Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
En särskilt kraftfull funktion i Adobe Edge Animate CC är möjligheten att lägga till åtgärder, utlösare, etiketter och markörattribut till din komposition. Dessa verktyg är vad du använder för att göra din animation interaktiv så att din publik kan delta i vad din animation gör istället för att behöva sitta där och titta passivt.
En av åtgärderna du kanske vill lägga till ett element i ditt Edge Animate-projekt är att få det att öppna en ny URL. Denna funktion är praktisk för att skapa menyer eller bygga länkar till annat relevant innehåll. Du kan följa samma grundläggande procedur för de flesta andra åtgärder också.
För att börja lägga till åtgärder till ett element måste du först skapa ett element. Med ett element på scenen, följ dessa steg:
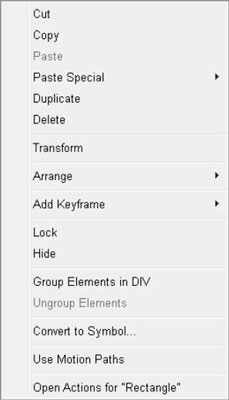
Välj ett element, högerklicka och välj Öppna åtgärder för (som visas).
När du har klickat på Öppna åtgärder från menyn öppnas en tom kodningsruta (platsen där du skriver in dina kommandon).

Högerklicka på ett element för att öppna en stor meny.
Välj Öppna URL i menyn till höger.
Edge Animate fyller rutan med kod, som visas.
Som standard använder Adobe Edge Animate CC URL:en till adobe.com när du klickar på Öppna URL. Om en annan destination för länken passar ditt syfte bättre, ersätt helt enkelt adobe.com URL med en URL som går dit du vill skicka din publik.
Du kan använda flera åtgärder på ett element:
För att lägga till en åtgärd till ett element, med Actions-kodningsrutan öppen, klicka på + i det övre vänstra hörnet, som visas i figuren.
För att ta bort en åtgärd från ett element, klicka på –.
När du har mer än en åtgärd kopplad till ett enskilt element, visar Edge Animate alla åtgärder i en flikvy (som visas i den här bilden). Klicka bara på flikarna för att visa relevant kod för varje åtgärd.

Kodningsrutan Actions ser ut så här med kod i.

Du kan ha mer än en åtgärd per element.
Välj Öppna URL i menyn till höger.
Uppdatera webbadressen i kodrutan, som är markerad med orange text.
Stäng kodningsrutan för att spara ditt arbete.
Förhandsgranska din animation i en webbläsare för att testa ditt arbete.
För att testa att din länk fungerar, klicka på länken med musen.
På de flesta webbplatser, när du placerar musen över en länk, ändras markören från en pil till en hand. Med hjälp av procedurerna som beskrivs i det här kapitlet kan du ställa in markörattribut för att ge visuella ledtrådar till din publik för att till exempel ange var länkar finns eller för att visa om du kan välja ett element.
Grattis! Du har nu en loop i din animation.
Om ett element redan har en åtgärd kopplad till sig, när du klickar på Öppna åtgärder, öppnar Edge Animate omedelbart kodningsrutan istället för menyn som visas. När det händer och du vill lägga till en andra åtgärd till det elementet, klicka sedan på + (som visas).
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







