Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Alternativet jQuery UI Tab i Dreamweaver gör det enkelt att lägga till en serie paneler som visar eller döljer innehåll som motsvarar en serie flikar. I likhet med de hopfällbara panelerna låter den här jQuery UI-funktionen dig visa mer information på mindre utrymme i ett webbläsarfönster.

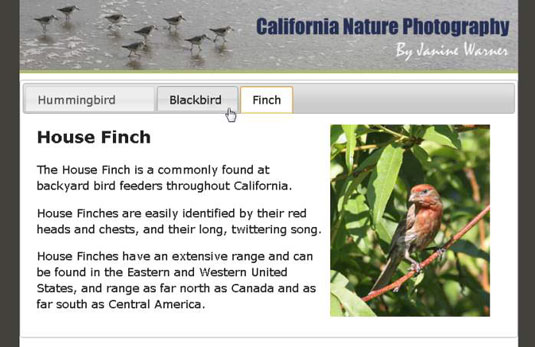
I likhet med dragspelspanelerna kan flikpaneler användas för att visa text, bilder och multimedia.
När du skapar flikpaneler med jQuery UI-widgeten i Dreamweaver kan du ange ordningen på flikarna, vilket effektivt styr vilket innehåll som visas när sidan först laddas.
Följ dessa steg för att skapa en panelgrupp med flikar:
Placera markören på en sida där du vill att flikpanelen ska visas.
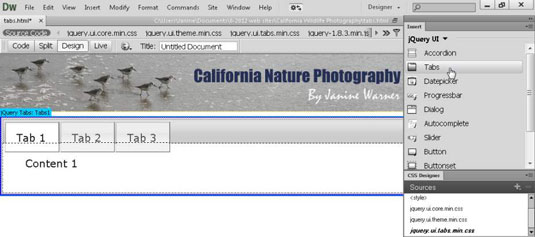
Välj Infoga → jQuery UI → Tabs, eller klicka på objektet Tabs i panelen jQuery UI Insert.
En panel med flikar infogas på sidan och motsvarande CSS-filer visas i panelen CSS Designer Source.

I huvudarbetsytan väljer du texten Tab1, Tab2 och Tab 3 i tur och ordning och ersätter sedan varje flikrubrik med den text du vill ska visas i panelens flikområde.
Du kan bara redigera innehållet på flikarna i arbetsytan, inte i egenskapsinspektören. Som standard är texten i flikområdet fet och svart, men du kan ändra den formateringen genom att ändra motsvarande CSS-regel.
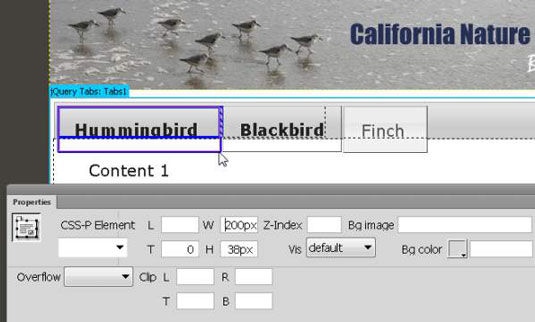
För att justera storleken på varje flik, välj fliken och använd sedan inställningarna för höjd och bredd i egenskapsinspektören.
Med en enskild flik vald visar egenskapsinspektören inställningarna specifikt för den fliken.

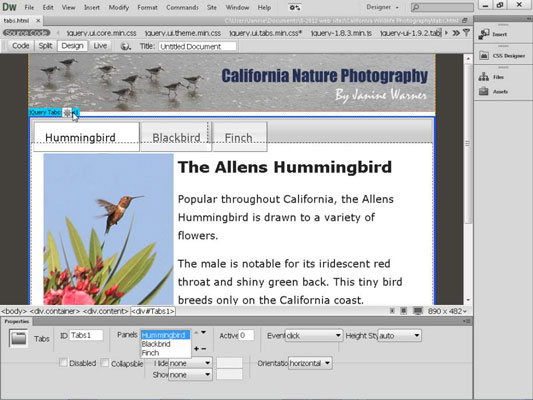
För att lägga till innehåll, välj ordet Innehåll i huvudområdet på valfri vald flikpanel och skriv sedan in text, bilder eller multimedia.
Du kan kopiera text till en panel genom att klistra in den precis som du klistrar in text någon annanstans på sidan. På liknande sätt infogar du bilder i paneler precis som du skulle göra någon annanstans på en sida: Välj Infoga → Bild → Bild och välj sedan den GIF-, JPEG- eller PNG-fil du vill visa. Du kan också lägga till multimedia- eller Photoshop-filer om du vill använda Dreamweaver för att optimera dina bilder.
Om du vill ändra utseendet på en flik eller en panel, till exempel teckensnitt eller färg, redigerar du motsvarande CSS-regel.
Om du till exempel vill redigera textfärgen eller teckensnittet i flikarna, markerar du rutan runt fliken och rutan runt stil väljs automatiskt i CSS Designer Selector-panelen.
För att redigera antalet eller ordningen på flikar, klicka på den blå fliken jQuery Tabs överst i paneluppsättningen i designområdet.
När du klickar på den blå fliken visas panelinställningarna i egenskapsinspektören. Klicka utanför det blå rutan så återgår egenskapsinspektören till sina standardinställningar.

För att lägga till flikar, klicka på plustecknet (+) i egenskapsinspektören.
Nya flikar visas i arbetsytan.
För att ändra ordningen på flikarna, välj fliknamnet i egenskapsinspektören och använd sedan pilarna i fältet Paneler för att flytta panelen.
Panelnamn flyttas upp och ner i menyn när ordningen ändras. Paneler och deras motsvarande flikar visas på webbsidan i den ordning som de visas i fastighetsinspektören.
Välj panelen i rullgardinsmenyn Paneler som du vill visa när sidan läses in i en webbläsare.
Den nedrullningsbara listan motsvarar namnen du ger varje flik i arbetsytan.
Välj Arkiv → Spara för att spara sidan; när dialogrutan Kopiera beroende filer visas klickar du på OK för att automatiskt generera alla relaterade filer.
För att funktionerna i jQuery UI ska fungera måste du ladda upp dessa filer till din webbserver när du laddar upp webbsidan.
Klicka på klotikonen högst upp på arbetsytan och välj en webbläsare för att förhandsgranska ditt arbete i en webbläsare.
Beroende på din webbläsare kan du behöva tillåta ActiveX-kontroller att förhandsgranska sidan på din dator.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







