil.
På filpanelen klickar du på fliken Tillgångar och klickar sedan på biblioteksikonen.
Biblioteket öppnas i tillgångspanelen.

Dra ett objekt från biblioteket till dokumentfönstret.
Alternativt kan du välja ett objekt i biblioteket och klicka på knappen Infoga. Objektet visas automatiskt på sidan. När du har infogat ett biblioteksobjekt på en sida kan du använda någon av Dreamweavers formateringsfunktioner för att placera det på sidan.
Biblioteksobjekt är markerade för att skilja dem från andra element på en sida. I dialogrutan Inställningar kan du anpassa markeringsfärgen för biblioteksobjekt samt visa eller dölja markeringsfärgen. För att ändra eller dölja biblioteksmarkering, följ dessa steg:
Välj Redigera→ Inställningar (Windows) eller Dreamweaver→ Inställningar (Mac).
Dialogrutan Inställningar visas.
I avsnittet Kategori till vänster väljer du Markering.
Klicka på färgrutan för att välja en färg för biblioteksobjekt och välj sedan rutan Visa för att visa bibliotekets markeringsfärg på dina sidor.
Lämna rutan tom om du inte vill visa markeringsfärgen.
Klicka på OK för att stänga dialogrutan Inställningar.
Dreamweavers biblioteksfunktion sparar tid eftersom du kan göra ändringar i biblioteksobjekt och automatiskt tillämpa dessa ändringar på någon eller alla sidor där biblioteksobjektet visas. Följ dessa steg för att redigera ett biblioteksobjekt:
På filpanelen klickar du på fliken Tillgångar och klickar sedan på biblioteksikonen.
Biblioteket öppnas i tillgångspanelen.
Dubbelklicka på valfritt objekt i biblioteket för att öppna objektet.
Dreamweaver öppnar ett nytt fönster där du kan redigera biblioteksobjektet.
Biblioteksobjektet kommer inte att ha en tagg för att ange bakgrunds-, länk- eller textfärger. Biblioteksobjektet hämtar rätt inställningar från taggarna på sidan där du infogar det.
Ändra biblioteksobjektet som du skulle redigera alla element i Dreamweaver.
Du kan till exempel ändra en länk, redigera textens ordalydelse, ändra teckensnitt eller storlek och till och med lägga till bilder, text och andra element.
Välj Arkiv → Spara för att spara ändringar av originalobjektet.
Dialogrutan Uppdatera biblioteksobjekt öppnas och visar en lista över alla sidor där biblioteksobjektet visas.
För att tillämpa ändringarna du gjort på biblioteksobjektet på alla listade sidor, klicka på knappen Uppdatera.
Om du inte vill tillämpa ändringarna på alla sidor där biblioteksobjektet visas klickar du på knappen Uppdatera inte.
Om du klickade på knappen Uppdatera visas dialogrutan Uppdatera sidor och visar uppdateringens förlopp. Du kan stoppa uppdateringen från den här dialogrutan om det behövs.
Om du vill ändra ett biblioteksobjekt på en specifik sida eller på några sidor kan du åsidosätta den automatiska biblioteksfunktionen genom att ta bort den eller bryta länken mellan originalobjektet i biblioteket och objektet som infogats på sidan.
När du har brutit en anslutning kan du inte längre uppdatera sidans biblioteksobjekt automatiskt.
För att ta bort en instans av ett biblioteksobjekt så att det kan redigeras oberoende, följ dessa steg:
Öppna valfri fil som innehåller ett biblioteksobjekt och välj biblioteksobjektet.
Fastighetsinspektören visar alternativen för biblioteksobjekt.

Klicka på knappen Lossa från original.
Ett varningsmeddelande visas som låter dig veta att om du fortsätter med att ta bort biblioteksobjektet från originalet kan du inte längre uppdatera denna förekomst av det när originalet redigeras.
Klicka på OK för att ta bort biblioteksobjektet.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







