Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Vektorverktygen i Adobe Fireworks Creative Suite 5 liknar de du kanske är van vid i Illustrator eller Photoshop. Du bör märka direkt i Fireworks att varje gång du skapar en ny vektorform med ett av vektorverktygen (som Linje, Penna, Form eller Typ), skapar Fireworks ett nytt underlager automatiskt. Detta arrangemang låter dig flytta formerna fritt och oberoende.
Innan du flyttar om eller gör andra transformationer i vektorbilder, bekräfta vilket underskikt som är aktivt genom att leta efter det markerade underskiktet i panelen Lager. Annars kan du oväntat flytta fel bild.
För att använda ett formverktyg klickar du bara på det och drar det i arbetsytan. En form skapas och ett nytt underlager läggs till automatiskt i panelen Lager.
Utöver de grundläggande formverktygen har Fireworks fler former som är användbara för att designa knappar, ikoner och annan webbgrafik. För att hitta dessa former, klicka och håll kvar rektangelverktyget i verktygspanelen. Dolda formverktyg visas som stjärnor, pilar och fasade rektanglar.
När du har skapat en form med ett formverktyg kan du redigera den med hjälp av verktygen Pekare och Undermarkering:
Pekare : Om du behöver flytta om formen, välj verktyget Pekare och klicka och dra den till en ny plats. Du kan också ta tag i de markerade ankarpunkterna för att ändra storlek på formen.
Underval : Om du behöver göra mer definierade formändringar (som att ändra hörnradien, avfasningen eller den övergripande formen på vektorgrafiken), växla till verktyget Underval. Det fungerar ungefär som verktygen Välj och Direktval i Illustrator och Photoshop.
Det mest populära vektorverktyget i de flesta applikationer är pennverktyget. Genom att använda det här verktyget på ett fritt sätt kan du skapa vilken form du vill (inklusive den typ du behöver för att få en knapp att se ut som om den har en reflektion, till exempel) eller skapa din egen anpassade grafik.
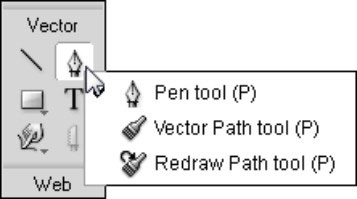
Fireworks erbjuder tre typer av sökvägsverktyg:
Den ritstiftet fungerar ungefär som andra Pen verktyg. Du skapar en bana genom att klicka från en plats till en annan (skapa ankarpunkter) eller genom att klicka och dra för att skapa krökta sektioner av banor.
Med verktyget Vector Path kan du klicka och dra på ett målande sätt för att skapa en bana.
Den Rita Path verktyget kan du omforma en väg (genom att dra den över en befintlig bana) medan den ursprungliga stroke informationen bibehålls.

Om du har svårt att använda pennverktyget eller vill göra friformsjusteringar kan du få verkligt utmärkta resultat genom att använda Freeform-verktyget.
För att använda Freeform-verktyget med en befintlig bana aktiv (välj den med Pekarverktyget), följ dessa steg:
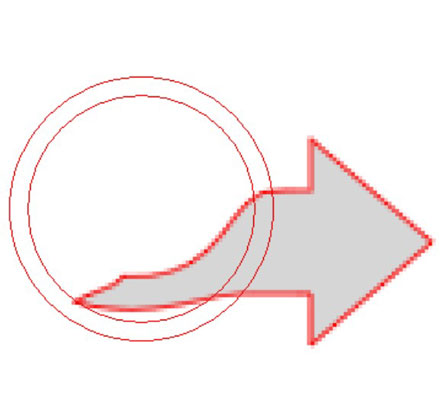
Klicka på Freeform-verktyget för att välja det; klicka och dra sedan i arbetsytan för att ändra hur sökvägen ser ut.
Du kan böja stigen i olika jämna riktningar.
På panelen Egenskaper ställer du in alternativ för att ange ändringens bredd.
Ett annat verktyg som är gömt i Freeform-verktyget är verktyget Omforma område, som är praktiskt för att omforma befintliga banor. Med det här verktyget kan du ange ett område för omformningsstorlek i egenskapspanelen och sedan redigera valda banor genom att klicka och dra över dem.

Ändra befintliga banor med verktyget Omforma område.
Med de extra sökvägsskrubberverktygen kan du redigera banor som har tryckkänsliga slag. Faktum är att om du inte har banor skapade med en tryckkänslig enhet, kan du inte använda dessa verktyg.
Skala gärna din text till ditt hjärtas förtjusning; text är vektor! För att skapa text i ett bildområde, välj helt enkelt textverktyget, klicka för att ställa in insättningspunkten och börja sedan skriva. Använd panelen Egenskaper för att ändra teckensnitt och storlek samt andra textattribut.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







