Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
I Adobe Flash CS6 är knappar speciella symboltyper som är byggda för att svara på mus- eller tangentbordsinteraktion som klick, överrullningar och specifika tangenttryckningar. När de är ihopkopplade med ActionScript kan knappar användas för nästan alla navigerings- eller kontrolluppgifter. Knappar skapas på samma sätt som andra symboltyper, och du kan enkelt dra instanser till scenen från ditt bibliotek för att skapa fler knappar.
Knappar kommer verkligen till liv efter att ActionScript har lagts till, men du måste förstå hur du skapar rätt knappar innan du kopplar upp dem.
Som med grafiska symboler kan du skapa knappar från befintligt innehåll på scenen eller som nya tomma symboler som du kan lägga till innehåll till senare.
Följ dessa steg för att skapa en ny knappsymbol från befintligt innehåll:
På ett nytt lager i ditt dokument skapar du en ny, solid form på scenen som du vill använda som en knapp och markerar formen med markeringsverktyget.
Välj Ändra → Konvertera till symbol.
Dialogrutan Konvertera till symbol visas.
Ange ett namn för din nya knapp i textrutan Namn och välj Knapp från rullgardinsmenyn Typ.
Klicka på OK för att skapa knappen.
Välj Fönster → Bibliotek för att starta bibliotekspanelen och du ser den nya symbolen med den speciella knappikonen bredvid.
Du kan lägga till innehåll till varje bildruta på din knapp för att göra den komplett:
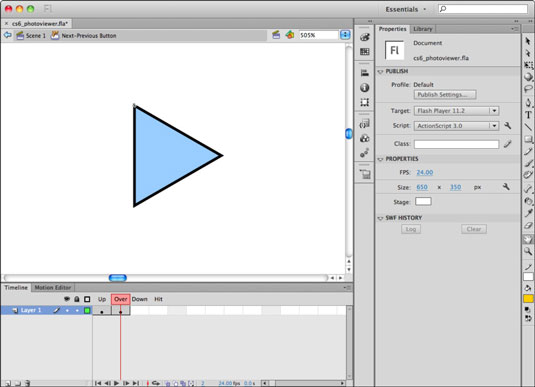
Om den inte redan är öppen, redigera din nya knapp genom att dubbelklicka på den på scenen eller i bibliotekspanelen.
Du bör ha lite innehåll i upp-tillståndet från när du skapade knappen. Nu kan du också definiera innehåll för återstående tillstånd.
Välj Över-ramen på knappens tidslinje och lägg till en ny nyckelbildruta med F6-genvägstangenten.
Använd markeringsverktyget eller egenskapsinspektören eller ett annat ritverktyg för att ändra teckningen på överramen.

Välj nedramen och infoga en ny nyckelbildruta med F6-genvägstangenten.
Ändra eller lägg till innehåll i den nedre ramen.
Detta steg avgör hur knappen visas när användaren klickar och håller ner musknappen.
Välj träfframen och skapa en ny nyckelbildruta genom att trycka på F6-genvägstangenten.
Använd befintliga konstverk som har kopierats till denna nyckelbildruta eller ett av formverktygen för att fylla denna ram med ett stort, fyllt träffområde.
Stäng knappen genom att klicka på Scen 1 ovanför scenen.
Välj Kontroll→ Testa film för att förhandsgranska din film.
Rulla över och klicka på din nya knapp för att se de olika tillstånden i aktion.
Enskilda knappinstanser kan ha unika transformationer och färgeffekter tillämpade, precis som grafiska symbolinstanser. Dessutom kan varje knapp ha ett unikt ActionScript applicerat på sig, så att du kan använda flera instanser av en enda knappsymbol för att skapa en hel meny eller kontrollfält.
Så här lägger du till och ändrar ytterligare instanser av din knapp på scenen:
Välj Fönster → Bibliotek för att se till att bibliotekspanelen är synlig.
Dra ytterligare två instanser av din knappsymbol till samma lager som din befintliga knappinstans.
Om det behövs, placera knapparna så att de är åtskilda från varandra.
Välj en av knappinstanserna och välj Fönster→ Egenskaper.
Fastighetsinspektören öppnar.
Välj Nyans från rullgardinsmenyn Stil i avsnittet Färgeffekt.
Välj en färg och ställ in nyansprocenten till 100 procent.
Knappen blir tonad med den valda färgen.
Välj en annan knappinstans, välj transformeringsverktyget från verktygspanelen och använd transformeringsverktyget för att ändra storlek på eller rotera den markerade knappen.
Förhandsgranska knappar genom att välja Kontroll→ Testa film eller Kontroll→ Aktivera enkla knappar.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







