Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Adobe Dreamweaver CS6 använder CSS-kontrollerade virtuella behållare, eller boxar, skapade av DIV-taggen för att fritt placera innehåll på en sida. Den DIV tagg är en grundläggande tag används för att skapa områden för innehållet på din sida.
Du kan skapa DIV-taggar från flera ställen i Dreamweaver, inklusive Layout-sektionen på panelen Infoga. Varje DIV-tagg kan ha en unik ID-stil tilldelad för att styra dess position, utseende och storlek. Processen att placera innehåll kräver ofta två steg: att skapa DIV-taggen och sedan skapa dess motsvarande stil.
Dreamweaver gör den här uppgiften enkel med verktyget AP Div, som gör att du kan rita rutor fritt på sidan och placera innehåll inuti.
CSS behandlar de flesta containerelement på en sida som rutor ; detta tillvägagångssätt, som kallas CSS Box-modellen , gör det möjligt för dessa element att dela enhetliga egenskaper som stoppning, marginaler, bredd, höjd och kanter.
Även om CSS kan betrakta de flesta innehållande element på en sida som en ruta (som en tabell eller en lista), används DIV-taggar oftast för att skapa virtuella rutor som du kan använda för att placera text, bilder och till och med kapslade rutor.
Varje ruta kan ha sin egen bredd, höjd, position (via de övre och vänstra egenskaperna), kantlinje, marginaler och utfyllnad; var och en ställs in med hjälp av lämpliga CSS-egenskaper.
För att skapa AP (Absolute-Positioned) Divs, följ dessa steg:
Skapa en ny sida eller öppna en befintlig sida från din webbplats.
Välj kategorin Layout på panelen Infoga.
Välj verktyget Rita AP Div.
Markören visas som ett hårkors när du flyttar den tillbaka över sidan.
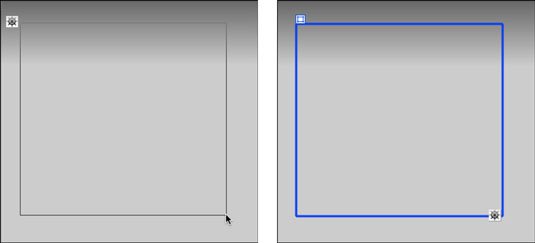
Klicka var som helst på sidan och dra för att rita en ny AP Div; släpp musknappen.

Flytta muspekaren över kanten av rutan tills den ändras till en 4-vägspil; klicka en gång och handtag visas på alla sidor.
Klicka och dra något av dessa handtag för att ändra storlek på rutan vertikalt eller horisontellt.
För att flytta rutan, klicka och dra den vid fliken som sitter på dess övre vänstra kant och placera rutan där du vill ha den på sidan.
Ta en titt på fastighetsinspektören så ser du namnet och många DIV-fastigheter listade.
Om panelen CSS Styles inte är öppen, välj Fönster → CSS Styles för att öppna den; under panelen Alla klickar du till vänster om stilmallen (
Klicka i den nya rutan för att skriva, klistra in eller infoga nytt innehåll.
När du ritar en AP Div på sidan inträffar två saker: Dreamweaver infogar en tagg för att skapa rutan och skapar en CSS ID-väljare som lagrar DIV:s position, bredd, höjd och andra egenskaper.
När du har skapat en AP Div kan du skriva, klistra in eller infoga innehåll direkt i den. Du kan också tilldela en klassregel till valfri DIV från egenskapsinspektören — oftast för att hantera innehållsformatering, och låta ID-väljaren styra positionering och dimensioner.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







