Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Designers anpassar ofta en bild, en
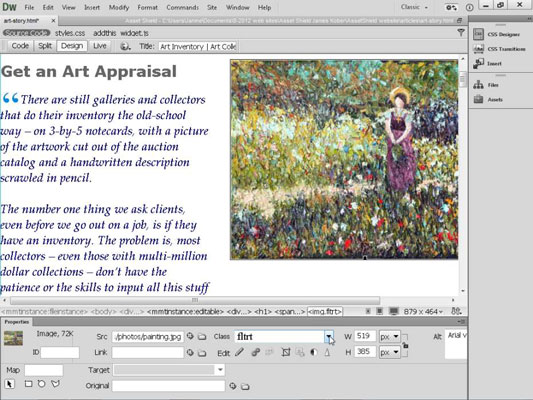
taggen eller något annat element till vänster eller höger om en webbsida i Dreamweaver och linda sedan all text eller annat innehåll runt det elementet. Bilden är justerad till höger om kolumnen så att texten radbryts bredvid den till vänster. I stegen som följer får du reda på hur du skapar stilar som denna.
Kredit: Bild från istockphoto.com
CSS erbjuder många fördelar när det gäller att justera element som detta, men sättet du ställer in dessa stilar på är inte så självklart som du kan förvänta dig först eftersom du använder float-alternativet.
När du har förstått att du kan flytta element, som bilder, till vänster eller höger sida av en sida, är det ganska enkelt att skapa stilar som uppnår detta mål. I den här övningen lär du dig att skapa två stilar som är idealiska för att justera bilder till vänster och höger på en sida, komplett med en liten marginal precis där du behöver det.
CSS-layouterna som ingår i Dreamweaver CC har redan flytstilar som du kan använda för att justera element till höger och vänster. Dessa klassstilar heter .fltlft (för, du gissade rätt, flyta vänster) och .fltrt (för flytande höger).
För att skapa två klassstilar som du kan använda för att justera bilder och andra element till vänster och höger på en sida, följ dessa steg:
Klicka på plustecknet i panelen CSS Designer Selectors.
Beroende på vad som finns på sidan läggs ett nytt stilnamn eller ett tomt fält där du kan ange ett stilnamn till på väljarpanelen.
Dubbelklicka för att välja namnet som Dreamweaver lade till i panelen och ändra det till det namn du vill ha för din nya stil, eller klicka för att markera det tomma fältet och ange ett namn.
Om inget namn läggs till anger du det namn du önskar i det tomma fältet. Du kan namnge stilen vad du vill, men se till att ange en punkt före namnet om du skapar en klassstil eller ett #-tecken för en ID-stil.
Dubbelklicka på det nya namnet och redigera det efter önskemål.
Även om du kan namnge dessa stilar vad du än föredrar, namnges alignmentstilar vanligtvis med de förkortade fltrt och fltlft, som står för float right respektive float left.
Om du till exempel skapar en stil för att justera element till vänster, skulle du döpa den till .fltlft.
I egenskapspanelen klickar du på ikonen som anger Flytande till vänster.

Använd marginalinställningarna på panelen Egenskaper för att skapa en marginal runt det flytande elementet.
Det är bra att lägga till marginalutrymme på den motsatta sidan av flytinställningen. Om du skapar en stil för att flyta en bild till vänster, lägg till 5 eller 10 pixlar utrymme i fältet Högermarginal. När du justerar en bild till vänster på sidan skapas en marginal mellan bilden och alla andra element som lindas bredvid bilden.
Välj bilden eller annat element som du vill justera på sidan.
Välj namnet på stilen du skapade från rullgardinsmenyn Klass i egenskapsinspektören.
Stilreglerna du definierade när du skapade stilen tillämpas automatiskt. Om du hade valt en bild på en textsida skulle bilden flyttas till vänster sida av sidan och texten skulle lindas runt den med en marginal mellan bild och text.
Upprepa steg 1–7, en gång med float inställt på Höger och 5 till 10 pixlar marginalutrymme i fältet Vänstermarginal i kategorin Box, och igen med Float inställt på Vänster och 5 till 10 pixlar marginalutrymme i höger marginalfältet i kategorin Box.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







