Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Du kan klistra in bilder från ditt operativsystems Urklipp i Dreamweaver-dokument. Detta fungerar med bilder som kopierats till Urklipp från vissa, men inte alla, webbläsare (Safari är en) och för vissa men inte alla icke-webbvänliga filformat. Alla bilder som du kan kopiera till ditt operativsystems urklipp kan klistras in på en öppen HTML-sida i Dreamweaver.
Att kopiera bilder från webbläsare är lite olika beroende på webbläsare, men den grundläggande tekniken är att högerklicka eller Ctrl-klicka och välja ett alternativ som Kopiera bild från snabbmenyn som visas. Eller så kan du kopiera och klistra in konstverk från program som Illustrator, Photoshop eller Word.
Med en bild kopierad till Urklipp följer du dessa steg för att klistra in bilden i Dreamweaver och sedan spara den som en bildfil på din webbplats:
Klicka i dokumentfönstret på den punkt där bilden ska infogas.
Hur bilden visas kommer att definieras med CSS, så var inte besatt av det i detta skede.
Välj Redigera → Klistra in.
Vad som händer nu varierar avsevärt beroende på din version av Dreamweaver även om de grundläggande koncepten är desamma:
Du väljer ett bildfilformat och några andra bildattribut.
Du tilldelar ett filnamn.
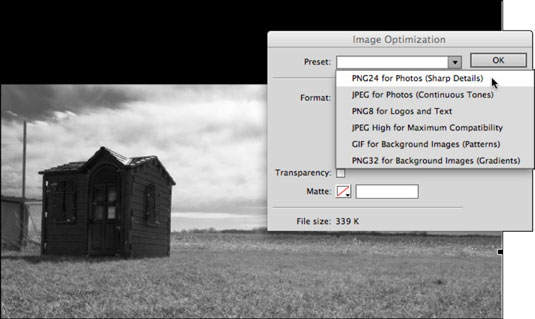
I versioner av Dreamweaver före CS6 öppnas en något komplex dialogruta för förhandsgranskning av bilder. I CS6 visas bilden i dokumentfönstret och en mycket förenklad dialogruta för bildoptimering visas.

Standardinställningarna för bildformat i dialogrutan Bildförhandsgranskning kan ändras genom att välja bildfilformat och optimeringsinställningar (filter som genomskinlighet, kontrast och ljusstyrka) från popup-fönstret Förinställning.
Gör dina val i dialogrutan Bildoptimering (förutsatt att du är i CS6) och klicka sedan på OK.
I dialogrutan Spara webbbild som öppnas anger du bildens namn.
Som med alla webbfilnamn, undvik att använda mellanslag och specialtecken och ersätt inte filnamnstillägget (.png, .jpeg eller .gif).
Spara filen i din webbplatsrotmapp genom att klicka på knappen Site Root.
Att spara till webbplatsens rotmapp är alltid ett säkert kort. Om du är bekväm med att hantera filmappsstrukturer, spara gärna bilder i undermappar i din webbplatsmapp.
Klicka på Spara.
Bilden sparas och dialogrutan Bildbeskrivning (Alt Text) visas. I den här dialogrutan definierar du tillgänglighetsattribut.
Du kan ange alt-text (text som läses upp högt för att beskriva bilden för synskadade besökare av läsarprogramvara, eller som kommer att visas i webbläsarmiljöer där bildvisning är inaktiverad) i rutan Alternativ text i dialogrutan.
Klicka på OK för att infoga bilden.
Bilden kommer att synas på sidan i designvy.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







