Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Att skala ett element i Adobe Edge Animate innebär i huvudsak att du kan ändra storleken på ett element samtidigt som dess proportioner bibehålls om du vill. Du kan:
Skala element med transformeringsverktyget
Skala element från panelen Egenskaper
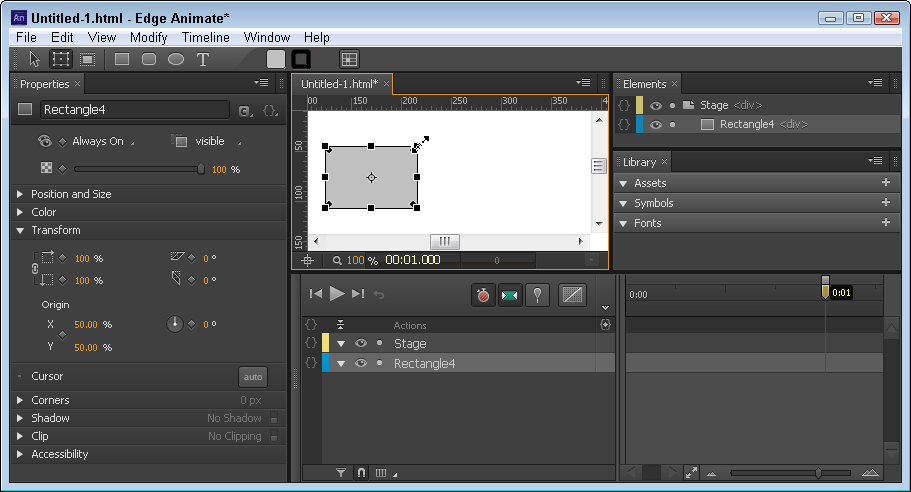
Om du föredrar att använda en klicka-och-dra-metod för att skala element, kan du använda transformeringsverktyget för att göra just det genom att följa dessa steg:
Klicka på transformeringsverktyget för att välja det.
Placera markören över en av hörnväljarna på ett element.
Som visas i denna figur ser du en diagonal markör med en pil i varje ände.
Klicka, håll och dra hörnväljaren.
Om du drar utåt gör du elementet större; om du drar inåt gör du elementet mindre.

För att hålla elementets proportioner oförändrade håller du ned Skift medan du klickar och drar.
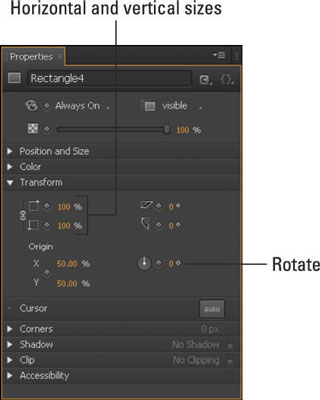
Du kan krympa och växa objekt genom en skalningsfunktion på panelen Egenskaper. Du kan skala objekt både horisontellt och vertikalt.
Skalfunktionen har ett Link Scale-attribut som gör att du kan synkronisera proportionerna (se bilden). När attributet Link Scale är aktiverat förblir de horisontella och vertikala storlekarna synkroniserade – men bara när du ändrar värdena från panelen Egenskaper. Med Link Scale-attributet avstängt kan du ställa in två olika värden för horisontell och vertikal.
Att skala din text skiljer sig från att animera teckenstorleken.

Krympande element
För att få ett element att krympa, gå till panelen Egenskaper och klicka på diamanterna bredvid Skala med procentsatserna på 100 %. Genom att klicka på diamanterna skapas nyckelbilder.
Växla sedan på nålen och dra ut spelhuvudet på tidslinjen till den punkt där du vill att krympningen ska sluta. Sist, justera procentsatserna i skalningsfunktionen till ett värde som är lägre än 100 %. Detta bör skapa en animerad nyckelbild för dig i tidslinjen.
Att skala ett element kan skapa ett snyggt trick genom att få ditt objekt att verka vända. För att se detta i aktion, skapa en animerad nyckelbild där objektet börjar på 100 % och slutar på –100 %. Animationen krymper elementet till ingenting och får det sedan att visas upp och ner igen. Den negativa procentandelen är vad som vänder på objektet.
Växande element
För att få ditt element att växa sig större, starta nyckelbildrutan med objektet vid ett värde som är mindre än eller lika med 100 %. Dra sedan ut uppspelningshuvudet på tidslinjen till den punkt där du vill att tillväxten ska sluta (se till att hålla nålen vid den punkt där du vill att animeringen ska börja).
Gå sedan tillbaka till panelen Egenskaper och öka procentandelen till önskad storlek. Förutsatt att stoppuret fortfarande är rött skapar Edge Animate en ny animerad nyckelbildruta åt dig.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







